Divi আমাদের ওয়েবসাইটগুলিকে বিভিন্ন উপায়ে সাজানোর একটি বিশাল সুযোগ দেয় এবং Divi- এর অভ্যন্তরে এমন অনেকগুলি বিকল্প রয়েছে যা সত্যিই অত্যাশ্চর্য ডিজাইন তৈরি করতে পারে। আপনি কি কখনও এমন একটি শিরোনাম তৈরি করার কথা ভেবেছেন যেখানে আপনার লোগোটি প্রাইমারি এবং সেকেন্ডারি মেনু বার? জুড়ে দাঁড়াবে ঠিক আছে, আমরা আজকে সেটাই শিখব। এটি আপনার হেডার প্রদর্শন করার একটি উদ্ভাবনী উপায়। তো চলুন আর সময় নষ্ট না করে দেখি কিভাবে তা করা যায়!

স্নিক পিক
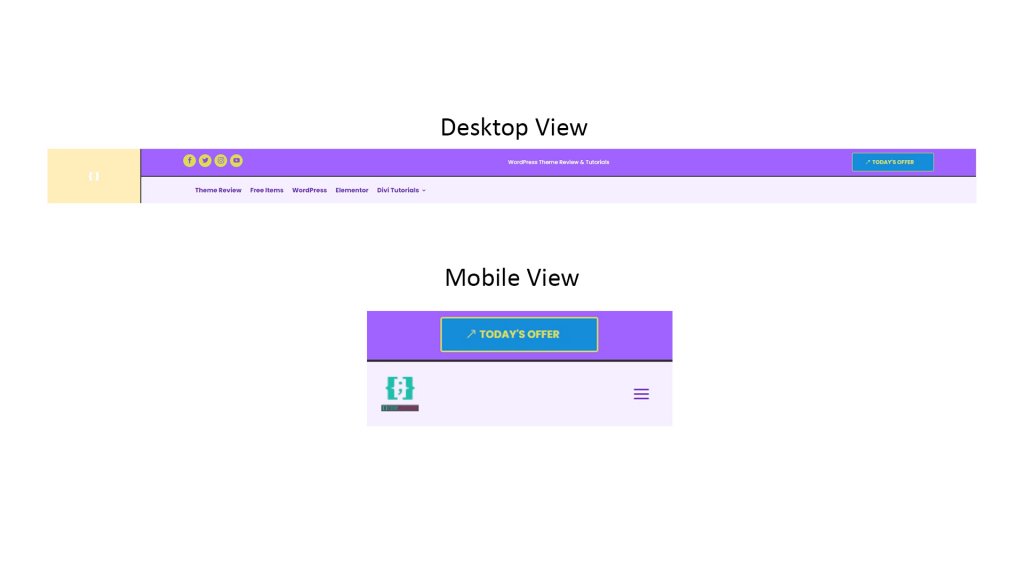
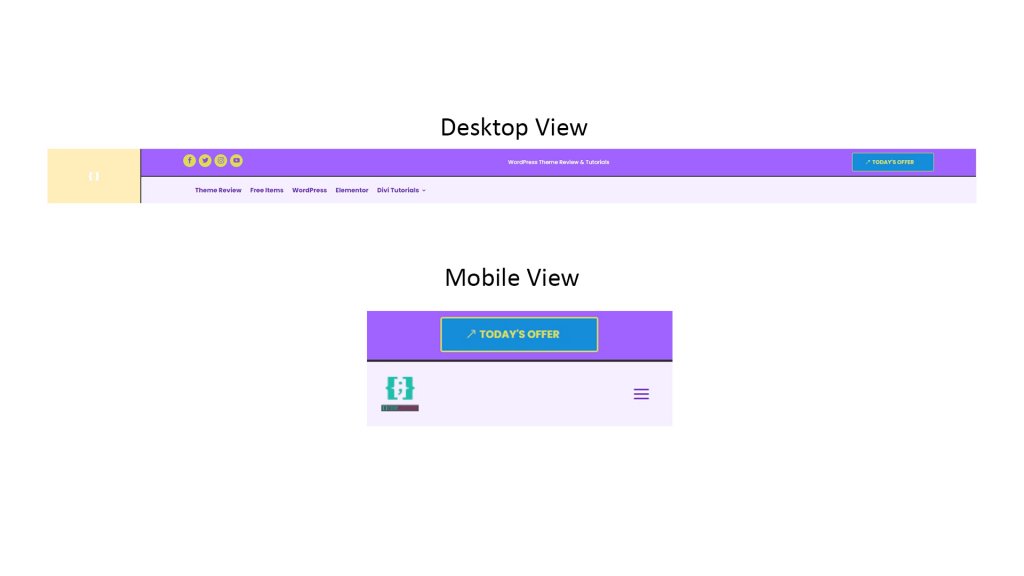
এটি হল হেডার ডিজাইন যা আমরা আজ তৈরি করতে যাচ্ছি।

বিভাগ এক: গ্লোবাল হেডার টেমপ্লেট
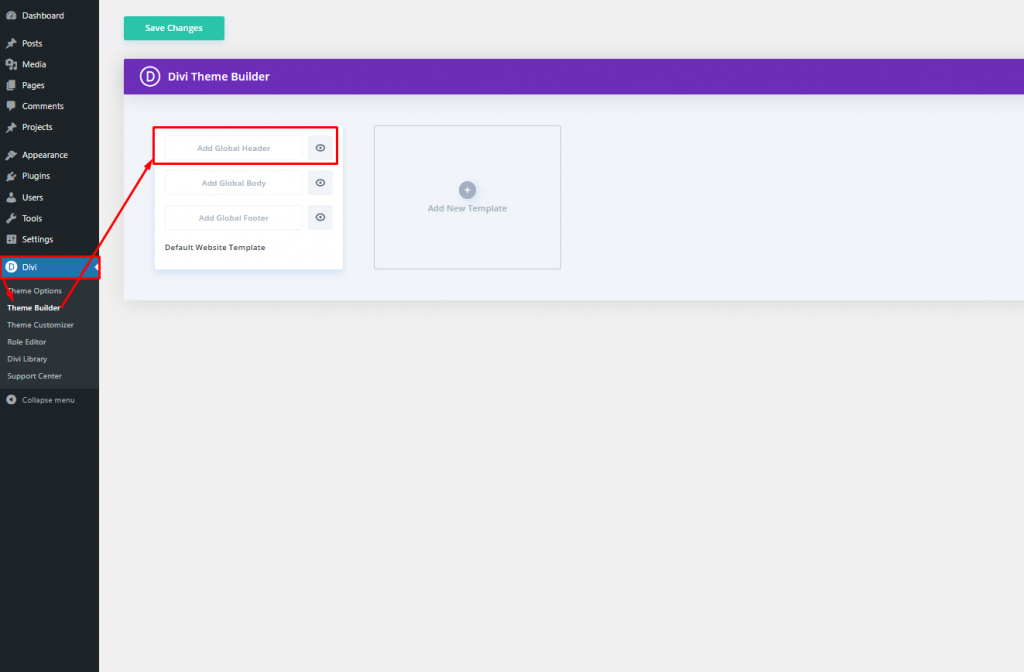
প্রথমত, আমাদের একটি গ্লোবাল হেডার টেমপ্লেট তৈরি করতে হবে। এটি করতে, ড্যাশবোর্ড থেকে "Divi > থিম বিল্ডার" বিকল্পে যান এবং "গ্লোবাল হেডার যোগ করুন" এ ক্লিক করুন।

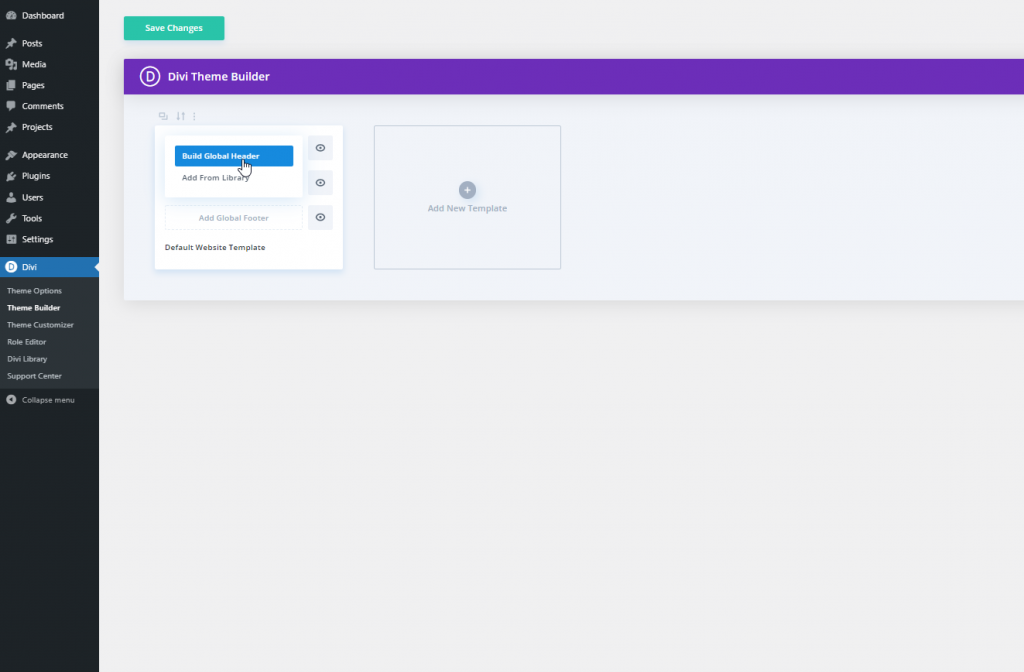
"গ্লোবাল হেডার যোগ করুন" বিকল্পে ক্লিক করুন এবং আপনি একটি ড্রপ ডাউন মেনু দেখতে পাবেন। "বিল্ড গ্লোবাল হেডার" নির্বাচন করুন এবং এগিয়ে যান।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
বিভাগ দুই: হেডার ডিজাইনিং
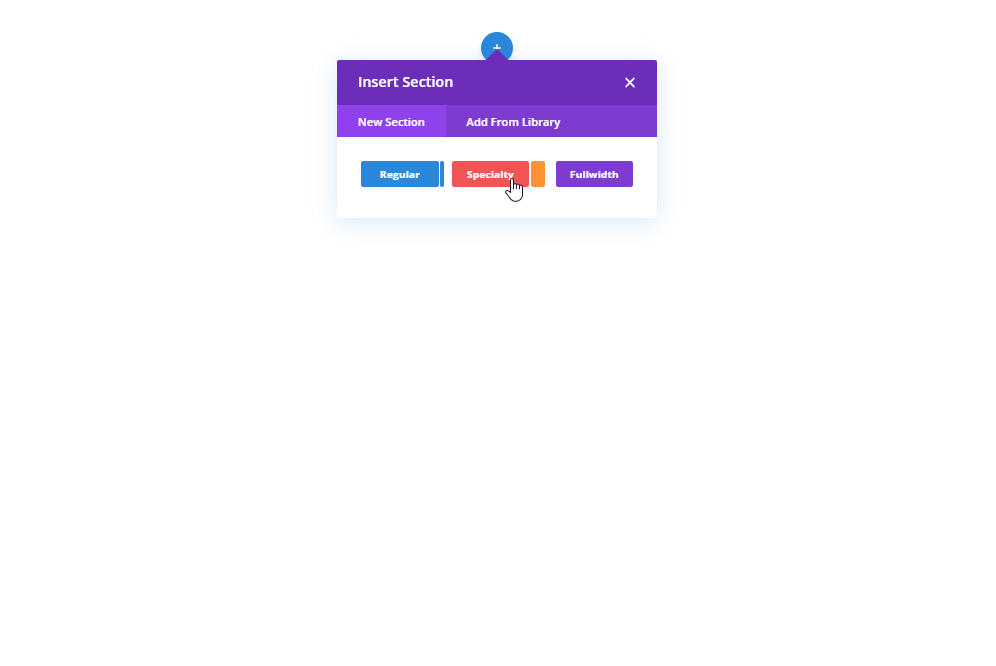
যোগ করা: বিশেষত্ব বিভাগ
এই নকশাটি তৈরি করতে আমরা বিশেষ বিভাগ বেছে নেব।

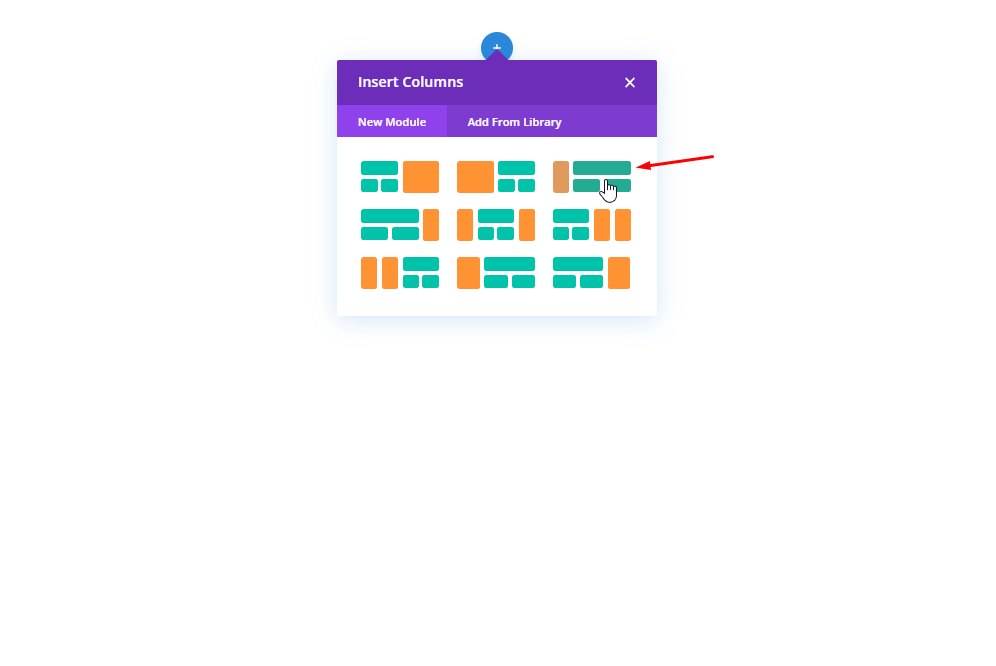
কলামের গঠন
অনুগ্রহ করে, বিভাগের জন্য চিহ্নিত কলাম কাঠামো নির্বাচন করুন।

