এটা সম্ভব যে একটি ব্লগে "আরো পড়ুন" লিঙ্ক যুক্ত করা ব্যবহারকারীর অভিজ্ঞতাকে উল্লেখযোগ্যভাবে উন্নত করতে পারে। ফলস্বরূপ, এটি গুরুত্বপূর্ণ যে আমরা কীভাবে এটিকে সঠিকভাবে কাস্টমাইজ করতে পারি তা বুঝতে পারি। Divi-এর ব্লগ মডিউলে "আরও পড়ুন" লিঙ্কটি পরিবর্তন করা সম্ভব এবং অন্যান্য অনেক ব্লগ বিষয়বস্তু বৈশিষ্ট্যের সাথে। আপনাকে ডিজাইনের উপর আরও নিয়ন্ত্রণ দিতে, আমরা আপনাকে শেখাব কিভাবে Divi ব্লগ মডিউলে "আরো পড়ুন" লিঙ্কটি টুইক করতে হয়।

ডিজাইন প্রিভিউ
দেখে নিন ডিজাইন কেমন হবে।

Divi-এ “Read More” বোতামটি পরিবর্তন করুন
লিঙ্ক টেক্সট স্টাইলিং
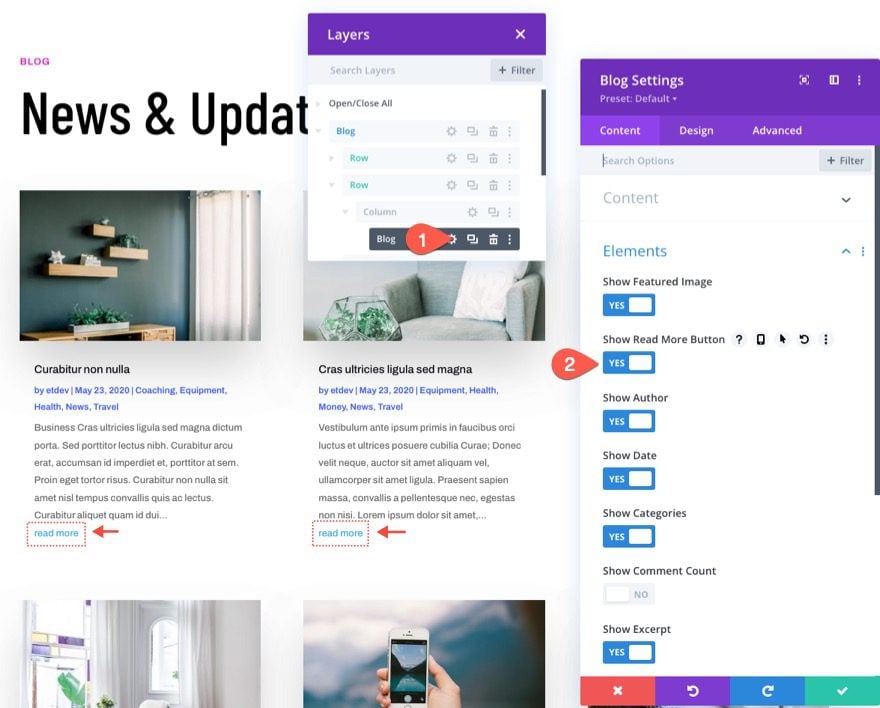
একটি নিবন্ধের আরও পড়ার লিঙ্ক একটি ব্লগ মডিউল দ্বারা প্রদর্শিত বা লুকানো যেতে পারে। আরও পড়ার লিঙ্কটি সক্ষম করতে "আপনি যে ব্লগ উপাদানগুলি প্রদর্শন করতে চান সেগুলির তালিকা" থেকে "হ্যাঁ" এর অধীনে "আরও পড়ুন বোতাম দেখান" এ ক্লিক করুন৷

