Divi 's Fullwidth Header মডিউল দিয়ে, আপনি দ্রুত এবং সহজেই আপনার ওয়েবসাইটের জন্য একটি দুর্দান্ত নায়ক বিভাগ তৈরি করতে পারেন। আপনার ওয়েবসাইটের হিরো বিভাগটি দর্শকরা প্রথম জিনিসটি দেখতে পাবে, তাই আপনাকে এটিকে স্মরণীয়, তথ্যপূর্ণ এবং আকর্ষণীয় করে তুলতে হবে। সৌভাগ্যক্রমে, ডিভি ফুলউইথ হেডারের সাথে প্রচুর বিষয়বস্তুর সম্ভাবনা রয়েছে, যার মধ্যে হেডার টেক্সট, সাবটাইটেল টেক্সট, বডি টেক্সট, দুটি ফটো এবং দুটি বোতাম রয়েছে। এই সমস্ত উপাদান আজ আমাদের পূর্ণ-প্রস্থ শিরোনামে উপস্থিত থাকবে।

এই পোস্টে, আপনার পূর্ণ-প্রস্থ শিরোনামের জন্য একটি আকর্ষণীয় ব্যাকড্রপ তৈরি করার জন্য আমরা আপনাকে দুটি ভিন্ন পন্থা দেখাব। আপনি কি শুরু করতে প্রস্তুত ? এখন শুরু করা যাক!
ডিজাইন প্রিভিউ
প্রথম ডিজাইনে, একটি টেক্সচার্ড পটভূমি যা স্বতন্ত্র এবং বুশক্রাফ্ট সম্প্রদায়ের পরিচয়ের সাথে সঙ্গতিপূর্ণ, ডিভির পটভূমি চিত্র বিকল্পগুলি ব্যবহার করে তৈরি করা হয়েছে।

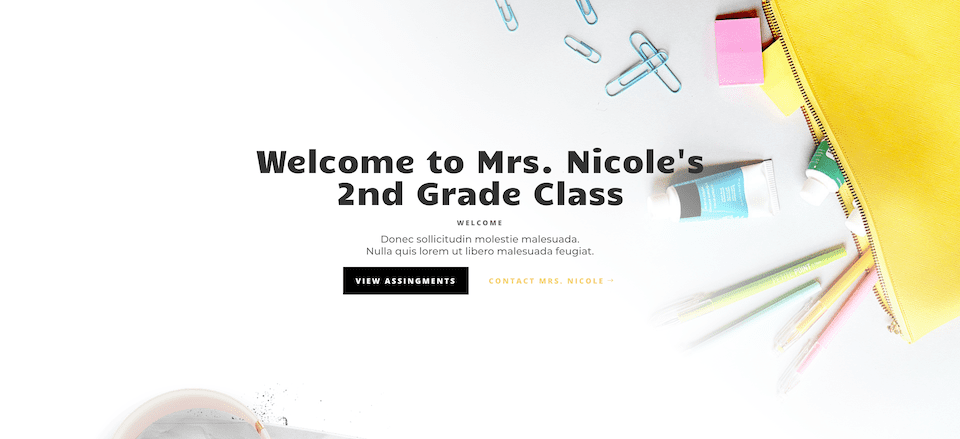
দ্বিতীয় লেআউটটি একটি পটভূমি চিত্র এবং ব্যাকগ্রাউন্ড গ্রেডিয়েন্ট ব্যবহার করে মিসেস নিকোলের দ্বিতীয়-গ্রেড ক্লাসের জন্য একটি ঝরঝরে, সমসাময়িক এবং স্বাগত হেডার তৈরি করে।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
এবার শুরু করা যাক
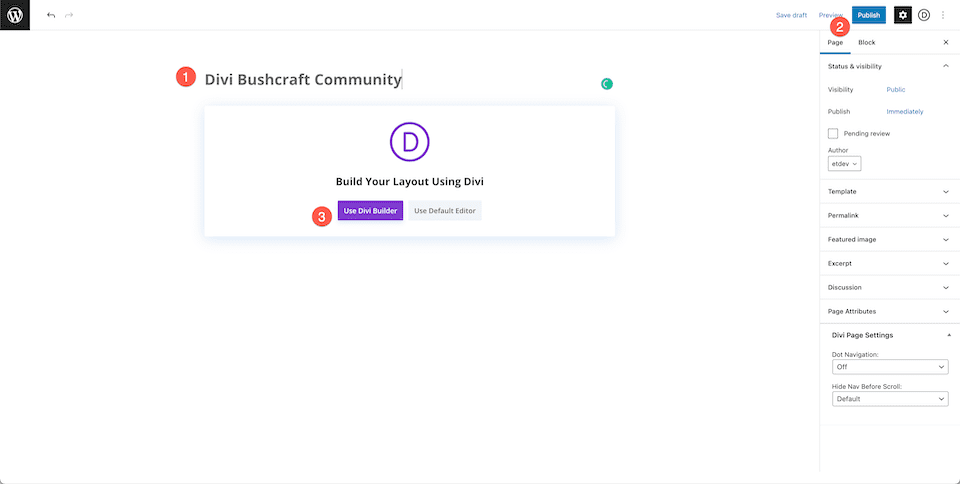
শুরু করার জন্য আপনাকে অবশ্যই পদক্ষেপগুলি অনুসরণ করতে হবে। আপনার ওয়ার্ডপ্রেস সাইটে প্রথমে Divi ইনস্টল করুন। একটি পৃষ্ঠা তৈরি করুন, এটি একটি শিরোনাম দিন, তারপরে এটি প্রকাশ করুন। সর্বশেষ ভিজ্যুয়াল বিল্ডার চালু করুন।

"আমাদের পৃষ্ঠা" সেট আপ করা হচ্ছে
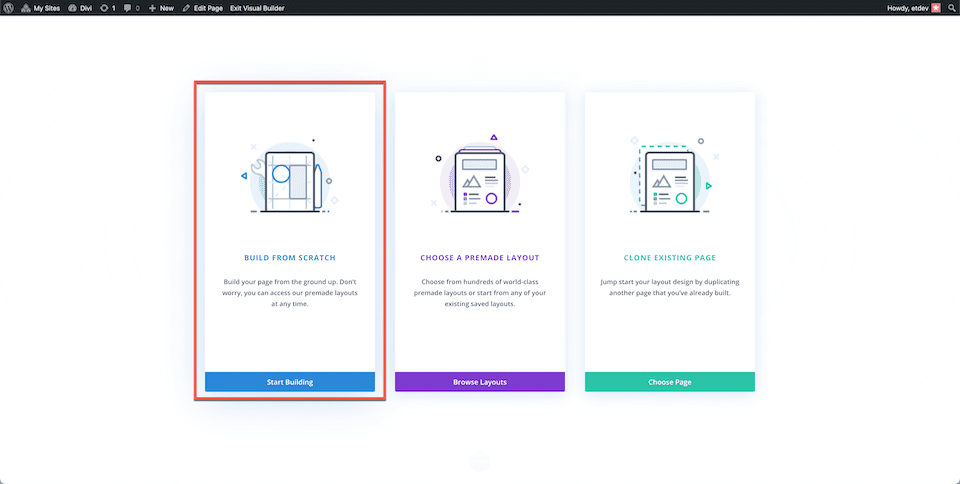
আপনি একবার "ডিভি বিল্ডার ব্যবহার করুন" বোতামটি ক্লিক করলে পৃষ্ঠাটি পুনরায় লোড করতে Divi-এর ড্র্যাগ-এন্ড-ড্রপ বিল্ডার ইন্টারফেস ব্যবহার করা হবে। একটি পরিষ্কার স্লেট তৈরি করতে যার উপর আমাদের পূর্ণ-প্রস্থ শিরোনাম তৈরি করতে, তিনটি বিকল্প থেকে "বিল্ড ফ্রম স্ক্র্যাচ" নির্বাচন করুন যা প্রদর্শিত হবে।

