পোস্টের অংশগুলি পাঠককে বিষয়বস্তুর একটি সংক্ষিপ্ত স্বাদ প্রদান করে। এগুলি সামগ্রী থেকে স্বয়ংক্রিয়ভাবে তৈরি করা যেতে পারে বা প্রতিটি পোস্টের জন্য আলাদাভাবে তৈরি করা যেতে পারে। তারা যেভাবে তৈরি করা হোক না কেন, তাদের দৈর্ঘ্যের উপর একটি আঁকড়ে থাকা অত্যন্ত গুরুত্বপূর্ণ। এই নিবন্ধে, আমরা দেখব কিভাবে আপনার Divi ব্লগ মডিউলের উদ্ধৃতির আকার সীমিত করা যায়। আমরা এটিকে কীভাবে কাস্টমাইজ করতে হয় তাও দেখব যাতে এটি আপনার সাইটের বাকি ডিজাইনের সাথে মিশে যায়।

চল শুরু করি.
ডিজাইন প্রিভিউ
ডেস্কটপ এবং মোবাইল উভয় ক্ষেত্রেই ডিজাইনটি দেখতে কেমন হবে তা এখানে।
ডেস্কটপ সংস্করণ
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
মোবাইল ভার্সন

একটি পোস্ট উদ্ধৃতি গুরুত্ব
একটি পোস্টের একটি অংশ পাঠককে পোস্টের বিষয় বুঝতে সহায়তা করার জন্য উপাদান থেকে একটি বা দুটি বাক্য দেয়। একটি ব্লগ পোস্টের সম্পূর্ণ বিষয়বস্তু প্রদর্শনের পরিবর্তে, ওয়ার্ডপ্রেস উপাদানটির একটি নমুনা প্রদর্শন করে। এটি ফিডের মধ্যে পোস্টের আকার পরিচালনা করতে সাহায্য করে, যার ফলে একটি আরও সুগমিত ডিজাইন যা ব্যবহার করা সহজ। এটি নিশ্চিত করে যে আপনার লেআউট পুরো পৃষ্ঠা জুড়ে স্থির থাকে।

লেখক এই স্নিপেটটি নির্দিষ্ট করতে পারেন, অথবা ওয়ার্ডপ্রেস প্রথম অনুচ্ছেদ থেকে নির্দিষ্ট সংখ্যক শব্দ বের করে একটি উদ্ধৃতাংশ হিসাবে প্রদর্শন করতে পারে। ওয়ার্ডপ্রেস এই স্নিপেট ব্যবহার করে ব্লগ ফিডে যা দেখা যায় তা পরিচালনা করতে পারে। এটি সার্চ ইঞ্জিন দ্বারা অনুসন্ধান ফলাফলে তথ্যের একটি ভগ্নাংশ প্রদর্শন করতে ব্যবহৃত হয়।

ওয়ার্ডপ্রেস ব্লগ ফিড পৃষ্ঠাগুলিতে পোস্টের জন্য উদ্ধৃতি প্রদর্শন করার ক্ষমতা অবশ্যই রিডিং সেটিংসে সক্রিয় থাকতে হবে। এই বিকল্পটি সক্রিয় করা যেতে পারে, তবে, এটি আমাদের উদ্ধৃতির দৈর্ঘ্যের উপর নিয়ন্ত্রণের অনুমতি দেয় না।

ডিফল্টরূপে, Divi ব্লগ মডিউল ব্লগ পোস্ট থেকে নির্যাস প্রদর্শন করে। আপনার ওয়ার্ডপ্রেস কনফিগারেশনে কোন পরিবর্তন করার দরকার নেই। মডিউলটিতে পোস্টের অংশের দৈর্ঘ্য নির্দিষ্ট করার জন্য একটি ক্ষেত্র সহ অসংখ্য বিকল্প রয়েছে।

কিভাবে বিদ্যমান উদ্ধৃতি সীমাবদ্ধ
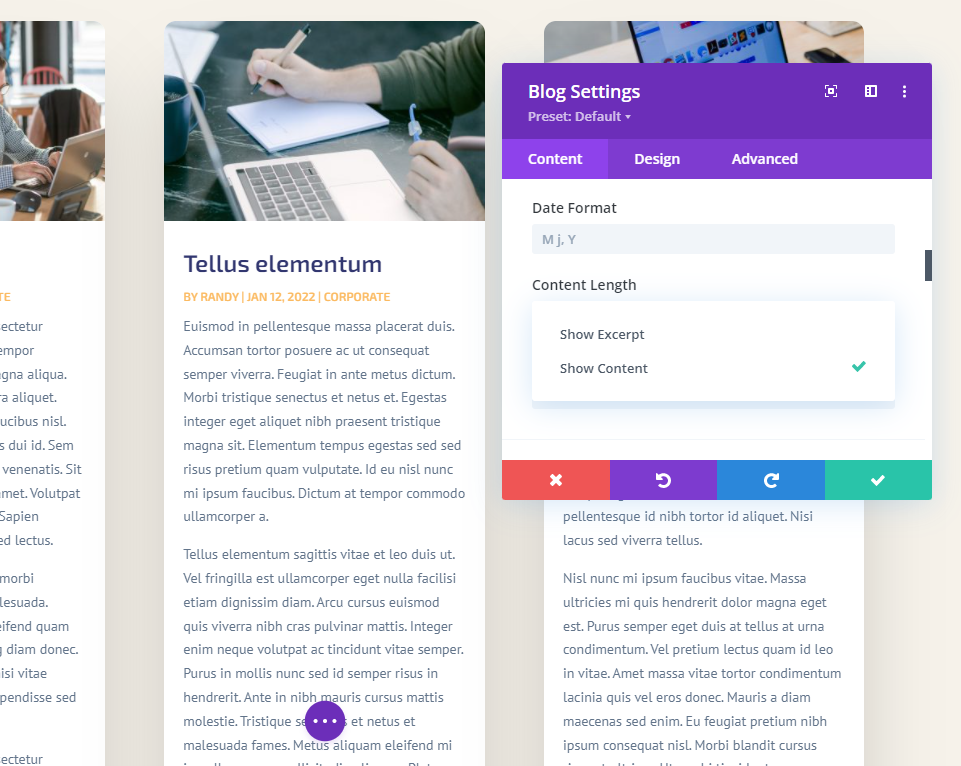
Divi ব্লগ মডিউলে একটি পোস্টের অংশের দৈর্ঘ্য সীমিত করা সহজ। শুরু করতে, মডিউলটির উপর হভার করুন এবং এর বিকল্পগুলি অ্যাক্সেস করতে গিয়ার আইকনে ক্লিক করুন৷

