Divi একটি ব্যাপকভাবে কাস্টমাইজযোগ্য থিম কারণ প্রতিটি বিভাগে নতুন অনন্য ডিজাইন বাস্তবায়নের প্রচুর সুযোগ রয়েছে। একটি ওয়েবসাইটের শিরোনাম, ফুটার, বডি ইত্যাদির মতো অনেকগুলি বিভাগ রয়েছে৷ তাদের মধ্যে, শিরোনাম বিভাগটি সবচেয়ে গুরুত্বপূর্ণ কারণ এতে আপনার সাইটের গুরুত্বপূর্ণ পৃষ্ঠাগুলির লিঙ্ক রয়েছে যা সম্ভাব্য গ্রাহকরা প্রায়শই দেখতে চান৷ এছাড়াও, এটি আপনার ওয়েবসাইট সম্পর্কে মূল পয়েন্টগুলি সরবরাহ করে যা আপনার গ্রাহককে আরও অন্বেষণ করতে উত্সাহিত করে। আজকের টিউটোরিয়ালে, আপনি দেখতে পাবেন কিভাবে আপনি উপরের নেভিগেশন হেডার মেনুতে হ্যামবার্গার মেনু টগল যোগ করতে পারেন। আমরা সাধারণত জানি যে হ্যামবার্গার মেনু ছোট পর্দার আকারের জন্য ব্যবহৃত হয়। কিন্তু আজ, আমরা এটি ডেস্কটপ মোডে দেখতে পাব। আসুন আর সময় নষ্ট না করে শুরু করি আমাদের আজকের টিউটোরিয়াল।

উঁকিঝুঁকি
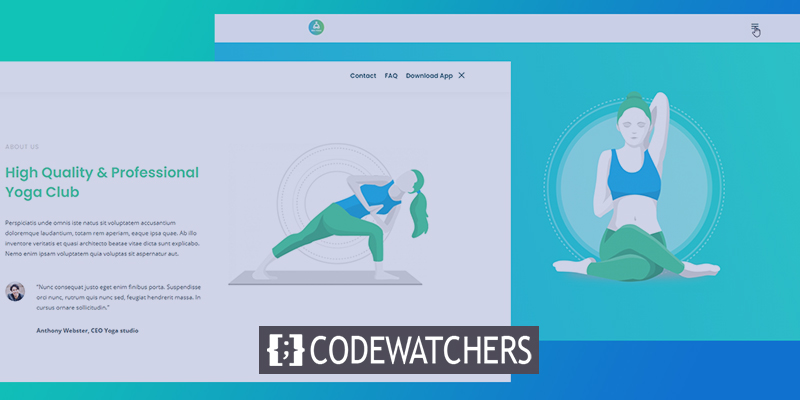
আজ আমরা এই ডিজাইনটি তৈরি করব যেখানে হ্যামবার্গার মেনুর পিছনে নেভিগেশন মেনু লুকিয়ে থাকবে।
প্রথম অংশ: গ্লোবাল হেডার টেমপ্লেট।
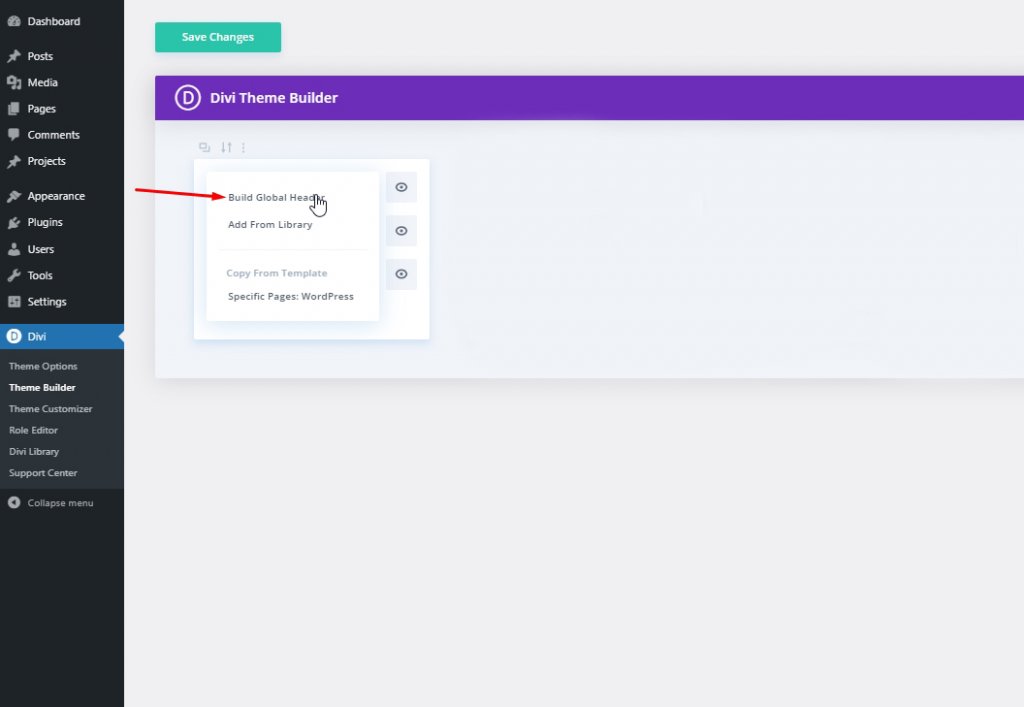
আমরা Divi থিম বিল্ডারে গিয়ে শুরু করব এবং "এড গ্লোবাল হেডার" এ ক্লিক করব। একটি মেনু পপ আপ হবে এবং "বিল্ড গ্লোবাল হেডার" নির্বাচন করবে।

