বিভিন্ন কারণে সাইটের মালিকরা আগে এবং পরে অবস্থা সহ একটি চিত্র পূর্বরূপ প্রদর্শন করতে চায়। ওয়েব ডিজাইন সংস্থাগুলি তাদের ডিজাইন করা ওয়েবসাইটের আগে এবং পরে প্রদর্শন করতে পারে; ফিটনেস সেন্টারগুলি তাদের শরীরের আকৃতির মধ্যে পার্থক্য তুলে ধরতে তাদের ছবি আগে এবং পরে দেখাতে পারে; ফটোগ্রাফাররা সম্পাদিত ছবি ইত্যাদির আগে এবং পরে প্রদর্শন করতে পারেন।

সাধারণত, ওয়েবসাইটগুলি একটি সাধারণ ডিজাইনের জন্য স্থির করে যা একে অপরের সংলগ্ন প্রতিটি ফটো প্রদর্শন করে। আমরা আজকের টিউটোরিয়ালে Divi-তে একটি ইন্টারেক্টিভ স্ক্রোল অ্যানিমেশন ইফেক্ট সহ এই ঐতিহ্যবাহী ডিজাইনটি পরিবর্তন করব। এখানে, ব্যবহারকারী পৃষ্ঠাটি স্ক্রোল করার সাথে সাথে একটি চিত্রের আগে এবং পরে দেখতে পাবেন। ব্যবহারকারীদের আপনার সাইট স্ক্রোল করার জন্য এবং একটি অনন্য উপায়ে রূপান্তর করার জন্য এটি একটি ভাল উপায়।
আমরা শুধুমাত্র Divi এর অন্তর্নির্মিত বিকল্পগুলি ব্যবহার করে এটি তৈরি করব; কোন অতিরিক্ত কাস্টম কোড বা প্লাগইন প্রয়োজন.
চল এটা করি!
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনডিজাইন প্রিভিউ
আমরা শুরু করার আগে জিনিস
ডিজাইন শুরু করতে, আপনাকে Divi থিম ইনস্টল এবং সক্রিয় করতে হবে। এখন, ওয়ার্ডপ্রেস ড্যাশবোর্ড থেকে একটি নতুন পৃষ্ঠা তৈরি করুন এবং এটি Divi নির্মাতার সাথে খুলুন। " বিল্ড ফ্রম স্ক্র্যাচ " বিকল্পের সাথে যান।
ইমেজ প্রিভিউ আগে এবং পরে তৈরি করা
এখন আমরা ডিভিতে ইমেজের আগে এবং পরে অ্যানিমেটেড আমাদের স্ক্রোল তৈরি করা শুরু করব। এটি ঘটানোর জন্য, আমাদের প্রথমে একটি দুই-কলামের সারি তৈরি করতে হবে যা মোবাইলে মোড়ানো হবে না। প্রতিটি কলামে ওভারফ্লো লুকিয়ে রাখতে হবে যাতে স্ক্রলে প্রতিটি কলামের মধ্যে আগে এবং পরে ছবিগুলি স্লাইড হয়ে যায়। একবার কলামগুলি জায়গায় হয়ে গেলে, আমরা প্রতিটি কলামে আমাদের ছবি যোগ করব এবং স্টাইলিং এবং অনুভূমিক স্ক্রোল অ্যানিমেশন যোগ করব। একবার এটি জায়গায় হয়ে গেলে, আমরা চিত্রগুলির উপরে শিরোনামের আগে এবং পরে লেখা যোগ করব।
পার্ট 1: দুই কলাম সারি যোগ করা
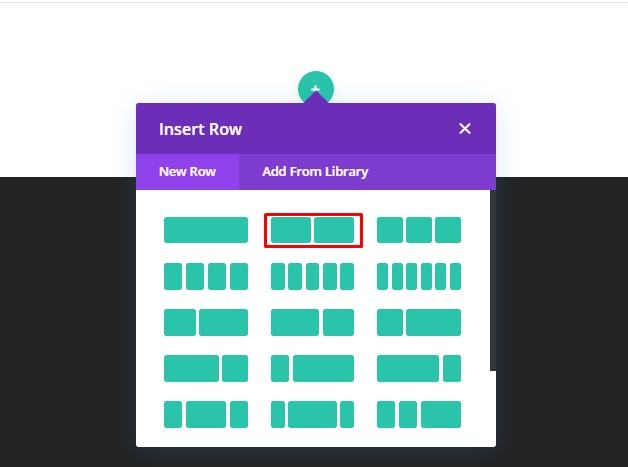
Divi নির্মাতার নিয়মিত বিভাগে একটি দুই-কলাম সারি যোগ করে শুরু করুন।

সারি সেটিংস
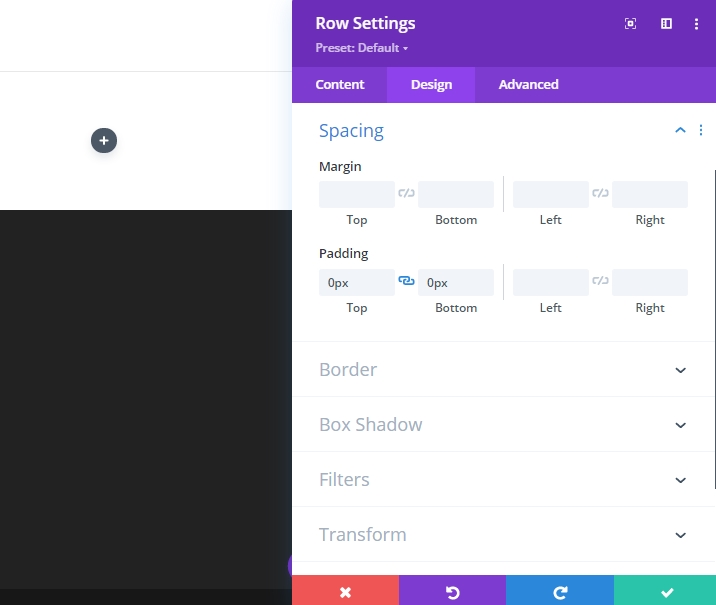
সারি সেটিংস খুলুন এবং নিম্নলিখিত মানগুলি পরিবর্তন করুন।
- নর্দমার প্রস্থ: 1
- প্রস্থ: 100%
- সর্বোচ্চ প্রস্থ: 900px (ডেস্কটপ), 700px (ট্যাবলেট), 300px (ফোন)

