আপনি যদি একটি উপাদানের উপর একটি মাউস ঘোরাফেরা করেন এবং এটি একটি বোতামে পরিণত হয় এবং এটিতে ক্লিক করা আপনাকে অন্য পৃষ্ঠায় পুনঃনির্দেশিত করবে? আমরা প্রায়শই চিত্র গ্যালারী বা নিবন্ধ/পণ্য টাইলসের নীচে বা পাশে একটি বোতাম সেট করি যাতে আমাদের বিস্তারিত পৃষ্ঠায় নিয়ে যায় যে উপাদান. যদি বোতামটি দৃশ্যত সেট না করা হয় ? আমরা এটিকে মাউসের হোভারিং ইফেক্ট দিয়ে সেট করি যাতে মাউসটি ছবি বা নিবন্ধের টাইলসের উপর অবতরণ করার সাথে সাথে একটি বোতামে পরিণত হয় এবং নির্দিষ্ট এলাকায় যে কোনো জায়গায় ক্লিক করে যা আমাদের পছন্দসই স্থানে নিয়ে যাবে। পৃষ্ঠা হ্যাঁ! Divi- এর সাথে, আমাদের ওয়েবসাইট কাস্টমাইজ করার জন্য আমাদের কাছে অনেকগুলি বিকল্প রয়েছে এবং উপাদানটির উপর হোভার করার সময় কীভাবে একটি কার্সারকে একটি সৃজনশীল বোতামে পরিণত করা যায় সে সম্পর্কে আজকের টিউটোরিয়াল। উত্তেজনাপূর্ণ নয় ?

তো চলুন আর অপেক্ষা না করে টিউটোরিয়ালে ঝাঁপিয়ে পড়ি।
স্নিক পিক
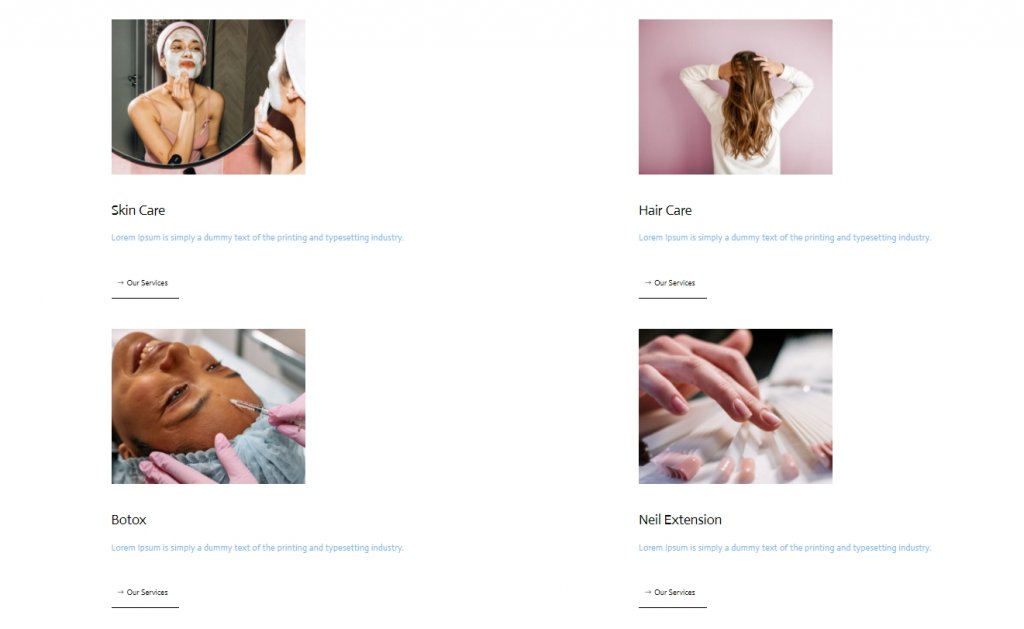
আমরা আরও এগিয়ে যাওয়ার আগে, আমাদের আজকের ডিজাইনটি কেমন হবে।
প্রথম অংশ: বিল্ডিং এলিমেন্ট স্ট্রাকচার
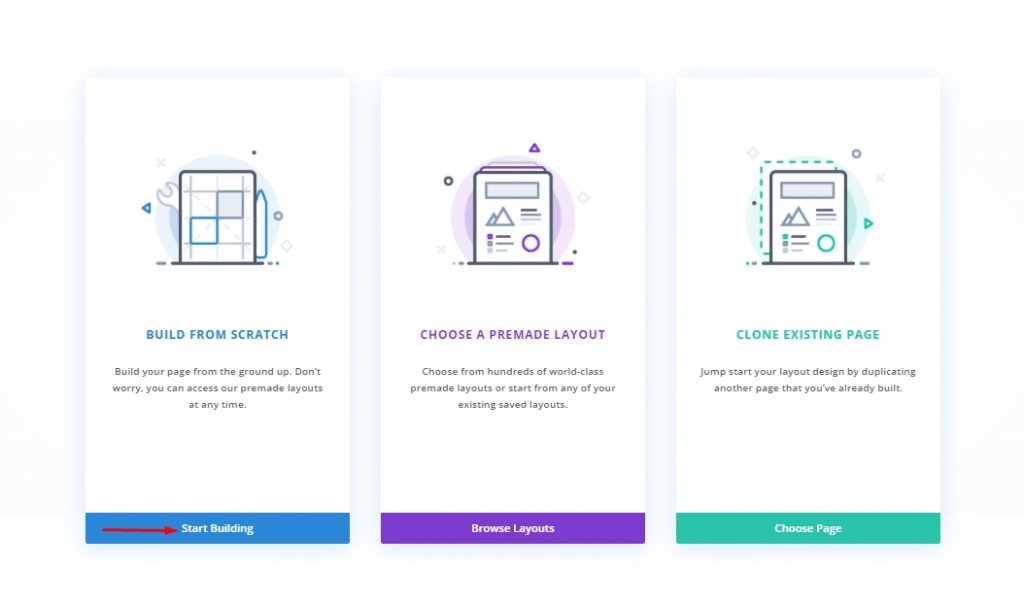
আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ড থেকে একটি পৃষ্ঠা যুক্ত করুন এবং এটি Divi নির্মাতার সাথে খুলুন। "বিল্ড ফ্রম স্ক্র্যাচ" নিয়ে এগিয়ে যান।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
যোগ করা হচ্ছে: নতুন বিভাগ
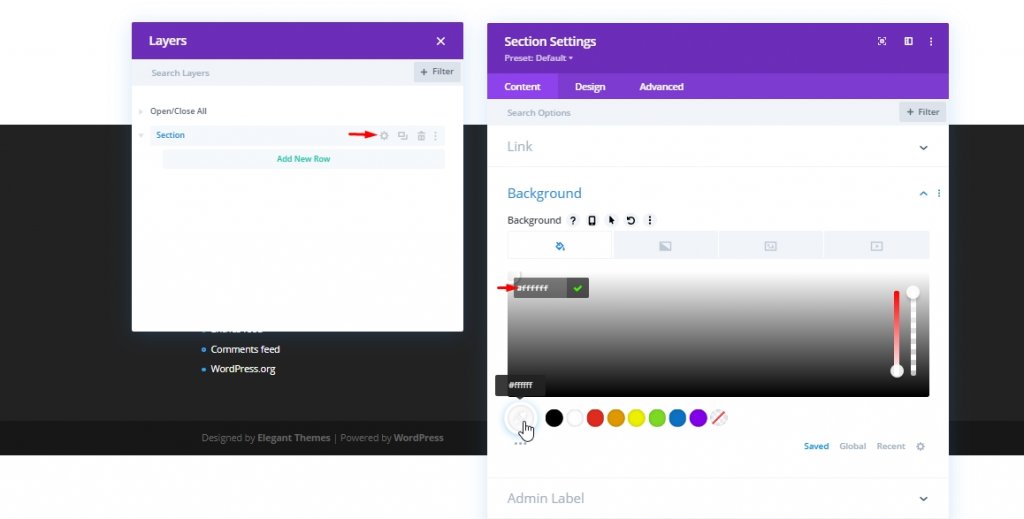
পেছনের রং
আমরা আমাদের প্রাথমিক বিভাগে পটভূমির রঙ হিসাবে সাদা যোগ করব।
- পটভূমির রঙ: #ffffff

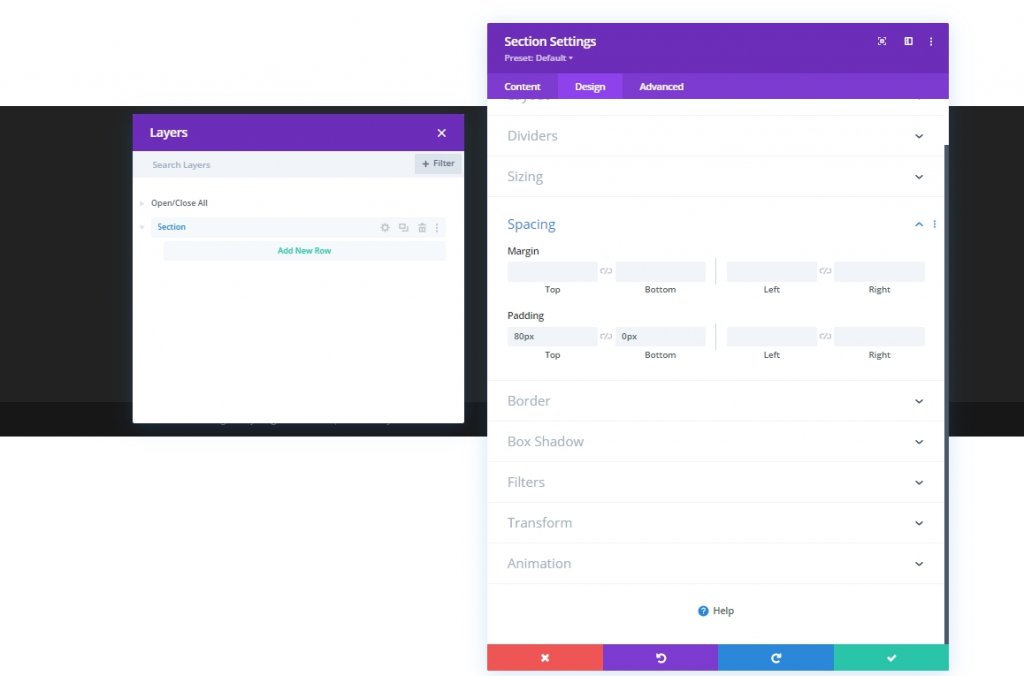
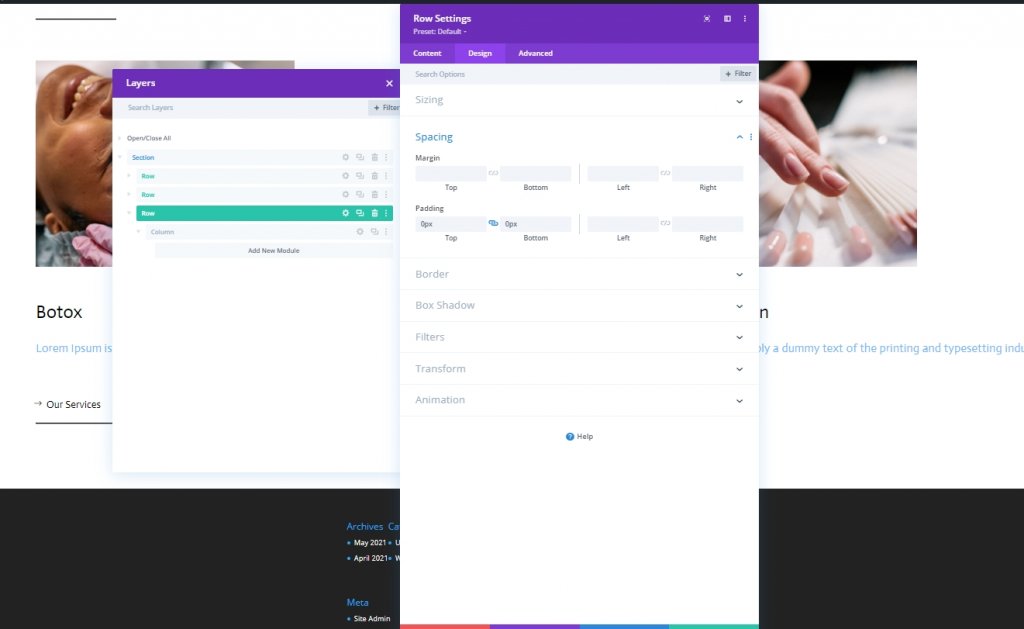
ব্যবধান
এখন ডিজাইন ট্যাব থেকে, বিভাগে কিছু ফাঁক যোগ করুন।
- শীর্ষ প্যাডিং: 80px
- নীচের প্যাডিং: 0px

