আপনার ওয়েবসাইটে একটি বিভাগ থাকা গুরুত্বপূর্ণ যেখানে আপনি আপনার কাজ প্রদর্শন করতে পারেন। আপনি যদি একজন স্টাইলিস্ট হন তবে আপনি আপনার ধারনা প্রদর্শনের জন্য আপনার ওয়ার্ডপ্রেস ওয়েবসাইটে বিভিন্ন প্রকল্প সেট আপ করতে পারেন। আপনি যদি একজন ব্র্যান্ড ডিজাইনার হন, তাহলে একটি পোর্টফোলিও আপনার আগের কাজ দেখানোর একটি দুর্দান্ত উপায়। তদ্ব্যতীত, আমরা আরও এক ধাপ এগিয়ে যেতে পারি এবং আমাদের প্রকল্পগুলির জন্য বিভিন্ন বিভাগ অন্তর্ভুক্ত করতে পারি। Divi এর ফিল্টারযোগ্য পোর্টফোলিও মডিউল এখানে কাজে আসে।

এই মডিউলটির সাহায্যে আমরা আমাদের কঠোর পরিশ্রমকে সহজ এবং সংগঠিতভাবে দেখাতে পারি। এই পাঠে, আমরা ফিল্টারযোগ্য পোর্টফোলিও মডিউলের স্বতন্ত্র গ্রিড অবজেক্ট স্টাইল করব। আমরা Divi কনফারেন্স এবং Divi অনলাইন যোগ প্রশিক্ষক থেকে বিনামূল্যে লেআউট প্যাকগুলি ব্যবহার করব যা Divi-এর প্রতিটি কেনাকাটার সাথে আসে। Divi- এর সবকিছুর মতো, আমরা আমাদের নির্দিষ্ট চাহিদা এবং ইচ্ছা পূরণের জন্য এই মডিউলটিকে স্টাইল করতে পারি। কিন্তু আমরা স্টাইলিংয়ে নামার আগে, আসুন মডিউলটি সম্পর্কে আরও কিছুটা শিখি।
Divi’s ফিল্টারযোগ্য পোর্টফোলিও মডিউল? কি
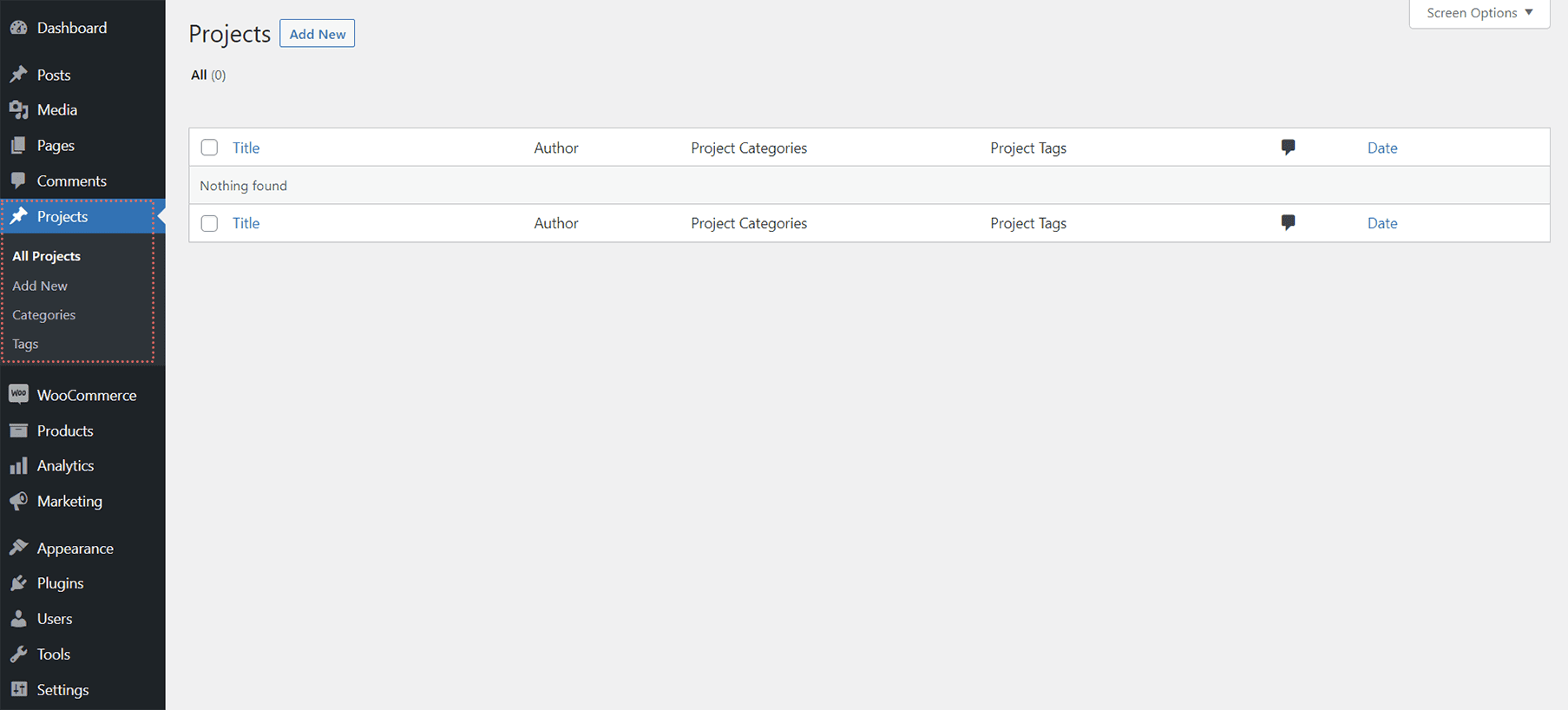
প্রজেক্ট হল কাস্টম পোস্টের একটি ফর্ম যা পোস্টের মতই কাজ করে। এগুলো আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ডে পাওয়া যাবে।

এখানে আপনি বিভিন্ন প্রকল্প তৈরি করবেন যা আপনার ফিল্টারেবল পোর্টফোলিও মডিউল তৈরি করবে। মডিউলটি আমাদের প্রকল্পগুলি প্রদর্শনের জন্য দুটি বিকল্প সরবরাহ করে: গ্রিড বা সম্পূর্ণ প্রস্থ। গ্রিড গঠন আমাদের দ্বারা ব্যবহৃত এবং স্টাইল করা হবে. আমরা ফিল্টারযোগ্য পোর্টফোলিও মডিউল ব্যবহার করে আমাদের সবচেয়ে বর্তমান প্রকল্পগুলিকে হাইলাইট করতে সক্ষম হব। আমাদের সাইটের দর্শকরা আমাদের পোর্টফোলিও গ্রিডের উপরে একটি ফিল্টার বার দেখতে পাবেন। তারপরে তারা পোর্টফোলিও বিভাগের মাধ্যমে নেভিগেট করতে পারে যা আমরা মডিউলের মধ্যে দেখানোর অনুমতি দিই।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
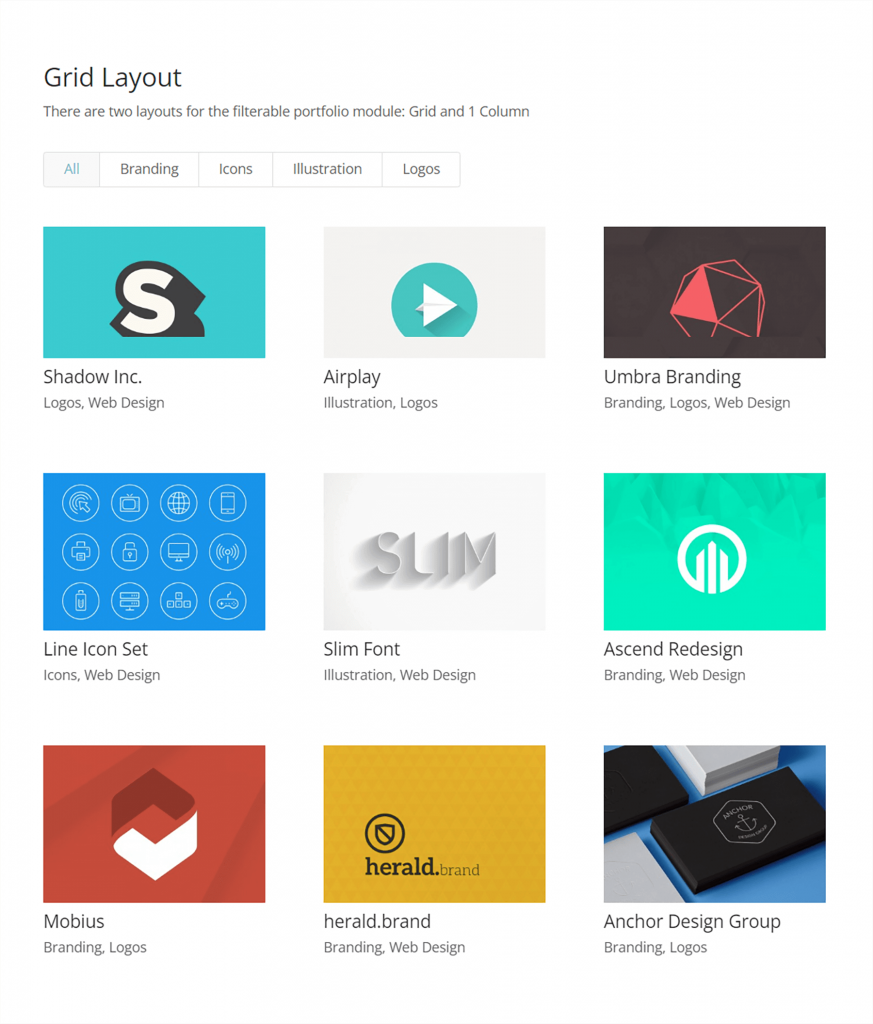
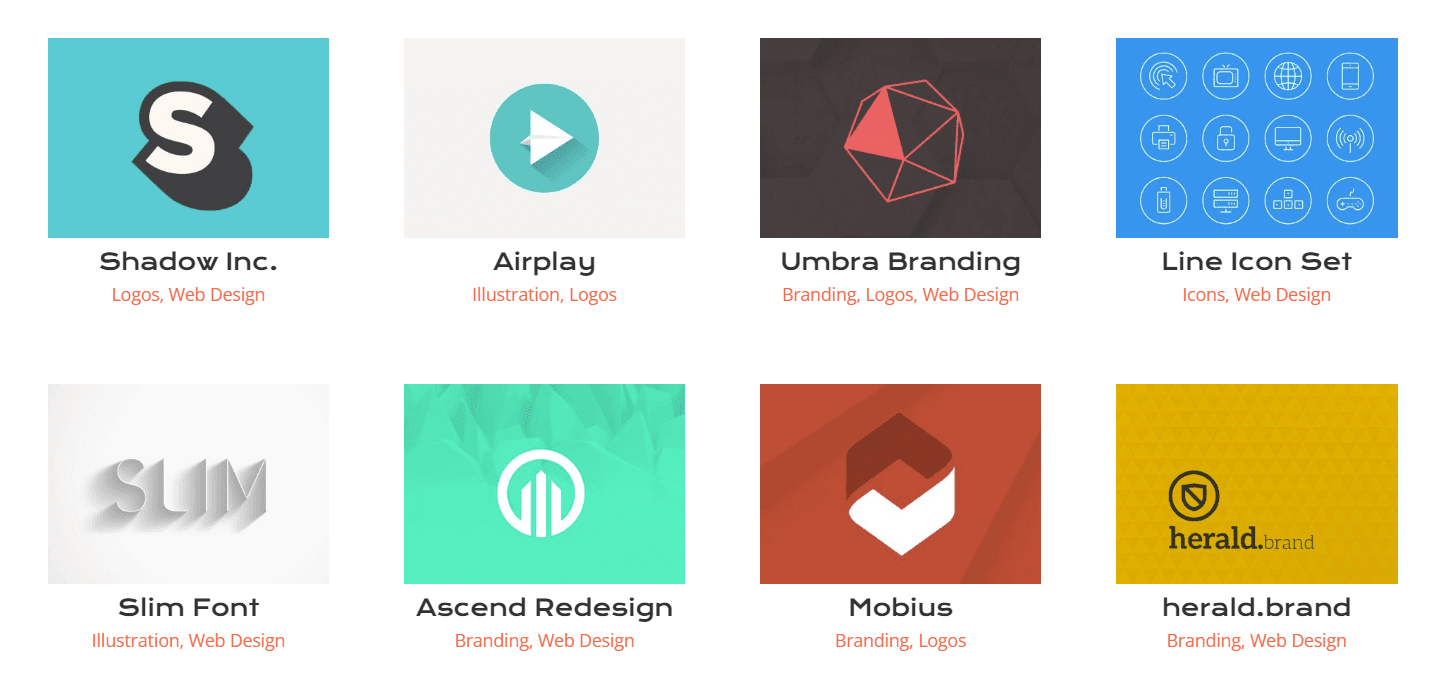
এখুনি শুরু করুনএখানে কিছু নমুনা প্রকল্পের সাথে একটি মৌলিক মডিউল সেটআপের একটি উদাহরণ রয়েছে:

