কাস্টম কন্টেন্ট বক্সগুলি একটি ওয়েব পৃষ্ঠায় টিপস, তথ্য এবং সতর্কতা প্রদানের জন্য বেশ সহজ সরঞ্জাম। এটি একটি নিবন্ধের গুরুত্বপূর্ণ বিভাগগুলি হাইলাইট করার জন্য খুব দরকারী। Divi আপনাকে অন্তর্নির্মিত সরঞ্জামগুলির সাথে এই পৃষ্ঠা উপাদানটি তৈরি করতে এবং সবচেয়ে কার্যকর এবং সুবিধাজনক উপায়ে একটি ব্লগ পোস্টের প্রয়োজনীয় অংশগুলি প্রদর্শন করার অনুমতি দেয়৷ আজকের টিউটোরিয়ালে, আমরা দেখব কিভাবে Divi- তে কাস্টম কন্টেন্ট বক্স ডিজাইন করা যায়। এছাড়াও, আমরা বিভিন্ন রঙ এবং আইকন সহ বিভিন্ন শৈলীতে তাদের পরিবর্তন করব। এই সমস্ত ক্রিয়াগুলি অন্তর্নির্মিত Divi বিকল্পগুলির দ্বারা সম্পন্ন করা হবে। তো চলুন আর সময় নষ্ট না করে শুরু করি আজকের টিউটোরিয়াল।

পূর্বরূপ
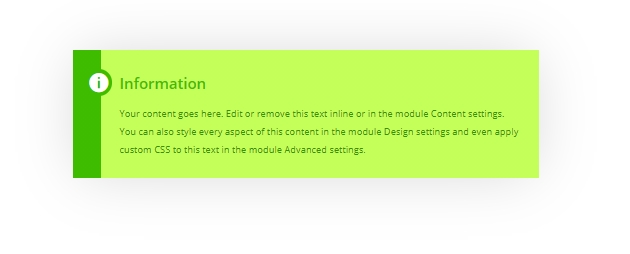
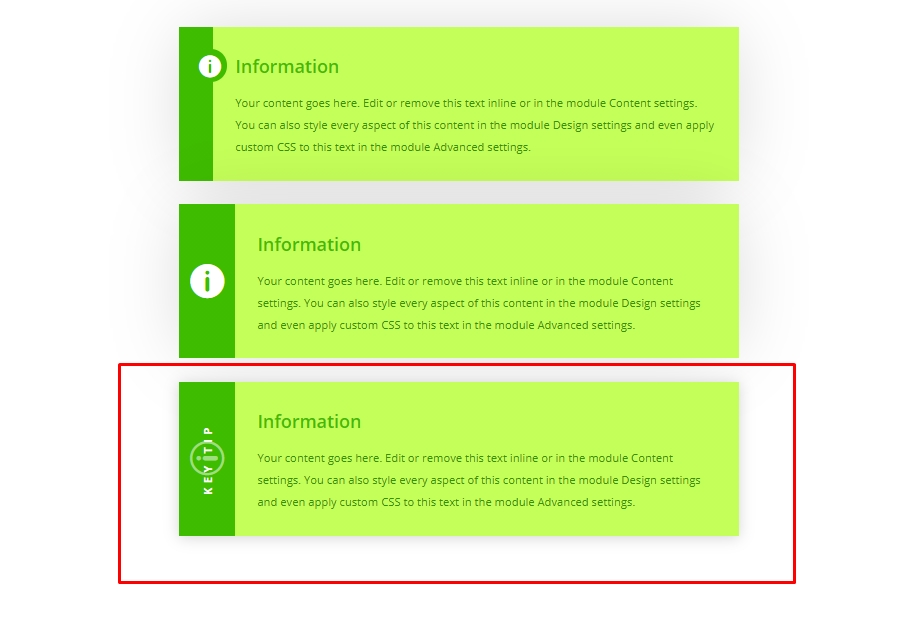
এখানে কন্টেন্ট বক্স রয়েছে যা আমরা আজ তৈরি করব। পরে, আমরা দেখব কিভাবে এগুলোকে আরও কাস্টমাইজ করা যায়।

বিষয়বস্তু বক্স তৈরি
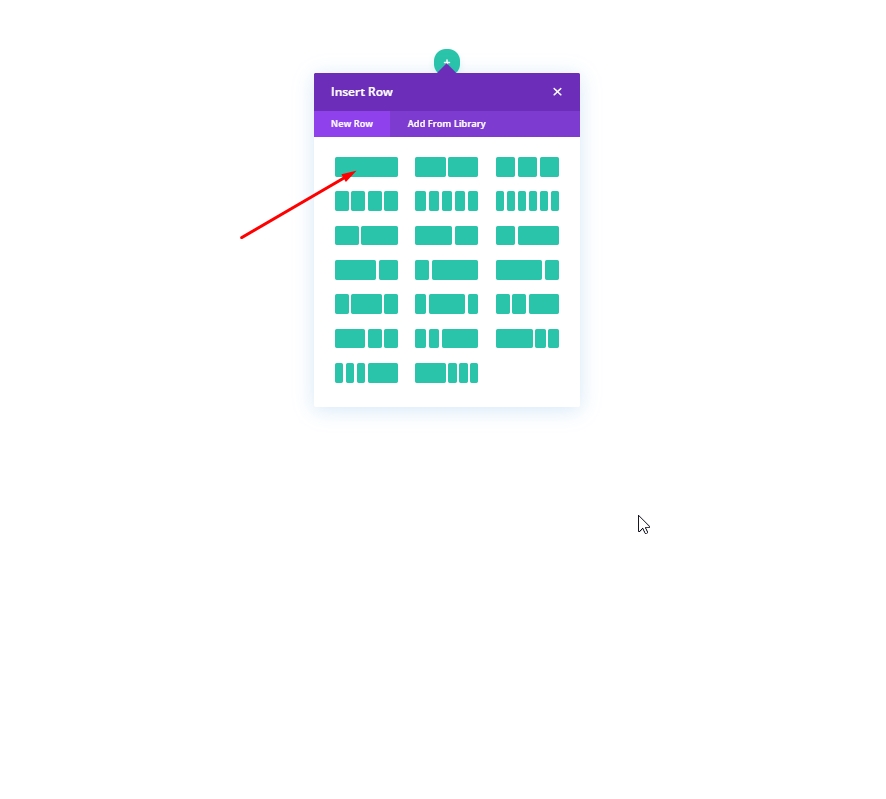
আমরা আমাদের প্রাথমিক বিভাগে একটি কলাম সারি যোগ করে শুরু করব।

