ওয়ার্ডপ্রেসের বৈশিষ্ট্যগুলির মধ্যে একটি হল বিভিন্ন বিভাগের জন্য বিভিন্ন পোস্ট টেমপ্লেট ব্যবহার করার নমনীয়তা। যাইহোক, তাদের সেট আপ করা কঠিন হতে পারে। ভাগ্যক্রমে, ডিভি থিম নির্মাতা এটিকে সহজ করে তোলে। বিভিন্ন বিভাগের জন্য বেশ কয়েকটি ব্লগ থিম ব্যবহার করা আপনার ওয়েবসাইটকে কিছু স্বতন্ত্র শৈলী প্রদান করে, যা আপনার বিভাগগুলিকে ভিড় থেকে আলাদা হতে দেয়। বিভিন্ন ফন্ট, সেটিংস এবং লেআউট বিকল্পগুলি ব্যবহার করে পাঠককে আপনার তথ্য আরও ভালভাবে উপলব্ধি করতে সহায়তা করতে পারে। এমনকি একটি ভিন্ন রঙ ব্যবহার করেও ক্যাটাগরির জন্য টোন সেট করতে সাহায্য করতে পারে। আপনি টিউটোরিয়াল, ইভেন্ট এবং অন্যান্য উদ্দেশ্যে অনেক লেআউট ব্যবহার করতে পারেন। এই টিউটোরিয়ালে, আমরা দেখব কিভাবে Divi ব্যবহার করে বিভিন্ন বিভাগের জন্য বিভিন্ন ব্লগ পোস্ট লেআউট তৈরি করা যায়।

ডিজাইন প্রিভিউ
আমরা শুরু করার আগে, বিভিন্ন বিভাগ দেখতে কেমন হবে তা একবার দেখুন। প্রতিটি একটি স্বতন্ত্র নকশা বিন্যাস নিয়োগ করবে. প্রথম ডিজাইন সব পোস্টের জন্য উপলব্ধ হবে. এই নকশা স্বাস্থ্য বিভাগের জন্য সক্রিয় করা হবে.

দ্বিতীয়টি এনজিও ব্লগ পোস্টে নিয়োগ করা হবে।

পরেরটি হোম স্টেজিং বিভাগের জন্য উপলব্ধ হবে।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
পরবর্তীতে, এই বিভাগটি হাই স্কুল ব্লগ টেমপ্লেটের জন্য উপলব্ধ হবে।

টেমপ্লেট আপলোড করুন
মার্জিত থিম ব্লগ থেকে পৃথক বিনামূল্যে বিভাগ ডিজাইন ব্যবহার করা হবে.
আপনি ব্লগে একটি বিনামূল্যের বিভাগ টেমপ্লেট অনুসন্ধান করে তাদের সনাক্ত করতে পারেন।
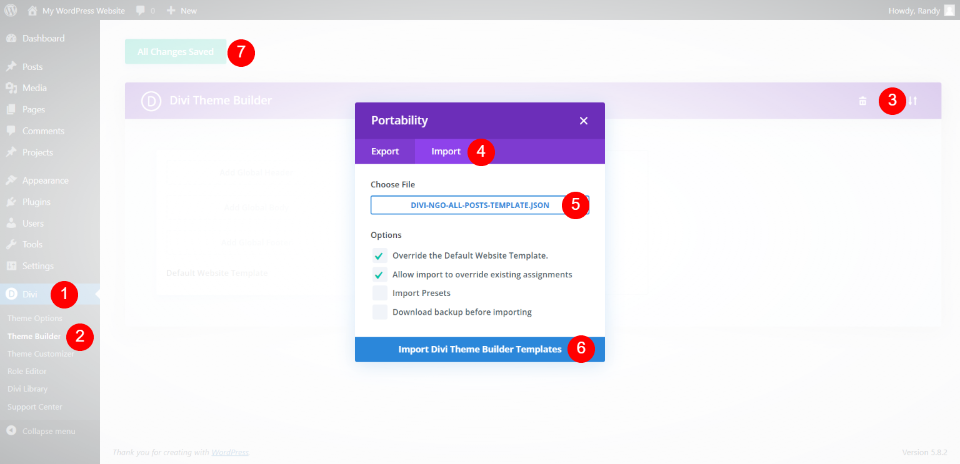
সেগুলি ব্যবহার করতে, ডাউনলোড করা ফাইলটি আনজিপ করুন। এরপর, ওয়ার্ডপ্রেসে, Divi - থিম বিল্ডার-এ যান এবং পোর্টেবিলিটি নির্বাচন করুন। যে মডেলটি খোলে সেখান থেকে আমদানি নির্বাচন করুন।
আপনার ফাইলে নেভিগেট করুন এবং এটি নির্বাচন করুন। ড্রপ-ডাউন মেনু থেকে, Divi থিম বিল্ডার টেমপ্লেট আমদানি করুন নির্বাচন করুন।
আপনার পছন্দগুলি সংরক্ষণ করার আগে আপলোড সম্পূর্ণ করার অনুমতি দিন।

এটা চেক এই ছেড়ে জরিমানা. প্রথমটি, যাইহোক, সমস্ত পোস্টে সেট করা হবে, এবং এর পরে আপনি যে কোনও পোস্ট শৈলী যোগ করলে তা ওভাররাইড হবে৷ যেকোনও টেমপ্লেট সহজেই সমস্ত পোস্টে পুনরায় বরাদ্দ করা যেতে পারে। আমরা যেতে হিসাবে এটা বের করব.

