খাবারের মেনু হল একটি রেস্তোরাঁর ওয়েবসাইটের একটি অত্যন্ত গুরুত্বপূর্ণ অংশ। কারণ এটি একজন গ্রাহককে খাবারের মূল্য সম্পর্কে সামগ্রিক ধারণা প্রদান করে। এখন, আপনি যদি আপনার ওয়েবসাইটের জন্য একটি সৃজনশীল রেস্তোরাঁর মেনু তৈরি করতে চান, তাহলে আপনাকে অবশ্যই Divi-এর ভিতরে দেখতে হবে।

আজ, আমরা আপনাকে একটি নজরকাড়া রেস্তোরাঁর মেনু ডিজাইনের দিকে নিয়ে যাব যার একটি আঠালো প্রভাব রয়েছে - ডিভির অন্তর্নির্মিত স্টিকি বিকল্প ব্যবহার করে। আমাদের ডিজাইন সম্পূর্ণ মেনুকে বিভিন্ন বিভাগে আলাদা করে তৈরি করবে এবং দর্শকদের তারা কোন বিভাগে আছে তা দেখতে দেবে! তাহলে চলো এটা করি.
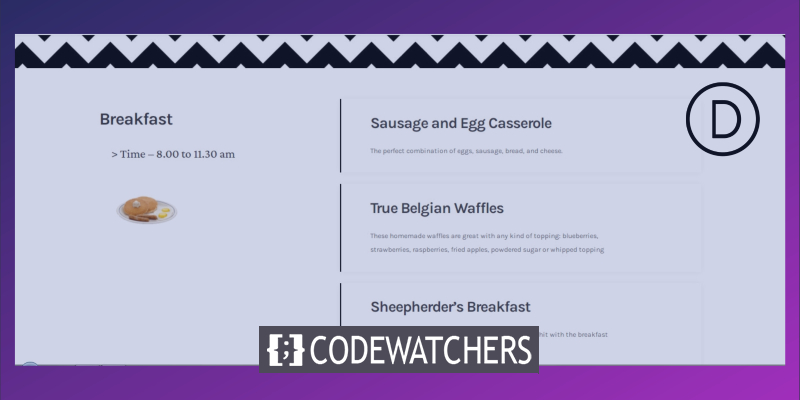
আমাদের চূড়ান্ত ডিজাইনের ঝলক
আসুন আমাদের আজকের ডিজাইনের চূড়ান্ত ফলাফলটি দ্রুত দেখে নেওয়া যাক।
ডেস্কটপ ভিউ
মোবাইল দৃশ্য
উপাদান গঠন নির্মাণ
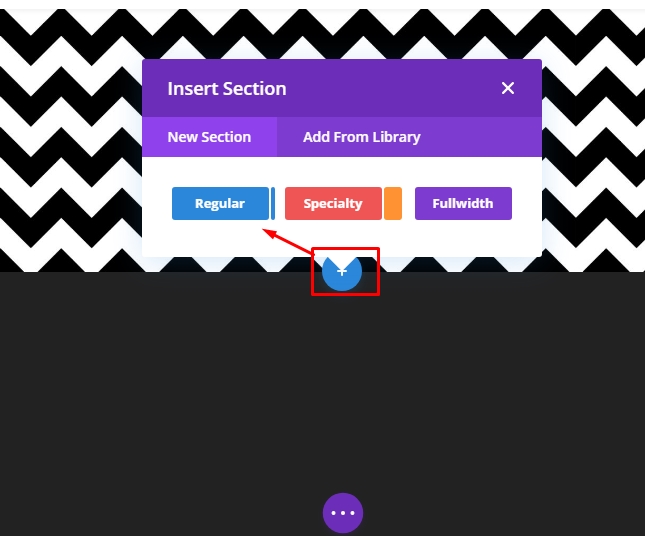
নতুন বিভাগ যোগ করা হচ্ছে
পেছনের রং
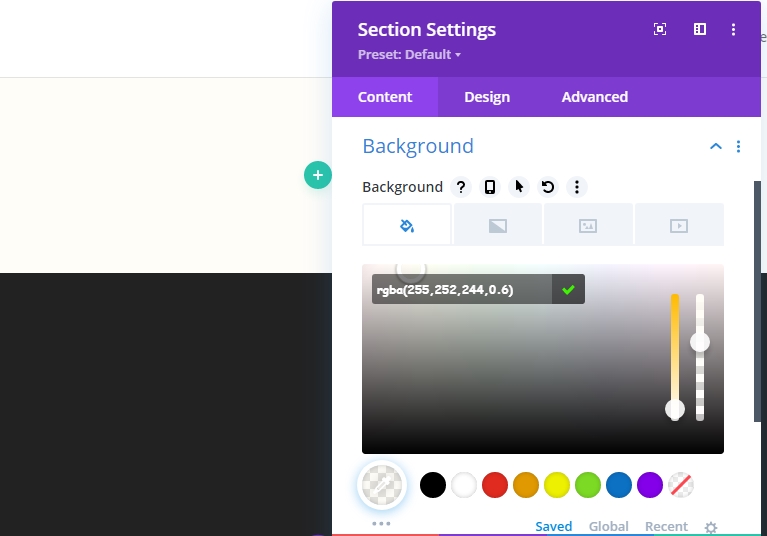
আপনার ড্যাশবোর্ড থেকে একটি নতুন পৃষ্ঠা যোগ করুন এবং এটি Divi নির্মাতার সাথে খুলুন। "বিল্ড ফ্রম স্ক্র্যাচ" দিয়ে যান। এখন, বিভাগ সেটিংস খুলুন এবং একটি পটভূমি রঙ যোগ করুন।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন- পটভূমির রঙ: rgba(255,252,244,0.6)

ব্যাকগ্রাউন্ড ইমেজ
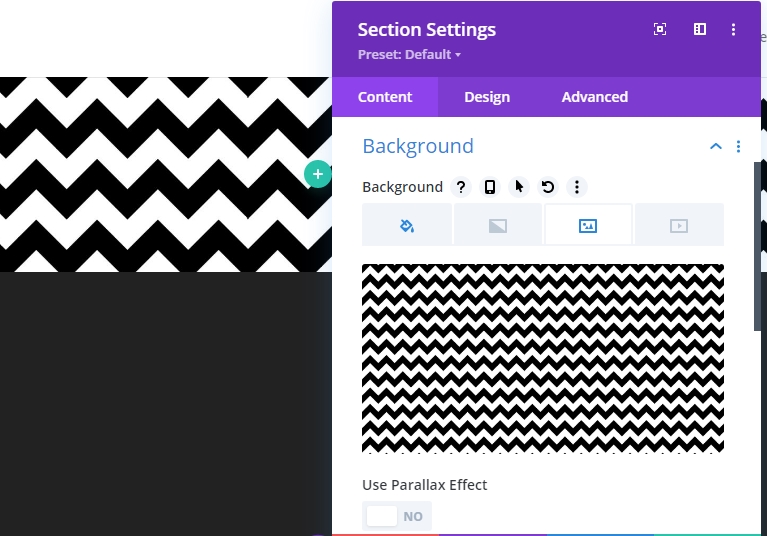
এখন, ব্যাকগ্রাউন্ড হিসাবে একটি প্যাটার্ন ইমেজ ব্যবহার করুন। গুগলে প্রচুর প্যাটার্নের ছবি পাওয়া যায়, তাই আপনার পছন্দের একটি বেছে নিন।
- ব্যাকগ্রাউন্ড ইমেজ সাইজ: আসল সাইজ
- পটভূমি চিত্র অবস্থান: শীর্ষ কেন্দ্র
- পটভূমি চিত্র পুনরাবৃত্তি: X পুনরাবৃত্তি করুন (অনুভূমিক)