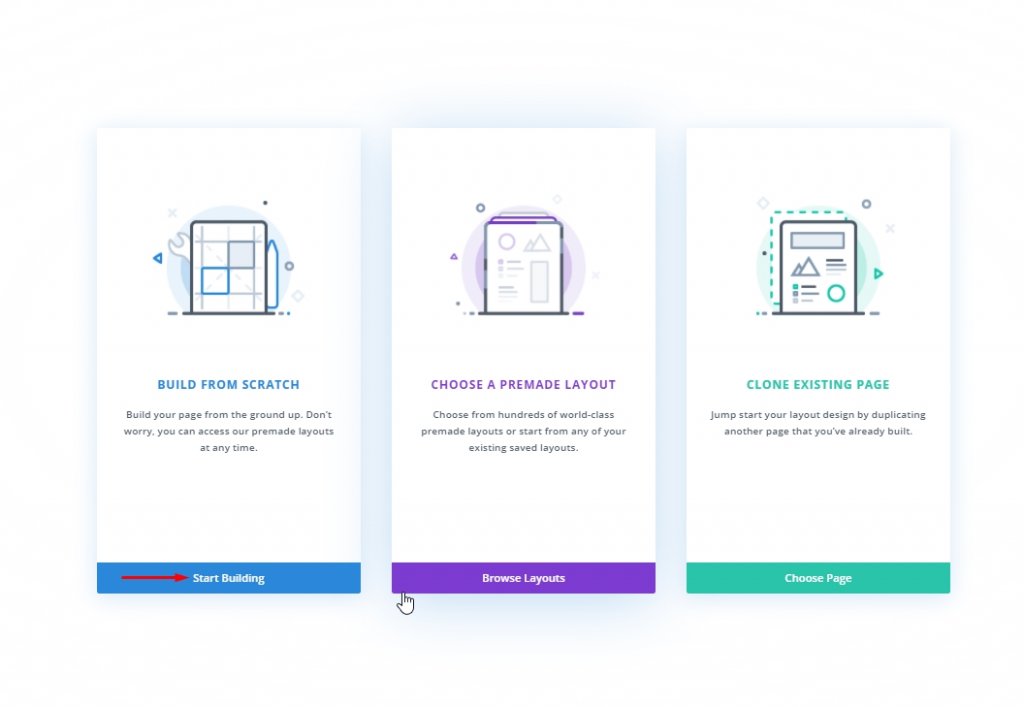
"স্ক্র্যাচ থেকে তৈরি করুন" নির্বাচন করুন এবং এগিয়ে যান।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
পার্ট দুই: গ্লোবাল হেডার ডিজাইনিং
সেটিংস: প্রধান বিভাগ
পেছনের রং
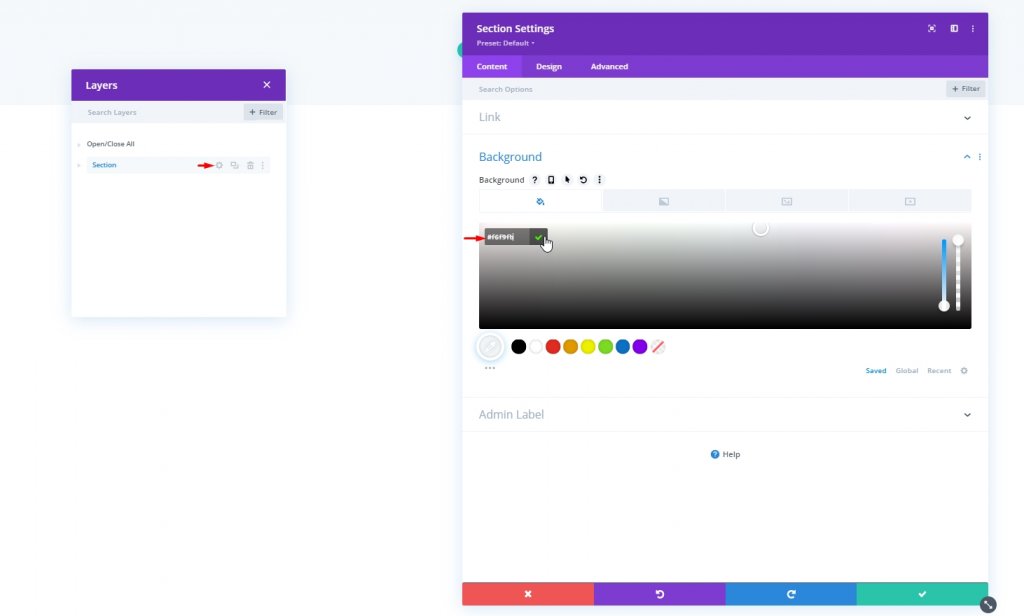
আমরা এখন হেডার ডিজাইন করা শুরু করব। প্রথমে, প্রাথমিক বিভাগের পটভূমির রঙ পরিবর্তন করুন।
- পটভূমির রঙ: #f6f9fb

