একটি ওয়েবসাইটের ফুটার বিভাগে একটি যোগাযোগ ফর্ম যোগ করা ব্যবহারকারীর অভিজ্ঞতা এবং একটি ওয়েবসাইটের রূপান্তর হারের উপর উল্লেখযোগ্য প্রভাব ফেলতে পারে। এটি ব্যবহারকারীদের সহজেই ওয়েবসাইটের মালিক বা সহায়তা দলের সাথে যোগাযোগ করতে, গ্রাহক পরিষেবা উন্নত করতে এবং ব্যবহারকারীদের সাথে আস্থা তৈরি করতে দেয়। এছাড়াও, এটি লিড আনতে এবং ভিজিটরদের গ্রাহকে পরিণত করতে তাদের পক্ষে পদক্ষেপ নেওয়া সহজ করে এবং প্রশ্ন বা প্রতিক্রিয়া সহ ওয়েবসাইটের মালিকের সাথে যোগাযোগ করতে সহায়তা করতে পারে। সামগ্রিকভাবে, ওয়েবসাইটের ফুটারে একটি পরিচিতি ফর্ম স্থাপন করা মানুষের পক্ষে সাইটটি ব্যবহার করা এবং এর সাথে জড়িত হওয়া সহজ করে তুলতে পারে, যা ওয়েবসাইটের কর্মক্ষমতা এবং ব্যবসায়িক বৃদ্ধির দিকে নিয়ে যেতে পারে।

