Divi MadMenu হল একটি তৃতীয় পক্ষের বিকাশকারী দ্বারা ডিজাইন করা একটি মডিউল যা Divi বিল্ডারের সাথে নির্বিঘ্নে সংহত করে৷ এটি দুটি নতুন মডিউল যোগ করে যা ব্যবহারকারীদের অনন্য এবং দৃশ্যত আকর্ষণীয় মেনু ডিজাইন তৈরি করতে দেয়। এই মডিউলগুলি বিস্তৃত বৈশিষ্ট্য সহ আসে, যার মধ্যে রয়েছে কল টু অ্যাকশন (CTAs), পপআপ লগইন ফর্ম তৈরি এবং স্লাইড-ইন মেনুগুলি যোগ করার ক্ষমতা। উপরন্তু, ব্যবহারকারীরা উল্লম্ব মেনু তৈরি করতে পারে, তাদের ওয়েবসাইট ডিজাইন করার ক্ষেত্রে আরও নমনীয়তা প্রদান করে। এই নিবন্ধে, আমরা ডিভি ম্যাডমেনু মডিউলটি ঘনিষ্ঠভাবে দেখব, এর বৈশিষ্ট্যগুলি এবং ব্যবহারের সহজতা পরীক্ষা করে দেখব। এই পর্যালোচনার শেষে, পাঠকরা এই পণ্যটি তাদের ওয়েবসাইট ডিজাইনের প্রয়োজনের জন্য উপযুক্ত কিনা তা আরও ভালভাবে বুঝতে পারবেন।

ডিভি ম্যাডমেনুর মডিউল
ম্যাডমেনু দুটি নতুন মডিউল সহ ডিভি বিল্ডারকে প্রসারিত করে। প্রতিটি মডিউল নীচে বর্ণনা করা হয়েছে:
- মূল বৈশিষ্ট্য সহ মূল মডিউল হল Divi MadMenu. এটিতে বোতাম, পপআপ, স্লাইড-ইন এবং বিভিন্ন লেআউট বিকল্প রয়েছে।
- Divi MadMenu উল্লম্ব মেনু মডিউল হল একটি নতুন মডিউল যা Divi থিমে উল্লম্ব মেনু বিকল্প যোগ করে।

ডিভি ম্যাডমেনুর বৈশিষ্ট্য
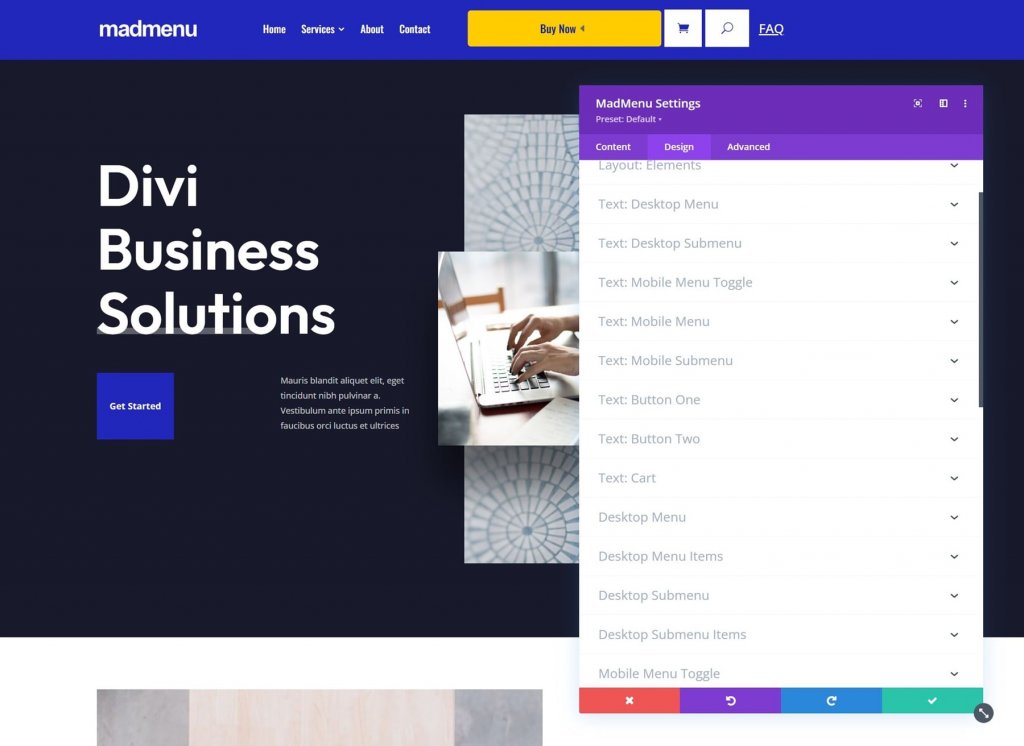
এই পোস্টে, আমরা সাধারণভাবে MadMenu মডিউলটি দেখব। এই মডিউলটি বেশ কয়েকটি নতুন বৈশিষ্ট্য যুক্ত করে। এখানে বিষয়বস্তু ট্যাব এবং এতে থাকা সরঞ্জামগুলির একটি ওভারভিউ রয়েছে৷
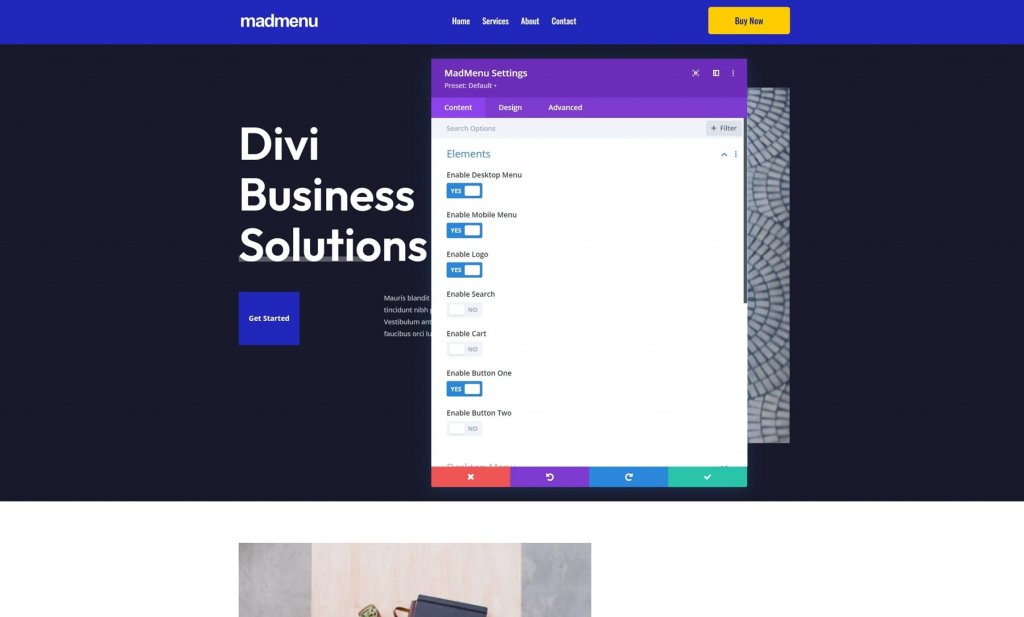
উপাদান
উপাদানগুলি হল সমস্ত আইটেম যা মেনুতে যোগ করা যেতে পারে। এর মধ্যে রয়েছে ডেস্কটপ বা মোবাইল মেনু ব্যবহার করার সিদ্ধান্ত নেওয়া, সেইসাথে লোগো, অনুসন্ধান, কার্ট, বোতাম এক এবং বোতাম দুই সক্রিয় করা। বিষয়বস্তু ট্যাবে, প্রতিটি উপাদান নির্বাচন করা হয় এবং তার নিজস্ব বিভাগে সমন্বয় করা হয়। আপনি সেগুলিকে এখানে সক্ষম করবেন এবং তারপরে নীচে কনফিগার করবেন৷
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
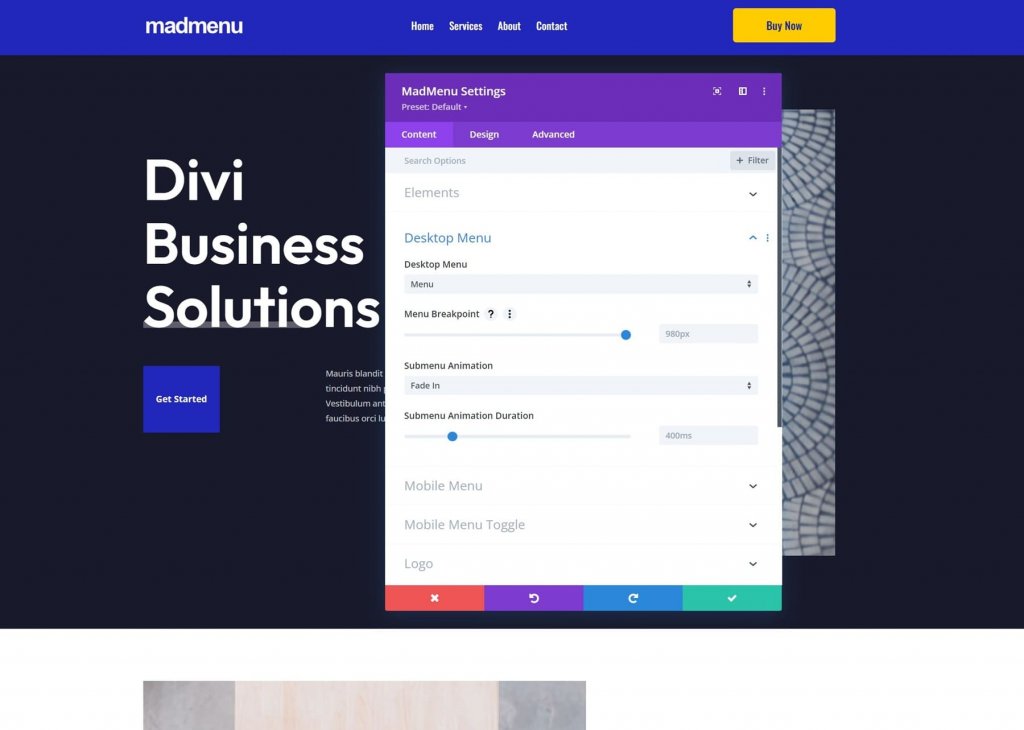
ডেস্কটপ মেনু
প্রদর্শনের জন্য মেনু বেছে নিন, ব্রেকপয়েন্ট যা আপনার মেনুকে মোবাইল মেনু সংস্করণে পরিবর্তন করে, সাবমেনু অ্যানিমেশন এবং অ্যানিমেশনের সময়কাল।

