ফুলস্ক্রিন হিরো বিভাগগুলি যে কোনও ওয়েবসাইটে দুর্দান্ত দেখায়, তবে ব্লগ নিবন্ধগুলিতে সেগুলি আরও আকর্ষণীয় দেখায়৷ একটি পূর্ণ-স্ক্রীন বৈশিষ্ট্য চিত্র থাকা সত্ত্বেও, যেখানে শিরোনাম এবং মেটা তথ্য অসাধারণ দেখাতে পারে তার জন্য অসংখ্য ডিজাইনের সম্ভাবনা রয়েছে৷ Divi থিম বিল্ডারের সাথে সম্পূর্ণ চিন্তাগুলি সম্পন্ন করা খুবই সহজ। এই প্রবন্ধে, আমরা দেখব কীভাবে আপনার Divi ব্লগ পোস্ট টেমপ্লেটে একটি পূর্ণস্ক্রীন বৈশিষ্ট্য চিত্র অন্তর্ভুক্ত করা যায়।

ডিজাইন প্রিভিউ
তাই আমরা পরপর তিনটি ভিন্ন ডিজাইনের মডিউল তৈরি করতে যাচ্ছি। তারা দেখতে কেমন দেখা যাক।
প্রথমত, ডেস্কটপ এবং মোবাইল উভয় ক্ষেত্রেই ফুলস্ক্রিন পোস্ট শিরোনাম মডিউলটি কেমন দেখায়।

তারপরে, পটভূমিতে শিরোনাম সহ বিকল্প ফুলস্ক্রিন পোস্ট শিরোনাম মডিউলটি ডেস্কটপ এবং মোবাইল উভয় ক্ষেত্রেই দেখায়।

অবশেষে, ডেস্কটপ এবং মোবাইল উভয় ক্ষেত্রেই মেটাডেটা সহ ফুলস্ক্রিন হিরো কেমন দেখাচ্ছে।

বিনামূল্যে ব্লগ পোস্ট টেমপ্লেট
Divi টেমপ্লেট স্টোরে অসংখ্য বিনামূল্যের ব্লগ পোস্ট টেমপ্লেট পাওয়া যায়। আপনি তাদের যেকোনো একটি বেছে নিতে পারেন এবং আপনার ব্লগের সৌন্দর্য বাড়াতে তাদের একটি অসামান্য আকার দিতে পারেন। আজকের পোস্টের জন্য, আমি Divi স্টোর থেকে Divi 's ফ্যাশন ডিজাইনার লেআউটের জন্য ব্লগ পোস্ট টেমপ্লেট নামে একটি বিনামূল্যের টেমপ্লেট ব্যবহার করব। সেই সাথে, আমি Divi's ফ্যাশন ডিজাইনার লেআউটের জন্য হেডার এবং ফুটারও ব্যবহার করব। উভয় টেমপ্লেট ব্যবহার করার জন্য সম্পূর্ণ বিনামূল্যে.
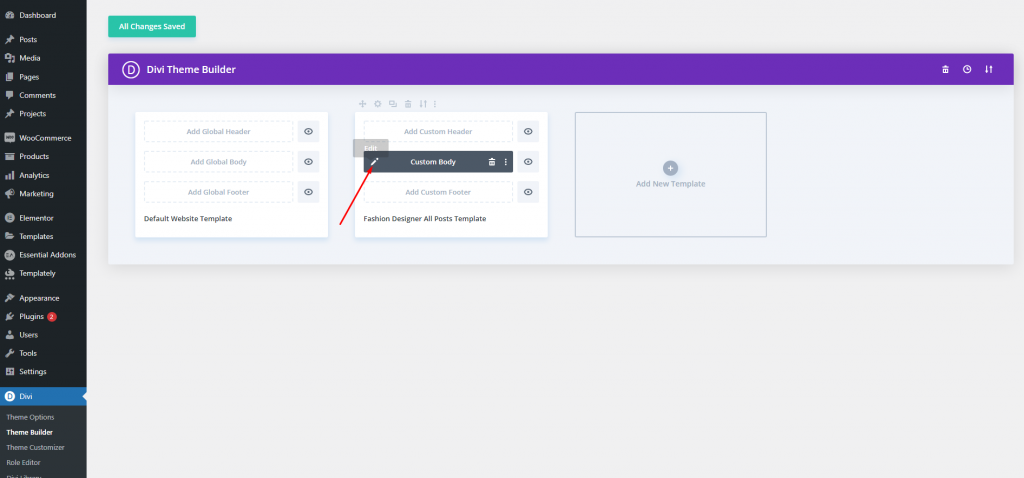
কিভাবে একটি Divi টেমপ্লেট আপলোড করবেন?
আপনি হয় একটি বিদ্যমান ব্লগ পোস্ট টেমপ্লেট আপলোড করতে পারেন বা স্ক্র্যাচ থেকে একটি তৈরি করতে পারেন৷ আমরা একটি আপলোড করব, তবে ফুলস্ক্রিন হিরো বানানোর কৌশল একই রয়ে গেছে।
- ডিভিতে যান
- পোর্টেবিলিটি আইকনে ক্লিক করুন
- আমদানি ট্যাবে যান
- আপনার JSON ফাইল নির্বাচন করুন
- আমদানি করতে ক্লিক করুন
- সেটিংস সংরক্ষণ করুন

ডিজাইন পদ্ধতি
পূর্ণ-স্ক্রীন হিরো বিভাগটি সাজানোর জন্য আমরা কয়েকটি নকশা পদ্ধতি দেখতে পাব।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনপদ্ধতি 1: ফুল স্ক্রীন পোস্ট শিরোনাম
আমরা পোস্ট শিরোনাম মডিউল ব্যবহার করব। আপনি যদি একবারে সমস্ত তথ্য প্রদর্শন করতে চান তবে এটি একটি চমৎকার বিকল্প। একবার আপনি আপনার লেআউটটি খুঁজে পেলে, এটি খুলতে সম্পাদনা আইকনে ক্লিক করুন৷

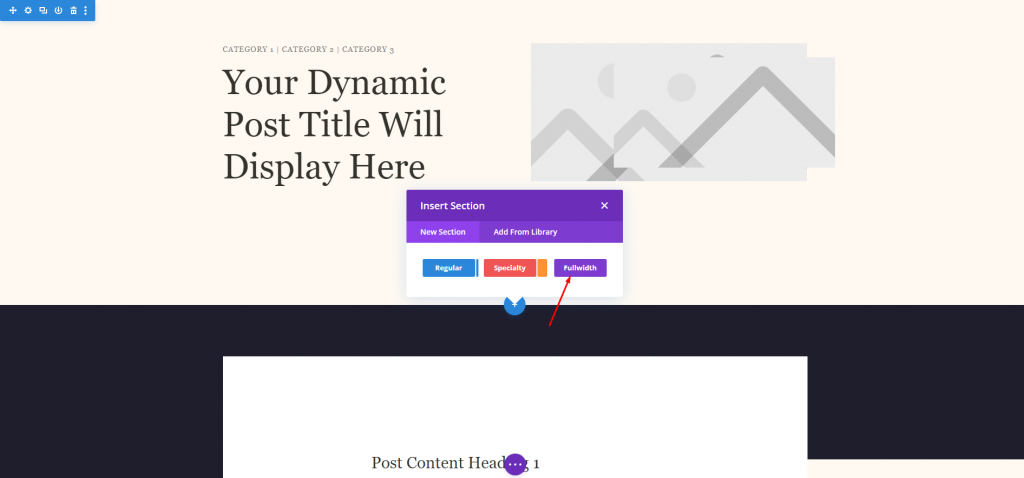
টেমপ্লেটটিতে একটি পূর্ব-নির্মিত বৈশিষ্ট্য চিত্র বিভাগ রয়েছে। আমরা এটি মুছে ফেলতে যাচ্ছি এবং একটি নতুন পূর্ণ-প্রস্থ বিভাগ যোগ করতে যাচ্ছি।