আপনি আপনার Divi সাইটের ফুটারে একটি যোগাযোগ ফর্ম রাখতে পারেন। Divi থিম নির্মাতার সাথে, এটি করা সহজ। যদিও আমরা এটিকে কোথাও রাখতে পারি না, কারণ ব্যবহারের সহজতার জন্য কয়েকটি জিনিস মাথায় রাখতে হবে। এই পোস্টে, আমরা দেখব কিভাবে আপনার Divi সাইটের ফুটারে একটি পরিচিতি ফর্ম যোগ করতে হয়। আপনাকে শুরু করতে সাহায্য করার জন্য আসুন একটি উদাহরণ দেখি।
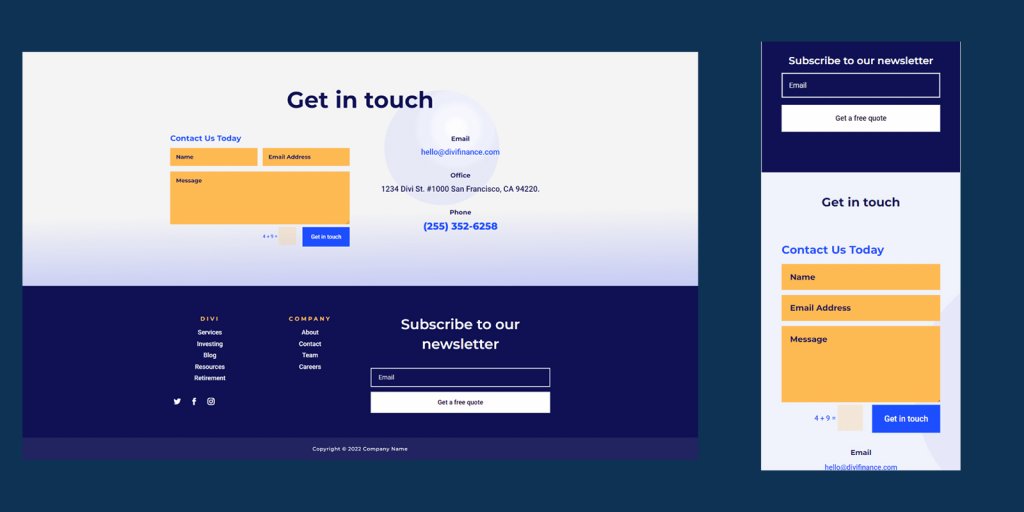
ডিজাইন প্রিভিউ
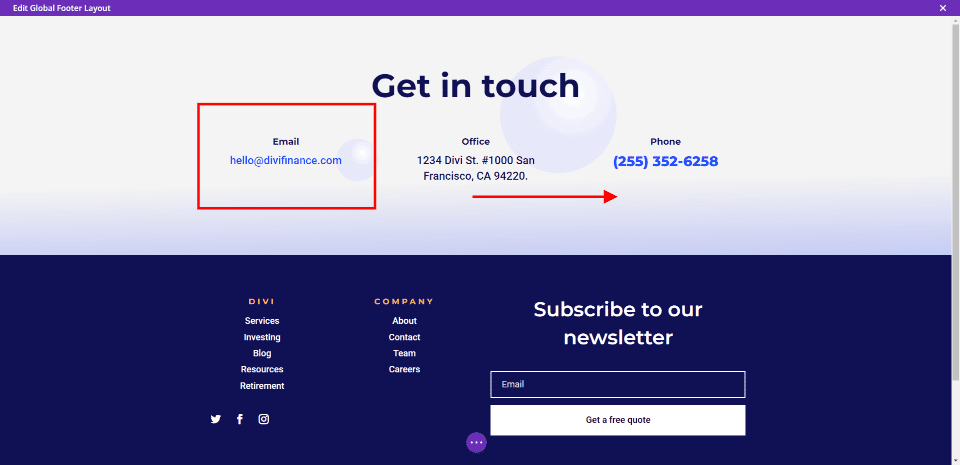
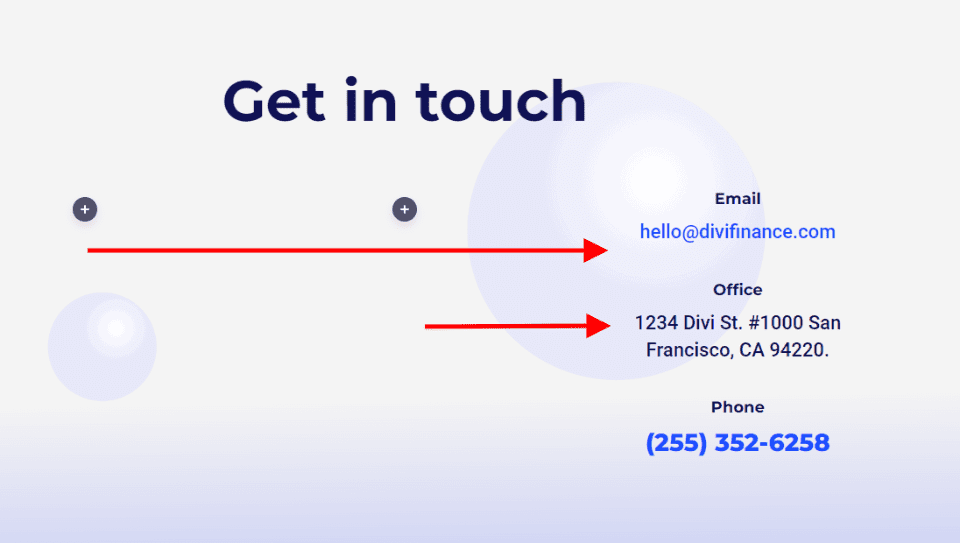
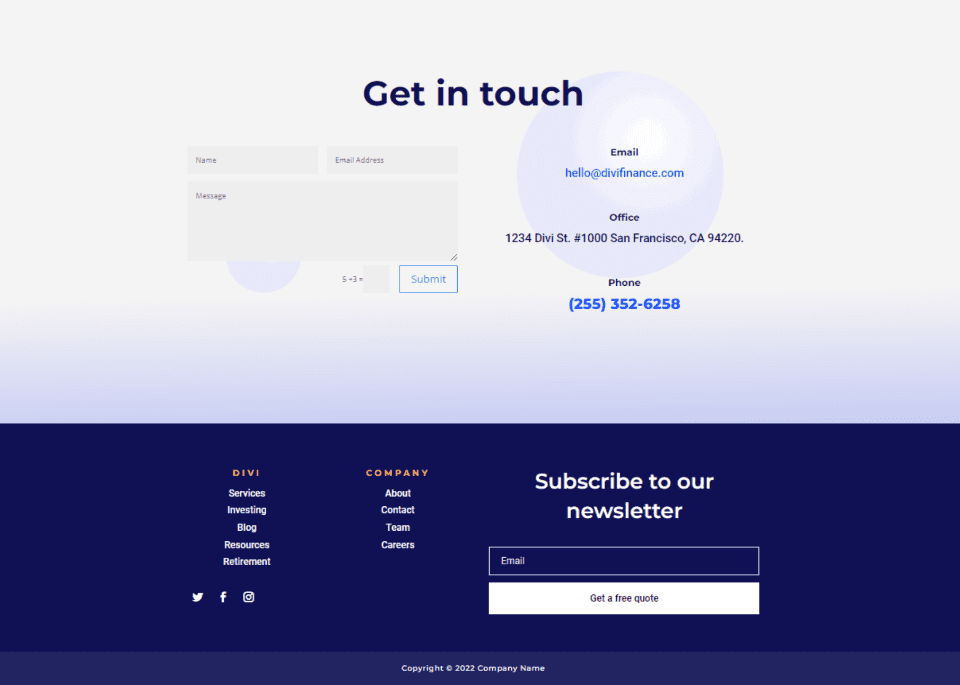
এখানে ফুটার ডিজাইনের প্রিভিউ রয়েছে যেখানে আপনি দেখতে পাচ্ছেন যোগাযোগ ফর্মটি সুন্দরভাবে সংহত এবং সম্পূর্ণরূপে কার্যকরী। আমরা এটি ডেস্কটপ এবং মোবাইল উভয় সংস্করণে প্রদর্শন করেছি।

