Divi এর সার্কেল কাউন্টার মডিউল ব্যবহার করে সংখ্যা, দক্ষতা এবং আরও অনেক কিছু দেখান এখন খুবই সহজ। এই বিশেষ টুলটি প্রচুর সংখ্যা সহ পৃষ্ঠাগুলিকে আরও আকর্ষণীয় দেখাতে সাহায্য করে৷ এটি তথ্যের একটি গুরুত্বপূর্ণ অংশ দেখানোর জন্য একটি সুন্দর এবং নজরকাড়া উপায় তৈরি করে৷ যখন পৃষ্ঠা লোড হয়, মডিউলটিতে একটি দুর্দান্ত অ্যানিমেশন থাকে যা ডেটাটিকে উত্তেজনাপূর্ণ দেখায়। আপনার ওয়েবসাইটে আর নিস্তেজ টেবিলের প্রয়োজন নেই! এই ব্লগ পোস্টে, আমরা ডিভির সার্কেল কাউন্টার মডিউলকে কীভাবে দুর্দান্ত দেখাব তা খুঁজে বের করব, ডিভির সাথে আসা বিনামূল্যের ডিজাইনগুলির সাহায্যে।

ডিজাইন প্রিভিউ
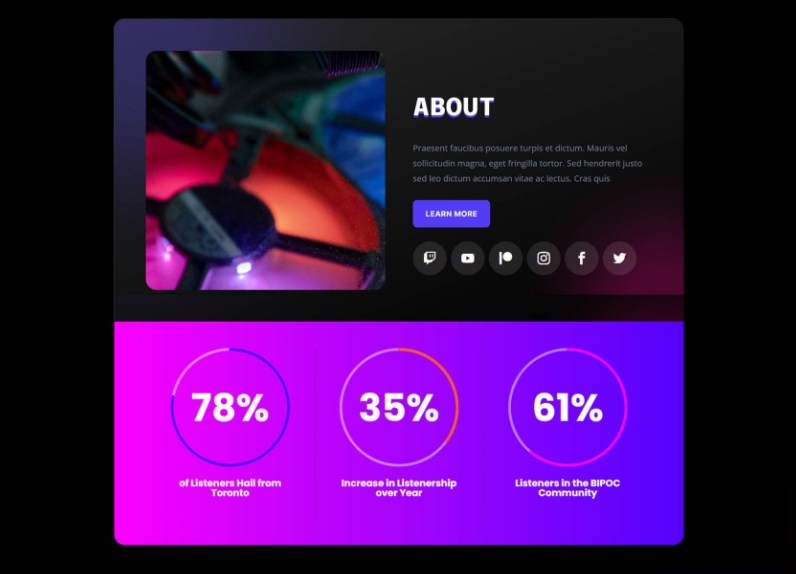
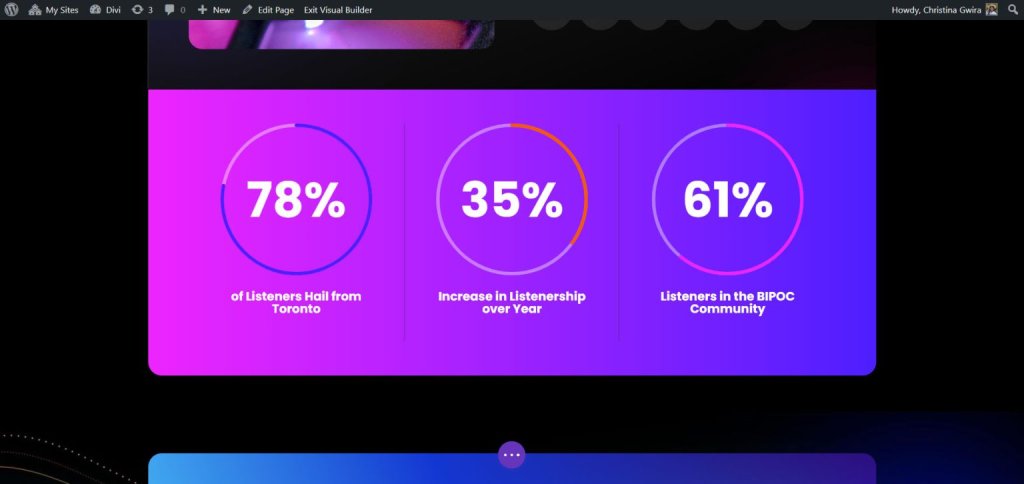
ডিভির সার্কেল কাউন্টার মডিউল ব্যবহার করে আজকে আমরা যে ডিজাইনটি পুনরায় তৈরি করতে যাচ্ছি তা এখানে। এই ডিজাইনটি ডিভি স্ট্রীমার টেমপ্লেট থেকে।

