একটি দাবিত্যাগ সহ আপনার পাঠকদের কাছে গুরুত্বপূর্ণ তথ্য জানাতে একটি চমৎকার পদ্ধতি। আইনগত ঝুঁকি থেকে নিজেকে এবং আপনার ওয়েবসাইটকে রক্ষা করার দিকে এটি একটি চমৎকার সূচনা পদক্ষেপ। অধিভুক্ত বিজ্ঞপ্তিগুলি নির্দেশ করে যে লেখকদের মতামত মূল কোম্পানির নাও হতে পারে এবং তাই দাবিত্যাগের উদাহরণ। এগুলি প্রায়শই ফুটারে পাওয়া যায়। ভাগ্যক্রমে, ডিভি -তে অস্বীকৃতিগুলি অন্তর্ভুক্ত করা সহজ। এই নিবন্ধটি Divi ফুটারে একটি দাবিত্যাগ যোগ করার তিনটি ভিন্ন উপায় দেখবে।

পূর্বরূপ
আমরা এই ডিজাইনে দুটি ধরণের দাবিত্যাগ দেখব - স্ট্যাটিক এবং স্টিকি। উভয় ডিজাইনই মোবাইল-বান্ধব যাতে আপনি ছোট স্ক্রিনে একই অভিজ্ঞতা নিতে পারেন।
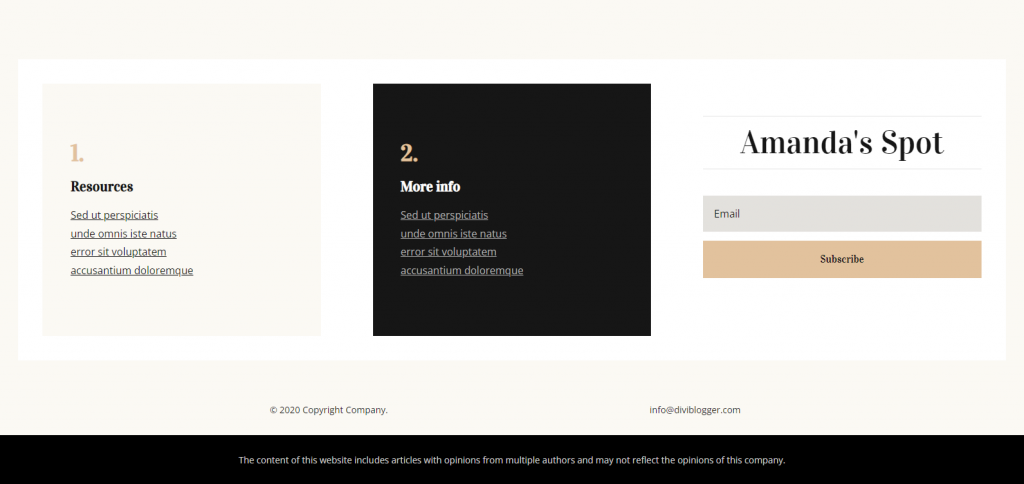
এখানে একটি স্ট্যাটিক দাবিত্যাগের জন্য নকশা।

এবং স্টিকি দাবিত্যাগ এই মত দেখায়.
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনDivi ফুটার আপলোড

আমরা এলিগ্যান্ট থিম ব্লগ থেকে দুটি ভিন্ন ফ্রি ফুটার ডিজাইন ব্যবহার করব। আপনি "ফ্রি ফুটার" ব্লগে অনুসন্ধান করে তাদের খুঁজে পেতে পারেন। ডাউনলোড করা ফাইলটি ব্যবহার করতে আনজিপ করুন। এরপর, Divi-এ নেভিগেট করুন
Divi পাদচরণ স্ট্যাটিক দাবিত্যাগ
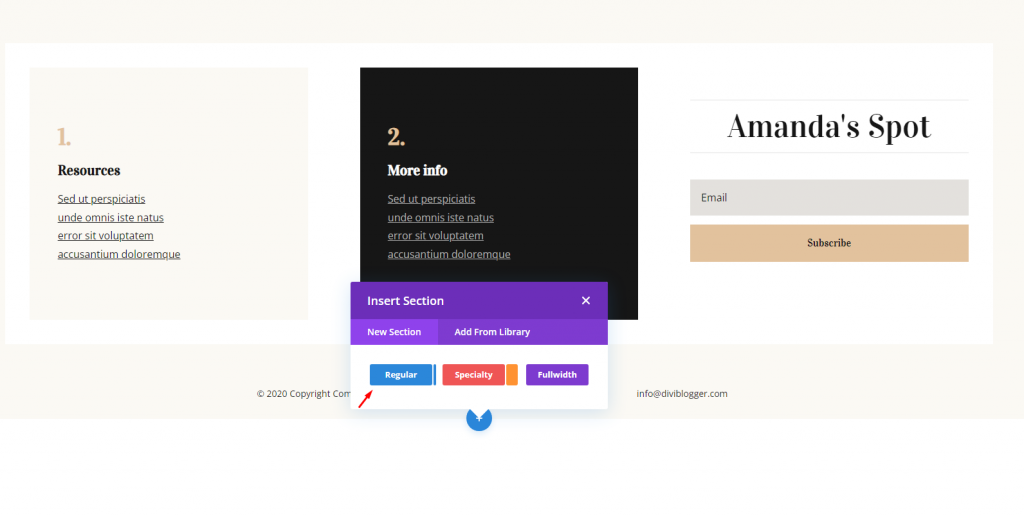
আমরা এই উদাহরণে ফুটারের নীচে একটি নতুন বিভাগে একটি নির্দিষ্ট দাবিত্যাগ তৈরি করব। এই উদাহরণে Divi এর ব্লগার লেআউট প্যাকের হেডার এবং ফুটার থেকে ফুটার টেমপ্লেট অন্তর্ভুক্ত করা হয়েছে। একটি নতুন বিভাগ তৈরি করতে, চূড়ান্ত সারির উপর হোভার করুন এবং নীল চিহ্নে ক্লিক করুন, তারপরে নিয়মিত ক্লিক করুন।