ডিভি বুশক্রাফ্ট সম্প্রদায় ডিজাইন করুন
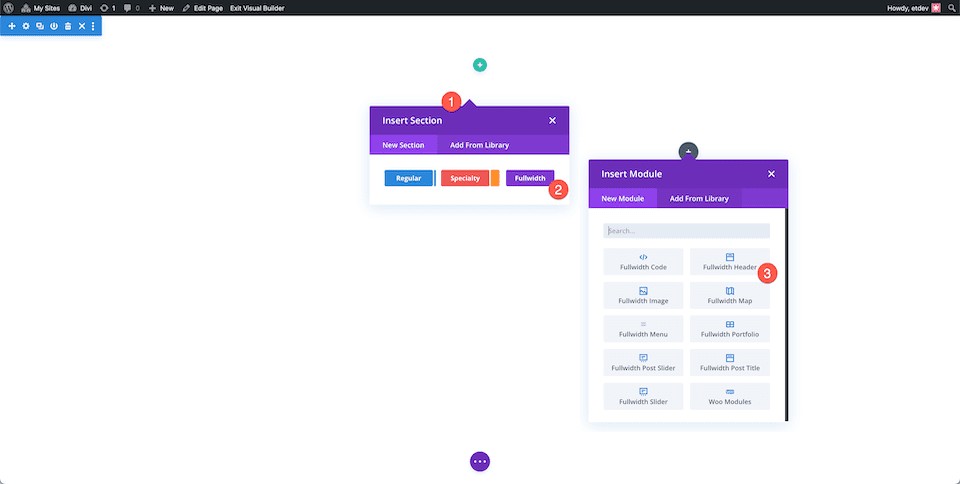
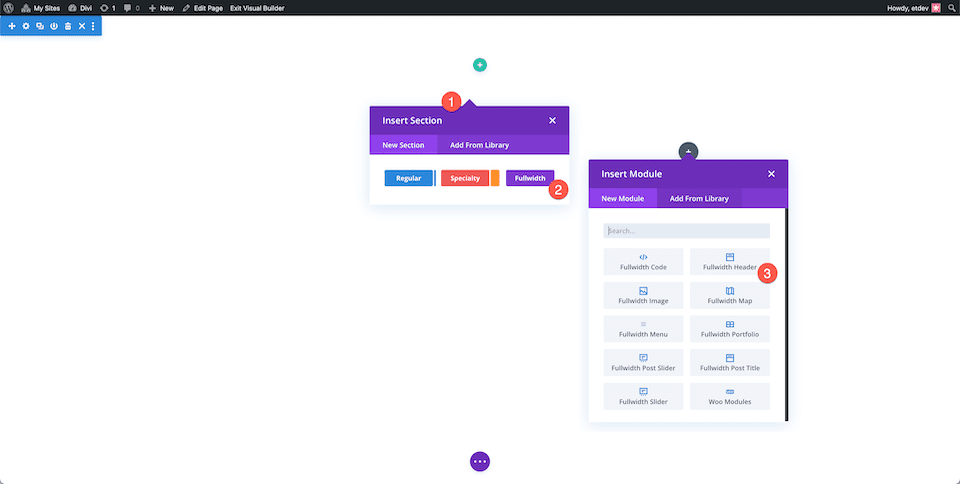
আমাদের প্রথমে আমাদের পৃষ্ঠায় একটি পূর্ণ-প্রস্থ বিভাগ অন্তর্ভুক্ত করতে হবে। বিভাগের বিকল্পগুলি দেখতে, "+" আইকনে ক্লিক করুন এবং তারপরে "পূর্ণ প্রস্থ" নির্বাচন করুন। এটি করার মাধ্যমে, পূর্ণপ্রস্থ মডিউল লাইব্রেরি লোড হবে, আপনাকে উপলব্ধ বিকল্পগুলি থেকে "সম্পূর্ণ প্রস্থের শিরোনাম" চয়ন করতে দেয়৷ এটি আপনার পৃষ্ঠার পূর্ণ-প্রস্থ শিরোনাম মডিউল নিয়ে আসবে।

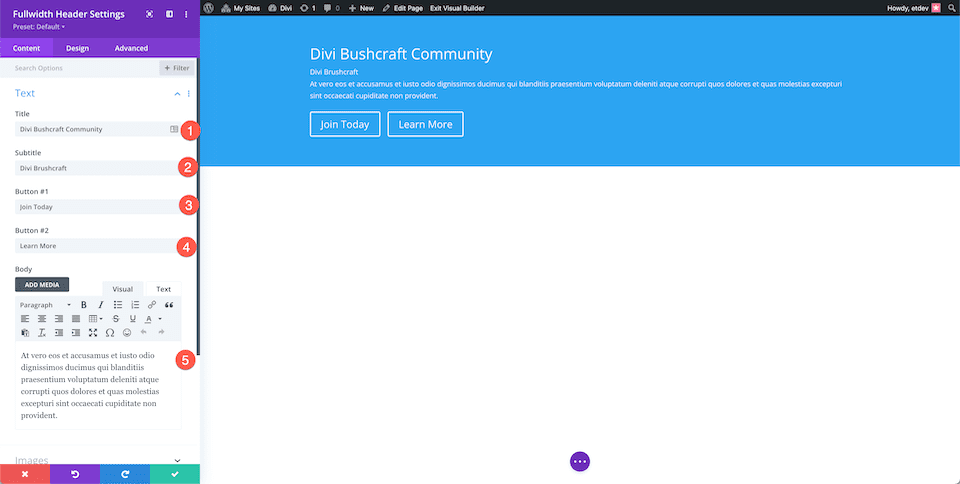
টেক্সট ট্যাবে, আমরা এখন আমাদের মডিউলের জন্য বিষয়বস্তু ইনপুট করব। নিম্নলিখিত পরামিতি সেট করুন:
- হেডার টেক্সট: ডিভি বুশক্রাফ্ট সম্প্রদায়
- সাবটাইটেল পাঠ্য: ডিভি বুশক্রাফ্ট
- বোতাম #1: আজই যোগ দিন
- বোতাম #2: আরও জানুন
- শারীরিক পাঠ্য: কিন্তু প্রকৃতপক্ষে আমরা উভয়েই শুধু ঘৃণার যোগ্যদের দোষারোপ করি এবং নামিয়ে দিই যারা, বর্তমান আনন্দের চাটুকার দ্বারা নরম এবং তারা যে যন্ত্রণা ও সমস্যাগুলি অনুভব করতে চলেছে তাতে কলুষিত, লালসার দ্বারা অন্ধ হয়ে গেছে, তারা পূর্বাভাস দেয় না।

