আপনার ওয়েবসাইটের জন্য একটি স্টিকি হেডার তৈরি করার সময়, লোগো পরিবর্তন করলে ভবিষ্যত স্টাইলিং বিকল্প হতে পারে। উদাহরণস্বরূপ, আপনি স্টিকি হেডারের পটভূমির রঙ পরিবর্তন করতে পছন্দ করতে পারেন তবে নকশাটি সম্পূর্ণ করার জন্য একটি ভিন্ন লোগো প্রয়োজন। বিকল্পভাবে, আপনাকে লোগোর একটি ভিন্ন সংস্করণের প্রয়োজন হতে পারে যা ব্যবহারকারীদের বিভ্রান্ত করার জন্য কম লক্ষণীয়।

আজকের ডিভি টিউটোরিয়ালে, আপনি দেখতে পাবেন কিভাবে একটি স্টিকি হেডারে আপনার লোগো পরিবর্তন করবেন। কিন্তু, প্রথমে, আমরা Divi থিম বিল্ডার ব্যবহার করতে যাচ্ছি দুটি লোগো সহ একটি নতুন হেডার তৈরি করতে যা ব্যবহারকারী যখন হেডারের স্টিকি অবস্থায় নিযুক্ত হয় তখন সুইচ করে।
চলো আমরা শুরু করি!
পূর্বরূপ
Changin স্টিকি হেডার লোগো সাম্প্রতিক দিনগুলিতে একটি খুব আকর্ষণীয় আইটেম। আজকের ডিজাইনের প্রিভিউ দেখে নিন।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনবিভাগ 1: একটি নতুন শিরোনাম তৈরি করুন
আজকের টিউটোরিয়ালে কাজ করতে থিম বিল্ডার অপশন ব্যবহার করে একটি নতুন হেডার তৈরি করি। শুধু থিম নির্মাতা বিকল্পে যান এবং সমস্ত পৃষ্ঠার জন্য কাস্টম শিরোনাম তৈরি করুন ।

বিভাগ 2: স্টিকি অংশ এবং সারি তৈরি করা
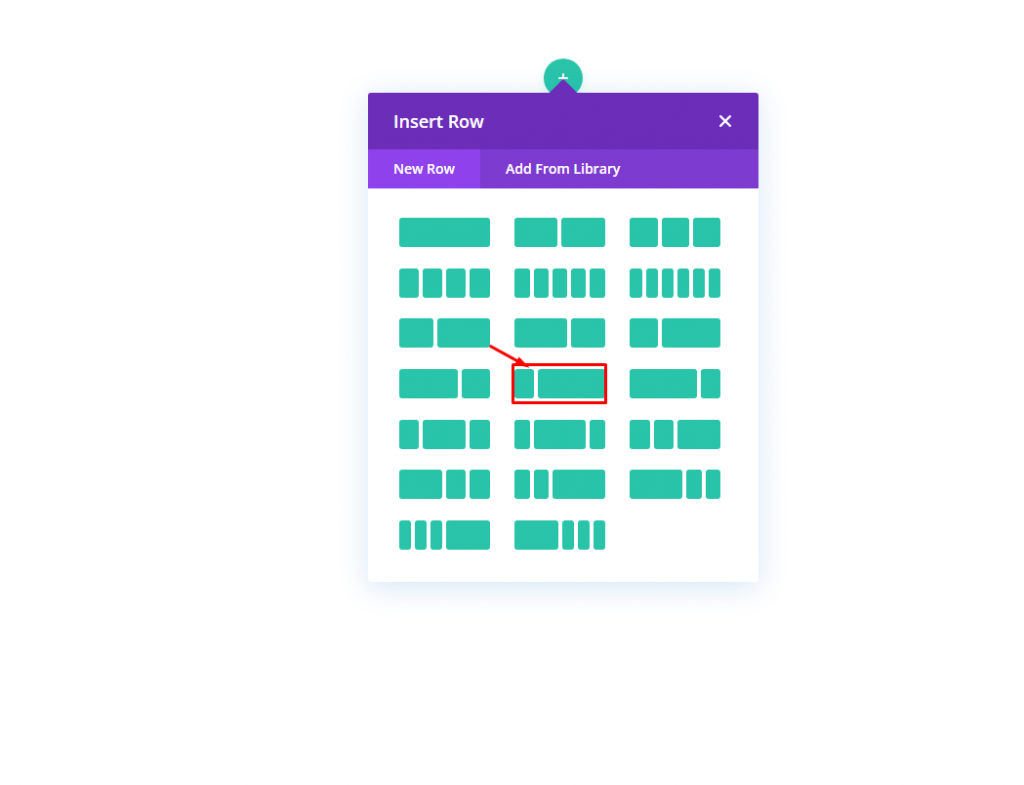
সারি সংযোজন
বিভাগে সন্নিবেশ করার জন্য চিহ্নিত সারি প্যাটার্ন চয়ন করুন।

