Divi এর ফিল্টারযোগ্য পোর্টফোলিও মডিউলে উপলব্ধ অনেক শৈলী বিকল্পের সাথে, ব্যবহারকারীরা প্রতিটি মডিউল উপাদান পৃথকভাবে পরিবর্তন করতে পারেন। ব্যবহারকারী যখন প্রকল্পের ফটোগুলির উপর ঘোরাফেরা করে তখন যে ওভারলেটি প্রদর্শিত হয় তা এটির একটি উদাহরণ। ওভারলে স্টাইল করা সহজ, এবং আপনি অতিরিক্ত পরিবর্তন করতে CSS ব্যবহার করতে পারেন। আপনার প্রকল্পগুলির জন্য একটি স্বতন্ত্র শৈলী তৈরিতে আপনাকে সহায়তা করার জন্য, আমরা এই পোস্টে Divi-এর ফিল্টারযোগ্য পোর্টফোলিওতে প্রকল্পের ওভারলে কীভাবে পরিবর্তন করতে হয় সে সম্পর্কে আপনাকে হেঁটে দেব।

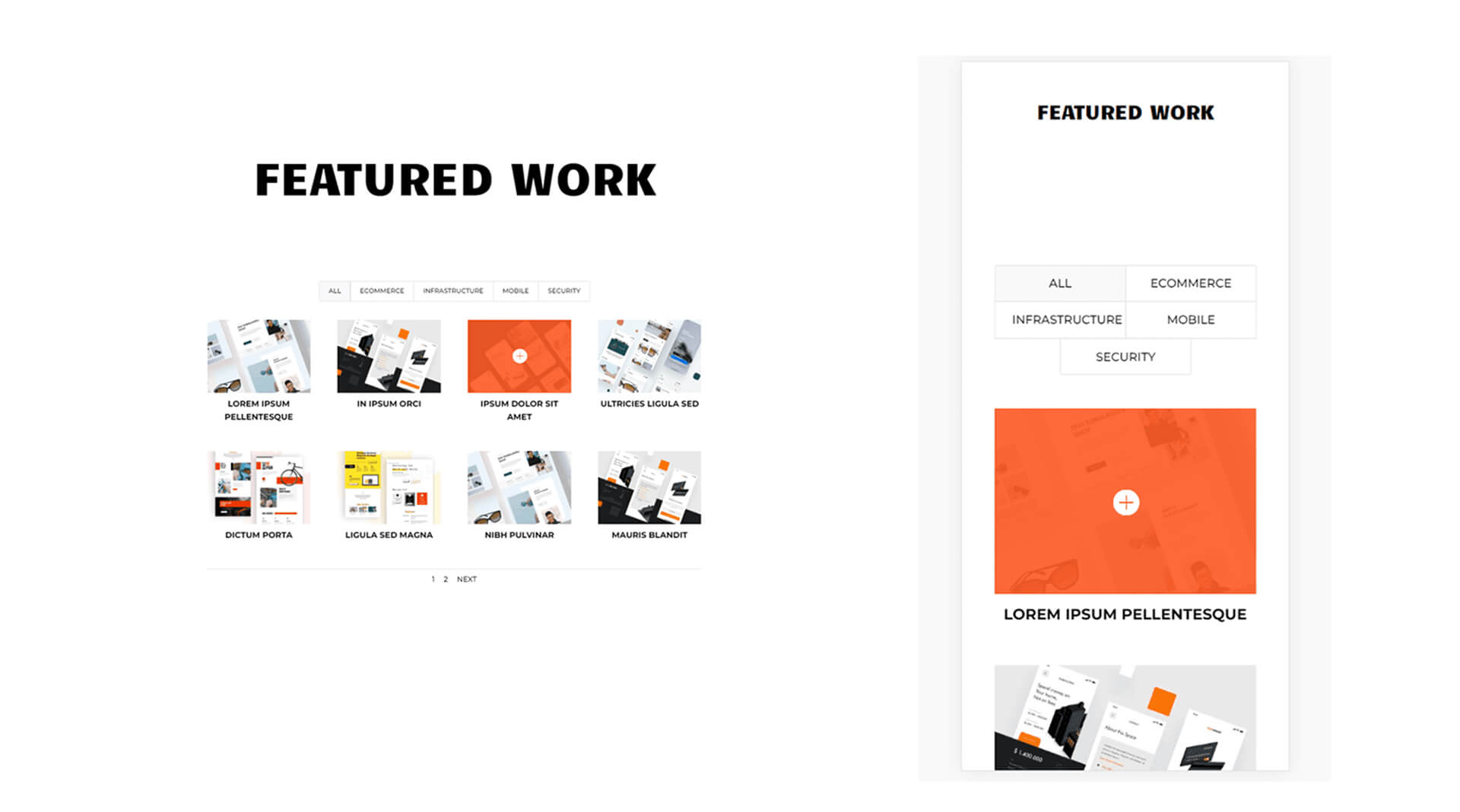
ডিজাইন প্রিভিউ
এই টিউটোরিয়ালে আমরা কী তৈরি করব সে সম্পর্কে এক ঝলক দেখা যাক যদিও ফোনে মাউসের ঘাটতি নেই, আমি সেগুলি ব্যবহার করে উদাহরণ দিয়েছি। ফোনগুলিকে মাথায় রেখে এগুলি তৈরি করা একটি ভাল ধারণা, কারণ ব্যবহারকারী এটিতে ক্লিক করলে ওভারলে প্রদর্শিত হবে৷

