অ্যাঙ্কর লিঙ্কগুলি একটি পৃষ্ঠার নির্দিষ্ট বিষয়বস্তুতে নেভিগেট করতে ব্যবহার করা হয়। লক্ষ্য হল আপনার পৃষ্ঠার বিভিন্ন অংশে সীসা করা।

এছাড়াও, অ্যাঙ্কর লিঙ্কগুলি আপনার ওয়েবসাইটের এসইওতে ইতিবাচক প্রভাব ফেলে। কিন্তু, আপনি সম্ভবত জানেন না যে অ্যাঙ্কর লিঙ্ক বৈশিষ্ট্যটি আপনার সাইটের জন্য খুব বুদ্ধিমান উপায়ে ব্যবহার করা যেতে পারে। সুতরাং, আমরা এই নিবন্ধে যা দেখতে যাচ্ছি তা হল কিছু কৌশল যা আপনি অ্যাঙ্কর লিঙ্কগুলি ব্যবহার করে ডিভিতে অনুশীলন করতে পারেন।
1. একটি এক-পৃষ্ঠা নেভিগেশন মেনু তৈরি করুন

একটি এক-পৃষ্ঠা নেভিগেশন মেনু তৈরি করা খুবই সুবিধাজনক, বিশেষ করে একক-পৃষ্ঠার ওয়েবসাইট বা ল্যান্ডিং পৃষ্ঠার জন্য। প্রকৃতপক্ষে, এখানে লক্ষ্য হল আপনার পৃষ্ঠার এক বিভাগ থেকে অন্য বিভাগে যাওয়ার জন্য মেনুতে লিঙ্ক তৈরি করা।
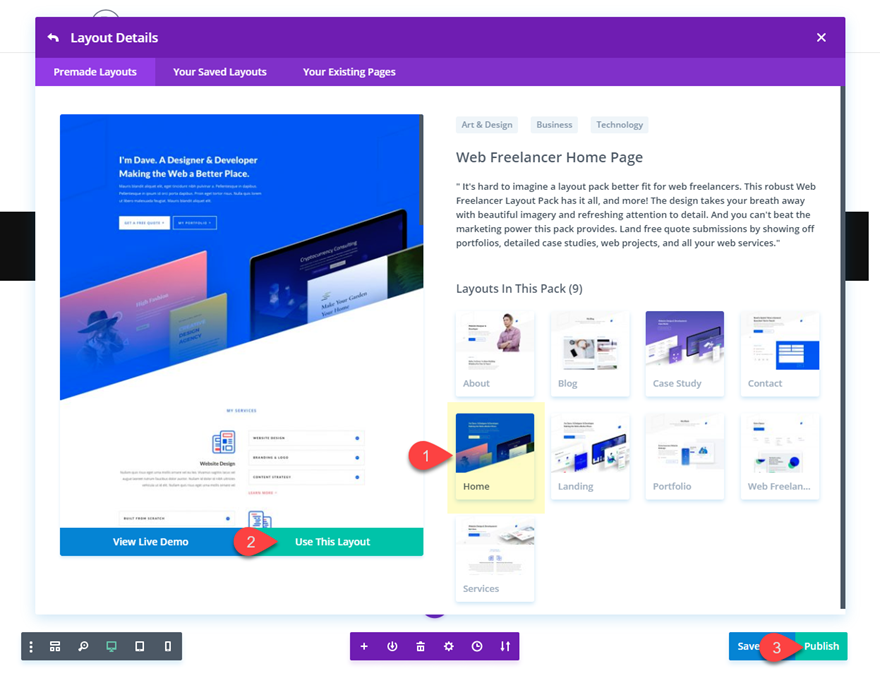