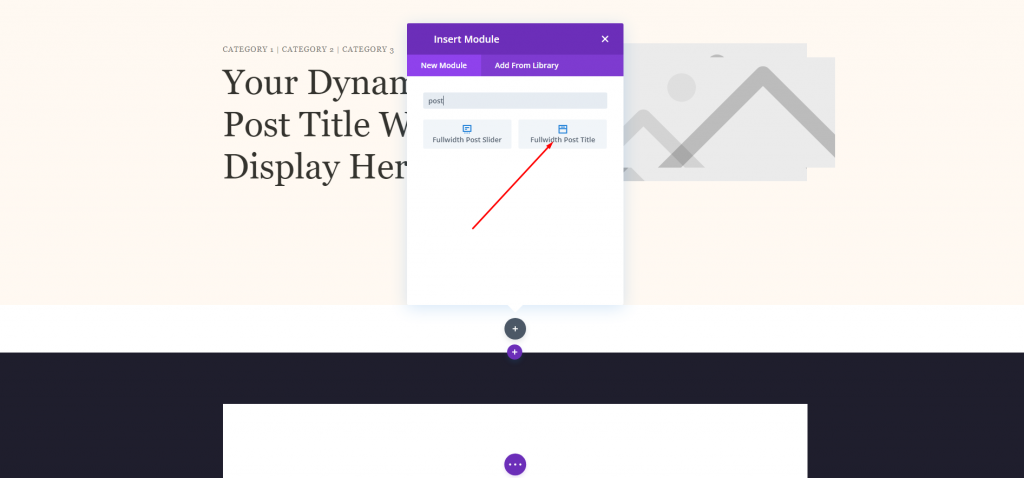
আমরা এই নতুন বিভাগে একটি পূর্ণ-প্রস্থ পোস্ট শিরোনাম যোগ করব।

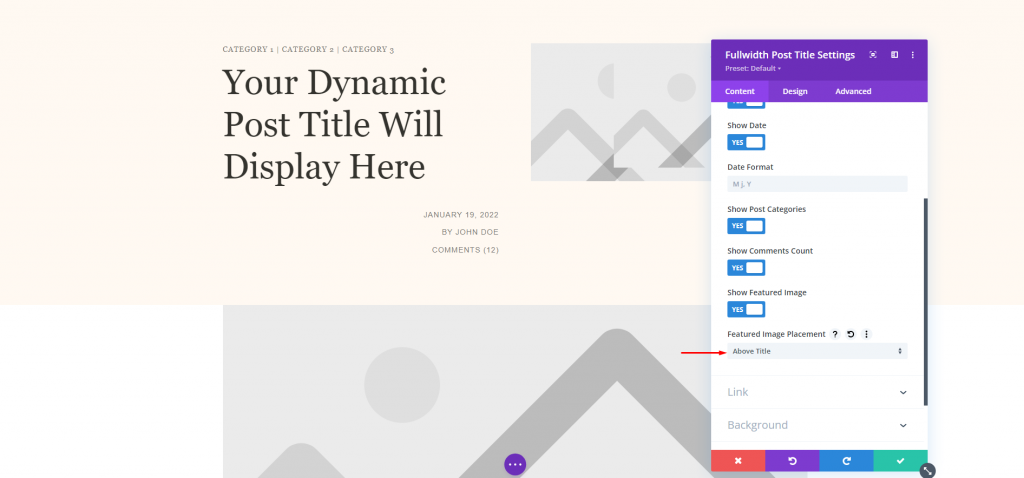
বৈশিষ্ট্যযুক্ত চিত্র বিভাগ পরিবর্তন করুন এবং সবকিছু একই রাখুন।
- বৈশিষ্ট্যযুক্ত ছবি বসানো: শিরোনাম উপরে

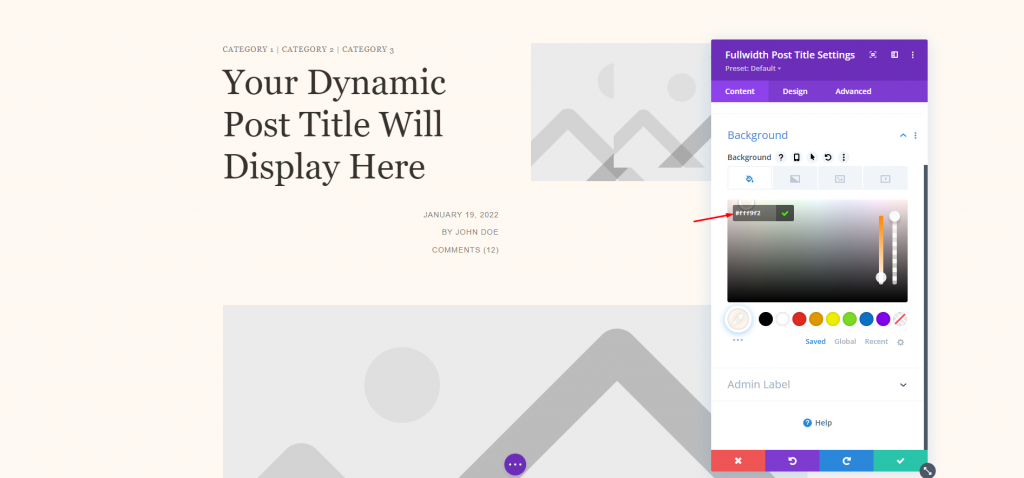
মডিউলে নতুন পটভূমির রঙ সেট করুন।
- রঙ: #fff9f2

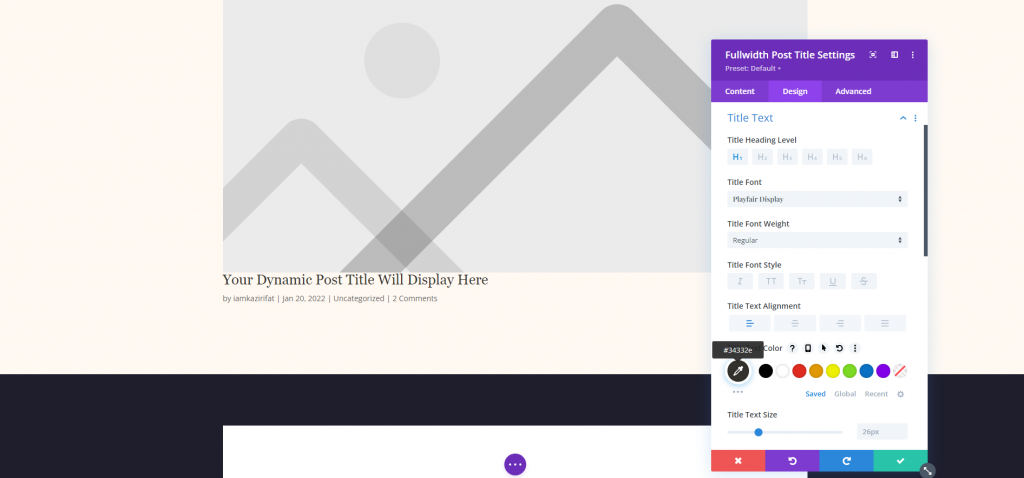
শিরোনাম পাঠ্য
এখন ডিজাইন ট্যাব থেকে। শিরোনাম পাঠ্যের জন্য নিম্নলিখিত পরিবর্তনগুলি করুন।
- ফন্ট: প্লেফেয়ার ডিসপ্লে
- প্রান্তিককরণ: বাম ন্যায়সঙ্গত
- রঙ: #34332e
- পাঠ্যের আকার: ডেস্কটপের জন্য 65px, ফোনের জন্য 42px
- লাইনের উচ্চতা: 1.2em