স্টাইল করার জন্য প্রস্তুত হচ্ছে
সার্কেল কাউন্টার বাক্সগুলিকে সুন্দর দেখাতে শুরু করার আগে, আমাদের একটি বিশেষ এলাকা তৈরি করতে হবে যেখানে তারা বসবে। আপনি যদি এই বিশেষ অঞ্চলটিকে একেবারে নতুন পৃষ্ঠায় বা আপনার ইতিমধ্যে তৈরি করা একটি পৃষ্ঠায় রাখছেন তবে এটি কোন ব্যাপার না, আপনাকে একইভাবে প্রস্তুত হতে হবে। আপনি জিনিসগুলিকে সুন্দর দেখাতে শুরু করার আগে, সার্কেল কাউন্টার বক্সগুলিতে আপনি কোন গুরুত্বপূর্ণ সংখ্যাগুলি দেখাতে চান তা নির্ধারণ করুন৷ তারপরে, আপনার বাক্সগুলির জন্য একটি বিশেষ স্থান তৈরি করুন। এর পরে, আপনি কতগুলি বাক্স পাশাপাশি রাখতে চান তা নির্ধারণ করুন। এই অংশটি আপনি আগে বাছাই করা সংখ্যার উপর নির্ভর করে। একবার আপনি সব সেট আপ হয়ে গেলে, আপনি শেষ পর্যন্ত আপনার তৈরি প্রতিটি জায়গায় সার্কেল কাউন্টার বক্স রাখতে পারেন।
অধ্যায়
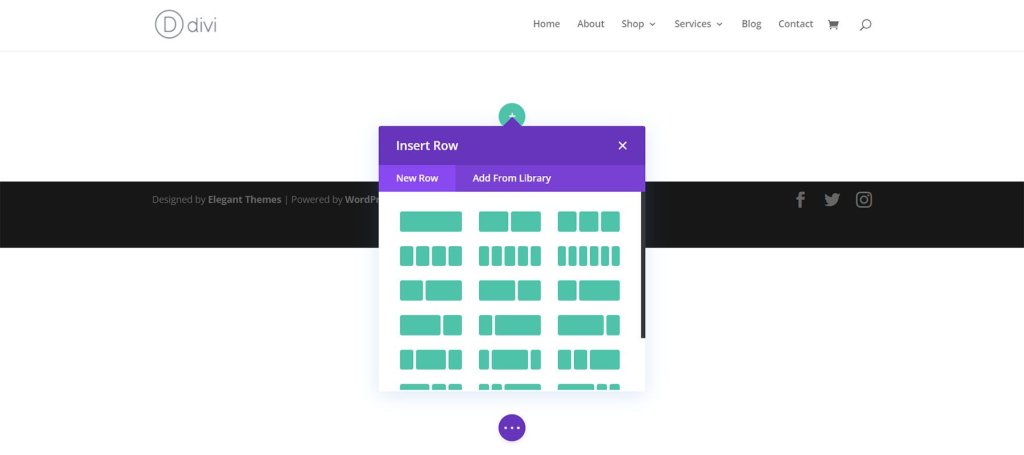
প্রথমে নীল + চিহ্নে ক্লিক করুন। ফলস্বরূপ আপনার পৃষ্ঠা একটি নতুন বিভাগ লাভ করবে।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
কলাম নির্বাচন
পরবর্তী ধাপ হল সবুজ সংযোজন আইকন নির্বাচন করে নির্দিষ্ট সংখ্যক কলাম সহ একটি সারি যোগ করা। প্রতিটি কলামে একটি সার্কেল কাউন্টার মডিউল ফিট হবে।

