Divi এর নতুন ব্যাকগ্রাউন্ড প্যাটার্ন মাস্ক এবং প্যাটার্ন আপনাকে ছবি ব্যবহার না করেই আপনার ব্যাকগ্রাউন্ডে আগ্রহ যোগ করতে দেয়। Divi আপনাকে আপনার ব্যাকগ্রাউন্ডের চেহারা পরিবর্তন করার অনেক উপায় দেয় এবং এর থেকে বেছে নেওয়ার অনেক উপায় রয়েছে। আজ, আমরা দেখব কিভাবে ব্যাকগ্রাউন্ড প্যাটার্ন মাস্ক এবং প্যাটার্ন ব্যবহার করতে হয় আপনার ব্লগ পোস্ট হেডার ডিজাইনকে তিনটি ভিন্ন উপায়ে উন্নত করতে। চল শুরু করি.

ব্লগ পোস্ট হেডার ডিজাইনের প্রয়োজনীয়তা
আপনার পোস্ট পড়ার আগে, ভাঁজের উপরের বিষয়বস্তু দ্বারা একজন পাঠককে অভ্যর্থনা জানানো হবে। ভাঁজ হল স্ক্রিনের প্রথম বিভাগ যা স্ক্রল করার আগে দৃশ্যমান হয়। এটা খুবই গুরুত্বপূর্ণ যে আমাদের ডিজাইনের ভাঁজের উপরের অংশটি নজরকাড়া এবং পৃষ্ঠার বাকি অংশ পড়তে লোকেদের নিচে স্ক্রোল করতে উৎসাহিত করে। আমাদের ক্ষেত্রে, আমাদের ব্লগ পোস্ট হেডারের সাথে ইন্টারঅ্যাক্ট করার পরে, আমরা চাই যে লোকেরা আমাদের ব্লগ পোস্টগুলি পড়া চালিয়ে যাক। নতুন ডিভি ব্যাকগ্রাউন্ড বৈশিষ্ট্যের সাথে অত্যাশ্চর্য ডিজাইন তৈরি করতে আমাদের আর ক্যানভা এবং ফটোশপে ঘন্টা ব্যয় করতে হবে না। ডিভি বিল্ডারের মধ্যে আমাদের যা প্রয়োজন তা আমাদের কাছে রয়েছে।
ব্যাকগ্রাউন্ড মাস্ক এবং প্যাটার্ন সহ ডিভি ব্লগ পোস্ট হেডারের জন্য ডিজাইন
ব্যাকগ্রাউন্ড মাস্ক বা ব্যাকগ্রাউন্ড প্যাটার্ন দিয়ে, আপনি বাক্সের বাইরে কিছু সত্যিই দুর্দান্ত ডিজাইন তৈরি করতে পারেন। যাইহোক, আমরা আরও এক ধাপ এগিয়ে যেতে চাই এবং এই দুটি নতুন বৈশিষ্ট্যকে একত্রিত করতে চাই! এই টিউটোরিয়ালে আমরা কি কি কাজ করব তা একবার দেখে নেওয়া যাক।
একটি ব্যাকগ্রাউন্ড মাস্ক এবং প্যাটার্নের একটি উদাহরণ

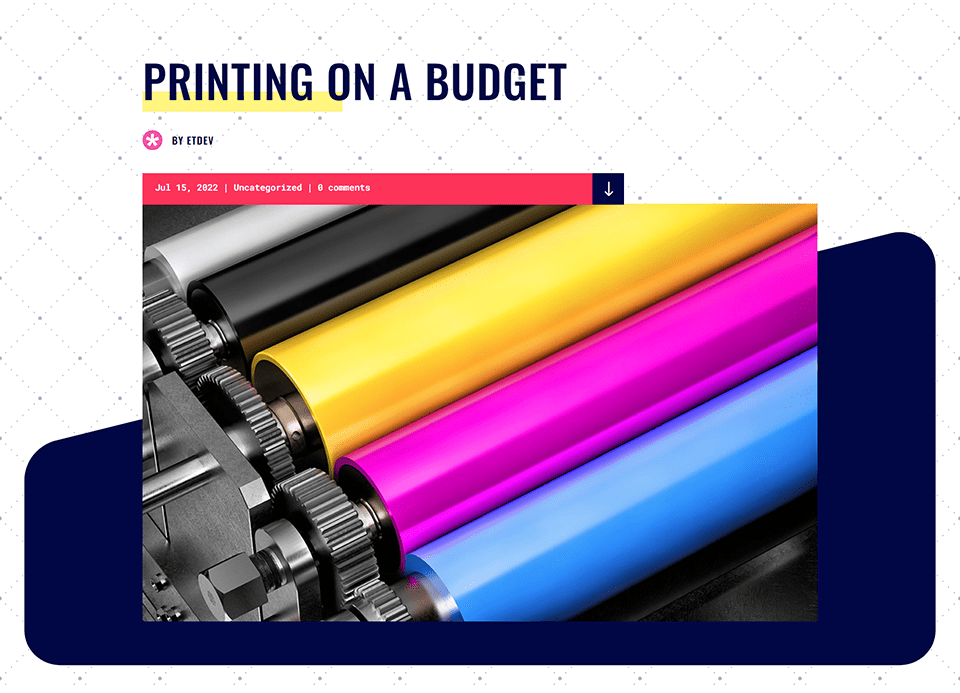
আমাদের ডিভি প্রিন্ট শপ ব্লগ পৃষ্ঠা টেমপ্লেটের শিরোনাম বিভাগে পটভূমির মুখোশ এবং নিদর্শনগুলি পুনরায় কল্পনা করা হয়েছে।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনএকটি ব্যাকগ্রাউন্ড মাস্ক এবং প্যাটার্নের উদাহরণ দুই

আমাদের ডিভি ফ্যাশন ডিজাইনার ব্লগ পৃষ্ঠা টেমপ্লেটের শিরোনাম বিভাগটি ব্যাকগ্রাউন্ড মাস্ক এবং প্যাটার্ন সহ আপডেট করা হয়েছে।
একটি ব্যাকগ্রাউন্ড মাস্ক এবং প্যাটার্নের তিনটি উদাহরণ

আমাদের ডিভি কর্পোরেট ব্লগ পৃষ্ঠা টেমপ্লেটের শিরোনাম বিভাগটি পটভূমির মুখোশ এবং নিদর্শনগুলির সাথে পুনরায় ডিজাইন করা হয়েছে।
এই টিউটোরিয়ালের জন্য আমরা আমাদের ব্লগ থেকে তিনটি ভিন্ন ভিন্ন বিনামূল্যের Divi ব্লগ পোস্ট টেমপ্লেট ব্যবহার করব। টিউটোরিয়াল দিয়ে শুরু করা যাক!
ডিভি প্রিন্টের দোকান
এই উদাহরণের জন্য, আমরা পটভূমিটিকে যতটা সম্ভব আসলটির কাছাকাছি রাখার চেষ্টা করব। আমরা টেমপ্লেটের চেহারা অনুলিপি করতে চাই, কিন্তু আমরা Divi ব্যাকগ্রাউন্ড মাস্ক এবং প্যাটার্ন বৈশিষ্ট্য ব্যবহার করে শিরোনামটি একটু পরিবর্তন করব। শুরু করতে, Divi প্রিন্ট শপ লেআউট প্যাক থেকে ব্লগ পৃষ্ঠার টেমপ্লেটটি ধরুন। এখানে আমরা শুরু করব:

Divi প্রিন্ট শপ ব্লগ পোস্ট টেমপ্লেট ইনস্টল করুন
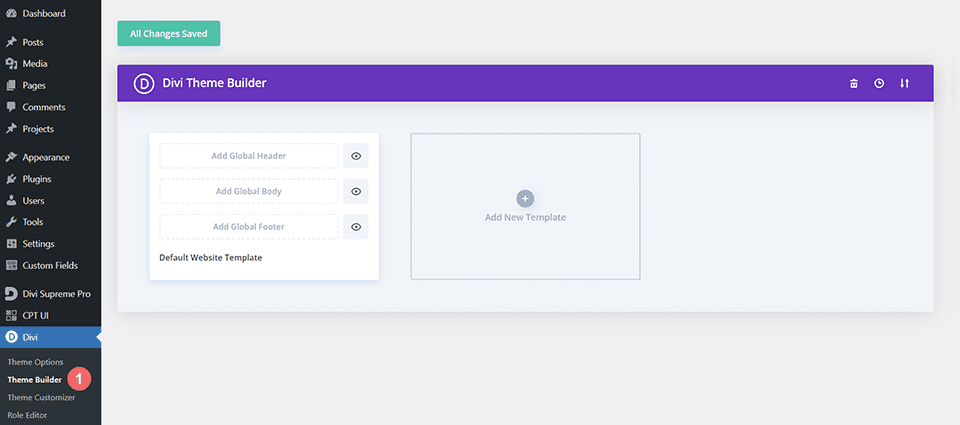
টেমপ্লেট আপলোড করতে, আপনার ওয়ার্ডপ্রেস সাইটের পিছনের দিকে ডিভি থিম বিল্ডারে যান।

