Divi একটি শক্তিশালী এবং নমনীয় ওয়ার্ডপ্রেস থিম যা ব্যবহারকারীদের সহজে অত্যাশ্চর্য ওয়েবসাইট তৈরি করতে দেয়। এর জনপ্রিয়তার একটি প্রধান কারণ হল উপলব্ধ প্লাগইনগুলির বিশাল অ্যারে যা এর কার্যকারিতা উন্নত করতে ব্যবহার করা যেতে পারে। এরকম একটি প্লাগইন হল Woo Essential, যেটি বিশেষভাবে Divi ব্যবহারকারীদের জন্য ডিজাইন করা হয়েছে যারা WooCommerce ব্যবহার করে একটি অনলাইন স্টোর চালাচ্ছেন।

Woo Essential হল একটি ফিচার-প্যাকড প্লাগইন যা আপনাকে আপনার WooCommerce স্টোর কাস্টমাইজ করতে এবং এটিকে আরও ব্যবহারকারী-বান্ধব করে তুলতে সাহায্য করার জন্য বিস্তৃত সরঞ্জাম সরবরাহ করে। আপনাকে পণ্যের পৃষ্ঠাগুলি, চেকআউট প্রক্রিয়া বা ইমেল বিজ্ঞপ্তিগুলি কাস্টমাইজ করতে হবে কিনা, Woo এসেনশিয়াল আপনাকে কভার করেছে৷ একটি ব্যবহারকারী-বান্ধব ইন্টারফেস এবং প্রচুর কাস্টমাইজেশন বিকল্পগুলির সাথে, এই প্লাগইনটি তাদের অনলাইন স্টোরকে পরবর্তী স্তরে নিয়ে যাওয়ার জন্য যে কেউ তাদের জন্য একটি চমৎকার পছন্দ।
এই প্রবন্ধে, আমরা Woo Essential-এর বৈশিষ্ট্য এবং সুবিধাগুলি ঘনিষ্ঠভাবে দেখব এবং কীভাবে এটি আপনাকে Divi- এর সাথে আরও সফল অনলাইন স্টোর তৈরি করতে সাহায্য করতে পারে।
উও অপরিহার্য মডিউল
Woo এসেনশিয়াল 8টি নতুন উপাদান সহ ডিভি বিল্ডারকে প্রসারিত করেছে। কিছু ফাংশনের জন্য YITH WooCommerce Compare এবং YITH WooCommerce উইশলিস্ট প্লাগইন ব্যবহার করা প্রয়োজন। বিনামূল্যের বৈকল্পিক এই উদ্দেশ্যে যথেষ্ট। আপনি এই লোড না থাকলে, আপনি একটি বিজ্ঞপ্তি পাবেন. Woo এসেনশিয়াল প্লাগইন সক্রিয় করার পরে, কেবল তাদের ইনস্টল এবং সক্রিয় করতে বিজ্ঞপ্তি নির্বাচন করুন৷
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
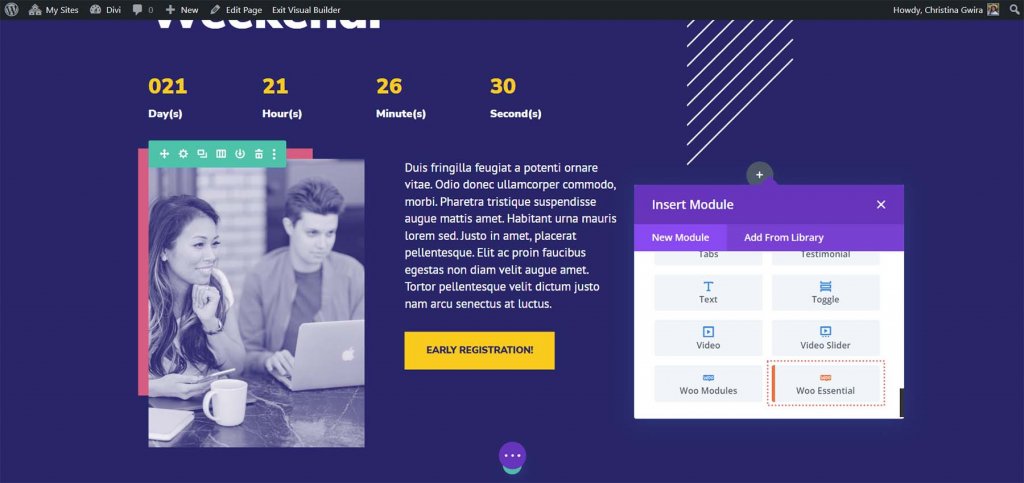
এখুনি শুরু করুনপ্রথমে, আপনি Divi বিল্ডারের সমস্ত উপাদান দেখতে পাবেন না। পরিবর্তে, Woo এসেনশিয়াল নামে একটি একক মডিউল থাকবে। এই বিভাগটি নির্বাচন করুন।

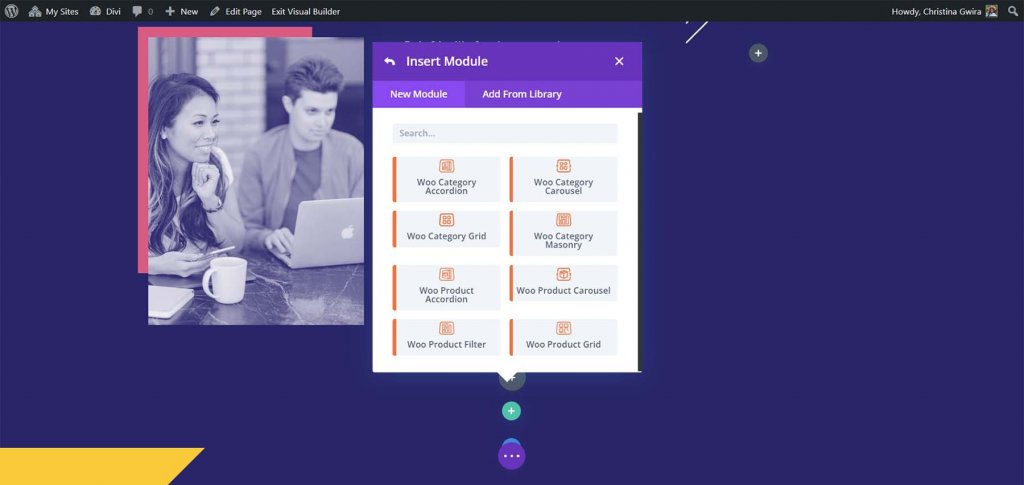
মোডালটি তখন সমস্ত Woo এসেনশিয়াল মডিউল দেখাবে। WooCommerce পণ্য দেখানোর জন্য, আপনি এখন যেকোনো Divi লেআউটে মডিউল যোগ করতে পারেন।

