Divi- তে ব্যাকগ্রাউন্ড মাস্ক এবং প্যাটার্নে স্ক্রোল মুভমেন্ট যোগ করে আপনার ওয়েবসাইটের ব্যাকগ্রাউন্ড গ্রাফিক্সকে নতুন জীবন দেওয়া যেতে পারে। আপনি ইতিমধ্যেই দেখেছেন কিভাবে সৃজনশীলভাবে Divi এর ব্যাকগ্রাউন্ড বিকল্পগুলিকে মিশ্রিত করতে হয়, এর মধ্যে কিভাবে ব্যাকগ্রাউন্ড ডিজাইনের দুটি স্তর তৈরি করা যায়। কিন্তু এখন পর্যন্ত, ডিভির ব্যাকড্রপ সেটিংসে এখন স্ক্রোল আন্দোলন অন্তর্ভুক্ত রয়েছে।

এই নির্দেশিকায়, আমরা ব্যাকড্রপ মাস্ক এবং প্যাটার্ন ডিজাইন এবং অ্যানিমেট করতে Divi- এর স্ক্রোল বিকল্পগুলি কীভাবে ব্যবহার করতে হয় তা প্রদর্শন করব (কোনও কাস্টম কোডের প্রয়োজন নেই)। এটি অর্জন করার জন্য, আমরা একটি ভাসমান ব্যাকগ্রাউন্ড স্তর তৈরি করতে একটি Divi সারি ব্যবহার করব (আমরা এখানে যা করেছি তার অনুরূপ), যা আমরা ব্যাকগ্রাউন্ড মাস্ক এবং প্যাটার্নগুলি অ্যানিমেট করতে ব্যবহার করব যখন কোনও ব্যবহারকারী পাঠ্যের একটি অংশ জুড়ে স্ক্রোল করে। আশা করি তুমি এটা পছন্দ করবে.
