যে কোনো ব্লগের মন্তব্য এলাকায় আকর্ষক আলোচনা হোস্ট করার সম্ভাবনা রয়েছে। একটি বিন্দু হতে পারে, যদিও, যখন আপনি আপনার সম্প্রদায়কে অনলাইনে বিকাশ করতে চান। আমরা Divi কন্ডিশন অপশন ফাংশন ব্যবহার করে আপনার সাইটের দর্শকদের আপনার পোস্টে মন্তব্য করা থেকে বিরত রাখতে পারি। এটি এমন একটি সম্প্রদায়ের জন্য কাজ করতে পারে যা সদস্যদের জন্য বা সদস্যতার সাইটের সুবিধা হিসাবে একচেটিয়াভাবে উন্মুক্ত।

এই টিউটোরিয়ালটি আপনাকে শেখাবে কিভাবে Divi-এর মন্তব্য মডিউলে অ্যাক্সেস শুধুমাত্র লগ-ইন করা ব্যবহারকারীদের জন্য সীমাবদ্ধ করতে হয়, আপনাকে রিয়েল টাইমে আপনার সম্প্রদায়ের সাথে যোগাযোগ করতে সক্ষম করে। এই Divi পাঠটি একটি ভিত্তি হিসাবে ফিল্ম ল্যাব ব্লগ পোস্ট টেমপ্লেট ব্যবহার করে নির্মিত হবে।
শুধুমাত্র সদস্যদের জন্য মন্তব্য বিভাগ তৈরি করুন
আমরা প্যারামিটারের একটি সংগ্রহ নির্বাচন করতে পারি যার সাথে মডিউল, সারি, কলাম এবং বিভাগগুলি Divi-এর কন্ডিশন ফাংশন ব্যবহার করে ইন্টারঅ্যাক্ট করতে পারে। আমাদের পরিস্থিতিতে, আমাদের ব্যবহারকারীর লগ-ইন অবস্থার উপর প্রদর্শন সীমাবদ্ধতার ভিত্তি করতে হবে। এই টিউটোরিয়ালে আমাদের শুধুমাত্র সদস্যদের জন্য মন্তব্যের এলাকা তৈরি করার জন্য আমরা যে পদ্ধতিগুলি অনুসরণ করব তা নিম্নরূপ সংক্ষিপ্ত করা হয়েছে:
- আপনার ব্লগ পোস্ট টেমপ্লেট আপলোড করতে Divi থিম বিল্ডার ব্যবহার করুন (বা নিজেই একটি তৈরি করুন!)
- আপনার শুধুমাত্র সদস্যদের মন্তব্য বিভাগের জন্য একটি লগইন মডিউল তৈরি করুন।
- লগইন মডিউল সারির ডিসপ্লে শর্ত সক্রিয় করতে সেট করুন।
- কমেন্ট মডিউলের ডিসপ্লে কন্ডিশনকে সক্রিয় করে রাখা সারিটি সেট করুন।
- টেমপ্লেটটি সংরক্ষণ করুন এবং এটি একটি ব্যক্তিগত উইন্ডোতে পরীক্ষা করুন।
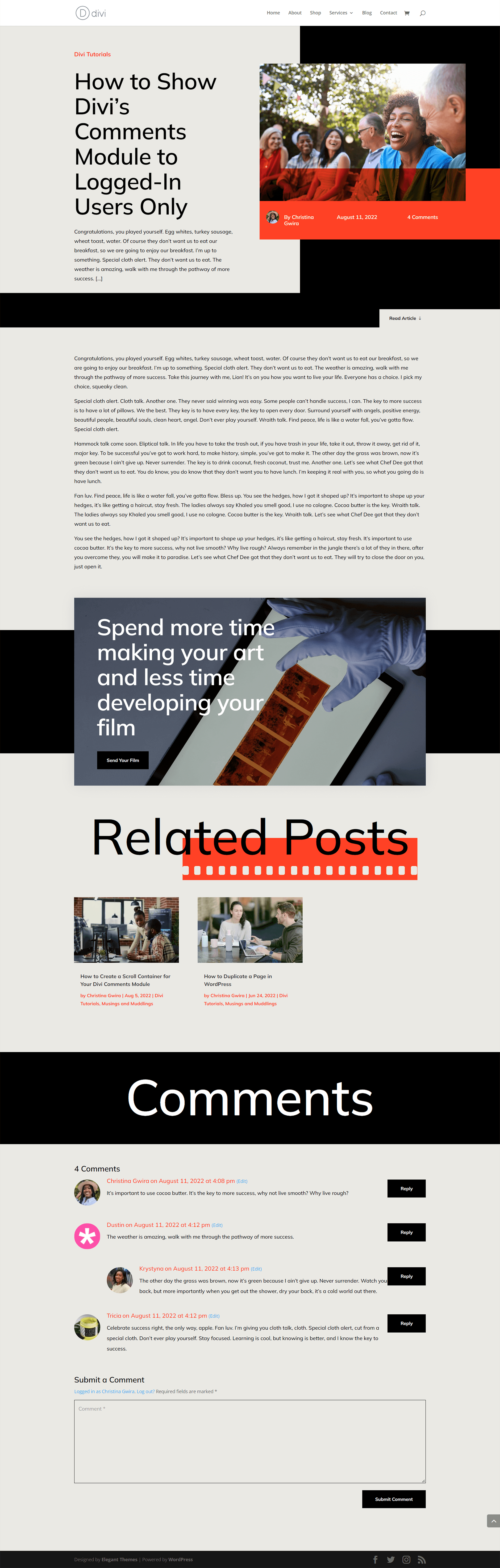
আগে
শুধুমাত্র সদস্যদের মন্তব্য বিভাগ ছাড়া, ফিল্ম ল্যাব ব্লগ পোস্ট টেমপ্লেট এই মত দেখায়. মনে রাখবেন যে প্রত্যেকে একটি ব্লগ পোস্ট দেখতে, এটি পড়তে এবং মন্তব্য এলাকায় অংশগ্রহণ করতে পারেন।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
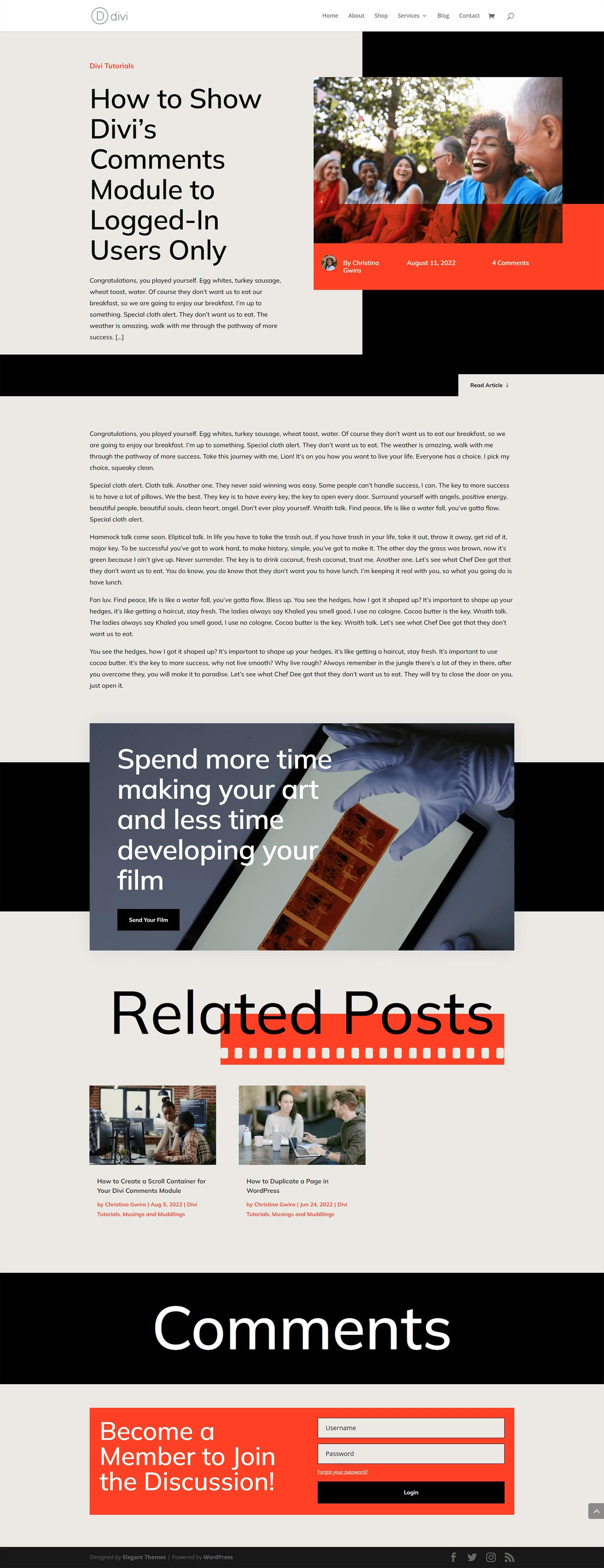
পরে
শুধুমাত্র সদস্যদের মন্তব্য বিভাগ ছাড়া, ফিল্ম ল্যাব ব্লগ পোস্ট টেমপ্লেট এই মত দেখায়. মনে রাখবেন যে প্রত্যেকে একটি ব্লগ পোস্ট দেখতে, এটি পড়তে এবং মন্তব্য এলাকায় অংশগ্রহণ করতে পারেন।

ব্লগ পোস্ট টেমপ্লেট ইনস্টলেশন
আমাদের শুধুমাত্র সদস্যদের জন্য বিভাগ তৈরি করার আগে, আমরা কাস্টমাইজ করতে চাই এমন টেমপ্লেটটি অবশ্যই ইনস্টল করতে হবে। ফিল্ম ল্যাব ব্লগ পোস্ট টেমপ্লেট এই উদ্দেশ্যে ডাউনলোড করা যেতে পারে.
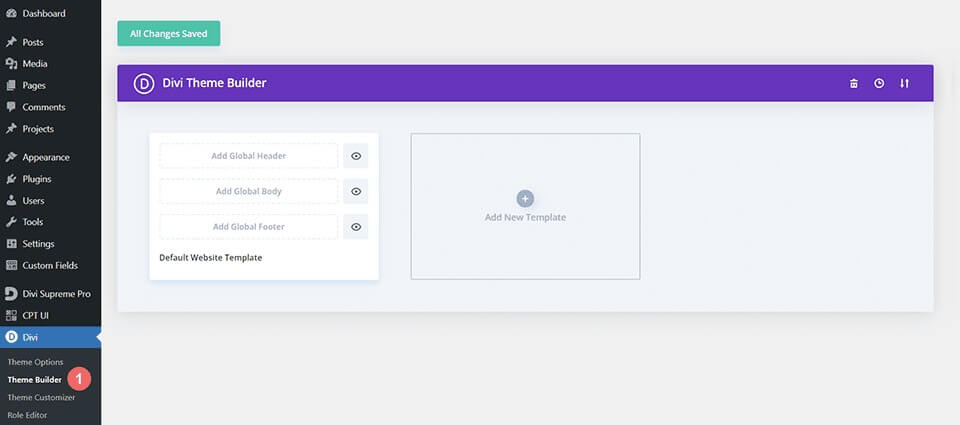
ডিভি থিম নির্মাতা
টেমপ্লেট আপলোড করতে, আপনার ওয়েবসাইটের ওয়ার্ডপ্রেস অ্যাডমিন এলাকায় Divi থিম বিল্ডারে যান।