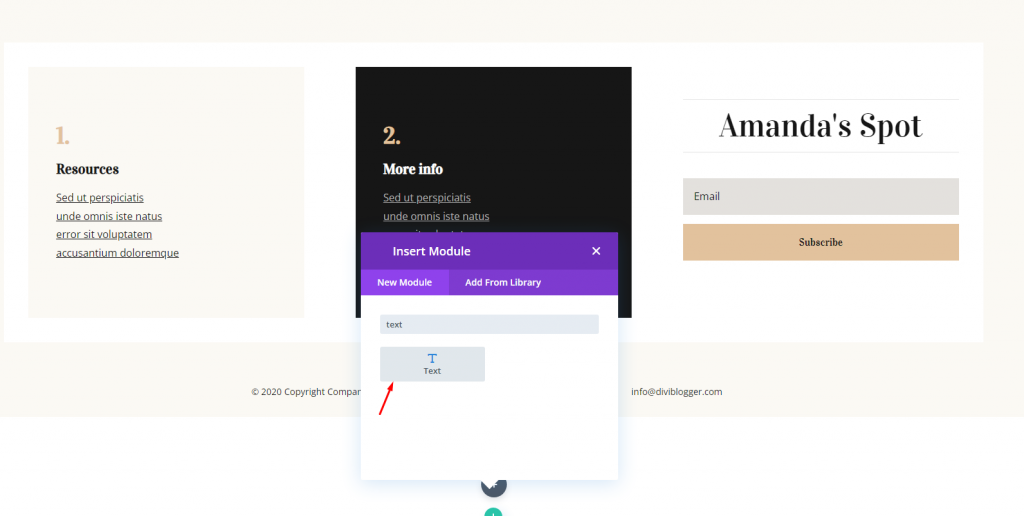
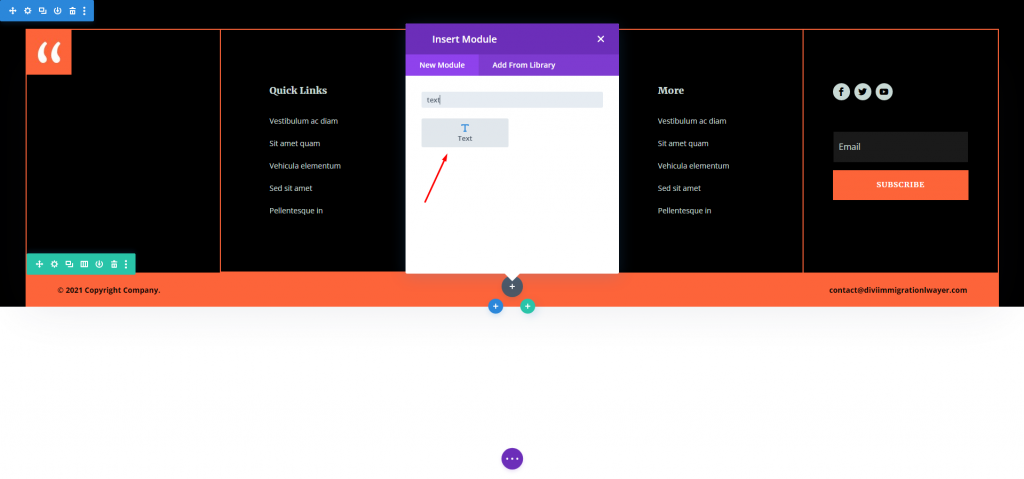
এখন একটি পূর্ণ-প্রস্থ সারি সন্নিবেশ করান এবং এটিতে একটি পাঠ্য মডিউল যোগ করুন।