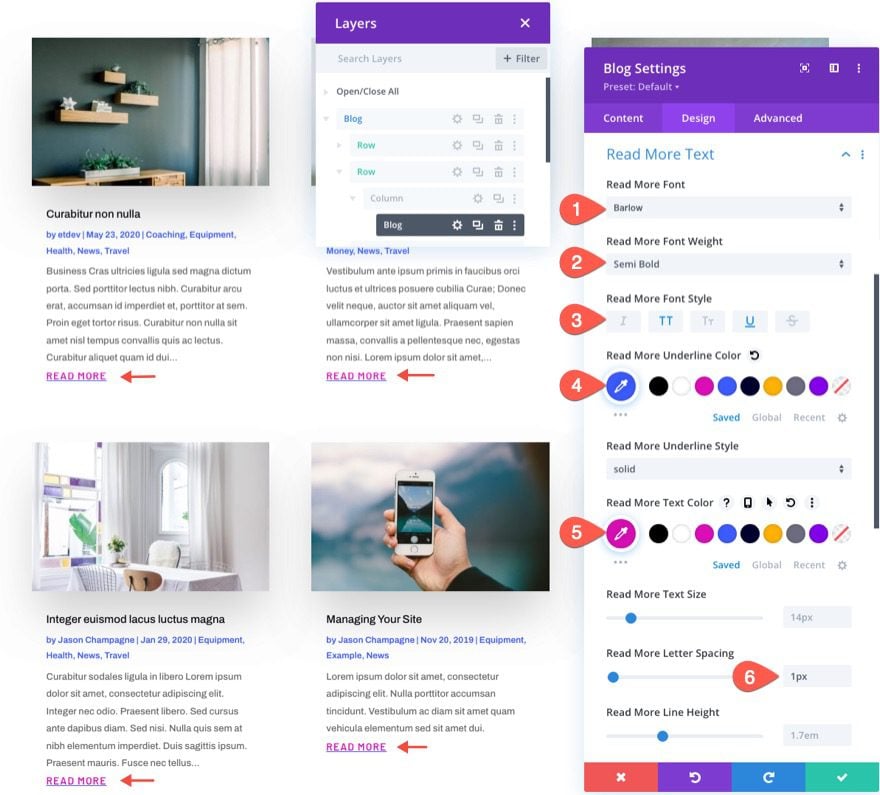
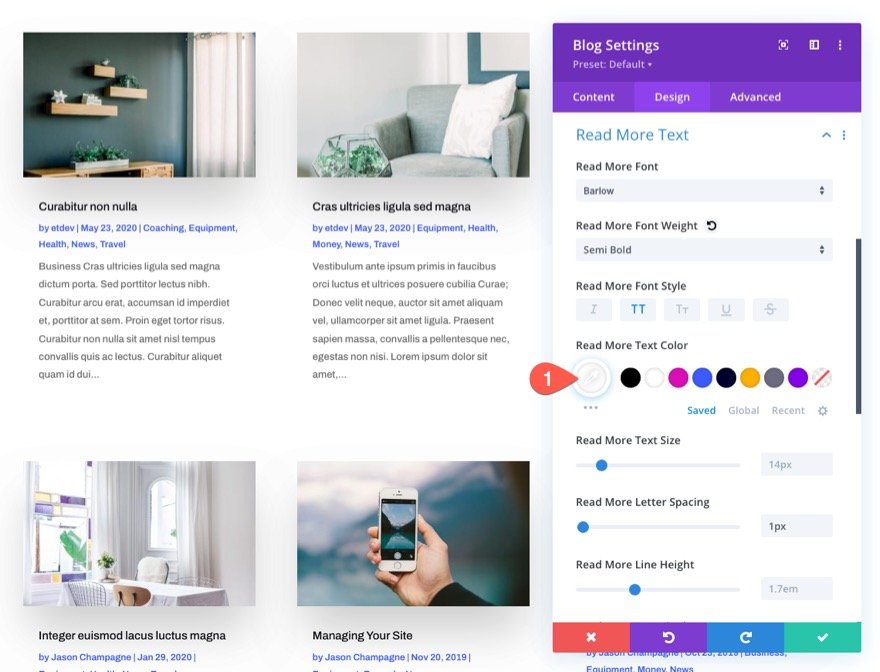
আপনি ডিজাইন ট্যাবে আরও পাঠ্যের স্টাইল করার জন্য অন্তর্নির্মিত পছন্দগুলির যেকোনো একটি ব্যবহার করতে পারেন। নিচের কিছু পরিবর্তন করা যাক:
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন- আরও পড়ুন ফন্ট: বারলো
- আরও পড়ুন ফন্টের ওজন: সেমি বোল্ড
- আরও পড়ুন ফন্ট স্টাইল: বড় হাতের অক্ষর (TT), আন্ডারলাইন (U)
- আরও পড়ুন আন্ডারলাইন রঙ: #3c5bff
- আরও পড়ুন পাঠ্যের রঙ: #db0eb7
- আরও পড়ুন অক্ষর ব্যবধান: 1px

সুতরাং, এই মত প্রেম হবে.