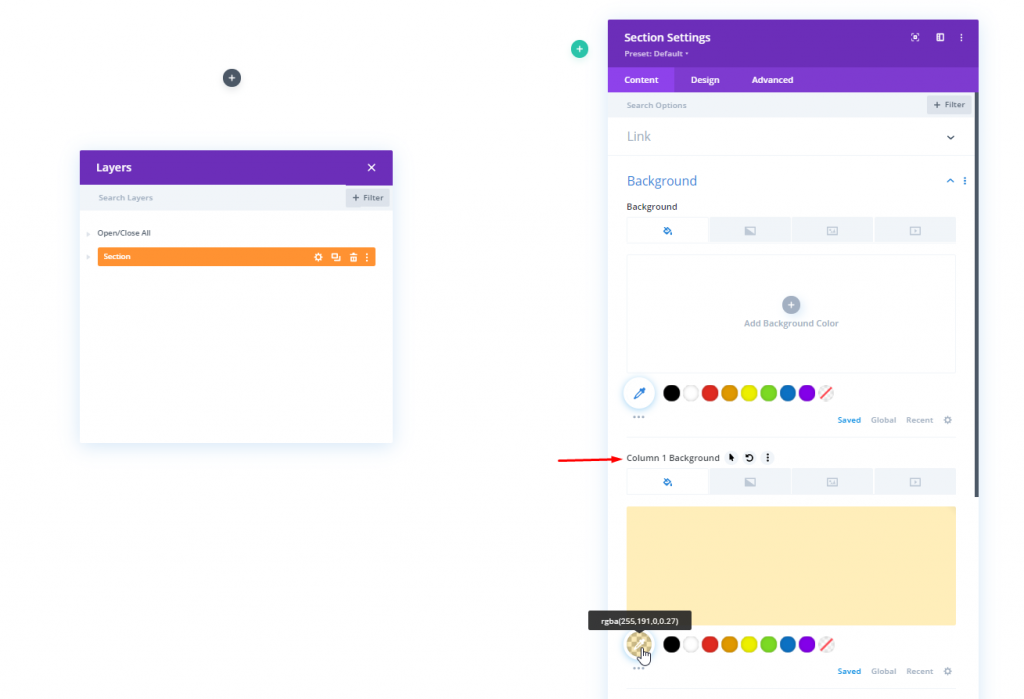
পটভূমির রঙ: কলাম 1
এখন, নতুন তৈরি স্পেশালিটি বিভাগের কলাম 1 সেটিং খুলুন এবং পটভূমির রঙ পরিবর্তন করুন।
- পটভূমির রঙ: rgba(255,191,0,0.27)

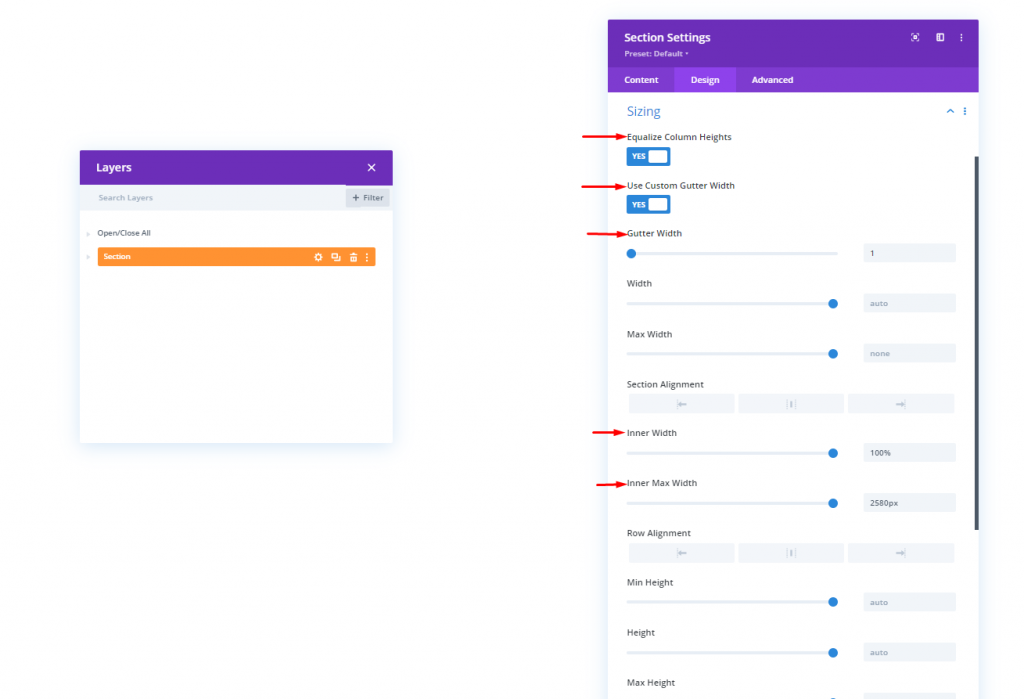
সাইজিং
ডিজাইন ট্যাব থেকে নিম্নলিখিত মান পরিবর্তন করুন.
- কলামের উচ্চতা সমান করুন: হ্যাঁ
- কাস্টম গাটার প্রস্থ ব্যবহার করুন: হ্যাঁ
- নর্দমার প্রস্থ: 1
- ভিতরের প্রস্থ: 100%
- ভিতরের সর্বোচ্চ প্রস্থ: 2580px

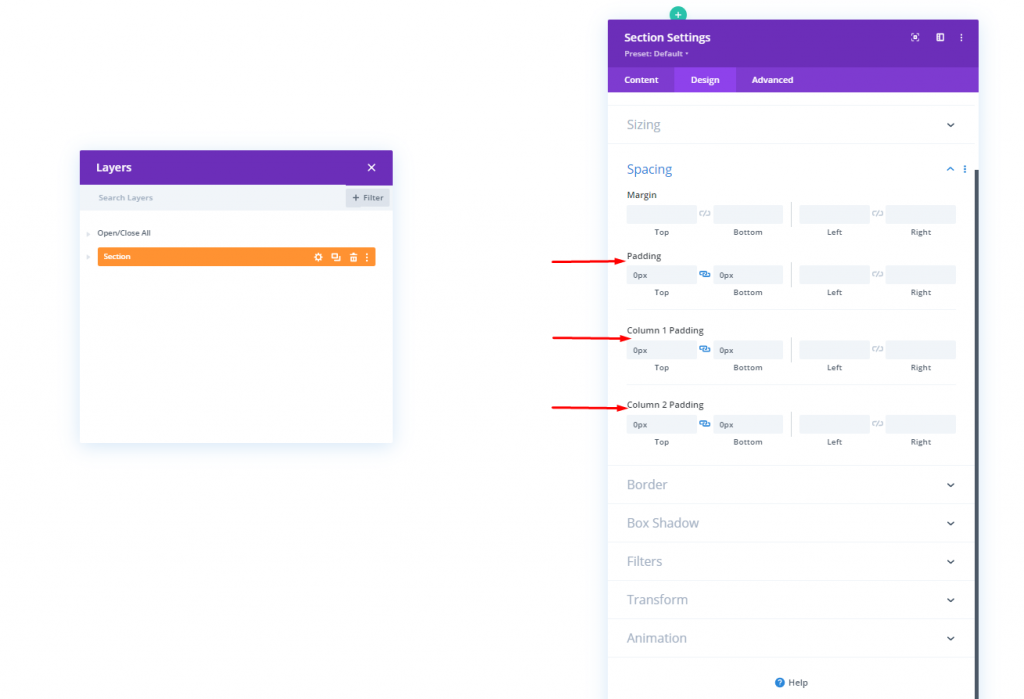
ব্যবধান
এখন একই ডিজাইন ট্যাব থেকে Spacing সেটিংসে যান।
- শীর্ষ প্যাডিং: 0px
- নীচের প্যাডিং: 0px
- কলাম 1 শীর্ষ প্যাডিং: 0px
- কলাম 1 নীচের প্যাডিং: 0px
- কলাম 2 শীর্ষ প্যাডিং: 0px
- কলাম 2 নীচের প্যাডিং: 0px

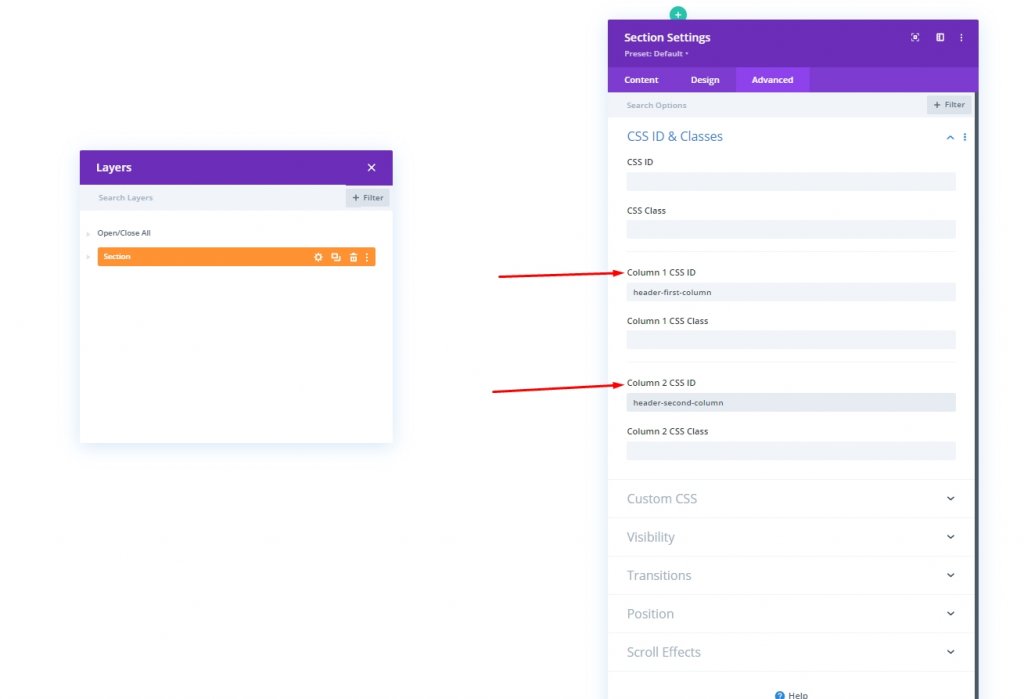
কলাম CSS আইডি
উন্নত ট্যাবের অধীনে, আসুন উভয় কলামে একটি কাস্টম CSS আইডি প্রয়োগ করি।
- কলাম 1 CSS আইডি: হেডার-প্রথম-কলাম
- কলাম 2 CSS আইডি: হেডার-সেকেন্ড-কলাম

যোগ করা হচ্ছে: কলাম 1 এ ইমেজ মডিউল
ছবি আপলোড
এখন কলাম 1 এ একটি ইমেজ মডিউল যোগ করুন এবং আপনার লোগো সন্নিবেশ করুন।

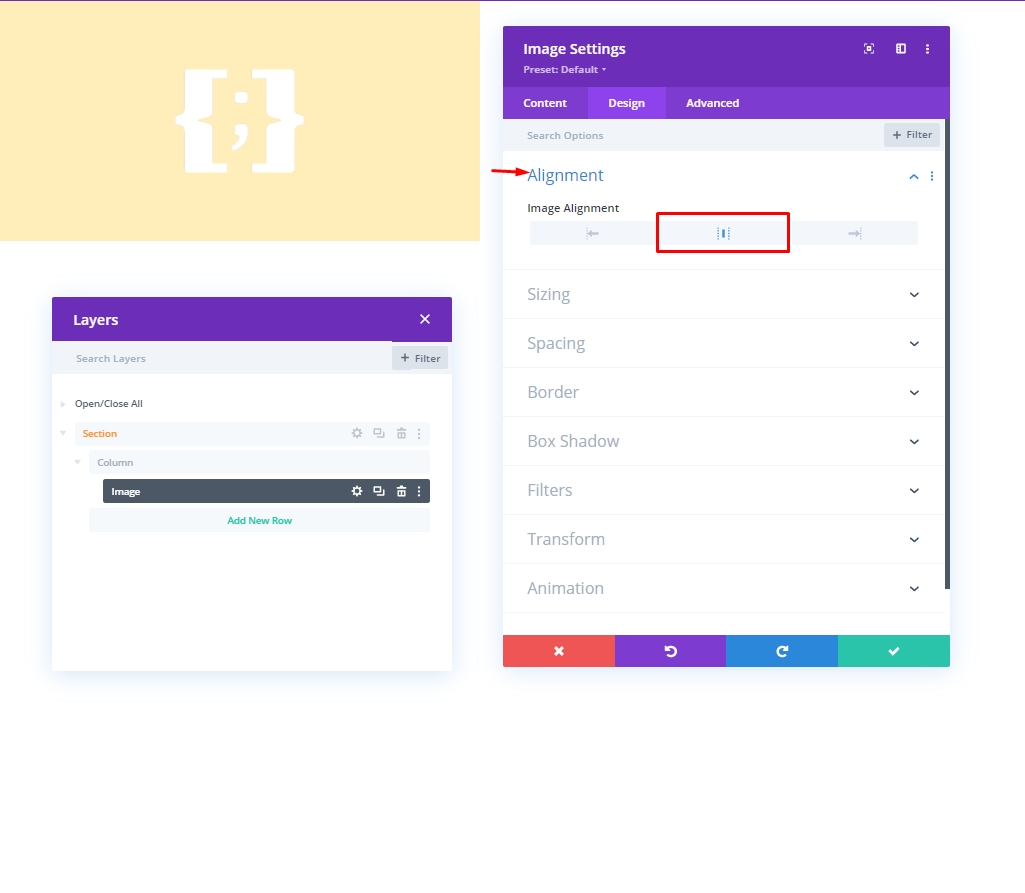
প্রান্তিককরণ
এখন ডিজাইন ট্যাবে যান এবং ইমেজ অ্যালাইনমেন্টে পরিবর্তন করুন।
- চিত্র প্রান্তিককরণ: কেন্দ্র