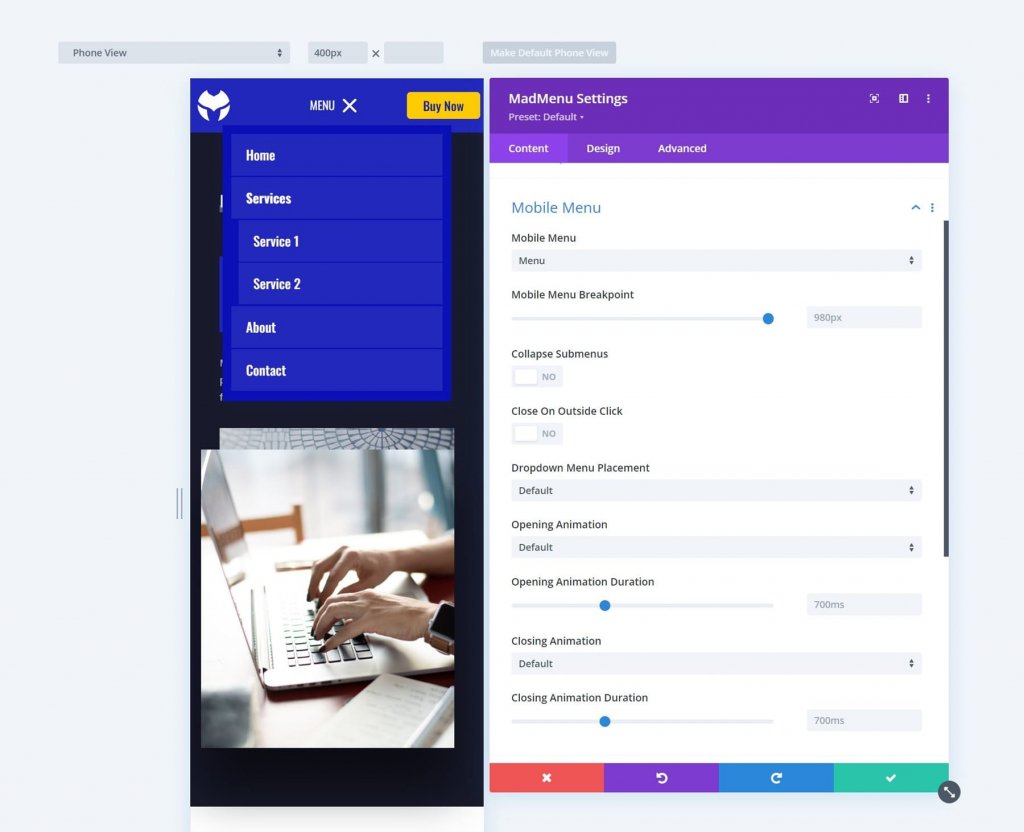
মোবাইল মেনু
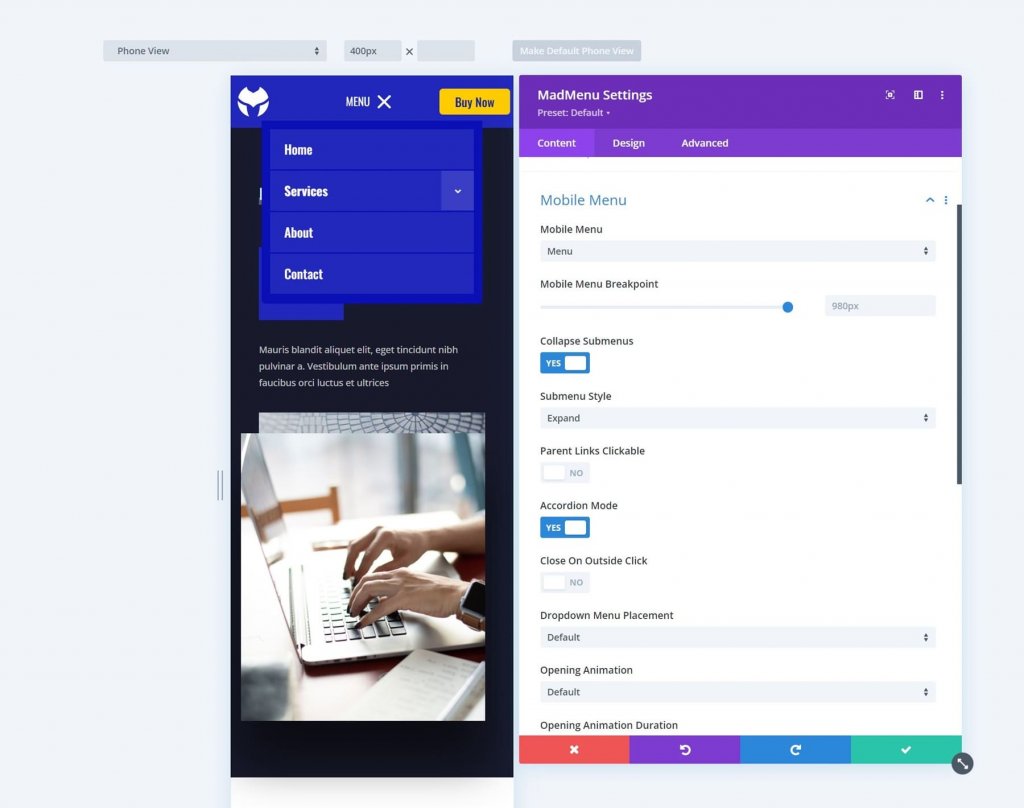
মোবাইল মেনু আপনাকে ডেস্কটপ সংস্করণ থেকে মেনুর মোবাইল সংস্করণকে আলাদা করতে দেয়। প্রদর্শনের জন্য মোবাইল মেনু নির্বাচন করুন, ব্রেকপয়েন্ট সেট করুন, সেগুলি ভেঙে গেছে কিনা তা নির্বাচন করুন, বাইরের ক্লিকে বন্ধ করুন, ড্রপডাউন মেনুতে অবস্থান করুন এবং অ্যানিমেশন সেটিংস সামঞ্জস্য করুন।