- প্যাডিং: 0px উপরে, 0px নীচে

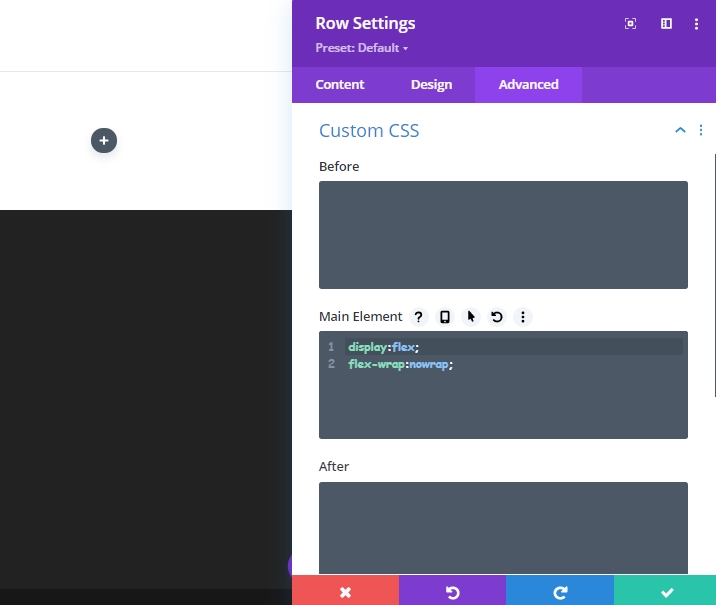
ছোট স্ক্রীন ডিভাইসে কলামগুলি যাতে একটি কলামের লেআউটে মোড়ানো বা ভেঙে না যায় তা নিশ্চিত করতে, অগ্রিম ট্যাবটি খুলুন এবং "প্রধান উপাদান"-এ নিম্নলিখিত কাস্টম CSS যোগ করুন।
display:flex;
flex-wrap:nowrap;
কলাম সেটিংস
এখন, কলাম 1 এর সেটিংস খুলুন এবং নীচের মত সেটিংস আপডেট করুন।
- প্যাডিং: 5vw উপরে, 5vw নীচে
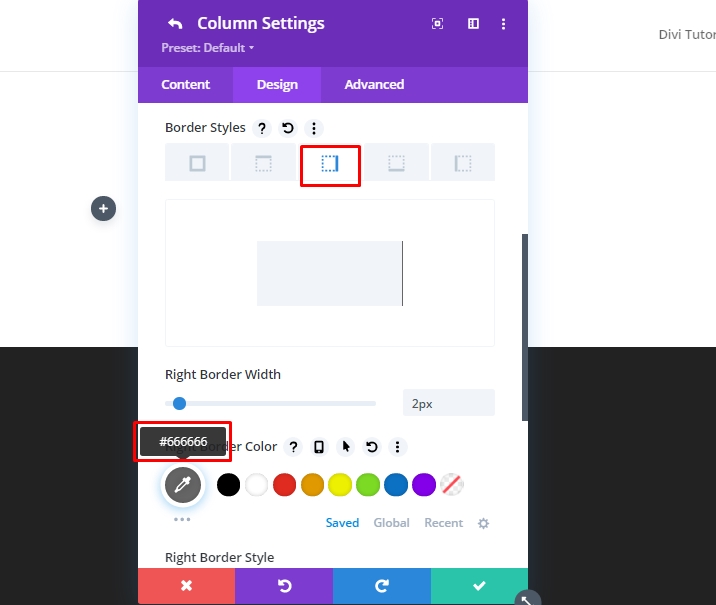
- ডান সীমানা প্রস্থ: 2px
- ডান সীমানার রঙ: #666666

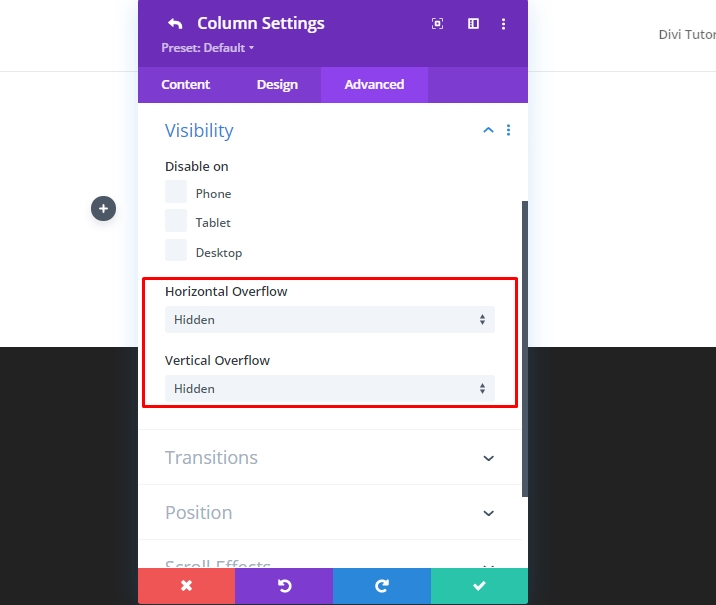
উন্নত ট্যাবে যান এবং নিম্নলিখিত মান আপডেট করুন।
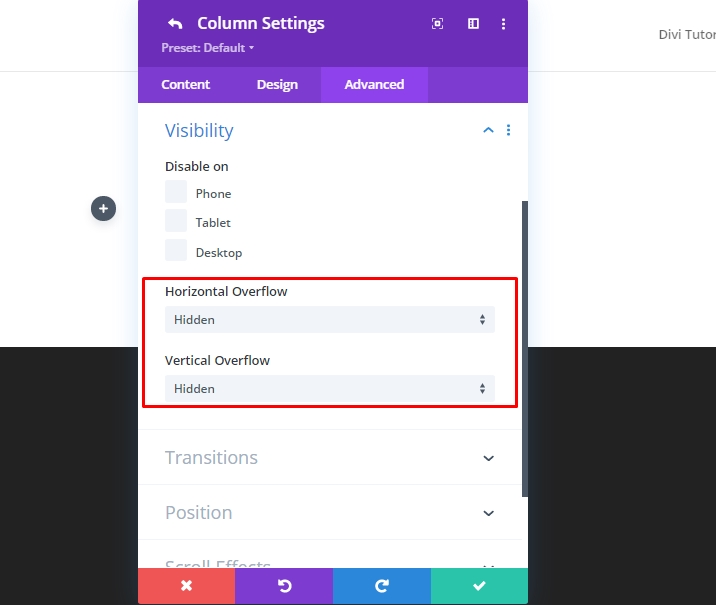
- অনুভূমিক ওভারফ্লো: লুকানো
- উল্লম্ব ওভারফ্লো: লুকানো

নিশ্চিত করুন যে প্রতিটি কলামে ওভারফ্লো লুকানো থাকতে হবে যাতে স্ক্রোল করার সময় প্রতিটি কলামের মধ্যে চিত্রগুলি মসৃণভাবে স্লাইড করে এবং বাইরে চলে যায়।
এখন কলাম 2 এর জন্য সেটিংস খুলুন এবং নিম্নলিখিত মানগুলি পরিবর্তন করুন।
- প্যাডিং: 5vw উপরে, 5vw নীচে
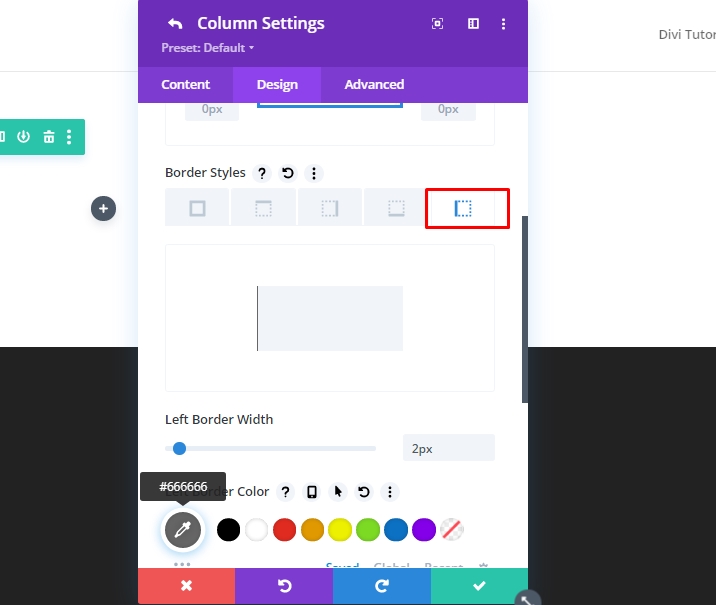
- বাম সীমানা প্রস্থ: 2px
- বাম সীমানার রঙ: #666666