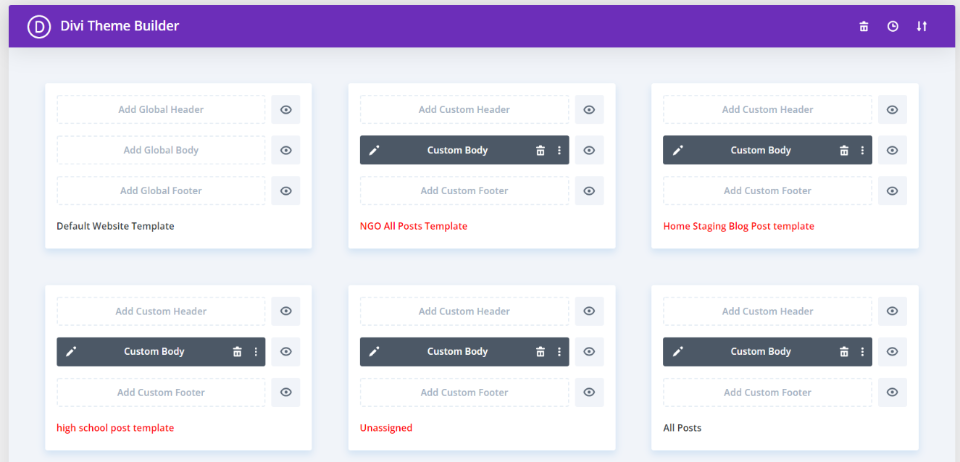
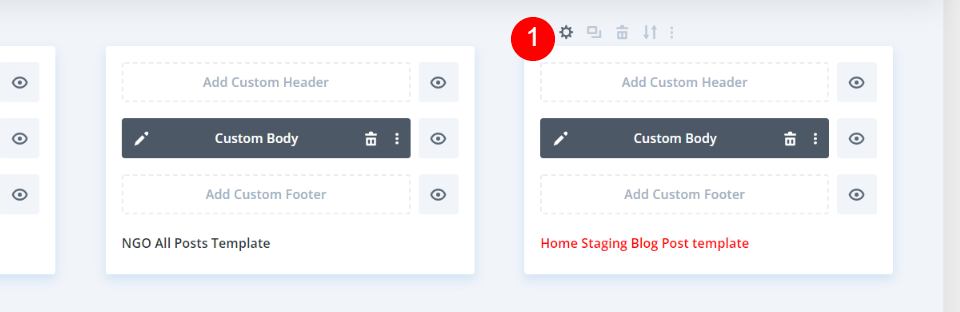
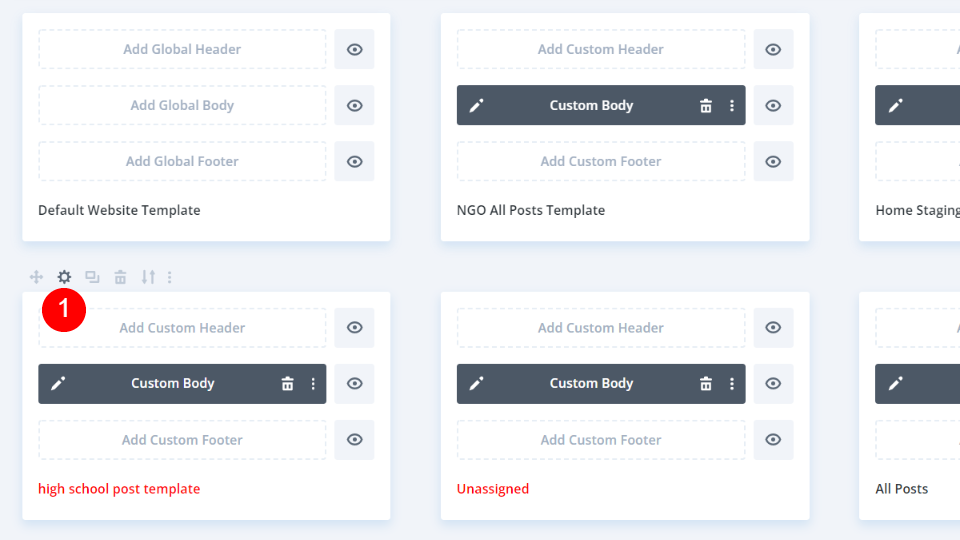
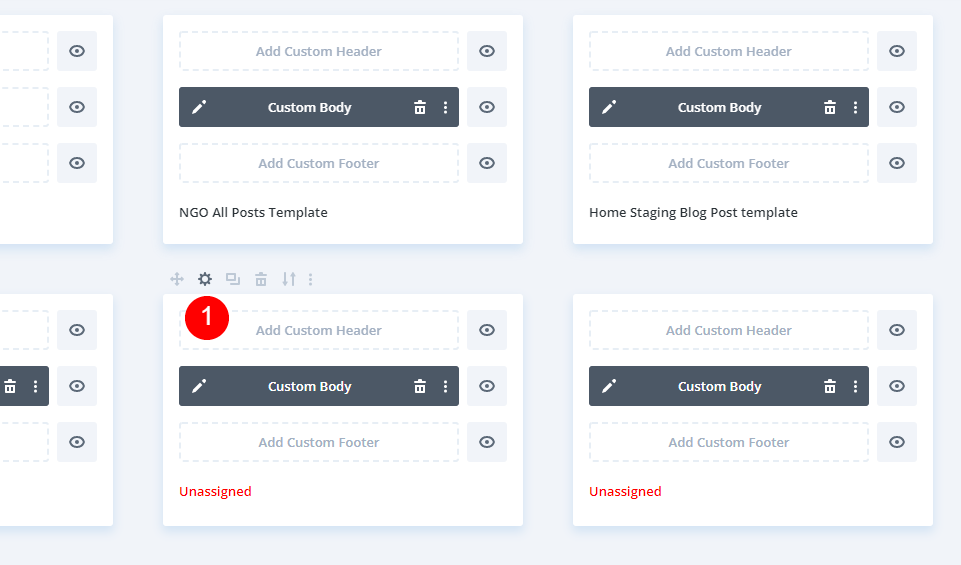
আপনি আপনার সমস্ত টেমপ্লেট আপলোড না করা পর্যন্ত আপলোড করা চালিয়ে যান। আপনি একবারে তাদের আপলোড এবং বরাদ্দ করতে পারেন। আমরা যে প্রথমটি আপলোড করেছি তার একটি কালো শিরোনাম রয়েছে, এটি নির্দেশ করে যে এটি বরাদ্দ করা হয়েছে৷ অন্যগুলোকে লাল রঙে হাইলাইট করা হয়েছে, দেখায় যে তারা খালি।
নকশা প্রক্রিয়া
আমরা টেমপ্লেট জমা দেওয়ার পরে, আমরা তাদের শ্রেণীবদ্ধ করতে সক্ষম হব। আমি সব পোস্টে শেষ সেটটি ছেড়ে দেব যাতে এটি ডিফল্ট টেমপ্লেট হিসাবে ব্যবহার করা যেতে পারে, প্রতিটি বিভাগের জন্য স্বতন্ত্র টেমপ্লেট অনুসরণ করে।
প্রথম বিভাগ
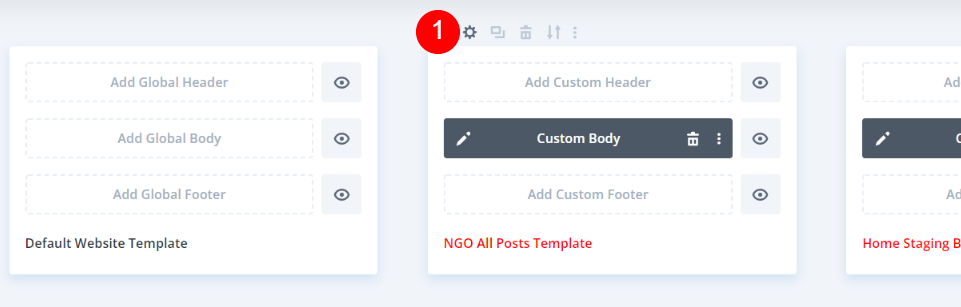
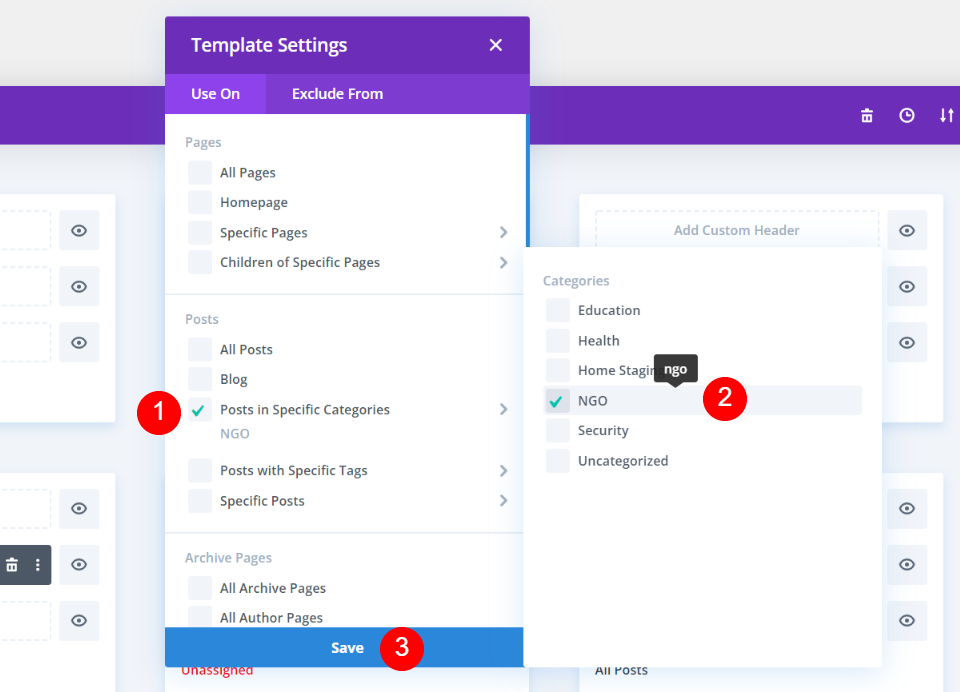
প্রথম টেমপ্লেটের উপর হোভার করুন এবং গিয়ার আইকন নির্বাচন করুন।

