অনায়াসে মূল্যবান ভিজিটর তথ্য সংগ্রহ করার সময় ওয়েবসাইট ভিজিটর এবং আপনার মধ্যে নিরবচ্ছিন্ন যোগাযোগের ক্ষমতায়ন—এখানেই Divi কন্টাক্ট ফর্ম মডিউল উৎকৃষ্ট।

ডিফল্টরূপে, Divi যোগাযোগ ফর্ম মডিউল সুবিধাজনকভাবে ইনপুট ক্ষেত্রের মধ্যে ক্ষেত্র লেবেল অবস্থান করে। তা সত্ত্বেও, এমন কিছু ঘটনা ঘটতে পারে যেখানে আপনি যোগাযোগ ফর্ম ক্ষেত্রগুলির উপরে লেবেলগুলি প্রদর্শন করতে পছন্দ করেন৷ এই বিস্তৃত টিউটোরিয়ালে, আমরা প্রদর্শন করব কিভাবে CSS জাদুকরীর স্পর্শ ব্যবহার করে এই কাঙ্খিত প্রভাবটি অর্জন করা যায়।
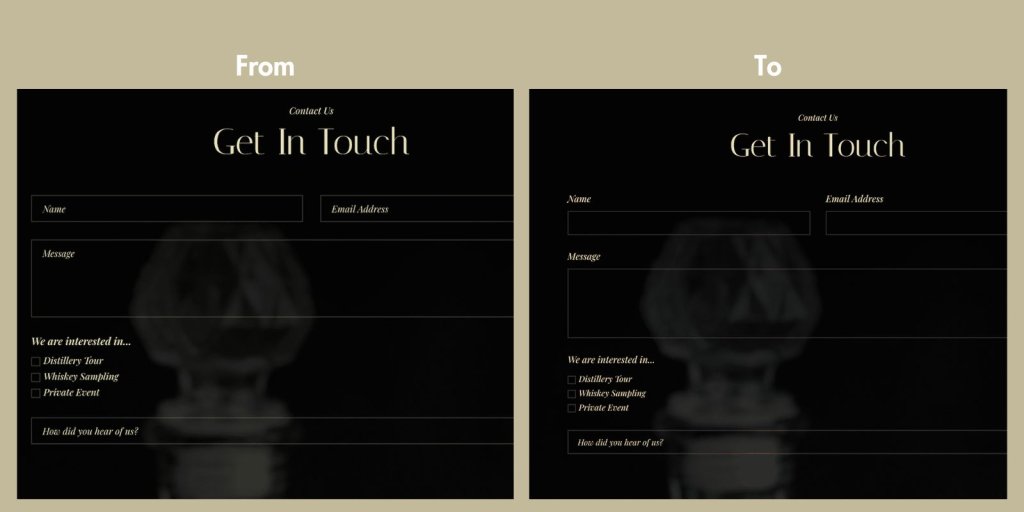
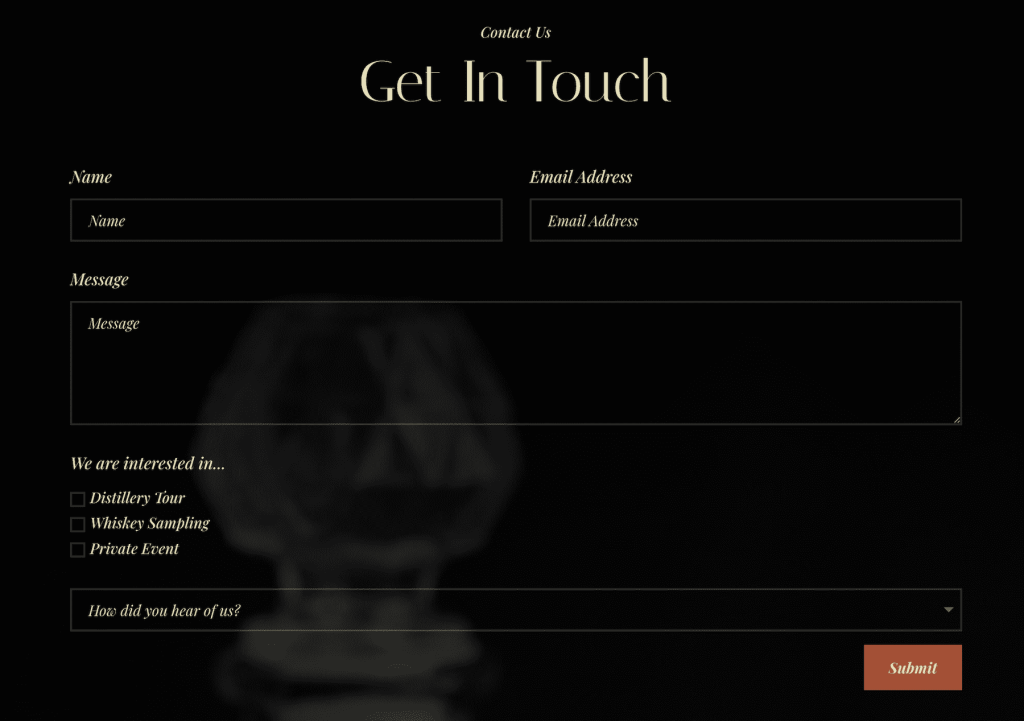
ডিজাইন প্রিভিউ
আমাদের ডিজাইনটি হয়ে গেলে এটি দেখতে কেমন হবে।

Divi এর পরিচিতি ফর্ম মডিউলে ক্ষেত্রগুলির উপরে লেবেল যোগ করুন