বিভাগের জন্য সেটিংস
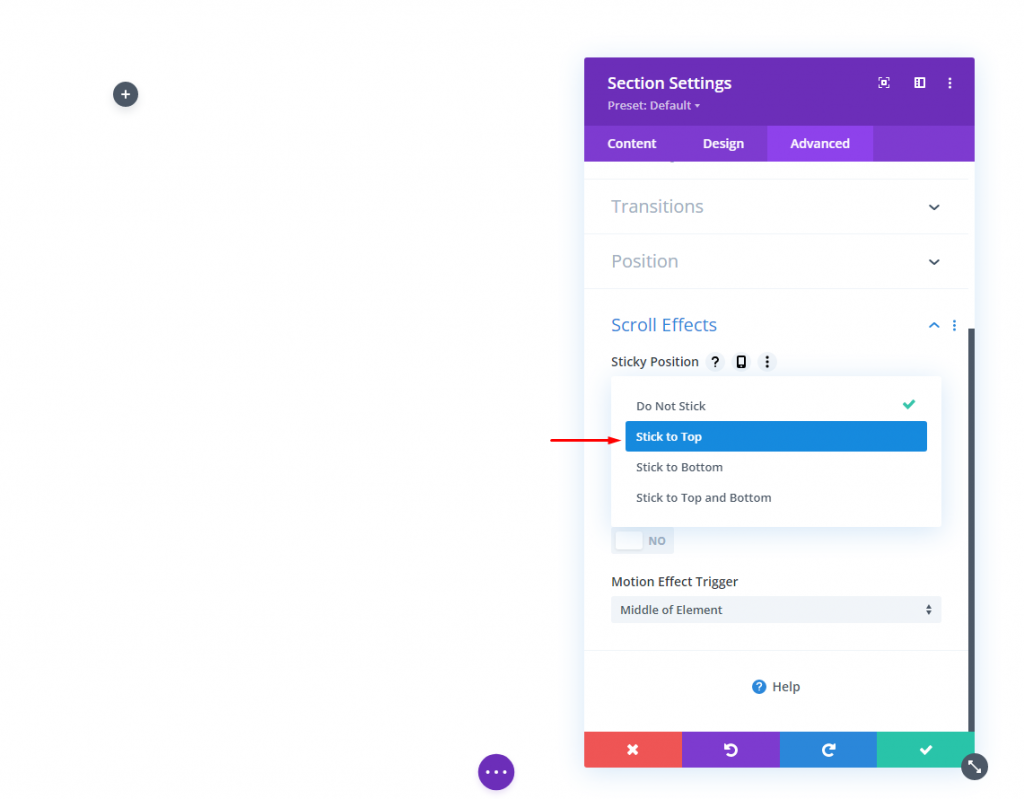
আমরা এই হেডার স্টিকি হতে চাই. তাই আমরা বিভাগে একটি স্টিকি অবস্থান যোগ করতে যাচ্ছি। সেটিংসের উন্নত ট্যাব থেকে স্ক্রোল প্রভাবগুলিতে নিম্নলিখিত সামঞ্জস্য করা যাক।
- স্টিকি অবস্থান: উপরে লেগে থাকুন