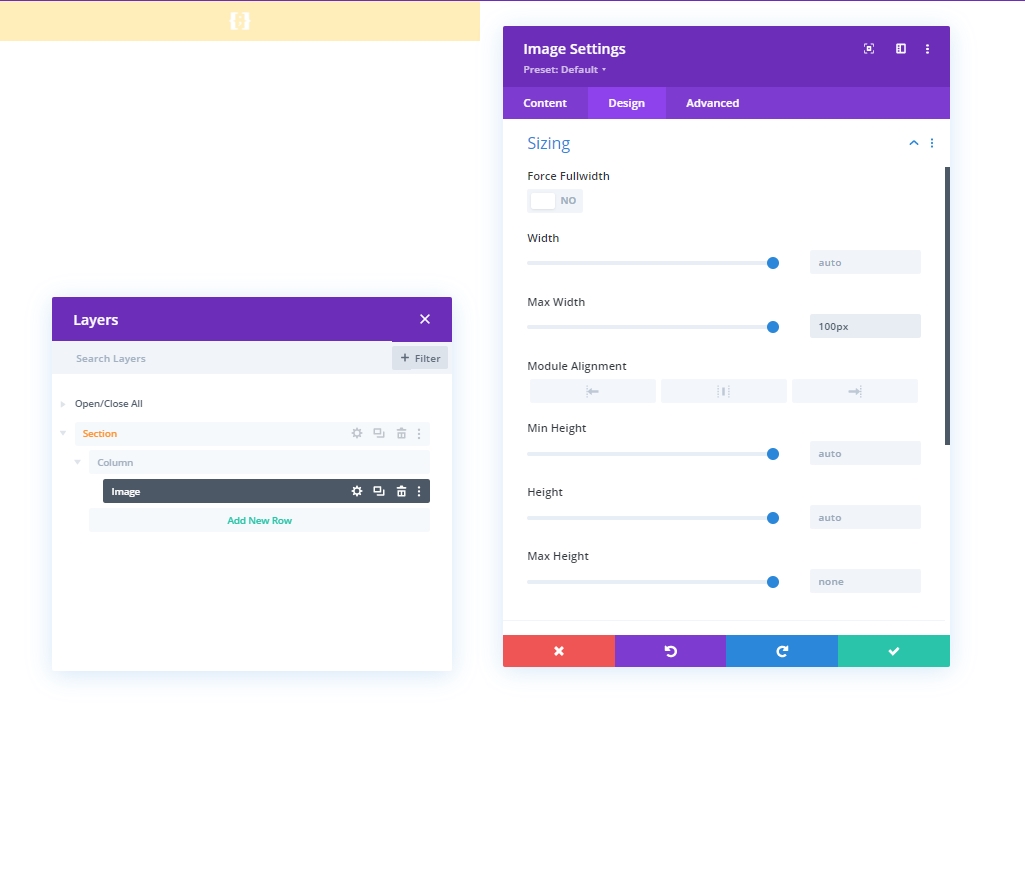
সাইজিং
সাইজিং বিভাগ থেকে, সর্বাধিক প্রস্থের মান পরিবর্তন করুন।

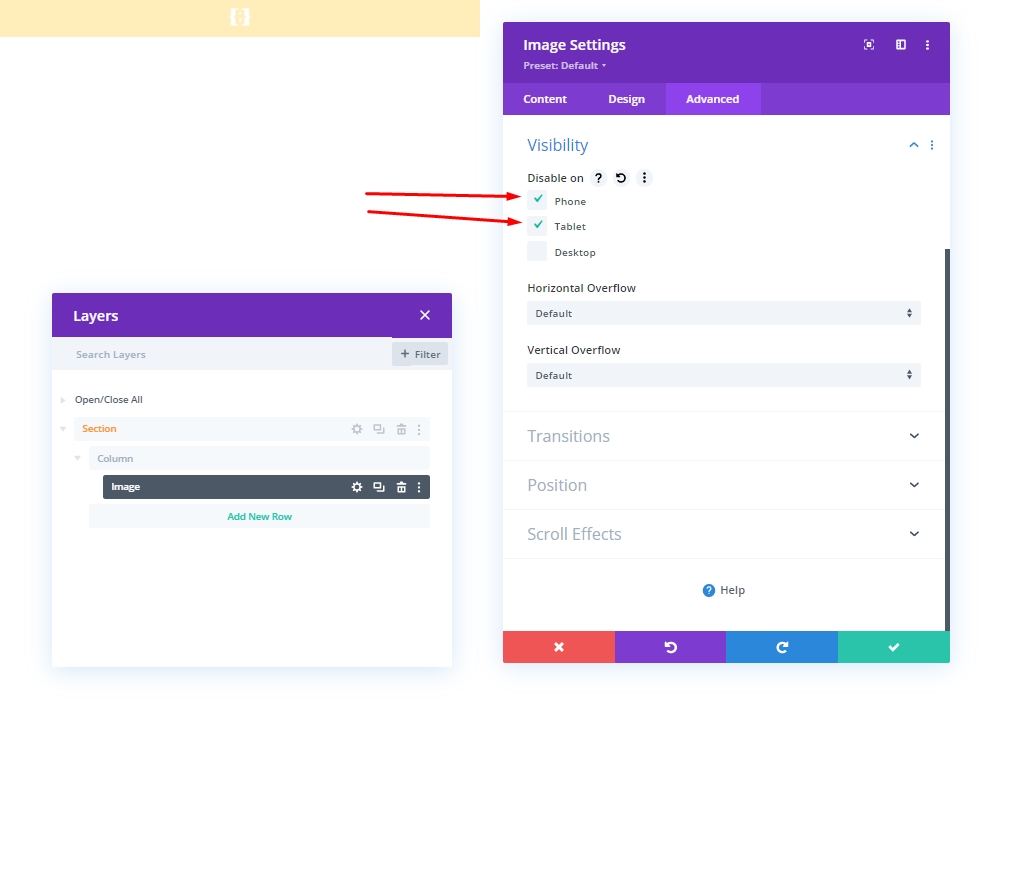
দৃশ্যমানতা
এখন, ছোট ডিভাইস থেকে এই নির্দিষ্ট মডিউলটি লুকান, আমরা মোবাইল এবং ট্যাবলেটের দৃশ্যমানতা অক্ষম করব।

যোগ করা হচ্ছে: সারি 1 থেকে কলাম 2
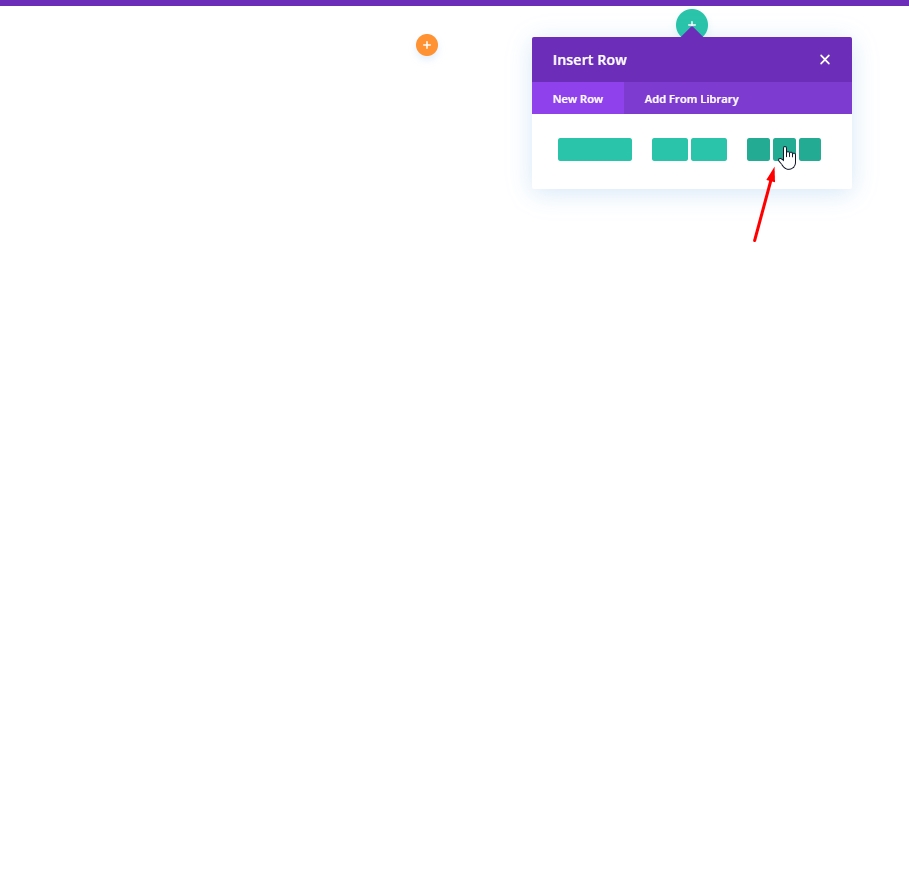
কলামের গঠন
আমরা আমাদের স্পেশালিটি বিভাগ কলাম 2 এ চিহ্নিত কলামের কাঠামো যোগ করব। এটি আমাদের প্রথম সারি হিসাবে কাজ করবে।

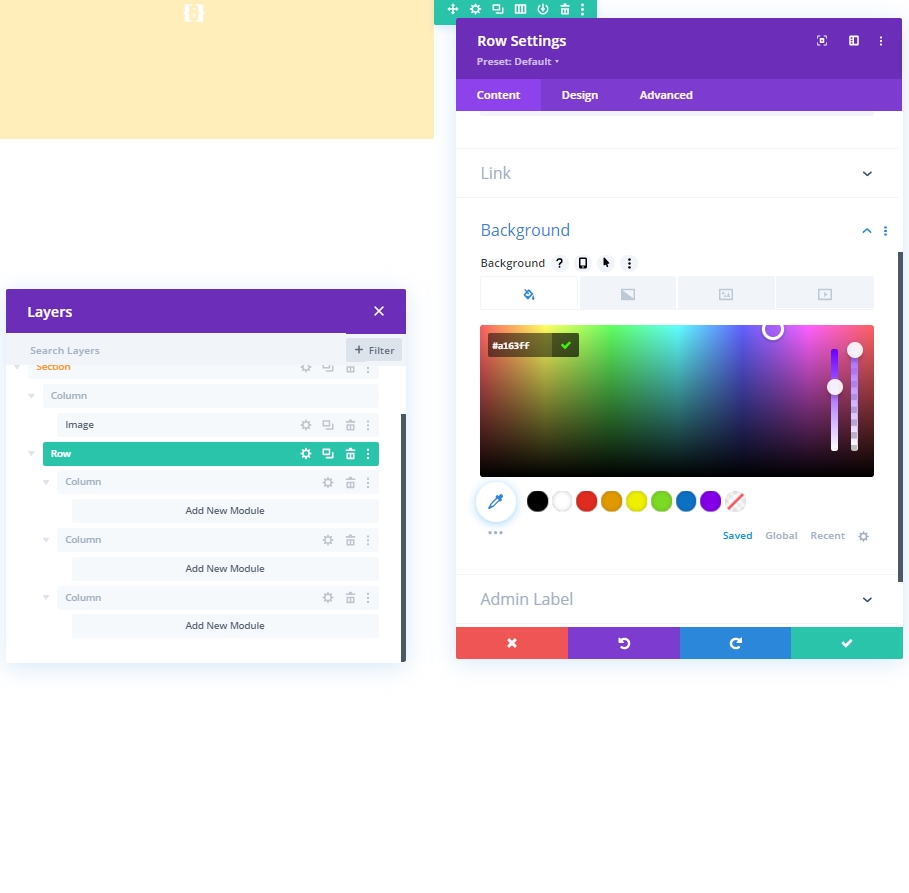
পেছনের রঙ
সারি সেটিংস থেকে পটভূমির রঙ প্রয়োগ করুন।
- পটভূমির রঙ: rgba(161,99,255,0.1)

