ডিভি থিম বিল্ডারের ফলস্বরূপ, ওয়েবসাইট তৈরিতে একটি নতুন যুগ শুরু হয়েছে। এই নতুন কার্যকারিতার সাথে, আপনি গতিশীলভাবে আপনার পৃষ্ঠা এবং নিবন্ধগুলিতে গ্লোবাল ফুটার যোগ করতে পারেন। যেকোনো পৃষ্ঠা বা পোস্টে একটি ফুটার যোগ করতে, কেবল Divi এর থিম বিল্ডার ব্যবহার করুন (যা Divi থিমের সাথে অন্তর্ভুক্ত)। এখন, এই নিবন্ধে, আমরা আপনাকে দেখাব কিভাবে আপনার ওয়েবসাইটে একটি গ্লোবাল ফুটার তৈরি এবং যোগ করতে হয়। উপরন্তু, আপনি বিনামূল্যে JSON ফাইল ডাউনলোড করতে পারেন!

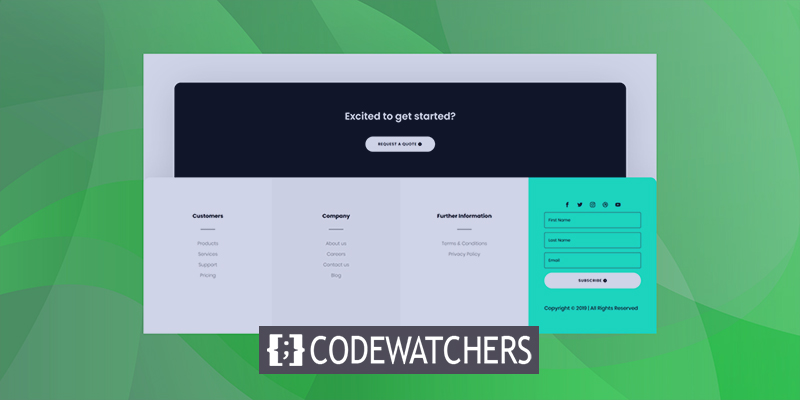
পূর্বরূপ
আমরা শুরু করার আগে প্রথমে বিভিন্ন আকারের স্ক্রিনে গ্লোবাল ফুটারটি কেমন দেখায় তা দেখে নেওয়া যাক।

ডিজাইন পদ্ধতি
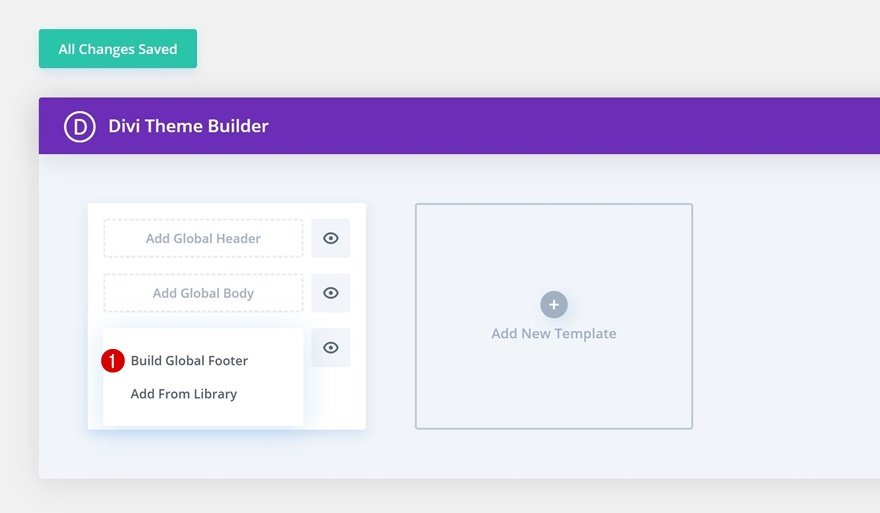
প্রথমে আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ডে লগ ইন করুন। আপনার Divi থিম বিকল্পগুলিতে, থিম নির্মাতাতে নেভিগেট করুন।

সেখানে, আপনার কাছে একটি প্রাক-বিদ্যমান গ্লোবাল ফুটার ব্যবহার করার বা Divi লাইব্রেরি ব্যবহার করে স্ক্র্যাচ থেকে একটি নতুন তৈরি করার বিকল্প রয়েছে। আমরা এই পাঠে স্ক্র্যাচ থেকে একটি কাস্টম ফুটার তৈরি করব, তাই এগিয়ে যান এবং একটি বিকল্প নির্বাচন করুন।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
ধারা নং 1
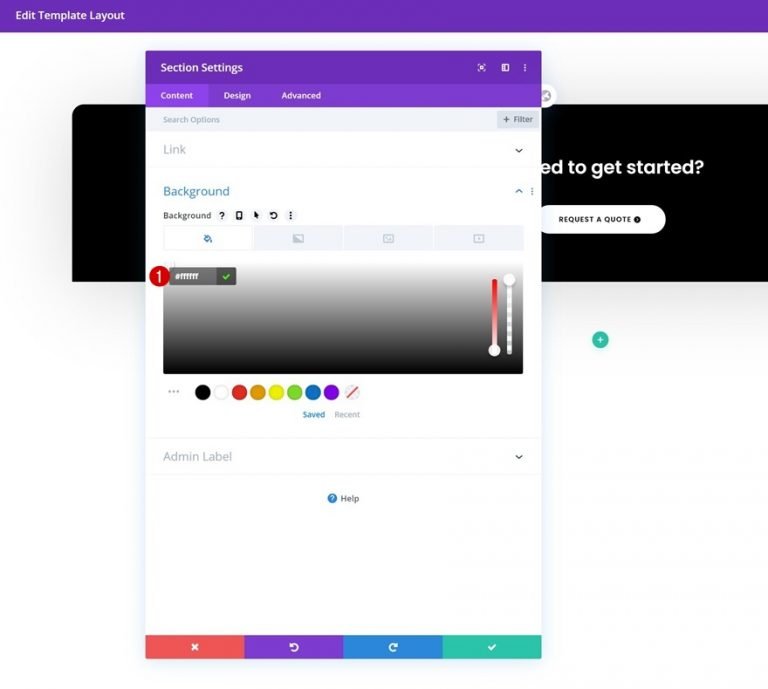
বিজি কালার
এখন সৃজনশীল হওয়ার সময়! পৃষ্ঠায় বিভাগটি খুলুন এবং বিভাগের পটভূমির রঙ পরিবর্তন করুন।
- পটভূমির রঙ: #000000