ফিল্টারযোগ্য পোর্টফোলিও মডিউলে ওভারলে সক্ষম করুন
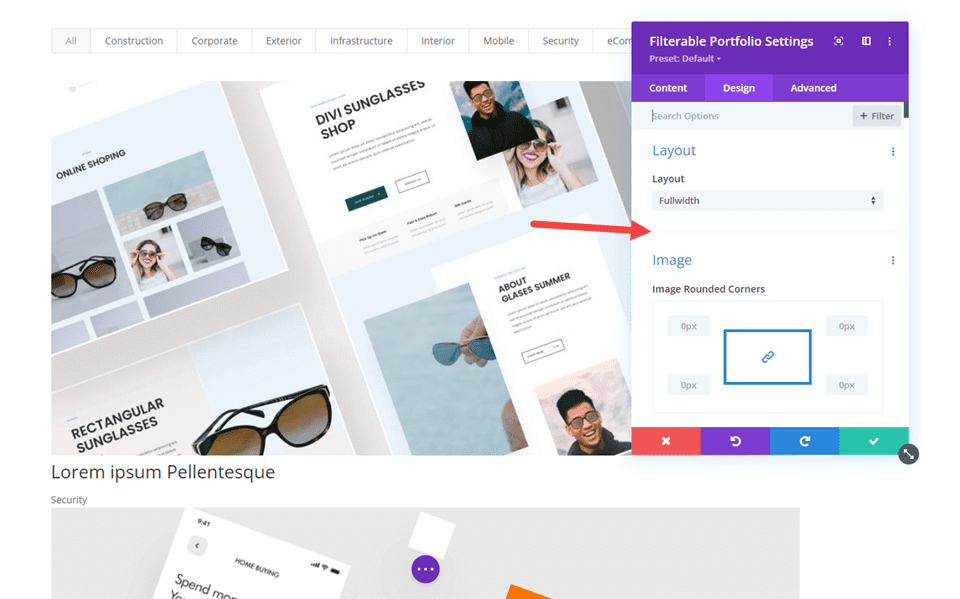
ফিল্টারযোগ্য পোর্টফোলিও মডিউল ডিফল্টরূপে সক্ষম ওভারলেগুলির সাথে আসে না। এর কারণ ওভারলেগুলি গ্রিড লেআউটের মধ্যে সীমাবদ্ধ। ডিফল্টরূপে, লেআউটটি ফুল প্রস্থে সেট করা থাকে। ওভারলে দেখতে, আমাদের অবশ্যই গ্রিড লেআউট সক্রিয় করতে হবে।

