বিভিন্ন পরিস্থিতিতে, ডিভি বোতামগুলি পাশাপাশি রাখার প্রয়োজন হতে পারে। উদাহরণস্বরূপ, ল্যান্ডিং পৃষ্ঠার শিরোনামগুলিতে, একটি মনোযোগ আকর্ষণকারী কল-টু-অ্যাকশন উপস্থাপন করা কার্যকর, এবং ডুয়াল বোতাম একটি জনপ্রিয় পছন্দ। ডিভির সাথে কাজ করার সময়, এই পছন্দসই ফলাফল অর্জনের জন্য একাধিক পন্থা রয়েছে। আপনি কলাম ব্যবহার করতে পারেন, কিছু সিএসএস প্রয়োগ করতে পারেন, বা নেটিভ ডিভি বোতাম মডিউল ব্যবহার না করা বেছে নিতে পারেন। চলুন আপনার ডিভি বোতামগুলিকে নির্বিঘ্নে সারিবদ্ধ করতে আপনাকে সহায়তা করার জন্য সর্বোত্তম পদ্ধতির মধ্য দিয়ে যাই।

Divi-তে পাশাপাশি বোতাম মডিউল যোগ করা হচ্ছে
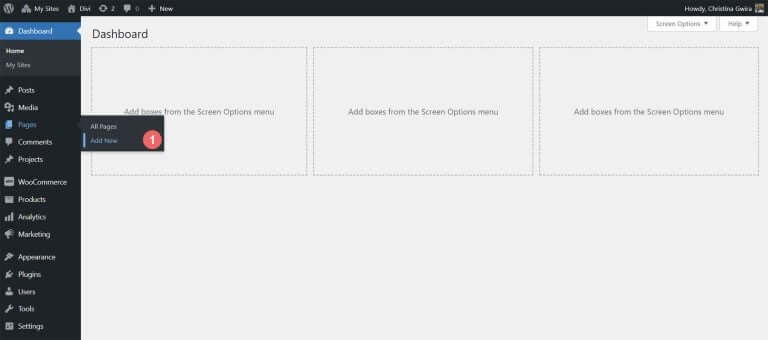
শুরু করার জন্য, আসুন পৃষ্ঠার বিন্যাসটি ইনস্টল করি যেখানে আমরা কাজ করতে যাচ্ছি। ওয়ার্ডপ্রেসে একটি নতুন পৃষ্ঠা তৈরি করে শুরু করুন। ওয়ার্ডপ্রেস ড্যাশবোর্ডে, বাম দিকের পৃষ্ঠা মেনুতে হোভার করুন, তারপরে নতুন যোগ করুন-এ ক্লিক করুন।

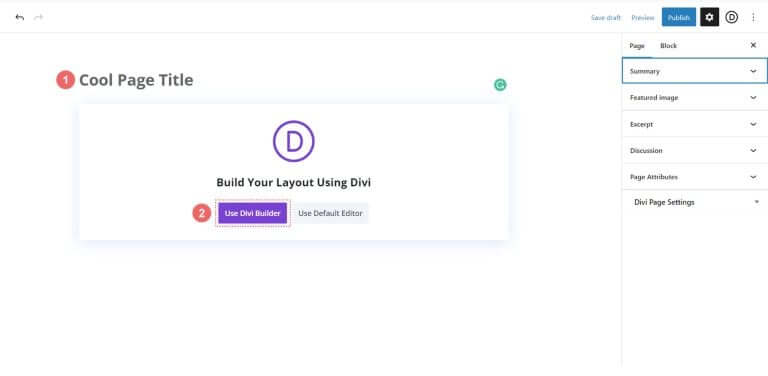
একবার ডিফল্ট ওয়ার্ডপ্রেস সম্পাদক গুটেনবার্গে, আপনার নতুন পৃষ্ঠাটিকে একটি শিরোনাম দিন। এরপর, বেগুনি ইউজ ডিভি বিল্ডার বোতামে ক্লিক করুন।