ডিজাইন প্রিভিউ
টিউটোরিয়ালের ব্যাকড্রপ স্ক্রোল অ্যানিমেশন কেমন হবে তার একটি সংক্ষিপ্ত উদাহরণ এখানে।
ডিজাইন পদ্ধতি
অধ্যায় পটভূমি
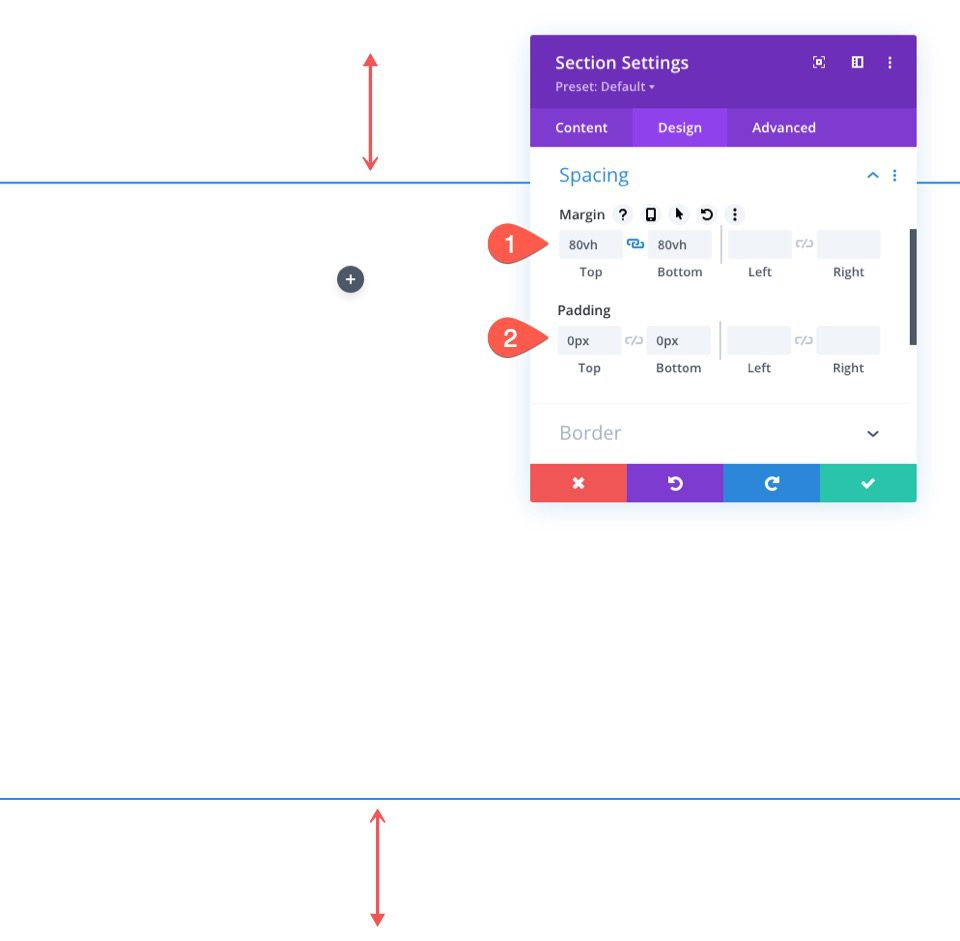
শুরু করার জন্য, আমরা একটি সারি তৈরি করব না; পরিবর্তে, আমরা ইতিমধ্যেই বিদ্যমান বিল্ডারের ডিফল্ট বিভাগটি আপডেট করব। আমাদের সেকশনের উল্লম্ব উচ্চতা বাড়াতে হবে যাতে আমাদের ব্যাকড্রপ ডিজাইন ব্রাউজারটি পূরণ করে। বিভাগে একটি ন্যূনতম-উচ্চতা যোগ করা এটি সম্পন্ন করার একটি সহজ পদ্ধতি।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনবিভাগের সেটিংস খুলুন। ডিজাইন ট্যাবের অধীনে প্যাডিং এবং সর্বনিম্ন উচ্চতা আপডেট করুন নিম্নরূপ:
- ন্যূনতম উচ্চতা: 50vw
- প্যাডিং: 0px উপরে, 0px নীচে

বিভাগের জন্য পটভূমি গ্রেডিয়েন্ট
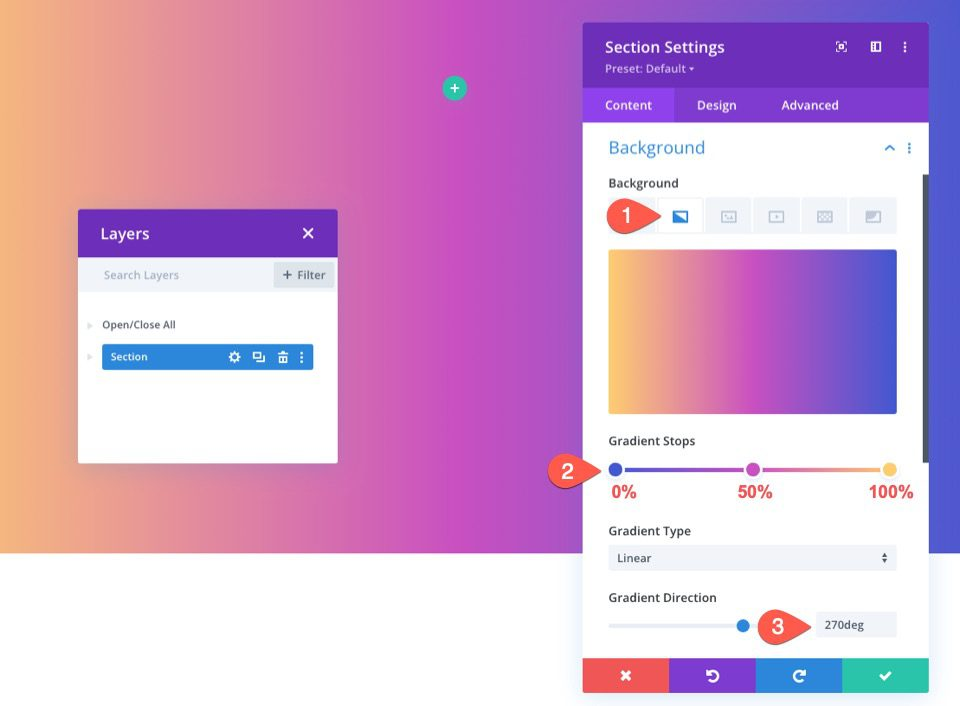