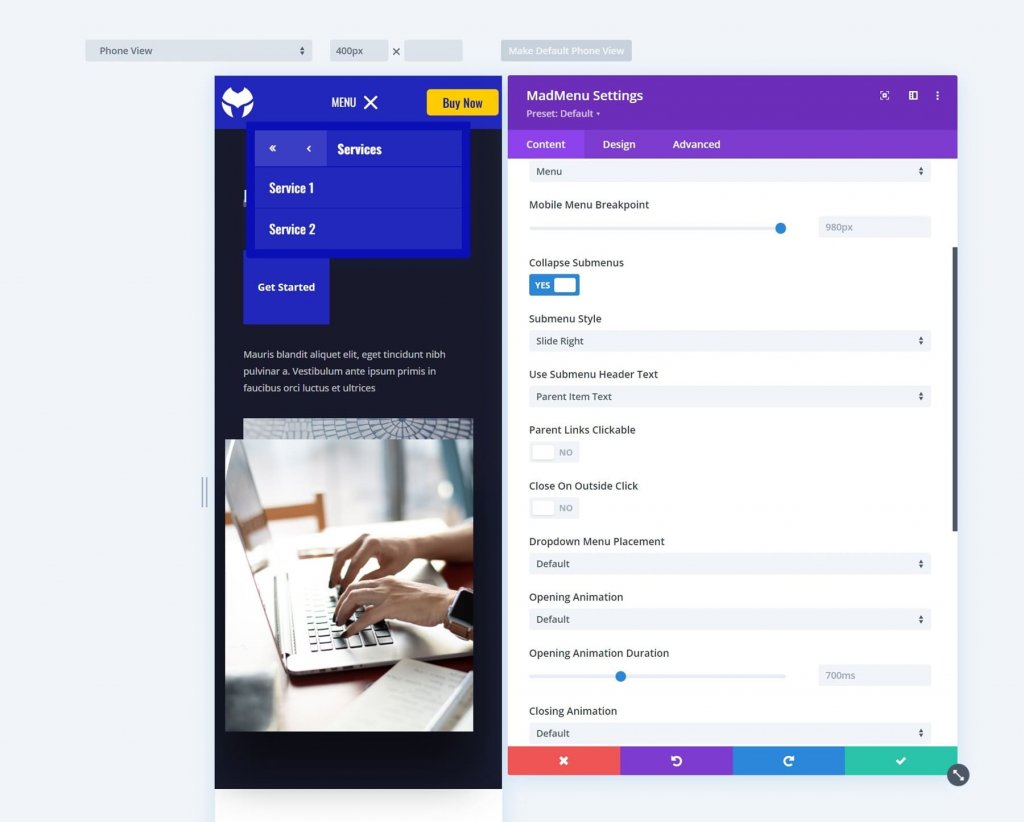
সাবমেনু সংকোচন ডিফল্টরূপে সাবমেনু বন্ধ করে। আপনি যখন সেগুলিকে ভেঙে ফেলবেন, আপনি যখন সেগুলিতে ক্লিক করবেন তখন সেগুলি কীভাবে খুলবে তা চয়ন করতে সক্ষম হবেন৷ প্রসারিত করুন, ডানদিকে স্লাইড করুন বা বামে স্লাইড করুন নির্বাচন করুন। এতে সাবমেনু হেডার টেক্সট ব্যবহার করার বিকল্পও রয়েছে, যা আপনাকে প্যারেন্ট আইটেম টেক্সট, কাস্টম টেক্সট বা নো টেক্সট থেকে নির্বাচন করতে দেয়।

ডানদিকে স্লাইড করুন এবং বামে স্লাইড করুন তীরগুলি যথাক্রমে ডান এবং বামে সরান। সেগুলিতে ক্লিক করে, আপনি মেনুটিকে সেই দিকে সরাতে পারেন। Slide Right হল স্লাইডের নাম। এটি সাবমেনুটিকে খোলা হিসাবে প্রদর্শন করে, তীরগুলি নির্দেশ করে যে এটি একটি সাবমেনু। অভিভাবক আইটেম পাঠ্যটি সাবমেনু হেডার পাঠ্যের জন্য ব্যবহৃত হয়।