আসুন প্রতিটি Woo এসেনশিয়াল মডিউল আরও ঘনিষ্ঠভাবে পরীক্ষা করি। আমি প্রথমে ডিফল্ট সেটিংস প্রদর্শন করব, তারপরে ডিজাইনের কিছু বৈশিষ্ট্যের উদাহরণ দেব।
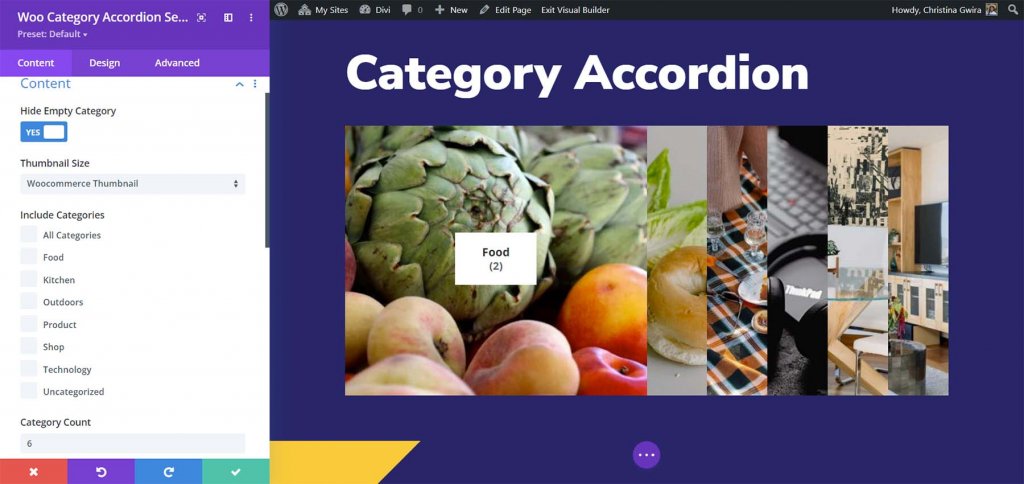
Woo ক্যাটাগরি অ্যাকর্ডিয়ন
Woo ক্যাটাগরি অ্যাকর্ডিয়ন মডিউল পণ্য বিভাগের ছবি দেখায়। হোভারে, চিত্রগুলি বিভাগ এবং সেই বিভাগের আইটেমের সংখ্যা প্রদর্শন করতে প্রসারিত হয়। আপনি একটি বিভাগ ইমেজ সেট আপ থাকলে, এটি এটি প্রদর্শন করবে.

প্রতিটি উপাদানের নকশার উপর আপনার সম্পূর্ণ ক্ষমতা রয়েছে। আমি একটি বাক্সের ছায়া যোগ করেছি, কোণগুলিকে বৃত্তাকার করেছি এবং এই নমুনায় বিভাগের নাম, গণনা এবং বিবরণের জন্য ফন্টের রঙ এবং আকার পরিবর্তন করেছি। উপরন্তু, আমি সারাংশে প্যাডিং এবং লাইনের উচ্চতা যোগ করেছি।
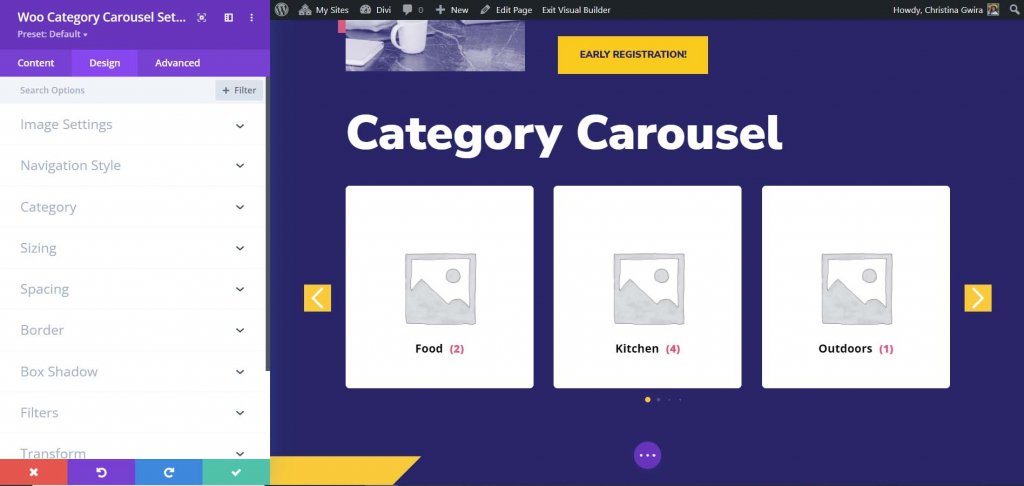
Woo ক্যাটাগরি ক্যারোজেল
Woo ক্যাটাগরি ক্যারোজেল নেভিগেশন এবং স্বয়ংক্রিয় স্লাইডিং সহ একটি স্লাইডশো তৈরি করে৷ ঘূর্ণন সামঞ্জস্য করার জন্য অসংখ্য বিকল্প আছে।

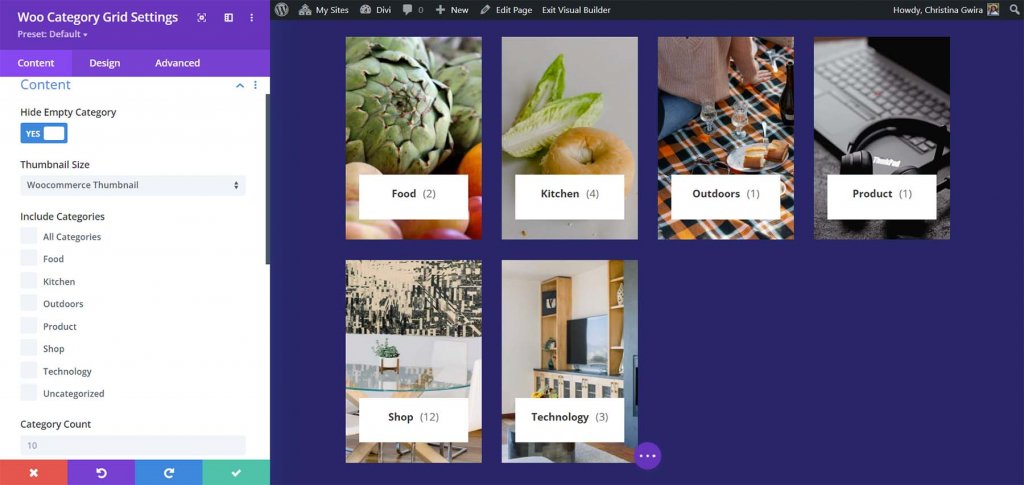
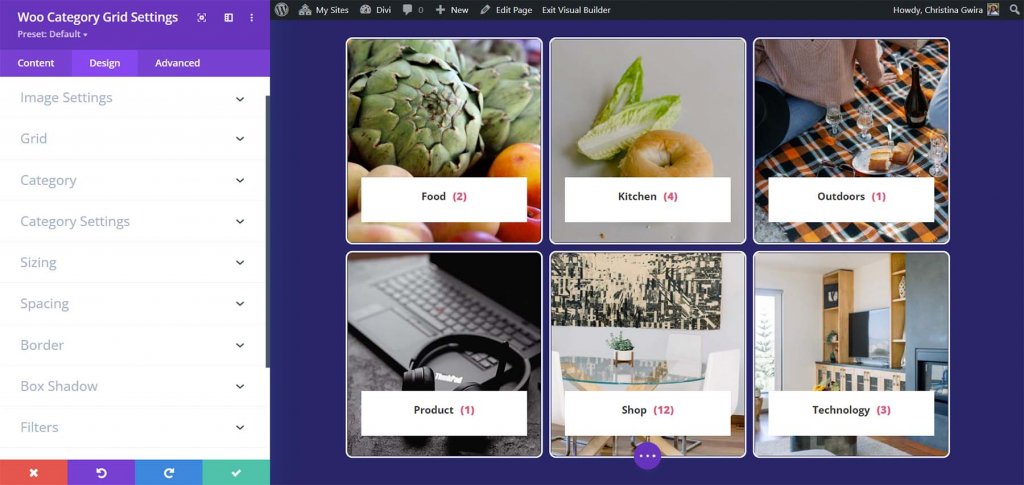
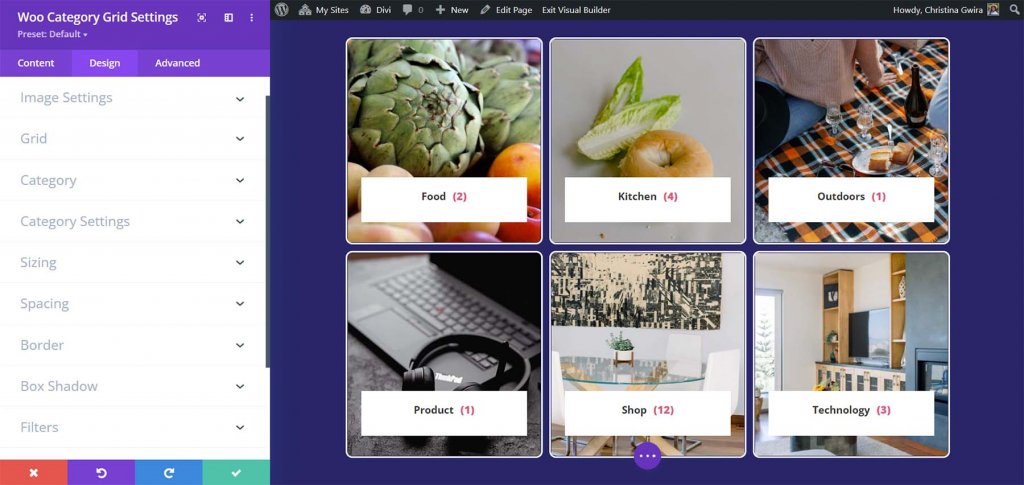
Woo ক্যাটাগরি গ্রিড
Woo ক্যাটাগরি গ্রিড গ্রুপগুলোকে কার্ডের গ্রিডে সাজায়। আপনি কলামের সংখ্যা পরিবর্তন করে গ্রিড পরিবর্তন করতে পারেন।