ওয়েবসাইট টেমপ্লেট আপলোড করুন
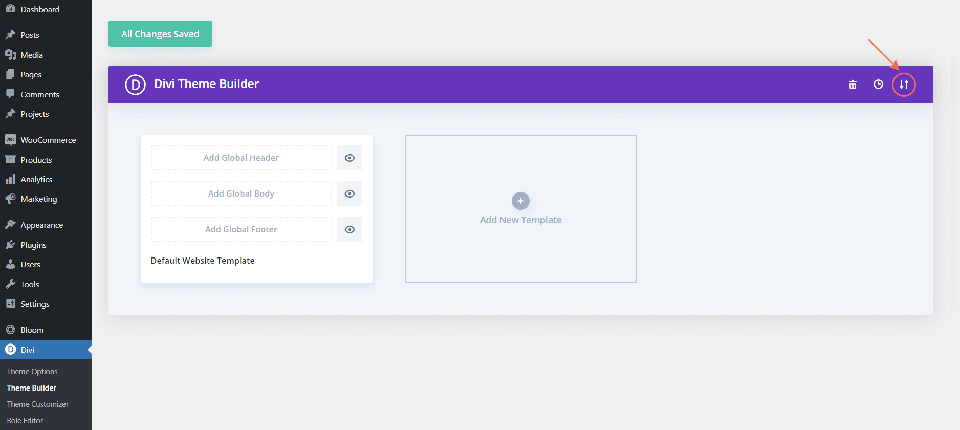
তারপরে, উপরের ডানদিকে, আপনি একটি দুই-তীর আইকন দেখতে পাবেন। আইকন নির্বাচন করুন।

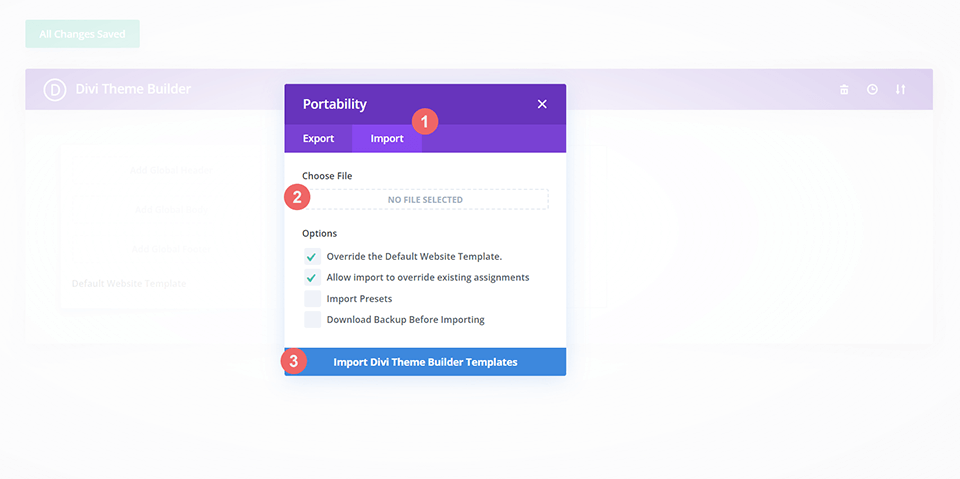
আমদানি ট্যাবে নেভিগেট করুন, এই পোস্ট থেকে JSON ফাইল আপলোড করুন, এবং তারপর 'Divi থিম বিল্ডার টেমপ্লেট আমদানি করুন' এ ক্লিক করুন৷

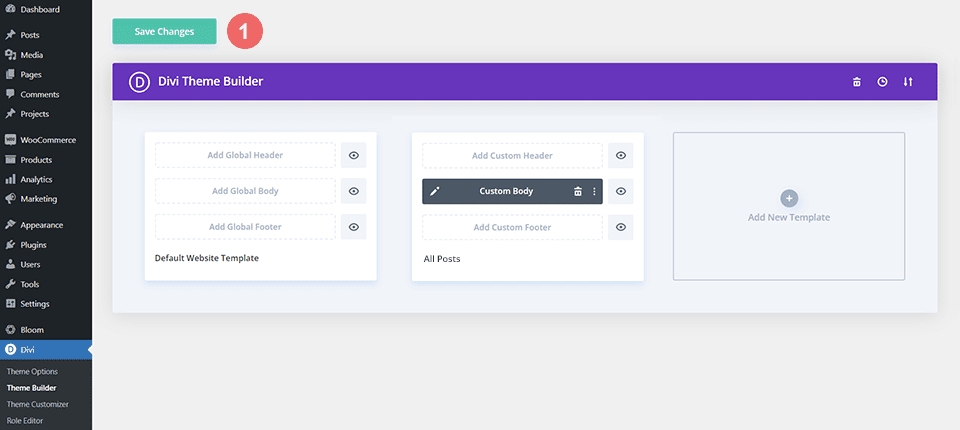
ডিভি থিম বিল্ডার পরিবর্তনগুলি সংরক্ষণ করুন
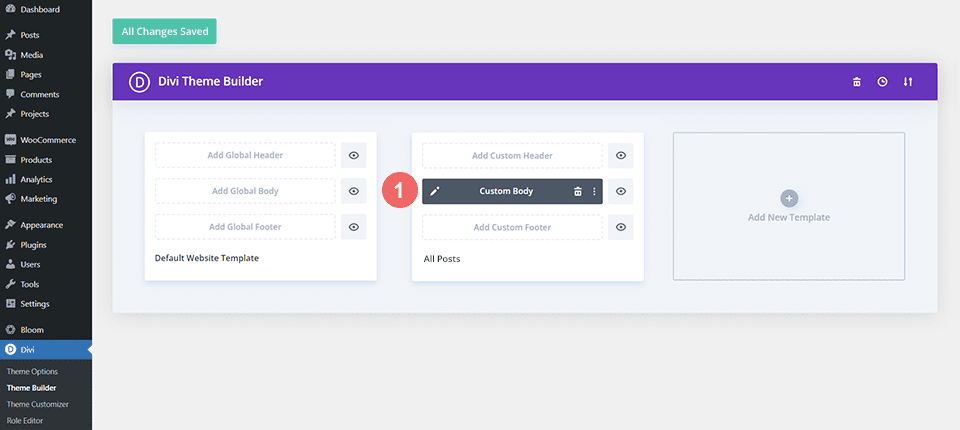
ফাইলটি আপলোড করার পরে, আপনি একটি নতুন টেমপ্লেট লক্ষ্য করবেন যেখানে সমস্ত পোস্টে একটি নতুন বডি এলাকা বরাদ্দ করা হয়েছে৷ যত তাড়াতাড়ি আপনি টেমপ্লেটটি সক্রিয় করতে চান, ডিভি থিম বিল্ডার পরিবর্তনগুলি সংরক্ষণ করুন।

কিভাবে টেমপ্লেটে হেডার ডিজাইন পরিবর্তন করবেন
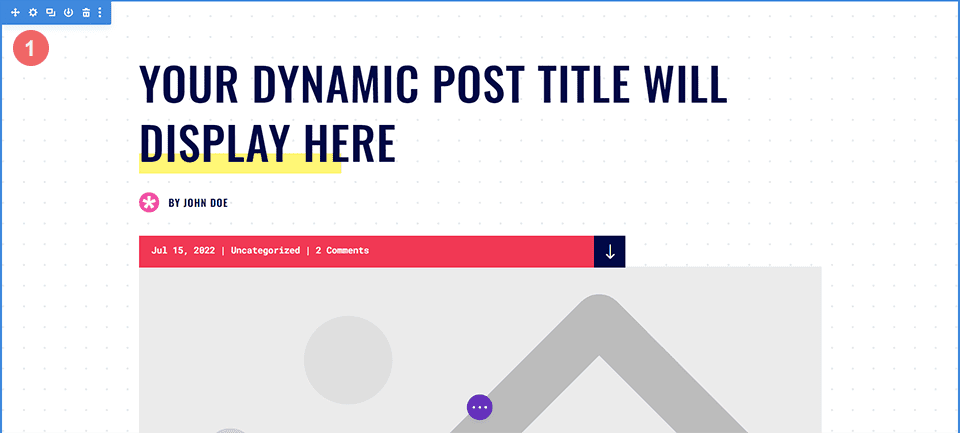
Divi প্রিন্ট শপ টেমপ্লেট খুলুন
টেমপ্লেট খোলার মাধ্যমে শুরু করুন এবং শিরোনাম বিভাগটি সম্পাদনা করুন।

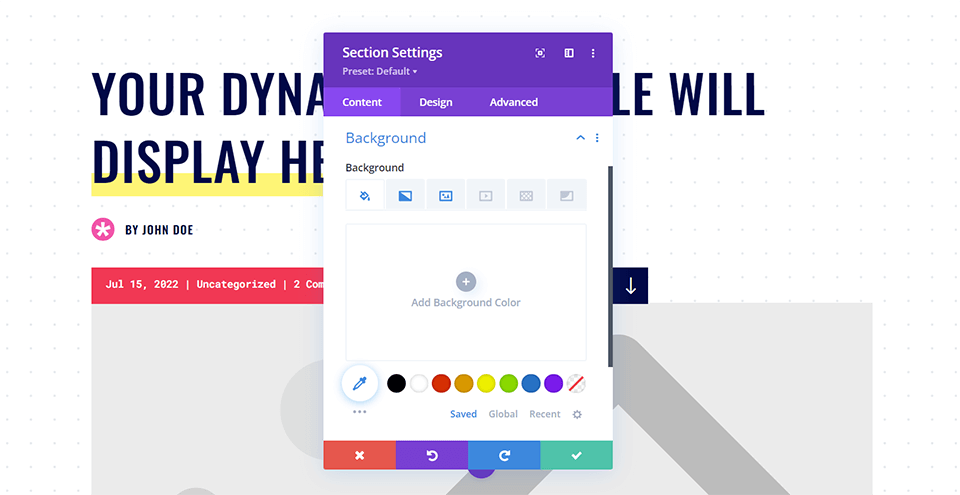
বিভাগ সেটিংস লিখুন
চিত্র এবং গ্রেডিয়েন্ট সেটিংসের সাথে মেলে যা বর্তমানে হেডার বিভাগের জন্য আসল পটভূমি তৈরি করতে ব্যবহৃত হচ্ছে, আমরা ব্যাকগ্রাউন্ড মাস্ক এবং প্যাটার্নের সংমিশ্রণ ব্যবহার করব। আমাদের কাজ শুরু করতে, আমাদের সেটিংস মডেল বক্স খুলতে হবে। বিভাগের সেটিংস অ্যাক্সেস করতে, গিয়ার আইকনে ক্লিক করুন, যেটি দ্বিতীয় আইকন হিসাবে প্রদর্শিত হয় যখন আপনি নীল বিভাগের সীমানার উপর হোভার করেন৷