সার্কেল কাউন্টার মডিউল যোগ করুন
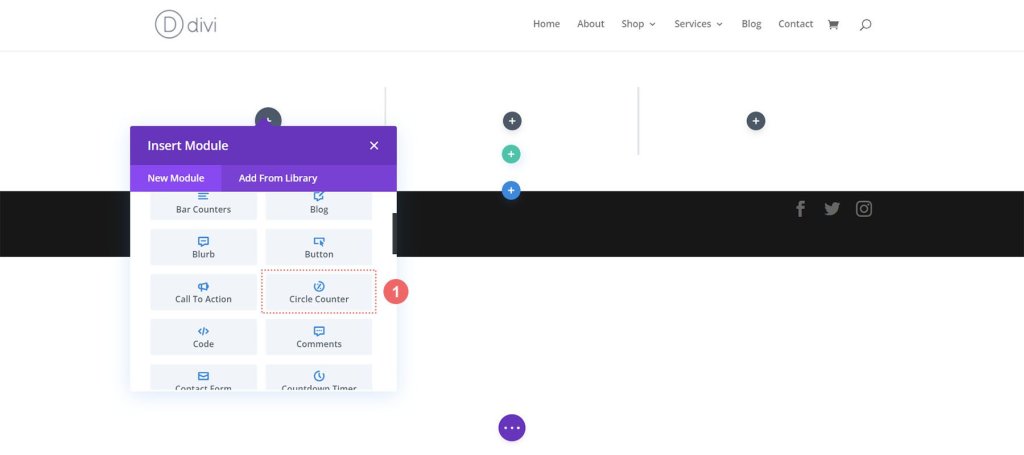
একবার আপনি আপনার কলামগুলি তৈরি করার পরে ধূসর প্লাস প্রতীকটিতে ক্লিক করুন। তারপর মডিউলগুলি প্রদর্শিত হবে। এই পয়েন্ট থেকে সার্কেল কাউন্টার মডিউল নির্বাচন করুন।

আমি অভিন্নতার জন্য একবারে একটি সার্কেল কাউন্টার মডিউল স্টাইল করার পরামর্শ দেব। এরপরে, প্রতিটি সার্কেল কাউন্টার মডিউল নকল করুন এবং Divi-এর ডান-ক্লিক মেনু ব্যবহার করে ডেটা পয়েন্ট সম্পাদনা করুন। নীতিগুলি আয়ত্ত করার পরে, এটি মডিউলটি স্টাইল করার সময়।
ডিজাইন পদ্ধতি
এই টিউটোরিয়ালের জন্য, আমরা উপরে উল্লেখ করা Divi স্ট্রীমার লেআউট প্যাক থেকে ল্যান্ডিং পৃষ্ঠার লেআউটের মধ্যে সম্পর্কে বিভাগটি পরিবর্তন করতে যাচ্ছি।
বিভাগটি প্রস্তুত করুন
এই অংশ থেকে নম্বর কাউন্টার মডিউলগুলি সরিয়ে শুরু করা যাক। ধূসর পপআউট মেনু থেকে ট্র্যাশ ক্যান আইকনে ক্লিক করুন যা আপনি যখন মডিউলের উপর ঘোরান তখন প্রদর্শিত হয়।