ব্যাকগ্রাউন্ড স্টাইলিং
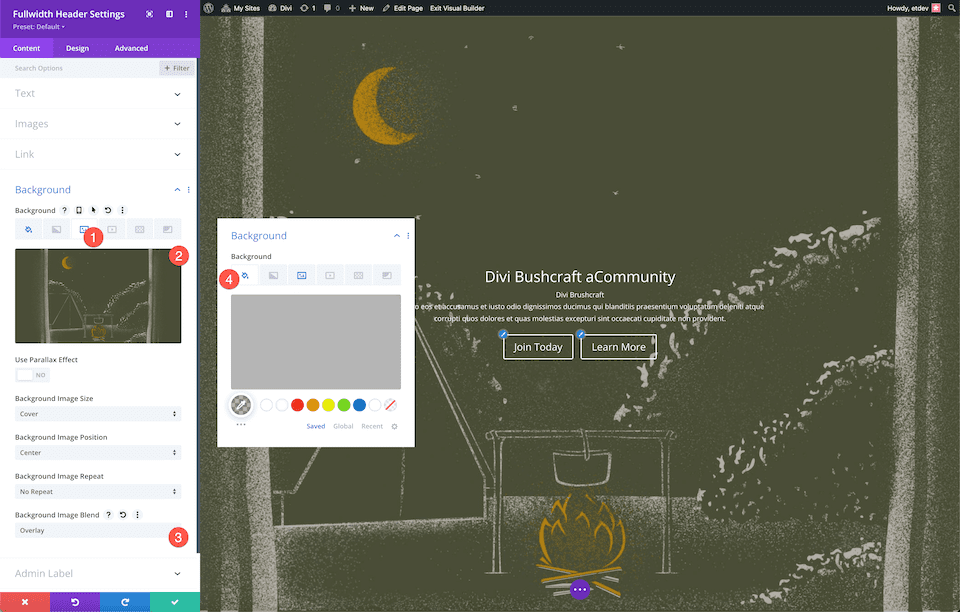
একবার ফটোগুলি উপলব্ধ হলে একটি ব্যাকড্রপ ছবি যোগ করুন৷
- ইমেজ আইকন, তৃতীয় আইকন নির্বাচন করুন.
- তারপরে "ব্যাকগ্রাউন্ড ইমেজ যোগ করুন" নির্বাচন করুন। এটি করার মাধ্যমে, মিডিয়া লাইব্রেরি খুলবে, আপনাকে একটি নতুন ছবি যোগ করতে বা আপনার বিদ্যমান সংগ্রহ থেকে একটি বেছে নিতে অনুমতি দেবে৷
- ওভারলেটি ব্যাকগ্রাউন্ড ইমেজ ব্লেন্ড মোড হিসেবে বেছে নেওয়া হয়েছে।
- পেইন্ট বাকেট চিহ্নে ক্লিক করে rgba এর একটি ব্যাকড্রপ রঙ সেট করুন, যা প্রথম আইকন (10,10,10,0.3)

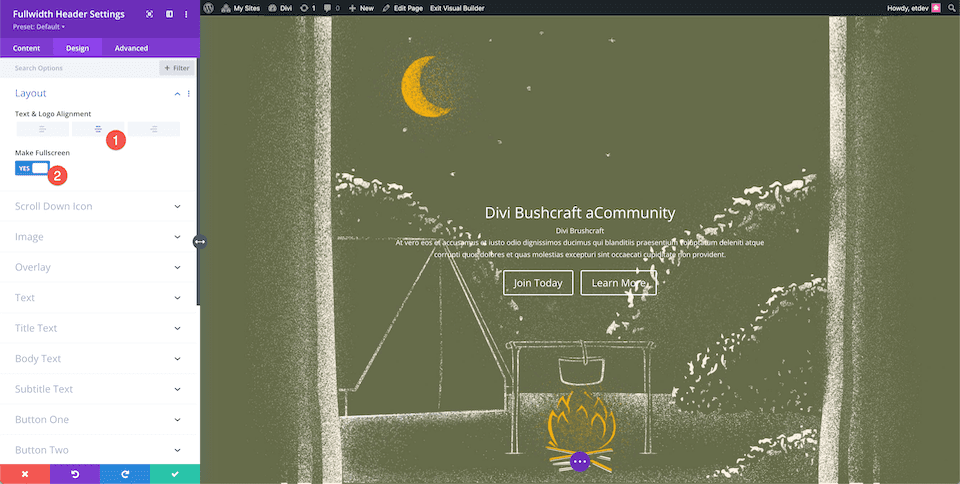
ডিজাইন সেটিংসের অধীনে লেআউট ট্যাবের লেআউট বিভাগে কেন্দ্র সারিবদ্ধকরণ চয়ন করুন। এটি সক্ষম করতে "পূর্ণস্ক্রীন তৈরি করুন"কে "হ্যাঁ" এ পরিণত করুন৷

শিরোনাম পাঠ্য
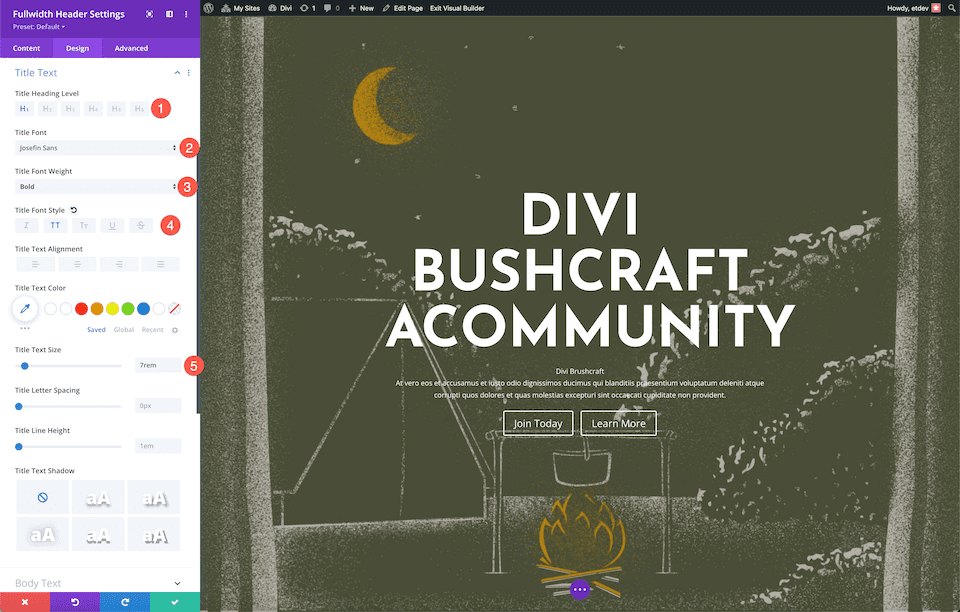
শিরোনাম পাঠ্য শৈলী করতে নিম্নলিখিত বিকল্পগুলি কনফিগার করুন:
- শিরোনাম শিরোনাম স্তর: H1
- শিরোনাম ফন্ট: Josefin Sans
- শিরোনাম হরফ ওজন: গাঢ়
- শিরোনাম ফন্ট শৈলী: বড় হাতের অক্ষর
- শিরোনাম পাঠ্য আকার: 7rem