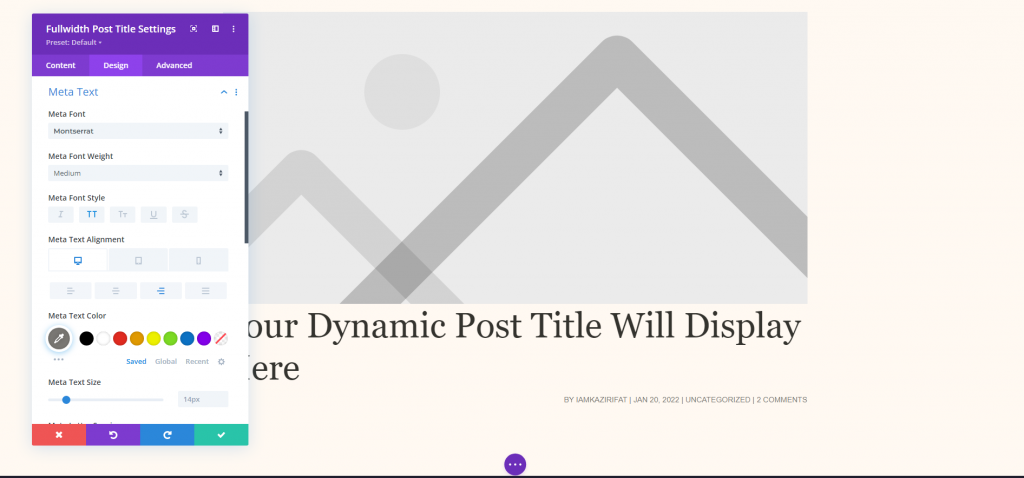
মেটা টেক্সট
এখন ডিজাইন ট্যাব থেকে মেটা টেক্সট সেটিং-এ নেমে আসুন এবং নিম্নলিখিত পরিবর্তনগুলি করুন।
- হরফ: মন্টসেরাট
- ওজন: মাঝারি
- শৈলী: বড় হাতের অক্ষর
- ডেস্কটপ প্রান্তিককরণ: ডান
- ফোন প্রান্তিককরণ: বাম
- রঙ: #7b7975
- পাঠ্যের আকার: ডেস্কটপের জন্য 14px, ফোনের জন্য 10px
- অক্ষরের ব্যবধান: 1px
- লাইনের উচ্চতা: 1.6em

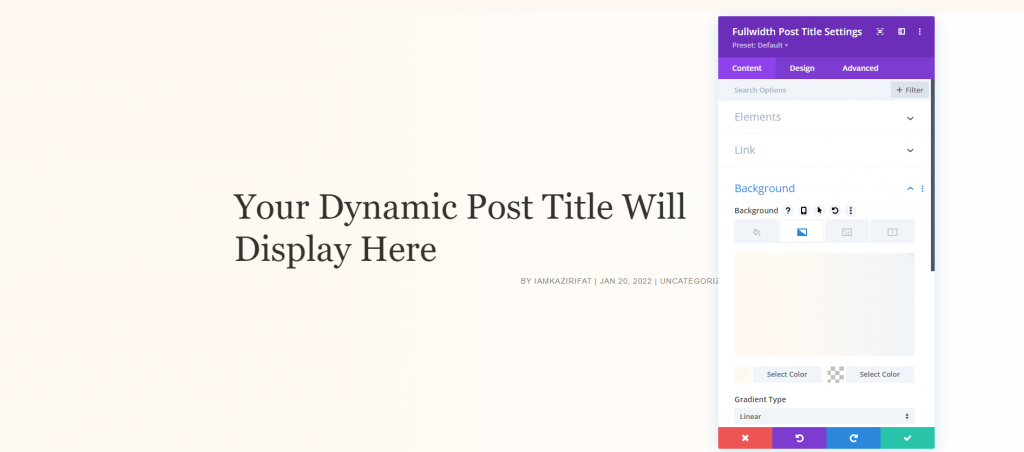
শিরোনাম পটভূমি ছবি
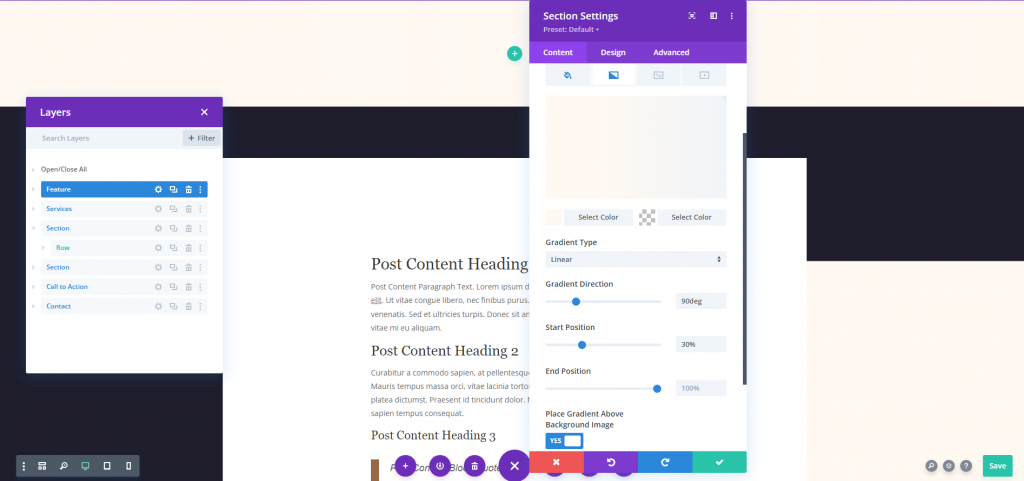
এখন যেহেতু আমাদের লক্ষ্য হল বৈশিষ্ট্যযুক্ত চিত্রের উপরে শিরোনাম আনা, আসুন বিষয়বস্তু ট্যাবে ফিরে যাই এবং উপাদান এবং ব্যাকগ্রাউন্ড থেকে নিম্নলিখিত সেটিংস পরিবর্তন করি।
- ফিচারড ইমেজ প্লেসমেন্ট: টাইটেল/মেটা ব্যাকগ্রাউন্ড ইমেজ
- বাম গ্রেডিয়েন্ট রঙ: #fff9f2
- ডান গ্রেডিয়েন্ট রঙ: rgba(255,255,255,0)
- গ্রেডিয়েন্ট দিক: 90 ডিগ্রী
- শুরুর অবস্থান: 30%
- পটভূমি চিত্রের উপরে গ্রেডিয়েন্ট রাখুন: হ্যাঁ

পদ্ধতি 2: মেটাডেটা সহ ফুলস্ক্রিন হিরো
তথ্যের জন্য, এই কৌশলটি ডায়নামিক কন্টেন্ট সহ টেক্সট মডিউল ব্যবহার করবে। আপনি যদি বিভিন্ন জায়গায় সমস্ত উপাদান প্রদর্শন করতে চান তবে এটি একটি দুর্দান্ত সমাধান। এগিয়ে যেতে, টেমপ্লেট আপলোড করুন এবং প্রথম অংশটি সরান৷ আমরা বাম কলামে মডিউল এবং সেটিংস প্রতিলিপি করব, কিন্তু আমরা আপনাকে সেগুলির মাধ্যমে নিয়ে যাব যাতে আপনি সেগুলি কনফিগার করতে পারেন৷

বিভাগ সেটিংস
চিহ্নিত বিভাগটি খুলুন এবং নিম্নলিখিত সেটিংস করুন।
- বাম গ্রেডিয়েন্ট রঙ: #fff9f2
- ডান গ্রেডিয়েন্ট রঙ: rgba(255,255,255,0)
- গ্রেডিয়েন্ট দিক: 90 ডিগ্রী
- শুরুর অবস্থান: 30%
- পটভূমি চিত্রের উপরে গ্রেডিয়েন্ট রাখুন: হ্যাঁ