বিভাগে দ্বিতীয় নম্বর কাউন্টার মডিউলের জন্য, এই ধাপগুলি পুনরাবৃত্তি করুন।
সার্কেল কাউন্টার মডিউল যোগ করুন
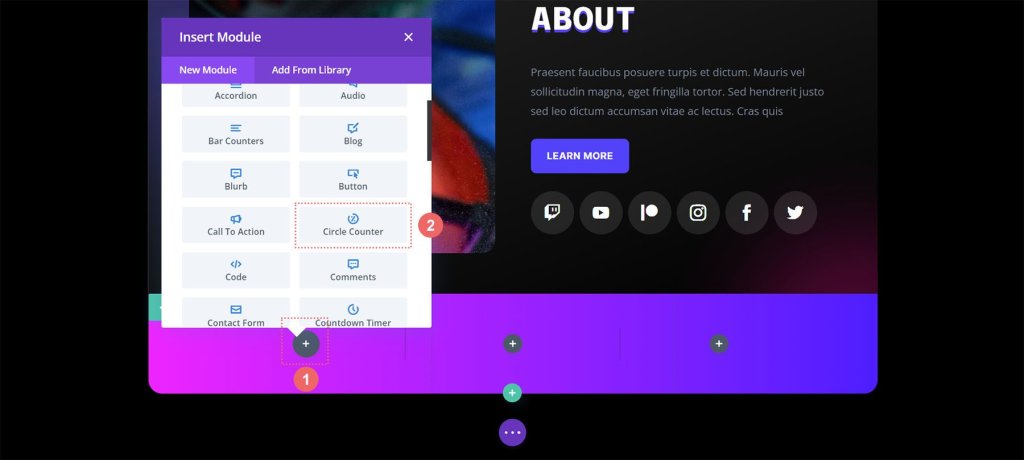
তারপর, আপনার সারির প্রথম কলামে একটি সার্কেল কাউন্টার মডিউল যোগ করতে, ধূসর + আইকনে ক্লিক করুন। তারপর, কলামে একটি মডিউল যোগ করতে, সার্কেল কাউন্টার আইকনে ক্লিক করুন।

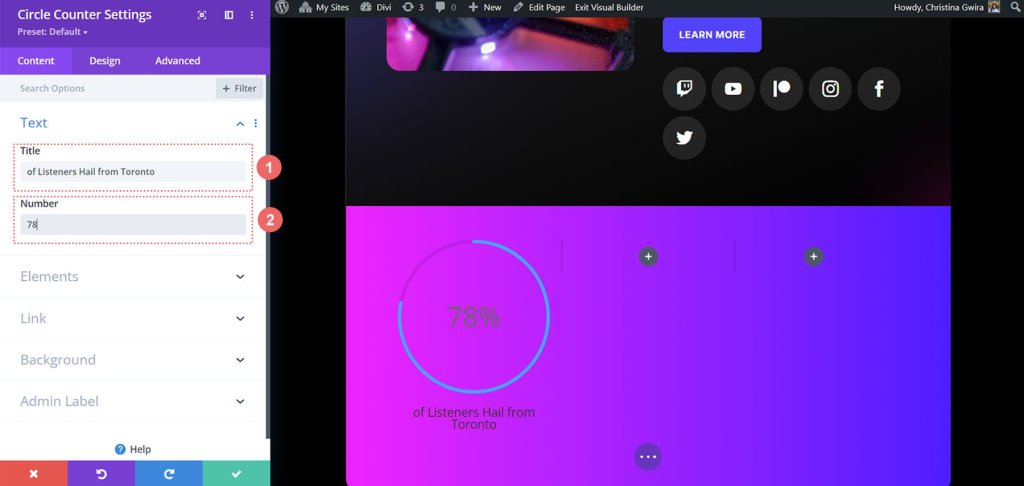
বিষয়বস্তু যোগ করা হচ্ছে
আপনার প্রথম সার্কেল কাউন্টার মডিউল যোগ করার পরে আপনাকে এখন আপনার ডেটা পয়েন্ট লিখতে হবে। মডিউলের বিষয়বস্তু ট্যাবে আপনার ডেটা পয়েন্টের জন্য একটি বিবরণ লিখুন। এই উদাহরণে, আমরা টরন্টো থেকে আসা ব্যবহারকারীদের অনুপাত হাইলাইট করব। অতএব, আমরা আমাদের পাঠ্য টাইপ করি এবং 78 (শতাংশ চিহ্ন ছাড়া!)