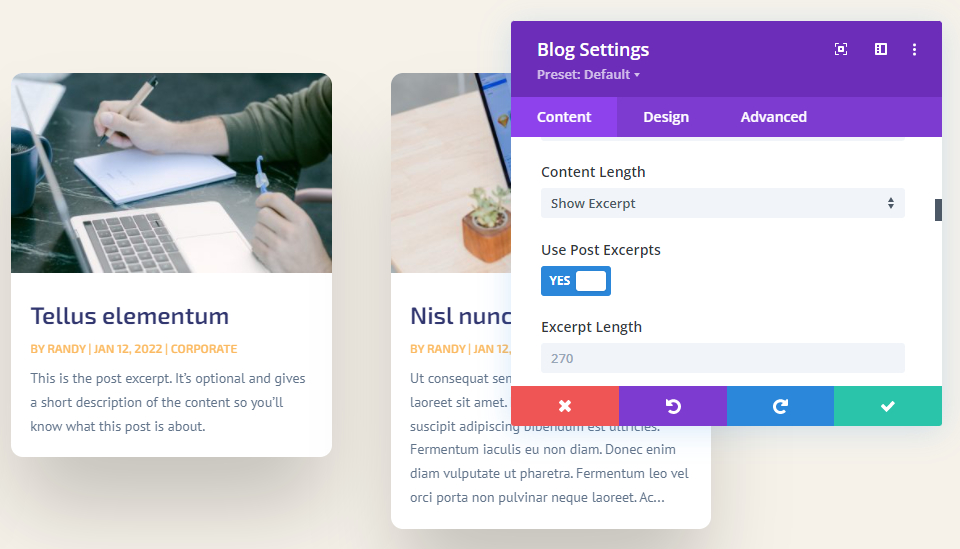
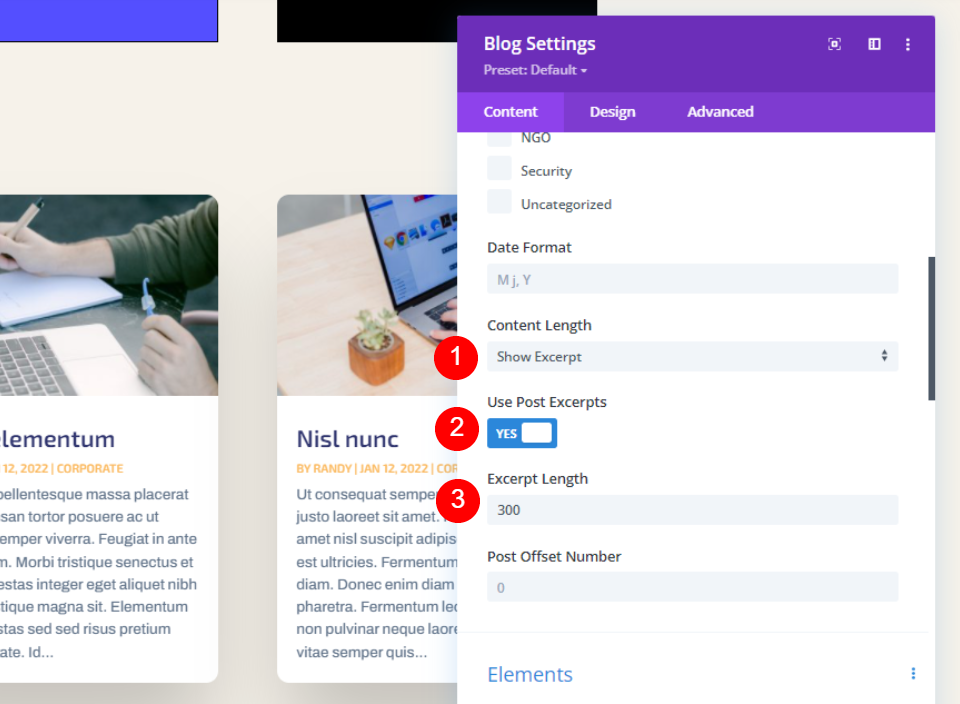
বিষয়বস্তু বিকল্পগুলিতে বিষয়বস্তু-দৈর্ঘ্যে নিচে স্ক্রোল করুন। পোস্টের উদ্ধৃতি কাস্টমাইজ করার জন্য আমাদের এখানে অসংখ্য বিকল্প রয়েছে। এটি ডিফল্ট কনফিগারেশন। উদ্ধৃতির দৈর্ঘ্য সীমিত করতে, শুধুমাত্র উদ্ধৃতি দেখান নির্বাচন করুন এবং উদ্ধৃতির দৈর্ঘ্য এলাকায় পছন্দসই সংখ্যক অক্ষর লিখুন।
- বিষয়বস্তুর দৈর্ঘ্য: উদ্ধৃতি দেখান
- অংশের দৈর্ঘ্য: নম্বর লিখুন

আসুন প্রতিটি সেটিং আরও বিশদে পরীক্ষা করি।
বিষয়বস্তুর দৈর্ঘ্য
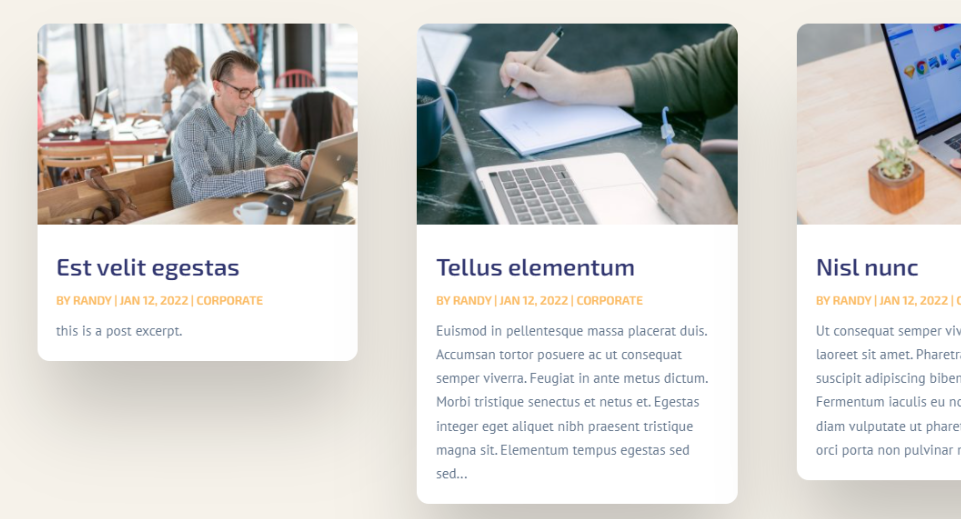
উপাদানের দৈর্ঘ্য আপনাকে একটি উদ্ধৃতাংশ বা সম্পূর্ণ বিষয়বস্তু প্রদর্শন করতে সক্ষম করে। উদ্ধৃতির দৈর্ঘ্য সংজ্ঞায়িত করতে উদ্ধৃতি প্রদর্শন করুন ক্লিক করুন। নিম্নলিখিত উদাহরণ উপাদান চিত্রিত.
- বিষয়বস্তুর দৈর্ঘ্য: উদ্ধৃতি দেখান

পোস্ট উদ্ধৃতি ব্যবহার করুন
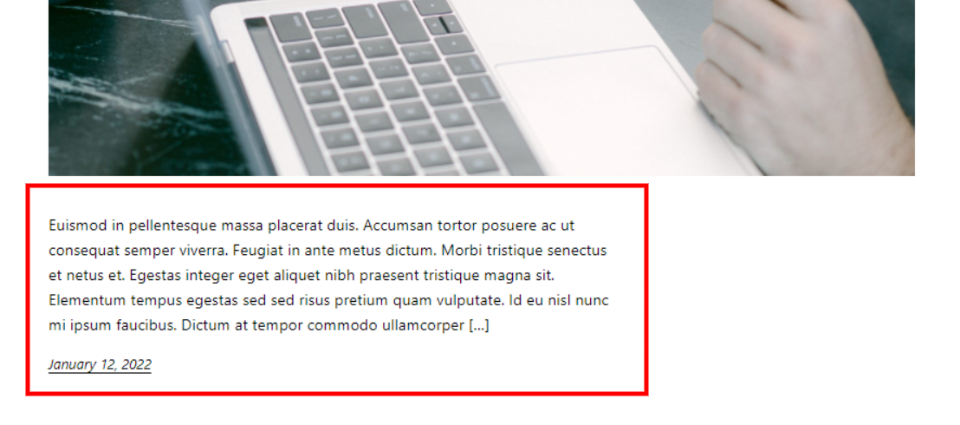
পোস্টের অংশগুলি ব্যবহার করুন লেখকের ওয়ার্ডপ্রেস পোস্ট সম্পাদকে দেওয়া ঐচ্ছিক অংশগুলি দেখায়। যদি পোস্টটিতে ম্যানুয়ালি প্রস্তুত করা অংশ না থাকে, তবে প্রথম অনুচ্ছেদ থেকে একটি নির্যাস স্বয়ংক্রিয়ভাবে তৈরি হয়।

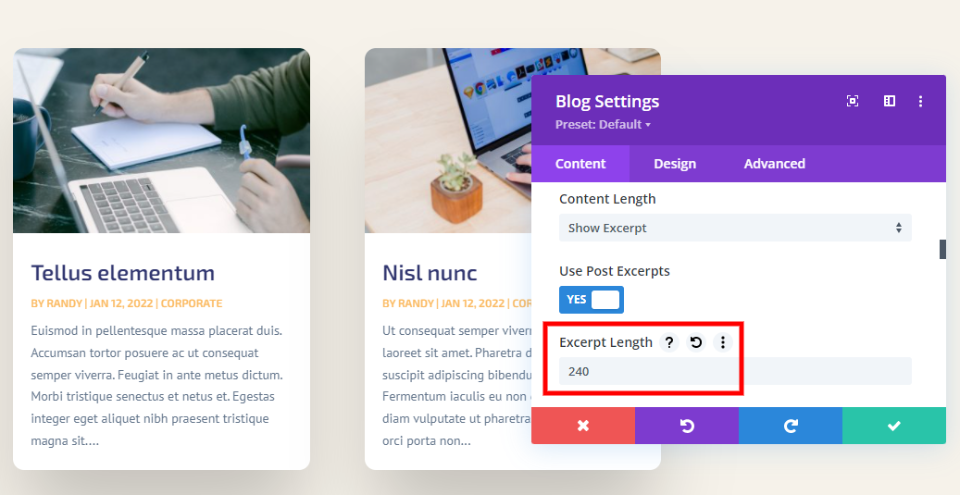
উদ্ধৃতির দৈর্ঘ্য
স্নিপেট দৈর্ঘ্য আপনাকে অক্ষরের মধ্যে উদ্ধৃতির দৈর্ঘ্য বেছে নিতে দেয়। স্নিপেটের দৈর্ঘ্য সীমাবদ্ধ করার জন্য এটি দ্বিতীয় বিকল্প। আপনি এই ক্ষেত্রে যেকোনো মান লিখতে পারেন। 270 হল ডিফল্ট মান। আপনি প্রদর্শনের জন্য যেকোনো মান ইনপুট করতে পারেন।

