এলিমেন্টরের মতো পৃষ্ঠা নির্মাতা প্লাগইনগুলির তুলনায়, ডিভিতে অনেকগুলি উপাদান নেই। ব্রেডক্রাম্বগুলি ডিভি বিল্ডারের অন্তর্নির্মিত ডিজাইনের উপাদানগুলিতে অন্তর্ভুক্ত নয়, যাকে আমরা "মডিউল" বলি। সাধারণত, আপনি শুধুমাত্র WooCommerce এ এই ধরনের আইটেম যোগ করতে পারেন, কিন্তু এটি শুধুমাত্র একটি। এটিকে অন্যভাবে বলতে গেলে, আপনি কিভাবে একটি পেজে ব্রেডক্রাম্ব যোগ করবেন ? এখন, ব্রেডক্রাম্বস ডিভি মডিউলের সাহায্যে, আপনি যেকোনো পৃষ্ঠায় ব্রেডক্রাম্ব যোগ করতে পারেন।

ডিভি বিল্ডারের কাছে এখন "ব্রেডক্রাম্বস" নামে একটি নতুন মডিউল রয়েছে। ডিভি বিল্ডার ব্যবহার করে একটি পৃষ্ঠা বা থিম নির্মাতা টেমপ্লেট তৈরি করার সময়, আপনি মডিউলটি ব্যবহার করতে পারেন।
ডিভি বিল্ডারে ব্রেডক্রাম্ব যোগ করা হচ্ছে
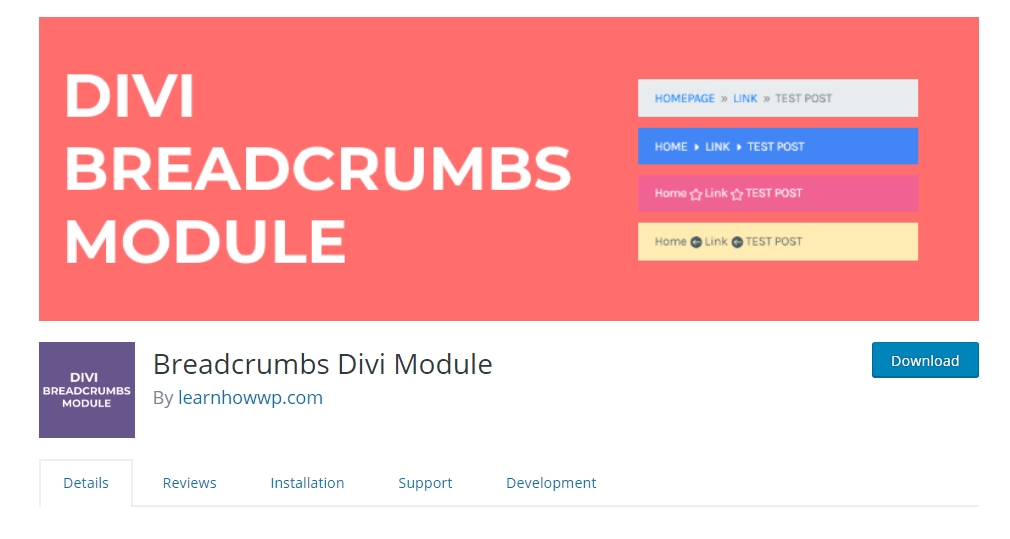
এটি করার জন্য, আপনার " ব্রেডক্রাম্বস ডিভি মডিউল " নামক একটি প্লাগইন প্রয়োজন হবে৷ প্লাগইন স্টোর থেকে এটি খুঁজুন।