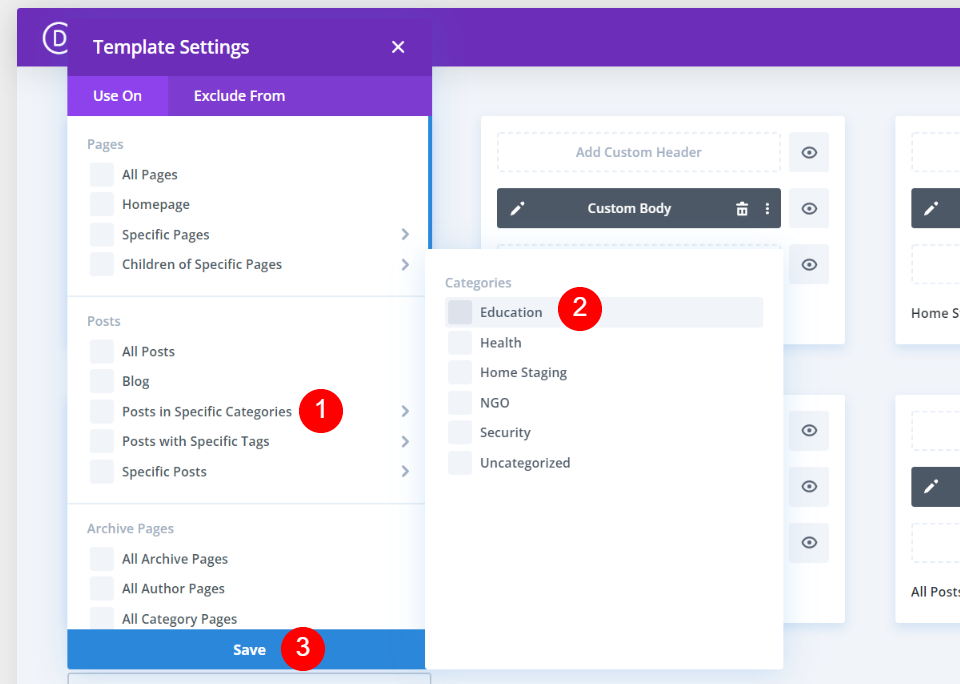
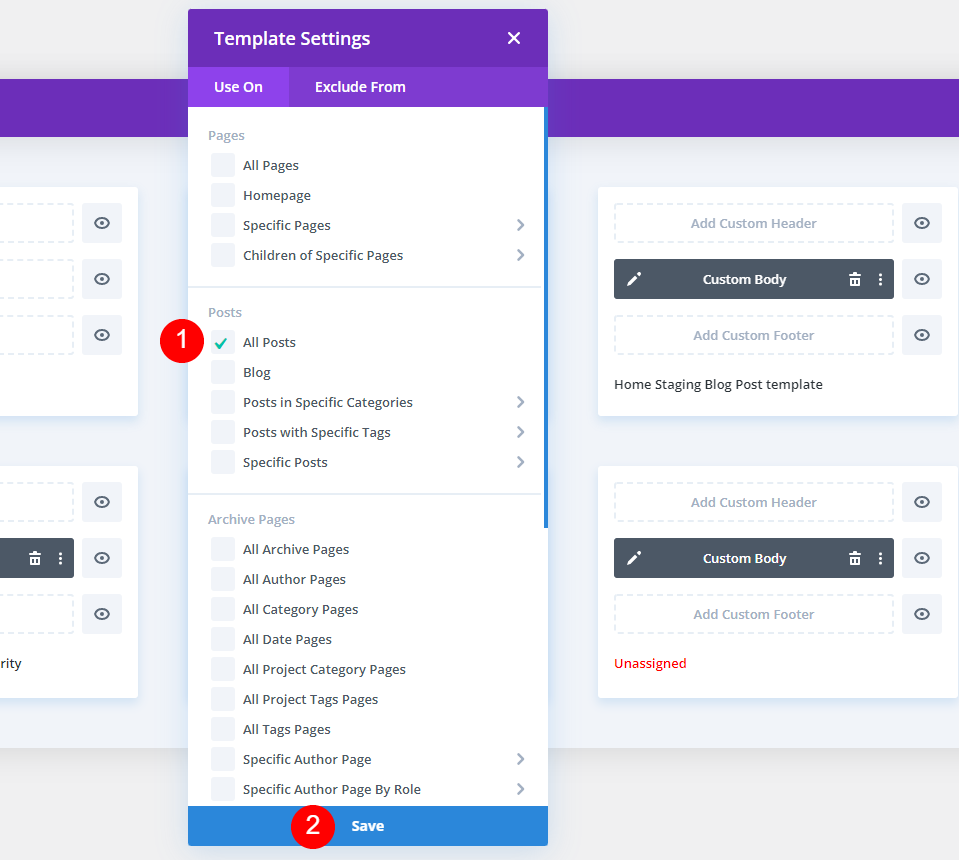
এটি টেমপ্লেট সেটিংস উইন্ডো নিয়ে আসে। খোলা ট্যাবের পোস্ট অংশের অধীনে, আপনি নির্দিষ্ট বিভাগে পোস্ট সহ বিভিন্ন বিকল্প দেখতে পাবেন। আপনি যখন এই বিকল্পের উপর আপনার মাউস ঘোরান, আপনি আপনার বিভাগের একটি তালিকা পাবেন। আপনি এই টেমপ্লেটটি বরাদ্দ করতে চান এমন বিভাগ (বা বিভাগগুলি) চয়ন করুন এবং তারপরে সংরক্ষণ করুন ক্লিক করুন। আপনি যখন এটি নির্বাচন করেন, আপনি এটিতে বরাদ্দ করা বিভাগ দেখতে পাবেন।