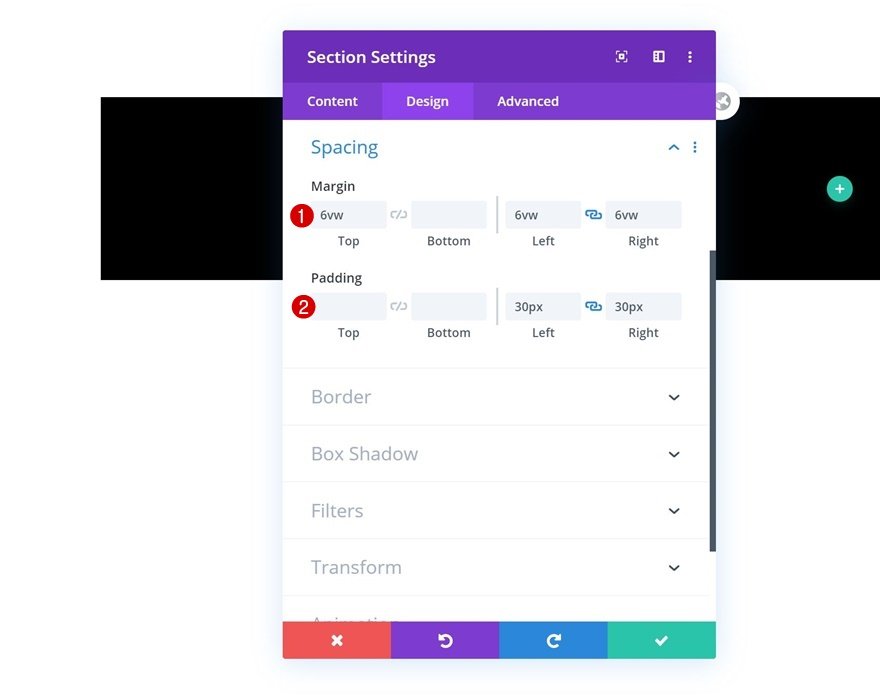
ব্যবধান
পরবর্তী, নিম্নলিখিত মান অনুযায়ী বিভাগের ব্যবধান আপডেট করুন।
- শীর্ষ মার্জিন: 6vw
- বাম মার্জিন: 6vw
- ডান মার্জিন: 6vw
- বাম প্যাডিং: 30px
- ডান প্যাডিং: 30px

বর্ডার
পরবর্তী ধাপ হল উপরে, বাম এবং ডানে একটি সীমানা যোগ করা।
- উপরে বাম: 20px
- উপরে ডানদিকে: 20px

বক্স ছায়া
বিভাগ সেটিংসে একটি বক্স-ছায়াও অন্তর্ভুক্ত করা উচিত।
- বক্স শ্যাডো ব্লার শক্তি: rgba(0,0,0,0.18)
- ছায়ার রঙ: rgba(0,0,0,0.18)

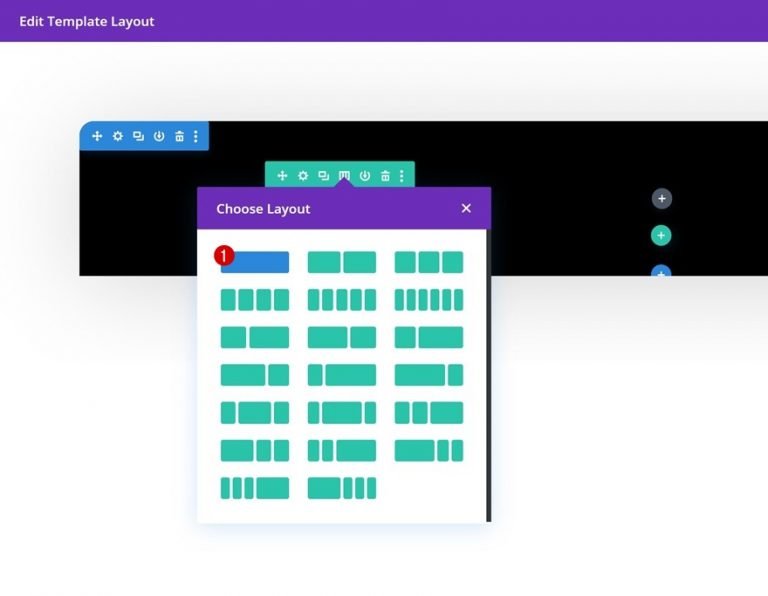
নতুন সারি যোগ করুন
এখন বিভাগে একটি নতুন এক-কলাম সারি যোগ করুন।

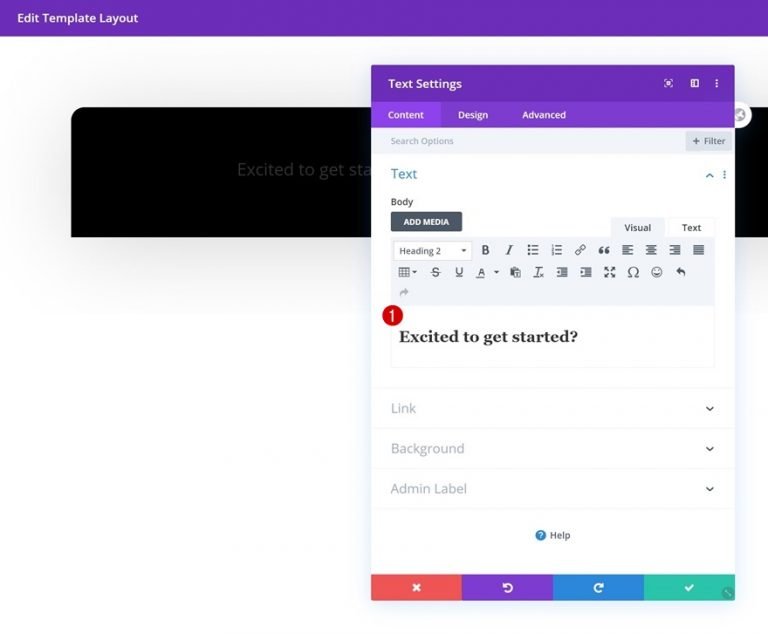
নতুন টেক্সট মডিউল যোগ করুন
এরপরে, একটি পাঠ্য মডিউল যোগ করুন এবং সেই মডিউলে কিছু অনুলিপি যোগ করুন।

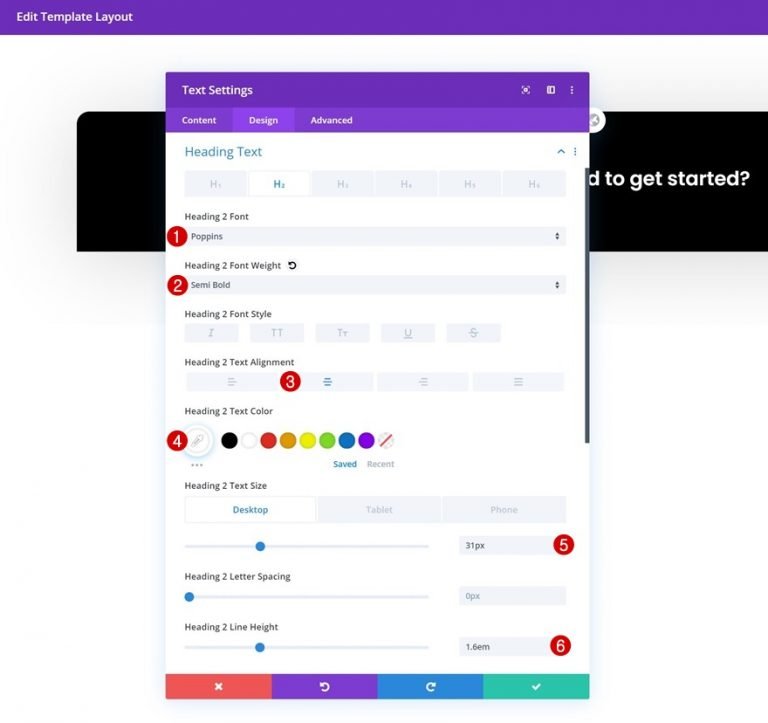
H2 পাঠ্য সেটিংস
প্রয়োজন অনুসারে মডিউলের ডিজাইন ট্যাবে H2 পাঠ্য সেটিংস পরিবর্তন করুন:
- শিরোনাম 2 ফন্ট: Poppins
- শিরোনাম 2 ফন্ট ওজন: সেমি বোল্ড
- শিরোনাম 2 পাঠ্য প্রান্তিককরণ: কেন্দ্র
- শিরোনাম 2 পাঠ্যের রঙ: #ffffff
- শিরোনাম 2 পাঠ্যের আকার: 31px (ডেস্কটপ), 24px (ট্যাবলেট), 18px (ফোন)
- শিরোনাম 2 লাইন উচ্চতা: 1.6em