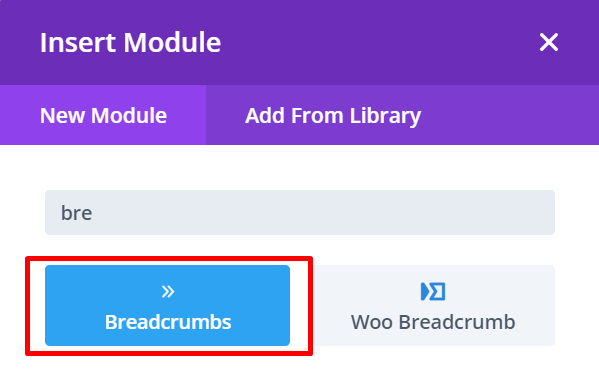
আপনি কোন কাজ শুরু করার আগে আপনার ওয়ার্ডপ্রেস সাইটে ব্রেডক্রাম্বস ডিভি মডিউল প্লাগইন ইনস্টল এবং সক্রিয় করুন। ডিভি বিল্ডার একটি নতুন পৃষ্ঠা বা বিদ্যমান পৃষ্ঠায় পরিবর্তন করতে ব্যবহার করা যেতে পারে যখন এক্সটেনশনটি ইনস্টল এবং সক্রিয় থাকে। ডিভি বিল্ডার এডিটরে, ক্যানভাস এলাকায় প্লাস ধূসর চিহ্নে ক্লিক করে ব্রেডক্রাম্ব বাছাই করুন।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
ব্রেডক্রাম্বস কাস্টমাইজ করা
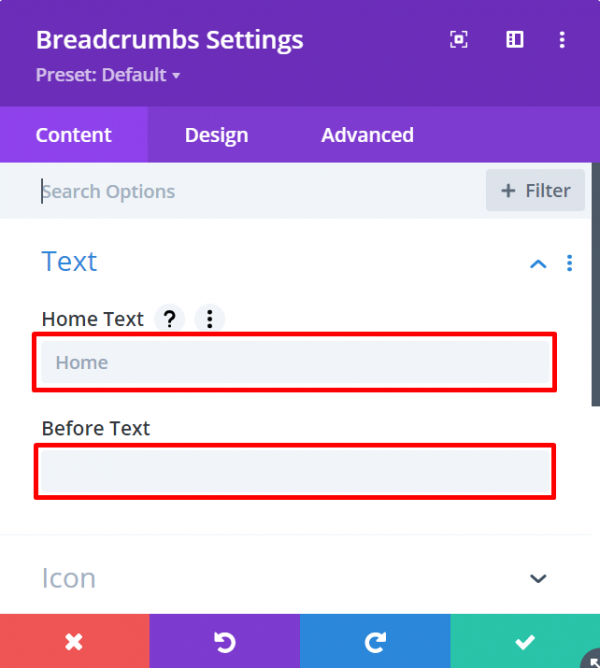
আপনি মডিউল যোগ করার সাথে সাথে ব্রেডক্রাম্ব সেটিংস পৃষ্ঠাটি দেখায় এবং আপনাকে এটি সামঞ্জস্য করার অনুমতি দেয়। শুরু করতে, বিষয়বস্তু ট্যাবে যান, পাঠ্য ব্লক নির্বাচন করুন এবং তারপর উপসর্গ বা প্রত্যয় নির্বাচন করুন।

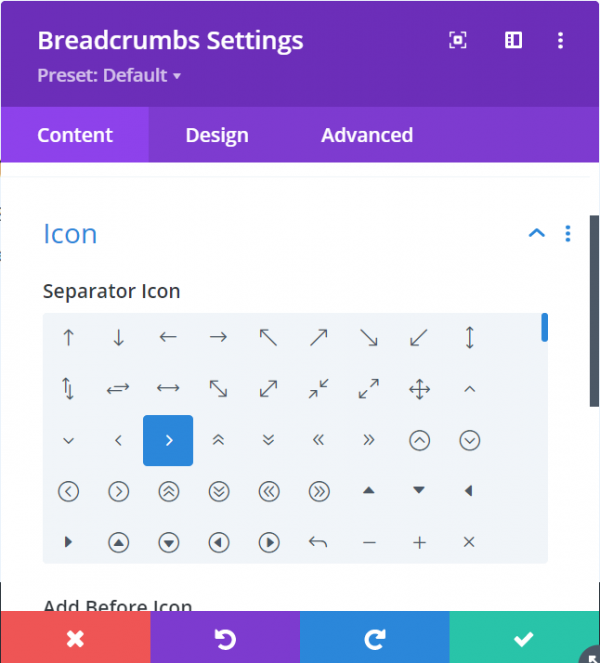
এরপরে, আইকন ব্লকটি নির্বাচন করুন (সামগ্রী ট্যাবের অধীনেও পাওয়া যায়) এবং তারপরে আপনি যে বিভাজকটি ব্যবহার করতে চান তাতে ক্লিক করুন।