কোনো এক-আকার-ফিট-সমস্ত নির্যাস অক্ষর সংখ্যা নেই। আপনার বিষয়বস্তু অনন্য, আপনার শ্রোতা অনন্য, এবং আপনার নকশা অনন্য। আমি এমন একটি সংখ্যা নির্বাচন করার প্রস্তাব করছি যা পৃষ্ঠার শৈলীর পরিপূরক। আপনি আপনার দর্শকদের জন্য সর্বোত্তম উদ্ধৃতির দৈর্ঘ্য নির্ধারণ করতে কিছু a/b বিভক্ত পরীক্ষা পরিচালনা করতে পারেন।

It’s উদ্ধৃতাংশ সম্পূর্ণরূপে লুকানো সম্ভব. কেবলমাত্র উপাদানগুলিতে স্ক্রোল করুন এবং উদ্ধৃতি প্রদর্শন অক্ষম করুন ।
পোস্টের উদ্ধৃতিটি কীভাবে স্টাইল করবেন
পোস্ট স্নিপেট কিভাবে সীমিত করতে হয় তা শেখার পরে, আপনার বাকি ওয়েবসাইটের সাথে মেলে এটিকে কীভাবে সাজাতে হয় তা দেখা যাক। আমার প্রদর্শনের জন্য, আমি সফটওয়্যার লেআউট প্যাকের হোম পেজে ব্লগ মডিউল যোগ করেছি। এই পৃষ্ঠাটি একটি ব্লগ মডিউল অনুপস্থিত. পৃষ্ঠার নকশার সাথে মেলে এটিকে কীভাবে সাজাতে হয় এবং পৃষ্ঠার চেহারার সাথে মানানসই একটি উদ্ধৃতি কীভাবে চয়ন করতে হয় তা আমি প্রদর্শন করব৷

Nota – সাধারণত, আমি সময় বাঁচাতে এই লেআউট প্যাকের ল্যান্ডিং পৃষ্ঠা থেকে মডিউলটি নকল করব। এর পরিবর্তে, আমি স্ক্র্যাচ থেকে শুরু করব এবং হোম পেজ থেকে আমার নিজস্ব স্টাইলে ডিজাইনের সংকেতগুলি ব্যবহার করব।
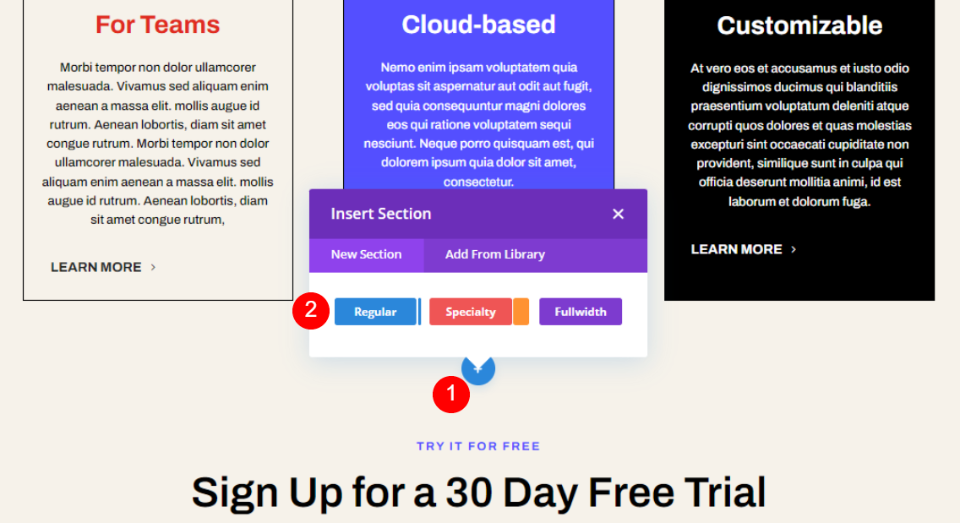
বিভাগ যোগ করা হচ্ছে
শর্তাবলী বৈশিষ্ট্য বিভাগের অধীনে, একটি নতুন বিভাগ যোগ করুন।

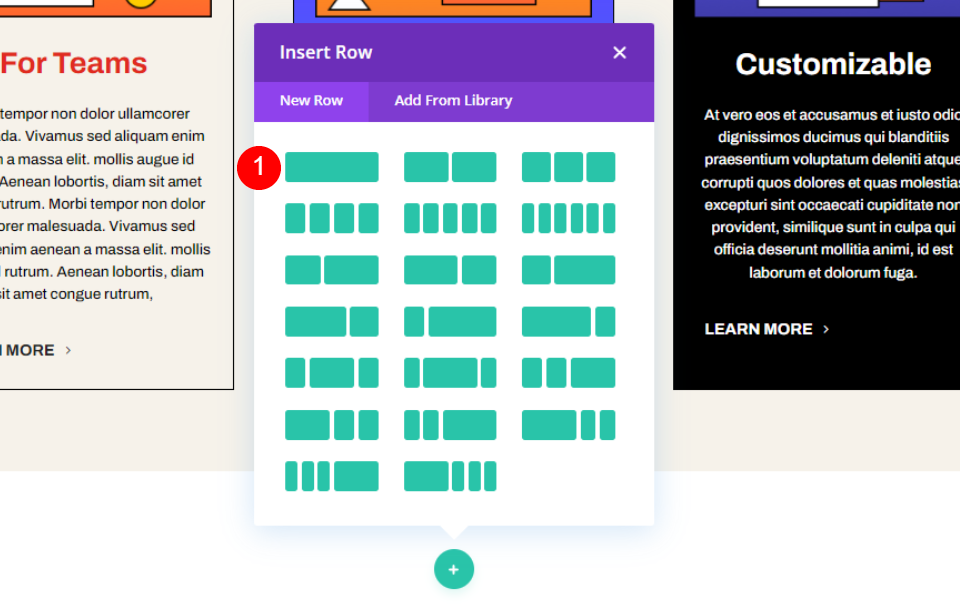
এখন এতে একটি এক-কলাম সারি যোগ করুন।

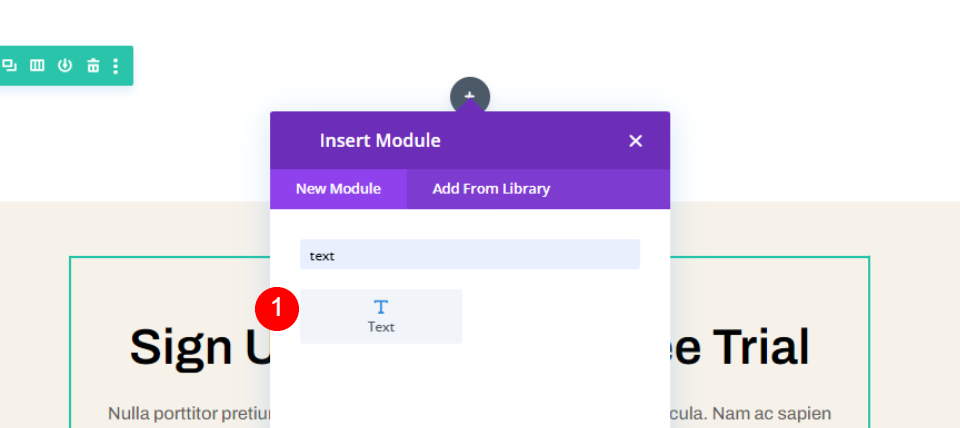
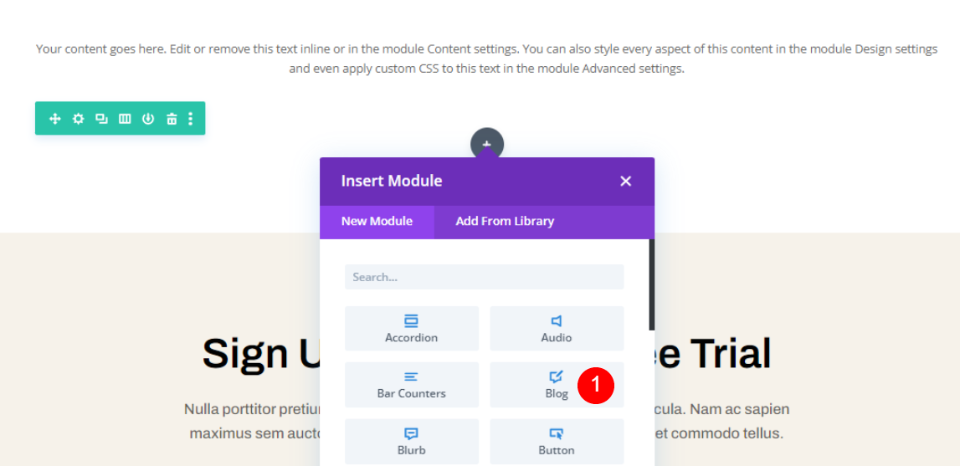
তারপর, কলামে একটি নতুন পাঠ্য মডিউল যোগ করার সময় এসেছে।