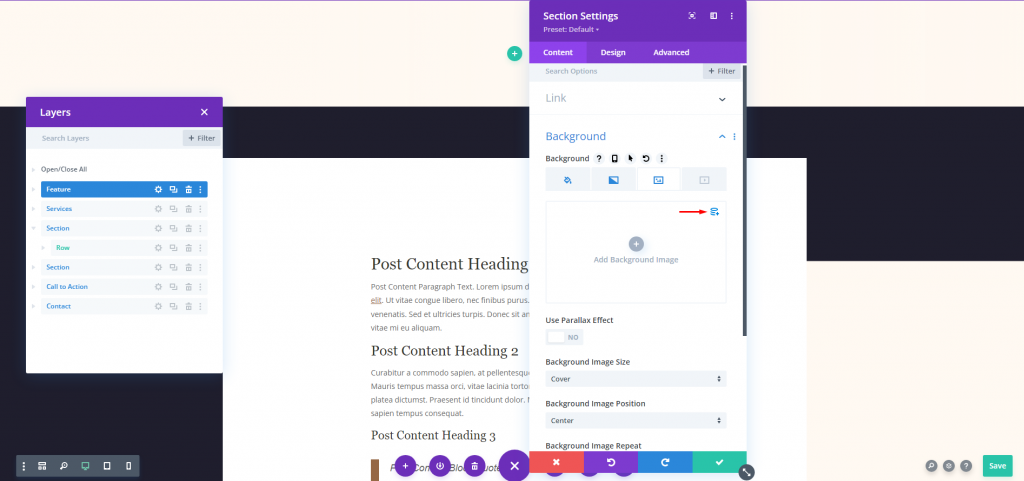
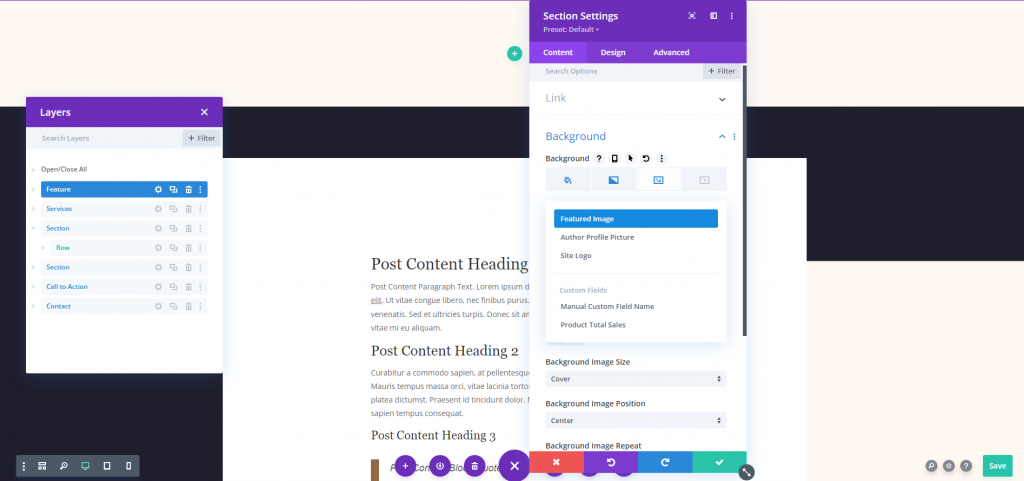
এখন ছবির অংশে যান এবং ডায়নামিক সামগ্রী বিকল্পটি নির্বাচন করুন।

বিকল্পগুলির মধ্যে বৈশিষ্ট্যযুক্ত চিত্র চয়ন করুন৷

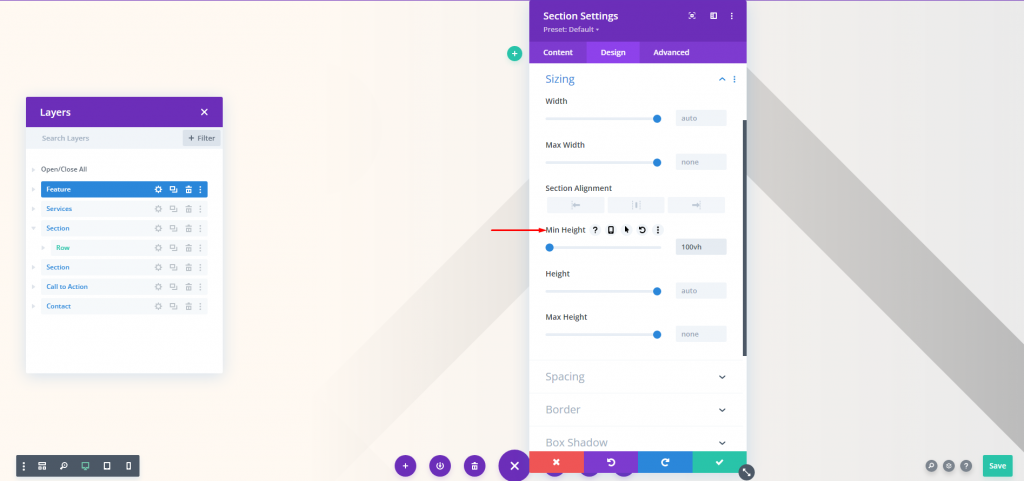
ডিজাইন ট্যাবে যান এবং ন্যূনতম উচ্চতা সামঞ্জস্য করুন।
- ন্যূনতম উচ্চতা: 100vh

শিরোনাম পাঠ্য
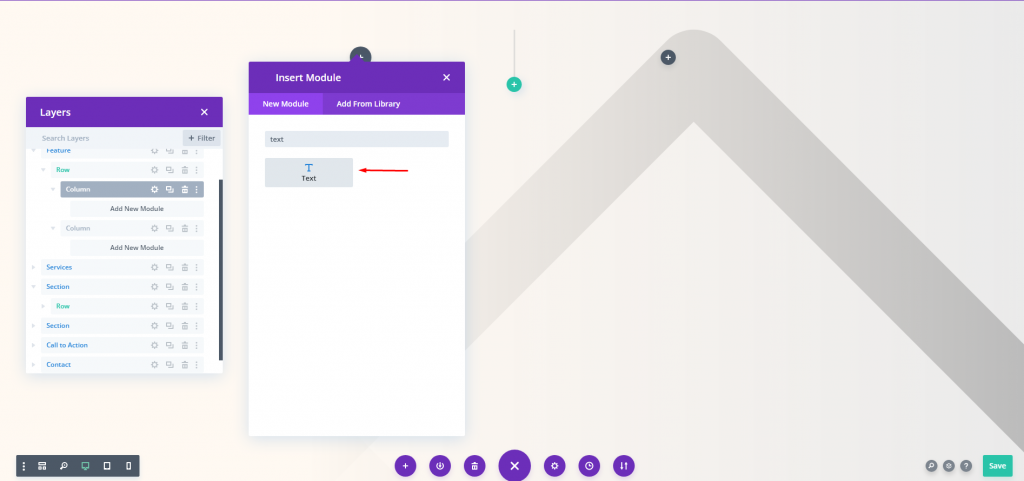
এখন একটি ডাবল-কলাম সারি যোগ করুন। তারপর প্রথম কলামে একটি টেক্সট মডিউল যোগ করুন।

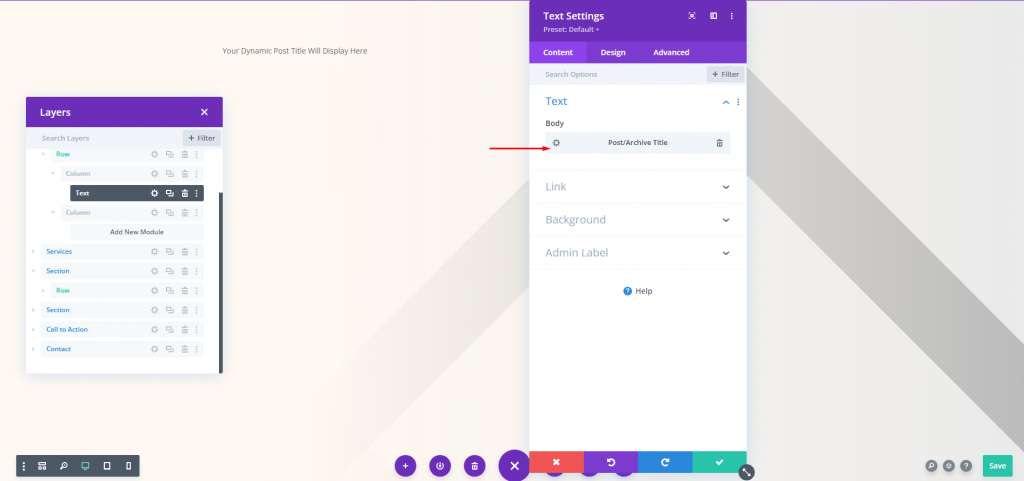
এখন এই মডিউলের জন্য ডাইনামিক কন্টেন্ট ব্যবহার করুন।
- গতিশীল বিষয়বস্তু: পোস্ট/আর্কাইভ শিরোনাম