ডিজাইনঃ ১ম কন্টেন্ট বক্স
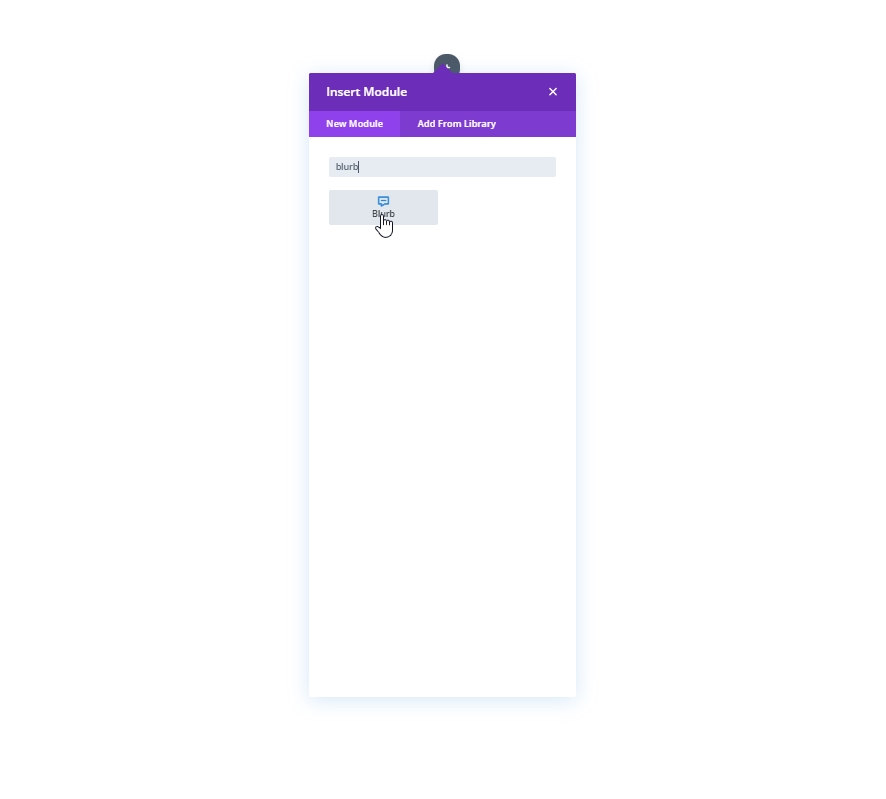
আমাদের প্রথম কন্টেন্ট বক্স তৈরি করতে একটি ব্লার্ব মডিউল যোগ করুন।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
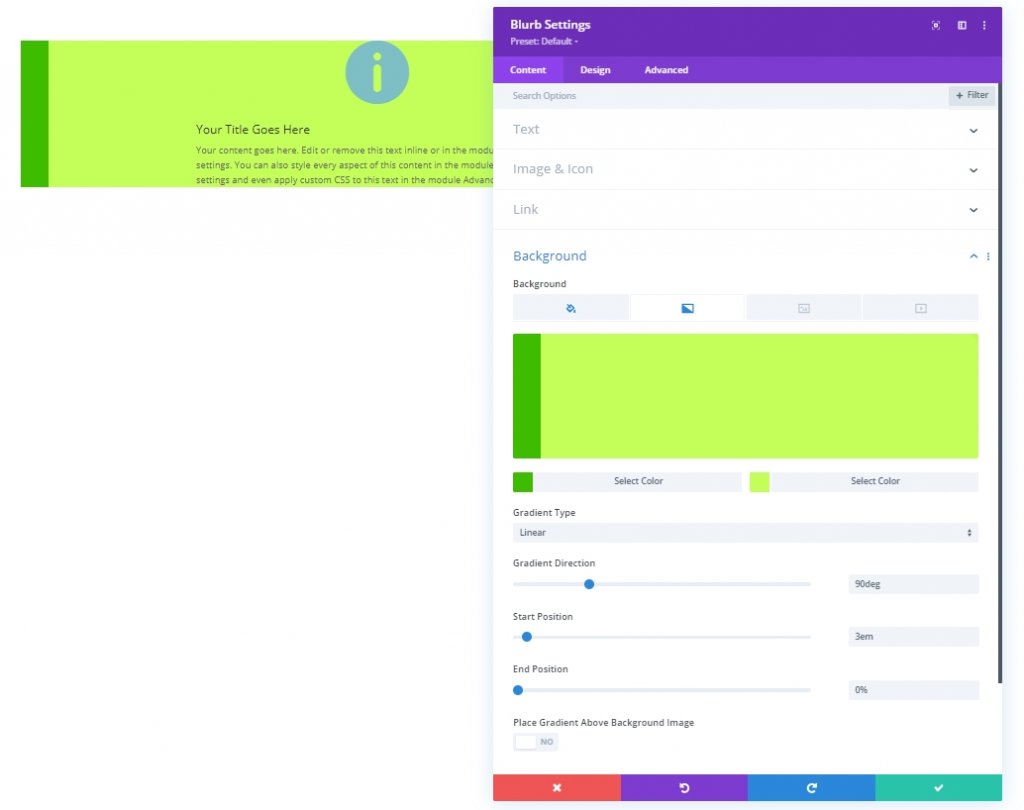
বিষয়বস্তু বিভাগ থেকে, নিম্নলিখিত পরিবর্তনগুলি করুন:
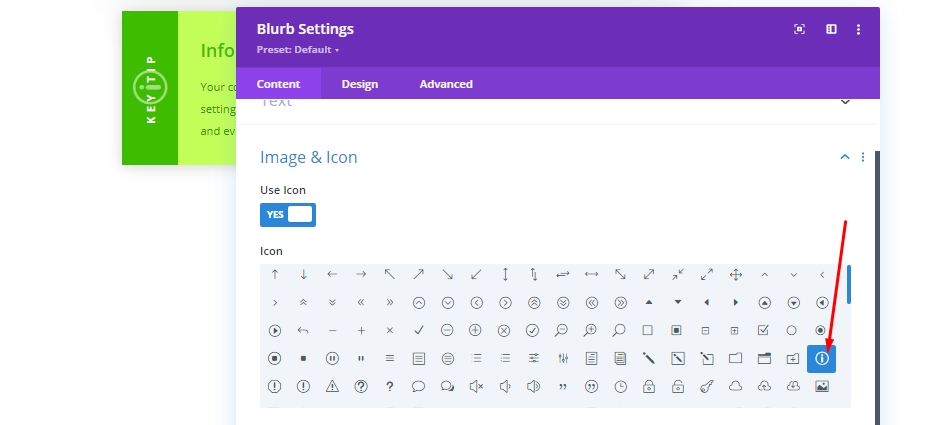
- আইকন ব্যবহার করুন: হ্যাঁ
- আইকন: তথ্য প্রতীক
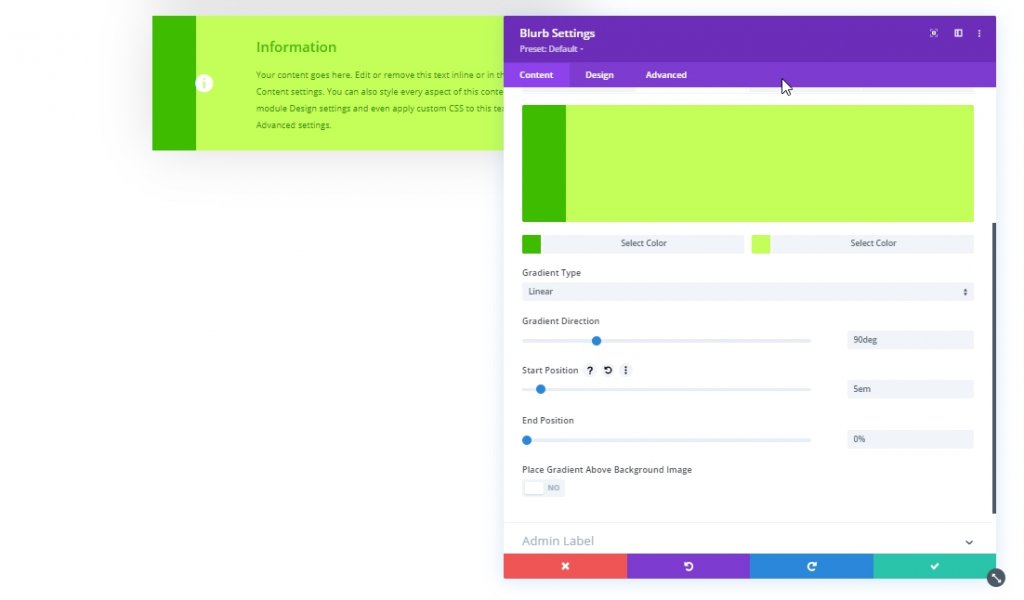
- পটভূমির রঙ: #ffffff
- ব্যাকগ্রাউন্ড গ্রেডিয়েন্ট বাম রঙ: #3EBC00
- ব্যাকগ্রাউন্ড গ্রেডিয়েন্ট ডান রঙ: #C4FF59
- গ্রেডিয়েন্ট দিক: 90 ডিগ্রী
- স্টার্ট পজিশন: 3em
- শেষ অবস্থান: 0%

