প্রত্যেকেই সৃজনশীল ডিজাইন এবং অ্যানিমেশনের বড় ভক্ত। ভাল-ডিজাইন করা অ্যানিমেশনগুলি হল যে কোনও ওয়েবসাইটের সবচেয়ে চিত্তাকর্ষক বিভাগ যা দর্শকদের মনোযোগ আকর্ষণ করে৷ নকশাটি সঠিকভাবে প্রয়োগ করা হলে, একটি পর্যাপ্ত অ্যানিমেশন ব্যবহারকারী এবং সাইটের বিষয়বস্তুর মধ্যে একটি শক্তিশালী বন্ধন স্থাপন করতে সক্ষম। শক্তিশালী অ্যানিমেশন এবং প্রভাবগুলি প্রক্রিয়া করার জন্য ডিভিতে অন্তর্নির্মিত পেশাদার সরঞ্জাম রয়েছে। এই প্রভাবগুলি প্রয়োগ করার জন্য আপনার কোন দক্ষতার প্রয়োজন নেই। আজ আমরা দেখব কিভাবে বিল্ট-ইন ফিচার ব্যবহার করে ডিভি-তে যেকোনো পৃষ্ঠার কণা-সদৃশ বিভাগ এবং সারিতে সুন্দর অ্যানিমেশন যোগ করা যায়।

ডিজাইন প্রিভিউ
এই পোস্ট থেকে, আপনি জানতে পারবেন ডিভিতে অ্যানিমেশন ডিজাইন করা কতটা সহজ। তার আগে দেখে নেওয়া যাক আমাদের আজকের ডিজাইন কেমন হবে।
পৃষ্ঠা প্রস্তুতি