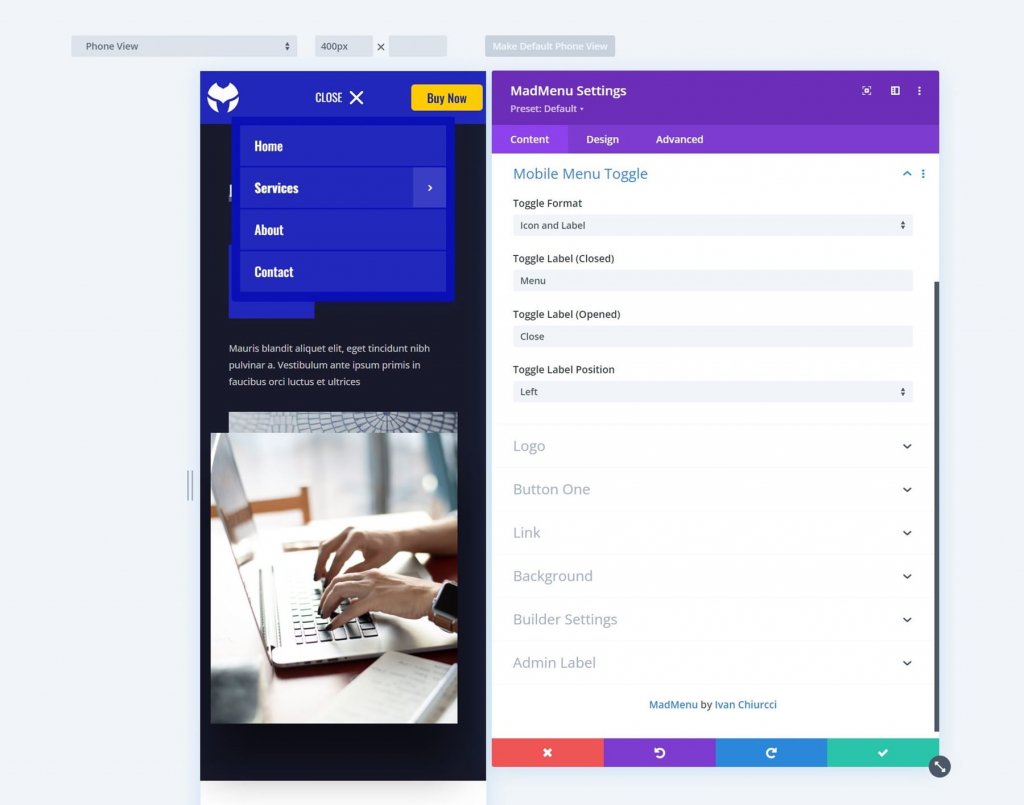
মোবাইল মেনু টগল
শুধুমাত্র একটি আইকন, একটি লেবেল, বা আইকন এবং লেবেল উভয় প্রদর্শন করতে এটি সক্ষম করুন৷ বিন্যাস, খোলা এবং বন্ধ লেবেল এবং লেবেল অবস্থান নির্বাচন করুন। অবস্থানটি নির্দিষ্ট করে যে লেবেলটি মেনু আইকনের ডান বা বাম দিকে থাকা উচিত।

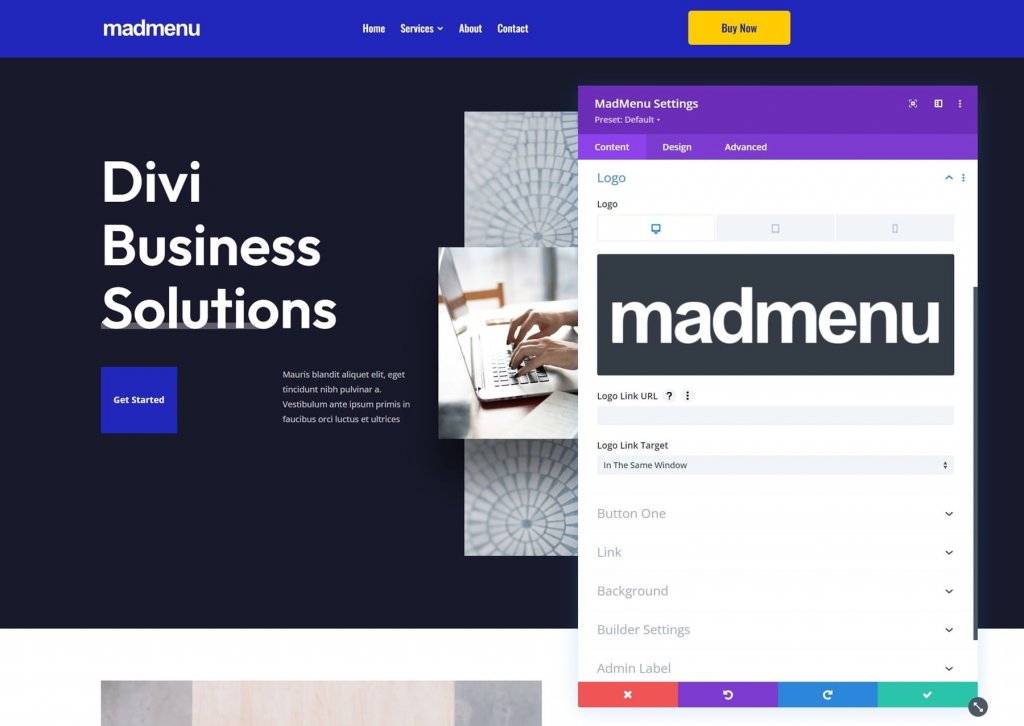
লোগো
লোগো চয়ন করুন, URL লিখুন এবং লিঙ্কটি একই বা অন্য উইন্ডোতে খোলা উচিত কিনা তা নির্দিষ্ট করুন৷

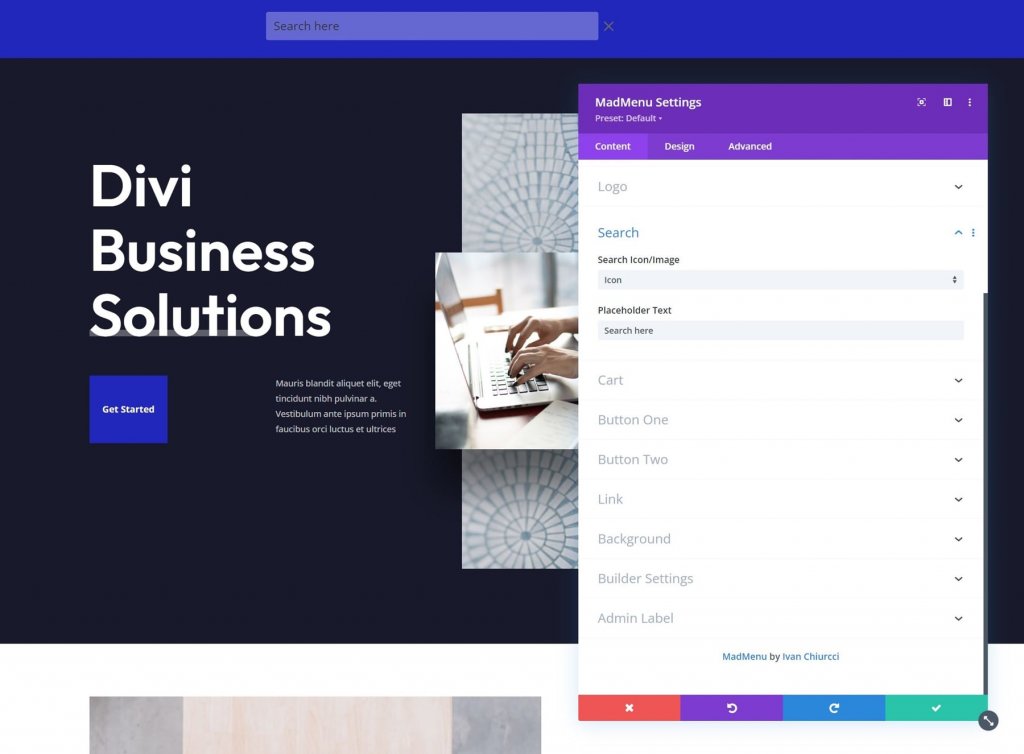
অনুসন্ধান করুন
একটি আইকন বা একটি চিত্র নির্বাচন করুন এবং স্থানধারক পাঠ্য লিখুন। অনুসন্ধান আইকনে ক্লিক করা হলে, স্থানধারক পাঠ্য অনুসন্ধান বাক্সের মধ্যে উপস্থিত হয়।