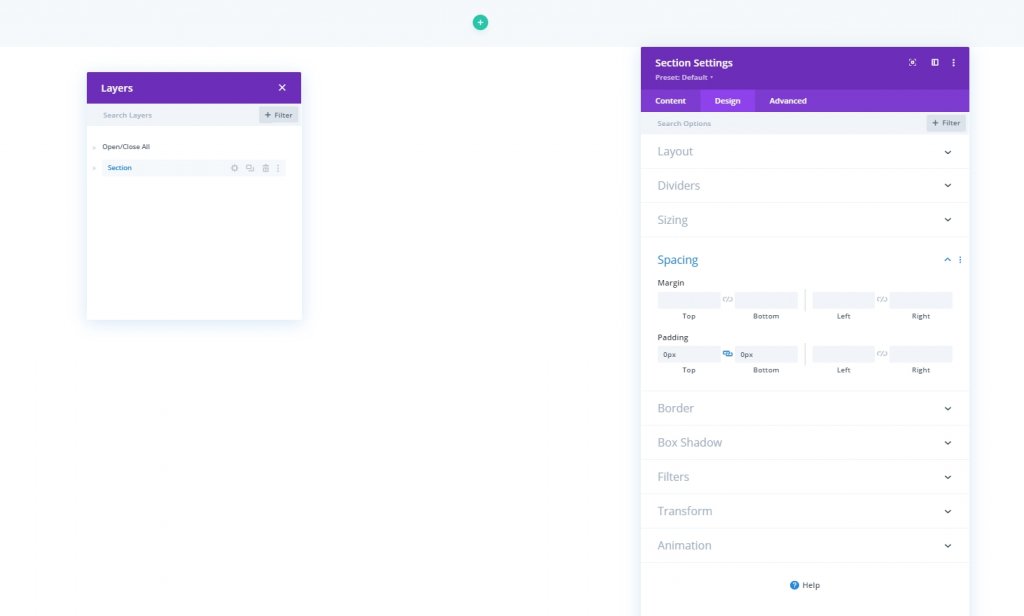
ব্যবধান
তারপর, ডিজাইন ট্যাবের অধীনে ব্যবধান সেটিংসে যান এবং উপরের এবং নীচের প্যাডিং শূন্য করুন।
- শীর্ষ প্যাডিং: 0px
- নীচের প্যাডিং: 0px

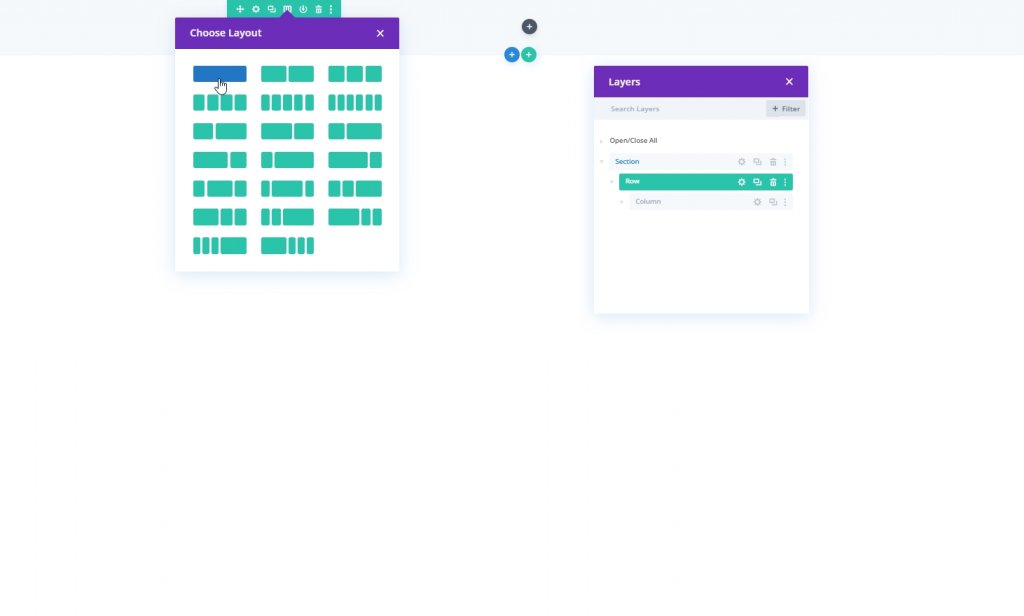
যোগ করা হচ্ছে: নতুন সারি
আমাদের ডিজাইনে একটি নতুন সারি যোগ করে আরও এগিয়ে চলুন। ছবিতে উল্লেখ করা সারিটি বেছে নিন।

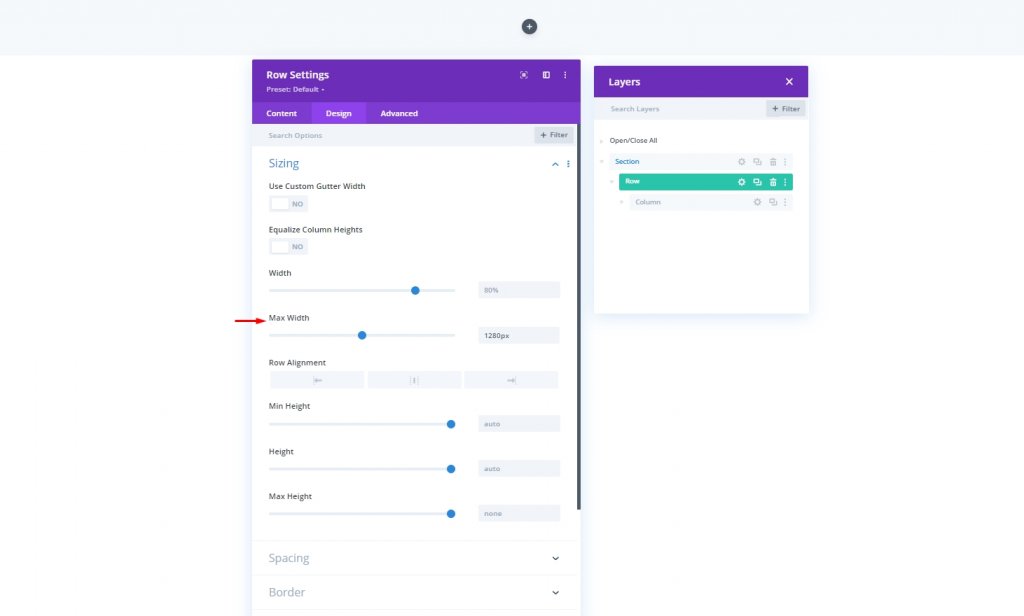
সাইজিং
আরও মডিউল যোগ করার আগে, সারি আকার পরিবর্তন করুন।
- সর্বোচ্চ প্রস্থ: 1280px