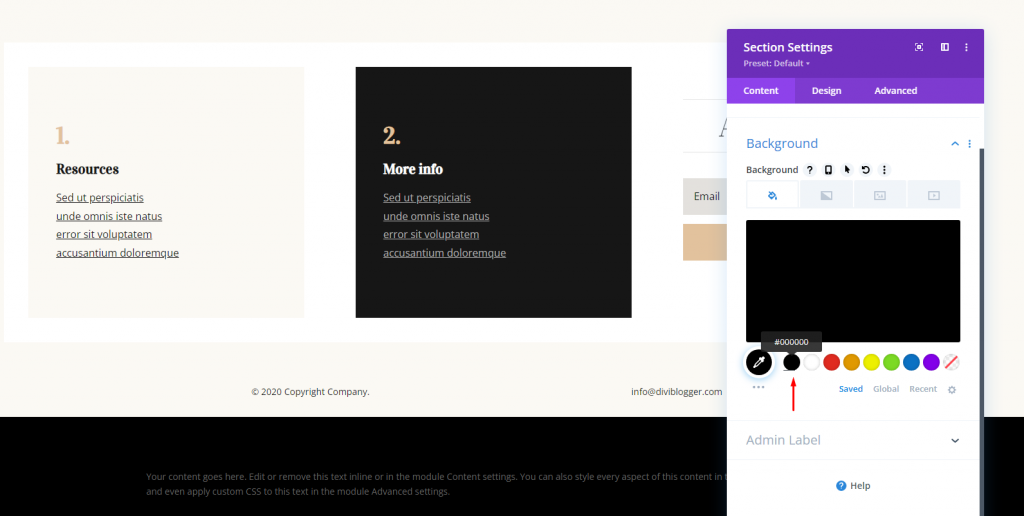
এখন বিভাগে নিজেই কিছু সমন্বয় করুন. আমরা এটিকে আরও সম্পাদনা করতে পাঠ্য মডিউলে ফিরে আসব। প্রথমে, বিভাগ সেটিংটি খুলুন, পটভূমি পরিবর্তন করুন এবং এটিকে কালোতে সেট করুন।
- পটভূমি: #000000

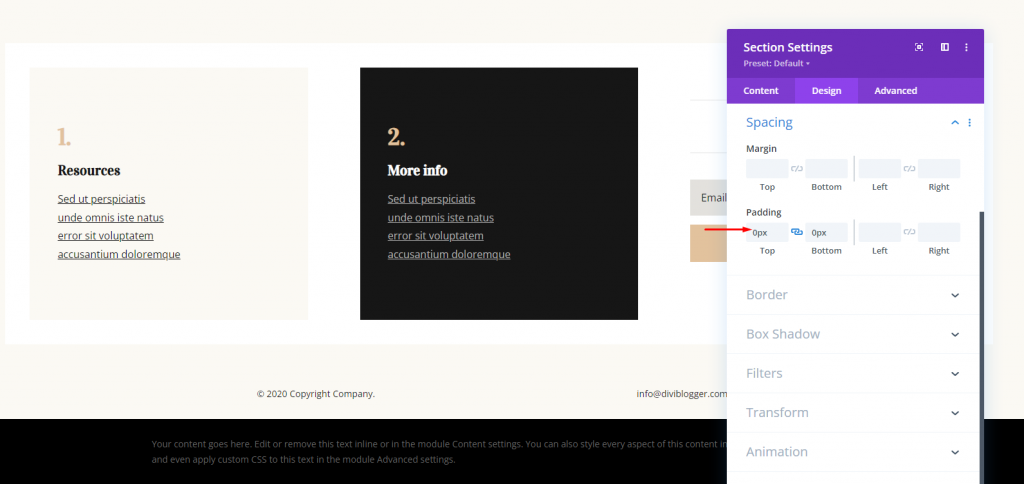
ডিজাইন ট্যাব খুলুন এবং প্যাডিং পরিবর্তন করুন। তারপর আপনি এই বিভাগ সঙ্গে সম্পন্ন করা হয়.
- প্যাডিং: শীর্ষ 0px, নীচে 0px