আমি একটি সীমানা যোগ করেছি, কোণগুলিকে বৃত্তাকার করেছি, ফন্টগুলি পরিবর্তন করেছি এবং এটির জন্য গ্রিড গণনা এবং ফাঁক মানগুলি সামঞ্জস্য করেছি৷

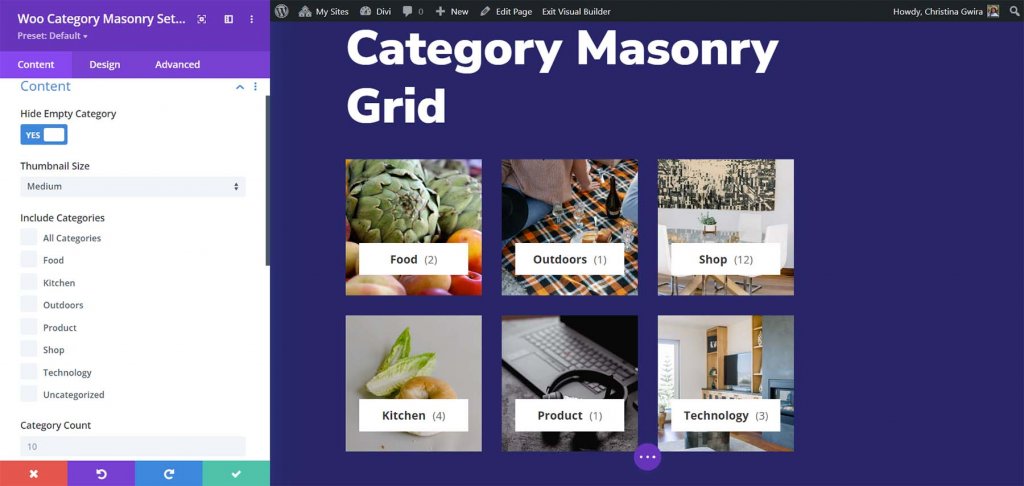
উ শ্রেনী রাজমিস্ত্রি
Woo বিভাগ রাজমিস্ত্রি মডিউল বিভাগগুলিকে একটি ম্যাট্রিক্সে সাজায়।

এই ক্ষেত্রে, আমি ফন্ট পরিবর্তন করেছি এবং গ্রিড নম্বর এবং ফাঁক সামঞ্জস্য করেছি।

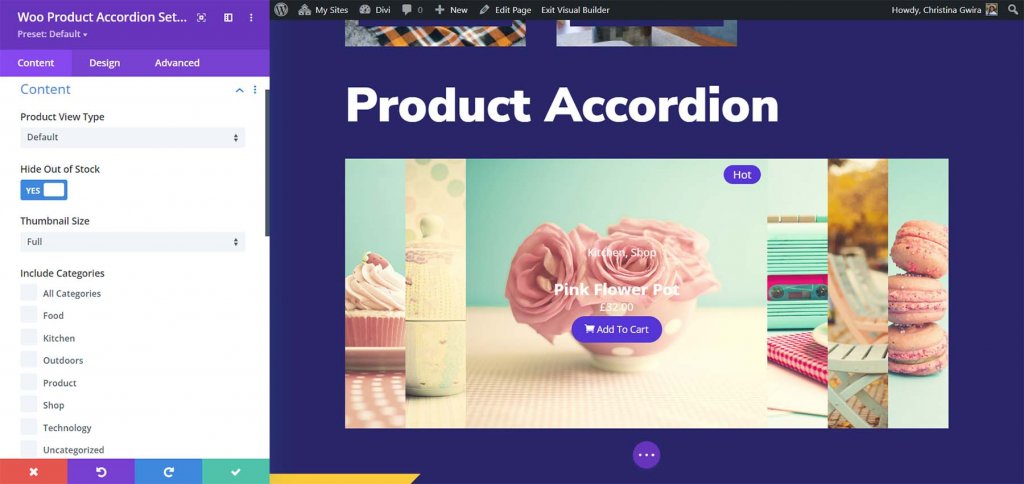
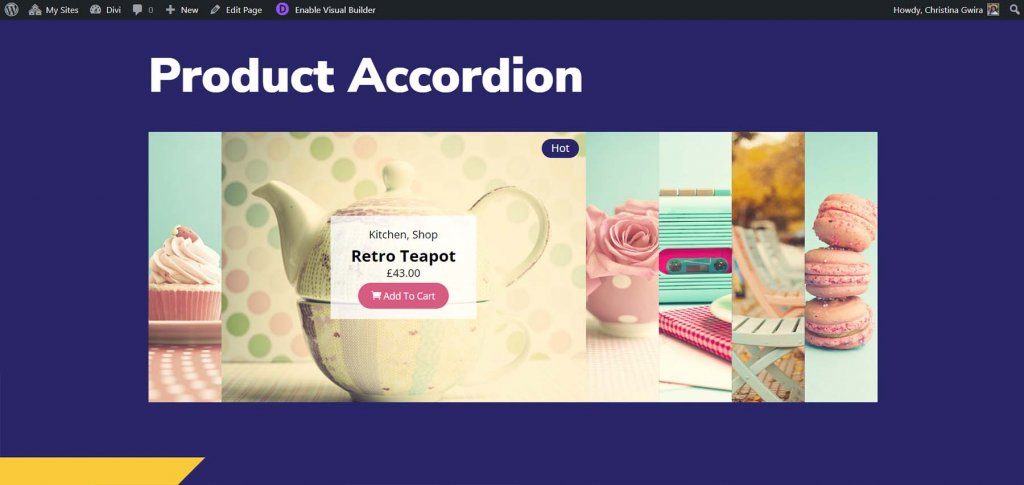
উও পণ্য অ্যাকর্ডিয়ন
Woo প্রোডাক্ট অ্যাকর্ডিয়ন Woo ক্যাটাগরি অ্যাকর্ডিয়নের মতোই কাজ করে, কিন্তু এটি পণ্যগুলিকে নিজেরাই প্রদর্শন করে। হোভারে, এটি পণ্যের বিবরণ প্রকাশ করতে প্রসারিত হয়। কার্ট বোতামে কোন যোগ করুন, মূল্য, তারকা রেটিং, বিবরণ, বৈশিষ্ট্যযুক্ত পণ্য ব্যাজ, বিক্রয় ব্যাজের ধরন, এবং বিক্রয় ব্যাজ পাঠ্য দেখানোর জন্য চয়ন করুন৷ আপনি accordion ফাংশন উপায় পরিবর্তন করতে পারেন. ডিফল্টরূপে, বৈশিষ্ট্যযুক্ত ছবি সমস্ত পণ্য মডিউলে প্রদর্শিত হয়।