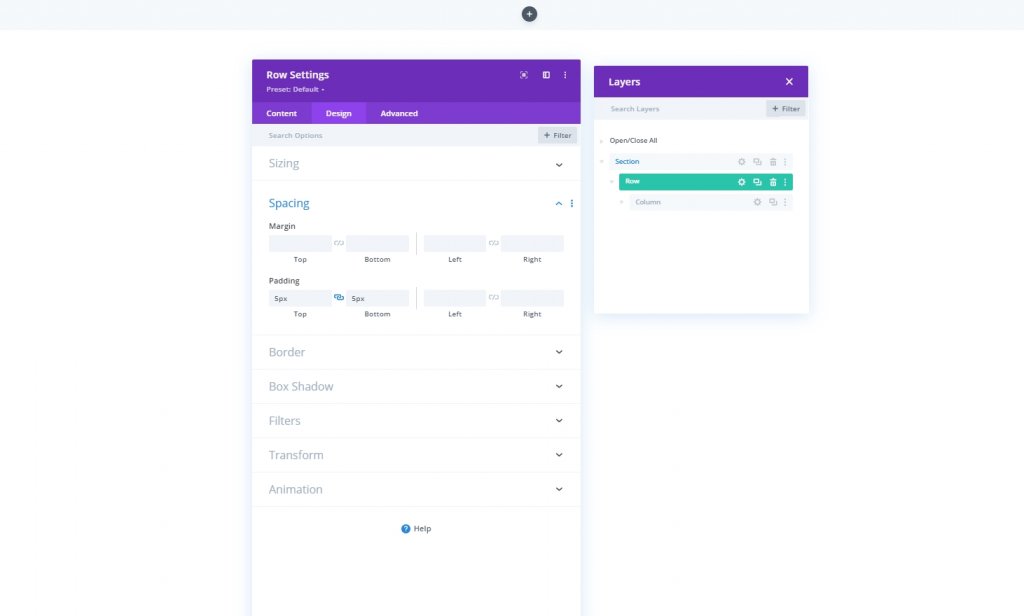
ব্যবধান
উপরের এবং নীচের প্যাডিং সামঞ্জস্য করুন।
- শীর্ষ প্যাডিং: 5px
- নীচের প্যাডিং: 5px

যোগ করা হচ্ছে: কলামে মেনু মডিউল
মেনু নির্বাচন
এখন নতুন সারির কলামে একটি মেনু মডিউল যোগ করুন এবং একটি মেনু নির্বাচন করুন।

লোগো যোগ করুন
এখন মডিউলে একটি লোগো যোগ করুন।

পটভূমির রঙ সরান
তারপর, মডিউল ’ এর ডিফল্ট ব্যাকগ্রাউন্ডের রঙ সরান।

সেটিংস: মেনু পাঠ্য
এই মডিউলের ডিজাইন ট্যাব থেকে এবং সেই অনুযায়ী মেনু টেক্সট সেটিংস পরিবর্তন করুন:
- মেনু ফন্ট: Poppins
- মেনু ফন্ট ওজন: সেমি বোল্ড
- মেনু পাঠ্যের রঙ: #003e51
- মেনু পাঠ্যের আকার: 16px
- পাঠ্য প্রান্তিককরণ: ডান

সেটিংস: ড্রপডাউন মেনু
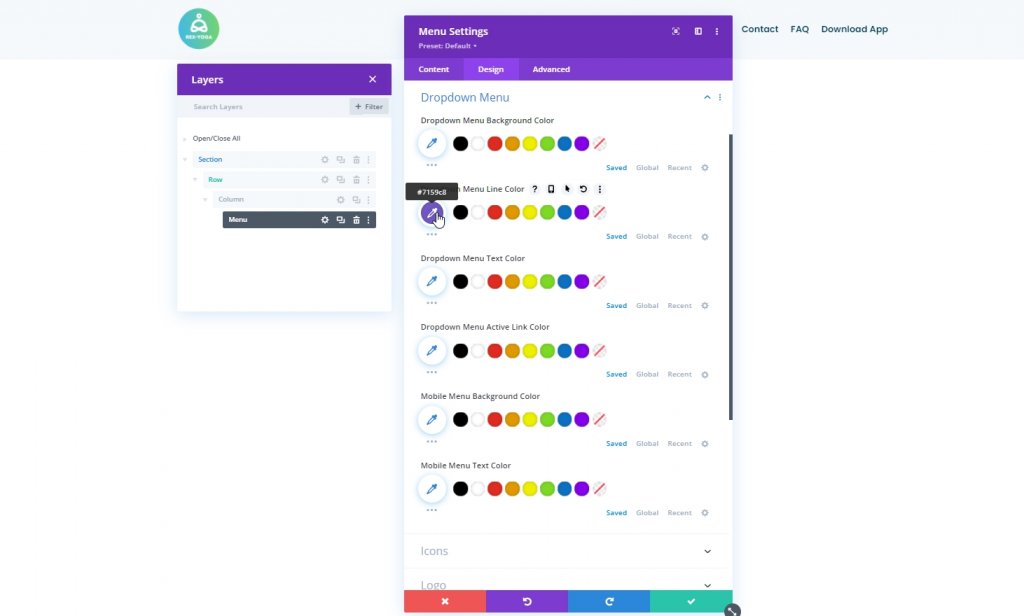
পরবর্তী ড্রপডাউন মেনু সেটিংস পরিবর্তন করুন.
- ড্রপডাউন মেনু লাইনের রঙ: #7159c8

