হিরো বিভাগগুলিকে একটি ওয়েব পৃষ্ঠার প্রজেক্টিং অংশ হিসাবে বিবেচনা করা হয়। সেই কারণে, ওয়েবসাইটের মালিকরা দর্শকদের দৃষ্টি আকর্ষণ করার জন্য এই বিভাগটিকে একটি অস্ত্র হিসেবে ব্যবহার করে। আপনি যদি আপনার ওয়েবসাইটে একটি ইন্টারেক্টিভ স্টিকি হিরো সেকশন অ্যানিমেশন খুঁজছেন, ডিভি আপনার পিঠ পেয়েছে। ডিভির স্টিকি বিকল্পগুলিকে ধন্যবাদ কারণ এটি দিয়ে একটি সৃজনশীল হিরো সেকশন স্ক্রলিং প্রভাব তৈরি করা খুব সহজ।

আজ, আমরা দেখব কীভাবে আমরা আমাদের ওয়ার্ডপ্রেস ওয়েবসাইটের হিরো বিভাগে একটি দৃশ্যত আনন্দদায়ক স্ক্রলিং প্রভাব ব্যবহার করতে পারি। টিউটোরিয়ালের প্রথম অংশে, আমরা সামগ্রিক নকশা দেখব, এবং পরবর্তী অংশে, আমরা সেখানে প্রভাব যুক্ত করব। তো চলুন দেরি না করে শুরু করা যাক।
ডিজাইন Ouline
আমরা এগিয়ে যাওয়ার আগে, আমাদের চূড়ান্ত নকশা কেমন হবে তা দেখে নেওয়া যাক।
ডিজাইন ফ্রেমওয়ার্ক তৈরি করুন
নতুন বিভাগ সংযোজন
পেছনের রং
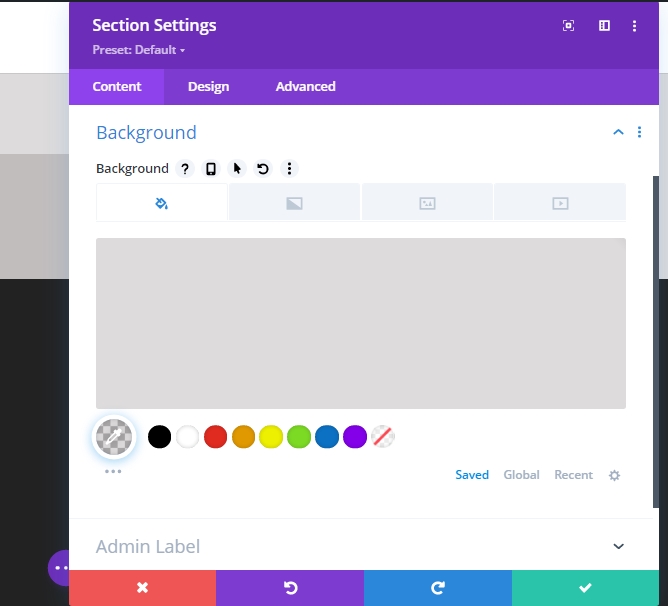
শুরুতে, আমরা ডিজাইন তৈরিতে আরও মনোনিবেশ করব। পরবর্তীতে দ্বিতীয় অংশে, আমরা স্টিকি এফেক্ট প্রয়োগ করব। এখন, অনুগ্রহ করে একটি নতুন পৃষ্ঠা তৈরি করুন এবং এতে একটি নতুন বিভাগ যোগ করুন। সেই বিভাগের সেটিংস খুলুন এবং একটি পটভূমি রঙ যোগ করুন।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন- পটভূমির রঙ: rgba(53,44,43,0.17)

ব্যবধান
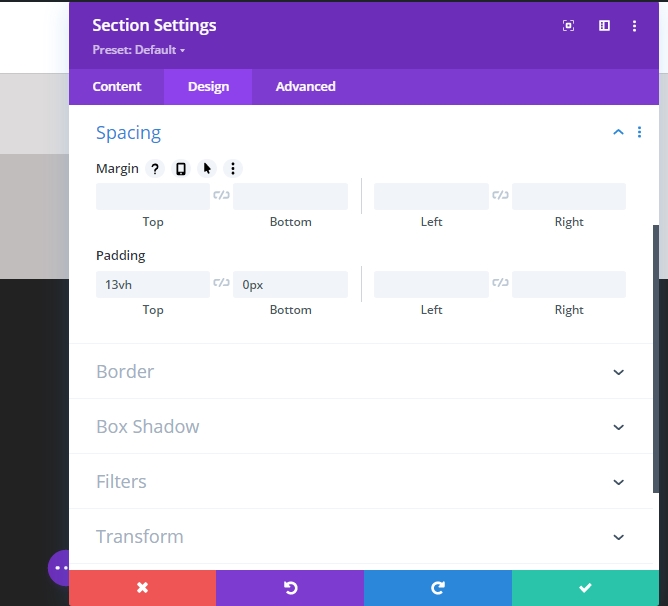
আসুন এই বিভাগের ডিজাইন ট্যাবে চলে যাই এবং নিম্নরূপ মান পরিবর্তন করি।
- শীর্ষ প্যাডিং: 13vh
- নিচের প্যাডিং 0px