পটভূমি সেটিংসে নেভিগেট করুন
আমরা এখন নীচে স্ক্রোল করব যতক্ষণ না আমরা বিভাগ সেটিংস মোডাল বাক্সের পটভূমি ট্যাবে পৌঁছাব। এখান থেকে, আমরা বর্তমান সেটিংস পরিবর্তন করব এবং ব্যাকগ্রাউন্ড মাস্ক এবং প্যাটার্ন সহ আমাদের নতুন শৈলী প্রয়োগ করব।

ব্যাকগ্রাউন্ড গ্রেডিয়েন্ট এবং ইমেজ সরান
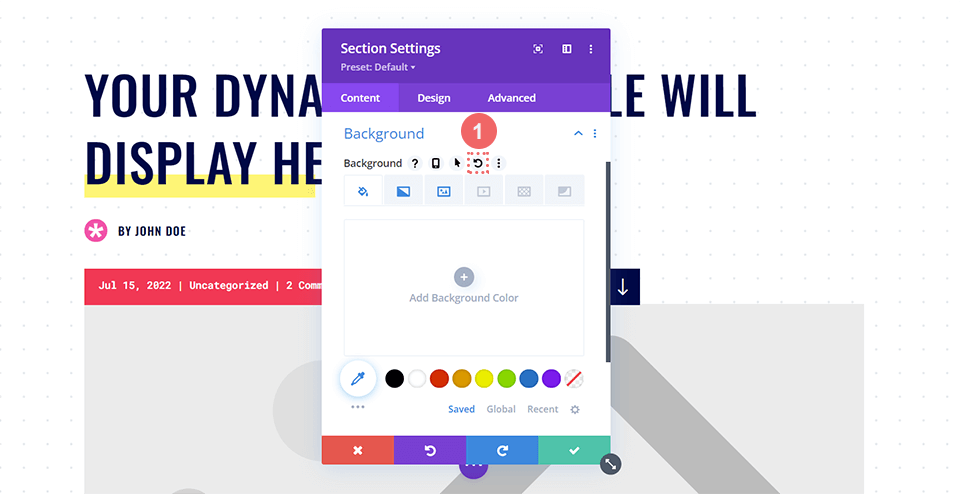
শুরু করার জন্য, ব্লগ পোস্ট হেডার ডিজাইনে নতুন পরিবর্তনের জন্য জায়গা তৈরি করতে আমাদের বর্তমান পটভূমি সেটিংস সরাতে হবে। শুরু করতে, ব্যাকগ্রাউন্ড সাবটাইটেল এর উপর আপনার কার্সার হোভার করুন। আইকনগুলির একটি মেনু প্রদর্শিত হবে। আপনার বিভাগের পটভূমি পরিবর্তন করতে, এই নতুন মেনুতে রিসেট বোতামে ক্লিক করুন।

ব্যাকগ্রাউন্ড মাস্ক যোগ করুন
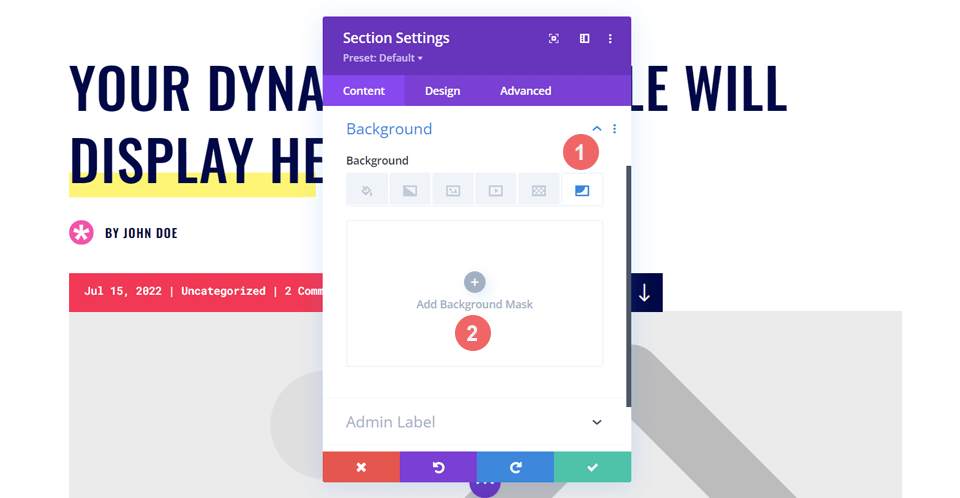
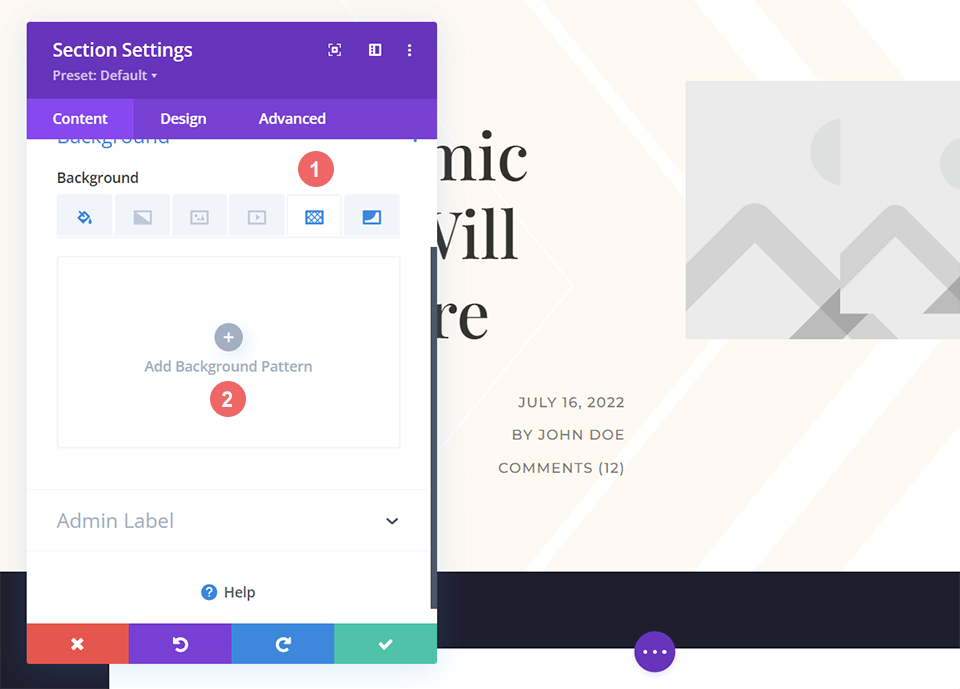
এখন যেহেতু আমরা আমাদের গন্তব্যে পৌঁছেছি, আমরা ভিতরে যাব এবং বিভাগে ব্যাকগ্রাউন্ড মাস্ক যুক্ত করব। প্রথমে, আমরা ব্যাকগ্রাউন্ড মাস্ক আইকন নির্বাচন করব, তারপর অ্যাড ব্যাকগ্রাউন্ড মাস্ক।

আমরা আমাদের ব্লগ পোস্ট হেডারের ডিজাইন উন্নত করার দিকে প্রথম পদক্ষেপ নিয়েছি।
আপনার ব্যাকগ্রাউন্ড মাস্ক স্টাইল করুন
আপনি লক্ষ্য করবেন যে ব্যাকগ্রাউন্ড শৈলী রিসেট করার পরে আপনার মুখোশটি এখন সাদা। উদ্বিগ্ন হবেন না! আমরা এখন ব্লগ পোস্ট হেডার ডিজাইনে রঙ এবং স্টাইলিং অন্তর্ভুক্ত করতে শুরু করব।