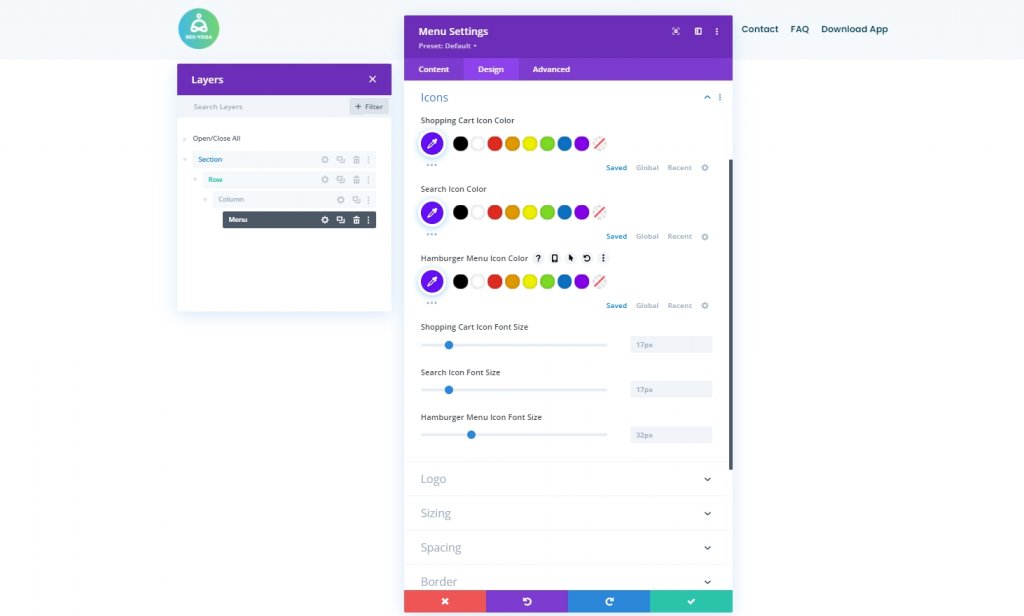
সেটিংস: আইকন
আইকন সেটিংসও পরিবর্তন করুন।
- শপিং কার্ট আইকনের রঙ: #670fff
- অনুসন্ধান আইকন রঙ: #670fff
- হ্যামবার্গার মেনু আইকনের রঙ: #670fff

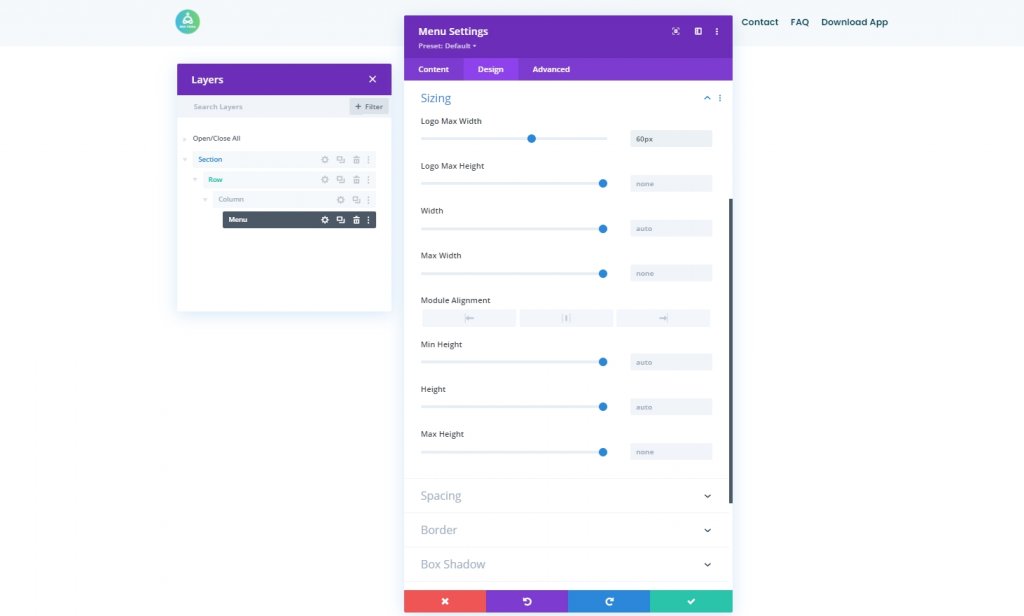
সাইজিং
সাইজিং সেটিংস থেকে, লোগোর জন্য সর্বাধিক প্রস্থ পরিবর্তন করুন।
- লোগো সর্বোচ্চ প্রস্থ: 60px