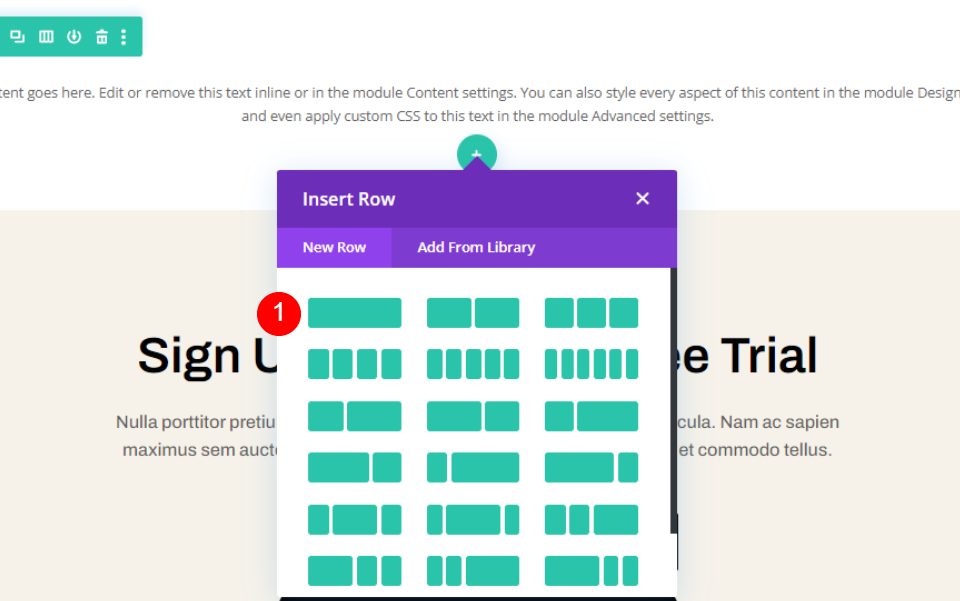
এখন আগের যোগ করা সারির নিচে আরেকটি এক-কলামের সারি যোগ করুন।

এখন দ্বিতীয় সারিতে একটি ব্লগ মডিউল যোগ করুন। আমরা তাদের একটি সঠিক চেহারা দিতে তাদের সাজাইয়া হবে.

বিভাগ স্টাইলিং
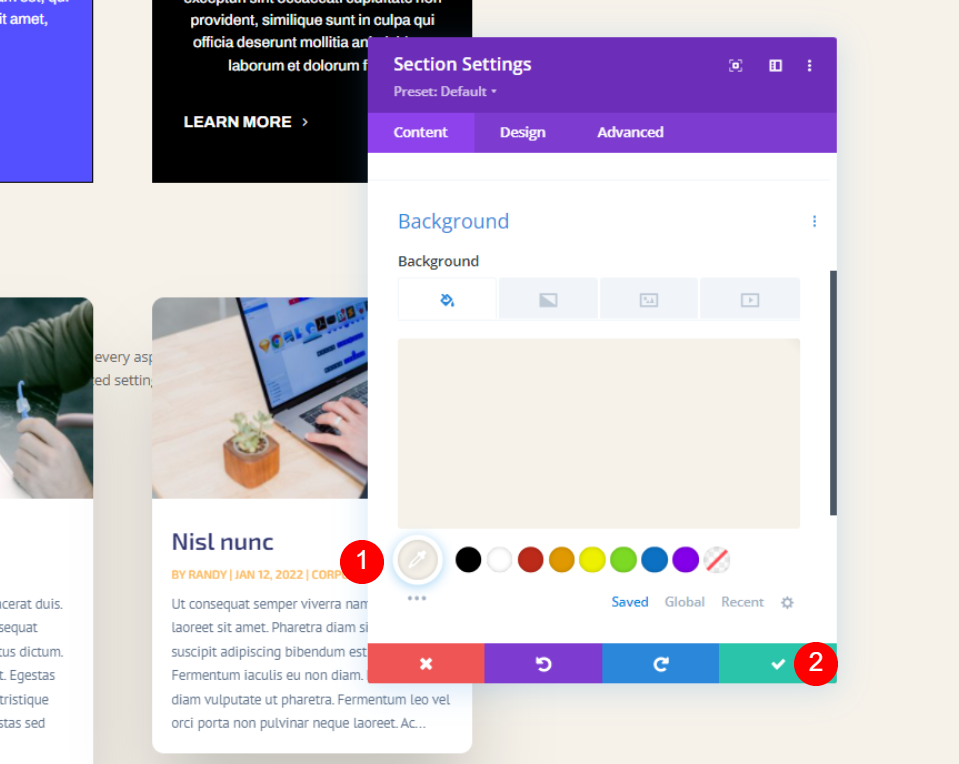
বিভাগটি খুলুন সেটিংস পটভূমির রঙ পরিবর্তন করুন।
- পটভূমি: #f6f2ea

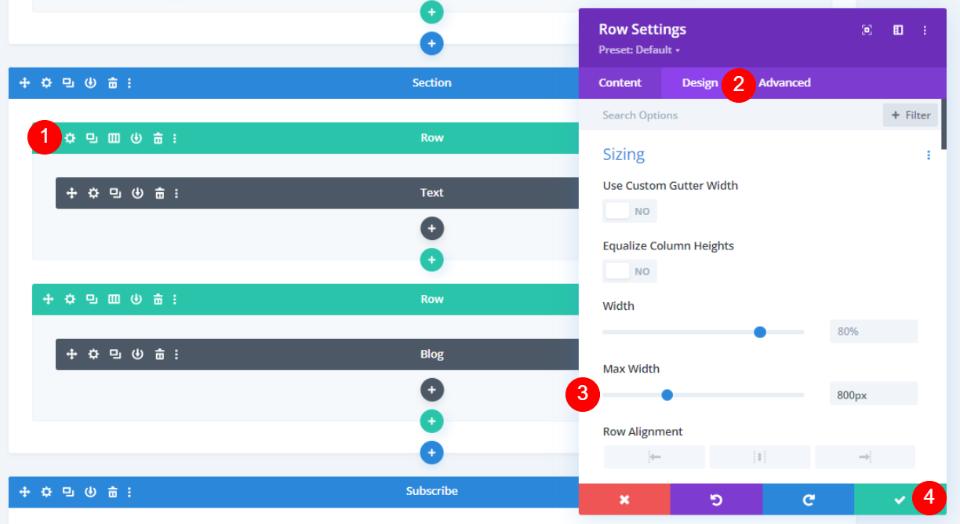
সংরক্ষণ করুন এবং এটি বন্ধ করুন। এখন, সারি সেটিংস খুলুন এবং কিছু পরিবর্তন করুন।
- সর্বোচ্চ প্রস্থ: 800px

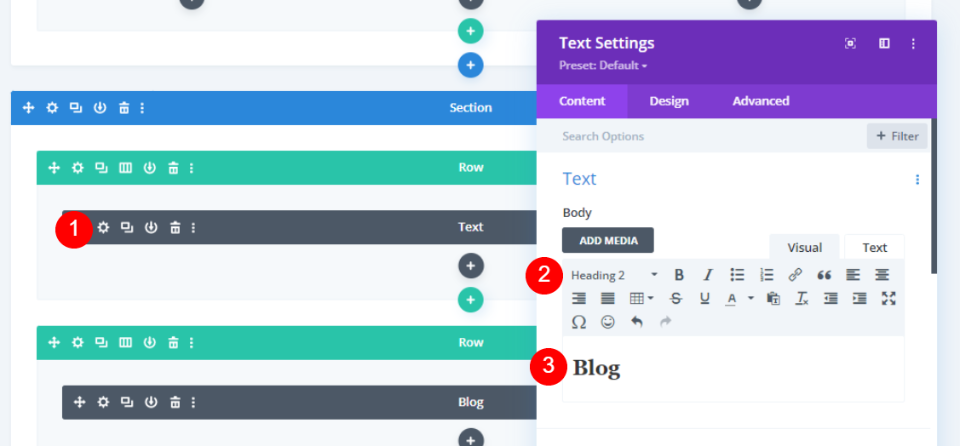
টেক্সট মডিউল স্টাইল করতে, টেক্সট মডিউল সেটিংস খুলুন এবং নিম্নলিখিত পরিবর্তনগুলি করুন।
- পাঠ্য শৈলী: শিরোনাম 2
- পাঠ্য: ব্লগ