আসুন ফ্রি হুইস্কি ডিস্টিলারি লেআউট প্যাক থেকে পরিচিতি পৃষ্ঠা ডিজাইনটি ব্যবহার করি।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনপছন্দসই প্রভাব প্রদর্শনের জন্য, আমরা ফ্রি হুইস্কি ডিস্টিলারি লেআউট প্যাক থেকে চিত্তাকর্ষক যোগাযোগ পৃষ্ঠার নকশা ব্যবহার করব। আপনার Divi ওয়েবসাইটে কাস্টম CSS প্রয়োগ করার জন্য, আমাদের কাছে দুটি বিকল্প রয়েছে: থিম কাস্টমাইজার, যা আপনার ওয়েবসাইট জুড়ে সমস্ত যোগাযোগ ফর্মকে প্রভাবিত করবে, অথবা প্রতি-পৃষ্ঠা পদ্ধতি, যা পৃথক যোগাযোগের ফর্মগুলিকে সংশোধন করবে৷ আমরা প্রতি-পৃষ্ঠা পদ্ধতির সাথে শুরু করব এবং পরে বিশ্বব্যাপী CSS যোগ করার প্রক্রিয়াটি অন্বেষণ করব।
নিশ্চিন্ত থাকুন, আপনার সুবিধার জন্য আমাদের ধাপে ধাপে নির্দেশাবলী পরিষ্কার এবং সংক্ষিপ্ত ইংরেজিতে উপস্থাপন করা হবে।
যোগাযোগ পৃষ্ঠায় যান
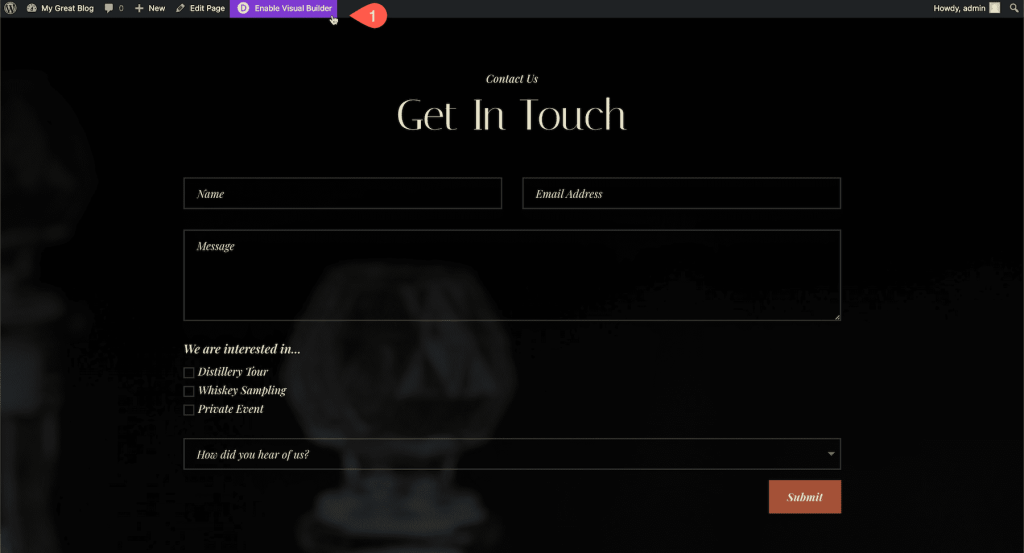
আপনার যোগাযোগ ফর্ম পৃষ্ঠাতে যান এবং প্রথমে ভিজ্যুয়াল বিল্ডার চালু করুন।