এটি কিভাবে যায় তা দেখার জন্য, আমরা একটি পূর্বনির্ধারিত বিন্যাস ব্যবহার করতে পারি। তাই আপনাকে অবশ্যই একটি নতুন পৃষ্ঠা তৈরি করতে হবে, ভিজ্যুয়াল বিল্ডার খুলতে হবে, তারপর "একটি পূর্বনির্ধারিত লেআউট চয়ন করুন" নির্বাচন করুন ৷ তারপর আপনি আপনার পৃষ্ঠায় প্রশ্নবিদ্ধ লেআউট প্রদর্শন করবেন।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
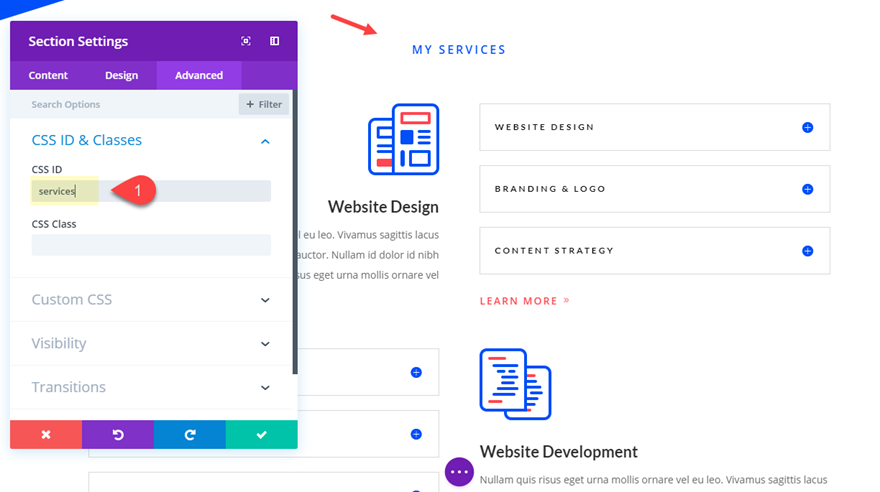
এখন, প্রতিটি বিভাগের জন্য আপনি লিঙ্ক করতে চান, আপনাকে CSS ID যোগ করতে হবে। বিভাগ সেটিংস খুলুন, উন্নত ট্যাবে ক্লিক করুন এবং নিম্নলিখিত CSS আইডি যোগ করুন:
CSS আইডি: পরিষেবা

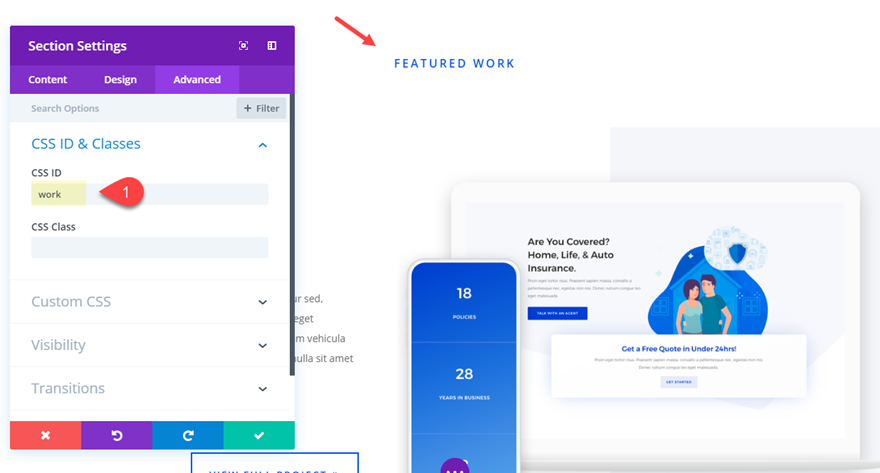
এর পরে, আপনি এটিতে একটি CSS আইডি যুক্ত করার জন্য " বৈশিষ্ট্যযুক্ত কাজ " বিভাগটি সন্ধান করবেন:
CSS আইডি: কাজ

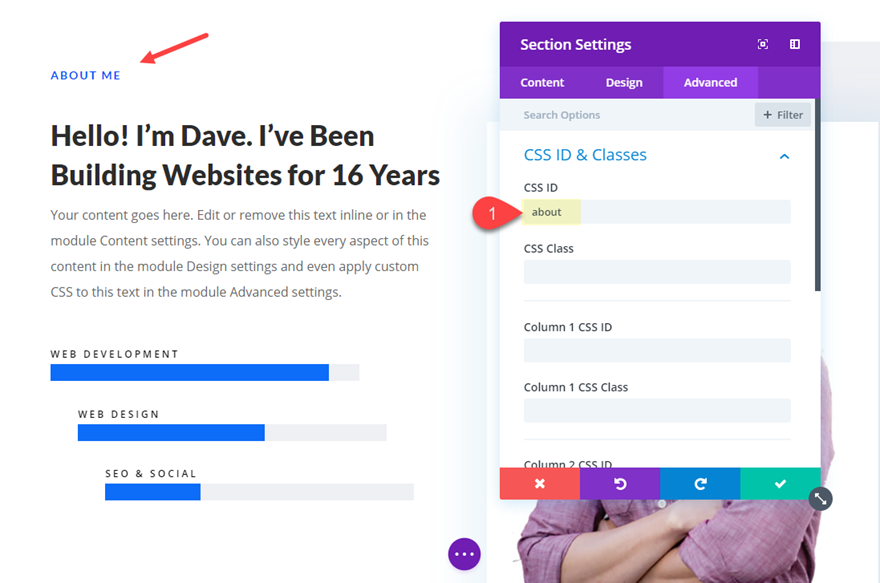
অবশেষে, " আমাদের সম্পর্কে " বিভাগে নিম্নলিখিত CSS আইডি যোগ করুন:
CSS আইডি: সম্পর্কে

ড্যাশবোর্ড থেকে, চেহারা> মেনুতে যান এবং একটি নতুন প্রধান মেনু তৈরি করুন। তারপর নিম্নলিখিত URL এবং লিঙ্ক পাঠ্য সহ তিনটি কাস্টম লিঙ্ক তৈরি করুন:
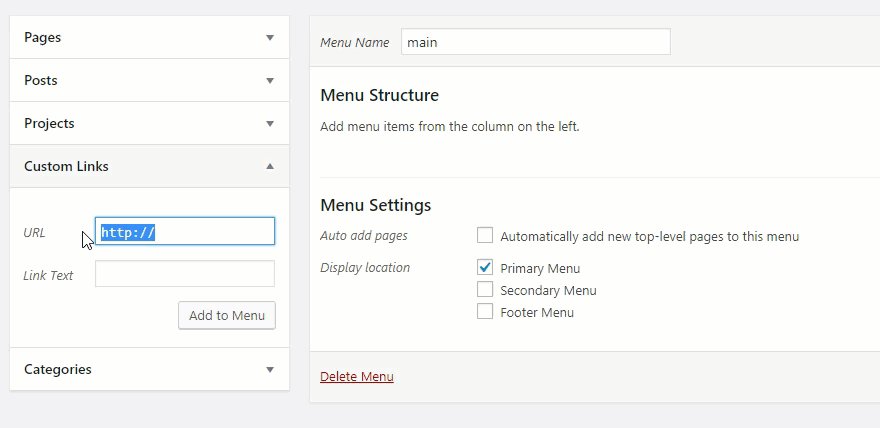