ওয়েবসাইট টেমপ্লেট আপলোড করুন
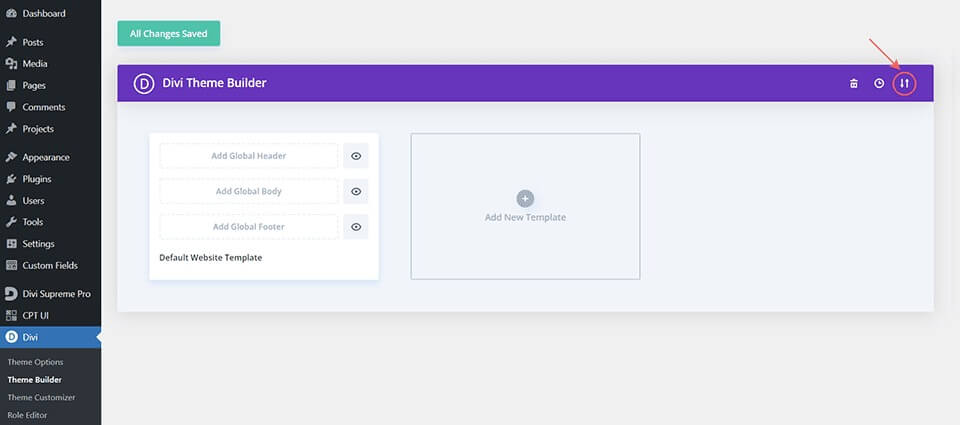
থিম বিল্ডারের উপরের ডানদিকে, দুটি তীর দিয়ে আইকনটি সনাক্ত করুন৷ এই আইকনে ক্লিক করুন.

আমদানি ট্যাবে নেভিগেট করুন, আগে ডাউনলোড করা JSON ফাইলটি বেছে নিন এবং এটি আপলোড করতে 'Divi থিম বিল্ডার টেমপ্লেট আমদানি করুন' এ ক্লিক করুন।

ডিভি থিম বিল্ডার পরিবর্তনগুলি সংরক্ষণ করুন
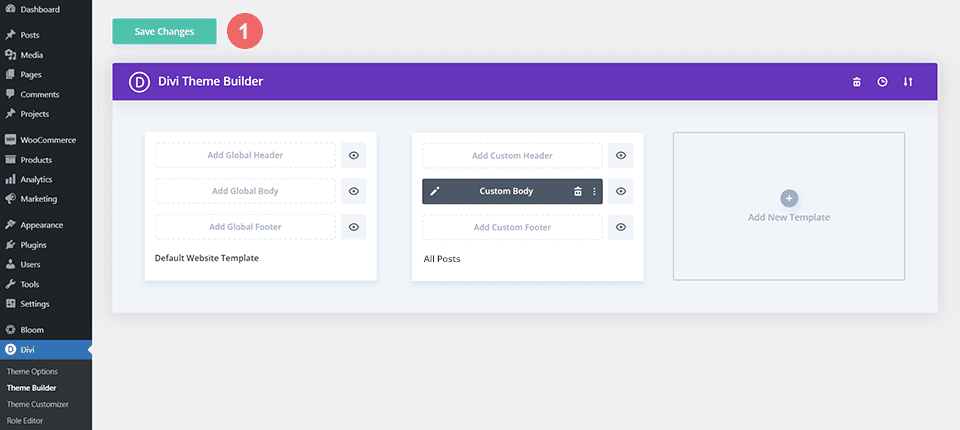
ফাইলটি আপলোড করা শেষ হলে, আপনি নতুন টেমপ্লেট দেখতে পাবেন যার মূল অংশটি সমস্ত পোস্টে সেট করা আছে। টেমপ্লেট সক্রিয় করতে এখনই আপনার Divi থিম নির্মাতা পরিবর্তনগুলি সংরক্ষণ করুন৷

টেমপ্লেট পরিবর্তন করা হচ্ছে
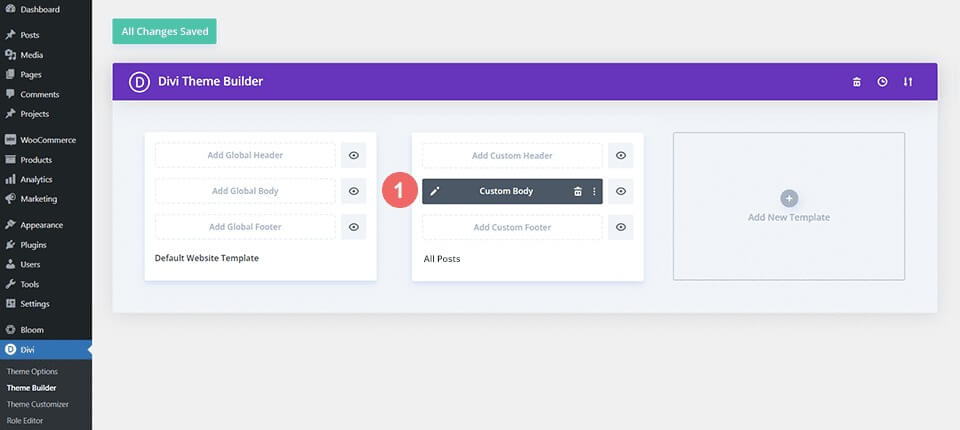
পোস্ট টেমপ্লেট খুলুন
এখন যেহেতু টেমপ্লেটটি ইনস্টল করা হয়েছে এবং আমাদের সাইটে সমস্ত ব্লগ পোস্টে বরাদ্দ করা হয়েছে, আমরা শুধুমাত্র সদস্যদের জন্য মন্তব্য বিভাগ তৈরি করা শুরু করতে পারি। আমরা টেমপ্লেট খোলার মাধ্যমে শুরু.