সারি 1 যোগ করা হচ্ছে
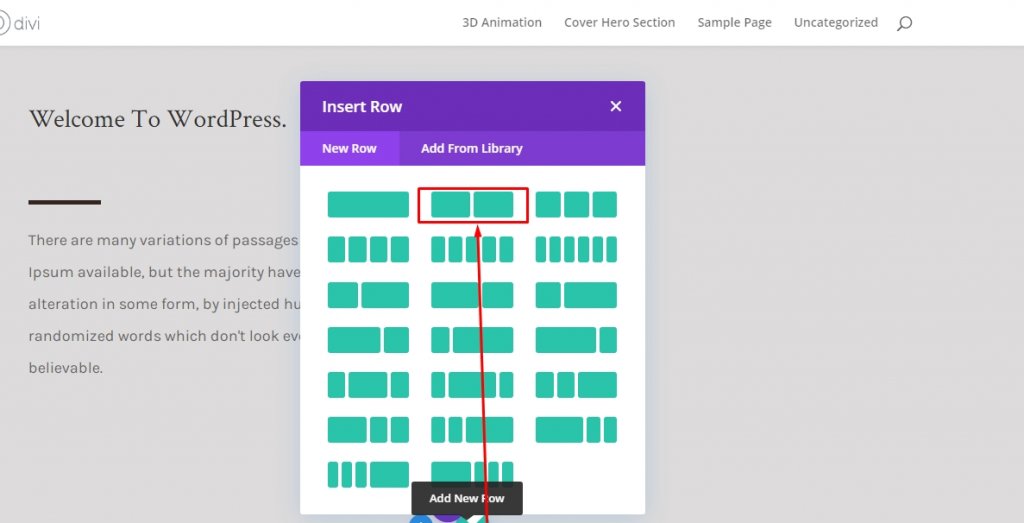
কলামের গঠন
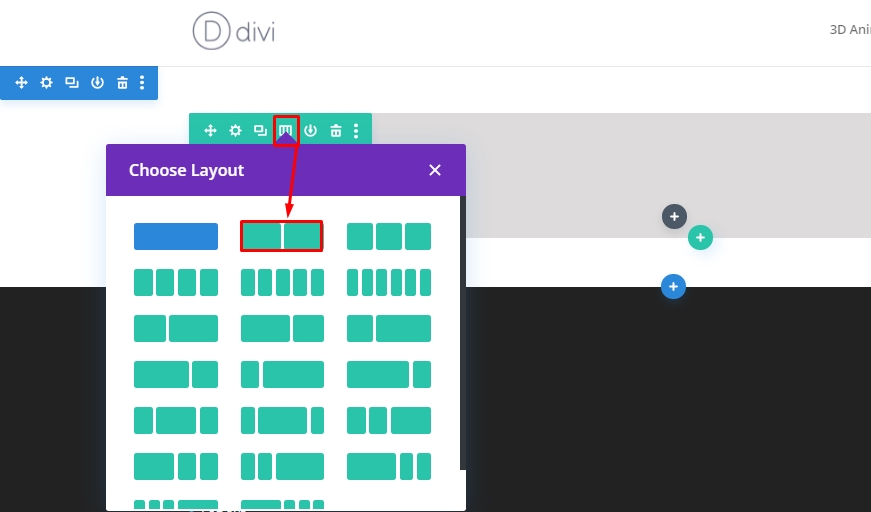
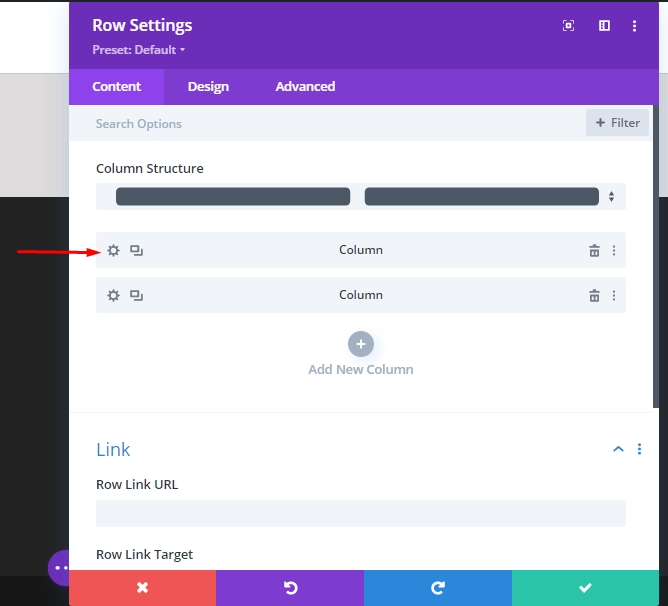
এখন নিম্নলিখিত কলাম কাঠামো ব্যবহার করে একটি নতুন সারি যোগ করুন।

সাইজিং
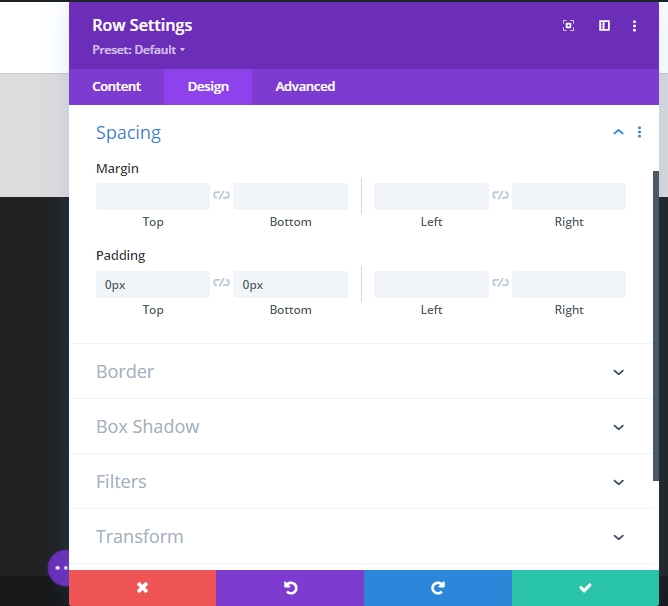
এখন সারি সেটিংস যোগ করুন এবং নিচের মত সাইজিং সেটিং পরিবর্তন করতে ডিজাইন ট্যাবে যান।
- কাস্টম গাটার প্রস্থ ব্যবহার করুন: হ্যাঁ
- নর্দমার প্রস্থ: 2
- কলামের উচ্চতা সমান করুন: 2
- প্রস্থ: ডেস্কটপ - 80%, ট্যাব এবং ফোন - 90%
- সর্বোচ্চ প্রস্থ: 2580px

ব্যবধান
এখন আমরা উপরের এবং নীচের সমস্ত প্যাডিং সরিয়ে ফেলব। সুতরাং, উপরের এবং নীচের প্যাডিং হল 0px।

কলাম 1 (সারি 1) এর জন্য সেটিং
ব্যবধান
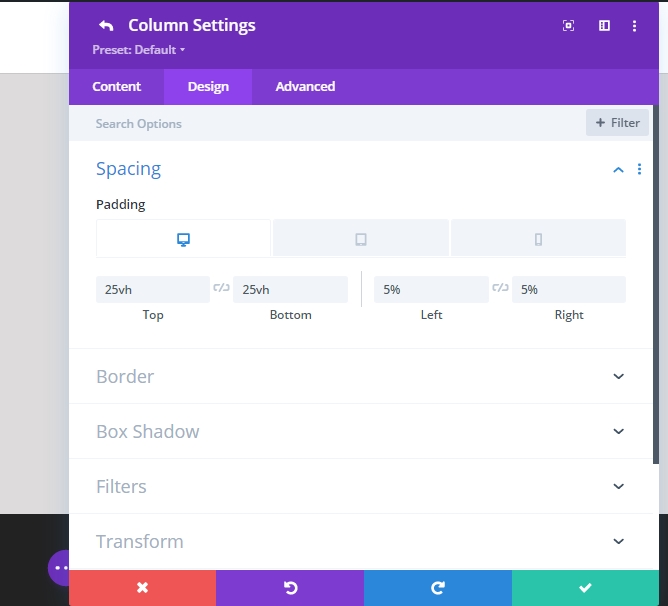
এই সময়ে, কলাম 1 এর জন্য সেটিংস খুলুন এবং ব্যবধান সেটিংস পরিবর্তন করুন।

- শীর্ষ প্যাডিং - ডেস্কটপ 25vh, ট্যাব & ফোন 10vh
- নীচের প্যাডিং - ডেস্কটপ 25vh, ট্যাব & ফোন 10vh
- 5% প্যাডিং বাম এবং ডান উভয় দিকে।

