অনলাইনে সফল হওয়ার জন্য যেকোনো ওয়েবসাইটের সক্রিয় সোশ্যাল মিডিয়া উপস্থিতি থাকতে হবে। আপনার টার্গেট শ্রোতাদের পছন্দের প্ল্যাটফর্মগুলিতে উপস্থিতি থাকা অপরিহার্য। আপনার ওয়েবসাইটে সামাজিক নেটওয়ার্কিং লিঙ্কগুলি প্রদান করা তাদের সাহায্য করার জন্য একটি পদ্ধতি। যাইহোক, ডিভিকে ধন্যবাদ, এটি একটি কেকের টুকরো। ডিভি ফুটার এখন সোশ্যাল মিডিয়া আইকন অন্তর্ভুক্ত করতে পারে, যেমনটি আমরা এই নিবন্ধে দেখব।
চল শুরু করি.
পূর্বরূপ
আজকের টিউটোরিয়াল শুরু করার আগে ভিজ্যুয়ালের সাথে পরিচিত হওয়া প্রয়োজন। তাই আমরা আজ তৈরি করতে যাচ্ছি।

ডিজাইন আমদানি করুন
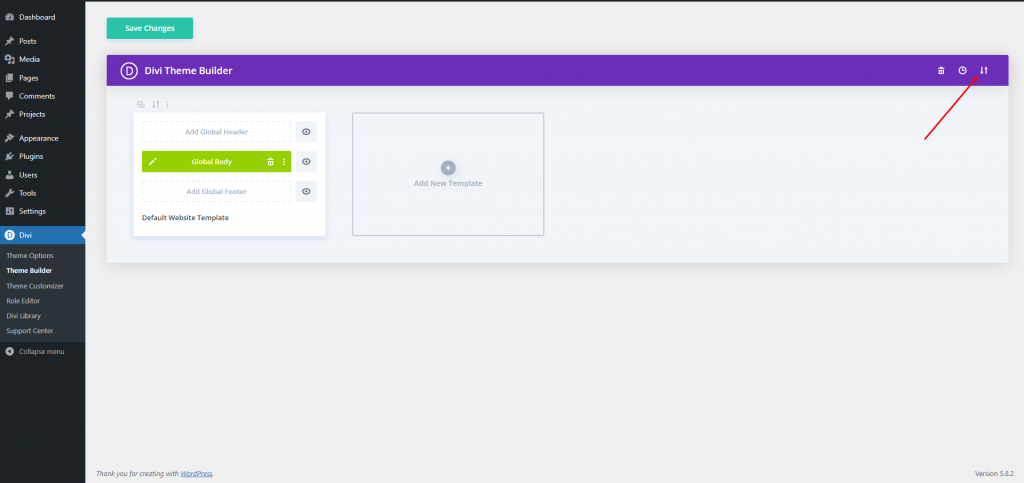
Divi সম্প্রতি কিছু সুন্দর ডিজাইন লেআউট যোগ করেছে এবং এনজিও লেআউট তাদের মধ্যে একটি। তাই আমরা আজকের টিউটোরিয়ালের জন্য এনজিও লেআউট হেডার এবং ফুটার টেমপ্লেট ব্যবহার করব। আমরা ইতিমধ্যে টেমপ্লেট আছে. এখন থিম বিল্ডার পোর্টেবিলিটি বিকল্প ব্যবহার করে এটি আপলোড করুন।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
এখন, আমদানি ট্যাবে যান এবং আপনি যে JSON ফাইলটি আপলোড করতে চান সেটি নির্বাচন করুন। তারপর "Divi থিম নির্মাতা টেমপ্লেট আমদানি করুন" এ ক্লিক করুন এবং আপনি যেতে পারবেন।