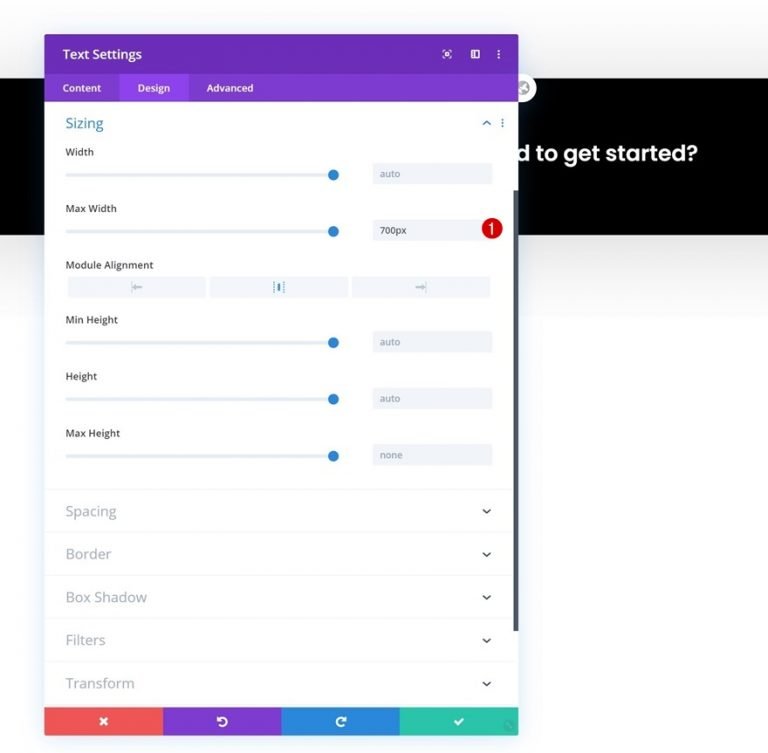
টেক্সট মডিউল সাইজিং
মডিউলটির সর্বোচ্চ প্রস্থও হওয়া উচিত।
- সর্বোচ্চ প্রস্থ: 700px

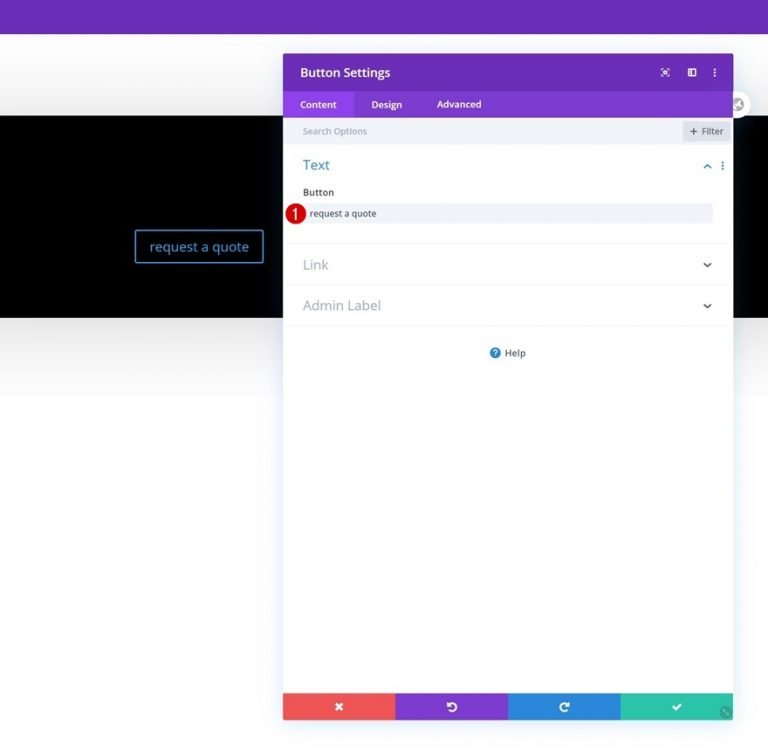
বোতাম মডিউল যোগ করুন
টেক্সট মডিউলের ঠিক নীচে, একটি বোতাম মডিউল যোগ করুন এবং আপনার পছন্দের যেকোনো অনুলিপি দিয়ে এটি পূরণ করুন।

বোতাম প্রান্তিককরণ
মডিউলের ডিজাইন ট্যাবে কেন্দ্রে বোতামের প্রান্তিককরণ পরিবর্তন করুন।
- বোতাম প্রান্তিককরণ: কেন্দ্র

বোতাম সেটিংস
এখন বোতাম স্টাইল করা যাক.
- বোতামের জন্য কাস্টম শৈলী ব্যবহার করুন: হ্যাঁ
- বোতাম পাঠ্যের আকার: 12px
- বোতাম পাঠ্যের রঙ: #000000
- বোতামের পটভূমির রঙ: #FFFFFF
- বোতাম সীমানা প্রস্থ: 0px

- বোতাম সীমানা ব্যাসার্ধ: 100px
- বোতাম অক্ষর ব্যবধান: 1px
- বোতাম ফন্ট: Poppins
- বোতাম ফন্ট ওজন: সেমি বোল্ড
- বোতাম ফন্ট শৈলী: বড় হাতের

বোতাম ব্যবধান
এটা কিছু কাস্টম প্যাডিং যোগ করার সময়.
- শীর্ষ প্যাডিং: 14px
- নীচের প্যাডিং: 14px
- বাম প্যাডিং: 40px
- ডান প্যাডিং: 58px

ধারা নং 2
পেছনের রঙ
পরবর্তী স্বাভাবিক অধ্যায় এখানে! বিভাগের জন্য একটি সাদা পটভূমির রঙ নির্বাচন করুন।
- পটভূমির রঙ: #ffffff

