আপনার ব্লগে ট্রাফিক লাভ করার জন্য সম্পর্কিত পোস্টগুলি একটি চমৎকার পদ্ধতি। যারা আপনার ব্লগে যান তারা এমন পোস্ট দেখতে পাবেন যেখানে তারা ইতিমধ্যেই আগ্রহী। এটি লোকেদের দীর্ঘ সময়ের জন্য আপনার ওয়েবসাইটে রাখে এবং আপনার এবং আপনার ওয়েবসাইটের সাথে তাদের যোগাযোগ বাড়ায়। ভাগ্যক্রমে, Divi থিম বিল্ডারে আপনার Divi ব্লগ পোস্ট টেমপ্লেটগুলিতে সম্পর্কিত বিষয়গুলি যোগ করা সহজ। আমরা এই নিবন্ধে কিভাবে আপনি শেখান হবে.

ডিজাইন প্রিভিউ
এই টিউটোরিয়ালে আমরা কী ডিজাইন তৈরি করতে যাচ্ছি তা এখানে দেখুন। সুতরাং এইভাবে সম্পর্কিত পোস্টগুলি একটি ডেস্কটপ কম্পিউটারে প্রদর্শিত হবে। এটির উপরের অংশটি শিরোনাম এবং পোস্টগুলির শীর্ষ দ্বারা ওভারল্যাপ করা হয়েছে৷ পোস্ট নেভিগেশন লেআউটের ডিজাইনের সাথে মানানসই।

সঠিক ব্লগ পোস্ট টেমপ্লেট পাওয়া
আপনি আপনার নিজস্ব ব্লগ পোস্ট টেমপ্লেট তৈরি করতে পারেন বা Divi লেআউট স্টোর থেকে একটি বেছে নিতে পারেন কারণ তাদের কাছে প্রচুর বিকল্প উপলব্ধ রয়েছে।
আপনি যদি স্ক্র্যাচ থেকে শুরু করেন, তাহলে আমরা আগে যে বিষয়গুলি উল্লেখ করেছি তা অন্তর্ভুক্ত করতে ভুলবেন না। একটি পোস্ট শিরোনাম, বৈশিষ্ট্যযুক্ত ছবি, মেটাডেটা, এবং পোস্ট বিষয়বস্তুর মত Divi উপাদান সন্নিবেশ করান। এরপরে, মন্তব্য এবং ইমেল অপটিন মডিউলের মতো আপনি যে কোনো অতিরিক্ত বিষয় অন্তর্ভুক্ত করতে চান সে সম্পর্কে চিন্তা করুন।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনএই টিউটোরিয়ালের জন্য, আমরা দ্য ডেটা সায়েন্স লেআউট থেকে একটি ব্লগ পোস্ট লেআউট ব্যবহার করছি।
এখন JSON ফাইল আপলোড করার জন্য ডাউনলোড করা ফাইলটি বের করুন। ওয়ার্ডপ্রেস ড্যাশবোর্ডে, এটি আপলোড করতে Divi > থিম বিল্ডার-এ নেভিগেট করুন। প্রদর্শিত উইন্ডোতে, পোর্টেবিলিটি নির্বাচন করুন এবং তারপরে আমদানি করুন। ফাইল চয়ন করুন ক্লিক করুন, তারপরে নেভিগেট করুন এবং আপনার JSON ফাইলটি চয়ন করুন। Divi থিম বিল্ডার টেমপ্লেট আমদানিতে ক্লিক করার আগে আমদানি শেষ হওয়ার জন্য অপেক্ষা করুন। পরিবর্তন সংরক্ষণ করা উচিত.

আপনার ব্লগ পোস্টে সম্পর্কিত পোস্ট যোগ করার জন্য ডিজাইন করা
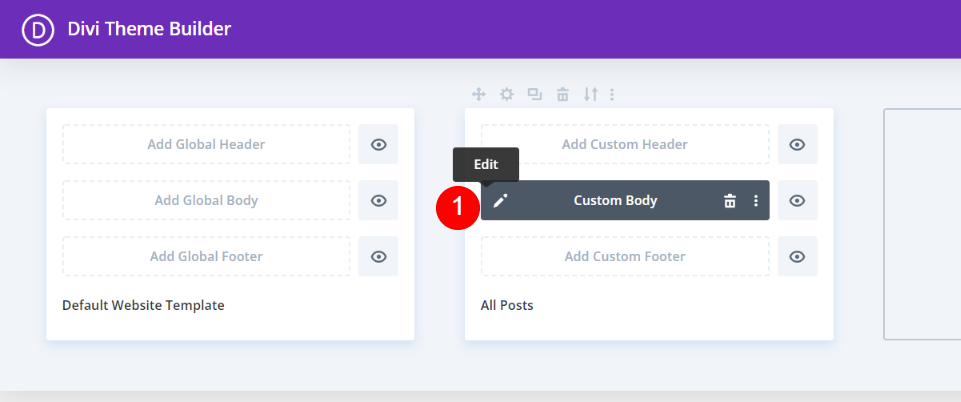
নতুন যোগ করা টেমপ্লেটের সম্পাদনা আইকনে ক্লিক করুন।