ব্যবধান
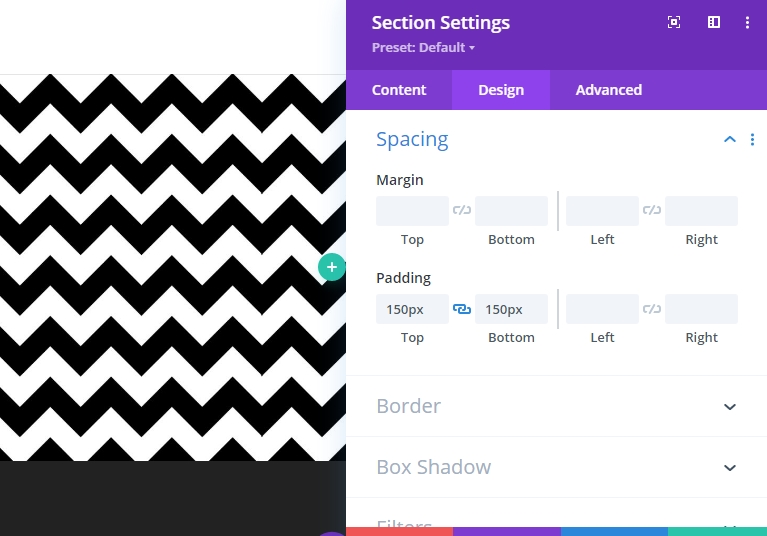
ব্যবধান মান পরিবর্তন করুন.
- শীর্ষ প্যাডিং: 150px
- নীচের প্যাডিং: 150px

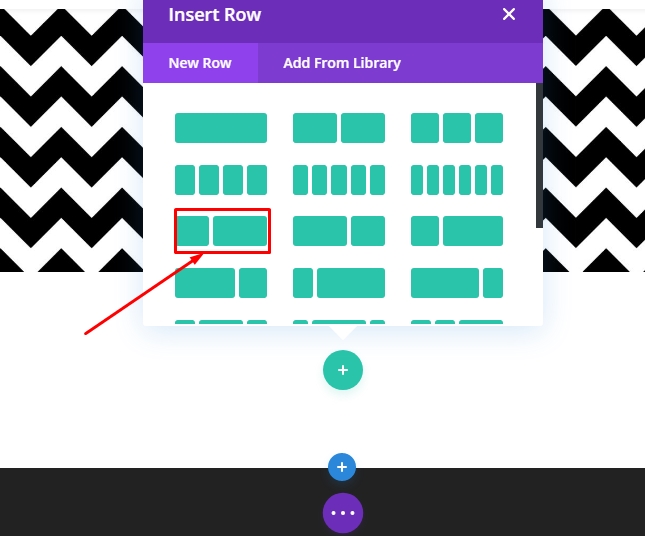
নতুন সারি যোগ করা হচ্ছে
কলামের গঠন
নিচের কলামের গঠন ব্যবহার করে ছবির নিচে একটি নতুন সারি যোগ করুন। "নতুন বিভাগ" ট্যাব থেকে "নিয়মিত" বেছে নিন।

এখন নিম্নলিখিত কলাম গঠন নির্বাচন করুন.

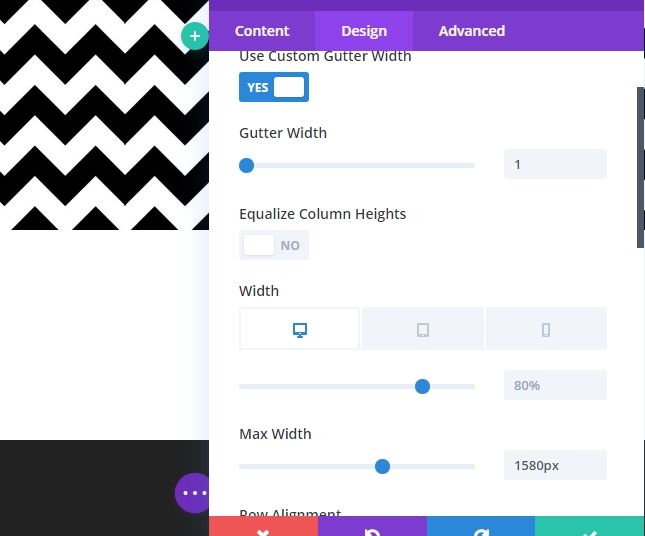
সাইজিং
এখন সারি সেটিংস খুলুন এবং নীচের মত মান পরিবর্তন করুন।
- কাস্টম গাটার প্রস্থ ব্যবহার করুন: হ্যাঁ
- নর্দমার প্রস্থ: 1
- প্রস্থ: ডেস্কটপ & ট্যাবলেট: 80%, ফোন: 95%
- সর্বোচ্চ প্রস্থ: 1580px
- সারি সারিবদ্ধকরণ: কেন্দ্র

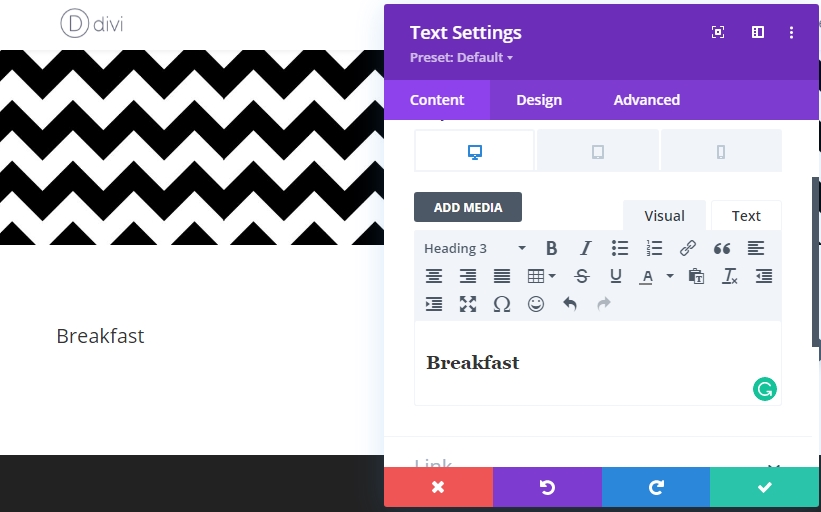
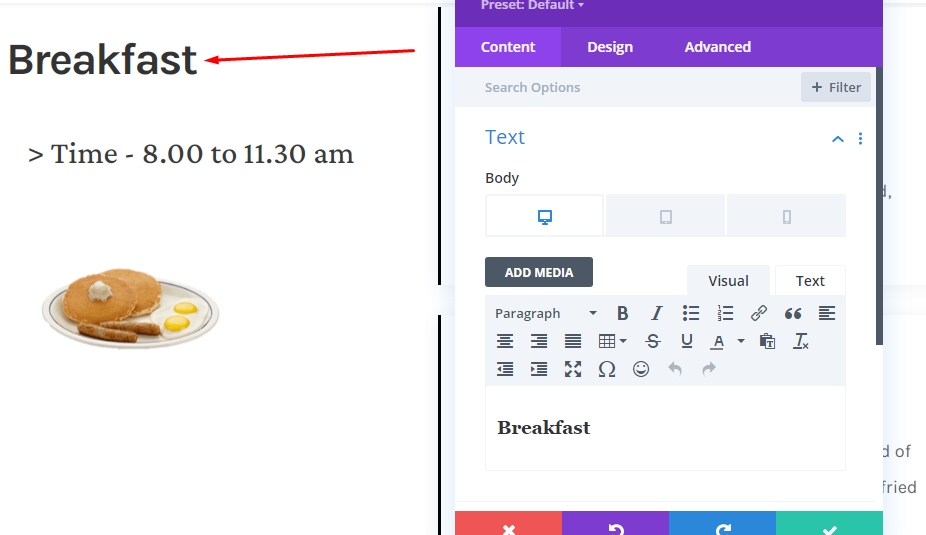
কলাম 1 এ পাঠ্য মডিউল 1 যোগ করুন
H3 বিষয়বস্তু যোগ করুন
আচ্ছা, এখন আমরা আমাদের কাঠামোতে মডিউল যোগ করব। কলাম 1-এ একটি পাঠ্য মডিউল দিয়ে শুরু করা যাক। আপনার ইচ্ছার কিছু H3 বিষয়বস্তু যোগ করুন।