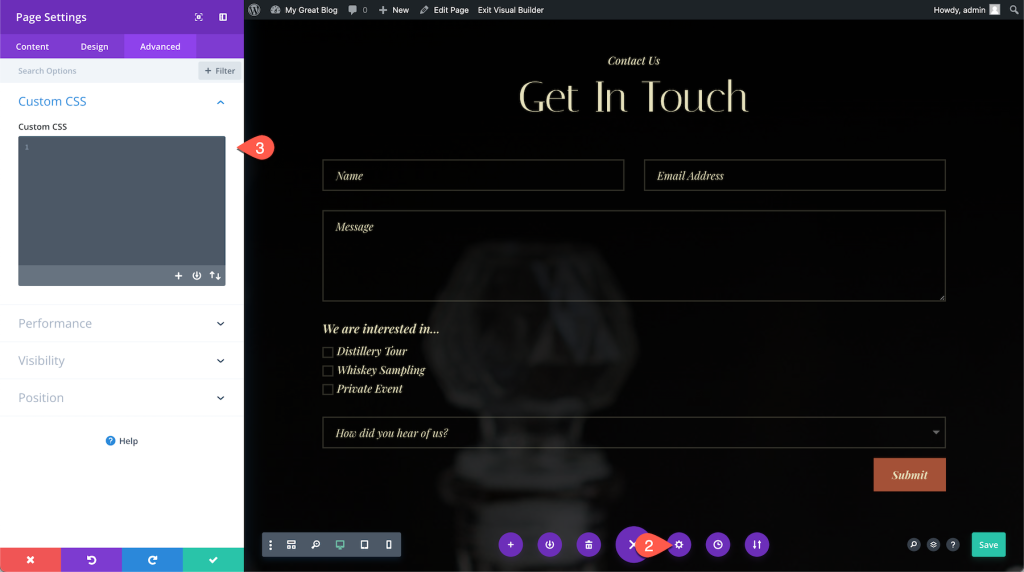
পৃষ্ঠার সেটিংস অ্যাক্সেস করতে, পৃষ্ঠার নীচে Divi টুলবার প্রসারিত করুন এবং গিয়ার প্রতীকে ক্লিক করুন। CSS কোড তারপর Advanced > Custom CSS নির্বাচন করার পর কপি করে পেস্ট করা উচিত।

আপনাকে অবশ্যই কাস্টম সিএসএস বাক্সে নিম্নলিখিত CSS কোডটি অনুলিপি এবং পেস্ট করতে হবে:
/* Displays titles above the fields */
.et_pb_contact_form_label {
display: block;
}
/* Hides placeholder text */
.et_pb_contact_form_container .input::placeholder {
color: transparent;
}
/* Hides duplicate titles on checkboxes and radios */
.et_pb_contact_field_options_title {
display: none;
}এখানে আমরা বর্তমানে কি আছে. আপনি দেখতে পাবেন যে আমাদের ফন্ট স্টাইলিং সংরক্ষিত নেই, এবং ড্রপডাউন ক্ষেত্রের উপরের শিরোনামটি নকল করা হয়েছে।