Divi এর ফিল্টারযোগ্য পোর্টফোলিও স্টাইলিং জন্য বিবেচনা
ফিল্টারযোগ্য পোর্টফোলিও মডিউল, সমস্ত ডিভি মডিউলের মতো, অনেক বৈশিষ্ট্যের সাথে আসে যা আমরা আমাদের পছন্দ অনুযায়ী কনফিগার করতে পারি। ফলস্বরূপ, মডিউলের বেশিরভাগ বৈশিষ্ট্য মডিউলের সেটিংস মোডাল বক্সের ডিজাইন ট্যাবের মাধ্যমে পরিবর্তনযোগ্য। আমরা অন্যদের মধ্যে নিম্নলিখিত ক্ষেত্রে পরিবর্তন করতে পারি:
- প্রকল্প শিরোনাম
- প্রকল্প বিভাগ
- থাম্বনেল
- ফিল্টার টেক্সট
- থাম্বনেল হোভার
- পৃষ্ঠা সংখ্যা
এটি একটি সম্পূর্ণ তালিকা নয়, এবং আমরা এমনকি CSS কীভাবে মডিউলের কাস্টমাইজেশনকে উন্নত করেছে তা নিয়ে আলোচনাও শুরু করিনি!
কিভাবে আমরা Divi’s ফিল্টারযোগ্য পোর্টফোলিও মডিউল স্টাইলিং করব
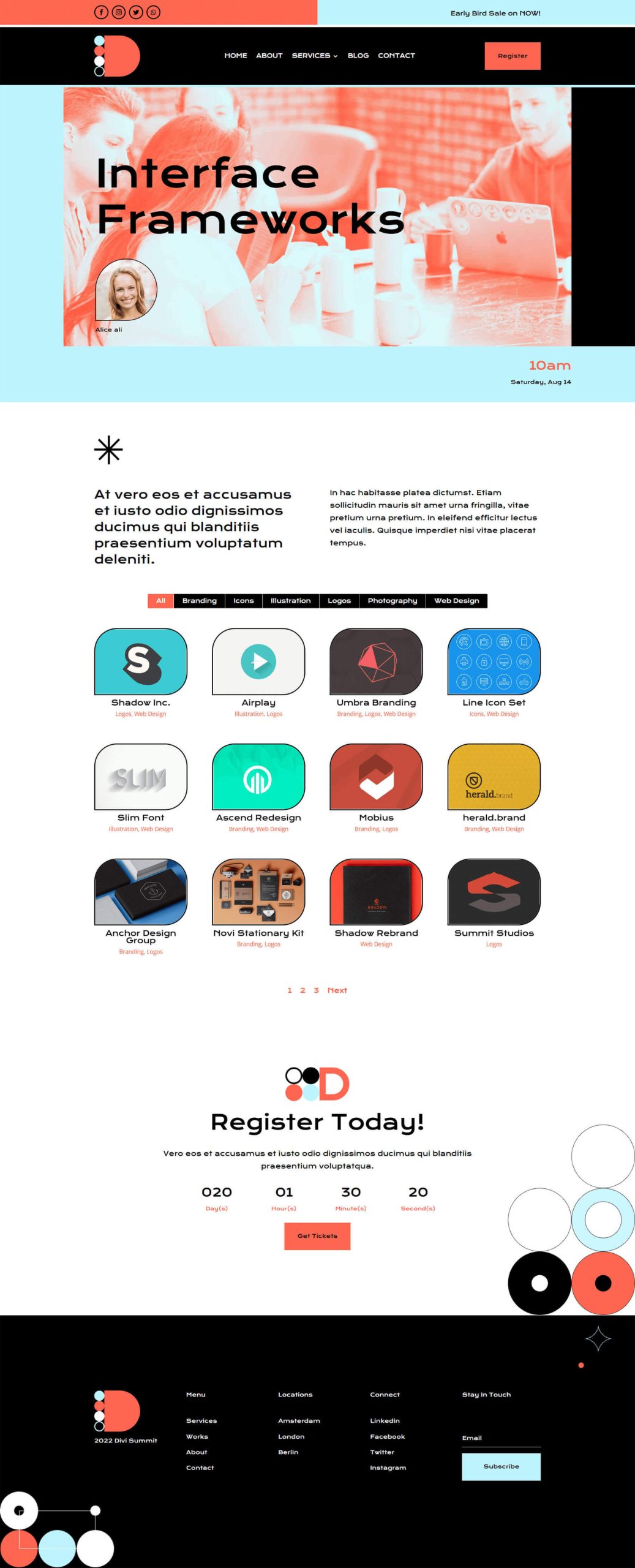
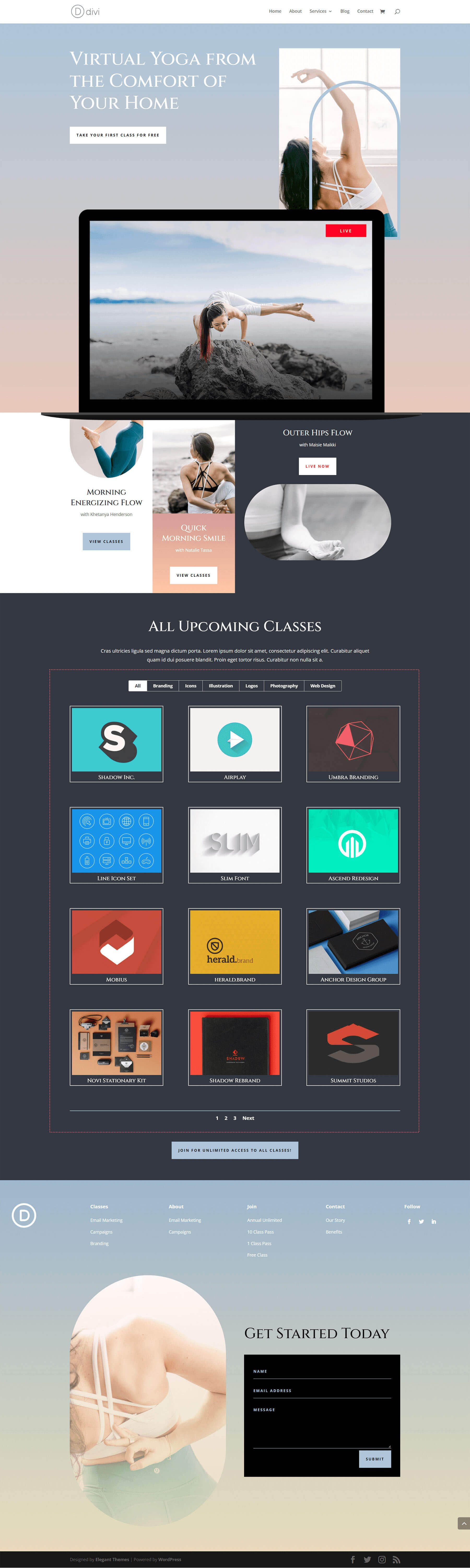
পূর্বে আলোচনা করা হয়েছে, আমরা এই অধিবেশনের জন্য Divi কনফারেন্স এবং Divi অনলাইন যোগ প্রশিক্ষকের থেকে দুটি লেআউট ব্যবহার করব। নীচে এই ক্লাস চলাকালীন আমরা যে কাজগুলি সম্পাদন করব তার একটি পূর্বরূপ আপনি পেতে পারেন৷
ডিভি কনফারেন্স ইভেন্ট লেআউটটি দেখতে এইরকম -

এবং ডিভি অনলাইন যোগ প্রশিক্ষক ল্যান্ডিং পেজ লেআউটটি দেখতে এইরকম-

উভয় লেআউট ডিভি বিল্ডারের মধ্যে থেকে সহজেই অ্যাক্সেসযোগ্য। এই পার্টি শুরু করা যাক!
Divi’s ফিল্টারযোগ্য পোর্টফোলিও মডিউল স্টাইলিং: ডিভি কনফারেন্স সংস্করণ
প্রথম এবং সর্বাগ্রে, আমাদের ডিভি কনফারেন্স লেআউট প্যাকের ইভেন্ট পৃষ্ঠার টেমপ্লেটটি ইনস্টল করতে হবে। আপনি ওয়ার্ডপ্রেসে একটি নতুন পৃষ্ঠা প্রতিষ্ঠা করার পরে এবং ডিভি বিল্ডার সক্ষম করার পরে আমরা ডিভি লাইব্রেরিতে যাব৷
Divi লেআউট লাইব্রেরিতে প্রবেশ করুন
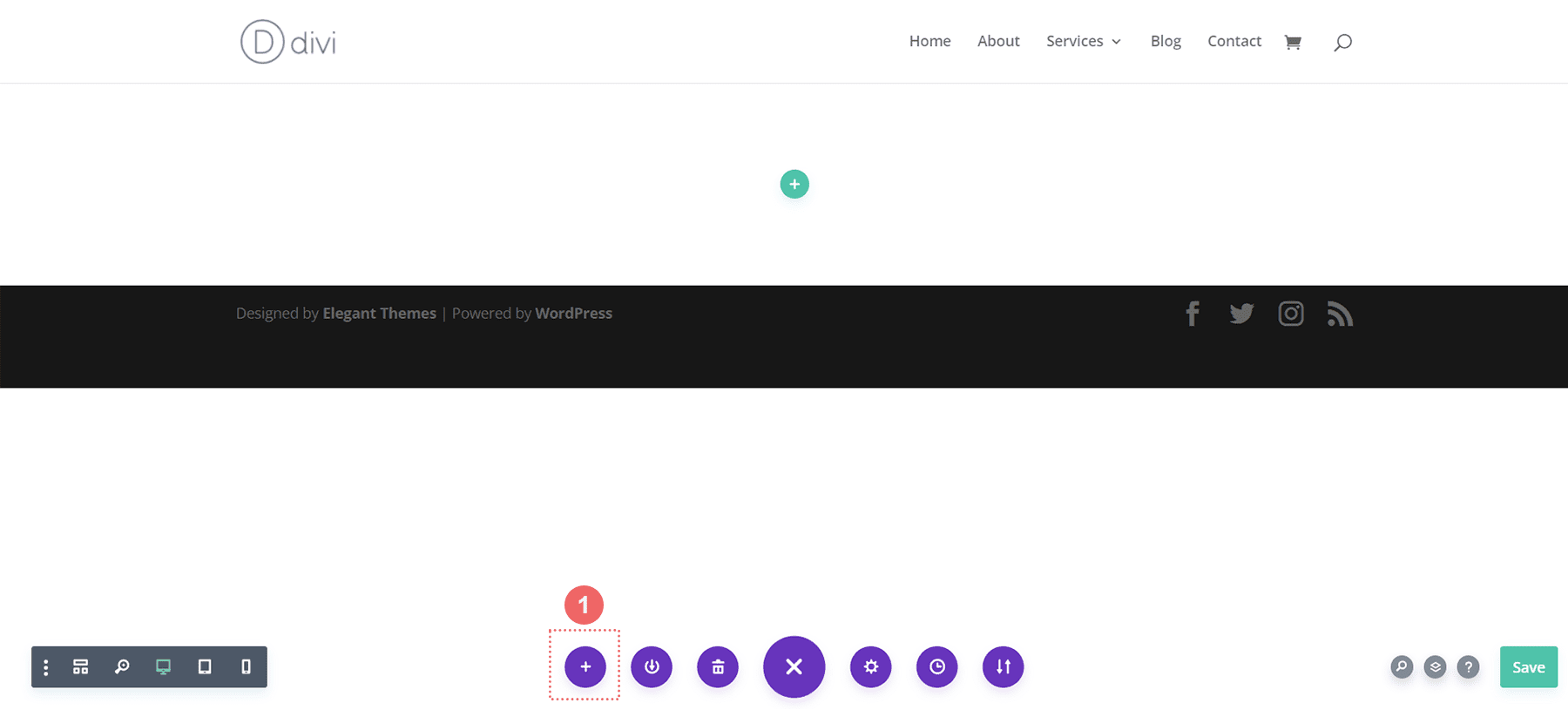
ডিভি লেআউট লাইব্রেরি অ্যাক্সেস করতে, লাইব্রেরি থেকে লোড আইকনে ক্লিক করুন।