এই ক্ষেত্রে, আমি বিষয়বস্তুর পটভূমি, ফন্টের রঙ, ব্যাজের রঙ, পণ্যের নামের ফন্টের আকার এবং অ্যাড-টু-কার্ট বোতামের রঙ পরিবর্তন করেছি।

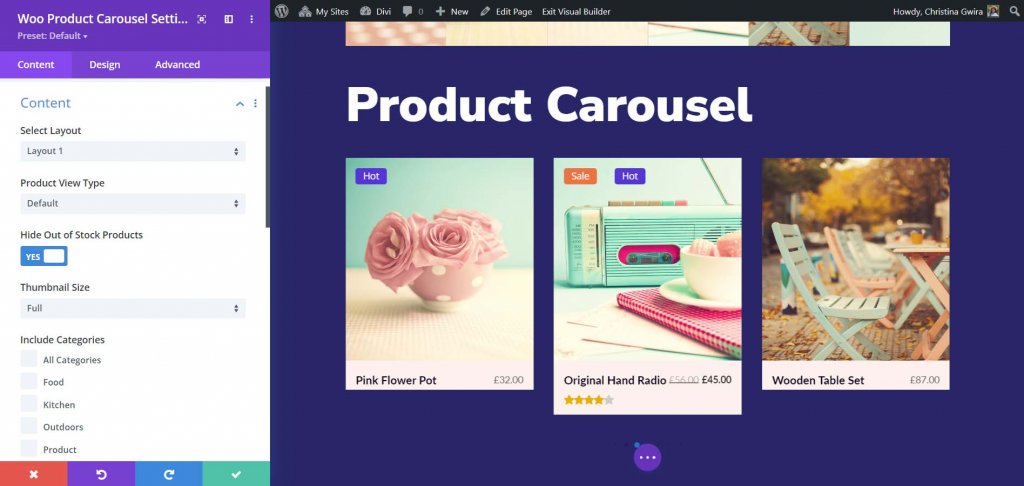
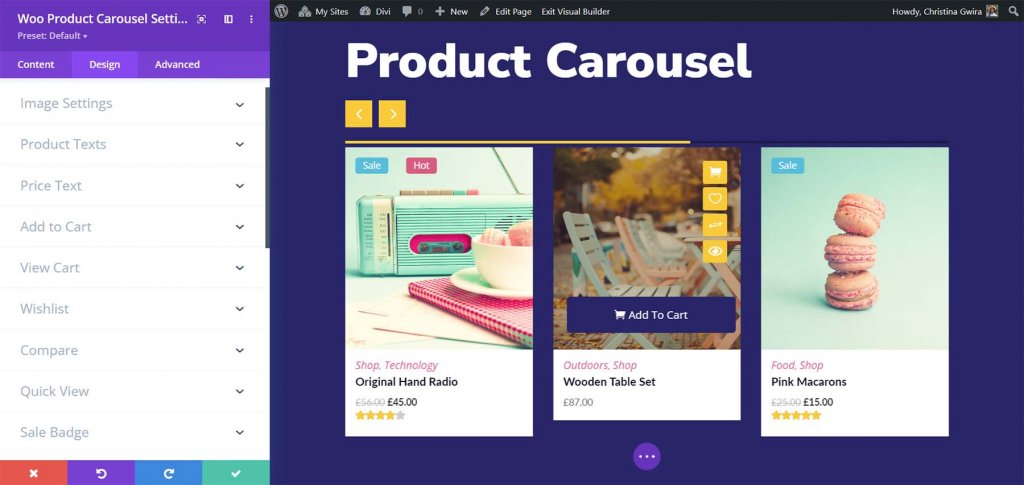
উও প্রোডাক্ট ক্যারোজেল
Woo প্রোডাক্ট ক্যারোজেল ছয়টি ভিন্ন লেআউটের একটিতে পণ্য দেখায়। প্রতিটি কীগুলির জন্য একটি অনন্য হোভার প্রভাব রয়েছে। আপনি কোন উপাদানগুলি প্রদর্শন করতে হবে তা নির্বাচন করতে পারেন, ক্যারোজেল সেটিংস পরিবর্তন করতে পারেন এবং আরও অনেক কিছু করতে পারেন৷

প্রতিটি উপাদান আলাদাভাবে সামঞ্জস্য করা যেতে পারে. এই উদাহরণে, আমি বেশ কয়েকটি রঙ, সীমানা এবং ফন্ট পরিবর্তন করেছি। আমি তীর আন্দোলন অন্তর্ভুক্ত. হোভারে, লেআউট 3 কার্ট এবং অন্যান্য লিঙ্কগুলিকে চিত্রের নীচে রাখে।

Woo পণ্য ফিল্টার
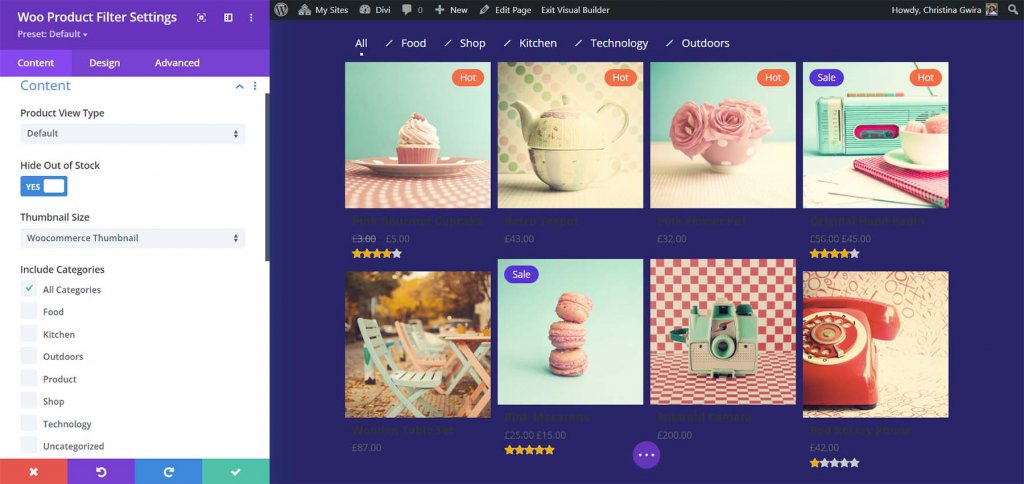
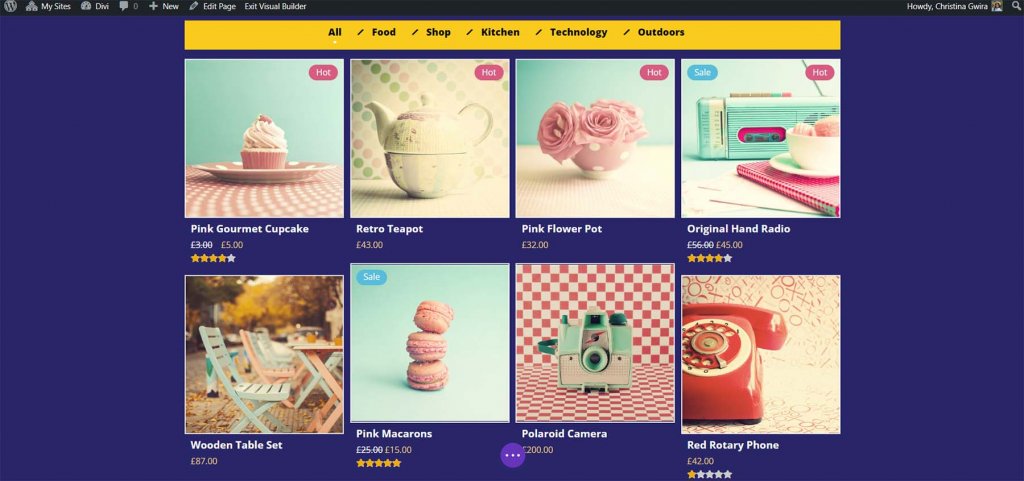
Woo প্রোডাক্ট ফিল্টার একটি ফিল্টার সহ WooCommerce প্রোডাক্ট গ্রিডকে প্রসারিত করে যা কাস্টমাইজ করা যায়। আপনি কোন উপাদানগুলি প্রদর্শন করতে চান তা নির্বাচন করতে পারেন।