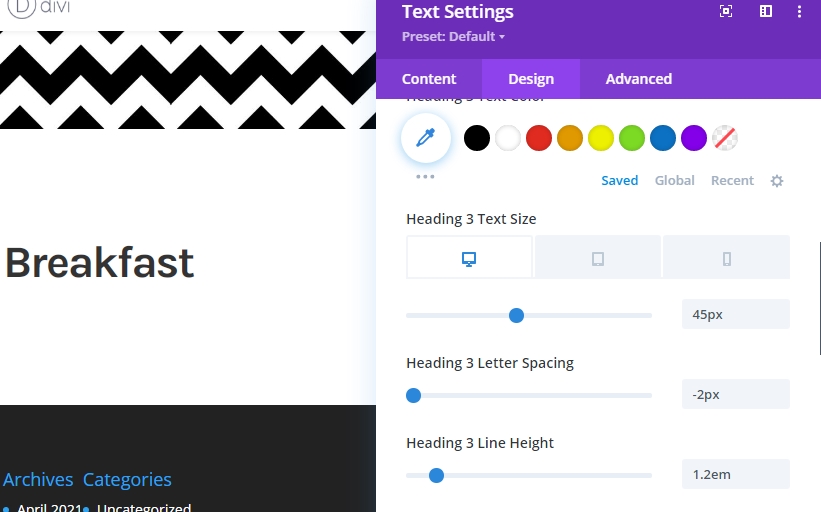
H3 টেক্সট সেটিংস
মডিউলের ডিজাইন ট্যাবে যান এবং নিম্নলিখিত সেটিংস পরিবর্তন করুন।
- শিরোনাম 3 ফন্ট: Karla
- শিরোনাম 3 ফন্ট ওজন: গাঢ়
- শিরোনাম 3 পাঠ্যের আকার: ডেস্কটপ & ট্যাবলেট: 45px, ফোন: 35px
- শিরোনাম 3 অক্ষর ব্যবধান: -2px
- শিরোনাম 3 লাইন উচ্চতা: 1.2em

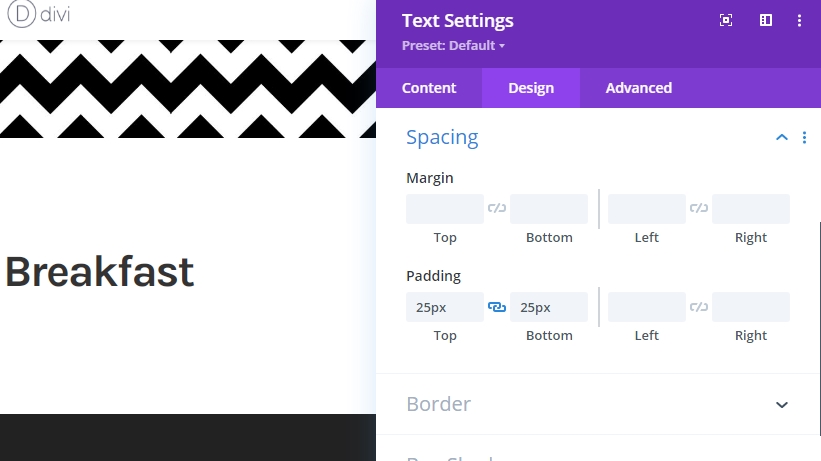
ব্যবধান
এর কিছু উপরে এবং নীচে প্যাডিং যোগ করা যাক.
- শীর্ষ প্যাডিং: 25px
- নীচের প্যাডিং: 25px

কলাম 1 এ পাঠ্য মডিউল 2 যোগ করুন
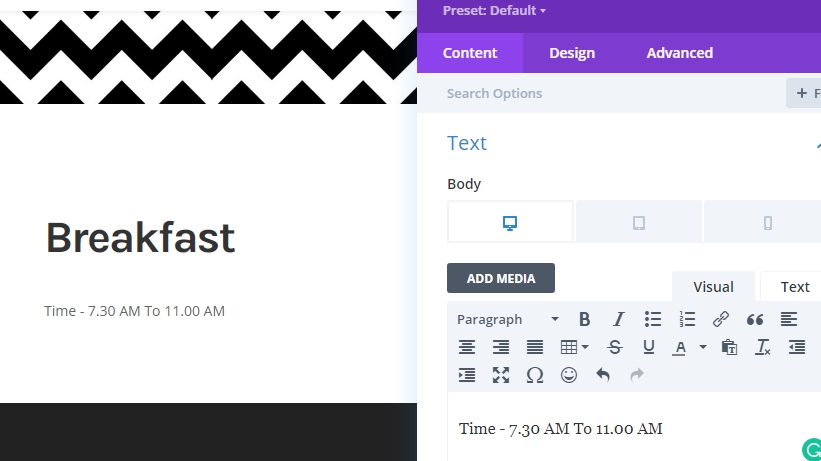
বিষয়বস্তু যোগ করুন
আগের মডিউলের নিচে একটি টেক্সট মডিউল যোগ করুন এবং আপনার পছন্দের কিছু শব্দ যোগ করুন।

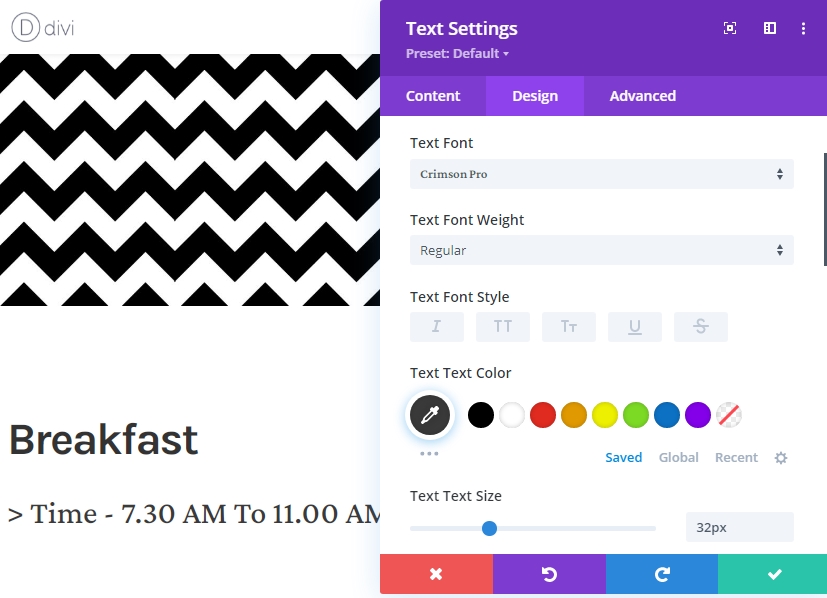
টেক্সট সেটিং
মডিউল সেটিংস পরিবর্তন করুন.
- টেক্সট ফন্ট: ক্রিমসন প্রো
- পাঠ্যের রঙ: #3a3a3a
- পাঠ্যের আকার: 32px

ব্যবধান
ব্যবধানের মান পরিবর্তন করে মডিউল সেটিংস শেষ করুন।
- শীর্ষ মার্জিন: 20px
- নীচের মার্জিন: 50px
- বাম প্যাডিং: 5%
- ডান প্যাডিং: 5%