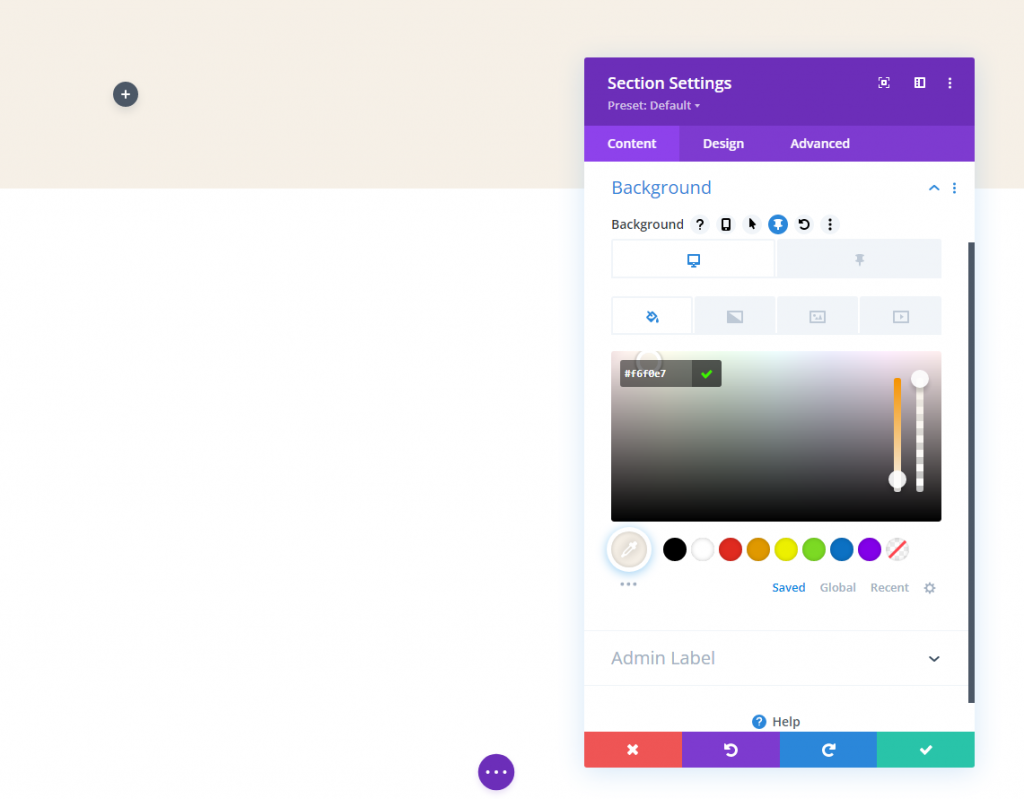
এখন বিষয়বস্তু ট্যাব থেকে একটি পটভূমি রঙ যোগ করুন। এই রঙটি ডেস্কটপে এবং স্টিকি অবস্থার জন্য নিম্নরূপ প্রয়োগ করা হবে:
- পটভূমির রঙ (ডেস্কটপ): #f6f0e7
- পটভূমির রঙ (স্টিকি): #000000