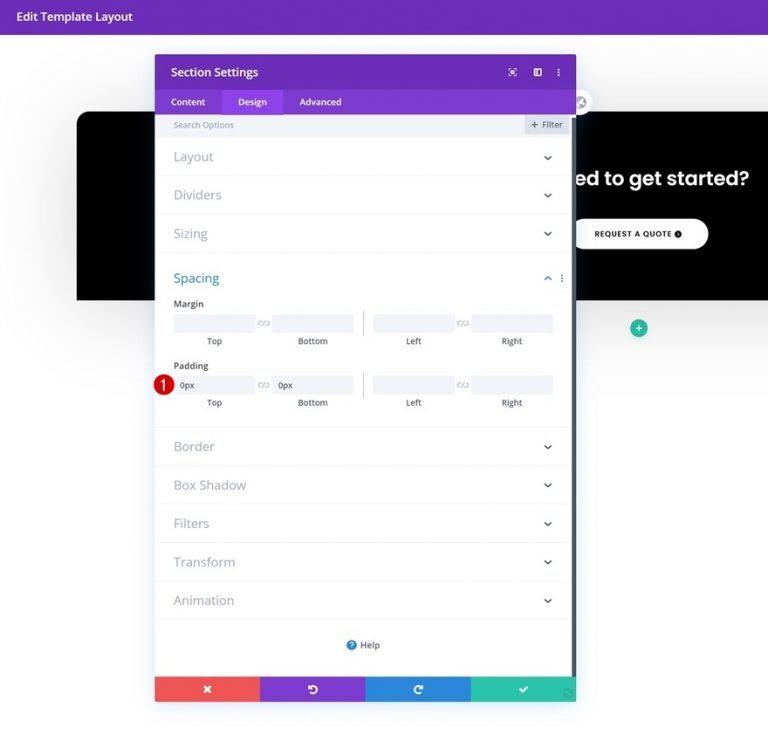
ব্যবধান
উপরের এবং নীচের সমস্ত কুশনিং সরান।
- শীর্ষ প্যাডিং: 0px
- নীচের প্যাডিং: 0px

বর্ডার
বিভাগটিতে একটি সীমানা-ব্যাসার্ধও যুক্ত করা উচিত।
- উপরে বাম: 20px
- উপরে ডানদিকে: 20px

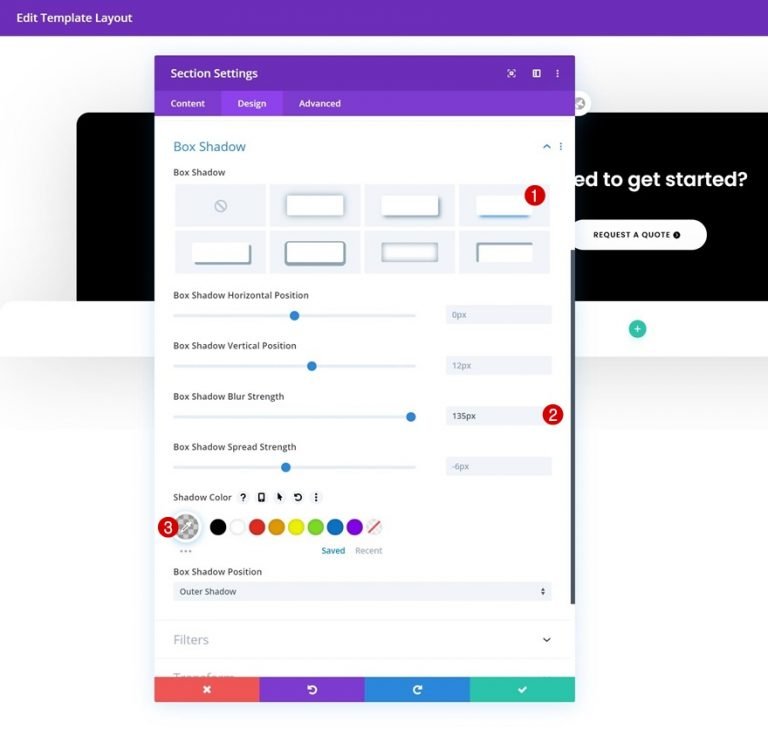
বক্স ছায়া
এখন একটি বক্স শ্যাডো যোগ করে বিভাগ সম্পাদনা শেষ করুন।
- বক্স শ্যাডো ব্লার শক্তি: 135px
- ছায়ার রঙ: rgba(0,0,0,0.18)

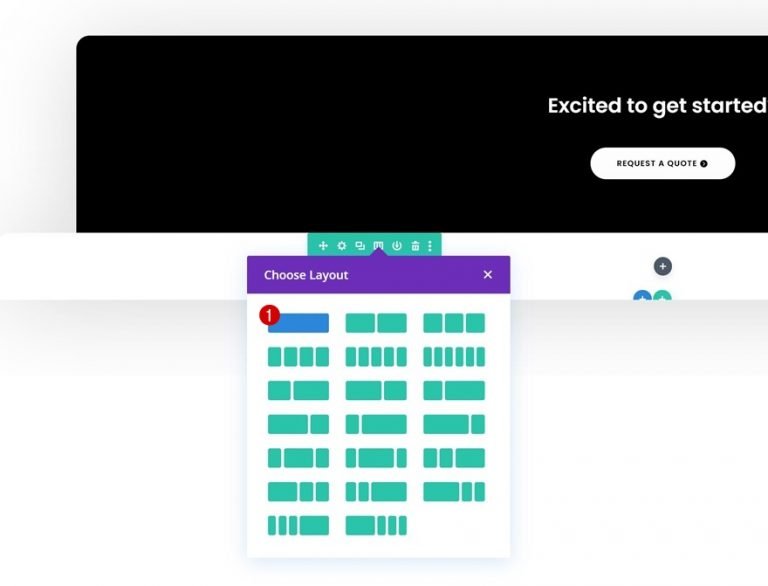
নতুন সারি যোগ করুন
আপনি এখন এই নির্দেশাবলী অনুসরণ করে আপনার বিভাগে একটি নতুন সারি যোগ করতে পারেন:

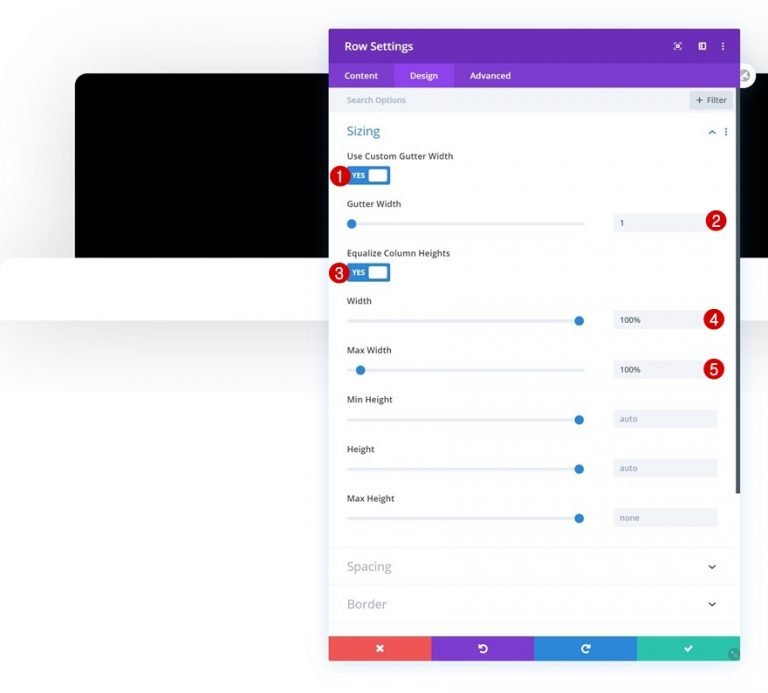
সারি সাইজিং
সারি সেটিংস খুলুন এবং অতিরিক্ত মডিউল যোগ না করেই পুরো স্ক্রিনটি নিতে সারিটি সক্ষম করুন।
- কাস্টম গাটার প্রস্থ ব্যবহার করুন: হ্যাঁ
- নর্দমার প্রস্থ: 1
- কলামের উচ্চতা সমান করুন: হ্যাঁ
- প্রস্থ: 100%
- সর্বোচ্চ প্রস্থ: 100%