ডিভি লেআউট লাইব্রেরির মধ্যে লেআউট খুঁজুন
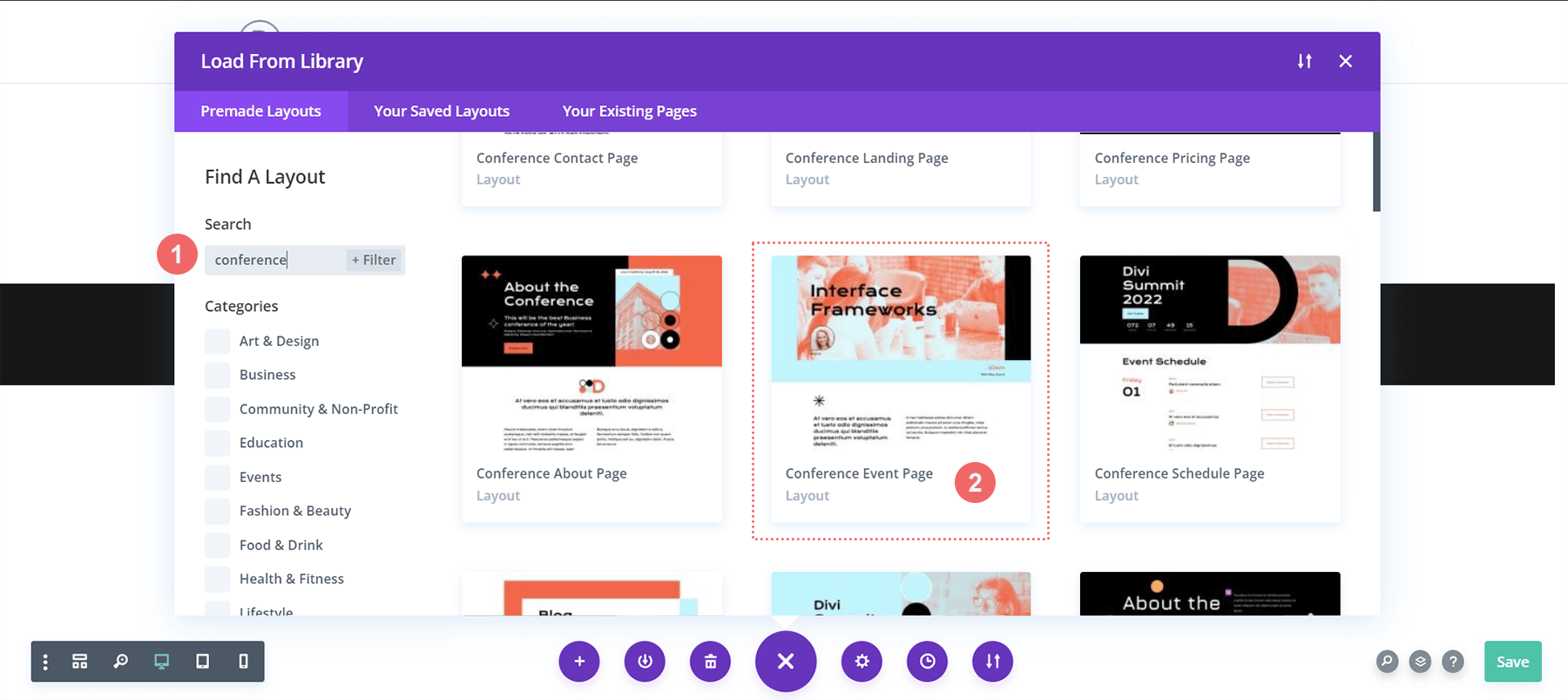
অনুসন্ধান বৈশিষ্ট্য ব্যবহার করে Divi সম্মেলন ইভেন্ট পৃষ্ঠা বিন্যাসের জন্য Divi এর লেআউট লাইব্রেরি অনুসন্ধান করুন।

লেআউট ইনস্টল করুন
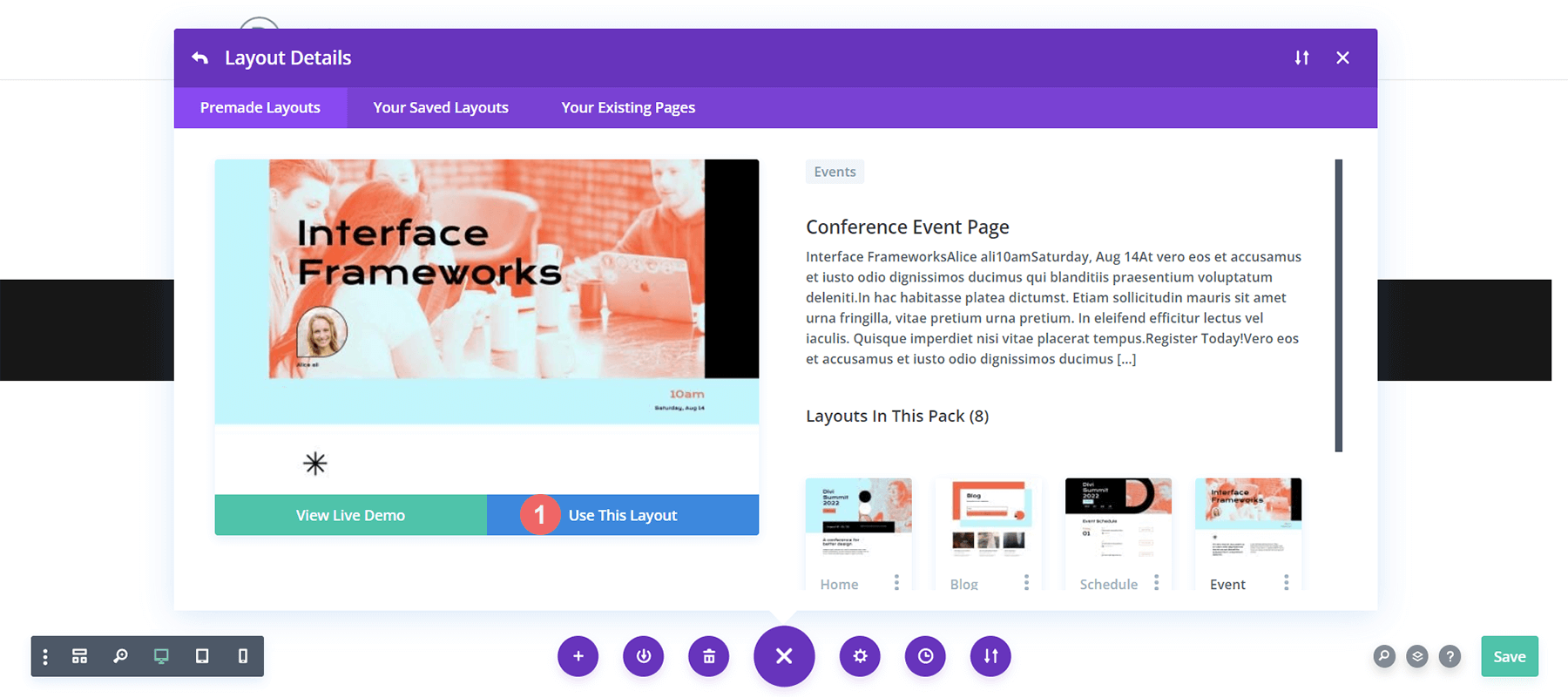
একবার আপনি একটি লেআউটের বিষয়ে সিদ্ধান্ত নিলে, এটিকে আপনার পৃষ্ঠায় যুক্ত করতে এই লেআউটটি ব্যবহার করুন বোতামে ক্লিক করুন৷

ইমেজ মডিউল সরান এবং প্রতিস্থাপন করুন
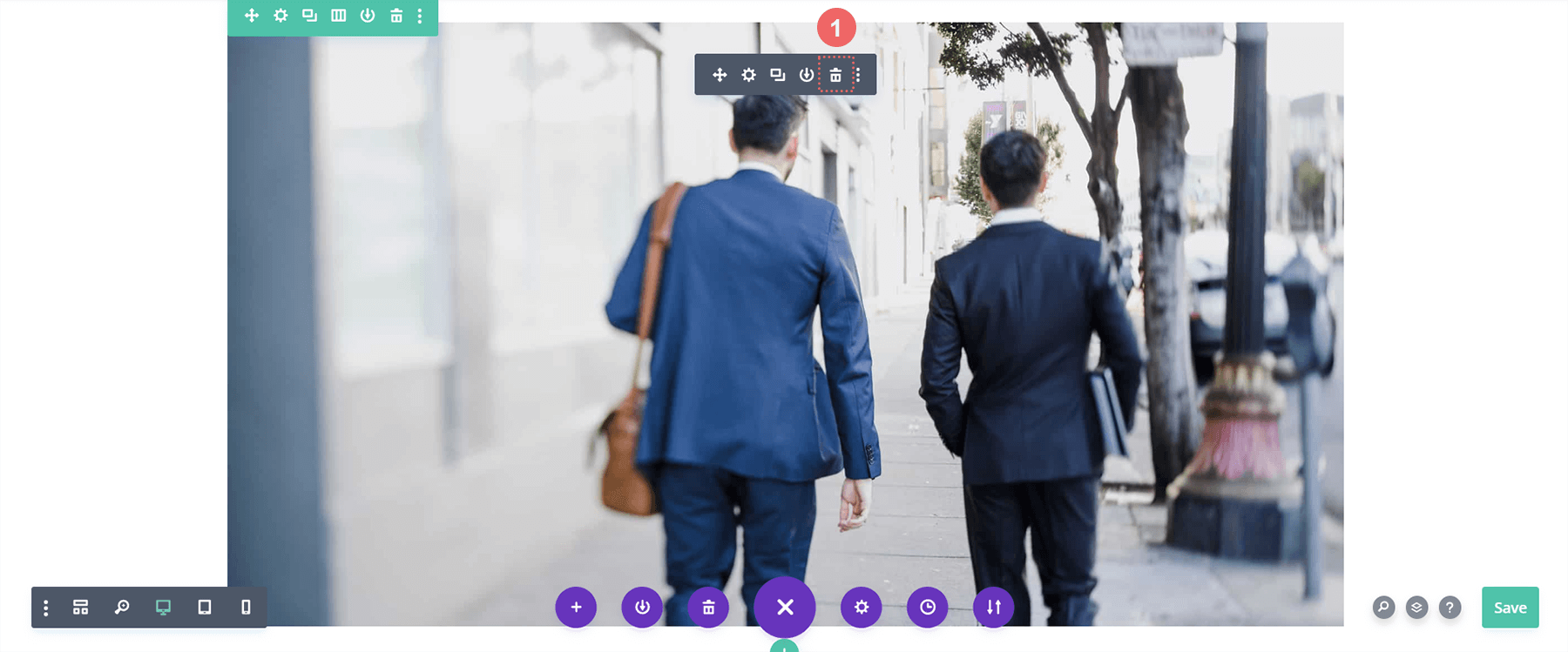
আমরা ফিল্টারযোগ্য পোর্টফোলিও মডিউলের জন্য একটি স্থান তৈরি করতে নীচে দেখানো চিত্র মডিউলটি মুছে ফেলব, যা আমরা স্টাইল করব। ছবিটির উপর হোভার করার পরে, এটি মুছে ফেলতে মুছুন আইকনে ক্লিক করুন।