আরও পড়ুন লিঙ্কটি সারিবদ্ধ করা
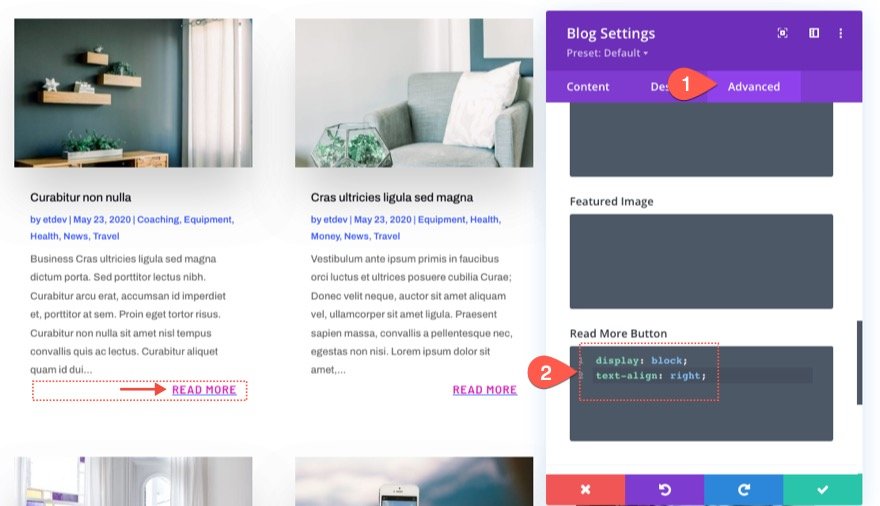
যতক্ষণ না আপনি বডি টেক্সটের টেক্সট ওরিয়েন্টেশন পরিবর্তন করেন, "আরও পড়ুন" লিঙ্কটি এই মুহূর্তের মতো বাম দিকে ইনলাইনে প্রদর্শিত হবে। লিঙ্কটি পোস্টের কেন্দ্রে বা ডানদিকে প্রদর্শিত হতে, নিম্নলিখিত CSS কোডটি ব্যবহার করুন:
ব্লগ সেটিংসের উন্নত ট্যাবে আরও পড়ুন বোতাম CSS-এ নিম্নলিখিত CSS যোগ করুন:
display: block;
text-align: right;
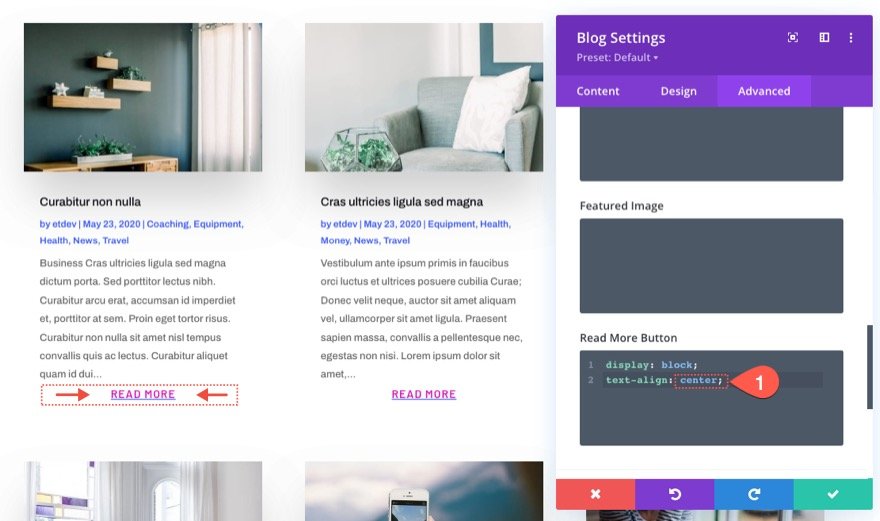
লিঙ্কটিকে কেন্দ্রীভূত করতে, নিম্নরূপ text-align সম্পত্তি মানের জন্য center সাথে right প্রতিস্থাপন করুন:

একটি সাধারণ পূর্ণ প্রস্থের বোতাম শৈলী তৈরি করা
এই প্রদর্শনীতে "আরও পড়ুন" লিঙ্কটিকে একটি পূর্ণ প্রস্থের বোতাম শৈলী দেওয়া হবে। কাস্টম CSS যোগ করার আগে আমাদের ব্লগ সেটিংস খুলতে হবে এবং আরও পড়ুন পাঠ্য নকশা পরিবর্তন করতে হবে।
- আরও পড়ুন ফন্ট শৈলী: বড় হাতের অক্ষর
- আরও পড়ুন পাঠ্যের রঙ: #fff

display:block এবং text-align:center পূর্ববর্তী উদাহরণে ব্যবহার করা হয়েছে যাতে লিঙ্কটি কন্টেইনারের প্রস্থ পূরণ করে এবং পাঠ্যকে কেন্দ্র করে। একটি পটভূমির রঙ যোগ করা এবং আরও কয়েকটি CSS স্নিপেটের সাথে ব্যবধান এটিকে একটি আইকন থেকে একটিতে রূপান্তরিত করে।
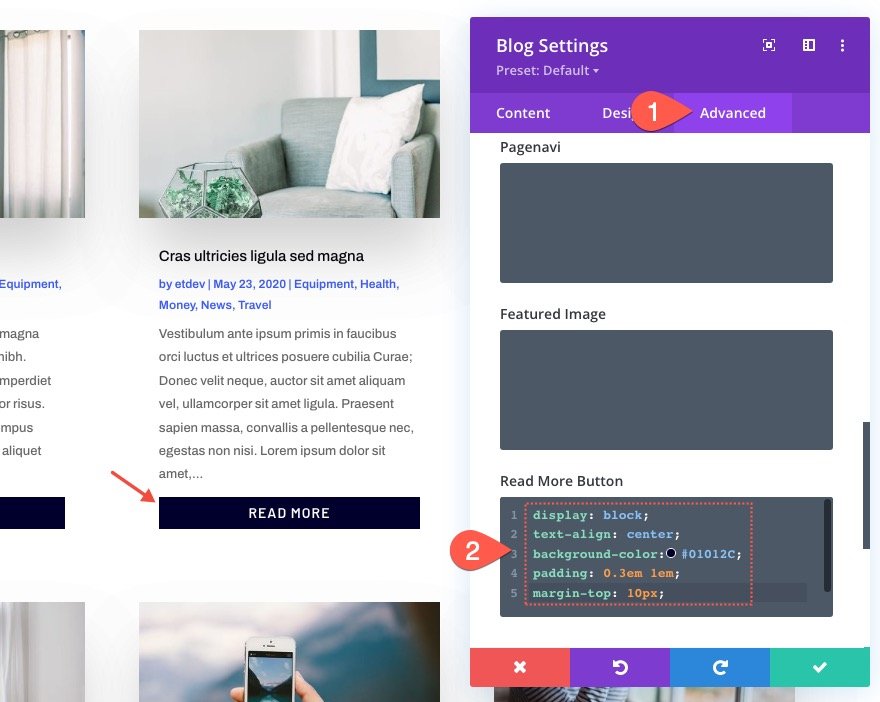
উন্নত ট্যাবে যান এবং "আরো পড়ুন" লিঙ্কের জন্য একটি পূর্ণ প্রস্থের বোতাম শৈলী তৈরি করতে আরও পড়ুন বোতাম CSS-এ নিম্নলিখিত পরিবর্তনগুলি করুন:
display: block;
text-align: center;
background-color:#01012C;
padding: 0.3em 1em;
margin-top: 10px;
উন্নত বোতাম শৈলী এবং হোভার প্রভাব
আরও বিস্তৃত ব্যাকড্রপ এবং হোভার ইফেক্ট যোগ করা বাটনটিকে সম্পূর্ণ নতুন স্তরে নিয়ে যেতে পারে।
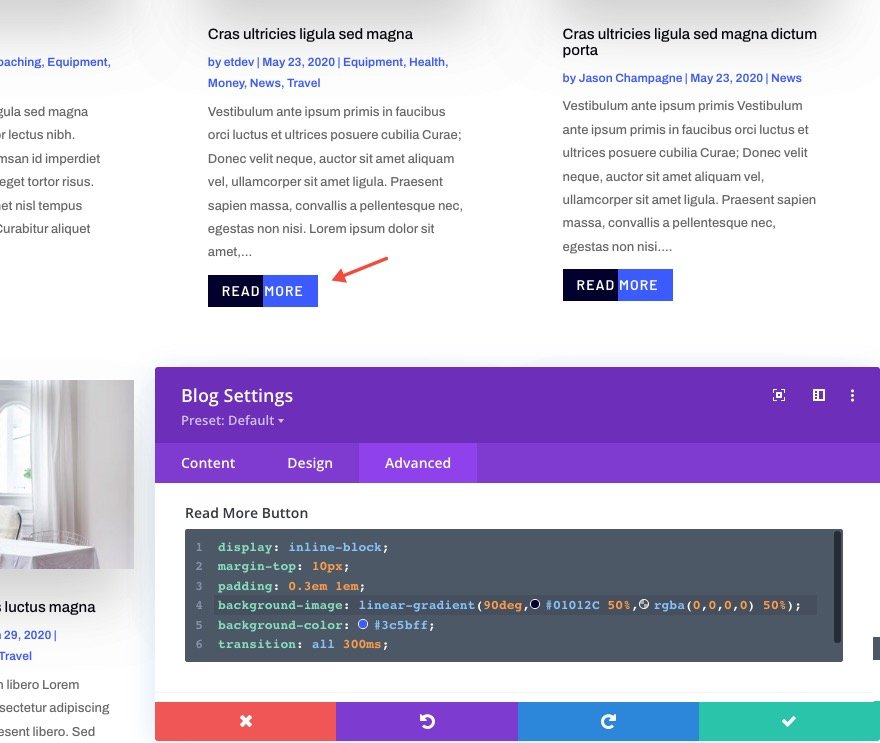
নিম্নলিখিতগুলির সাথে আরও পড়ুন বোতামের সিএসএস আপডেট করুন:
display: inline-block;
margin-top: 10px;
padding: 0.3em 1em;
background-image: linear-gradient(90deg,#01012C 50%,rgba(0,0,0,0) 50%);
background-color: #3c5bff;
transition: all 300ms;
আরও পড়ুন বোতামের উপর ঘোরানো, আপনি নিম্নলিখিত CSS কোড পেস্ট করে পটভূমির রঙ পরিবর্তন করতে পারেন:
display: inline-block;
margin-top: 10px;
padding: 0.3em 1em;
background-color: #01012C;
"আরো পড়ুন" পাঠ্য পরিবর্তন করুন
"আরও পড়ুন" লেখাটিকে অন্য কিছুতে পরিবর্তন করতে আমাদের একটু jQuery দরকার, যেমন "পোস্টে যান।" যদিও এটি মাত্র কয়েক লাইন দীর্ঘ।
আমরা প্রক্রিয়াটির jQuery কোডিং অংশ দিয়ে শুরু করার আগে ব্লগ মডিউলে নিম্নলিখিত CSS ক্লাস যোগ করুন:
- CSS ক্লাস: et-custom-read-more-text