Divi ফুটার লেআউট আমদানি করুন
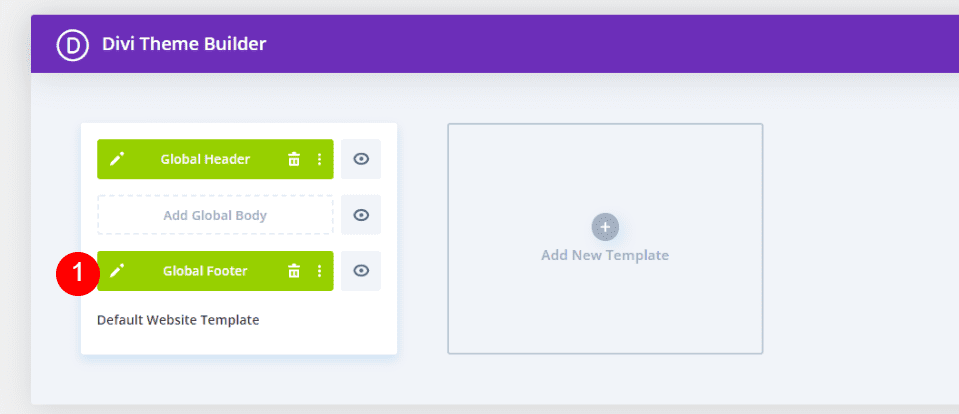
ওয়ার্ডপ্রেস ড্যাশবোর্ডে Divi > থিম বিল্ডার-এ যান। "গ্লোবাল ফুটার যোগ করুন" নির্বাচন করুন। আপনার যদি বিশ্বব্যাপী ফুটার না থাকে, তাহলে নতুন টেমপ্লেট যোগ করুন বাছুন বা পাদচরণ টেমপ্লেটটি বেছে নিন যাতে আপনি যোগাযোগ ফর্মটি যোগ করতে চান। একটি নতুন ফুটার আনা হবে। এই উদাহরণে, আমরা ফিনান্সিয়াল সার্ভিসেস লেআউট প্যাকের হেডার & ফুটারে একটি যোগাযোগ ফর্ম যোগ করব।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
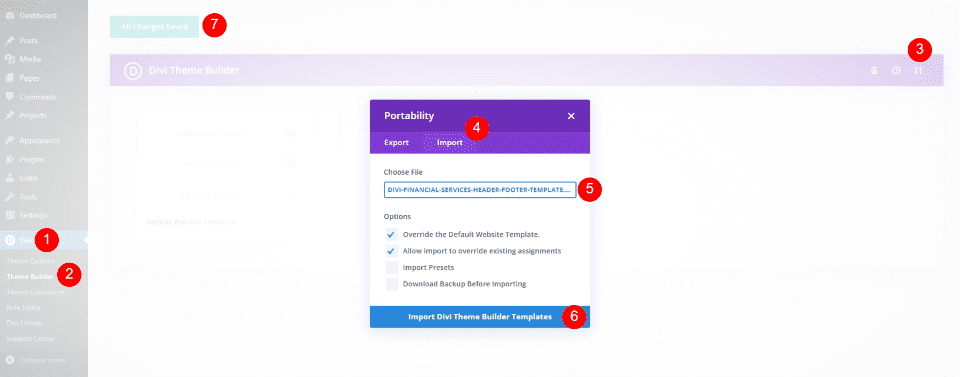
এখুনি শুরু করুনথিম বিল্ডারের উপরের ডানদিকে, "পোর্টেবিলিটি" বলে আইকনে ক্লিক করুন। আপনার কম্পিউটারে আপনার শিরোনাম এবং ফুটার টেমপ্লেট খুঁজুন, এটিতে ক্লিক করুন এবং তারপরে Divi থিম বিল্ডার টেমপ্লেট আমদানি করুন ক্লিক করুন। আপনার পরিবর্তন সংরক্ষণ করুন.

তারপরে, ফুটার টেমপ্লেটের পাশের সম্পাদনা বোতামে ক্লিক করুন। এটি আমাদের নির্মাতার কাছে নিয়ে যাবে, যেখানে আমরা ফুটার টেমপ্লেটে পরিবর্তন করব।

Divi ফুটারে একটি যোগাযোগ ফর্ম যোগ করুন
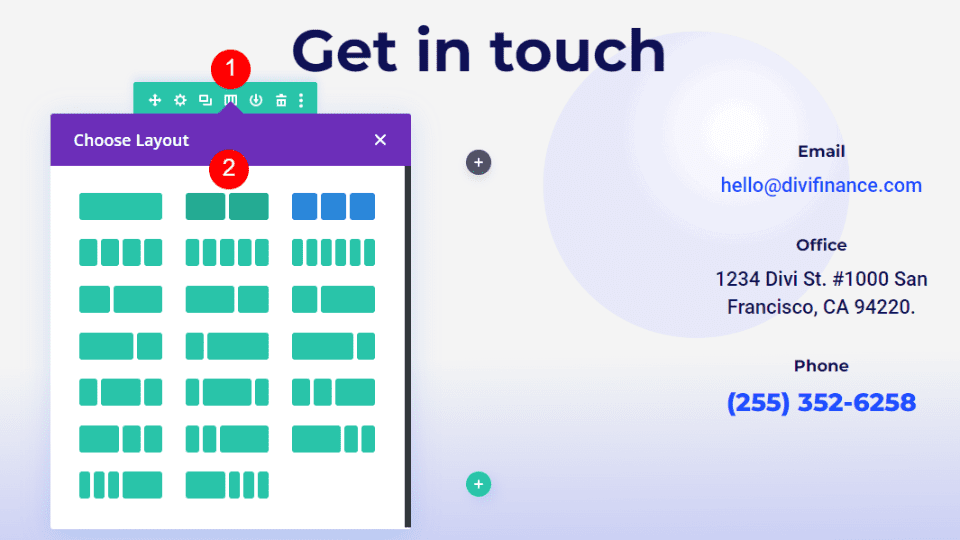
যোগাযোগ ফর্ম পরবর্তী ফুটার লেআউট যোগ করা হবে. প্রথমত, আমাদের লেআউটের ডিজাইন পরিবর্তন করতে হবে। আমরা দেখতে পাচ্ছি যে ডিজাইনের দুটি অংশ রয়েছে। উপরের অংশের শিরোনাম আপনাকে জানাতে দেয় যে এটিতে যোগাযোগের তথ্য রয়েছে। এই বিভাগে তিনটি ভিন্ন ধরণের যোগাযোগের তথ্য রয়েছে যা সমস্ত পৃষ্ঠা জুড়ে সারিবদ্ধ।
আমরা ইমেলের জন্য সাইন আপ করার জন্য ফর্মের উপরে ডানদিকে কীভাবে যোগাযোগ করতে হয় সে সম্পর্কে তথ্য রাখব। তারপর, বাম দিকে, আমরা একটি Divi যোগাযোগ ফর্ম মডিউল রাখব। এটি এই বিভাগটিকে আরও বড় করে তোলে এবং ফুটারের প্রতিটি পাশে একটি ফর্ম যোগ করে যাতে এটি আরও সমান দেখায়।