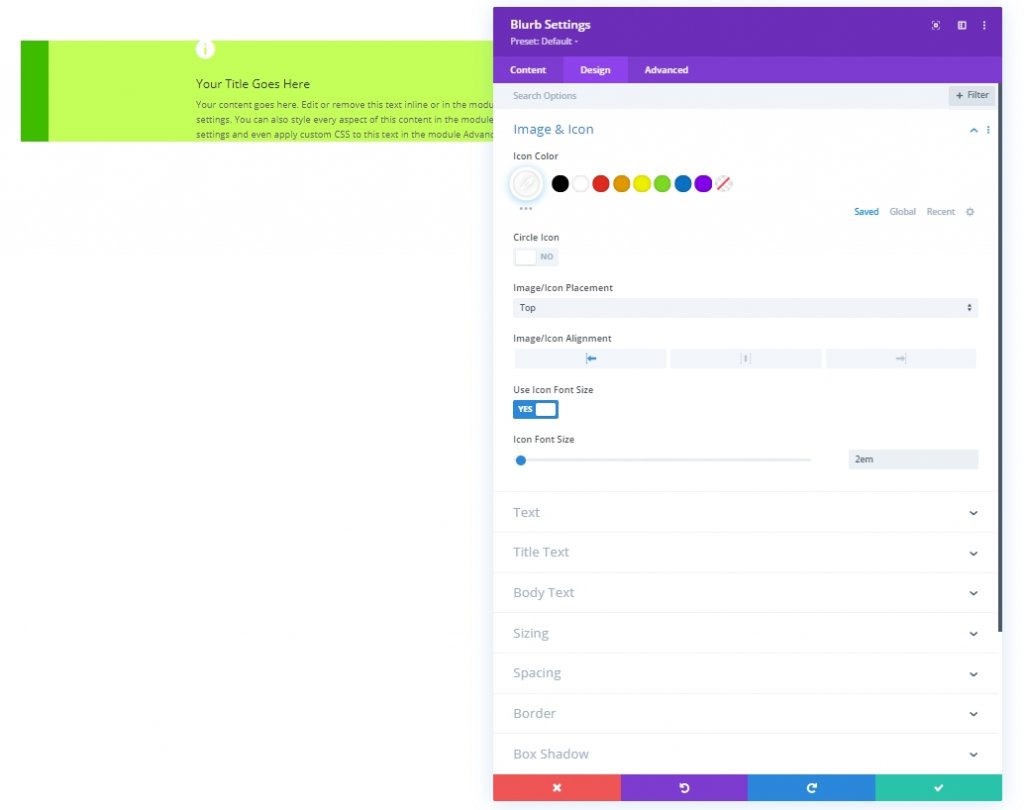
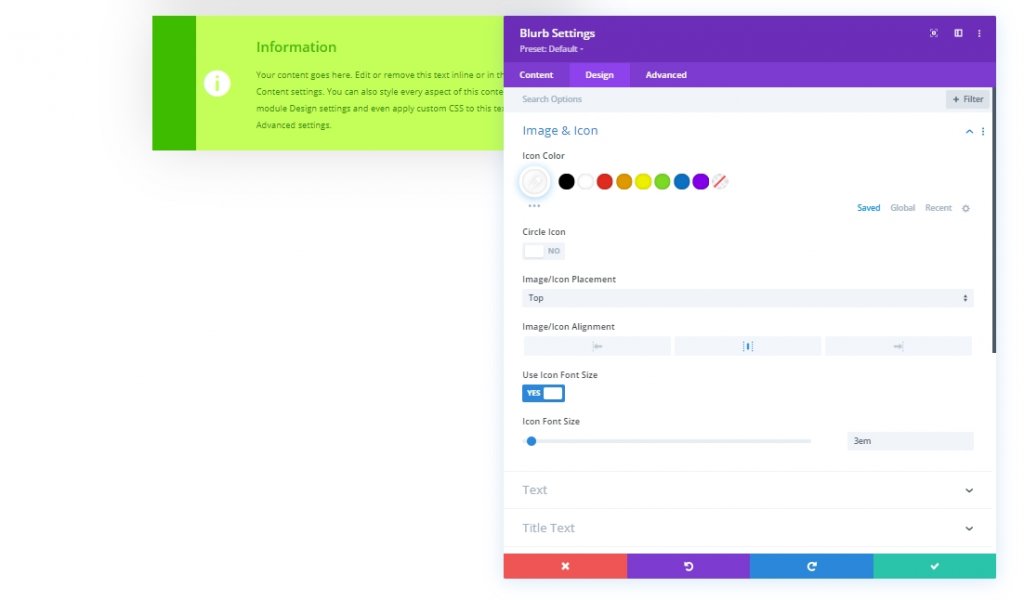
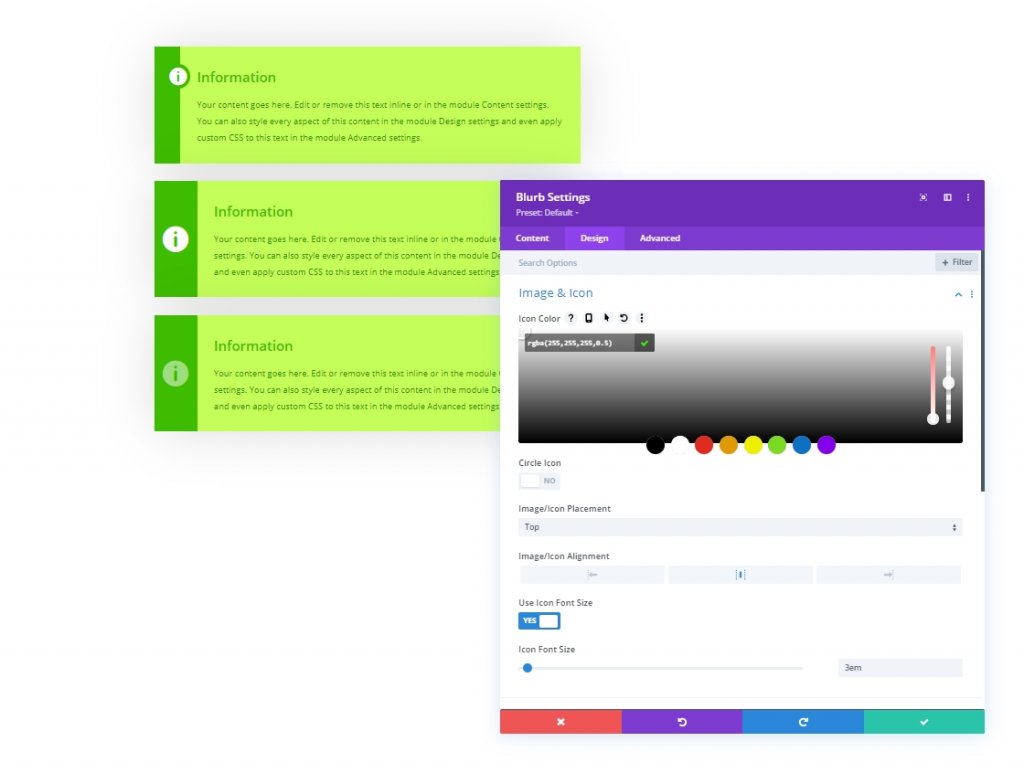
ডিজাইন ট্যাব থেকে, নিম্নরূপ আইকন শৈলী আপডেট করুন:
- আইকনের রঙ: #ffffff
- ছবি/আইকন প্রান্তিককরণ: বাম
- আইকন ফন্ট সাইজ ব্যবহার করুন: হ্যাঁ
- আইকন ফন্ট সাইজ: 2em

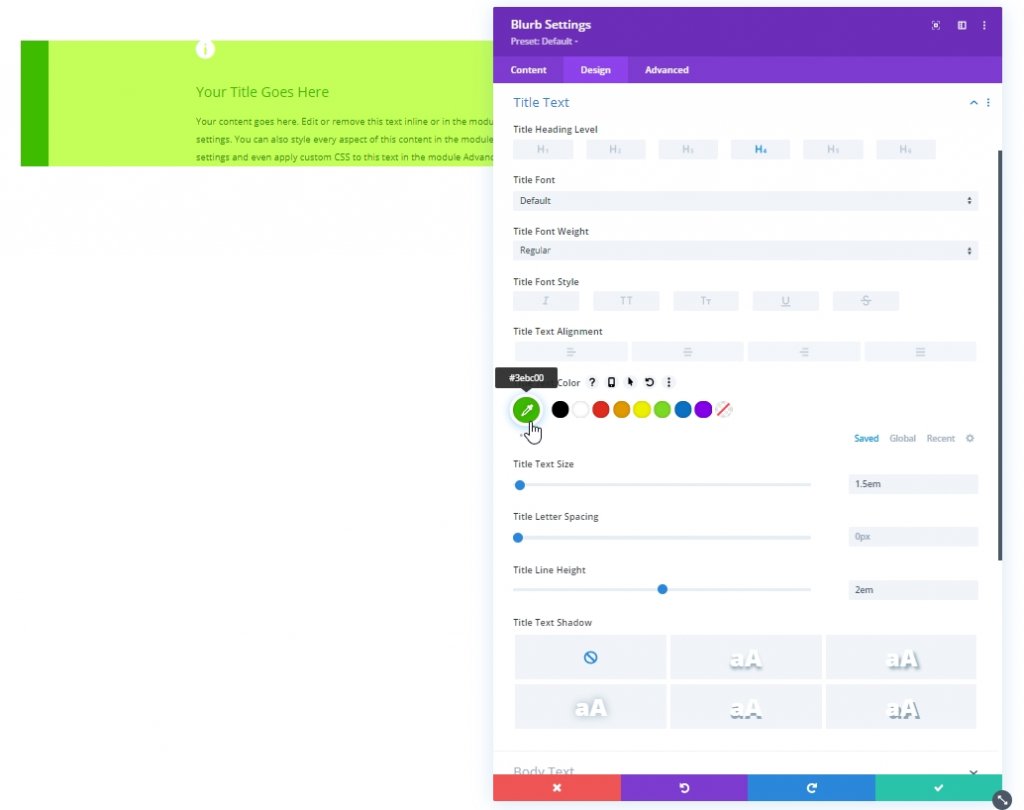
নিম্নরূপ পাঠ্য সেটিংস সামঞ্জস্য করুন:
- শিরোনাম পাঠ্যের রঙ: #3EBC00
- শিরোনাম পাঠ্য আকার: 1.5em
- শিরোনাম লাইন উচ্চতা: 2em