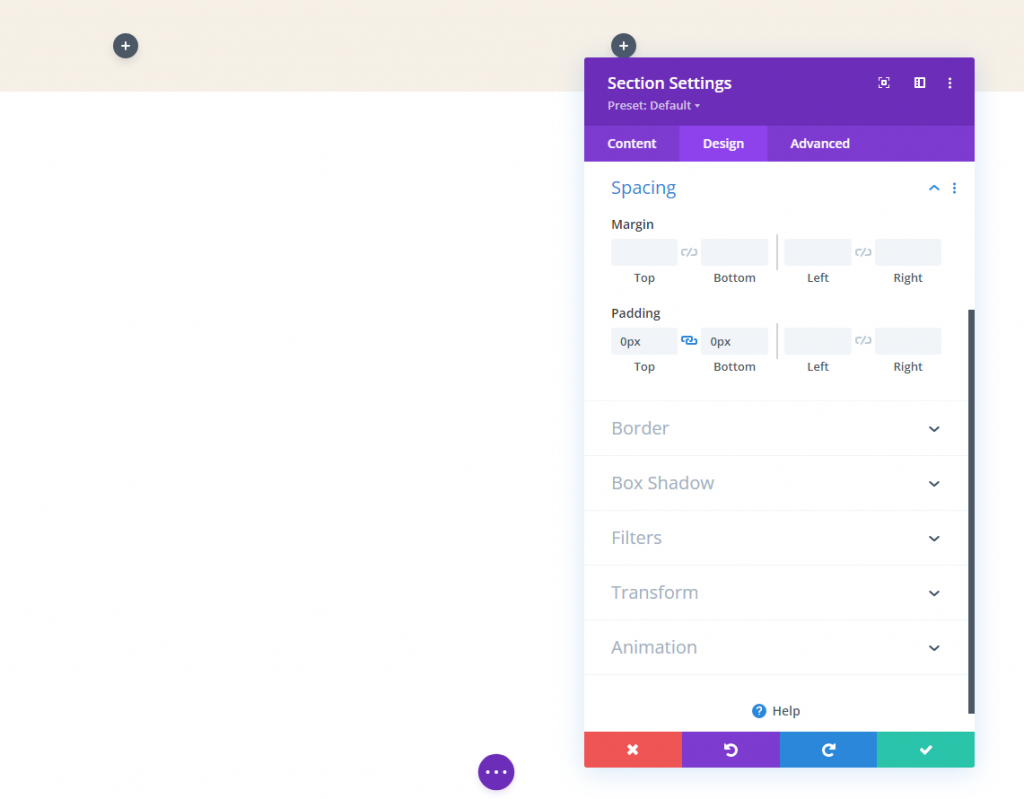
ডিজাইন ট্যাব থেকে প্যাডিং আপডেট করুন।
- প্যাডিং: 0px উপরে, 0px নীচে

সারি সেটিংস
সেকশন সেটিং শেষ করে এখন সারি সেটিংসে কিছু কাজ করতে হবে। ডিজাইন ট্যাবে,
- নর্দমার প্রস্থ: 1
- প্রস্থ: 96%
- প্যাডিং: 10px উপরে, 10px নীচে

বিভাগ 3: লোগো যোগ করুন
হ্যাঁ, আমরা দুটি ভিন্ন লোগো নিয়ে কাজ করব কারণ এটি আলাদা লোগো ব্যবহার করা আরও সুবিধাজনক। দুটি ভিন্ন চিত্র থাকবে যা দৃষ্টির মধ্যে এবং বাইরে চলে যাবে। যুক্তি হল - পৃষ্ঠাটি সম্পূর্ণ লোড হওয়ার পরে, ব্যবহারকারীরা শিরোনামে একটি লোগো দেখতে পাবেন, কিন্তু তারা স্ক্রোল করা শুরু করার সাথে সাথে এটি পরিবর্তন হবে।
হাতের লোগো
আমাদের সারির বাম কলামে একটি ইমেজ মডিউল যোগ করুন।

এখন একটি লোগো যোগ করুন। লোগোটি 200 px * 67 px রেঞ্জে রাখা নিশ্চিত করুন৷ গতিশীলভাবে কাজ করতে আপনি এই লোগোতে হোমপেজের লিঙ্ক যোগ করতে পারেন।

ডিজাইন ট্যাবে নিম্নলিখিত পরিবর্তনগুলি করুন।
- সর্বোচ্চ উচ্চতা: 67px (ডেস্কটপ), 45px (ট্যাবলেট এবং ফোন)