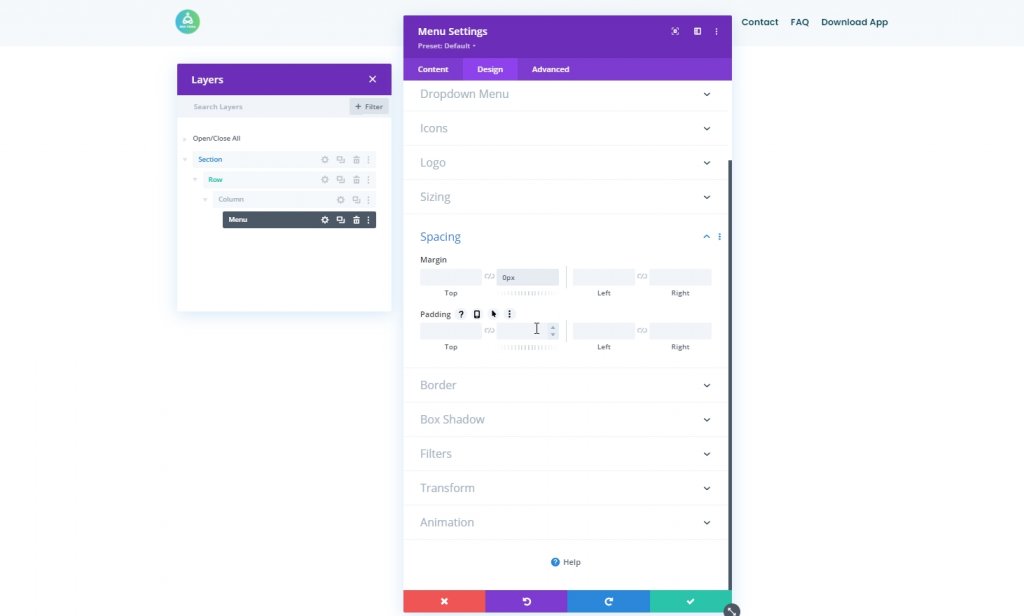
ব্যবধান
ব্যবধানে কিছু সমন্বয় করুন।
- নিচের মার্জিন: 0px

বিভাগ স্টিকি চালু করুন
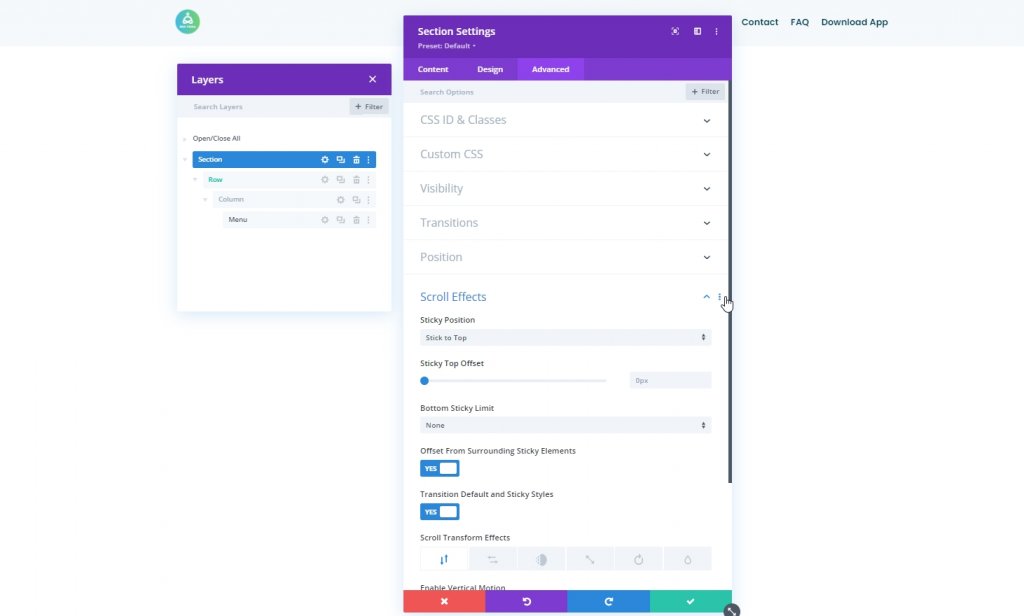
আমাদের মনু এখন পোলাসড। সুতরাং, বিভাগটিকে স্টিকি করার সময় এসেছে। বিভাগ সেটিংস থেকে, উন্নত ট্যাবে যান এবং নীচে উল্লিখিত সেটিংসটি করুন।
- স্টিকি অবস্থান: উপরে লেগে থাকুন
- আশেপাশের স্টিকি উপাদান থেকে অফসেট: হ্যাঁ
- ট্রানজিশন ডিফল্ট এবং স্টিকি শৈলী: হ্যাঁ