ফলস্বরূপ, এটি সংশোধন করার জন্য, আমরা ড্রপডাউন ক্ষেত্রের উপরে সদৃশ শিরোনাম থেকে পরিত্রাণ পেতে কোডে কিছু ফন্ট স্টাইলিং সিএসএস এবং কিছু অতিরিক্ত লাইন যুক্ত করব।
এখানে সংশোধিত সম্পূর্ণ কোড আছে:
/* Displays titles above the fields */
.et_pb_contact_form_label {
display: block;
font-family: 'Playfair Display';
color: #E7E2BC;
font-size: 15pt;
font-style: italic;
margin-bottom: 15px;
}
/* Hides placeholder text */
.et_pb_contact_form_container .input::placeholder {
color: transparent;
}
/* Hides duplicate titles on checkboxes and radios */
.et_pb_contact_field_options_title {
display: none;
}
/* Remove title above dropdown */
.et_pb_contact_field[data-type=select] .et_pb_contact_form_label {
display: none;
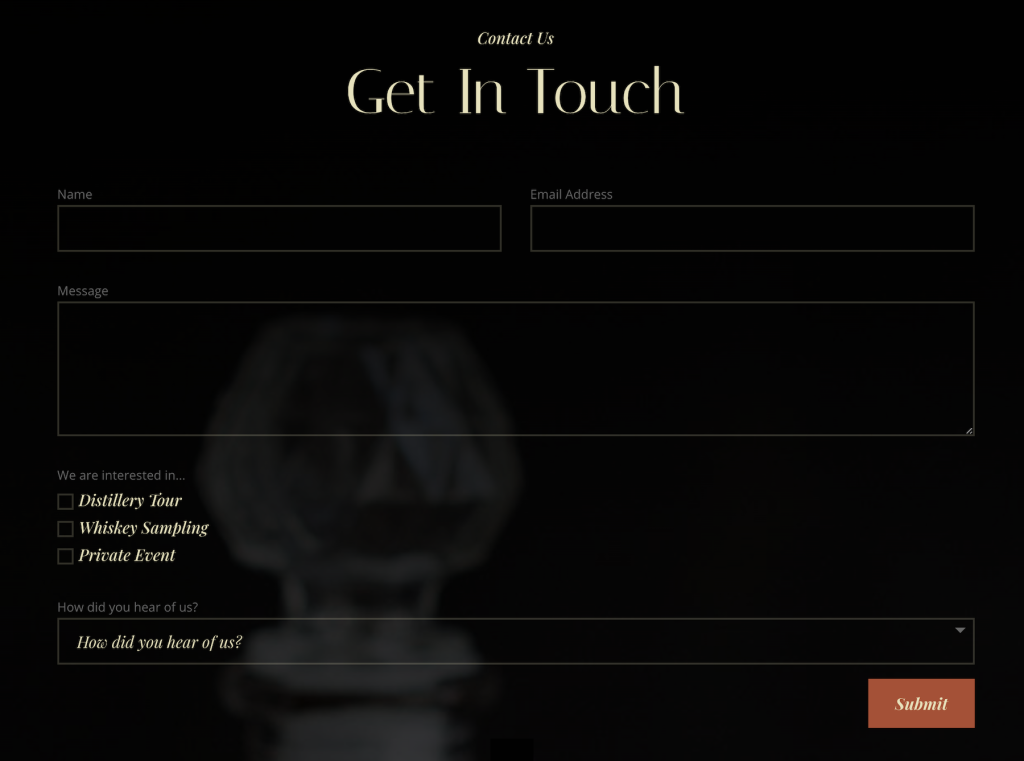
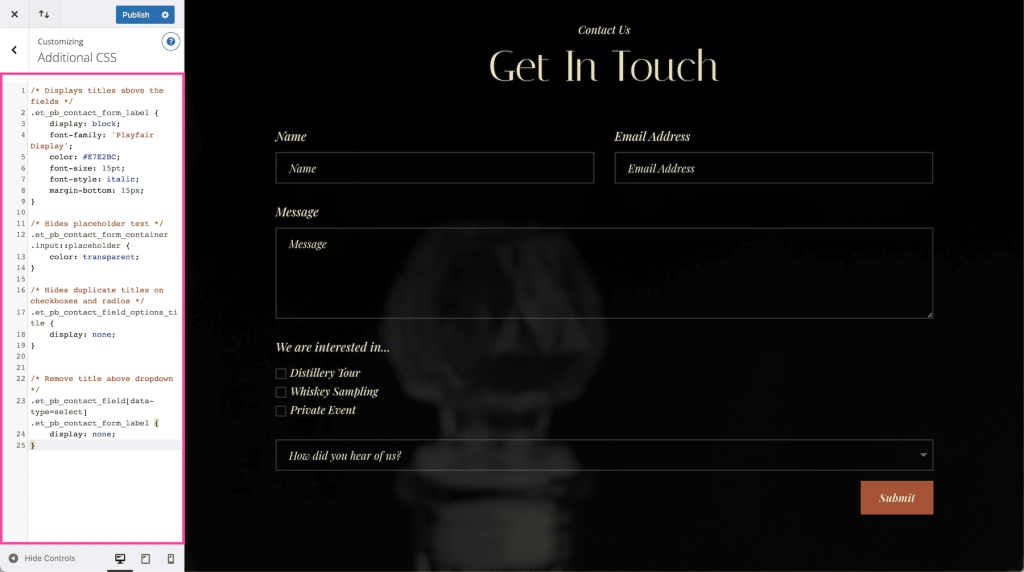
}এবং এখানে চূড়ান্ত আউটপুট.