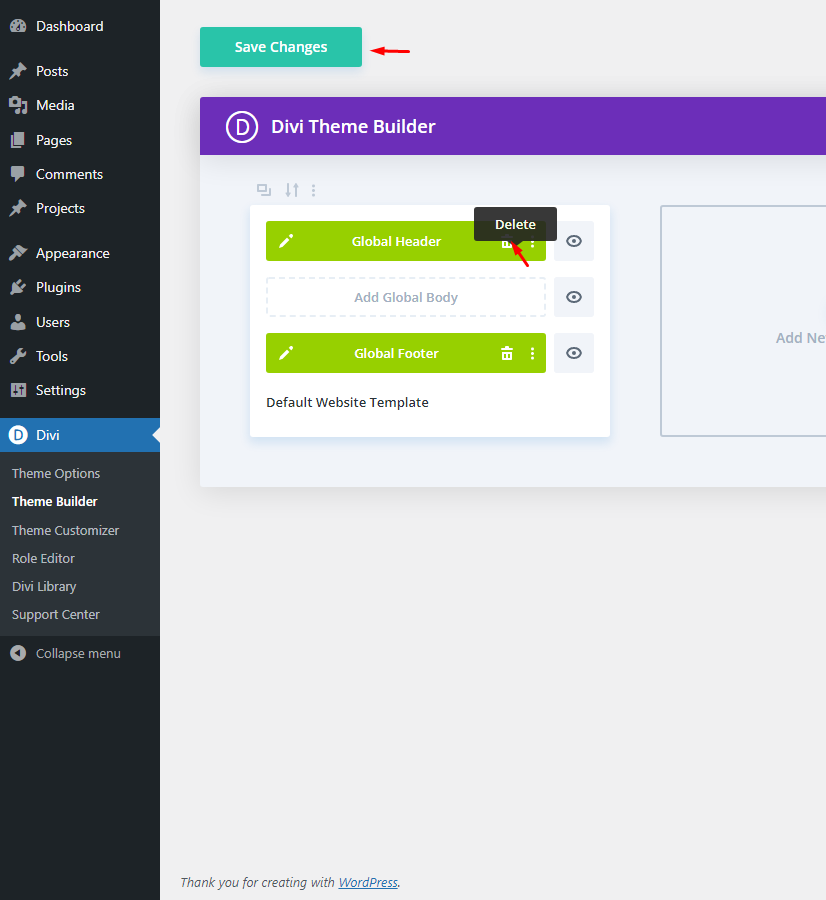
আপনি যদি শিরোনামের অংশটি রাখতে চান তবে আপনি না চাইলে এটি রাখতে বা মুছতে পারেন। যাইহোক, আমরা এটি মুছে ফেলব এবং শুধুমাত্র ফুটার বিভাগের সাথে কাজ করব।
ডিজাইন এডিট করুন
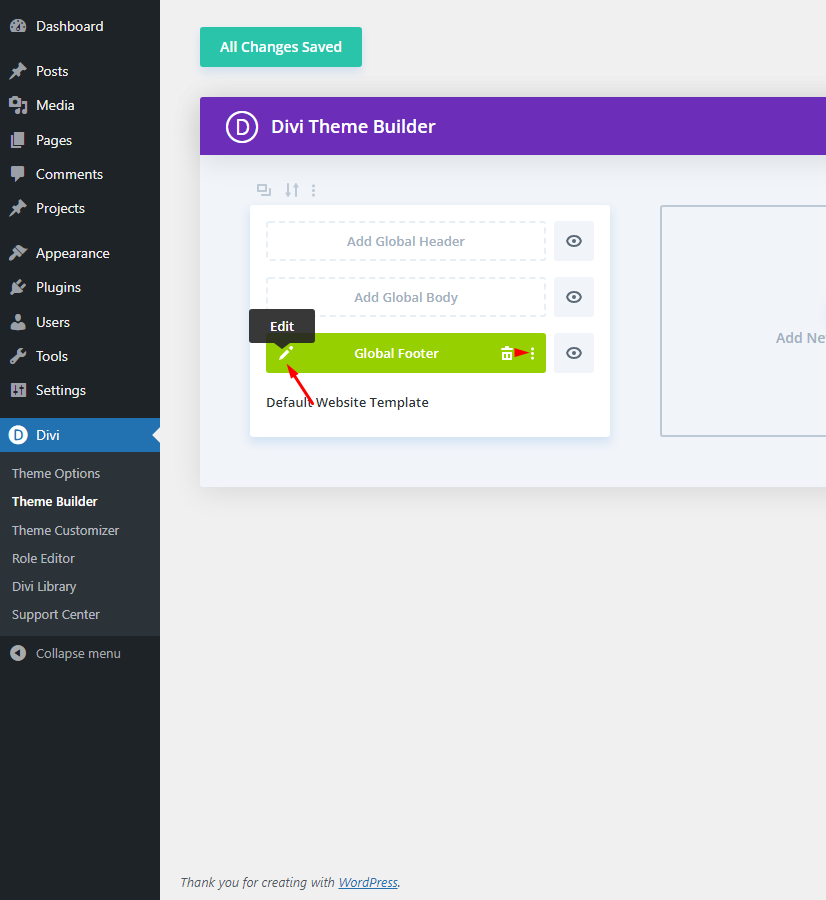
এর পরে, আপনাকে টেমপ্লেট অ্যাক্সেস করতে হবে এবং আপনার পরিবর্তনগুলি করতে হবে৷ আপনার গ্লোবাল ফুটার সম্পাদনা করতে, হয় পেন্সিল আইকন (বাম) বা তিনটি বিন্দু (ডান) নির্বাচন করুন এবং ড্রপ-ডাউন মেনু থেকে সম্পাদনা নির্বাচন করুন।