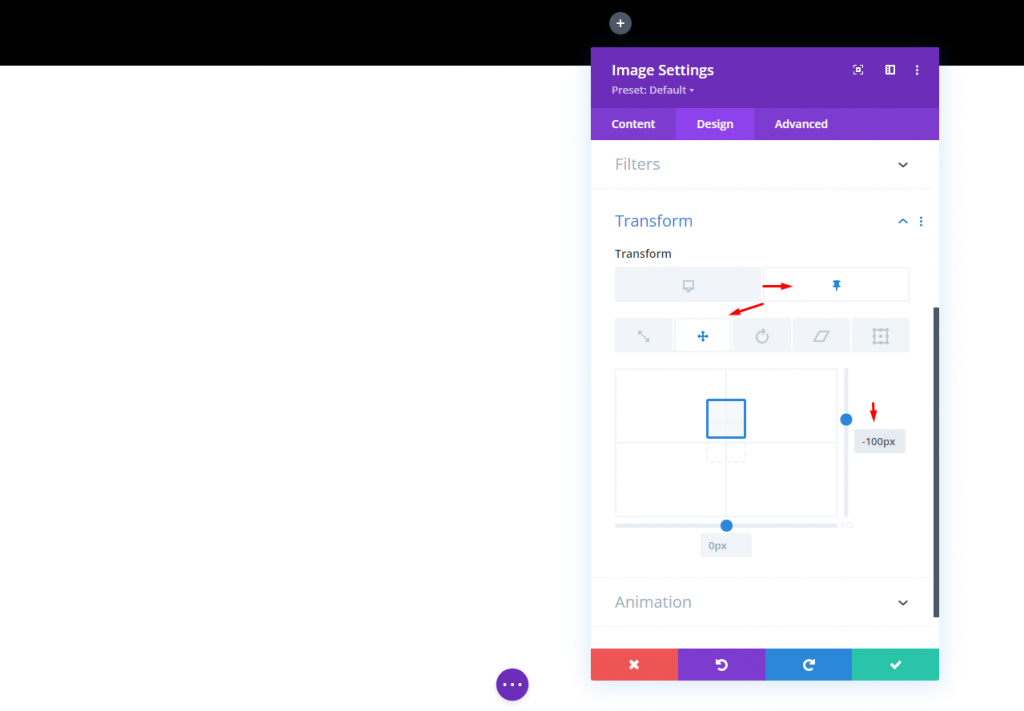
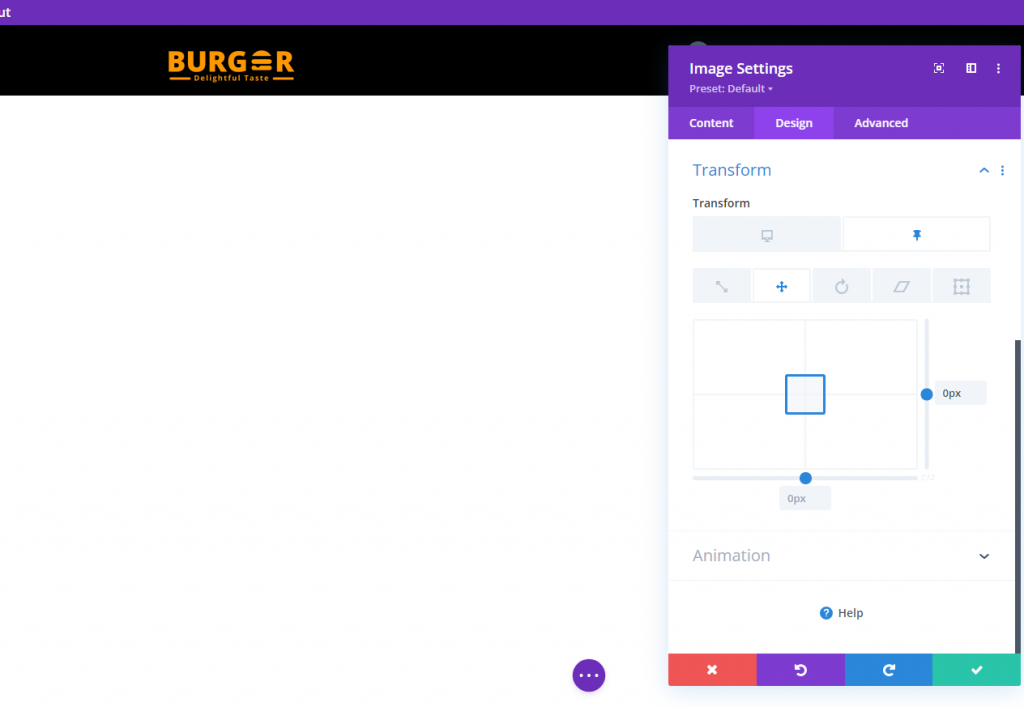
স্টিকি অবস্থায় রূপান্তর অনুবাদ বিকল্পটি পরিবর্তন করুন:
- ট্রান্সফর্ম ট্রান্সলেট Y-অক্ষ (স্টিকি): -100%
এটি লোগোটিকে কলামের বাইরে নিয়ে যাবে যাতে এটি স্টিকি অবস্থায় দেখা যায় না।