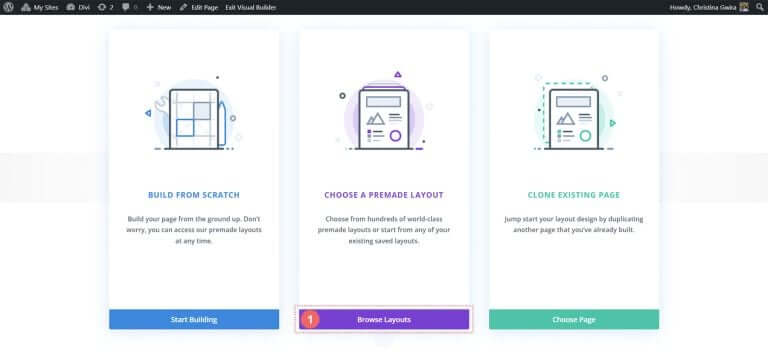
আপনি তিনটি বিকল্প দেখতে পাবেন। বেগুনি মাঝের বোতামে ক্লিক করুন, লেআউটগুলি ব্রাউজ করুন।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
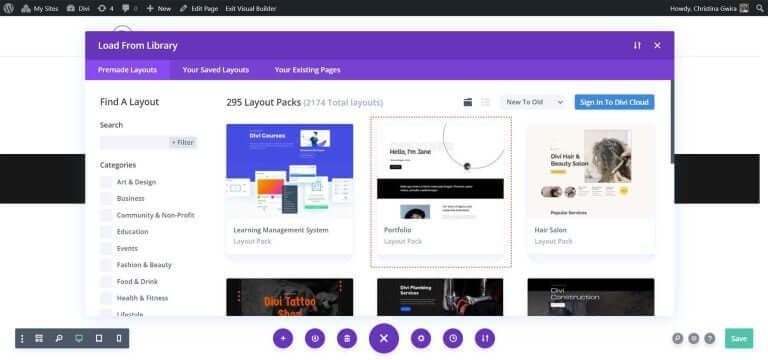
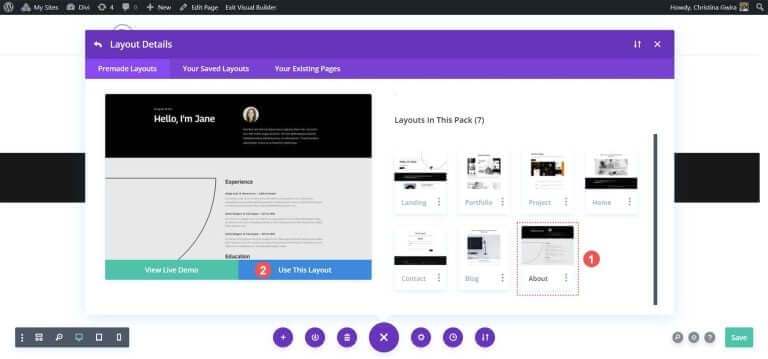
এই ক্রিয়াটি ডিভির বিস্তৃত লেআউট লাইব্রেরি খুলবে, যার মধ্যে আপনার পছন্দের জন্য পূর্ব-পরিকল্পিত পৃষ্ঠাগুলি অন্তর্ভুক্ত রয়েছে। পোর্টফোলিও লেআউট প্যাকটি বেছে নিন।

Portfolio Layout Pack থেকে, About Page Layout নির্বাচন করুন।

তারপর, নীল ব্যবহার করুন এই লেআউট বোতামে ক্লিক করুন। লেআউটটি আপনার নতুন পৃষ্ঠায় ইনস্টল হওয়ার জন্য অপেক্ষা করুন।
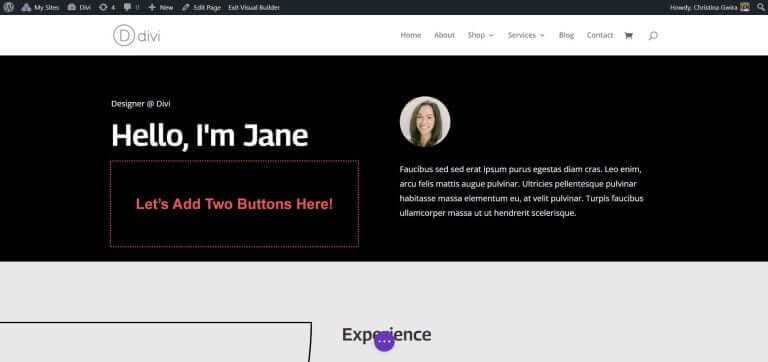
অবশেষে, আপনার পৃষ্ঠা এবং নতুন লেআউট লাইভ করতে সবুজ প্রকাশ বাটনে ক্লিক করুন। আমরা আমাদের বেশিরভাগ টিউটোরিয়ালের জন্য লেআউটের কালো শিরোনাম বিভাগে ফোকাস করব। চল শুরু করি!
Divi বোতাম যোগ করতে কলাম ব্যবহার করুন
আমাদের পৃষ্ঠা বিন্যাসে, শিরোনাম বিভাগে দুটি কলাম রয়েছে। আমরা প্রথম কলামে পাশাপাশি দুটি বোতাম মডিউল যোগ করার জন্য একটি বিশেষ বিভাগ ব্যবহার করে এই বিভাগটিকে পুনরায় ডিজাইন করব।