ফিল্টার, গ্রিড, ফন্ট, রঙ এবং আরও অনেক কিছু সহ সমস্ত উপাদানের উপর আপনার সম্পূর্ণ ক্ষমতা রয়েছে। এই দৃষ্টান্তে, আমি বেশ কয়েকটি রঙ, ফন্টের আকার এবং গ্রিড গণনা পরিবর্তন করেছি। উপরন্তু, আমি ফিল্টার এবং মার্চেন্ডাইজ গ্রিডে একটি বাক্সের ছায়া যোগ করেছি।

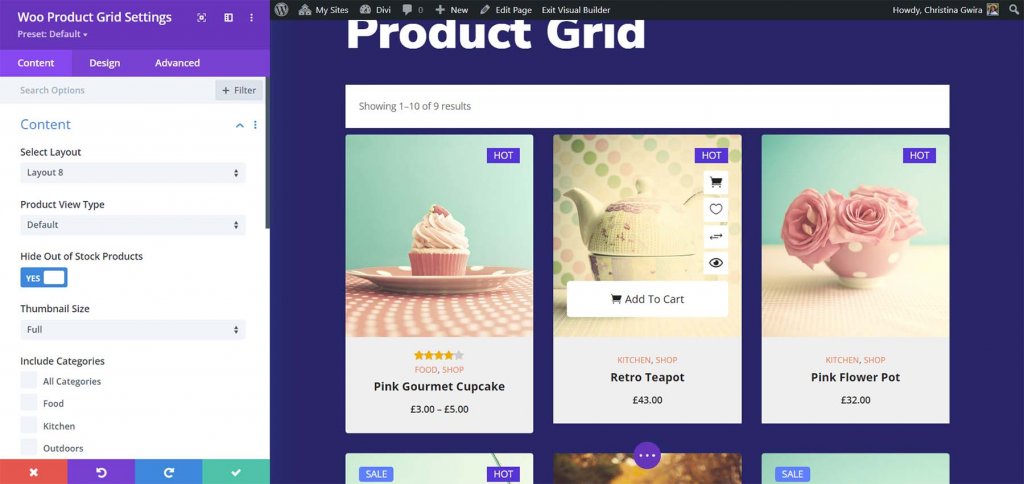
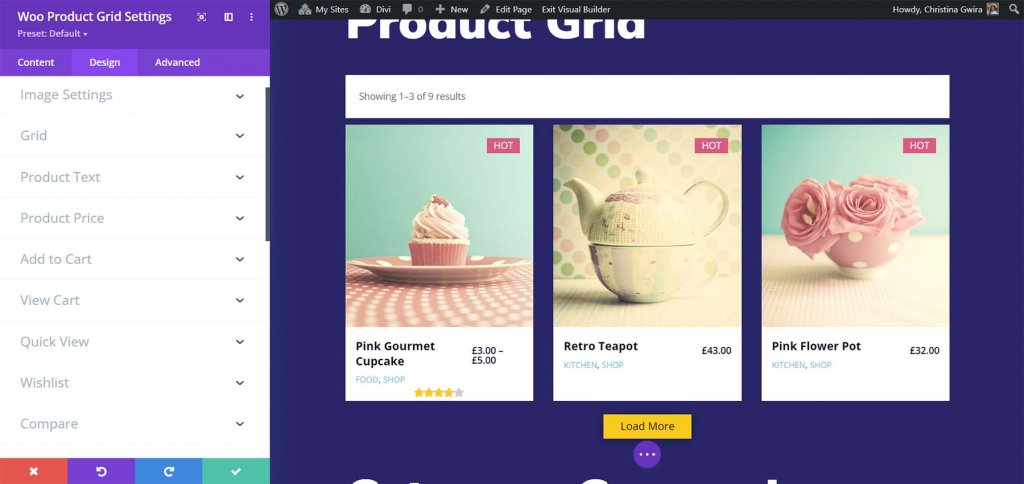
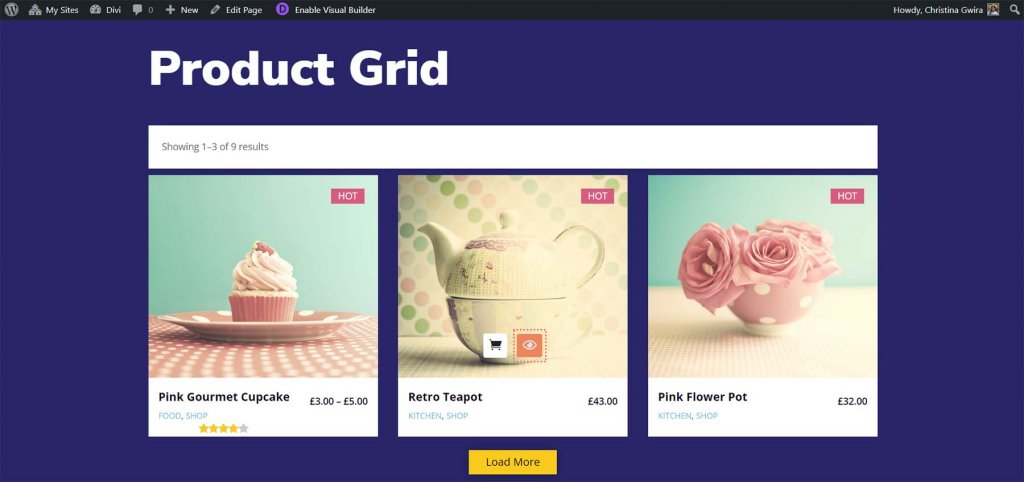
Woo পণ্য গ্রিড
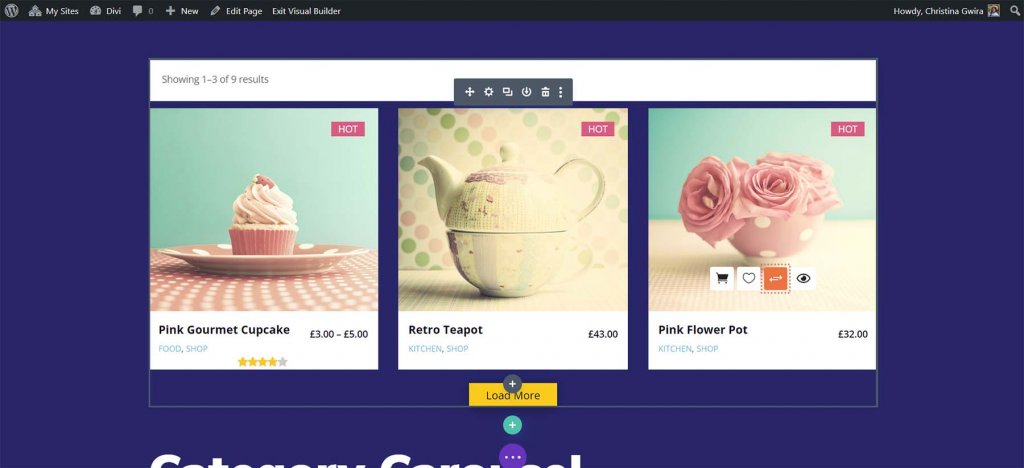
Woo প্রোডাক্ট গ্রিড মডিউল পণ্যগুলিকে একটি গ্রিডে সাজায় এবং একটি ব্যানারে পণ্যের সংখ্যা প্রদর্শন করে। এটিতে আটটি গ্রিড লেআউট বিকল্প রয়েছে, যা চিত্রের আকার পরিবর্তন করে এবং হোভারে বোতামগুলি অবস্থান করে। আপনি প্রদর্শিত উপাদান কাস্টমাইজ করতে পারেন. হোভারে, লেআউট 8 ছবির ডানদিকে আইকন এবং ছবির পাদদেশে অ্যাড টু কার্ট বোতাম রাখে।