স্টিকি স্টেট লোগো
একটি লোগো তৈরি করতে যা একটি স্টিকি অবস্থায় কাজ করবে, প্রথমে, আমাদের এইমাত্র তৈরি করা ইমেজ মডিউলটিকে নকল করতে হবে।

এখন ইমেজ/লোগো প্রতিস্থাপন করুন। এই ছবিটি আগেরটির মতো একই আকার রাখুন।

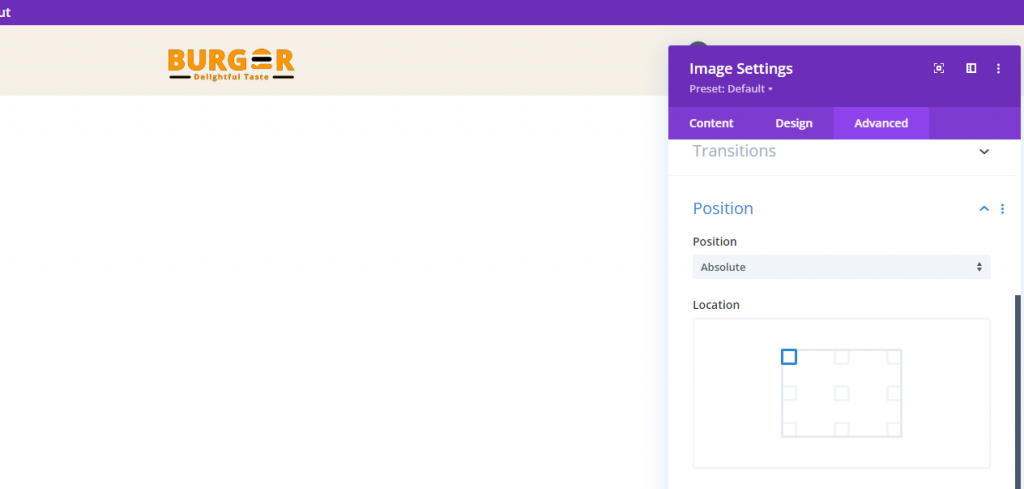
উন্নত ট্যাব থেকে, অবস্থান সেটিংস সম্পাদনা করুন।
- অবস্থান: পরম
লোগোটি এখন মূল লোগোর উপরে সরাসরি বসতে হবে।

ডিজাইন ট্যাবের অধীনে, নিম্নরূপ রূপান্তর বিকল্পগুলি আপডেট করুন:
- ট্রান্সফর্ম ট্রান্সলেট ওয়াই অক্ষ (ডেস্কটপ): 100%
- ট্রান্সফর্ম ট্রান্সলেট Y অক্ষ (স্টিকি): 0%