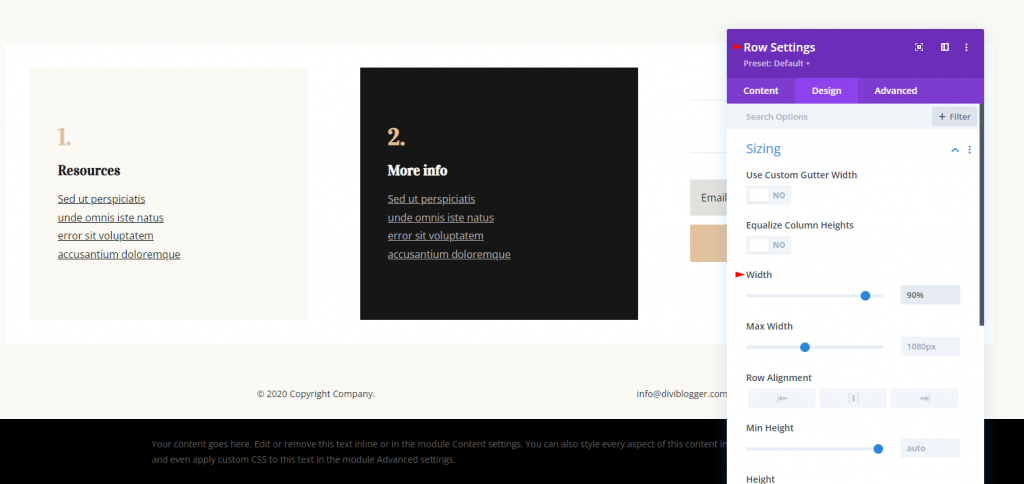
এখন সারি সেটিংস খুলুন এবং ডিজাইন ট্যাবে যান। সেখানে, প্রস্থ পরিবর্তন করুন।
- প্রস্থ: 90%

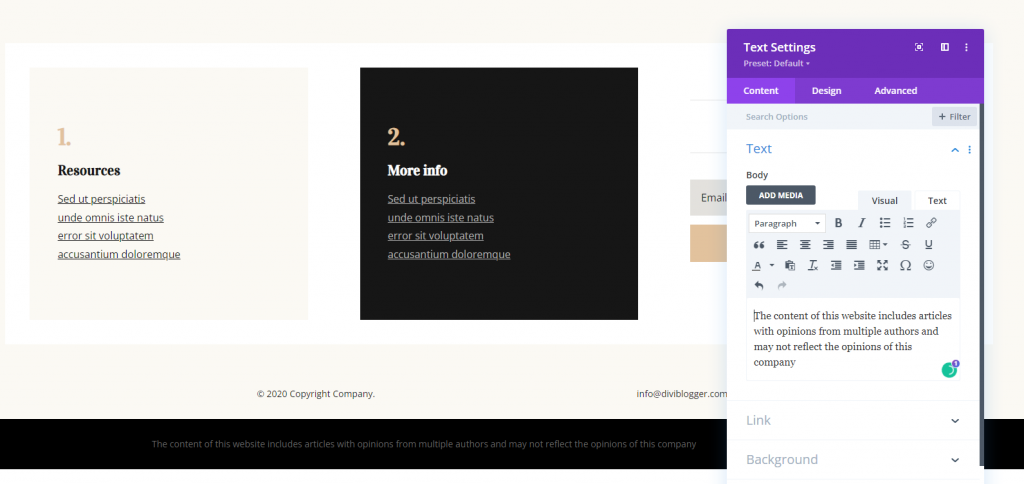
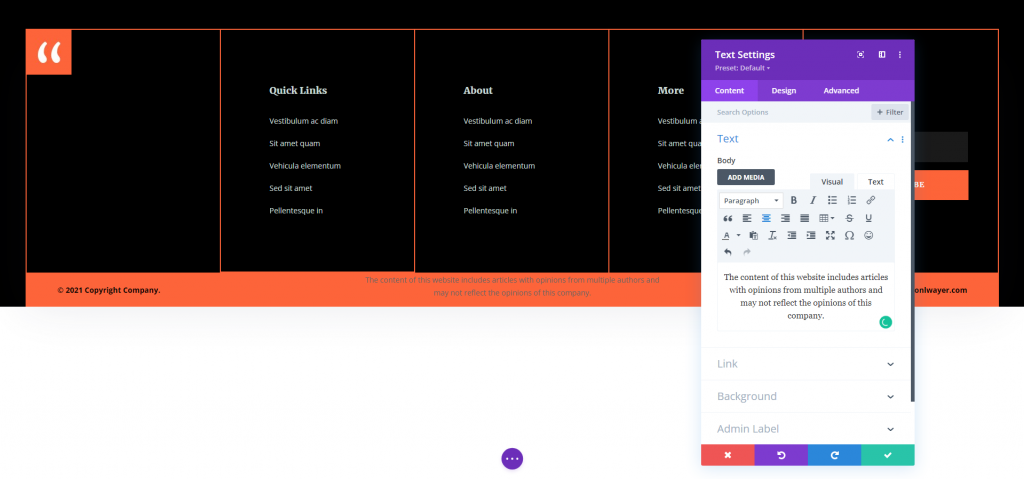
এখন টেক্সট মডিউল খুলুন এবং নিচের লেখাটি বডিতে যোগ করুন।
- মূল অংশ: এই ওয়েবসাইটের বিষয়বস্তুতে একাধিক লেখকের মতামত সহ নিবন্ধ রয়েছে এবং এই কোম্পানির মতামত প্রতিফলিত নাও হতে পারে।