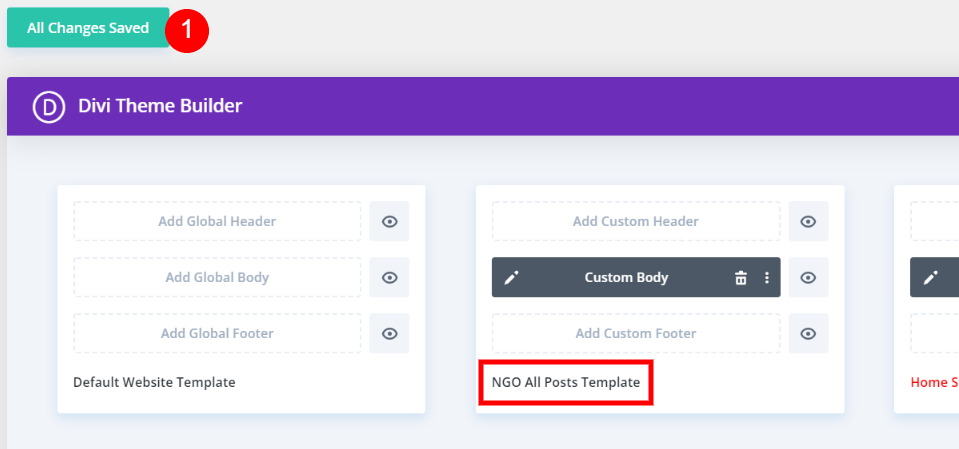
অবশেষে, পর্দার উপরের বাম কোণে, সেটিংস সংরক্ষণ করুন। আপনি যে টেমপ্লেটটি বেছে নিয়েছেন তার নামটি টেমপ্লেটে কালো রঙে প্রদর্শিত হবে। এই স্টাইলটি এখন থেকে এই বিভাগের জন্য ব্যবহার করা হবে। এই মুহুর্তে, অন্য সকল ডিফল্ট বিভাগ দেখাবে।