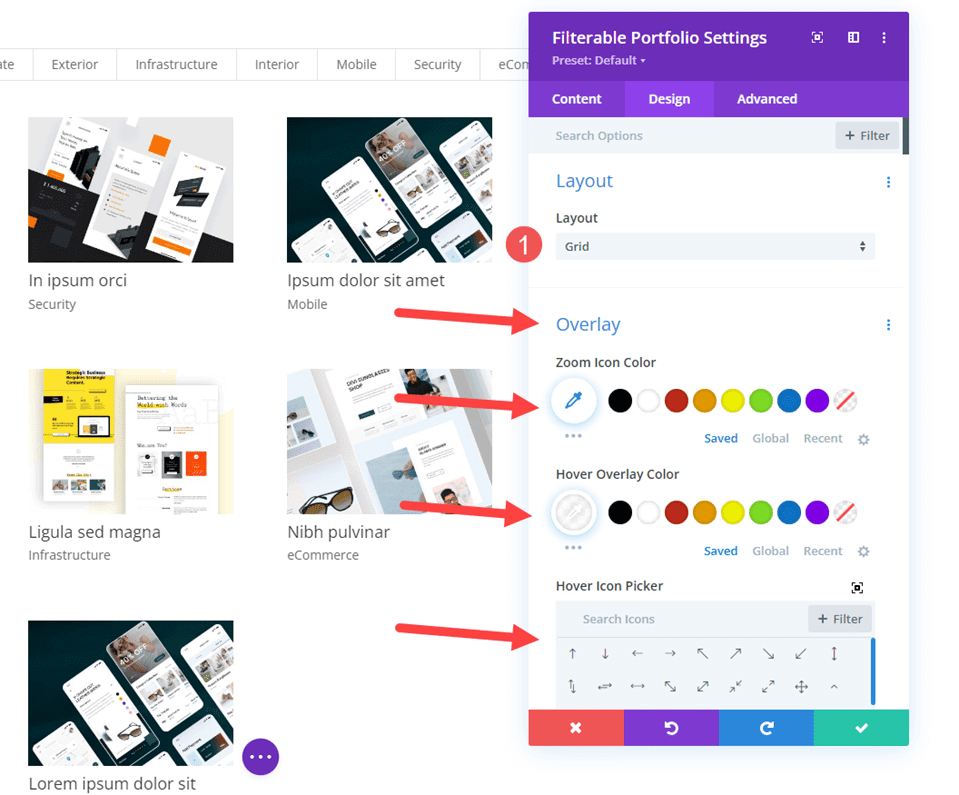
ওভারলে দৃশ্যমান করার জন্য বিন্যাস বিকল্প হিসাবে গ্রিড নির্বাচন করুন। এটি সম্পন্ন করতে ফিল্টারযোগ্য পোর্টফোলিও মডিউলের ডিজাইন ট্যাবে নেভিগেট করুন। লেআউট প্রথম বিকল্প। মেনু আইকন টিপুন এবং গ্রিড নির্বাচন করুন। এরপরে, ওভারলে এর অধীনে, আপনি বিকল্পগুলির একটি অতিরিক্ত সেট লক্ষ্য করবেন। এর মধ্যে রয়েছে হোভার আইকন পিকার, জুম আইকন কালার এবং হোভার ওভারলে কালার।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
ফিল্টারযোগ্য পোর্টফোলিও মডিউল যোগ করা হচ্ছে
প্রথমত, আমাদের হেরো সেকশনের নীচে একটি নতুন বিভাগ যুক্ত করতে হবে।

তারপর, আমরা একটি একক কলাম সারি যোগ করতে যাচ্ছি।

এখন একটি ফিল্টারযোগ্য পোর্টফোলিও মডিউল যোগ করার সময়। আমরা এখন বিষয়বস্তু নির্বাচন করতে পারি এবং মডিউলটি শৈলী করতে পারি।