কলাম 2 এর জন্য সেটিং (সারি 1)
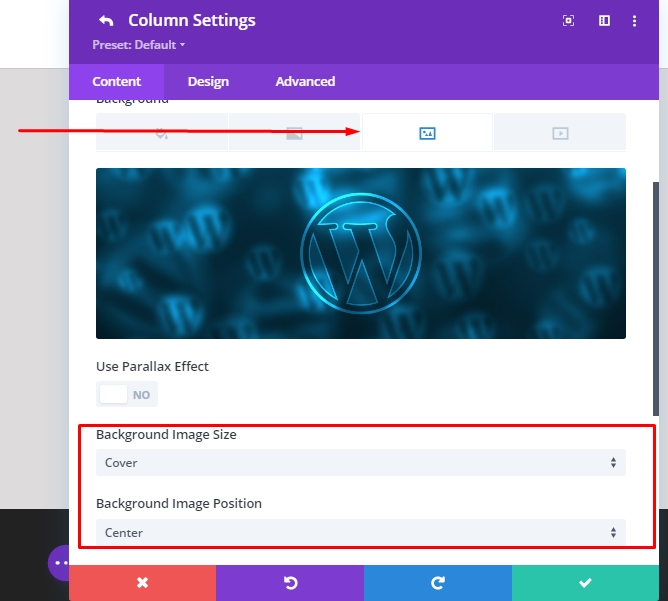
ব্যাকগ্রাউন্ড ইমেজ
পরবর্তী, কলাম 2 এর সেটিংস থেকে আপনার নির্বাচনের জন্য একটি পটভূমি ছবি যোগ করুন।
- ব্যাকগ্রাউন্ড ইমেজ সাইজ: কভার
- পটভূমি চিত্র অবস্থান: কেন্দ্র

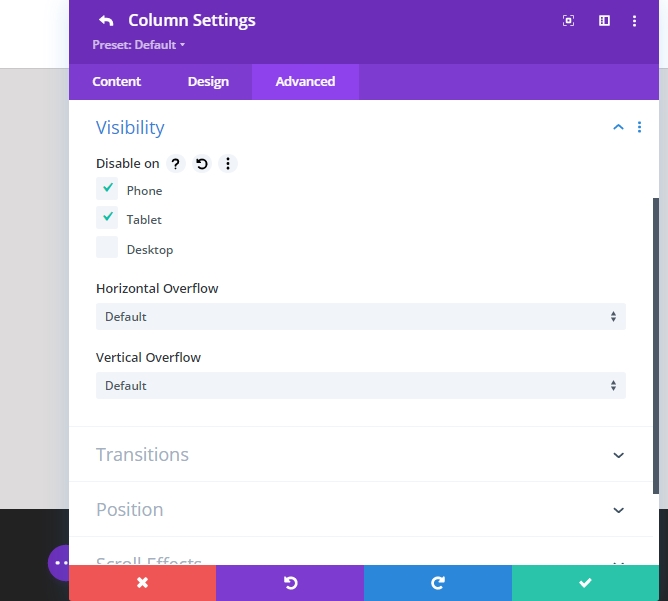
দৃশ্যমানতা
এটি ছোট ডিসপ্লে স্ক্রীনের আকারে কাজ করে তা নিশ্চিত করতে, আমরা দ্বিতীয় কলামের উন্নত ট্যাবে চলে যাব এবং ট্যাবলেট এবং ফোনগুলির জন্য দৃশ্যমানতা অক্ষম করব৷

টেক্সট-মডিউল কলাম 1 এ যোগ করা হচ্ছে (সারি 1)
হেডার বিষয়বস্তু
আমরা এখন মডিউল যোগ করব। কলাম 1-এ একটি টেক্সট মডিউল দিয়ে শুরু করা যাক। আপনার পছন্দের যেকোনো H1 কন্টেন্ট যোগ করুন!

H1 পাঠ্য সেটিংস
এখন মডিউল ডিজাইন ট্যাব থেকে H1 টেক্সট সেটিংস পরিবর্তন করুন।
- হেডিং ফন্ট: ক্রিমসন টেক্সট

- শিরোনাম পাঠ্যের আকার: ডেস্কটপ 6vh, ট্যাবলেট 50px, ফোন 40px
- শিরোনাম লাইন উচ্চতা: 1.2 em

কলাম 1 (সারি 1) এ বিভাজক মডিউল যোগ করা হচ্ছে
দৃশ্যমানতা
আমাদের প্রথম কলামে একটি বিভাজক মডিউল যোগ করার সময় এসেছে। এছাড়াও, শো ডিভাইডার বিকল্পটি সক্ষম করুন।

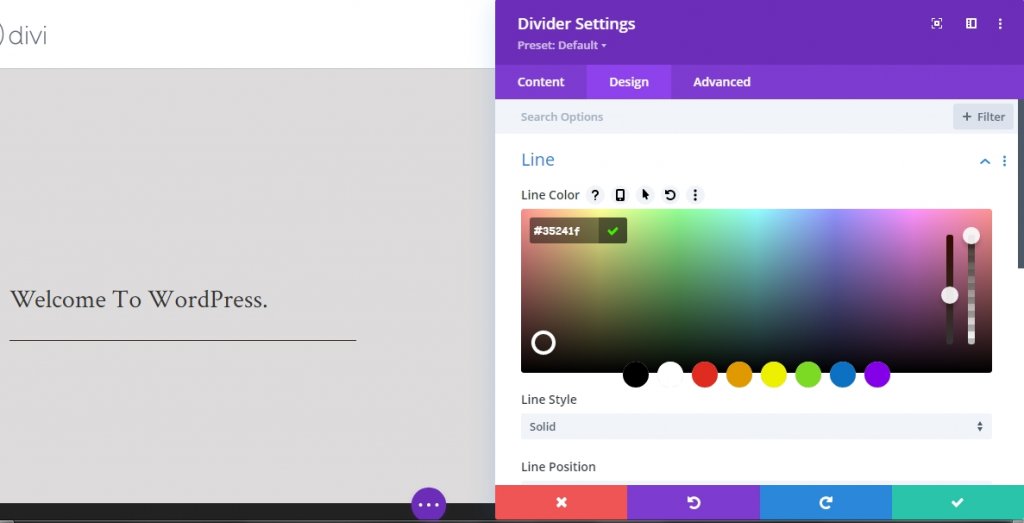
লাইন
এখন মডিউল ডিজাইন ট্যাবে স্যুইচ করুন এবং লাইন সেটিংস পরিবর্তন করুন।
- লাইনের রঙ: #35241f