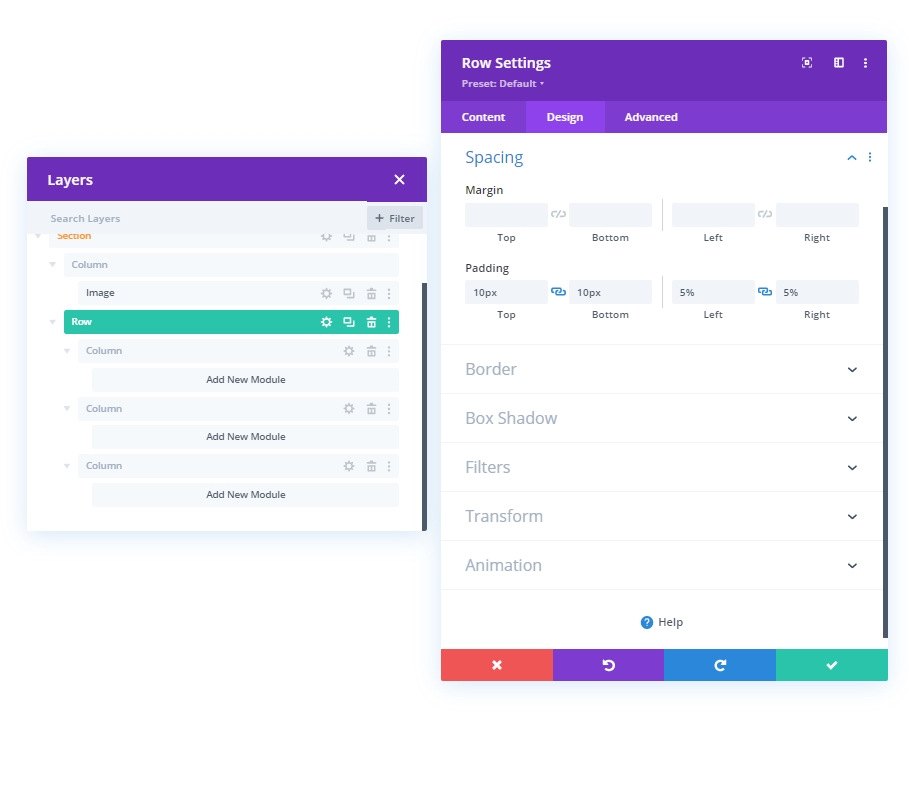
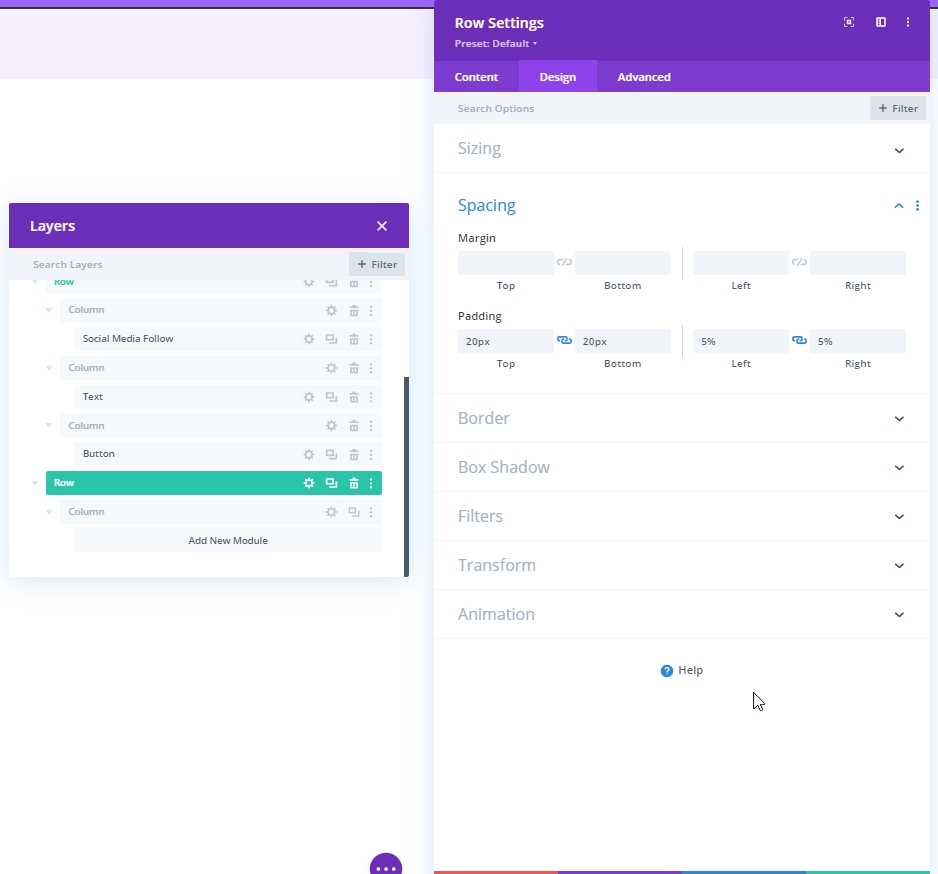
ব্যবধান
ডিজাইন ট্যাব থেকে, নিম্নরূপ ব্যবধান সেটিংস পরিবর্তন করুন:
- শীর্ষ প্যাডিং: 10px
- নীচের প্যাডিং: 10px
- বাম প্যাডিং: 5%
- ডান প্যাডিং: 5%

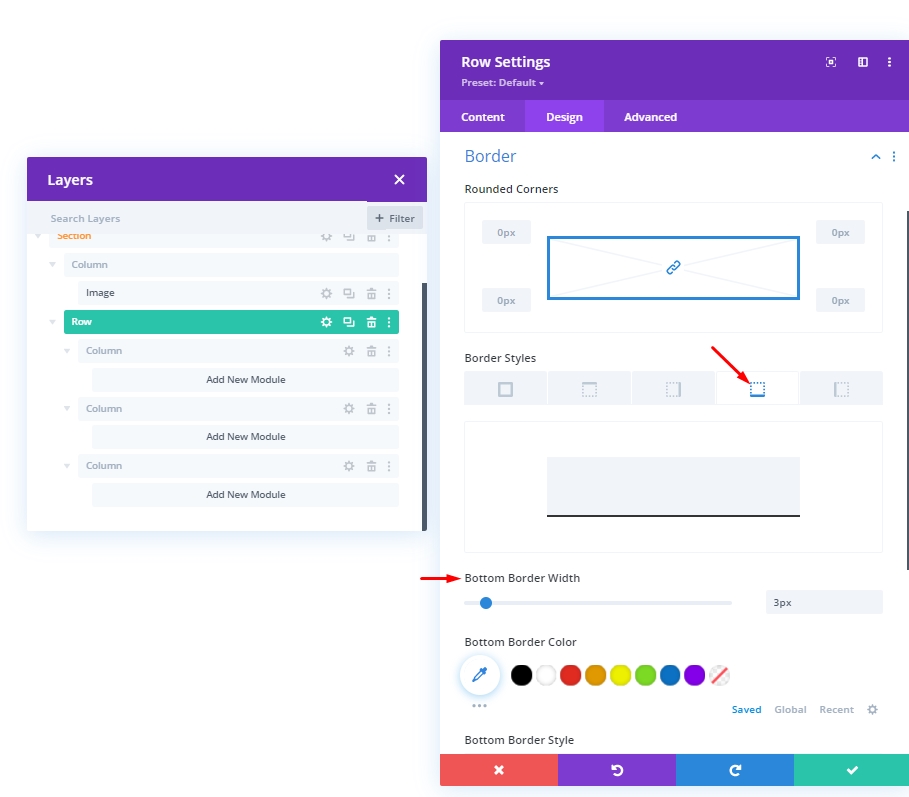
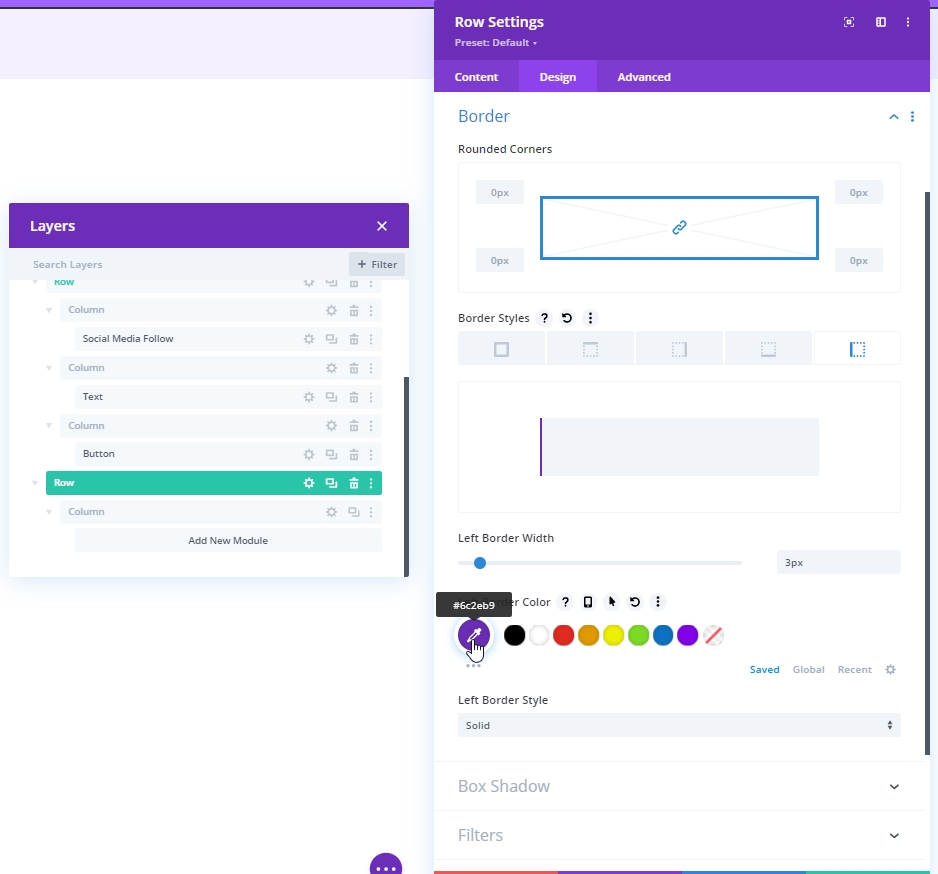
বর্ডার
এখন, বর্ডার সেটিংসে কিছু পরিবর্তন করুন।
- নিচের সীমানার প্রস্থ: 3px
- বাম সীমানা প্রস্থ: ডেস্কটপ: 3px, ট্যাবলেট & ফোন: 0px
- সীমানার রঙ: #6c2eb9

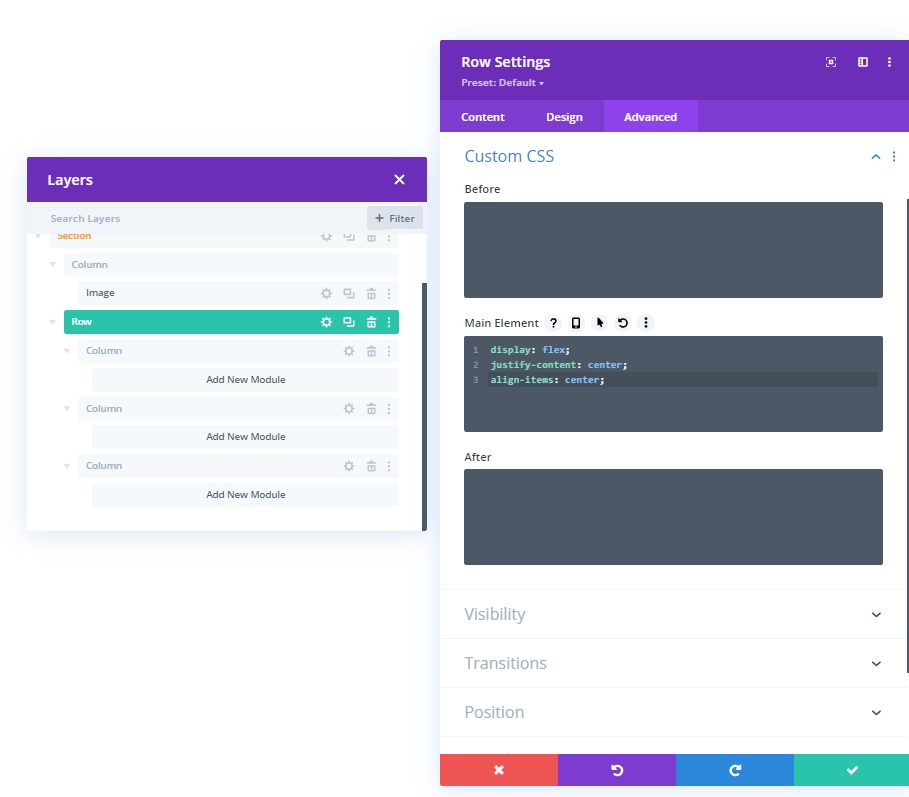
প্রধান উপাদান CSS
এখন, অ্যাডভান্স ট্যাব থেকে "মেইন এলিমেন্ট" ব্লকে CSS কোডটি লিখুন।
display: flex;
justify-content: center;
align-items: center;
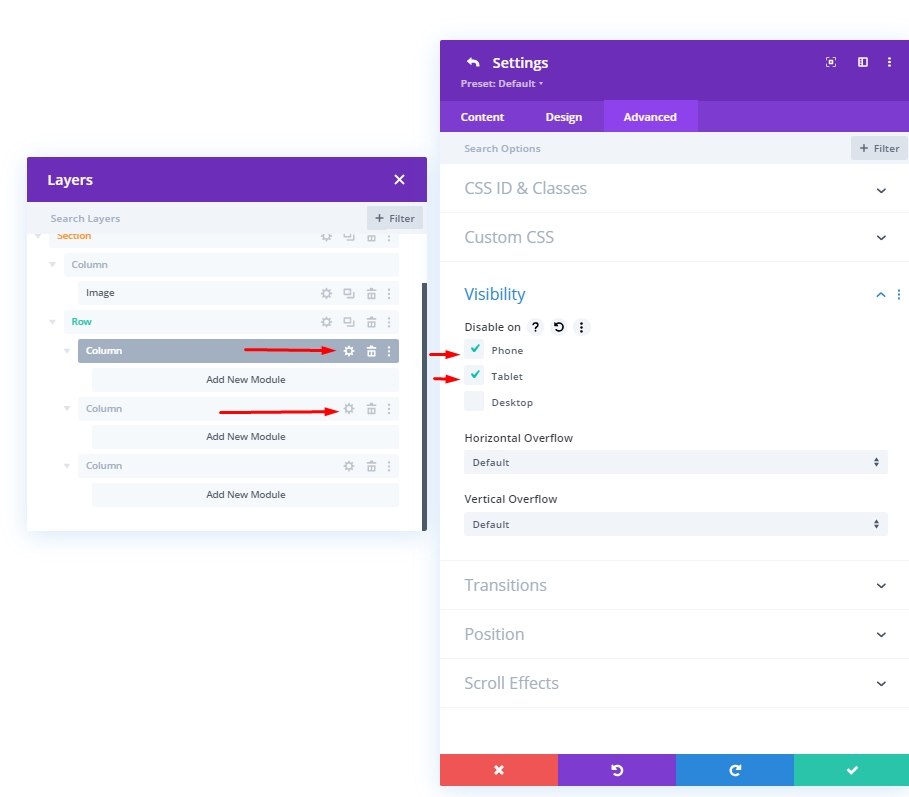
দৃশ্যমানতা: কলাম 1 & 2 লুকান
আমরা নকশা সরলীকরণের জন্য ছোট ডিভাইসের জন্য কলাম 1 & 2 দৃশ্যমানতা লুকিয়ে রাখব। এটি আমাদের ডিজাইনকে পরিষ্কার করে তুলবে।

