Divi এর সাথে একটি সাইট তৈরি করার সময় বিষয়বস্তু উল্লম্বভাবে সারিবদ্ধ করার ক্ষমতা ডিজাইনারের টুল বেল্টে একটি সুবিধাজনক সংযোজন হতে পারে। কখনও কখনও একটি নির্দিষ্ট লেআউট কন্টেন্টকে বিভিন্ন উপায়ে উল্লম্বভাবে সারিবদ্ধ করার আহ্বান জানায় (কেন্দ্রিক, নীচে, শীর্ষ)। সবচেয়ে সাধারণ প্রয়োজন হল বিষয়বস্তু উল্লম্বভাবে কেন্দ্রীভূত করা। এটি প্রতিসম ব্যবধানের একটি আনন্দদায়ক স্পর্শ প্রদান করে যা বিষয়বস্তুর জন্য একাধিক কলাম লেআউট ব্যবহার করার সময় সত্যিই কাজে আসে।

এছাড়াও, উল্লম্বভাবে কেন্দ্রীভূত বিষয়বস্তু বিভিন্ন ব্রাউজার প্রস্থের উপর কেন্দ্রীভূত থাকে, যা অনুরূপ প্রতিক্রিয়াশীলতা অর্জনের জন্য কাস্টম প্যাডিং বা মার্জিন প্রয়োগ করার প্রয়োজনকে সরিয়ে দেয়। এই টিউটোরিয়ালে, লেখক দেখাবেন কিভাবে বিষয়বস্তুটিকে উল্লম্বভাবে সারিবদ্ধ করতে যেকোনো কলামে CSS-এর ছোট স্নিপেট যোগ করতে হয়। এটি কীভাবে করা যায় তার উদাহরণ হিসেবে লেখক ডিভির কিছু পূর্বনির্ধারিত লেআউট ব্যবহার করবেন। পাঠক CSS সম্পর্কে অনেক কিছু না জানলেও, এটি কয়েক সেকেন্ডের মধ্যে লেআউটে প্রয়োগ করা যথেষ্ট সহজ হবে।