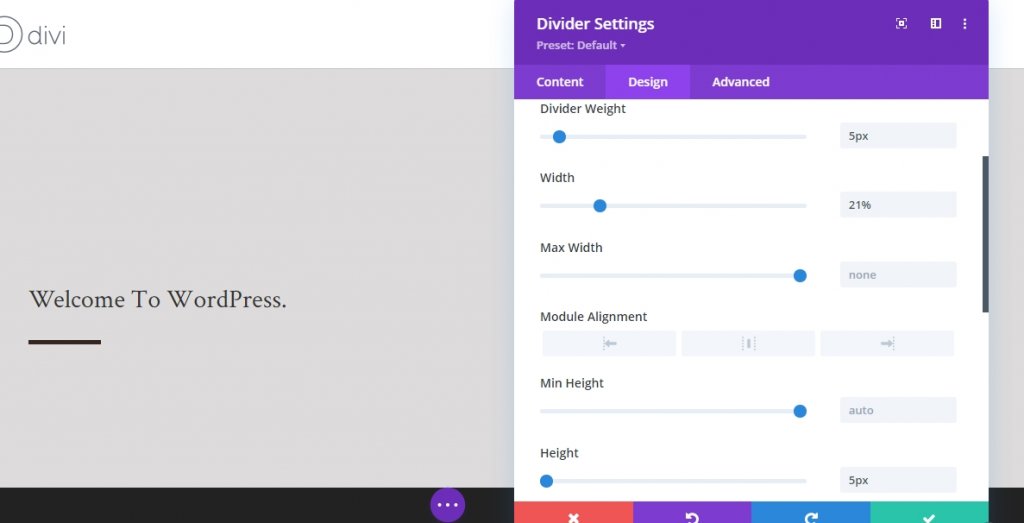
সাইজিং
সাইজিং সেটিংসে মান পরিবর্তন করুন।
- বিভাজকের ওজন: 5px
- প্রস্থ: 21%
- উচ্চতা: 5px

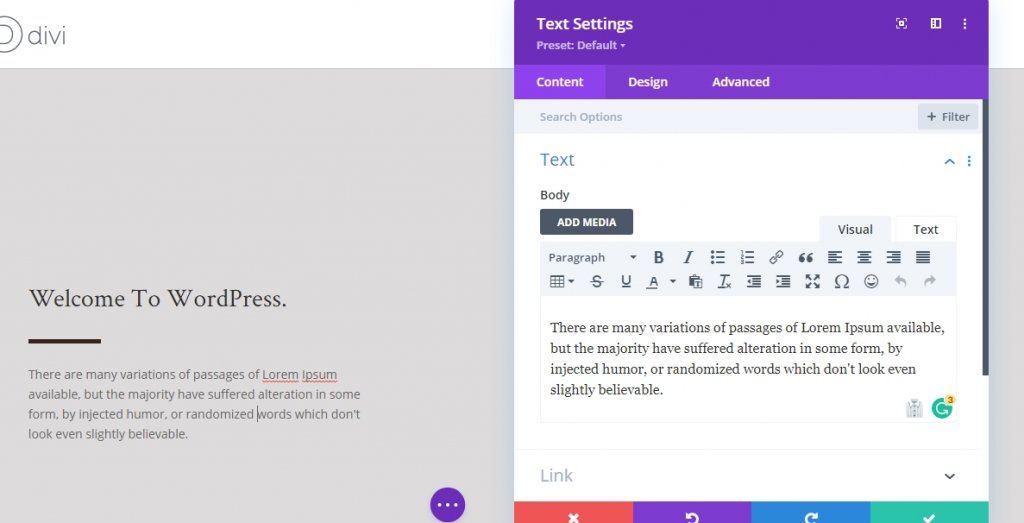
বর্ণনা বিষয়বস্তু
এখন আমরা কলাম 1 এ আমাদের প্রয়োজনীয় শেষ মডিউলটি যোগ করব এবং এটি আরেকটি পাঠ্য মডিউল। সেখানে কিছু বিবরণ যোগ করুন।

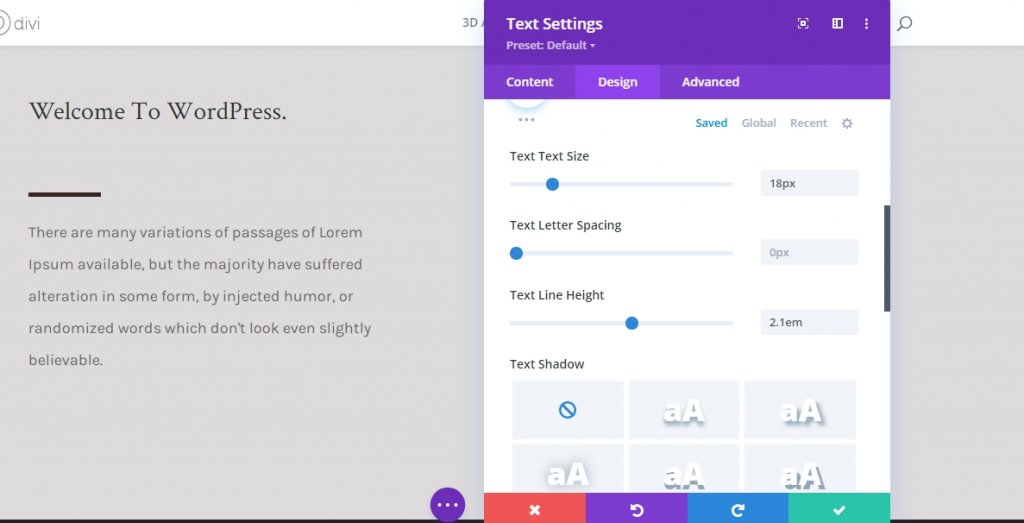
টেক্সট সেটিংস
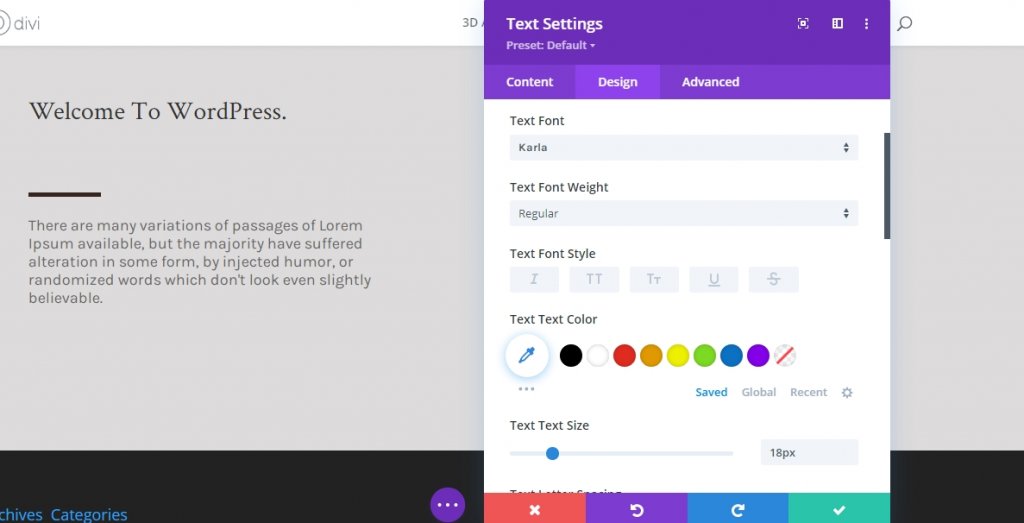
নিম্নরূপ মডিউল টেক্সট সেটিংস পরিবর্তন করুন.
- টেক্সট ফন্ট: Karla
- পাঠ্যের আকার: 18px

- টেক্সট লাইনের উচ্চতা: 2.1em

সারি 2 যোগ করা
কলামের গঠন
এই প্রভাব কাজ করার জন্য, এটি প্রয়োজনীয় যে আপনি একই বিভাগের অধীনে প্রাথমিকের নীচে একটি একেবারে নতুন সারি যুক্ত করুন৷ এই সারিটির একটি পটভূমির রঙ এবং পর্যাপ্ত উচ্চতা এবং প্রস্থের প্রয়োজন হবে যাতে প্রথম সারি এটির নীচে ফিট হতে পারে। আমরা নিম্নলিখিত কলাম কাঠামো ব্যবহার করছি।