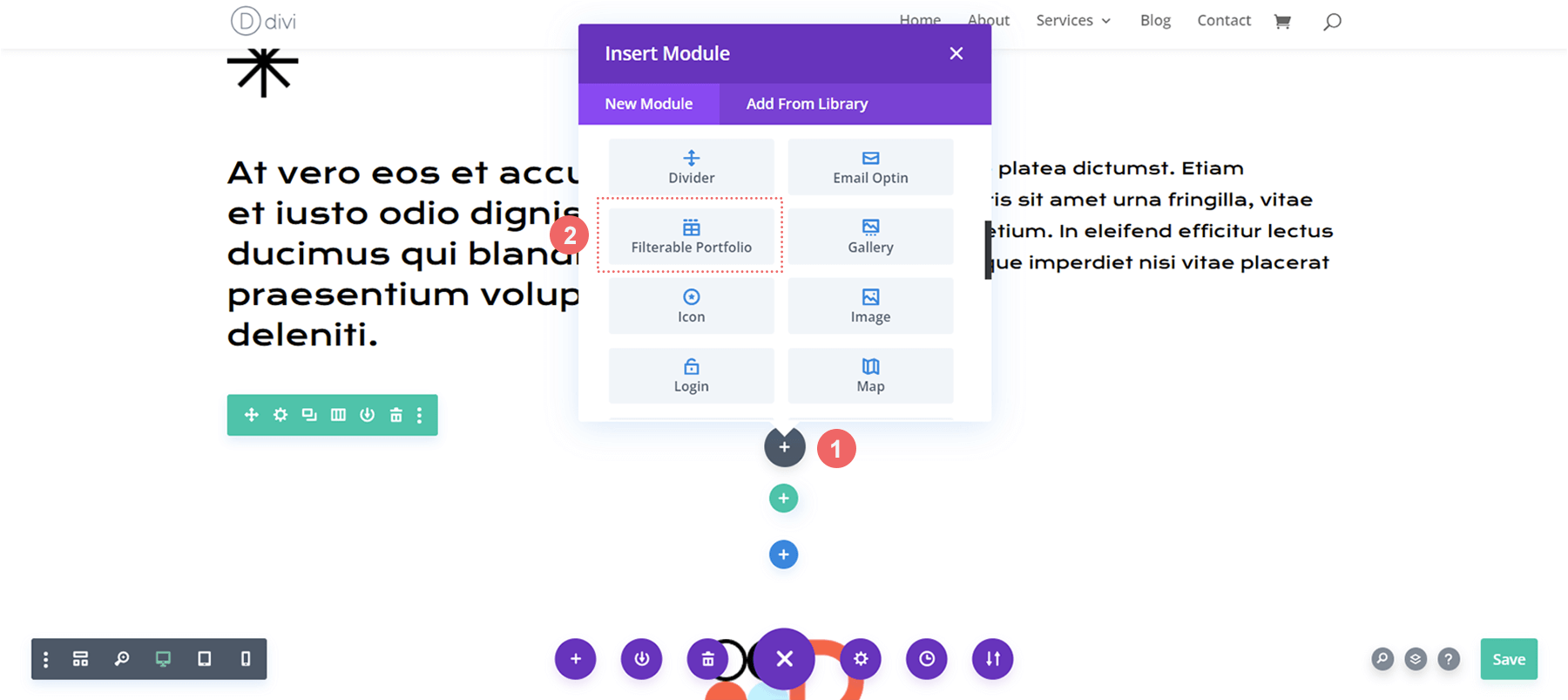
Divi ফিল্টারযোগ্য পোর্টফোলিও মডিউল প্রবেশ করান
আমরা এখন ইমেজ মডিউলটি সরিয়ে আমাদের ফিল্টারযোগ্য পোর্টফোলিও মডিউলের জন্য জায়গা তৈরি করতে পারি। অ্যাড মডিউল আইকনে (ধূসর প্লাস চিহ্ন) ক্লিক করে প্রদর্শিত মডিউল মোডাল বক্স থেকে আমরা মডিউলটি নির্বাচন করব।

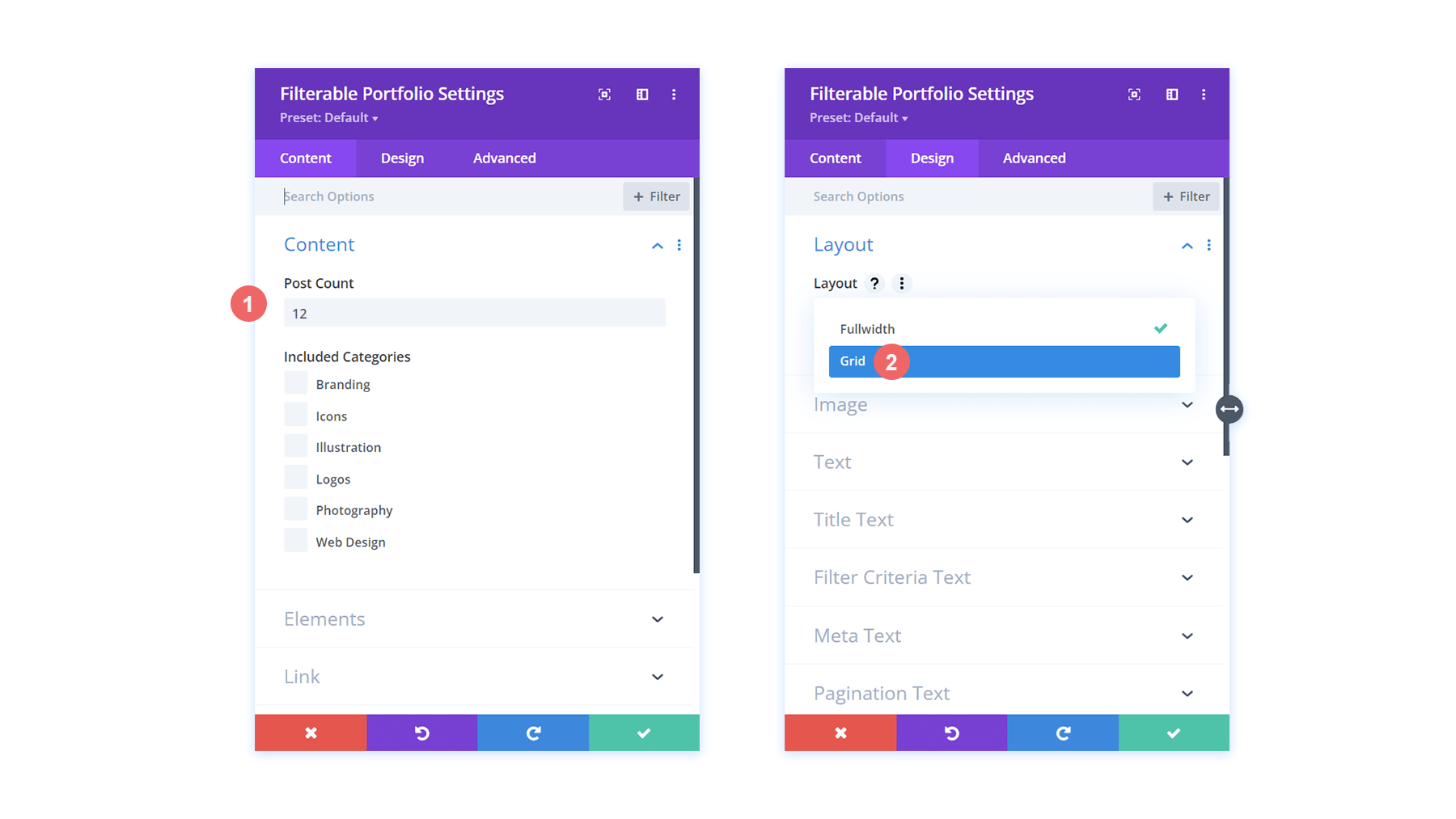
পোস্ট কাউন্ট এবং পোর্টফোলিও লেআউট সেট করা
এই মডিউলটি ডিফল্টরূপে একটি একক কলামে আপনার কাজ প্রদর্শন করবে। যাইহোক, আমরা গ্রিড লেআউট ব্যবহার করব, যাতে ডিফল্টরূপে চারটি কলাম থাকে। ফলস্বরূপ, আমরা আপনার পোর্টফোলিওর পোস্ট কাউন্ট হিসাবে 4 (4, 8, 12, 16, ইত্যাদি) এর গুণিতক একটি সংখ্যা নির্বাচন করার পরামর্শ দিই। আমরা এই টিউটোরিয়ালের জন্য আমাদের গ্রিডে 12টি প্রকল্প ব্যবহার করব।

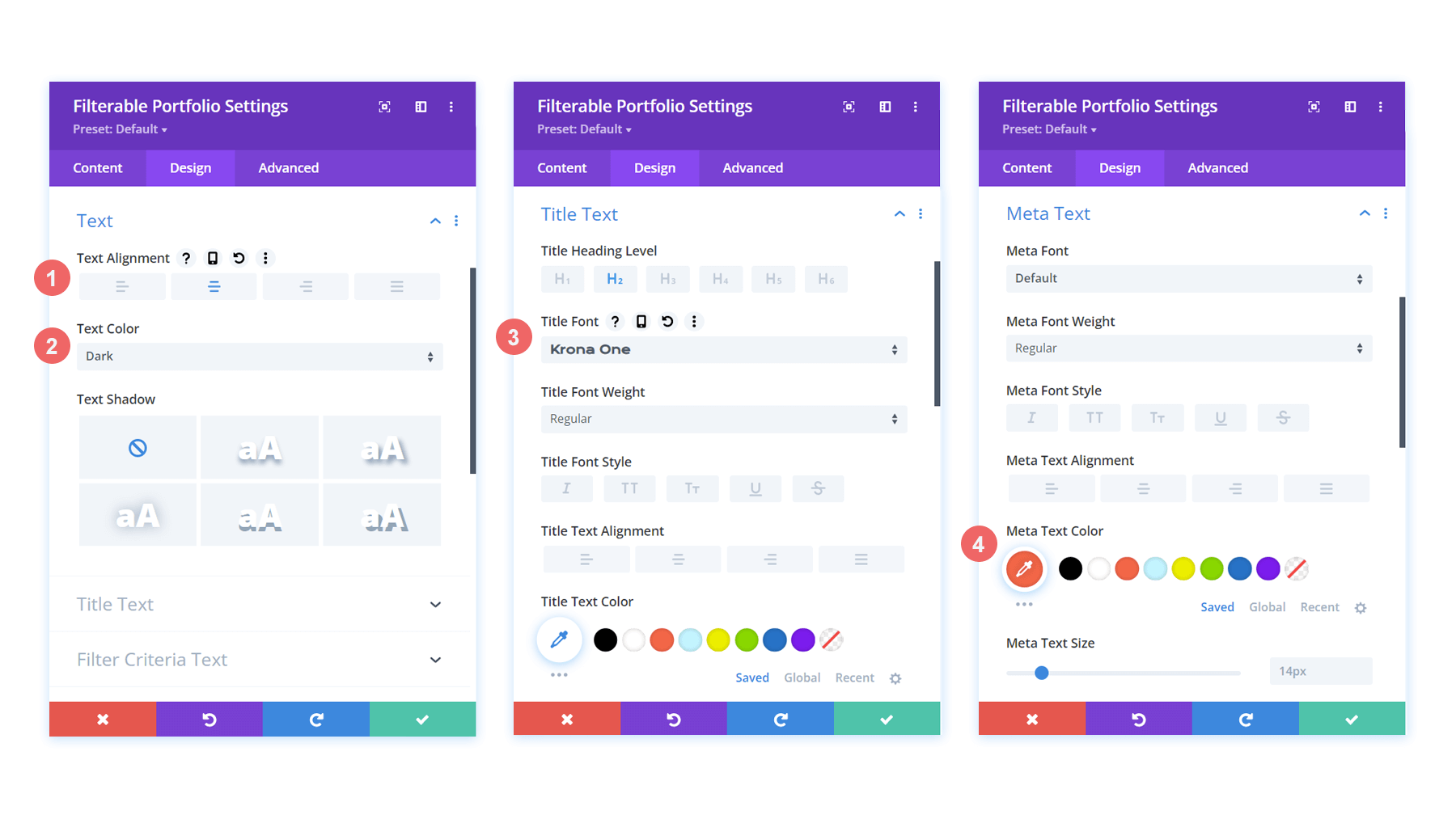
Divi এর ফিল্টারযোগ্য পোর্টফোলিও স্টাইলিং
এখন যেহেতু আমাদের প্রকল্পগুলি একটি গ্রিড হিসাবে প্রদর্শিত হয়, আসুন আমাদের নির্বাচিত টেমপ্লেট থেকে ডিজাইনের কিছু দিক অন্তর্ভুক্ত করি। এই পরিস্থিতিতে, আমরা আমাদের নতুন মডিউলে ডিভি কনফারেন্স লেআউট প্যাক থেকে স্টাইলিং অন্তর্ভুক্ত করব।
টেক্সট স্টাইলিং জন্য:
- পাঠ্য প্রান্তিককরণ: কেন্দ্র
- পাঠ্যের রঙ: গাঢ়
শিরোনাম টেক্সট স্টাইলিং জন্য:
- শিরোনাম শিরোনাম স্তর: H2
- টাইটেল ফন্ট: ক্রোনা ওয়ান
- শিরোনাম পাঠ্যের রঙ: #000000
মেটা টেক্সট স্টাইলিং জন্য:
- মেটা ফন্ট: ডিফল্ট (ওপেন সানস)
- মেটা টেক্সটের রঙ: #ff6651