ডিজাইন গ্লোবাল করুন
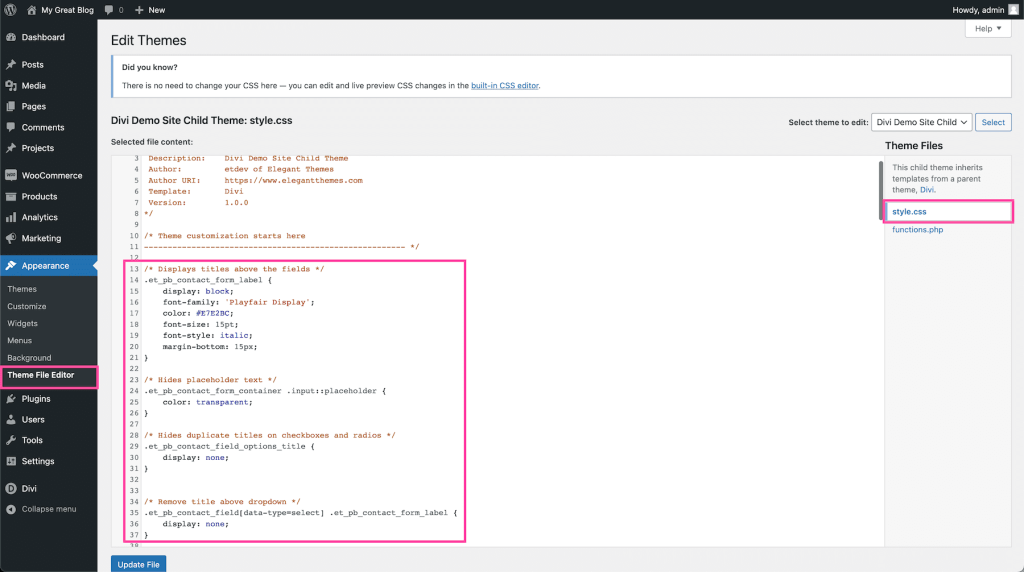
আপনার ওয়েবসাইটে সমস্ত যোগাযোগ ফর্মের চেহারা পরিবর্তন করতে, আপনি কোড যোগ করে বিশ্বব্যাপী পদ্ধতির জন্য বেছে নিতে পারেন। যাইহোক, যদি আপনি একটি নির্দিষ্ট যোগাযোগ ফর্মকে একচেটিয়াভাবে কাস্টমাইজ করতে চান, তাহলে আপনাকে উন্নত ট্যাবে মডিউলটিতে একটি CSS আইডি বরাদ্দ করতে হবে। একবার সম্পূর্ণ হয়ে গেলে, কোডে আপনার CSS আইডি অনুসরণ করে "#" দিয়ে আপনি লক্ষ্য করতে চান এমন CSS ক্লাসের উপসর্গটি নিশ্চিত করুন। যখন CSS কোড অন্তর্ভুক্ত করার কথা আসে, তখন আপনার কাছে কাঙ্ক্ষিত বিশ্বব্যাপী প্রভাব অর্জনের জন্য তিনটি উপলব্ধ বিকল্প রয়েছে। আপনি এটি আপনার চাইল্ড থিমের style.css স্টাইলশীটে যোগ করতে পারেন।

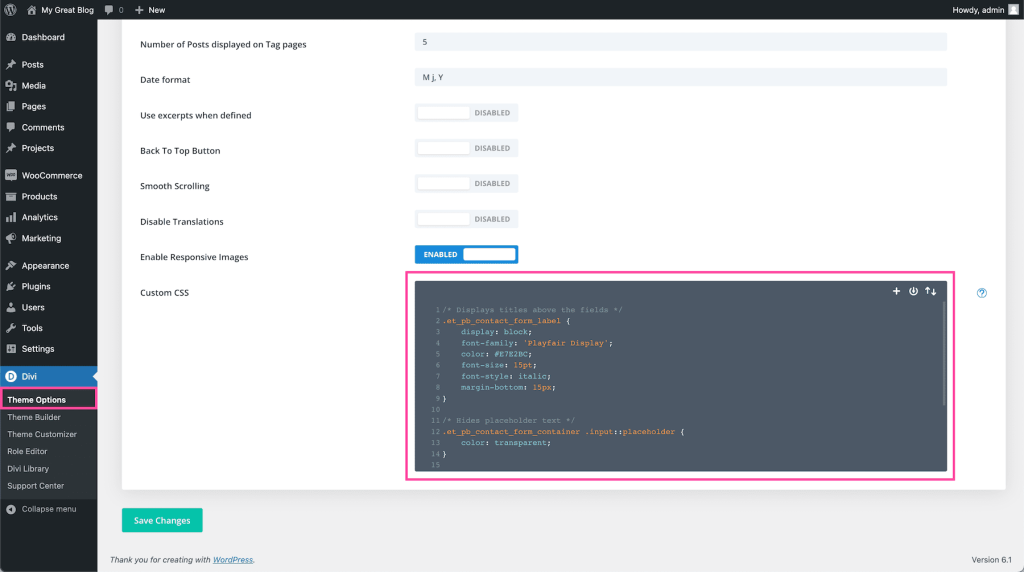
এছাড়াও, আপনি Divi > থিম বিকল্প বিভাগে কাস্টম CSS ব্লক থেকে এটি করতে পারেন।

অথবা থিম কাস্টমাইজার থেকে, যেখানে খুশি।

এই নাও! আপনি Divi যোগাযোগ মডিউলে লেবেল ক্ষেত্র পরিবর্তন করেছেন।