সার্কেল কাউন্টার মডিউল স্টাইল করুন
আমরা এখন ডিজাইন ট্যাবে স্যুইচ করব। আমাদের মডিউল স্টাইল করতে সাহায্য করার জন্য আমরা প্যাক থেকে ফন্ট, টেক্সট এবং রং ব্যবহার করব কারণ আমাদের বিভাগটি ডিভি স্ট্রীমার লেআউট প্যাকের একটি অংশ।
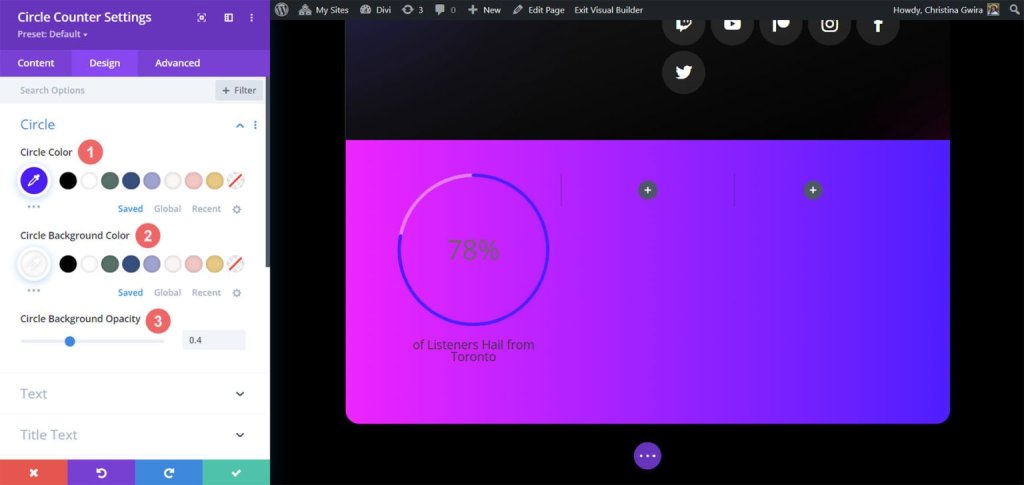
মডিউলের বৃত্তাকার অংশের জন্য ব্যবহার করা রং নির্বাচন করতে, প্রথমে বৃত্তাকার ট্যাবে ক্লিক করুন।
চেনাশোনাগুলির জন্য ডিজাইন সেটিংস:
- বৃত্তের জন্য রঙ: #5200ff
- পটভূমির বৃত্তের রঙ: #ffffff
- একটি বৃত্তের পটভূমির অস্বচ্ছতা: 0.4