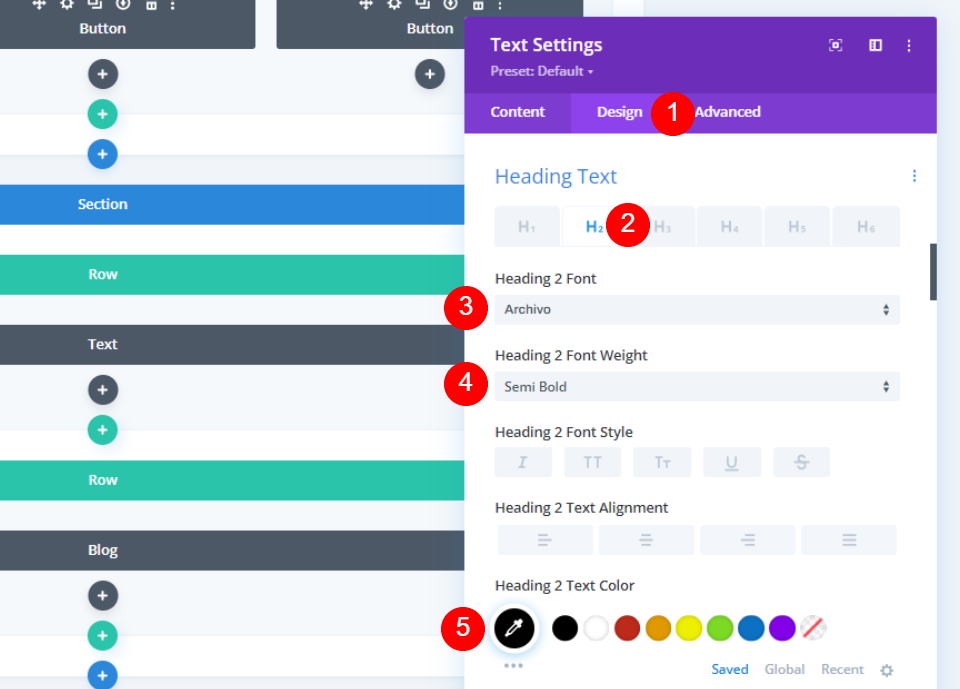
ডিজাইন ট্যাবের অধীনে, নিম্নলিখিত পরিবর্তনগুলি করুন।
- শিরোনাম: H2
- হরফ: Archivo
- ওজন: সেমি বোল্ড
- রঙ: #010101

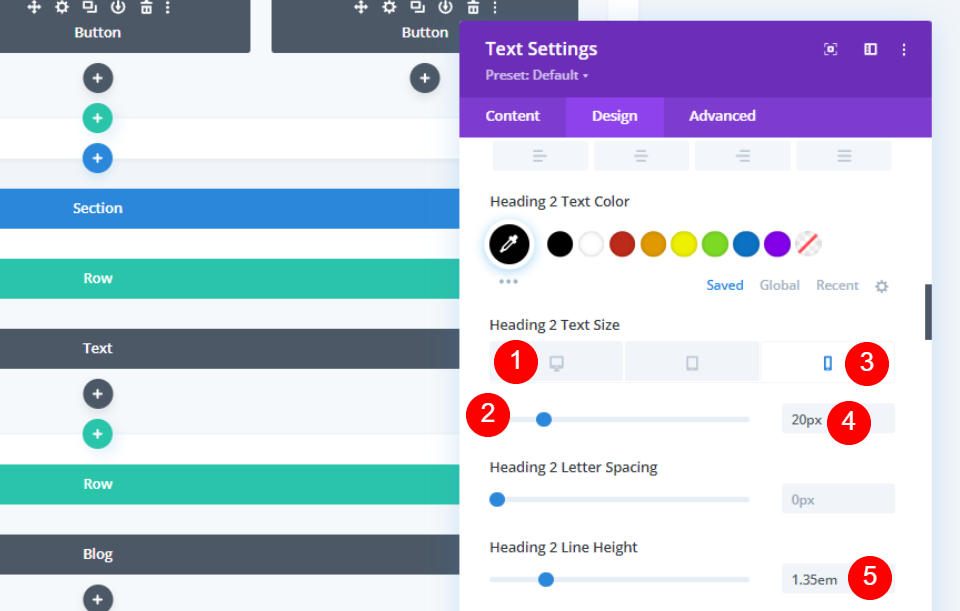
ডেস্কটপ এবং মোবাইল উভয়ের জন্য ফন্ট সেটিংস পরিবর্তন করুন।
- হরফের আকার: 50px ডেস্কটপ, 20px ফোন
- লাইনের উচ্চতা: 1.35em

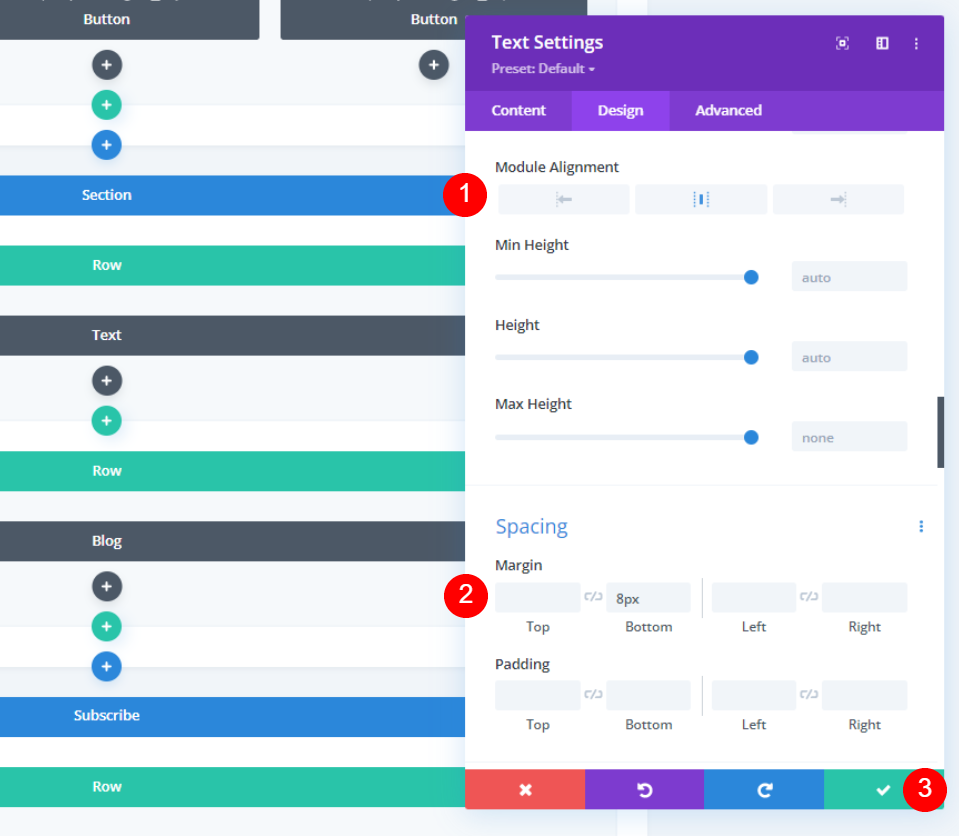
এখন, নীচে উল্লিখিত মত মডিউল প্রান্তিককরণ পরিবর্তন করুন।
- মডিউল প্রান্তিককরণ: কেন্দ্র
- মার্জিন বটম: 8px

