একটি ব্লগ পোস্টের মন্তব্য বিভাগ পাঠকদের একে অপরের সাথে যোগাযোগ করতে দেয়। এটি ব্যবহারকারীদের যারা তাদের মন্তব্য পড়ছে তাদের সাথে কথোপকথন শুরু করার অনুমতি দেয়। যেসব বিশেষ পোস্টে অনেক বিশৃঙ্খলা সৃষ্টি হয়, কমেন্ট সেকশনে বেশ বিশৃঙ্খল হয়ে যেতে পারে! আপনি কীভাবে একটি দীর্ঘ মন্তব্য বিভাগ নেভিগেট করা সহজ করতে পারেন সে সম্পর্কে ভাবতে চাইতে পারেন। স্ক্রোলযোগ্য মন্তব্য তৈরি করতে Divi ব্যবহার করে বিবেচনা করুন!

আপনার Divi মন্তব্য মডিউলে একটি স্ক্রোল কন্টেইনার যোগ করে, আপনি আপনার ব্লগের পাঠকদের অবশ্যই স্ক্রল করার পরিমাণ কমাতে পারেন। ফলস্বরূপ, তারা আপনার ওয়েবসাইটের সাথে আরও ভাল অভিজ্ঞতা উপভোগ করে। আপনার সাইট তৈরি করার সময় ব্যবহারকারীর অভিজ্ঞতা বিবেচনা করা গুরুত্বপূর্ণ, এবং Divi- এ একটি স্ক্রোলযোগ্য মন্তব্য অন্তর্ভুক্ত করে, আপনি আপনার পাঠকদের জন্য আপনার সাইটের প্রশংসা করা সহজ করে তুলছেন, যা সর্বদা একটি ভাল জিনিস।
কেন মন্তব্য একটি ভাল জিনিস
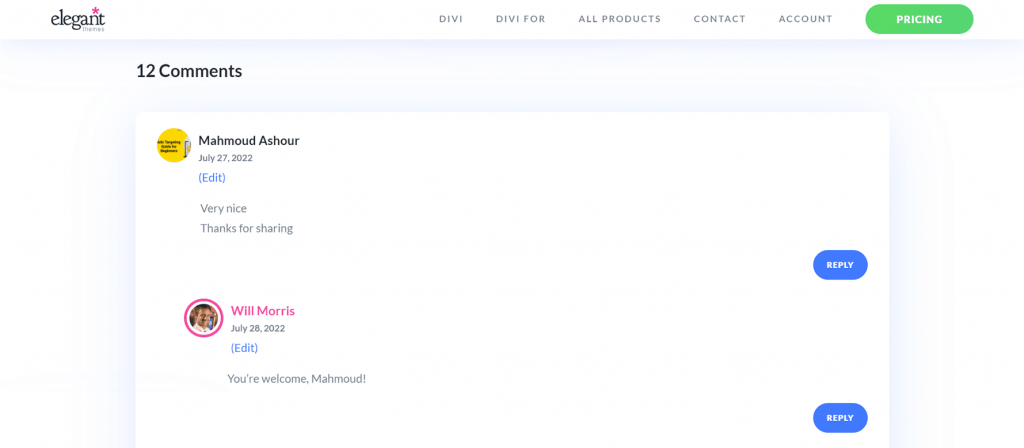
আমরা কোর্স শুরু করার আগে, সাধারণভাবে মন্তব্যগুলি নিয়ে আলোচনা করার জন্য একটু সময় নেওয়া যাক। Divi একটি মন্তব্য মডিউল নিয়ে আসে। এই মডিউলটি আপনার ওয়েবসাইটের দর্শকদের একটি নির্দিষ্ট পৃষ্ঠা বা বিষয়ে একটি মন্তব্য করার অনুমতি দেয়। প্লাগইনটি লোকেদের আপনার সাইটের অন্য পাঠকরা একটি পোস্টে করা মন্তব্যগুলি দেখতে দেয়৷ যখন একটি পোস্ট আকর্ষণীয় হয়, পাঠকরা তাদের চিন্তাভাবনা, ধারণা এবং প্রশ্ন লেখকের সাথে ভাগ করতে চাইতে পারেন, যিনি আপনি। এটি এলিগ্যান্ট থিম ব্লগের একটি উদাহরণ যা দেখতে কেমন:

এটি আমাদের ব্লগ পোস্টের জন্য মন্তব্য বিভাগ, "ওয়ার্ডপ্রেসের জন্য 3 সেরা ভয়েস অনুসন্ধান প্লাগইন।" বেশ কিছু পাঠক এতে প্রতিক্রিয়া, কৃতজ্ঞতা এবং অন্যান্য মন্তব্য রেখে গেছেন। পোস্টের লেখকও পাঠকদের সাড়া দিয়েছেন। এই ধরনের অংশগ্রহণ আপনার ব্লগ এবং ওয়েবসাইটের জন্য ভাল কারণ এটি দেখায় যে আপনি আপনার পাঠকদের মূল্যবান কিছু দিচ্ছেন। এটি আপনাকে সেই লোকেদের কাছাকাছি যেতেও সাহায্য করে যারা আপনার ওয়েবসাইট ব্যবহার করে এবং ভিজিট করে। এখন যেহেতু আমরা মন্তব্যগুলিকে অ্যাকশনে দেখেছি, আসুন দেখি কীভাবে আমরা আমাদের নিজস্ব ব্লগ পোস্টগুলিতে মন্তব্য বিভাগটি পরিচালনা করতে ডিভির মন্তব্য মডিউল ব্যবহার করতে পারি।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনডিভিতে স্ক্রোলযোগ্য মন্তব্য
আমরা এই টিউটোরিয়ালের জন্য Divi এর সফটওয়্যার লেআউট প্যাক থেকে ব্লগ পোস্ট টেমপ্লেট ব্যবহার করব। এখানে টেমপ্লেটের একটি উচ্চ-স্তরের ওভারভিউ রয়েছে:

আপনি কি দেখেছেন এই পোস্টে কত কম মন্তব্য রয়েছে এই টিউটোরিয়ালে, আমরা একটি উল্লম্ব স্ক্রলবার যোগ করব যে সারিতে মন্তব্য মডিউল আছে। তারপর, আমরা সেই স্ক্রলবারটিকে স্টাইল করতে CSS ব্যবহার করব যাতে এটি পৃষ্ঠার প্রধান স্ক্রলবার থেকে আলাদা দেখায়। Ready? চলুন শুরু করা যাক!
ডিভিতে স্ক্রোলযোগ্য মন্তব্যের টিউটোরিয়াল
মন্তব্য মডিউল ব্যবহার করে Divi-এ স্ক্রোল করা মন্তব্য করা শুরু করার আগে, আপনাকে সফ্টওয়্যার ব্লগ পোস্ট টেমপ্লেট ইনস্টল করতে হবে। সেই ব্লগ পোস্টের নির্দেশাবলী অনুসরণ করে আপনার ব্লগ পোস্ট টেমপ্লেট ইনস্টল করুন।
মন্তব্য সারি সেটিংস লিখুন
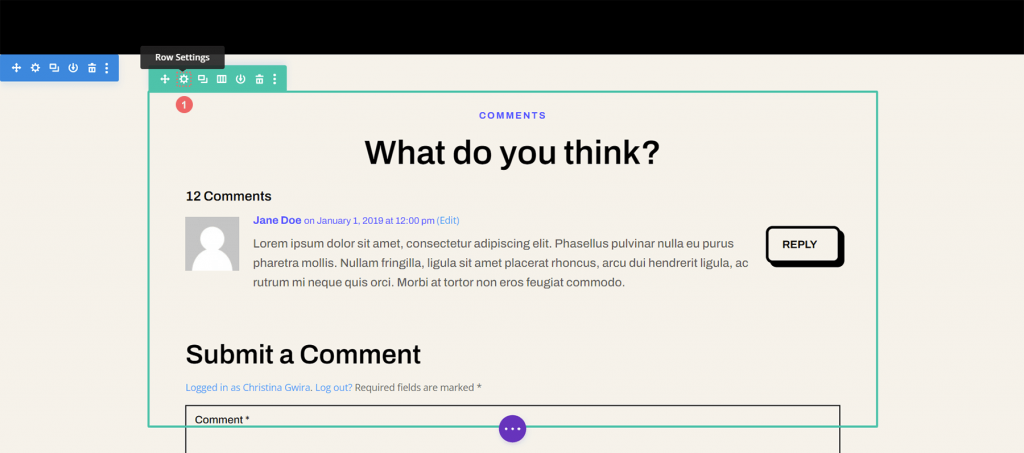
আপনি আপনার পছন্দ অনুসারে আপনার টেমপ্লেট ইনস্টল এবং পরিবর্তন করার পরে, আমরা মন্তব্য মডিউলটি যেখানে রয়েছে সেই সারিতে চলে যাব। মন্তব্য মডিউল ধারণকারী বিভাগে স্ক্রোল করুন. সারির (সবুজ রূপরেখা) উপর আপনার মাউস ঘোরান এবং গিয়ার আইকন নির্বাচন করুন। এটি সারির সেটিংস মডিউলটি খুলবে।