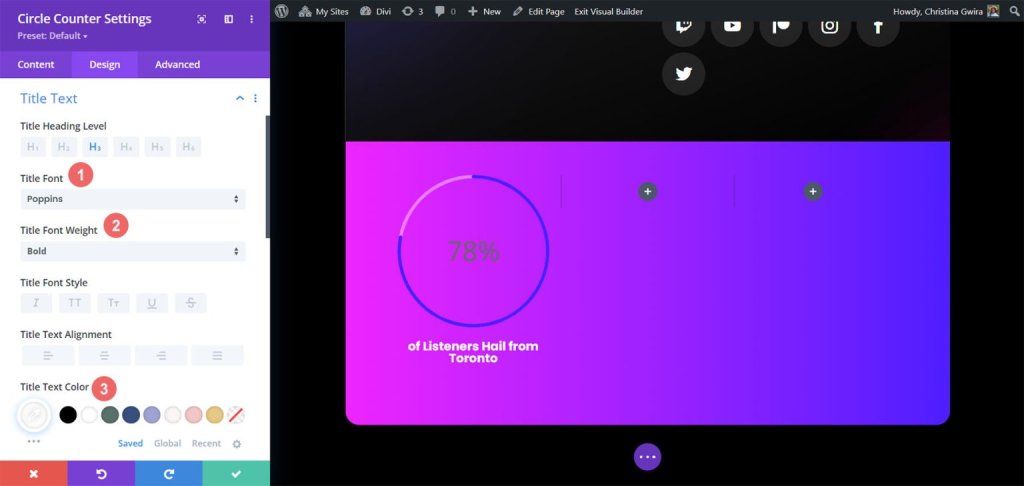
আমরা এর পরে বৃত্তের গ্রাফটিকে স্টাইল করব এবং তারপরে মডিউলের শিরোনাম পাঠ্যটিতে যাব। আমাদের সার্কেল কাউন্টার মডিউলের শিরোনাম পাঠ্যটিতে নতুন জীবন শ্বাস নিতে, শিরোনাম পাঠ্য ট্যাবটি নির্বাচন করুন এবং তারপরে নিম্নলিখিত বিকল্পগুলি সামঞ্জস্য করুন।
শিরোনাম পাঠ্য সেট করা হচ্ছে:
শিরোনাম ফন্ট: Poppins
শিরোনাম ফন্ট ওজন: বোল্ড শিরোনাম
হরফের রঙ: #ffffff

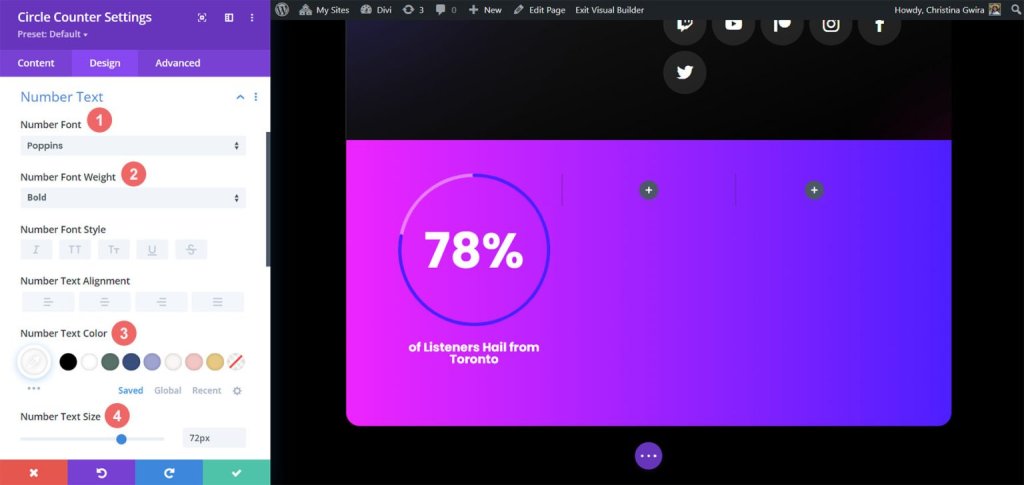
সার্কেল কাউন্টার মডিউলের সংখ্যা সংশোধন করা আমাদের কাজের মধ্যে অন্তত নয়। এটি করার জন্য, আমরা সংখ্যা পাঠ্য ট্যাবটি নির্বাচন করি। তারপর, আমরা নিম্নলিখিত বিকল্পগুলি ব্যবহার করে স্টাইল করব। আপনি দেখতে পাবেন যে আমরা লেআউট প্যাক এবং পূর্ববর্তী নম্বর কাউন্টার মডিউল উভয় থেকে অনুপ্রেরণা পেয়েছি।
নম্বর টেক্সট সেটিংস:
- সংখ্যা ফন্ট: Poppins
- সংখ্যা ফন্ট ওজন: গাঢ়
- সংখ্যা পাঠ্য রঙ: #ffffff
- সংখ্যা পাঠ্য আকার: 72pt