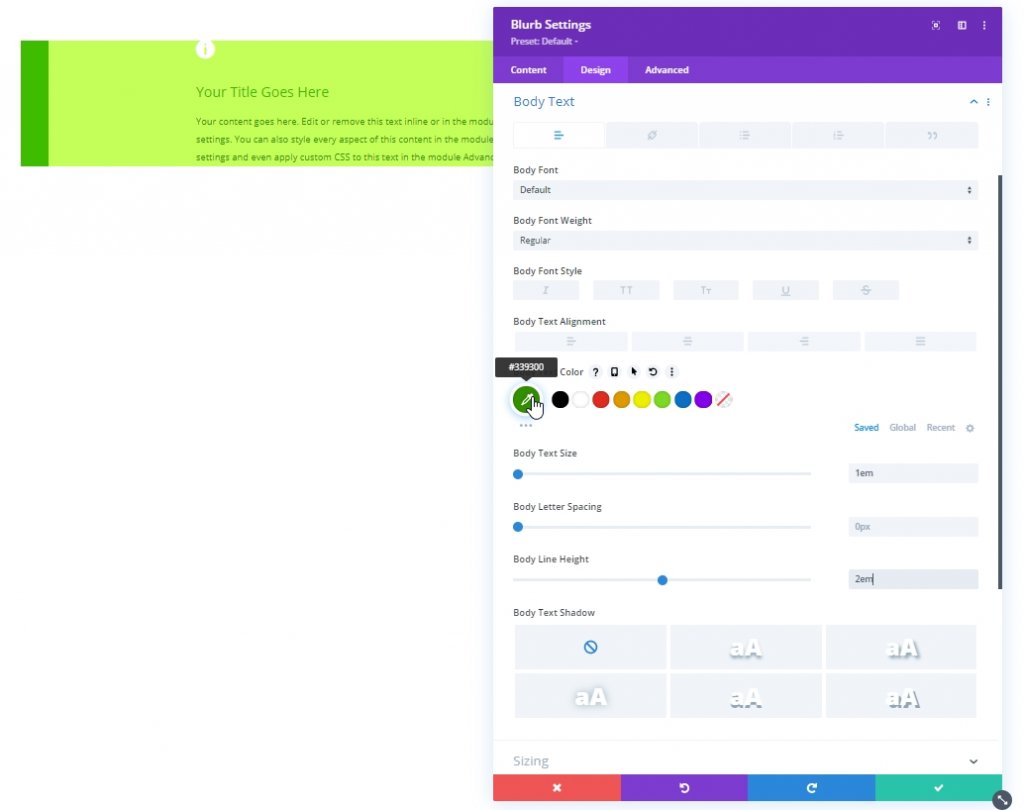
- বডি টেক্সটের রঙ: #339300
- বডি টেক্সট সাইজ: 1em
- শরীরের লাইন উচ্চতা: 2em

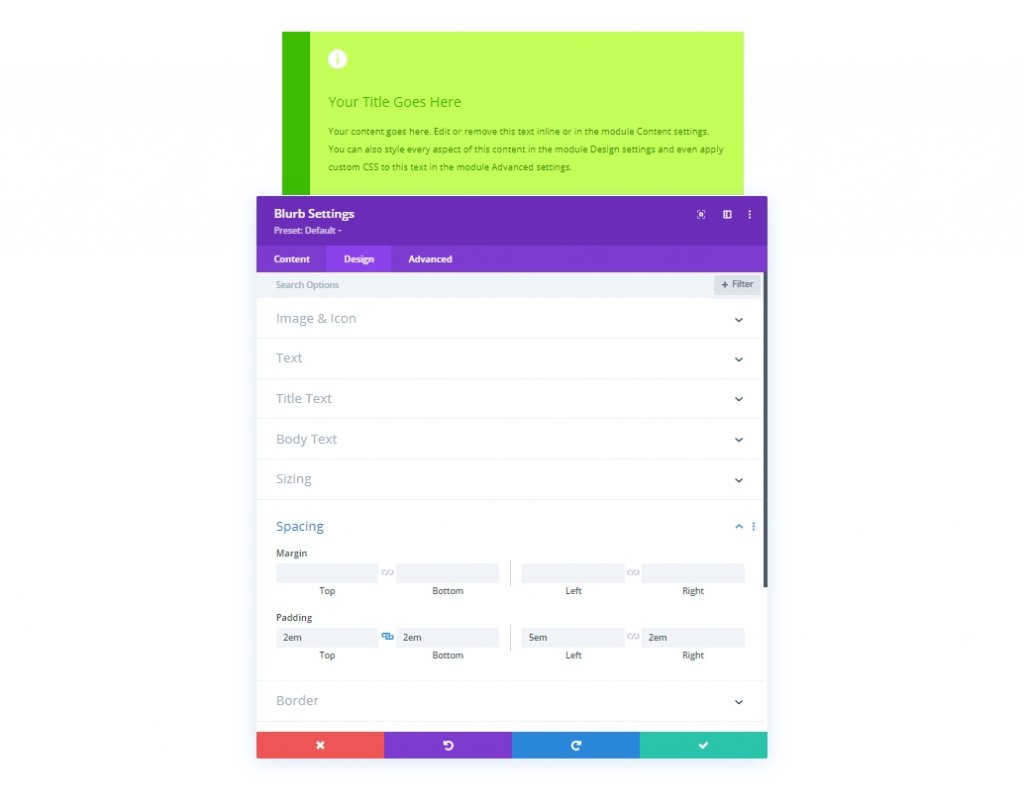
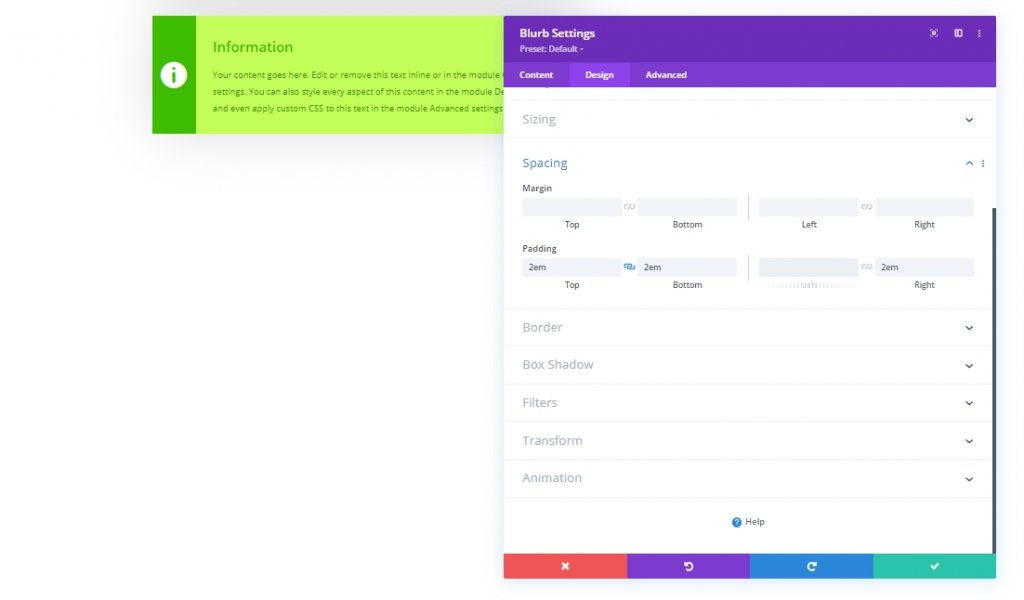
আপনি টেক্সট স্টাইলিং সম্পন্ন হলে, আকার এবং প্যাডিং আপডেট করা যাক.
- বিষয়বস্তুর প্রস্থ: 100%
- সর্বোচ্চ প্রস্থ: 700px
- মডিউল প্রান্তিককরণ: কেন্দ্র
- প্যাডিং: 2em উপরে, 2em নীচে, 5em বাম, 2em ডান