দ্বিতীয় বিভাগ
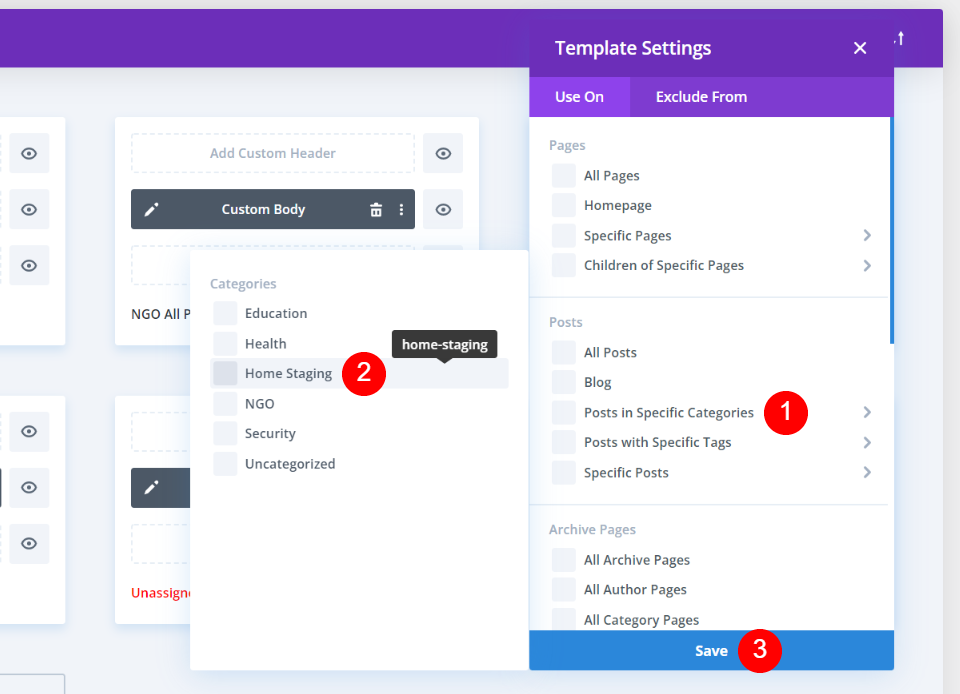
দ্বিতীয় টেমপ্লেট থেকে গিয়ার আইকন খুলুন।