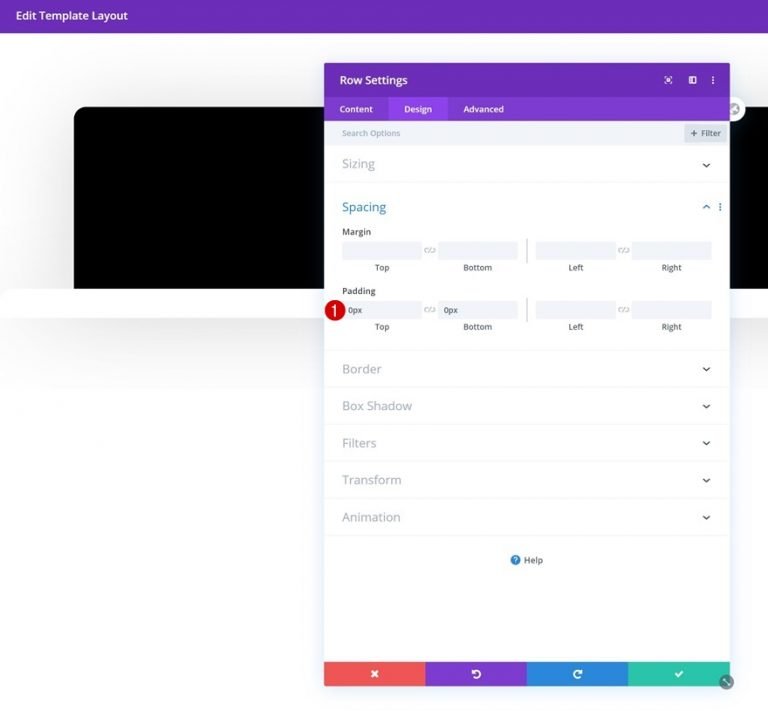
সারি ব্যবধান
উপরে এবং নীচে সারির প্যাডিং সরান।
- শীর্ষ প্যাডিং: 0px
- নীচের প্যাডিং: 0px

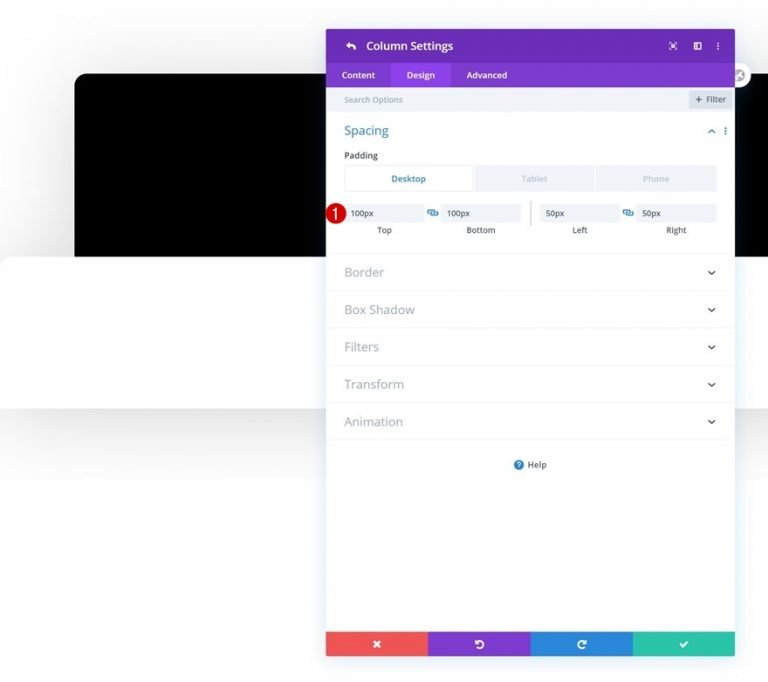
কলাম ব্যবধান
কলাম সেটিংসে যান এবং বিভিন্ন স্ক্রিনের প্রস্থের জন্য নির্দিষ্ট প্যাডিং মান যোগ করুন।
- শীর্ষ প্যাডিং: 100px (ডেস্কটপ), 50px (ট্যাবলেট & ফোন)
- নীচের প্যাডিং: 100px (ডেস্কটপ), 50px (ট্যাবলেট & ফোন)
- বাম প্যাডিং: 50px
- ডান প্যাডিং: 50px

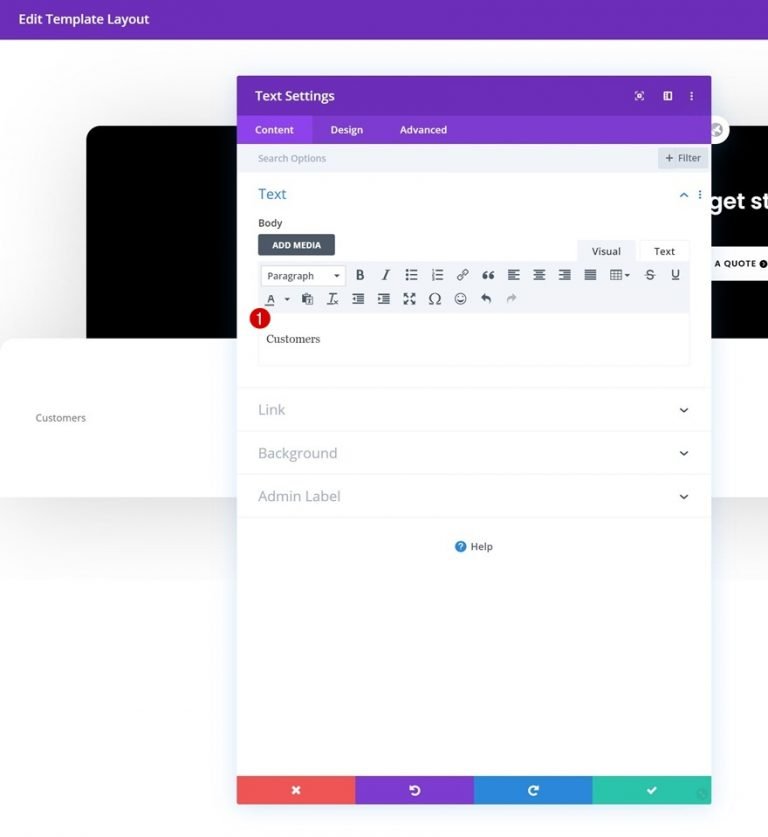
টেক্সট মডিউল 1
এটা মডিউল সংযোজনের জন্য এখন বা কখনই নয়! কলাম 1-এ একটি স্ট্যান্ডার্ড টেক্সট মডিউল যোগ করুন এবং আপনি যা পছন্দ করেন তা দিয়ে এটি পূরণ করুন।