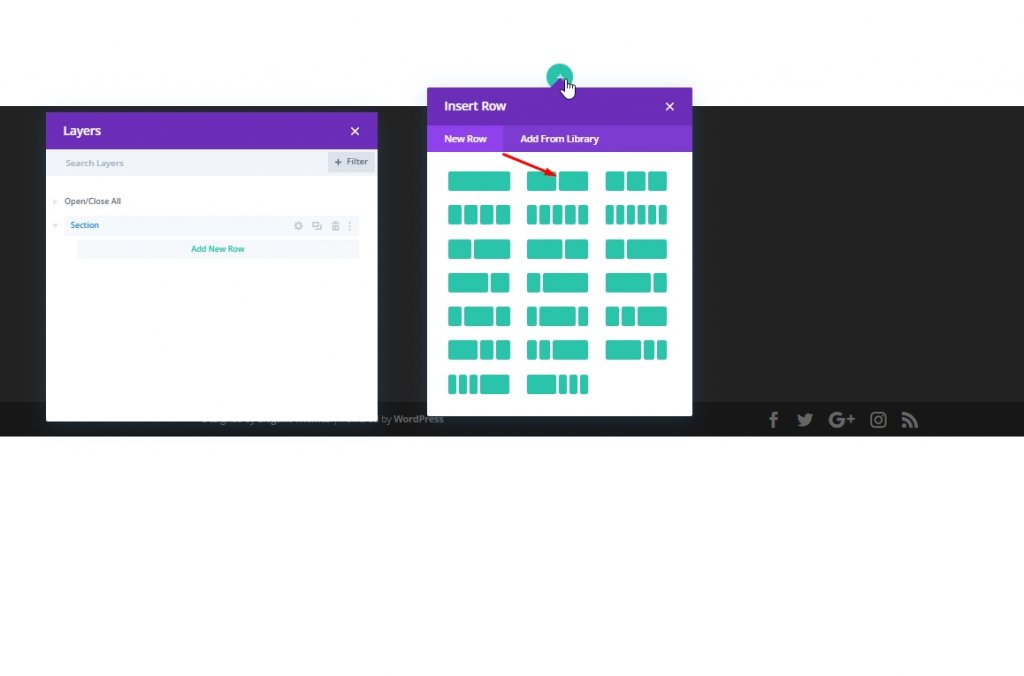
যোগ করা হচ্ছে: নতুন সারি
কলামের গঠন
এখন আমরা আমাদের বিভাগে একটি দুই কলামের সারি যোগ করব।

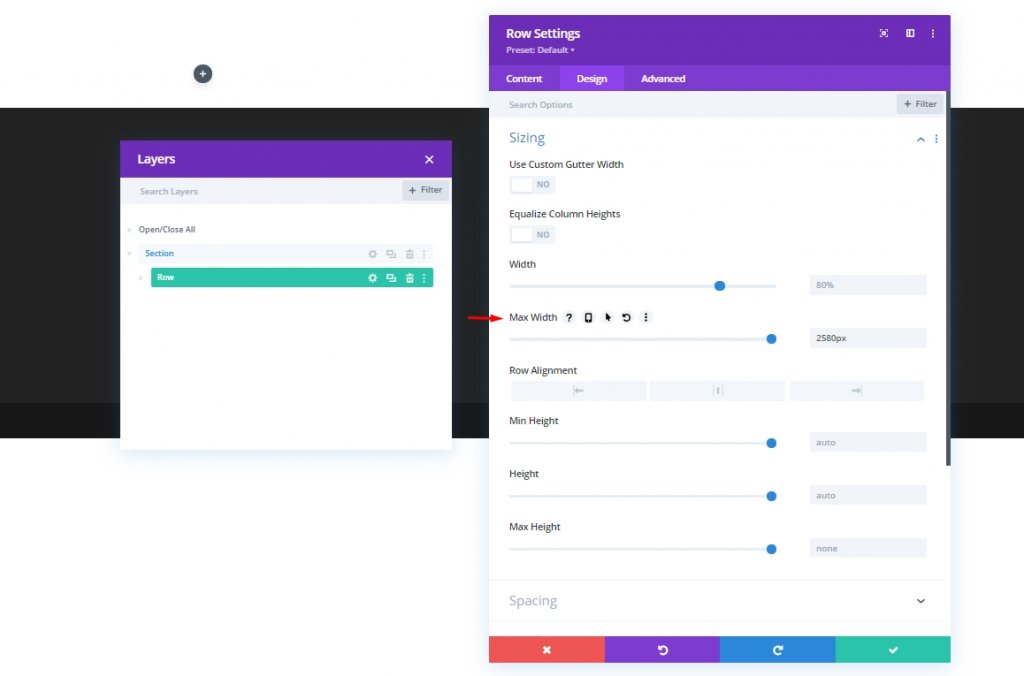
সাইজিং
এখন, অন্য কোনো মডিউল যোগ করার আগে, এই দুটি কলামের সারির সাইজিং সেটিংস পরিবর্তন করা যাক।
- সর্বোচ্চ প্রস্থ: 2580px

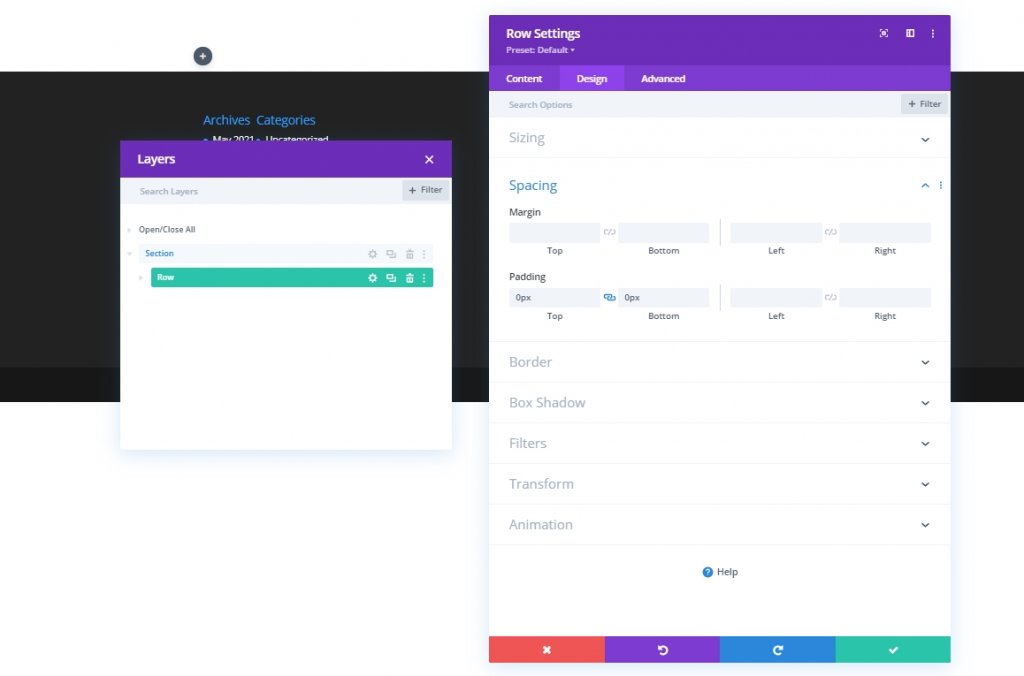
ব্যবধান
এখন, ব্যবধানে কিছু পরিবর্তন করুন।
- শীর্ষ প্যাডিং: 0px
- নীচের প্যাডিং: 0px