নির্দিষ্ট বিভাগে পোস্টের উপর যান, দ্বিতীয় বিভাগ নির্বাচন করুন, এবং তারপর সংরক্ষণ করুন ক্লিক করুন।

তৃতীয় বিভাগ
এখন এর গিয়ার আইকনে ক্লিক করে পরবর্তী টেমপ্লেটের জন্য সেটিংস খুলুন।

এখন শিক্ষার জন্য বিভাগ পরিবর্তন করুন।

ডিফল্ট ব্লগ পোস্ট টেমপ্লেট সেটিংস
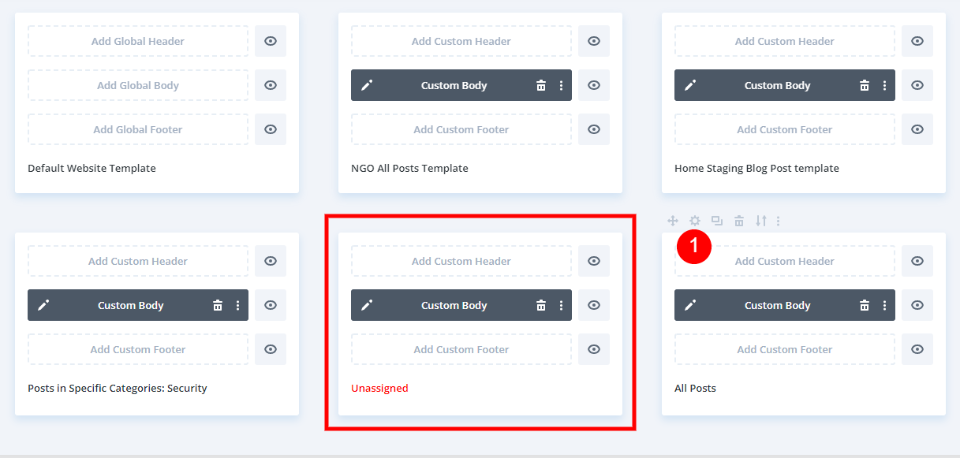
অবশেষে, আমরা একটি নতুন ডিফল্ট ব্লগ পোস্ট টেমপ্লেট তৈরি করব। আমি একটি ভিন্ন টেমপ্লেট ডিফল্ট করতে চাই। শুরু করার জন্য, আমাদের অবশ্যই টেমপ্লেটটি আনঅ্যাসাইন করতে হবে যা এখন সমস্ত পোস্টে সেট করা আছে। সমস্ত পোস্ট টেমপ্লেটের উপর আপনার মাউস ঘোরান এবং গিয়ার আইকনে ক্লিক করুন।