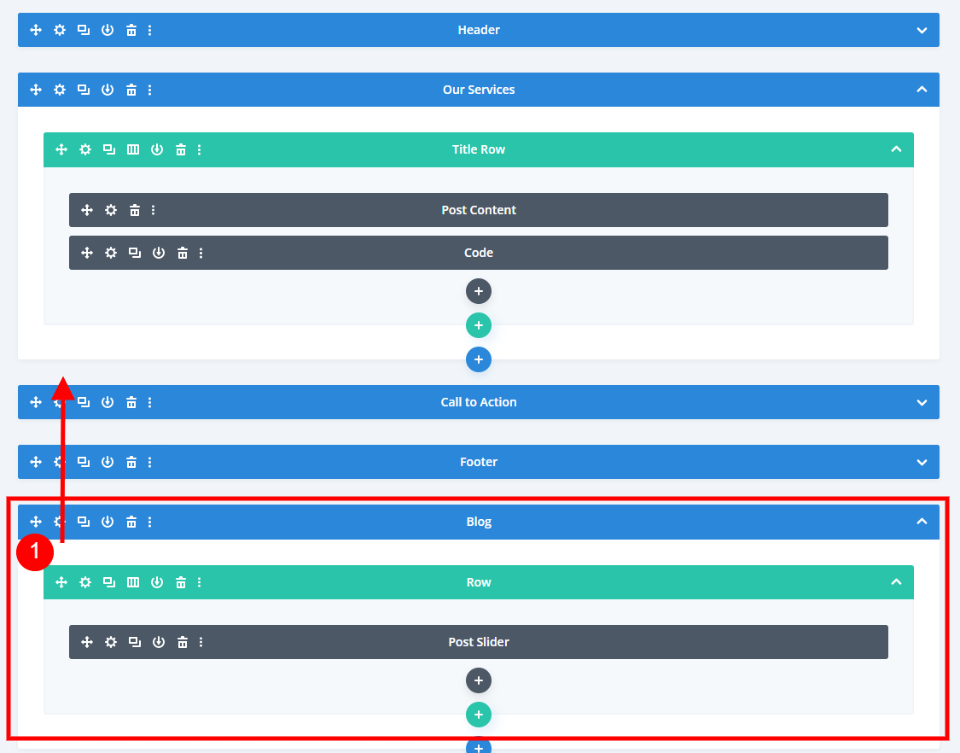
আমাদের নতুন ব্লগ মডিউলের জন্য, আমাদের একটি নতুন বিভাগ এবং একটি একক-কলাম সারি যোগ করতে হবে। ওয়্যারফ্রেম মোডে টেমপ্লেটটি দেখলে, আমরা দেখতে পাচ্ছি যে এটির নীচে একটি পোস্ট স্লাইডার মডিউল রয়েছে। আমরা এই স্লাইডারটি সরিয়ে ফেলব এবং এটিকে এই সারির সাথে প্রতিস্থাপন করব, তবে প্রথমে, কল টু অ্যাকশনের উপরের বিভাগটি সরান।

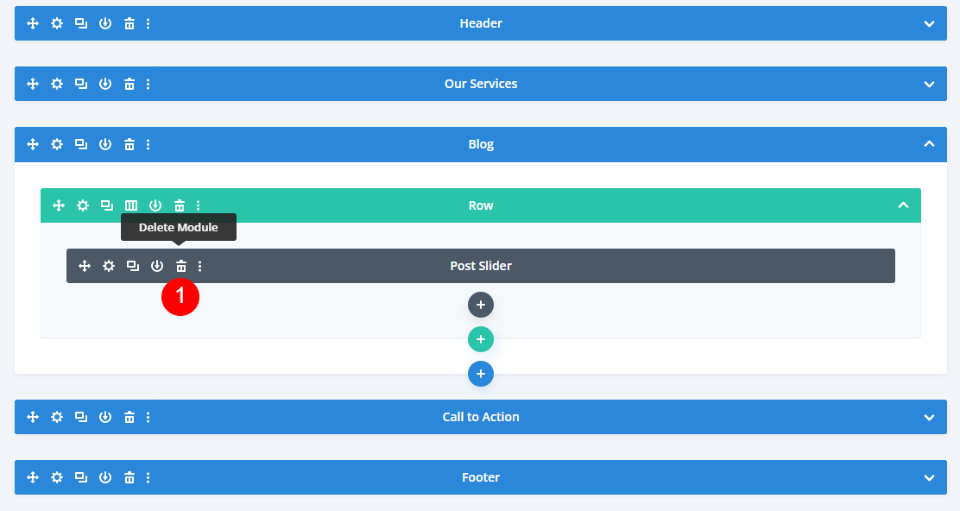
একবার আপনি এটি সরানো স্লাইডার মুছুন.

এখন বিভাগটির সেটিংস খুলুন এবং একটি নতুন পটভূমির রঙ সেট করুন।
- পটভূমির রঙ: #000000