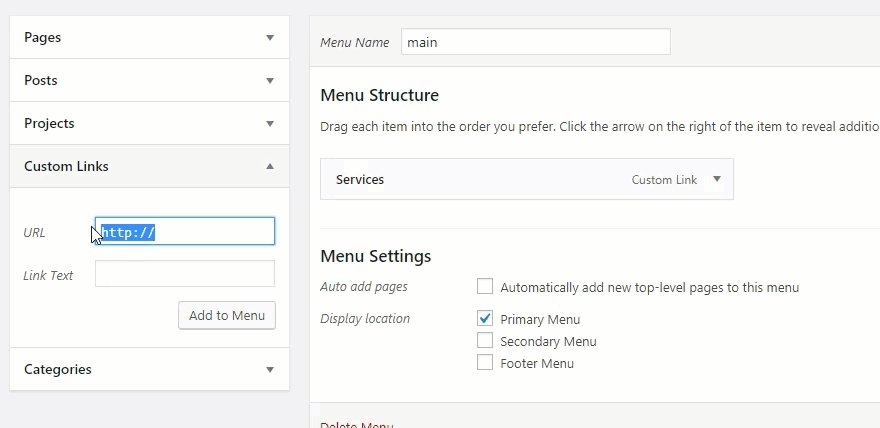
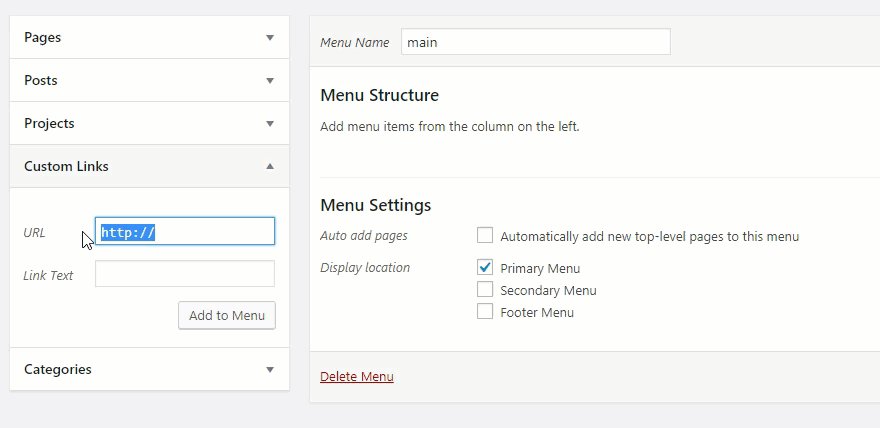
একবার এই কনফিগারেশনগুলি সম্পূর্ণ হয়ে গেলে, আসুন আমাদের অ্যাঙ্কর লিঙ্কগুলি তৈরিতে এগিয়ে যাই। ড্যাশবোর্ডে যান এবং একটি নতুন প্রধান মেনু তৈরি করতে চেহারা> মেনু নির্বাচন করুন। আপনাকে অবশ্যই নিম্নলিখিত URL এবং লিঙ্ক পাঠ্য সহ তিনটি কাস্টম লিঙ্ক তৈরি করতে হবে:
কাস্টম লিঙ্ক 1
ইউআরএল: # পরিষেবা
লিঙ্ক পাঠ্য: পরিষেবা
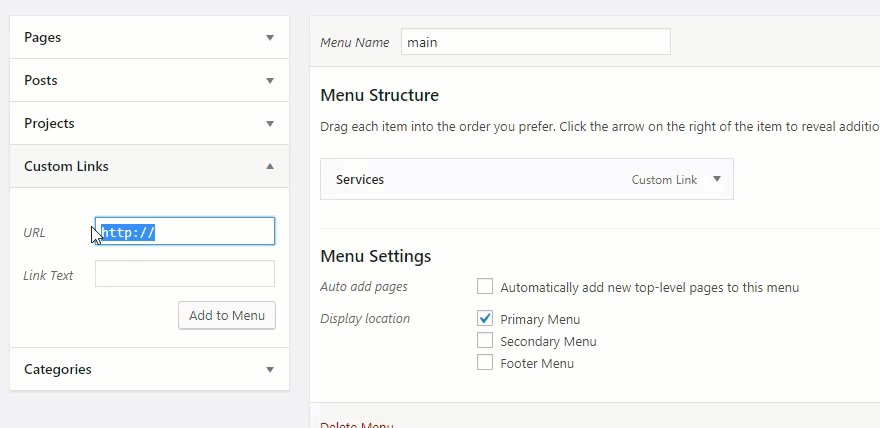
কাস্টম লিঙ্ক 2
URL: #work
লিঙ্ক টেক্সট: কাজ
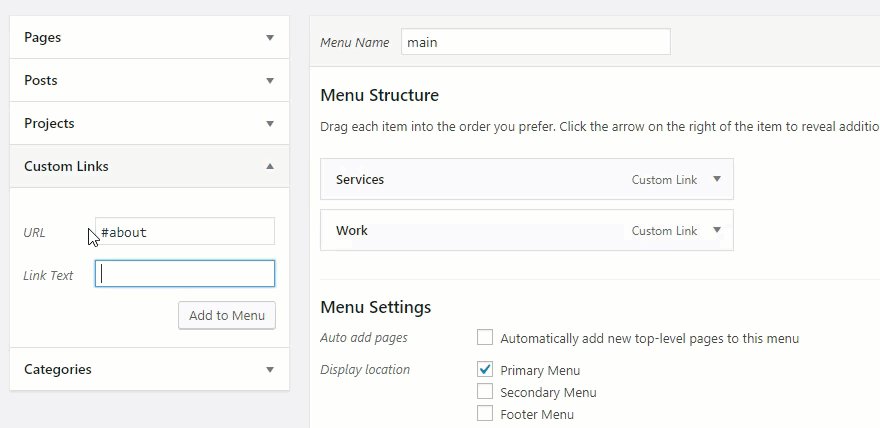
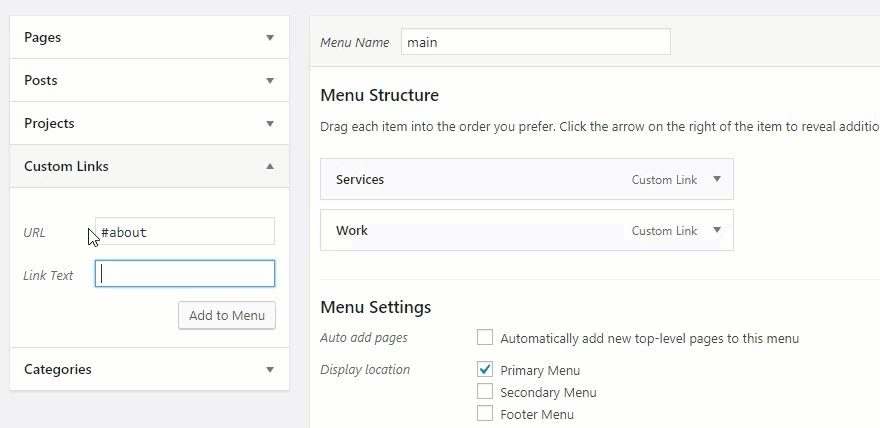
কাস্টম লিঙ্ক 3
URL: # সম্পর্কে
লিঙ্ক টেক্সট: সম্পর্কে

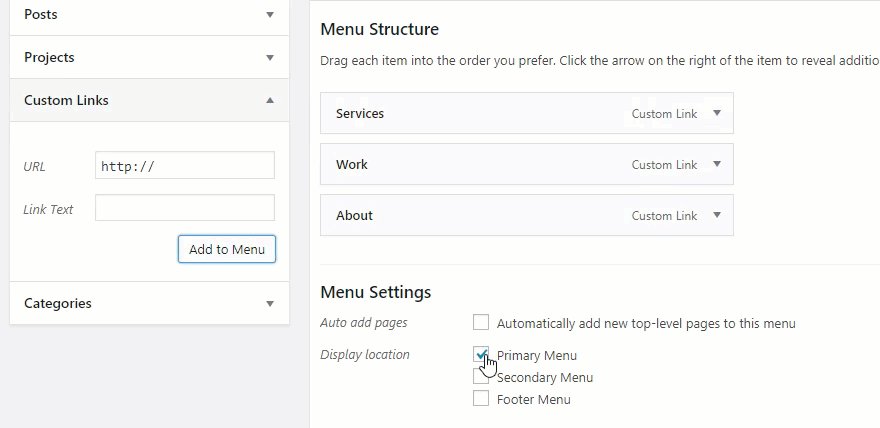
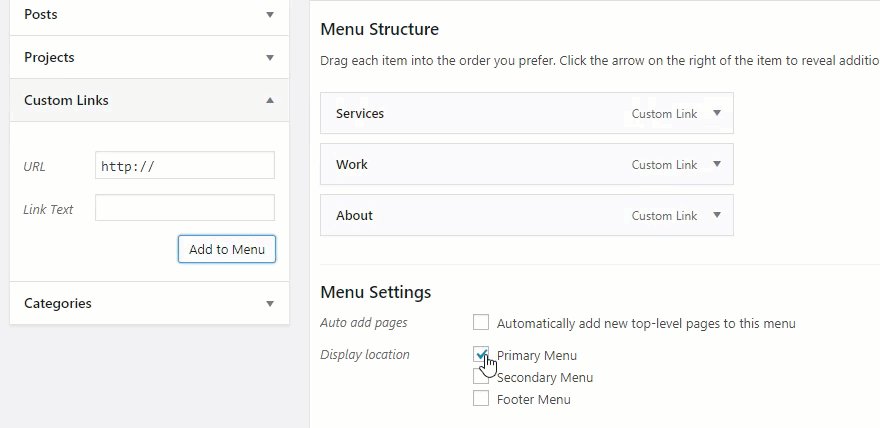
মেনু সংরক্ষণ করার আগে আপনাকে অবশ্যই আপনার প্রদর্শনের অবস্থানটি প্রাথমিক মেনুতে সেট করতে হবে।
এখন আপনার পৃষ্ঠায় যান এবং এটি কিভাবে কাজ করে তা পরীক্ষা করুন। মজার তাই না!