আমরা এখন সেগমেন্টটিকে একটি অনন্য ব্যাকড্রপ গ্রেডিয়েন্ট দিতে পারি। আমরা এই গ্রেডিয়েন্টের জন্য তিনটি বরং নিয়মিত ব্যবধানযুক্ত গ্রেডিয়েন্ট কালার স্টপ যোগ করতে যাচ্ছি। সারির জন্য আমাদের অ্যানিমেটেড ব্যাকড্রপ তৈরিতে ফোকাস করার জন্য, আমরা এটি মৌলিক রাখব।
প্রথম গ্রেডিয়েন্ট স্টপ যোগ করার আগে বিষয়বস্তু ট্যাবে বিভাগ সেটিংস খোলা আছে তা নিশ্চিত করুন। গ্রেডিয়েন্ট ট্যাব নির্বাচন করার পরে একটি নতুন গ্রেডিয়েন্ট তৈরি করতে ক্লিক করুন। এই দুটি প্রিসেট গ্রেডিয়েন্ট রং যোগ করা হবে। নিম্নলিখিত গ্রেডিয়েন্ট স্টপগুলি যোগ করুন, প্রতিটি আলাদা রঙ এবং অবস্থান সহ:
- গ্রেডিয়েন্ট স্টপ #1: #4158d0 (0% এ)
- গ্রেডিয়েন্ট স্টপ #2: #c850c0 (50% এ)
- গ্রেডিয়েন্ট স্টপ #3: #ffcc70 (100% এ)
- গ্রেডিয়েন্ট দিক: 270 ডিগ্রী

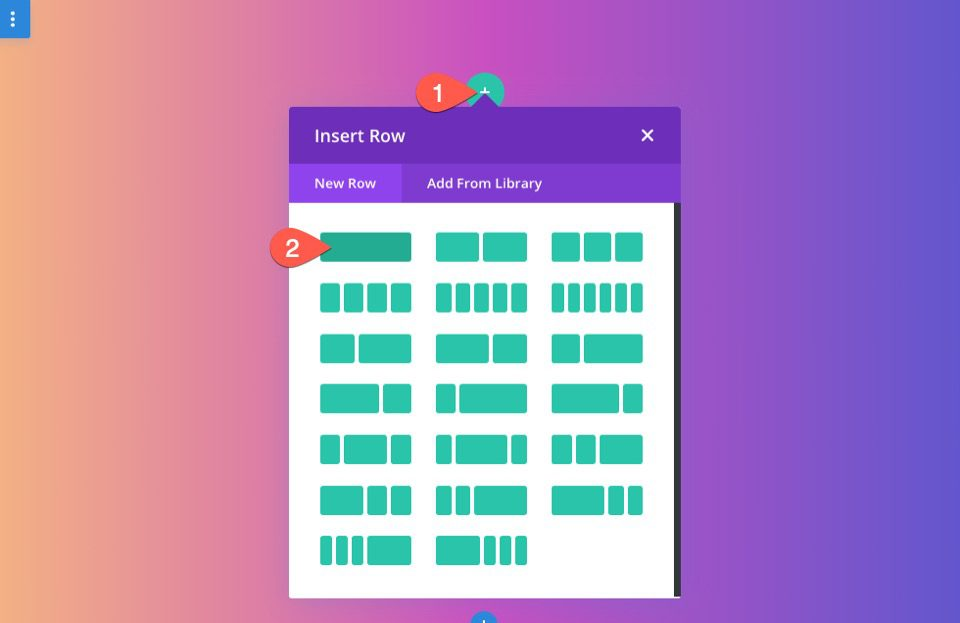
সারি যোগ করুন
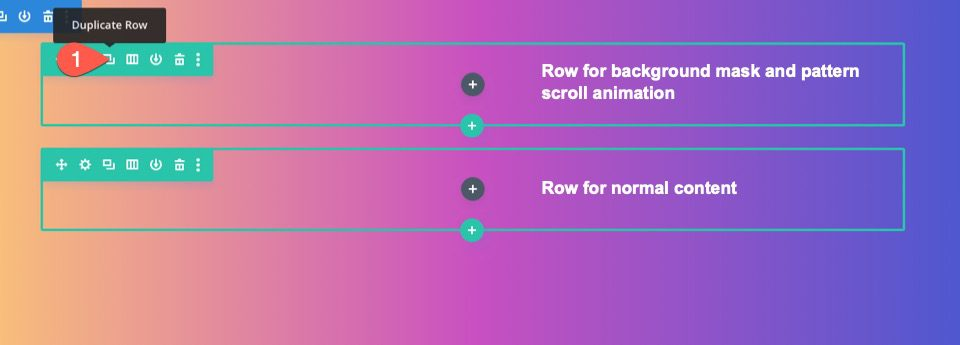