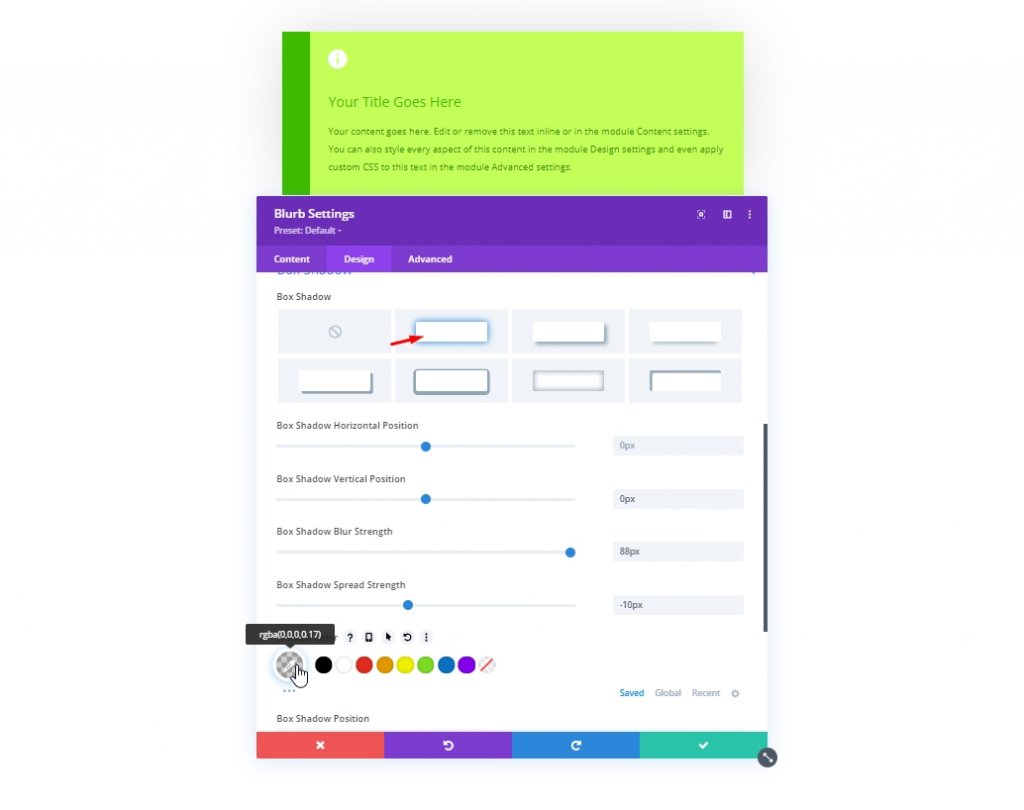
আমরা নিম্নরূপ ব্লার্ব মডিউলে একটি বক্স-ছায়া যোগ করব:
- বক্স শ্যাডো: স্ক্রিনশট দেখুন
- বক্স শ্যাডো উল্লম্ব অবস্থান: 0px
- বক্স শ্যাডো ব্লার শক্তি: 88px
- বক্স শ্যাডো স্প্রেড স্ট্রেন্থ: -10px
- ছায়ার রঙ: rgba(0,0,0,0.17)

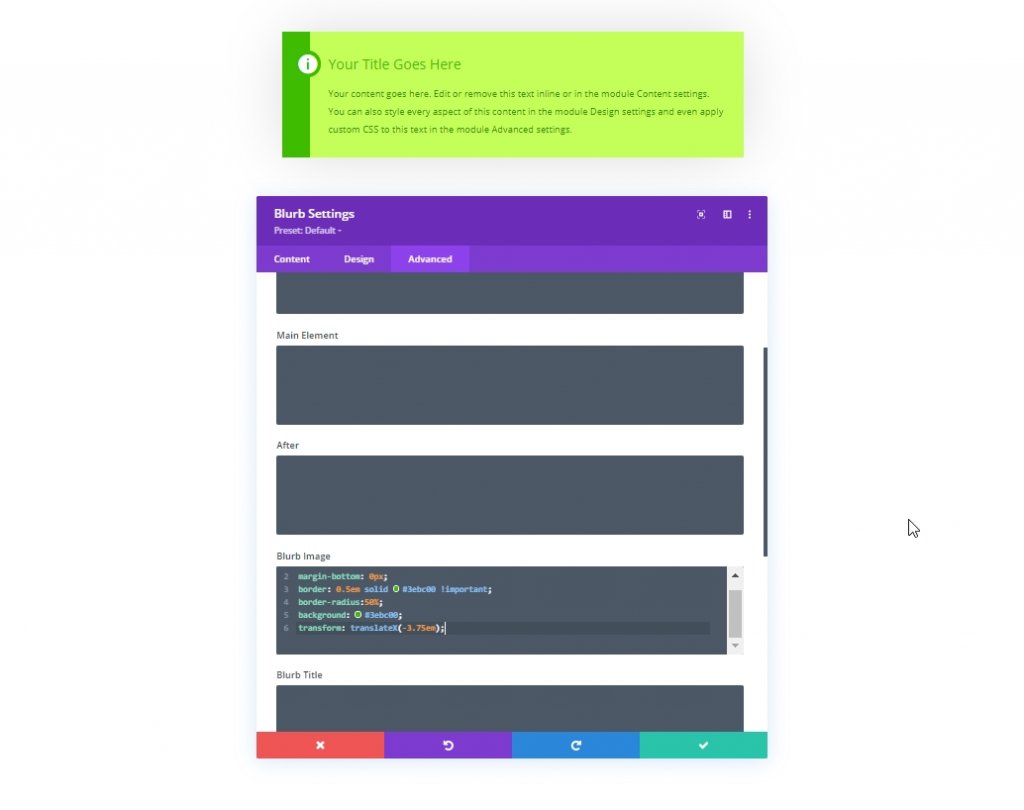
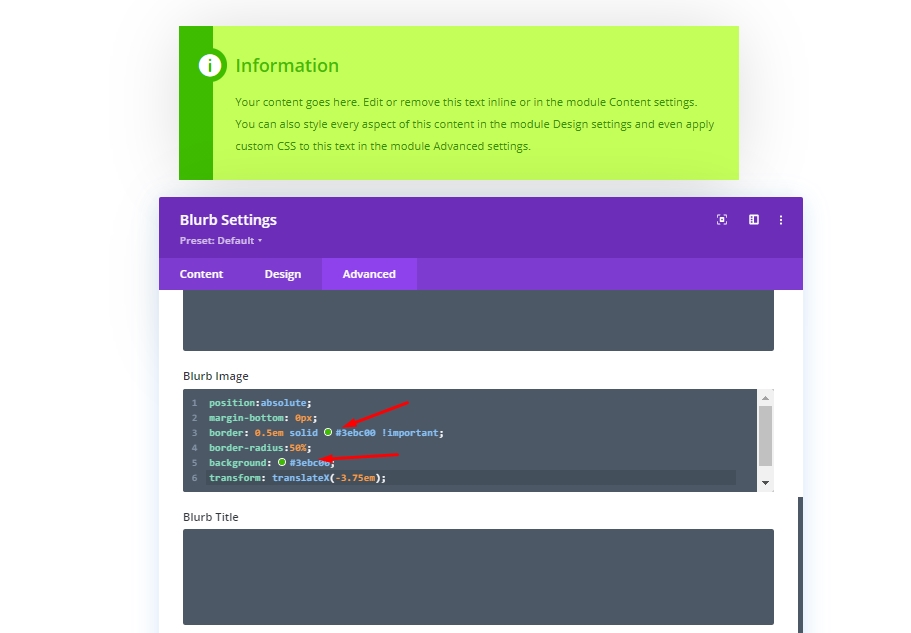
আমরা কিছু কাস্টম CSS যোগ করতে উন্নত বিভাগে চলে যাব যা আইকনটিকে বাম গ্রেডিয়েন্ট অংশের মতো একই রঙের সাথে একটি বৃত্তাকার পটভূমি দেবে। এছাড়াও, এটি আইকনটিকে ঠিক যেখানে আমরা চাই সেখানে স্থাপন করবে, কারণ আমরা চাই না যে ডকুমেন্টটি আইকনের জন্য কোনো স্থান ত্যাগ করুক। ব্লার্ব ইমেজ সিএসএস বিভাগে কোডটি রাখুন।
position:absolute;
margin-bottom: 0px;
border: 0.5em solid #3ebc00 !important;
border-radius:50%;
background: #3ebc00;
transform: translateX(-3.75em);
আরও কাস্টমাইজ করার সময় ছবির CSS বক্সের রঙ পরিবর্তন করতে ভুলবেন না। অন্যথায়, এটি একই থাকবে। এখন দেখা যাক আমাদের ১ম কন্টেন্ট বক্সটি কেমন লাগে।

ডিজাইন: ২য় কন্টেন্ট বক্স
সহজভাবে প্রথম কন্টেন্ট বক্স ডিজাইন ক্লোন করুন। এটি অনেক সময় এবং শ্রম সাশ্রয় করবে।