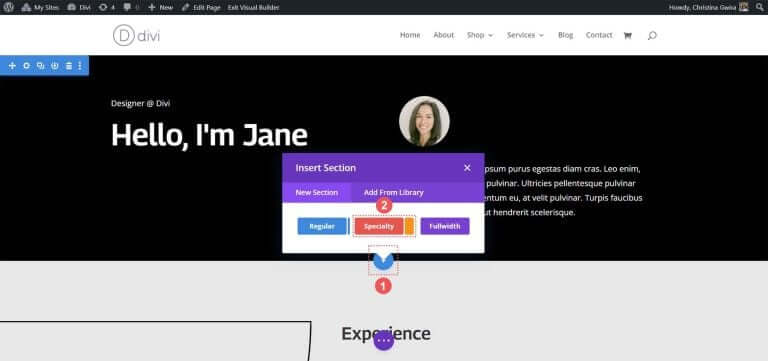
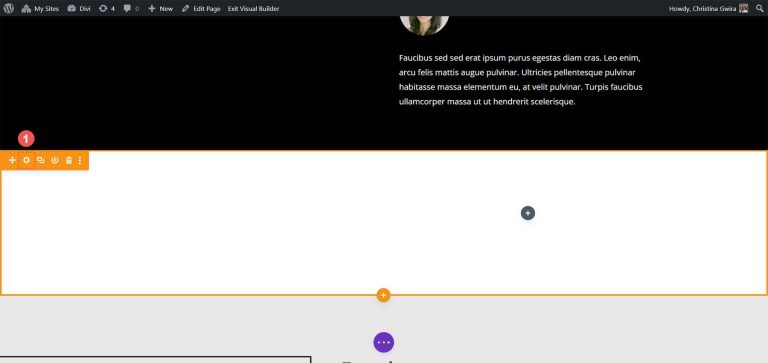
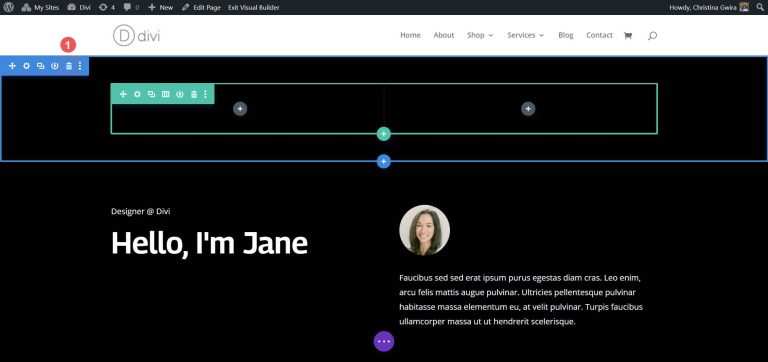
প্রথমে, অন্য বিভাগ যোগ করতে নীল প্লাস আইকনে ক্লিক করুন। লাল এবং কমলা স্পেশালিটি সেকশন আইকনে ক্লিক করে একটি স্পেশালিটি সেকশন বেছে নিন।