আপনি বোতাম যোগ করে বা আরও লোড বিকল্প যোগ করে প্রতিটি পৃষ্ঠায় পৃষ্ঠা সংখ্যা যোগ করতে পারেন। এই ক্ষেত্রে, আমি আরও লোড বোতামটি স্টাইল করেছি। এটি লেআউট 3, যার মধ্যে চিত্রের নীচে ক্যাপশন এবং মূল্য এবং নীচের কাছে আইকন রয়েছে৷

আরো উও অপরিহার্য বৈশিষ্ট্য
অনেকগুলি বৈশিষ্ট্য রয়েছে, যার বেশিরভাগই মডিউলগুলিতে অন্তর্ভুক্ত, যা WooCommerce তালিকাগুলিতে উপযোগ যুক্ত করে৷ এখানে সেই বৈশিষ্ট্যগুলির কয়েকটির একটি দ্রুত রানডাউন রয়েছে।
উও মিনি কার্ট
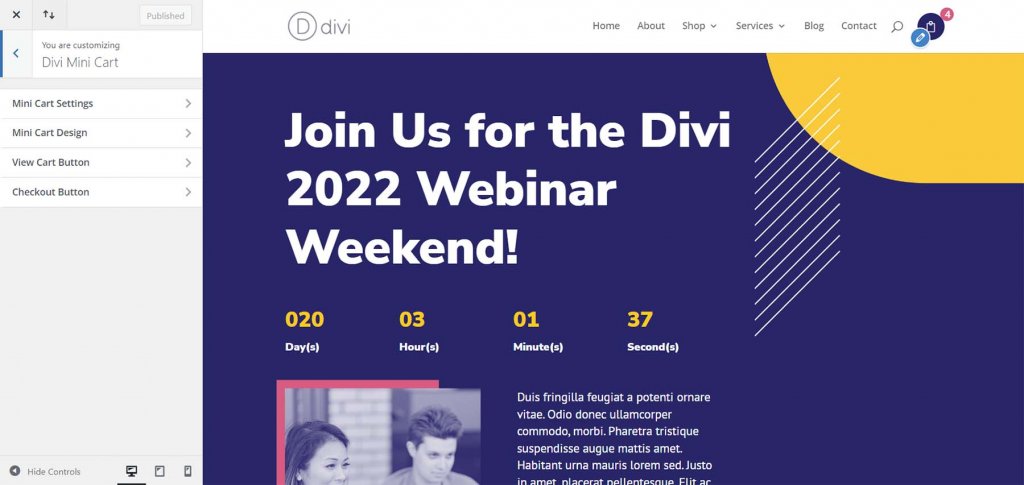
মিনি কার্ট ফাংশন একটি পপআপ মেনু সহ ক্রয় কার্টকে বৃদ্ধি করে। এটি অবিলম্বে ওয়ার্ডপ্রেস হেডারে অন্তর্ভুক্ত করা হয়। এটি শুধুমাত্র ডিফল্ট হেডারের সাথে কাজ করে, তাই আপনি এটি ডিভি বিল্ডার হেডারের সাথে ব্যবহার করতে পারবেন না। এর মানে এটি প্লাগইনের অন্যান্য ফাংশনের মতো বহুমুখী নয়। থিম কাস্টমাইজার আপনাকে এর তিনটি উপাদানের প্রতিটিকে আলাদাভাবে কাস্টমাইজ করতে দেয়।

এটিতে চারটি বিকল্প বিভাগ রয়েছে: প্রধান কার্ট সেটিংস, কার্ট ডিজাইন, কার্ট বাটন দেখুন এবং চেকআউট বোতাম।

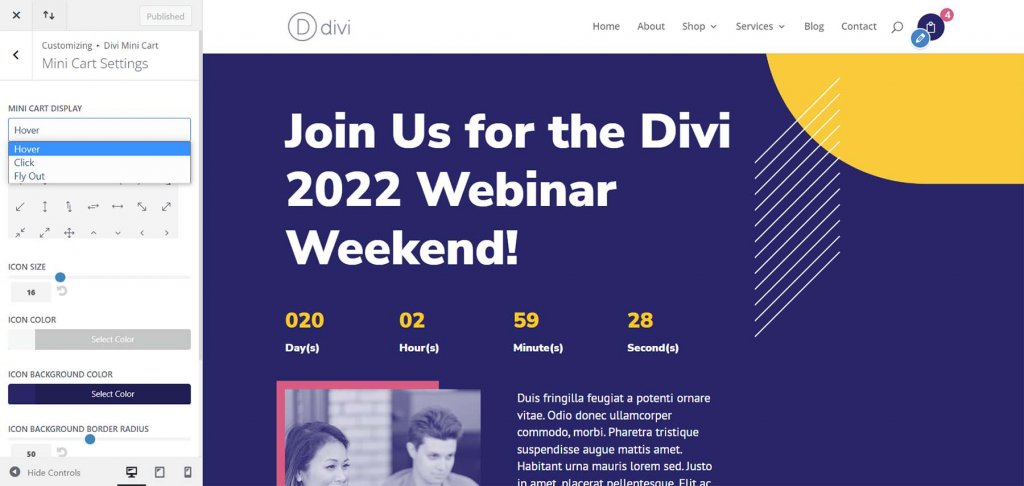
এটি কীভাবে কাজ করে তার আকার, আকৃতি, রঙ, ফন্ট, আইকন এবং অন্যান্য দিক পরিবর্তন করুন। এটিকে স্পর্শ, ক্লিক বা ডান বা বাম স্লাইডে খোলার অনুমতি দিন।