ডিভিতে একটি পৃষ্ঠায় অ্যানিমেশন ডিজাইন করা খুবই সহজ, এবং আপনি চাইলে যেকোনো পৃষ্ঠার উপাদানে অ্যানিমেশন প্রভাব প্রয়োগ করতে পারেন। আমরা একটি প্রিমেড টেমপ্লেটে অ্যানিমেশন করার চেষ্টা করব, তবে আপনি এইভাবে আপনার ওয়েবসাইটের পৃষ্ঠাগুলিতে একটি অ্যানিমেটিভ চেহারা দিতে পারেন।
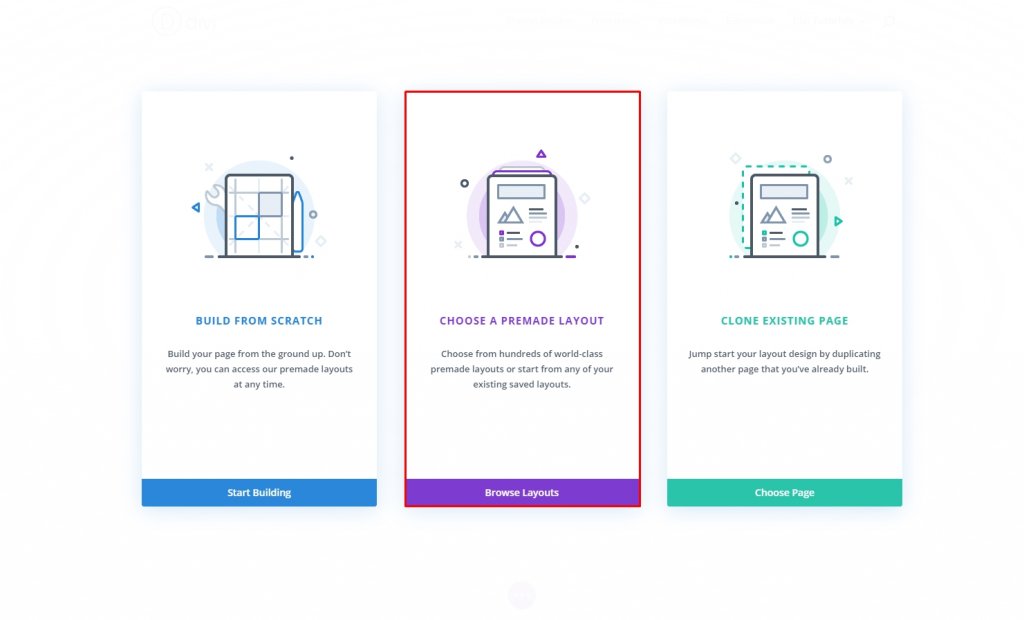
একটি নতুন পৃষ্ঠা তৈরি করুন এবং "Browse Laouts" দিয়ে শুরু করুন।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
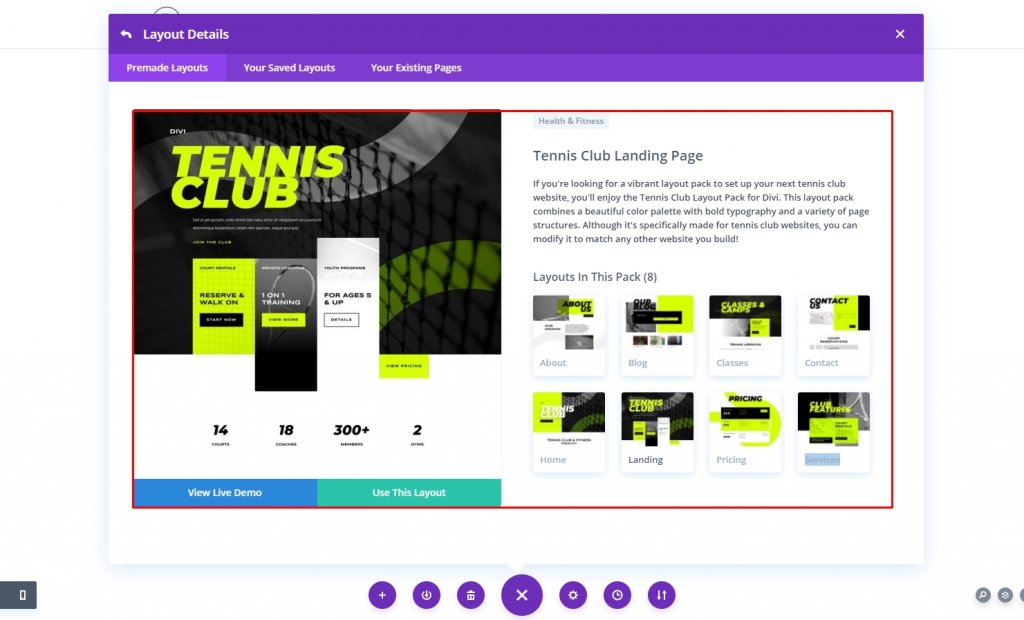
এখন, আমাদের আজকের ডিজাইনের জন্য একটি প্রিমেড টেমপ্লেট বাছাই করা যাক। আমরা আজকের টিউটোরিয়ালের জন্য টেনিস ক্লাব লেআউট প্যাক ব্যবহার করব, তবে আপনি যে কোনও কিছু ব্যবহার করতে পারেন! "এই লেআউটটি ব্যবহার করুন" এ ক্লিক করুন এবং এটি সম্পাদনা করার জন্য প্রস্তুত হবে৷

ডিজাইনটি বাস্তবায়িত হওয়ার পর, আমরা আমাদের আজকের টিউটোরিয়াল শুরু করতে পেরেছি।