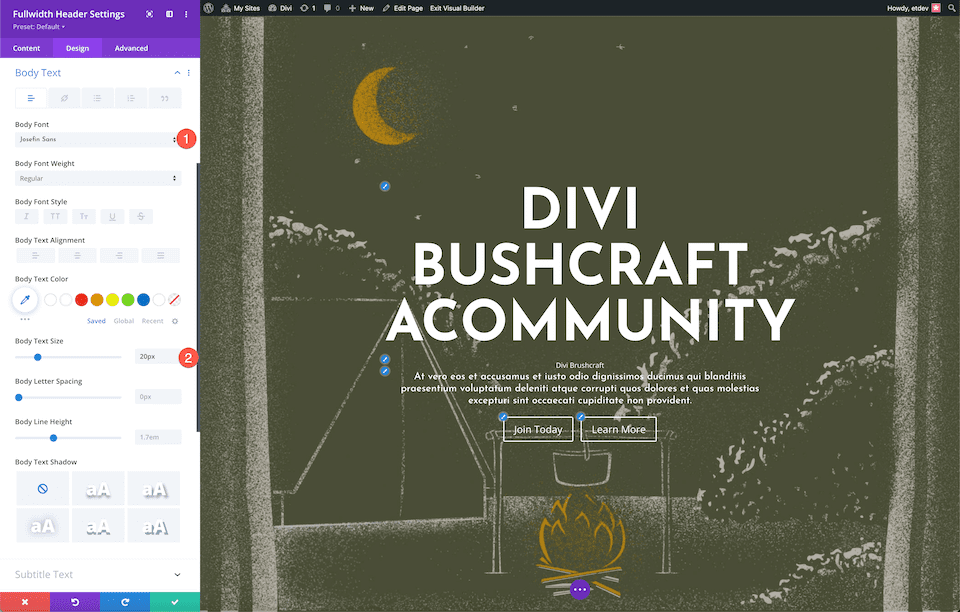
মূল লেখা
বডি টেক্সট স্টাইল করতে এই বিকল্পগুলি সেট করুন:
- বডি ফন্ট: জোসেফিন সানস
- বডি টেক্সট সাইজ: 20px

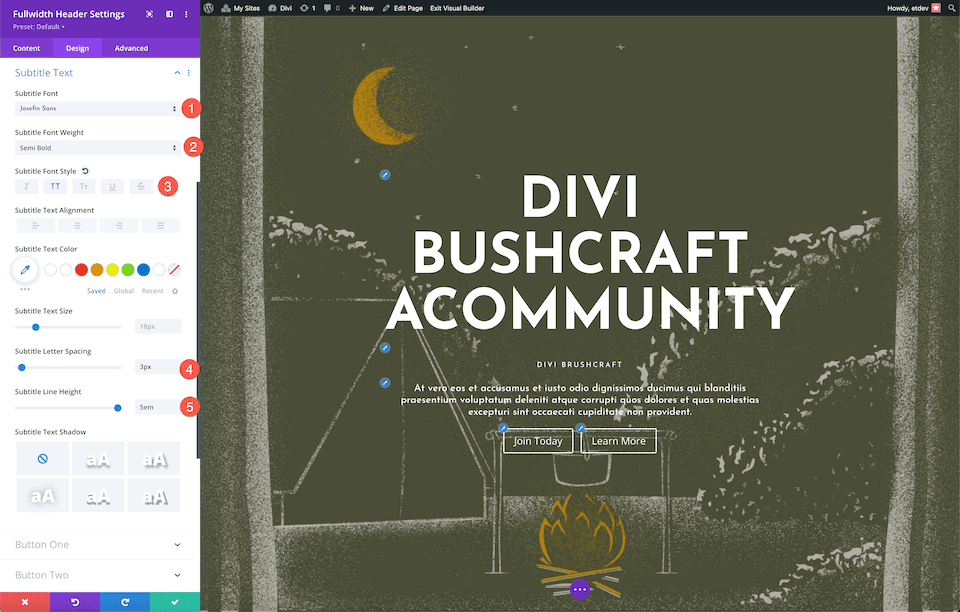
সাবটাইটেল পাঠ্য
সাবটাইটেল টেক্সট স্টাইল করতে এই বিকল্পগুলি সেট করুন:
- সাবটাইটেল ফন্ট: Josefin Sans
- সাবটাইটেল ফন্ট ওজন: আধা বোল্ড
- সাবটাইটেল ফন্ট স্টাইল: বড় হাতের অক্ষর
- সাবটাইটেল লেটার স্পেসিং: 3px
- সাবটাইটেল লাইন উচ্চতা: 5em

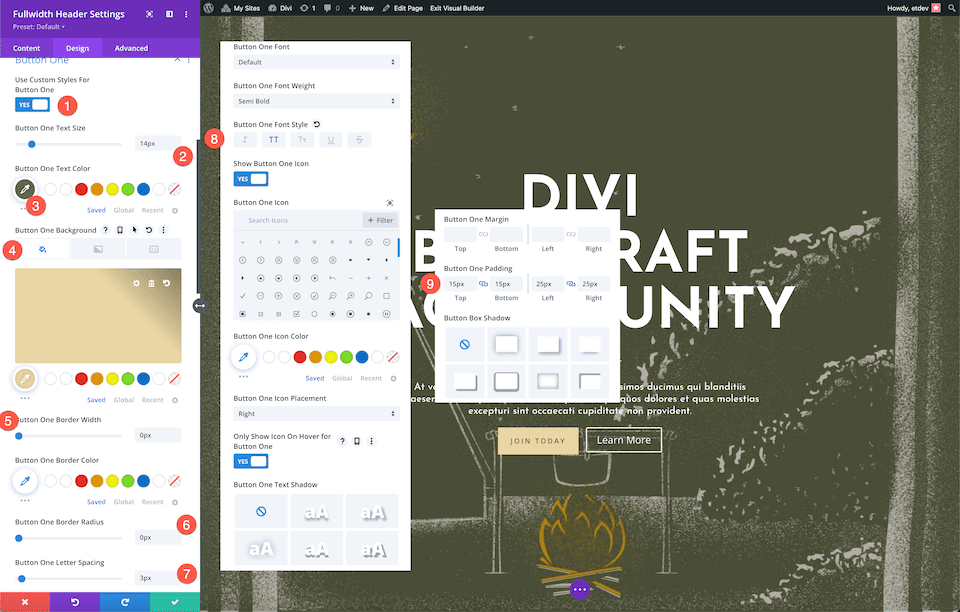
বোতাম স্টাইলিং
এখন বোতাম ফ্যাশন করা যাক! বোতাম এক জন্য নিম্নলিখিত পরামিতি সেট আপ করুন:
- বোতাম এক জন্য কাস্টম শৈলী ব্যবহার করুন: হ্যাঁ
- বোতাম এক পাঠ্য আকার: 14px
- বোতাম ওয়ান টেক্সটের রঙ: #666b4a
- বোতাম এক পটভূমি: #ead5a4
- বোতাম এক সীমানা প্রস্থ: 0px
- বোতাম এক সীমানা ব্যাসার্ধ: 0px
- বোতাম এক অক্ষর ব্যবধান: 3px
- বোতাম এক ফন্ট শৈলী: বড় হাতের অক্ষর
- বোতাম এক প্যাডিং: 15px উপরে এবং নীচে; 25px বাম এবং ডান.