কলাম 1 এ ইমেজ মডিউল যোগ করুন
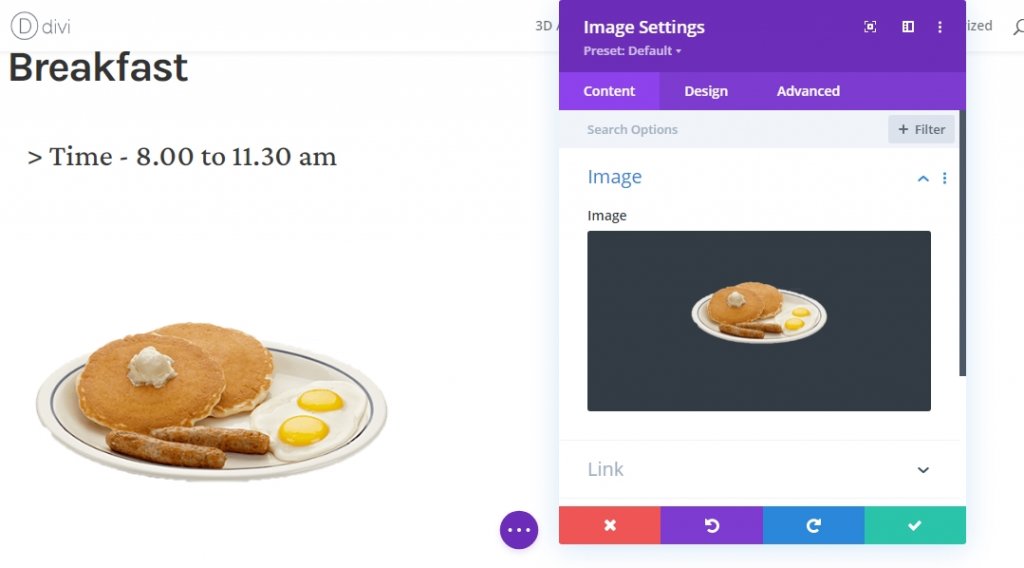
ছবি আপলোড
কলাম 1 এ আমাদের যে চূড়ান্ত উপাদানটি প্রয়োজন তা হল একটি চিত্র। একটি ইমেজ মডিউল যোগ করুন, এবং তারপর আপনার পছন্দের একটি ছবি যোগ করুন।

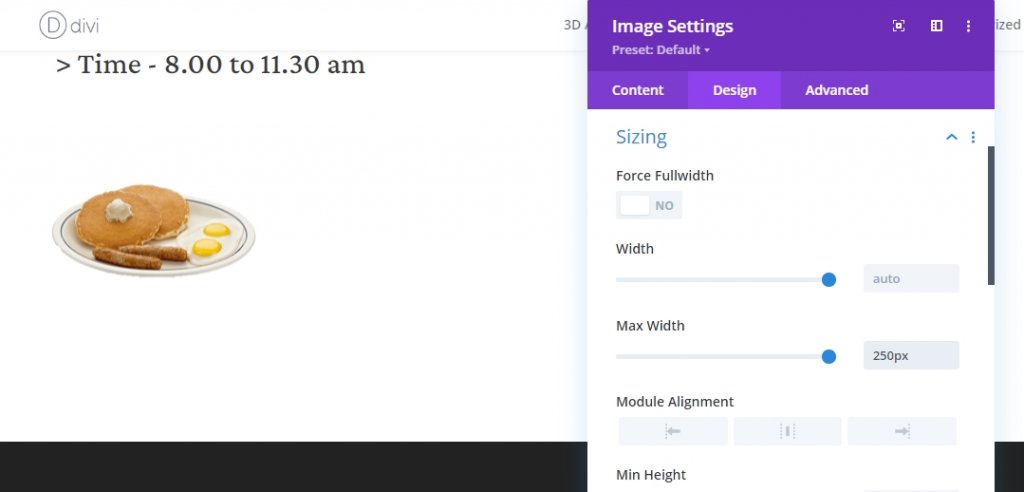
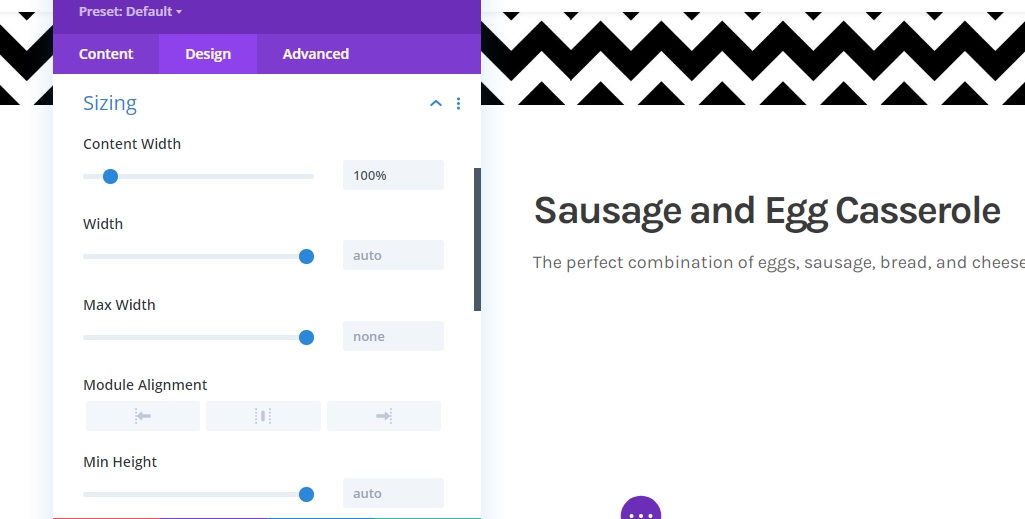
সাইজিং
সাইজিং সেটিংস থেকে সর্বোচ্চ প্রস্থ যোগ করুন।

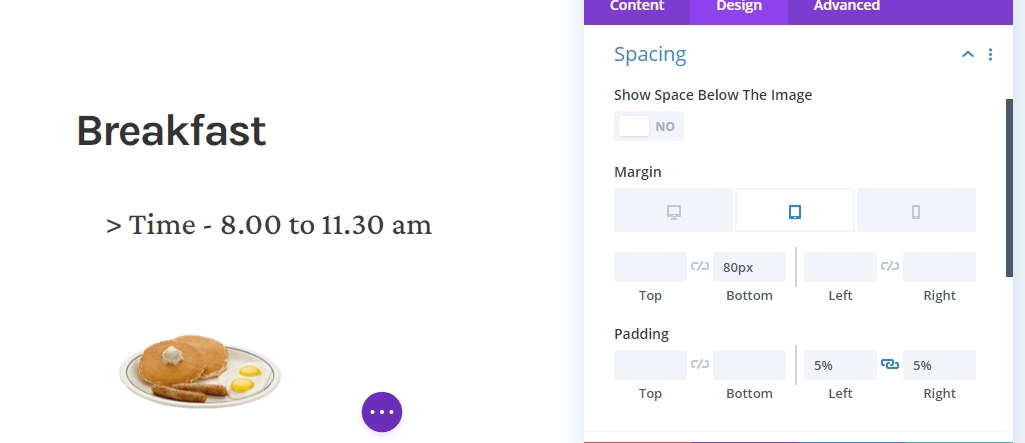
ব্যবধান
এখন ফাঁকে নিম্নলিখিত পরিবর্তনগুলি বাস্তবায়ন করে মডিউল সেটিংস সম্পূর্ণ করুন।
- নিচের মার্জিন: ট্যাবলেট: 80px, ফোন: 50px
- বাম প্যাডিং: 5%
- ডান প্যাডিং: 5%

কলাম 2 এ ব্লার্ব মডিউল যোগ করুন
বিষয়বস্তু যোগ করা
কলাম 2-এ একটি নতুন ব্লার্ব মডিউলে আপনার পছন্দের কিছু বিষয়বস্তু যোগ করুন। এই মডিউলটি একটি পাঠ্য ভিত্তিক মডিউল যা একটি পৃথক বিষয় সম্পর্কে আরও তথ্য সরবরাহ করে।

পেছনের রং
বিষয়বস্তু ট্যাব থেকে একটি সাদা পটভূমির রঙ যোগ করুন।
- পটভূমির রঙ: #ffffff