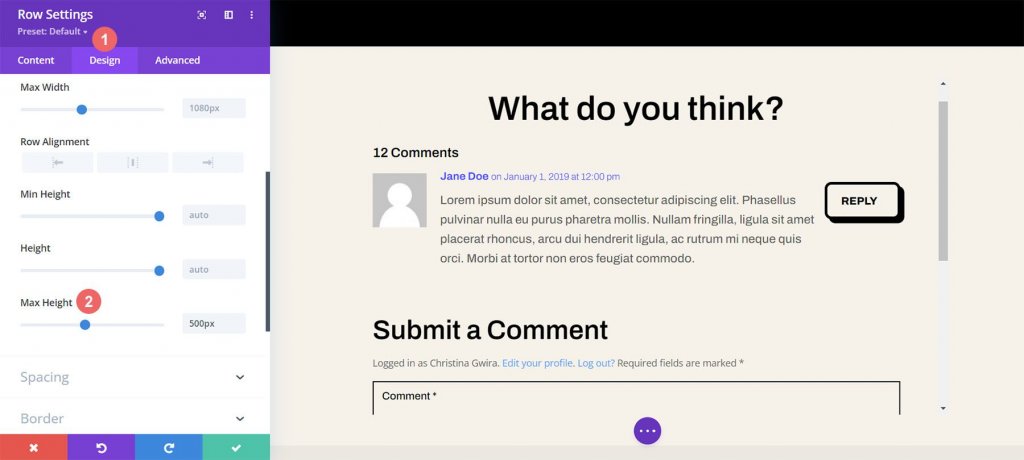
সারি সর্বোচ্চ উচ্চতা সেট করুন
আমরা স্ক্রোলিং স্টাইল বা ট্রিগার শুরু করার আগে, আমাদের প্রথমে সারির সর্বোচ্চ উচ্চতা পরিবর্তন করতে হবে। এটি করতে, ডিজাইন ট্যাবটি নির্বাচন করুন। তারপরে আমরা সাইজিং ট্যাবটি নির্বাচন করি। তারপরে আমরা সর্বোচ্চ উচ্চতা বিকল্পটিকে 550 পিক্সেলের মান দিই।

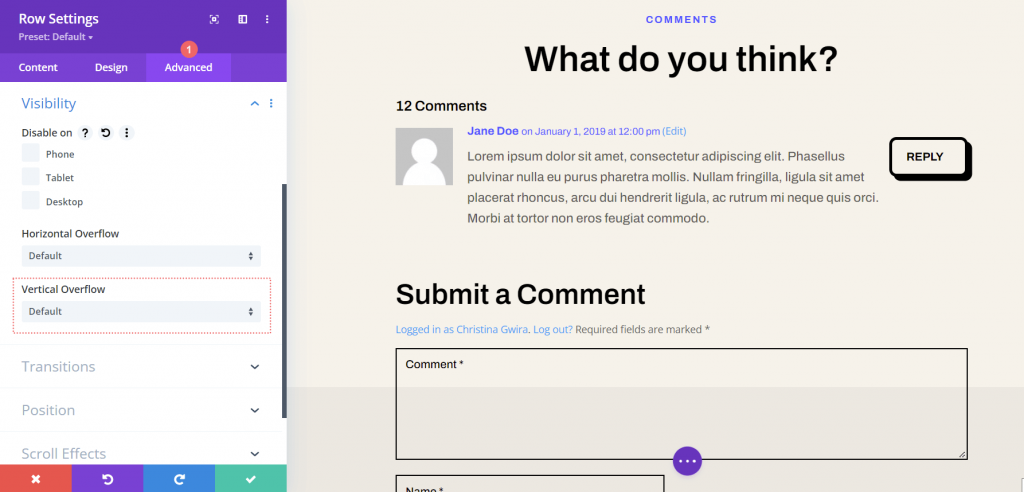
সারি উন্নত সেটিংস লিখুন
একটি সারি কতটা উঁচুতে যেতে পারে তা নির্ধারণ করার পরে, আমরা মোডাল বাক্সের উন্নত ট্যাবে যাব। স্ক্রোলিং জাদু এখানে সঞ্চালিত হয়! উল্লম্ব ওভারফ্লো বিকল্পের জন্য নজর রাখুন, যা উন্নত ট্যাবের নীচে অবস্থিত। আমরা শীঘ্রই যে ফিরে যাব.