ফিল্টারযোগ্য পোর্টফোলিও - বিষয়বস্তু
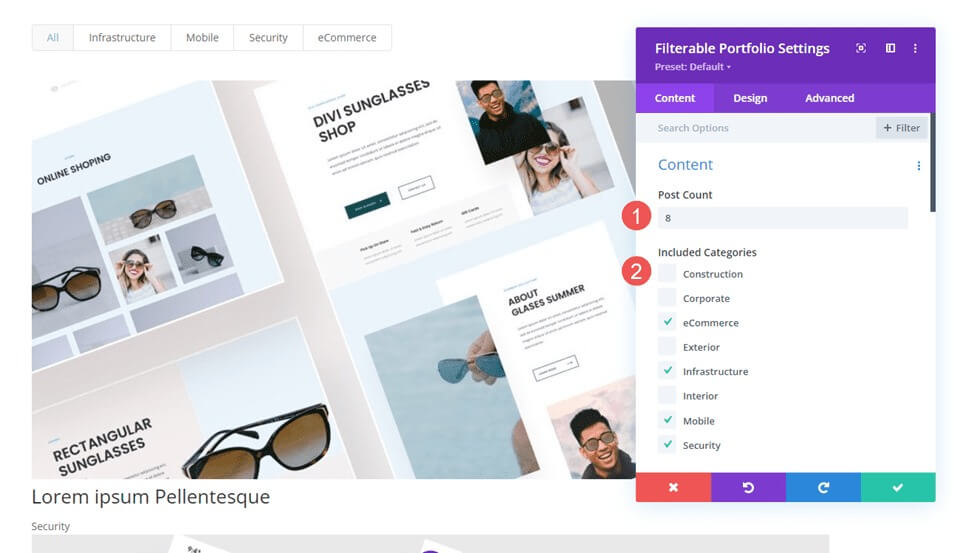
পোস্টের সংখ্যাটি প্রথমে 8 এ সেট করুন, যাতে চারটি কলামে দুটি সারি প্রকল্প থাকে। এর পরে, অন্তর্ভুক্ত বিভাগগুলির তালিকা থেকে আপনার বিভাগগুলি চয়ন করুন৷
- পোস্ট সংখ্যা: 8
- অন্তর্ভুক্ত বিভাগ: আপনার পছন্দ

ফিল্টারযোগ্য পোর্টফোলিও - উপাদান
এর পরে, উপাদানগুলিতে নীচে স্ক্রোল করে বিভাগগুলি প্রদর্শন অক্ষম করুন; অবশিষ্ট সেটিংস যেমন আছে তেমনই থাকবে।
- বিভাগ দেখান: না

ফিল্টারযোগ্য পোর্টফোলিও - লেআউট
তারপরে, ডিজাইন ট্যাবটি নির্বাচন করুন এবং লেআউটের জন্য গ্রিড নির্বাচন করুন, যা ওভারলে বিকল্পটিকে সক্রিয় করে। আপাতত, আমরা ওভারলেকে তার ডিফল্ট সেটিংয়ে রাখব; নিম্নলিখিত অংশে, আমরা তিনটি স্বতন্ত্র ওভারলে তৈরি করব।
- লেআউট: গ্রিড

ফিল্টারযোগ্য পোর্টফোলিও - পাঠ্য
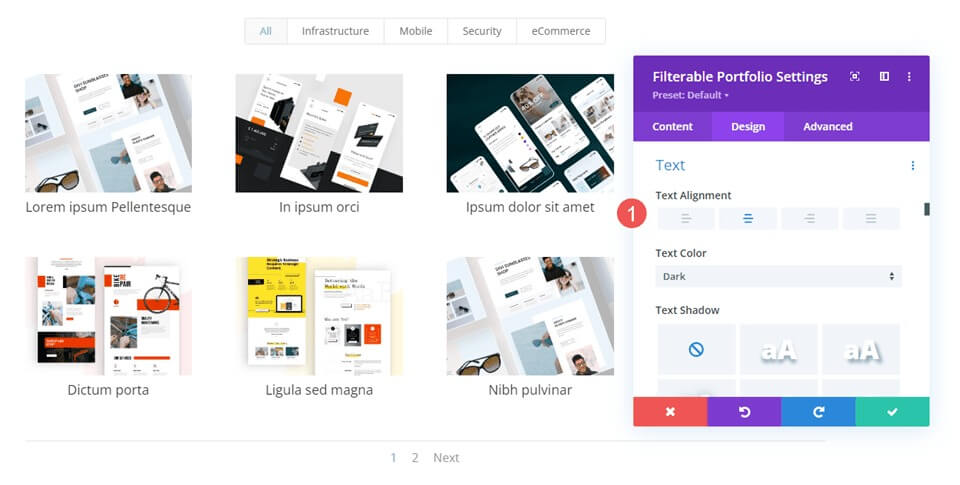
নিচের দিকে সোয়াইপ করে এবং কেন্দ্রে সারিবদ্ধ করে পাঠ্য নির্বাচন করুন।
- প্রান্তিককরণ: কেন্দ্র

