অসীম স্ক্রোলিং হল একটি ওয়েব ডিজাইন প্রবণতা, যা পরবর্তী পৃষ্ঠার বিষয়বস্তু স্বয়ংক্রিয়ভাবে লোড করার জন্য AJAX পৃষ্ঠা লোড প্রযুক্তি দ্বারা সম্ভব হয়েছে৷ এটি বর্তমান পৃষ্ঠার নীচে লোড করা আইটেমটি দেখায়। অসীম স্ক্রোলিং ব্যবহারকারীদের দ্রুত নিচে স্ক্রোল করে অতিরিক্ত সামগ্রী অ্যাক্সেস করতে সক্ষম করে। এটি ক্রমাগত এবং অনন্তকাল ব্যবহারকারীদের স্ক্রোল করার সাথে সাথে সামগ্রী লোড করে। জনপ্রিয় সামাজিক নেটওয়ার্কিং প্ল্যাটফর্ম যেমন Facebook, Twitter, Instagram, এবং Pinterest হল অসীম স্ক্রোল ডিজাইনের চমৎকার উদাহরণ।

ডিভি শপ মডিউল ডিফল্টরূপে অসীম স্ক্রলিং প্রদান করে না, তবে এটি একটি প্লাগইন এবং কয়েকটি টুইক ব্যবহার করে সক্ষম করা যেতে পারে। আজ এই নিবন্ধে, আমরা দেখব কিভাবে আমরা ডিভি শপ মডিউলে অসীম স্ক্রলিং সক্ষম করতে পারি।
ডিজাইন প্রিভিউ
আজকে আমরা যে ডিজাইনটি বানাবো তা দেখতে এরকম হবে। এটি একটি সময়-দক্ষ ডিজাইন হবে এবং দর্শকদের আপনার ওয়েবসাইট দেখার সুবিধা হবে।
প্রয়োজনীয় প্লাগইন
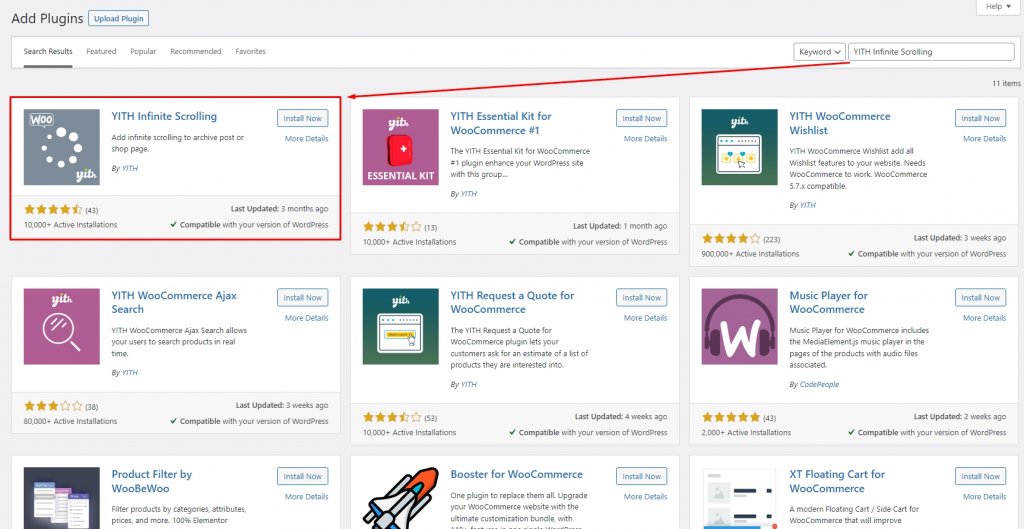
আমরা টিউটোরিয়ালে ঝাঁপিয়ে পড়ার আগে, আমাদের " YITH ইনফিনিট স্ক্রোলিং " নামে একটি প্লাগইন ইনস্টল করতে হবে। পৃষ্ঠা পরিবর্তনের কারণে আর লোড করার সময় নেই, আসলে, একটি একক উপাদান বিভাগের জন্য আর কোনো পৃষ্ঠা নেই! সবকিছু একটি একক সমাধানে একত্রিত করা হবে, যাতে দর্শকরা সহজেই নিচে স্ক্রোল করতে পারে এবং একটি নতুন পৃষ্ঠা লোড করার সময় তাদের হারানোর ভয় ছাড়াই তাদের পছন্দসই তথ্য পেতে পারে।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনপ্লাগইনটি ইন্সটল এবং সক্রিয় করুন।

নকশা পদ্ধতি
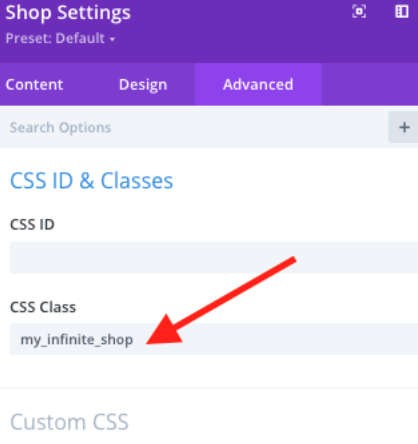
আপনার দোকান পৃষ্ঠায় যান এবং Divi শপ মডিউলের জন্য সম্পাদনা খুলুন। CSS ক্লাসে নিম্নলিখিত কোডটি রাখুন।
- CSS ক্লাস:
my_infinite_shop