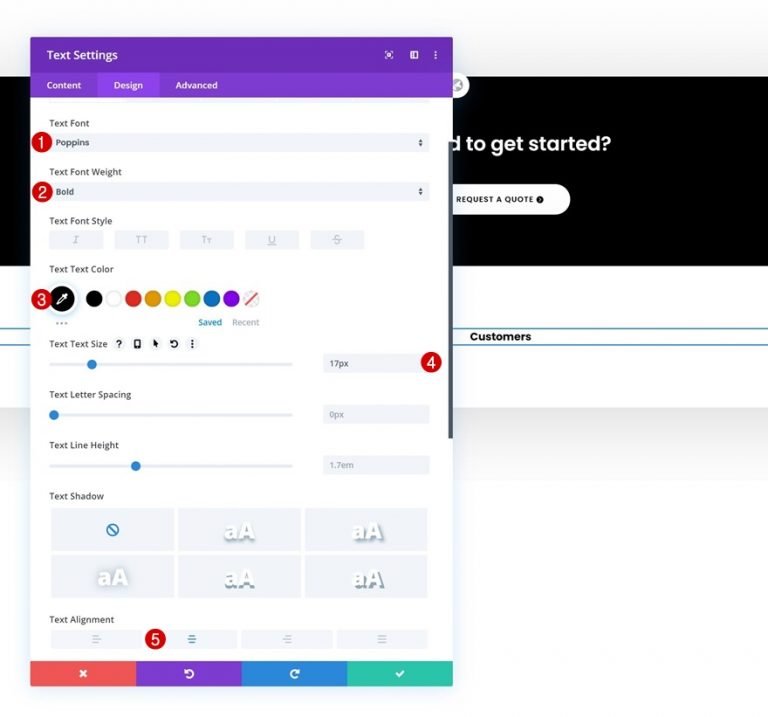
টেক্সট সেটিংস
প্রয়োজনে মডিউলের ডিজাইন ট্যাবে পাঠ্য সেটিংস পরিবর্তন করুন:
- টেক্সট ফন্ট: Poppins
- টেক্সট ফন্ট ওজন: বোল্ড
- পাঠ্যের রঙ: #000000
- পাঠ্যের আকার: 17px
- পাঠ্য প্রান্তিককরণ: কেন্দ্র

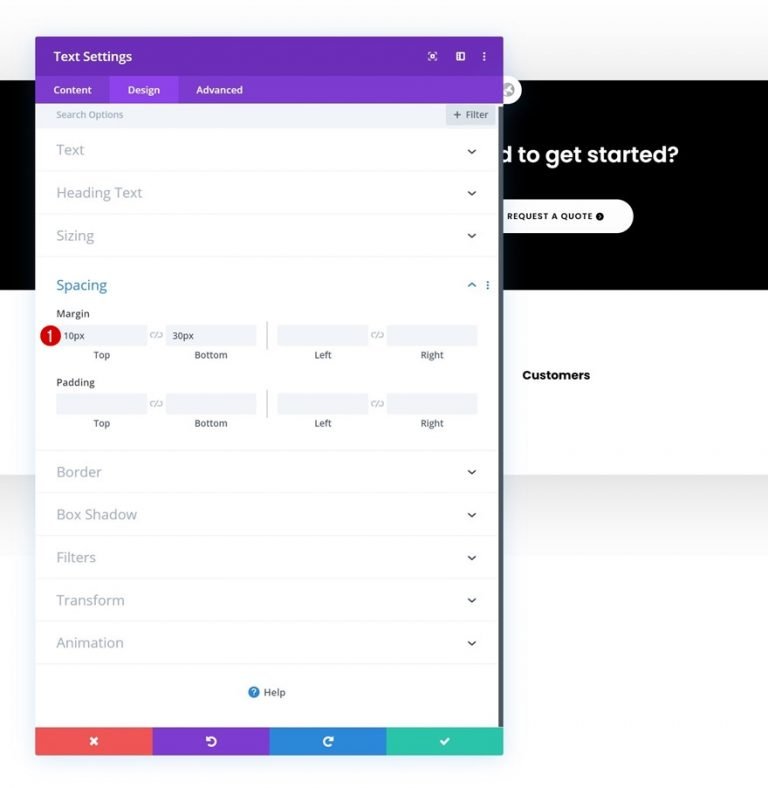
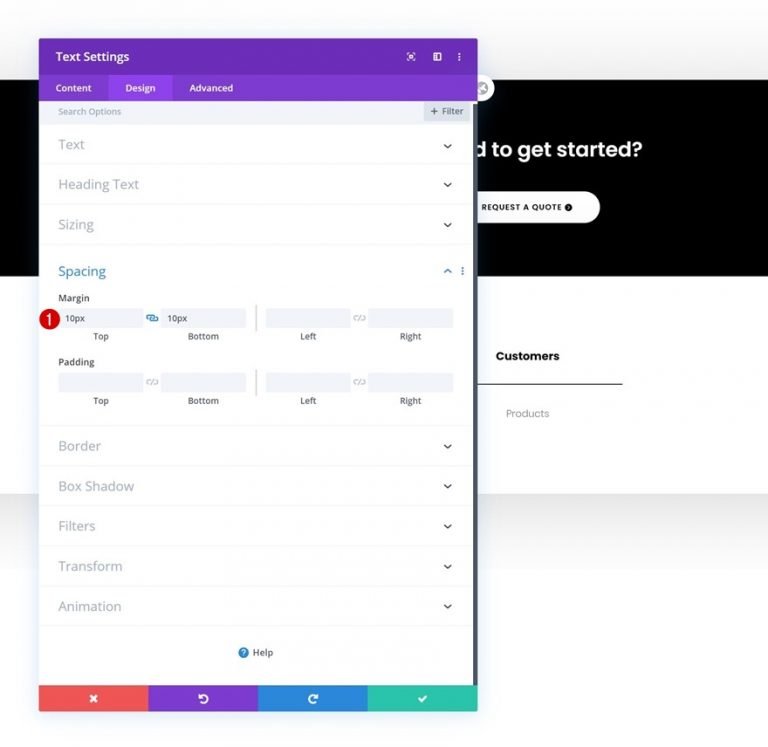
ব্যবধান
পরবর্তী ধাপ হল কিছু অনন্য শীর্ষ এবং নীচের মার্জিন যোগ করা।
- শীর্ষ মার্জিন: 10px
- নিচের মার্জিন: 30px

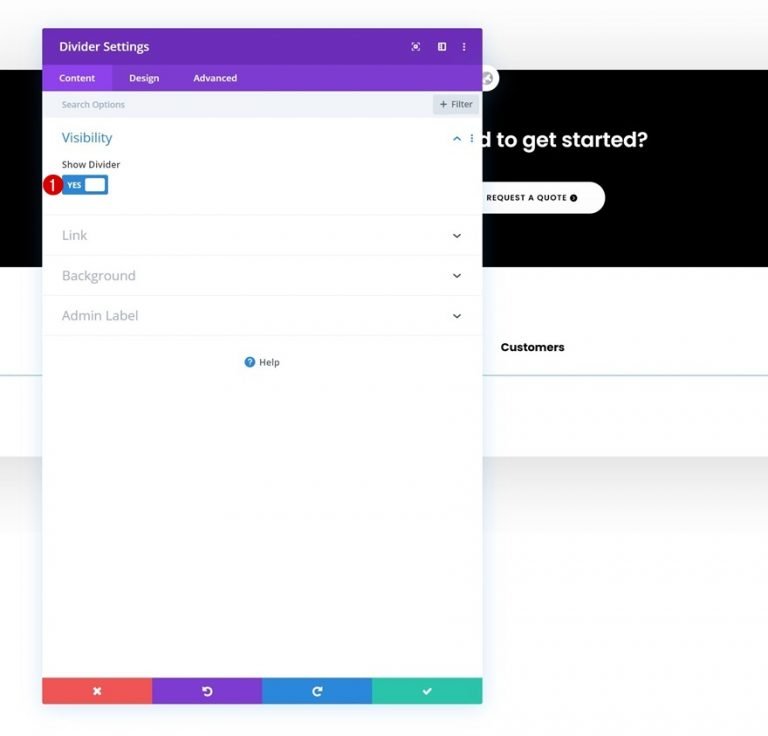
বিভাজক মডিউল দৃশ্যমানতা
'শো ডিভাইডার' বিকল্পটি চেক করা থাকলে টেক্সট মডিউলের ঠিক নিচে ডিভাইডার মডিউল যোগ করা যেতে পারে।
- শো ডিভাইডার: হ্যাঁ