অ্যানিমেশন বিকল্পের পরিচিতি
এলাকা নির্বাচন

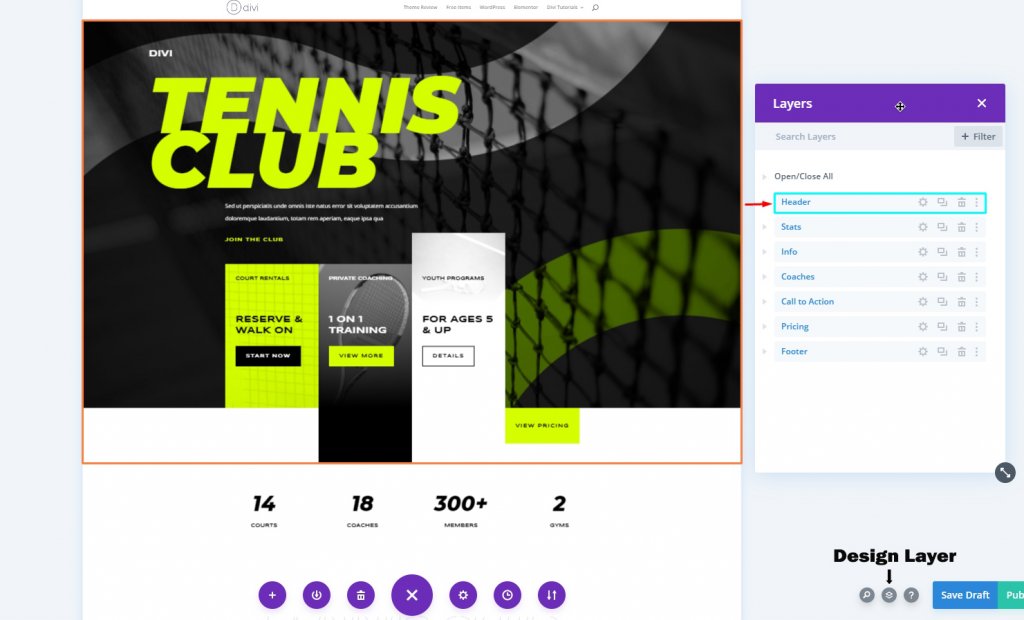
নকশা সিস্টেম বেশ মৌলিক. এখানে আমরা আমাদের আজকের ডিজাইনের জন্য হেডার বিভাগটি নির্বাচন করেছি। এই নকশাটি ঘটানোর জন্য, আমাদের এলাকার প্রতিটি উপাদান/সারি/কলাম খুঁজে বের করতে হবে। নীচে-ডান কোণে ডিজাইন লেয়ার বিকল্প থেকে, আপনি প্রতিটি উপাদান পৃথকভাবে দেখতে পারেন।
সেটিং 1 - বিভাগে & সারিতে অ্যানিমেশন যোগ করুন

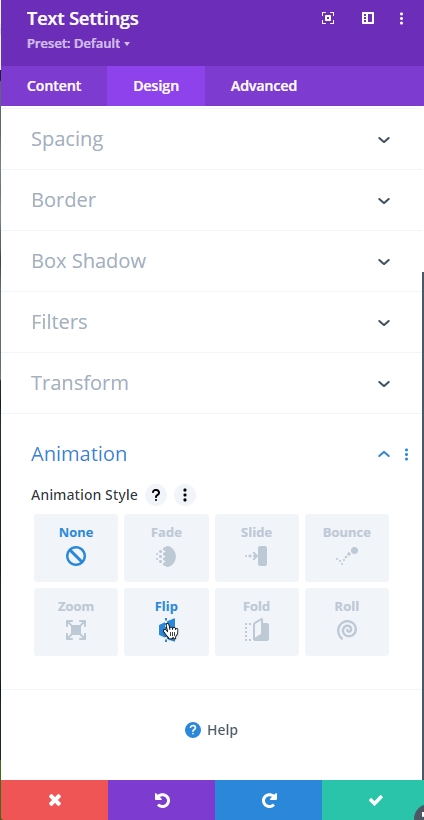
ডিভিতে ডিজাইন করার জন্য অন্তর্নির্মিত অ্যানিমেশন বিকল্প রয়েছে। যেকোনো পৃষ্ঠা উপাদান নির্বাচন করুন এবং ডিজাইন ট্যাবে যান। স্ক্রল করতে থাকুন, এবং আপনি অ্যানিমেশন বিকল্পটি দেখতে পাবেন।
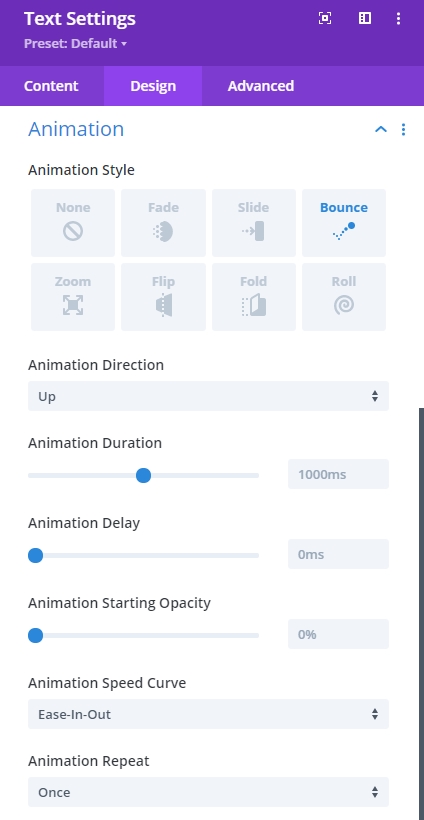
অ্যানিমেশন মডিউল
উপাদানটিতে অ্যানিমেশন প্রভাব দেওয়ার জন্য 8টি ভিন্ন বিকল্প রয়েছে। তাদের সম্পর্কে একটি সংক্ষিপ্ত আলোচনা করা যাক.