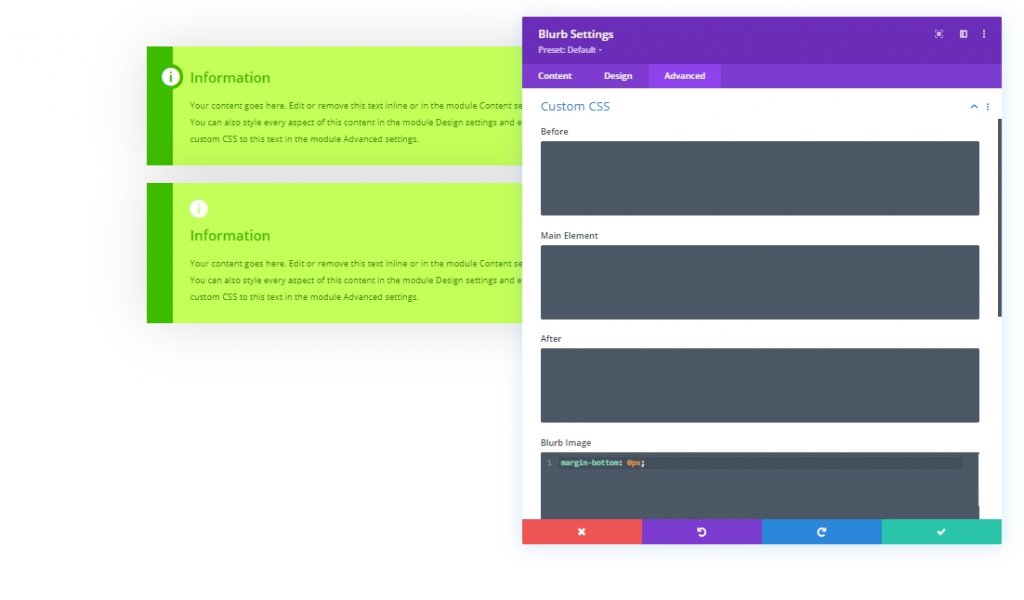
এখন আমরা বাম দিকে আইকনটিকে উল্লম্বভাবে কেন্দ্রে রাখতে CSS গ্রিড প্রপার্টি ব্যবহার করব। এটি করার জন্য, আসুন নিচের কোড দিয়ে ব্লার্ব ইমেজ CSS পরিবর্তন করি।
margin-bottom: 0px;
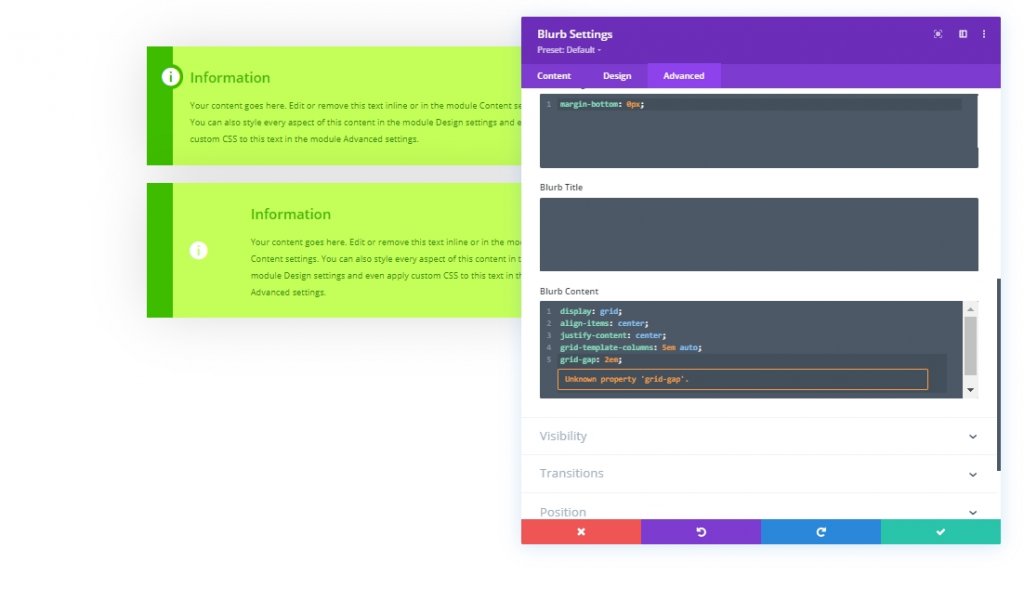
এছাড়াও, কন্টেন্ট বক্সে এই CSS কোড যোগ করুন।
display: grid;
align-items: center;
justify-content: center;
grid-template-columns: 5em auto;
grid-gap: 2em;
এখানে, বাম কলামের প্রস্থ যা আইকনটি ধারণ করে সেটি 5em এ সেট করা হয়েছে এবং ভিতরে পাঠ্য সহ ডান কলামটি স্বয়ংক্রিয়ভাবে সেট করা হয়েছে। সুতরাং, আমাদের বাম গ্রেডিয়েন্টের রঙকে 5em প্রস্থের সাথে মেলাতে হবে।
- স্টার্ট পজিশন: 5em

ডিজাইন ট্যাবে নিম্নলিখিত পরিবর্তনগুলি করুন৷
- ছবি/আইকন প্রান্তিককরণ: কেন্দ্র
- আইকন ফন্ট সাইজ: 3em

এখন আমরা বাম প্যাডিং কেড়ে নেব কারণ আমাদের আর দরকার নেই।

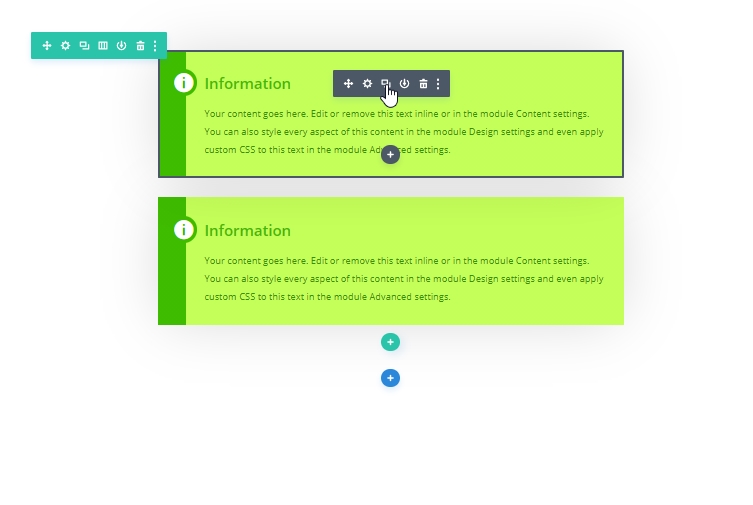
সবকিছু সারিবদ্ধ, এখানে চূড়ান্ত দৃশ্য আছে.

ডিজাইন: 3য় কন্টেন্ট বক্স
এরপরে, ২য় কন্টেন্ট বক্স ডিজাইন ক্লোন করুন এবং সঠিকভাবে কাজ শুরু করুন।

ক্লোন করা ব্লার্ব সেটিং খুলুন এবং আইকনের রঙ পরিবর্তন করতে ডিজাইন ট্যাবে যান।
- আইকনের রঙ: rgba(255,255,255,0.5)