যোগ করা হচ্ছে: কলাম 1 এ সোশ্যাল মিডিয়া মডিউল
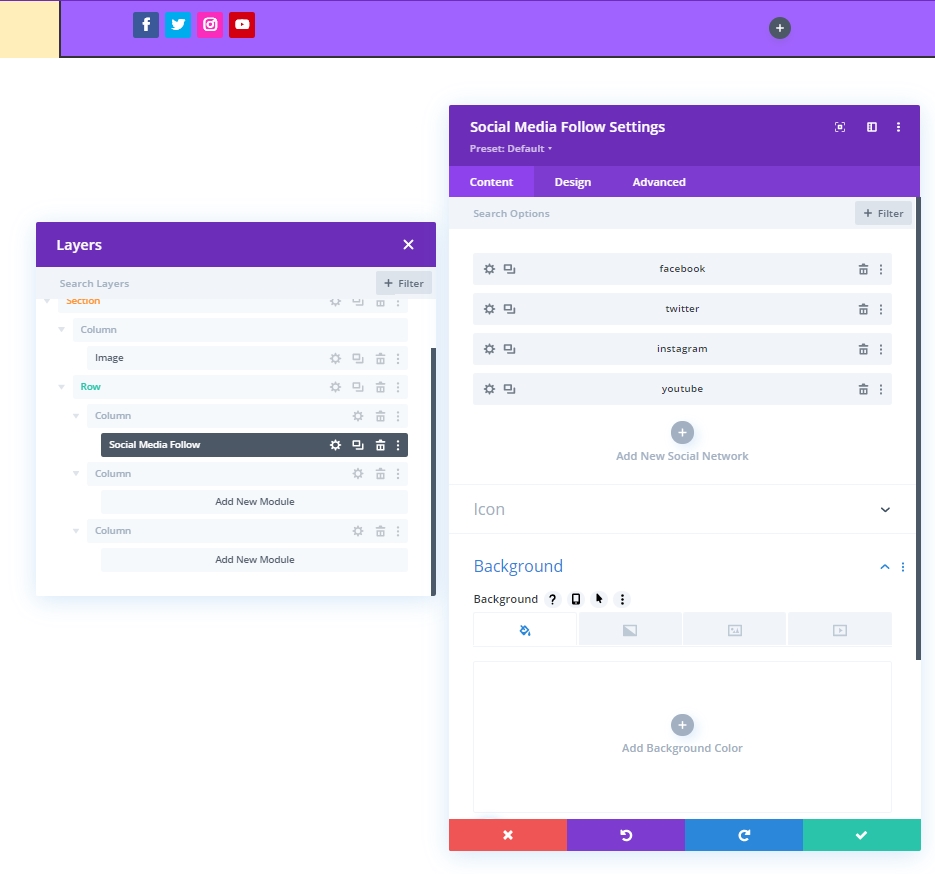
সামাজিক নেটওয়ার্ক সংযোজন
এর একটি কলামে একটি সামাজিক মিডিয়া অনুসরণ মডিউল যোগ করা যাক. আপনার পছন্দসই সোশ্যাল মিডিয়া প্ল্যাটফর্ম চয়ন করুন এবং এখানে যোগ করুন।

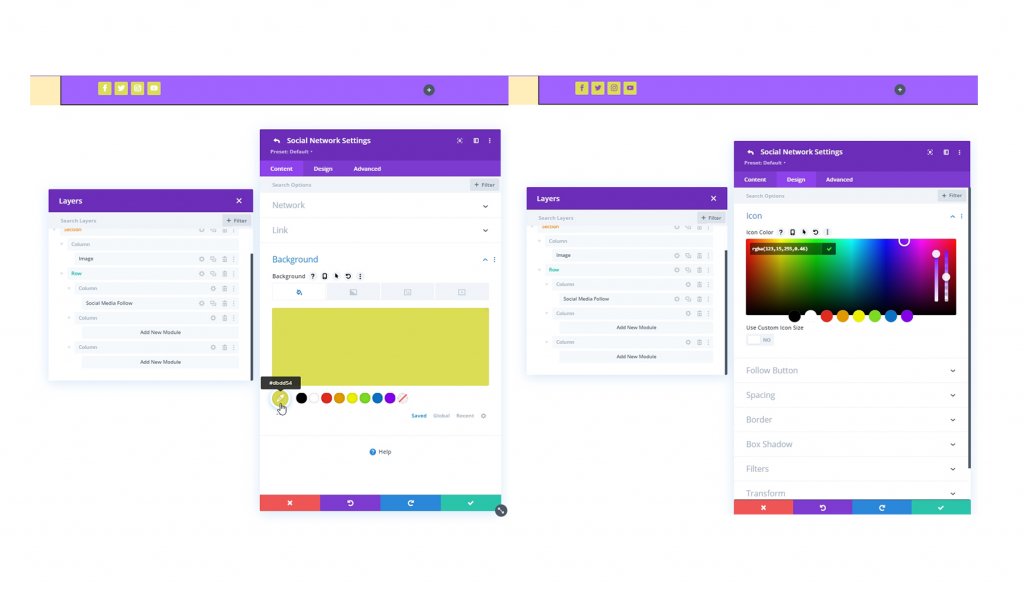
পটভূমি & আইকনের জন্য রঙ পরিবর্তন করুন
আমরা সোশ্যাল মিডিয়া ফলো মডিউলে কিছু রঙিন পরিবর্তন করব।
- পটভূমির রঙ: #DBDD54
- আইকনের রঙ: rgba(123,15,255,0.46)

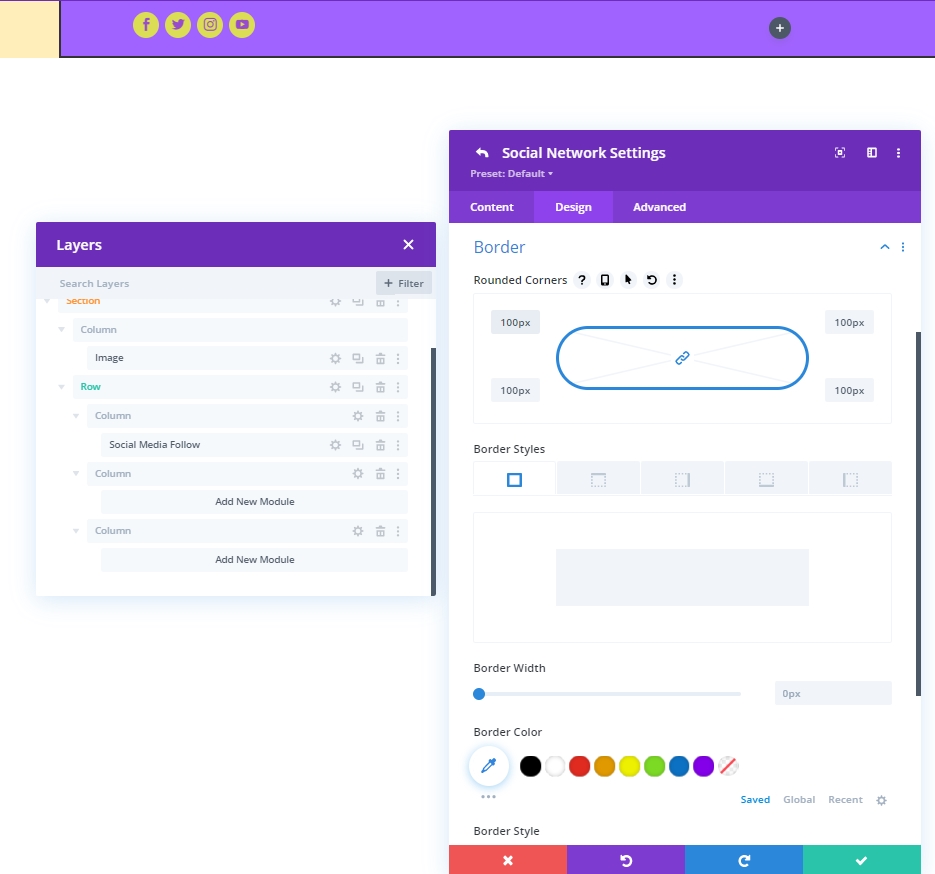
বর্ডার
এখন সীমান্ত সেটিংস থেকে, আমাদের সামাজিক আইকনগুলিকে বৃত্তাকার করুন৷
- সমস্ত কোণ: 100px

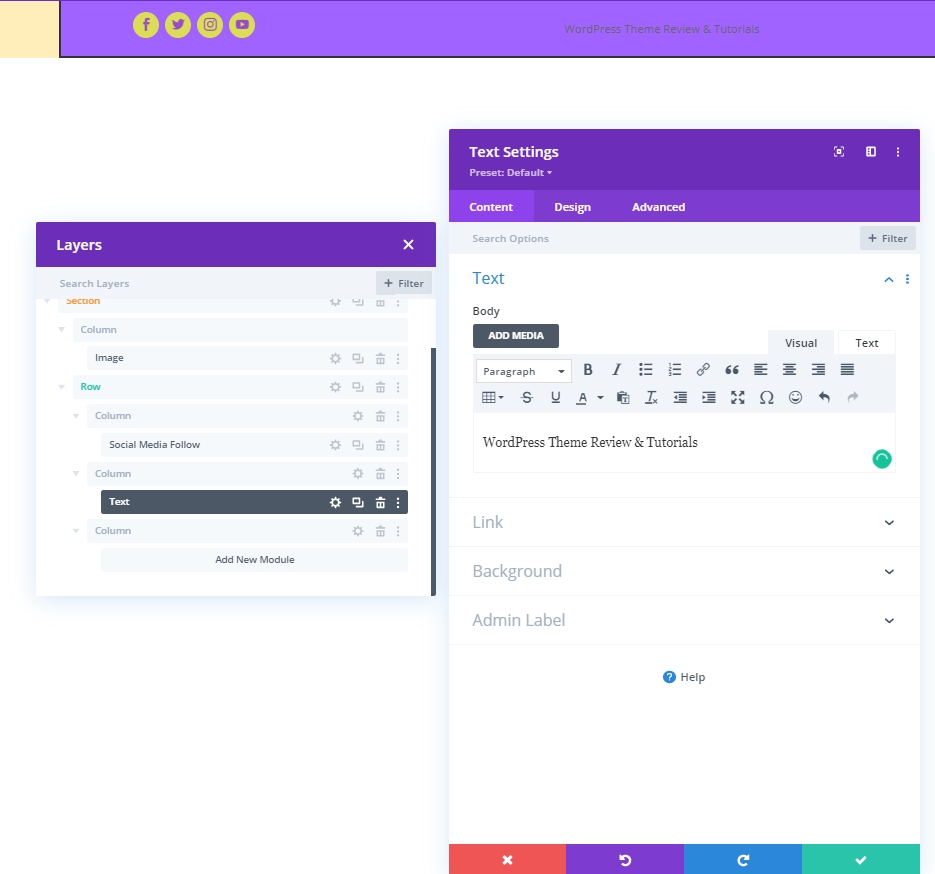
যোগ করা হচ্ছে: কলাম 2-এ পাঠ্য মডিউল
মডিউল & বিষয়বস্তু
কলাম 2 এ একটি টেক্সট মডিউল যোগ করুন এবং আপনার পছন্দ অনুযায়ী একটি ট্যাগলাইন বা কিছু যোগ করুন।

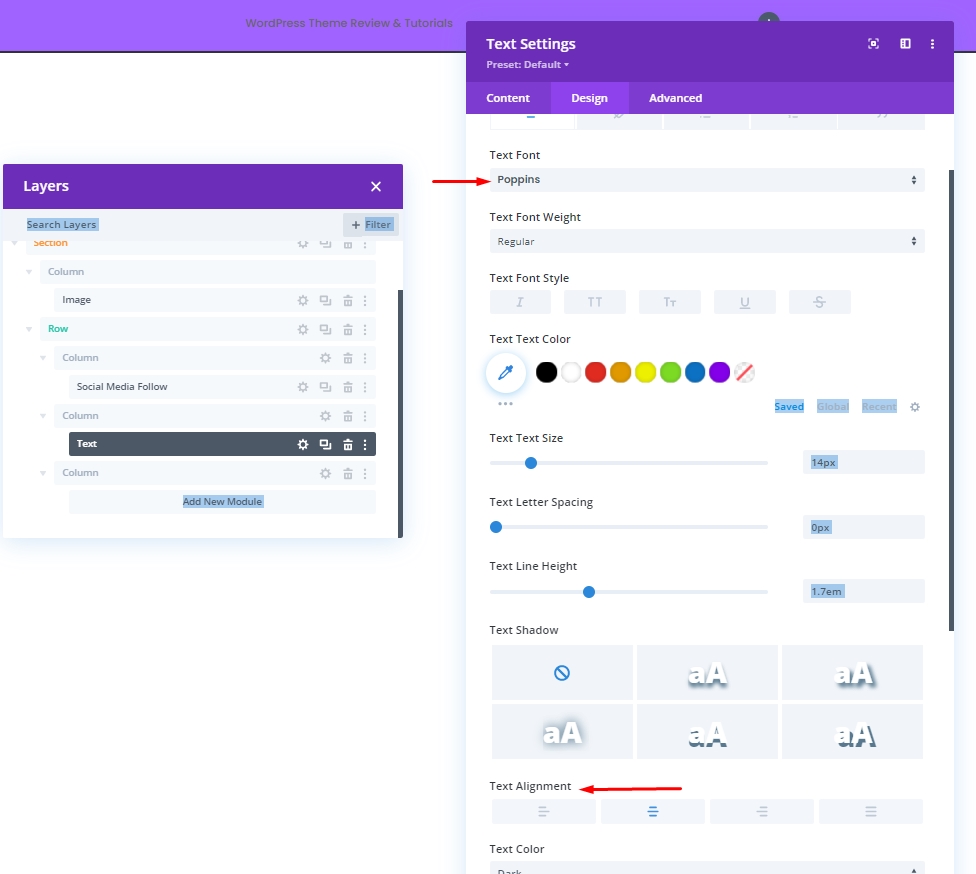
টেক্সট সেটিংস
পাঠ্য শৈলী পরিবর্তন করুন।
- টেক্সট ফন্ট: Poppins
- পাঠ্য প্রান্তিককরণ: কেন্দ্র