- অ্যানিমেশন স্টাইল - এখানে আপনি আপনার আইটেমের উপস্থিতির জন্য অ্যানিমেশন নির্বাচন করতে পারেন। আপনি আপনার আইটেমের জন্য একটি শৈলী নির্বাচন করতে পারেন এবং সবচেয়ে সাধারণ শৈলী হল - ফেইড এবং স্লাইড ।
- দিকনির্দেশ - এই বিকল্প থেকে আপনি অ্যানিমেশনের দিক নির্ধারণ করতে পারেন।
- সময়কাল - এই বিকল্পটি আপনাকে আপনার অ্যানিমেশন কতক্ষণ স্থায়ী হবে তা নির্ধারণ করতে দেয়। এটি মিলিসেকেন্ডে গণনা করে এবং আপনার অ্যানিমেশনটি আপনি যতক্ষণ চান ততক্ষণ স্থায়ী হবে।
- বিলম্ব - আপনি যদি একটি নির্দিষ্ট সময় থেকে অ্যানিমেশন শুরু করতে চান তবে এই বিকল্পটি খুব কার্যকর কারণ এটি পৃষ্ঠা লোড হওয়ার সাথে সাথে অ্যানিমেশন শুরু হতে বাধা দেয়।
- তীব্রতা - তীব্রতা সংজ্ঞায়িত করে যে আপনি এই অ্যানিমেশনটি কীভাবে উপস্থিত হতে চান। মান কম হলে, অ্যানিমেশন মসৃণ হবে। মান বেশি, অ্যানিমেশন আক্রমণাত্মক।
- স্টার্টিং অপাসিটি - 0 মানে অ্যানিমেশনটি অদৃশ্য এবং শুরু হতে চলেছে এবং 100 মানে এটি সম্পূর্ণরূপে দৃশ্যমান এবং অ্যানিমেশন সম্পূর্ণ।
- গতি বক্ররেখা - এটি অ্যানিমেশনের মসৃণ শুরু এবং শেষ নির্দেশ করবে।