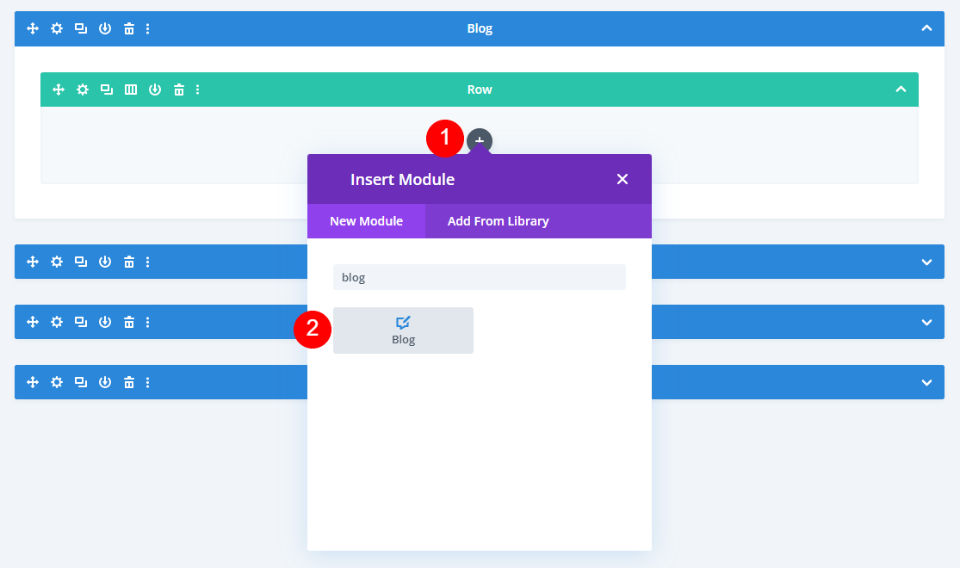
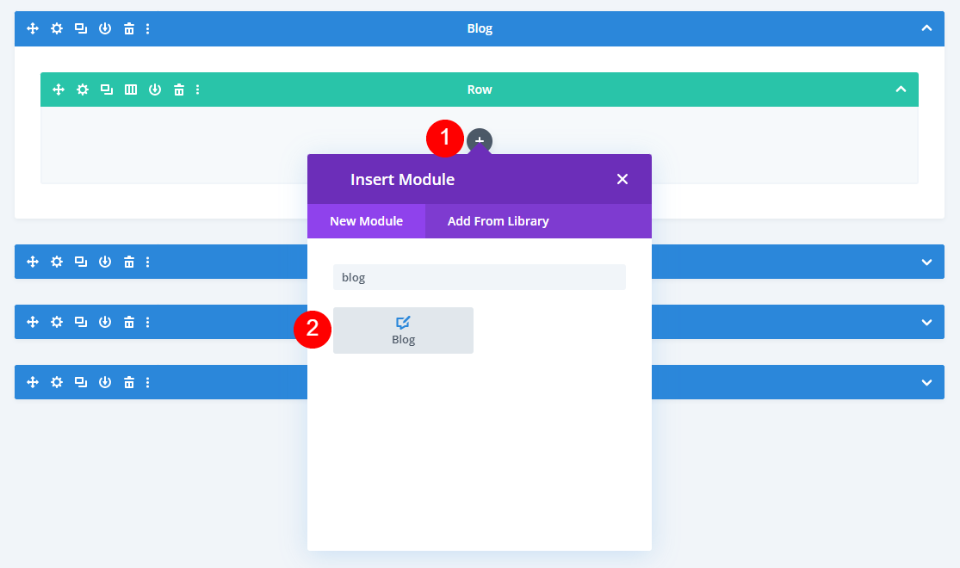
এখন এই সারিতে একটি ব্লগ মডিউল যোগ করুন।

সম্পর্কিত ব্লগ মডিউল সেটিংস
সেটিংস উইন্ডো স্বয়ংক্রিয়ভাবে খুলবে, আপনাকে আপনার বিকল্পগুলি তৈরি করার অনুমতি দেবে। লেআউটে মডিউলটি কীভাবে উপস্থিত হয় তা পরীক্ষা করতে আমি লাইভ ডেস্কটপ ভিউতে টগল করেছি।
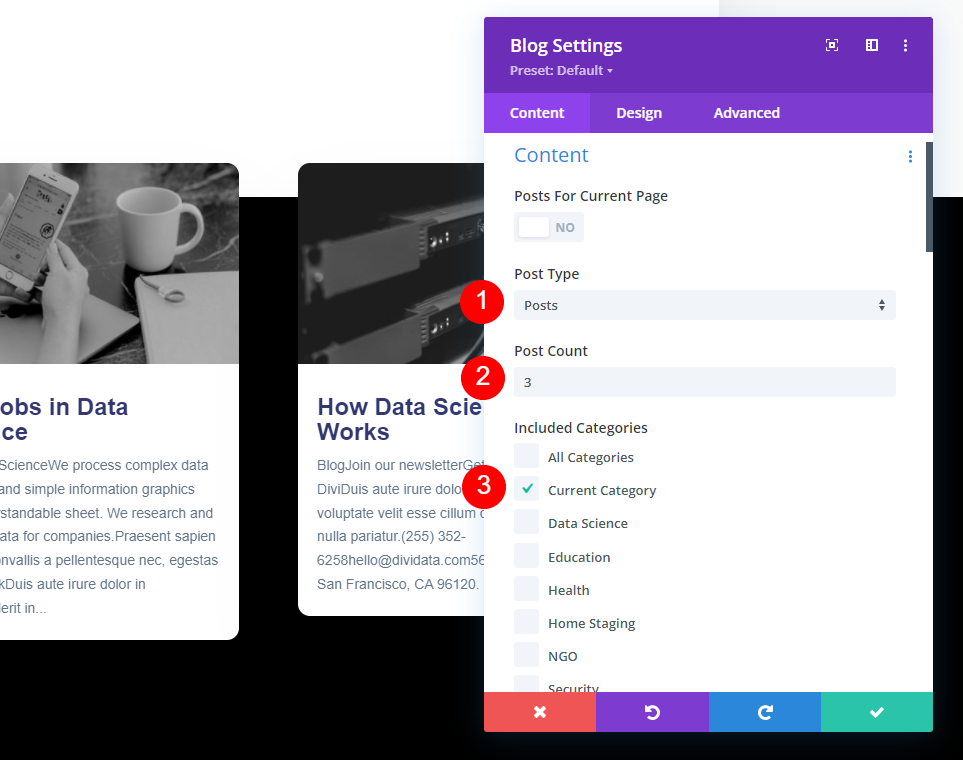
পোস্টের ধরন পোস্টে সেট করুন। পোস্টের সংখ্যা তিনে সেট করুন। অন্তর্ভুক্ত বিভাগ ড্রপ-ডাউন মেনু থেকে বর্তমান বিভাগ নির্বাচন করুন। আপনি যদি একটি নির্দিষ্ট বিভাগের জন্য একটি ব্লগ পোস্ট টেমপ্লেট তৈরি করেন তবে এটি এখানে বাছাই করুন৷
- পোস্টের ধরন: পোস্ট
- পদ সংখ্যা: 3
- অন্তর্ভুক্ত বিভাগ: বর্তমান বিভাগ