যোগ করা হচ্ছে: কলাম 3 এ বোতাম মডিউল
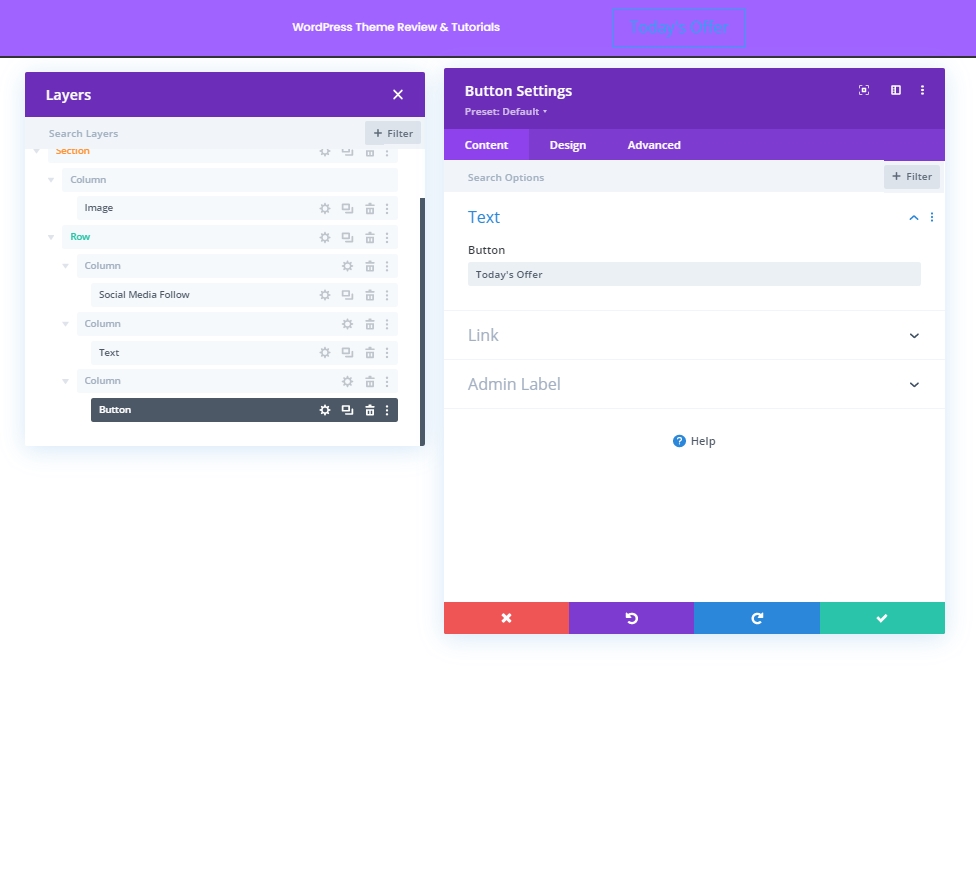
মডিউল & বিষয়বস্তু
কলাম 3 এ, একটি বোতাম মডিউল এবং আপনার পছন্দের বিষয়বস্তু যোগ করুন।

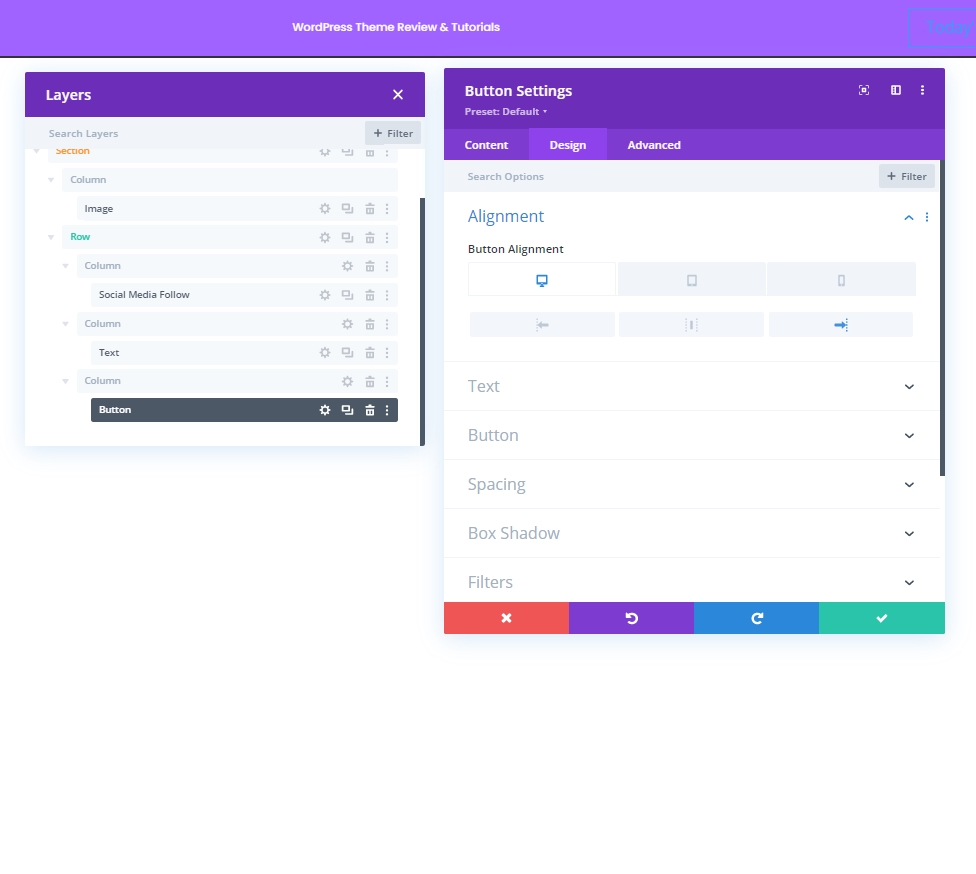
বোতাম প্রান্তিককরণ
ডিজাইন ট্যাব থেকে, বোতামটির জন্য প্রান্তিককরণ পরিবর্তন করুন যাতে এটি বিভিন্ন স্ক্রীন আকারের ডিভাইসে পুরোপুরি স্থাপন করা যায়।
- বোতাম প্রান্তিককরণ: ডেস্কটপ: ডান, ট্যাবলেট & ফোন: কেন্দ্র

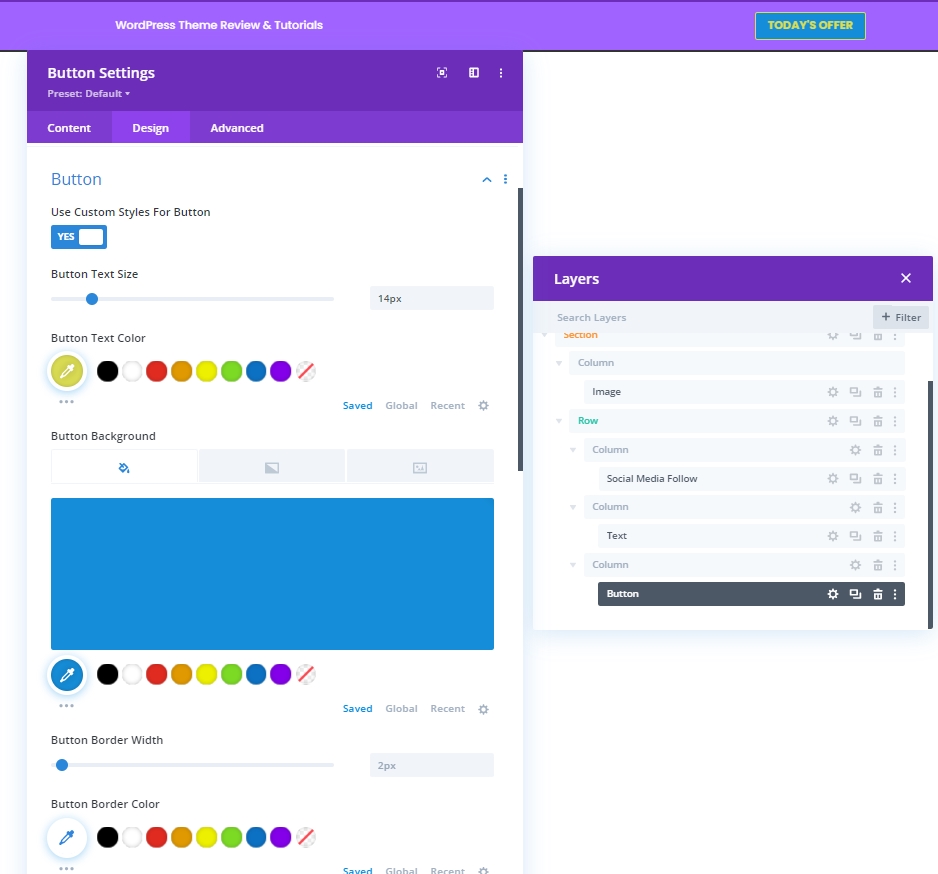
বোতাম সেটিংস
এখন এটিকে আরও আকর্ষণীয় করতে বোতামে কিছু সমন্বয় করুন।
- বোতামের জন্য কাস্টম শৈলী ব্যবহার করুন: হ্যাঁ
- বোতাম পাঠ্যের আকার: 14px
- বোতাম পাঠ্যের রঙ: #DBDD54
- বোতামের পটভূমির রঙ: #158DD8

- বোতাম ফন্ট: Poppins
- বোতাম ফন্ট ওজন: গাঢ়
- বোতাম ফন্ট শৈলী: বড় হাতের
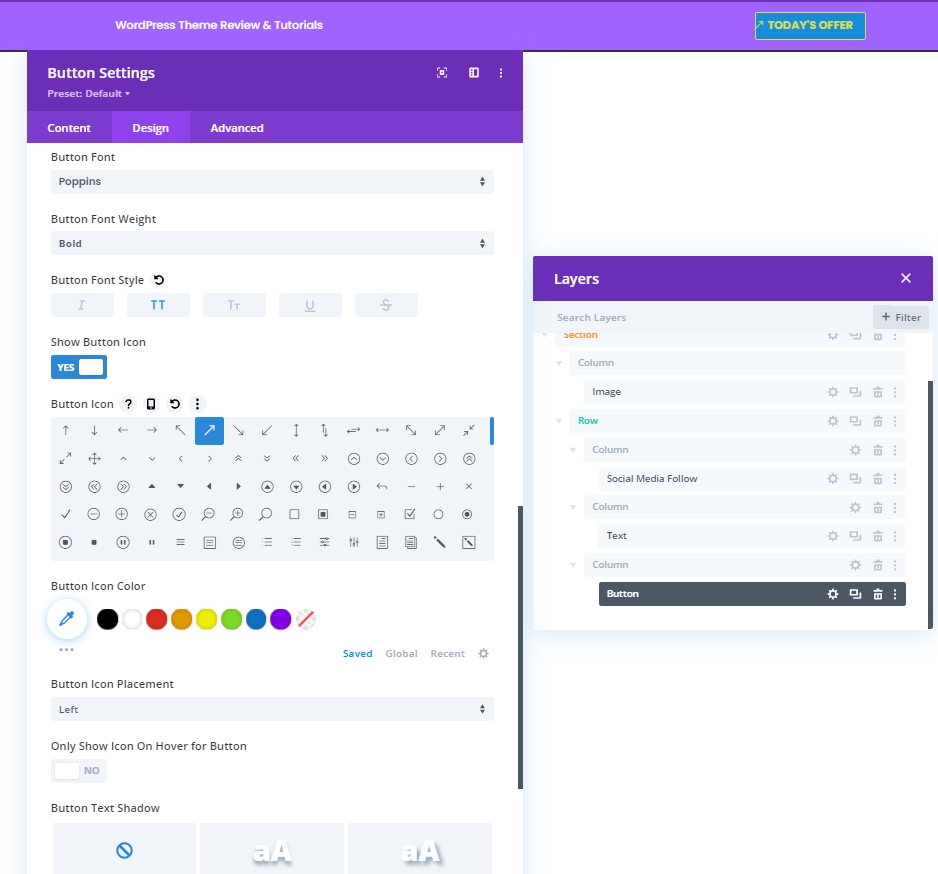
- বোতাম আইকন দেখান: হ্যাঁ
- বোতাম আইকন বসানো: বাম

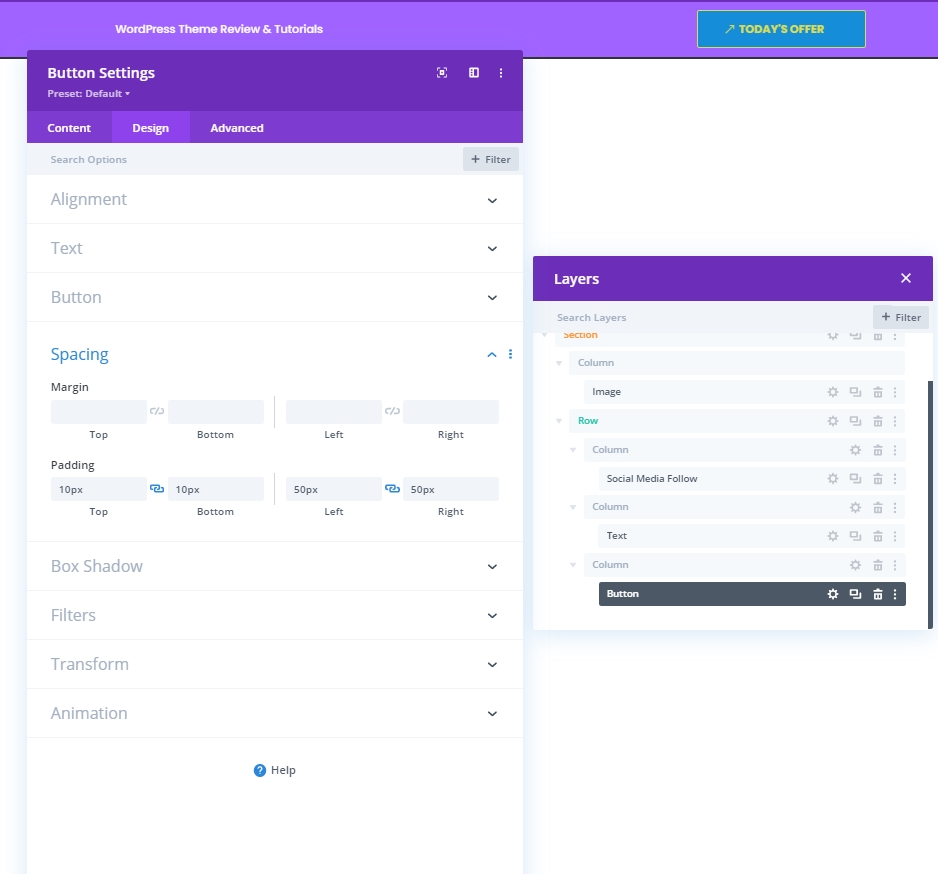
ব্যবধান
এখন প্যাডিং মানগুলিতে নিম্নলিখিত পরিবর্তনগুলি করুন।
- শীর্ষ প্যাডিং: 10px
- নীচের প্যাডিং: 10px
- বাম প্যাডিং: 50px
- ডান প্যাডিং: 30px