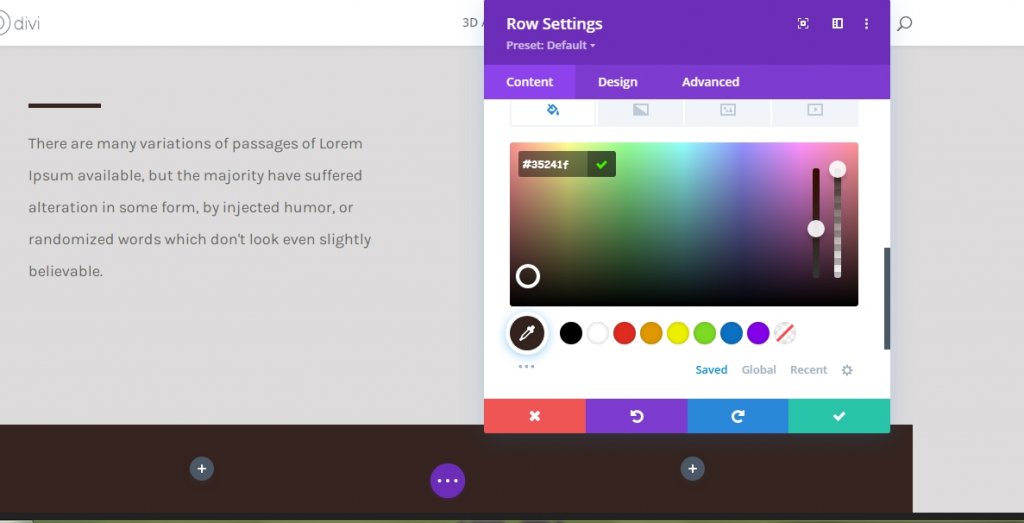
পেছনের রং
এখন, সারিতে একটি পটভূমির রঙ যোগ করুন।
- পটভূমির রঙ: #35241f

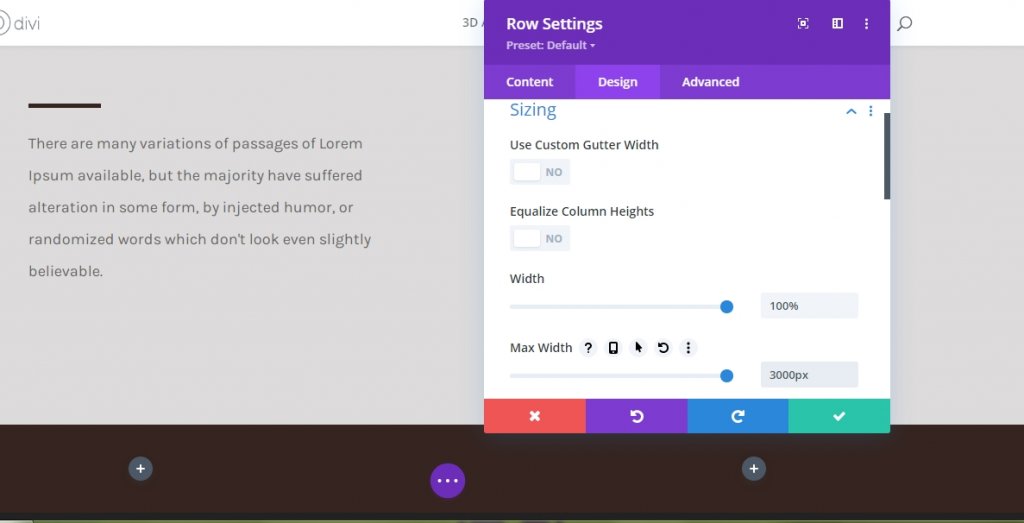
সাইজিং
ডিজাইন ট্যাব থেকে সাইজিং সেটিংসে মান পরিবর্তন করুন।
- প্রস্থ: 100%
- সর্বোচ্চ প্রস্থ: 3000px

ব্যবধান
ব্যবধান সেটিং এর জন্য, একইভাবে মান পরিবর্তন করুন।
- শীর্ষ প্যাডিং: ডেস্কটপ - 30vh, ট্যাব & ফোন - 0vh।
- নীচের প্যাডিং: 30vh
- বাম প্যাডিং: 10%
- ডান প্যাডিং: 10%

কলাম 1 (সারি 2) এ চিত্র মডিউল
ছবি আপলোড করুন (শুধুমাত্র মোবাইল এবং ট্যাব)
এখন, আমরা প্রথম কলামে ইমেজ মডিউল যোগ করব। আপনি কি মনে করতে পারেন আমরা ট্যাবলেট এবং Phone? এর জন্য চিত্রের দৃশ্যমানতা অক্ষম করেছি এই চিত্র মডিউলটি ছোট পর্দার আকারে প্রথম সারিতে ব্যবহৃত চিত্রটিকে প্রতিস্থাপন করবে৷ শুধুমাত্র ট্যাবলেট এবং ফোনের জন্য একটি ছবি ব্যবহার করুন!

ট্যাবলেট এবং মোবাইল ভিউতে যান এবং ছবি যোগ করুন।

ব্যবধান
মডিউল ডিজাইন ট্যাবে যান এবং নিচের মার্জিনটি নিম্নরূপ পরিবর্তন করুন।
- নিচের মার্জিন: ডেস্কটপ 0px, ট্যাবলেট & ফোন 50px

কলাম 1 (সারি 2) এ বিভাজক মডিউল যোগ করা হচ্ছে
দৃশ্যমানতা
এখন ছবির নিচে একটি নতুন ডিভাইডার মডিউল যোগ করুন এবং "শো ডিভাইডার" বিকল্পটি সক্রিয় করুন।

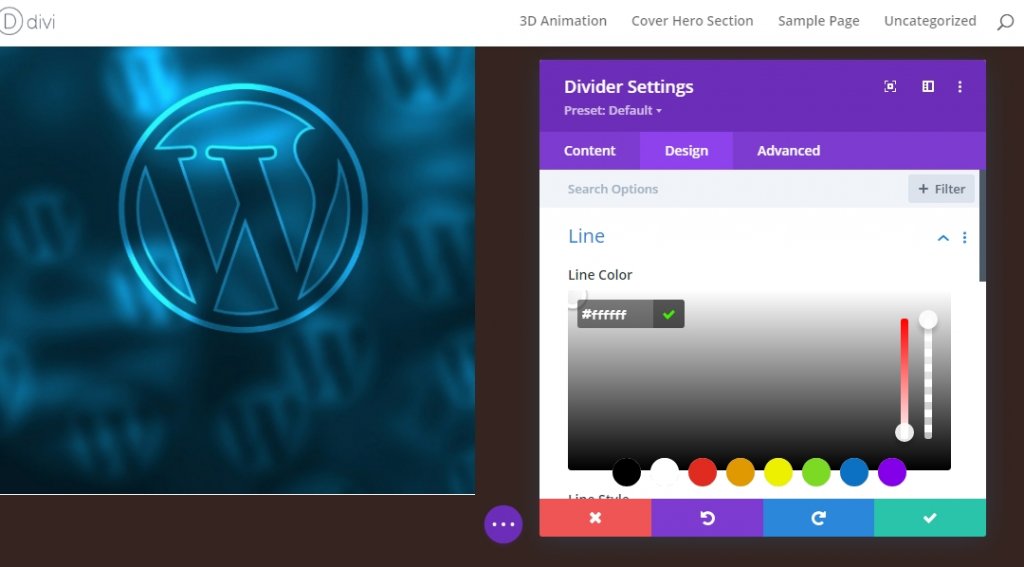
লাইন
মডিউলের ডিজাইন ট্যাবে স্যুইচ করুন এবং লাইনের রঙ পরিবর্তন করুন।
- লাইনের রঙ: #ffffff