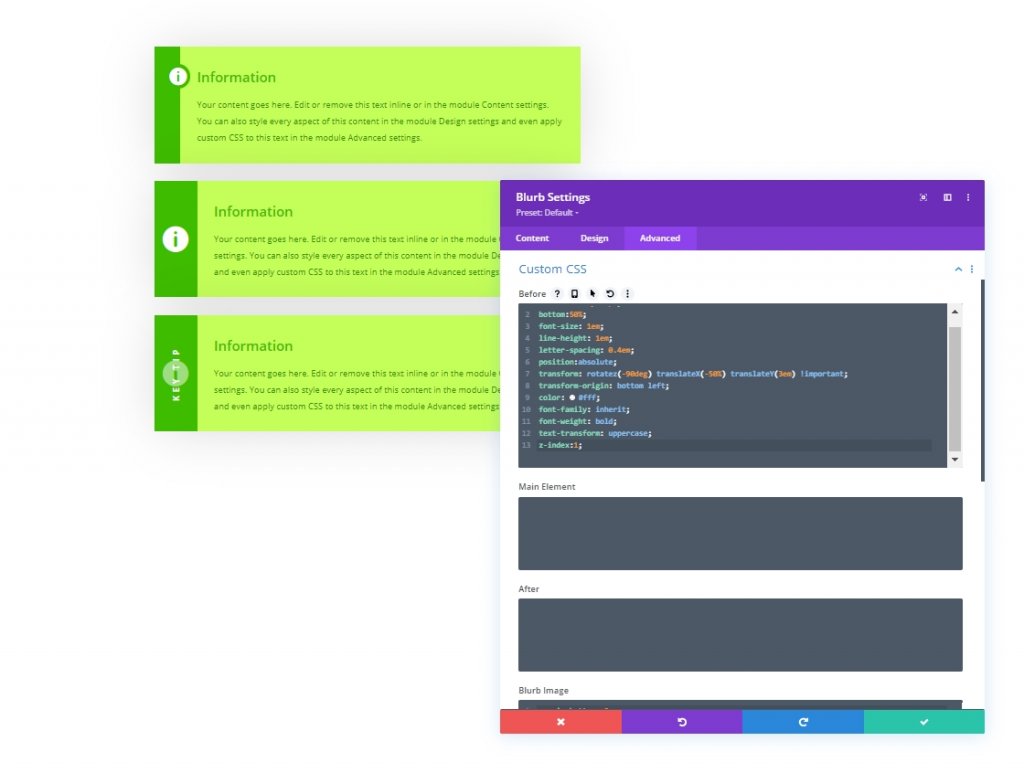
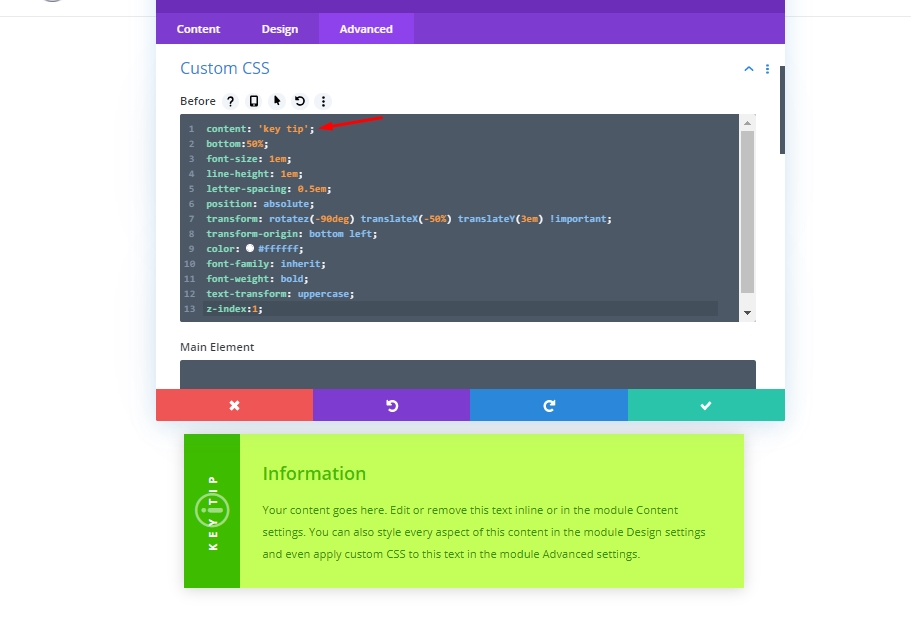
এখন আমরা কিছু কাস্টম CSS যোগ করে আইকনের উপরে একটি লেবেল পাঠ্য যোগ করব। এটি করতে, CSS এর আগে নিম্নলিখিত কোডটি পেস্ট করুন।
content: 'key tip';
bottom:50%;
font-size: 1em;
line-height: 1em;
letter-spacing: 0.4em;
position:absolute;
transform: rotatez(-90deg) translateX(-50%) translateY(3em) !important;
transform-origin: bottom left;
color: #fff;
font-family: inherit;
font-weight: bold;
text-transform: uppercase;
z-index:1;
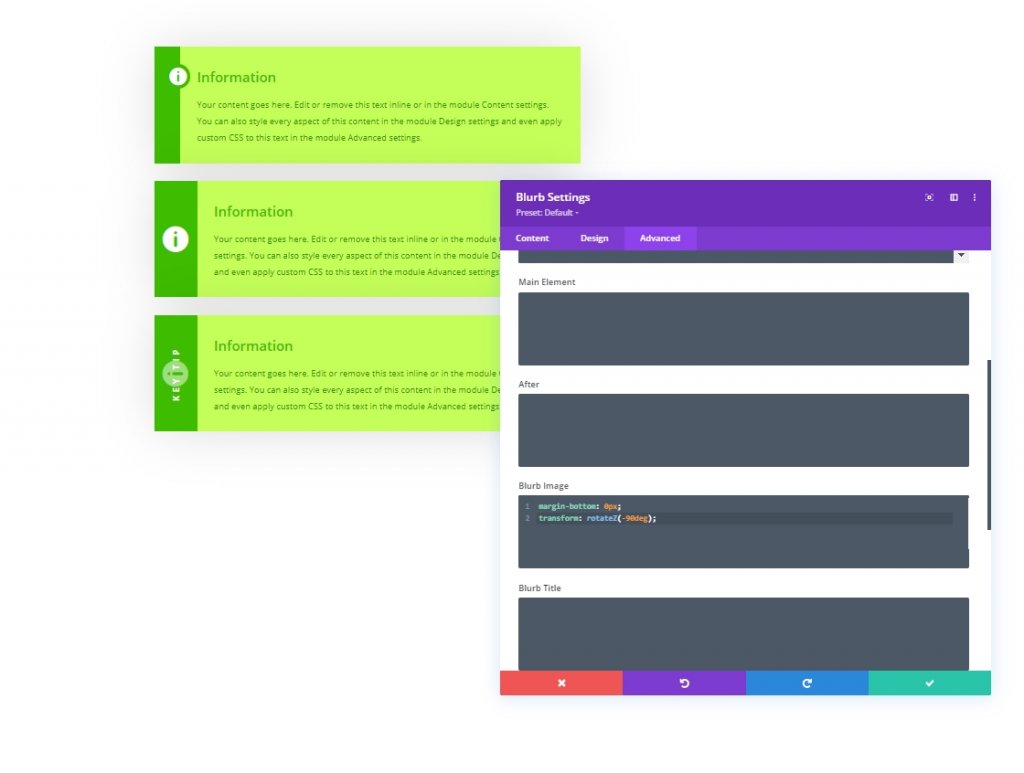
এছাড়াও, আইকনটি রোটেড করতে ইমেজ সিএসএস বক্সকে ব্লার করতে নিচে দেওয়া কোডটি যোগ করুন।
margin-bottom: 0px;
transform: rotateZ(-90deg);
সবশেষে ইমেজ অনুযায়ী আইকন পরিবর্তন করুন। এটা আরো আকর্ষক দেখায়.

আমাদের ডিজাইনের চূড়ান্ত আউটপুট এই মত যায়।

ডিজাইন আপডেট করা
বডি সাইজ পরিবর্তনের মাধ্যমে ডিজাইন আপডেট করুন
যেহেতু আমরা সম্পূর্ণ ডিজাইনটি এম লেংথ ইউনিটে করেছি যার অর্থ উপাদান রুট বডি ফন্ট সাইজ, তাই আমরা বডি টেক্সট মান পরিবর্তন করে বক্সের আকার পরিবর্তন করতে পারি।
রং পরিবর্তন করুন
1ম কন্টেন্ট বক্সে আমরা একটি CSS কোড থেকে পটভূমি হিসাবে আইকনে রঙ যোগ করেছি। আপনি যদি অন্য রঙের প্যাটার্ন বেছে নেওয়ার কথা ভাবছেন তাহলে সামগ্রিক পরিবেশ পরিবর্তন করতে সেই রঙটি আপডেট করুন।

লেবেল পাঠ্য আপডেট করা হচ্ছে
3য় বিষয়বস্তু বক্সে, আমরা CSS কোডের আগে CSS বক্সে যে CSS কোড রেখেছি তার থেকে লেবেল পরিবর্তন করতে পারি।

পুনর্ব্যবহারযোগ্য সামগ্রী বক্স তৈরি করুন
আপনি সহজেই দুটি ভিন্ন উপায়ে এই নকশা সংরক্ষণ করতে পারেন. একটি হল ডিভি লাইব্রেরিতে মডিউলটি সংরক্ষণ করা, যেখানে আপনি যেকোনো পৃষ্ঠার যেকোনো বিভাগে এটি আমদানি করতে পারেন। আরেকটি উপায় হল গ্লোবাল প্রিসেট হিসাবে এটি সংরক্ষণ করা। আসুন এটি কীভাবে করবেন তা নিয়ে আলোচনা করা যাক।
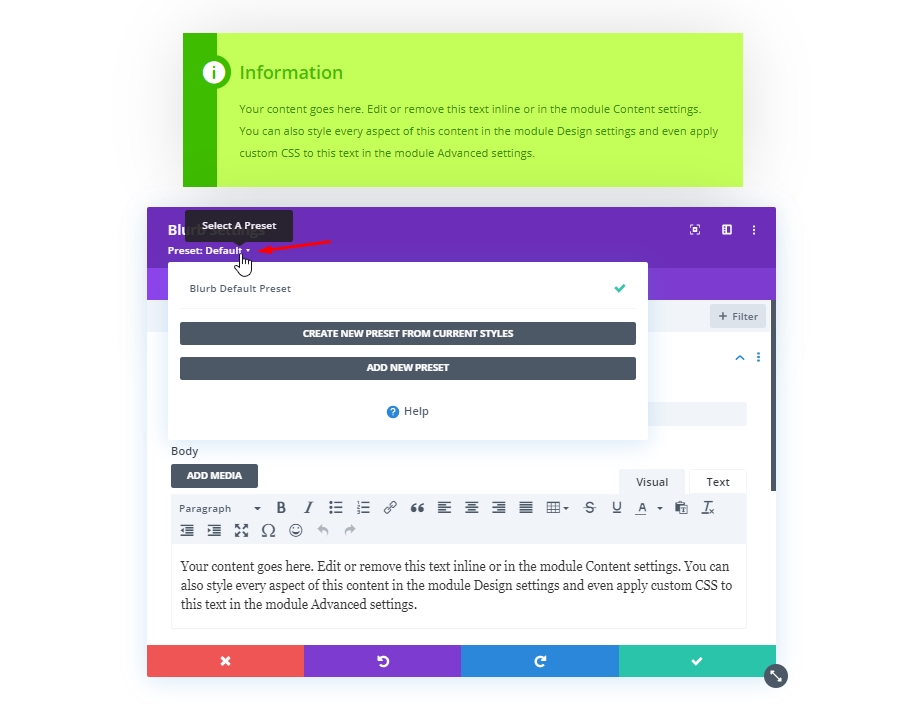
প্রথমে, Blurb সেটিংস প্যানেলের উপশিরোনামে ক্লিক করুন। আপনি দুটি বিকল্প সহ একটি ড্রপডাউন মেনু দেখতে পাবেন।