এখন আমরা পোর্টফোলিও গ্রিডের মধ্যে নামগুলিকে স্টাইল করেছি, আসুন প্রকল্প থাম্বনেইলের প্রকৃত আকারে কিছু পরিবর্তন করি।
প্রকল্প থাম্বনেল পরিবর্তন করুন
প্যাকের কিছু গুরুত্বপূর্ণ ছবিকে একটি অনন্য আকৃতি দেওয়ার জন্য আমরা আমাদের ডিভি কনফারেন্স লেআউট সংগ্রহে বৃত্তাকার কোণগুলির একটি অনন্য মিশ্রণ ব্যবহার করেছি৷ আমাদের মডিউলের থাম্বনেইলে এই স্টাইলিং যোগ করা যাক।
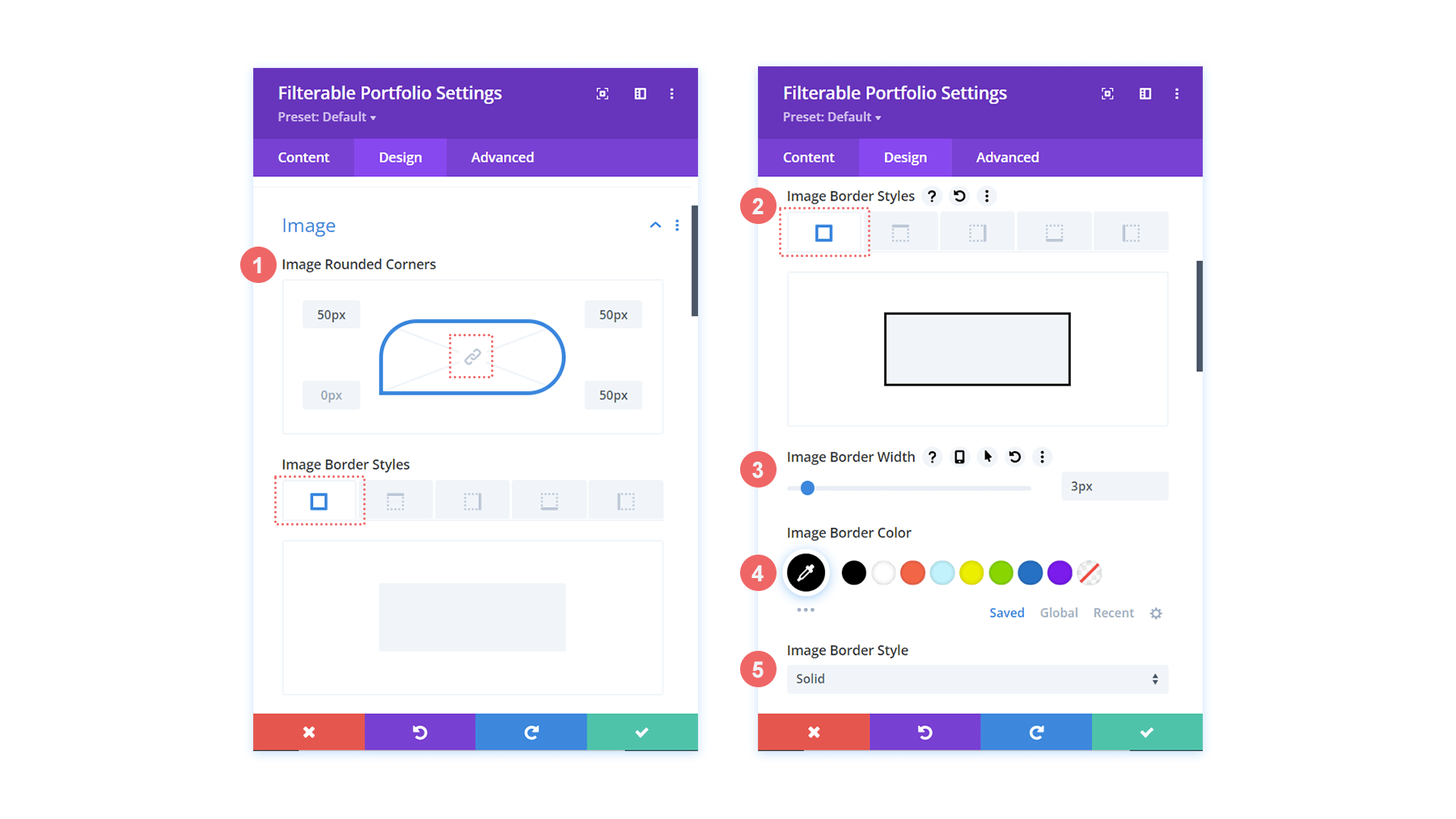
চিত্রটি পরিবর্তন করতে, নিম্নলিখিত সেটিংস প্রয়োগ করুন:
- ছবির গোলাকার কোণ: 50px 50px 50px 0px
- ইমেজ বর্ডার শৈলী: সব
- ছবির সীমানা প্রস্থ: 3px
- ছবির বর্ডার রঙ: #000000
- ইমেজ বর্ডার স্টাইল: সলিড


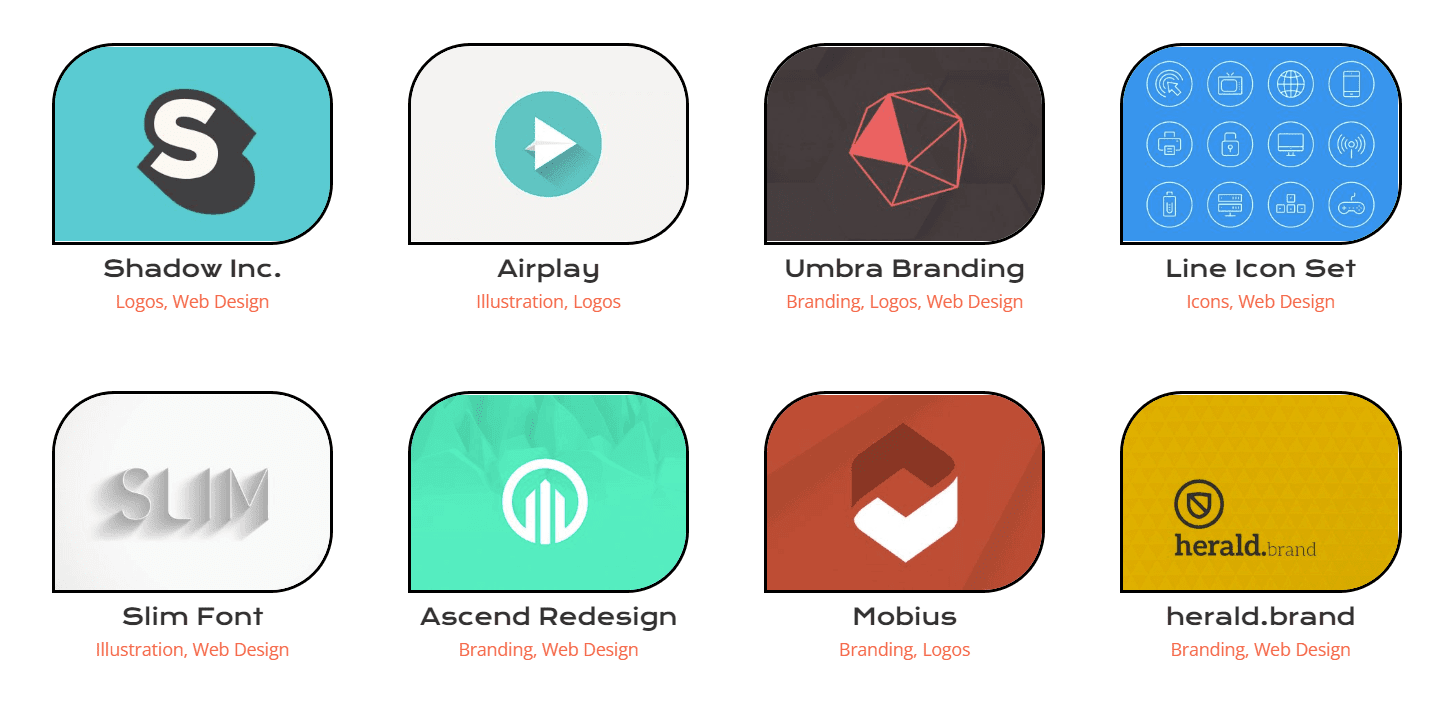
ফলস্বরূপ, আমাদের থাম্বনেইলগুলি লেআউট প্যাকের বাকি চিত্রগুলির মতো একই আকার ধারণ করবে৷
হোভার ওভারলে
এই মডিউলের সাথে মানসম্মত ওভারলেতে সামান্য পরিবর্তন করে আমাদের স্টাইলিংকে আরও এক ধাপ এগিয়ে নেওয়া যাক। আমরা বাক্সের বাইরে ব্যবহৃত রঙের পাশাপাশি আইকন আপডেট করার পরিকল্পনা করছি।
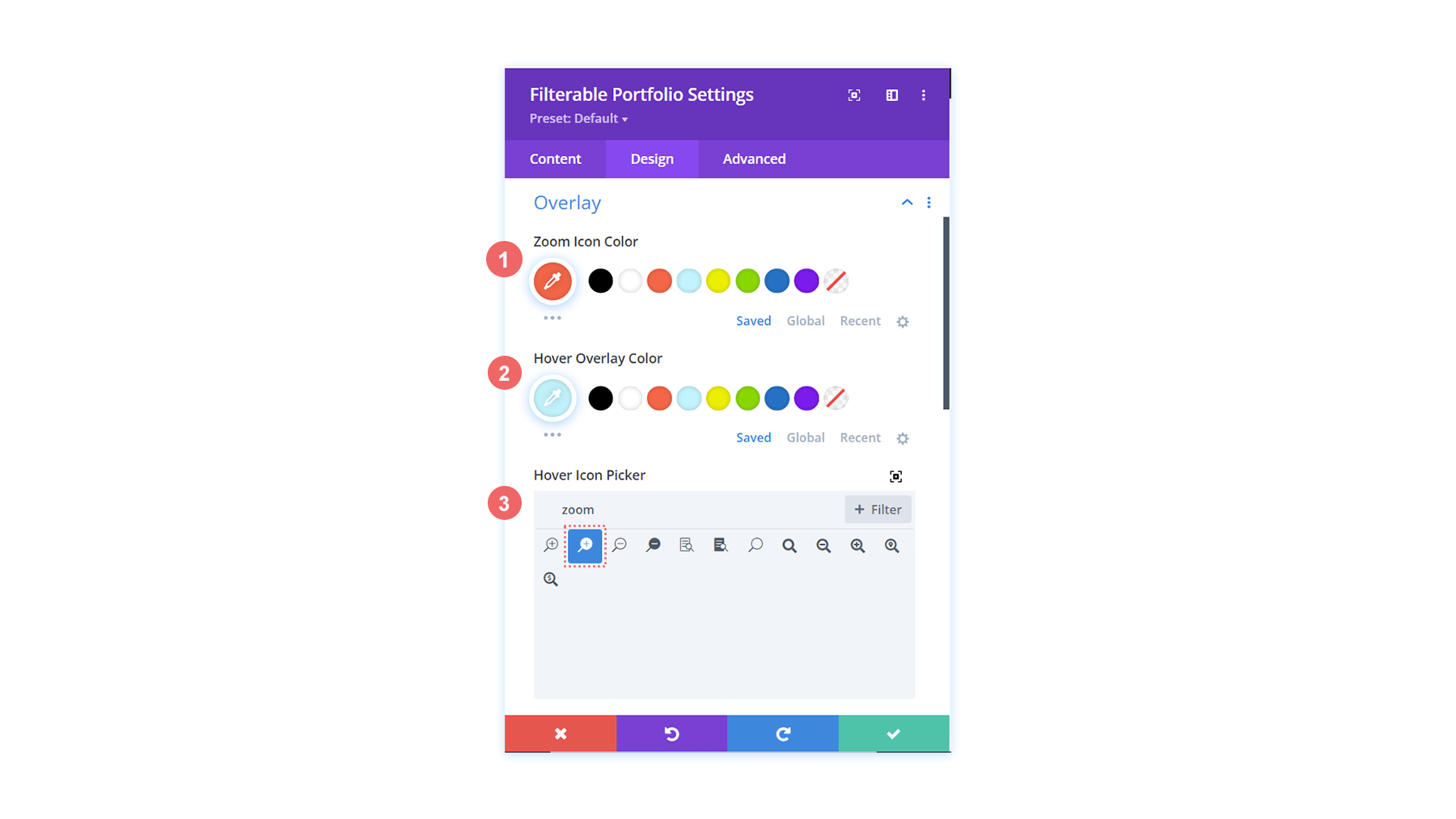
ওভারলে হোভার করার জন্য, সেই অনুযায়ী পরিবর্তন করুন:
- জুম আইকনের রঙ: #bcf5fd
- হোভার ওভারলে রঙ: #ff6651
- হোভার আইকন পিকার: জুম