- পুনরাবৃত্তি করুন - আপনি এই বিকল্পটি দিয়ে অ্যানিমেশন পুনরায় করতে পারেন।
সেটিংস 2 - বিভাগে & সারিতে অ্যানিমেশন যোগ করুন
পরের জিনিসটি হল স্ক্রল ইফেক্টস যা স্ক্রল করার সময় অ্যানিমেশন ট্রিগার করে। এইভাবে অ্যানিমেশন শুরু হয় যখন উপাদানটি স্ক্রিনে থাকে এবং স্ক্রল করার সময় ঘটে।
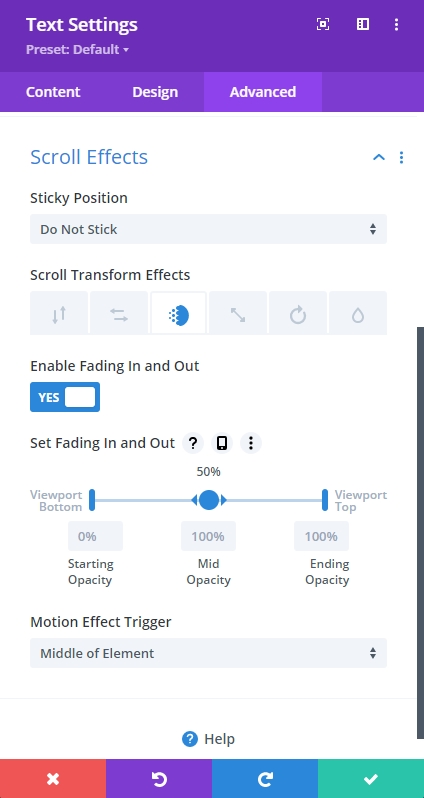
স্ক্রোল প্রভাব সক্রিয় করুন

স্ক্রলিং অ্যানিমেশন তৈরি করতে আপনি বিভিন্ন শৈলীতে স্ক্রোল প্রভাব সেট করতে পারেন।
- স্টিকি অবস্থান – ব্যবহারকারীর স্ক্রোল করার সাথে সাথে বিভাগ বা সারিটি প্রতিক্রিয়াহীন হয়ে উঠতে পারে।
- ট্রান্সফর্ম ইফেক্টস – উপরের ইফেক্টগুলো হল আসল অ্যানিমেশন কৌশল।
- সেট [ফিচার] – আপনি সেট করতে সক্ষম হবেন কোথায় প্রভাবটি পর্দায় সবচেয়ে বেশি দৃশ্যমান এবং কখন/কোথায় এটি ঘটে
- মোশন ইফেক্ট ট্রিগার – অ্যানিমেশন কখন শুরু হয় তা খুঁজে বের করা গুরুত্বপূর্ণ; এটি পরীক্ষা করে করা যেতে পারে যেখানে উপাদানটির শীর্ষটি প্রথমে ভিউপোর্টে প্রবেশ করে, উপাদানটির কেন্দ্র কোথায় বা উপাদানটির নীচে কোথায়।