লগইন মডিউলের জন্য একটি নতুন সারি যোগ করুন
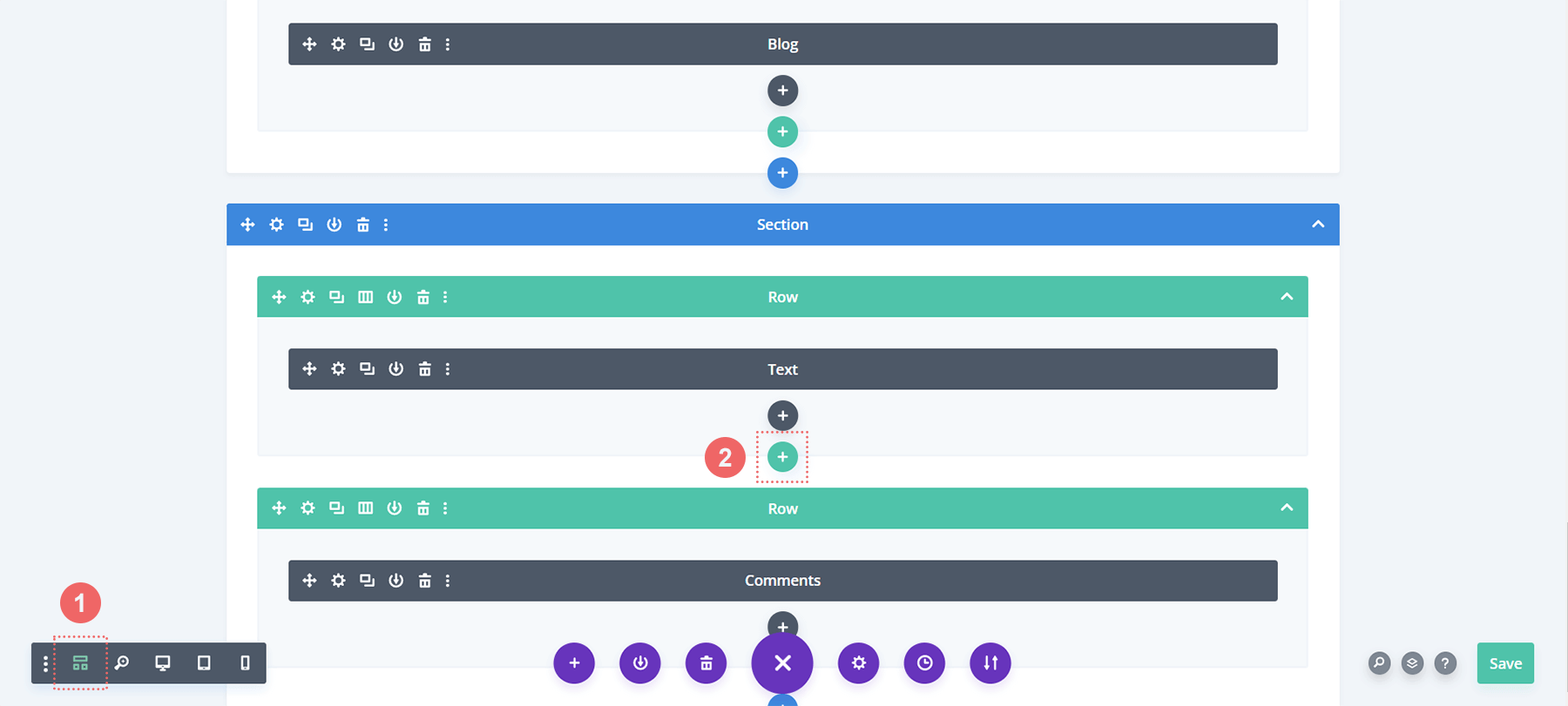
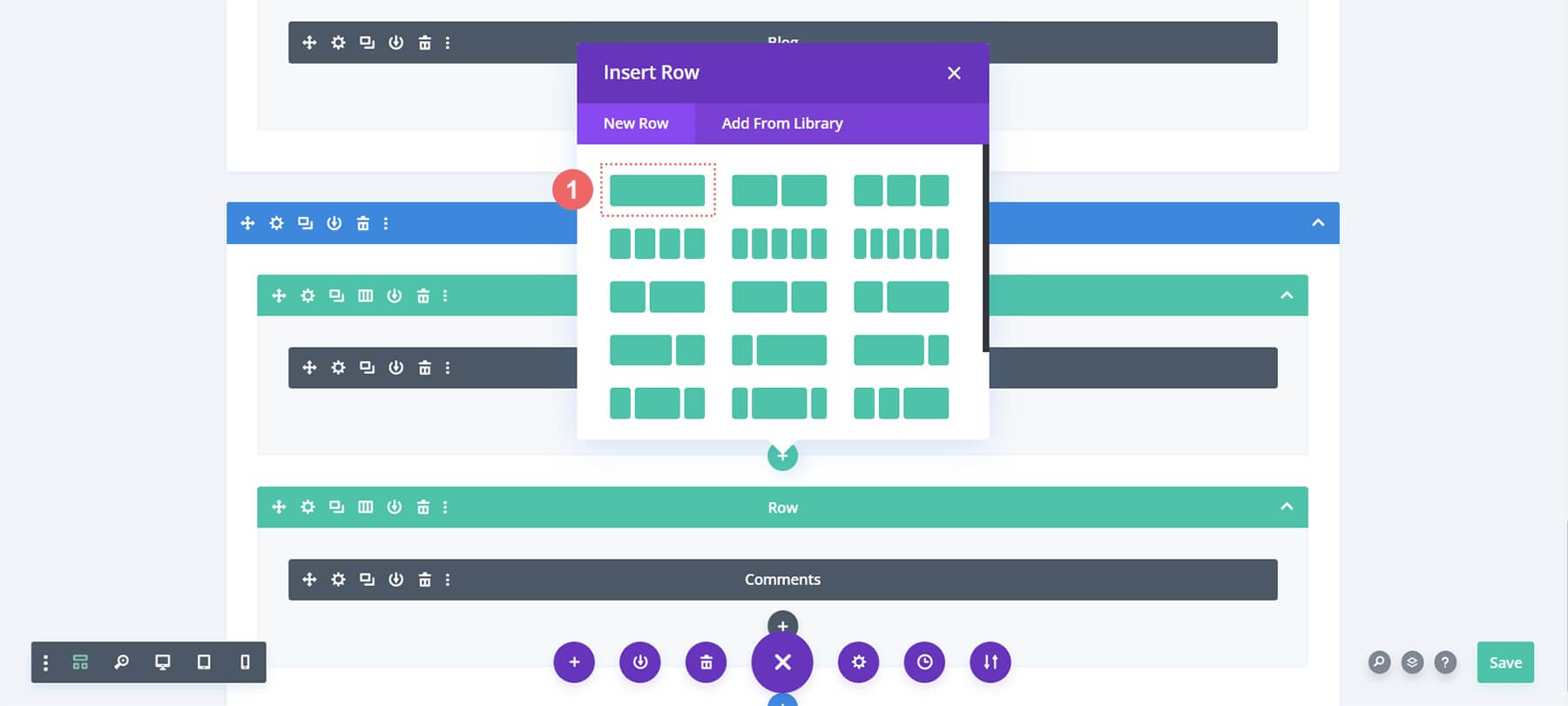
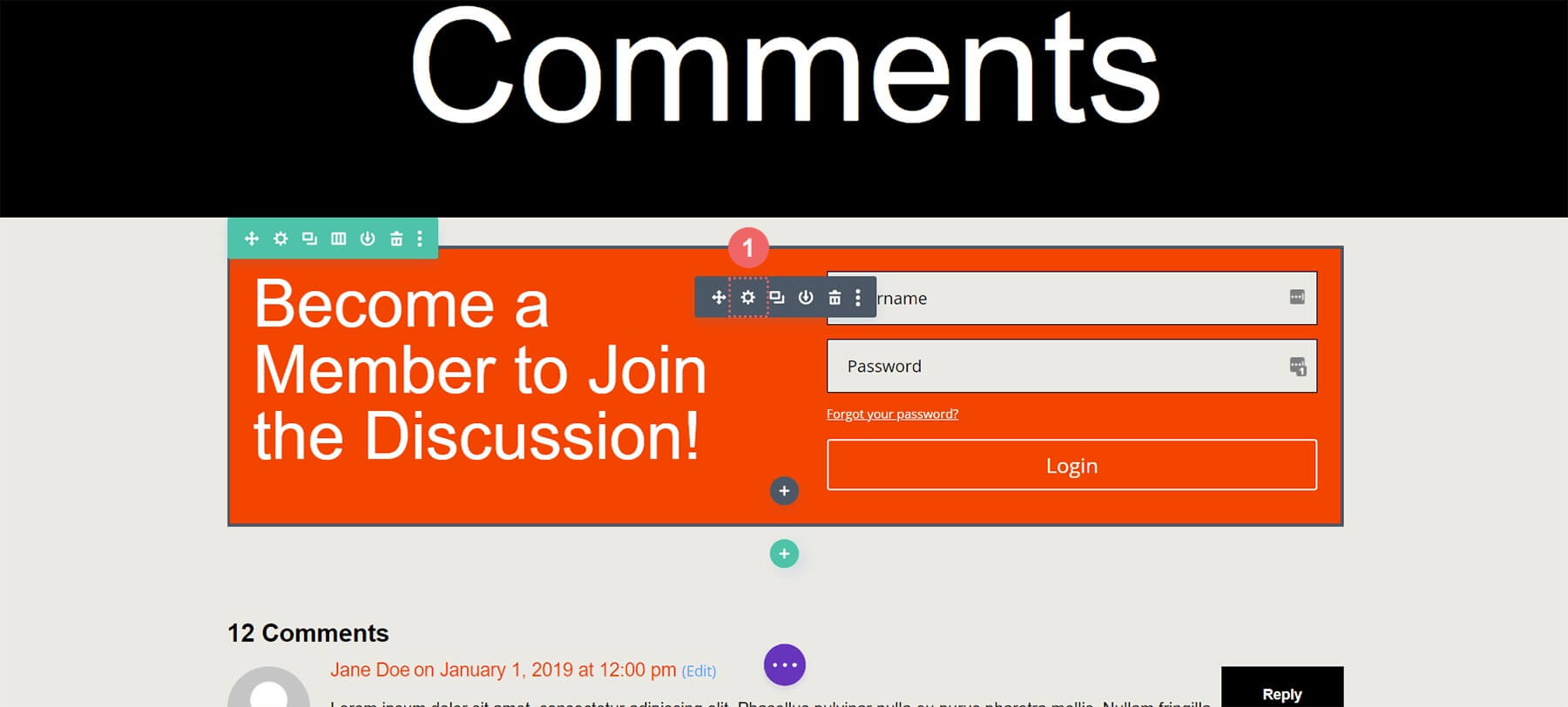
মন্তব্য মডিউল হিসাবে একই বিভাগের মধ্যে, টেমপ্লেটে একটি নতুন সারি সন্নিবেশ করান। ওয়্যারফ্রেম ভিউতে স্যুইচ করা এটিকে আরও সহজ করে তুলতে পারে। মন্তব্য মডিউল ধারণকারী একটি উপরে একটি নতুন সারি যোগ করতে সবুজ প্লাস আইকনে ক্লিক করুন.

এর পরে, আমরা এই নতুন সারিতে একটি কলাম যুক্ত করব।

লগইন মডিউল যোগ করুন
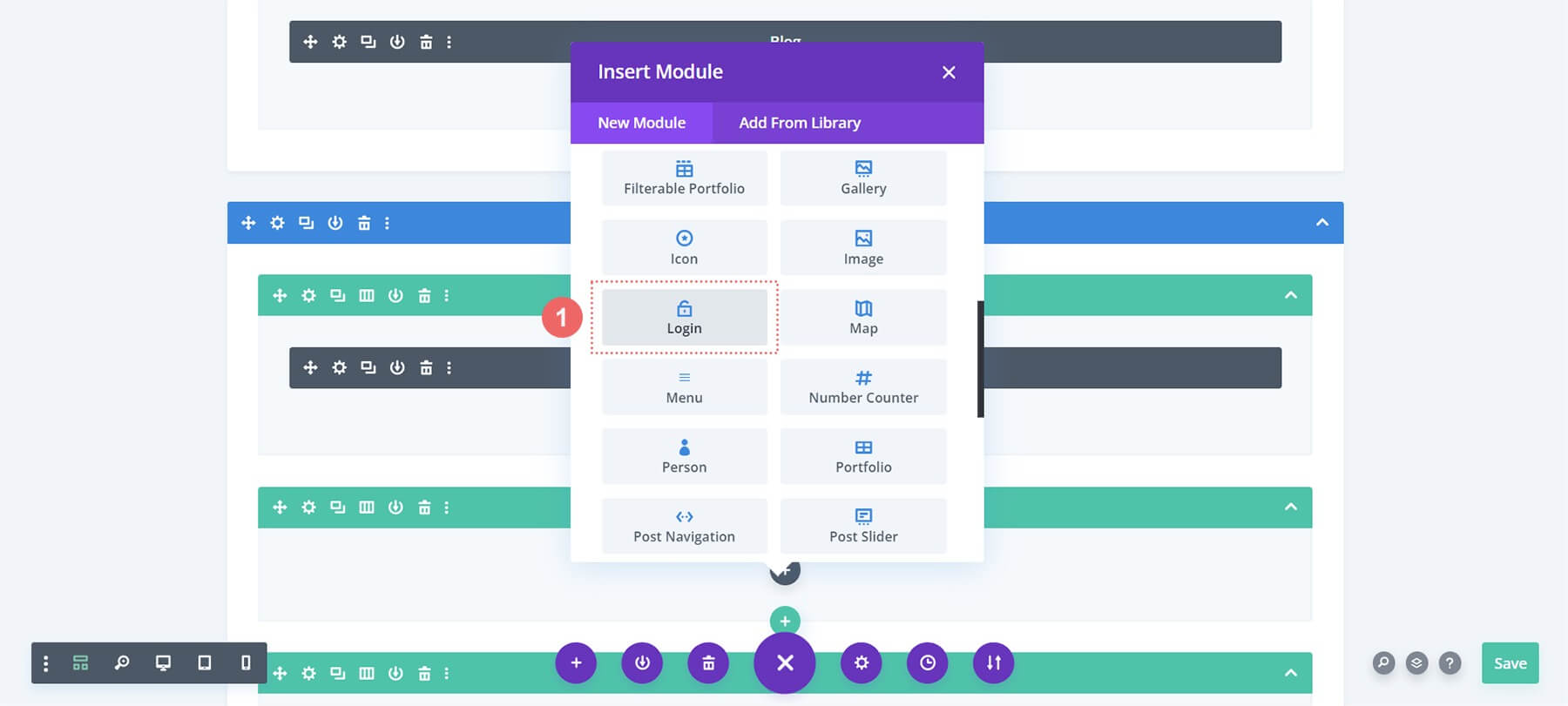
নতুন সারিতে, আমরা একটি লগইন মডিউল অন্তর্ভুক্ত করব। এটি ব্যবহারকারীদের আমাদের ওয়েবসাইটে লগ ইন করতে এবং শুধুমাত্র সদস্যদের মন্তব্য বিভাগে অ্যাক্সেস করার অনুমতি দেবে। আপনি লগইন বিকল্পটি সনাক্ত না করা পর্যন্ত মডিউলগুলির মোডাল বাক্সের মাধ্যমে স্ক্রোল করুন৷