এর পরে, প্রয়োজনীয় হিসাবে দোকানের মডিউলটি সামঞ্জস্য করুন এবং প্রাথমিক লোডে আপনি যে পণ্যগুলি প্রদর্শন করতে চান তার সংখ্যায় "পণ্য গণনা" সেট করুন:

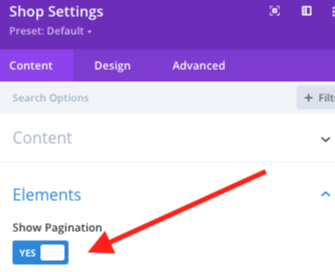
এখন দোকান মডিউল জন্য পৃষ্ঠা সংখ্যা সক্রিয়.

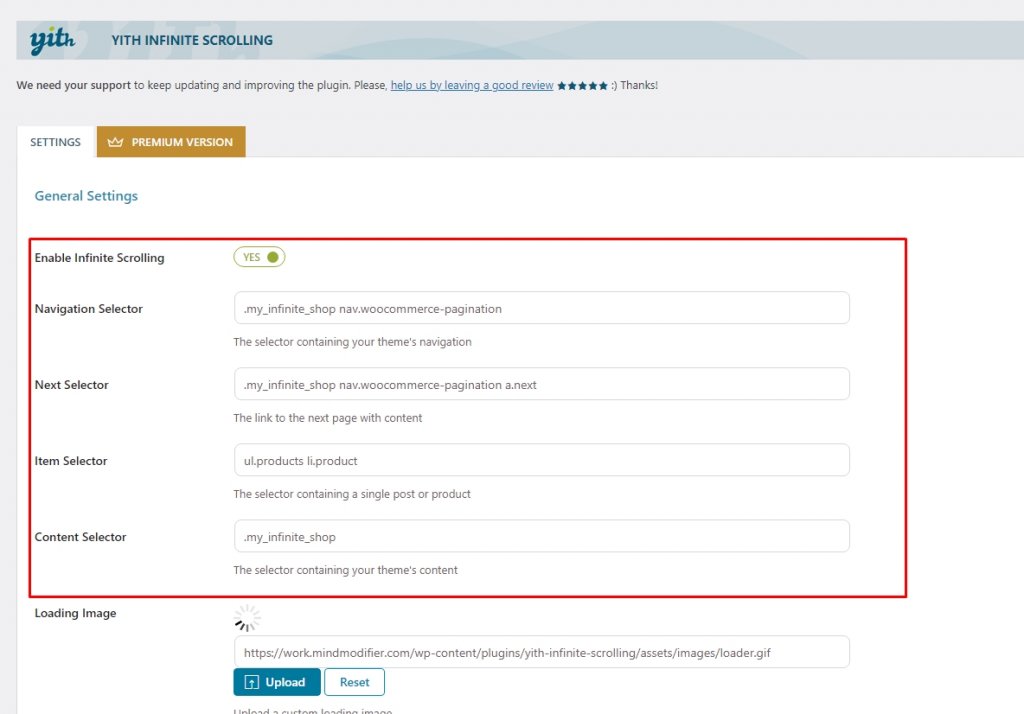
আপনার পৃষ্ঠা/থিম নির্মাতা টেমপ্লেট সংরক্ষণ করার পরে, YITH প্লাগইন সেটিংসে নেভিগেট করুন এবং নিম্নলিখিত সমন্বয়গুলি করুন:
- নেভিগেশন নির্বাচক:
.my_infinite_shop nav.woocommerce-pagination - পরবর্তী নির্বাচক:
.my_infinite_shop nav.woocommerce-pagination a.next - আইটেম নির্বাচক:
ul.products li.product - বিষয়বস্তু নির্বাচক:
.my_infinite_shop

এখন পরিবর্তনগুলি সংরক্ষণ করুন টিপুন এবং আপনি যেতে পারেন।
চূড়ান্ত পূর্বরূপ
আপনার পণ্য পৃষ্ঠা এখন দেখতে কেমন হবে তা এখানে।
সর্বশেষ ভাবনা
Divi- এর মাধ্যমে, এখন আপনি উপরে উল্লিখিত সিস্টেমে আপনার পণ্যের পৃষ্ঠায় সহজেই অসীম স্ক্রোলিং যোগ করতে পারেন। এটি আপনার দোকানের গ্রাহকদের একটি পৃষ্ঠায় সমস্ত পণ্য দেখতে অনুমতি দেবে। আমরা আশা করি আপনি টিউটোরিয়ালটি দরকারী বলে মনে করেন। আপনি আমাদের অন্যান্য ডিভি টিউটোরিয়ালগুলি দেখতে পারেন, হয়ত এর মধ্যে যেকোনও ভবিষ্যতের প্রকল্পে কাজে আসতে পারে।