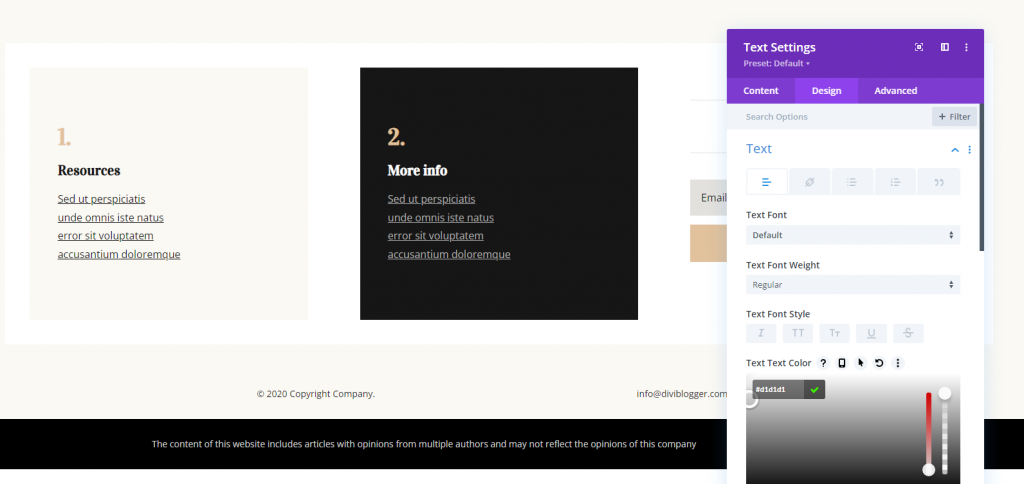
অবশেষে, ডিজাইন ট্যাব থেকে, পাঠ্যের রঙ পরিবর্তন করুন।
- টেক্সট টেক্সটের রঙ: #d1d1d1

আপনার কাজ সংরক্ষণ করুন, এবং আমরা সম্পন্ন.
ডিভি ফুটারে স্টিকি দাবিত্যাগ
আপনি স্ক্রোল করার সাথে সাথে স্টিকি উপাদানগুলি রাখা থাকে। তারা কিভাবে এবং কোথায় কাজ করবে তা নিয়ন্ত্রণ করার ক্ষমতা আপনার আছে। আমরা একটি স্টিকি দাবিত্যাগ করব যা ফুটারের শীর্ষে দেখায় এবং পৃষ্ঠার নীচে না পৌঁছানো পর্যন্ত সেখানেই থাকবে।

আমরা একটি দাবিত্যাগ অন্তর্ভুক্ত করব যাতে লেখাটি লেখকের মতামতের প্রতিনিধিত্ব করে এবং পেশাদার সহায়তার জায়গায় নির্ভর করা উচিত নয়। আমি এই উদাহরণের জন্য Divi's Immigration Lawyer Layout Pack-এর হেডার এবং ফুটার থেকে পাদচরণ ব্যবহার করছি।
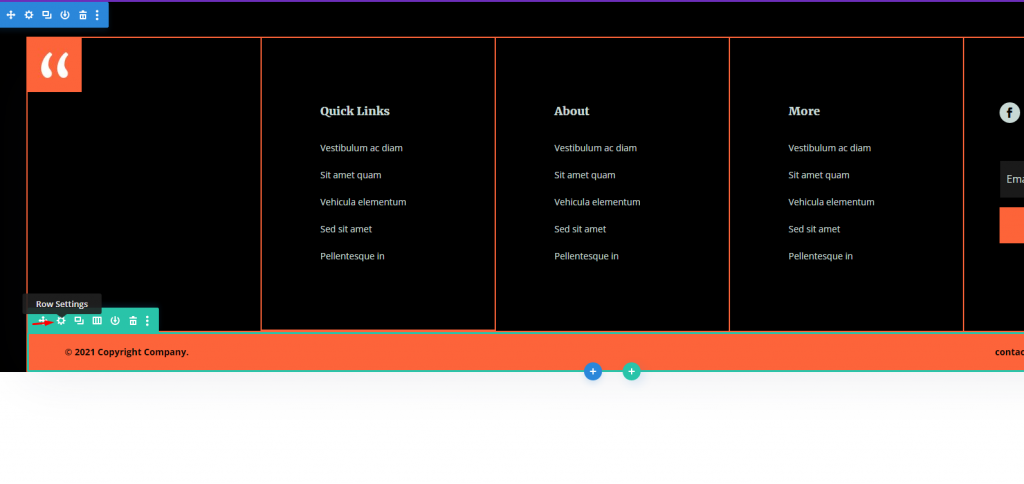
নীচের সারিতে ঘোরার মাধ্যমে লেআউট বিকল্পগুলি নির্বাচন করুন৷ এই সারিতে বর্তমানে দুটি কলাম রয়েছে। 1/4, 1/2, 1/4 কলাম সহ একটি নির্বাচন করুন। এটি দাবিত্যাগের জন্য আমাদের অনেক জায়গা প্রদান করে। এখন, কেন্দ্রে একটি পাঠ্য মডিউল টেনে আনুন।