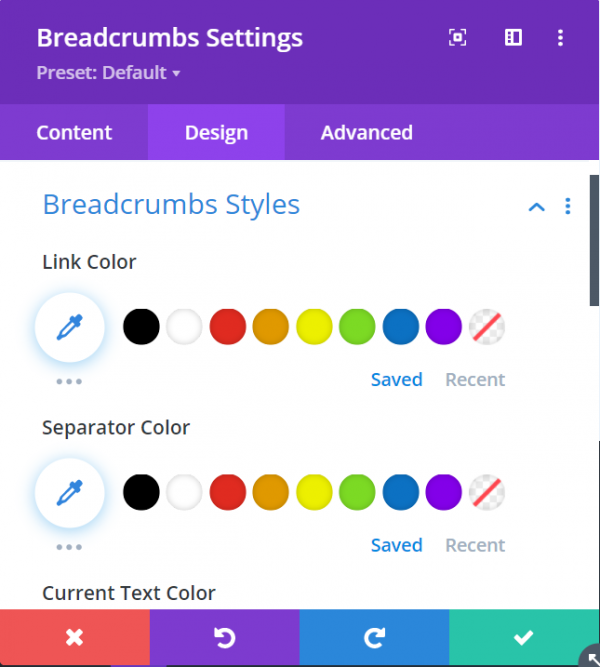
ব্রেডক্রাম্বের রঙ পরিবর্তন করতে ডিজাইন ট্যাবের অধীনে ব্রেডক্রাম্ব স্টাইল বিভাগটি খুলুন। আপনি এই ব্লক থেকে লিঙ্কের রঙ, বিভাজকের রঙ এবং বর্তমান পাঠ্যের রঙ পরিবর্তন করতে পারেন।

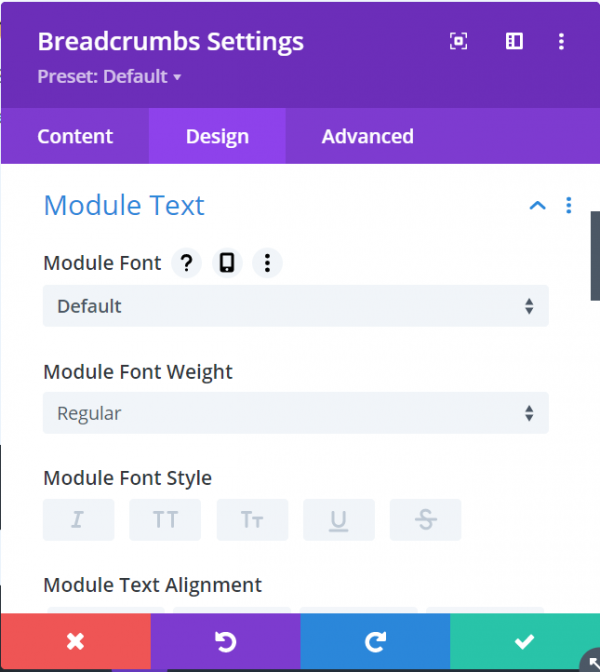
ব্রেডক্রাম্বের ফন্ট সাইজ এবং স্টাইল পরিবর্তন করতে মডিউল টেক্সট ব্লক খুলুন (ডিজাইন ট্যাবের অধীনেও)। এই ব্লক থেকে ব্রেডক্রাম্বের ফন্ট ফ্যামিলি, ফন্ট স্টাইল এবং ফন্ট সাইজ সবই পরিবর্তন করা যেতে পারে।