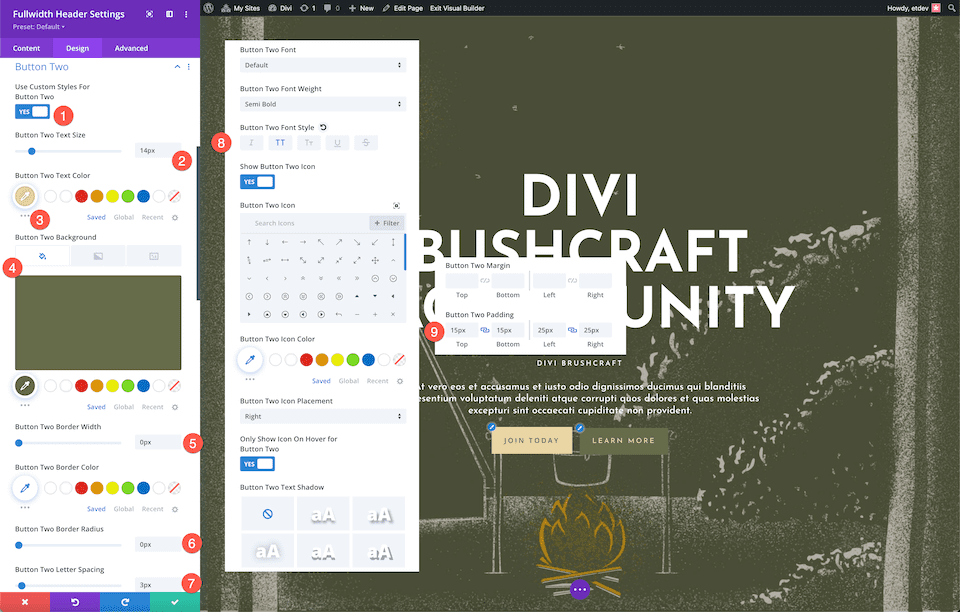
স্টাইল বোতাম 2 এ নিম্নলিখিত পরামিতিগুলি সেট করুন:
- বোতাম এক জন্য কাস্টম শৈলী ব্যবহার করুন: হ্যাঁ
- বোতাম এক পাঠ্য আকার: 14px
- বোতাম এক পাঠ্যের রঙ: #ead5a4
- বোতাম এক পটভূমি: #666b4a
- বোতাম এক সীমানা প্রস্থ: 0px
- বোতাম এক সীমানা ব্যাসার্ধ: 0px
- বোতাম এক অক্ষর ব্যবধান: 3px
- বোতাম এক ফন্ট শৈলী: বড় হাতের অক্ষর
- বোতাম এক প্যাডিং: 15px উপরে এবং নীচে; 25px বাম এবং ডান.

এবং বিঙ্গো! আপনি ডিভি বুশক্রাফ্ট সম্প্রদায়ের জন্য একটি ওভারলে এবং একটি টেক্সচার্ড ব্যাকগ্রাউন্ড ইমেজ সহ একটি সুন্দর ডিজাইন করা পূর্ণ-প্রস্থ শিরোনাম পাবেন৷
ডিজাইন মিসেস Nicole’s 2nd গ্রেড ক্লাস
এখনই মিসেস নিকোলের দ্বিতীয় শ্রেণীর ক্লাসের জন্য একটি পূর্ণ-প্রস্থ শিরোনাম তৈরি করা যাক! এই শিরোলেখটির বিনোদনমূলক এবং আধুনিক চেহারাটি একটি গ্রেডিয়েন্টের সাথে একটি পটভূমি চিত্রকে একত্রিত করে অর্জন করা হয়। চল চলতে থাকি!
আমাদের প্রথমে আমাদের পৃষ্ঠায় একটি পূর্ণ-প্রস্থ বিভাগ অন্তর্ভুক্ত করতে হবে। বিভাগের বিকল্পগুলি দেখতে, "+" আইকনে ক্লিক করুন এবং তারপরে "পূর্ণ প্রস্থ" নির্বাচন করুন। এটি করার মাধ্যমে, পূর্ণপ্রস্থ মডিউল লাইব্রেরি লোড হবে, আপনাকে উপলব্ধ বিকল্পগুলি থেকে "সম্পূর্ণ প্রস্থের শিরোনাম" চয়ন করতে দেয়৷ এটি আপনার পৃষ্ঠার পূর্ণ-প্রস্থ শিরোনাম মডিউল নিয়ে আসবে।

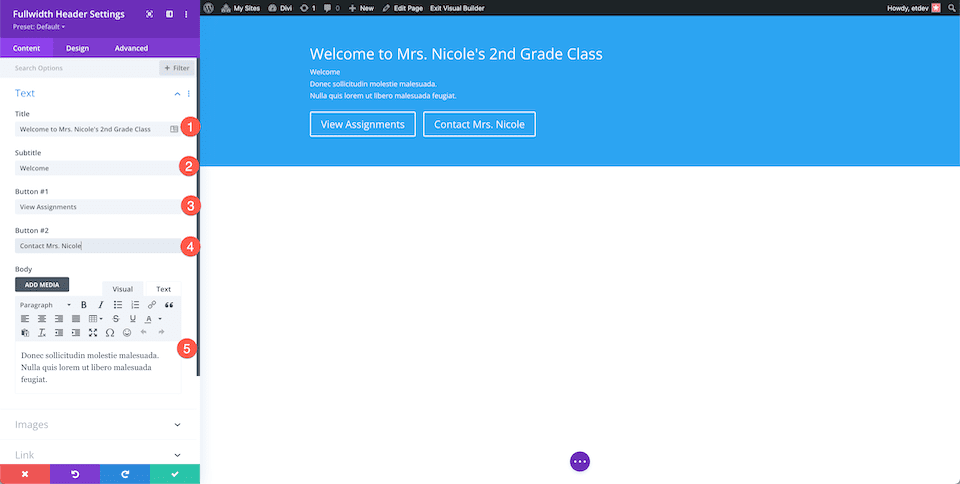
টেক্সট ট্যাবে, আমরা এখন আমাদের মডিউলের জন্য বিষয়বস্তু ইনপুট করব। নিম্নলিখিত পরামিতি সেট করুন:
- হেডার টেক্সট: মিসেস নিকোল ’ এর 2য় গ্রেড ক্লাসে স্বাগতম
- সাবটাইটেল পাঠ্য: স্বাগতম
- বোতাম #1: অ্যাসাইনমেন্ট দেখুন
- বোতাম #2: মিসেস নিকোলের সাথে যোগাযোগ করুন
- বডি টেক্সট: Donec sollicitudinum molestie. মুক্ত পুরুষ ফিউগিয়াট বলে কিছু নেই।