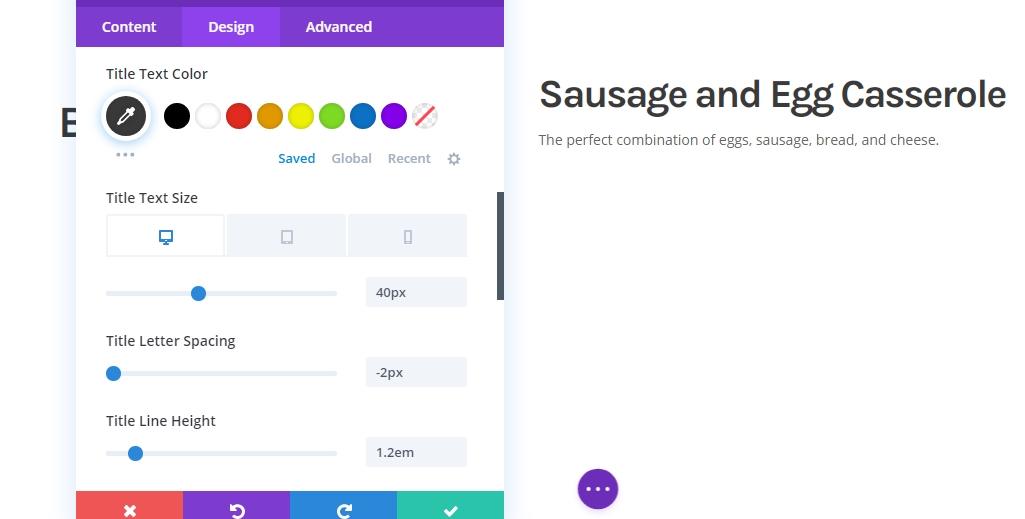
শিরোনাম পাঠ্য সেটিংস
এখন ডিজাইন বিভাগে যান এবং নিম্নলিখিত মান পরিবর্তন করুন।
- শিরোনাম হরফ: কার্লা
- শিরোনাম হরফ ওজন: গাঢ়
- শিরোনাম পাঠ্যের রঙ: #3a3a3a
- শিরোনাম পাঠ্যের আকার: ডেস্কটপ: 40px, ট্যাবলেট: 35px, & ফোন: 30px
- শিরোনাম অক্ষর ব্যবধান: -2px
- শিরোনাম লাইন উচ্চতা: 1.2em

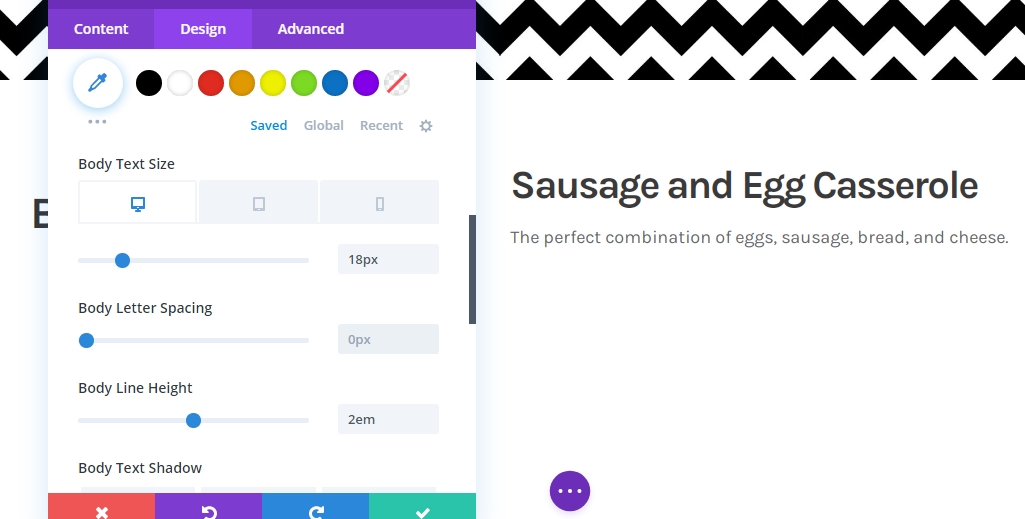
বডি টেক্সট সেটিংস
নীচে উল্লিখিত মত বডি টেক্সট সেটিংস সম্পাদনা করুন.
- শিরোনাম হরফ: কার্লা
- শিরোনাম পাঠ্যের রঙ: #3a3a3a
- শিরোনাম পাঠ্যের আকার: ডেস্কটপ: 18px, ট্যাবলেট: 25px, & ফোন: 20px
- শিরোনাম অক্ষর ব্যবধান: -0.5px
- শিরোনাম লাইন উচ্চতা: 2em

সাইজিং
এখন আকার পরিবর্তন করুন।
- বিষয়বস্তুর প্রস্থ: 100%

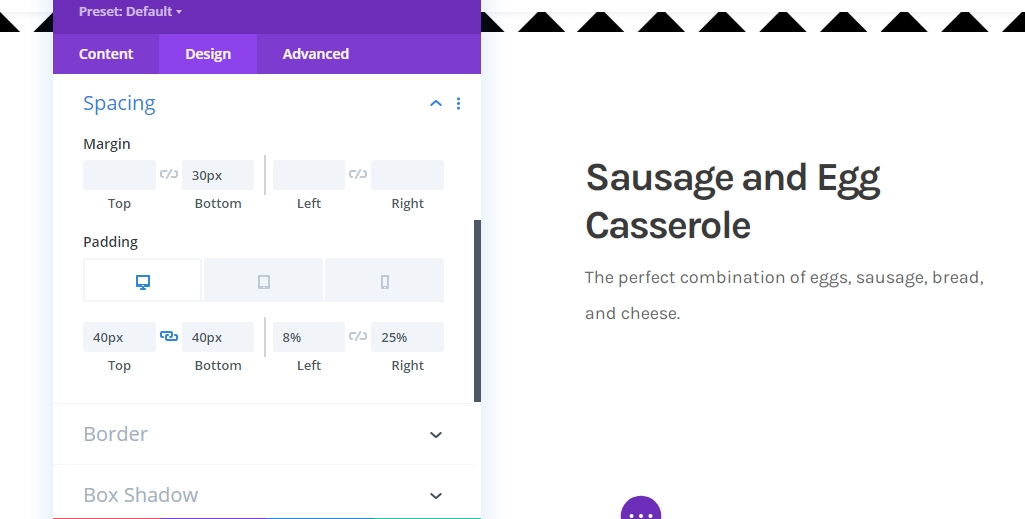
ব্যবধান
স্পেসিং সেটিংসে যান এবং সেই অনুযায়ী মানগুলি পরিবর্তন করুন।
- নিচের মার্জিন: 30px
- শীর্ষ প্যাডিং: 40px
- নীচের প্যাডিং: 40px
- বাম প্যাডিং: 8%
- ডান প্যাডিং: ডেস্কটপ: 25%, ট্যাবলেট & ফোন: 8%

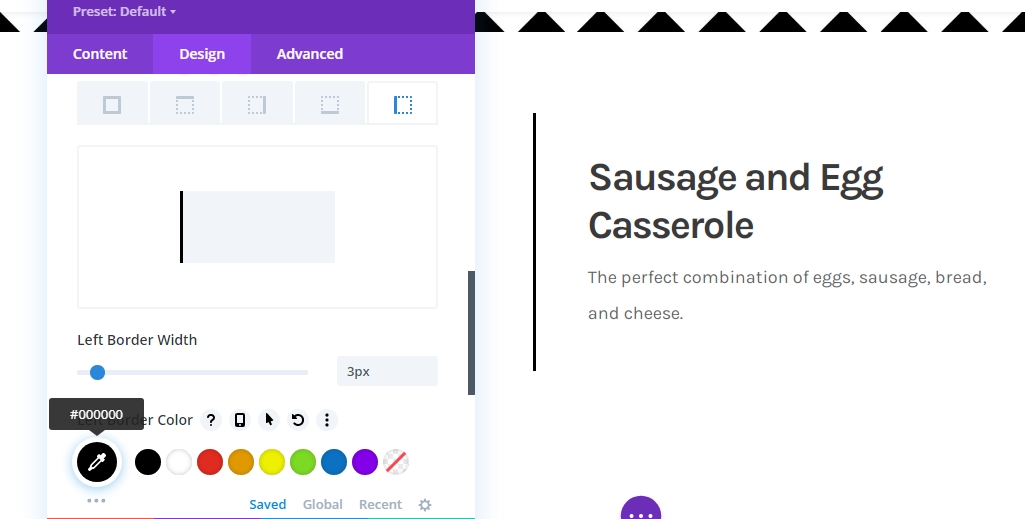
বর্ডার
সীমান্ত সেটিংস প্রয়োগ করার সময়।
- বাম সীমানা প্রস্থ: 3px
- বাম সীমানার রঙ: #000000