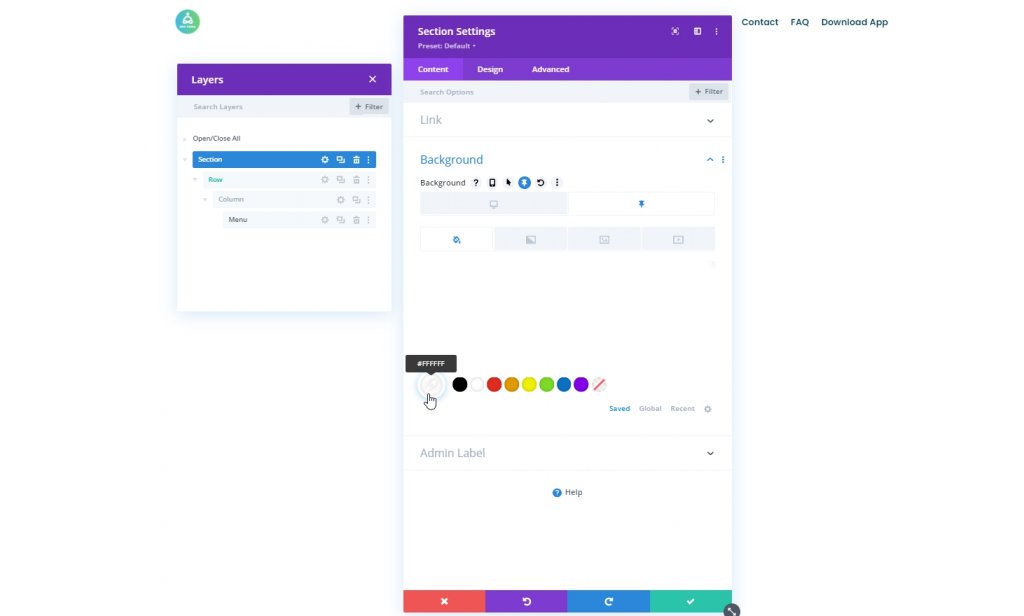
পটভূমির রঙ: স্টিকি মোড
এখন, স্টিকি অবস্থায় পুরো বিভাগের পটভূমির রঙ পরিবর্তন করুন।
- পটভূমির রঙ: #ffffff

ছায়া: স্টিকি মোড
নকশা ট্যাব থেকে বিভাগে একটি বাক্স ছায়া প্রয়োগ করুন.
- ডিফল্ট ছায়া রঙ: rgba(0,0,0,0)
- স্টিকি শ্যাডো রঙ: rgba(0,0,0,0.04)

তৃতীয় অংশ: হ্যামবার্গার আইকন টগল
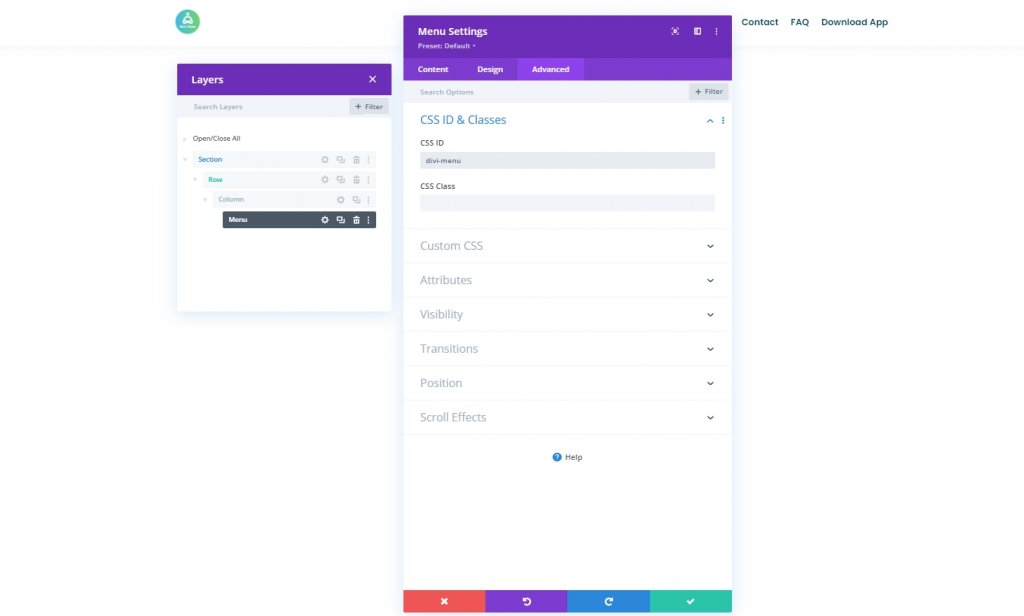
মেনু মডিউল CSS আইডি
আমরা টিউটোরিয়ালের পরবর্তী অংশে ডেস্কটপ হ্যামবার্গার আইকন টগল আইকন তৈরিতে ফোকাস করব। প্রথমে, Menu Module’s সেটিংস খুলুন, উন্নত ট্যাবে যান এবং একটি CSS ID বরাদ্দ করুন।
- CSS আইডি: divi-মেনু