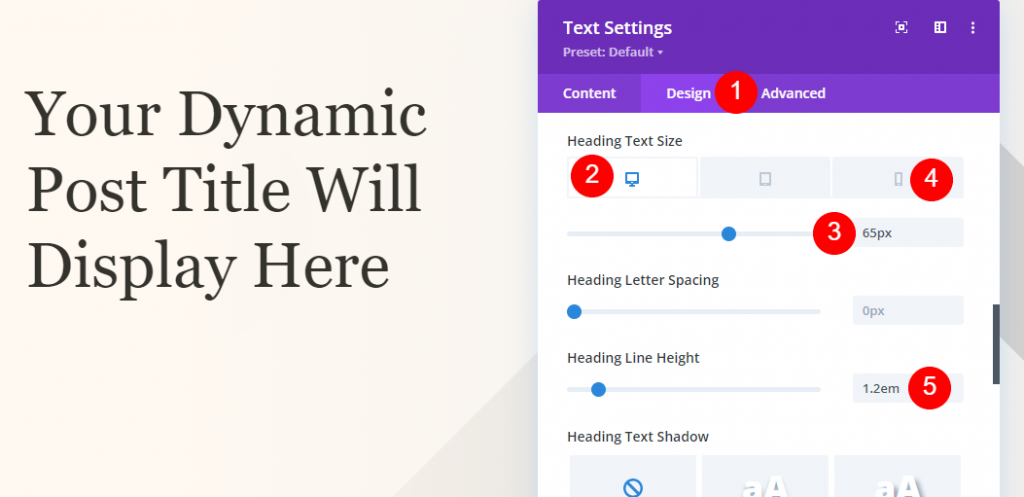
ডিজাইন ট্যাব থেকে, নিম্নলিখিত সেটিংস পরিবর্তন করুন।
- ফন্ট: প্লেফেয়ার ডিসপ্লে
- প্রান্তিককরণ: বাম ন্যায়সঙ্গত
- রঙ: #34332e
- পাঠ্যের আকার: ডেস্কটপ 65px এবং ফোন 42px
- লাইনের উচ্চতা: 1.2em

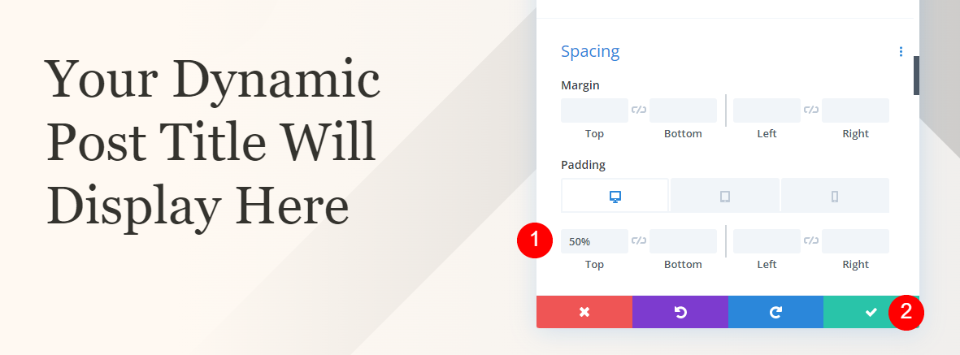
স্পেসিং সেটিংসে যান এবং নিম্নলিখিত মান পরিবর্তন করুন।
- শীর্ষ প্যাডিং: 50%

মেটাডেটা বিভাগ বিভাগ
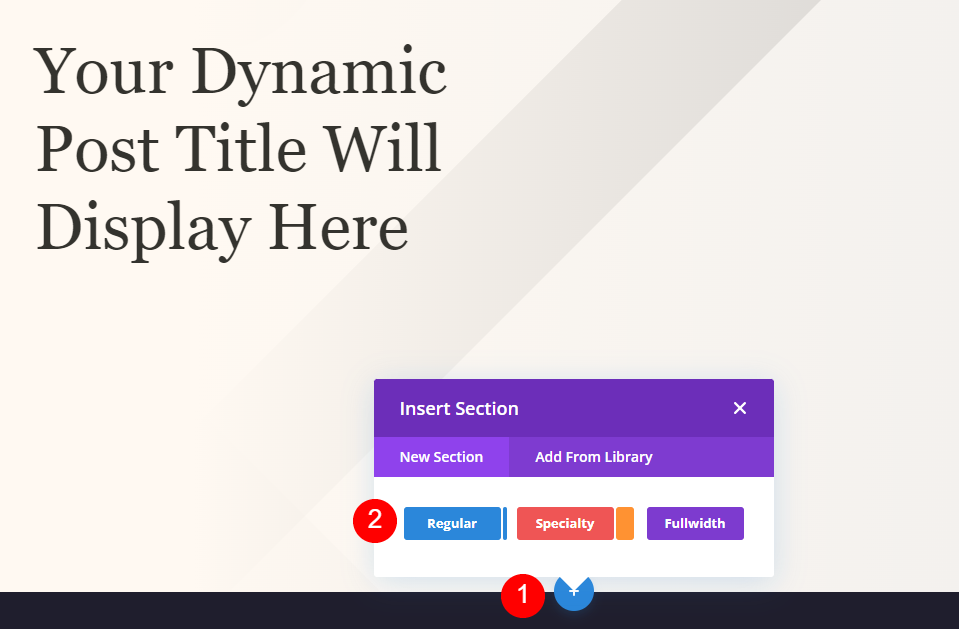
এখন হিরো বিভাগের অধীনে একটি নিয়মিত বিভাগ যোগ করুন।

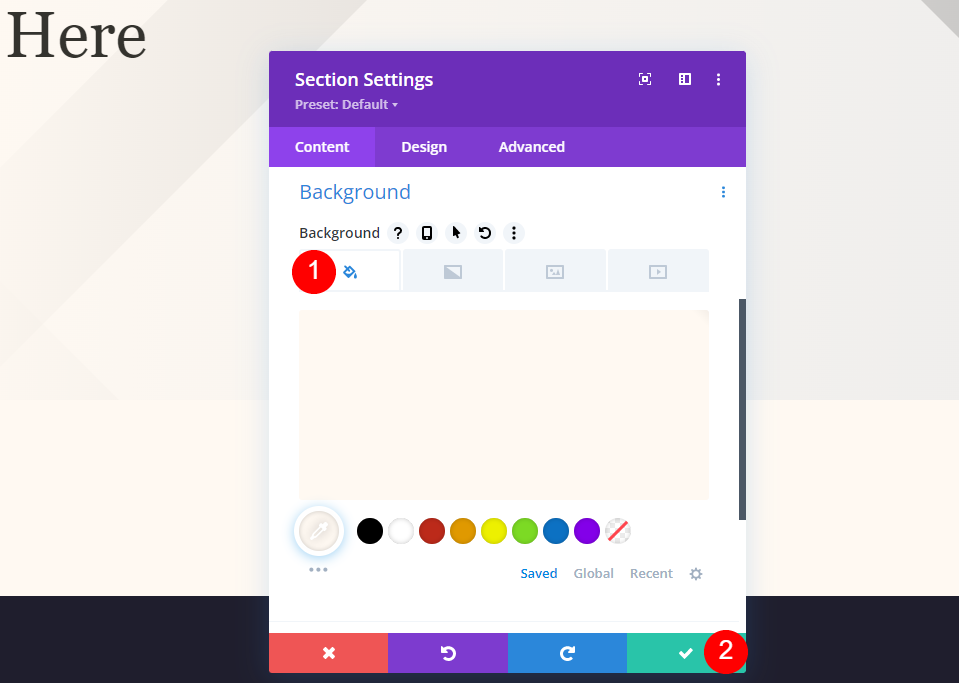
এখন এই বিভাগে একটি পটভূমি রঙ যোগ করুন।
- পটভূমির রঙ: #fff9f2