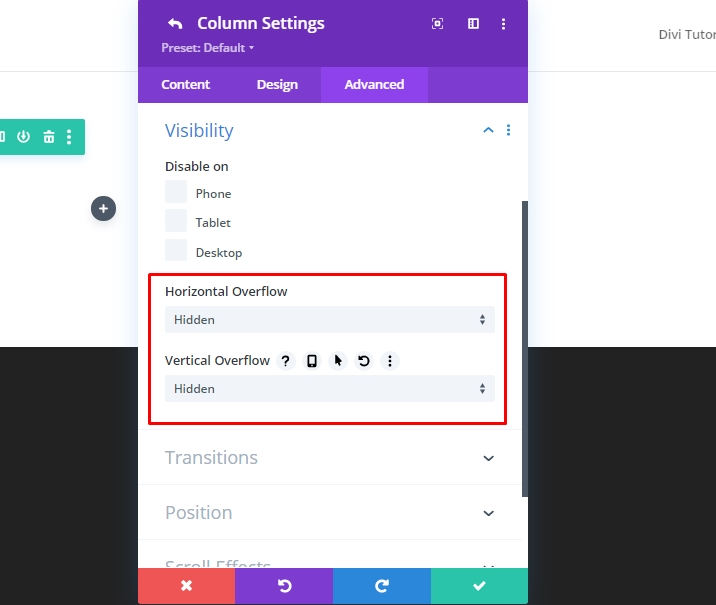
এখন উন্নত ট্যাব থেকে লুকানো ওভার ফ্লো মান আপডেট করুন।
- অনুভূমিক ওভারফ্লো: লুকানো
- উল্লম্ব ওভারফ্লো: লুকানো

পার্ট 2: আগে এবং পরে ছবি তৈরি করা
যেহেতু আমাদের উভয় কলামই রয়েছে, এখন আমরা এমন চিত্র যুক্ত করব যা আমরা অ্যানিমেশনের আগে এবং পরে ব্যবহার করব। আমরা মোট 3টি চিত্র ব্যবহার করব - একটি আগের মতো, একটি পরে এবং একটি ছায়া হিসাবে ব্যবহার করা হবে। কলাম 1-এ, আগের ছবির ছায়া সংস্করণটি পিছনে থাকবে এবং অ্যানিমেট হবে না। এবং আমাদের কালো এবং সাদা ছবির আগে যা শেষ পর্যন্ত স্ক্রলের ডানদিকে সরানো হবে। কলাম 2-এ, স্ক্রলের বাম দিক থেকে দেখতে স্ক্রোল করার জন্য আমাদের আফটার ইমেজ থাকবে।
তিনটি ছবি যোগ করা হচ্ছে
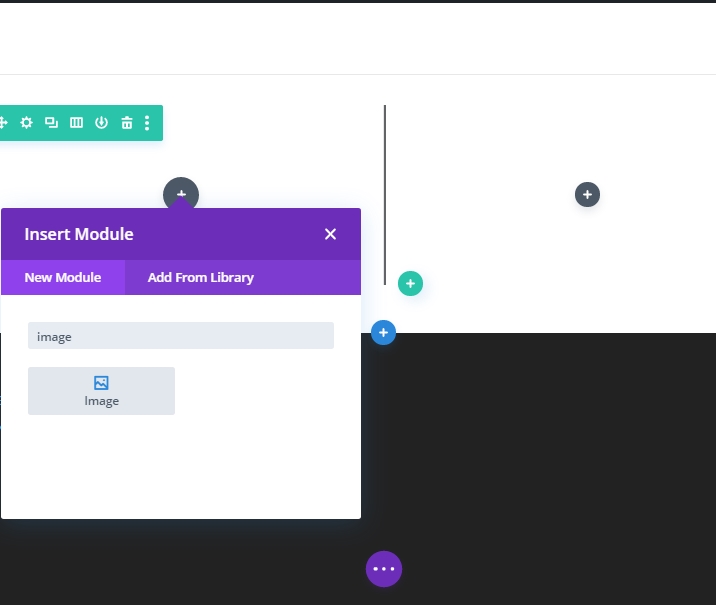
কলাম 1 এ একটি নতুন ইমেজ মডিউল যোগ করুন।