কিভাবে উল্লম্বভাবে বিষয়বস্তু সারিবদ্ধ
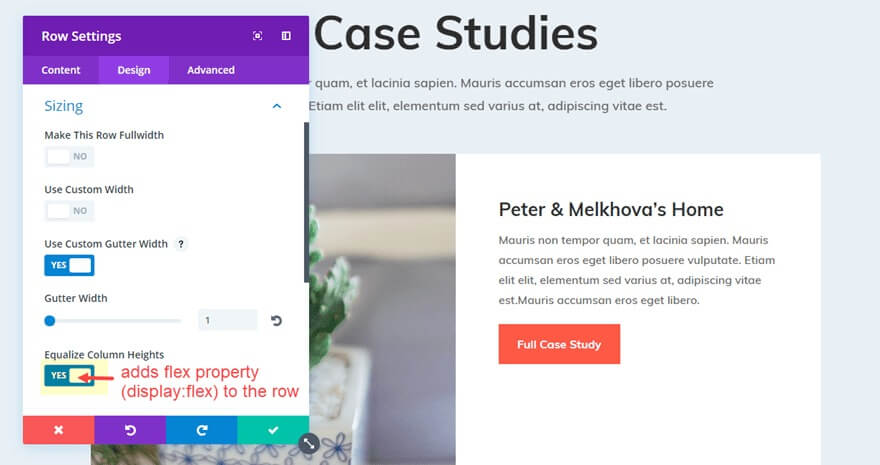
পৃষ্ঠার দ্বিতীয় সারি (পৃষ্ঠার শিরোনাম সহ সারির ঠিক নিচের একটি) এর সারি সেটিংস খোলা থাকা উচিত। ডিজাইন সেটিংস টগলের অধীনে সাইজিং বিকল্প গোষ্ঠীটি খুলুন এবং আপনি দেখতে পাবেন যে "কলাম উচ্চতা সমান করুন" ইতিমধ্যেই নির্বাচিত হয়েছে৷ এটি নির্দেশ করে যে সারিটিকে ফ্লেক্স বৈশিষ্ট্য দেওয়া হয়েছে ("ডিসপ্লে: ফ্লেক্স;")।

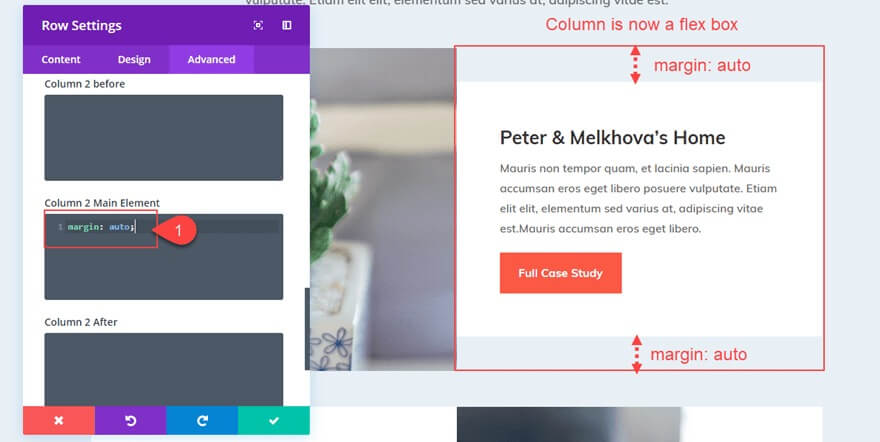
এরপর, একই সারির উন্নত ট্যাব সেটিংসে কলাম 2 প্রধান উপাদানের জন্য ইনপুট বাক্সের নীচে নিম্নলিখিত CSS স্নিপেট যোগ করুন।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনmargin: auto;
দ্বিতীয় কলামের বিষয়বস্তু এখন পরিবর্তিত হয়েছে এবং এখন উল্লম্বভাবে কেন্দ্রীভূত হয়েছে।
বিষয়বস্তু নীচে সারিবদ্ধ করা
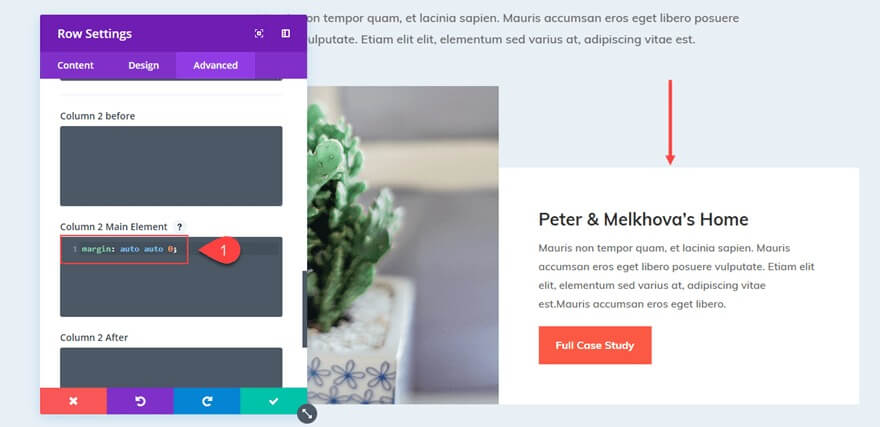