আমাদের বিভাগে একটি এক-কলাম সারি যোগ করুন এখন এটি প্রস্তুত। আমাদের ব্যাকড্রপ মাস্ক এবং প্যাটার্ন স্ক্রোল মোশন এই সারিতে ব্যবহার করা হবে।

এর পরে আপনি যে সারিটি তৈরি করেছেন তা অনুলিপি করুন। আমরা আমাদের জিনিসগুলি এই দ্বিতীয় (ডুপ্লিকেট) সারিতে ব্যবহার করব যেভাবে আপনি সাধারণত করবেন। ব্যাকড্রপ স্ক্রোল অ্যানিমেশন এখন উপরের সারিতে থাকা উচিত এবং নিয়মিত বিষয়বস্তু নীচের সারিতে থাকা উচিত।

সারি কাস্টমাইজেশন
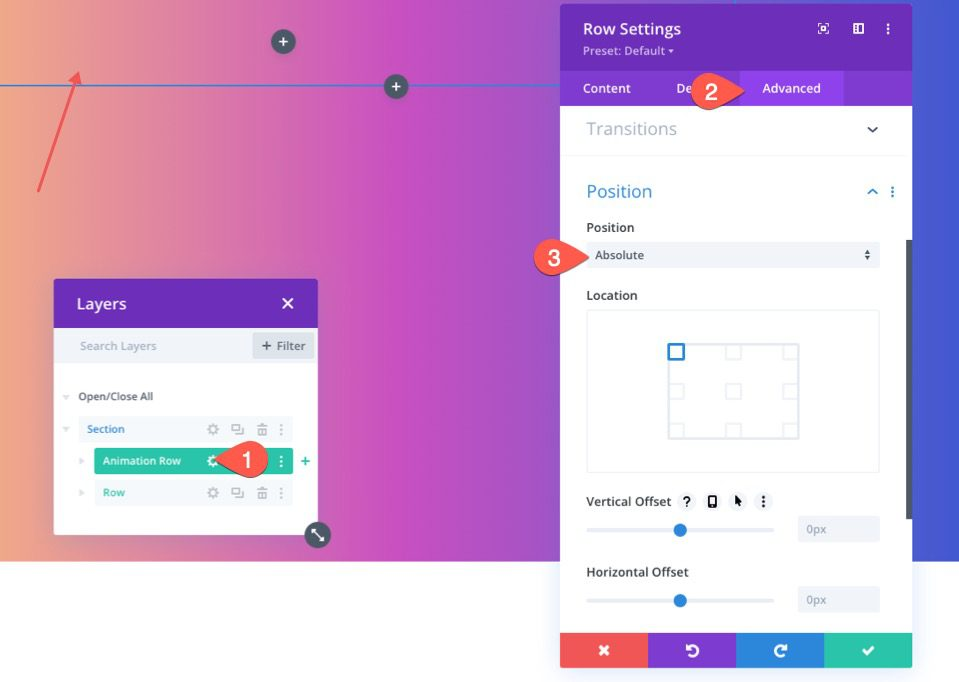
আমরা আমাদের ব্যাকগ্রাউন্ড স্ক্রোল অ্যানিমেশনের জন্য যে সারিটি ব্যবহার করব তার উপর ফোকাস করতে পারি এখন আমাদের বিভাগের ব্যাকগ্রাউন্ড গ্রেডিয়েন্ট সম্পূর্ণ হয়েছে। সারির সেটিংস চালু করুন। উন্নত ট্যাবের অধীনে নিম্নলিখিত তথ্য আপডেট করুন:
- অবস্থান: পরম

এটি করার মাধ্যমে, সারিটি পৃষ্ঠায় কোনও স্থান না নিয়েই বিভাগটি কভার করতে সক্ষম হবে। যা করা বাকি আছে তা হল উচ্চতা এবং প্রস্থ আপডেট করা যাতে তারা বিভাগের প্রস্থ এবং উচ্চতাকে সম্পূর্ণরূপে আবদ্ধ করে। প্রয়োজনীয় ওভারলে এবং ব্যাকড্রপ ডিজাইনের আমাদের দ্বিতীয় স্তর ফলস্বরূপ উত্পাদিত হবে।