মোড়ক উম্মচন
উপসংহারে, ইনপুট ক্ষেত্রগুলির ভিতর থেকে শীর্ষে যোগাযোগ ফর্ম লেবেলের স্থান পরিবর্তন দর্শকদের উপর গভীর প্রভাব ফেলতে পারে। এই সাধারণ সামঞ্জস্য শুধুমাত্র ব্যবহারকারীদের মুগ্ধ করে না বরং আপনার ওয়েবসাইটের সামগ্রিক সৌন্দর্য এবং চাক্ষুষ আবেদনও বাড়ায়। Divi- এর অন্তর্নির্মিত যোগাযোগ ফর্ম মডিউলের সাহায্যে, এই পছন্দসই লেবেল স্থাপন করা সহজ এবং অ্যাক্সেসযোগ্য।
Divi, একটি বিখ্যাত ওয়েব ডেভেলপমেন্ট প্ল্যাটফর্ম হিসাবে, ধারাবাহিকভাবে শিল্পের সর্বশেষ প্রবণতা এবং বৈশিষ্ট্যগুলি অনুসরণ করে। কাস্টমাইজেবল লেবেল প্লেসমেন্টের মতো অত্যাধুনিক কার্যকারিতাগুলিকে আলিঙ্গন করে, Divi ওয়েব ডেভেলপমেন্ট সম্প্রদায়কে আকর্ষক এবং দৃশ্যত অত্যাশ্চর্য ওয়েবসাইট তৈরি করার ক্ষমতা দেয়৷ তাই, Divi-এর নমনীয় যোগাযোগ ফর্ম মডিউল দিয়ে আপনার দর্শকদের মোহিত করার সুযোগটি কাজে লাগান এবং ওয়েব ডিজাইনে বক্ররেখা থেকে এগিয়ে থাকুন।