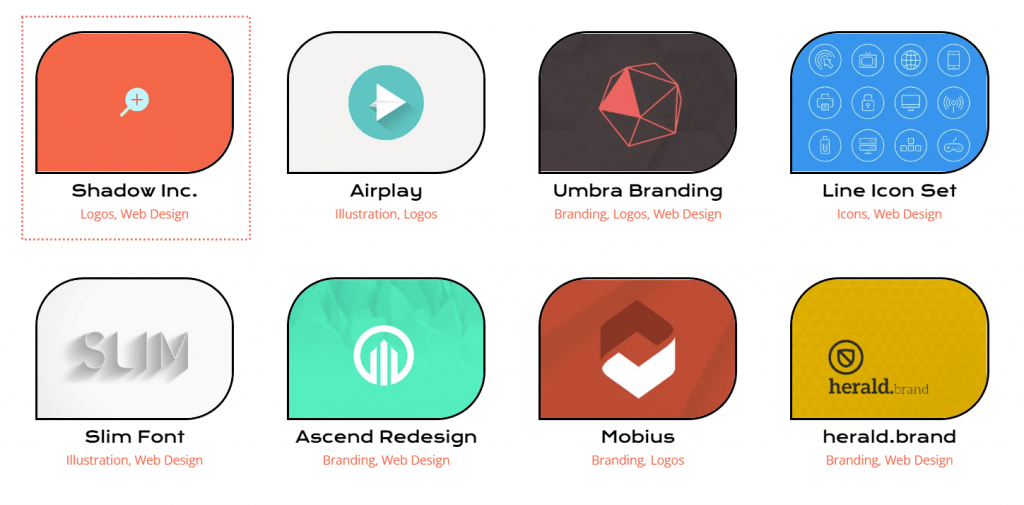
আপনি দেখতে পাচ্ছেন, আমরা ওভারলেতে লেআউটের ব্র্যান্ডের রঙ যোগ করেছি এবং এই মডিউলের হোভার ওভারলে বৈশিষ্ট্যের জন্য ডিভি ডিফল্টভাবে যে আইকন দেয় তা পরিবর্তন করেছি।

পেজিনেশন স্টাইল করা
আমরা এখন আমাদের ফিল্টারযোগ্য পোর্টফোলিও মডিউলে আরও কিছু কাস্টমাইজেশন প্রদান করতে ছোট CSS স্নিপেট ব্যবহার করা শুরু করব। প্রথমত, আমরা এই মডিউলটির পৃষ্ঠা সংখ্যা নির্ধারণ করব। CSS-এর একটি লাইন দিয়ে, আমরা উপরে প্রদর্শিত সীমানাটি সরিয়ে দেব।
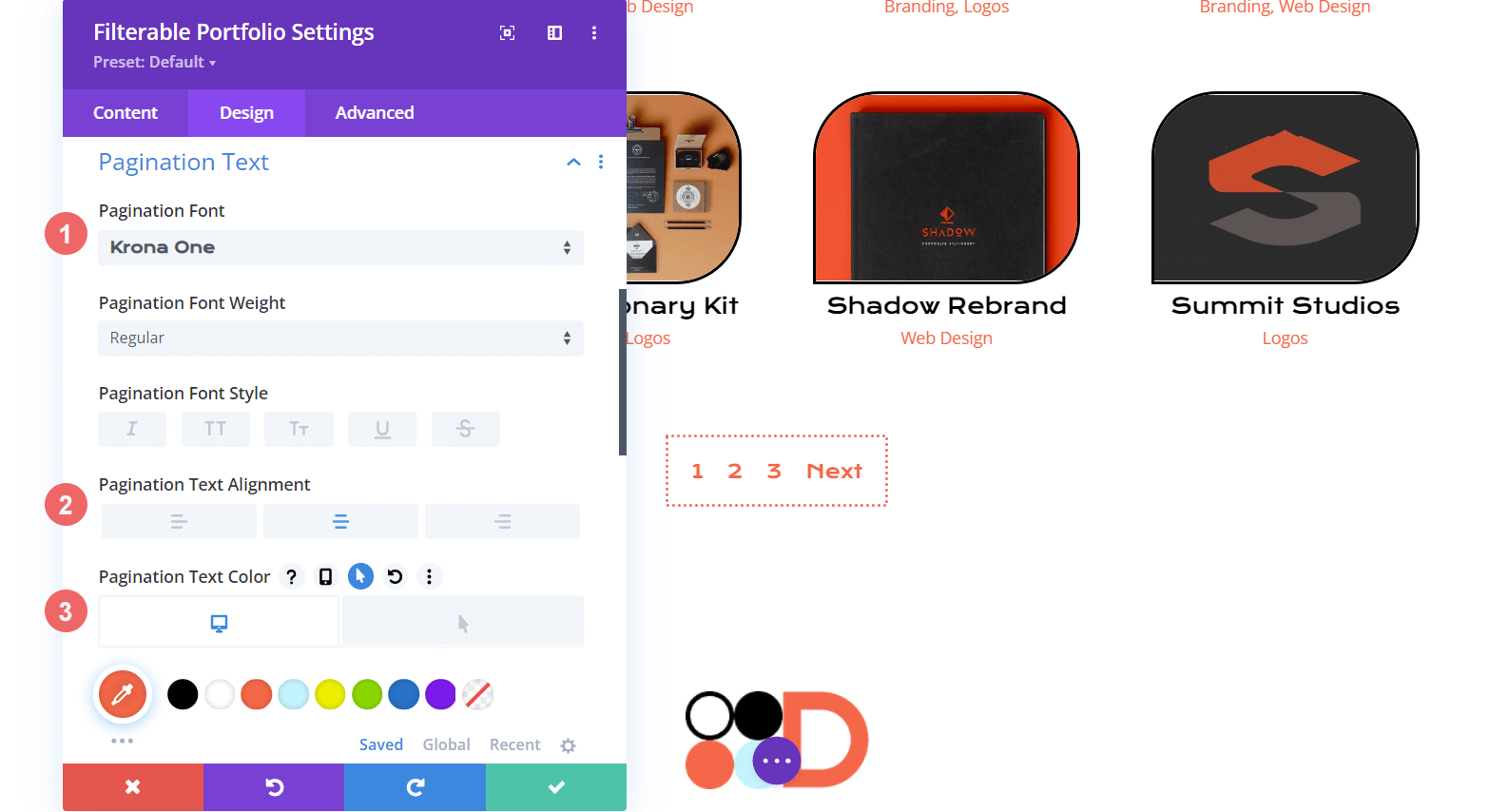
পেজিনেশন পাঠ্যের জন্য, নীচে উল্লিখিত সেটিংস প্রয়োগ করুন:
- পেজিনেশন ফন্ট: ক্রোনা ওয়ান
- পৃষ্ঠা সংখ্যা টেক্সট প্রান্তিককরণ: কেন্দ্র
- পৃষ্ঠা সংখ্যা টেক্সট রঙ: #ff6651
- পেজিনেশন টেক্সট কালার (হোভার): #000000