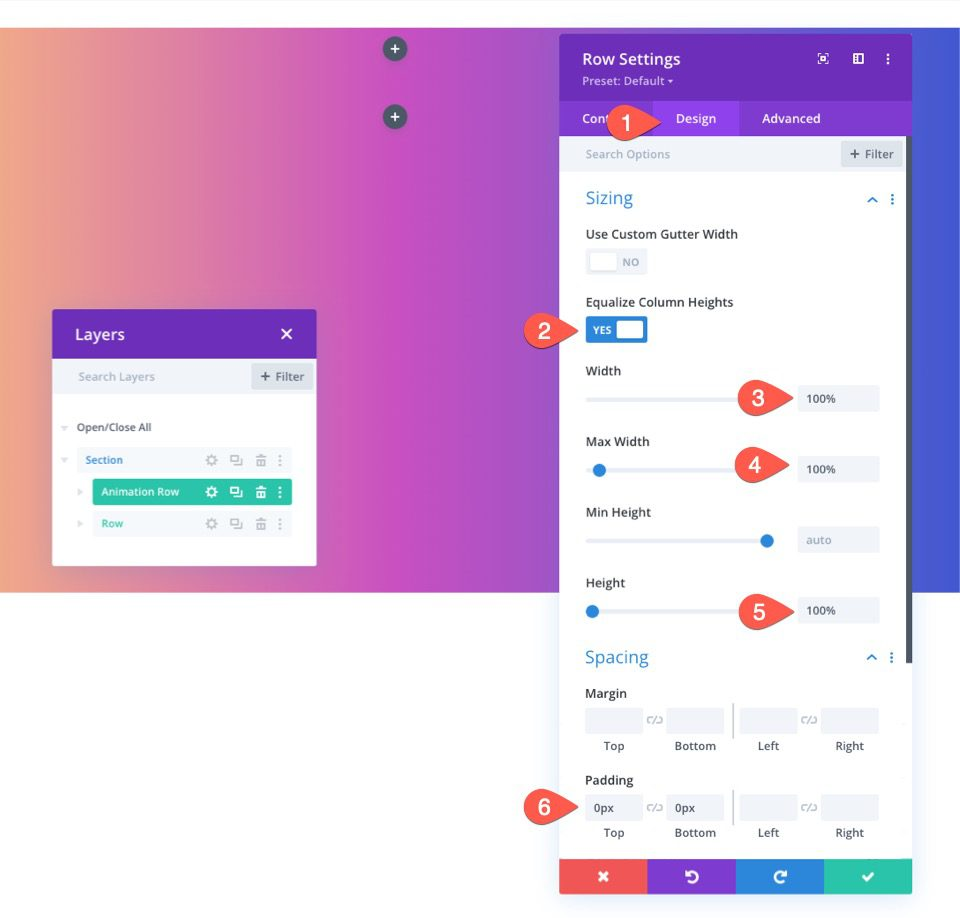
ডিজাইন ট্যাবের অধীনে নিম্নরূপ আকারের সেটিংস আপডেট করুন:
- কলামের উচ্চতা সমান করুন: হ্যাঁ
- প্রস্থ: 100%
- সর্বোচ্চ প্রস্থ: 100%
- উচ্চতা: 100%
- প্যাডিং: 0px উপরে, 0px নীচে

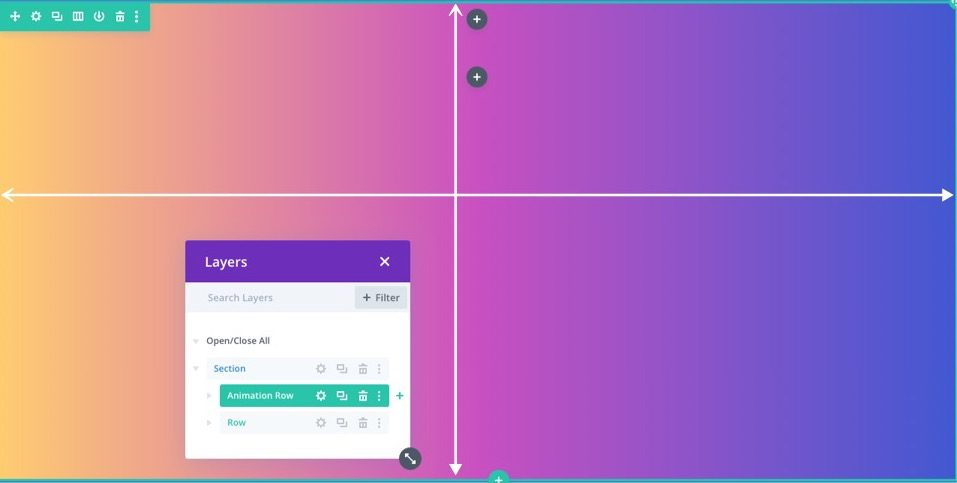
সারিটি এখন পুরো বিভাগের পটভূমিকে সঠিকভাবে ওভারলে করছে, যদিও আপনি এটি আর দেখতে পারবেন না।

পৃষ্ঠভূমি প্যাটার্ন
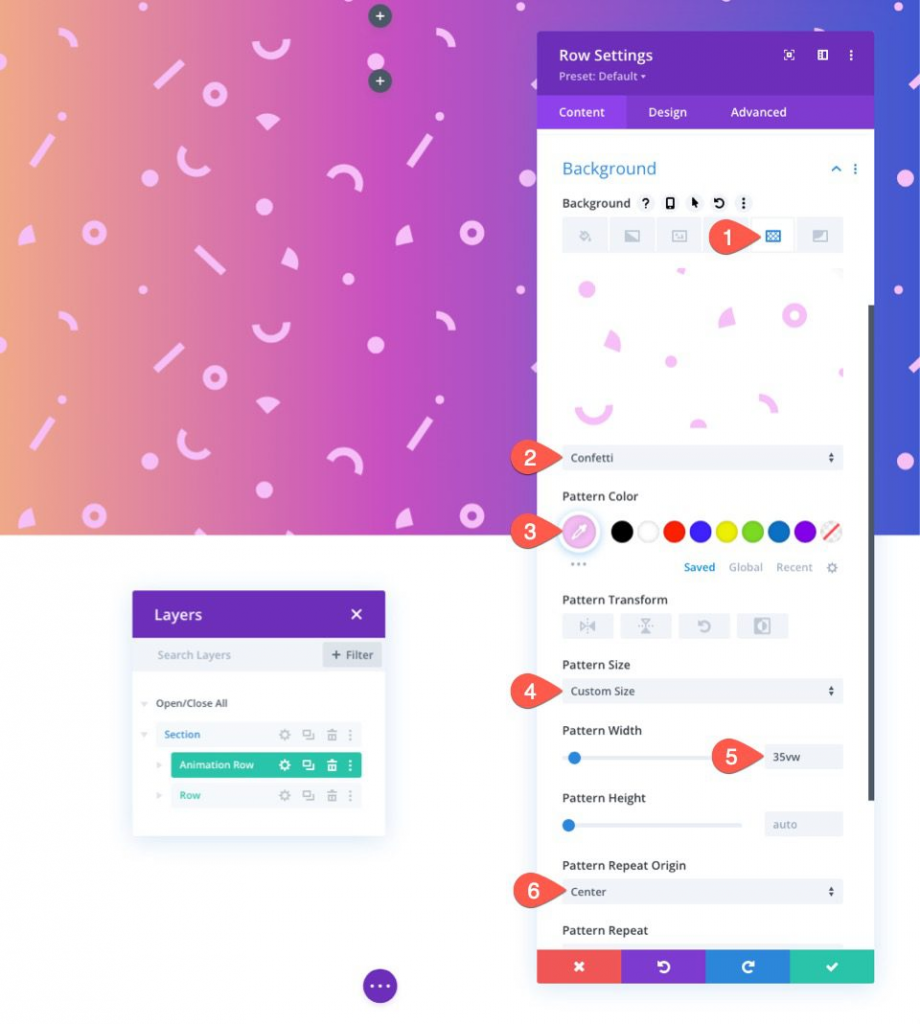
আমরা এই উদাহরণে সারি ব্যাকগ্রাউন্ড হিসাবে কনফেটি প্যাটার্ন প্রয়োগ করব।
সারির সেটিংস চালু করুন। ব্যাকড্রপ বিকল্পের প্যাটার্ন ট্যাবের অধীনে নিম্নলিখিত তথ্য আপডেট করুন:
- ব্যাকগ্রাউন্ড প্যাটার্ন: কনফেটি
- প্যাটার্নের রঙ: #f6bef7
- প্যাটার্ন সাইজ: কাস্টম সাইজ
- প্যাটার্ন প্রস্থ: 35vw