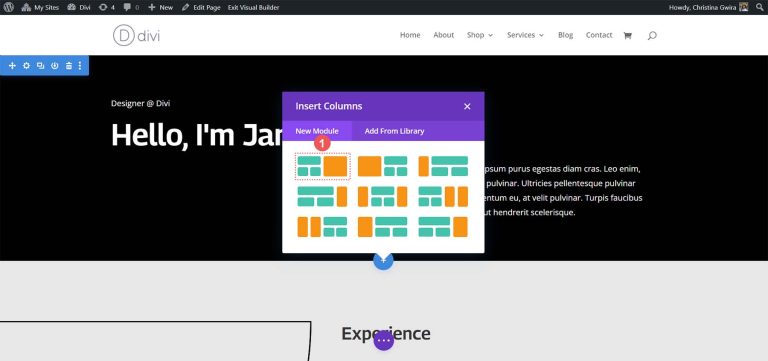
ক্লিক করার পরে, আপনি বিভাগগুলির একটি নির্বাচন দেখতে পাবেন। স্পেশালিটি বিভাগগুলি, নিয়মিতগুলির থেকে ভিন্ন, আপনাকে একটি কলামের মধ্যে বিভিন্ন কলামের কাঠামো একত্রিত করার অনুমতি দেয়। এইভাবে আমরা দুটি বোতাম মডিউল পাশাপাশি রাখব। প্রথম সারি এবং কলাম সমন্বয় নির্বাচন করুন।

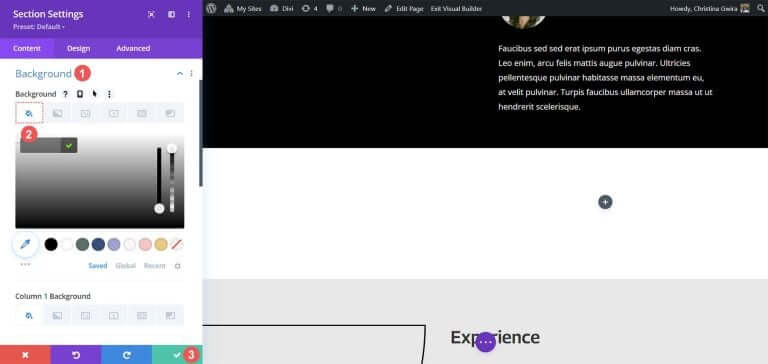
এই সেটআপটি কলামের পুরো প্রস্থ জুড়ে আমাদের পৃষ্ঠা শিরোনাম প্রসারিত করতে এবং নীচে দুটি বোতাম মডিউল পাশাপাশি রাখতে সক্ষম করে। যেহেতু আমরা এই লেআউট প্যাকের মধ্যে ডিফল্ট শিরোনামটি পুনরায় তৈরি করছি, আসুন বিভাগটিকে একটি কালো পটভূমির রঙ দিন। কমলা অংশের উপর হোভার করুন এবং বিভাগ সেটিংস খুলতে গিয়ার আইকন নির্বাচন করুন।

ব্যাকগ্রাউন্ড ট্যাবে নিচে স্ক্রোল করুন। বিভাগের ব্যাকগ্রাউন্ডের জন্য রং #000000 বেছে নিন। আপনার স্টাইলিং পছন্দ সংরক্ষণ করতে নীচে সবুজ চেকমার্ক ক্লিক করুন.

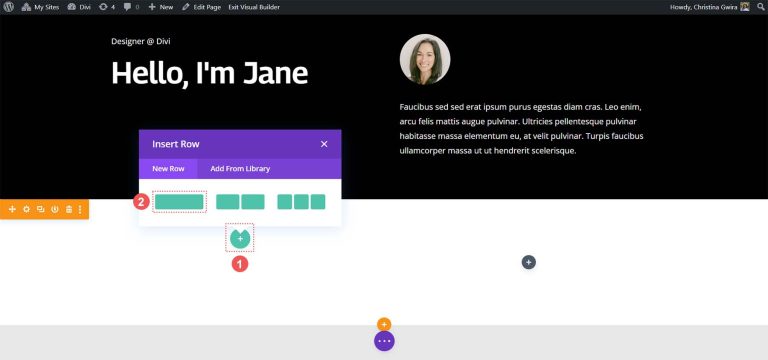
আমাদের বিভাগ তৈরি এবং স্টাইল করার সাথে, প্রথম কলামে সবুজ প্লাস আইকনে ক্লিক করুন। এর পরে, একটি এক-কলাম বিন্যাস নির্বাচন করুন।