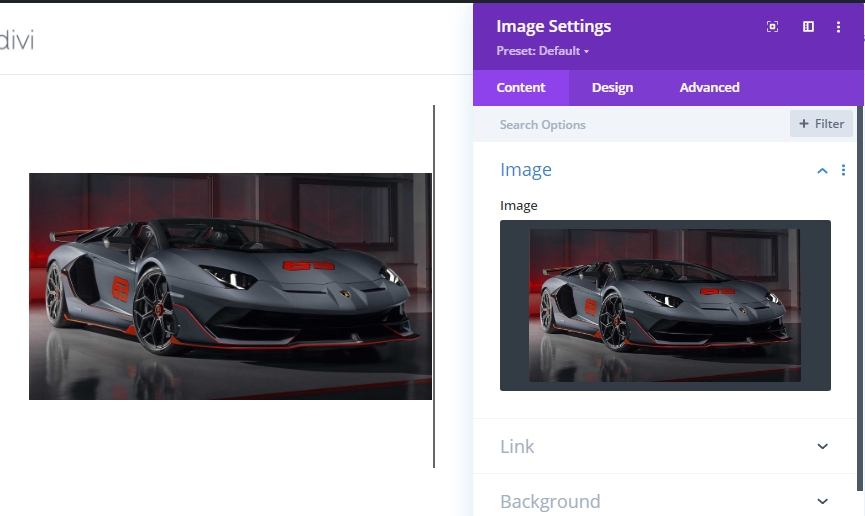
মডিউলে একটি ছবি আপলোড করুন।

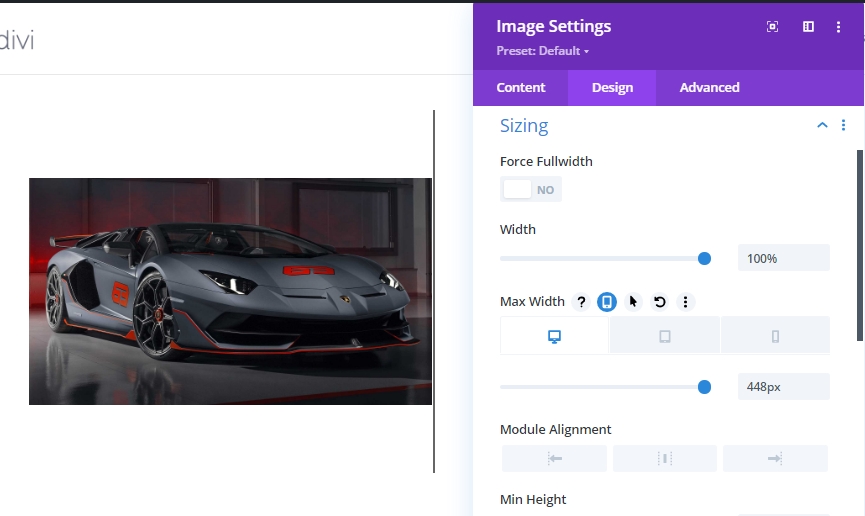
ডিজাইন ট্যাবে, নিম্নলিখিত মানগুলি পরিবর্তন করুন।
- প্রস্থ: 100
- সর্বোচ্চ প্রস্থ: 448px (ডেস্কটপ), 348px (ট্যাবলেট), 148px (ফোন)

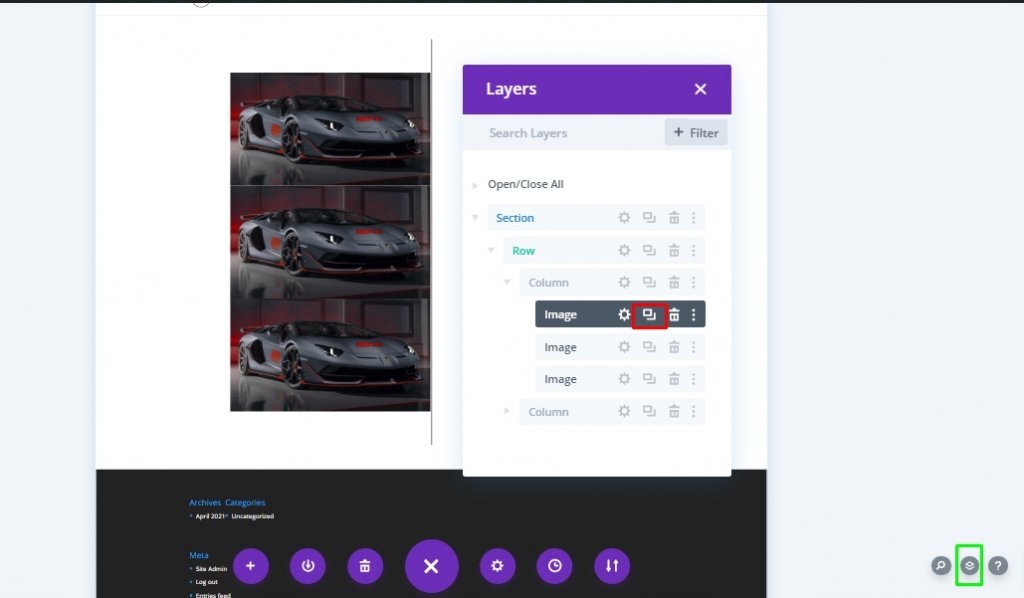
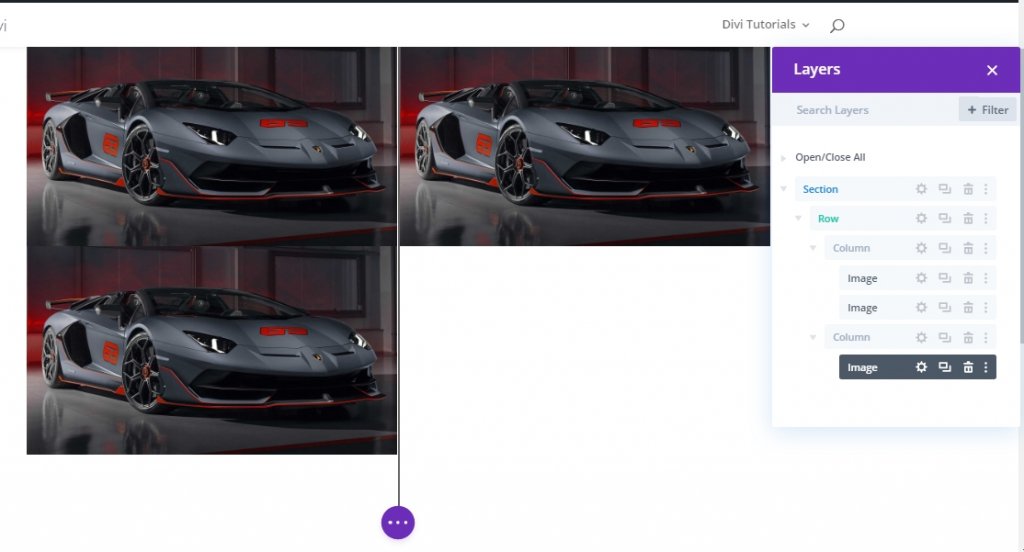
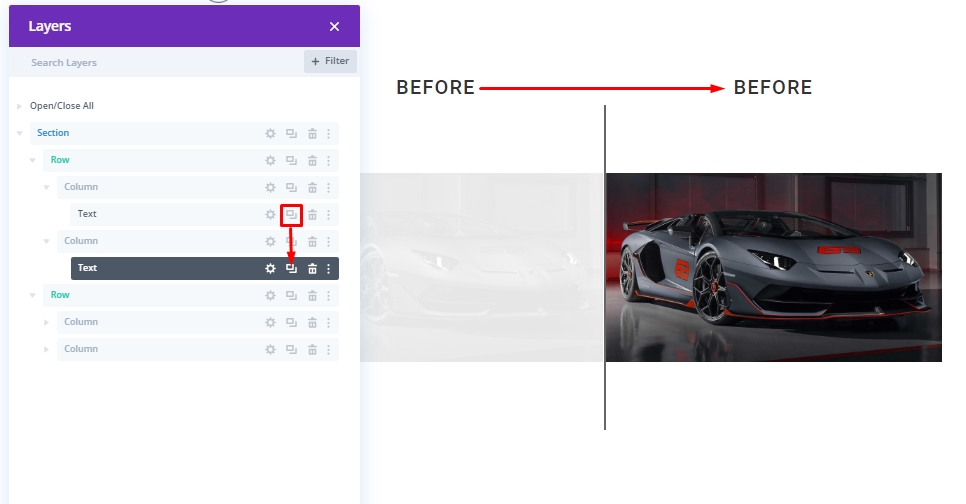
এখন লেয়ার (সবুজ মার্ক) থেকে ইমেজ মডিউলটি 2 বার ডুপ্লিকেট করুন কারণ আমরা যদি ইমেজ মডিউলটি সরাসরি অনুলিপি করি তবে এটি চিত্রগুলির মধ্যে স্থান ছেড়ে দেবে।