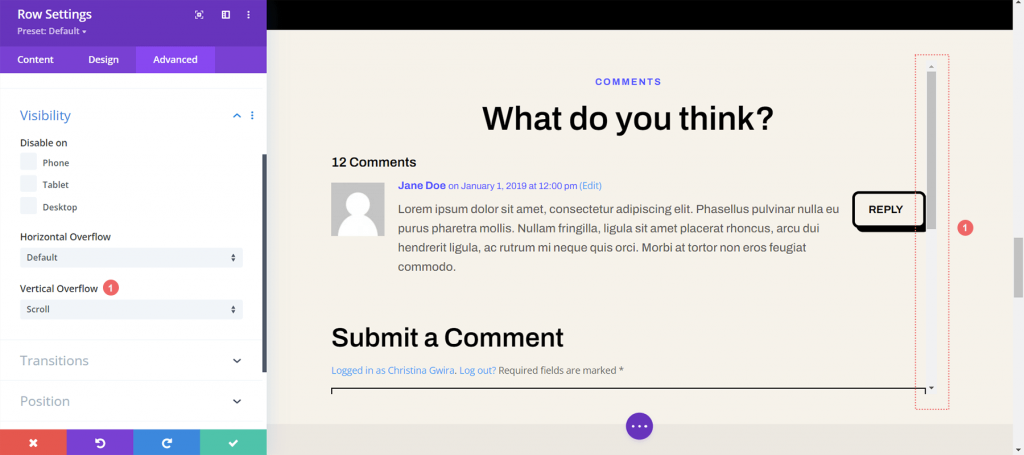
উল্লম্ব ওভারফ্লো সহ উল্লম্ব স্ক্রলবার সক্রিয় করুন
আপনি উল্লম্ব ওভারফ্লো না পৌঁছা পর্যন্ত নিচে স্ক্রোল করা চালিয়ে যান। ড্রপ-ডাউন মেনু থেকে, স্ক্রোল নির্বাচন করুন।

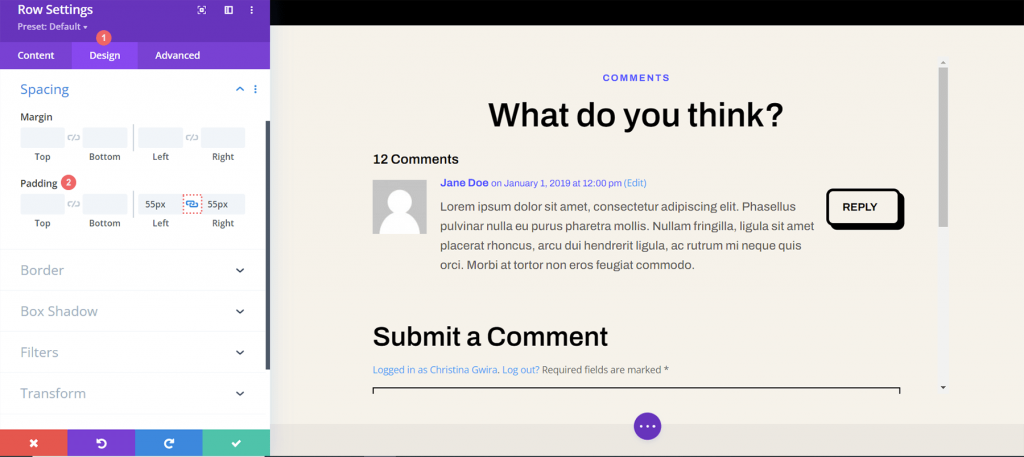
ওভারল্যাপ প্রতিরোধ করতে প্যাডিং যোগ করা হচ্ছে
আমরা আমাদের সারির ডান এবং বাম দিকে কিছু স্থান যোগ করব যাতে আমাদের নতুন স্ক্রলবার আমাদের মন্তব্য বিভাগের বোতামগুলিকে আবৃত না করে। এটি করতে, সারি সেটিংস ডায়ালগের ডিজাইন ট্যাবে নেভিগেট করুন। স্পেসিং-এ নিচের দিকে স্ক্রোল করুন। বাম এবং ডান প্যাডিং পাঠ্য ক্ষেত্রের মধ্যে, লিঙ্ক আইকনে ক্লিক করুন। আমরা সারির প্রতিটি পাশে 55 পিক্সেল প্যাডিং যোগ করব।