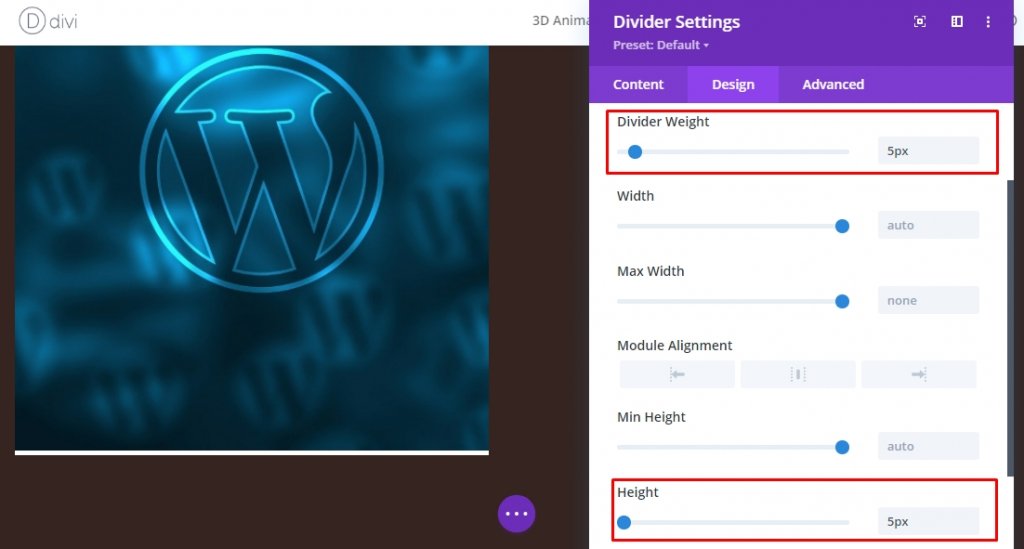
সাইজিং
ডিজাইন বিভাগ থেকেও সাইজিং সেটিং পরিবর্তন করুন।
- বিভাজকের ওজন: 5px
- উচ্চতা: 5px

টেক্সট-মডিউল কলাম 1 এ যোগ করা হচ্ছে (সারি 2)
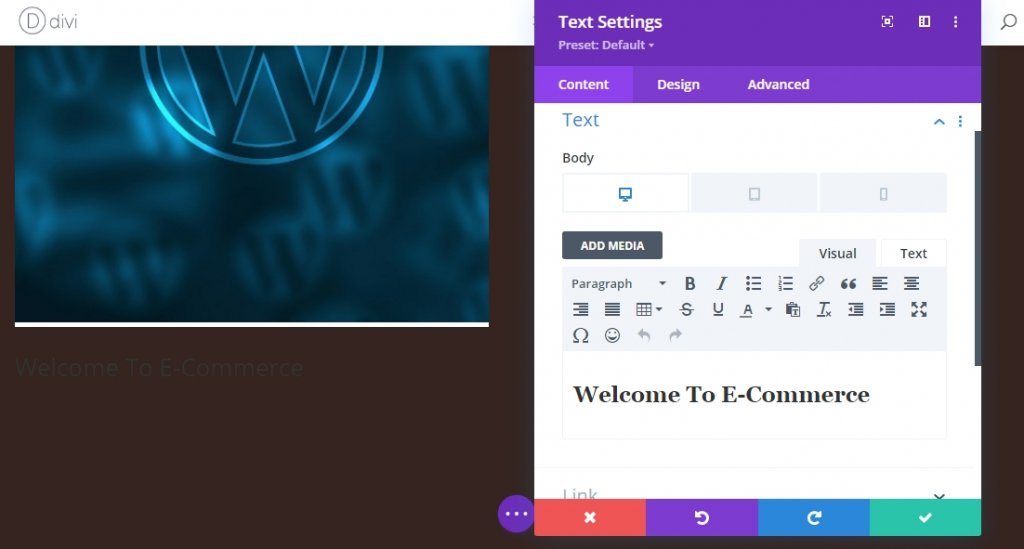
হেডার বিষয়বস্তু
কিছু H2 বিষয়বস্তু সহ একটি নতুন পাঠ্য মডিউল যোগ করুন।

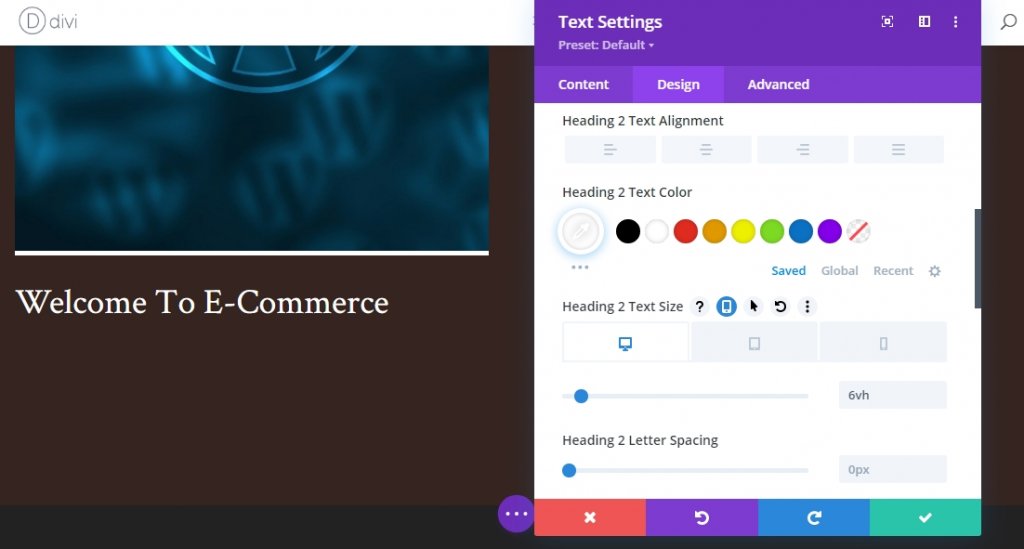
হেডার টেক্সট সেটিংস
নিম্নরূপ H2 পাঠ্য সেটিংস পরিবর্তন করুন
- শিরোনাম 2 ফন্ট: ক্রিমসন টেক্সট
- শিরোনাম 2 পাঠ্যের রঙ: #ffffff
- শিরোনাম 2 পাঠ্যের আকার: ডেস্কটপ 6vh, ট্যাবলেট 50px, ফোন 40px।