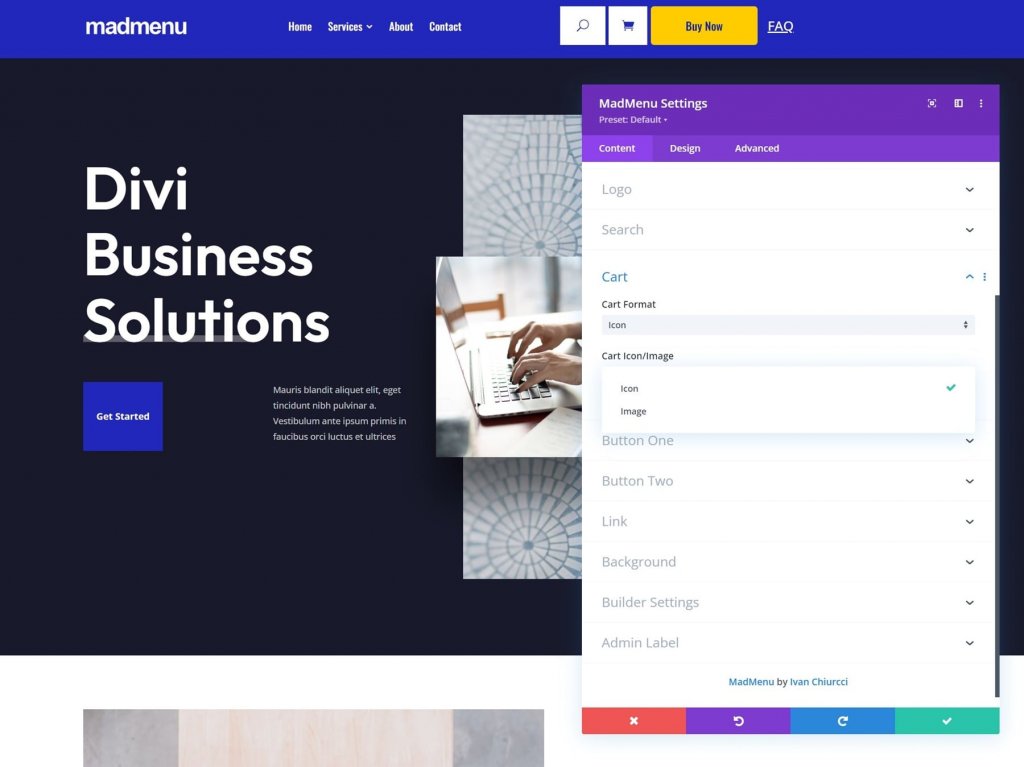
কার্ট
কার্ট বিন্যাস এবং হয় একটি আইকন বা একটি ছবি চয়ন করুন৷ এটি WooCommerce সামঞ্জস্যপূর্ণ এবং কার্টে আইটেমের সংখ্যা প্রদর্শন করে৷ ছবির বিকল্পটিতে একটি কার্ট চিত্র নির্বাচক অন্তর্ভুক্ত রয়েছে, যা আপনাকে আপনার শপিং কার্ট লিঙ্ক হিসাবে আপনার মিডিয়া লাইব্রেরিতে যেকোনো ছবি ব্যবহার করতে দেয়। মেনুর সাথে মেলে এটির আকার পরিবর্তন করা হয়েছে, তবে আপনি চাইলে ডিজাইন সেটিংসে এটি পরিবর্তন করতে পারেন।