আপনি এই শেষ পরিবর্তনগুলি শেষ করার পরে মোডাল বাক্সের নীচে সবুজ চেক চিহ্নে ক্লিক করুন। আপনার পরিবর্তন এইভাবে সংরক্ষণ করা হবে.
কপি এবং আপডেট মডিউল
এখন স্টাইলিং শেষ হয়েছে, আমরা এই মডিউলটি নকল করতে পারি। আমাদের অতিরিক্ত ডেটা পয়েন্ট এবং তাদের প্রাসঙ্গিক শিরোনামগুলি প্রতিফলিত করতে এটি পরিবর্তন করা হবে। এটি করার জন্য মডিউলটির উপর হোভার করুন। এটি করার মাধ্যমে, মডিউল সেটিংস মেনু পপআপ প্রদর্শিত হবে। "অনুলিপি" বোতামটি নির্বাচন করুন। এর পরে আপনার সারির অন্যান্য কলামে মডিউলটি সরান।

আমাদের উদাহরণে, আমরা মডিউলের শিরোনাম এবং ডেটা পরিবর্তন করার পাশাপাশি লেআউট প্যাকের সাথে মেলে রঙগুলিও পরিবর্তন করেছি।

এবং ডিজাইন সম্পূর্ণ। আপনি দেখতে পাচ্ছেন, ডিভির সার্কেল কাউন্টার মডিউল ব্যবহার করে আশ্চর্যজনক পরিসংখ্যান প্রদর্শন করা কত সহজ। এখানে সার্কেল কাউন্টার মডিউলগুলির আরও কিছু উদাহরণ রয়েছে যা দুর্দান্ত বলে মনে হচ্ছে।
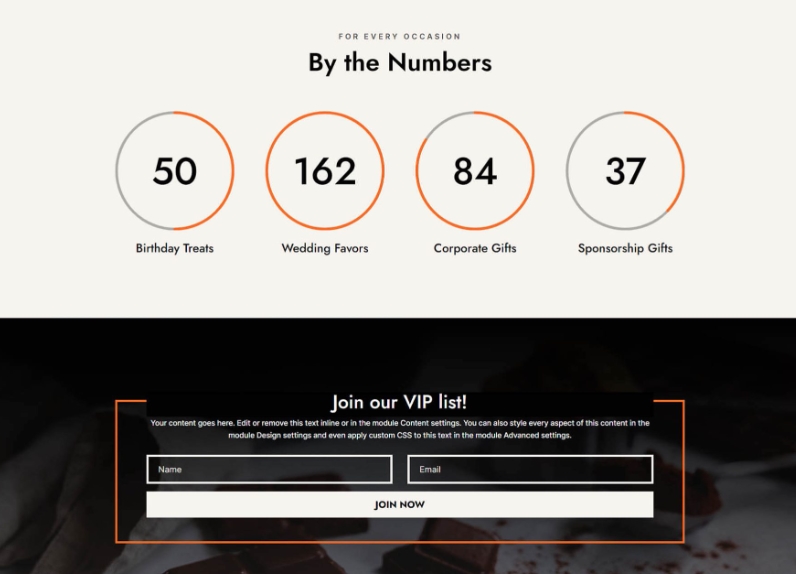
এই এক Divi Chocolatier টেমপ্লেট থেকে.