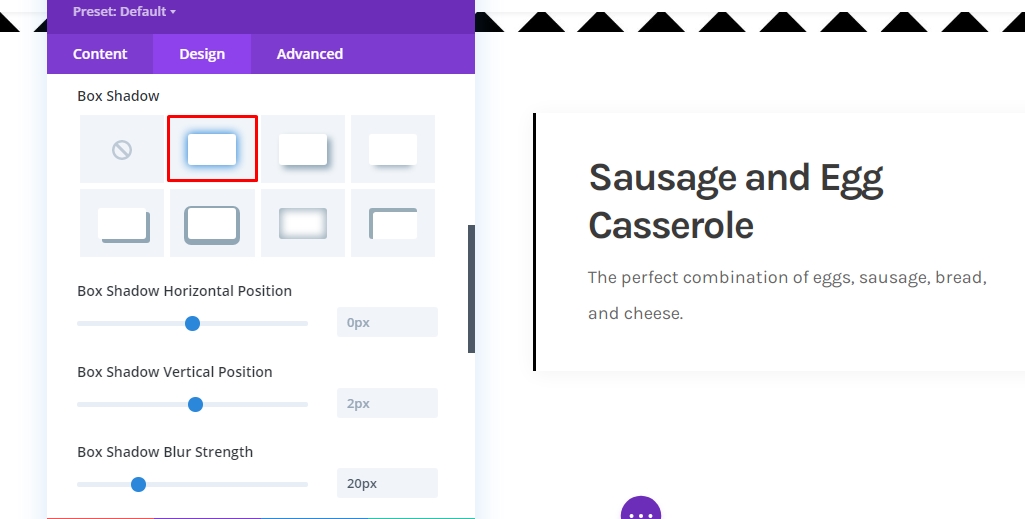
বক্স ছায়া
We’re একটি বক্সের ছায়াও ব্যবহার করছি।
- বক্স শ্যাডো ব্লার শক্তি: 20px
- ছায়ার রঙ: rgba(0,0,0,0.05)

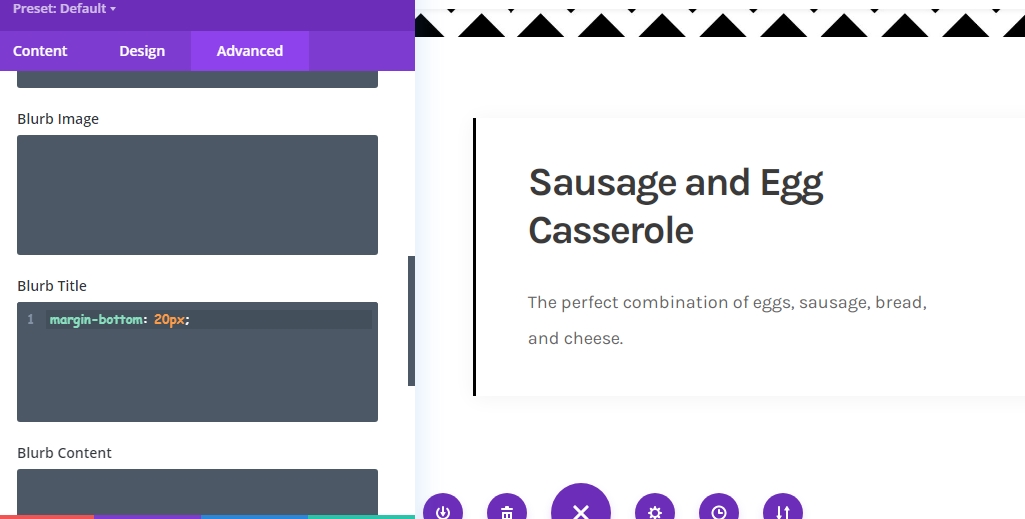
Blurb শিরোনাম CSS
মডিউল সেটিংস শেষ করতে, আমাদের উন্নত ট্যাবে ব্লার্ব শিরোনাম সিএসএস বক্সে CSS কোডের নিম্নলিখিত লাইন যোগ করতে হবে।
margin-bottom: 20px;
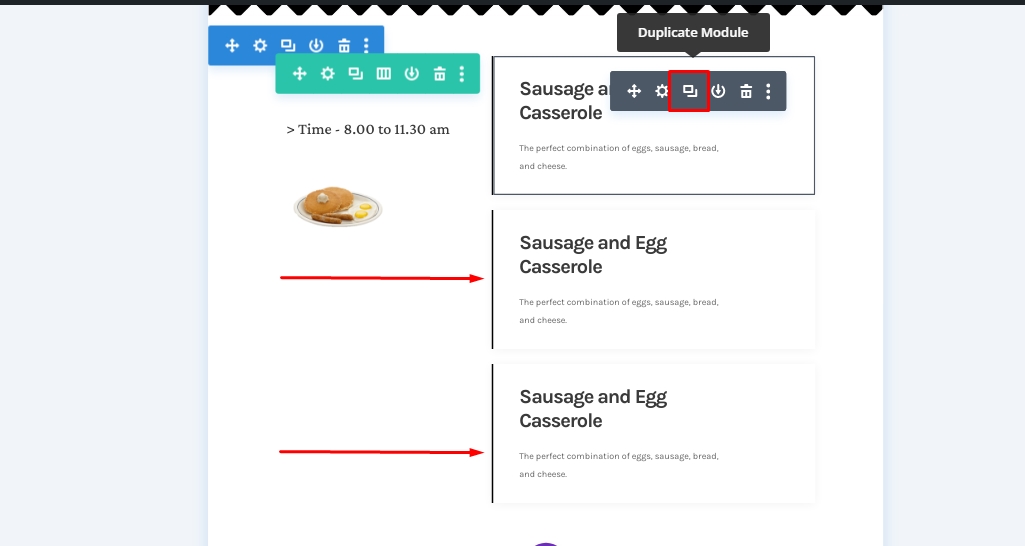
ক্লোন ব্লার্ব মডিউল
এখন আপনার রেস্টুরেন্টে প্রাতঃরাশের জন্য বিভিন্ন আইটেম থাকতে পারে। আপনাকে স্ক্র্যাচ থেকে প্রতিটি বিভাগ তৈরি করতে হবে না কারণ ডিভি আপনাকে আপনার মডিউলটি যতবার প্রয়োজন ততবার অনুলিপি করতে দেয়। সুতরাং, আপনার আইটেম অনুযায়ী ব্লার্ব মডিউল ক্লোন করুন।

এবং, তারপর আইটেম ভিতরে বিষয়বস্তু পরিবর্তন.

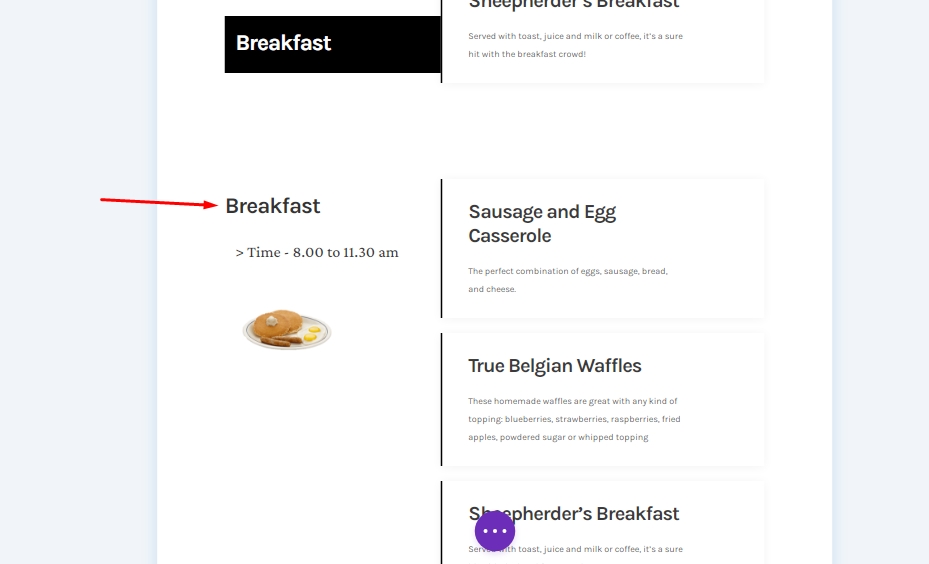
স্টিকি প্রভাব প্রয়োগ করুন
কলাম 1-এ পাঠ্য মডিউল 1
যেহেতু আমাদের সমস্ত উপাদান কাঠামোগত আছে, না আমরা স্টিকি প্রভাব যুক্ত করার উপর ফোকাস করব। তার জন্য, কলাম 1-এ প্রথম পাঠ্য মডিউলটি খুলুন।