এখন সমস্ত বিভাগের জন্য টিক চিহ্ন সরিয়ে দিন এবং সংরক্ষণ করুন ক্লিক করুন।

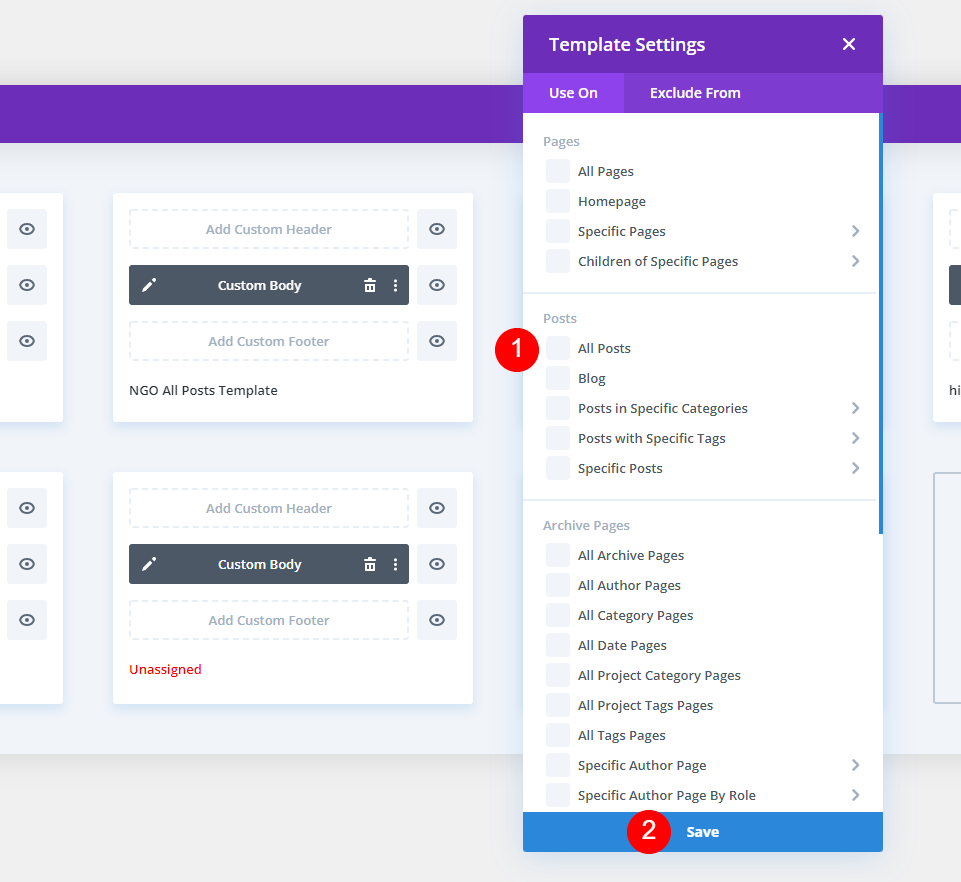
আপনি যে টেমপ্লেটটি সমস্ত পোস্টে সেট করতে চান তার উপরে আপনার মাউস ঘোরান এবং গিয়ার আইকনটি নির্বাচন করুন।

সমস্ত পোস্টের পাশের বাক্সটি চেক করুন এবং তারপরে সংরক্ষণ করুন ক্লিক করুন৷ আমি ডিফল্ট হিসাবে একটি নতুন ব্লগ পোস্ট টেমপ্লেট সেট করেছি। আমি বর্তমানে পাঁচটি ভিন্ন ব্লগ পোস্ট টেমপ্লেট আছে. এর মধ্যে চারটি নির্দিষ্ট ক্যাটাগরিতে বরাদ্দ দেওয়া হয়েছে। এই বিভাগগুলি প্রাসঙ্গিক টেমপ্লেটগুলি দেখাবে৷ অন্যান্য সমস্ত বিভাগ আমি সমস্ত পোস্টের জন্য নির্দিষ্ট করা টেমপ্লেট ব্যবহার করবে৷ এই টেমপ্লেটগুলির মধ্যে যেকোনও আইটেমটি যা তাদের বরাদ্দ করা হয়েছে তা পুনরায় নির্বাচন করে পরিবর্তন করা যেতে পারে।

A বিভাগ বাদ দিয়ে
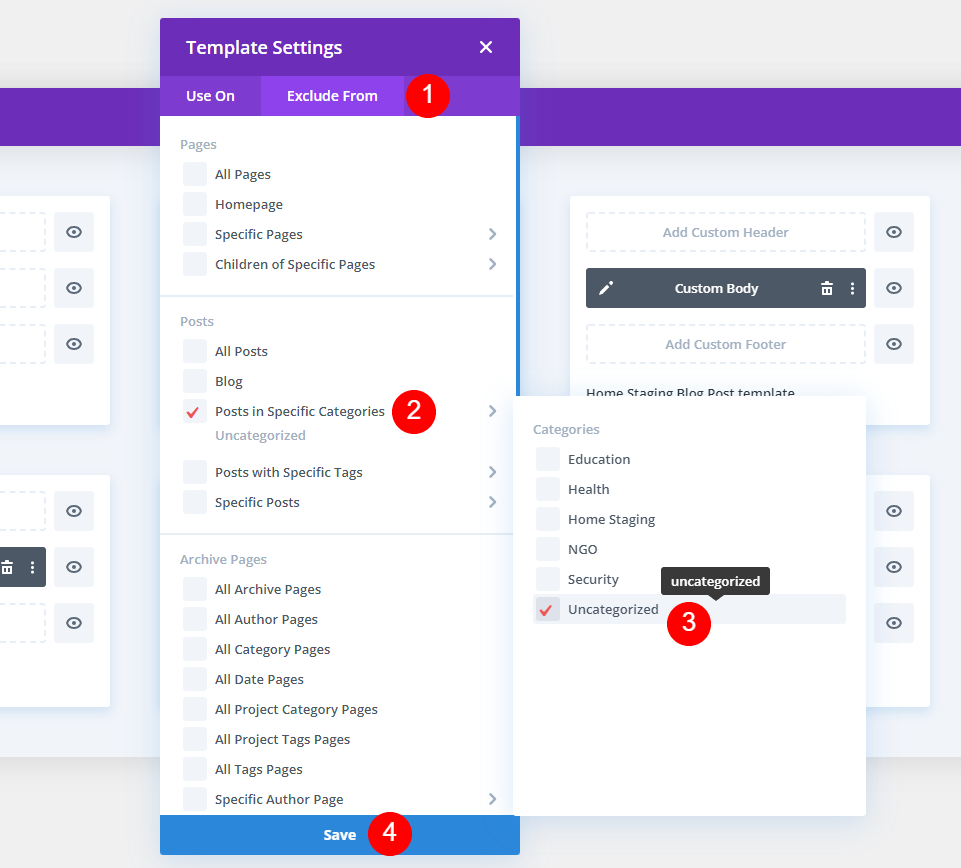
আমরা একটি নির্দিষ্ট বিভাগের জন্য ডিফল্ট টেমপ্লেটের প্রদর্শন নিষ্ক্রিয় করতে পারি। এক্সক্লুড ফ্রম মেনুতে নির্দিষ্ট ক্যাটাগরির পোস্টের উপর হোভার করুন। বিভাগ নির্বাচন করার পরে সংরক্ষণ নির্বাচন করুন। আমার উদাহরণে, আমি স্ট্যান্ডার্ড ব্লগ পোস্ট টেমপ্লেট ব্যবহার এড়াতে Uncategorized বেছে নিয়েছি।