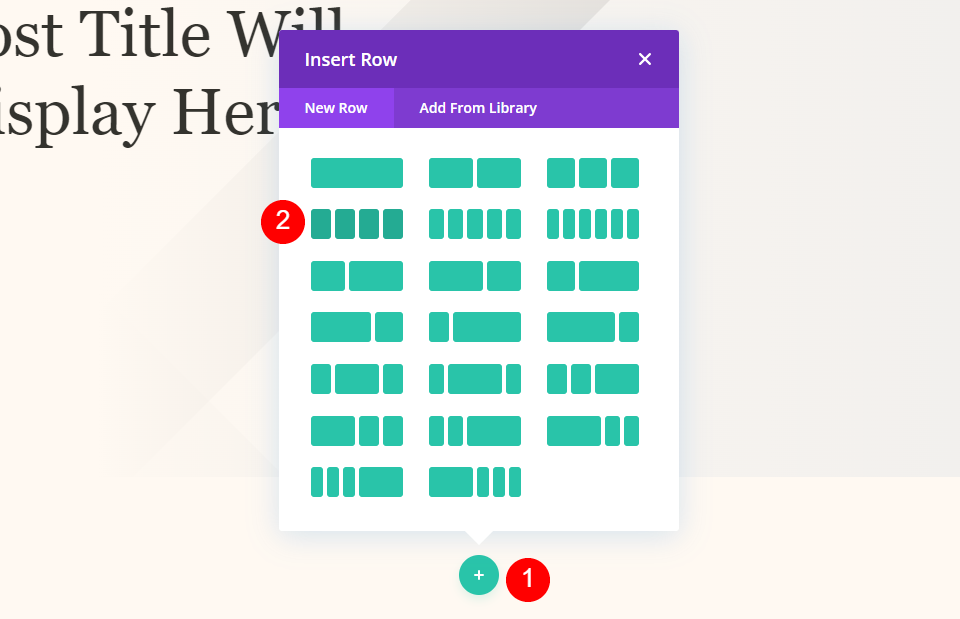
নতুন বিভাগে 4টি কলাম সারি যোগ করুন।

মেটাডেটা বিভাগ পাঠ্য
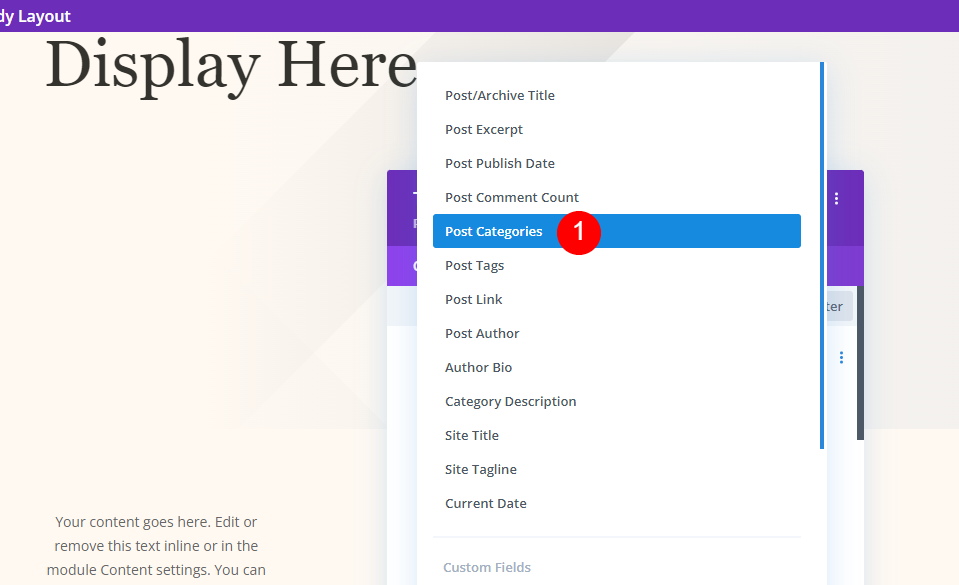
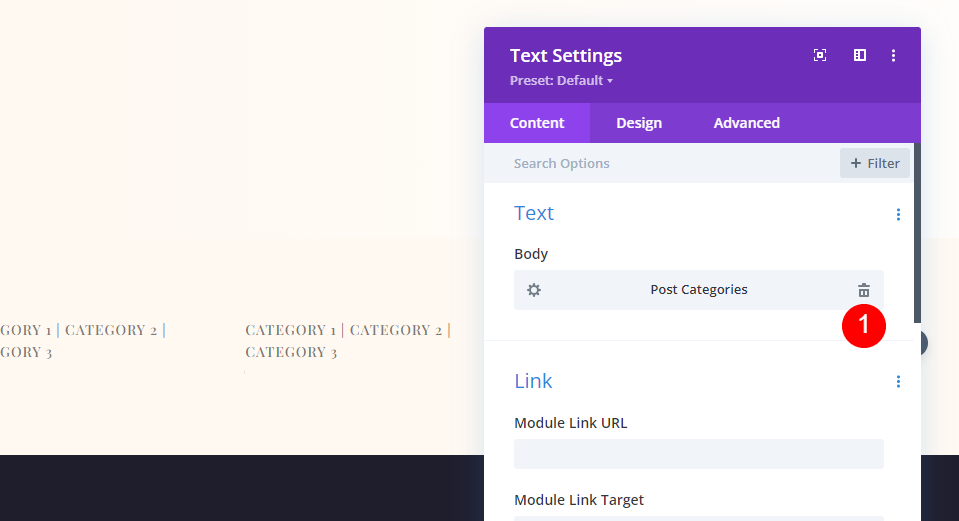
এখন প্রথম কলামে টেক্সট মডিউল যোগ করুন এবং এতে ডায়নামিক কন্টেন্ট যোগ করুন।
- গতিশীল বিষয়বস্তু: পোস্ট বিভাগ

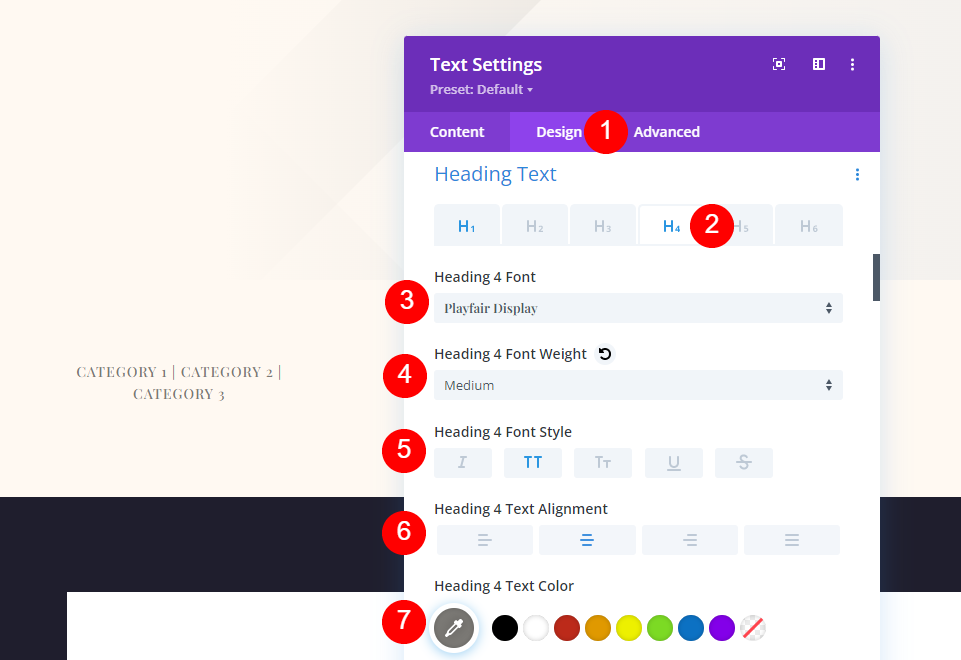
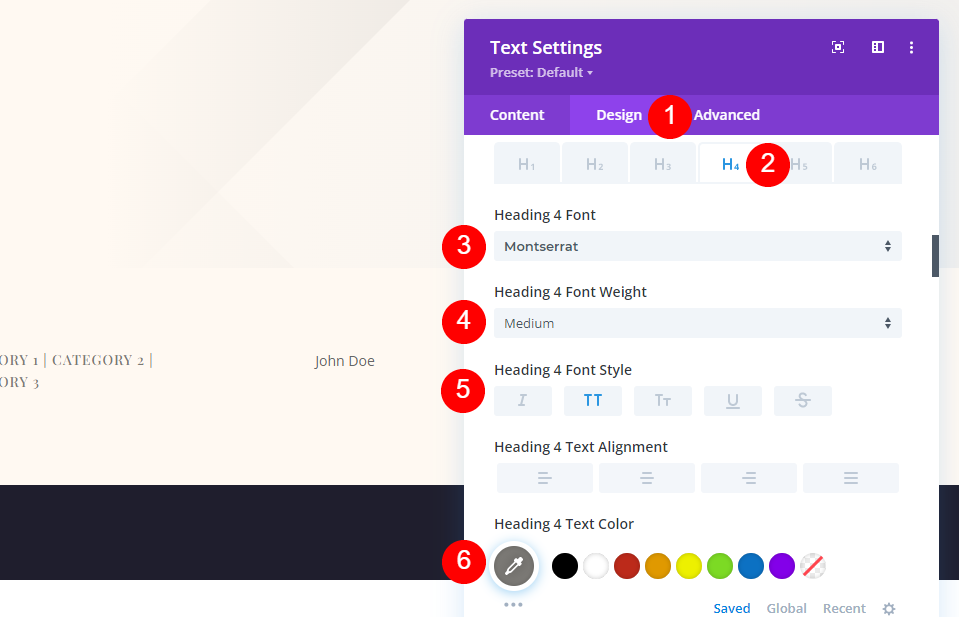
এখন ডিজাইন ট্যাবে যান এবং নিম্নলিখিত পরিবর্তনগুলি যোগ করুন।
- শিরোনাম পাঠ্য: H4
- ফন্ট: প্লেফেয়ার ডিসপ্লে
- ওজন: মাঝারি
- শৈলী: বড় হাতের অক্ষর
- প্রান্তিককরণ: কেন্দ্র
- রঙ: #7b7975
- পাঠ্যের আকার: ডেস্কটপ 14px এবং ফোন 10px
- অক্ষরের ব্যবধান: 1px
- লাইনের উচ্চতা: 1.6em