আপনার মুখোশ শৈলী নির্বাচন করুন
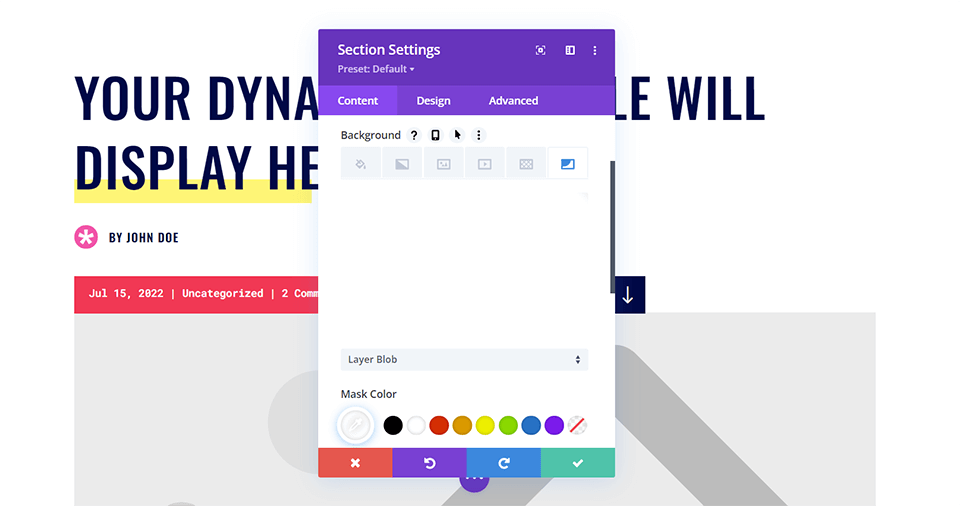
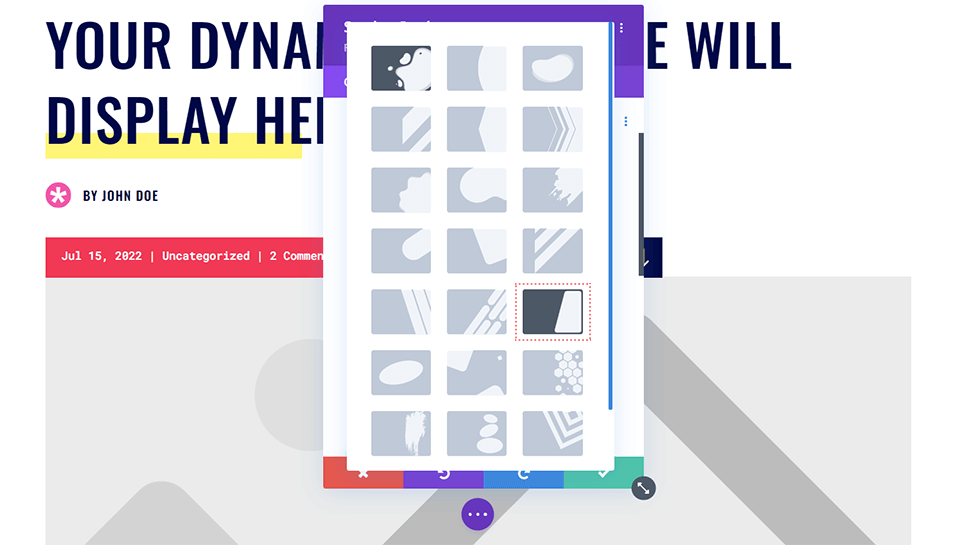
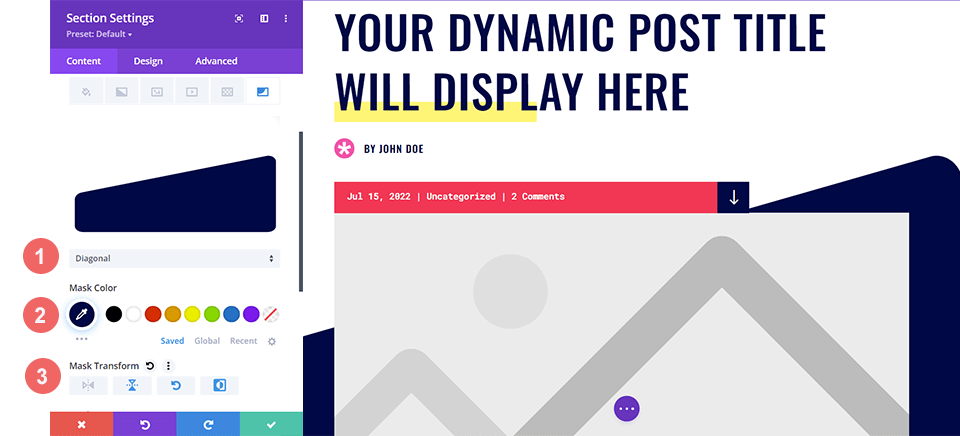
আমাদের ব্যাকগ্রাউন্ড মাস্ক স্টাইল করা শুরু করা যাক! প্রথমে, আমরা ড্রপডাউন মেনু থেকে প্রথম বিকল্পটি নির্বাচন করব। এটি আমাদের কাছে উপলব্ধ সমস্ত ব্যাকগ্রাউন্ড মাস্ক প্রদর্শন করবে। আমরা তির্যক মুখোশ ব্যবহার করব।

আপনার মুখোশের রঙ এবং রূপান্তর সেটিংস বরাদ্দ করুন
তারপর আমরা এটি একটি মাস্ক রং দেব। আমাদের মুখোশের রঙ মূল ব্লগ পোস্ট ডিজাইনে গাঢ় নীলের সাথে মিলবে। অবশেষে, আমরা মাস্কটি অনুভূমিকভাবে ফ্লিপ করব, এটি ঘোরান এবং এটিকে উল্টে ফেলব। আকৃতির অনুপাত অপরিবর্তিত থাকবে। এটির জন্য আপনাকে যে সেটিংস ব্যবহার করতে হবে তা হল:
- মুখোশ: তির্যক
- মুখোশের রঙ: #000645
- মাস্ক ট্রান্সফর্ম: অনুভূমিক, ঘোরান, উল্টানো
- আকৃতির অনুপাত: প্রশস্ত

আপনার পটভূমি প্যাটার্ন যোগ করুন
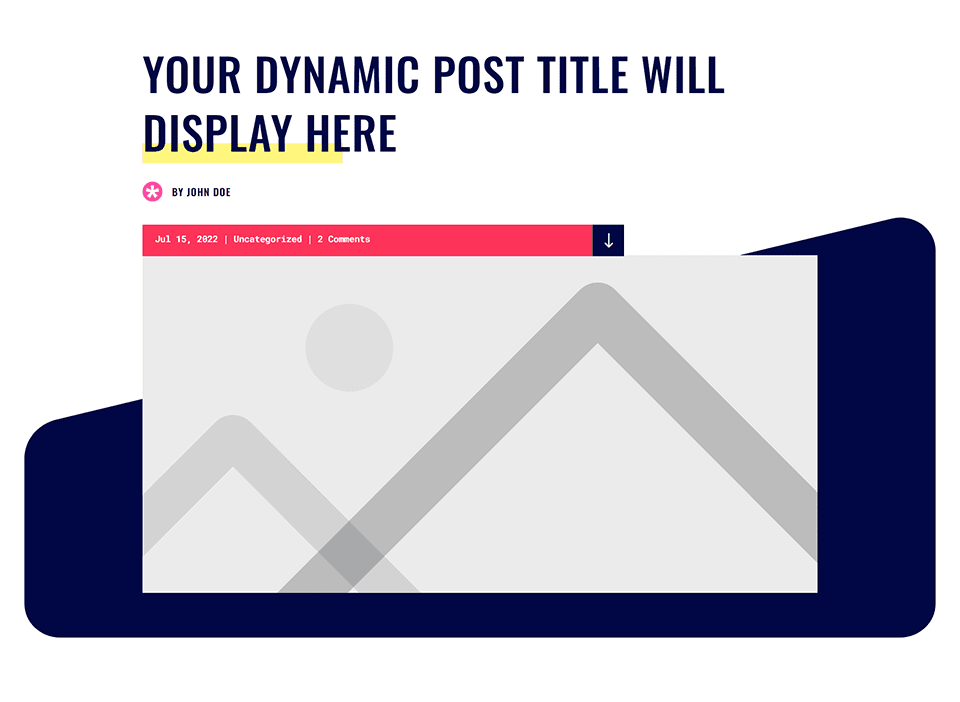
নতুন যোগ করা ব্যাকগ্রাউন্ড মাস্কের সাথে আমাদের ব্লগ পোস্ট টেমপ্লেটটি এইভাবে দেখায়:

কিন্তু আমরা এটিকে আরও মশলাদার করতে চাই, তাই আমরা এটিতে একটি পটভূমি প্যাটার্ন যুক্ত করব। ব্যাকগ্রাউন্ড মাস্ক দিয়ে, আমরা ডিভি প্রিন্ট শপ লেআউট প্যাকের সাথে আসা নেভি বারটি ফিরিয়ে আনতে পারি। আমরা ব্যাকগ্রাউন্ড মাস্ক ব্যবহার করে হেডার বিভাগে টেক্সচার এবং আগ্রহ যোগ করেছি। মূল ডিজাইন থেকে ডটেড ব্যাকগ্রাউন্ড ইমেজে ফিরে যেতে আমরা এখন ব্যাকগ্রাউন্ড প্যাটার্ন ফিচার ব্যবহার করব।
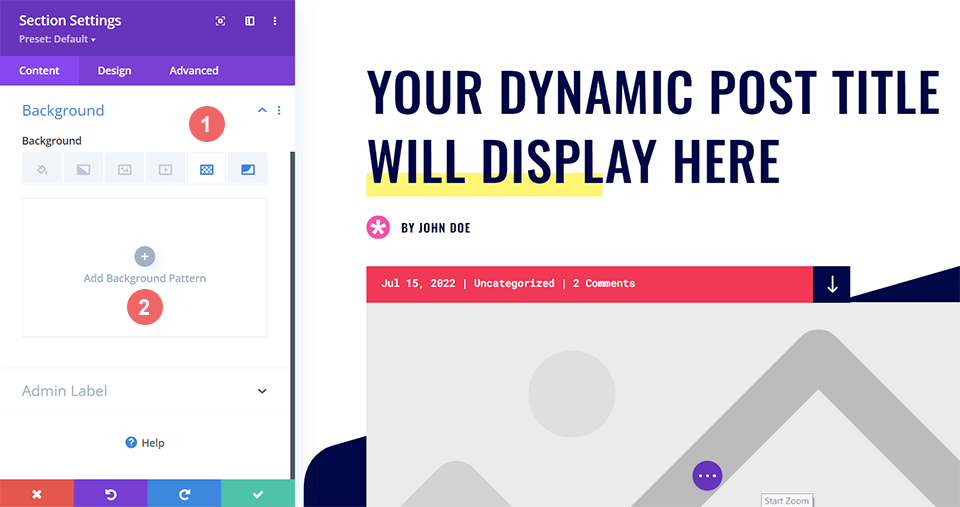
আপনার পটভূমি প্যাটার্ন নির্বাচন
আমরা এখন সেকশন মডেল বক্সের পটভূমি ট্যাবে থাকাকালীন ব্যাকগ্রাউন্ড প্যাটার্ন আইকনে ক্লিক করব। আমরা এটি করার পরে, আমরা এগিয়ে যাব এবং আমাদের বিকল্পগুলি দেখতে ব্যাকগ্রাউন্ড প্যাটার্ন যুক্ত করুন এ ক্লিক করব৷