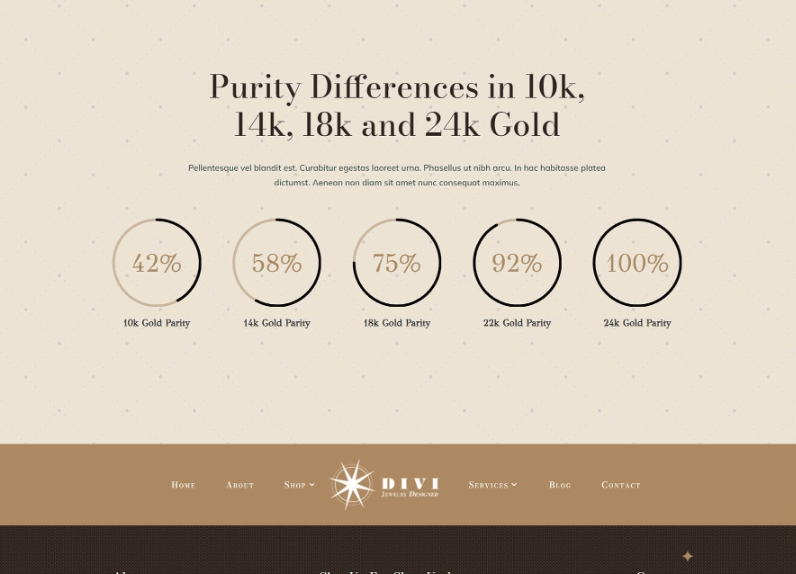
এখানে Divi জুয়েলারি ডিজাইনার টেমপ্লেট থেকে আরেকটি।

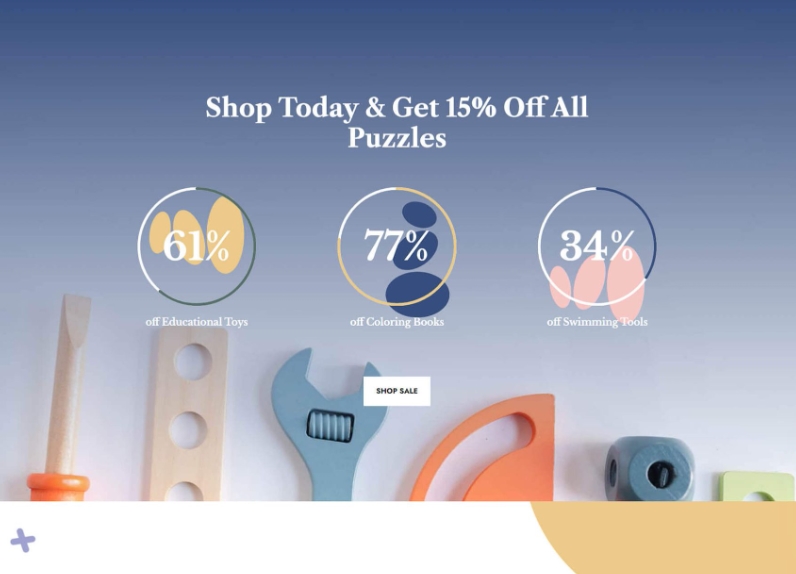
Divi খেলনার দোকান থেকে শেষ কিন্তু অন্তত না.

সর্বশেষ ভাবনা
একটু সাহায্য এবং সত্যিই ভালো তথ্য দিয়ে, আপনি আপনার ওয়েবসাইটের বিষয়বস্তুকে যারা Divi Builder-এ যান তাদের জন্য আরও আকর্ষক করে তুলতে পারেন। আপনি যখন সার্কেল কাউন্টার মডিউল ব্যবহার করেন, তখন এটি আপনার ওয়েবপৃষ্ঠায় আকর্ষণীয় কিছু যোগ করে এবং আপনার পণ্য বা পরিষেবা সম্পর্কে এমনভাবে গুরুত্বপূর্ণ বিবরণ দেখায় যা লোকেদের দৃষ্টি আকর্ষণ করে। আপনি আপনার ওয়েবসাইটে এই টিউটোরিয়ালগুলি চেষ্টা করে দেখে আমরা আনন্দিত!