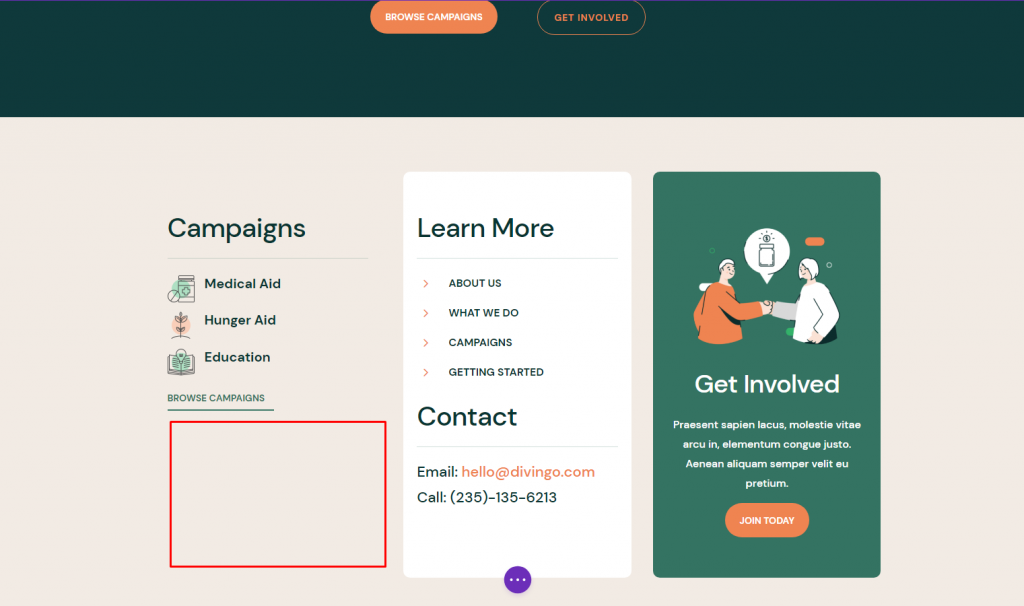
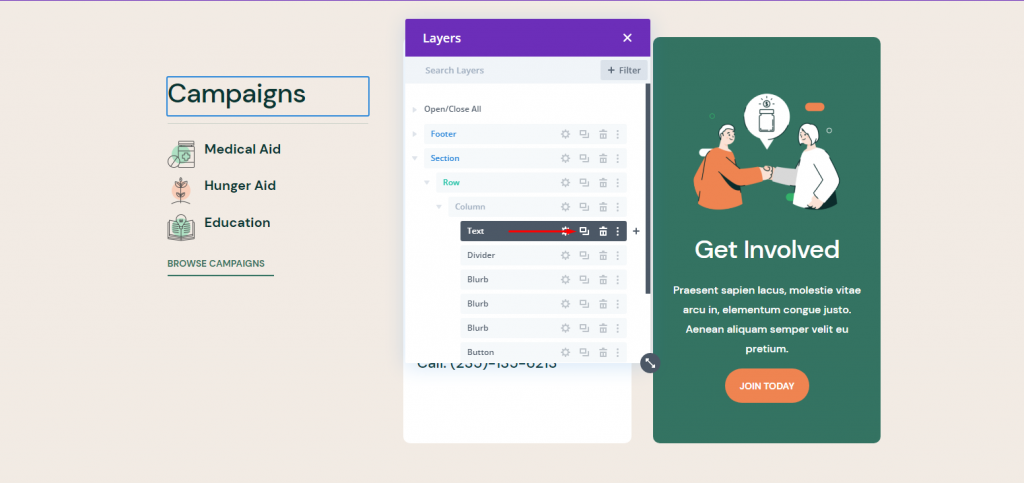
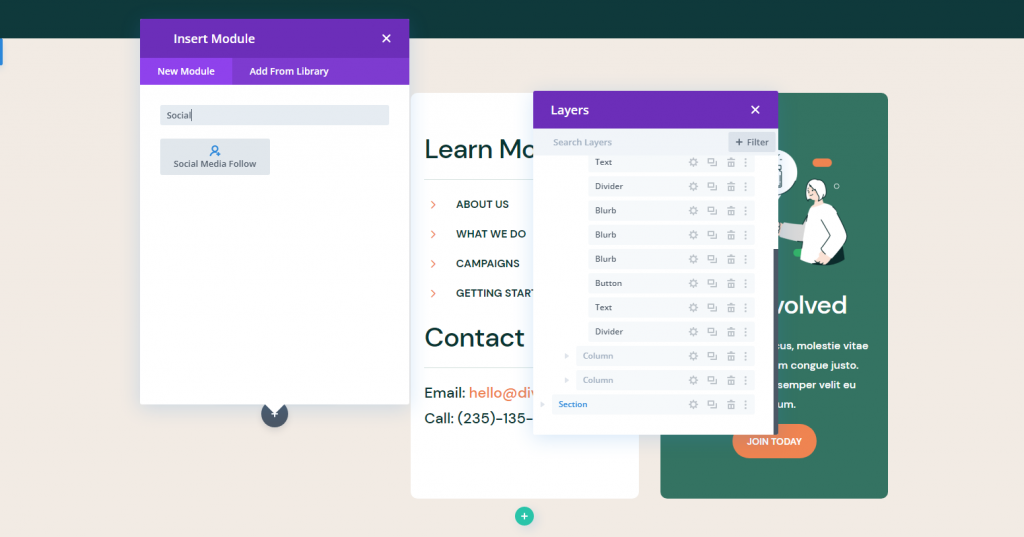
যেহেতু ফুটারটি সম্পাদনার জন্য উন্মুক্ত, আমরা চিহ্নিত স্থানে সামাজিক আইকন যোগ করব।

প্রথমত, আমাদের একটি শিরোনাম দরকার যা ফুটারের বাকি অংশগুলির সাথে যায়৷ উপরের স্পেসে শিরোনামটি ক্লোন করুন এবং যেখানে আপনি সামাজিক আইকনগুলি দেখতে চান সেখানে টেনে আনুন।

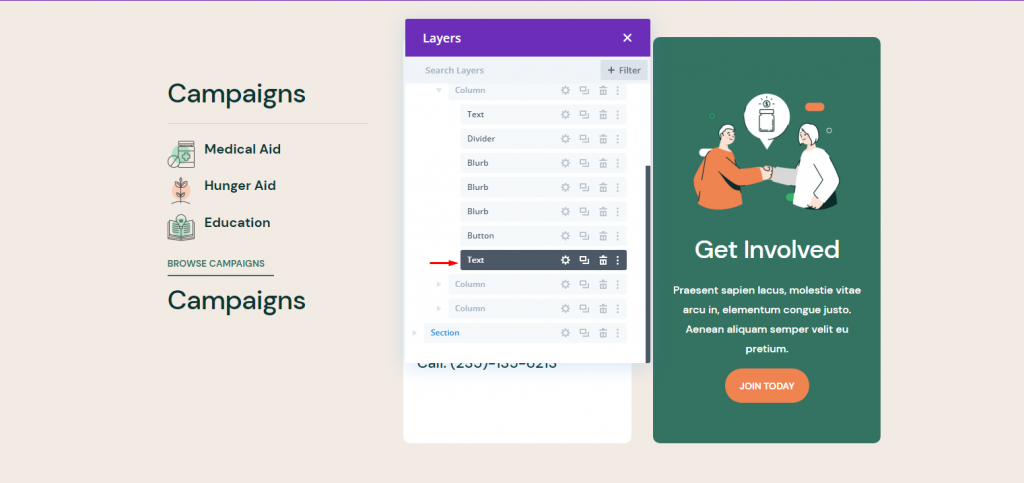
এখন ক্লোন করা শিরোনামটি বোতাম মডিউলের নিচে টেনে আনুন।