2. আপনার শিরোনামে অ্যাঙ্কর লিঙ্ক যোগ করুন
আপনার শিরোনামগুলিতে অ্যাঙ্কর লিঙ্কগুলি যুক্ত করা খুবই বাস্তব কারণ এটি আপনার ওয়েবসাইটে নেভিগেশনকে ব্যাপকভাবে সহজ করে তোলে; বিশেষ করে যখন এতে অনেক কন্টেন্ট সহ লম্বা পৃষ্ঠা থাকে।
এটি করার জন্য, আপনি আপনার শিরোনামের পাঠ্য সহ মডিউলটি খুলতে শুরু করবেন। টেক্সট ট্যাব খোলা আছে তা নিশ্চিত করুন। হেডার ট্যাগ খুঁজুন (h1, h2, h3, ইত্যাদি), তারপর স্টার্ট হেডার ট্যাগের বন্ধনীতে একটি শনাক্তকারী লিখুন। এখানে শনাক্তকারী " ওয়েবডিজাইন " সহ একটি h3 হেডারের একটি উদাহরণ রয়েছে:
<h3 id="webdesign">Website Design</h3>সেখান থেকে, যতক্ষণ আপনি সঠিক অ্যাঙ্কর লিঙ্ক ইউআরএল ব্যবহার করেন, আপনি যে কোনও জায়গা থেকে সেই হেডারে লিঙ্ক করতে পারেন। এই উদাহরণের জন্য কি এই মত হওয়া উচিত:
www.yourdomain.com/page/#webdesign
এবং এটি শুধুমাত্র ডিভি নির্মাতার জন্য প্রযোজ্য নয়। উদাহরণস্বরূপ, ওয়ার্ডপ্রেসের সাথে, পাঠ্য ট্যাবটি খুলুন, আপনার পছন্দের শিরোনামটি সনাক্ত করুন এবং নীচের দেখানো হিসাবে হেডার ট্যাগে আইডি যুক্ত করুন:
3. একটি টগল বোতামে একটি অ্যাঙ্কর লিঙ্ক এম্বেড করুন৷
আপনি আপনার ওয়েবসাইটে আপনার ব্যবহারকারীদের কাছে যে অভিজ্ঞতা আনতে চান তার জন্য টগল বোতামগুলি খুবই সহজ৷ এগুলি সাধারণত ব্যবহারকারীকে দুটি রাজ্যের মধ্যে একটি সেটিং পরিবর্তন করার অনুমতি দেওয়ার জন্য ব্যবহৃত হয়। কিন্তু, একটি অ্যাঙ্কর লিঙ্ককে একীভূত করার ফলে টগল অ্যাক্সেস সহজতর করার সুবিধা থাকবে, বিশেষ করে যদি আপনার ওয়েব পৃষ্ঠা যথেষ্ট দীর্ঘ হয়,
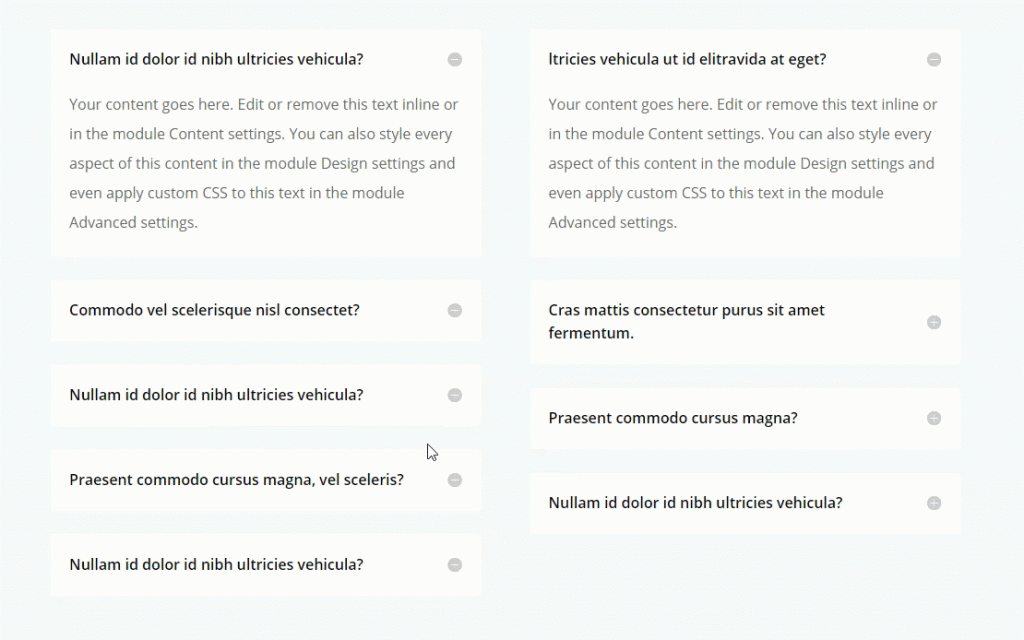
একটি FAQ পৃষ্ঠার সাহায্যে প্রক্রিয়াটি ব্যাখ্যা করা যাক। এই ধরনের পৃষ্ঠা সহজেই টগল সিস্টেমটিকে তার অপারেশনে সংহত করে। শুরু করার জন্য, আমরা একটি নতুন পৃষ্ঠা তৈরি করব এবং সেখানে ভিজ্যুয়াল বিল্ডার সক্রিয় করব। আপনাকে এখন "একটি পূর্বনির্ধারিত লেআউট চয়ন করুন" বিকল্পটি নির্বাচন করতে হবে। লাইব্রেরি থেকে লোড পপ-আপ উইন্ডোতে, অনুসন্ধান বারে "faq" লিখে হিসাবরক্ষক FAQ-এর বিন্যাস অনুসন্ধান করুন। তারপরে লেআউটে ক্লিক করুন এবং প্রদর্শিত প্রিভিউতে, আপনার পৃষ্ঠায় এটি স্থাপন করতে ব্যবহার করুন এই লেআউট বোতামে ক্লিক করুন।