- প্যাটার্ন পুনরাবৃত্তি মূল: কেন্দ্র

স্ক্রোল প্রভাব যোগ করুন
আমাদের ব্যাকড্রপ প্যাটার্ন স্থাপন করার পরে, আমরা এখন সারিতে স্ক্রোল প্রভাব যুক্ত করতে পারি।
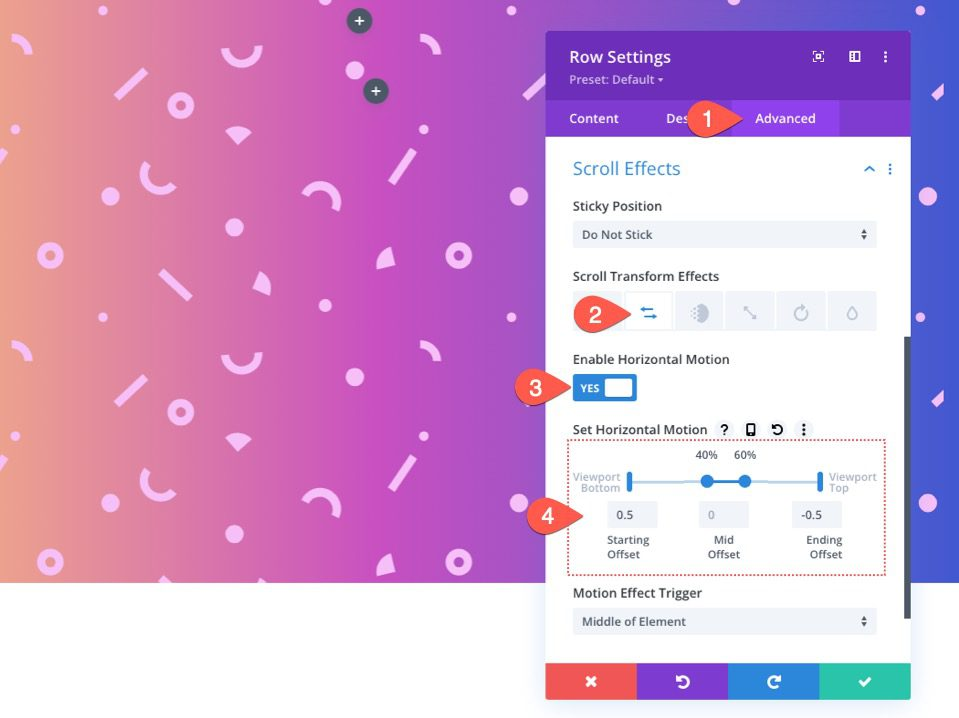
উন্নত ট্যাব সক্রিয় করুন. স্ক্রোল প্রভাব বিকল্পের অধীনে নিম্নলিখিত আপডেট করুন:
- অনুভূমিক গতি সক্ষম করুন: হ্যাঁ৷
- অফসেট শুরু: 0.5 (0% এ)
- মিড অফসেট: 0 (40% থেকে 60% পর্যন্ত)
- অফসেট শেষ: -0.5 (100% এ)

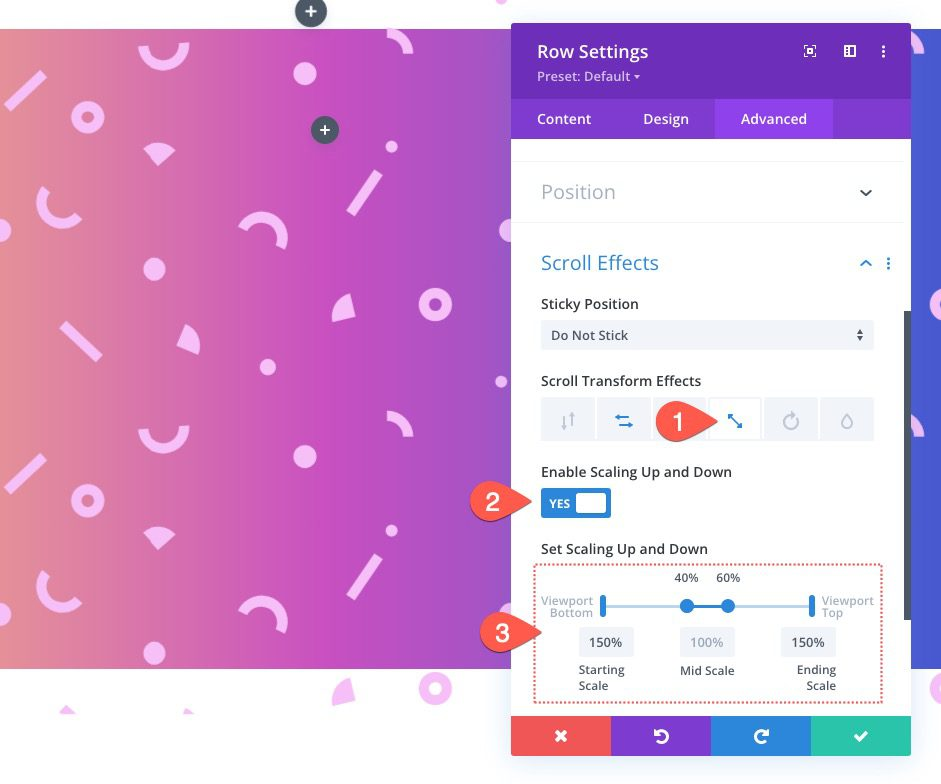
- উপরে এবং নিচে স্কেলিং সক্ষম করুন: হ্যাঁ
- প্রারম্ভিক স্কেল: 150% (0% এ)
- মাঝারি স্কেল: 100% (40% থেকে 60% পর্যন্ত)
- শেষ স্কেল: 150% (100% এ)

একটি ব্যাকগ্রাউন্ড মাস্ক যোগ করুন
আমাদের সারি সম্পূর্ণ হলে, আমরা একই সারির মধ্যে কলামে যেতে পারি এবং স্ক্রোল প্রভাব সহ একটি ব্যাকড্রপ মাস্ক প্রয়োগ করতে পারি। একটি পটভূমি মাস্ক যোগ করে শুরু করা যাক।
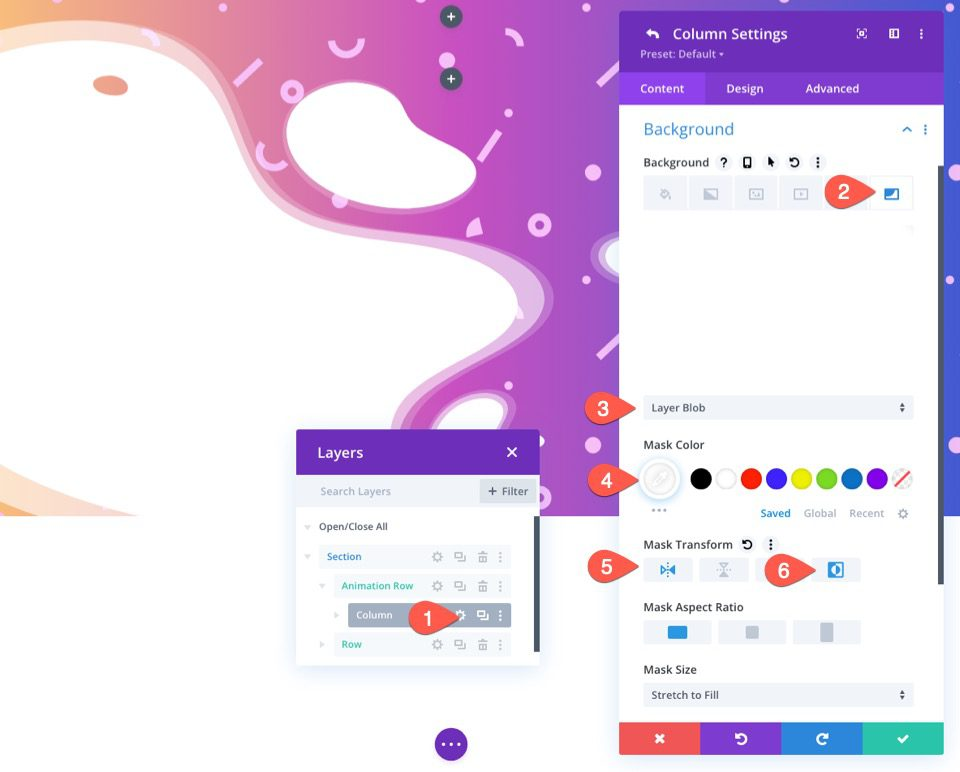