মডিউল স্টিকি করুন
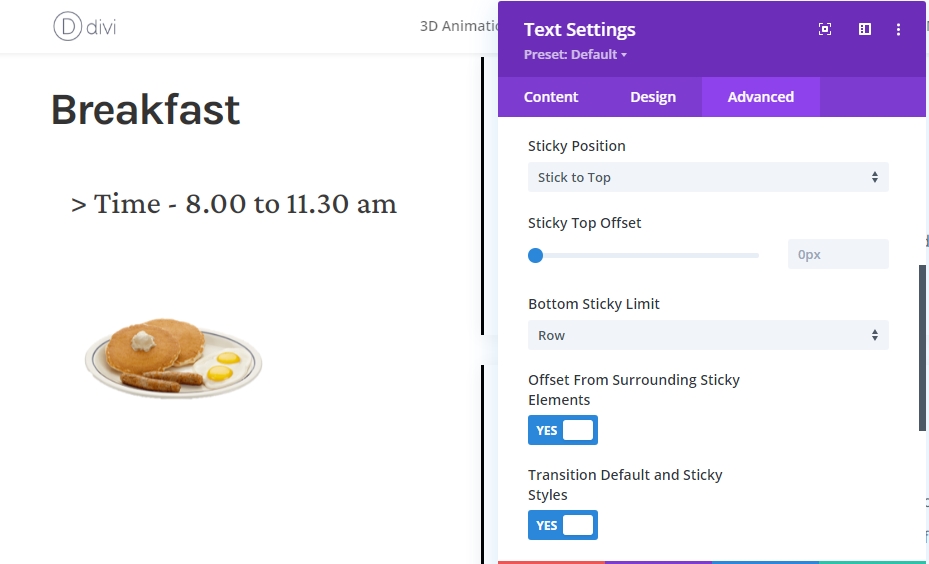
উন্নত ট্যাবে স্যুইচ করুন এবং নিম্নলিখিত স্টিকি সেটিংস করুন:
- স্টিকি অবস্থান: উপরে লেগে থাকুন
- নীচের স্টিকি সীমা: সারি
- অফসেট আশেপাশের স্টিকি উপাদান: হ্যাঁ
- ট্রানজিশন ডিফল্ট এবং স্টিকি শৈলী: হ্যাঁ

মডিউল জন্য স্টিকি শৈলী
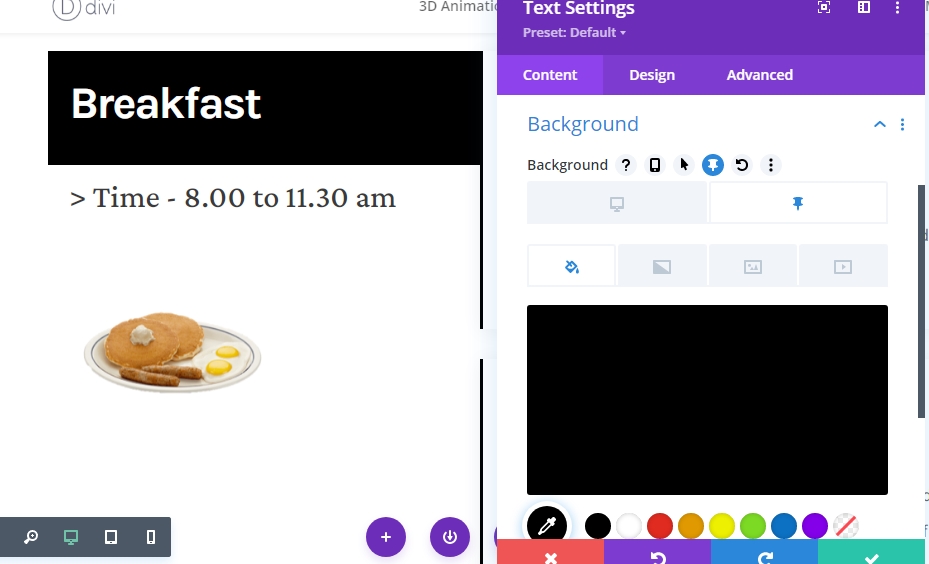
পেছনের রং
যেহেতু আমাদের এখন একটি স্টিকি মডিউল আছে, আমরা এতে স্টিকি স্টাইল প্রয়োগ করতে পারি। প্রথমত, স্টিকি ব্যাকগ্রাউন্ড কালার হিসেবে কালো নির্বাচন করুন।
- স্টিকি পটভূমির রঙ: #000000

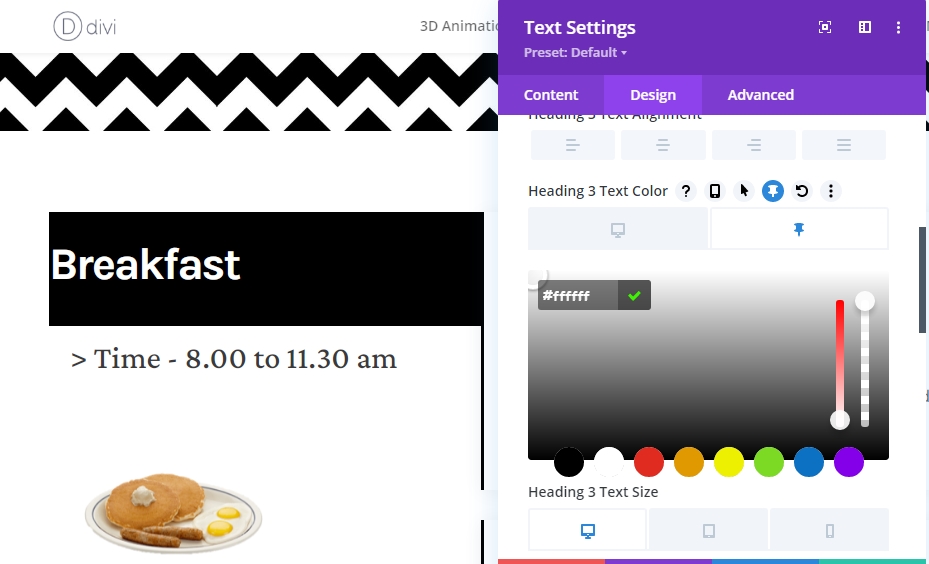
লেখার রঙ
তারপরে, স্টিকি H3 টেক্সট রঙ সাদাতে পরিবর্তন করুন।
- স্টিকি শিরোনাম 3 পাঠ্যের রঙ: #ffffff