ফিল্টারযোগ্য পোর্টফোলিও - শিরোনাম পাঠ্য
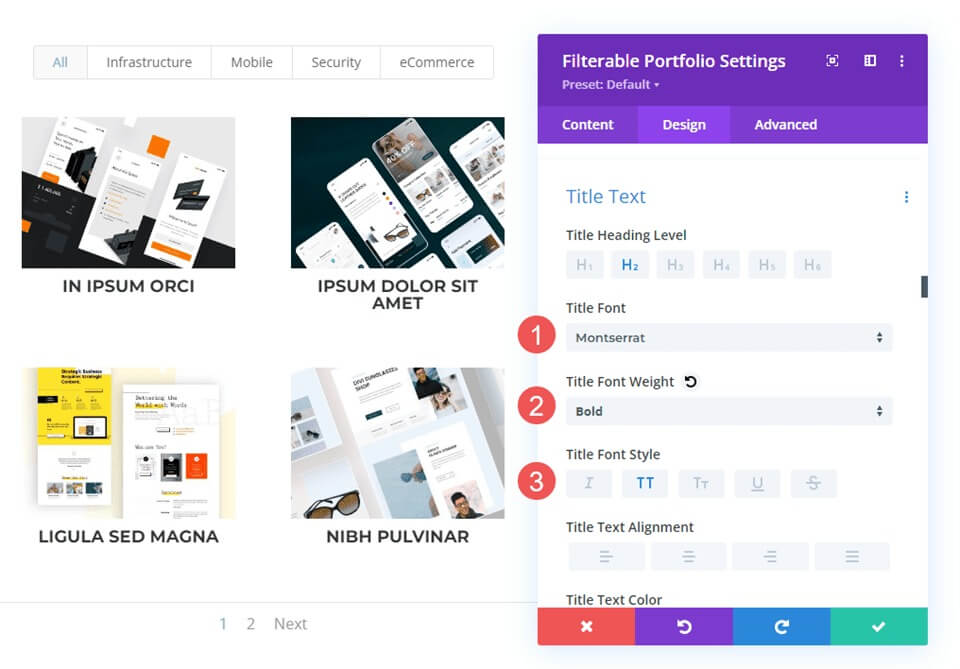
শিরোনাম পাঠ্যে নেভিগেট করুন, ফন্ট হিসাবে মন্টসেরাট নির্বাচন করুন, ওজনের জন্য বোল্ড এবং শৈলীর জন্য TT।
- হরফ: মন্টসেরাট
- ওজন: বোল্ড
- শৈলী: টিটি

এর পরে, ফন্টের আকারটি তার ডিফল্ট মানতে ছেড়ে দিন, লাইনের উচ্চতা 1.6 এম এ সামঞ্জস্য করুন এবং রঙটি কালোতে সেট করুন।
- রঙ: #000000
- লাইনের উচ্চতা: 1.6em

ফিল্টারযোগ্য পোর্টফোলিও - ফিল্টার মানদণ্ড পাঠ্য
এর পরে, নীচে স্ক্রোল করে এবং ফন্ট থেকে মন্টসেরাট, স্টাইল থেকে TT, রঙকে কালো এবং লাইনের উচ্চতা 1.6em এ পরিবর্তন করে ফিল্টার মানদণ্ড পাঠ নির্বাচন করুন।
- হরফ: মন্টসেরাট
- শৈলী: টিটি
- রঙ: #000000
- লাইনের উচ্চতা: 1.6em