ব্লগ মডিউল স্টাইলিং
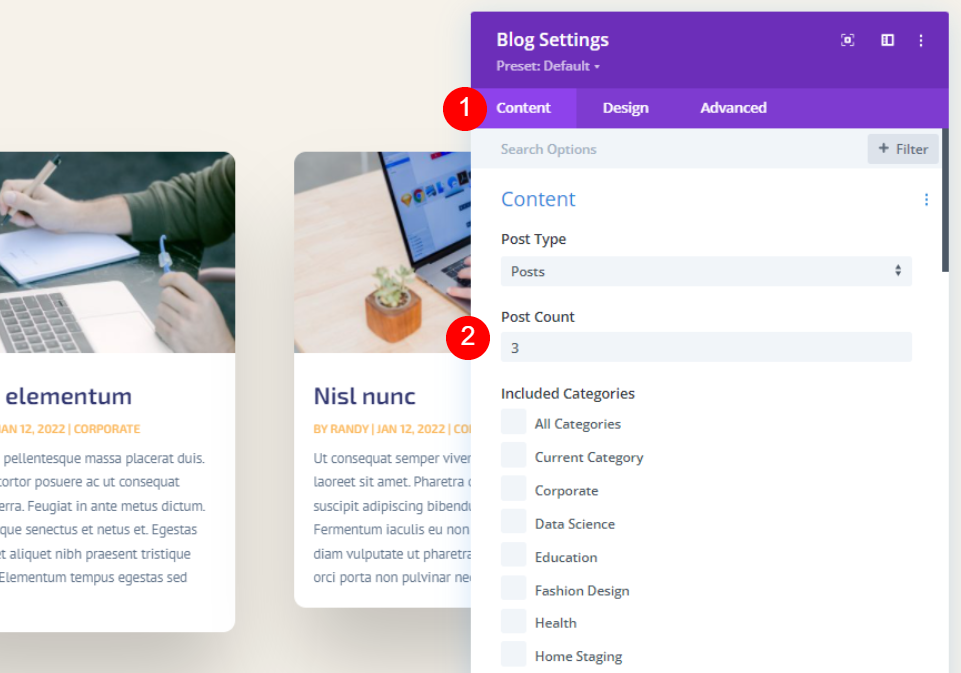
বিষয়বস্তু ট্যাব থেকে আপনি যে পোস্টগুলি দেখাতে চান তার সংখ্যা যোগ করুন।
- পদ সংখ্যা: 3

প্রদর্শনের অংশ নির্বাচন করুন এবং সীমা 300 এ সেট করুন।

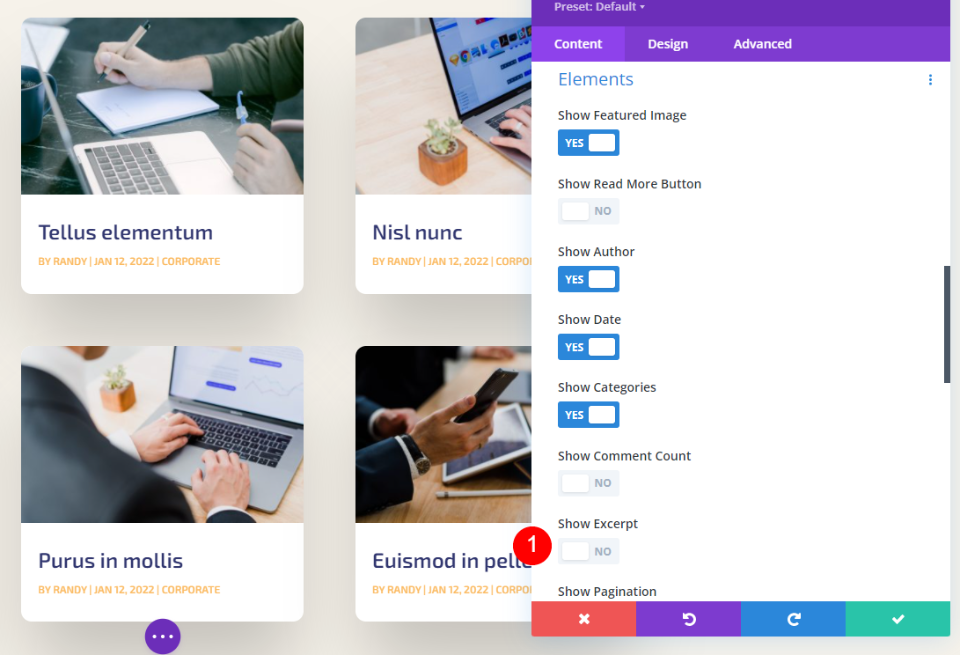
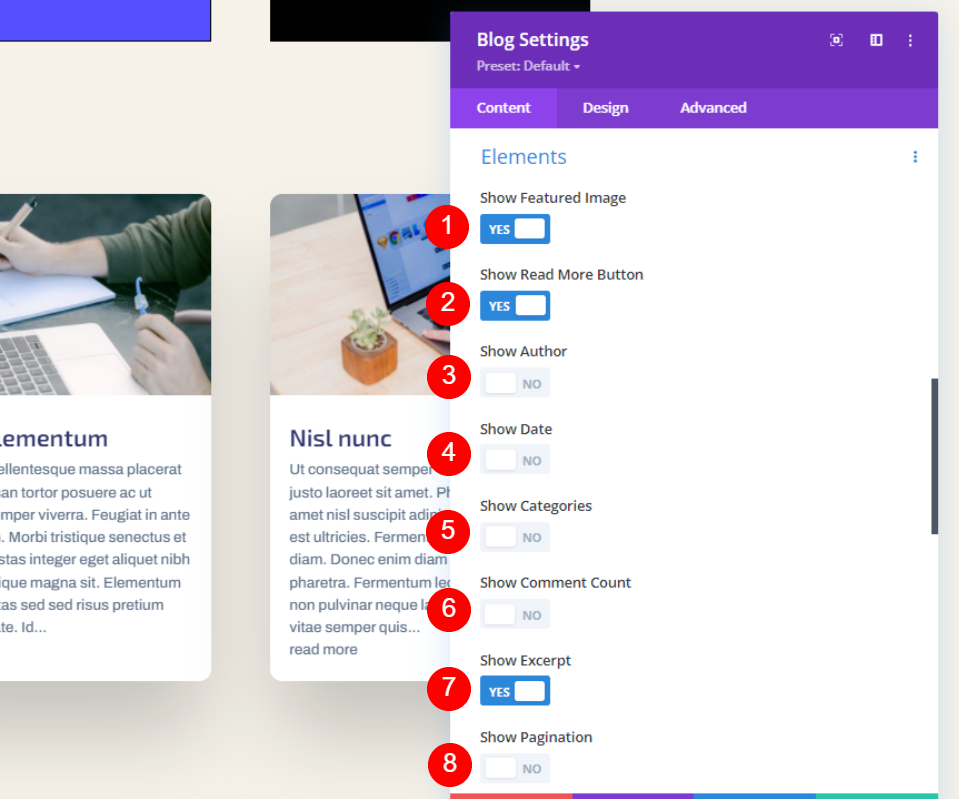
আন্ডার এলিমেন্টস, নিম্নলিখিত পরিবর্তনগুলি করুন।
- বৈশিষ্ট্যযুক্ত ছবি দেখান: হ্যাঁ
- আরও পড়ুন বোতাম দেখান: হ্যাঁ
- লেখক দেখান: না
- প্রদর্শনের তারিখ: না
- বিভাগ দেখান: না
- মন্তব্য সংখ্যা দেখান: না
- উদ্ধৃতি দেখান: হ্যাঁ
- পৃষ্ঠা সংখ্যা দেখান: না

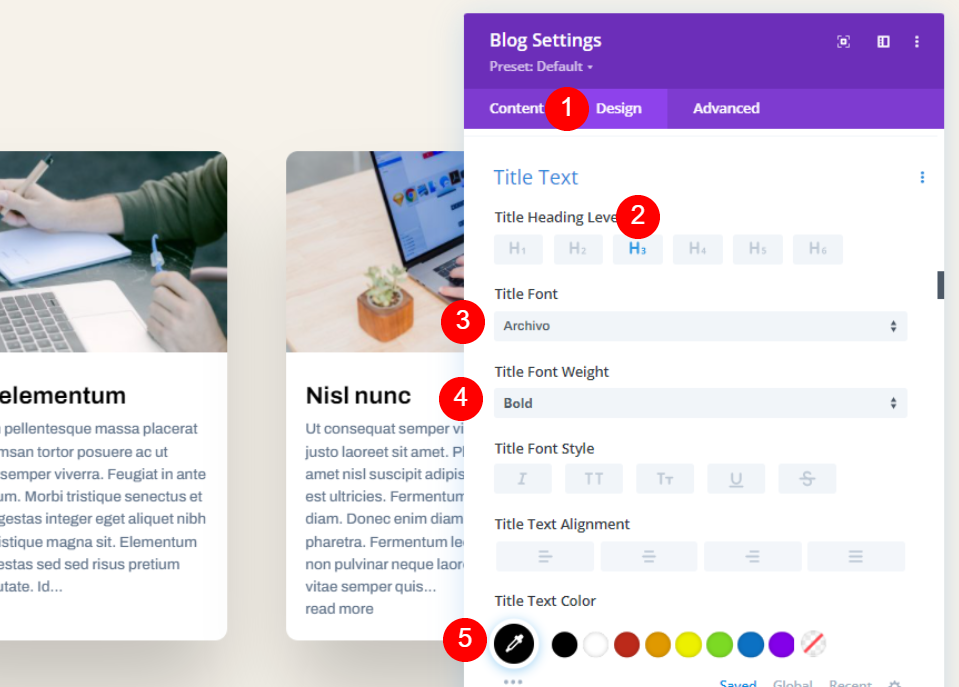
এখন, ডিজাইন ট্যাবে যান এবং শিরোনাম শিরোনামের জন্য নিম্নলিখিত জিনিসগুলি পরিবর্তন করুন।
- শিরোনাম শিরোনাম স্তর: H3
- হরফ: Archivo
- ওজন: গাঢ়
- রঙ: #010101