Uncategorized-এর বিভাগ সহ যেকোন নিবন্ধ ডিভি থিম বিল্ডার থেকে আর একটি নকশা প্রদর্শন করবে না।

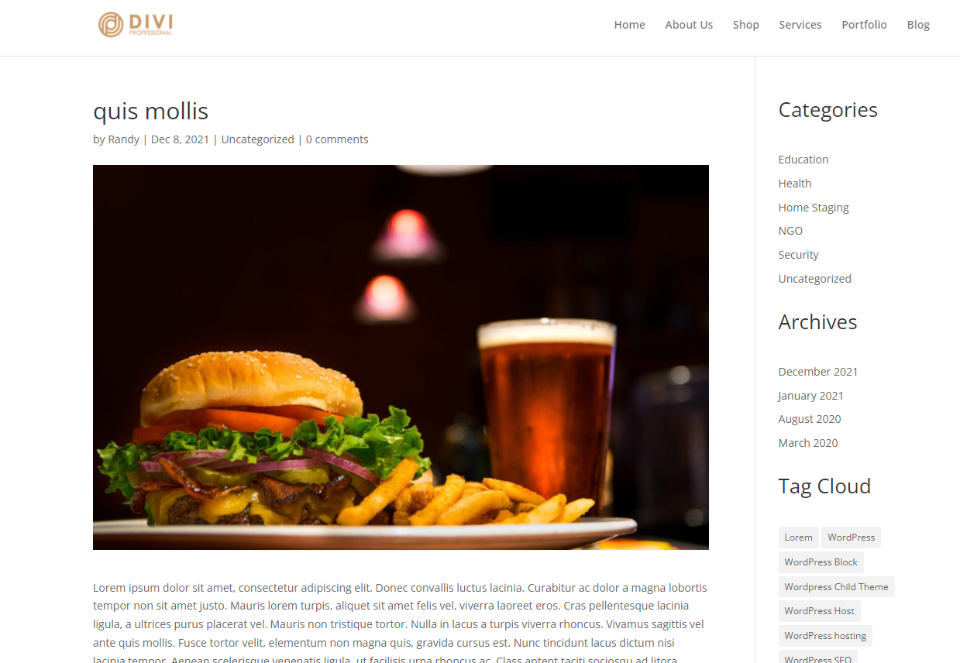
চূড়ান্ত নকশা
কারণ আমি স্বাস্থ্য বিভাগের জন্য একটি ব্লগ পোস্ট টেমপ্লেট নির্বাচন করিনি, এটি ডিফল্টরূপে প্রদর্শিত হয়।

আমার এনজিও বিভাগে এখন এনজিও ব্লগ পোস্ট টেমপ্লেট রয়েছে। এই ব্লগ পোস্ট ডিজাইনটি এখন এনজিও বিভাগের সমস্ত পোস্টের জন্য দৃশ্যমান।

আমার দ্বিতীয় ব্লগ পোস্ট বিভাগ বিন্যাস আমার হোম স্টেজিং বিভাগ হাইলাইট.

হাই স্কুল ব্লগ টেমপ্লেট আমার তৃতীয় বিভাগে প্রদর্শিত হয়।

সর্বশেষ ভাবনা
এটি Divi- তে বিভিন্ন বিভাগের জন্য বিভিন্ন ব্লগ পোস্ট টেমপ্লেট কীভাবে ব্যবহার করতে হয় সে সম্পর্কে আমাদের আলোচনা শেষ করে। Divi থিম বিল্ডার ব্যবহার করে, আপনি সহজেই যেকোনো বিভাগে একটি ব্লগ পোস্ট টেমপ্লেট প্রয়োগ করতে পারেন। আপনি যত খুশি পোস্ট টেমপ্লেট বরাদ্দ করতে পারেন। এমনকি আপনি টেমপ্লেট থেকে নির্দিষ্ট বিভাগ বাদ দিতেও বেছে নিতে পারেন। যদি কোনো বিভাগ সেট বা বাদ না থাকে, ডিফল্ট ব্লগ পোস্ট লেআউট প্রদর্শিত হবে।