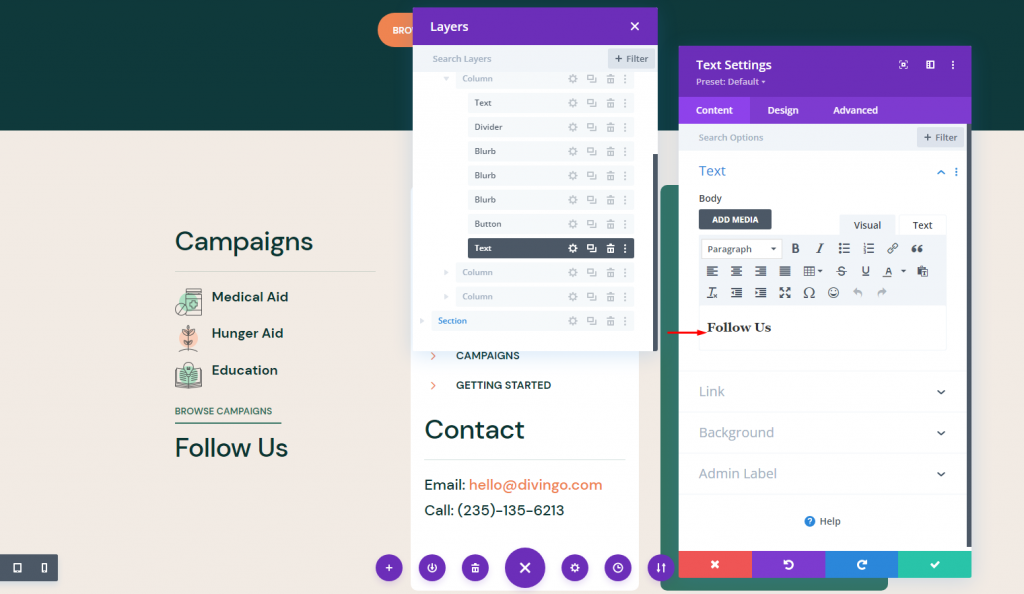
এখন ক্লোন করা মডিউলের পাঠ্য সম্পাদনা করুন।

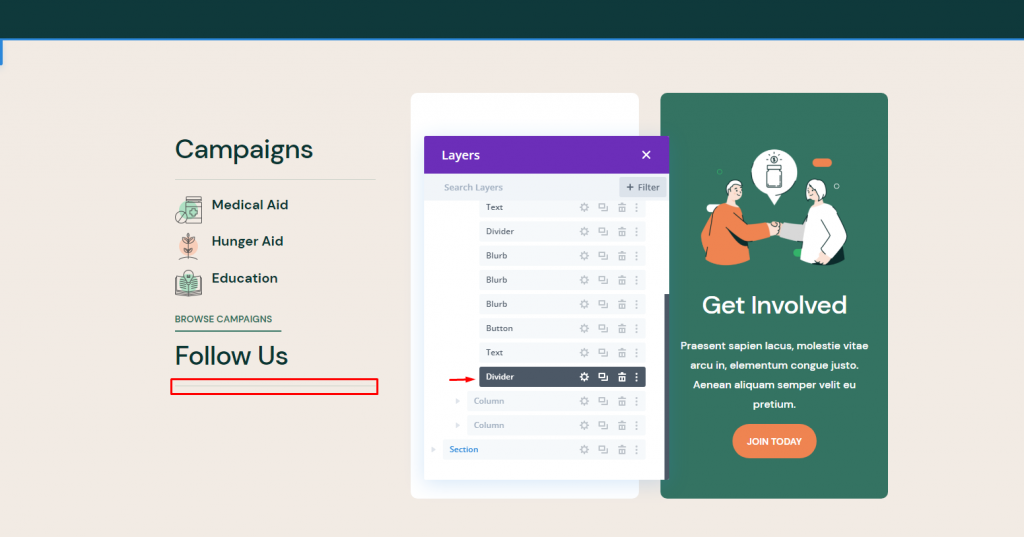
এখন প্রচারাভিযানের পাঠ্যের নীচে বিভাজক মডিউলটিও অনুলিপি করুন এবং অনুসরণ করুন পাঠ্যের নীচে এটি টেনে আটকান।

এখন বিভাজকের নীচে সোশ্যাল মিডিয়া মডিউল যোগ করুন।

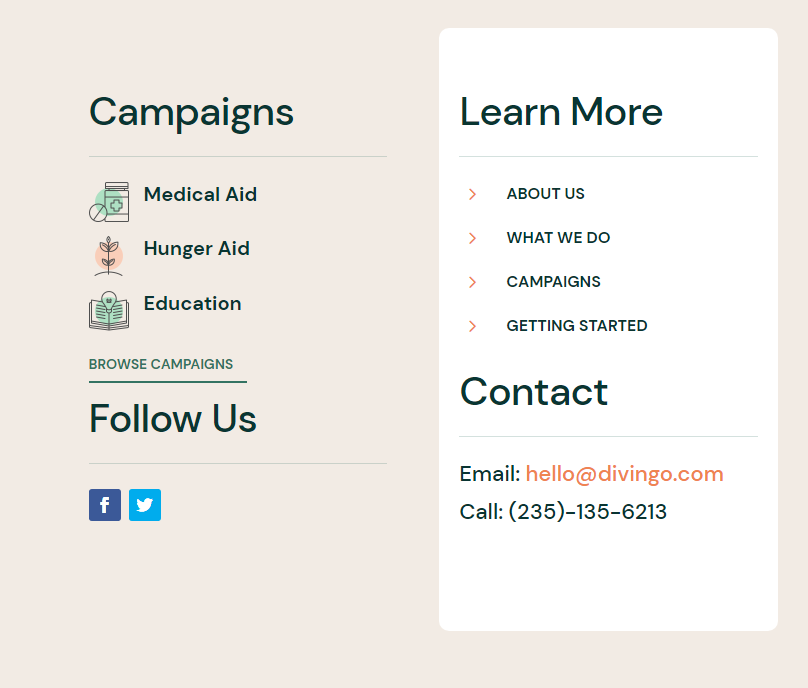
এখন, এই এটা দেখতে কিভাবে.