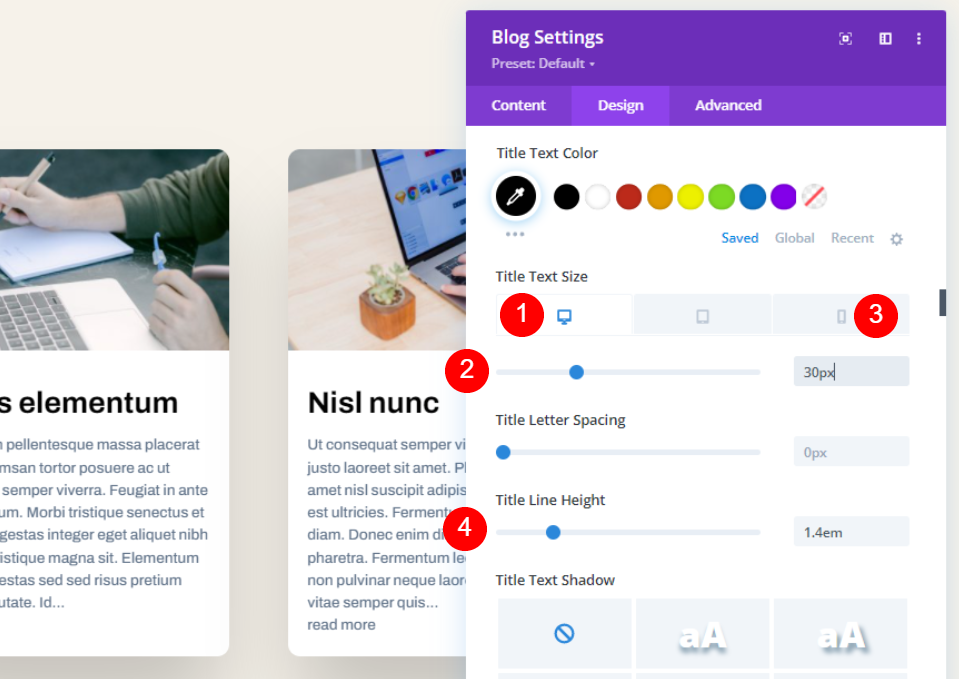
নিচে উল্লিখিত ফন্টের আকার পরিবর্তন করুন।
- হরফের আকার: ডেস্কটপ 30px, ফোন 16px
- লাইনের উচ্চতা: 1.4em

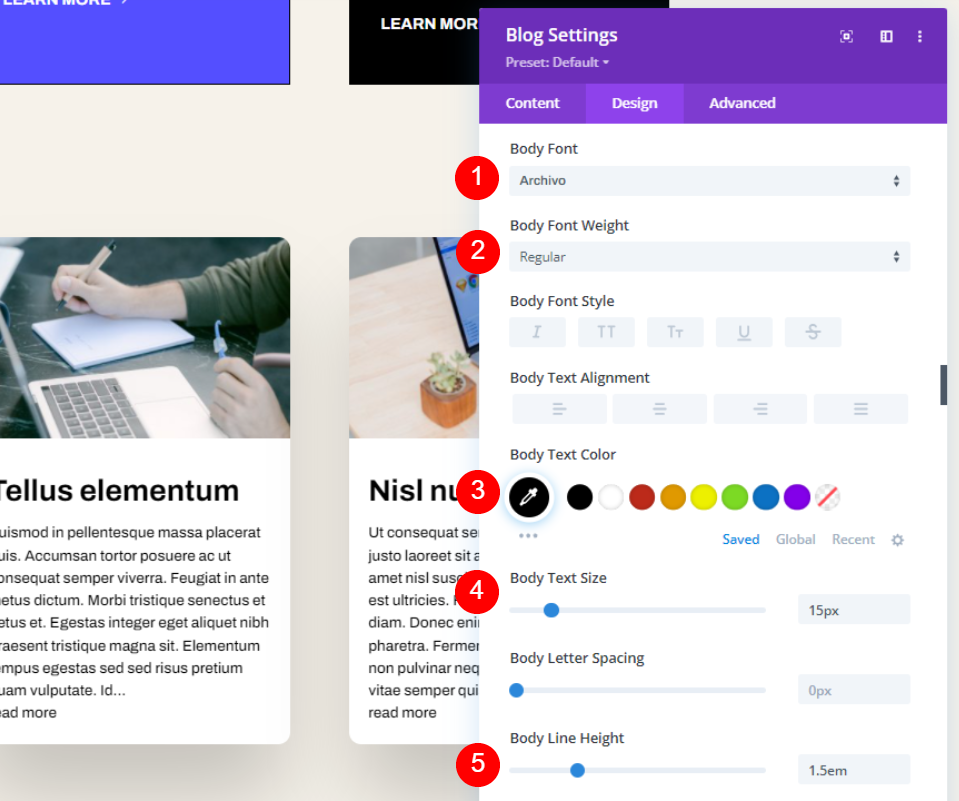
এবার বডি টেক্সটে কিছু পরিবর্তন করুন।
- হরফ: Archivo
- ওজন: নিয়মিত
- রঙ: #000000
- আকার: 15px
- লাইনের উচ্চতা: 1.5em

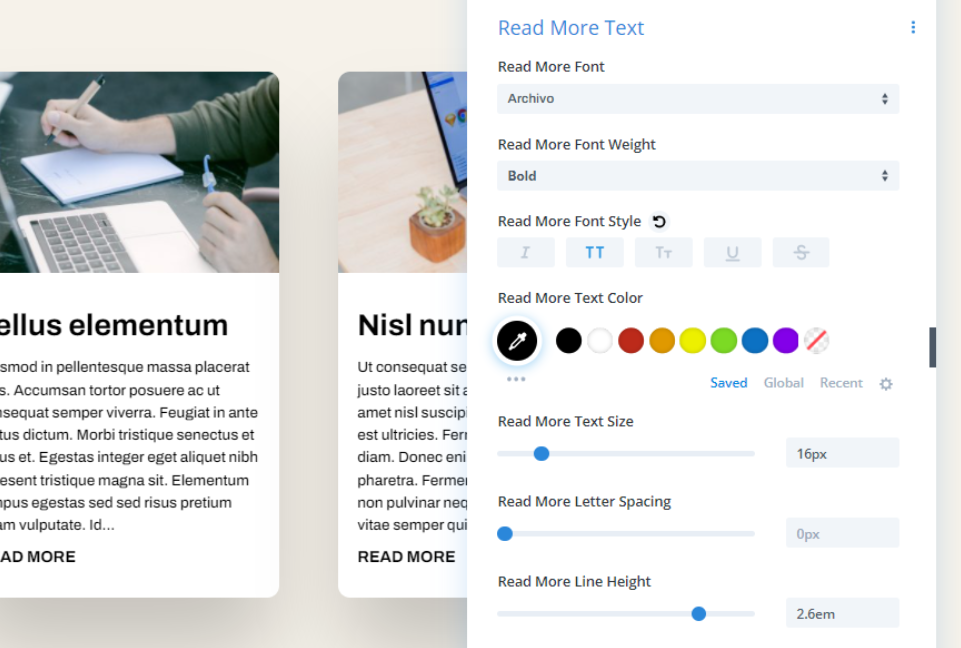
এছাড়াও, আরও পাঠ্য বোতামের জন্য নিম্নলিখিত পরিবর্তনগুলি করুন৷
- হরফ: Archivo
- ওজন: গাঢ়
- শৈলী: টিটি
- রঙ: #000000
- আকার: 16px
- লাইনের উচ্চতা: 2.6em