যোগাযোগের তথ্য সরান
প্রথমে, টেনে এনে ড্রপ করে টেক্সট মডিউলগুলিকে ডান কলামে নিয়ে যান। উপরে ইমেল, মাঝখানে অফিস এবং একেবারে নীচে ফোন রাখুন।

যোগাযোগ ফর্ম যোগ করুন
এর পরে, সারিটি পরিবর্তন করুন যাতে কেবল দুটি কলাম থাকে এবং তিনটি নয়।

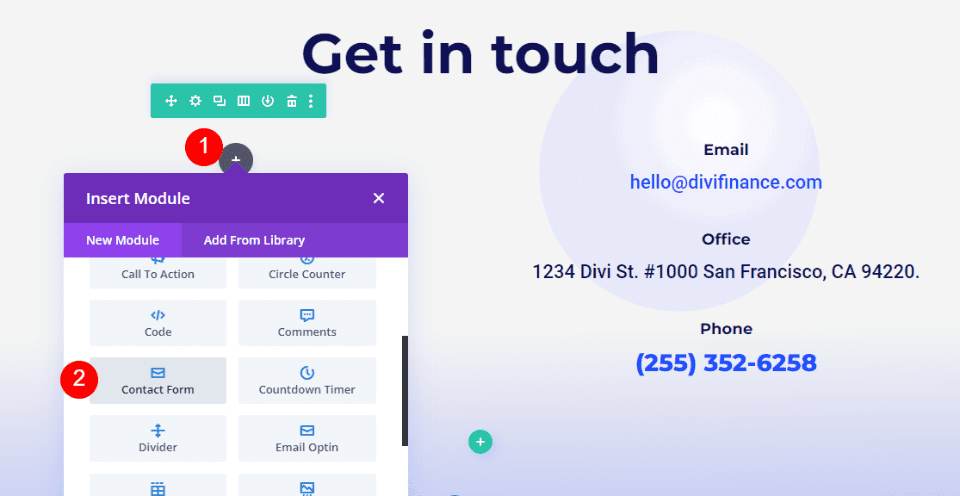
অবশেষে, বাম দিকের কলামে একটি যোগাযোগ ফর্ম মডিউল যোগ করুন।

এখন Divi লেআউটে এখন লোকেদের আমাদের সাথে যোগাযোগ করার জন্য একটি ফর্ম রয়েছে। লেআউটের অন্য দিকে যোগাযোগ ফর্ম এবং ইমেল ফর্ম একসাথে ভাল কাজ করে। এটি কাজ করে, কিন্তু যতক্ষণ না আমরা এটি স্টাইল করি, এটি লেআউটের সাথে ভাল দেখাবে না।

স্টাইল ডিভি ফুটার যোগাযোগ ফর্ম
এখন, লেআউটের সাথে মেলে ডিভি কনট্যাক্ট ফর্ম মডিউলটিকে কীভাবে স্টাইল করা যায় তা দেখা যাক। আমরা দুটি উদাহরণ দেখব, যার মধ্যে আমরা ইতিমধ্যেই কাজ করছি। আমরা লেআউট থেকে আমাদের ডিজাইনের ধারণা নেব।
পাঠ্য
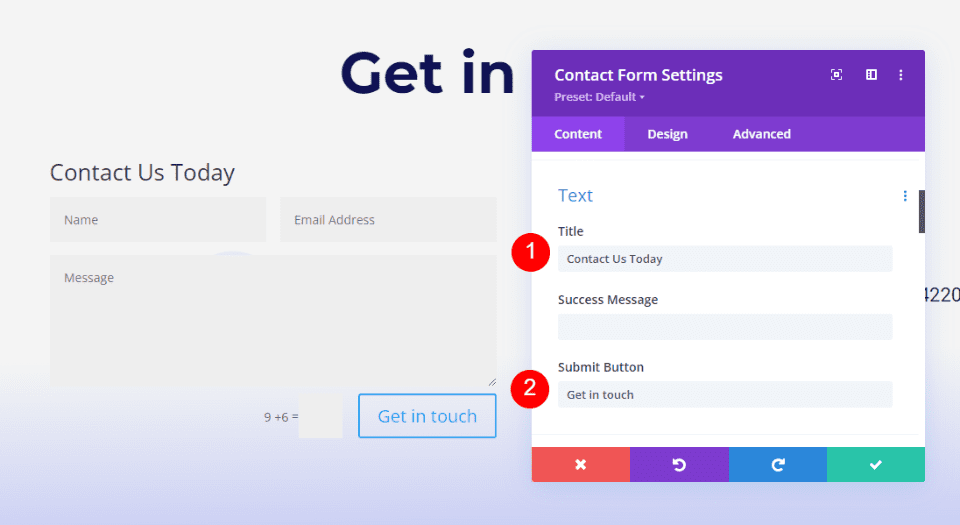
যোগাযোগ ফর্ম মডিউলের জন্য সেটিংস খুলুন। শিরোনাম এবং "জমা দিন" বোতামের জন্য পাঠ্য টাইপ করুন।
- শিরোনাম: আজই আমাদের সাথে যোগাযোগ করুন
- জমা দেওয়ার বোতাম: যোগাযোগ করুন