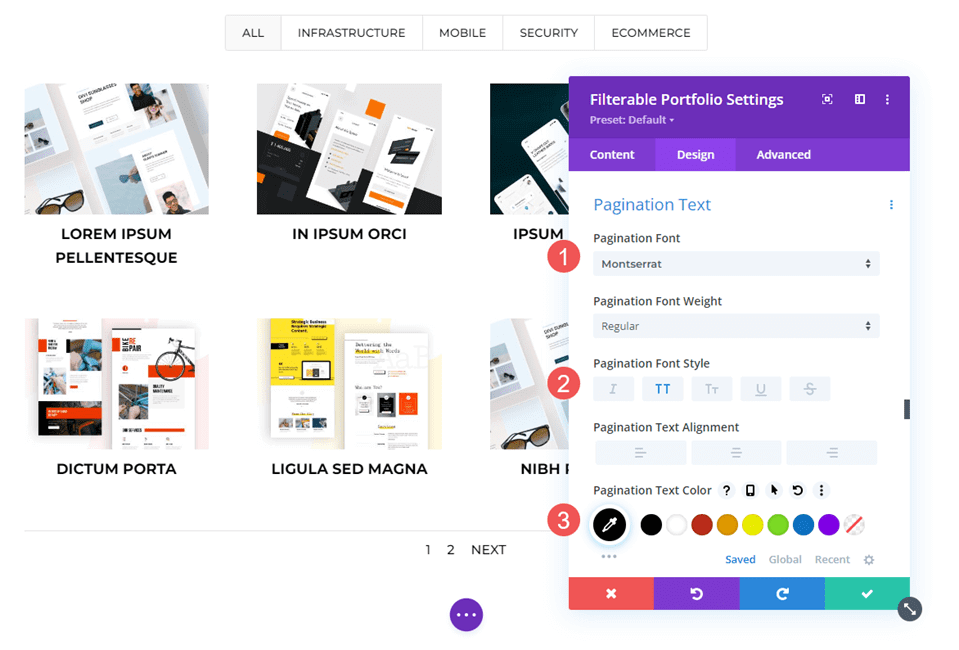
ফিল্টারযোগ্য পোর্টফোলিও - পেজিনেশন টেক্সট
শেষ পর্যন্ত, ফন্ট হিসাবে মন্টসেরাট নির্বাচন করুন, শৈলীটিকে TT-তে সেট করুন এবং রঙটি কালোতে সেট করুন। আপনার কাজ সংরক্ষণ করুন, এবং আমরা তিনটি অনন্য ওভারলে তৈরি করতে এগিয়ে যাব।
- হরফ: মন্টসেরাট
- শৈলী: টিটি
- রঙ: #000000

কাস্টম প্রকল্প ওভারলে সৃষ্টি
এই উদাহরণের জন্য, আমরা ওভারলেটিকে এতটাই কালো করব যে ছবিটি খুব কমই জ্বলবে। এটিতে একটি কমলা ওভারলে দিয়ে আচ্ছাদিত একটি সাদা আইকন রয়েছে৷
জুম আইকনের জন্য সাদা রঙ নির্বাচন করুন। ওভারলে কালার সেটিং হিসাবে rgba(254,90,37,0.9) রাখুন। আমরা এটির জন্য স্ট্যান্ডার্ড হোভার আইকন ব্যবহার করব। মডিউলটি বন্ধ করার পরে, আপনার পছন্দগুলি সংরক্ষণ করুন।
- আইকনের রঙ: rgba(254,90,37,0.9)
- ওভারলে রঙ: #ffffff