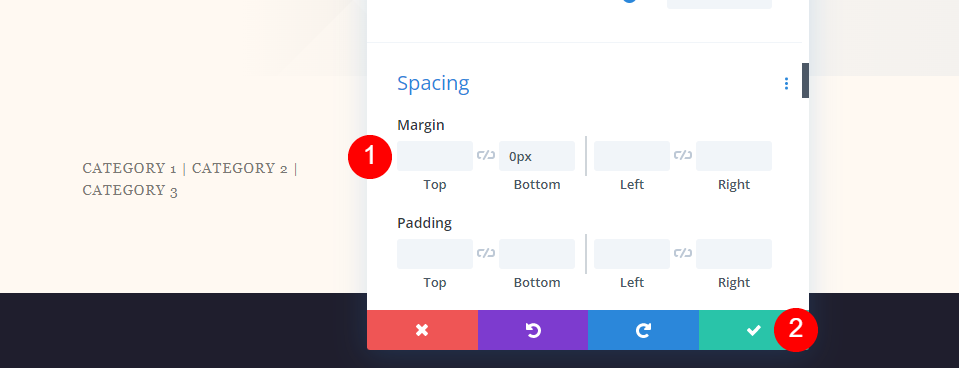
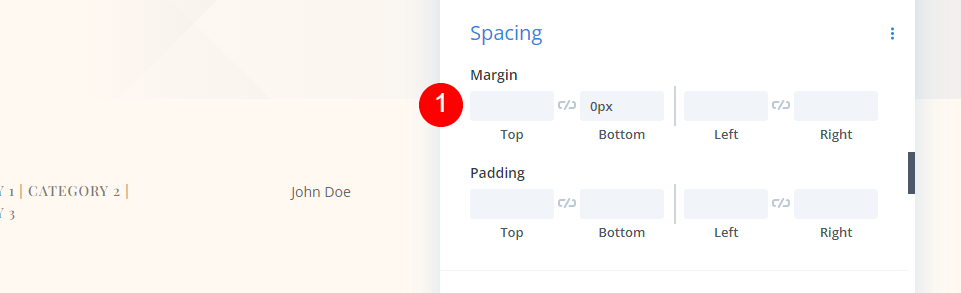
ব্যবধান সেটিংসে যান এবং নিম্নলিখিত মান পরিবর্তন করুন।
- নিচের মার্জিন: 0px

মেটাডেটা মেটা টেক্সট
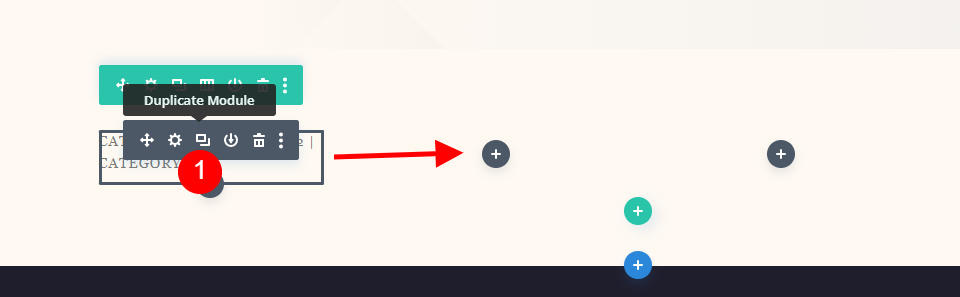
তারপর, বিভাগ মডিউলটি নকল করুন এবং এটিকে পরবর্তী কলামে নিয়ে যান। মেটা মডিউল সব একই সেটিংস আছে. আমরা আপনাকে দেখাব কিভাবে প্রথম মডিউলটি তৈরি করতে হয় এবং তারপরে বাকি মডিউলগুলি তৈরি করতে এটি দুবার নকল করে।

লেখক
সেটিংস খুলুন এবং পোস্ট বিভাগগুলির জন্য গতিশীল সামগ্রী সরান৷

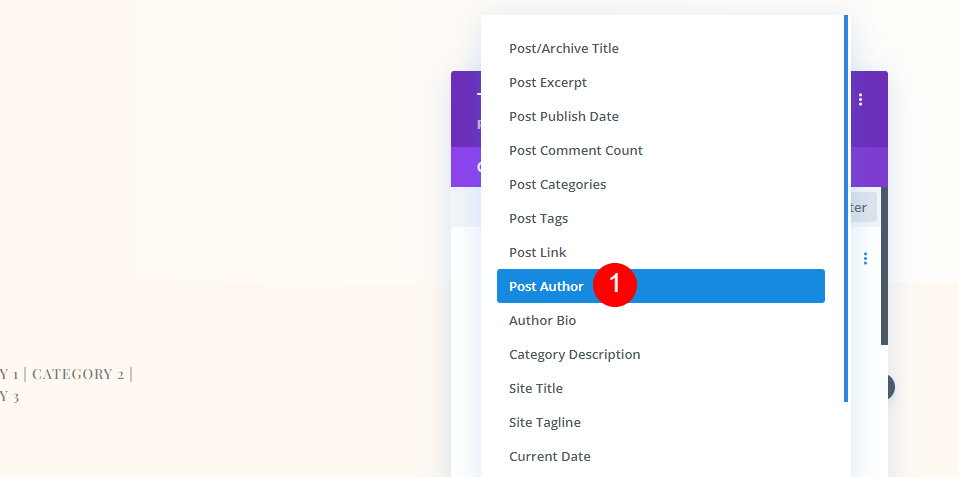
গতিশীল বিষয়বস্তু হিসাবে পোস্ট লেখক চয়ন করুন.
- গতিশীল বিষয়বস্তু: পোস্ট লেখক

ডিজাইন ট্যাবে, নিম্নলিখিত সেটিংস পরিবর্তন করুন।
- হরফ: মন্টসেরাট
- ওজন: মাঝারি
- শৈলী: বড় হাতের অক্ষর
- ডেস্কটপ প্রান্তিককরণ: কেন্দ্র
- ফোন প্রান্তিককরণ: বাম
- রঙ: #7b7975
- হরফের আকার: ডেস্কটপ 14px, ফোন 10px
- অক্ষরের ব্যবধান: 1px
- লাইনের উচ্চতা: 1.6em