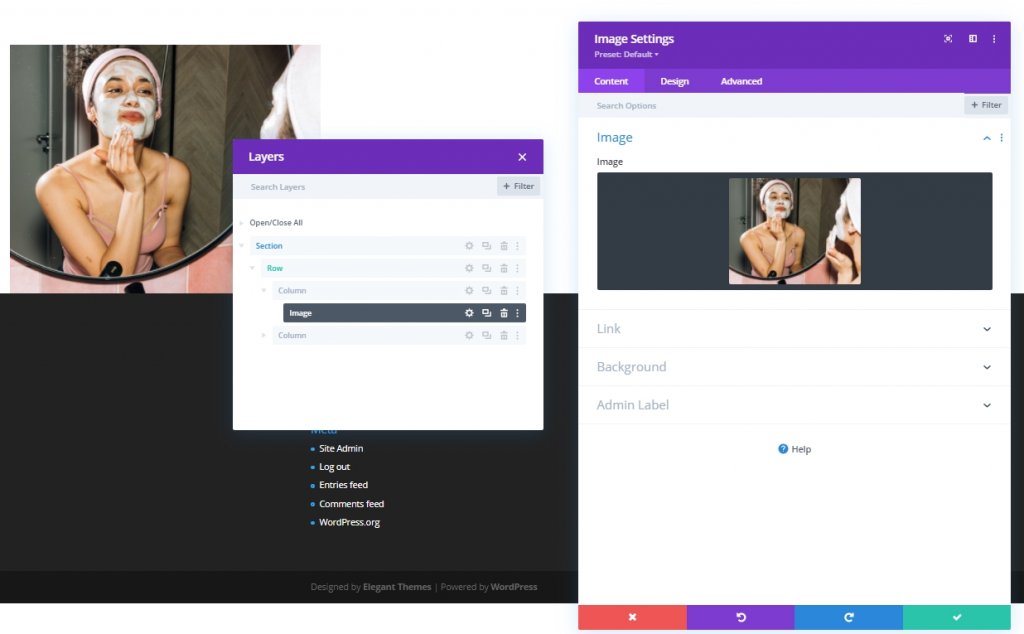
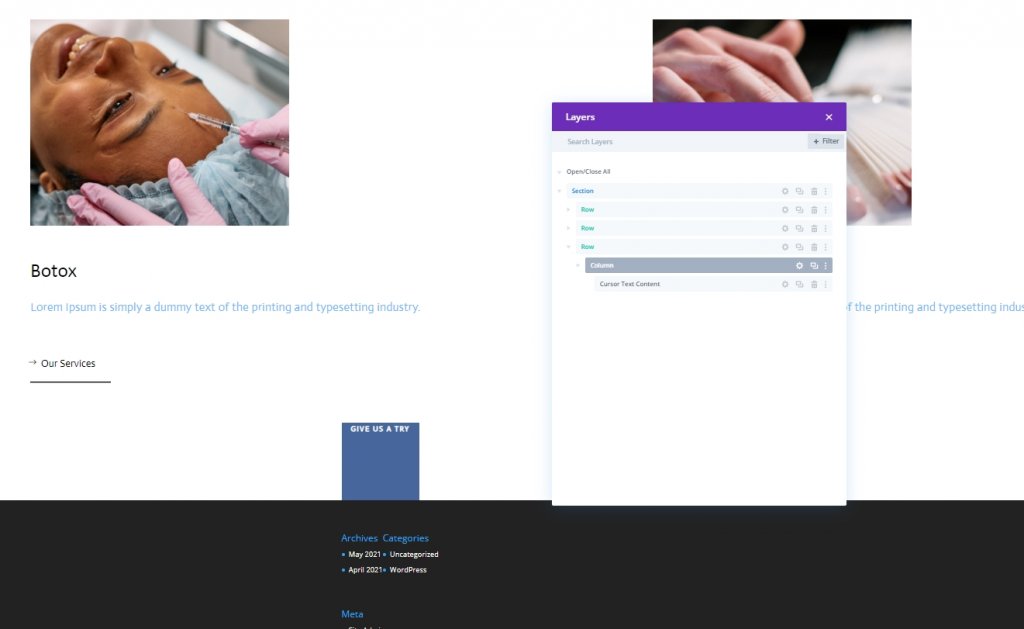
যোগ করা হচ্ছে: কলাম 1 এ ইমেজ মডিউল
ছবি যোগ কর
এখন কলাম 1 এ একটি ইমেজ মডিউল যোগ করুন এবং আপনার পছন্দের একটি ছবি যোগ করুন।

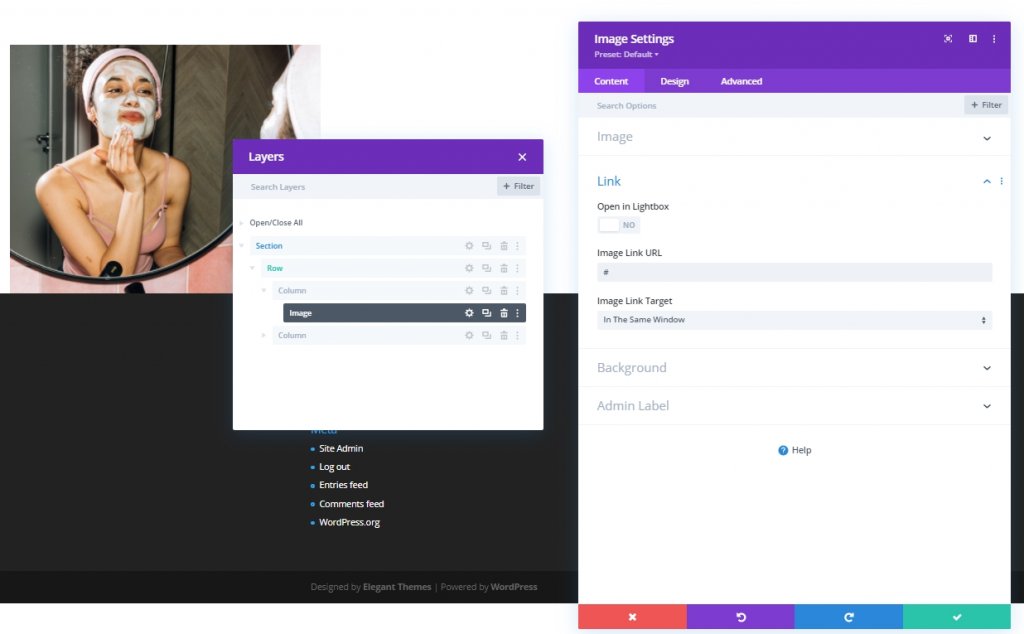
লিঙ্ক যোগ করুন
এখন এই ছবিতে একটি লিঙ্ক যোগ করুন।

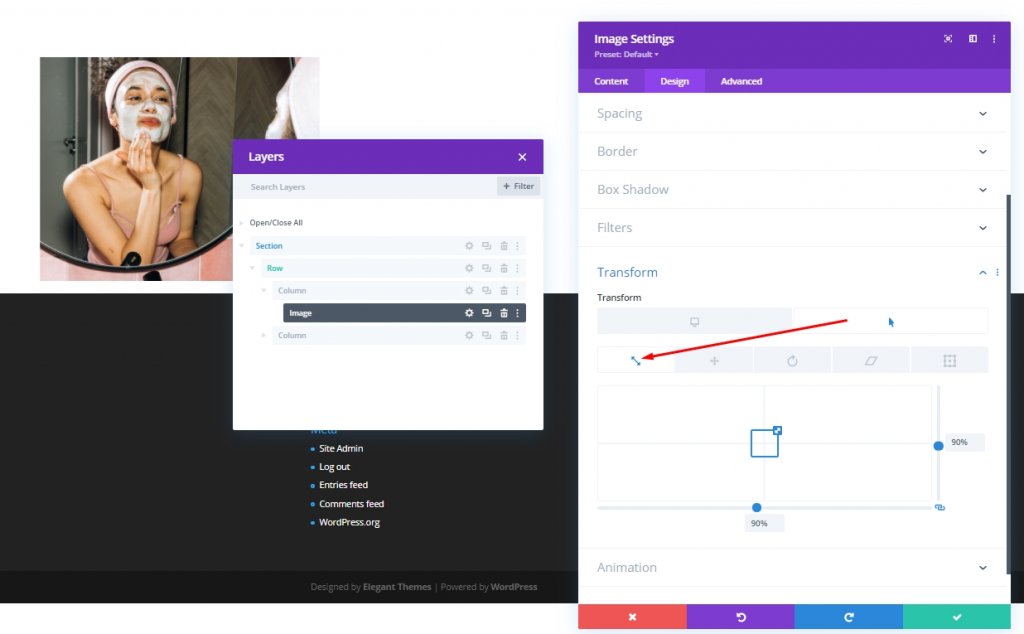
হোভার স্কেল
এখন, ডিজাইন ট্যাবে যান এবং এই ইমেজ মডিউলের হোভার স্কেল সেটিংস পরিবর্তন করতে দিন।
- উভয়ই: 90%

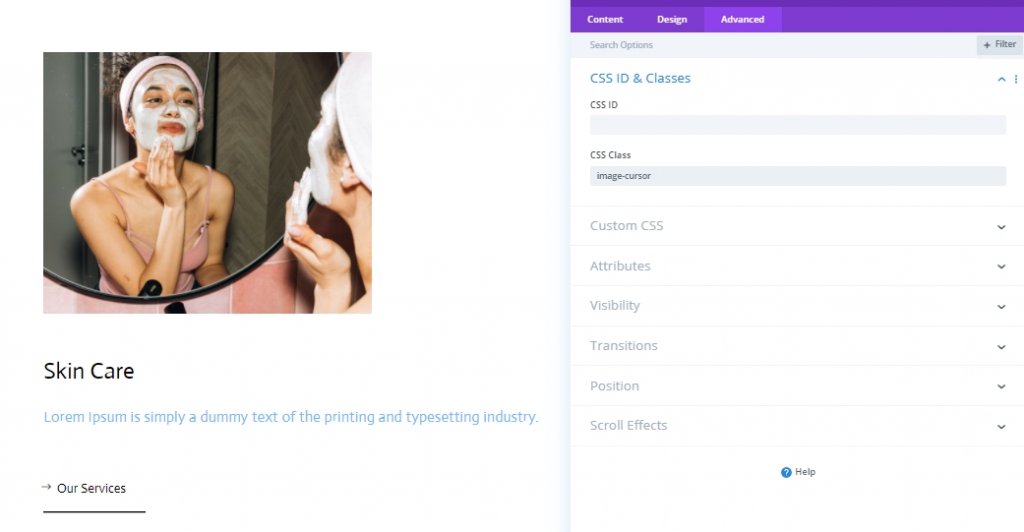
সিএসএস ক্লাস
উন্নত ট্যাব থেকে কিছু CSS ক্লাস যোগ করুন।
- CSS ক্লাস: image-cursor

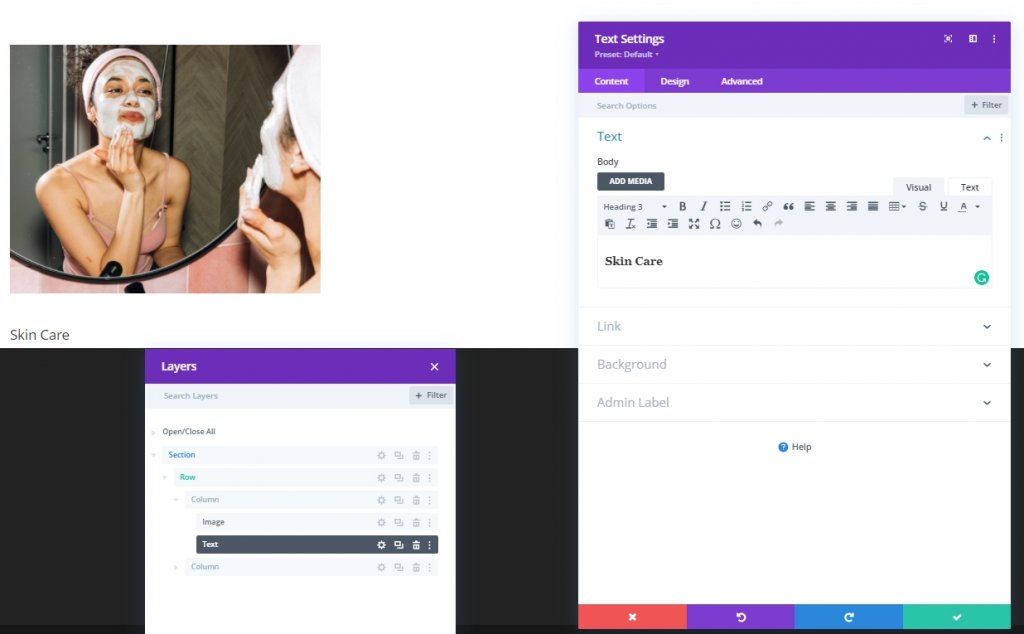
যোগ করা হচ্ছে: টেক্সট মডিউল 1 থেকে কলাম 1
H3 বিষয়বস্তু
আমরা কলাম 1 এ একটি পাঠ্য মডিউল যোগ করব এবং প্রয়োজন অনুযায়ী কিছু H3 সামগ্রী যোগ করব।