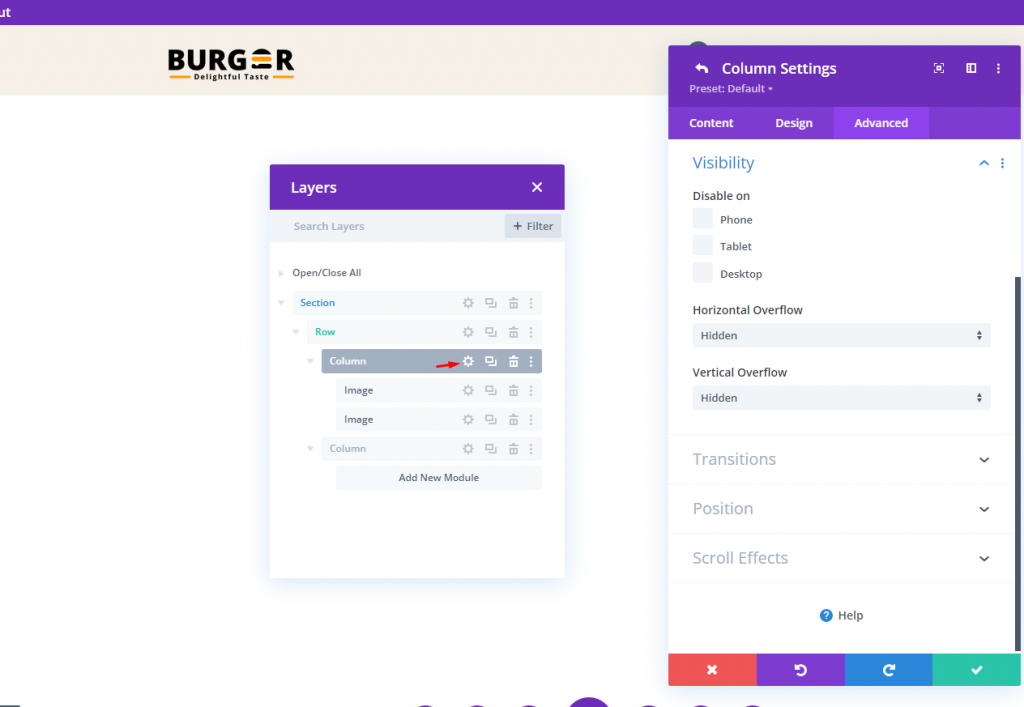
বিভাগ 4: কলাম ওভারফ্লো লুকানো
স্টিকি স্টেট লোগোর দৃশ্যমানতা কলামের বাইরে থাকবে কিন্তু এটি পরিবর্তন করতে, আমরা ওভারফ্লো দৃশ্যমানতা পরিবর্তন করব।
- অনুভূমিক ওভারফ্লো: লুকানো
- উল্লম্ব ওভারফ্লো: লুকানো

বিভাগ 5: মেনু
এখানে আমাদের টিউটোরিয়ালের শেষ অংশ আসে। হেডার বিভাগটি একটি মেনু ছাড়া মূল্যহীন। এর একটি মেনু মডিউল যোগ করুন এবং এটিতে পছন্দসই মেনু আইটেম রাখুন।

মেনু পটভূমি স্বচ্ছ করুন.