ক্ষেত্র
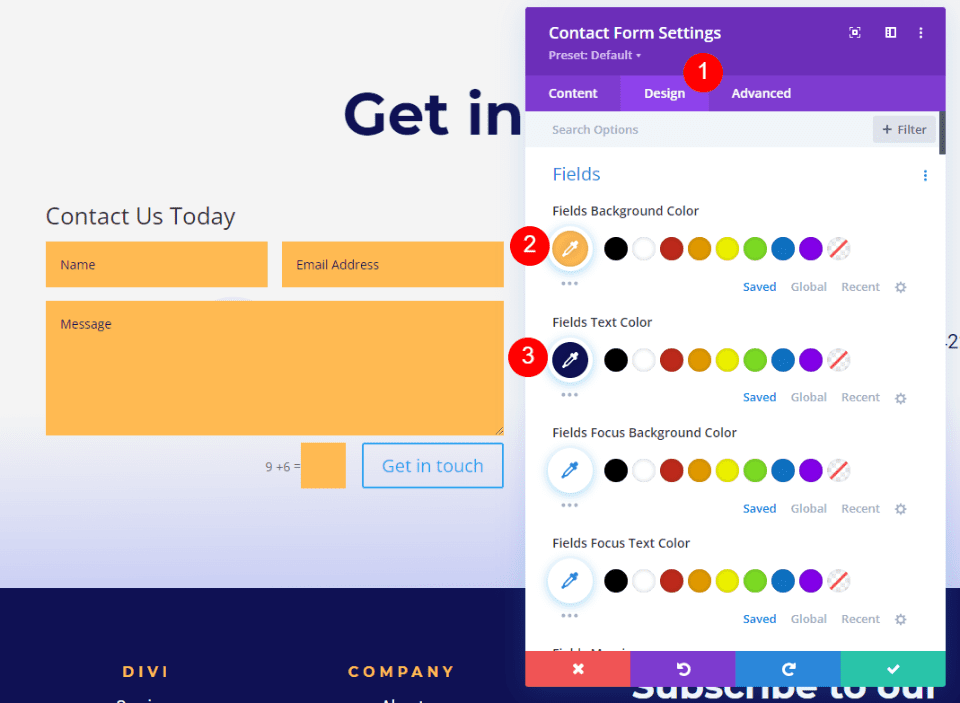
পরবর্তী ডিজাইন ট্যাবে ক্লিক করুন। ক্ষেত্রগুলির পটভূমির রঙ #ffba52 এবং ক্ষেত্রগুলির পাঠ্যের রঙ #0f1154 এ পরিবর্তন করুন। ফোকাসের রঙগুলি যেমন আছে তেমনই ছেড়ে দিন। সুতরাং, তারা অন্যান্য ক্ষেত্রের মতো একই রঙ ব্যবহার করতে পারে।
- পটভূমির রঙ: #ffba52
- পাঠ্যের রঙ: #0f1154

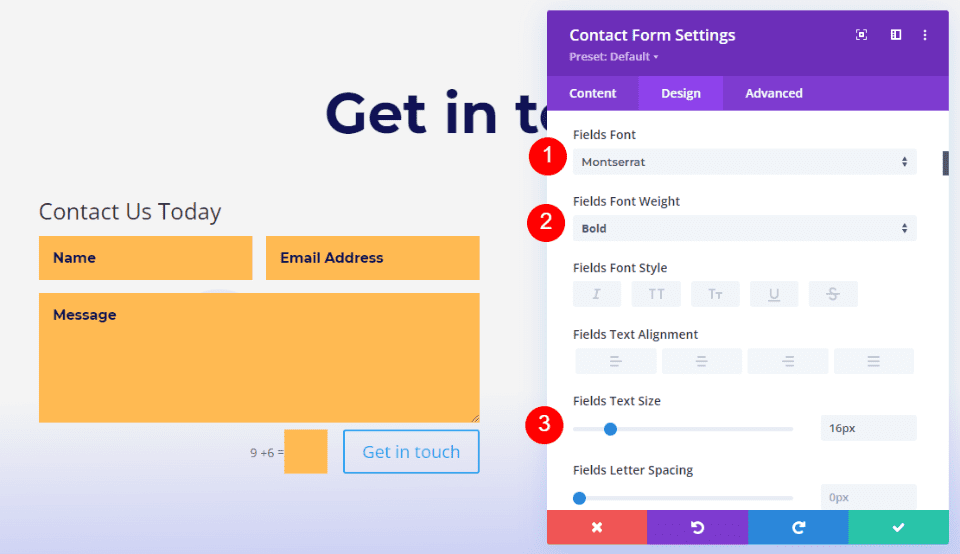
এখন, নিম্নলিখিত সেটিংস পরিবর্তন করুন,
- হরফ: মন্টসেরাট
- ওজন: বোল্ড
- আকার: 16px