আপনার সামগ্রীর নীচে সারিবদ্ধ করতে আপনি নিম্নরূপ মার্জিন মান পরিবর্তন করতে পারেন যাতে সমস্ত মডিউল আপনার কলামের নীচে স্ট্যাক থাকে:
margin: auto auto 0;
সমস্ত কলামের জন্য উল্লম্বভাবে বিষয়বস্তু সারিবদ্ধ করা
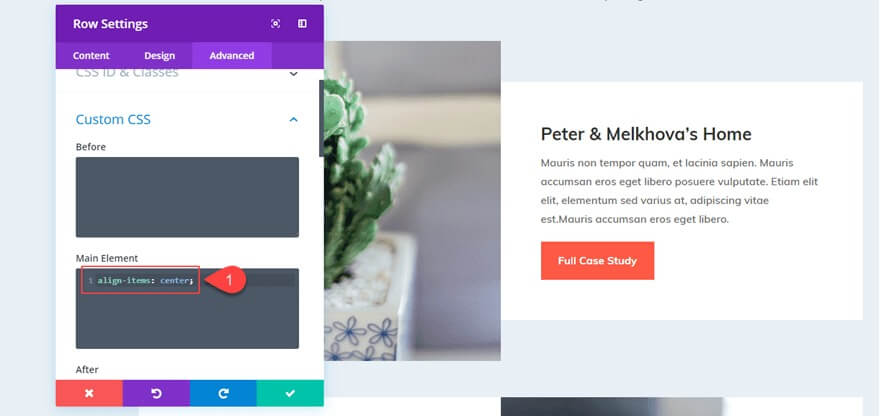
প্রতিটি কলামে পৃথকভাবে "margin:auto" যোগ করার বিপরীতে, আপনি আপনার সারির সেটিংসের প্রধান উপাদানে নিম্নলিখিত কোড যোগ করে আপনার সারির সমস্ত কলামের বিষয়বস্তুকে উল্লম্বভাবে কেন্দ্রীভূত করতে পারেন।
align-items: center;
বিকল্পভাবে, আপনি যদি আপনার কলামগুলির সম্পূর্ণ বিষয়বস্তু নীচে সারিবদ্ধ করতে চান তবে আপনি নিম্নলিখিত স্নিপেট অন্তর্ভুক্ত করতে পারেন:
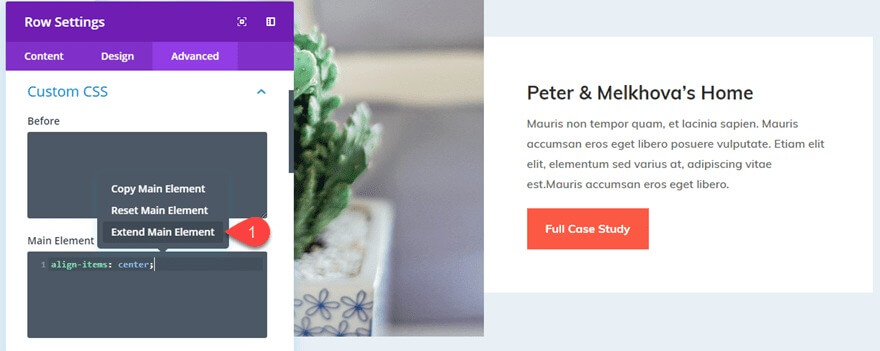
align-items: flex-end;অতিরিক্তভাবে, মনে রাখবেন যে আপনি আপনার CSS স্নিপেট ধারণকারী প্রধান উপাদানটিতে ডান-ক্লিক করার সময় প্রসঙ্গ মেনু থেকে "প্রধান উপাদান প্রসারিত করুন" নির্বাচন করে Divi এর এক্সটেন্ড স্টাইল কার্যকারিতা ব্যবহার করতে পারেন।

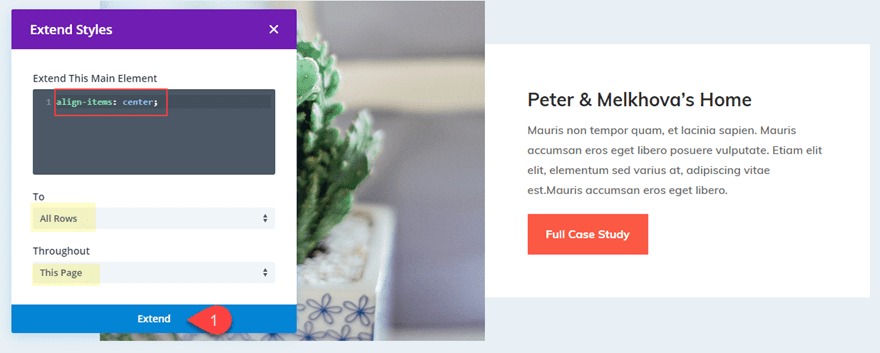