লগইন মডিউলে পাঠ্য যোগ করুন
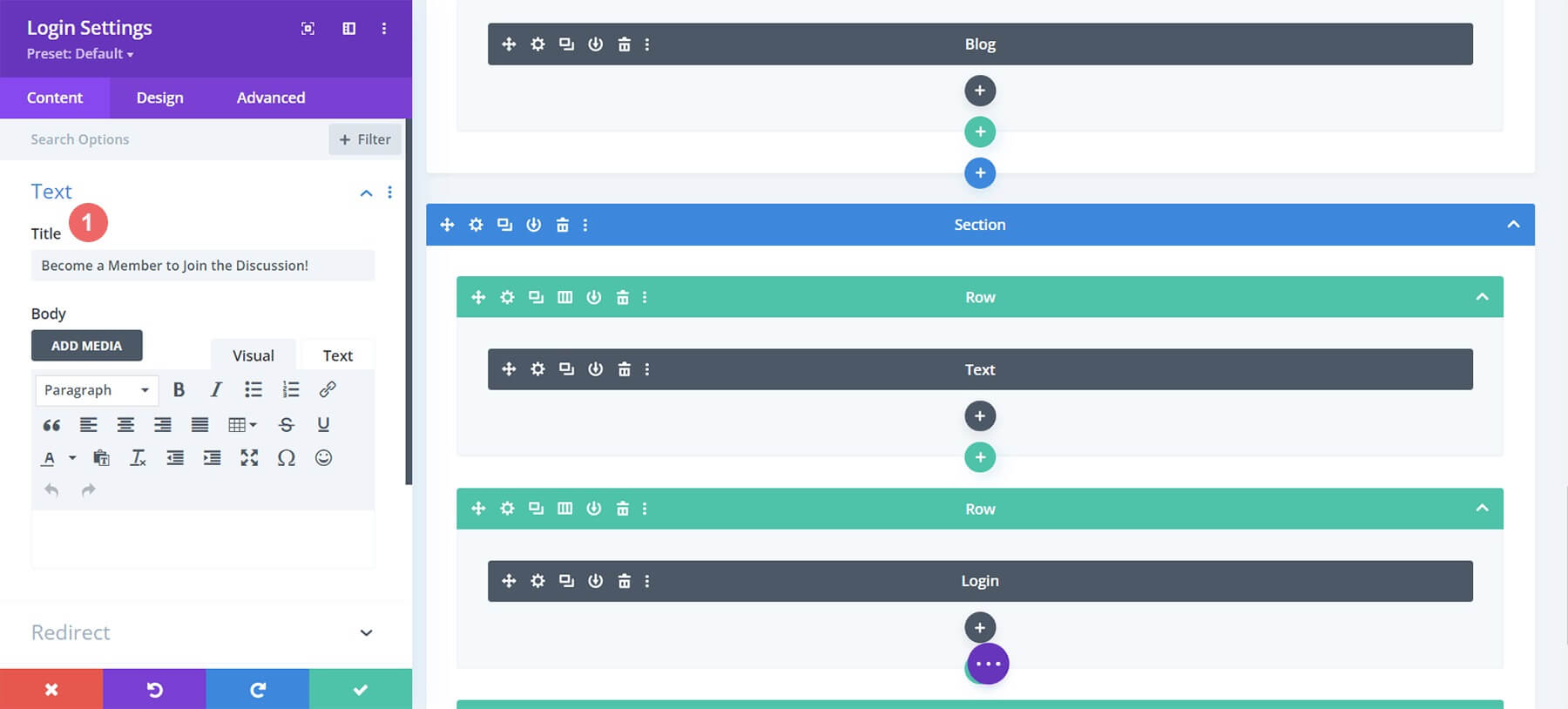
লগইন মডিউলে একটি শিরোনাম যোগ করা যাক। মন্তব্য বিভাগটি দেখার আগে ব্যবহারকারীদের লগইন করতে অনুরোধ করতে আমরা এই শিরোনামটি ব্যবহার করতে পারি।

শৈলী লগইন মডিউল
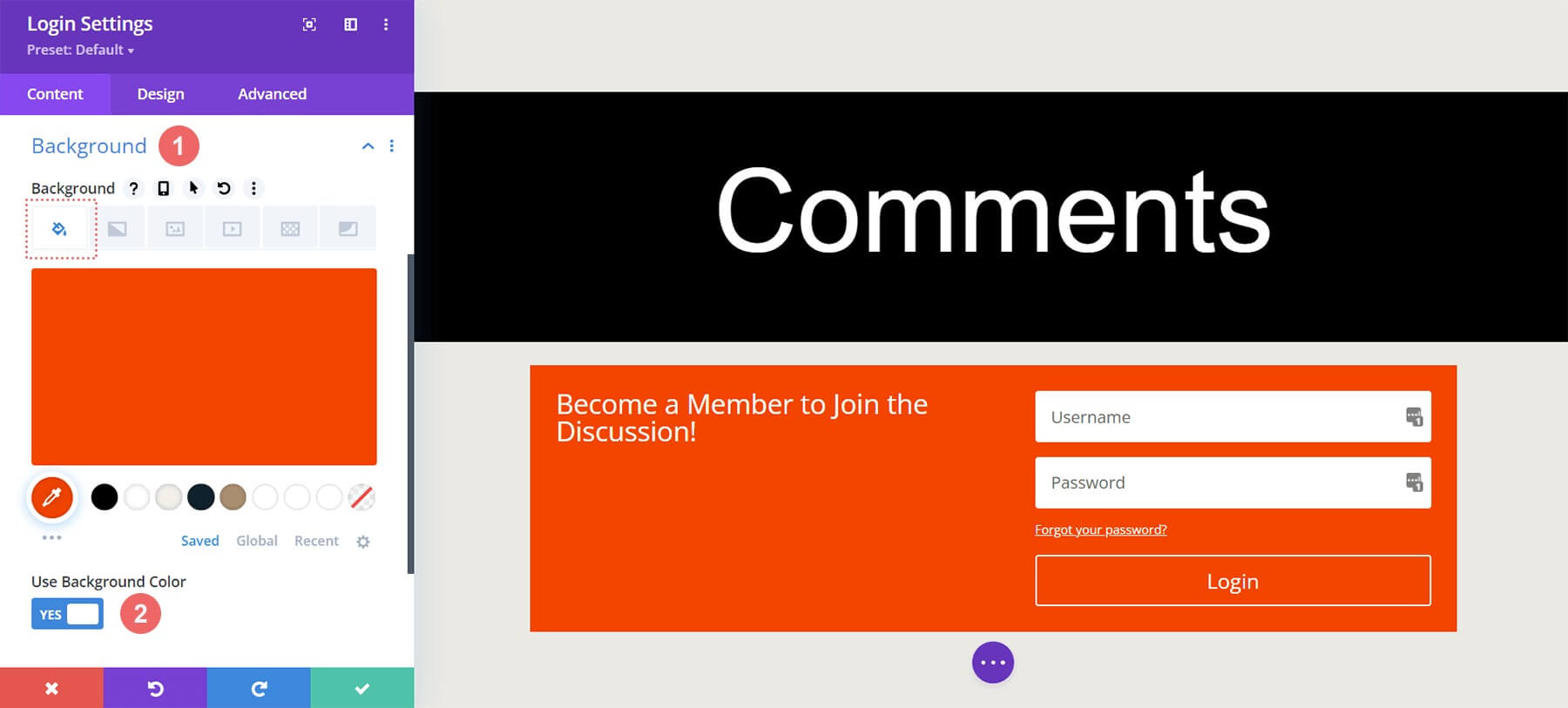
এখন, আমরা ফিল্ম ল্যাব ব্লগ টেমপ্লেট ব্র্যান্ডিংয়ের সাথে মেলে নতুন যুক্ত লগইন মডিউলটিকে স্টাইল করব। মডিউল ব্যাকগ্রাউন্ডকে #ff4125 সলিড ফিল কালার দিতে পেইন্ট বাকেট আইকনে ক্লিক করুন। তারপর, ব্যাকগ্রাউন্ড কালার টগল ব্যবহার করুন সক্রিয় করুন।

পটভূমি
- পটভূমির রঙ: #ff4125
- ব্যাকগ্রাউন্ড কালার ব্যবহার করুন: হ্যাঁ
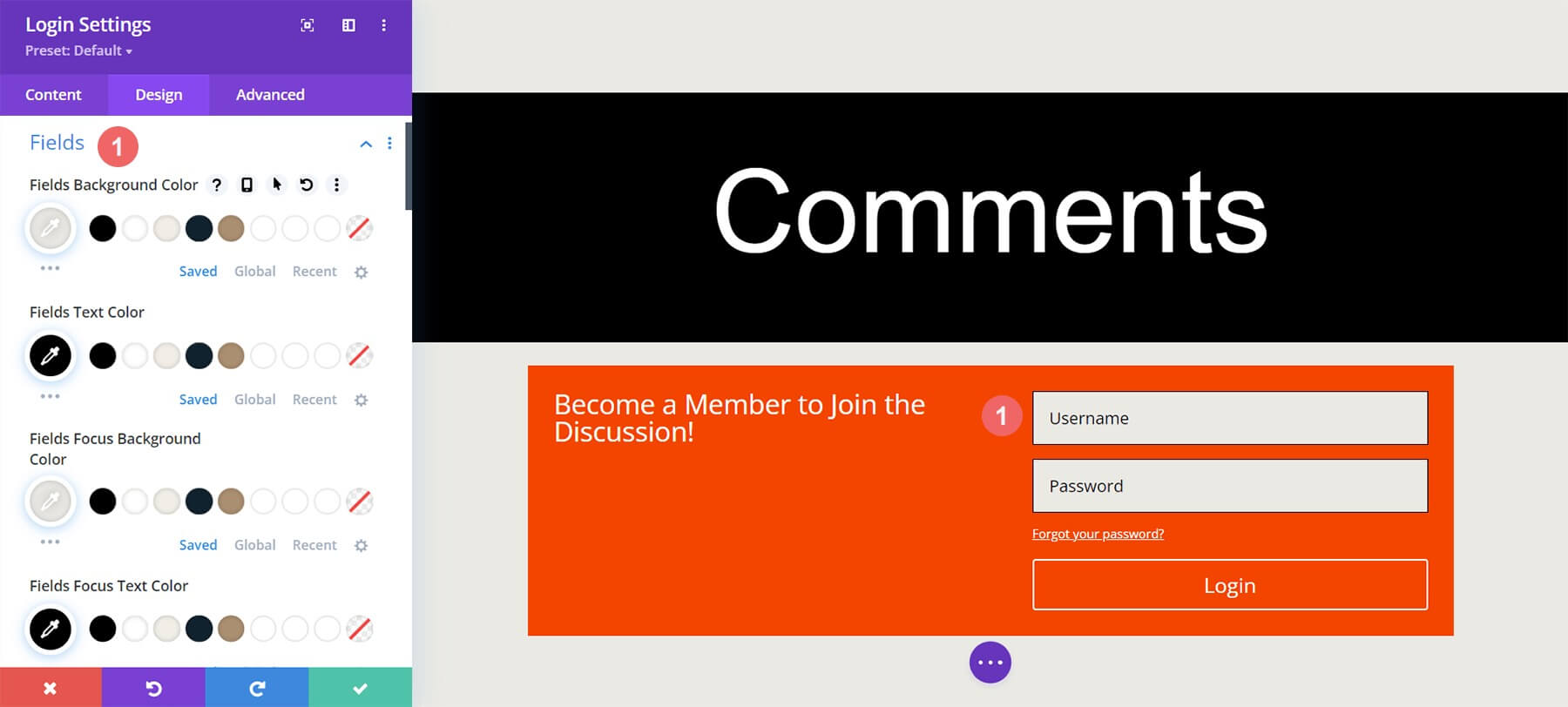
ক্ষেত্র স্টাইলিং
ক্ষেত্রগুলির জন্য, আমরা কালো পাঠ্য সহ বিভাগের মতো একই পটভূমির রঙ ব্যবহার করব:

ক্ষেত্র: ব্যাকগ্রাউন্ড এবং টেক্সট স্টাইলিং
- ক্ষেত্রগুলির পটভূমির রঙ: #eae9e4
- ক্ষেত্র পাঠ্যের রঙ: #000000
- ক্ষেত্র ফোকাস পটভূমির রঙ: #eae9e4
- ফিল্ড ফোকাস টেক্সট রঙ: #000000
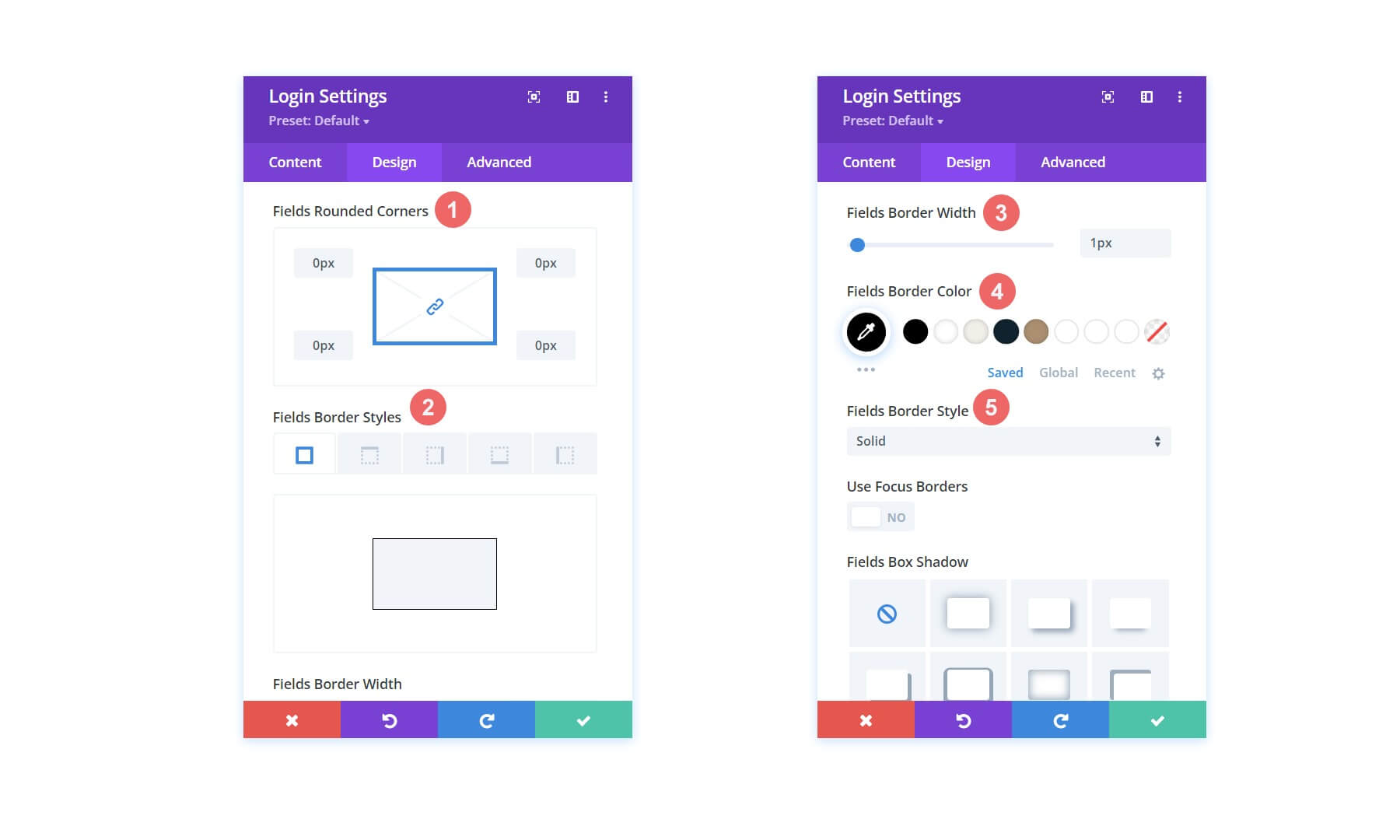
মন্তব্য মডিউল অনুকরণ করার জন্য আমরা ক্ষেত্রগুলিকে একটি সীমানা এবং কোন গোলাকার কোণও দেব না:

ক্ষেত্র: ব্যাকগ্রাউন্ড এবং টেক্সট স্টাইলিং
- ক্ষেত্র গোলাকার কোণ: 0
- ক্ষেত্র সীমানা শৈলী: সব
- ক্ষেত্রের সীমানা প্রস্থ: 1px
- ক্ষেত্রগুলির সীমানার রঙ: #000000৷
- ক্ষেত্র সীমানা শৈলী: কঠিন
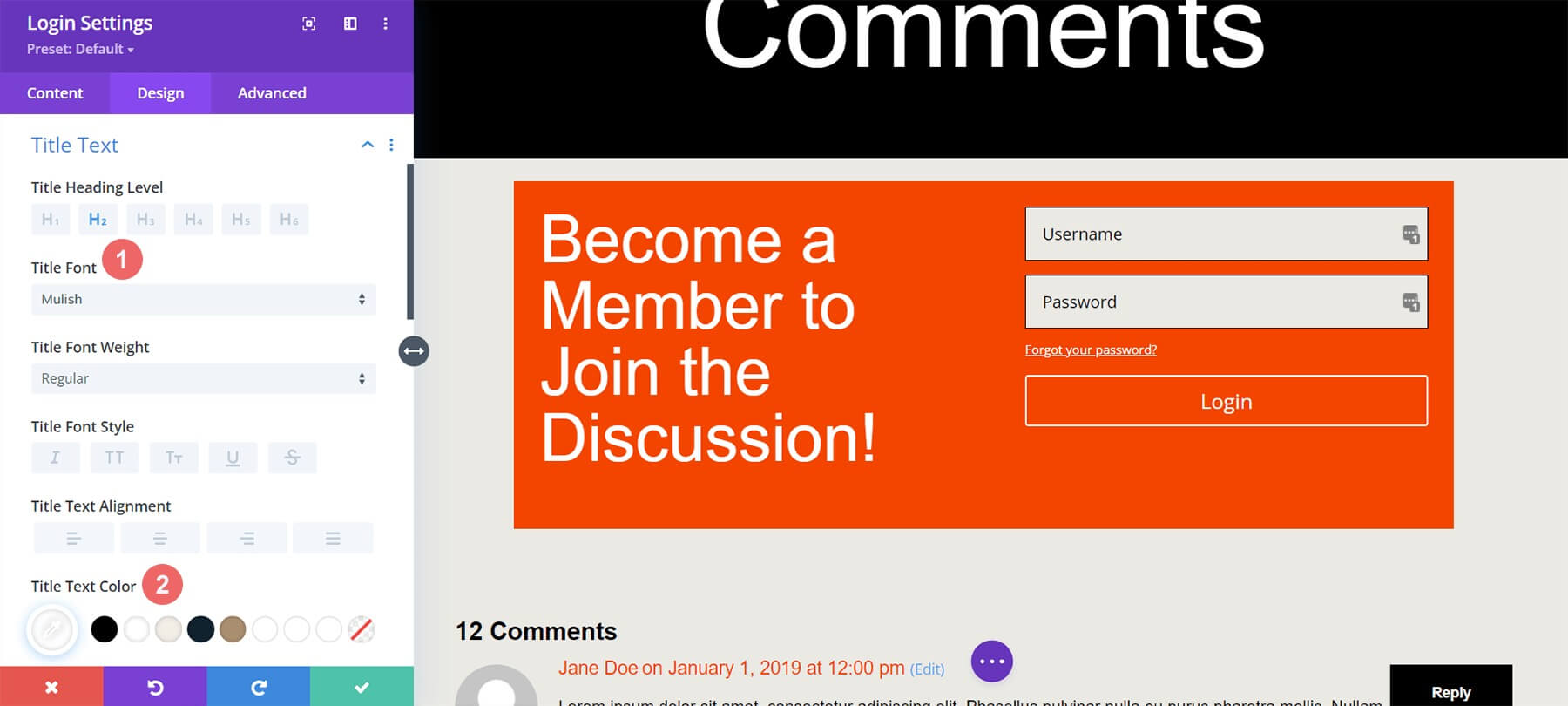
শিরোনাম স্টাইলিং
শিরোনামটি টেমপ্লেটের মতো একই ফন্ট ব্যবহার করবে এবং সাদা হবে:

শিরোনাম পাঠ্য
- শিরোনাম শিরোনাম পাঠ্য: H2
- শিরোনাম হরফ: মুলিশ
- শিরোনাম পাঠ্যের রঙ: #ffffff
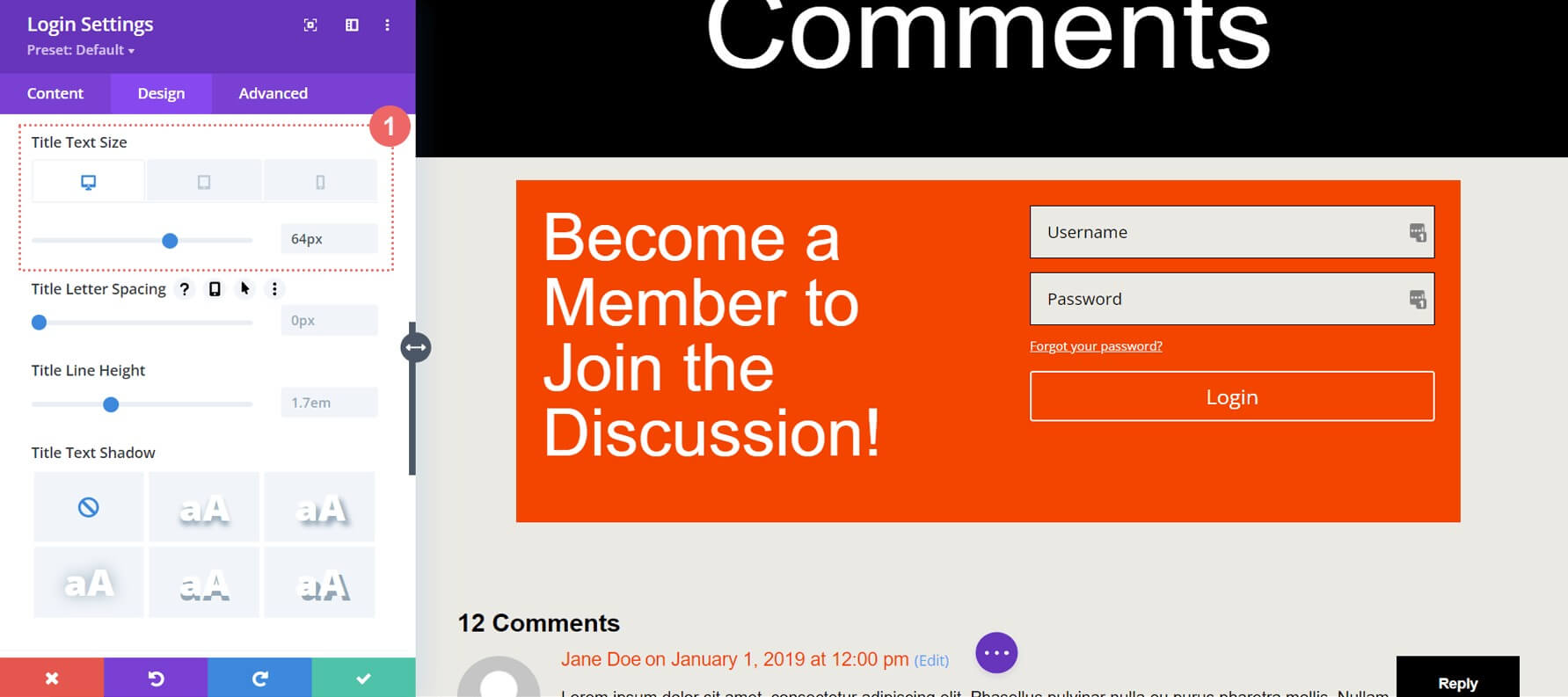
মনে রাখবেন আমরা সমস্ত স্ক্রিনে সুন্দর চেহারার জন্য প্রতিক্রিয়াশীল আকার যোগ করছি:

শিরোনাম পাঠ্য: হরফের আকার
শিরোনাম টেক্সট ফন্ট সাইজ (ডেস্কটপ): 64px
শিরোনাম টেক্সট ফন্ট সাইজ (ট্যাবলেট): 48px
টাইটেল টেক্সট ফন্ট সাইজ (মোবাইল): 48px
বোতাম স্টাইলিং
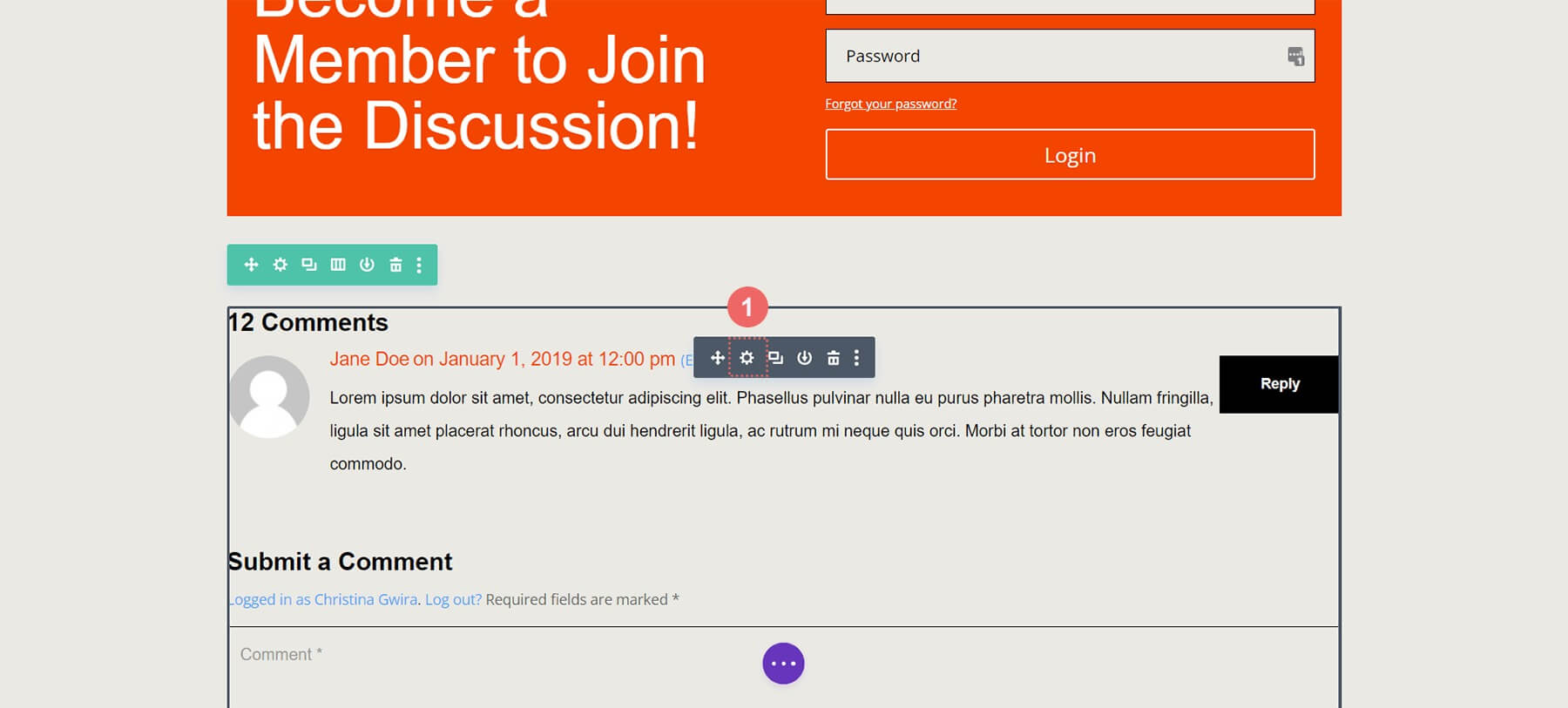
সময় বাঁচাতে, লগইন মডিউলে মন্তব্য মডিউলের বোতাম সেটিংস কপি এবং পেস্ট করুন। মন্তব্য মডিউল এর সেটিংস আইকনে ক্লিক করুন.

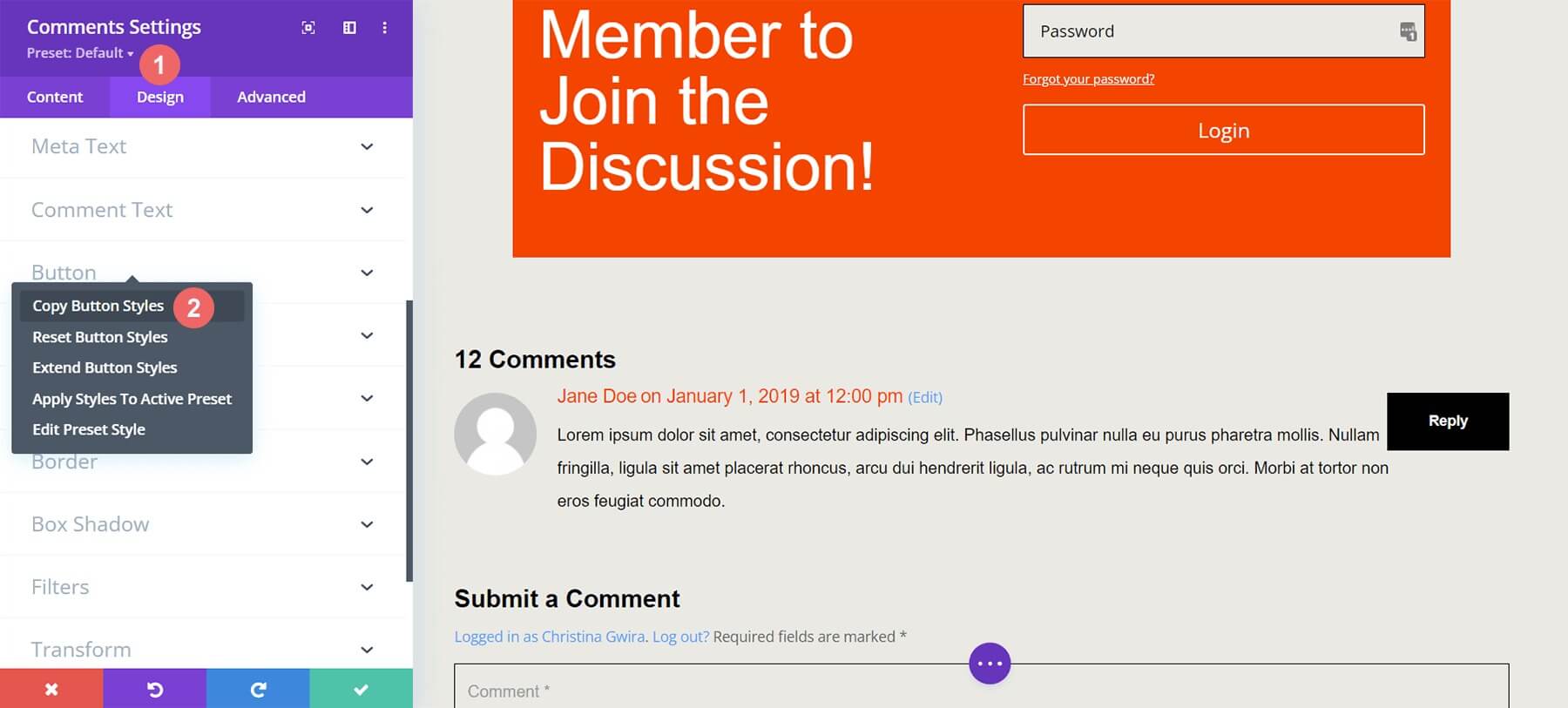
ডিজাইনে যান, বোতামে স্ক্রোল করুন, বোতাম ট্যাবে ডান-ক্লিক করুন এবং কপি বোতাম শৈলী নির্বাচন করুন।