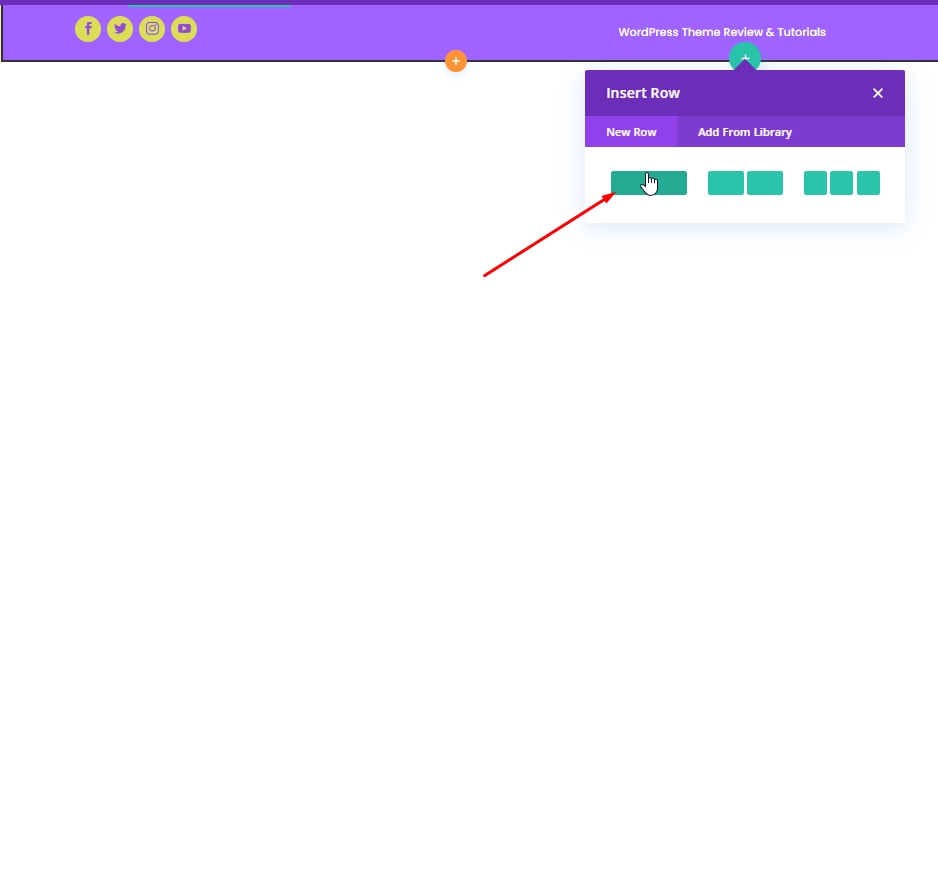
যোগ করা হচ্ছে: সারি 2 থেকে কলাম 2
কলামের গঠন
এখন, আমরা এই কলাম মডিউলে শেষ সারি যোগ করব।

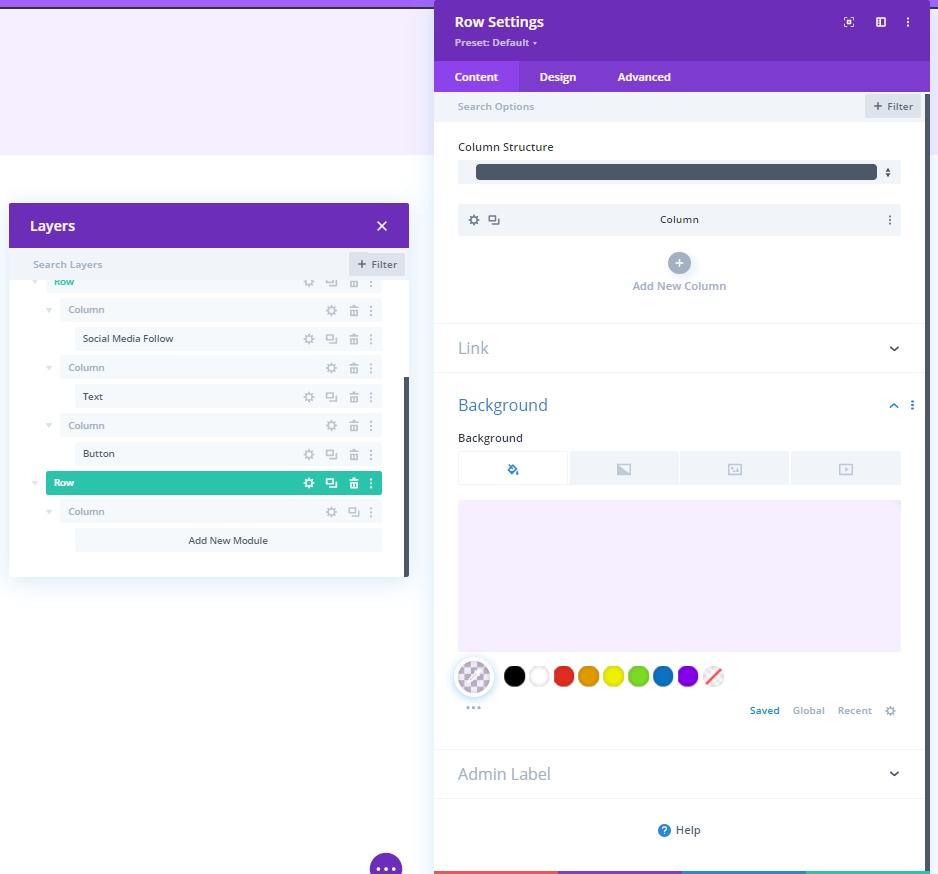
পেছনের রঙ
পটভূমি হিসাবে নিম্নলিখিত রঙ প্রয়োগ করুন.
- পটভূমির রঙ: rgba(161,99,255,0.1)

ব্যবধান
সারি ’ এর ব্যবধান সেটিংস সামঞ্জস্য করুন।
- শীর্ষ প্যাডিং: 20px
- নীচের প্যাডিং: 20px
- বাম প্যাডিং: 5%
- ডান প্যাডিং: 5%

বর্ডার
তারপর, নিম্নলিখিত সীমানা সেটিংস প্রয়োগ করুন:
- বাম সীমানা প্রস্থ: ডেস্কটপ: 3px, ট্যাবলেট & ফোন: 0px
- বাম সীমানার রঙ: #6c2eb9

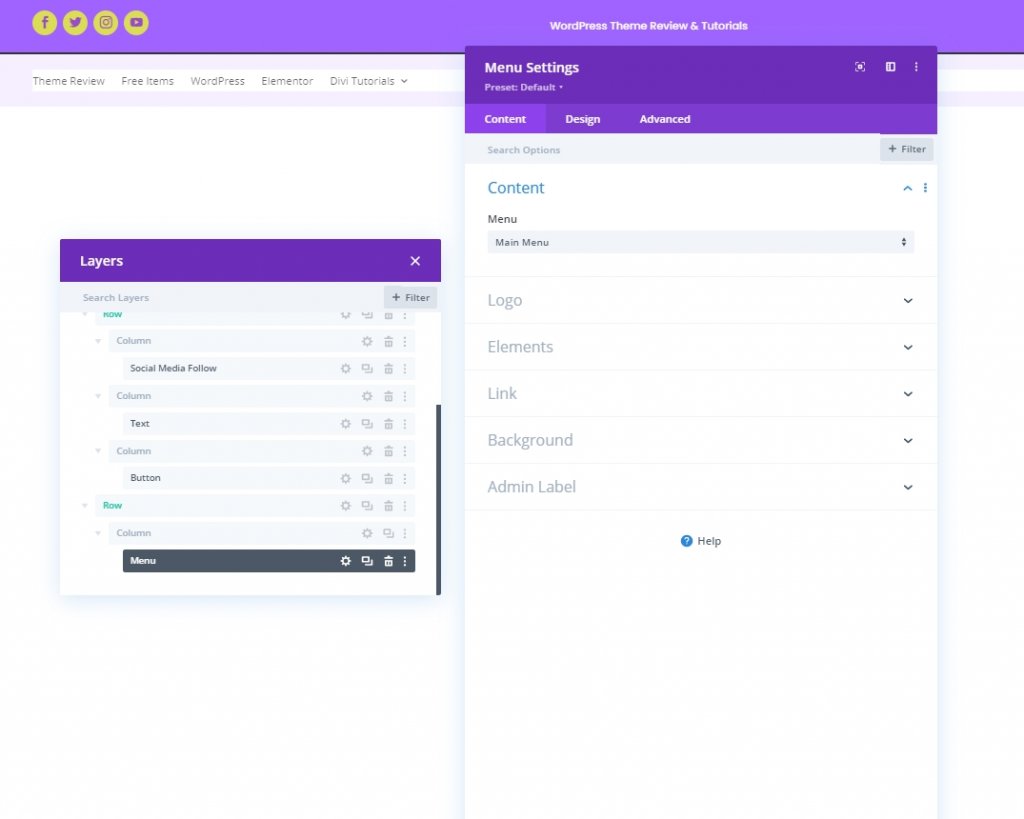
যোগ করা হচ্ছে: কলাম 2 এ মেনু মডিউল
এখন, আপনার প্রয়োজনের মেনু বেছে নিন এবং সেট করুন।

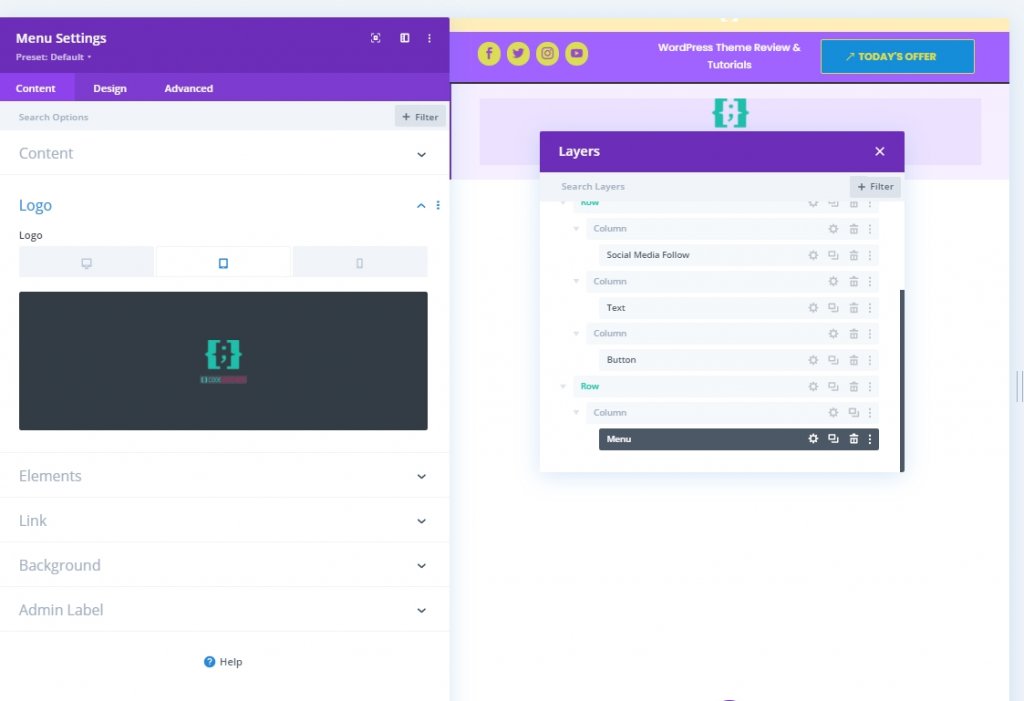
ট্যাবলেট & ফোনের জন্য লোগো আপলোড করুন
ছোট পর্দার আকারের ডিভাইসের জন্য একটি লোগো যোগ করুন।