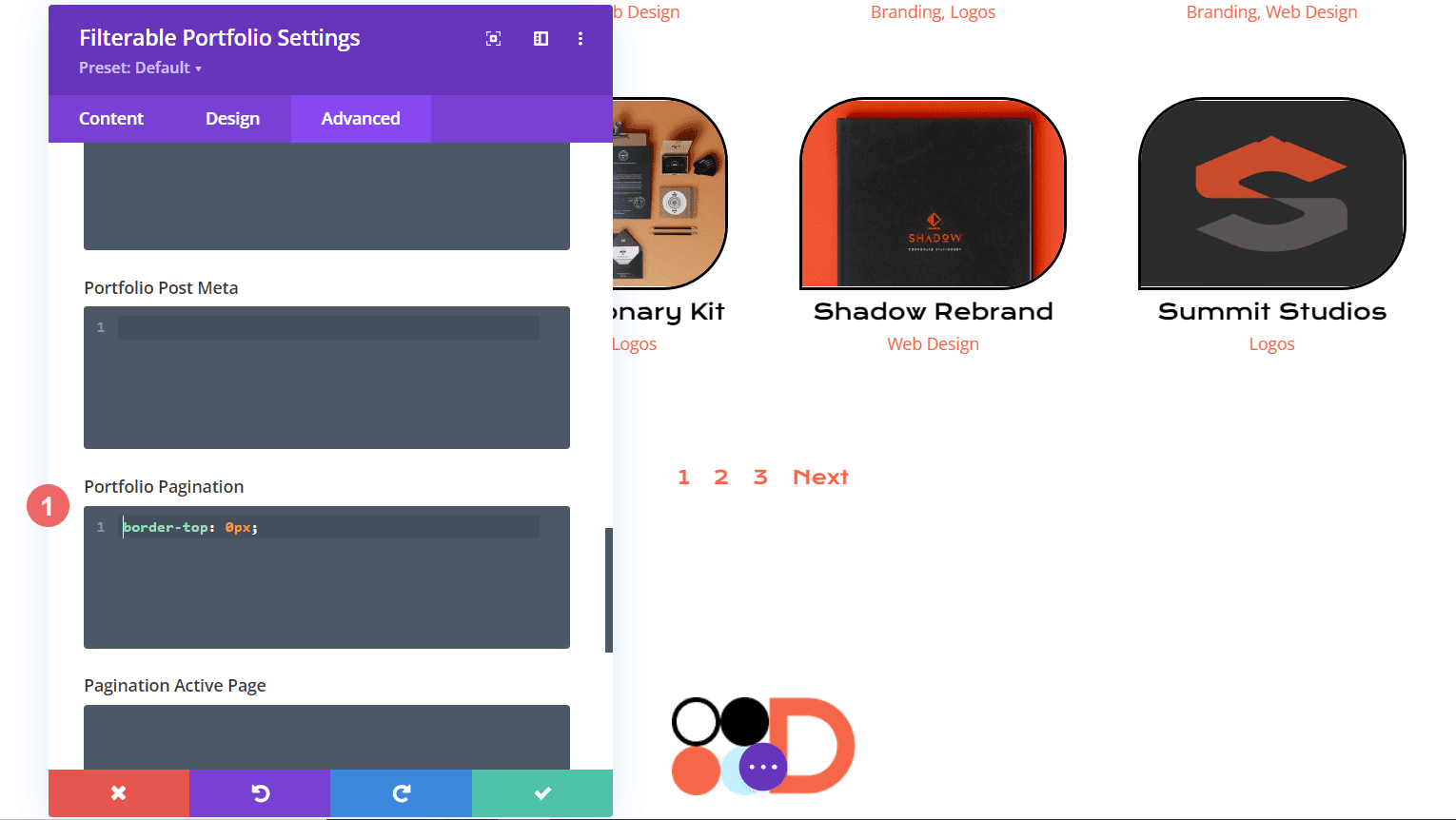
আমরা আমাদের CSS-এর জন্য আমাদের মডিউলের উন্নত ট্যাবে যাব। দ্বিতীয়ত, আমরা কাস্টম CSS ট্যাব নির্বাচন করব। এর পরে, আমরা আমাদের পেজিনেশনের উপরে সীমানা মুছে ফেলার জন্য নিম্নলিখিত কোডটি যোগ করব, এটিকে একটি পরিষ্কার চেহারা দেবে।
border-top: 0px;
ফিল্টার টেক্সট স্টাইল করুন
আমরা ফিল্টার টেক্সট দিয়ে জিনিসগুলিকে আরও এক ধাপ এগিয়ে নিয়ে যাব। CSS ব্যাকগ্রাউন্ড এবং হোভার ইফেক্ট পরিবর্তন করতে ব্যবহার করা হবে। আমরা চাই নতুন যোগ করা মডিউলটি লেআউট প্যাকের স্টাইলিংয়ের সাথে প্রায় নির্বিঘ্ন হোক। আমাদের Divi ফন্ট সেটিংস প্রবেশ করে শুরু করা যাক।
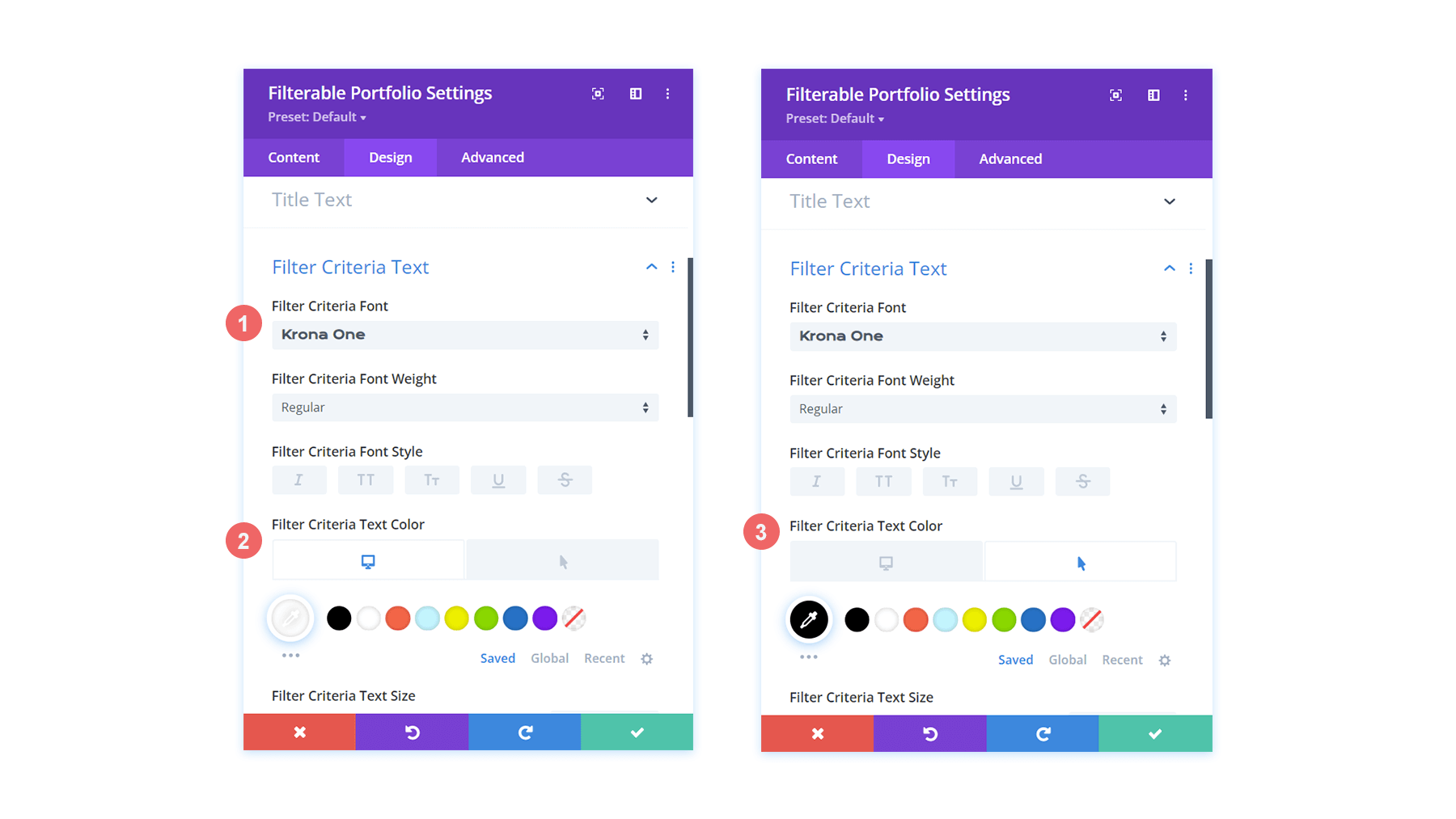
ফিল্টার মানদণ্ডের পাঠ্যের জন্য, এখানে আপনার করা উচিত পরিবর্তনগুলি:
- ফিল্টার মানদণ্ড ফন্ট: ক্রোনা ওয়ান
- ফিল্টার মানদণ্ড পাঠ্যের রঙ: #ffffff
- ফিল্টার মানদণ্ড পাঠ্যের রঙ (হোভার): #000000

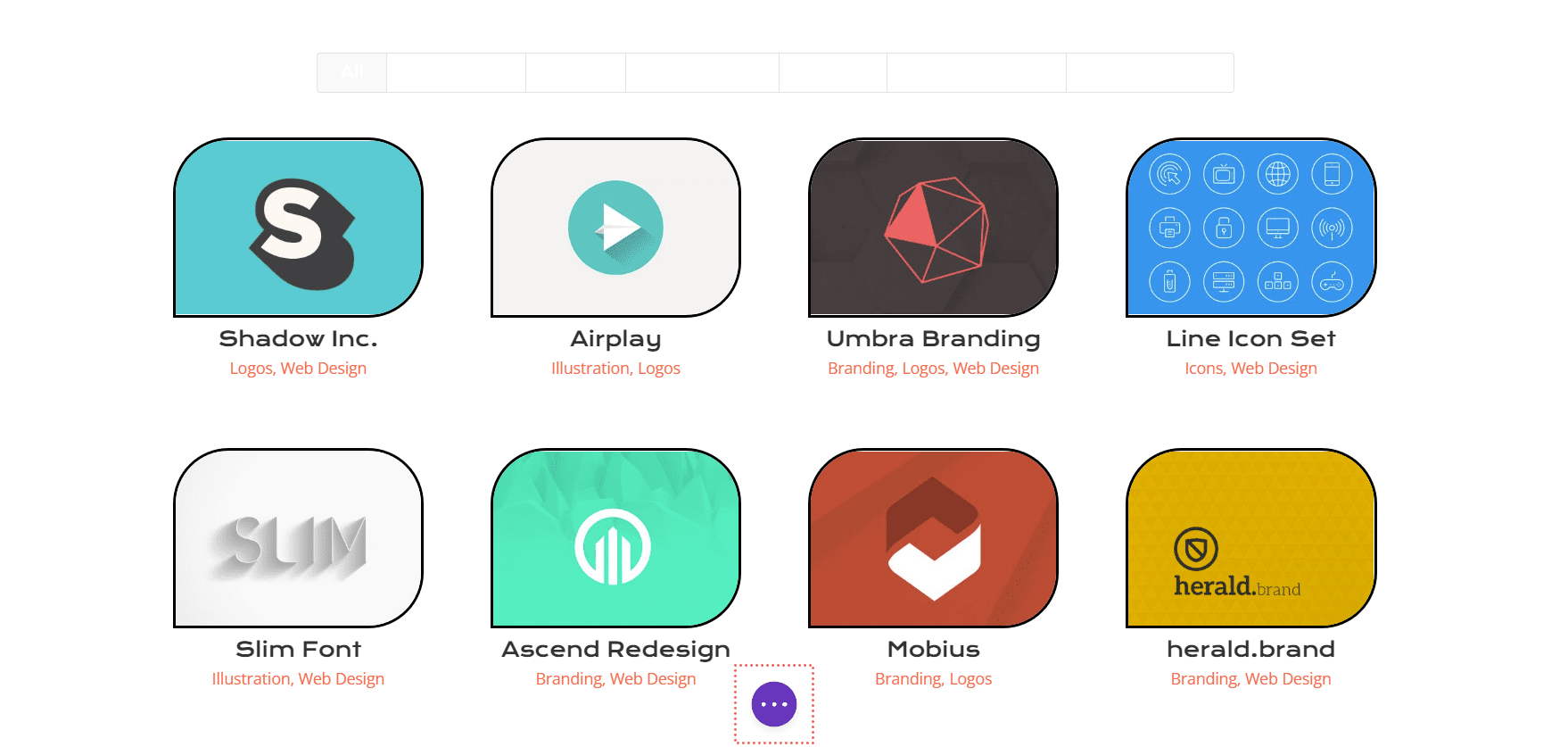
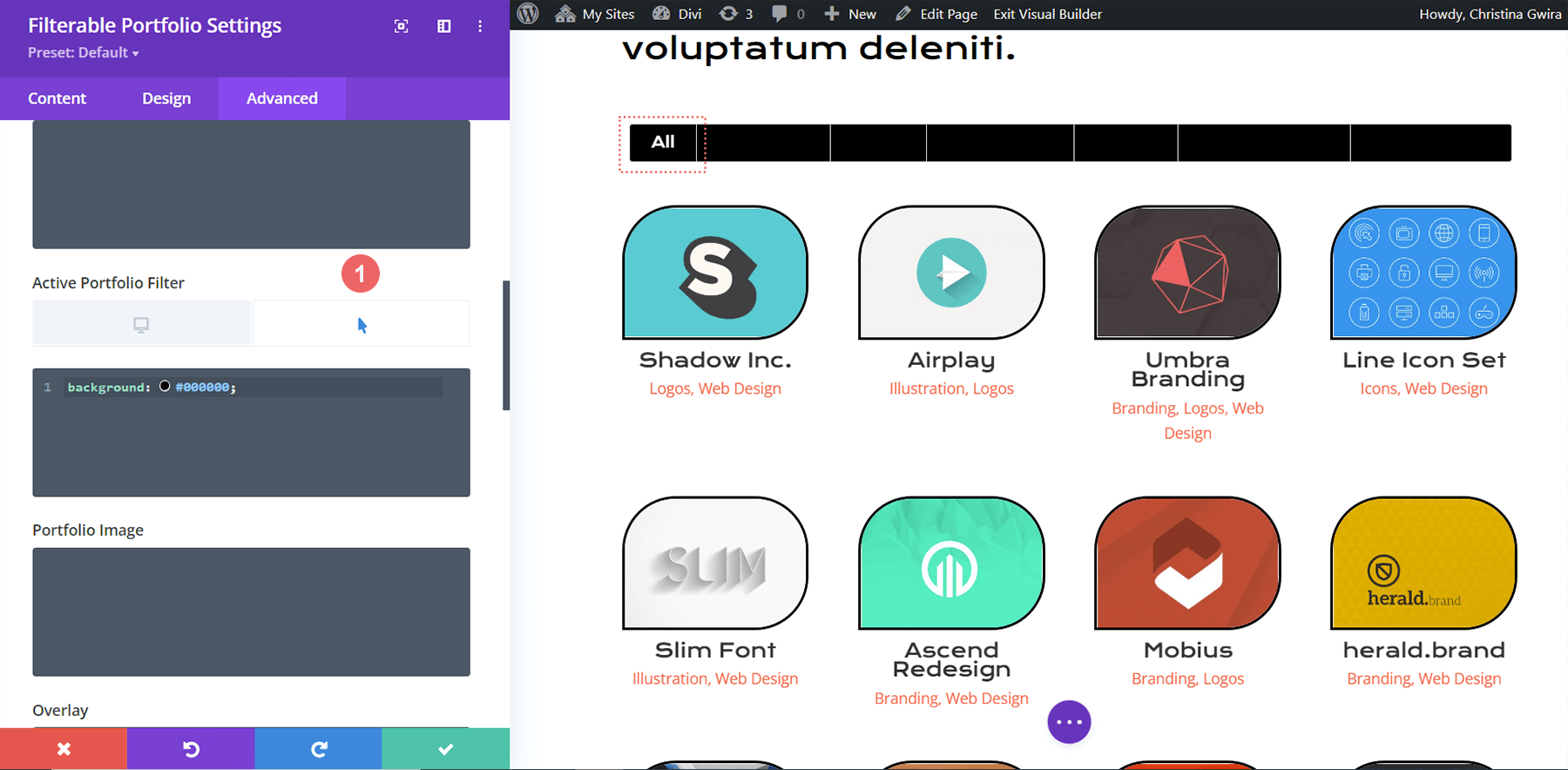
জিনিসগুলি দাঁড়ানোর সাথে সাথে আমাদের ফিল্টারটি অদৃশ্য হয়ে গেছে বলে মনে হচ্ছে। এটি ডিফল্টরূপে একটি সাদা পটভূমিতে সাদা পাঠ্য হওয়ার কারণে। যাইহোক, আমরা কাস্টম CSS এর সাথে দুটি স্থানে এটি পরিবর্তন করতে যাচ্ছি। শুরু করার জন্য, আমরা পৃষ্ঠা সেটিংসে একটি CSS স্নিপেট যোগ করব যা ফিল্টার পাঠ্যে একটি ব্যাকড্রপ যোগ করবে। দ্বিতীয়ত, আমরা মডিউলের অ্যাডভান্স ট্যাব ব্যবহার করে অ্যাক্টিভ পোর্টফোলিও ফিল্টারকে স্টাইল করব।