মন্তব্য মডিউল থেকে প্রস্থান করুন। লগইন মডিউল সেটিংস লিখুন।

ডিজাইন ক্লিক করুন, বোতামে স্ক্রোল করুন, ডান-ক্লিক করুন এবং পেস্ট বোতাম শৈলী নির্বাচন করুন।

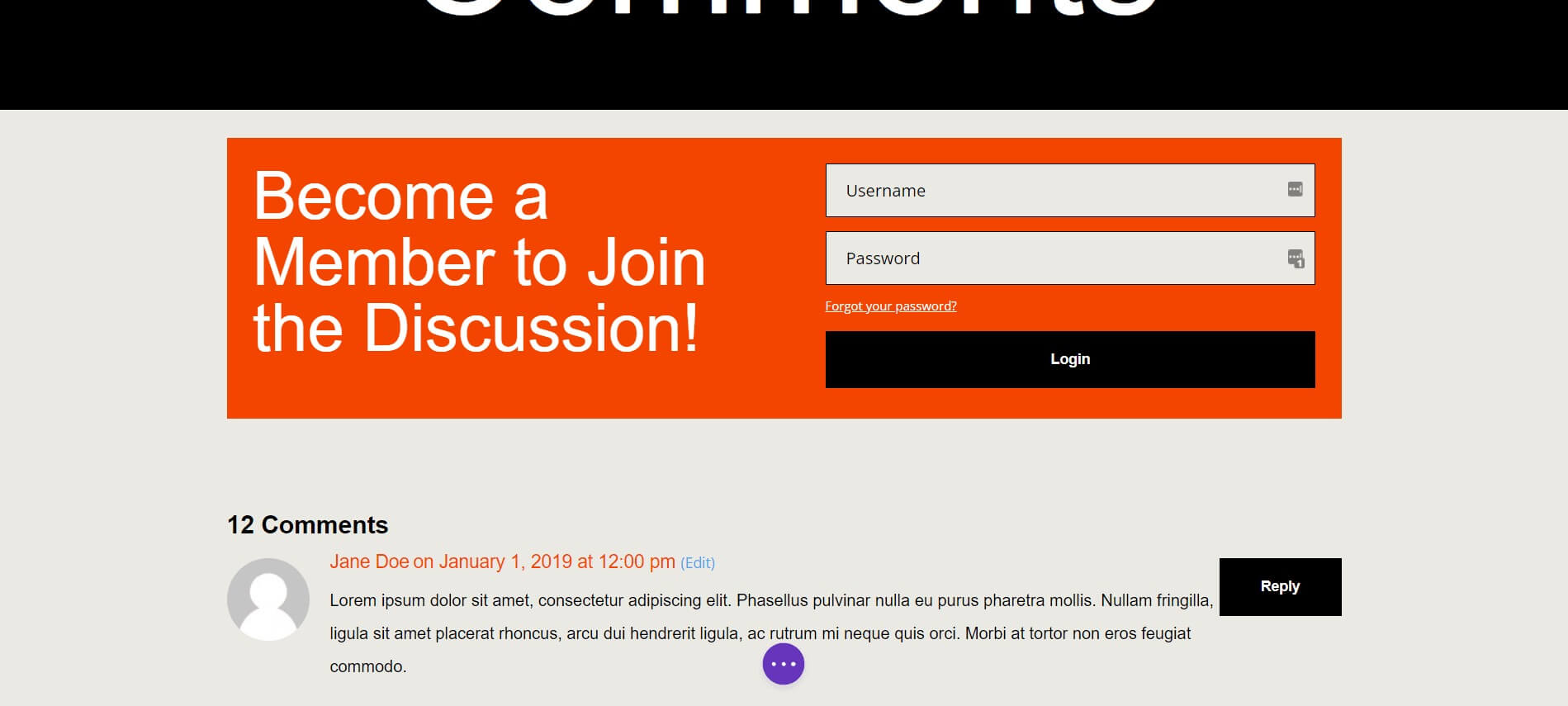
এখন বোতাম মেলে!

লগইন মডিউলে শর্ত প্রদর্শন করুন
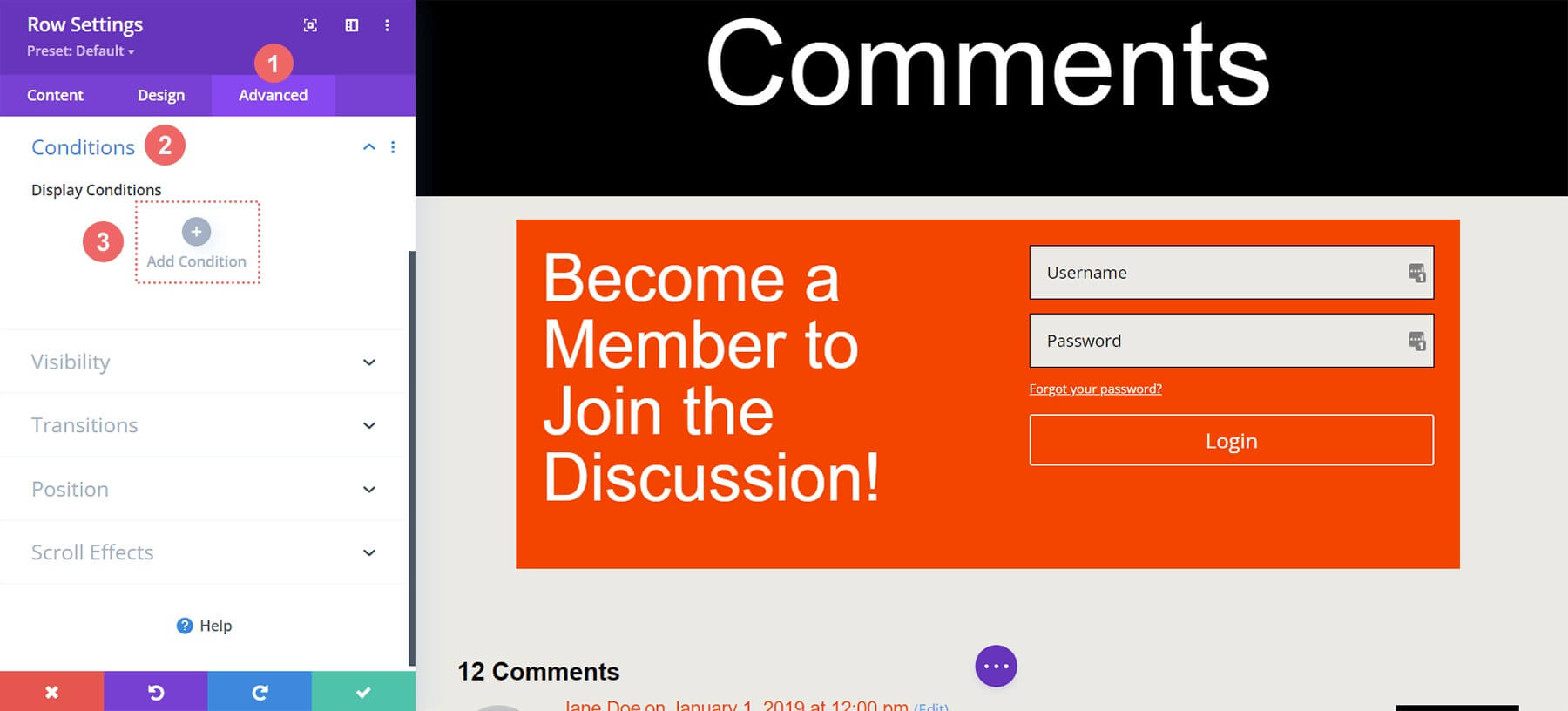
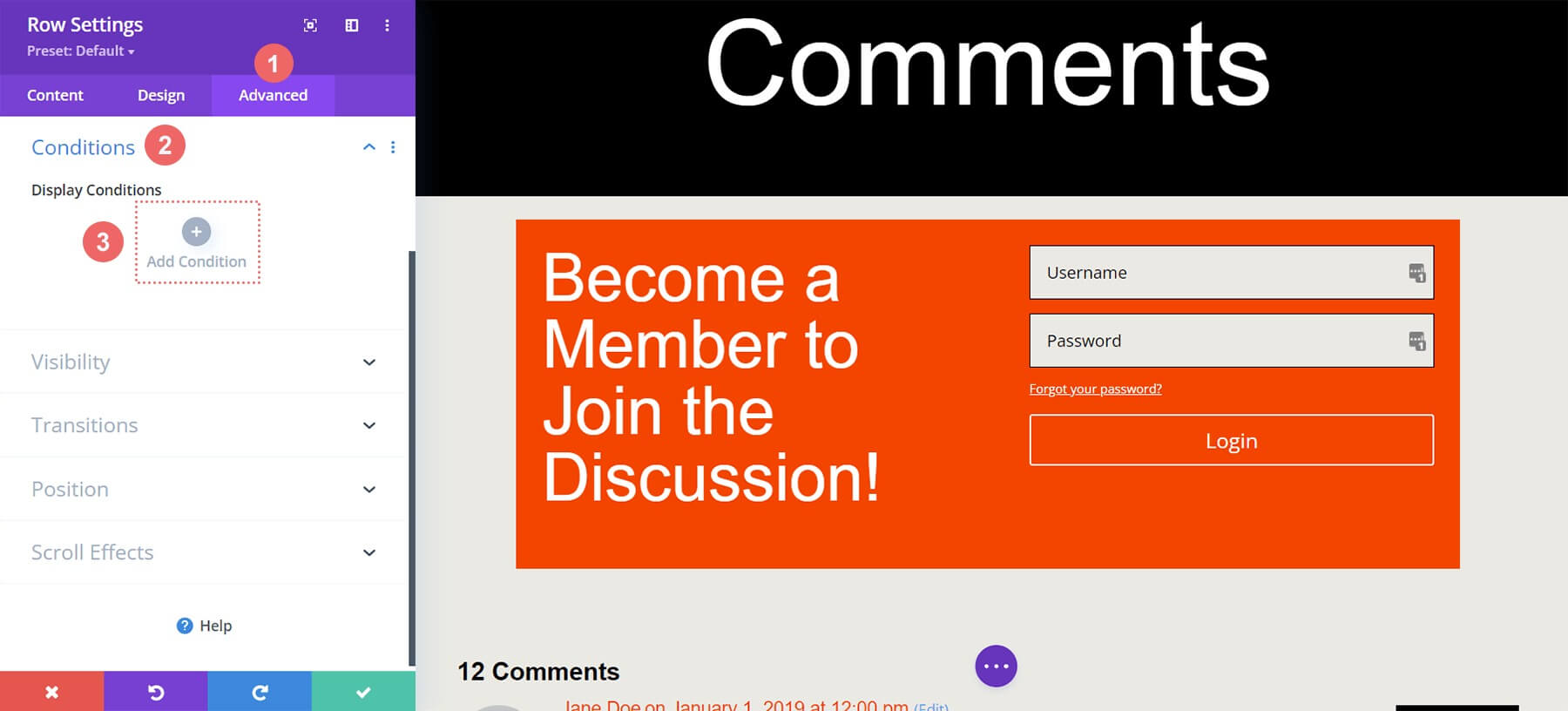
স্টাইলিং সম্পন্ন হলে, আমরা এখন প্রথম ডিসপ্লে কন্ডিশন যোগ করতে পারি, শুধুমাত্র সদস্যদের জন্য মন্তব্য বিভাগের জন্য গুরুত্বপূর্ণ। ডিভির ডিসপ্লে কন্ডিশন এটিকে সক্ষম করে।