নীচে থেকে কলাম 2 এ একটি চিত্র সরান৷

পার্ট 3: ছবিগুলিতে কাস্টম স্টাইল এবং স্ক্রোল অ্যানিমেশন যোগ করা
ইমেজ “Shadow” স্টাইলিং আগে
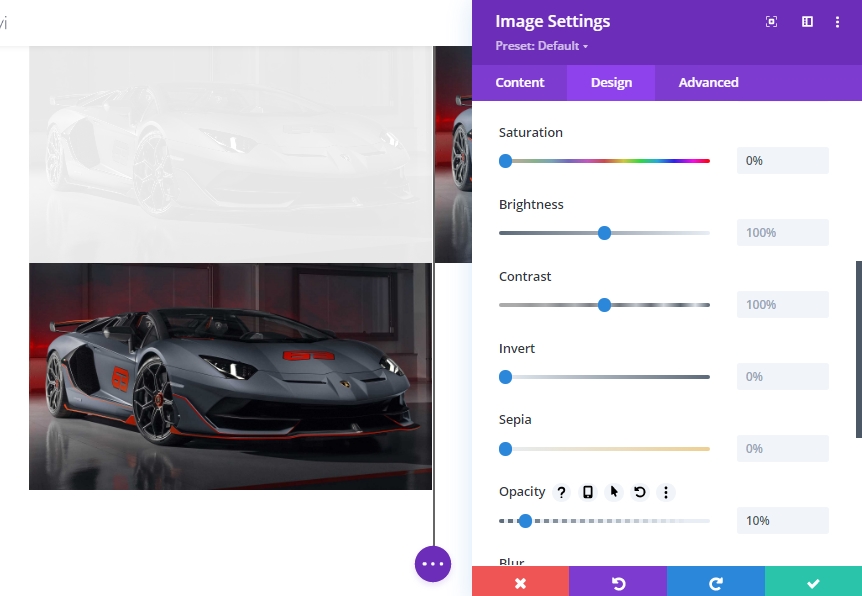
আগের ছবি “shadow” স্টাইল করতে, কলাম 1-এ প্রথম (বা শীর্ষ) ছবির জন্য সেটিংস খুলুন এবং ফিল্টার বিকল্পটি নিম্নরূপ আপডেট করুন:
- স্যাচুরেশন: 0%
- অপাসিটি: 10%

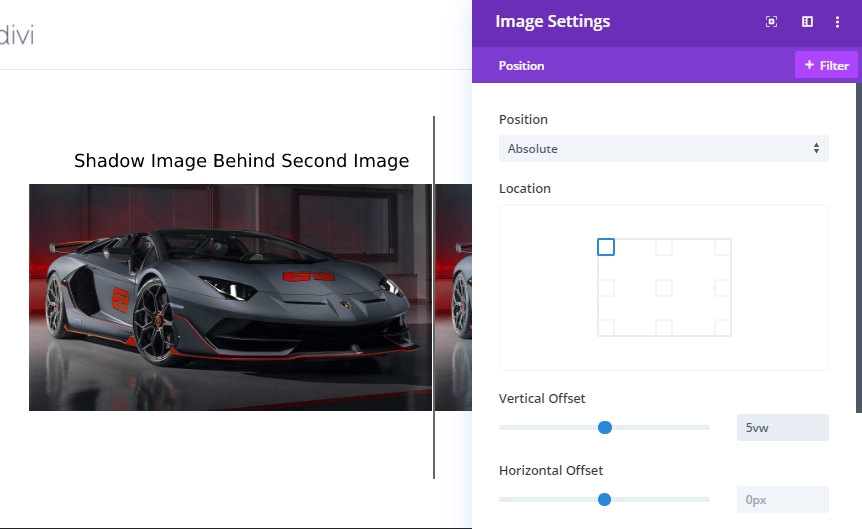
ছায়া চিত্রটি "আগে" ছবির পিছনে সরাসরি অবস্থান করা হয়েছে তা নিশ্চিত করতে, নীচের মত চিত্রটির অবস্থান আপডেট করুন।
- অবস্থান: পরম
- উল্লম্ব অফসেট: 5vw

ইমেজ স্টাইলিং এবং স্ক্রোল সেটিংসের আগে
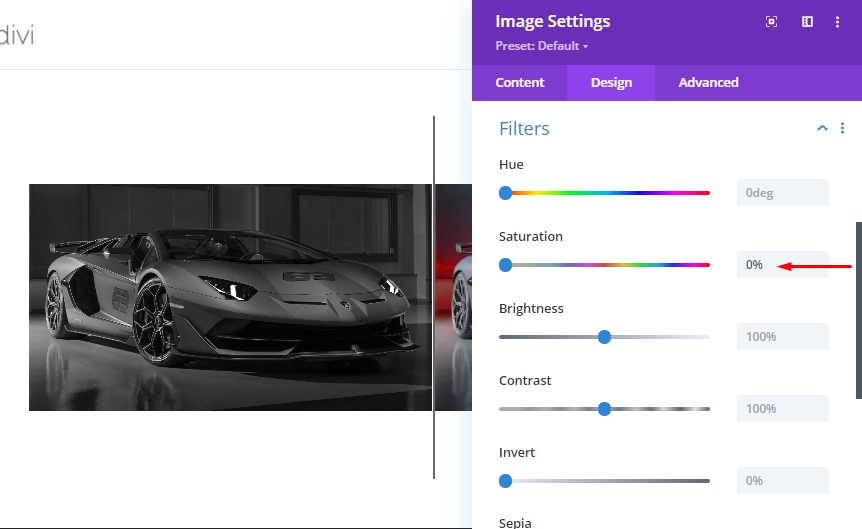
কলাম 1-এ চিত্র 2 এর জন্য সেটিংস প্রসারিত করুন এবং স্যাচুরেশন সেটিংস আপডেট করুন। আমরা ছবিটিকে সাদা-কালো করার চেষ্টা করব।
- স্যাচুরেশন: 0

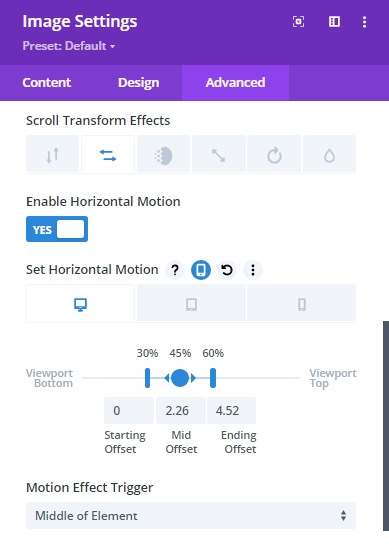
"উন্নত ট্যাবে," স্ক্রোল ট্রান্সফর্ম প্রভাবের অধীনে "অনুভূমিক গতি" ট্যাবে যান এবং গতি সক্রিয় করুন৷ তারপর নিম্নলিখিত সেটিংস আপডেট করুন।
Desktop… এর জন্য অনুভূমিক গতি সেট করুন
- অফসেট শুরু হচ্ছে: 0 (30% এ)
- মিড অফসেট: 2.26 (45% এ)
- শেষ অফসেট: 4.52 (60% এ)