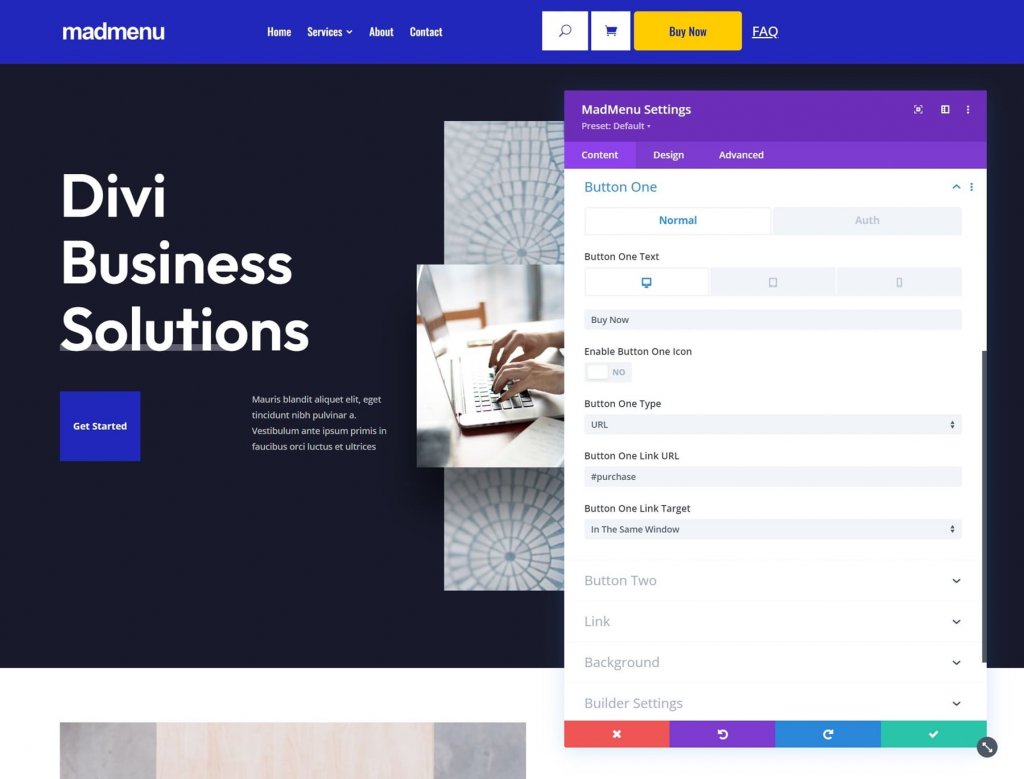
বোতাম এক এবং বোতাম দুই
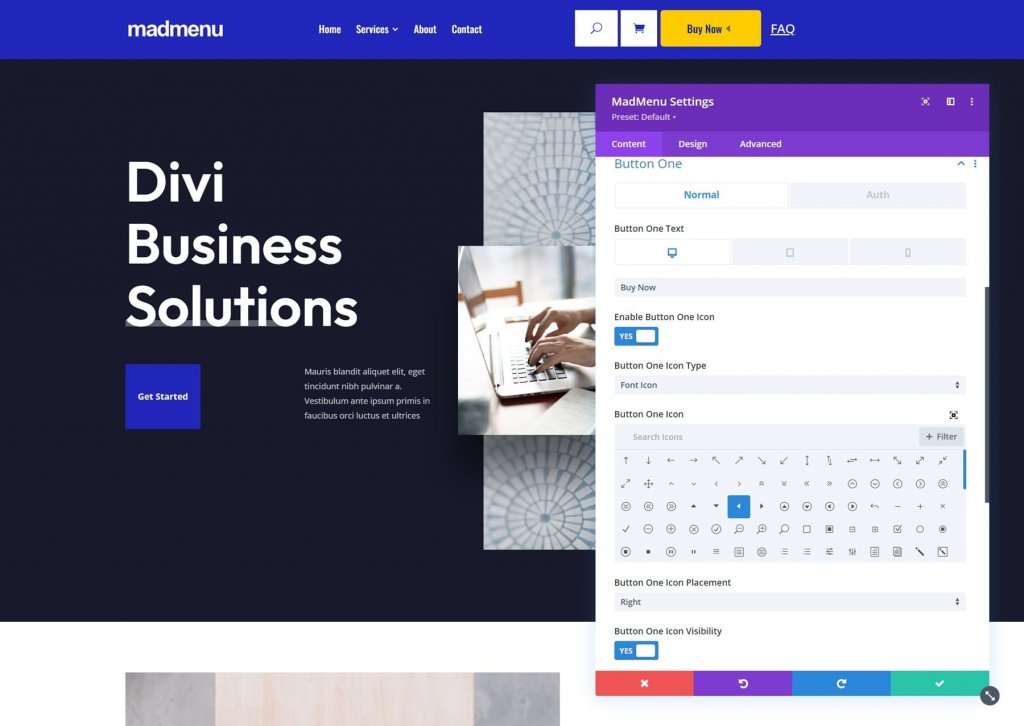
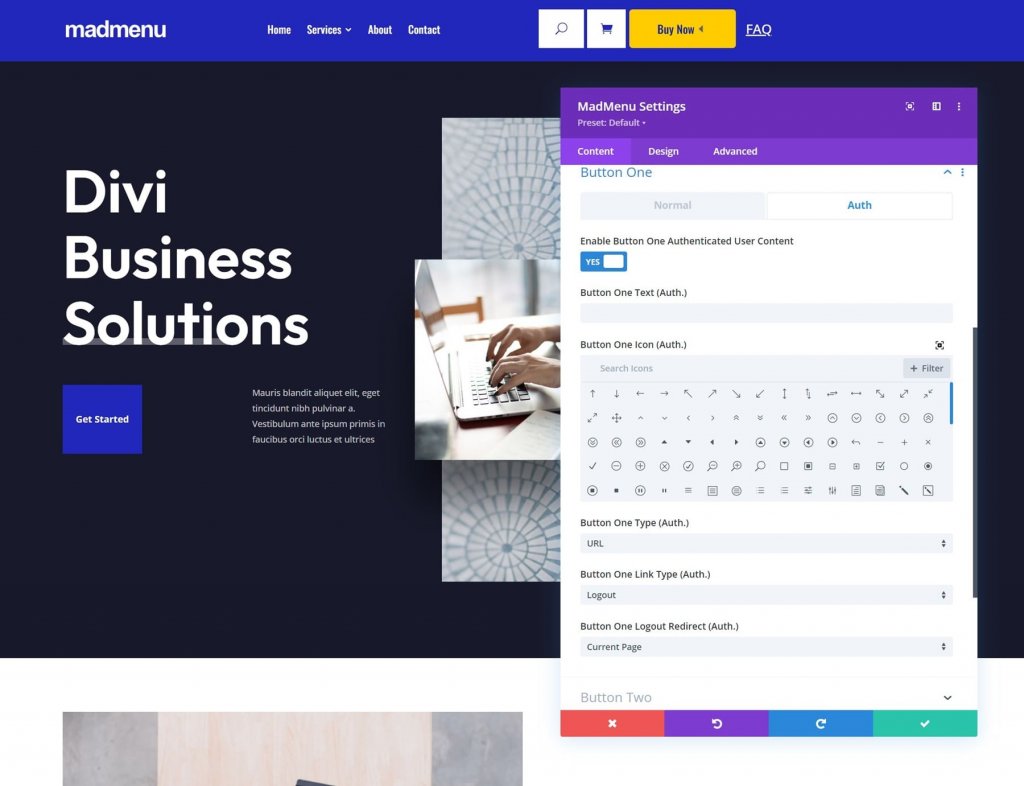
Divi MadMenu দুটি CTA বোতাম সহ মেনু প্রসারিত করে। আপনি একটি বা উভয় বোতাম অন্তর্ভুক্ত করতে পারেন। বোতামে পাঠ্য যোগ করুন, একটি আইকন সক্ষম করুন এবং একটি URL এবং একটি পপআপের মধ্যে চয়ন করুন৷ বোতাম এক এবং বোতাম দুই একই কার্যকারিতা আছে.

আপনি বোতামের আইকন হিসাবে একটি আইকন বা একটি ছবি ব্যবহার করতে পারেন। আইকনটি হোভারে প্রদর্শিত হবে কিনা তাও আপনি নির্দিষ্ট করতে পারেন।

প্রমাণীকৃত ব্যবহারকারী সামগ্রী সক্ষম করতে, প্রমাণ ট্যাবে যান৷ ব্যবহারকারীর বিষয়বস্তু সক্ষম করা বিকল্পগুলির একটি নতুন সেট নিয়ে আসে যেখানে আপনি অনুমোদনের জন্য একটি URL এবং একটি লগইন ফর্মের মধ্যে চয়ন করতে পারেন৷ লগআউট পুনঃনির্দেশের জন্য লিঙ্কের ধরন এবং URL সেট করুন৷