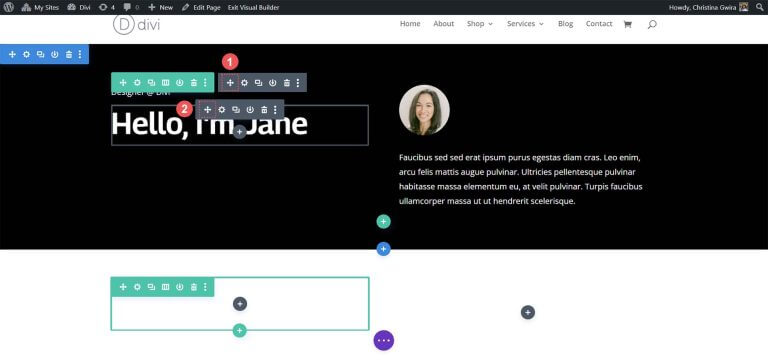
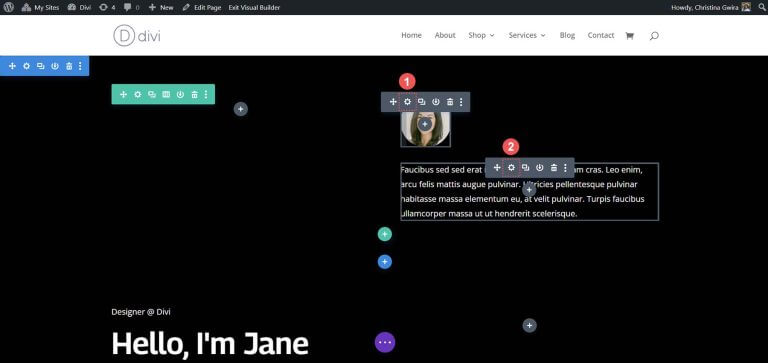
এখন যেহেতু আমাদের প্রথম সারিটি রয়েছে, প্রাথমিক হেডার বিভাগ থেকে প্রথম কলামের বিষয়বস্তু এই সারিতে টেনে আনুন।

দ্বিতীয় কলামের বিষয়বস্তুর জন্য এই প্রক্রিয়াটি পুনরাবৃত্তি করুন। সরানো তীর আইকনে ক্লিক করুন, নতুন বিশেষত্ব বিভাগের দ্বিতীয় কলামে ইমেজ মডিউল এবং টেক্সট মডিউল টেনে আনুন।

প্রয়োজনীয় মডিউলগুলি সরানোর পরে, আপনি তাদের মূল বিভাগ থেকে মুছে ফেলতে পারেন। সেকশন মেনুতে হোভার করুন এবং ট্র্যাশ ক্যান আইকনে ক্লিক করুন। এটি তার সারি সহ বিভাগটি মুছে ফেলবে।