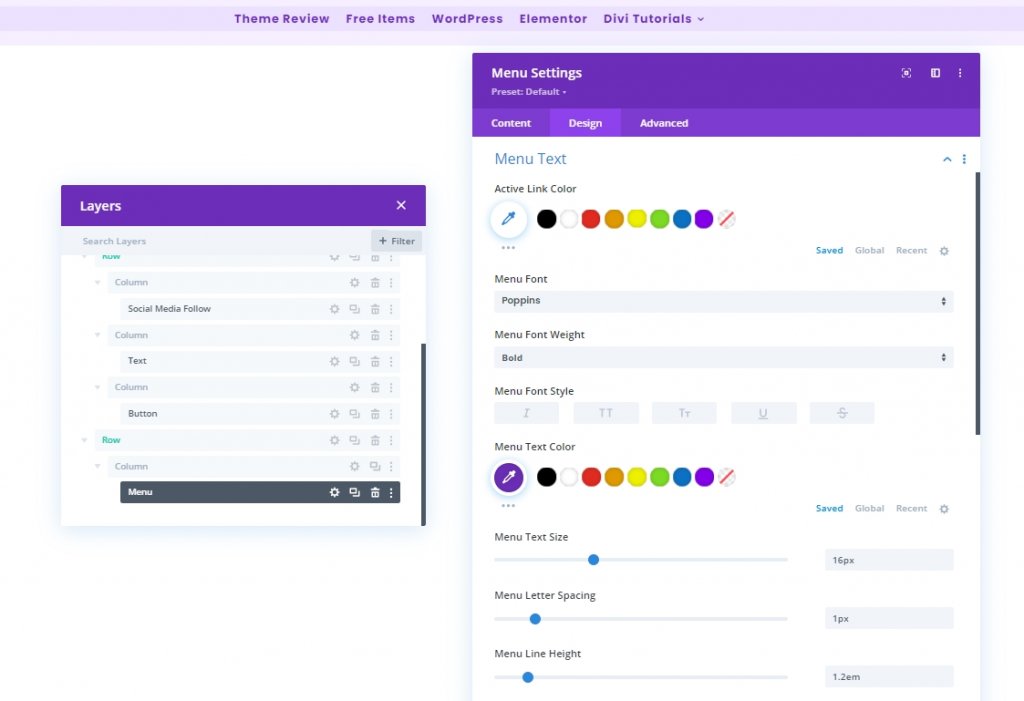
মেনু টেক্সট সেটিংস
এখন মেনু পাঠ্যের সাথে কিছু সমন্বয় করুন যাতে এটি আরও সংগঠিত দেখায়।
- মেনু ফন্ট: Poppins
- মেনু পাঠ্যের রঙ: #6c2eb9
- মেনু পাঠ্যের আকার: 16px

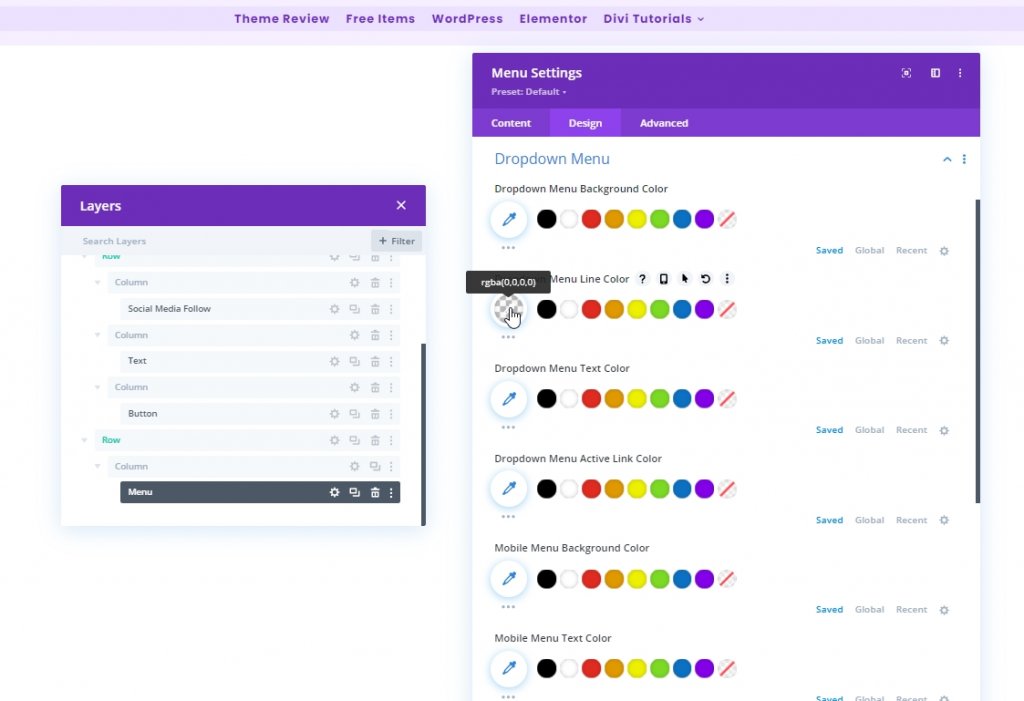
ড্রপডাউন মেনু টেক্সট সেটিংস
এখন আমাদের ড্রপডাউন মেনুতে একটি লাইনের রঙ যোগ করুন।
- ড্রপডাউন মেনু লাইনের রঙ: rgba(0,0,0,0)

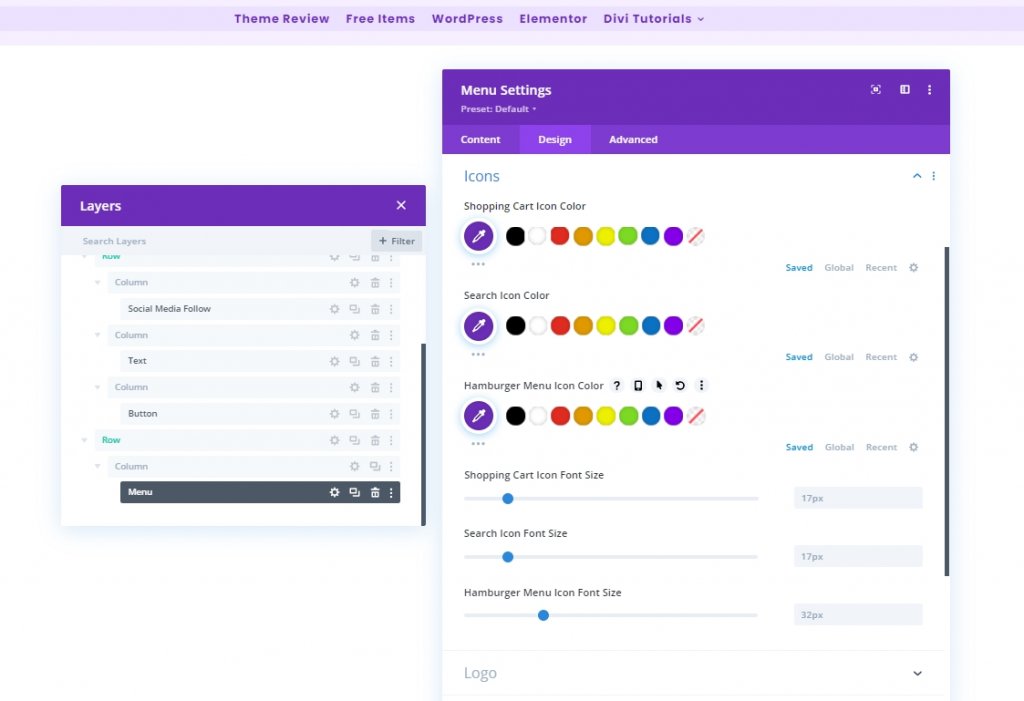
আইকন সেটিংস
এখন, আইকন সেটিংস পরিবর্তন করুন।
- শপিং কার্ট আইকনের রঙ: #6c2eb9
- অনুসন্ধান আইকনের রঙ: #6c2eb9
- হ্যামবার্গার মেনু আইকনের রঙ: #6c2eb9

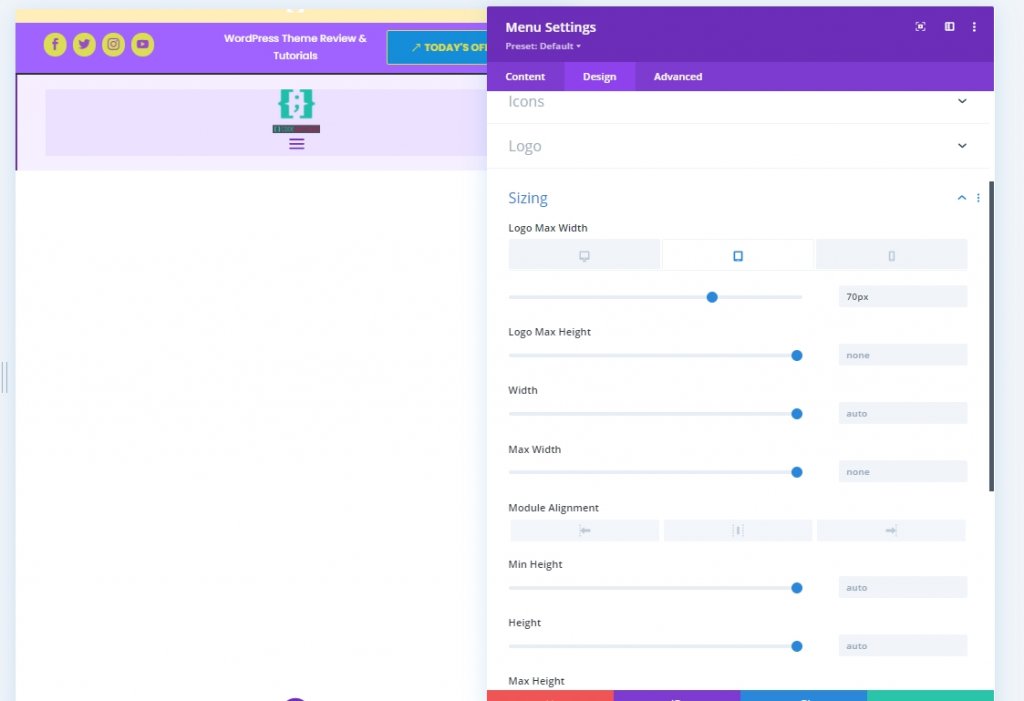
সাইজিং
ট্যাবলেট এবং ফোনে সর্বাধিক প্রস্থের লোগো প্রয়োগ করুন।
- লোগো সর্বোচ্চ প্রস্থ: ট্যাবলেট: 70px & ফোন: 50px

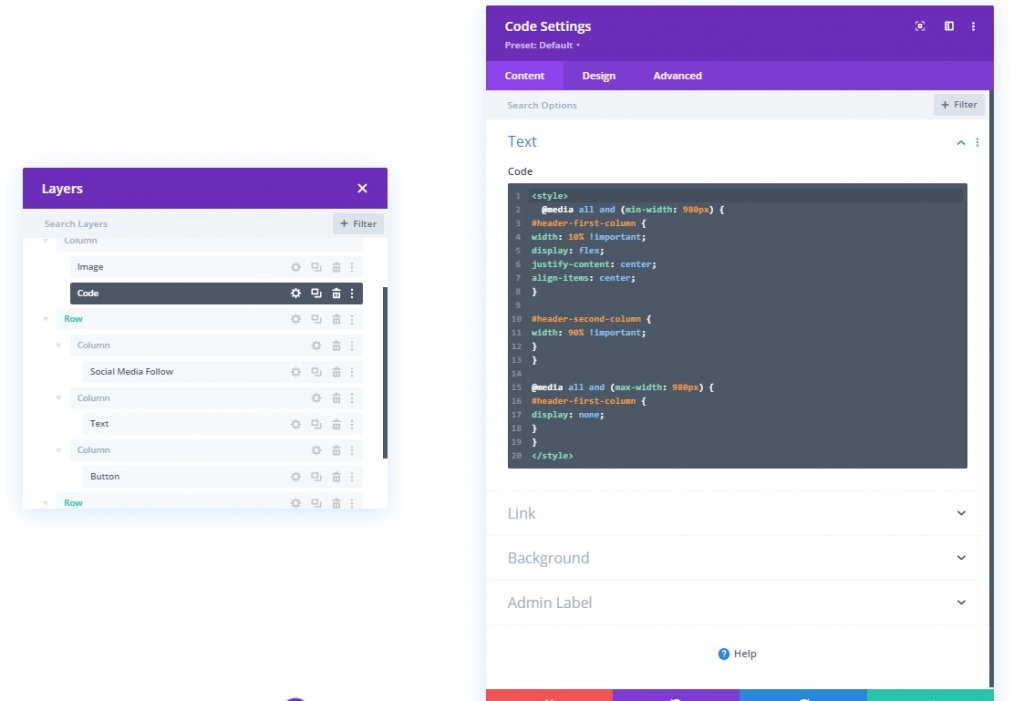
যোগ করা হচ্ছে: কলাম 1 এ কোড মডিউল
আমাদের হেডার ডিজাইনে পরিবর্তন আনতে, আমরা কিছুটা CSS সমন্বয় করব। এটি করার জন্য, কলাম 1 এ একটি কোড মডিউল যোগ করুন। এখন নীচের কোডটি অনুলিপি করুন এবং সেই মডিউলে পেস্ট করুন। স্টাইল কোডের মধ্যে তাদের রাখা নিশ্চিত করুন।
@media all and (min-width: 980px) {
#header-first-column {
width: 10% !important;
display: flex;
justify-content: center;
align-items: center;
}
#header-second-column {
width: 90% !important;
}
}
@media all and (max-width: 980px) {
#header-first-column {
display: none;
}
}
বিভাগ তিন: নকশা সংরক্ষণ করুন
আমরা ডিজাইনিং সম্পন্ন করেছি। সবকিছু নিখুঁতভাবে স্থাপন করা হয়েছে এবং এখন এর নকশা সংরক্ষণ করা যাক এবং ফলাফল দেখুন। উপরের ডানদিকে ক্রস আইকনে ক্লিক করুন। এটি আপনাকে ড্যাশবোর্ডে নিয়ে আসবে এবং ডিজাইন সেভ এ ক্লিক করুন।

ফাইনাল লুক
তাই আমাদের চূড়ান্ত নকশা দেখতে এইরকম।

উপসংহার
আমরা আগেই উল্লেখ করেছি যে, Divi- এর সাহায্যে আপনি আপনার ডিজাইনে আরও বেশি সৃজনশীলতা আনতে পারেন। আপনার ওয়েবসাইটটি উপস্থাপনযোগ্য করার অনেক উপায় রয়েছে এবং Divi সেই সমস্ত সহায়তা প্রদান করতে পারে। আমি আশা করি আজকের টিউটোরিয়াল আপনাকে আপনার ওয়েবসাইটের জন্য একটি অনন্য শিরোনাম তৈরি করতে সাহায্য করবে। আপনার চিন্তা শেয়ার করতে নির্দ্বিধায়, এবং যদি আপনি এই টিউটোরিয়াল পছন্দ করেন, একটি বন্ধুত্বপূর্ণ শেয়ার আপনাকে অসাধারণ করে তুলবে!