দুটি পদ্ধতির মধ্যে প্রধান পার্থক্য রয়েছে, যদিও উভয় পদ্ধতি অ্যানিমেশন সেটিংস পরিচালনা করে। মূল পার্থক্য হল আপনি অ্যানিমেশনটি স্বয়ংক্রিয়ভাবে চালাতে চান নাকি ব্যবহারকারীর দ্বারা সম্পাদিত প্রতিটি ক্রিয়ায়। আপনি অ্যানিমেশন মিশ্রিত করতে স্ক্রোল প্রভাব এবং অ্যানিমেশন সেটিংস ব্যবহার করতে পারেন। এগুলি মূল টিউটোরিয়ালে প্রয়োগ করা হবে, যেমন আপনি দেখতে পাবেন।
পেজ অ্যানিমেশন ডিজাইন
বিভাগ এবং সারির জন্য অ্যানিমেশন সমন্বয়
এই বিকল্পগুলি ব্যবহার করে Divi-এ অত্যাশ্চর্য প্রভাব তৈরি করা খুব সহজ। অ্যানিমেশন-বিলম্ব বিকল্পের সাহায্যে, আপনি বিভিন্ন উপাদানে একসাথে অ্যানিমেশনের একটি সিরিজ তৈরি করতে পারেন এবং কিছু চমত্কার ভিজ্যুয়াল নিয়ে আসতে পারেন।
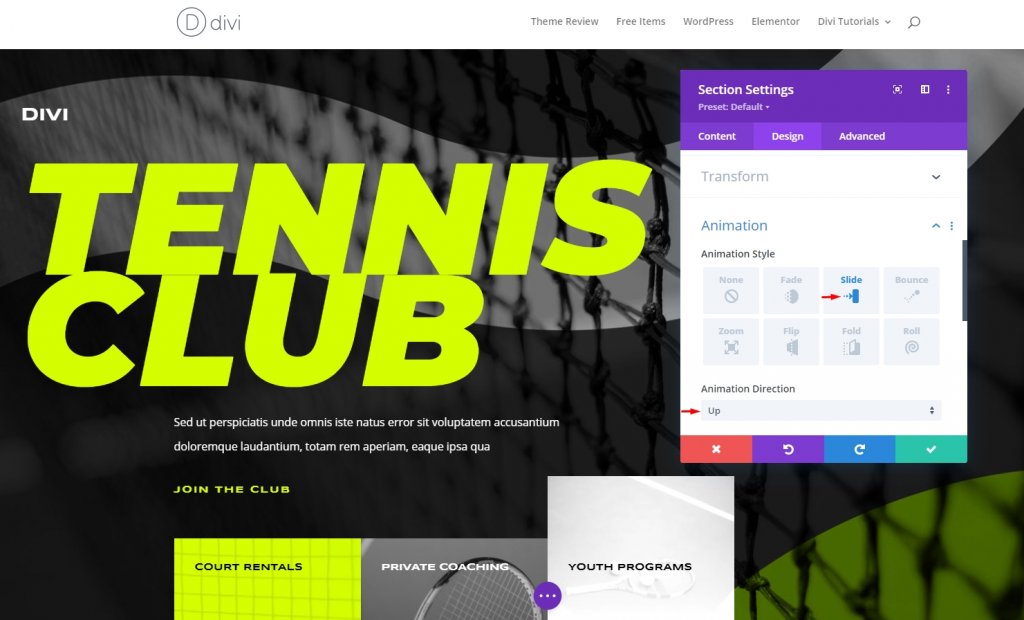
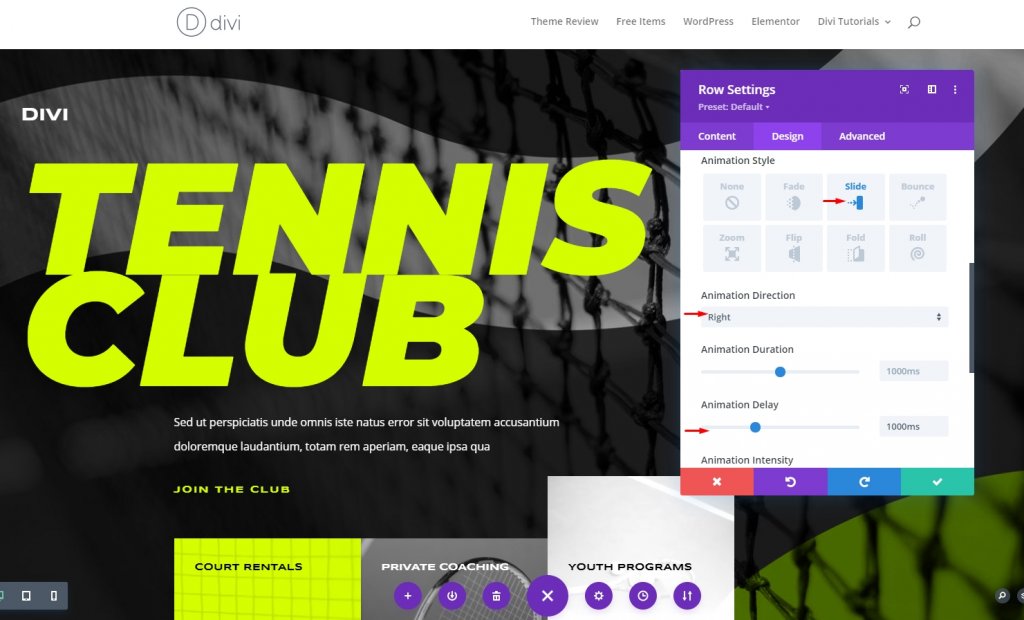
পুরো শিরোনাম বিভাগের জন্য, এই সেটিংস অনুসরণ করুন।
- অ্যানিমেশন শৈলী: স্লাইড
- অ্যানিমেশন নির্দেশনা: উপরে

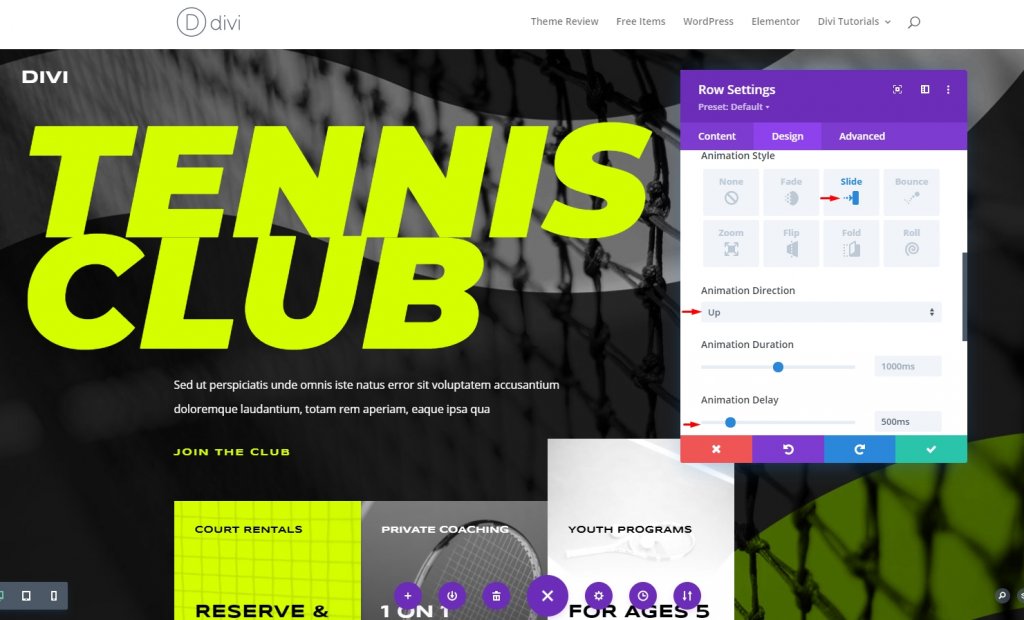
সারি 1 অ্যানিমেশন সেটিং
আমরা সারি 1 অ্যানিমেশন দিয়ে শুরু করব। নিম্নলিখিত সমন্বয় করুন.