ব্যাকগ্রাউন্ড স্টাইলিং
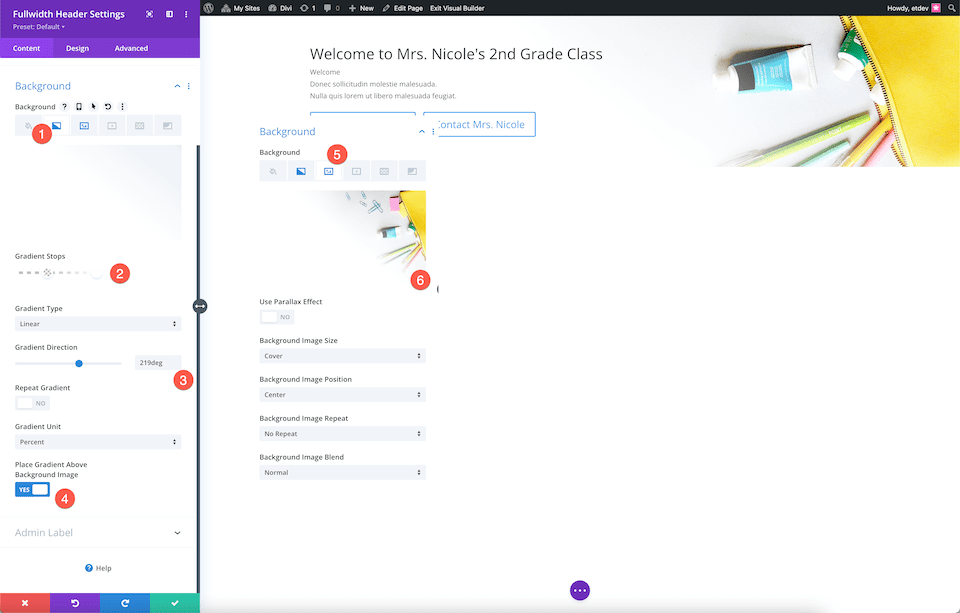
পটভূমি কাস্টমাইজ করতে এই বিকল্পগুলি সেটআপ করুন:
- দ্বিতীয় ট্যাবে গ্রেডিয়েন্ট আইকন নির্বাচন করুন।
- গ্রেডিয়েন্ট স্টপগুলিকে 18% এ স্বচ্ছ এবং #ffffff 40% এ সেট করুন।
- একটি 219-ডিগ্রী গ্রেডিয়েন্ট ব্যবহার করা উচিত।
- পটভূমি চিত্রের উপর গ্রেডিয়েন্ট স্থাপন করতে "হ্যাঁ" নির্বাচন করুন।
- "অ্যাড ব্যাকগ্রাউন্ড ইমেজ" তৃতীয় বোতাম, ইমেজ আইকনে ক্লিক করে নির্বাচন করা যেতে পারে।

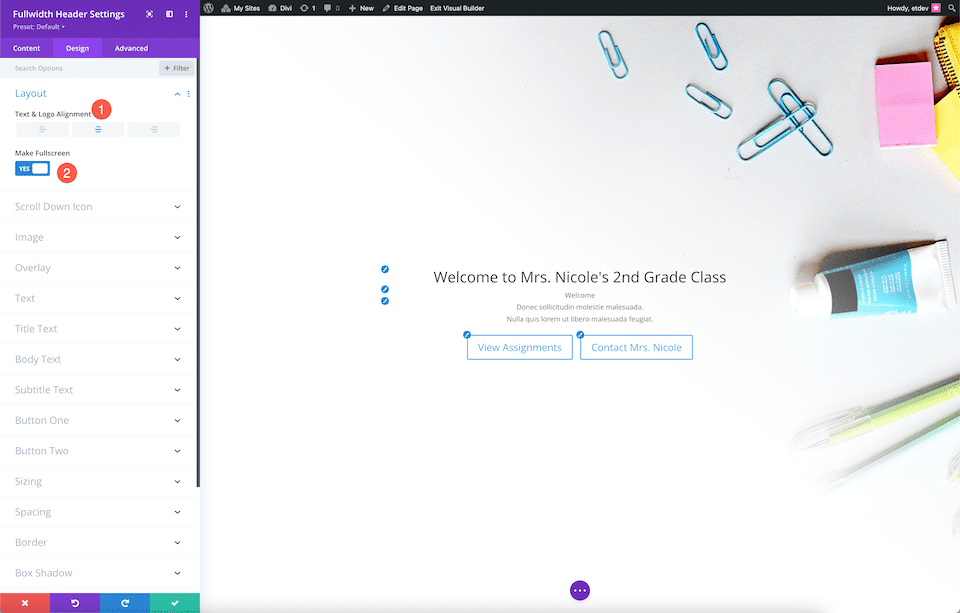
মডিউলের বিষয়বস্তু সম্পূর্ণ স্ক্রীন করা হবে এবং এই সময়ে কেন্দ্রীভূত হবে।
- পাঠ্য & লোগো প্রান্তিককরণ: কেন্দ্র
- ফুলস্ক্রিন তৈরি করুন: হ্যাঁ

শিরোনাম পাঠ্য
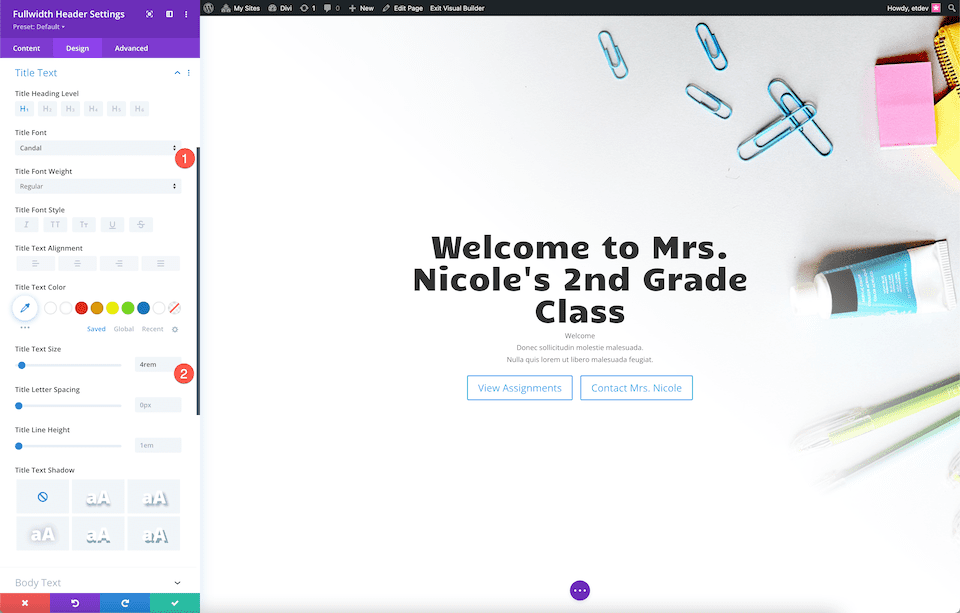
শিরোনাম পাঠ্য শৈলী করতে নিম্নলিখিত বিকল্পগুলি কনফিগার করুন:
- শিরোনাম ফন্ট: Candal
- শিরোনাম পাঠ্য আকার: 4rem