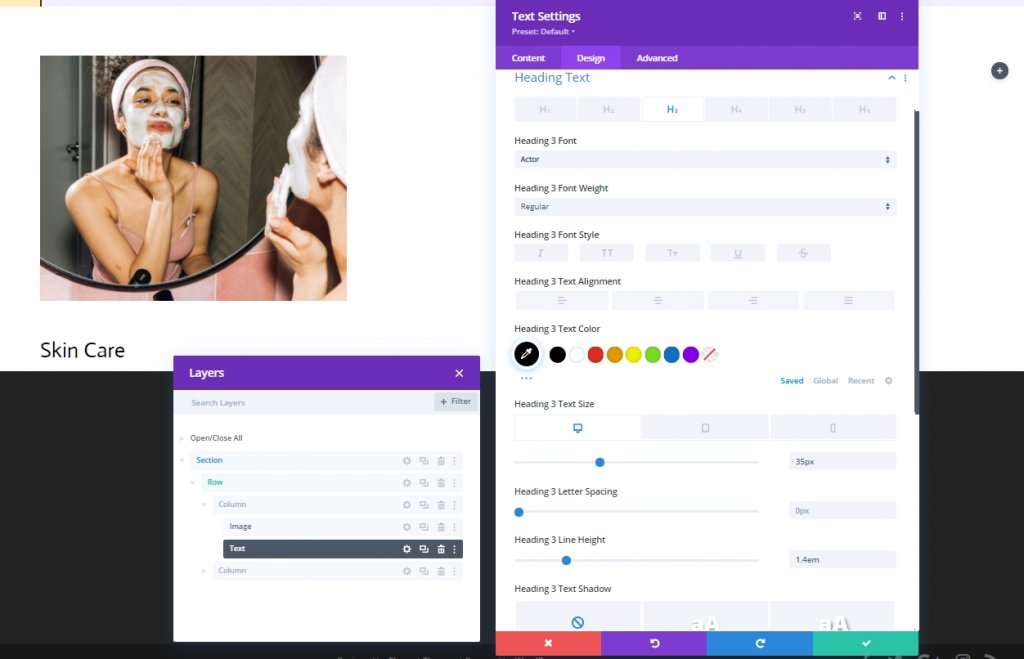
H3 বিষয়বস্তু সেটিংস
ডিজাইন ট্যাব থেকে H3 বিষয়বস্তু সেটিংস পরিবর্তন করুন।
- শিরোনাম 3 ফন্ট: অভিনেতা
- শিরোনাম 3 পাঠ্যের রঙ: #000000
- শিরোনাম 3 পাঠ্যের আকার: ডেস্কটপ: 35px, ট্যাবলেট: 28px & ফোন: 22px
- শিরোনাম 3 লাইন উচ্চতা: 1.4em

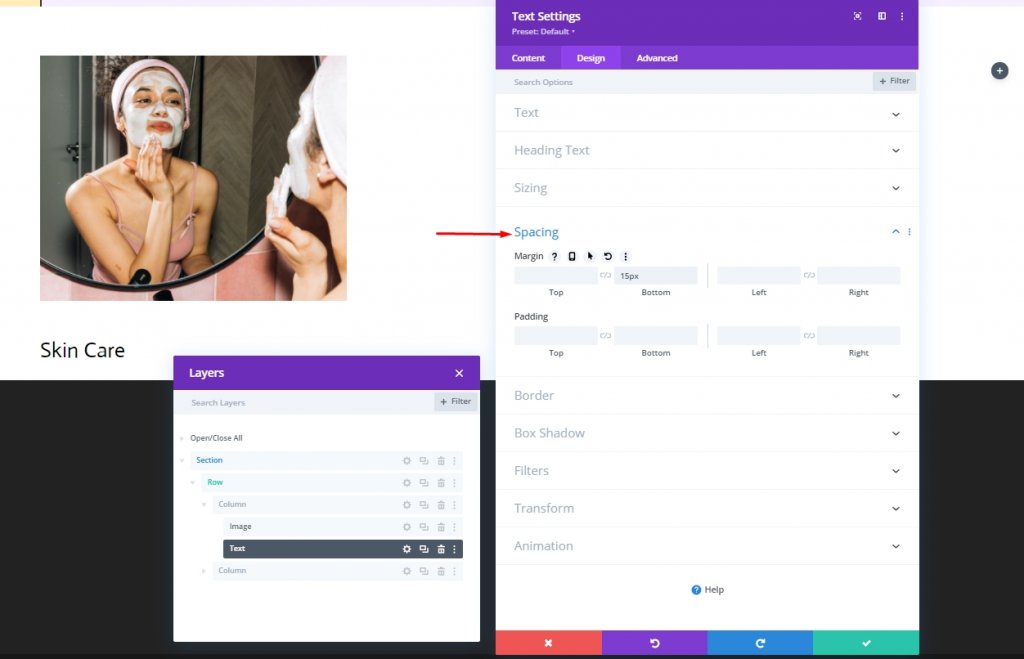
ব্যবধান
পাঠ্য মডিউলে ব্যবধান যোগ করুন।
- নিচের মার্জিন: 15px

যোগ করা হচ্ছে: টেক্সট মডিউল 2 থেকে কলাম 1
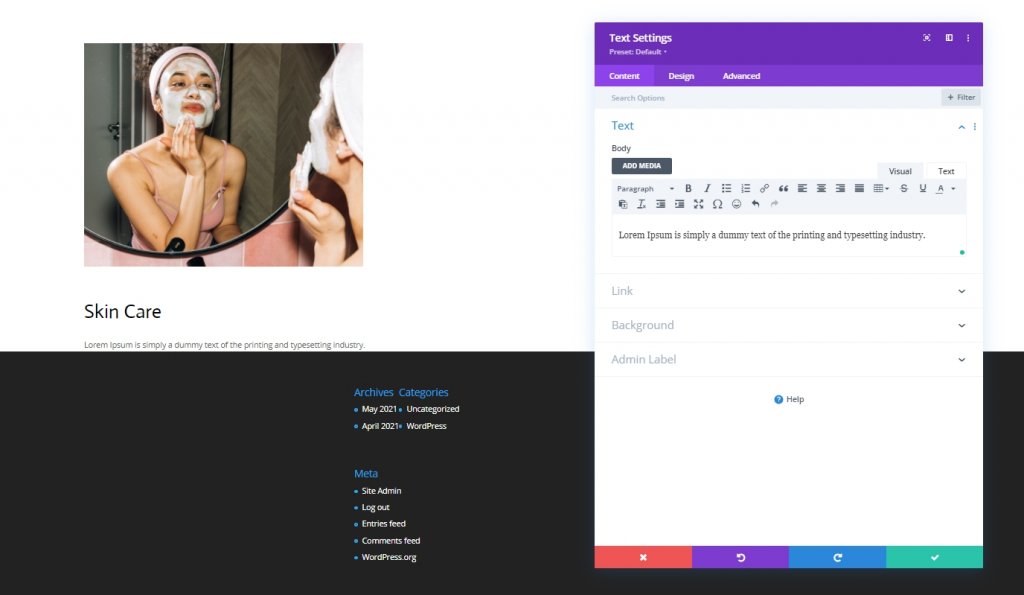
পাঠ্য বিষয়বস্তু
আগের টেক্সট মডিউলের ঠিক নিচে আরেকটি টেক্সট মডিউল যোগ করুন এবং সেই মডিউলে কিছু বর্ণনামূলক কন্টেন্ট যোগ করুন।

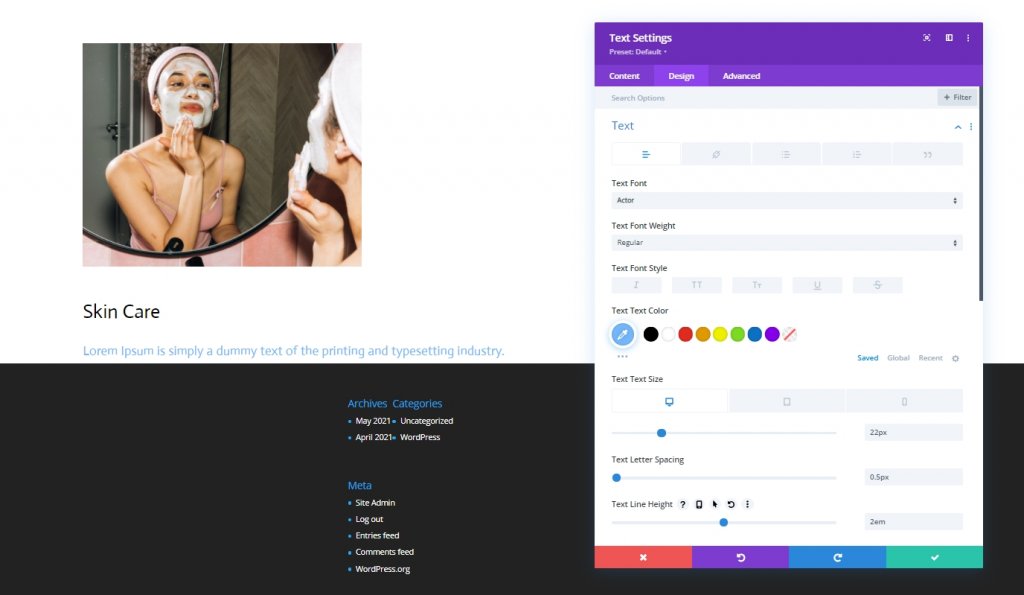
পাঠ্য বিষয়বস্তু সেটিংস
ডিজাইন ট্যাব থেকে পাঠ্য বিষয়বস্তু সেটিংস পরিবর্তন করুন।
- শিরোনাম 3 ফন্ট: অভিনেতা
- শিরোনাম 3 পাঠ্যের রঙ: #75BAFF
- শিরোনাম 3 পাঠ্যের আকার: ডেস্কটপ: 22px, ট্যাবলেট: 18px & ফোন: 15px
- টেক্সট লেটার স্পেসিং: 0.5px
- শিরোনাম 3 লাইন উচ্চতা: 1.4em