এটি করতে কলাম সেটিংস খুলুন। মাস্ক ট্যাবের অধীনে নিম্নলিখিত আপডেট করুন:
- মুখোশ: লেয়ার ব্লগ
- মুখোশের রঙ: #ffffff
- মাস্ক ট্রান্সফর্ম: অনুভূমিক ফ্লিপ, উল্টানো

কলামে প্রভাব স্ক্রোল করুন
আমাদের ব্যাকড্রপ মাস্ক প্রতিষ্ঠা করার পরে, আমরা এখন কলামে স্ক্রোল প্রভাব প্রয়োগ করতে পারি। মনে রাখবেন যে প্যারেন্ট সারির স্ক্রোল প্রভাবগুলি ইতিমধ্যেই কলামে পাঠানো হয়েছে৷ স্ক্রোল গতির সময় প্যাটার্ন থেকে মুখোশটিকে আরও আলাদা করতে, আমাদের যা করতে হবে তা হল সারির বিপরীত দিকে কলামটি ঘোরানো।
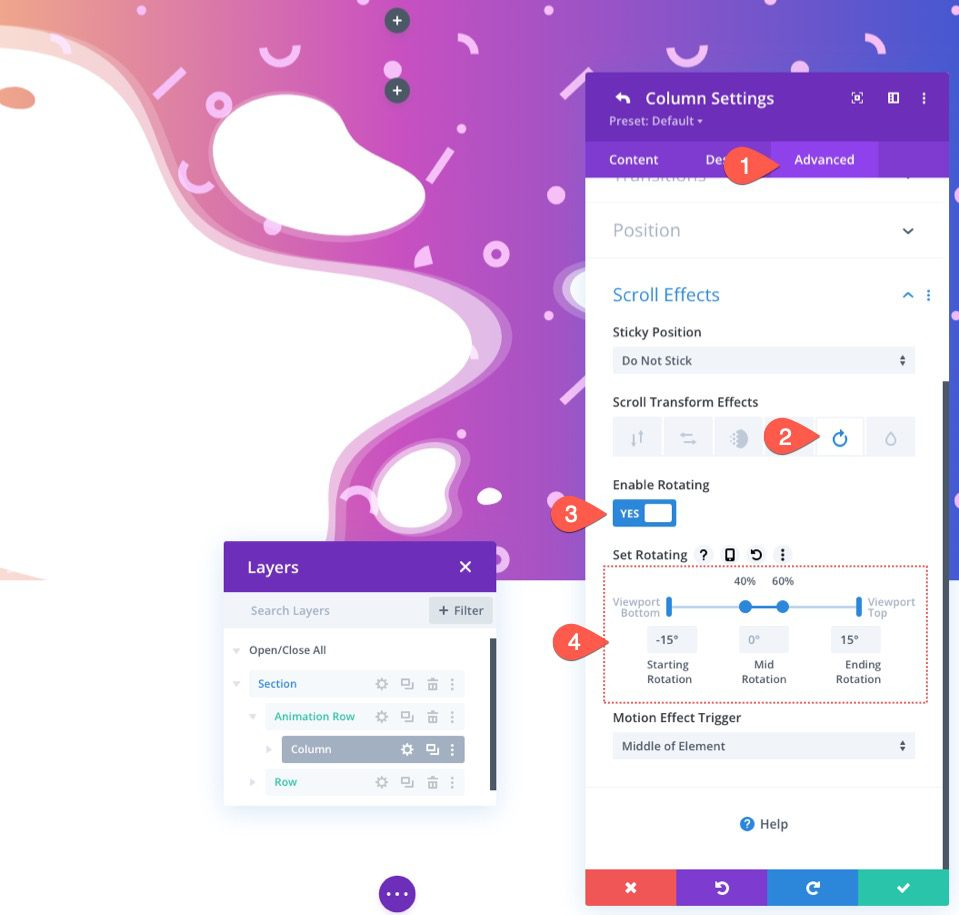
উন্নত ট্যাব সক্রিয় করুন. স্ক্রোল প্রভাব বিকল্পের অধীনে ঘূর্ণন ট্যাব নির্বাচন করে নিম্নলিখিত তথ্য আপডেট করুন:
- ঘোরানো সক্ষম করুন: হ্যাঁ৷
- শুরু ঘূর্ণন: -15 ডিগ্রী (0% এ)
- মধ্য ঘূর্ণন: 0 ডিগ্রী (40% থেকে 60% পর্যন্ত)
- সমাপ্তি ঘূর্ণন: 15 ডিগ্রি (100% এ)

বিভাগ ওভারফ্লো লুকান