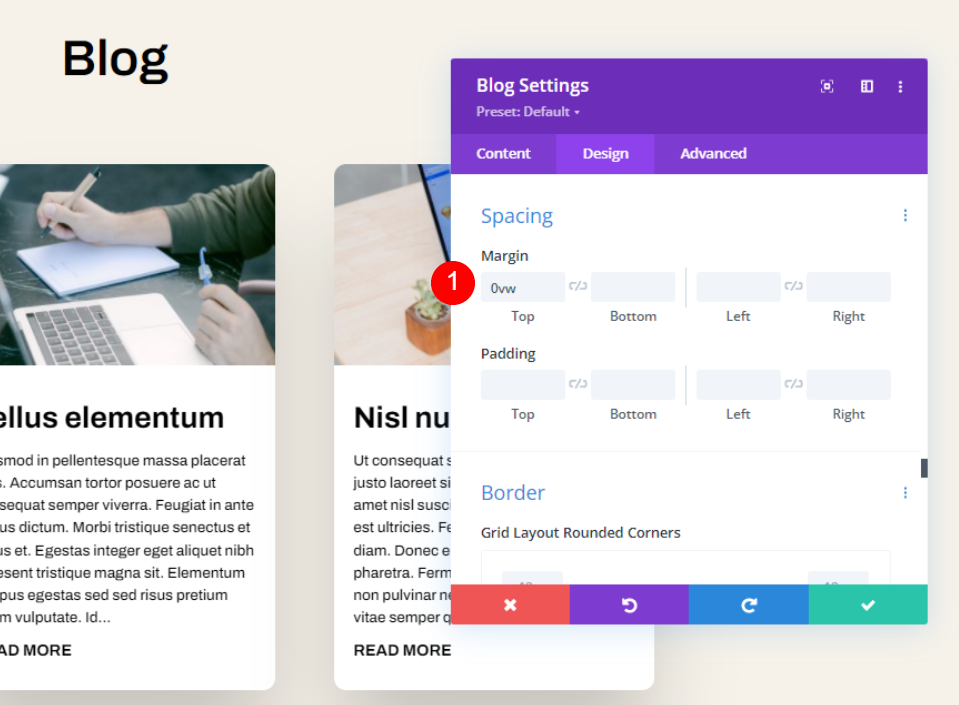
ব্যবধান সেটিংসে যান এবং শীর্ষ মার্জিন মান পরিবর্তন করুন।
- শীর্ষ মার্জিন: 0vw

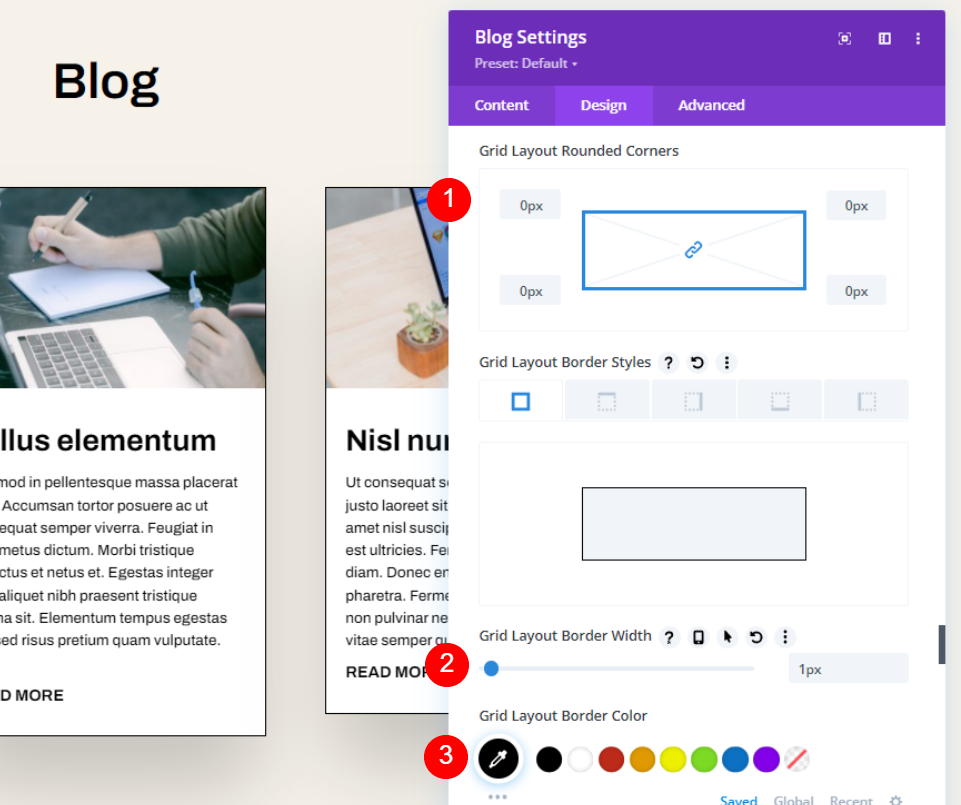
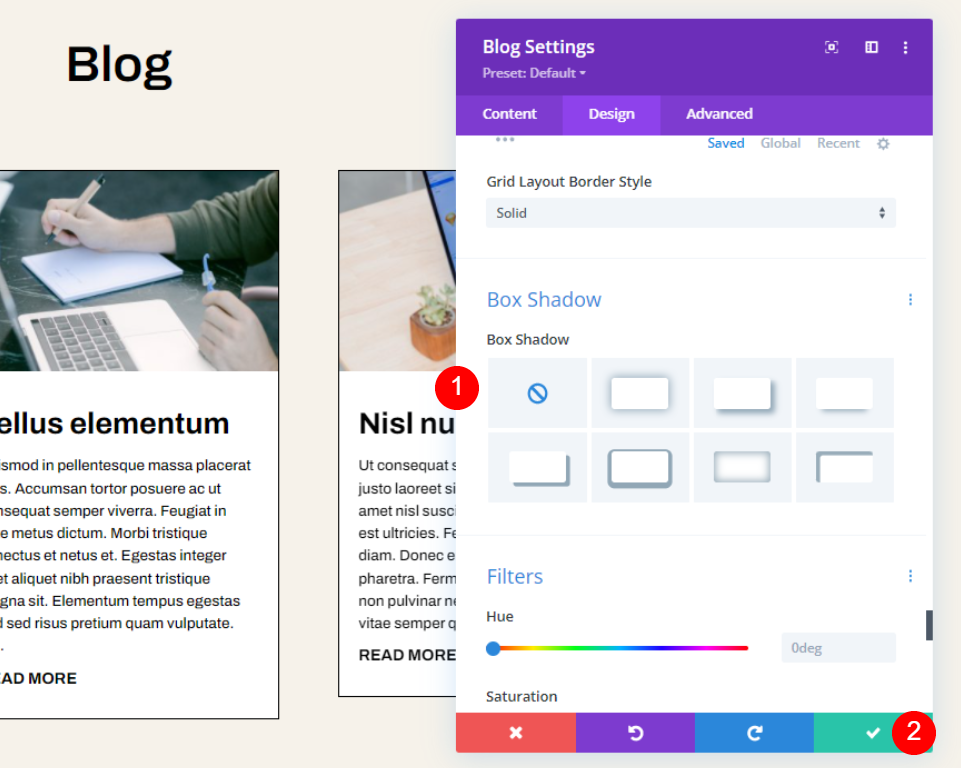
বর্ডারে নিচে স্ক্রোল করুন এবং নিম্নরূপ মান পরিবর্তন করুন।
- গোলাকার কোণ: 0px
- সীমানা প্রস্থ: 1px
- রঙ: #000000

অবশেষে, বক্স শ্যাডো অক্ষম করুন এবং আপনার সেটিংস সংরক্ষণ করুন।
- বক্স শ্যাডো: কোনোটিই নয়

সর্বশেষ ফলাফল
এখন এখানে নকশা মত দেখায় কি.

ডেস্কটপ বিভাগে গভীরভাবে দেখুন।

ডিজাইনটি মোবাইল সংস্করণের জন্যও দাঁড়িয়েছে।

চিন্তার সমাপ্তি
এটি আপনার ডিভি ব্লগ মডিউলে একটি উদ্ধৃতির দৈর্ঘ্য কীভাবে সীমাবদ্ধ করতে হয় সে সম্পর্কে আমাদের পরীক্ষা শেষ করে। উদ্ধৃতির দৈর্ঘ্য সীমিত করা আপনার পৃষ্ঠার শৈলীতে প্রভাব ফেলতে পারে। সৌভাগ্যবশত, Divi এর ব্লগ মডিউলে আপনার উদ্ধৃতির দৈর্ঘ্য সীমাবদ্ধ এবং নিয়ন্ত্রিত করার জন্য অসংখ্য বিকল্প রয়েছে। উপরন্তু, ডিভি ব্লগ মডিউলের স্টাইলিং পছন্দের জন্য স্নিপেট কাস্টমাইজ করা সহজ।