এখন টেক্সট মডিউল খুলুন এবং নিচের লেখাটি বডিতে যোগ করুন।
- মূল অংশ: এই ওয়েবসাইটের বিষয়বস্তুতে একাধিক লেখকের মতামত সহ নিবন্ধ রয়েছে এবং এই কোম্পানির মতামত প্রতিফলিত নাও হতে পারে।

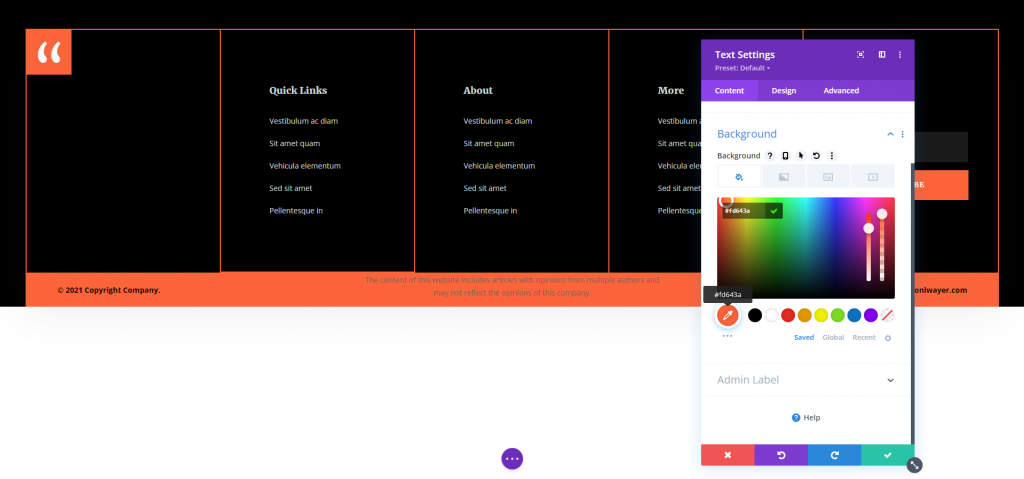
পটভূমিতে স্ক্রোল করুন এবং নীচে তালিকাভুক্ত একটিতে রঙ পরিবর্তন করুন। এই ব্যাকড্রপটি ইতিমধ্যেই সারিতে উপস্থিত রয়েছে, কিন্তু আমরা এটিকে মডিউলে সংহত করতে চাই যাতে মডিউলটি এই সারির বাইরে দৃশ্যমান হলে এটি প্রদর্শিত হয়।
- পটভূমি: #fd643a

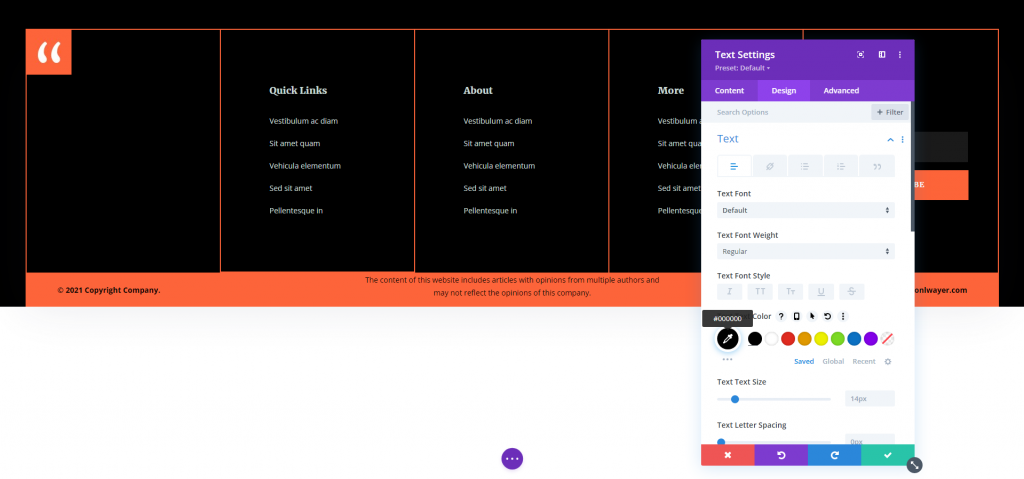
এখন ডিজাইন ট্যাবে মোড করুন এবং টেক্সট কালার হিসেবে কালো বেছে নিন। এছাড়াও, হরফ এবং ওজন অপরিবর্তিত রাখুন।
- টেক্সট টেক্সটের রঙ: #000000