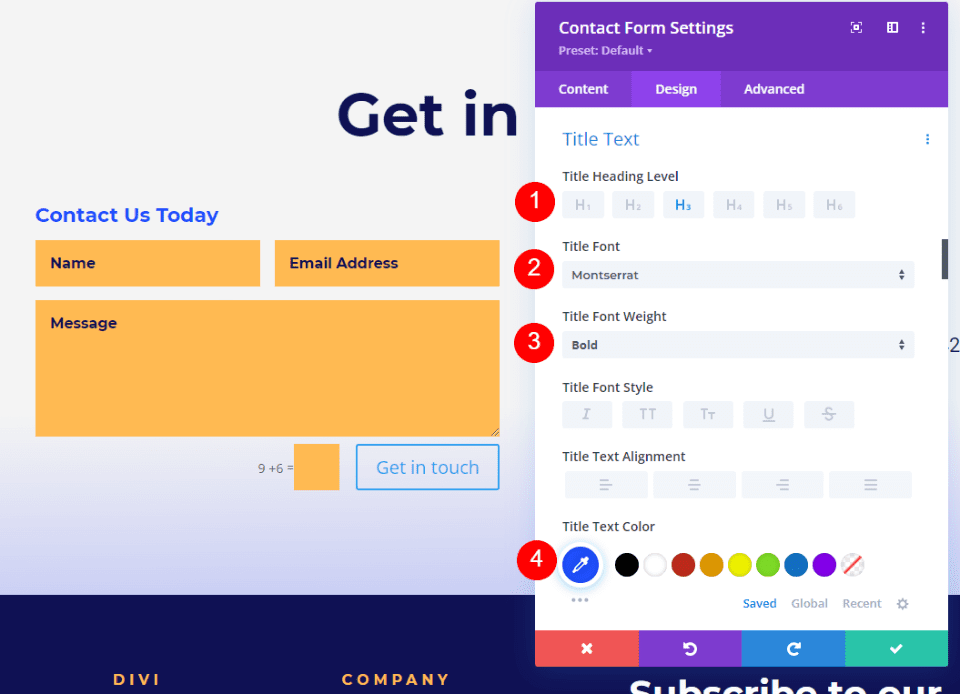
শিরোনাম পাঠ্য
তারপরে, যতক্ষণ না আপনি শিরোনাম পাঠ্য দেখতে পাচ্ছেন ততক্ষণ নিচে সরান। হেডিং লেভেল H3 সঠিক পছন্দ। এই বিভাগের শিরোনামটি H2 তে লেখা হয়েছে, তাই H3 নির্বাচন করলে পৃষ্ঠাটি সঠিক দেখাবে। ফন্ট মন্টসেরাট চয়ন করুন. ওজন বোল্ড এবং রঙ #1d4eff এ পরিবর্তন করুন।
- শিরোনাম স্তর: H3
- হরফ: মন্টসেরাট
- ওজন: বোল্ড
- রঙ: #1d4eff

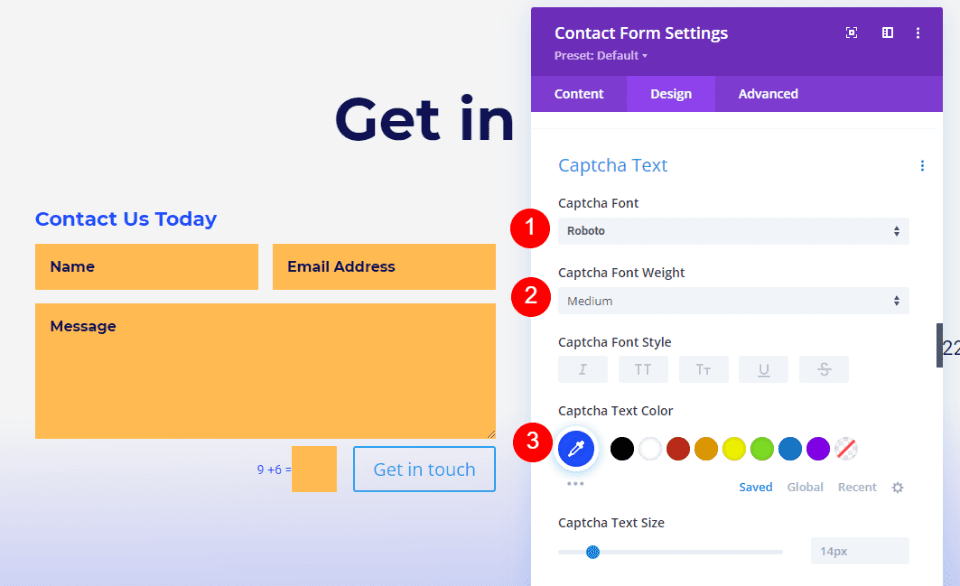
ক্যাপচা পাঠ্য
এরপরে, যতক্ষণ না আপনি "ক্যাপচা পাঠ্য" দেখতে পান ততক্ষণ নিচে যান। এই সেটিংয়ে, আমরা ক্যাপচা টেক্সট পরিবর্তন করব এবং ক্ষেত্রের রঙ পরিবর্তন করতে কিছু CSS যোগ করব। ফন্টটি রোবোটোতে, আকারটি মাঝারি এবং রঙটি #1d4eff এ পরিবর্তন করুন। CSS শেষে আসবে।
- হরফ: রোবট
- ওজন: মাঝারি
- রঙ: #1d4eff