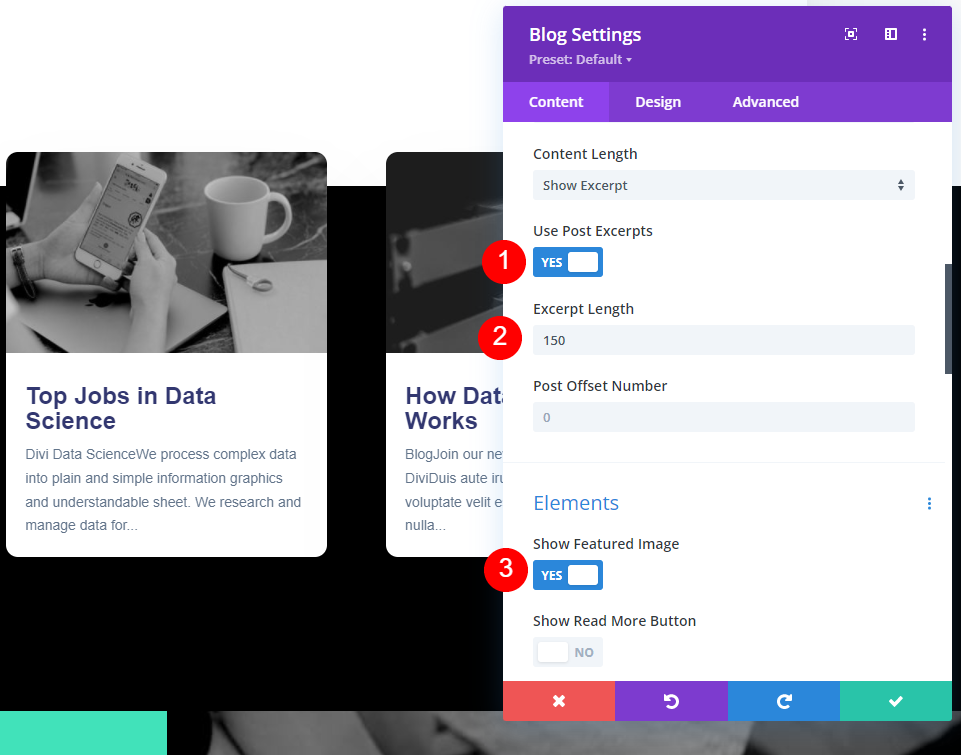
পোস্ট উদ্ধৃতি সেটিংস এবং অনুসরণ ব্যবহার করুন পরিবর্তন করুন।
- পোস্টের অংশগুলি ব্যবহার করুন: হ্যাঁ
- অংশের দৈর্ঘ্য: 150
- বৈশিষ্ট্যযুক্ত ছবি দেখান: হ্যাঁ

এছাড়াও, উপাদানের অধীনে কিছু পরিবর্তন করুন।
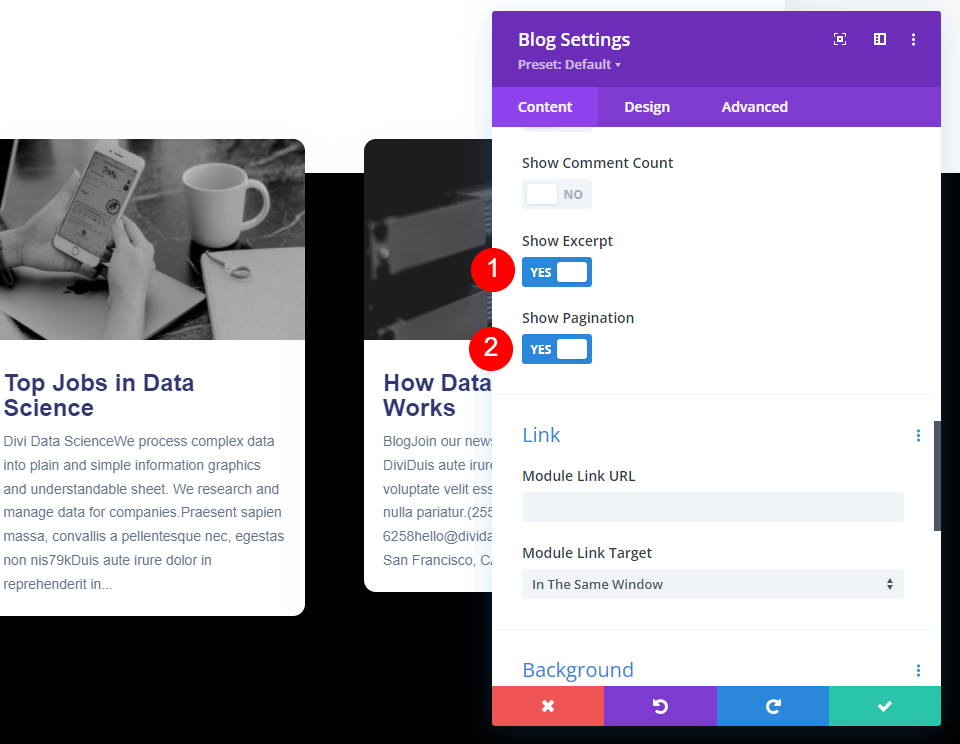
- উদ্ধৃতি দেখান: হ্যাঁ
- পৃষ্ঠা সংখ্যা দেখান: হ্যাঁ