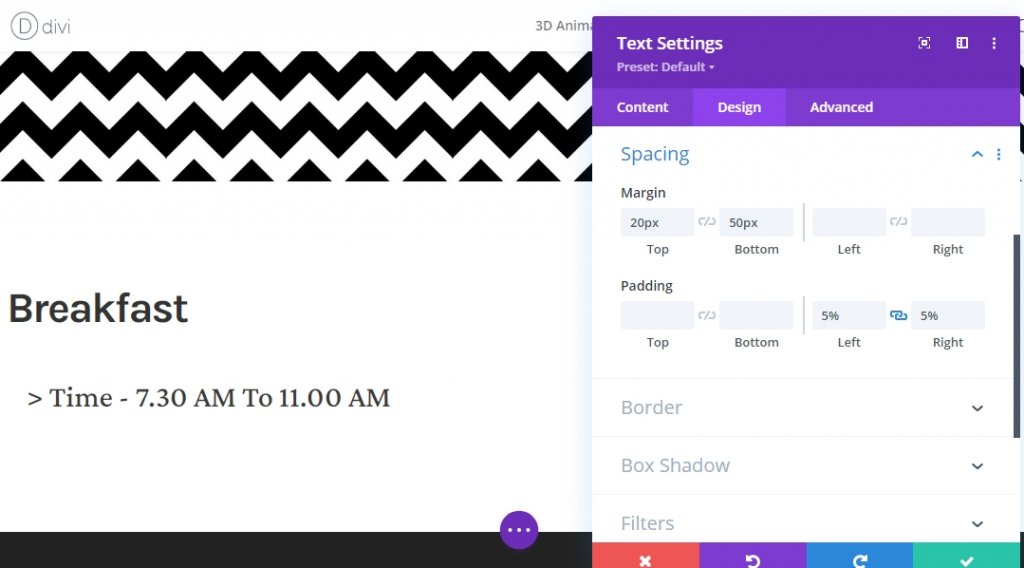
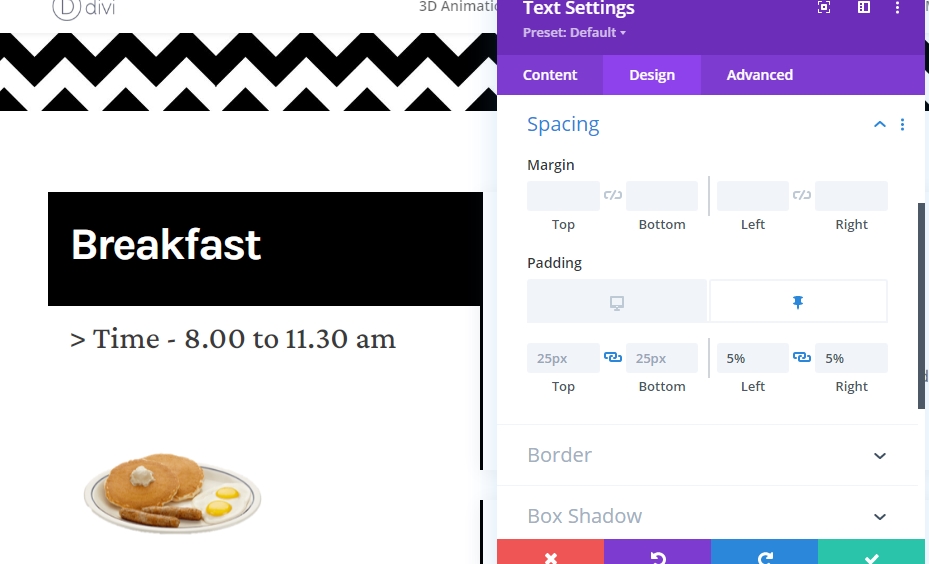
ব্যবধান
এবং নিম্নলিখিত প্রতিক্রিয়াশীল স্টিকি প্যাডিং মানগুলি যোগ করে স্টিকি শৈলীগুলি শেষ করুন:
- স্টিকি বাম প্যাডিং: 5%
- স্টিকি ডান প্যাডিং: 5%

পুনঃব্যবহারের জন্য সম্পূর্ণ সারি ক্লোন করুন
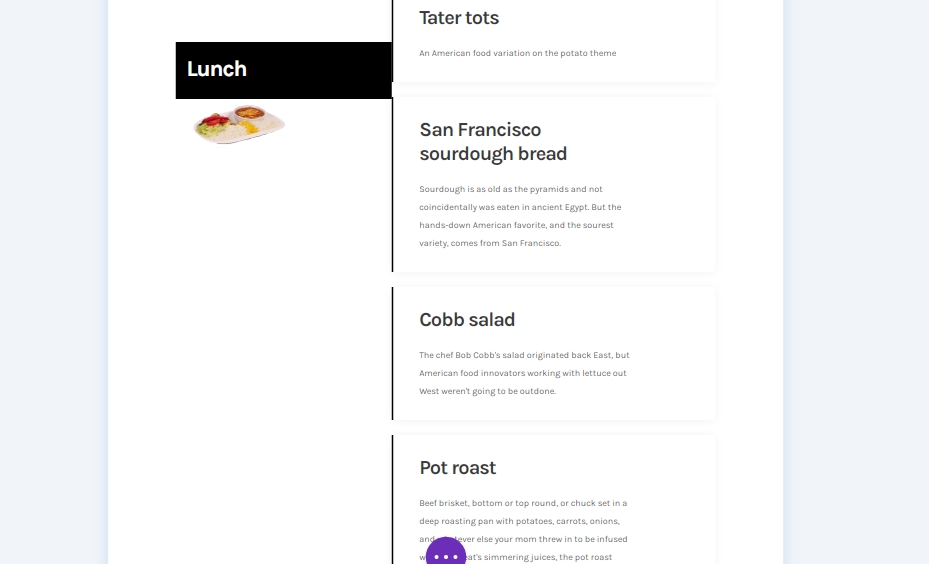
আপনি প্রাতঃরাশ বিভাগের স্টিকি প্রভাবগুলি সম্পন্ন করার পরে, আপনি লাঞ্চ এবং ডিনার বিভাগ যোগ করতে চাইতে পারেন। সুতরাং, পুনরায় ব্যবহারের জন্য পুরো সারিটি নকল করুন।

দ্বিতীয় সারির জন্য সমস্ত বিষয়বস্তু পরিবর্তন করুন
নিশ্চিত করুন যে আপনি সেকেন্ড সারির জন্য বিষয়বস্তু পরিবর্তন করেছেন।

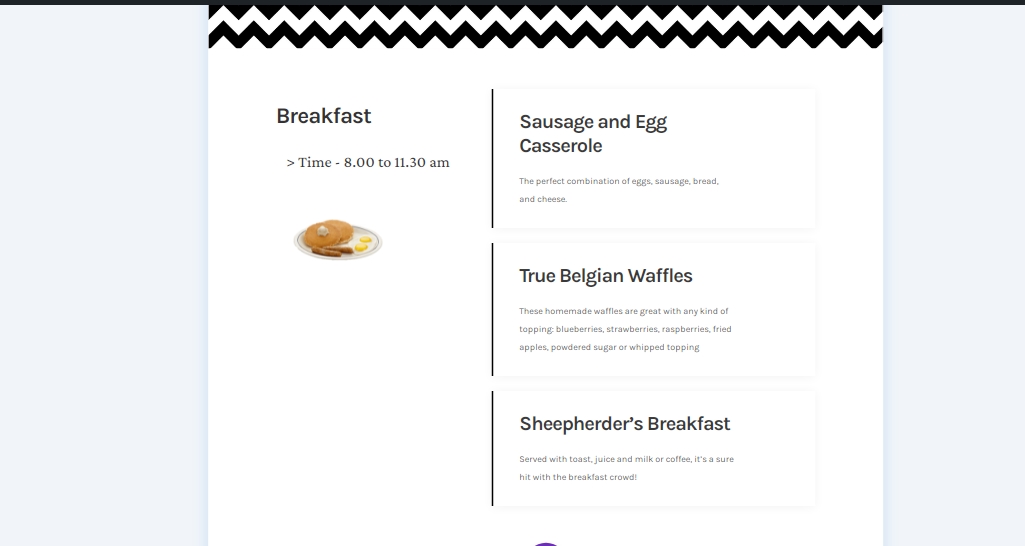
সর্বশেষ ফলাফল
তাই আমাদের চূড়ান্ত নকশা এই মত দেখায়.
ডেস্কটপ ভিউ
মোবাইল দৃশ্য
উপসংহার
আজ এই পোস্টে, আমরা আপনাকে দেখানোর চেষ্টা করেছি যে আপনি ডিভির স্টিকি বিকল্পের সাথে আপনার পরবর্তী ওয়েবসাইট মেনুটি কতটা সৃজনশীল করতে পারেন। এটি গ্রাহকদের কাছে খাবার প্রদর্শন করার একটি দুর্দান্ত ইন্টারেক্টিভ উপায়। আপনার কোন পরামর্শ বা টিউটোরিয়াল অনুরোধ থাকলে, মন্তব্য বক্সে আপনার চিন্তা শেয়ার করুন. আপনি যদি এই নিবন্ধটি দরকারী মনে করেন, একটি শেয়ার সুন্দর হবে.