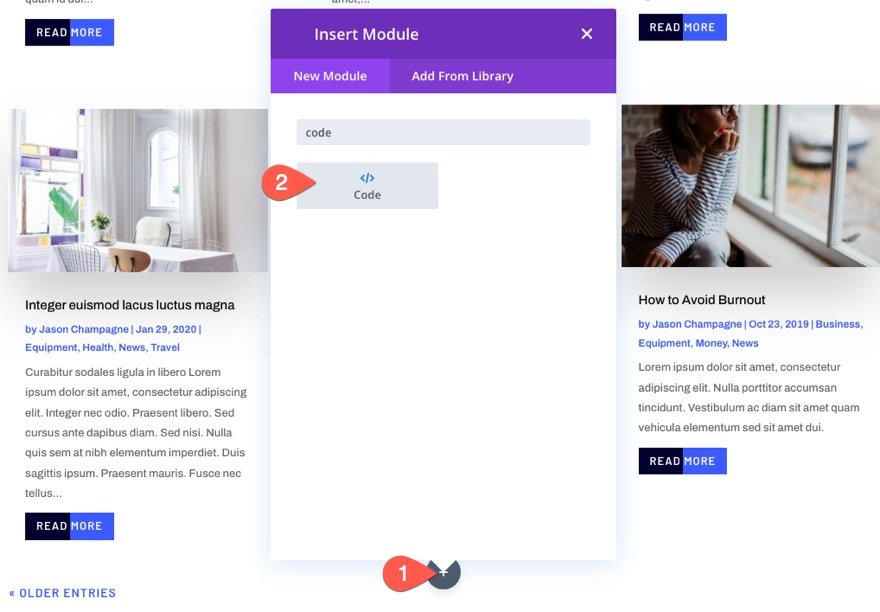
আপনি ব্লগের অধীনে একটি কোড মডিউল যোগ করে "আরো পড়ুন" শব্দটি আপডেট করতে jQuery ব্যবহার করতে পারেন।