স্টাইলিং সম্পর্কিত ব্লগ মডিউল
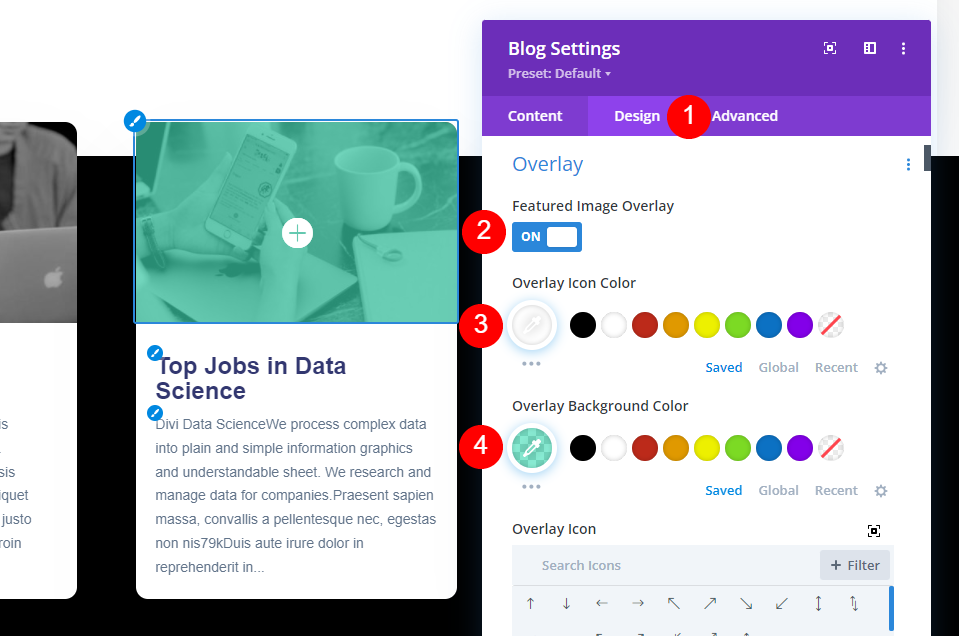
ডিজাইন ট্যাবে যান। নিশ্চিত করুন যে বৈশিষ্ট্যযুক্ত ইমেজ ওভারলে সক্রিয় আছে।
- বৈশিষ্ট্যযুক্ত ছবি ওভারলে: চালু
- ওভারলে আইকনের রঙ: #ffffff
- ওভারলে পটভূমির রঙ: rgba(65,226,186,0.62)

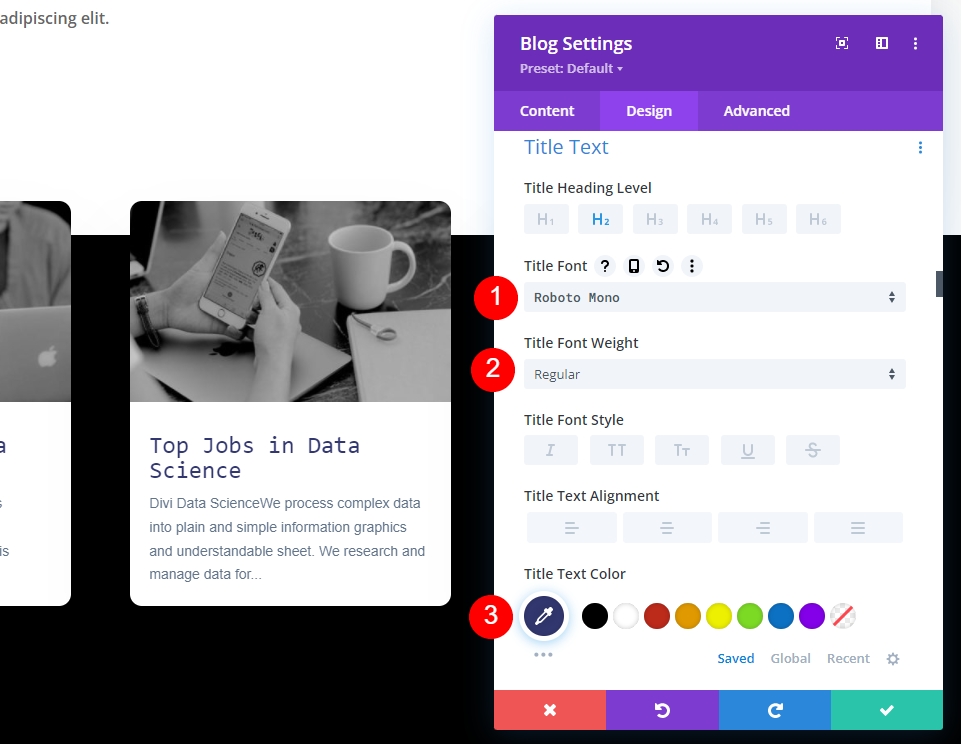
ফন্টে কিছু পরিবর্তন করুন, এটির রঙ এবং ওজন।
- শিরোনাম পাঠ্য: রোবোটো মনো
- পাঠ্যের রঙ: #323770
- হরফের ওজন: নিয়মিত