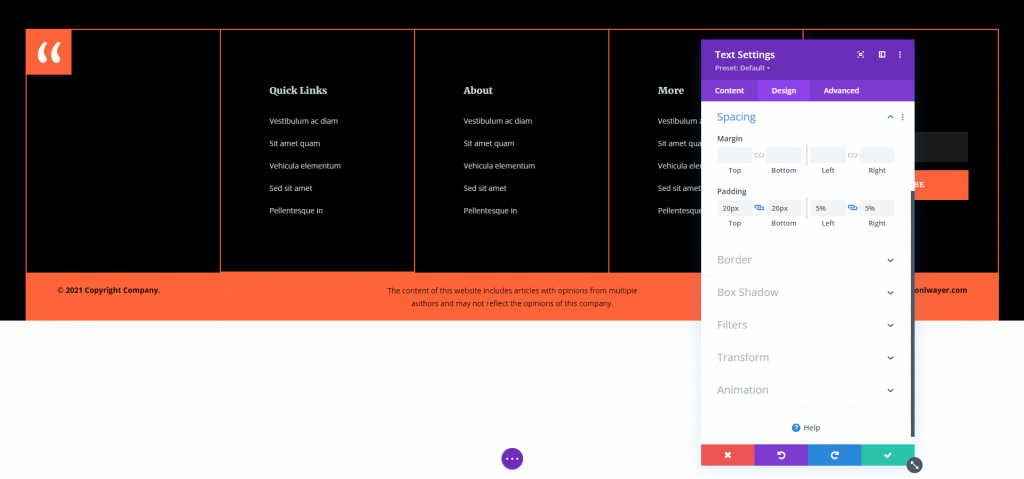
Spacing বিকল্প থেকে, কিছু প্যাডিং যোগ করুন।
- প্যাডিং: শীর্ষ 20px, নীচে 20px, বাম 5%, ডান 5%

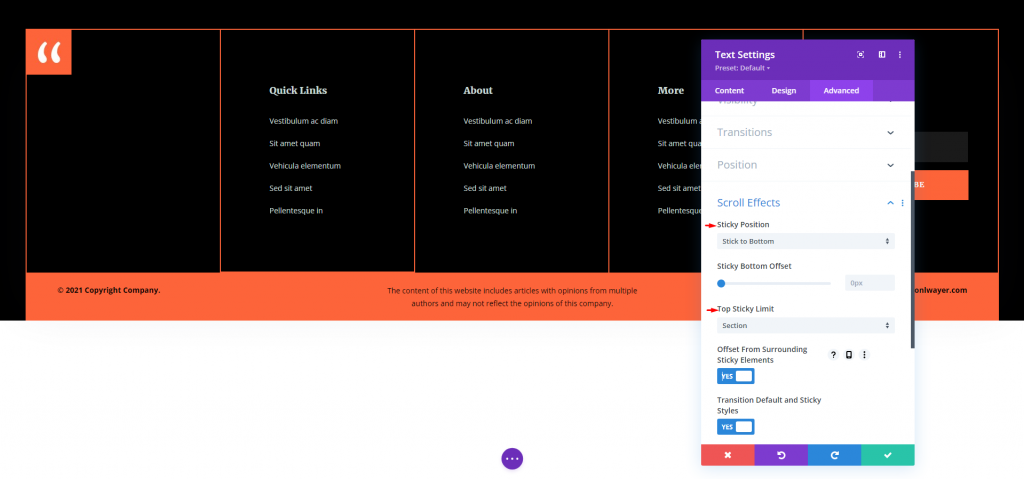
উন্নত ট্যাব থেকে স্ক্রোল প্রভাব বিকল্পটি খুলুন এবং নিম্নলিখিত পরিবর্তনগুলি করুন।
- স্টিকি পজিশন: নিচের দিকে লেগে থাকুন
- শীর্ষ স্টিকি সীমা: বিভাগ