টেক্সট-মডিউল যোগ করা হচ্ছে কলাম 2 (সারি 2)
বর্ণনা বিষয়বস্তু
কলাম 2-এ আমরা যে মডিউলটি যোগ করব তা হল একটি পাঠ্য মডিউল যেখানে কিছু বর্ণনার বিষয়বস্তু থাকবে।

টেক্সট সেটিংস
নীচের মত পাঠ্য মডিউল সেটিং পরিবর্তন করুন.
- টেক্সট ফন্ট: Karla
- টেক্সট ফন্ট ওজন: নিয়মিত
- পাঠ্যের আকার: ডেস্কটপ 30px, ট্যাবলেট & ফোন 18px
- টেক্সট লাইনের উচ্চতা: 2.2em
- পাঠ্যের রঙ: হালকা

স্টিকি ইফেক্ট প্রয়োগ করুন
সারি Z সূচক মান পরিবর্তন করুন
সারি 1
এখন যেহেতু আমরা আমাদের ডিজাইনের বেস ওরিয়েন্টেড করেছি, এখন আমরা হিরো কভার ইফেক্ট করার জন্য আরও কিছু ধাপে ফোকাস করব। প্রথম সারি সেটিংস খুলুন এবং উন্নত ট্যাবে Z সূচক পরিবর্তন করুন।
- Z সূচক: 1

সারি 2
দ্বিতীয় সারির Z সূচক মান পরিবর্তন করুন। মান প্রথম সারির চেয়ে বেশি হওয়া দরকার।
- Z সূচক: 2

1 সারিতে স্টিকি ইফেক্ট
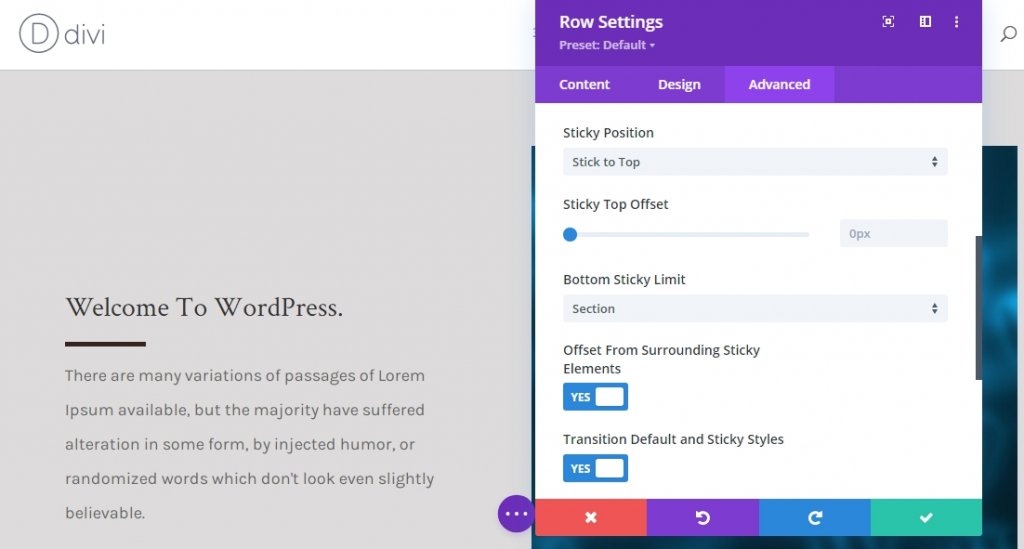
এখন, আবার প্রথম সারি সেটিং খুলুন এবং উন্নত ট্যাব থেকে স্টিকি প্রভাব প্রয়োগ করুন। তার বাধ্যতামূলক মেক নীচের স্টিকি সীমা বিভাগে সেট করা হয়.

কলাম 1 এর জন্য স্টিকি সেটিং (পটভূমির রঙ)
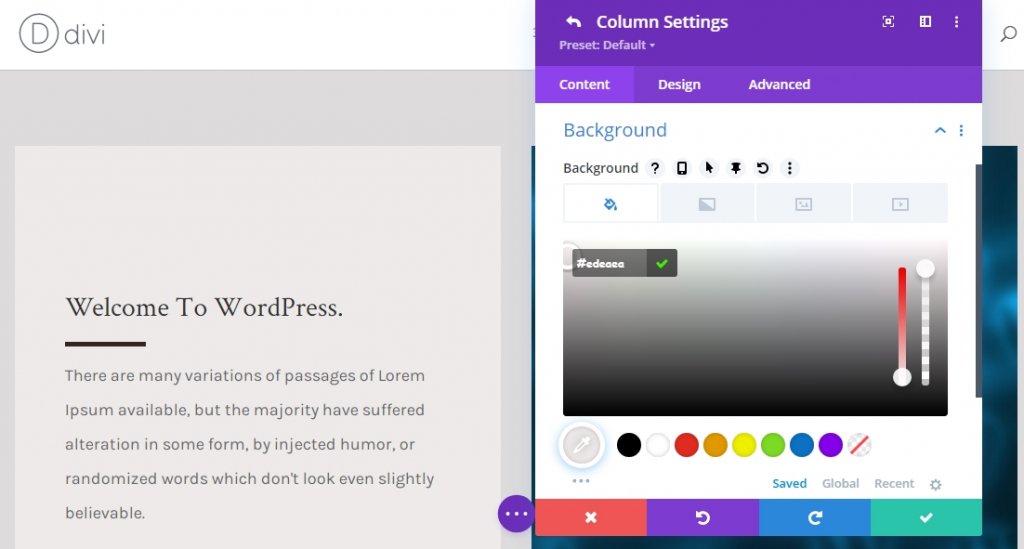
এখন যেহেতু পুরো সারিটি স্টিকি হয়ে গেছে, আমরা সারির শিশু উপাদানগুলিতে কিছু স্টিকি প্রভাব প্রয়োগ করব। কলাম 1 সেটিংস খুলুন এবং নিম্নলিখিত স্টিকি পটভূমির রঙ প্রয়োগ করুন।
- স্টিকি পটভূমির রঙ: #edeaea