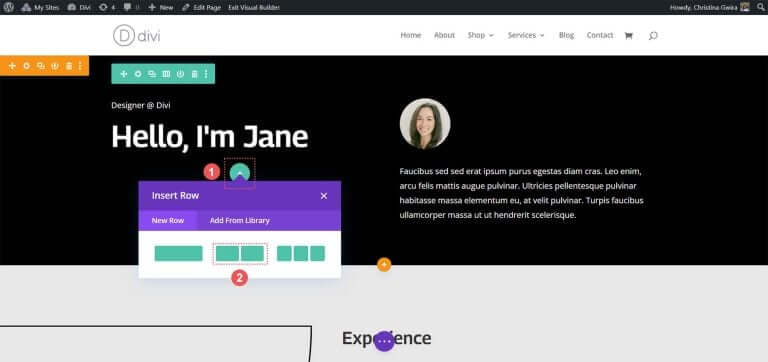
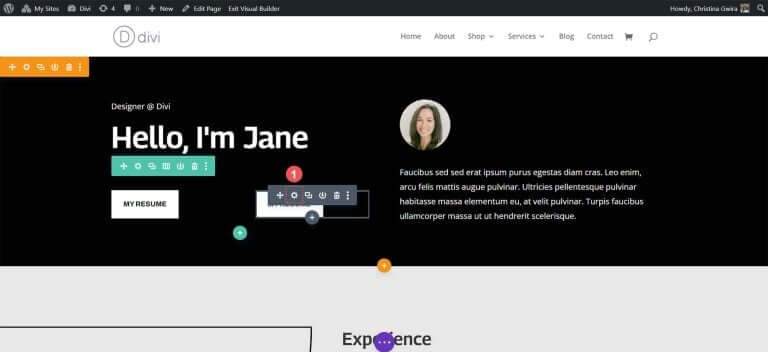
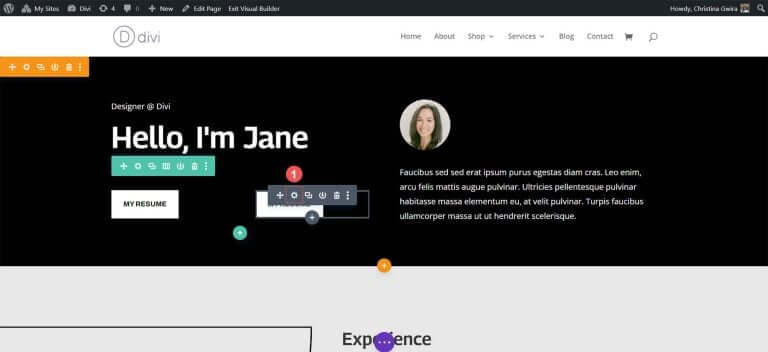
আমাদের বিশেষ বিভাগের প্রথম কলামে, দ্বিতীয় সারি যোগ করতে সবুজ প্লাস আইকনে ক্লিক করুন। দুই-কলামের লেআউট আইকনটি বেছে নিন।

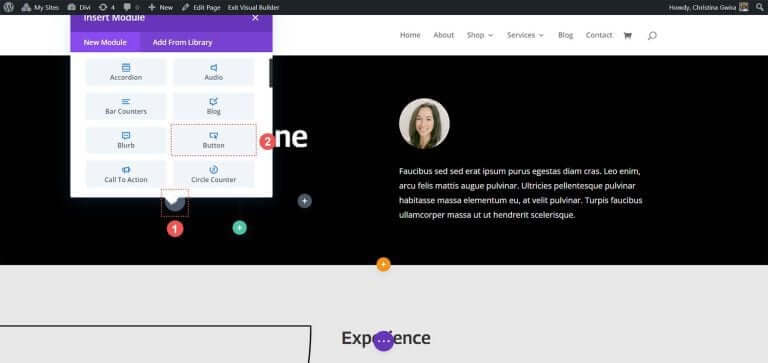
এখন, এই নতুন সারির প্রতিটি কলামে একটি বোতাম মডিউল যোগ করুন। ধূসর প্লাস আইকনে ক্লিক করুন, তারপর প্রথম কলামে একটি বোতাম যোগ করতে বোতাম মডিউল আইকনটি নির্বাচন করুন।

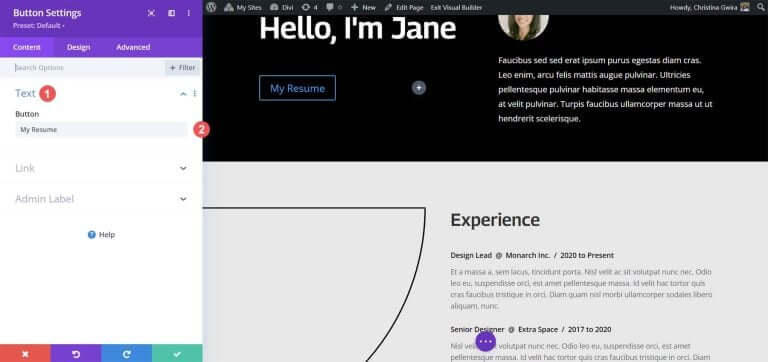
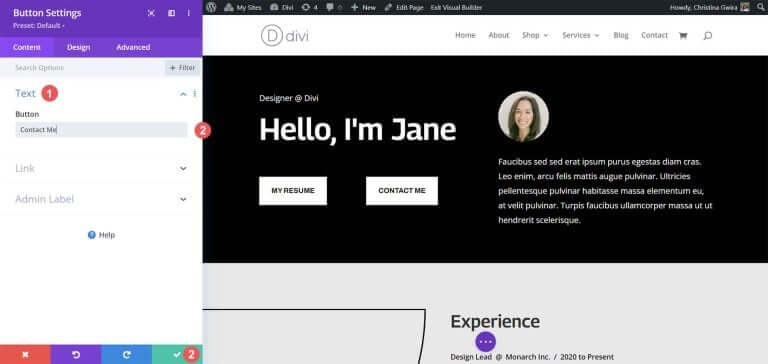
বিষয়বস্তু ট্যাবে, আপনার প্রয়োজন অনুসারে বোতামের পাঠ্য আপডেট করুন। উদাহরণস্বরূপ, আমরা "আমার জীবনবৃত্তান্ত" বলার জন্য পাঠ্য পরিবর্তন করেছি।