এটি হয়ে গেলে, আমরা এখন অ্যাঙ্কর লিঙ্ক যোগ করব। পরেরটি হেডারের একটি বোতামে একত্রিত হবে। এইভাবে, বোতামে ক্লিক করার মাধ্যমে, পৃষ্ঠাটি একটি নির্দিষ্ট টগলে স্ক্রোল করে যা একই সাথে স্বয়ংক্রিয়ভাবে খুলবে। তাই বোতাম সেটিংস খুলুন এবং নিম্নলিখিত লিঙ্কের URL যোগ করুন:
বোতাম লিঙ্ক URL: # toggle3

তারপরে আপনাকে বোতাম মডিউলে একটি অনন্য CSS ক্লাস যুক্ত করতে হবে। আপনি বোতামে ক্লিক করলে এই শ্রেণীর নামটি টগল খোলার ক্রিয়ার সাথে সম্পর্কিত।
CSS ক্লাস: ওপেন-টগল
এখন আপনি যে টগল বোতামটি বাঁধতে চান তার স্তরে নিচে স্ক্রোল করুন এবং সেটিংস খুলুন। উন্নত ট্যাবে, নিম্নলিখিত CSS আইডি যোগ করুন:
CSS আইডি: toggle3
এটি গুরুত্বপূর্ণ যে এটি পূর্বে ব্যবহৃত বোতাম লিঙ্কের URL এর সাথে হুবহু মিলে যায়৷ এখানে শুধুমাত্র পার্থক্য হল যে আপনাকে অবশ্যই "#" বাদ দিতে হবে।
আপনার সেটিংস সংরক্ষণ করতে ভুলবেন না.