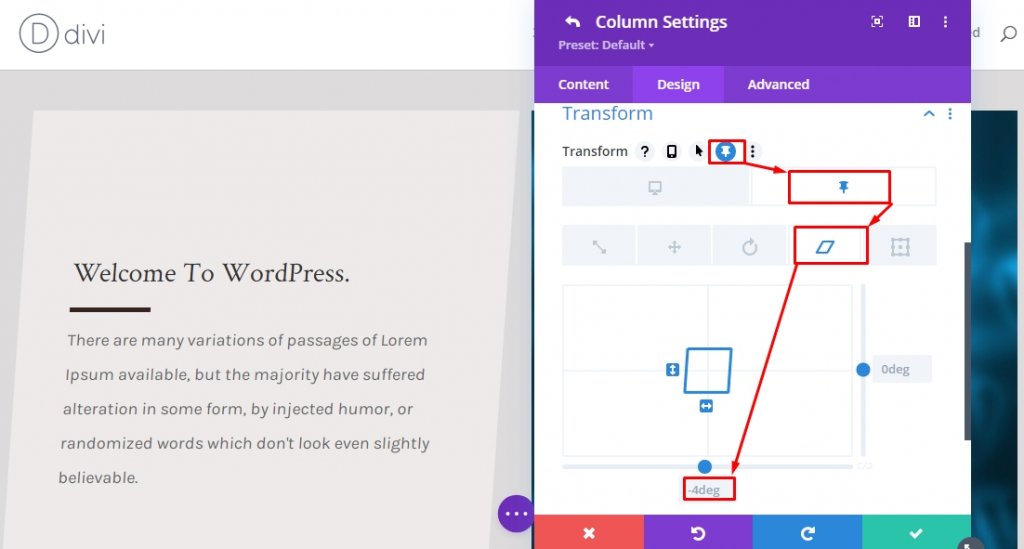
কলাম 1 এর জন্য স্টিকি সেটিং (স্টিকি ট্রান্সফর্ম স্কু)
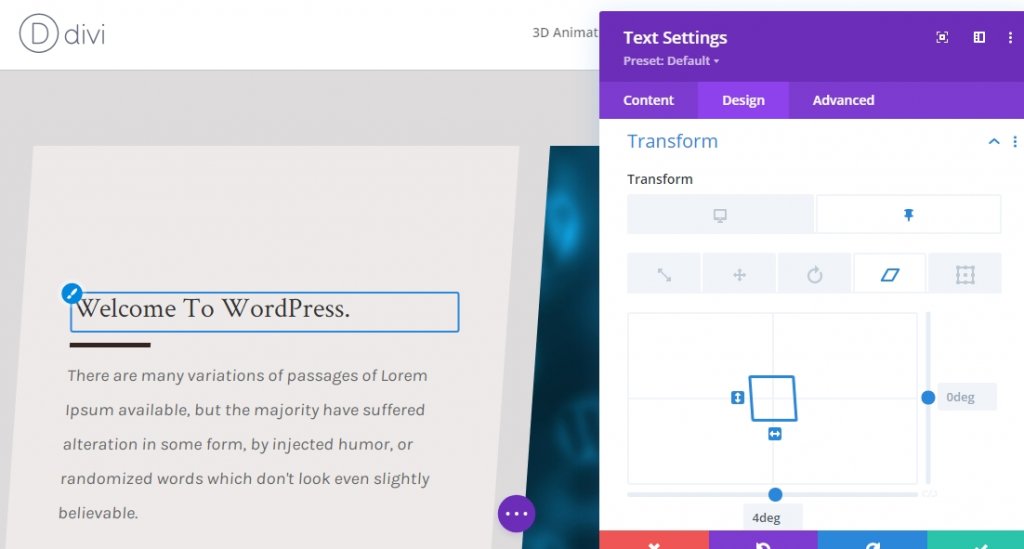
এখন, ডিজাইন ট্যাবে যান এবং নিম্নলিখিত স্টিকি স্কু মান প্রয়োগ করুন।
- স্টিকি বটম স্কু: -4 ডিগ্রী

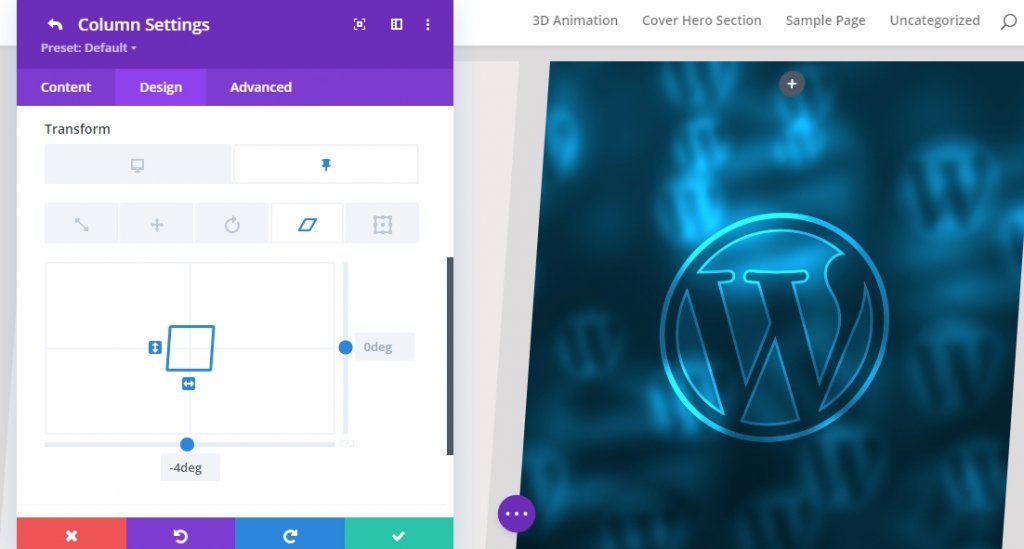
কলাম 2 এর জন্য স্টিকি সেটিং (স্টিকি ট্রান্সফর্ম স্কু)
কলাম 2 এর জন্য রূপান্তর সেটিংস থেকে একই স্টিকি স্কু মান প্রয়োগ করুন।
- স্টিকি বটম স্কু: -4 ডিগ্রী

টেক্সট-মডিউল x2 এর জন্য স্টিকি সেটিংস (স্টিকি ট্রান্সফর্ম স্কু)
আমরা আমাদের ডিজাইনের চূড়ান্ত অংশে আছি। আমরা একটি স্টিকি অবস্থায় কলাম 1-এ উভয় টেক্সট মডিউলের জন্য নীচের তির্যক মান পরিবর্তন করে নকশা এবং প্রভাব সম্পূর্ণ করব। এটি এমনকি নেভিগেট স্টিকি কলামের তির্যক মানকে বের করে দেবে।
- স্টিকি বটম স্কু: 4 ডিগ্রী

সর্বশেষ ফলাফল
যেহেতু আমরা সমস্ত ধাপ অতিক্রম করেছি এবং আমরা যা চেয়েছি তাই করেছি, তাই আমাদের চূড়ান্ত পণ্যটি এরকম দেখাবে৷
চূড়ান্ত শব্দ
ডিভির কাছে একটি ওয়েবসাইটকে অন্যদের চেয়ে সুন্দর করার জন্য একটি বিশাল বিকল্প রয়েছে। আমাদের আজকের টিউটোরিয়ালটি সংক্ষিপ্ত বিবরণ, পরিষেবা এবং আরও অনেক কিছু প্রদর্শন করার একটি দুর্দান্ত উপায়! যদি আপনার কোন প্রশ্ন বা পরামর্শ থাকে, তাহলে মন্তব্য বিভাগে একটি মন্তব্য করতে বিনা দ্বিধায়। এছাড়াও, যদি আপনি এই টিউটোরিয়ালটি সহায়ক বলে মনে করেন, তাহলে একটি শেয়ার চমৎকার হবে!