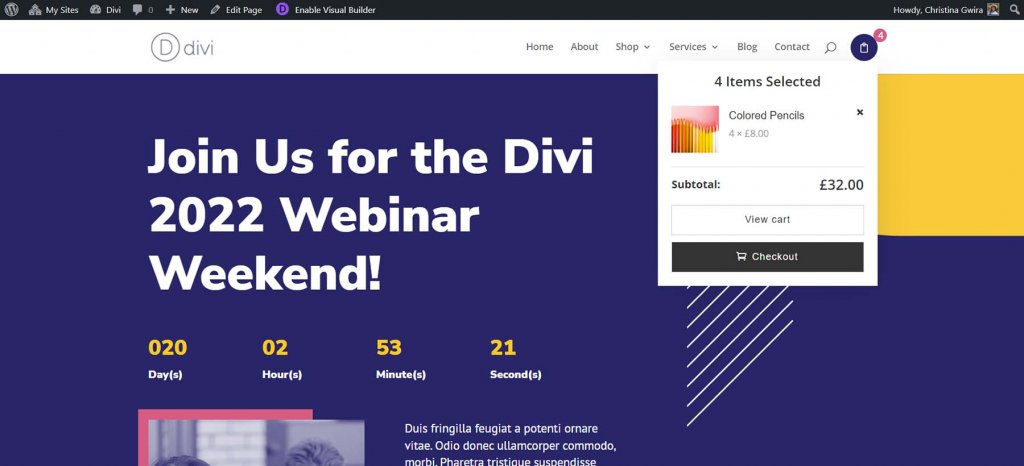
মিনি কার্ট আপনার কার্টের আইটেমগুলিকে একটি ছোট মোডেল প্রদর্শন করে৷ আপনার পছন্দের উপর নির্ভর করে, এটি ডান বা বামে একটি উইন্ডো চালু করতে পারে। হোভারে, এই ক্ষেত্রে মডেলটি উপস্থিত হয়। ফ্লাই-ইন পছন্দ, যা ডান বা বাম থেকে স্লাইড করে, পুরো স্ক্রিনটি পূরণ করতে মডেলটিকে প্রসারিত করে।

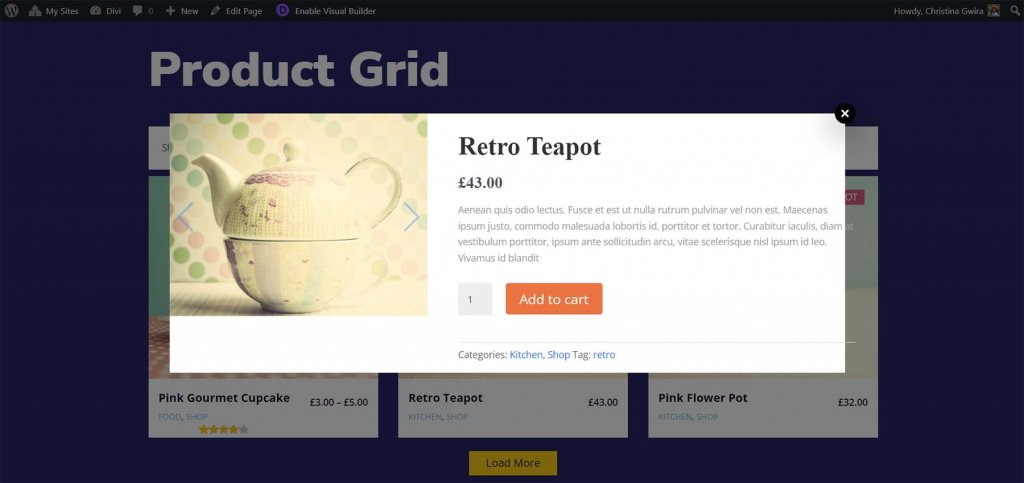
কুইকভিউ পপআপ
আইটেম বিবরণ বর্তমান ওয়েবসাইট ছাড়াই দেখা যাবে. বেশ কয়েকটি বিভাগে এখন দ্রুত দৃশ্য আইকন অন্তর্ভুক্ত। এই আইকনে ক্লিক করলে তথ্যটি একটি মডেল উইন্ডোতে প্রদর্শিত হয়। পপআপটি দ্রুত এবং আপনাকে অন্য পৃষ্ঠা খোলা ছাড়াই পণ্যের বিবরণ দেখতে দেয়।

সমস্ত পণ্যের তথ্য, যেমন সারাংশ, গ্যালারি, কার্ট বোতামে যোগ করুন, শ্রেণীকরণ, এবং আরও অনেক কিছু বিশদে অন্তর্ভুক্ত করা হয়েছে।

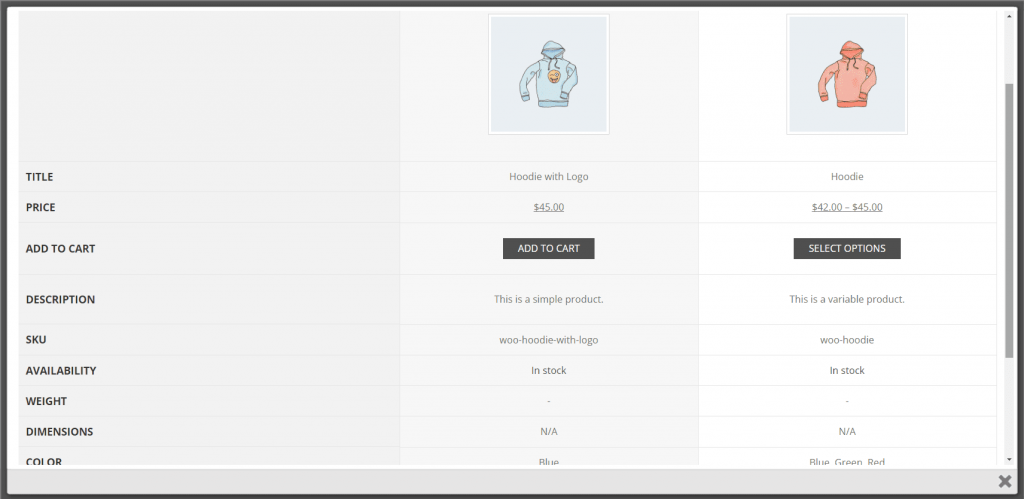
পন্যের তুলনা করা
তুলনা আইকন নির্বাচন করে, আপনি অনেক পণ্য তুলনা করতে পারেন. যেহেতু এই পদ্ধতিটি প্রথমে একটু কঠিন হতে পারে, অনেক ব্যবহারকারী হয়তো জানেন না যে তারা পণ্যের তুলনা করতে পারেন।

তুলনা শুরু করতে আপনি আলাদাভাবে তুলনা করতে চান এমন পণ্যগুলি দেখুন। তারপর, পণ্যগুলির একটিতে, তুলনা আইকনটি নির্বাচন করুন। তুলনামূলক মডেলটি প্রদর্শিত হবে, আইটেমগুলিকে একটি টেবিলে তুলনা করা হচ্ছে। এটি কাজ করে, কিন্তু আমি যতটা চাই ততটা স্পষ্ট নয়। এটা বের করার জন্য কিছু প্রচেষ্টা প্রয়োজন ছিল। ডকুমেন্টেশনে আমার প্রয়োজনীয় বিবরণ রয়েছে। আপনি শেষ হয়ে গেলে, আপনি তুলনার মাধ্যমে স্ক্রোল করতে পারেন এবং মডেলটিকে খারিজ করতে পারেন।