কাস্টম সিএসএস
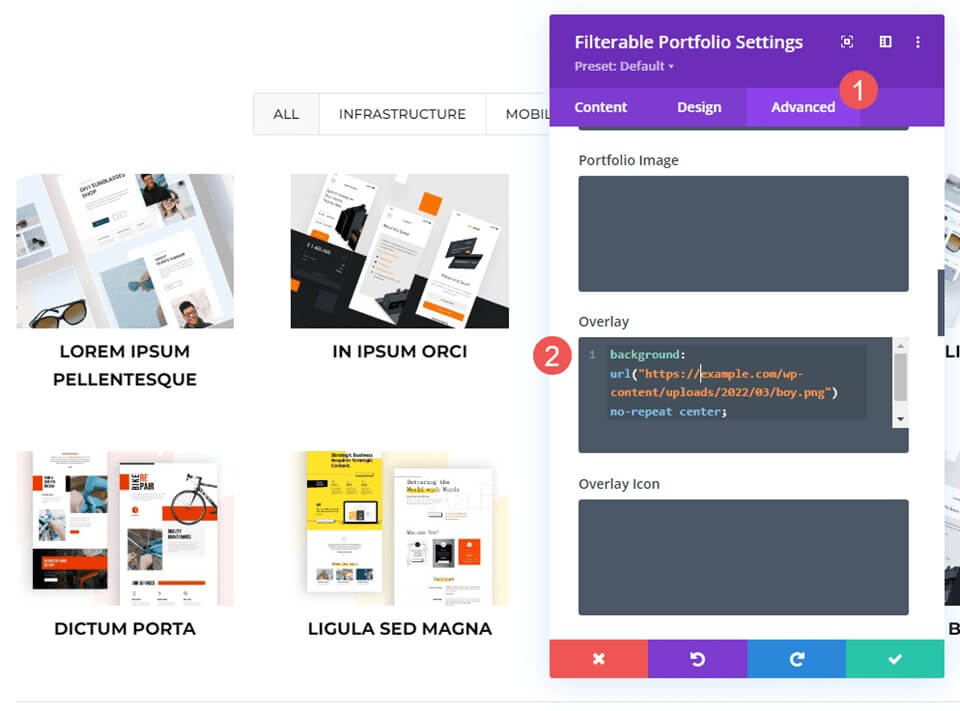
এর পরে, আমরা আইকনটির স্থান পরিবর্তন করব এবং কিছু মৌলিক CSS ব্যবহার করে বৈশিষ্ট্যযুক্ত চিত্রটি অদলবদল করব। অ্যাডভান্সড বিকল্পটি নির্বাচন করে এবং নিচে স্ক্রোল করে ওভারলে এবং ওভারলে আইকনে যান।
এই CSS দিয়ে ওভারলে ফিল্ডটি পূরণ করুন। এটি একটি ব্যবহারকারীকে বৈশিষ্ট্যযুক্ত চিত্রের উপর হভার করতে এবং আপনার মিডিয়া লাইব্রেরি থেকে একটি চিত্র দেখতে দেয়। সেটিংস কেন্দ্র এবং কোনো পুনরাবৃত্তি হয় না. URL এর জায়গায় আপনি যে ছবিটি প্রদর্শন করতে চান সেটি রাখুন।
ওভারলে CSS -
background: url("") no-repeat center;

আমরা তারপর চিহ্নের স্থান পরিবর্তন করব। ওভারলে আইকন CSS এলাকায়, এই CSS লিখুন। উপরন্তু, আমরা ফোন এবং ট্যাবলেটের জন্য CSS অন্তর্ভুক্ত করব। হোভার সাধারণত ট্যাবলেট বা ফোনে প্রদর্শিত হয় না যেহেতু ব্যবহারকারী মাউস ব্যবহার করার পরিবর্তে তাদের আঙুল দিয়ে ক্লিক করেন। যখন ব্যবহারকারী ছবিটিতে ক্লিক করেন, হোভার ওভারলে প্রদর্শিত হয়। এটি বিবেচনা করে, ট্যাবলেট এবং ফোন সেটিংস অন্তর্ভুক্ত না করার চেয়ে নিরাপদ।
চিত্রটি এখন আমাদের লাইব্রেরি থেকে চিত্রটি প্রদর্শন করবে এবং আইকনটি নীচের ডানদিকের কোণায় স্থানান্তরিত হবে।
ডেস্কটপ CSS
margin:50px 86px;ট্যাবলেট সিএসএস
margin:40px 60px;ফোন CSS
margin:70px 100px;
চূড়ান্ত শব্দ
এটি ডিভির ফিল্টারেবল পোর্টফোলিও মডিউলের প্রকল্প ওভারলে কাস্টমাইজেশনের দিকে আমাদের দৃষ্টিভঙ্গি শেষ করে। সহজবোধ্য সেটিংস দ্বারা মডিউলের নকশা ব্যাপকভাবে প্রভাবিত হতে পারে। CSS এর মাধ্যমে, আপনি আপনার ওয়েবসাইটের চেহারার সাথে মেলে ওভারলে এবং আইকনকে আরও সামঞ্জস্য করতে পারেন। শুধুমাত্র কয়েকটি সহজবোধ্য কনফিগারেশন বা সংক্ষিপ্ত CSS লাইনের সাথে, আপনার প্রকল্পের ওভারলে যেকোন ডিভি লেআউটে চমত্কার দেখাতে পারে।