সোশ্যাল মিডিয়া আইকন এবং URL যোগ করুন
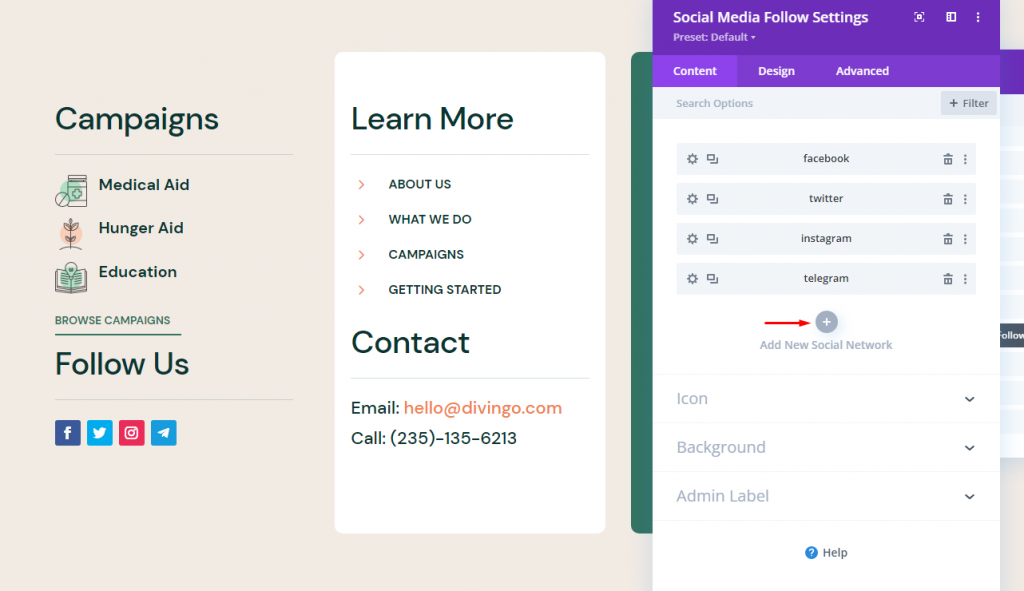
আপনার কাছে থাকা সমস্ত সোশ্যাল মিডিয়া অ্যাকাউন্টগুলি যোগ করার সময় এসেছে৷ Divi আমাদের পছন্দের জন্য একটি শেষ বিভাগ প্রদান করে, এবং আমরা যতগুলি প্রয়োজন ততগুলি প্রোফাইল যুক্ত করতে পারি।
প্লাস চিহ্নে ক্লিক করুন এবং আপনার পছন্দসই প্ল্যাটফর্ম নির্বাচন করুন।

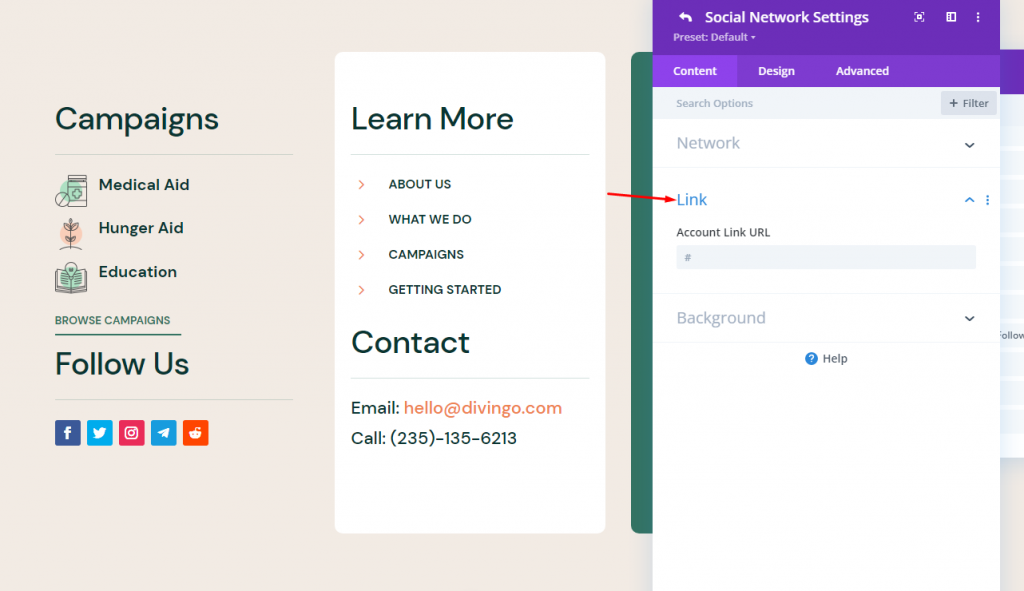
তারপরে আপনার সোশ্যাল মিডিয়া হ্যান্ডলগুলিতে লিঙ্ক যুক্ত করুন।