- অ্যানিমেশন শৈলী: স্লাইড
- অ্যানিমেশন নির্দেশনা: নিচে
- অ্যানিমেশন বিলম্ব: 500ms

অ্যানিমেশনের আগে সারির ট্রিগারিং প্রতিরোধ করতে, আমাদের সারির অবস্থানটি সামান্য পরিবর্তন করতে হবে।
সারি 2 অ্যানিমেশন সেটিং
সারি 2-এ, নীচে উল্লিখিত সেটিংস প্রয়োগ করুন।
- অ্যানিমেশন শৈলী: স্লাইড
- অ্যানিমেশন নির্দেশনা: ডান
- অ্যানিমেশন বিলম্ব: 1000 মি

সারি 3 অ্যানিমেশন সেটিং
আমরা সারি 3 এর জন্য স্ক্রোল প্রভাব ব্যবহার করব কারণ, যখন 3য় সারি প্রদর্শিত হবে, প্রথম 2 সারির বেশিরভাগ আইটেম উপরে চলে যাবে, এবং সময় বিলম্ব মডিউল ব্যবহার করা মূল্যবান নয় যেখানে আমরা শুধুমাত্র স্ক্রোল প্রভাবগুলি ব্যবহার করতে পারি। ডিজাইন আরো মনোরম।
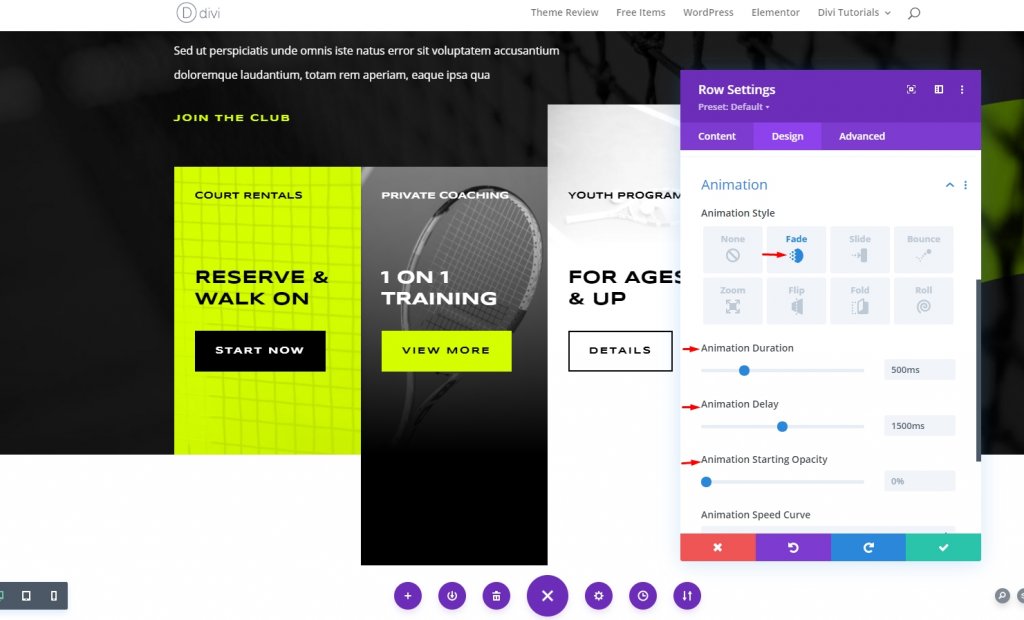
অ্যানিমেশন সেটিংস
অ্যানিমেশন সমন্বয় করুন.