এখন মেনুটিকে আরও আকর্ষণীয় করতে নিম্নলিখিত সমন্বয়গুলি অনুসরণ করুন৷
- মেনু ফন্ট: রোবোটো
- মেনু ফন্ট ওজন: গাঢ়
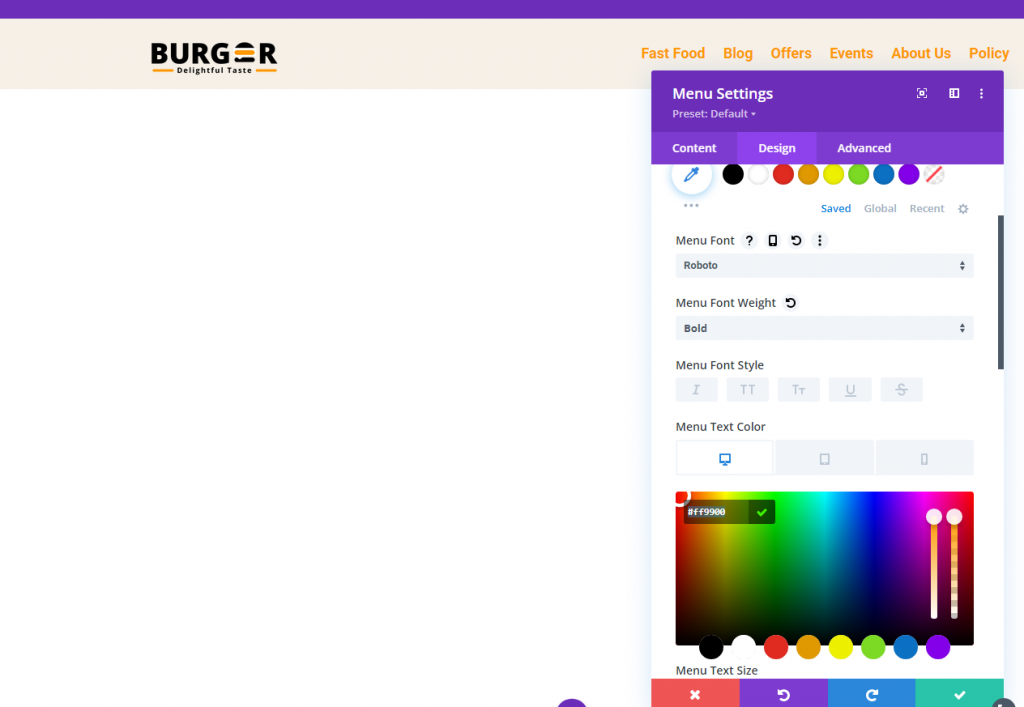
- মেনু পাঠ্যের রঙ: #ff9900
- মেনু পাঠ্যের আকার: 18px
- মেনু লাইনের উচ্চতা: 1.3em
- পাঠ্য প্রান্তিককরণ: ডান
- ড্রপডাউন মেনু পটভূমির রঙ: #fff
- ড্রপডাউন মেনু লাইনের রঙ: #000
- ড্রপডাউন মেনু পাঠ্যের রঙ: #000 (ডেস্কটপ), #000 (স্টিকি)
- মোবাইল মেনু পটভূমির রঙ: #fff
- মোবাইল মেনু পাঠ্যের রঙ: #000 (ডেস্কটপ), #000 (স্টিকি)
- হ্যামবার্গার মেনু আইকনের রঙ: #000 (ডেস্কটপ), #fff (স্টিকি)
- মার্জিন (ডেস্কটপ): 14px শীর্ষ
- মার্জিন (ট্যাবলেট এবং ফোন): 5px শীর্ষ
- প্যাডিং (ট্যাবলেট এবং ফোন) 5px নীচে
- গোলাকার কোণ: 3px
- সীমানা প্রস্থ (ট্যাবলেট এবং ফোন): 1px
- সীমানার রঙ: #ddd (ডেস্কটপ), #333 (স্টিকি)

চূড়ান্ত দৃশ্য
এখানে আমাদের নকশা চূড়ান্ত দৃশ্য.
ফিনিশিং থটস
Divi ব্যবহার করার সময় আপনার স্টিকি হেডারের জন্য একই লোগো ব্যবহার করার প্রয়োজন নেই। আমরা শুধু দেখিয়েছি যে Divi- এর অন্তর্নির্মিত বৈশিষ্ট্যগুলি ব্যবহার করে একটি গতিশীল হেডার তৈরি করা কতটা সহজ। কোন অতিরিক্ত কোড প্রয়োজন নেই. একবার আপনি ডিভির স্টিকি সেটিংসের সম্পূর্ণ সম্ভাবনা আনলক করে ফেললে, লোগোগুলি কীভাবে দৃশ্যমান এবং বাইরে স্থানান্তরিত হয় তা নিয়ে আপনি বরং সৃজনশীল হতে পারেন। আশা করি, এই ছোট্ট টিপটি আপনার আসন্ন প্রকল্পে কার্যকর হবে!