সারি সেটিংস গিয়ার আইকনে ক্লিক করুন, উন্নত তারপর শর্তগুলিতে যান। প্লাস আইকনে ক্লিক করুন।

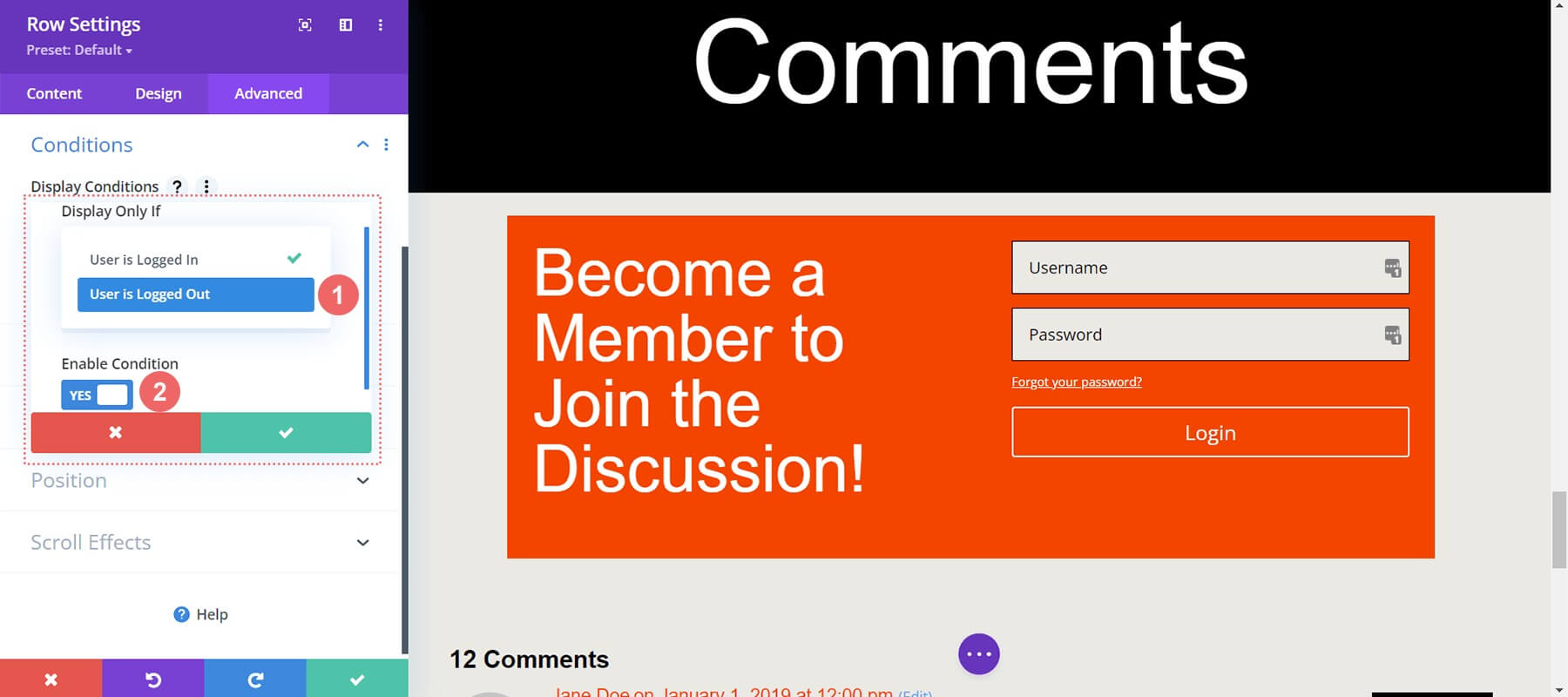
অনেক ডিসপ্লে অপশন পাওয়া যায়। ব্যবহারকারীর স্থিতিতে স্ক্রোল করুন, লগ ইন স্ট্যাটাসে ক্লিক করুন।

মোডেলে, শুধুমাত্র সদস্য-সদস্যদের জন্য "ব্যবহারকারী লগ ইন" থেকে "ব্যবহারকারী লগ আউট" এ পরিবর্তন করুন। মন্তব্য দেখতে ব্যবহারকারীদের বৈধ লগইন শংসাপত্র প্রয়োজন।

ডিসপ্লে কন্ডিশন
- প্রদর্শন শুধুমাত্র যদি: ব্যবহারকারী লগ আউট হয়
- শর্ত সক্ষম করুন: হ্যাঁ
একবার আপনার ডিসপ্লে কন্ডিশন সেট হয়ে গেলে, মডেলের সবুজ চেক বোতামে ক্লিক করে আপনার পরিবর্তনগুলি সংরক্ষণ করুন। ক্যাশিং প্লাগইন বিজ্ঞপ্তি নোট করুন।
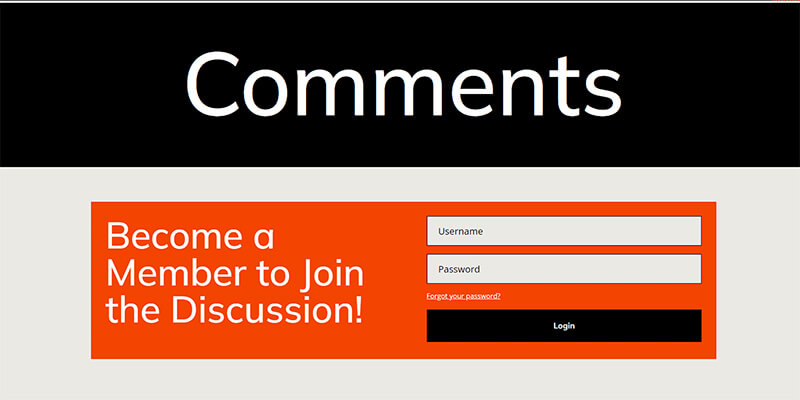
চূড়ান্ত আউটলুক
এই মুহুর্তে, কমেন্ট মডিউল এবং লগইন মডিউল সারিগুলির জন্য ডিসপ্লে কন্ডিশন সক্ষম করে, আমরা আমাদের কাজকে যাচাই করতে পারি। একটি ছদ্মবেশী বা ব্যক্তিগত ব্রাউজিং উইন্ডো ব্যবহার করে সাইটে একটি ব্লগ পোস্ট দেখুন।

একটি ব্যক্তিগত বা ছদ্মবেশী উইন্ডো ব্যবহার করা পরীক্ষার জন্য আদর্শ, কারণ এটি ব্রাউজ করার সময় সাময়িকভাবে আমাদের লগ আউট করবে৷ পরে, সাইটে লগইন করে নিয়মিত ব্রাউজিংয়ে ফিরে আসার সময়, মন্তব্য বিভাগটি আবার দৃশ্যমান হওয়া উচিত। বিকল্পভাবে, ওয়ার্ডপ্রেস থেকে ম্যানুয়ালি লগ আউট করলেও সমাপ্ত পণ্যটি প্রদর্শিত হবে!
যদিও এই টিউটোরিয়ালটি একটি মন্তব্য মডিউল ব্যবহার করেছে, এই নীতিগুলি অতিরিক্ত প্লাগইন ছাড়াই যেকোনো ডিভি মডিউল, সারি, কলাম বা বিভাগে প্রযোজ্য হতে পারে। আপনার নিজস্ব অভিজ্ঞতা তৈরি করতে বিভিন্ন প্রদর্শন সমন্বয় অন্বেষণ করতে নির্দ্বিধায়.
মোড়ক উম্মচন
আপনার ওয়ার্ডপ্রেস সাইটে একটি সম্প্রদায় তৈরি করা আপনাকে নিযুক্ত ব্যবহারকারীদের সাথে গভীর আস্থা বৃদ্ধি করতে দেয়। একটি কার্যকর পদ্ধতি হল একটি শুধুমাত্র সদস্যদের জন্য মন্তব্য বিভাগ তৈরি করা যেখানে সদস্যরা সহজেই যোগাযোগ করতে পারে।
Divi এর অন্তর্নির্মিত সরঞ্জাম এবং বৈশিষ্ট্যগুলি এটিকে সহজতর করে তোলে। নেটিভ ডিসপ্লে কন্ডিশন সহ, আপনি শুধুমাত্র ব্যবহারকারীদের ইন্টারঅ্যাক্ট করতে দিতে পারেন। ডিজাইন ট্যাব এবং ডিভির সম্পূর্ণ এডিটিং টুল ব্যবহার করে মন্তব্য মডিউল স্টাইল করাও সহজ।
Divi এর সাথে একটি চটপটে ব্যক্তিগত সম্প্রদায় তৈরি করতে আপনার সদস্যতা প্লাগইন প্রয়োজন নেই। লগ-ইন করা ব্যবহারকারীর মন্তব্যের মতো মূল বৈশিষ্ট্যগুলি সক্রিয় করা আপনার সাইটকে হালকা রাখার পাশাপাশি আপনার সম্প্রদায়কে শক্তিশালী করতে পারে।
মৌলিক সদস্যপদ ফাংশনগুলির জন্য প্লাগইনগুলি ইনস্টল করার আগে, আজই আপনার সাইট উন্নত করতে Divi- এর প্রদর্শনের শর্তগুলি বিবেচনা করুন৷