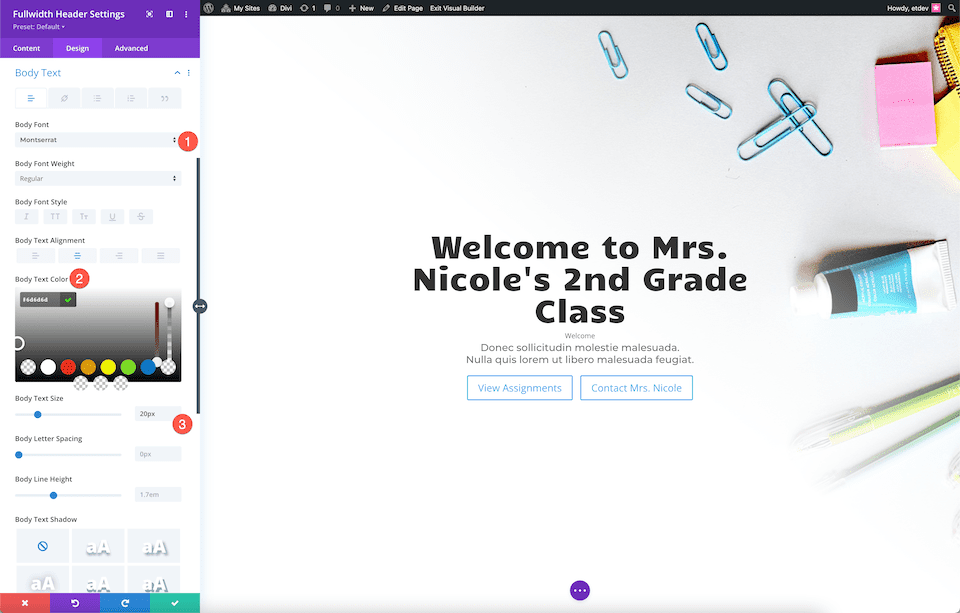
মূল লেখা
বডি টেক্সট স্টাইল করতে এই বিকল্পগুলি সেট করুন:
- বডি ফন্ট: মন্টসেরাট
- বডি টেক্সটের রঙ: #6d6d6d
- বডি টেক্সট সাইজ: 20px

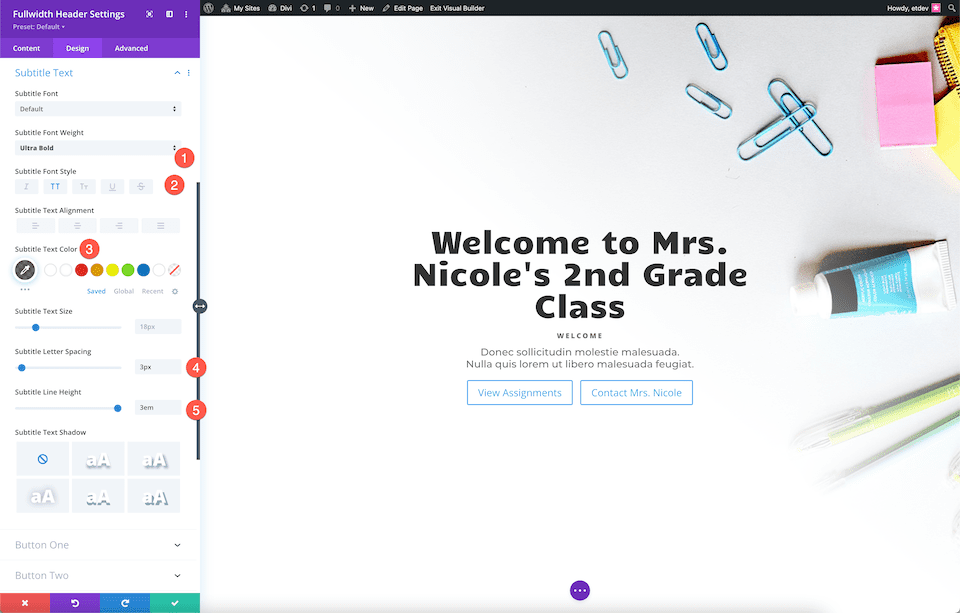
সাবটাইটেল পাঠ্য
সাবটাইটেল টেক্সট স্টাইল করতে এই পরামিতি সেটআপ করুন:
- সাবটাইটেল ফন্ট ওজন: আল্ট্রা বোল্ড
- সাবটাইটেল ফন্ট শৈলী: বড় হাতের অক্ষর
- সাবটাইটেল টেক্সটের রঙ: rgba(28,10,10,0.6)
- সাবটাইটেল লেটার স্পেসিং: 3px
- সাবটাইটেল লাইন উচ্চতা: 3em

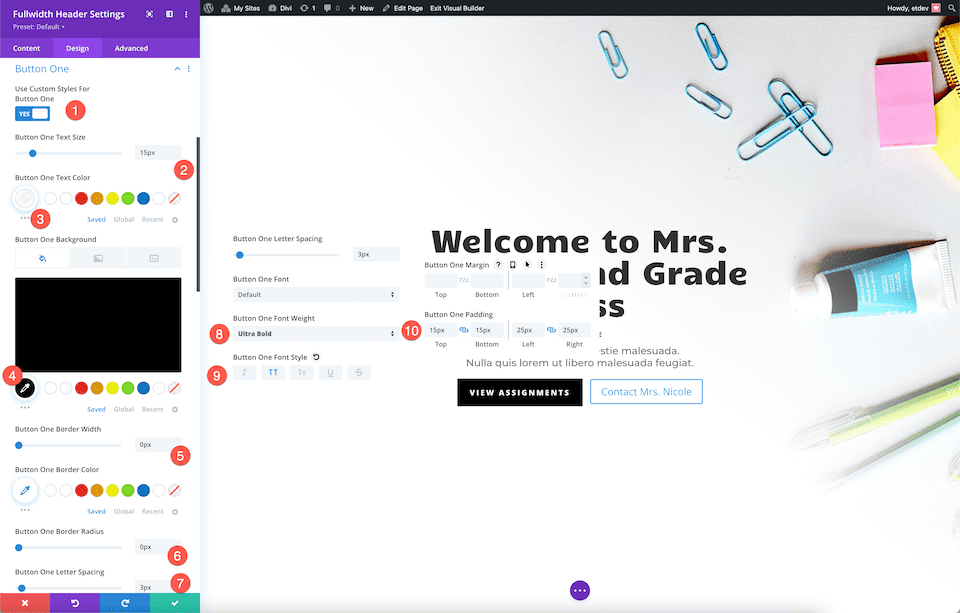
বোতাম স্টাইলিং
নিম্নলিখিত পরামিতিগুলি নির্দিষ্ট করে শৈলী বোতাম 1:
- বোতাম এক জন্য কাস্টম শৈলী ব্যবহার করুন: হ্যাঁ
- বোতাম এক পাঠ্য আকার: 15px
- বোতাম এক পাঠ্যের রঙ: #ffffff
- বোতাম এক পটভূমি: #000000
- বোতাম এক সীমানা প্রস্থ: 0px
- বোতাম এক সীমানা ব্যাসার্ধ: 0px
- বোতাম এক অক্ষর ব্যবধান: 3px
- বোতাম এক ফন্ট ওজন: আল্ট্রা বোল্ড
- বোতাম এক ফন্ট শৈলী: বড় হাতের অক্ষর
- বোতাম এক প্যাডিং: 15px উপরে এবং নীচে; 25px বাম এবং ডান.