এরপরে, ডিজাইন ট্যাবে যান, তারপর বোতাম ট্যাবে ক্লিক করুন। বোতামটি স্টাইল করতে নিম্নলিখিত সেটিংস ব্যবহার করুন।
বোতাম ডিজাইন সেটিংস:
- বোতামের জন্য কাস্টম শৈলী ব্যবহার করুন: হ্যাঁ
- বোতাম পাঠ্যের আকার: 14px
- বোতাম পাঠ্যের রঙ: #000000
- বোতাম পটভূমি: #ffffff
- বোতাম সীমানা প্রস্থ: 0px
- বোতাম ফন্ট: Archivo
- বোতাম ফন্ট শৈলী: সমস্ত ক্যাপ
- বোতাম আইকন দেখান: হ্যাঁ
- বোতাম আইকন: ডিফল্ট
- বোতাম আইকন বসানো: ডান
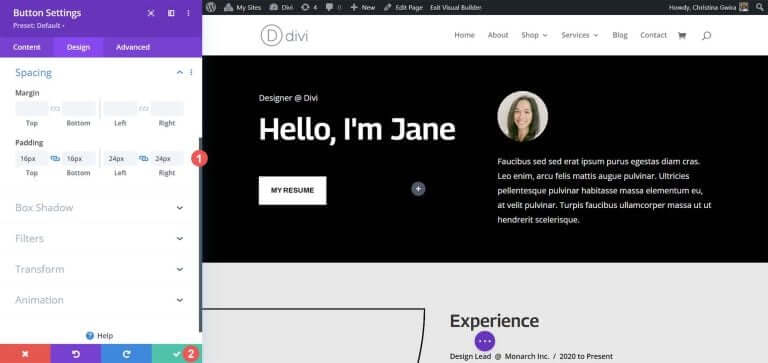
এখন, বোতাম মডিউলে প্যাডিং যোগ করুন। স্পেসিং ট্যাবে ক্লিক করুন এবং নিম্নলিখিত প্যাডিং সেটিংস সেট করুন:
স্পেসিং ডিজাইন সেটিংস:
- উপরে এবং নীচের প্যাডিং: 16px
- বাম এবং ডান প্যাডিং: 24px

আপনার স্টাইলিং বিকল্পগুলি সংরক্ষণ করতে সবুজ চেক মার্ক ক্লিক করুন.
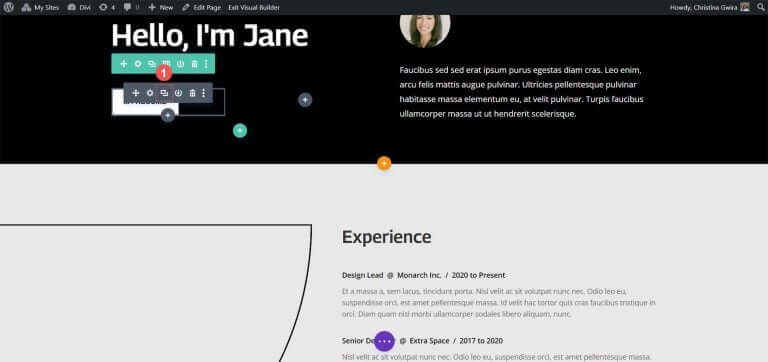
আসুন প্রথমটির পাশে আমাদের দ্বিতীয় বোতামটি তৈরি করুন এবং রাখুন। প্রথম বোতামের উপর হোভার করুন, মডিউলটি নকল করতে অনুলিপি আইকনে ক্লিক করুন।