তারপরে, প্রয়োজনীয় script ট্যাগগুলি অন্তর্ভুক্ত করার বিষয়টি নিশ্চিত করে নিম্নলিখিত jQuery কোডটি অনুলিপি করুন এবং পেস্ট করুন:
(function ($) {
$(document).on("ready ajaxComplete", function () {
$(".et-custom-read-more-text .et_pb_post a.more-link").html("View Post");
});
})(jQuery);পৃষ্ঠাটি লোড হওয়ার সাথে সাথে বা ব্লগ মডিউলের পৃষ্ঠায় আরও নিবন্ধ লোড হওয়ার সাথে সাথে এই কোডটি ব্রাউজারকে নির্দেশ দেয় "আরও পড়ুন" শব্দটিকে "ভিউ পোস্ট" (এজাক্স) দিয়ে প্রতিস্থাপন করতে।

তাই এটা এই মত দেখায়.

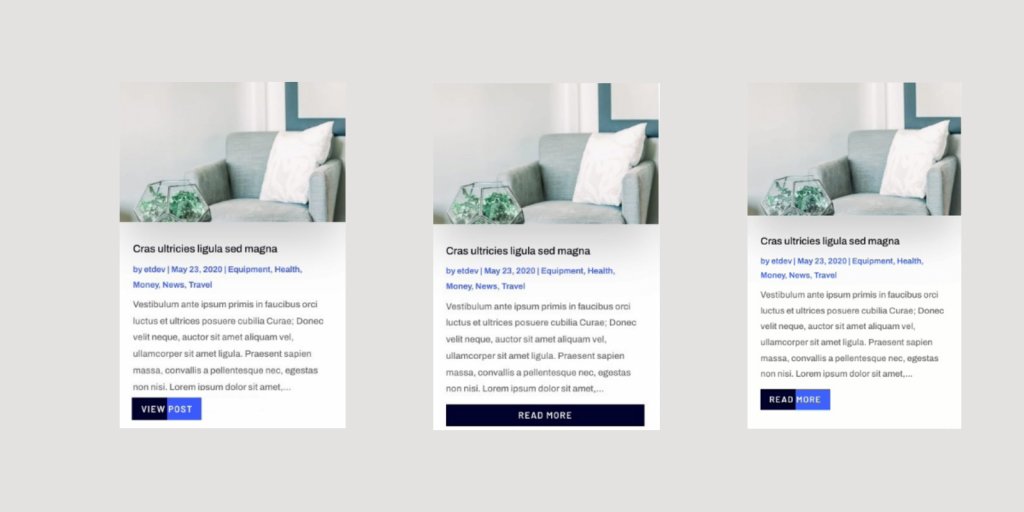
চূড়ান্ত পূর্বরূপ
আমাদের তৈরি করা চূড়ান্ত "আরো পড়ুন" লিঙ্ক (বা বোতাম) বৈচিত্র এখানে দেখানো হয়েছে।

চিন্তার সমাপ্তি
Divi- এর ব্লগ মডিউল ব্যবহার করে "আরো পড়ুন" লিঙ্কগুলি বিভিন্ন উপায়ে স্টাইল করা যেতে পারে। CSS-এর কয়েকটি স্নিপেট দিয়ে খেলার মাধ্যমে আরও জটিল লেআউট তৈরি করা সম্ভব। আশা করা যায় যে এই নির্দেশিকা আপনাকে আপনার "আরো পড়ুন" লিঙ্কগুলি উন্নত করতে সাহায্য করবে৷