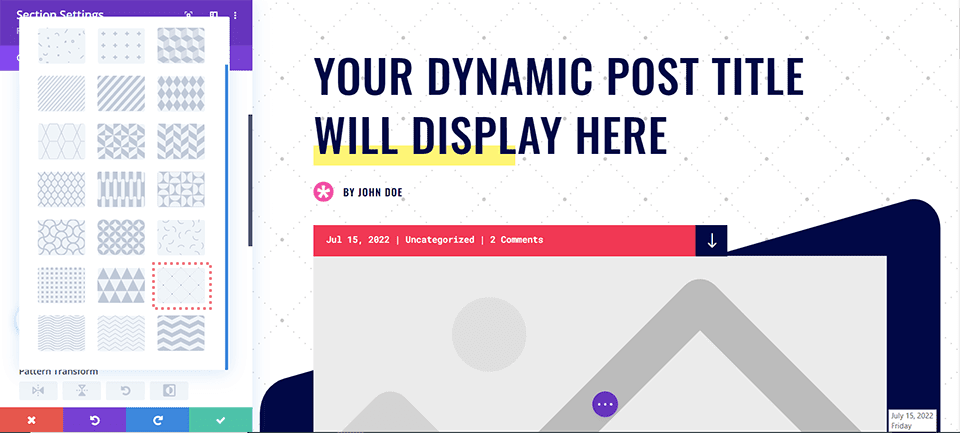
ব্যাকগ্রাউন্ড প্যাটার্ন স্টাইল করা
এই ক্ষেত্রে, আমরা চাই যে পটভূমির প্যাটার্নটি আসল ডিজাইনে ব্যবহৃত চিত্রের সাথে সাদৃশ্যপূর্ণ হোক। এই উদাহরণের জন্য, আমরা tufted ব্যাকগ্রাউন্ড প্যাটার্ন ব্যবহার করব। ব্যাকগ্রাউন্ড মাস্কের মতো, উপলব্ধ ব্যাকগ্রাউন্ড প্যাটার্নের ড্রপ-ডাউন মেনু থেকে Tufted নির্বাচন করুন।

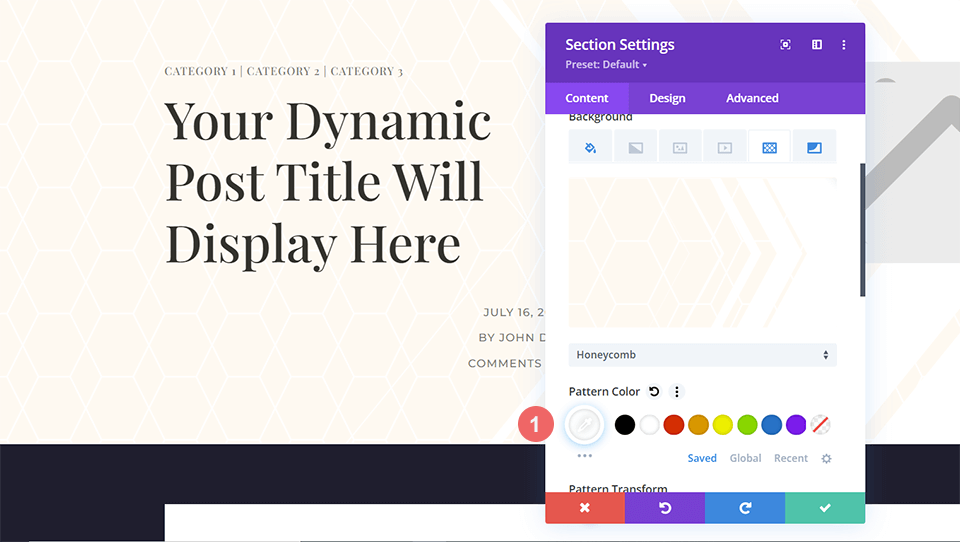
এখন যেহেতু আমরা আমাদের ব্যাকগ্রাউন্ড প্যাটার্ন বেছে নিয়েছি আসুন কিছু স্টাইলিস্টিক পরিবর্তন করি। আমরা ব্যাকগ্রাউন্ড প্যাটার্ন পরিবর্তন করব না, কিন্তু আমরা প্যাটার্ন কালার সেটিং ব্যবহার করব নতুন যোগ করা প্যাটার্নটিকে আমাদের বাকি ডিজাইনে বাঁধতে। এটি করার জন্য, প্যাটার্ন কালার প্যালেট থেকে আইড্রপার টুলটি নির্বাচন করুন এবং ব্যাকগ্রাউন্ড মাস্ক থেকে একই নেভি ব্লু ব্যবহার করুন, তবে সামান্য স্বচ্ছতার সাথে।
- প্যাটার্নের রঙ: rgba(0,6,69,0.3)
সেটিংস মডেল বক্সের নীচে সবুজ চেকমার্কে ক্লিক করে প্যাটার্ন রঙ যোগ করার পরে আপনার বিভাগ সেটিংস সংরক্ষণ করুন৷ অবশেষে, আপনার নতুন পরিবর্তিত ব্লগ পোস্ট টেমপ্লেট সংরক্ষণ করুন.
ডিভি ফ্যাশন ডিজাইনার
এই উদাহরণে, আমরা একটি সাধারণ ব্লগ হেডার তৈরি করব যা লেআউটের পরিষ্কার লাইন এবং তীক্ষ্ণ কোণগুলিকে অনুপ্রেরণা হিসাবে ব্যবহার করে। এই উদাহরণটি অনুসরণ করতে, আপনাকে Divi ফ্যাশন ডিজাইনার লেআউট প্যাকের জন্য Divi ফ্যাশন ডিজাইনার ব্লগ পোস্ট টেমপ্লেটটি ডাউনলোড করতে হবে।
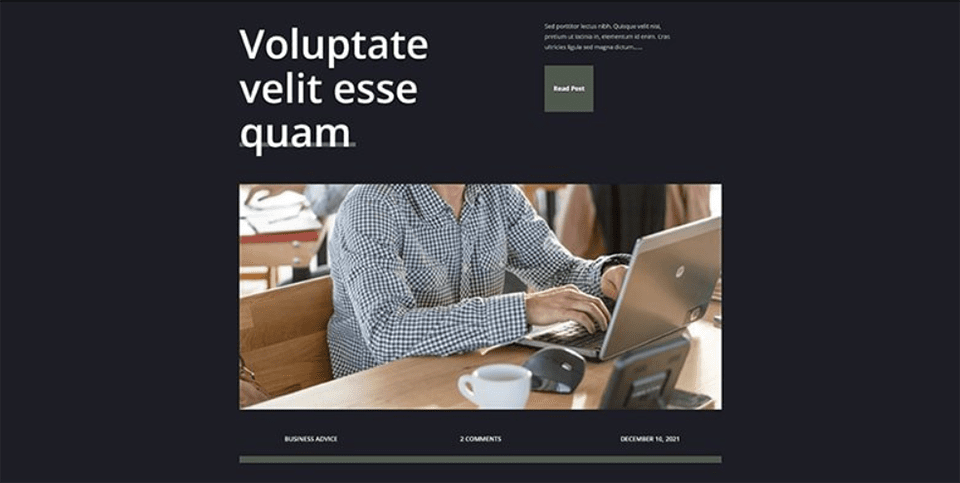
ইনস্টলেশন এবং ডাউনলোড পদ্ধতি আগের ডিভি প্রিন্ট শপের উদাহরণের মতোই। এই ধাপগুলি সম্পূর্ণ করতে এই টিউটোরিয়ালের শুরুতে ফিরে যান। আমরা আমাদের ব্যাকগ্রাউন্ড ট্রান্সফরমেশন যাত্রা শুরু করার আগে, ব্লগের হেডার ডিজাইনটি দেখে নেওয়া যাক যেমনটি এখন আছে।