কোড মডিউল যোগ করুন
এখন মেনু মডিউলের নিচে একটি কোড মডিউল যোগ করুন।

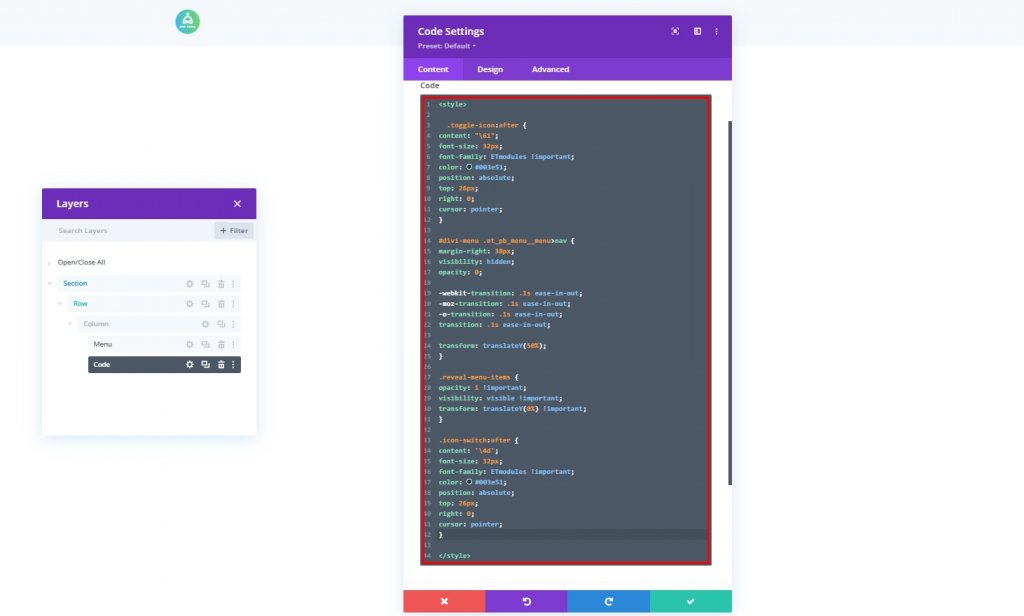
CSS কোড
এখন, স্টাইল ট্যাগ যোগ করুন এবং ট্যাগের ভিতরে কোডটি রাখুন।
.toggle-icon:after {
content: "\61";
font-size: 32px;
font-family: ETmodules !important;
color: #003e51;
position: absolute;
top: 26px;
right: 0;
cursor: pointer;
}
#divi-menu .et_pb_menu__menu>nav {
margin-right: 38px;
visibility: hidden;
opacity: 0;
-webkit-transition: .1s ease-in-out;
-moz-transition: .1s ease-in-out;
-o-transition: .1s ease-in-out;
transition: .1s ease-in-out;
transform: translateY(50%);
}
.reveal-menu-items {
opacity: 1 !important;
visibility: visible !important;
transform: translateY(0%) !important;
}
.icon-switch:after {
content: '\4d';
font-size: 32px;
font-family: ETmodules !important;
color: #003e51;
position: absolute;
top: 26px;
right: 0;
cursor: pointer;
}
JQuery কোড
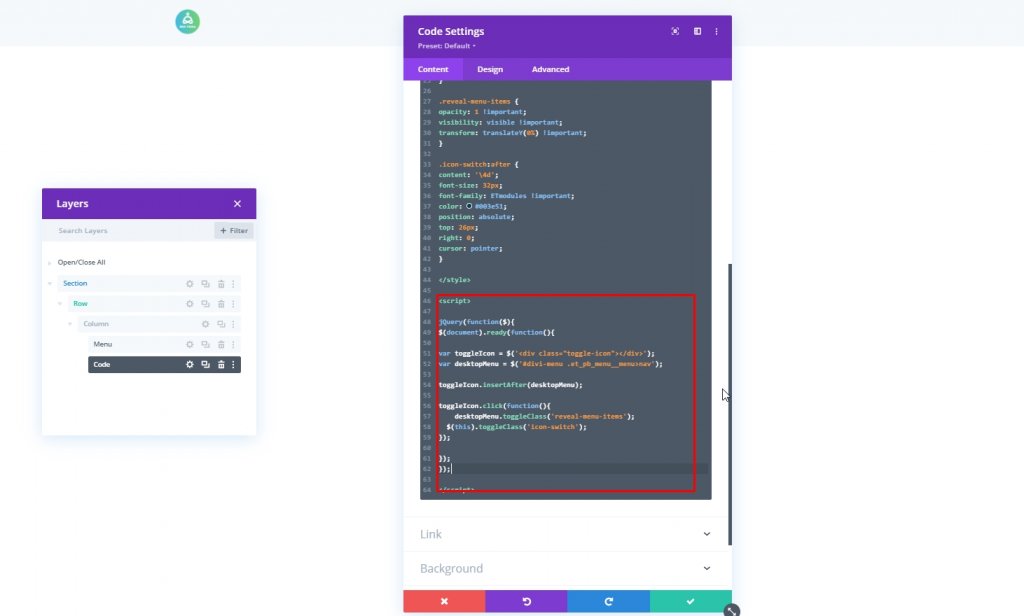
তারপর, স্ক্রিপ্ট ট্যাগ যোগ করুন এবং ট্যাগের ভিতরে কোডটি রাখুন।
jQuery(function($){
$(document).ready(function(){
var toggleIcon = $('<div class="toggle-icon"></div>');
var desktopMenu = $('#divi-menu .et_pb_menu__menu>nav');
toggleIcon.insertAfter(desktopMenu);
toggleIcon.click(function(){
desktopMenu.toggleClass('reveal-menu-items');
$(this).toggleClass('icon-switch');
});
});
});
এখন অগ্রগতি সংরক্ষণ করুন এবং উপরের ডানদিকের ক্রস টিপে ডিভি বিল্ডার বিকল্পে ফিরে যান।

সর্বশেষ ফলাফল
যেহেতু আমরা সফলতার সাথে সমস্ত ধাপ অতিক্রম করেছি, তাই আমাদের আজকের ডিজাইনটি দেখতে এইরকম।
সর্বশেষ ভাবনা
আপনি Divi এর সাথে অনেক উপায়ে সৃজনশীল হতে পারেন। এটি আপনাকে আপনার ওয়েবসাইটকে স্থপতি করার সম্পূর্ণ স্বাধীনতা দেয় ঠিক যেমন আপনার প্রয়োজন। আজ আপনি ডেস্কটপ ভিউতে হ্যামবার্গার মেনুর ভিতরে একটি শীর্ষ নেভিগেশন মেনু যোগ করতে দেখেছেন। আমি আশা করি এটি আপনাকে আরও সৃজনশীল শিরোনাম তৈরি করতে সাহায্য করবে, এবং যদি আপনি এই টিউটোরিয়ালটিকে সহায়ক মনে করেন, তাহলে আপনার বন্ধুদের সাথে একটি ভাগ আশ্চর্যজনক হবে!