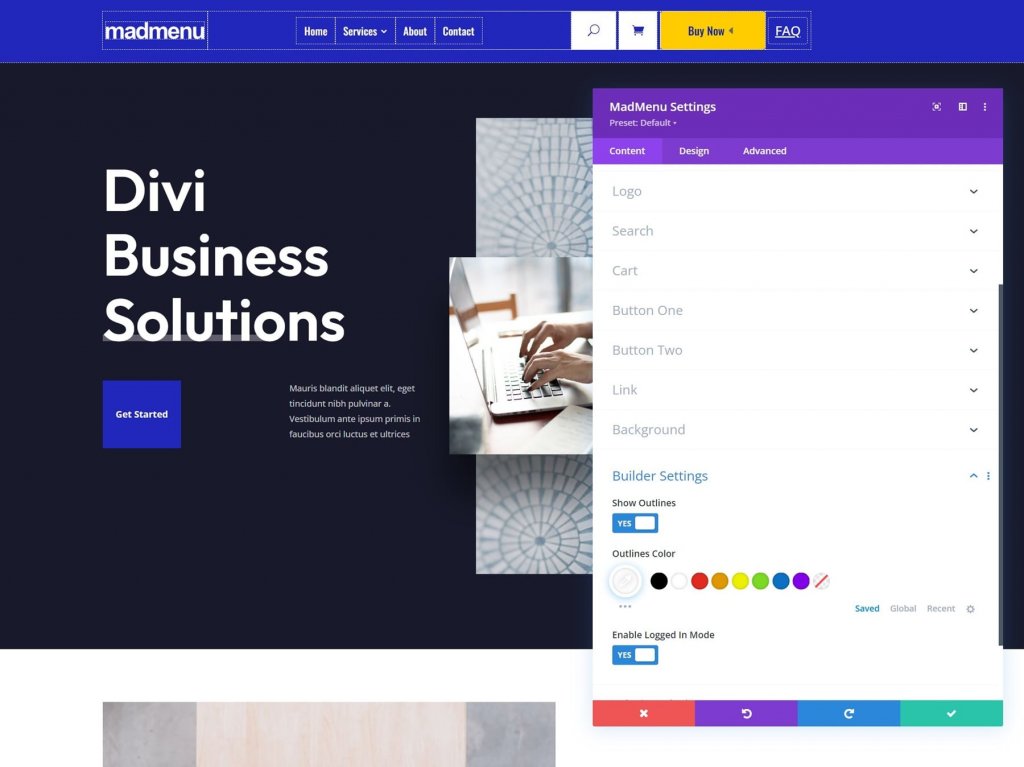
বিল্ডার সেটিংস
আউটলাইন দেখান প্রতিটি উপাদানের চারপাশে একটি সীমানা আঁকে। আপনি রূপরেখার রঙ পরিবর্তন করতে পারেন। লগ ইন মোড সক্ষম করা বোতাম এক নিয়ে আসে এবং পাঠ্যটিকে লগ আউটে পরিবর্তন করে, এটি নির্দেশ করে যে তারা লগ ইন হয়েছে৷

ডিভি ম্যাডমেনুর জন্য লেআউট বিকল্প
ডিজাইন ট্যাবে মেনুর লেআউট কাস্টমাইজ করার জন্য বিশেষায়িত সেটিংসের আধিক্য রয়েছে।
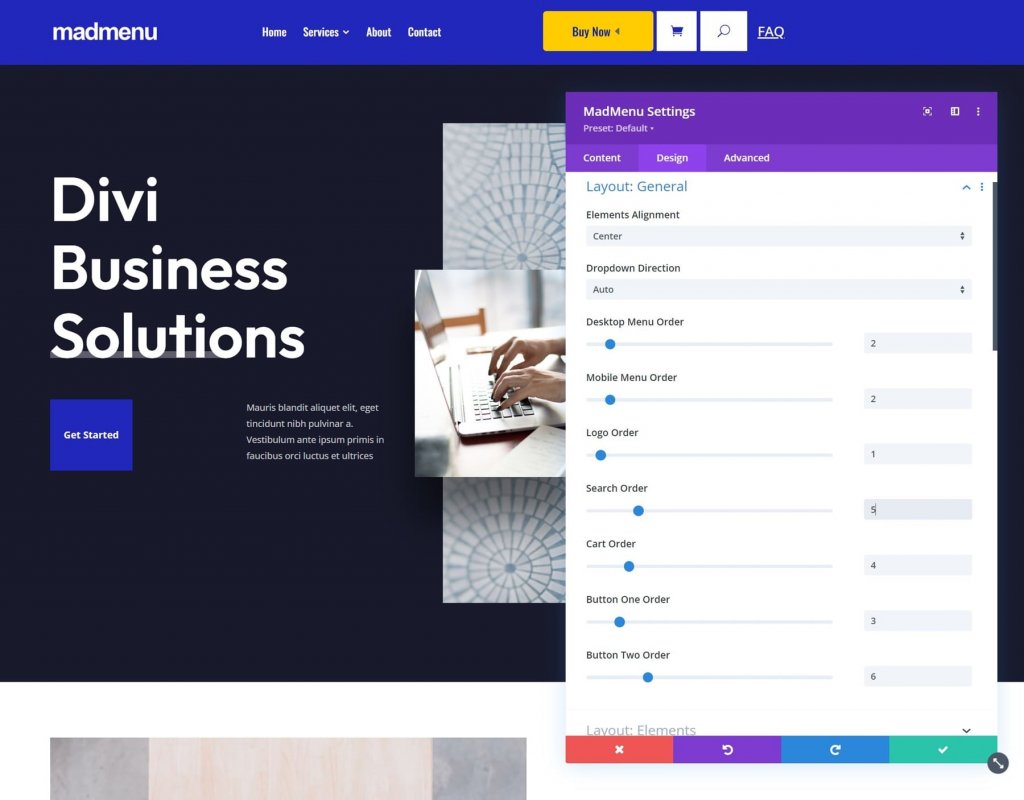
Divi MadMenu লেআউট সাধারণ
এলিমেন্টস অ্যালাইনমেন্ট, ড্রপডাউন ডিরেকশন, মেনু অর্ডার, লোগো অর্ডার, সার্চ অর্ডার, কার্ট অর্ডার এবং বোতাম অর্ডার সব বিকল্প। তাদের একত্রিত করা বিন্যাস সম্ভাবনার আধিক্য উন্মুক্ত করে।