একটি পটভূমি রং যোগ করুন
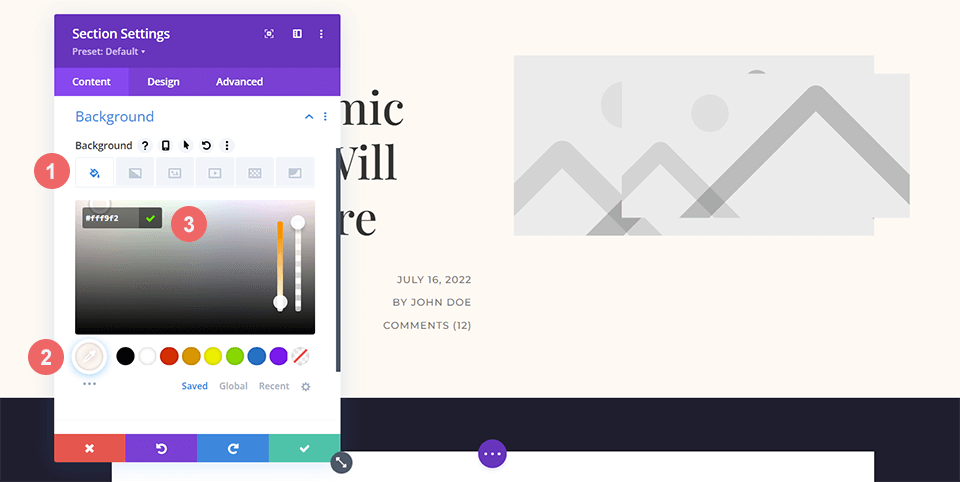
আমাদের আগের উদাহরণ থেকে ভিন্ন, এই ব্লগ শিরোলেখের একটি পটভূমির রঙ থাকবে। বিভাগ সেটিংস খোলার পরে, ব্যাকগ্রাউন্ড ট্যাবে স্ক্রোল করুন। তারপরে, নীচের রঙের তথ্য পূরণ করুন।
- পটভূমির রঙ: #fff9f2

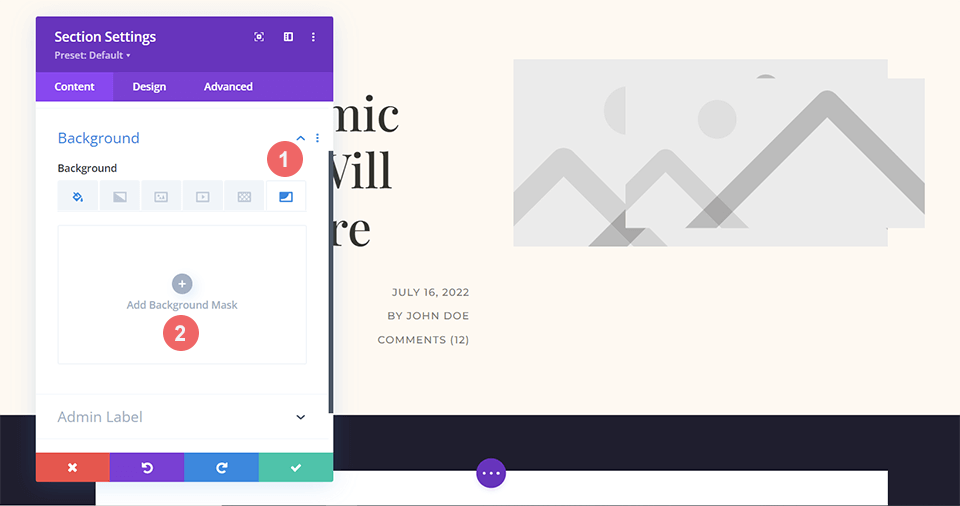
ব্যাকগ্রাউন্ড মাস্ক যোগ করা হচ্ছে
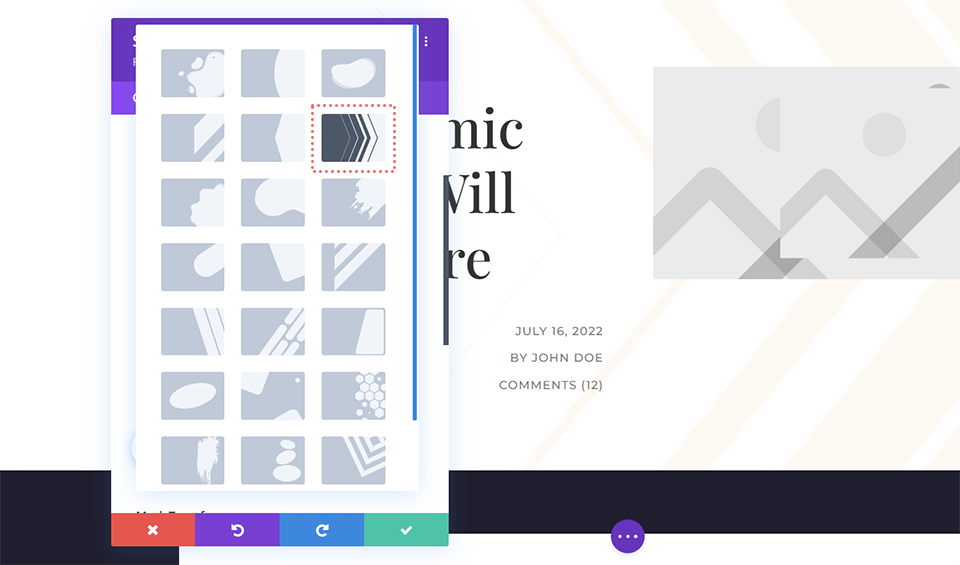
পটভূমির রঙ আমাদের ব্যাকগ্রাউন্ড মাস্কের জন্য একটি শক্ত ভিত্তি প্রদান করে। এই লেআউট প্যাকের কৌণিক ফর্মগুলির জন্য আমরা এই ব্লগ হেডার ডিজাইনের জন্য শেভরন ব্যাকগ্রাউন্ড মাস্ক ব্যবহার করব। পটভূমি মাস্ক আইকনে নেভিগেট করুন এবং তারপরে শেভরন নির্বাচন করতে ব্যাকগ্রাউন্ড মাস্ক যুক্ত করুন ক্লিক করুন।

এর পরে, প্রদর্শিত ড্রপ-ডাউন মেনু থেকে শেভরন ব্যাকগ্রাউন্ড মাস্ক নির্বাচন করুন।

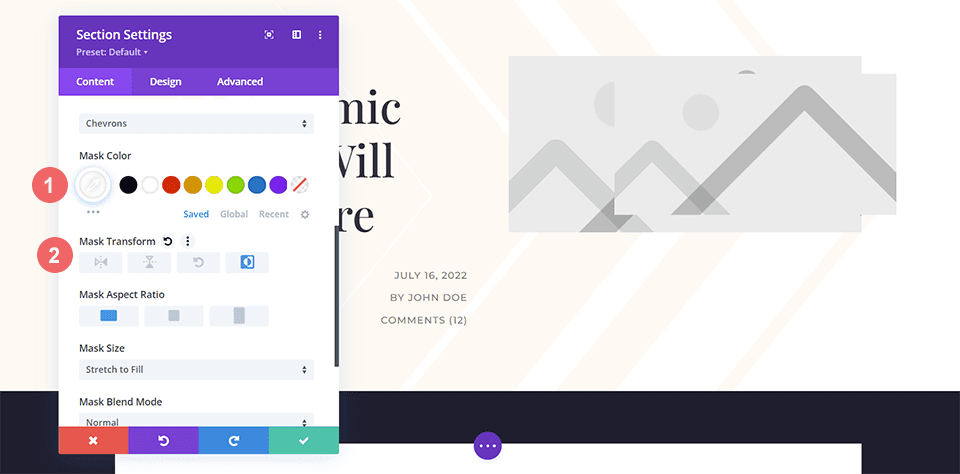
ব্যাকগ্রাউন্ড মাস্ক স্টাইল করা
আমরা এখন আমাদের ব্যাকগ্রাউন্ড মাস্ক স্টাইল করা শুরু করব যে এটি জায়গায় আছে। আমরা এটিকে ডিফল্টরূপে সাদা রাখব, তবে মাস্ক ট্রান্সফর্ম সেটিংস ব্যবহার করে এটিকে উল্টে দিব।
- মুখোশের রঙ: #ffffff
- মাস্ক ট্রান্সফর্ম: উল্টানো

ব্যাকগ্রাউন্ড প্যাটার্ন সন্নিবেশ করানো হচ্ছে
আমরা এখন পর্যন্ত আমাদের নরম এবং ন্যূনতম ব্লগ হেডার ডিজাইনের সাথে ব্যাকগ্রাউন্ড মাস্কে একটি ব্যাকগ্রাউন্ড প্যাটার্ন যুক্ত করব। আমরা এটি করার আগে, আমাদের ব্যাকগ্রাউন্ড প্যাটার্ন আইকনে ক্লিক করতে হবে এবং তারপরে ব্যাকগ্রাউন্ড মাস্কে কোন প্যাটার্নগুলি ওভারলে করতে হবে তা নির্বাচন করতে ব্যাকগ্রাউন্ড প্যাটার্ন যোগ করতে হবে।