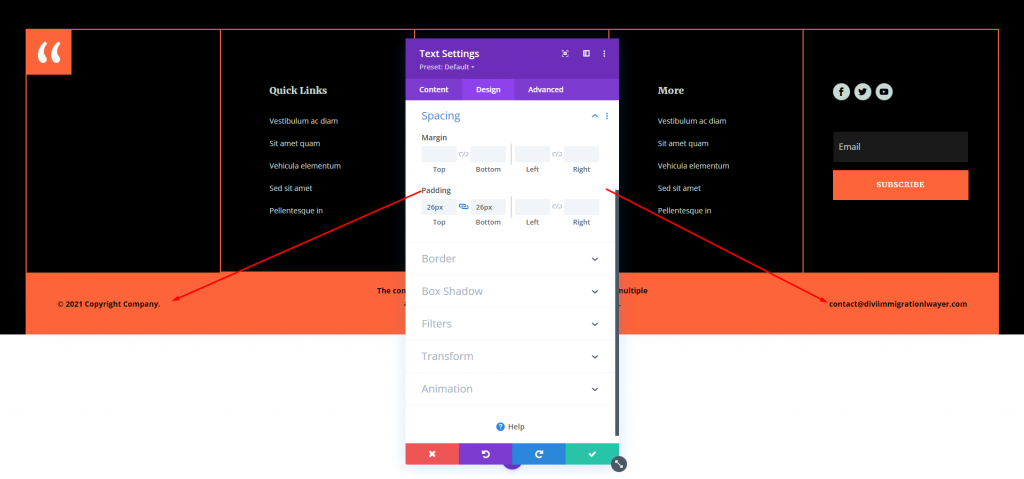
বাম এবং ডান উভয় পাঠ্যের জন্য ডিজাইন ট্যাব খুলুন এবং কিছু প্যাডিং যোগ করুন।
- প্যাডিং: শীর্ষ 26px, নীচে 26px

সেটিংস সংরক্ষণ করুন, এবং আমরা সম্পন্ন.
চূড়ান্ত ফলাফল
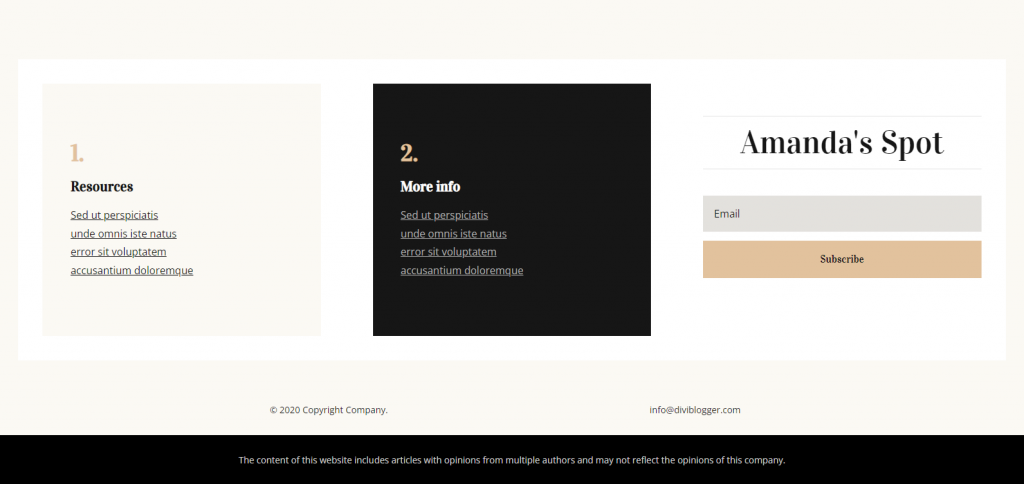
এখানে ফুটারে স্ট্যাটিক এবং স্টিকি ডিসক্লেমার বিভাগের জন্য আমাদের ফলাফল।
স্ট্যাটিক ডিজাইনের জন্য -

স্টিকি ডিজাইনের জন্য-
চূড়ান্ত শব্দ
এটি ডিভি ফুটারে কীভাবে একটি দাবিত্যাগ যোগ করতে হয় সে সম্পর্কে আমাদের ওভারভিউ বন্ধ করে দেয়। আপনার পরামর্শ, অধিভুক্ত লিঙ্কগুলি এবং আরও অনেক কিছু ব্যবহার করার বিষয়ে আপনার শ্রোতাদের অবহিত করার জন্য দাবিত্যাগ প্রয়োজনীয়। একটি ফুটার এই জন্য একটি চমৎকার জায়গা. এই নিবন্ধটি অস্বীকৃতি সহ বিভিন্ন পদ্ধতি নিয়ে আলোচনা করে এবং এটিকে আলাদা করে বা মিশ্রিত করে এমন উপায়ে উপস্থাপন করে৷ অবশ্যই, প্রতিটি ওয়েবসাইটের জন্য একটি দাবিত্যাগের প্রয়োজন নেই, তবে যারা করেন তাদের জন্য এই পোস্টটি আপনাকে শুরু করবে৷