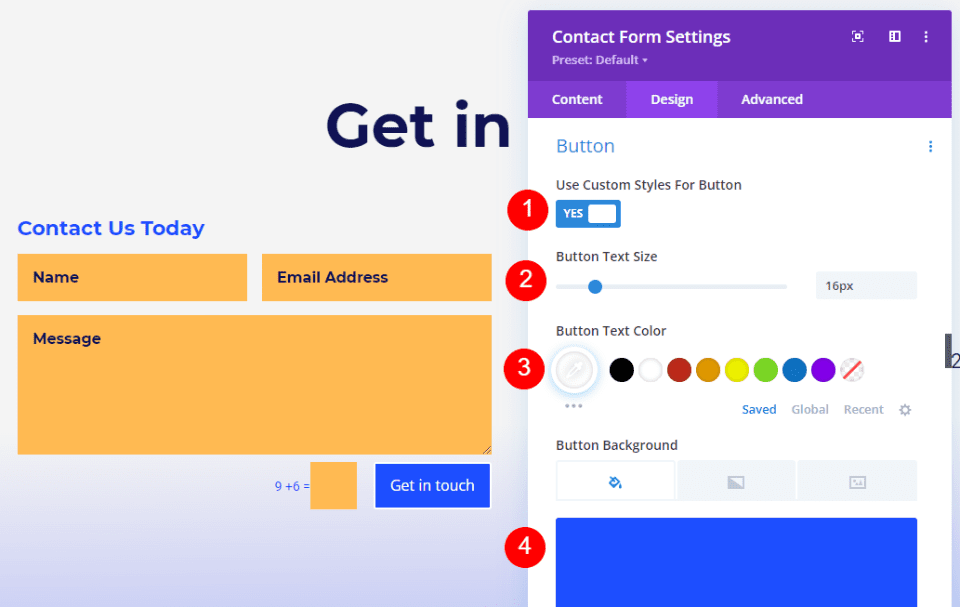
বোতাম
এরপর, পৃষ্ঠার নীচে যান এবং বোতামের জন্য কাস্টম শৈলী ব্যবহার করুন চালু করুন। ফন্টের আকার 16px, ফন্টের রঙ সাদা এবং পটভূমির রঙ #1d4eff এ পরিবর্তন করুন।
- বোতামের জন্য কাস্টম শৈলী ব্যবহার করুন: হ্যাঁ
- আকার: 16px
- পাঠ্যের রঙ: #ffffff
- পটভূমির রঙ: #1d4eff

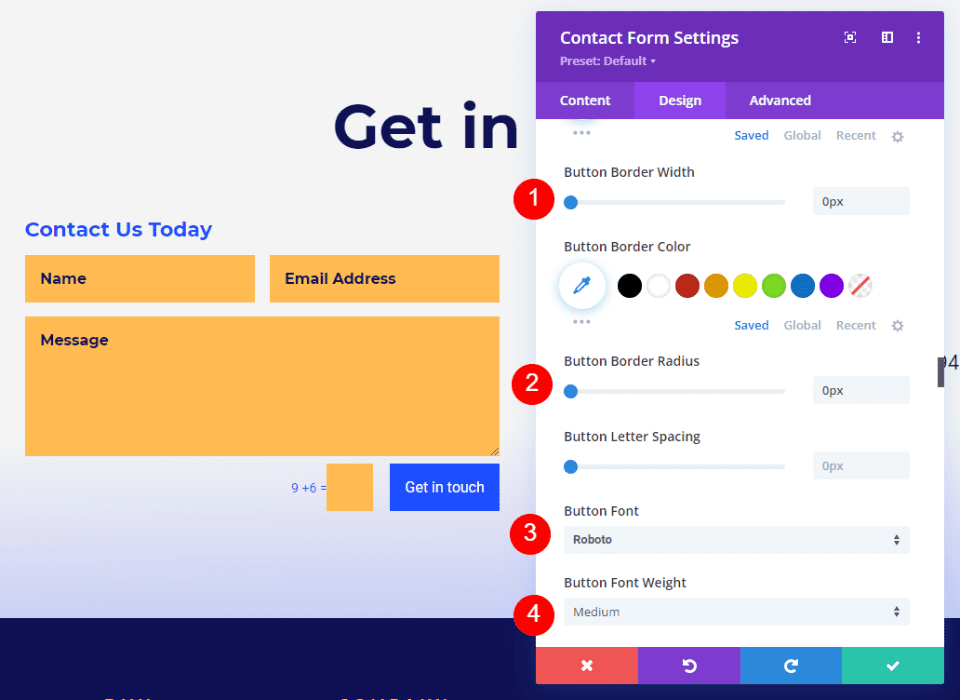
বর্ডার প্রস্থ এবং বর্ডার ব্যাসার্ধ উভয়ই 0px এ রাখুন। ফন্টটিকে রোবোটোতে এবং আকারটি মাঝারিতে পরিবর্তন করুন।
- সীমানা ব্যাসার্ধ: 0px
- সীমানা প্রস্থ: 0px
- হরফ: রোবট
- ওজন: মাঝারি