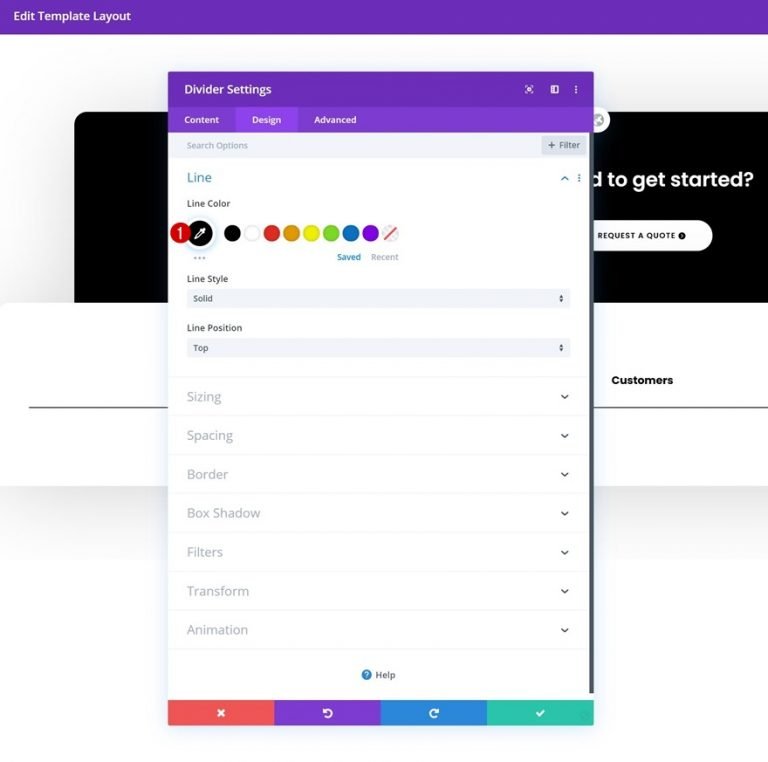
লাইন
এবার রং পরিবর্তন করুন।
- লাইনের রঙ: #000000

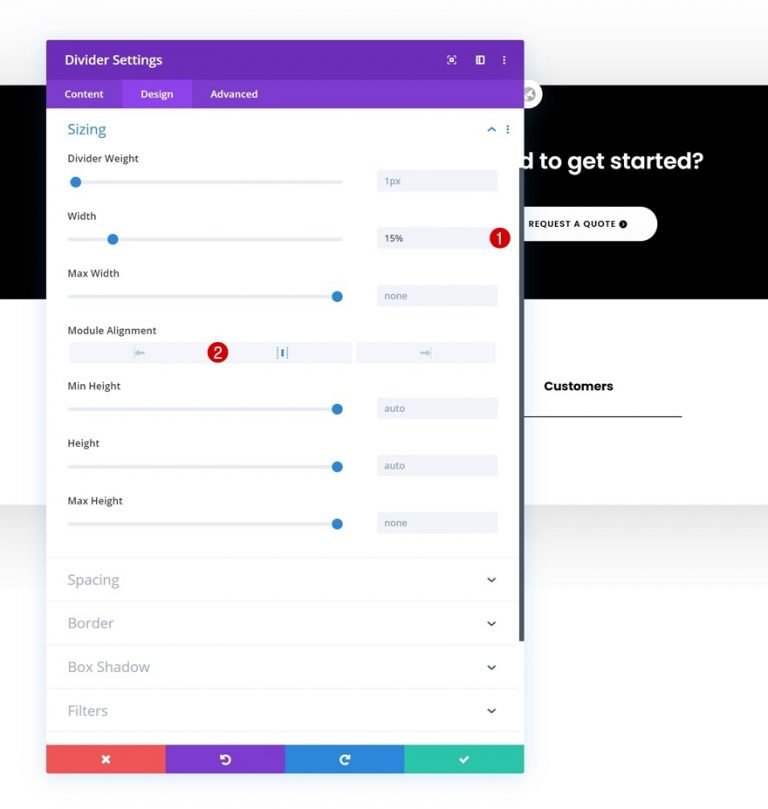
সাইজিং
বিভাজকের আকার পরিবর্তন করা যেতে পারে।
- প্রস্থ: 15%
- মডিউল প্রান্তিককরণ: কেন্দ্র

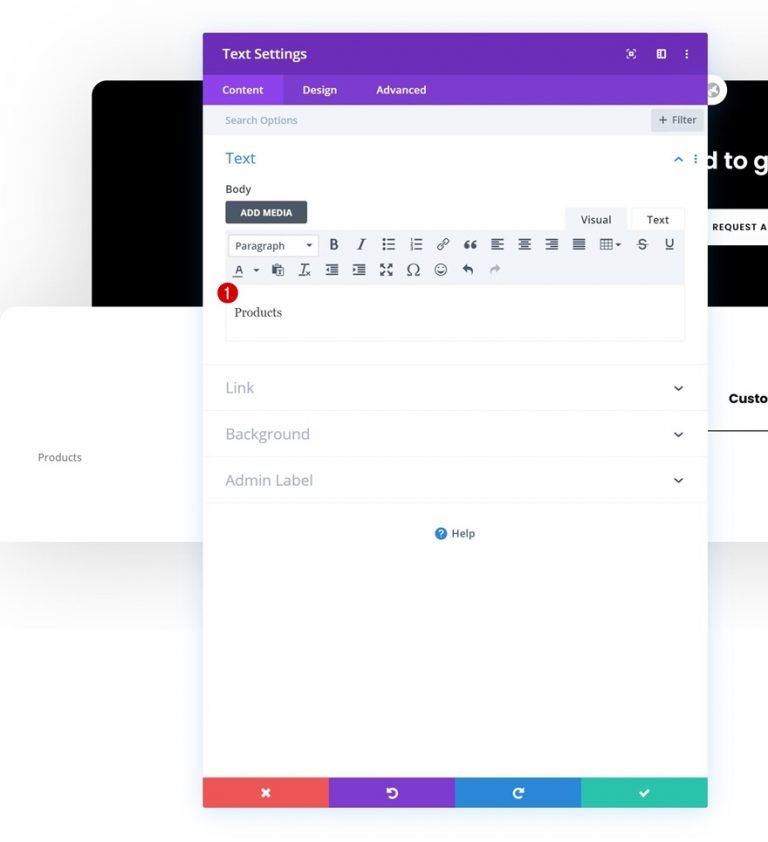
পাঠ্য মডিউল 2
টেক্সট মডিউল এখন কলামে যোগ করা যেতে পারে।