শৈলী আইকন
আমার টেমপ্লেটের ফুটারে প্রচুর সবুজ এবং কমলা রয়েছে। বোতামের প্রান্তগুলি গোলাকার, অন্য আইকনগুলির পিছনে একটি বৃত্ত রয়েছে৷ সবুজ পটভূমিতে লেখাটি সাদা। সোশ্যাল মিডিয়া আইকন স্টাইল করার সময় আমি এগুলোকে ডিজাইন সারি হিসেবে ব্যবহার করব।
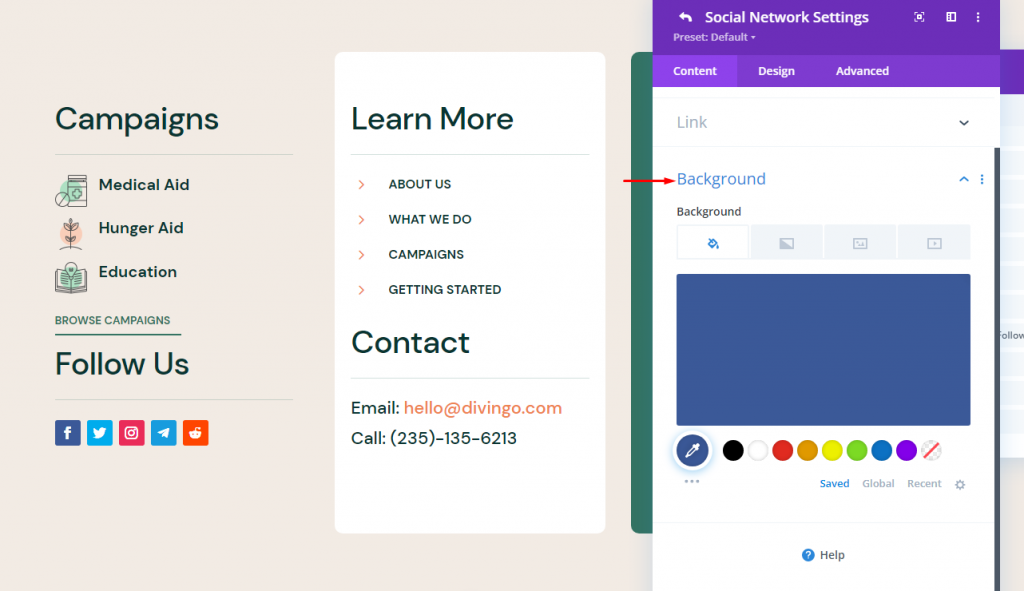
গিয়ার আইকনে ক্লিক করুন এবং সামগ্রী ট্যাব থেকে আইকনের পটভূমির রঙ খুলুন।

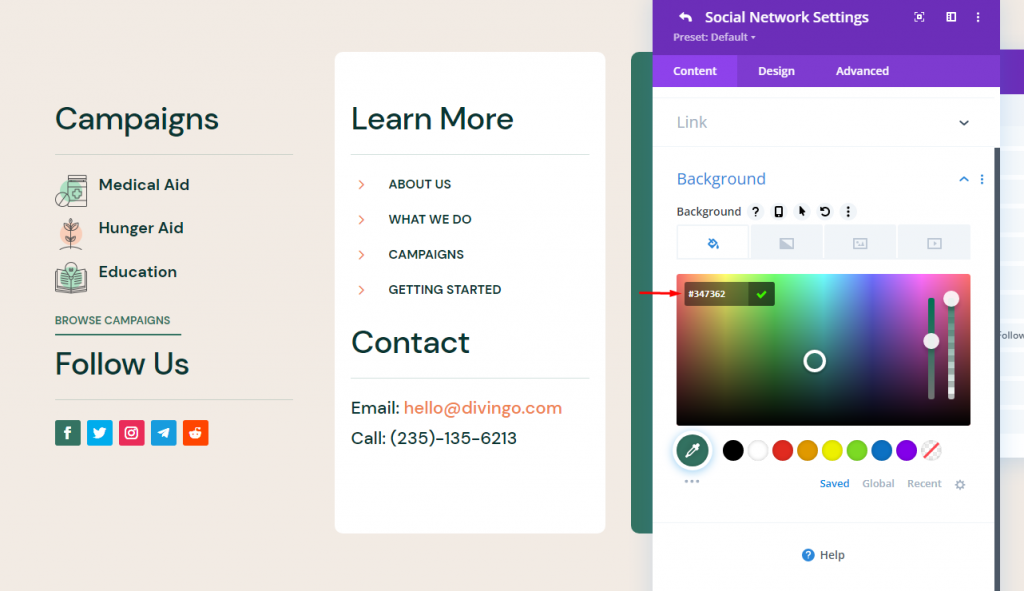
ডিজাইন লেআউটের সাথে মেলে পটভূমির রঙ পরিবর্তন করুন।
- পটভূমি = #347362

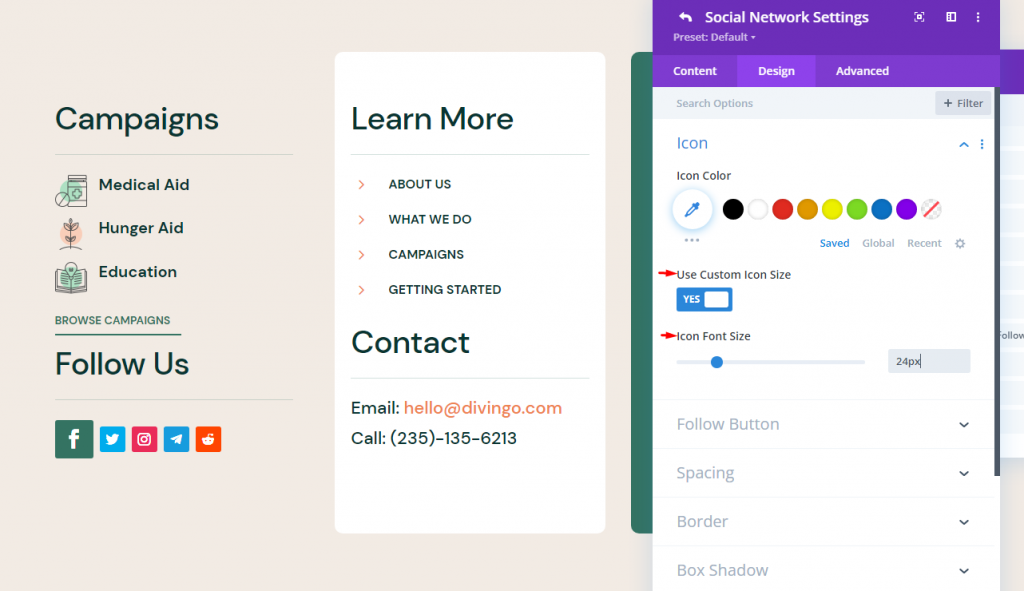
তারপরে ডিজাইন ট্যাবে যান এবং নিম্নলিখিতগুলি পরিবর্তন করুন:
- কাস্টম আইকন আকার ব্যবহার করুন: হ্যাঁ
- আইকন ফন্ট সাইজ: 24px