যখনই স্ক্রোল মুভমেন্ট সারিটিকে বিভাগ অতিক্রম করার জন্য নিয়ে যায়, তখনও এটি দৃশ্যমান হবে৷
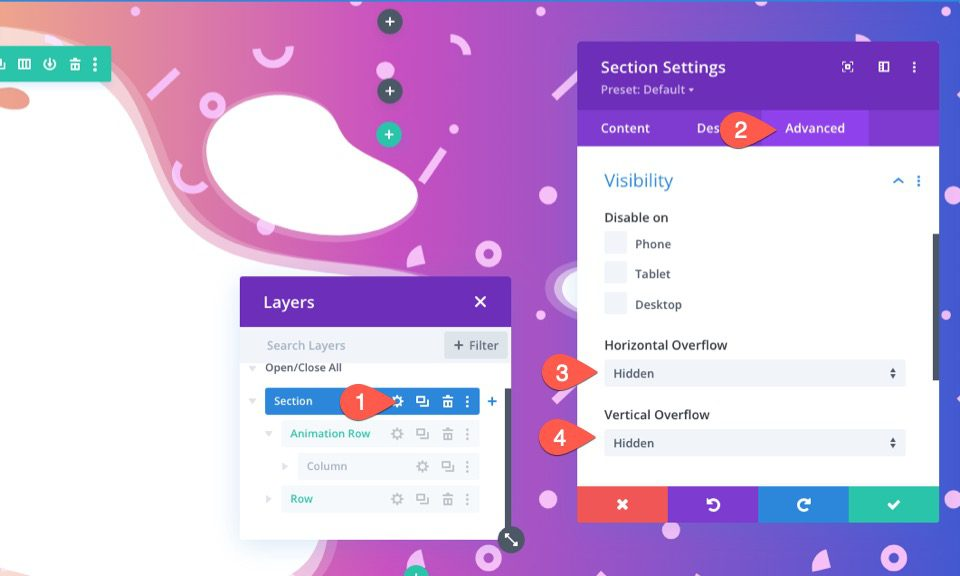
এটিকে আরও ভাল করার জন্য আমাদের অবশ্যই বিভাগের ওভারফ্লোটি লুকিয়ে রাখতে হবে। এটি করতে বিভাগের সেটিংস খুলুন। উন্নত ট্যাবের অধীনে নিম্নরূপ দৃশ্যমানতা পরামিতি আপডেট করুন:
- অনুভূমিক ওভারফ্লো: লুকানো
- উল্লম্ব ওভারফ্লো: লুকানো

এখন আমাদের কাছে আরও ভাল-সুদর্শন নকশা রয়েছে।
একবার আপনি বিভাগে আপনার আগ্রহ অনুযায়ী বিষয়বস্তু যোগ করলে, এটি আরও ভাল দেখাবে। বিষয়বস্তু যোগ করার পরে আমাদের ডিজাইন কেমন হবে তা এখানে।
চূড়ান্ত শব্দ
আশ্চর্যজনকভাবে, ডিভির ব্যাকড্রপ বিকল্পগুলি এইরকম সুন্দর ব্যাকগ্রাউন্ড ডিজাইন করা সহজ করে তোলে। উপরন্তু, ডিভির স্ক্রোল ইফেক্ট সহ সেই ডিজাইনগুলিকে স্ক্রোল অ্যানিমেশন দেওয়া তাদের একটি নতুন জীবন দেয়।
আরও তথ্যের জন্য, আমাদের সম্পর্কিত Divi টিউটোরিয়াল দেখুন।