- অ্যানিমেশন শৈলী: বিবর্ণ
- অ্যানিমেশন সময়কাল: 500ms
- অ্যানিমেশন বিলম্ব: 1500ms
- অ্যানিমেশন শুরুর অস্বচ্ছতা: 0%

অপাসিটি 0 শুরু করার অর্থ হল এটি দেখা হবে না যতক্ষণ না এটি বোঝানো হচ্ছে।
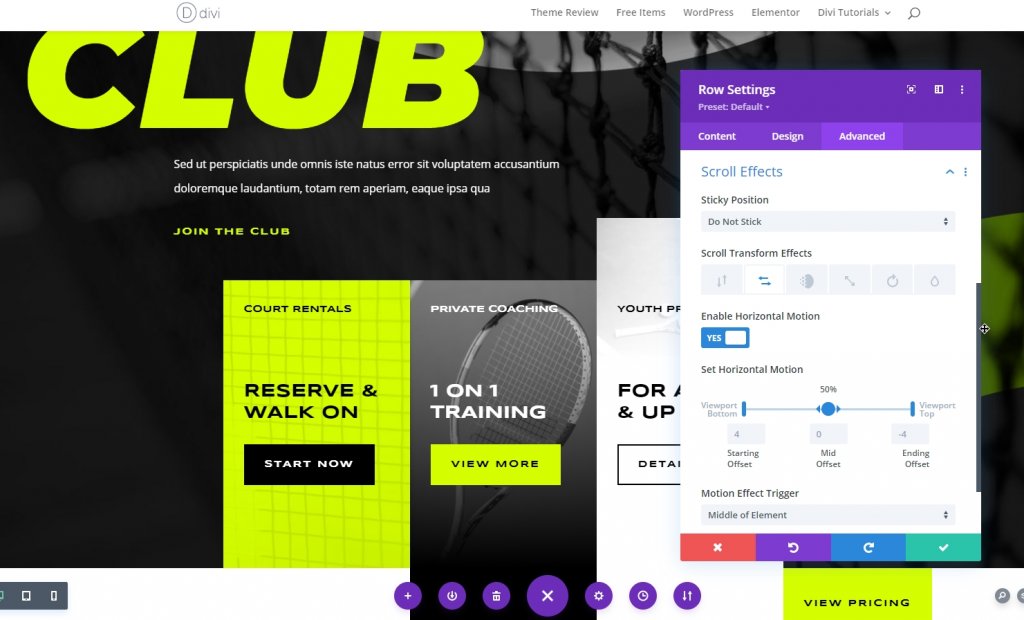
স্ক্রোল প্রভাব সেটিংস
মজা শুরু করতে উন্নত ট্যাবে ক্লিক করুন! স্ক্রোল প্রভাব ট্যাবে যান এবং অনুভূমিক গতি খুঁজুন। আর বাকিগুলো অনুসরণ করুন।
- স্টিকি পজিশন: স্টিকি করবেন না
- স্ক্রোল ট্রান্সফর্ম প্রভাব: অনুভূমিক (২য়)
- অনুভূমিক গতি সক্ষম করুন: হ্যাঁ
- মোশন ইফেক্ট ট্রিগার: এলিমেন্টের মাঝামাঝি।

সবকিছু সেট করা আছে. আমরা অ্যানিমেটিং প্রক্রিয়া শেষ করেছি। ব্যবহারকারী স্ক্রোল করলে অ্যানিমেশনটি ঘটবে।
চূড়ান্ত পূর্বরূপ
এখানে আমাদের ডিজাইনের চূড়ান্ত ফলাফল।
উপসংহার
একটি বর্তমান অ্যানিমেশন প্রভাবের মাধ্যমে, ওয়েবসাইটটি দর্শকের প্রতি নির্দিষ্ট পন্থা তৈরি করতে পারে, গতিশীলতা, ভিজ্যুয়াল এবং পাঠযোগ্যতা বাড়াতে পারে। দুর্দান্ত অ্যানিমেশন তৈরি করার জন্য কোডিং জ্ঞানের প্রয়োজন নেই, এর জন্য কেবল ডিভি নির্মাতার প্রয়োজন। এবং এটি ভাল হবে যদি আপনি নতুন শৈলী চেষ্টা করার জন্য কিছু ধৈর্য আছে. আমি আশা করি আপনি পোস্ট করবেন, এবং যদি তাই হয়, একটি শেয়ার বিস্ময়কর হবে!