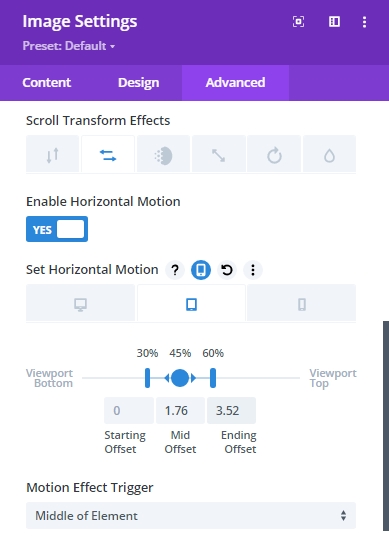
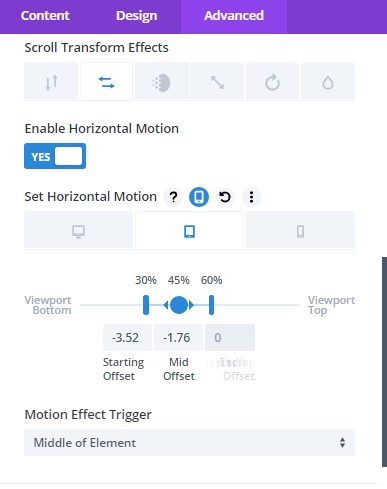
ট্যাবলেট… এর জন্য অনুভূমিক গতি সেট করুন
- অফসেট শুরু হচ্ছে: 0 (30% এ)
- মিড অফসেট: 1.76 (45% এ)
- শেষ অফসেট: 3.52 (60% এ)

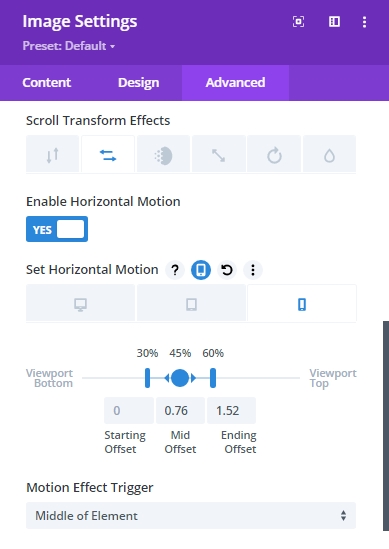
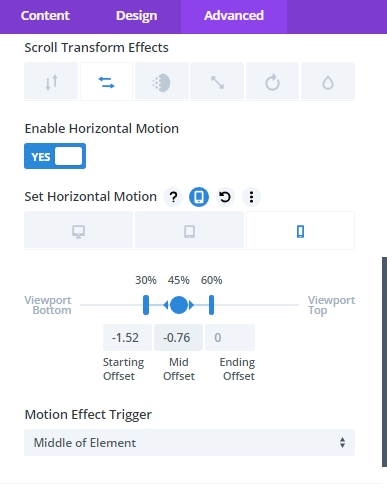
Phone… এর জন্য অনুভূমিক গতি সেট করুন
- অফসেট শুরু হচ্ছে: 0 (30% এ)
- মিড অফসেট: 0.76 (45% এ)
- শেষ অফসেট: 1.52 (60% এ)

আমাদের বুঝতে হবে যে - অফসেট মানগুলি পিক্সেলে সেট করা আছে। 1 এর মান 100px এর সমান। তাই 4.52 এর মান আসলে 452px। তাই ডেস্কটপে অনুভূমিক অ্যানিমেশনের শেষে, ছবিটি 452px ডানদিকে সরানো হবে। 452px সারির অর্ধেক (450px) এবং 2px সীমানা দ্বারা নির্ধারিত হয়
ইমেজ স্ক্রোল সেটিংসের পরে
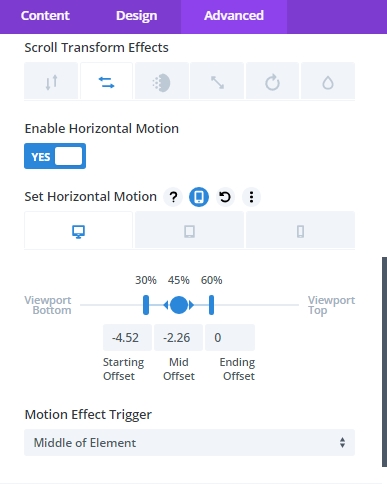
সবশেষে, নিম্নোক্ত অনুভূমিক গতি স্ক্রোল প্রভাবগুলির সাথে কলাম 2-এ চূড়ান্ত চিত্রটি আপডেট করুন।
Desktop… এর জন্য অনুভূমিক গতি সেট করুন
- অফসেট শুরু হচ্ছে: -4.52 (30% এ)
- মিড অফসেট: -2.26 (45% এ)
- শেষ অফসেট: 0 (60% এ)

ট্যাবলেট… এর জন্য অনুভূমিক গতি সেট করুন
- অফসেট শুরু হচ্ছে: -3.52 (30% এ)
- মিড অফসেট: -1.76 (45% এ)
- শেষ অফসেট: 0 (60% এ)

Phone… এর জন্য অনুভূমিক গতি সেট করুন
- অফসেট শুরু হচ্ছে: -1.52 (30% এ)
- মিড অফসেট: -0.76 (45% এ)
- শেষ অফসেট: 0 (60% এ)

স্ক্রল টেস্টিং থেকে সেকশন মার্জিন যোগ করা হচ্ছে
স্ক্রলিং অ্যানিমেশনের দিকে নজর দেওয়ার আগে, আমাদের বিভাগের উপরে এবং নীচে কিছু অস্থায়ী মার্জিন যোগ করতে হবে যাতে লাইভ পৃষ্ঠায় স্ক্রোল করার জন্য কিছুটা জায়গা থাকে।
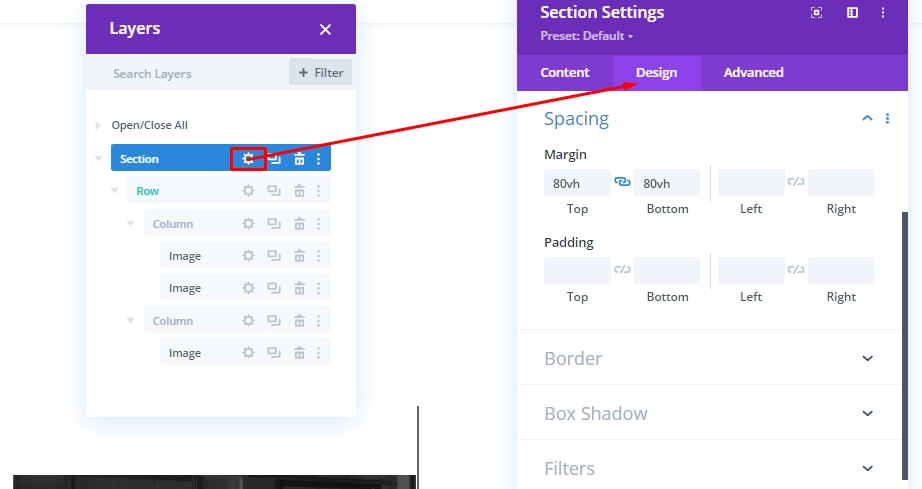
পুরো বিভাগের সেটিংস খুলুন এবং মান আপডেট করুন।
- মার্জিন: 80vh উপরে, 80vh নীচে