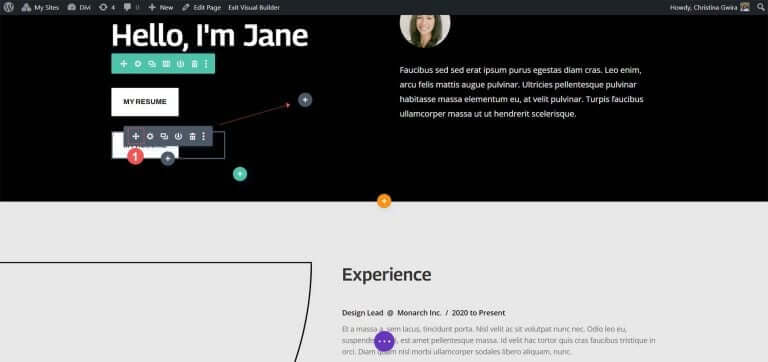
ডুপ্লিকেট করা মডিউলটিকে দ্বিতীয় কলামে টেনে আনুন।

এখন, দ্বিতীয় বোতাম মডিউলটি জায়গায় রেখে, এই বোতামটির সেটিংস খুলতে গিয়ার আইকনে ক্লিক করুন।

বিষয়বস্তু ট্যাবে, আপনার প্রয়োজন অনুসারে বোতামের পাঠ্য সম্পাদনা করুন।

বোতাম মডিউলের সেটিংসে একবার, বোতামের পাঠ্য আপডেট করুন। অবশেষে, দ্বিতীয় বোতামে আপনার সম্পাদনাগুলি সংরক্ষণ করতে সবুজ চেক চিহ্নে ক্লিক করুন।

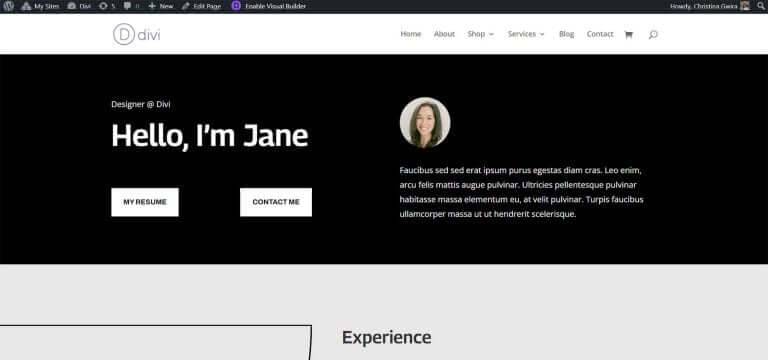
শেষ পর্যন্ত, আপনার পাশাপাশি দুটি বোতাম মডিউল থাকবে।

মোড়ক উম্মচন
Divi এর নেটিভ মডিউলগুলি কাস্টমাইজ করার জন্য অন্তর্নির্মিত সরঞ্জাম সরবরাহ করে। আপনি একটি নিয়মিত বিভাগ বা বিশেষ বিভাগগুলির একটি ব্যবহার করছেন কিনা, আপনি সহজেই একে অপরের পাশে বোতাম যোগ করতে পারেন। আপনি যদি ব্যবহারকারী-বন্ধুত্বের সাথে আপস না করে ডিজাইনের জন্য আরও প্রযুক্তিগত পদ্ধতি পছন্দ করেন, CSS আপনার নিষ্পত্তি। যারা একাধিক মডিউলের সাথে ডিল এড়াতে চান তাদের জন্য, ফুল প্রস্থের শিরোনাম মডিউলটি পাশাপাশি বোতাম রাখার জন্য কাজে আসে। উপরন্তু, আপনি দ্বৈত বা একাধিক বোতাম বা কল-টু-অ্যাকশন মডিউল সমন্বিত প্লাগইনগুলি আবিষ্কার করতে ডিভি মার্কেটপ্লেস অন্বেষণ করতে পারেন, যা আপনাকে আপনার বোতামগুলি একে অপরের পাশে রাখতে সক্ষম করে।