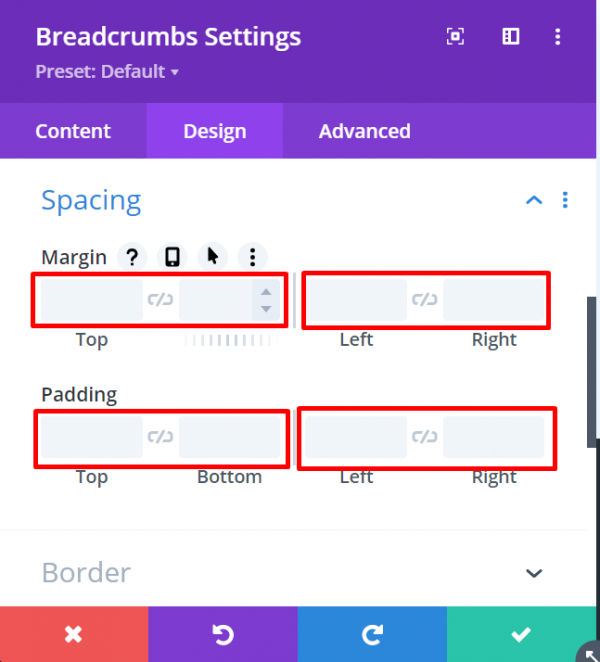
ব্রেডক্রাম্বের প্যাডিং বা মার্জিন পরিবর্তন করতে ডিজাইন ট্যাব থেকে স্পেসিং বিভাগটি খুলুন।

ব্রেডক্রাম্বের গুরুত্ব
প্রতিটি ওয়েবসাইটে ব্রেডক্রাম্ব প্রয়োজন হয় না, তবে আপনার যদি মাল্টি-লেভেল সাইট স্ট্রাকচার থাকে তবে সেগুলি আপনার ভিজিটর এবং আপনার সার্চ ইঞ্জিন র্যাঙ্কিং উভয়ের জন্যই সহায়ক হতে পারে।
আপনি আপনার ব্যবহারকারীদের সাইট স্ট্রাকচারে কোথায় আছেন তা দেখানোর জন্য ব্রেডক্রাম্ব ব্যবহার করতে পারেন এবং তাদের সেই ক্রমানুসারে উপরে বা নিচে যাওয়ার বিকল্প দিতে পারেন। যেহেতু ভোক্তারা অবিলম্বে সাইটের বিভাগগুলি অ্যাক্সেস করতে পারে যা তাদের প্রাথমিক অনুসন্ধানের সাথে লিঙ্ক করা যেতে পারে, এটি পৃষ্ঠা দর্শন বৃদ্ধির দিকে নিয়ে যেতে পারে।
একটি পরিষ্কার সাইট কাঠামো আপনার সাইটটি কী এবং কীভাবে সম্পর্কিত উপাদান সহ পৃষ্ঠাগুলিকে একত্রে সাজানো হয় তা আরও ভালভাবে বুঝতে Google কে সহায়তা করতে পারে, যা উন্নত Google র্যাঙ্কিংয়ের দিকে নিয়ে যেতে পারে। জৈব অনুসন্ধান ফলাফলে এই ব্রেডক্রাম্বগুলির অন্তর্ভুক্তি ক্লিক-থ্রু রেট উন্নত করতে পারে।
আপনি যদি একজন Divi থিম প্রেমী হন এবং এই নিবন্ধটি সহায়ক বলে মনে করেন, তাহলে একটি শেয়ার অসাধারণ হবে! এছাড়াও, অন্যান্য Divi টিউটোরিয়াল দেখতে ভুলবেন না।