পৃষ্ঠার প্রতিটি কলামের সমস্ত তথ্য উল্লম্বভাবে কেন্দ্রীভূত করতে, মূল উপাদানটির জন্য CSS পুরো পৃষ্ঠায় (বা বিভাগ) জুড়ে সমস্ত সারিতে প্রসারিত করুন।

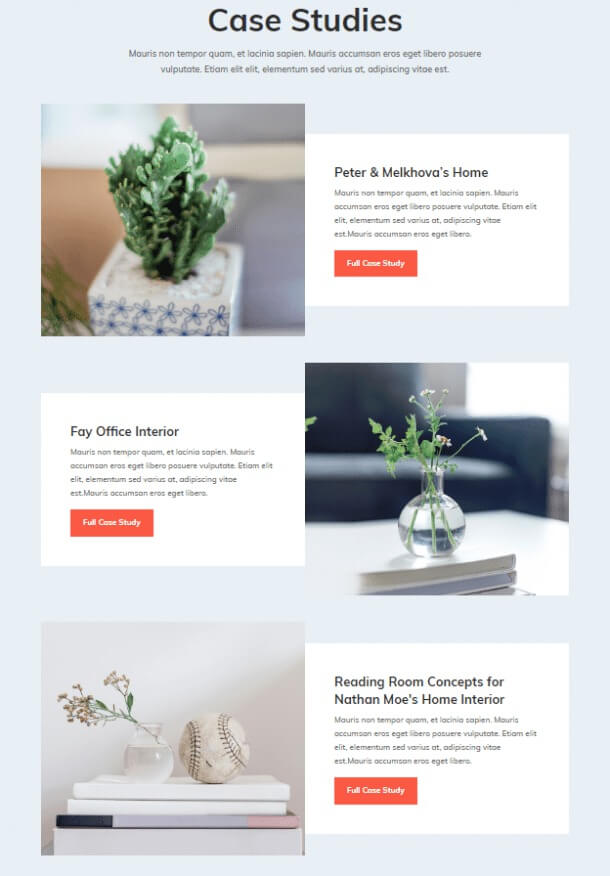
পুরো দৃশ্যটি এখন উল্লম্বভাবে ভারসাম্যপূর্ণ।

যাইহোক, আপনি হয়তো লক্ষ্য করেছেন যে কলামের সাদা ব্যাকড্রপ আর সারির পুরো উচ্চতা নয়। এটি "মার্জিন: অটো" কলামের সংযোজনের ফলে। আপনি সারি প্যাডিং অপসারণ এবং সারি ব্যাকগ্রাউন্ডের রঙ সাদাতে পরিবর্তন করে এর প্রতিকার করতে পারেন। পরিবর্তে, আমি মার্জিন অক্ষত রেখে আপনার কলামের পাঠ্যকে কীভাবে কেন্দ্রীভূত করতে হয় তা প্রদর্শন করব।
মোড়ক উম্মচন
যদিও Divi- এর এই পদ্ধতিটি কাস্টম CSS-এর কয়েকটি ক্ষুদ্র অংশের উপর নির্ভর করে, আমি মনে করি যে ব্যক্তিরা মাঝে মাঝে সময় সাপেক্ষ প্রক্রিয়ার দ্রুত রেজোলিউশনের জন্য অনুসন্ধান করছেন তাদের জন্য অ্যাপ্লিকেশনটি খুব সহায়ক হতে পারে। আপনি যদি আরও কোন উদাহরণ মনে করতে পারেন যখন এটি দরকারী হতে পারে, দয়া করে আমাকে জানান। আপনার চিন্তা সঙ্গে নীচে মন্তব্য নির্দ্বিধায় অনুগ্রহ করে.