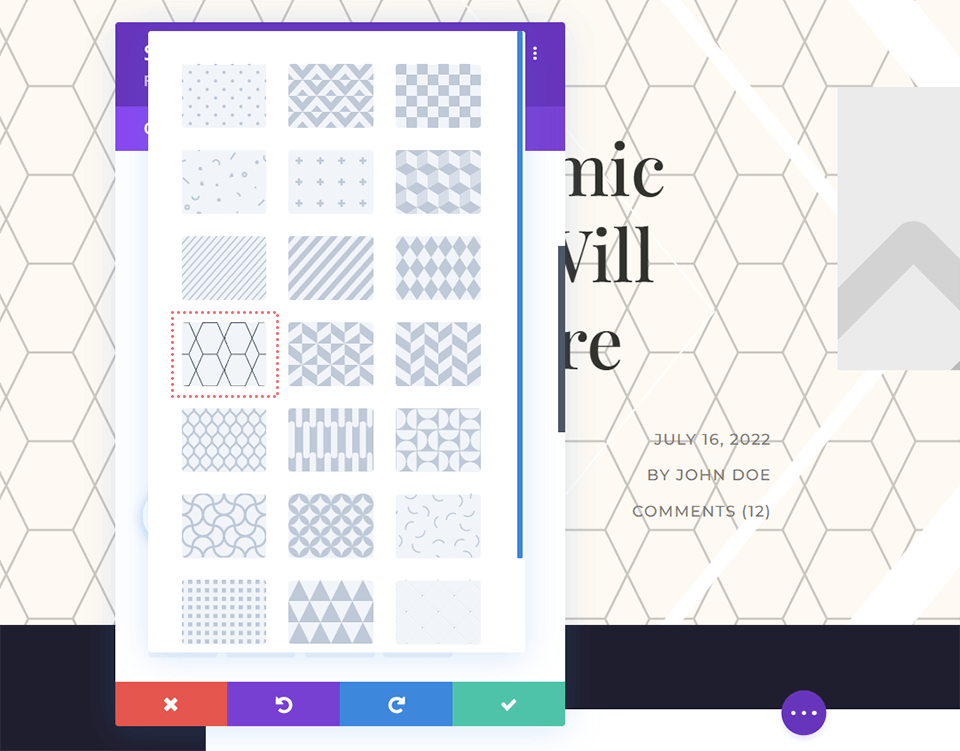
ব্যাকগ্রাউন্ড প্যাটার্ন অ্যাড ক্লিক করার পরে, প্রদর্শিত ড্রপডাউন মেনু নির্বাচন করুন। মধুচক্র ব্যাকগ্রাউন্ড প্যাটার্ন আমাদের শেভরন ব্যাকগ্রাউন্ড মাস্কের উপরে ওভারলে করতে ব্যবহার করা হবে।

ব্যাকগ্রাউন্ড প্যাটার্নে রঙ যোগ করুন
ডিভি ব্লগ পোস্ট লেআউটের ডিজাইনের সাথে মিল রাখতে, আমরা পটভূমির প্যাটার্নের রঙ সাদাতে পরিবর্তন করব।
- প্যাটার্নের রঙ: #ffffff

আপনার বিভাগ সেটিংস সংরক্ষণ করতে সবুজ চেকমার্কে ক্লিক করে আপনার অগ্রগতি সংরক্ষণ করতে ভুলবেন না। সবুজ সংরক্ষণ বোতামে ক্লিক করে আপনার ব্লগ পোস্ট টেমপ্লেট সংরক্ষণ করুন।
ডিভি কর্পোরেট
Divi কর্পোরেট ব্লগ হেডার ডিজাইনে টেক্সচার যোগ করতে ব্যাকগ্রাউন্ড মাস্ক এবং প্যাটার্ন ব্যবহার করা হবে। এই হেডার ডিজাইনের বিভিন্ন অংশকে আরও গভীরতা দিতেও স্বচ্ছতা ব্যবহার করা হবে। আপনি Divi কর্পোরেট লেআউট প্যাক থেকে Divi কর্পোরেট ব্লগ পোস্ট টেমপ্লেট আমদানি করার পরে, আমরা এখানে শুরু করব।

পটভূমির রঙ পরিবর্তন করুন
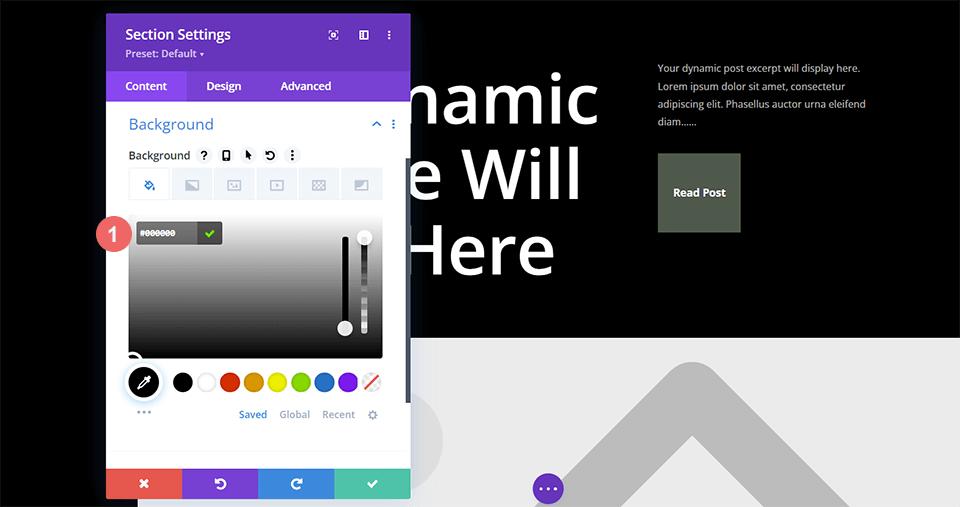
ব্যাকগ্রাউন্ড প্যাটার্ন এবং ব্যাকগ্রাউন্ড মাস্ককে আরও সূক্ষ্ম করতে আমরা এই ব্লগ হেডার ডিজাইনের জন্য বিভাগের ডিফল্ট ব্যাকগ্রাউন্ড কালার পরিবর্তন করতে চাই। এটি করতে, বিভাগ সেটিংসে যান এবং ব্যাকগ্রাউন্ড ট্যাবে নিচে স্ক্রোল করুন। সেখানে গেলে, আমরা ব্যাকগ্রাউন্ড কালার আইকনে ক্লিক করব এবং লেআউট প্যাকের ডিফল্ট গাঢ় ধূসর রঙ প্রতিস্থাপন করতে কালো রঙের জন্য হেক্স কোড লিখব।
- পটভূমির রঙ: #000000

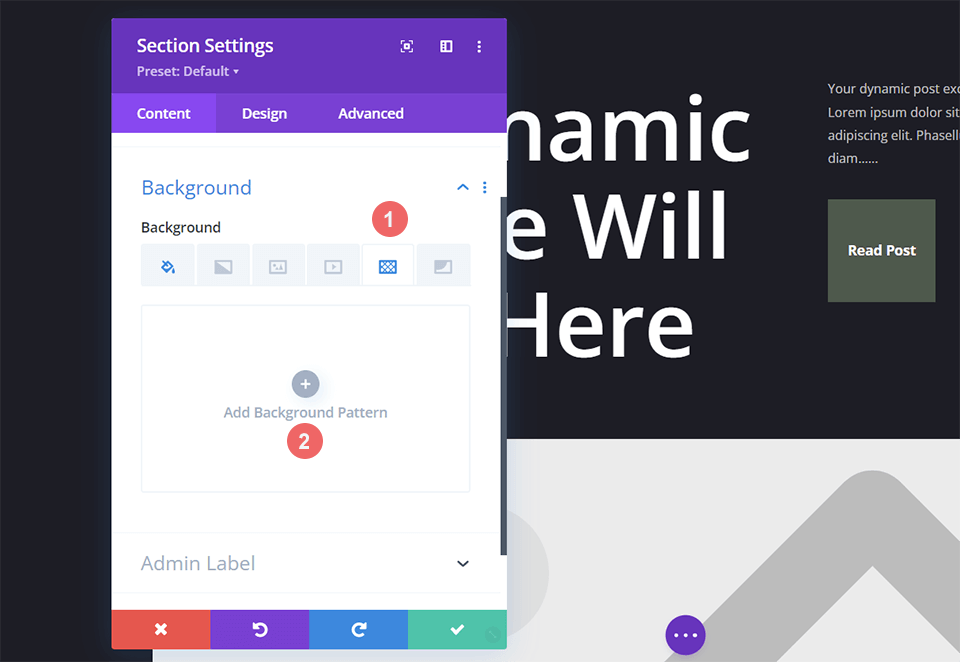
পটভূমি প্যাটার্ন সন্নিবেশ করান
ডিফল্ট ব্লগ হেডার ডিজাইনের প্লেইন, গাঢ় পটভূমিতে কিছু আগ্রহ যোগ করতে আমরা আমাদের নতুন পটভূমির রঙের সাথে একটি পটভূমি প্যাটার্ন যুক্ত করব। এটি করতে, বিভাগ সেটিংসে যান এবং ব্যাকগ্রাউন্ড ট্যাবে নিচে স্ক্রোল করুন। তারপর, আমাদের বিকল্পগুলির তালিকা আনতে, ব্যাকগ্রাউন্ড প্যাটার্ন আইকনে ক্লিক করুন এবং তারপরে পটভূমি প্যাটার্ন যোগ করুন।