এখন যেহেতু আমরা আমাদের স্ক্রলবারকে কিছু শ্বাস-প্রশ্বাসের ঘর দিয়েছি, আসুন কিছু কাস্টম CSS দিয়ে এটি সাজাই।
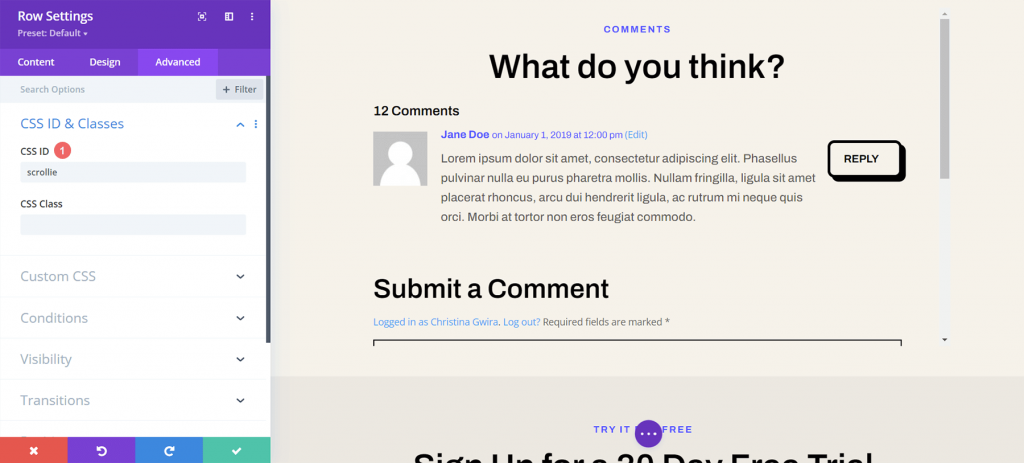
সারিতে একটি CSS আইডি যোগ করুন
সারির উন্নত ট্যাবে ফিরে যান এবং শীর্ষে স্ক্রোল করুন। এই উদাহরণের জন্য আপনার CSS ID— যোগ করুন, scroller— যেটি আপনি বডি টেমপ্লেট সেটিংসের কাস্টম CSS এলাকায় কল করবেন।