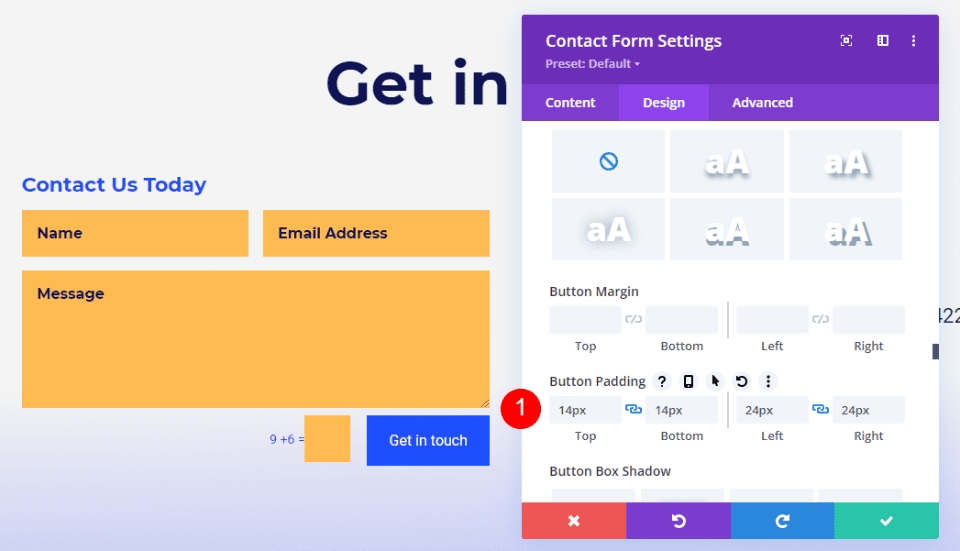
এরপর, নীচে যান এবং বোতাম প্যাডিং এ ক্লিক করুন এবং নিম্নলিখিত পরিবর্তনগুলি করুন।
- প্যাডিং: 14px উপরে এবং নীচে, 24px বাম এবং ডান

ক্যাপচা ব্যাকগ্রাউন্ড
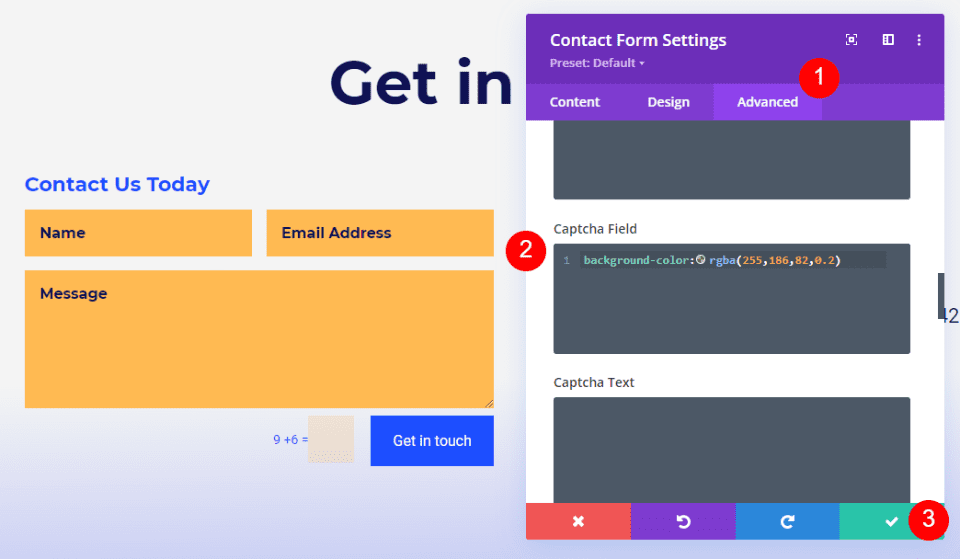
সবশেষে, "অ্যাডভান্সড" এ ক্লিক করুন এবং "ক্যাপচা ক্ষেত্র" না দেখা পর্যন্ত নিচে স্ক্রোল করুন। নিচের ক্ষেত্রটিতে CSS টাইপ করুন। এটি পটভূমিটিকে বাকি ফর্মের চেয়ে আলাদা রঙ করে তোলে, তাই ব্যবহারকারীরা জানতে পারবেন এটি আলাদা। এখন, মডিউলটি বন্ধ করুন এবং আপনার করা পরিবর্তনগুলি সংরক্ষণ করুন।
ক্যাপচা ফিল্ড CSS-এ নিম্নলিখিত কোডটি লিখুন।
background-color:rgba(255,186,82,0.2)
এবং আপনি সম্পন্ন!
এইভাবে আপনি তাদের মধ্যে যোগাযোগ ফর্ম সহ আশ্চর্যজনক ফুটার তৈরি করতে পারেন।
মোড়ক উম্মচন
সুতরাং, আপনার Divi সাইটের ফুটারে একটি যোগাযোগ ফর্ম কীভাবে রাখবেন। Divi কন্টাক্ট ফর্ম মডিউল যেকোনো Divi ফুটার লেআউটে যোগ করা সহজ এবং যেকোনো Divi লেআউটের সাথে মেলে শৈলী করা সহজ। ডিজাইনের কিছু নিয়ম অনুসরণ করে, আপনি ফুটারে থাকা স্থানের সবচেয়ে বেশি ব্যবহার করতে পারেন।