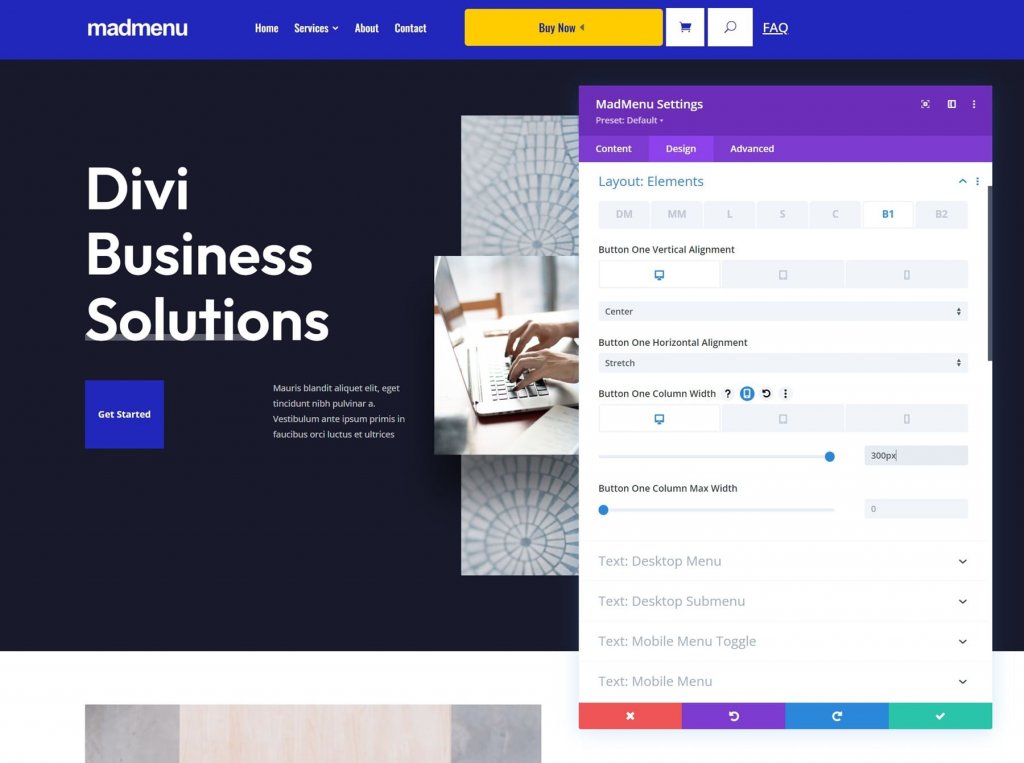
লেআউট উপাদান
এই বিকল্পগুলি আপনাকে প্রতিটি উপাদানকে পৃথকভাবে সূক্ষ্ম-টিউন করতে দেয়। উল্লম্ব এবং অনুভূমিক প্রান্তিককরণ, প্রস্থ এবং সর্বাধিক প্রস্থ পরিবর্তন করুন। একসাথে ব্যবহার করা হলে, তারা কিছু আকর্ষণীয় লেআউট তৈরি করতে পারে।

শৈলী বিকল্প
ম্যাড মেনু ডিজাইন সেটিংসে আপনি যে সমস্ত ডিভি মডিউল বিকল্পগুলি আশা করতে চান তা অন্তর্ভুক্ত করে৷ পাঠ্য শৈলী, রং, সীমানা, এবং আরো সব উপলব্ধ.

Divi MadMenu ডেমো তের
আপনাকে শুরু করতে, Divi MadMenu 13টি ডেমো অন্তর্ভুক্ত করে। ডিভি ম্যাডমেনু কী করতে পারে সে সম্পর্কে আরও ভাল ধারণা পেতে চলুন ডেমো নম্বর তেরটি দেখে নেওয়া যাক। এটি এলোমেলোভাবে বেছে নেওয়া হয়েছিল, তবে এটি একটি ভাল। এটি একটি নজরকাড়া নকশা তৈরি করতে বেশ কয়েকটি Divi MadMenu মডিউল ব্যবহার করে। আমরা ডেস্কটপ এবং মোবাইল সংস্করণ দেখতে পাব।
ডেমো থার্টিন ওয়্যারফ্রেম
প্রধান সেটিংসের জন্য, ডেমো তেরোটি দুটি Divi MadMenu মডিউল, একটি লগইন মডিউল এবং একটি অনুসন্ধান মডিউল নিয়োগ করে। মডিউলগুলি নীচের ওয়্যারফ্রেমে চিত্রিত করা হয়েছে।

এটি স্লাইড-ইন উপাদানগুলির পাশাপাশি একটি সামাজিক অনুসরণ মডিউল তৈরি করার জন্য আরও পাঁচটি Divi MadMenu মডিউল সহ আসে।

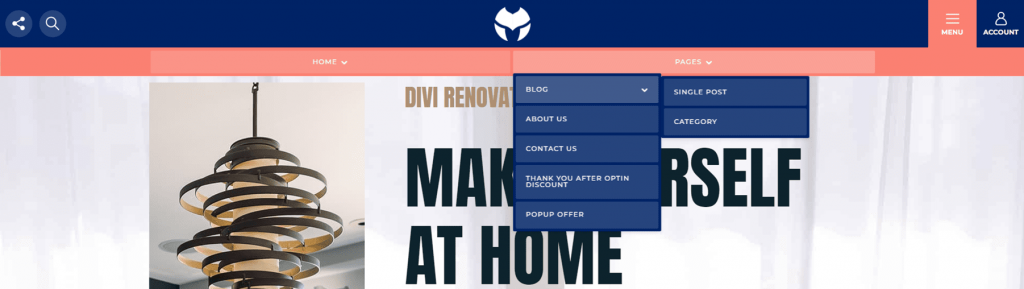
ডেমো থার্টিন ডিজাইন আউটলুক
এখানে ফ্রন্ট-এন্ড ডেমো এক নজর আছে. হ্যামবার্গার মেনু নীচে মেনু খোলে। এটি সাধারণত বন্ধ থাকে এবং অন্যান্য মেনু নির্বাচন করা হলে বন্ধ হয়ে যাবে।

ডান থেকে, অ্যাকাউন্ট আইকন একটি স্লাইড-ইন মেনু খোলে। এটিতে একটি বন্ধ বোতাম, একটি লগ-আউট বোতাম এবং ব্যক্তির অ্যাকাউন্ট পৃষ্ঠাগুলির লিঙ্ক রয়েছে৷

বাম থেকে, সোশ্যাল মিডিয়া আইকন একটি স্লাইড-ইন মেনু খোলে। অনুসন্ধান আইকন শিরোনামের নীচে একটি অনুসন্ধান বাক্স প্রদর্শন করে। এটি শুধুমাত্র দুটি মেনু আইটেম যা একই সাথে প্রদর্শিত হবে।

চূড়ান্ত শব্দ
এটি Divi- এর জন্য Divi MadMenu- এর আমাদের বিশ্লেষণ শেষ করে। এই পোস্টে, আমরা সবেমাত্র পৃষ্ঠটি স্ক্র্যাচ করতে শুরু করেছি। উভয় মডিউল ব্যবহার করা সহজ এবং ডিভি মেনুগুলির জন্য অসংখ্য ডিজাইন এবং লেআউট বিকল্পগুলি অফার করে৷ স্লাইড-ইন বিকল্পগুলি দৃশ্যত আকর্ষণীয়, এবং পপআপ বিকল্পটি অনন্য লগইন তৈরি করা সহজ করে তোলে। CTAs তৈরি করতে, প্রতি মডিউলে দুটি পর্যন্ত বোতাম যোগ করুন। একটি একক Divi MadMenu মডিউল দিয়ে একাধিক লেআউট তৈরি করুন বা অনন্য শিরোনাম তৈরি করতে আরও যোগ করুন। ডেমোগুলি চমত্কার দেখায় এবং আপনার নিজের ডিজাইনের জন্য একটি দুর্দান্ত সূচনা পয়েন্ট হিসাবে কাজ করে, অথবা আপনি সেগুলিকে যেমন ব্যবহার করতে পারেন।