যোগ করা হচ্ছে: কলাম 1-এ বোতাম মডিউল
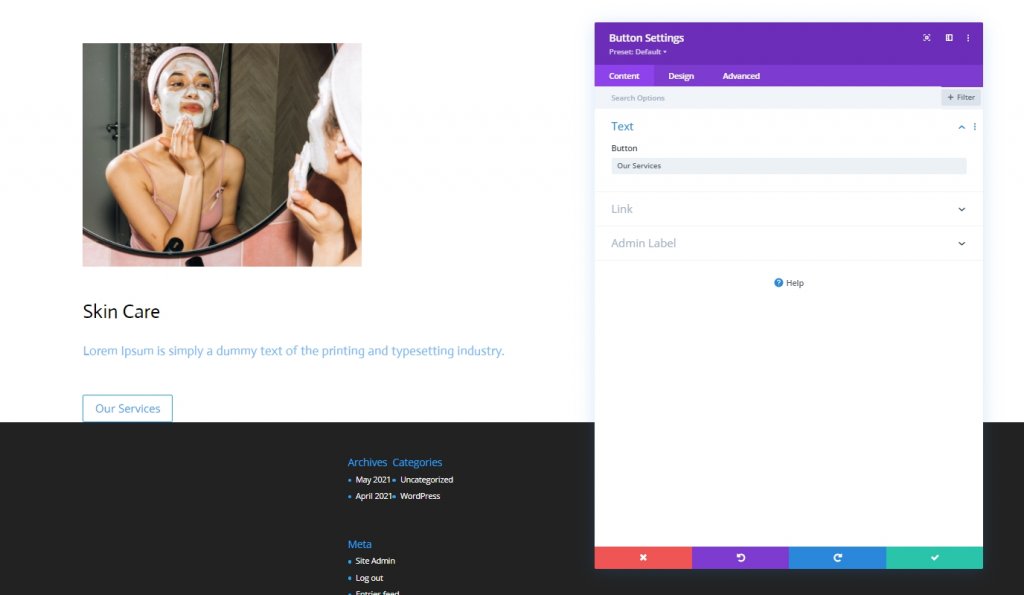
বোতাম পাঠ্য
অবশেষে, কলাম 1 এ একটি বোতাম মডিউল যোগ করুন এবং একটি প্রাসঙ্গিক অনুলিপি যোগ করুন।

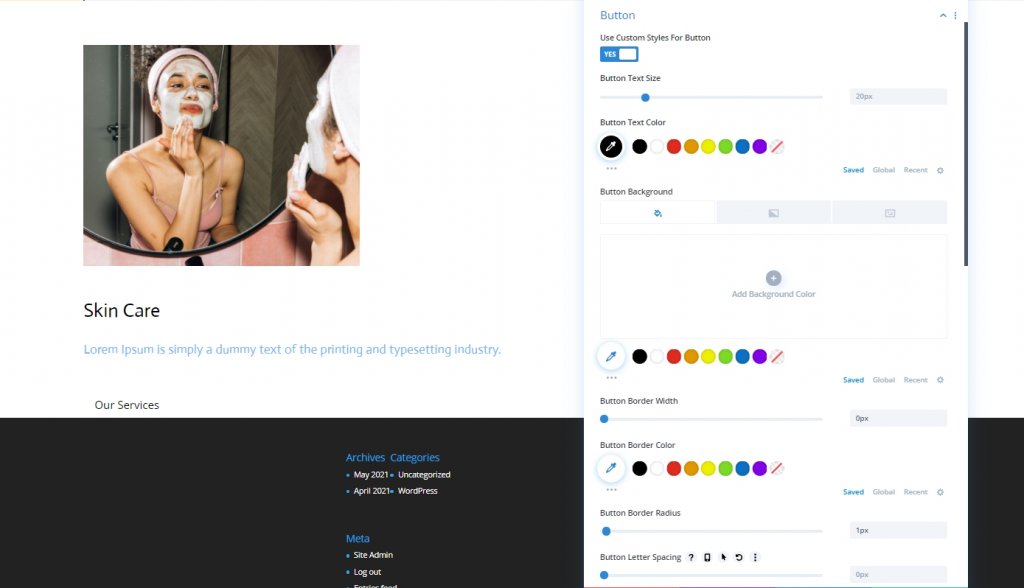
বোতাম পাঠ্য সেটিংস
মডিউল ’ এর ডিজাইন ট্যাবে যান এবং সেই অনুযায়ী বোতাম সেটিংস পরিবর্তন করুন:
- বোতামের জন্য কাস্টম শৈলী ব্যবহার করুন: হ্যাঁ
- বোতাম পাঠ্যের রঙ: #000000
- বোতাম সীমানা প্রস্থ: 0px
- বোতাম সীমানা ব্যাসার্ধ: 1px

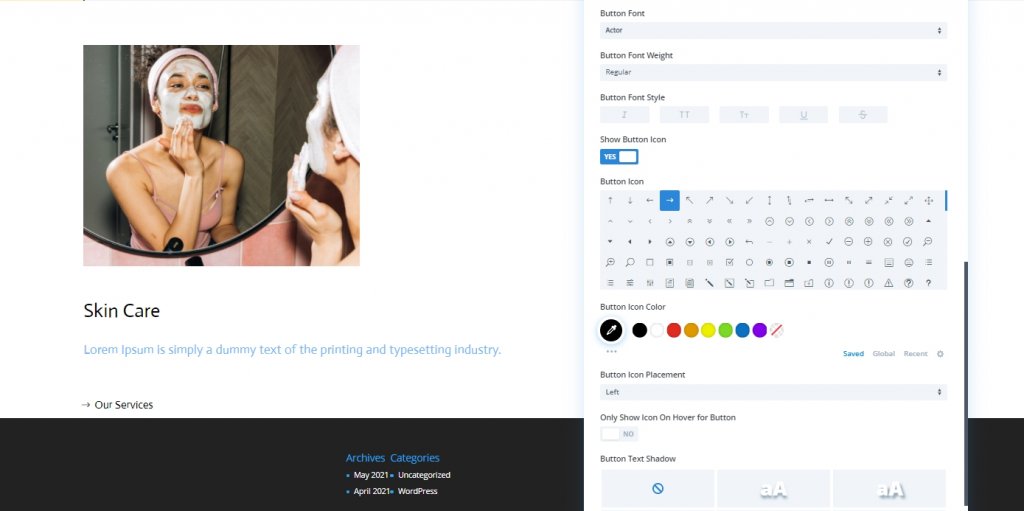
- বোতাম ফন্ট: অভিনেতা
- বোতাম আইকন দেখান: হ্যাঁ
- বোতাম আইকন বসানো: বাম
- বোতামের জন্য হোভারে শুধুমাত্র আইকন দেখান: না

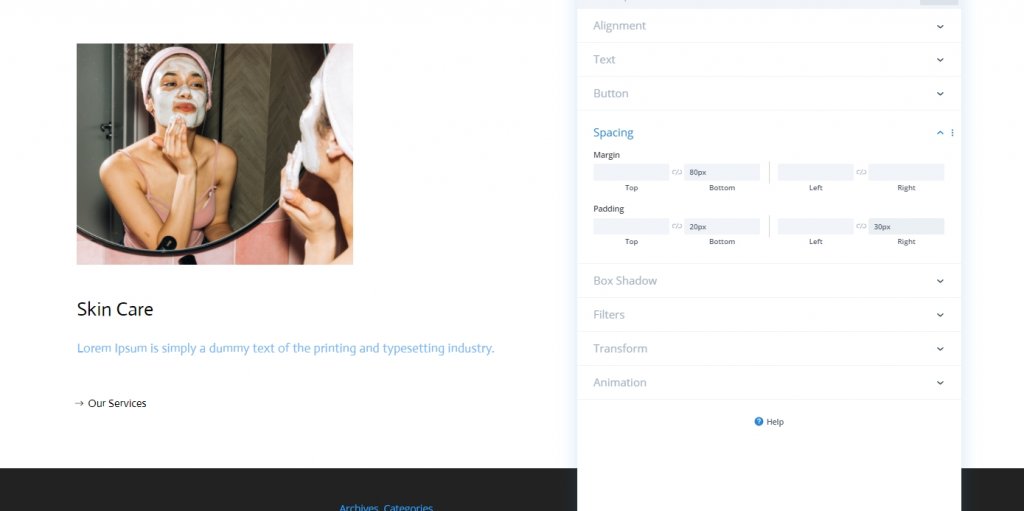
ব্যবধান
ব্যবধান মান সামঞ্জস্য করুন.
- নিচের মার্জিন: 80px
- নীচের প্যাডিং: 20px
- ডান প্যাডিং: 30px

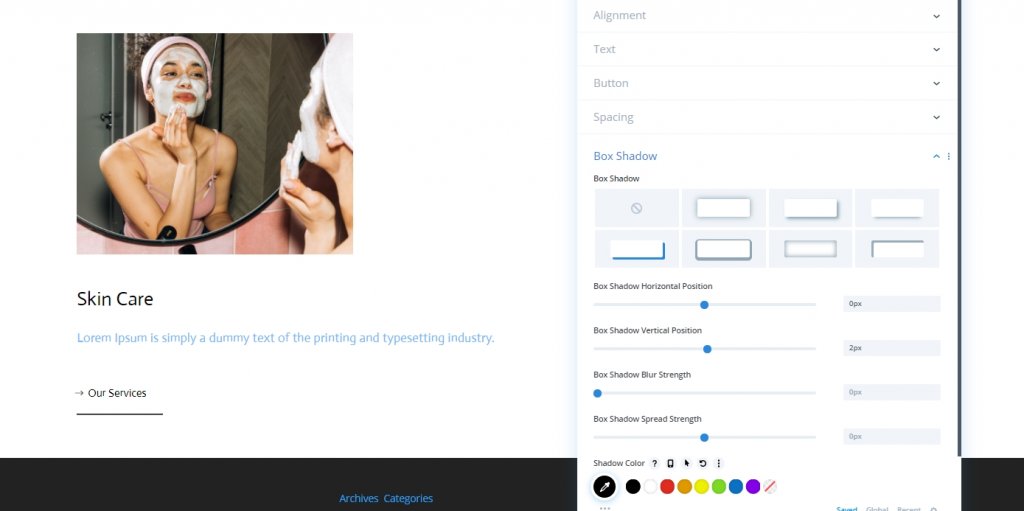
বক্স ছায়া
নিম্নলিখিত বক্স শ্যাডো সেটিংস প্রয়োগ করে মডিউল সেটিংস শেষ করুন:
- বক্স শ্যাডো অনুভূমিক অবস্থান: 0px
- বক্স শ্যাডো উল্লম্ব অবস্থান: 2px
- ছায়ার রঙ: #000000