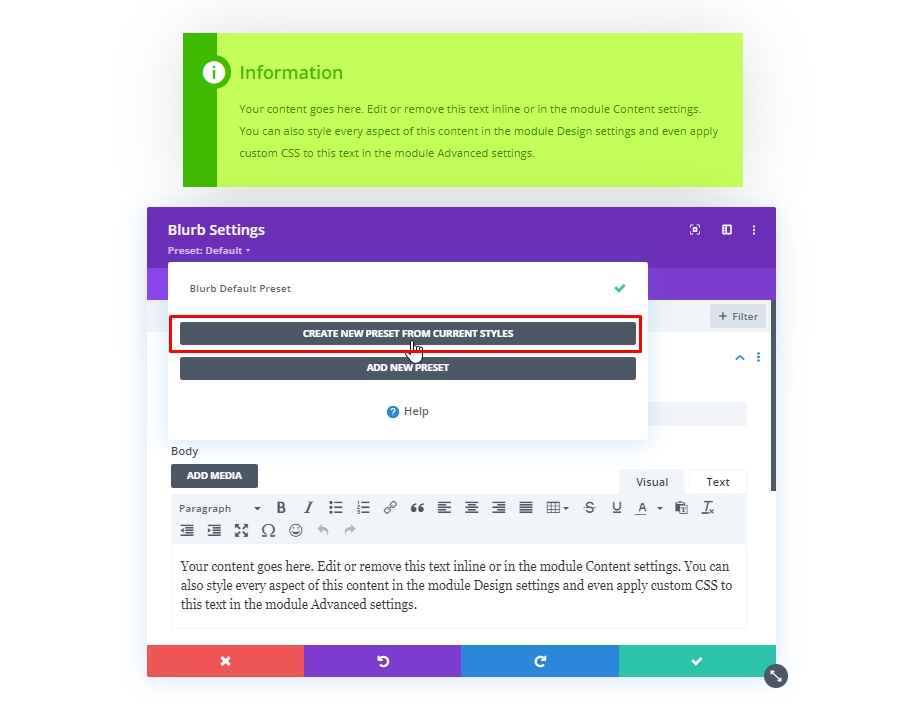
তারপরে প্রথম বিকল্পটি নির্বাচন করুন যা বলে - বর্তমান শৈলী থেকে নতুন প্রিসেট তৈরি করুন।

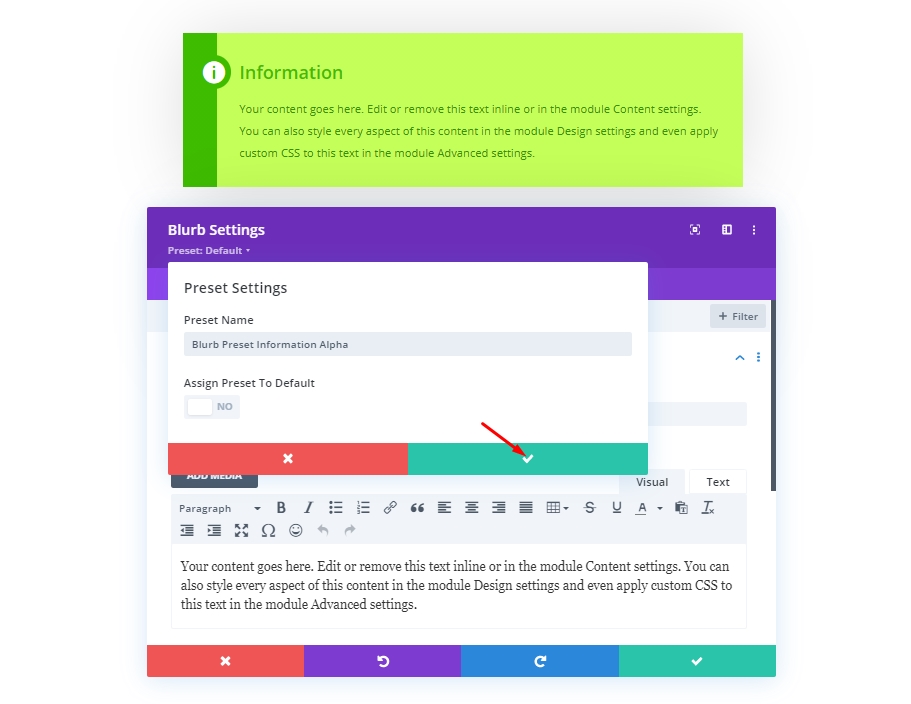
এখন আপনার পছন্দ অনুযায়ী একটি প্রিসেট নাম যোগ করুন এবং এটি সংরক্ষণ করুন।

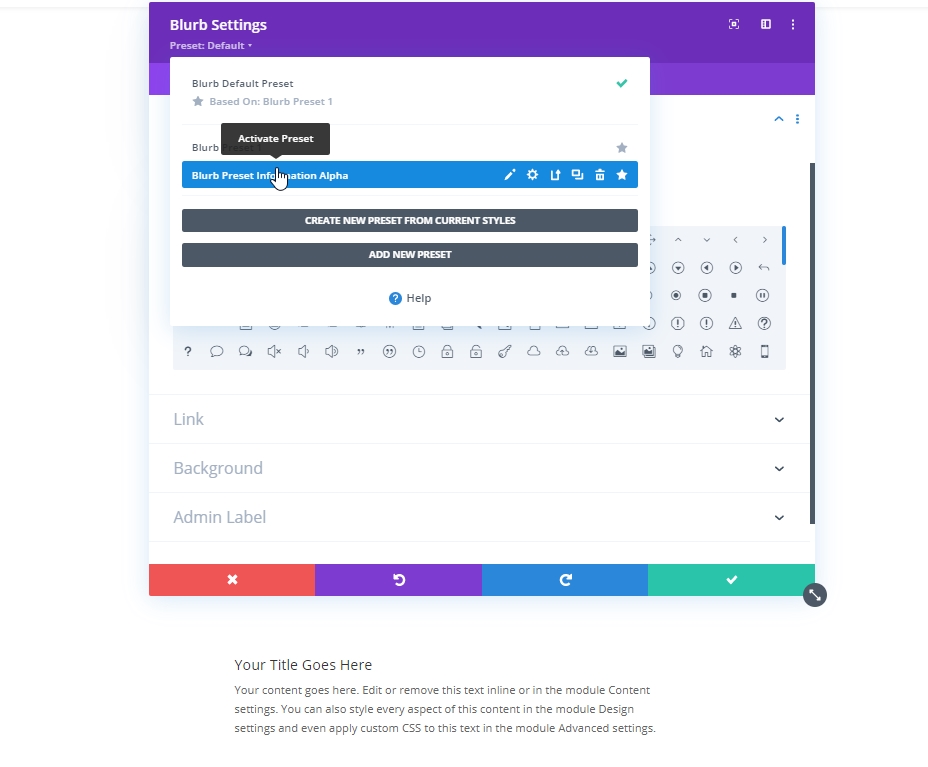
এখন, যখনই আপনি এই সেটিংসটি ব্লার্ব মডিউলে প্রয়োগ করতে চান, শুধুমাত্র ব্লার্ব সেটিংস উপশিরোনাম থেকে এই প্রিসেটটি সক্রিয় করুন।

সর্বশেষ ফলাফল
তাই এখানে আমাদের ডিজাইনের চূড়ান্ত ফলাফল। এটি ডিজাইন করা খুব সহজ কিন্তু একই সময়ে গুরুত্বপূর্ণ নকশা উপাদান।

চূড়ান্ত শব্দ
আমরা আগেই বলেছি যে কাস্টমাইজড কন্টেন্ট বক্স আপনার ওয়েবসাইটের ব্যবহারকারীর অভিজ্ঞতাকে সমৃদ্ধ করে এবং ওয়েবসাইটের প্রতি আপনার উত্সর্গের চিহ্ন বহন করে কারণ এই বিভাগগুলি এমন বিষয়ের সাথে খুব প্রাসঙ্গিক বিষয়বস্তু বহন করে। Divi 's Blurb মডিউলের মাধ্যমে এই ধরনের কন্টেন্ট বক্স সহজেই ডিজাইন করা যায়। তাই আশা করি আপনি পরবর্তী প্রকল্পে ব্লগ পোস্টে বা বিভিন্ন বর্ণনামূলক বিভাগে এটি ব্যবহার করবেন।