স্টাইল স্ক্রলবারগুলিতে কাস্টম CSS যোগ করুন
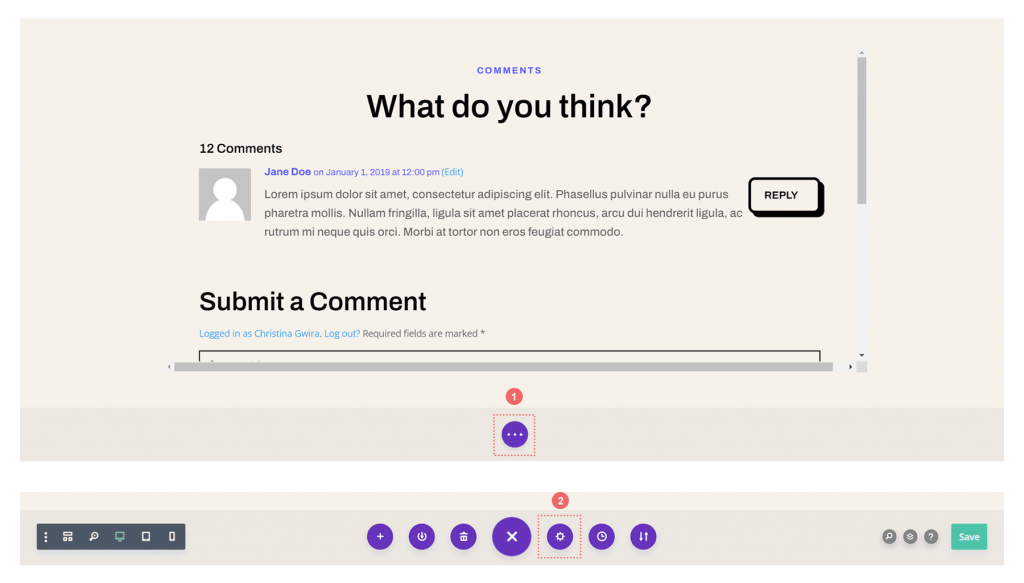
আমরা এখন আমাদের ব্লগ পোস্ট টেমপ্লেটের জন্য কাস্টম CSS লিখব। যেহেতু এই টেমপ্লেটটি Divi থিম বিল্ডারের মধ্যে সমস্ত ব্লগ পোস্টে প্রয়োগ করা হয়েছে, তাই আমাদের CSS আমাদের ওয়েবসাইটের প্রতিটি ব্লগ পোস্টে সক্রিয় থাকবে। আমাদের বডি টেমপ্লেটের জন্য কাস্টম CSS সেটিং প্রবেশ করতে বিল্ডারের নীচের কেন্দ্রে বেগুনি বোতামের মধ্যে তিনটি বিন্দুতে ক্লিক করুন। তারপর, গিয়ার আইকনে ক্লিক করুন।

Divi-এ স্টাইল স্ক্রোলযোগ্য মন্তব্যে কাস্টম CSS যোগ করুন
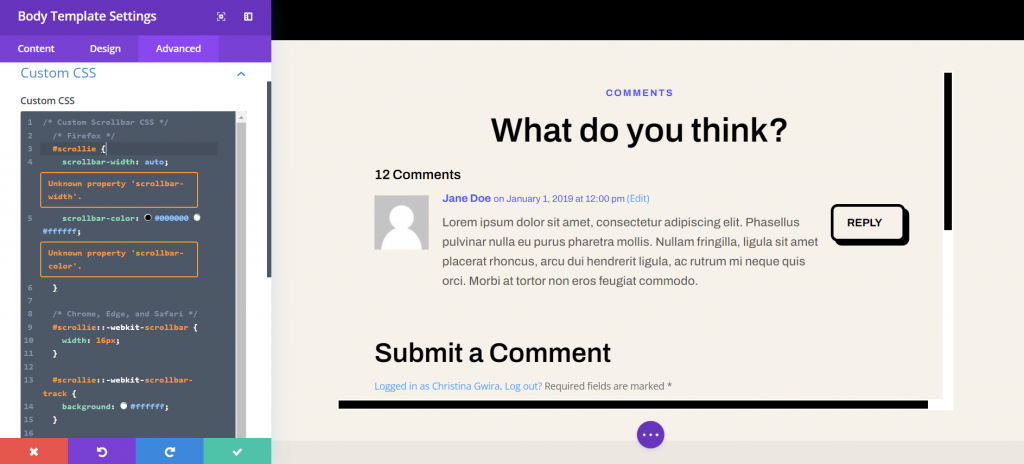
আমরা আমাদের স্ক্রোল কন্টেইনারের জন্য স্ক্রলবারটি কাস্টমাইজ করতে চাই যাতে এটি আমাদের ব্রাউজারের উইন্ডোতে থাকা অন্যান্য স্ক্রলবার থেকে আলাদা হয়। আমরা এটি সম্পন্ন করতে CSS ব্যবহার করব। আপনি বডি টেমপ্লেট সেটিংসে গেলে উন্নত ট্যাবটি নির্বাচন করুন৷ কাস্টম সিএসএস ট্যাবে সমস্ত পথ স্ক্রোল করুন।