ওয়াও প্রয়োজনীয় সেটিংস
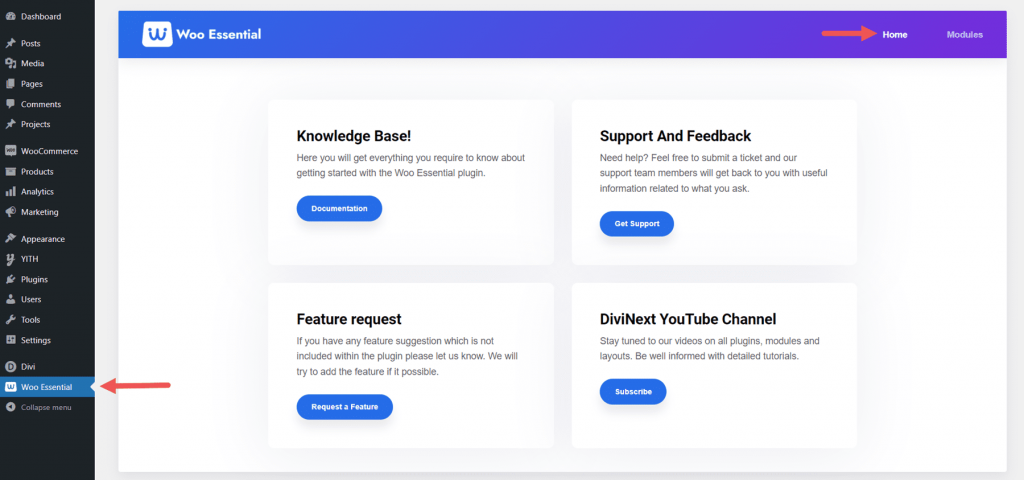
Woo এসেনশিয়াল ওয়ার্ডপ্রেস অ্যাডমিন প্যানেলের সাথে একটি সংযোগ অন্তর্ভুক্ত করে। বিকল্পগুলি অ্যাক্সেস করতে, এই লিঙ্কে ক্লিক করুন। জ্ঞানের ভিত্তি, সমর্থন এবং প্রতিক্রিয়া, বৈশিষ্ট্য অনুরোধ, এবং DiviNext YouTube চ্যানেল সবই প্রথম ট্যাব, হোম থেকে অ্যাক্সেসযোগ্য।

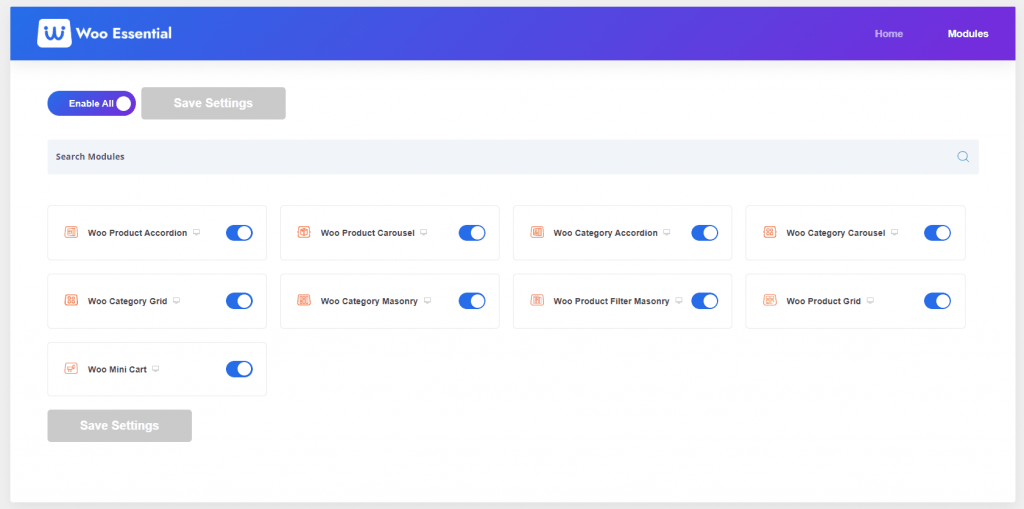
দ্বিতীয় স্ক্রীন অ্যাক্সেস করতে, মডিউল ক্লিক করুন. আপনি এই পৃষ্ঠা থেকে Woo এসেনশিয়াল মডিউল অক্ষম বা অনুমতি দিতে পারেন। আপনি যদি পরিকল্পনাটিকে কয়েকটি মডিউলের মধ্যে সীমাবদ্ধ করতে চান তবে এটি কার্যকর। ডিফল্টরূপে, সব সক্রিয় করা হয়.

Woo অপরিহার্য টেমপ্লেট
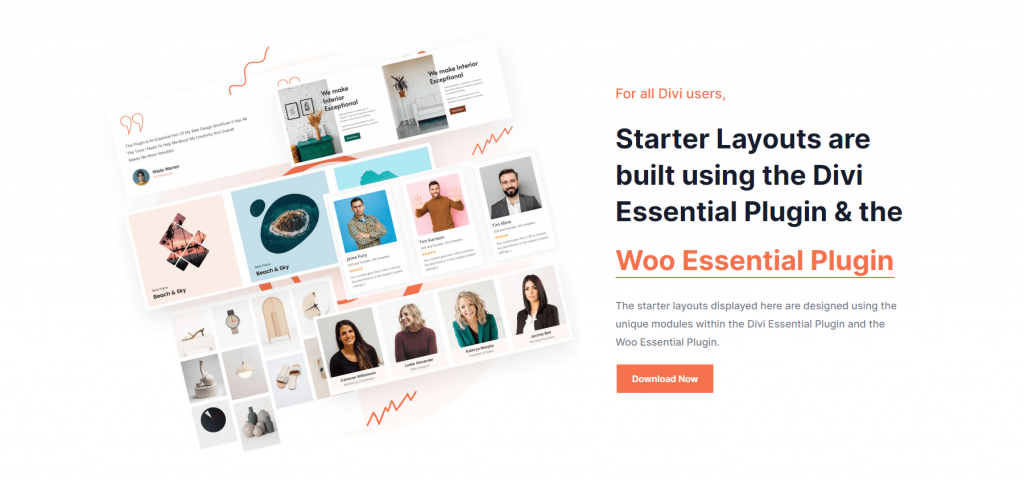
আপনার ডিজাইনের সাথে শুরু করতে আপনাকে সাহায্য করার জন্য, প্রকাশকের ওয়েবসাইটটি আটটি প্রশংসাসূচক স্টার্টার লেআউট অফার করে। তাদের কাজ করার জন্য আরেকটি ডিভি প্লাগইন প্রয়োজন, যাদের উভয় প্লাগইন রয়েছে তাদের জন্য তাদের উপযোগিতা সীমিত করে। এগুলি দুর্দান্ত দেখাচ্ছে এবং বেছে নেওয়ার জন্য অনেকগুলি বিভাগ রয়েছে৷

মোড়ক উম্মচন
এটি Divi- এর জন্য Woo Essentials- এর আমাদের পর্যালোচনা শেষ করে। এই আটটি Divi মডিউল পণ্য গ্রিড এবং accordions জন্য পছন্দের আধিক্য প্রস্তাব. ডিভি বিল্ডারের সাথে পৃথক পণ্য এবং বিভাগগুলি প্রদর্শন এবং শৈলী করুন। কার্টের বিষয়বস্তু, এবং পণ্যের বিশদ বিবরণ দেখুন এবং সহজে পণ্যের তুলনা করুন। আমি মিনি কার্টটিকে একটি ডিভি মডিউল হিসাবে দেখতে চাই যাতে এটি ডিভি বিল্ডার হেডারের সাথে সংযুক্ত করা যায়। আপনি যদি ডিফল্ট ওয়ার্ডপ্রেস হেডার ব্যবহার করেন তবে এটি ভাল কাজ করে। আপনি যদি আপনার WooCommerce পণ্যের পৃষ্ঠাগুলিতে প্রচুর আকর্ষণীয় গ্রিড যুক্ত করতে চান তবে Woo এসেনশিয়ালগুলি দেখতে মূল্যবান৷