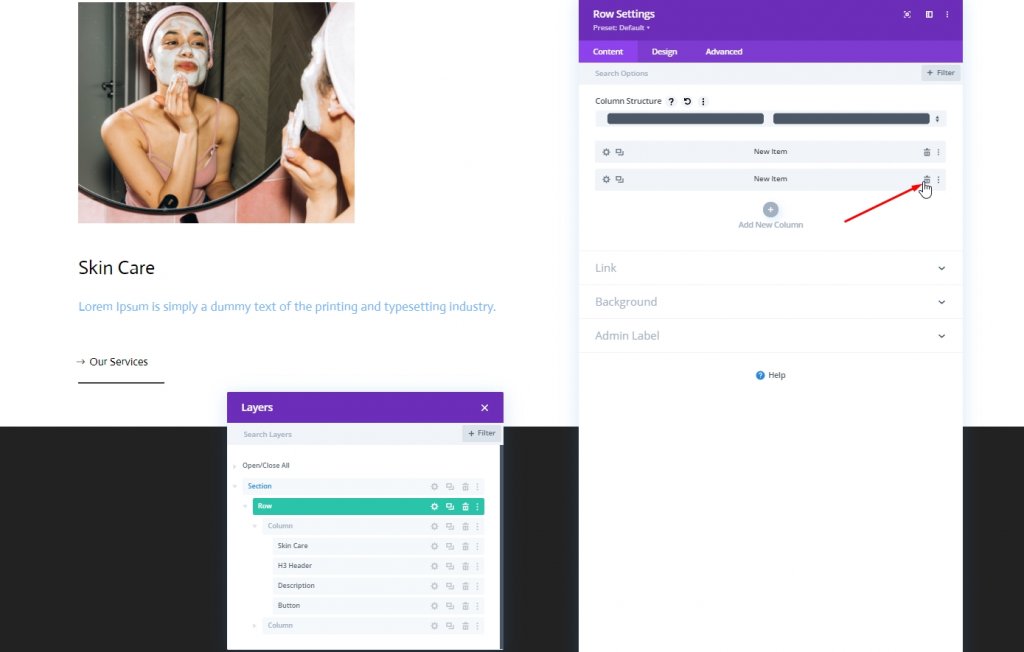
কন্টেন্ট ডুপ্লিকেট
এখানে আমরা কিছু কাজ করব। প্রথমত, আমরা দ্বিতীয় কলামটি মুছে ফেলব।

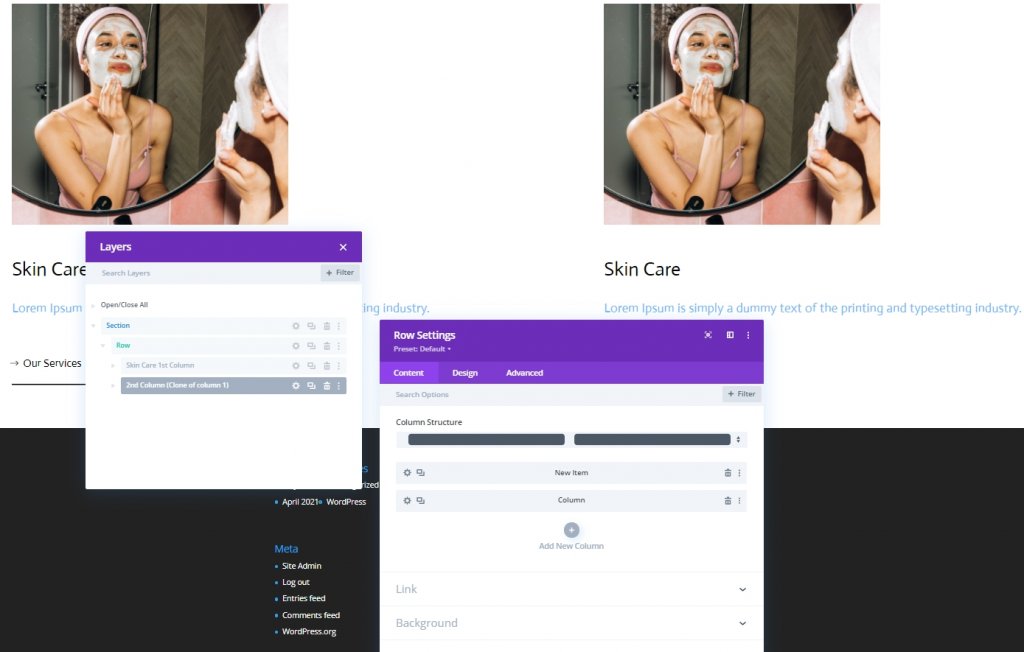
এখন, আমরা প্রথম কলামটি ক্লোন করব।

এখন সম্পূর্ণ সারি নকল করুন এবং বিষয়বস্তু পরিবর্তন করুন।

পার্ট দুই: কার্সার যোগ করুন
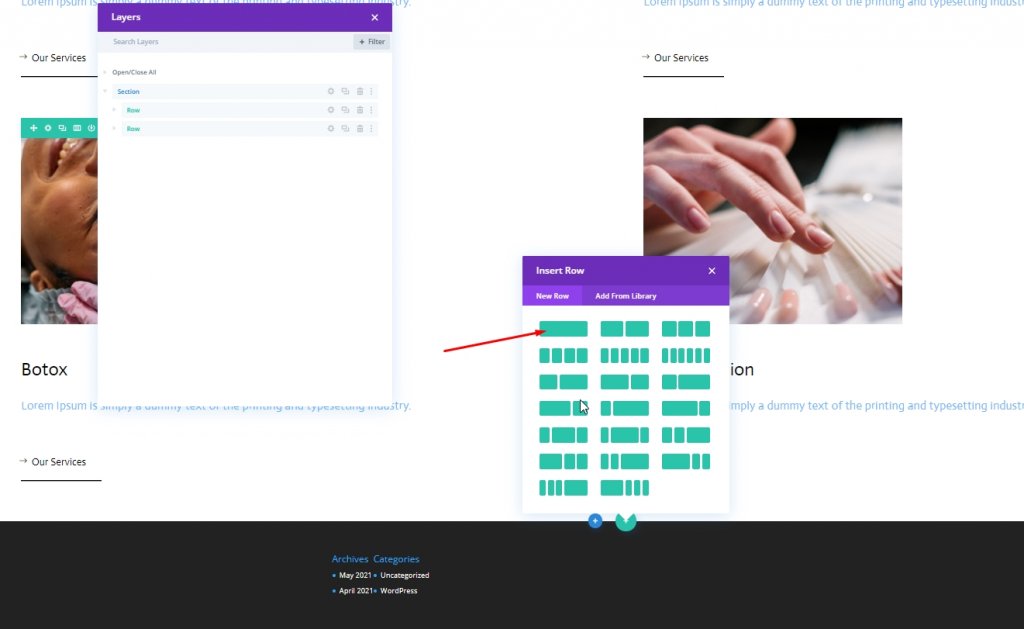
নতুন সারি যোগ করুন
কলামের গঠন
যেহেতু আমরা ডিজাইন স্ট্রাকচার সম্পন্ন করেছি, তাই আমরা কার্সার ডিজাইন করব। নিম্নলিখিত কলাম গঠন সহ বিভাগে একটি নতুন সারি যোগ করুন।

ব্যবধান
সারি সেটিংস খুলুন নীচের হিসাবে কিছু পরিবর্তন করুন.
- শীর্ষ প্যাডিং: 0px
- নীচের প্যাডিং: 0px

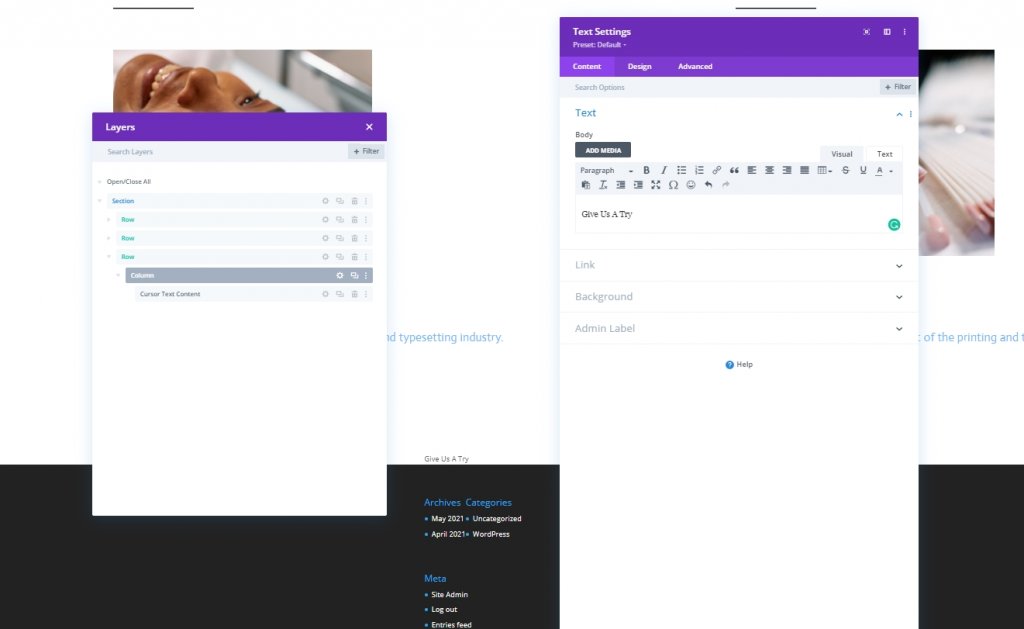
যোগ করা হচ্ছে: কার্সারের জন্য পাঠ্য মডিউল
অনুলিপি যোগ করুন
এখন নতুন তৈরি সারিতে একটি পাঠ্য মডিউল যোগ করুন এবং আপনার পছন্দের কিছু অনুলিপি যোগ করুন।

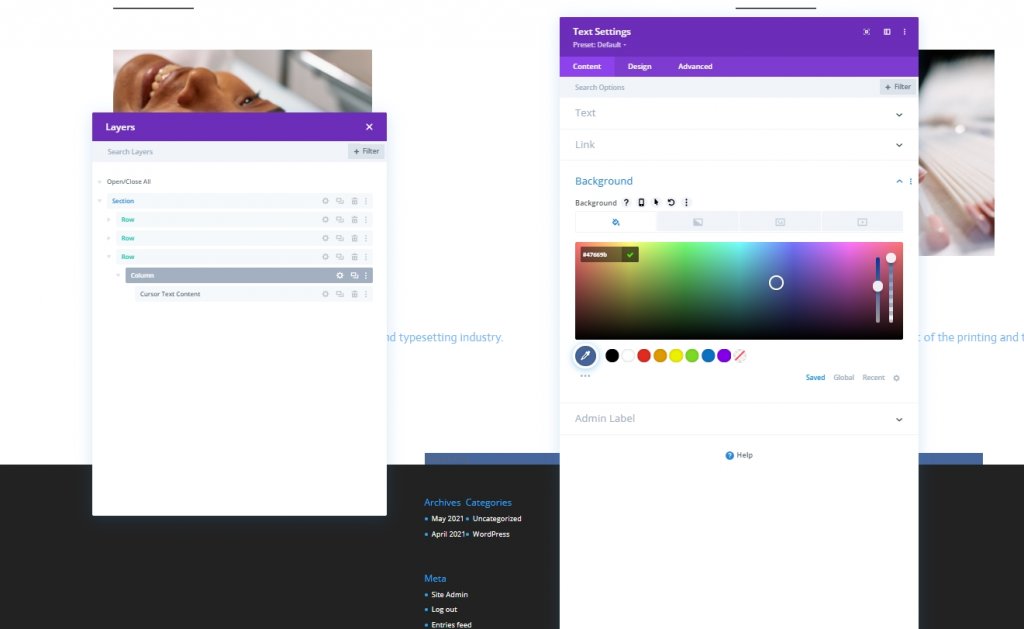
পেছনের রং
তারপর, একটি পটভূমি রং যোগ করুন.
- পটভূমির রঙ: #47669b