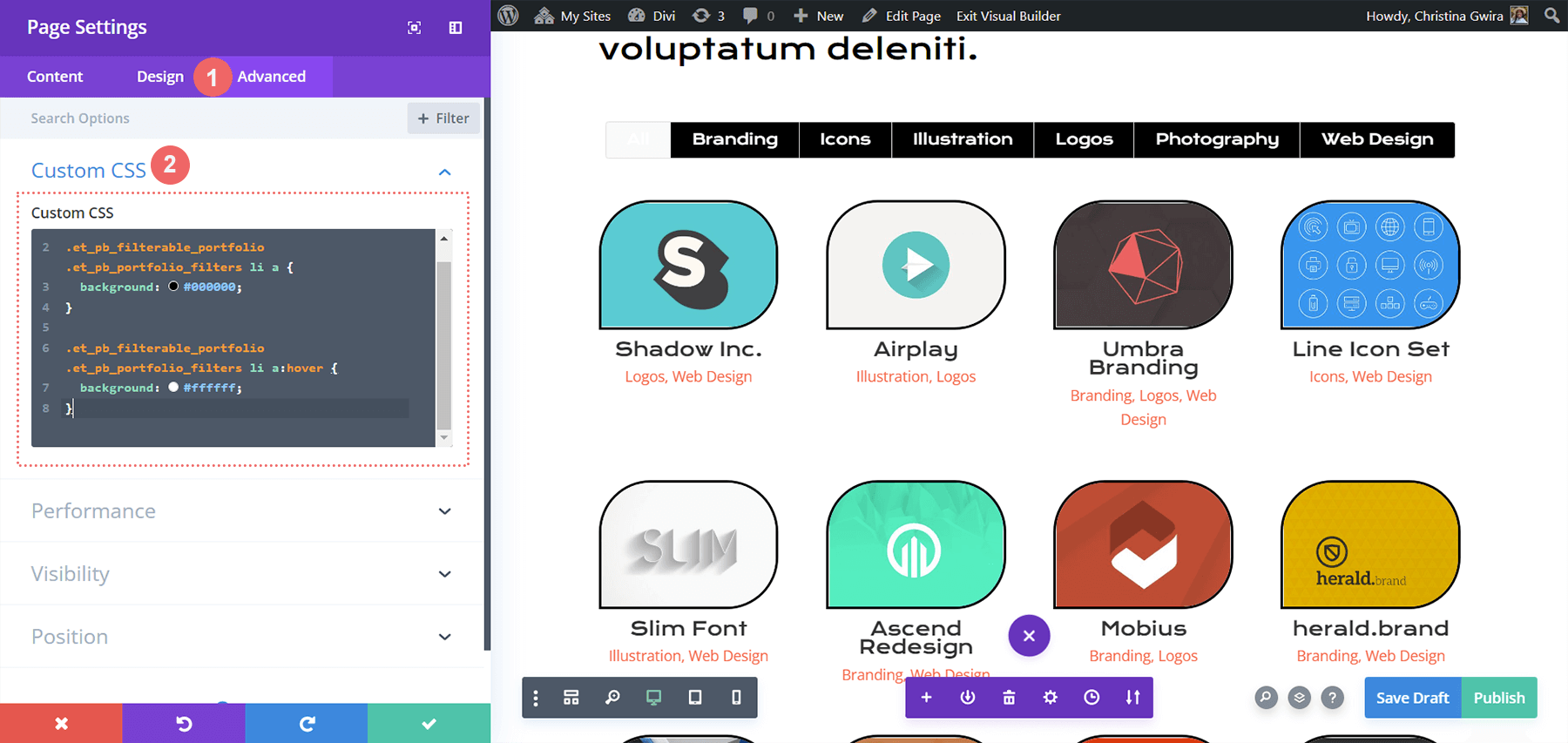
পৃষ্ঠা সেটিংস খুলতে পর্দার কেন্দ্রে তিনটি বিন্দুতে ক্লিক করুন। তারপর, পৃষ্ঠা সেটিংস অ্যাক্সেস করতে গিয়ার আইকনে ক্লিক করুন৷ ফিল্টার টেক্সটে একটি ব্যাকড্রপ যোগ করতে, কাস্টম CSS ট্যাবে যান এবং নিম্নলিখিত কোডটি ইনপুট করুন।

ফিল্টারের পটভূমির রঙ এই CSS স্নিপেটে লক্ষ্য করা হয়েছে। আমরা এর হোভার স্টেট স্টাইল করার দিকেও মনোযোগ দিচ্ছি। এর পরে, আমরা মডিউলে কিছু CSS যোগ করব এবং আমাদের সক্রিয় ফিল্টার ট্যাবটিকে আরও দৃঢ়ভাবে হাইলাইট করব।
/* Change background color of filters */
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a {
background: #000000;
}
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a:hover {
background: #ffffff;
}
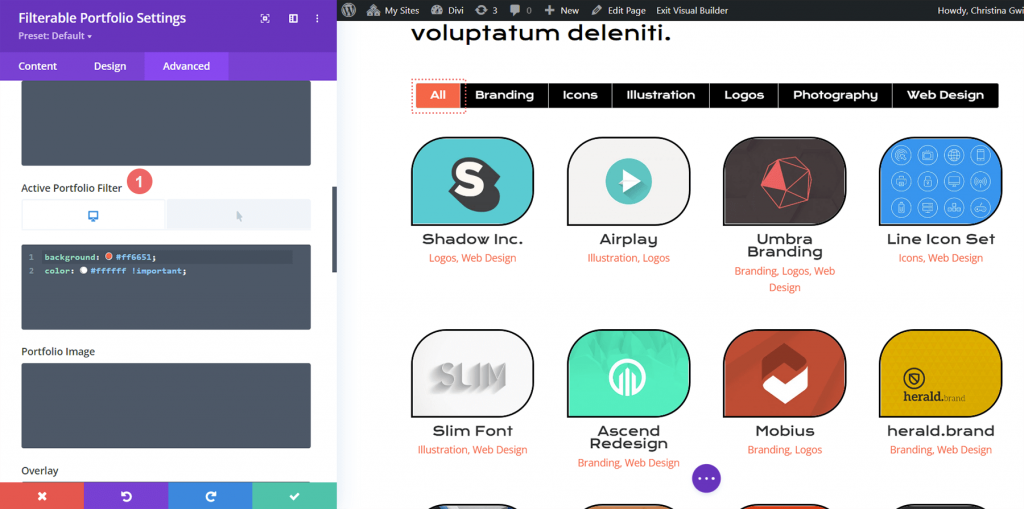
সক্রিয় পোর্টফোলিও ফিল্টার ট্যাব স্টাইল করা
অ্যাক্টিভ পোর্টফোলিও ফিল্টার ট্যাবটি আমাদের ব্যবহারকারীদের দৃষ্টি আকর্ষণ করে তারা বর্তমানে যে পোর্টফোলিও বিভাগে দেখছে তার দিকে। এই ফিল্টারটিতে বর্তমানে একটি হালকা পটভূমিতে সাদা টেক্সট রয়েছে। আমরা ফিল্টারেবল পোর্টফোলিও মডিউলের অ্যাডভান্সড ট্যাবে যাব এবং ফিচারের ডিফল্ট এবং হোভার স্টেটে কিছু টেক্সট যোগ করব। একটি ডিফল্ট কনফিগারেশনে, নিম্নলিখিত CSS বৈশিষ্ট্য যোগ করা হবে:
background: #ff6651;
color: #ffffff !important;
আমরা হোভারে ব্যাকগ্রাউন্ড কালো করে দেব।
color: #000000!important;
চূড়ান্ত পূর্বরূপ
এবং এখানে সমাপ্ত ফলাফল!

এবং এখন আপনি দেখতে পাচ্ছেন যখন আমরা ঘোরাঘুরি করি তখন এটি কেমন দেখায়!

উপসংহারে
Divi- এর সাথে আসা সেটিংস, যেমন Divi-এর বেশিরভাগ মডিউল, CSS-এর মাধ্যমে প্রসারিত করা যেতে পারে। আপনার যদি একটি অনলাইন ব্যবসা, ব্লগ বা ব্র্যান্ড থাকে তবে আপনার কাজটি প্রদর্শন করা দরকার। ফলস্বরূপ, আপনার কাজ প্রদর্শন করার জন্য একটি সুশৃঙ্খল উপায় থাকা গুরুত্বপূর্ণ। Divi 's Filterable স্টাইল করার জন্য আপনার নিজের পথ শুরু করতে আজকের পরামর্শটি ব্যবহার করুন