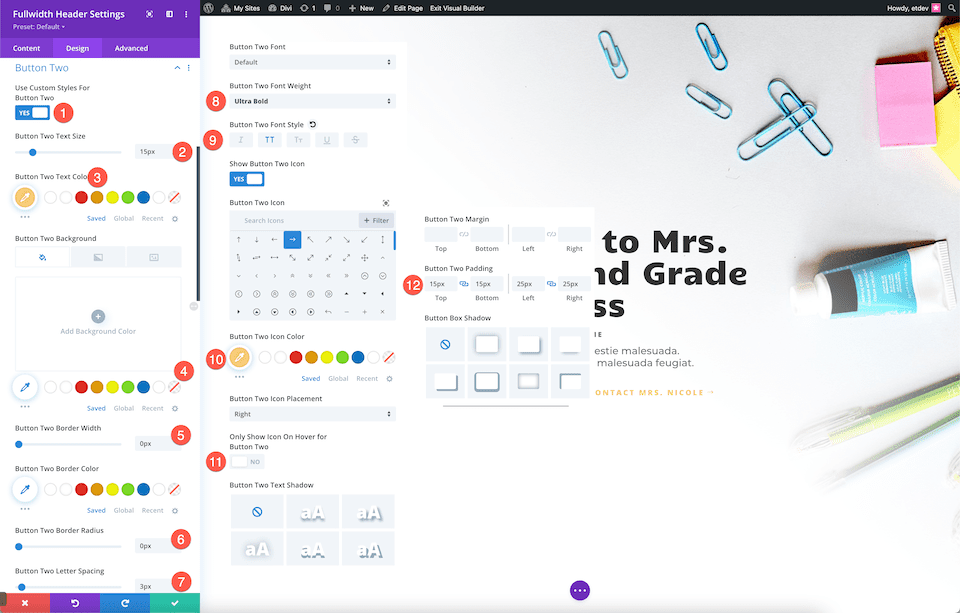
নিম্নলিখিত বিকল্পগুলি নির্বাচন করে, স্টাইল বোতাম 2:
- দুই বোতামের জন্য কাস্টম শৈলী ব্যবহার করুন: হ্যাঁ
- বোতাম দুই পাঠের আকার: 15px
- বোতাম দুটি পাঠ্যের রঙ: #ffd078
- বোতাম দুই পটভূমি: স্বচ্ছ
- বোতাম দুই বর্ডার প্রস্থ: 0px
- বোতাম দুই সীমানা ব্যাসার্ধ: 0px
- বোতাম দুই অক্ষর ব্যবধান: 3px
- বোতাম দুই ফন্ট ওজন: আল্ট্রা বোল্ড
- বোতাম দুই ফন্ট শৈলী: বড় হাতের
- বোতাম দুটি আইকনের রঙ: #ffd078
- বোতাম দুই এর জন্য হোভারে শুধুমাত্র আইকন দেখান: না
- বোতাম দুটি প্যাডিং: 15px উপরে এবং নীচে; 25px বাম এবং ডান.

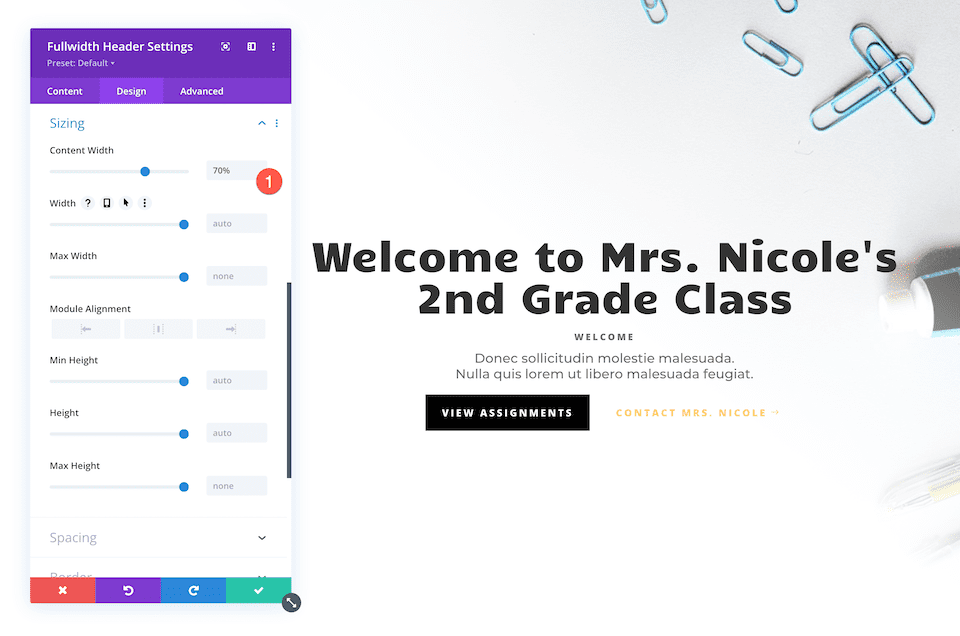
সাইজিং
এখন, বিষয়বস্তুর প্রস্থ 70% এ সামঞ্জস্য করুন।

আপনার কাছে এখন একটি পূর্ণ-প্রস্থ শিরোনাম আছে যা সম্পূর্ণরূপে মিসেস নিকোলের দ্বিতীয়-গ্রেড ক্লাসের জন্য তৈরি।
মোড়ক উম্মচন
আপনার ওয়েবসাইটের জন্য একটি সুন্দর ওয়েবসাইট হিরো বিভাগ ডিভি ফুলউইথ হেডার দিয়ে দ্রুত এবং সহজে তৈরি করা যেতে পারে। এটি অত্যন্ত গুরুত্বপূর্ণ যে আপনার ডিজাইনটি ব্র্যান্ডেড, মনোযোগ আকর্ষণকারী এবং তথ্যপূর্ণ কারণ ওয়েবসাইট হিরো বিভাগগুলি একটি দুর্দান্ত প্রথম ছাপ তৈরি করার জন্য অত্যন্ত গুরুত্বপূর্ণ। একটি শিরোনাম তৈরি করা যা একটি একক মডিউলে সেই প্রতিটি উদ্দেশ্যগুলিকে সম্পন্ন করে পূর্ণ প্রস্থের শিরোলেখের সাথে সহজ। আপনি কীভাবে আপনার পূর্ণ প্রস্থের শিরোনাম তৈরি করবেন যে আপনি এটি? এর সাথে কী সম্ভব তা দেখেছেন