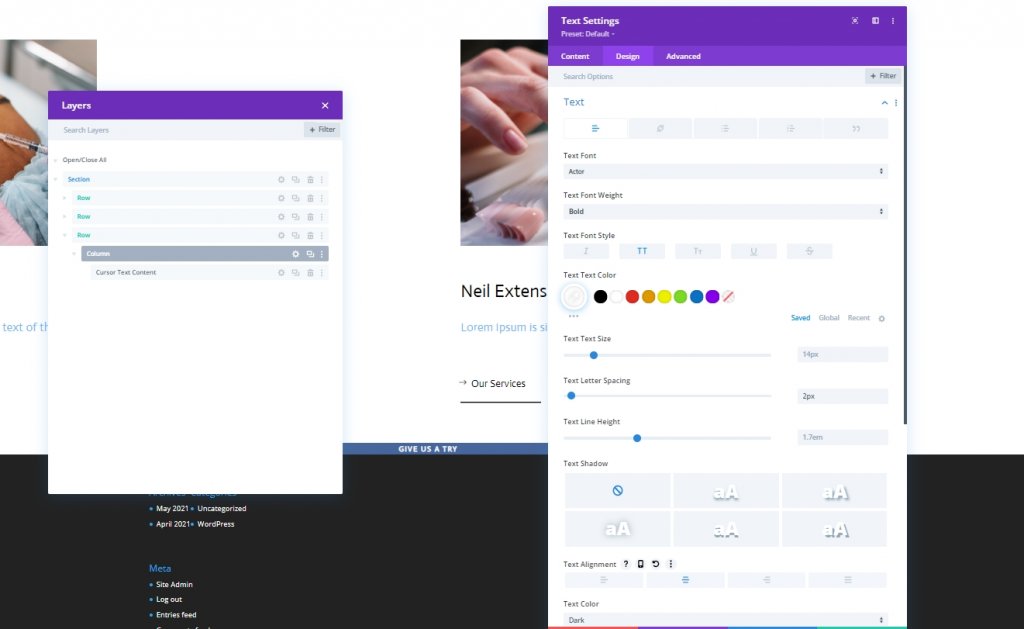
টেক্সট সেটিংস
ডিজাইন ট্যাব থেকে, পাঠ্য শৈলী পরিবর্তন করুন।
- পাঠ্য হরফ: অভিনেতা
- টেক্সট ফন্ট ওজন: বোল্ড
- টেক্সট ফন্ট স্টাইল: বড় হাতের অক্ষর
- পাঠ্যের রঙ: #ffffff
- টেক্সট লেটার স্পেসিং: 2px
- পাঠ্য প্রান্তিককরণ: কেন্দ্র

সাইজিং
সাইজিং বিভাগে কিছু সমন্বয় করুন।
- প্রস্থ: 150px
- উচ্চতা: 150px

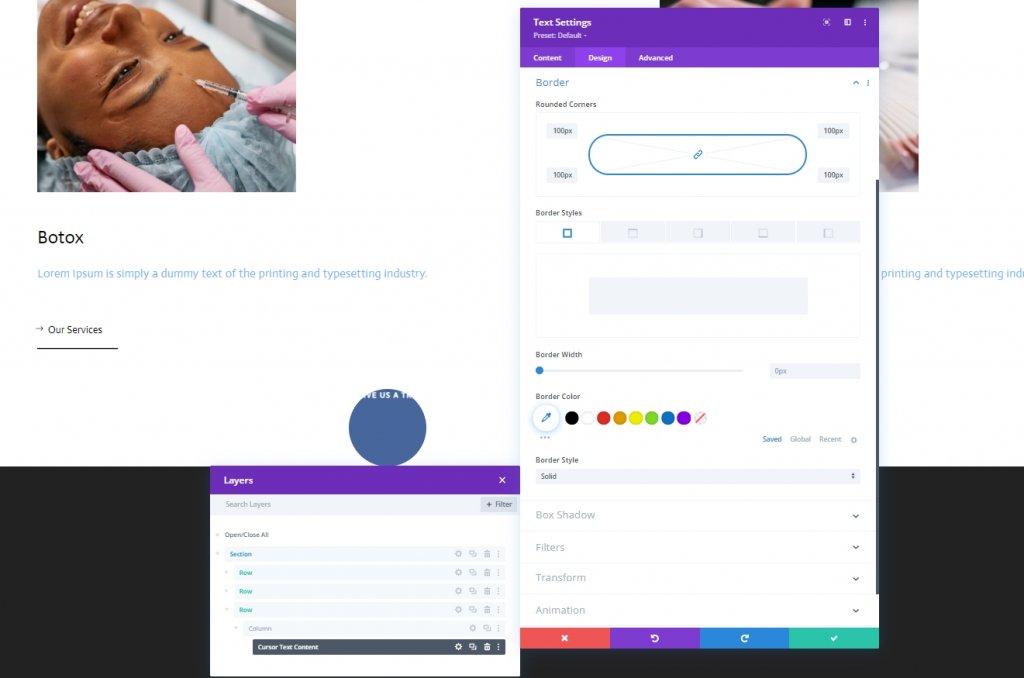
বর্ডার
আমরা এই বৃত্ত তৈরি করতে সীমানা সেটিংস পরিবর্তন করব।
- সমস্ত কোণ: 100px

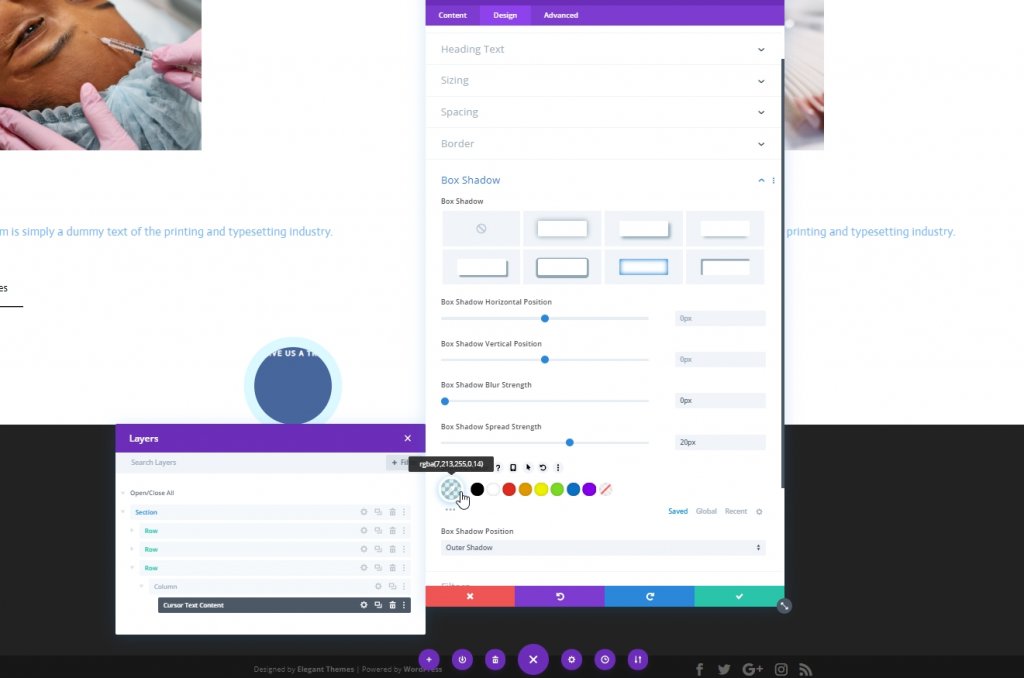
বক্স ছায়া
We’ একটি হালকা বাক্সের ছায়াও যোগ করব।
- বক্স শ্যাডো ব্লার শক্তি: 0px
- বক্স শ্যাডো স্প্রেড স্ট্রেন্থ: 20px
- ছায়ার রঙ: rgba(7,213,255,0.14)

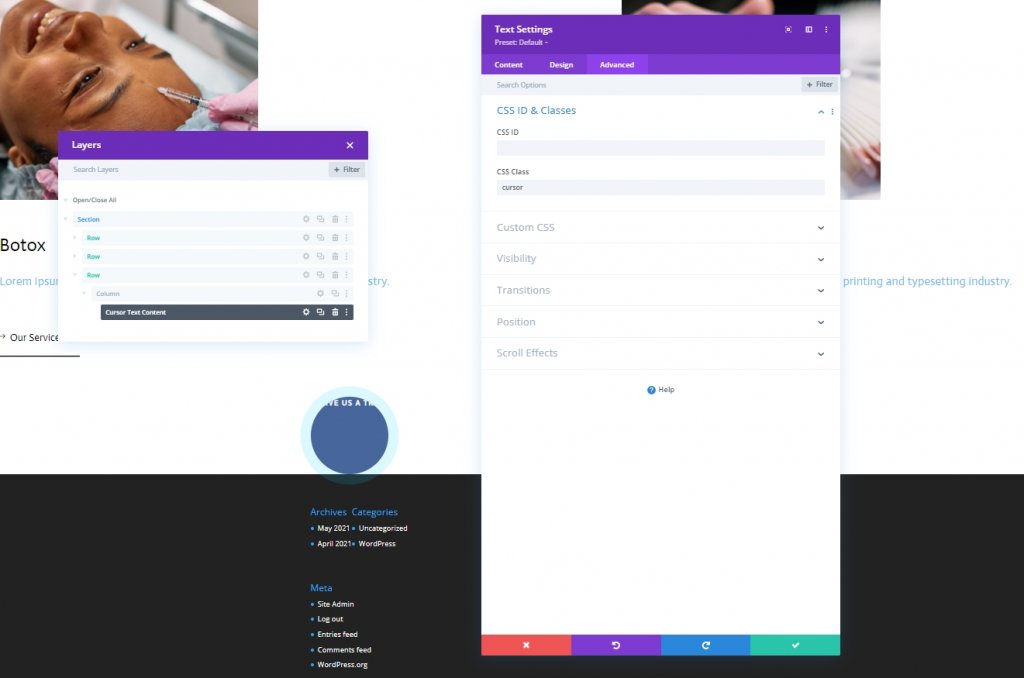
সিএসএস ক্লাস
তারপর, আমরা ’ আমাদের মডিউলটিকে একটি CSS ক্লাস দেব।
- CSS ক্লাস: কার্সার