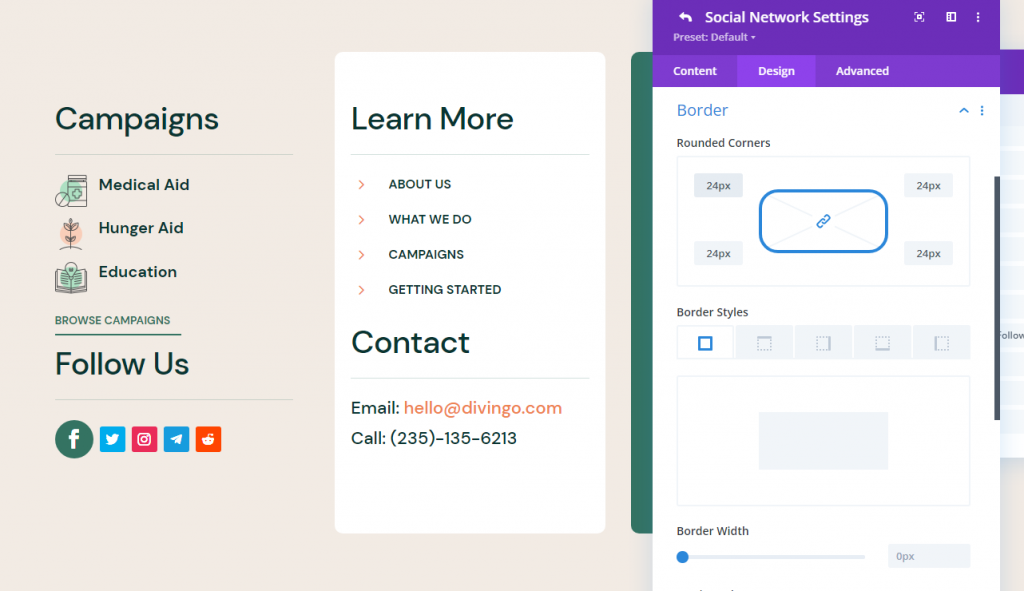
আইকনগুলিতে "সীমান্ত" যোগ করুন। এখন সবুজ চেক ক্লিক করে, মডিউলের সেটিংসে ফিরে যান।
- গোলাকার কোণ = 24px

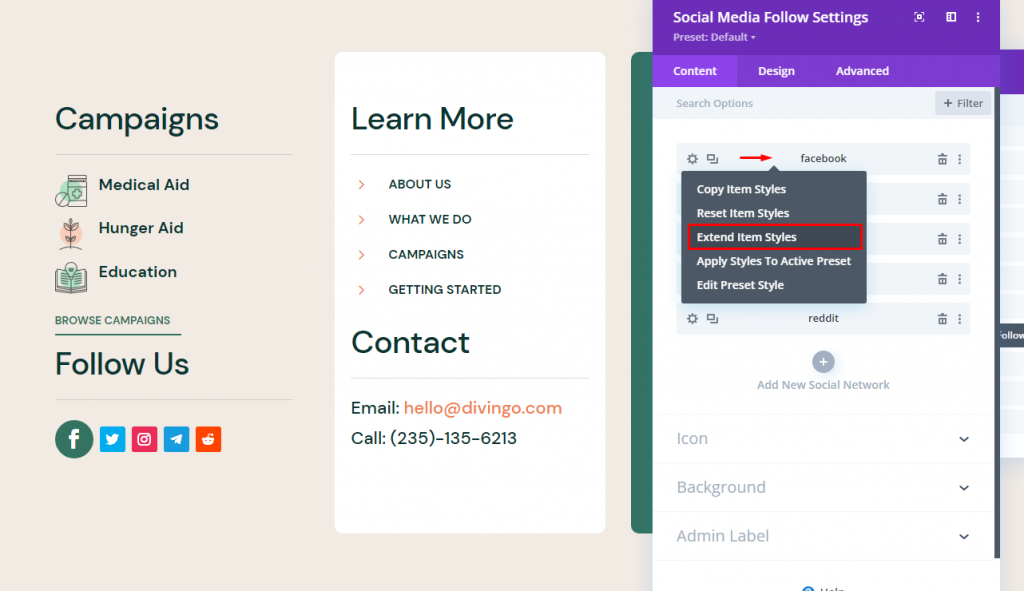
এখন প্রথম সোশ্যাল মিডিয়া হ্যান্ডেলে ক্লিক করুন এবং "এক্সটেন্ড আইটেম শৈলী" নির্বাচন করুন।