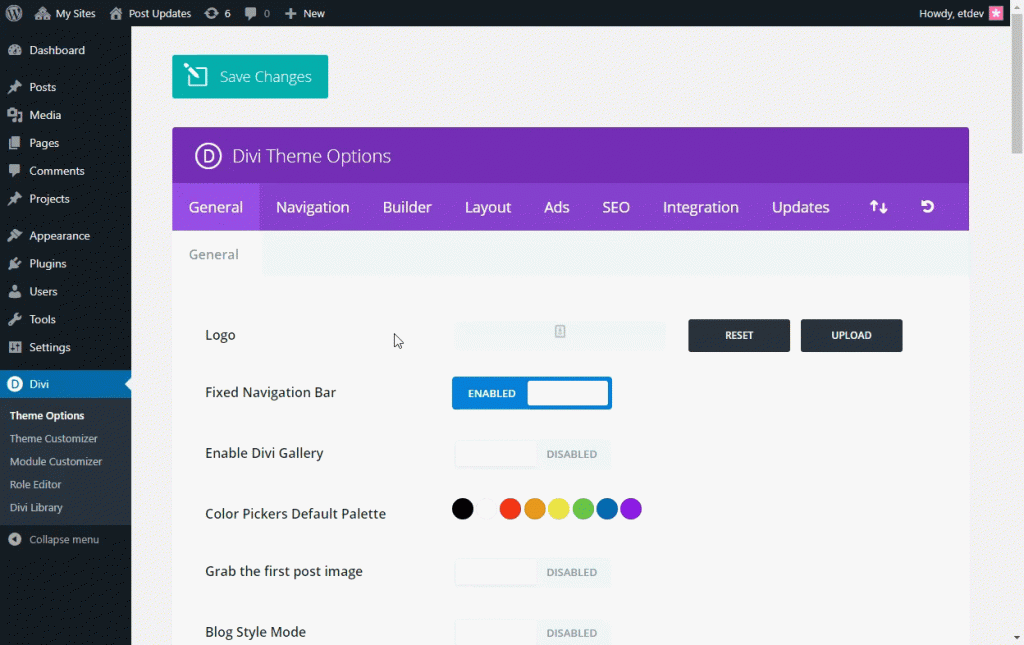
শেষ ধাপ হল আমাদের পৃষ্ঠার মূল অংশে কাস্টম কোড যোগ করা। এটি করতে, ডিভি থিম বিকল্পগুলিতে যান, ইন্টিগ্রেশন ট্যাব খুলুন, তারপরে নীচের জিআইএফ-এ দেখানো হিসাবে বডি বিভাগে নিম্নলিখিতটি পেস্ট করুন।
jQuery(function ($) {
//open toggle on button click
$('a.open-toggle').on('click', function(event){
$('#toggle3.et_pb_toggle_2 .et_pb_toggle_title').click();
}) ;
}); আপনাকে অবশ্যই উপযুক্ত স্ক্রিপ্ট ট্যাগে কোডটি মোড়ানো উচিত।

এটি কাজ করে কিনা তা দেখতে আপনি এখন আপনার পৃষ্ঠাটি পরীক্ষা করতে পারেন।

4. ডিভি ডট নেভিগেশন উপভোগ করুন
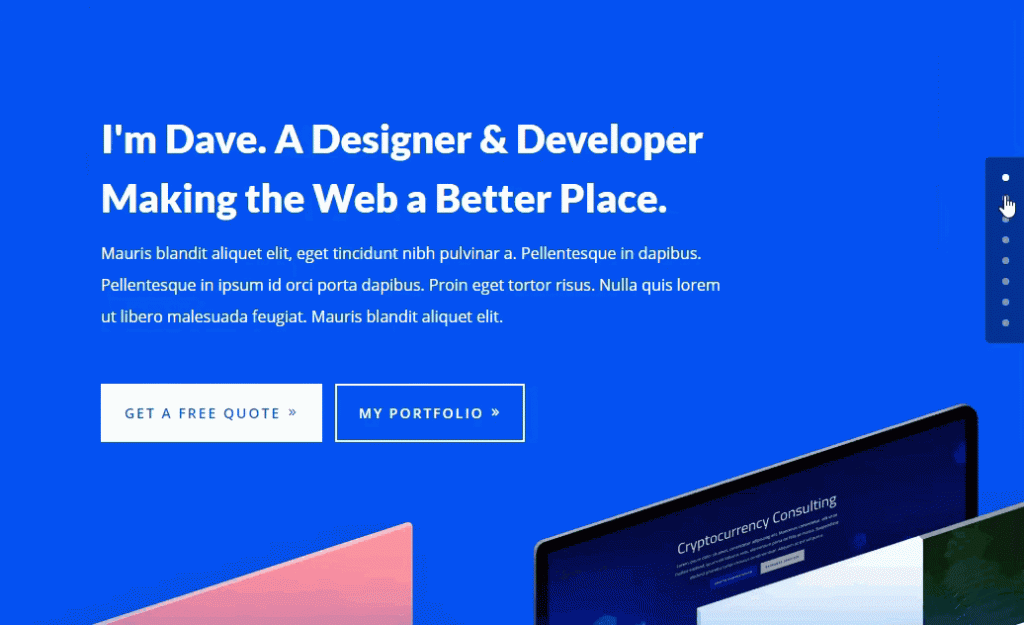
এটি সক্রিয় করা মোটামুটি সহজ কিন্তু আপনার সাইটের জন্য খুব কার্যকর বৈশিষ্ট্য। এই বৈশিষ্ট্যটি আপনাকে স্বয়ংক্রিয়ভাবে আপনার ওয়েবসাইটের বিষয়বস্তুতে অ্যাঙ্কর লিঙ্ক তৈরি করতে দেয়, বিশেষ করে আপনার বিভাগ থেকে। এটি আপনাকে CSS বিভাগ শনাক্তকারী যোগ করার থেকে বাঁচায়। আপনি যখন এটি সক্রিয় করেন, একটি স্বচ্ছ মেনু স্বয়ংক্রিয়ভাবে আপনার পৃষ্ঠার পাশে যোগ করা হয়। সংশ্লিষ্ট পৃষ্ঠা বিভাগে স্ক্রোল করতে শুধু একটি বিন্দুতে ক্লিক করুন।
Divi ডট নেভিগেশন সক্রিয় করতে, আপনার পৃষ্ঠার সম্পাদনা স্ক্রিনের উপরের ডানদিকে DIVI সেটিংসে যান এবং ডট নেভিগেশন বিকল্পটিকে "চালু" এ সেট করুন৷