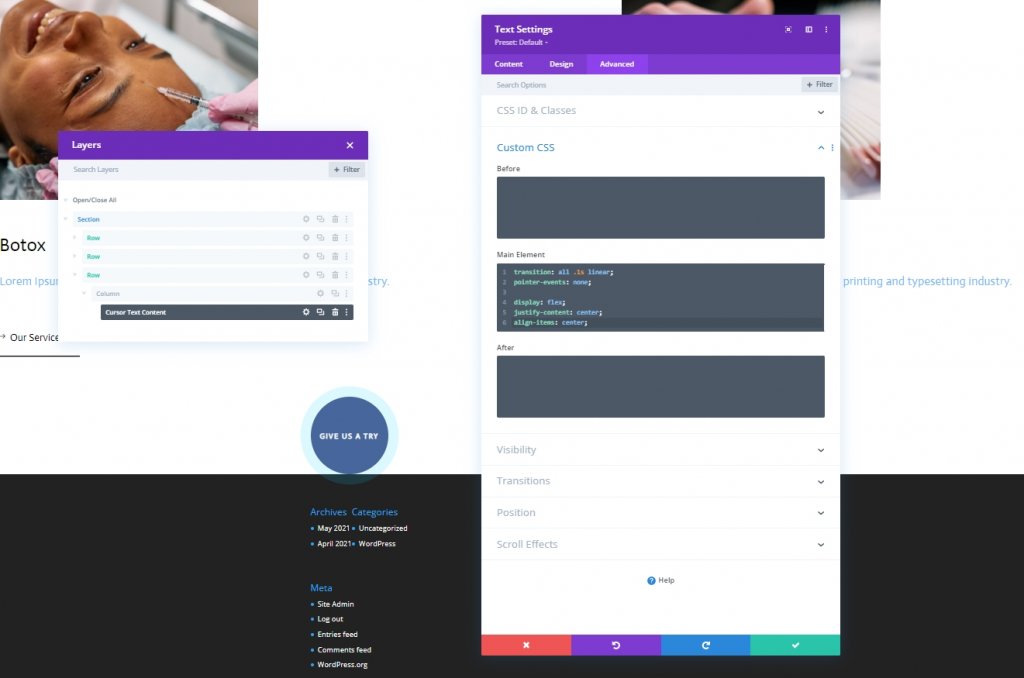
CSS প্রধান উপাদান
এখন প্রধান উপাদান বক্সে CSS কোড যোগ করুন।
transition: all .1s linear;
pointer-events: none;
display: flex;
justify-content: center;
align-items: center;
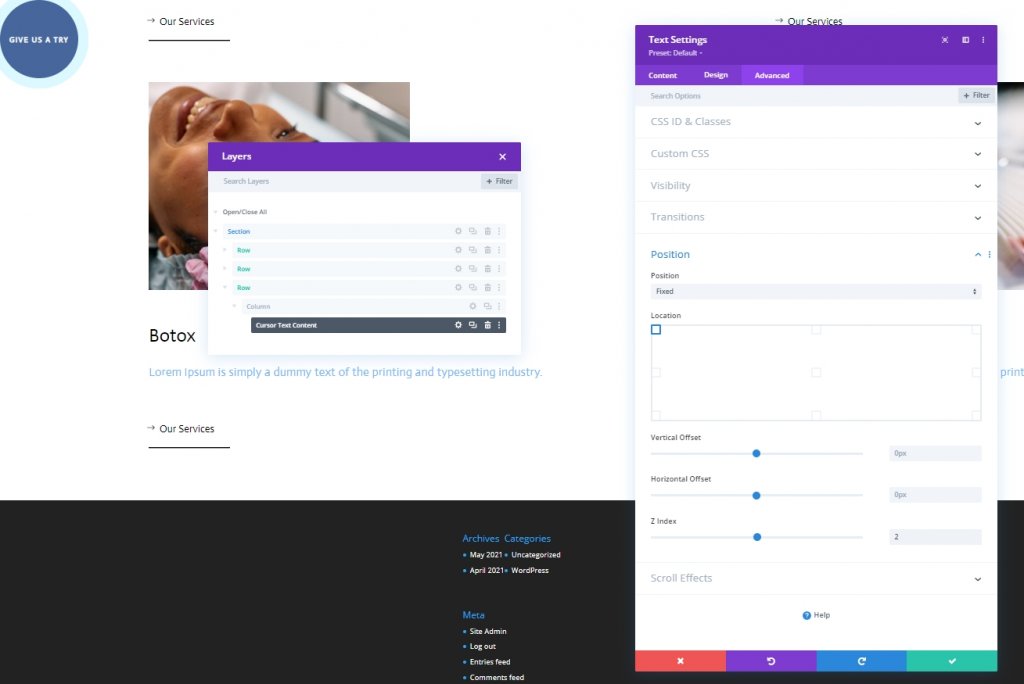
অবস্থান
এখন, আমরা উন্নত ট্যাব থেকে অবস্থান বিভাগে কিছু পরিবর্তন করে এই মডিউলটি শেষ করব।
- অবস্থান: স্থির
- অবস্থান: উপরে বাম
- Z সূচক: 2

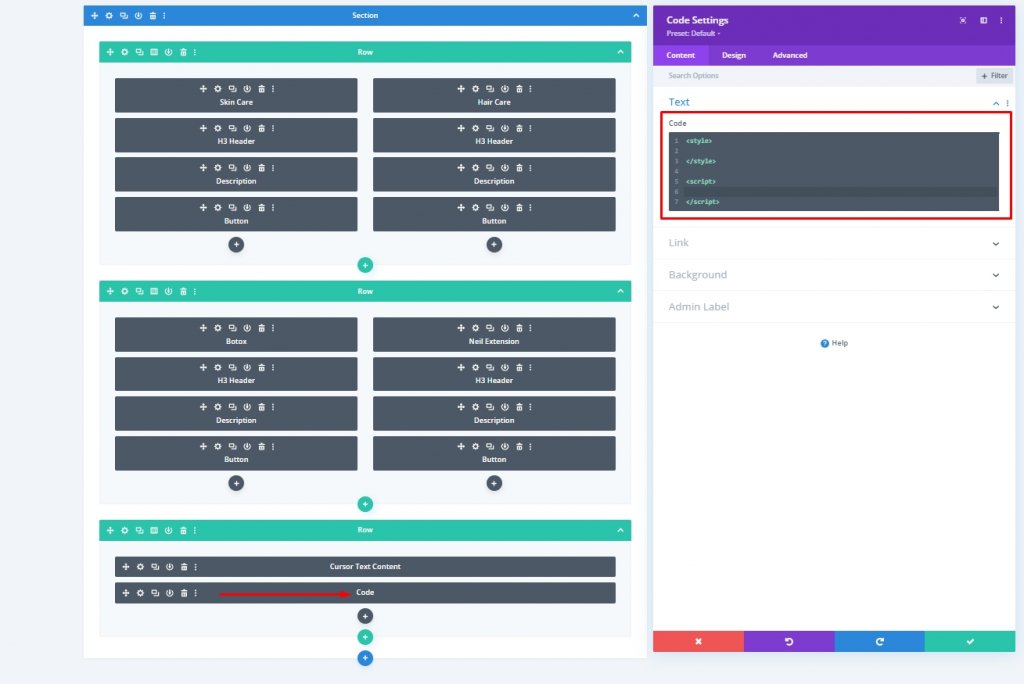
যোগ করা: কোড মডিউল
এখন শেষ টেক্সট মডিউলের নিচে একটি কোড মডিউল যোগ করুন। কোড মডিউলের ভিতরে স্টাইল এবং স্ক্রিপ্ট ট্যাগ যোগ করুন।

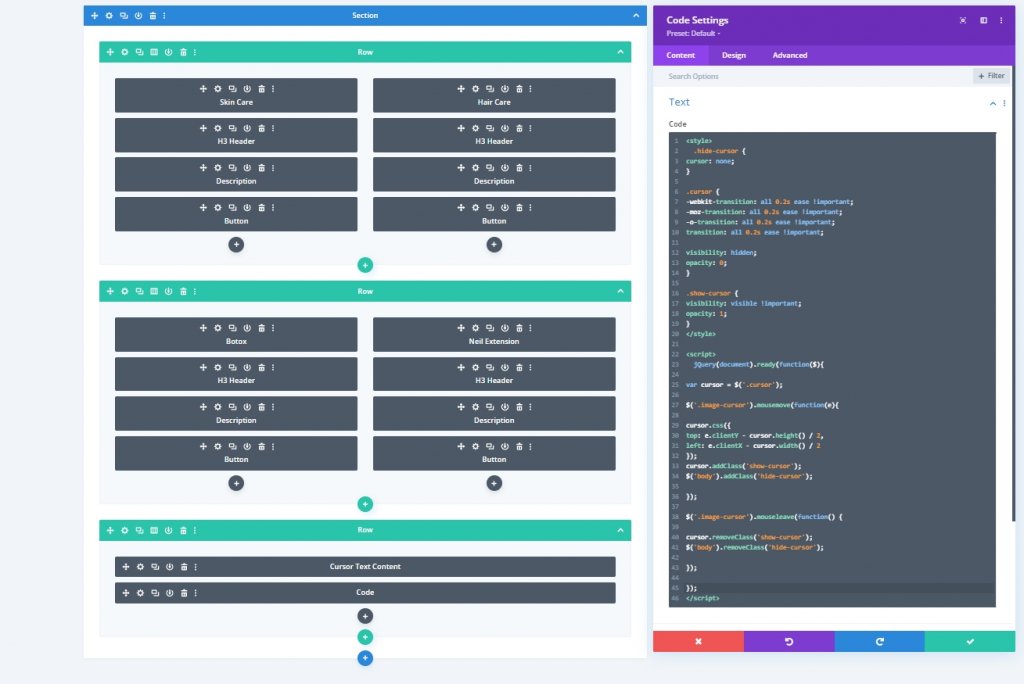
CSS কোড যোগ করুন
স্টাইল এর ভিতরে নিম্নলিখিত CSS কোড পেস্ট করুন।
.hide-cursor {
cursor: none;
}
.cursor {
-webkit-transition: all 0.2s ease !important;
-moz-transition: all 0.2s ease !important;
-o-transition: all 0.2s ease !important;
transition: all 0.2s ease !important;
visibility: hidden;
opacity: 0;
}
.show-cursor {
visibility: visible !important;
opacity: 1;
}JQuery কোড যোগ করুন
স্ক্রিপ্টের ভিতরে নিম্নলিখিত CSS কোড পেস্ট করুন।
jQuery(document).ready(function($){
var cursor = $('.cursor');
$('.image-cursor').mousemove(function(e){
cursor.css({
top: e.clientY - cursor.height() / 2,
left: e.clientX - cursor.width() / 2
});
cursor.addClass('show-cursor');
$('body').addClass('hide-cursor');
});
$('.image-cursor').mouseleave(function() {
cursor.removeClass('show-cursor');
$('body').removeClass('hide-cursor');
});
});
সর্বশেষ ফলাফল
এখানে আমাদের চূড়ান্ত নকশা দেখতে কেমন, অত্যাশ্চর্য!
উপসংহার
আজকের টিউটোরিয়ালটি আপনি কীভাবে আপনার ওয়েবসাইটে আরও ইন্টারেক্টিভ ডিজাইন আনতে পারেন তার উপর ভিত্তি করে ছিল। ডিভি আপনাকে ডিজাইনটিকে পরিষ্কার এবং জমকালো করে আপনার ওয়েবসাইটে আরও দর্শকদের দৃষ্টি আকর্ষণ করার একটি বিশাল সুযোগ দেয়। আমি আশা করি আপনি আজকের টিউটোরিয়ালটি পছন্দ করেছেন, এবং যদি তাই হয় তবে একটি শেয়ার দুর্দান্ত হবে!