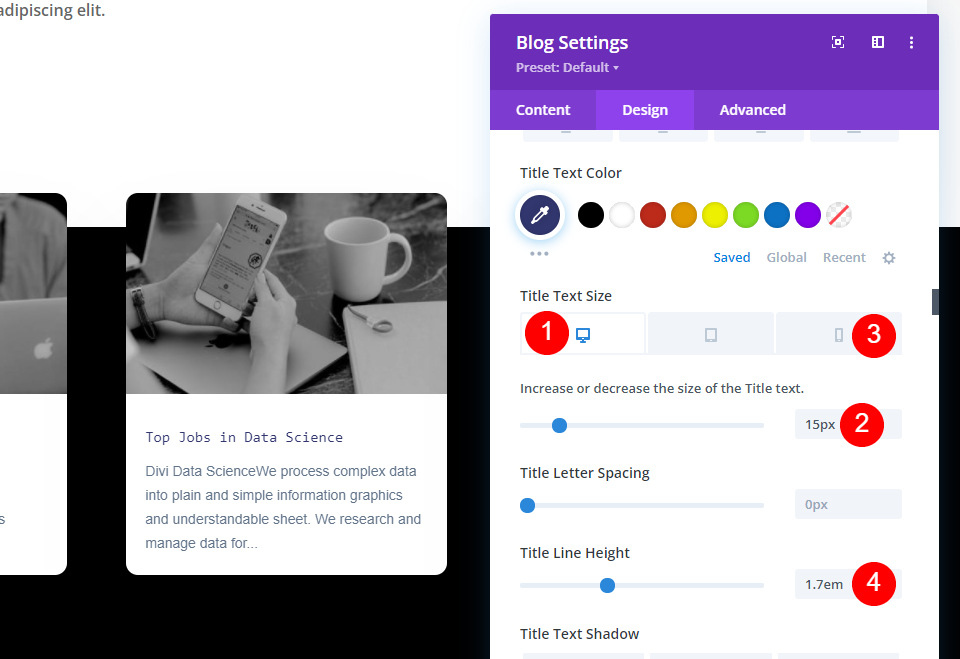
এছাড়াও, ফন্টের আকার এবং উচ্চতায় পরিবর্তন আনুন।
- শিরোনাম পাঠ্যের আকার (ডেস্কটপ): 15px
- পাঠ্যের আকার (ফোন): 14px
- লাইনের উচ্চতা: 1.7em

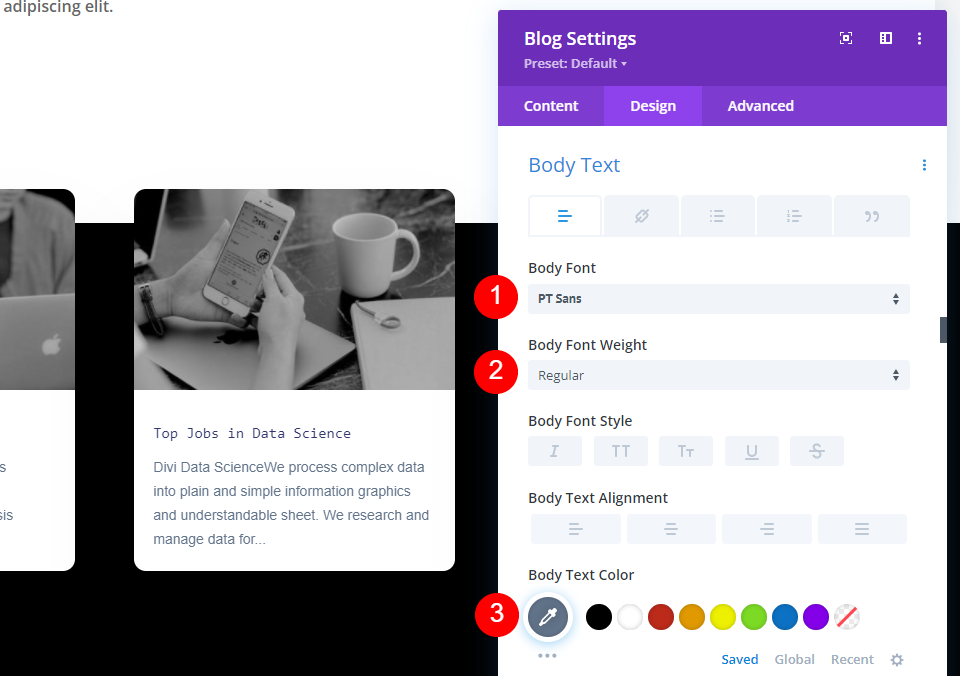
এছাড়াও, বডি ফন্টে কিছু পরিবর্তন আনুন।
- বডি টেক্সট ফন্ট: PT Sans
- পাঠ্য ওজন: নিয়মিত
- পাঠ্যের রঙ: #62748a