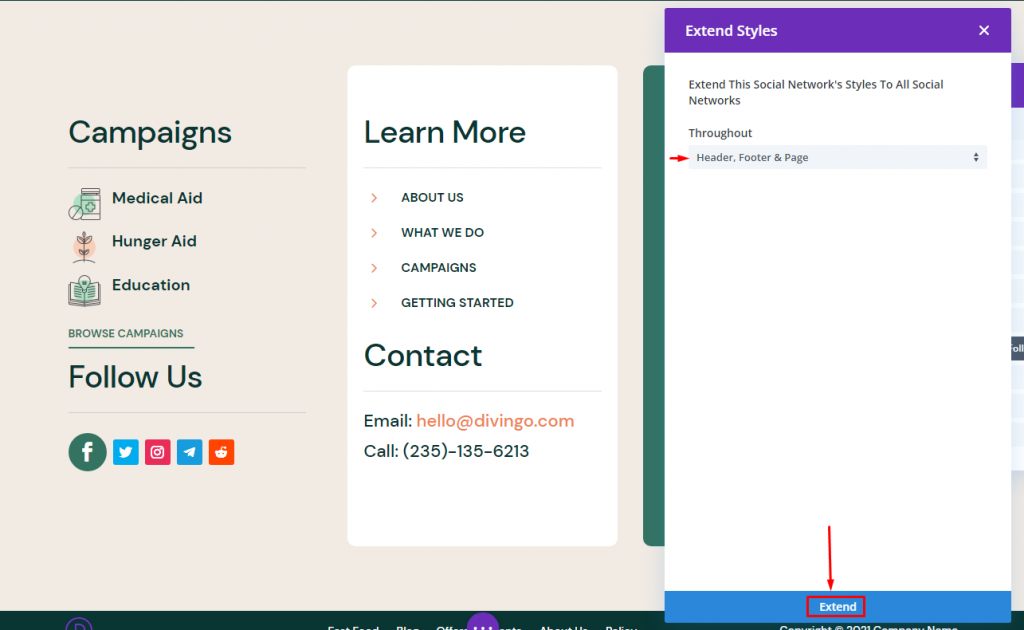
আপনার নির্বাচন করার পরে (এই পৃষ্ঠা, এই কলাম, ইত্যাদি), স্টাইলগুলি প্রসারিত করার প্রক্রিয়া শুরু করতে প্রসারিত ক্লিক করুন।

এই সামাজিক নেটওয়ার্ক শৈলী এই পৃষ্ঠায় উপলব্ধ সমস্ত সামাজিক হ্যান্ডলারে প্রয়োগ করা হয়৷

এবং আমরা সম্পন্ন!
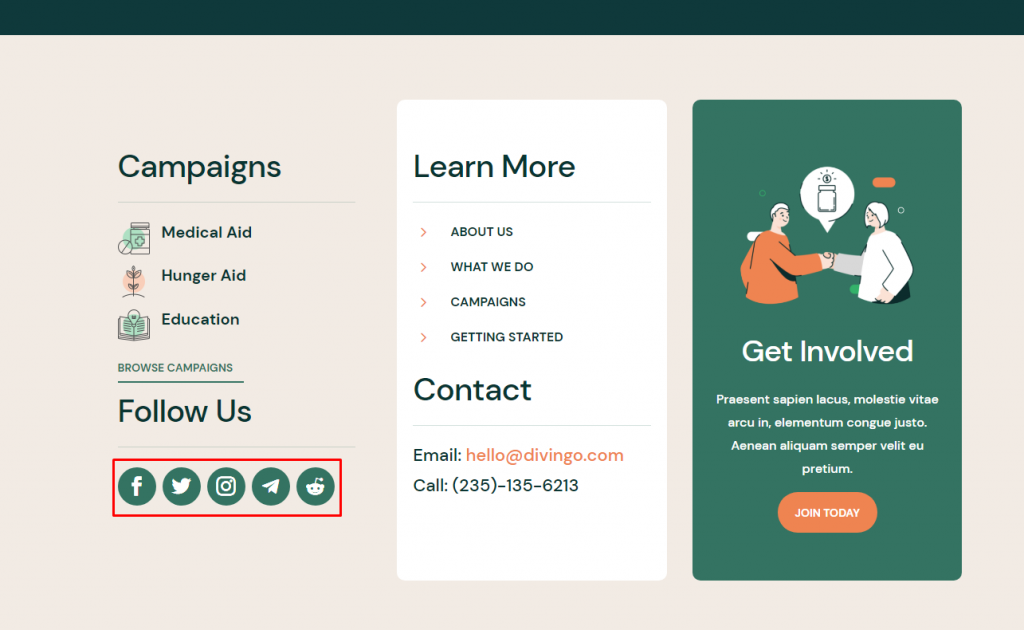
চূড়ান্ত পূর্বরূপ
এখন পর্যন্ত, আমরা একটি চমত্কার ভাল কাজ করেছি. আমাদের আজকের ডিজাইনটি দেখতে এরকমই।

শেষ করছি
এটি ডিভি ফুটারে সোশ্যাল মিডিয়া আইকনগুলিকে একীভূত করার বিষয়ে আমাদের আলোচনাকে মোড়ানো। এখানেই ডিভির সোশ্যাল মিডিয়া ফলো মডিউলটি কাজে আসে। Divi থিম বিল্ডার দ্বারা সরবরাহ করা বিশ্বব্যাপী ফুটার টেমপ্লেটগুলি আপনার ফুটারে অন্তর্ভুক্ত করা সহজ করে তোলে৷ আপনি সহজেই Divi ফুটারে সোশ্যাল মিডিয়া আইকন যোগ করতে পারেন এবং শুধুমাত্র কয়েকটি ক্লিকের মাধ্যমে আপনার ওয়েবসাইটের সাথে মেলে তাদের চেহারা কাস্টমাইজ করতে পারেন।