এখন, একটি লাইভ পৃষ্ঠায় ফলাফল দেখুন।
পার্ট 4: শিরোনাম লেখার আগে এবং পরে তৈরি করা
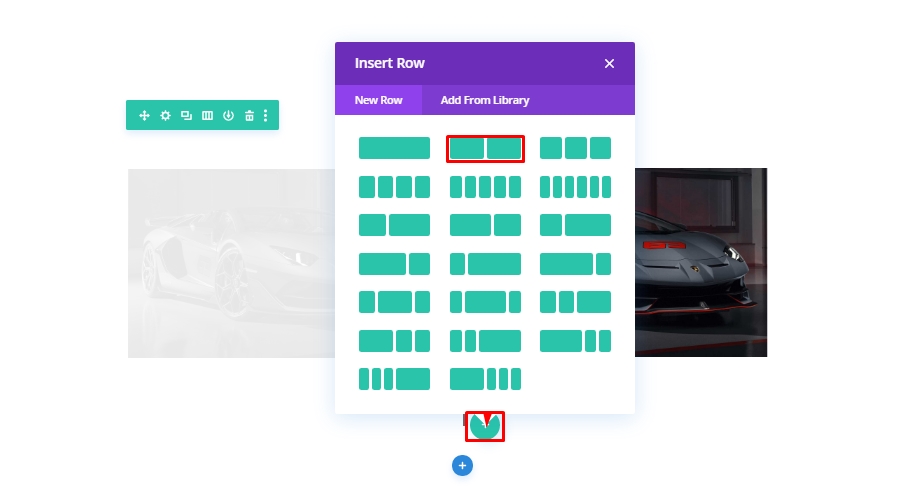
আমাদের ডিজাইন সম্পূর্ণ করতে, আমাদের কিছু সহজ কাজ বাকি আছে। আমাদের দর্শকদের কাছে অ্যানিমেশনটি আরও বোধগম্য করতে শিরোনাম করার আগে এবং পরে একটি যোগ করতে হবে। সুতরাং, একটি নতুন দুই-কলাম সারি তৈরি করুন।

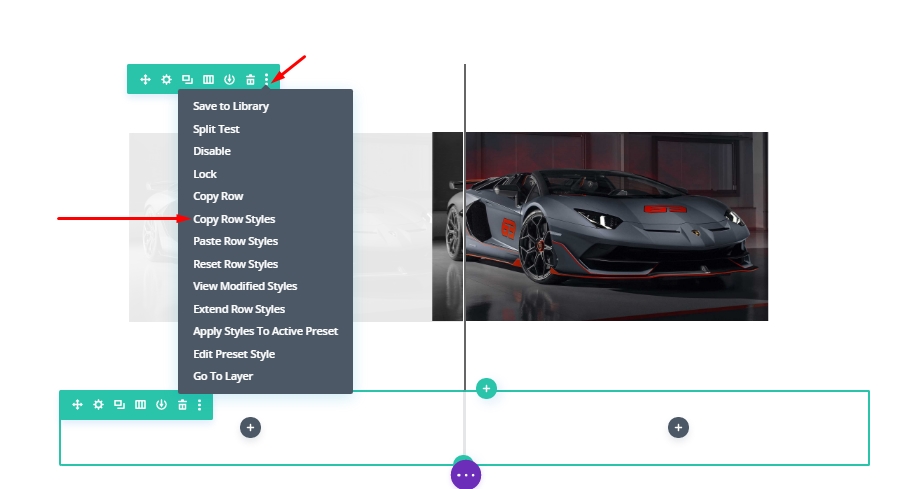
উপরের সারি থেকে সারি শৈলীটি কপি করুন যাতে ছবি রয়েছে।

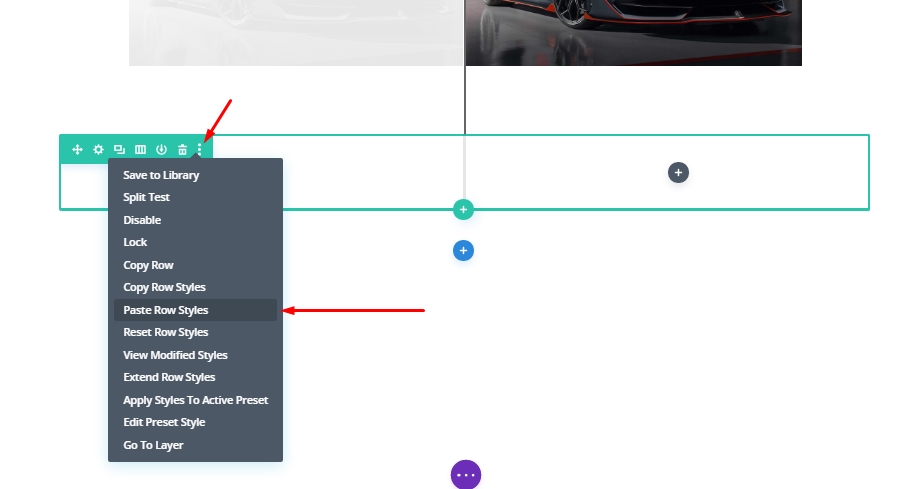
এখন এটিকে নতুন সারিতে পেস্ট করুন।

পাঠ্য মডিউল যোগ করা হচ্ছে
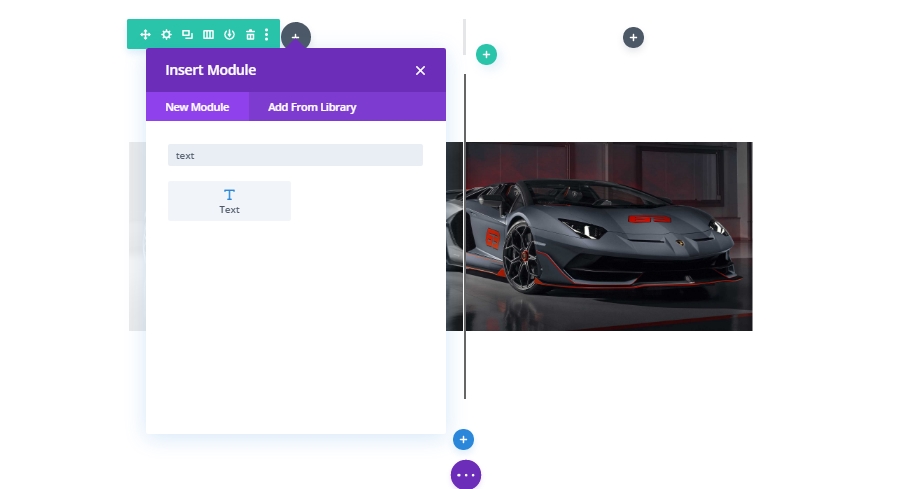
এখন যেহেতু আমরা সেটিংস পেস্ট করেছি, আমরা এটিকে সারির উপরের দিকে টেনে নিয়ে যাব যেখানে ছবি রয়েছে। তারপর আমরা নতুন সারির কলাম 1 এ টেক্সট মডিউল যোগ করব।