5. এক পৃষ্ঠা থেকে অন্য পৃষ্ঠার একটি বিভাগে প্রস্থান করুন
যে মুহুর্তে আপনি পৃষ্ঠা বিভাগে CSS ID যোগ করেন, DIVI আপনাকে শুধুমাত্র মেনু অ্যাঙ্কর লিঙ্কগুলি ব্যবহার করে সেই বিভাগগুলিতে অ্যাক্সেস করার ক্ষমতা দেয় না, তবে আপনার সাইটের অন্য পৃষ্ঠা থেকে সেগুলি অ্যাক্সেস করার ক্ষমতাও দেয়৷ এটি কাজ করার জন্য, অন্য পৃষ্ঠায় একটি লিঙ্ক তৈরি করার সময় আপনাকে অ্যাঙ্কর লিঙ্কের URL ব্যবহার করতে হবে।
উদাহরণস্বরূপ, ধরুন আপনি আপনার সাইটের একটি পৃষ্ঠায় পরিষেবা বিভাগ তৈরি করেছেন এবং অন্য পৃষ্ঠা থেকে এটি অ্যাক্সেস করতে চান। বিভাগ আইডি "পরিষেবা" হতে পারে যার ফলে একটি অ্যাঙ্কর লিঙ্ক হবে এই রকম: www.yourdomain.com/page/#services।

DIVI এর সাথে আপনার সাইটে অ্যাঙ্কর লিঙ্কগুলির সাথে আমরা আপনাকে যা করতে পারি তা সব মিলিয়ে। কার্যকরভাবে ব্যবহার করার সময় এই বৈশিষ্ট্যটি কতটা সক্ষম তা দেখতে আকর্ষণীয়। তবে অবশ্যই, একটি কার্যকর উপায়ে। কারণ আপনার ব্যবহারকারী হারানোর ঝুঁকিতে আপনি এটি ব্যবহার করার ভুল করবেন না।
আমরা আশা করি আপনি এই টিপসগুলিকে DIVI- তে আপনার এবং আপনার ব্যবহারকারীদের অভিজ্ঞতা উন্নত করতে ব্যবহার করতে পারবেন। আপনি যদি আমাদের ভবিষ্যতের নিবন্ধগুলি সম্পর্কে শুনতে চান তবে অনুগ্রহ করে আমাদের ফেসবুক এবং টুইটার সামাজিক পৃষ্ঠাগুলিতে অনুসরণ করুন।