একবার আমরা বডি পেজ টেমপ্লেটের কাস্টম সিএসএস এলাকায় চলে গেলে, নিম্নলিখিত সিএসএস কোডটি কপি এবং পেস্ট করুন:
/* Custom Scrollbar CSS */
/* Firefox */
#scrollie {
scrollbar-width: auto;
scrollbar-color: #000000 #ffffff;
}
/* Chrome, Edge, and Safari */
#scrollie::-webkit-scrollbar {
width: 16px;
}
#scrollie::-webkit-scrollbar-track {
background: #ffffff;
}
#scrollie::-webkit-scrollbar-thumb {
background-color: #000000;
border-radius: 0px;
border: 3px solid #ffffff;
}
আপনি যদি একটি ভিন্ন CSS আইডি ব্যবহার করেন, তাহলে এই পরিবর্তনটি প্রতিফলিত করতে আপনার ওয়েবসাইটে কোড স্নিপেট আপডেট করতে ভুলবেন না। আপনার ব্র্যান্ড এবং ওয়েবসাইটের সাথে মেলে আপনার সীমানা স্টাইল করতে আপনি CSS-এ পরিবর্তন বা যোগ করতে পারেন। আমাদের ক্ষেত্রে, আমরা ডিভি সফ্টওয়্যার লেআউট প্যাকের চেহারার সাথে যেতে একটি ফ্ল্যাট ডিজাইন নিয়ে এসেছি।
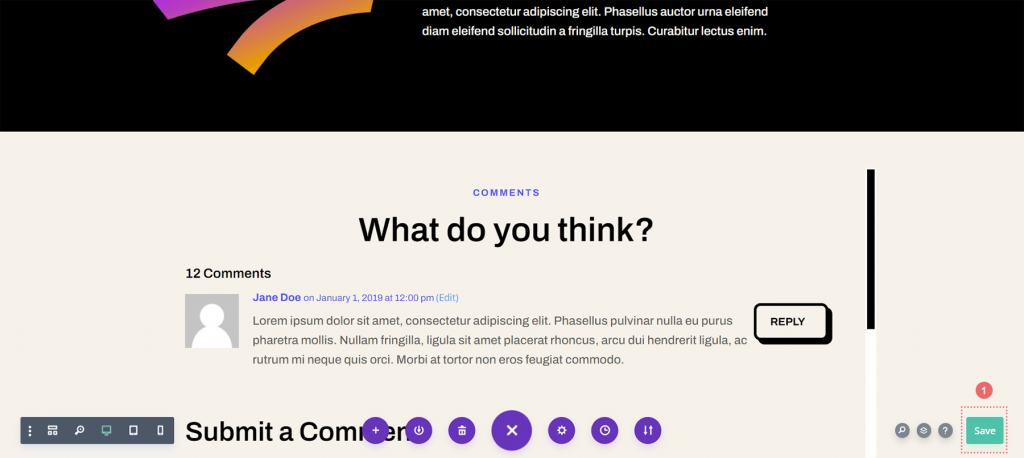
আপনার ব্লগ পোস্ট টেমপ্লেট সংরক্ষণ করুন
আপনার CSS পরিবর্তনগুলি শেষ হয়ে গেলে, আপনার ব্লগ পৃষ্ঠার টেমপ্লেট সংরক্ষণ করতে ভুলবেন না। Divi থিম বিল্ডারের মধ্যে, নীচের মেনুর নীচে ডানদিকে সবুজ সংরক্ষণ বোতামে ক্লিক করুন।

একবার আপনার পছন্দগুলি সংরক্ষিত হয়ে গেলে, আপনার ব্লগের নতুন উন্নত মন্তব্য এলাকায় যান!

মোড়ক উম্মচন
আপনার Divi মন্তব্য মডিউলে একটি স্ক্রোল কন্টেইনার যুক্ত করা আপনার মন্তব্য এলাকার সাথে ব্যবহারকারীর অভিজ্ঞতা উন্নত করে। ব্যবহারকারীর মিথস্ক্রিয়া আপনার ব্লগের সাফল্যের জন্য গুরুত্বপূর্ণ। আপনি আপনার মন্তব্য মডিউল স্ক্রোলযোগ্য করে আপনার দর্শকদের জন্য আপনার ব্লগের বিভিন্ন বিষয়বস্তু উপভোগ করা সহজ করে তুলুন।