শরীরের পাঠ্যের জন্যও কিছু আকার এবং উচ্চতা পরিবর্তন করুন।
- বডি টেক্সট সাইজ (ডেস্কটপ): 14px
- পাঠ্যের আকার (ফোন): 12px
- টেক্সট লাইন উচ্চতা: 2em

পেজিনেশন টেক্সট পরিবর্তন করা উচিত.
- পেজিনেশন ফন্ট: রোবোটো স্ল্যাব
- হরফের ওজন: নিয়মিত
- রঙ: #41e2ba

এখন, ব্যবধান বিভাগে যান এবং কিছু শীর্ষ মার্জিন যোগ করুন।
- শীর্ষ মার্জিন: -7vw

বিভাগের শিরোনাম
অবশেষে, আমরা অংশগুলির একটি শিরোনাম দেব যাতে ব্যবহারকারীরা এখনই দেখতে পারেন যে এইগুলি সম্পর্কিত পোস্ট। আমরা বিভাগের শিরোনামটিও বাদ দিতে পারি কারণ এটি ব্যবহারকারীদের কাছে স্পষ্ট যে পোস্টগুলি তারা যা পড়ছে তার সাথে লিঙ্ক করা হয়েছে৷ ধূসর সংযোজন চিহ্নে ক্লিক করে এবং এটিকে একই সারিতে ব্লগ মডিউলের উপর টেনে নিয়ে, আপনি একটি নতুন পাঠ্য মডিউল যোগ করতে পারেন। আমি ওয়্যারফ্রেম মোডে এটি দেখছি কারণ আমাদের বর্তমান সেটিংস এটিকে ব্লগ মডিউলের নীচে প্রদর্শন করে।

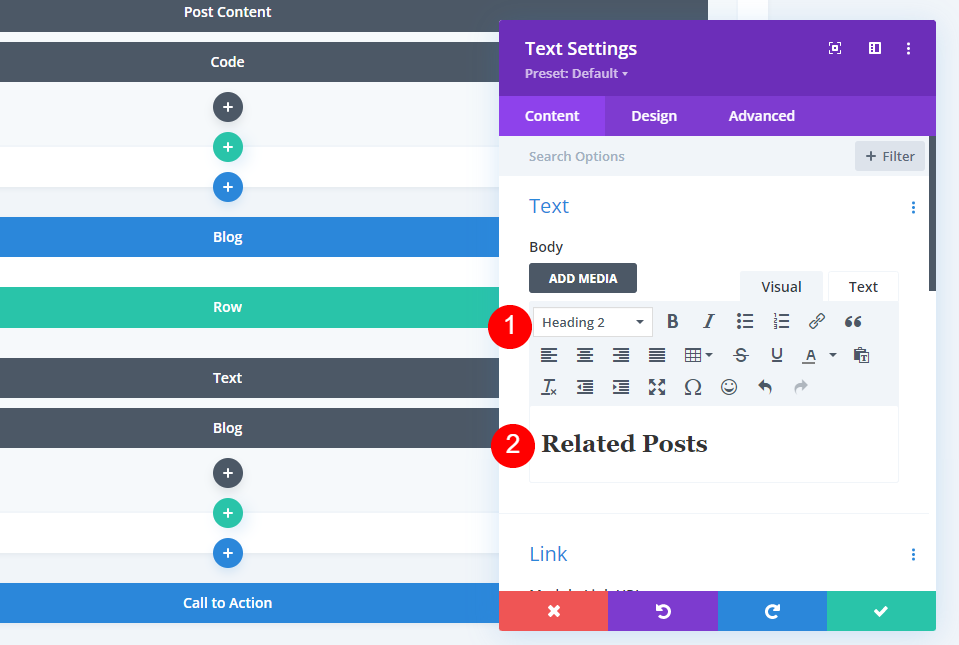
মডিউলটির জন্য নিম্নলিখিত পরিবর্তনগুলি করুন।
- পাঠ্য: শিরোনাম 2
- বিষয়বস্তু: সম্পর্কিত পোস্ট