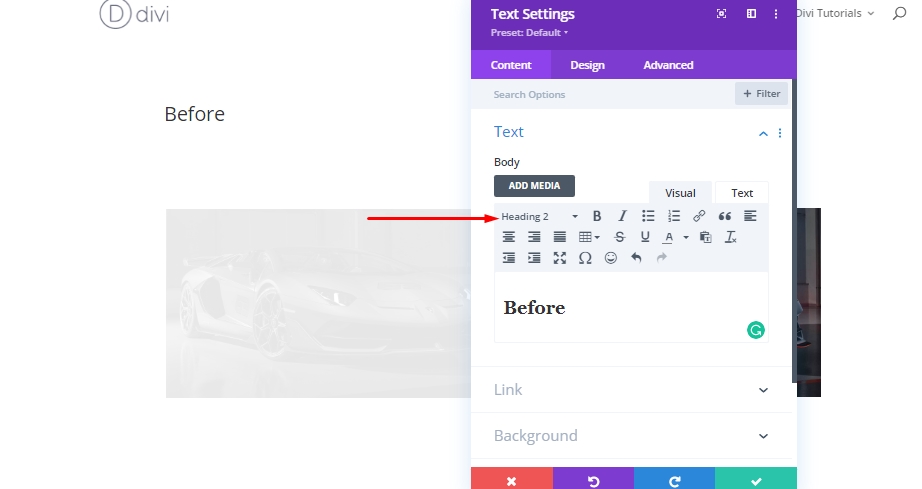
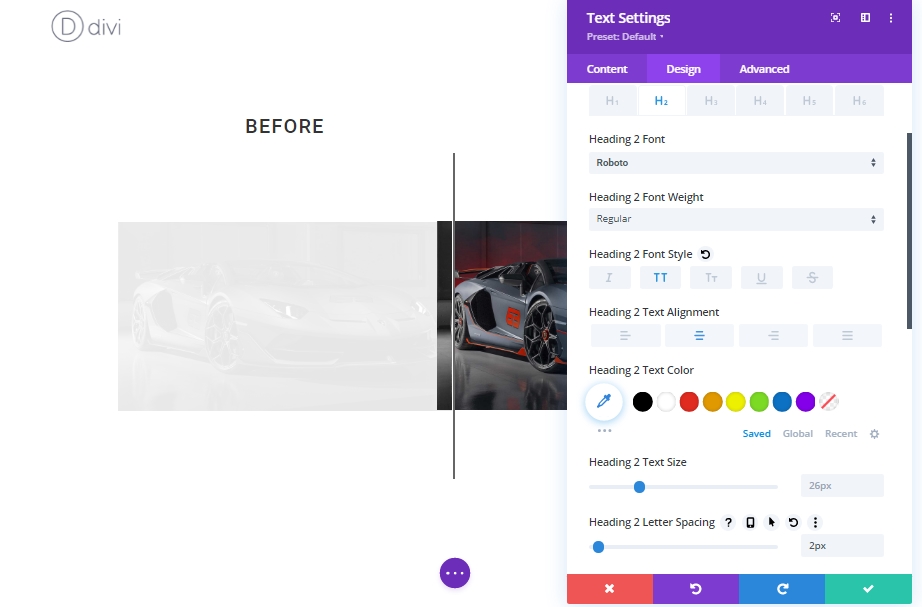
এখন, "আগে" টাইপ করুন এবং লেখার ধরনটি অনুচ্ছেদ থেকে শিরোনাম 2 এ পরিবর্তন করুন।

ডিজাইন ট্যাব থেকে, নিম্নলিখিত H2 শিরোনাম শৈলী আপডেট করুন:
- শিরোনাম 2 ফন্ট: রোবোটো
- শিরোনাম 2 ফন্ট শৈলী: TT
- শিরোনাম 2 পাঠ্য প্রান্তিককরণ: কেন্দ্র
- শিরোনাম 2 অক্ষর ব্যবধান: 2px

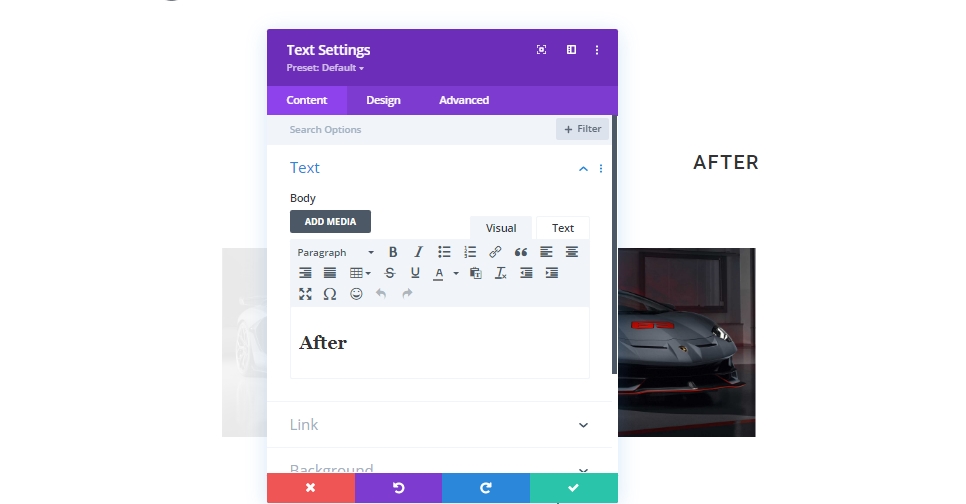
এখন "আগে" পাঠ্য মডিউলটি অনুলিপি করুন এবং কলাম 2 এ পেস্ট করুন।

এখন, শিরোনামটি "Before" থেকে "After" এ আপডেট করুন।

এবং আমরা সম্পন্ন!
সর্বশেষ ফলাফল
এটি শেষ পর্যন্ত দেখতে কেমন হবে তা এখানে।
চূড়ান্ত শব্দ
আজকের টিউটোরিয়ালে, আমরা আপনাকে দেখানোর চেষ্টা করেছি যে আপনি Divi ব্যবহার করে চিত্রের আগে এবং পরে আপনার নিজস্ব কাস্টম স্ক্রোল অ্যানিমেটেড ডিজাইন করতে পারেন। এই ডিজাইনটি আপনার ওয়েবসাইটে ইমেজ প্রদর্শনের একটি দুর্দান্ত উপায় এবং এটির ভাল দিক হল আপনি এটিকে যেকোনো জায়গায় প্রতিলিপি করতে পারেন এবং খুব সহজেই ছবিগুলি পরিবর্তন করতে পারেন! শুধু নিশ্চিত করুন যে আপনি ছবির আকার ধ্রুবক রাখবেন - ডিভি বাকি কাজটি করবে। আশাকরি। এটি একটি সৃজনশীল তরঙ্গ নিয়ে আসবে আপনার পরবর্তীতে প্রজেক্টটি প্রদর্শন করার আগে এবং পরে। আপনি যদি এই টিউটোরিয়ালটিকে সহায়ক বলে মনে করেন তবে একটি শেয়ার আমাদের জন্য বিশাল হবে এবং এটি অন্যদের জন্যও সহায়ক হবে। এবং, আজকের টিউটোরিয়াল সম্পর্কে যদি আপনার কোন চিন্তা থাকে, আমরা আপনার মন্তব্যের জন্য অপেক্ষা করছি!