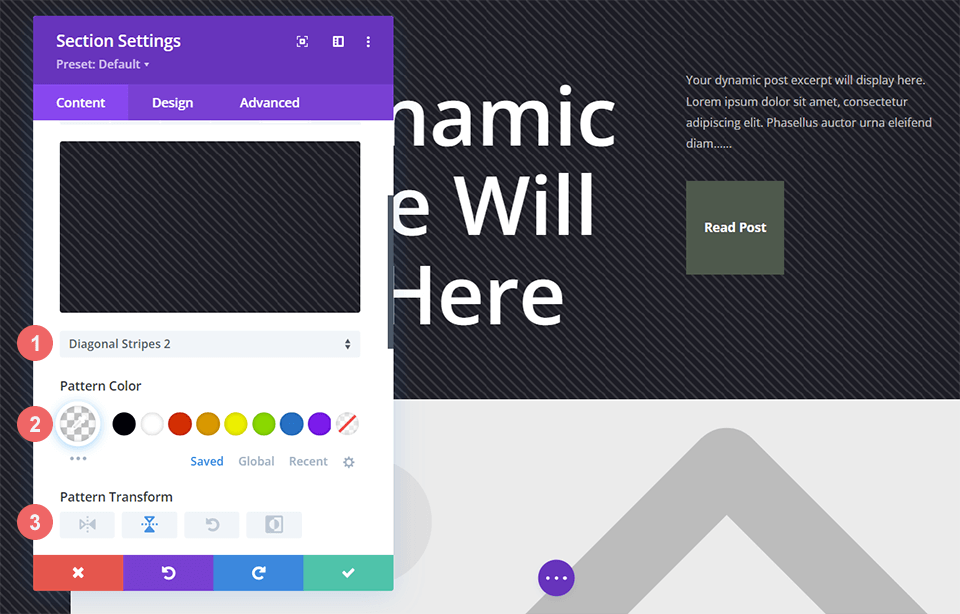
শৈলী পটভূমি প্যাটার্ন
এই ব্লগ শিরোনাম ডিজাইনের জন্য, আমরা স্ক্যানলাইনের মতো একটি ব্যাকগ্রাউন্ড প্যাটার্ন ব্যবহার করব। এটি করার জন্য, ব্যাকগ্রাউন্ড প্যাটার্ন ড্রপ-ডাউন মেনুতে যান এবং ডায়াগোনাল স্ট্রাইপস 2 বেছে নিন। প্যাটার্নটিকে তখন একটি স্বচ্ছ সাদা রঙ দেওয়া হবে। অবশেষে, আমরা এই প্যাটার্নটিকে অনুভূমিকভাবে অনুবাদ করব।

এখানে ব্যাকগ্রাউন্ড প্যাটার্ন সেটিংস আপনাকে ব্যবহার করতে হবে:
- প্যাটার্ন শৈলী: অনুভূমিক স্ট্রাইপ 2
- প্যাটার্নের রঙ: rgba(255,255,255,0.12)
- প্যাটার্ন ট্রান্সফর্ম: অনুভূমিক
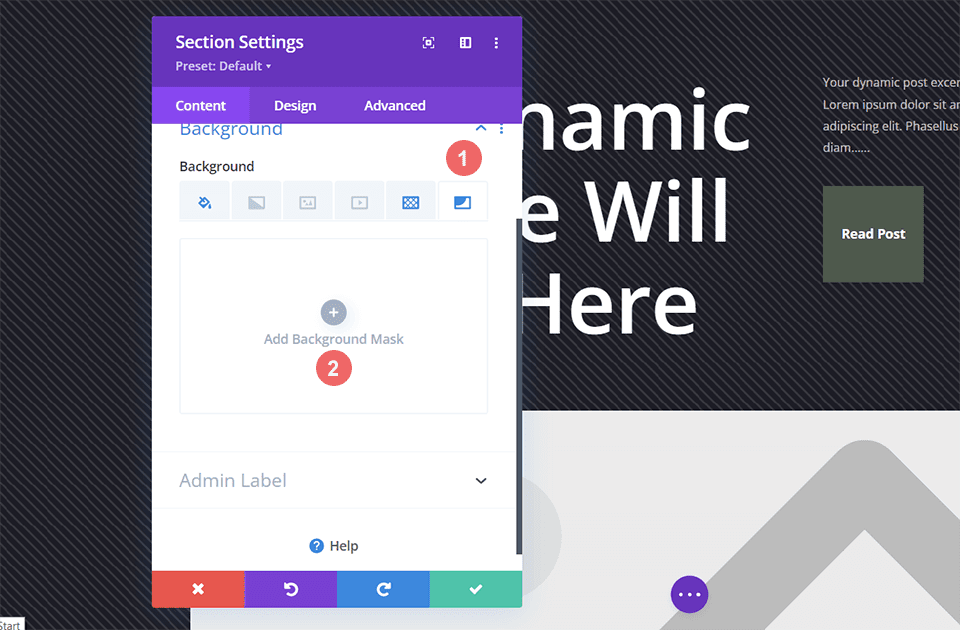
ব্যাকগ্রাউন্ড মাস্ক যোগ করুন
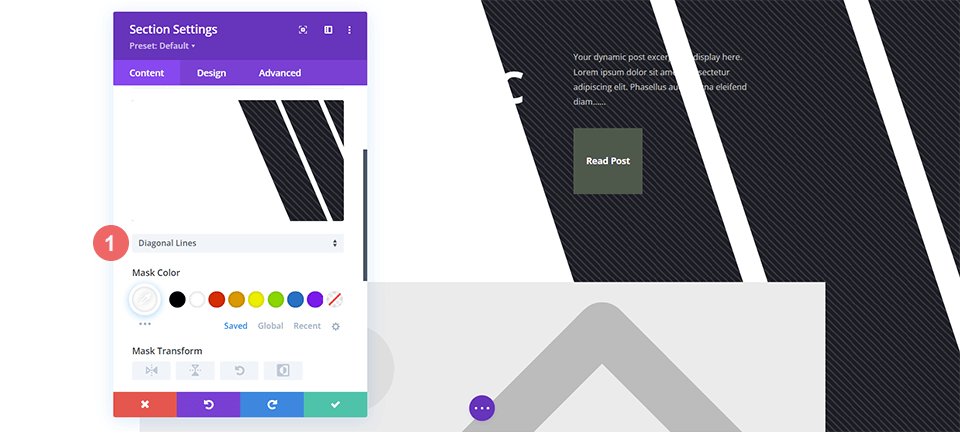
আমরা ব্যাকগ্রাউন্ড প্যাটার্নে একটি ব্যাকগ্রাউন্ড মাস্ক যুক্ত করব, ঠিক যেমন আমরা আমাদের অন্যান্য ব্লগ হেডার ডিজাইনের উদাহরণ দিয়ে করেছি। এটি করতে, ব্যাকগ্রাউন্ড মাস্ক আইকন নির্বাচন করার পরে "ব্যাকগ্রাউন্ড মাস্ক যোগ করুন" এ ক্লিক করুন। এটি ব্যাকগ্রাউন্ড মাস্ক ড্রপডাউন খুলবে, যেখান থেকে আমরা আমাদের ব্যাকগ্রাউন্ড মাস্ক স্টাইল নির্বাচন করতে পারি।

আমরা এই ব্লগ হেডার ডিজাইনের জন্য ডায়াগোনাল লাইন ব্যাকগ্রাউন্ড মাস্ক ব্যবহার করব।

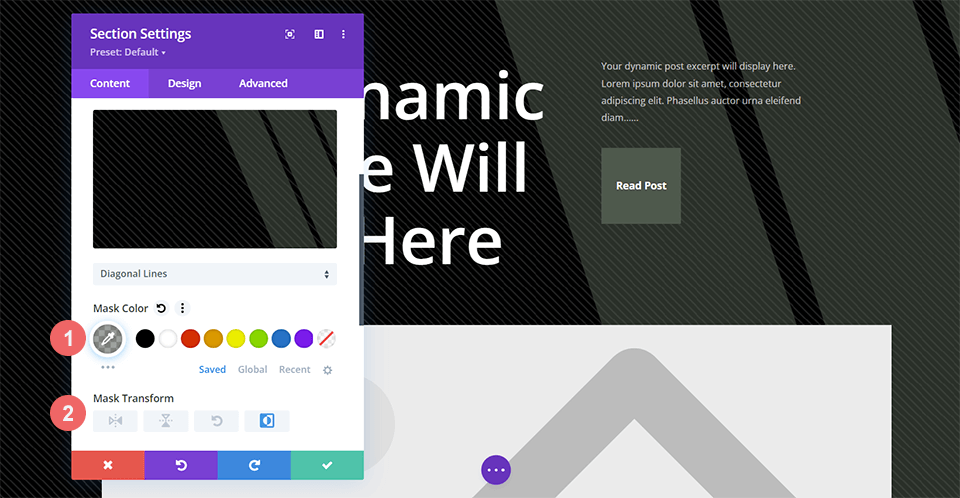
ব্যাকগ্রাউন্ড মাস্ক স্টাইলাইজ করুন
আমরা ব্যাকগ্রাউন্ড মাস্ক একা ছেড়ে দিতে চাই না, তাই আমরা এখন এটি স্টাইল করব। আমরা লেআউট প্যাকে ব্যবহৃত সবুজের একটি স্বচ্ছ সংস্করণ ব্যবহার করব। ব্যাকগ্রাউন্ড মাস্কও উল্টানো হবে। এই স্টাইলগুলি ব্যবহার করতে, প্রথমে মাস্ক কালার শিরোনামের অধীনে আইড্রপার আইকনে ক্লিক করুন এবং তারপরে নীচে তালিকাভুক্ত সেটিংস লিখুন। তারপর, মাস্ক ট্রান্সফর্ম সেটিং এর অধীনে, ইনভার্ট আইকনে ক্লিক করুন।
- মুখোশের রঙ: rgba(76,89,76,0.54)
- মাস্ক ট্রান্সফর্ম: উল্টানো

মোড়ক উম্মচন
আমাদের ব্লগ পোস্টগুলির জন্য পটভূমি স্টাইলিং করার ক্ষেত্রে, আমাদের কাছে অনেকগুলি বিকল্প রয়েছে। রঙ, স্বচ্ছতা এবং টেক্সচার নিয়ে খেলার মাধ্যমে আমরা Divi- এর অন্তর্নির্মিত ব্যাকগ্রাউন্ড ডিজাইন টুল ব্যবহার করতে পারি, যেগুলো সব গুরুত্বপূর্ণ ডিজাইন আইডিয়া। আপনি আজ আপনার সাইটে আমাদের নতুন ব্যাকগ্রাউন্ড প্যাটার্ন এবং মাস্ক নিয়ে পরীক্ষা করে ইমেজ এডিটিং সফ্টওয়্যারে সময় বাঁচাতে পারেন!