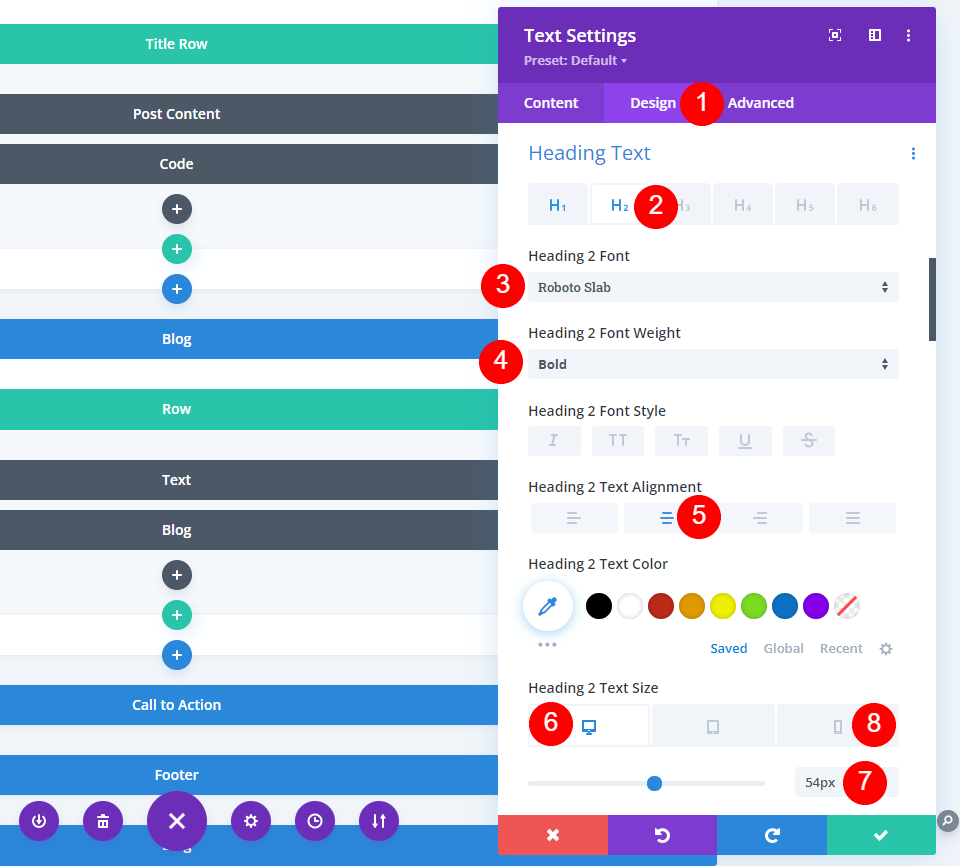
ডিজাইন ট্যাবে, সামঞ্জস্য করুন।
- শিরোনাম 2 ফন্ট: রোবো স্ল্যাব
- হরফের ওজন: বোল্ড
- ডেস্কটপ ফন্ট সাইজ: 54px
- ফোন ফন্ট সাইজ: 26px

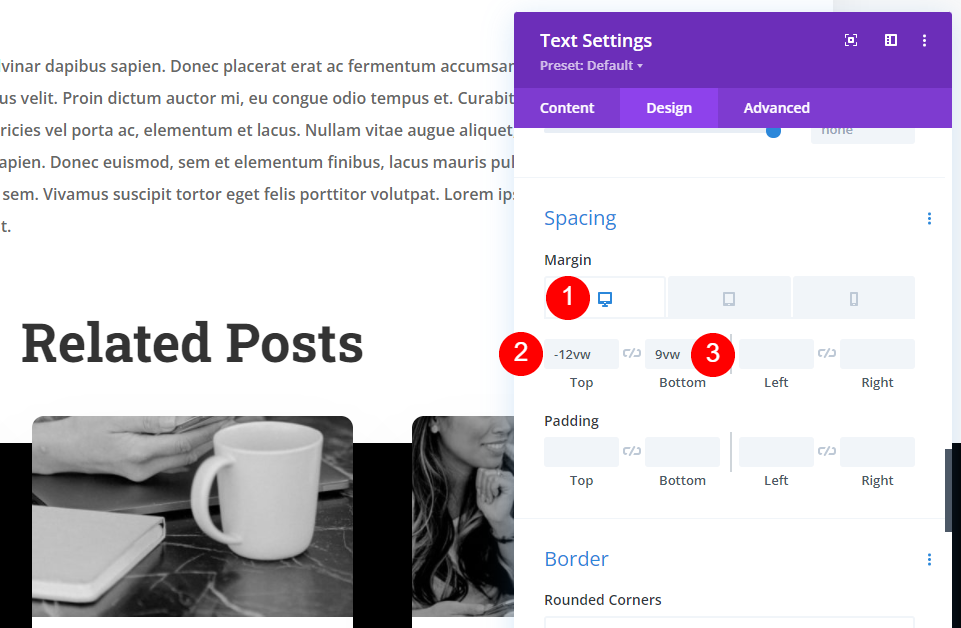
স্পেসিং সেটিংস থেকে, নিম্নলিখিত পরিবর্তনগুলি করা উচিত।
- শীর্ষ মার্জিন: ডেস্কটপের জন্য -12vw, ফোনের জন্য -50vw।
- নিচের মার্জিন: 9vw

চূড়ান্ত আউটপুট
তাই এই আমাদের নকশা. এটি আপনার ব্লগ সাইটের সৌন্দর্য বৃদ্ধি করবে।

সর্বশেষ ভাবনা
এটি ডিভিতে আপনার ব্লগে সম্পর্কিত পোস্ট বিভাগগুলি কীভাবে প্রদর্শন করতে হয় সে সম্পর্কে আমাদের আলোচনা শেষ করে। আপনি বর্তমান বিভাগ বা আপনার পছন্দের অন্য কোনো বিভাগ প্রদর্শন করতে এটি কনফিগার করতে পারেন। এটি একটি ব্লগ মডিউল দিয়ে সম্পন্ন করা সহজ এবং আপনার ব্লগ পোস্ট ডিজাইনের সাথে সহজভাবে মিলিত হতে পারে।