নিচের মার্জিন সেটিংস 0px হওয়া উচিত।
- নিচের মার্জিন: 0px

তারিখ
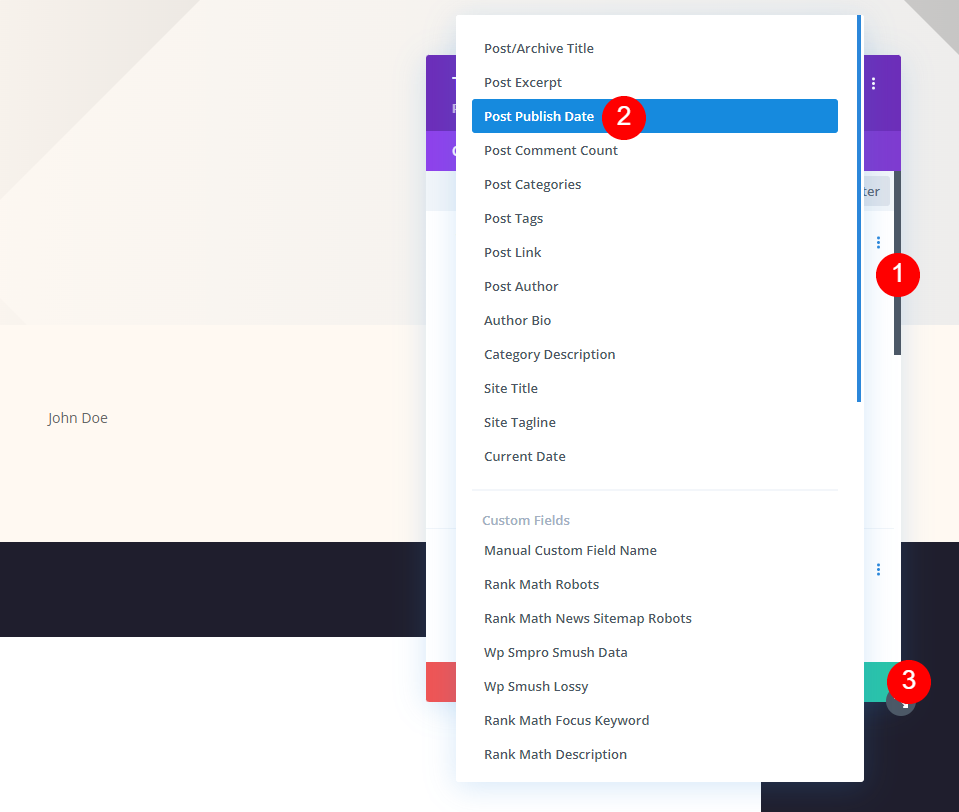
লেখক মডিউলটিকে কপি করার পর পরবর্তী কলামে টেনে আনুন। ডায়নামিক সামগ্রী সরান, তারপর ডায়নামিক সামগ্রী ব্যবহার করুন এবং প্রকাশের তারিখ পোস্ট করুন নির্বাচন করুন৷
- গতিশীল বিষয়বস্তু: পোস্ট প্রকাশের তারিখ

মন্তব্য
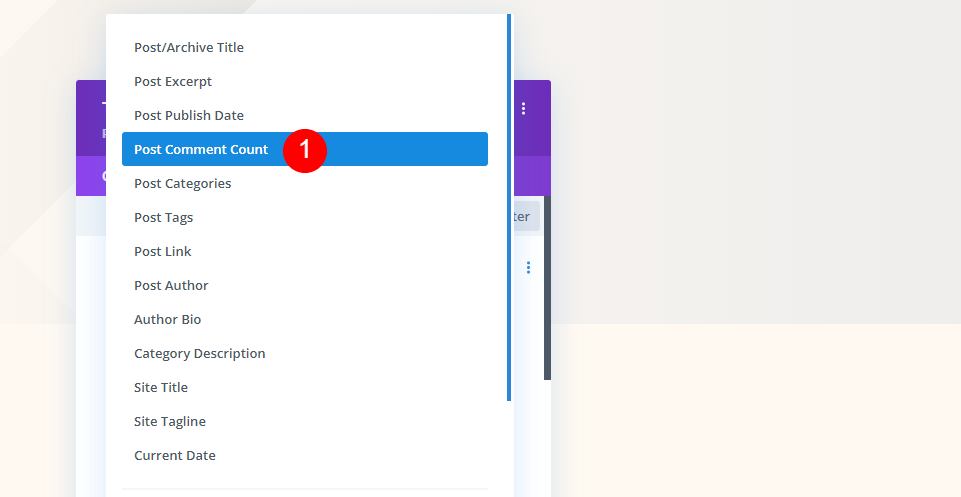
অবশেষে, প্রকাশের তারিখ মডিউলটিকে শেষ কলামে টেনে আনুন। তারিখটি মুছুন এবং গতিশীল সামগ্রী হিসাবে ব্যবহার করার জন্য তারিখ নির্বাচন করুন, যেমন আপনি অন্যান্য মডিউলগুলির সাথে করেছিলেন।
- ডায়নামিক কন্টেন্ট: পোস্ট কমেন্ট কাউন্ট

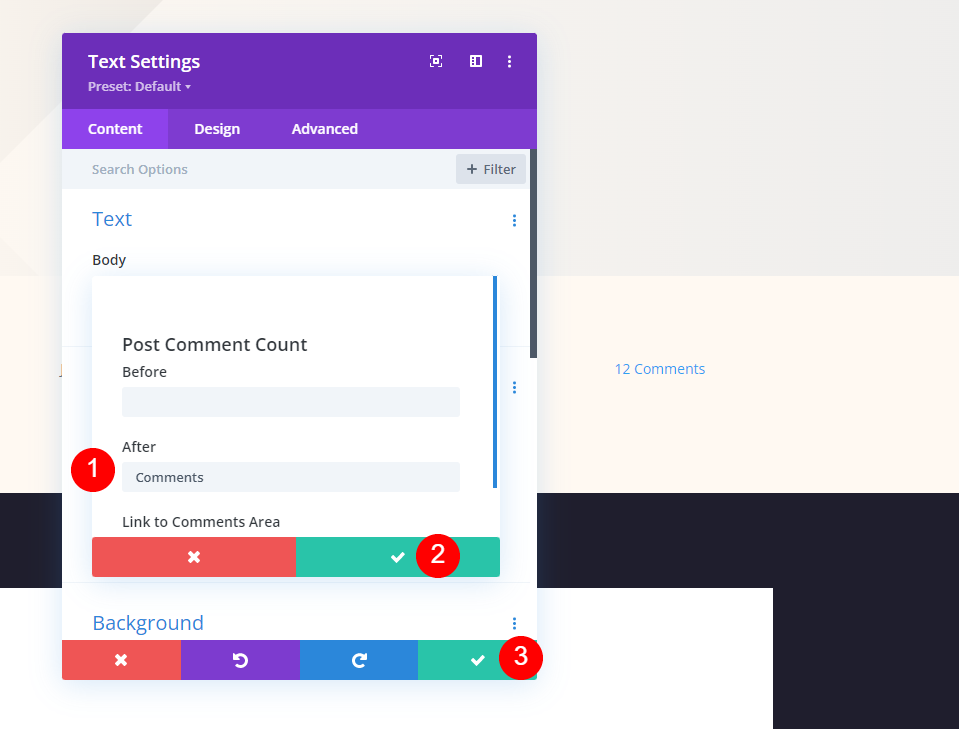
আফটার ফিল্ডে, এইবার একটি স্পেস এবং মন্তব্য শব্দ যোগ করুন। প্রথমে ছোট মডেলটি বন্ধ করুন, তারপর সেটিংস।
- পরে: মন্তব্য

চূড়ান্ত আউটপুট
তাই আমরা পরপর তিনটি ভিন্ন ডিজাইনের মডিউল তৈরি করেছি। তারা দেখতে কেমন দেখা যাক।
প্রথমত, ডেস্কটপ এবং মোবাইল উভয় ক্ষেত্রেই ফুলস্ক্রিন পোস্ট শিরোনাম মডিউলটি কেমন দেখায়।

তারপরে, পটভূমিতে শিরোনাম সহ বিকল্প ফুলস্ক্রিন পোস্ট শিরোনাম মডিউলটি ডেস্কটপ এবং মোবাইল উভয় ক্ষেত্রেই দেখায়।

অবশেষে, ডেস্কটপ এবং মোবাইল উভয় ক্ষেত্রেই মেটাডেটা সহ ফুলস্ক্রিন হিরো কেমন দেখাচ্ছে।

চিন্তার সমাপ্তি
এটি আপনার ডিভি ব্লগ পোস্ট ডিজাইনে কীভাবে একটি পূর্ণস্ক্রীন হিরো যুক্ত করতে হয় সে সম্পর্কে আমাদের আলোচনা শেষ করে। ডিভি মডিউল এবং থিম বিল্ডার ফুলস্ক্রিন হিরো সেকশন তৈরি করার জন্য বিভিন্ন ধরনের বিকল্প অফার করে। এই উপায়গুলির যেকোনো একটি ভাল কাজ করে এবং আরও দর্শকদের আকর্ষণ করার বিশাল সম্ভাবনা রয়েছে৷ আপনি এই পদ্ধতিগুলি ব্যবহার করে যেকোন Divi ব্লগ পোস্ট ডিজাইনে একটি পূর্ণস্ক্রীন নায়ক যোগ করতে পারেন।