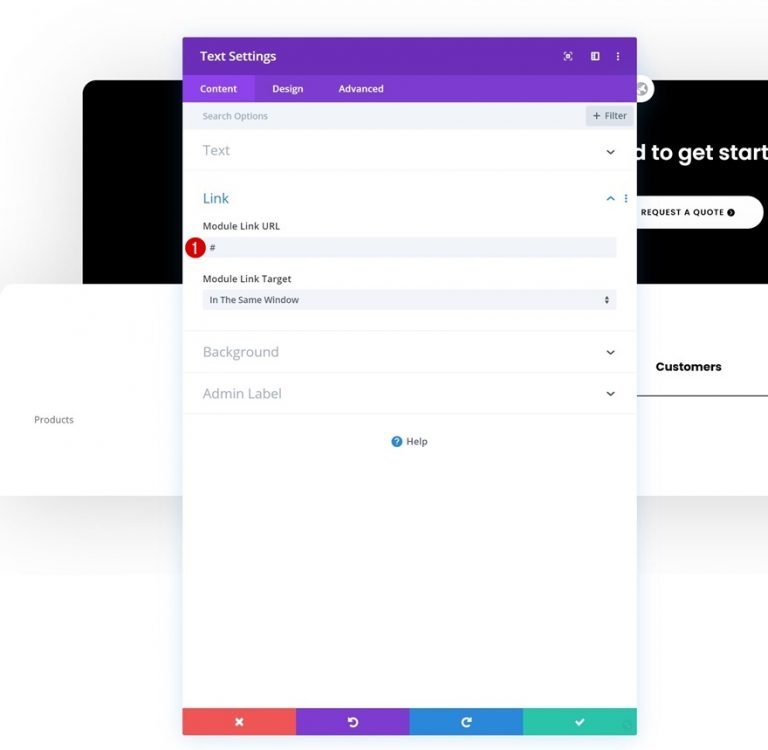
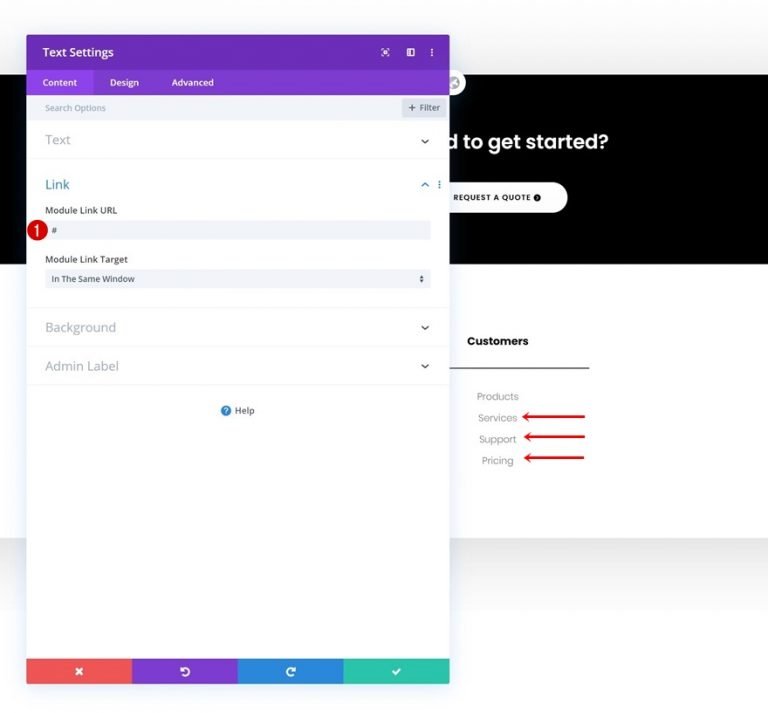
লিঙ্ক
আপনি যে পৃষ্ঠায় এই মডিউলটি নির্দেশ করতে চান তার একটি URL অন্তর্ভুক্ত করুন।

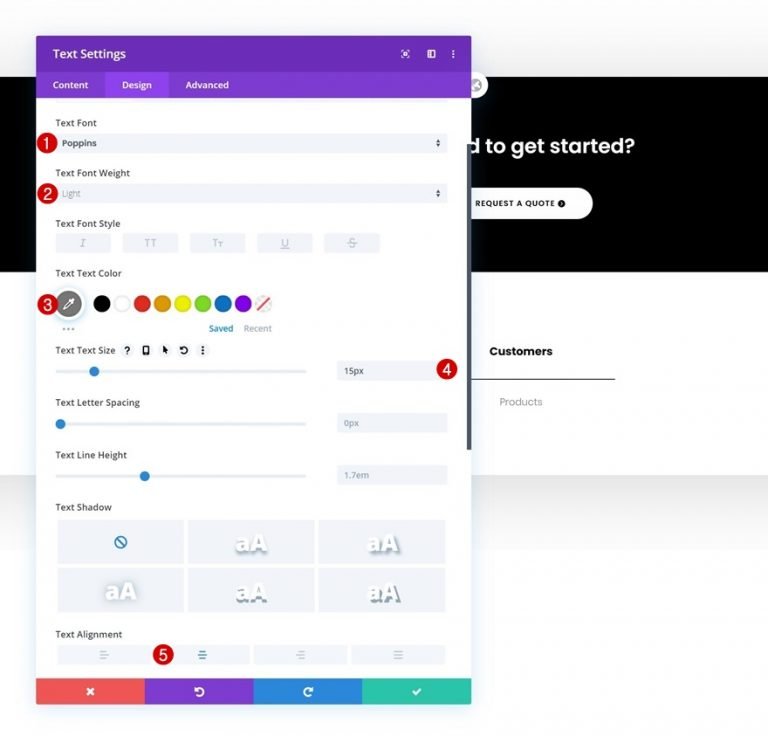
টেক্সট সেটিংস
ডিজাইন ট্যাবে, নিম্নরূপ পাঠ্য সেটিংস সামঞ্জস্য করুন:
- টেক্সট ফন্ট: Poppins
- টেক্সট ফন্ট ওজন: হালকা
- পাঠ্যের রঙ: #777777
- পাঠ্যের আকার: 15px
- পাঠ্য প্রান্তিককরণ: কেন্দ্র

ব্যবধান
এছাড়াও পৃষ্ঠার উপরে এবং নীচে কিছু স্থান অন্তর্ভুক্ত করুন।
- শীর্ষ মার্জিন: 10px
- নিচের মার্জিন: 10px

টেক্সট মডিউল 2 ক্লোনিং
কলামে দ্বিতীয় টেক্সট মডিউলটি নির্মাণ করা শেষ হলে সীমাহীন সংখ্যক বার ক্লোন করা সম্ভব (আপনি কতগুলি ক্লিকযোগ্য ফুটার আইটেম অন্তর্ভুক্ত করতে চান তার উপর নির্ভর করে)।

লিঙ্ক পরিবর্তন করুন
প্রতিটি অনুলিপির জন্য, মডিউলের বিষয়বস্তু এবং লিঙ্কগুলি আপডেট করতে ভুলবেন না।

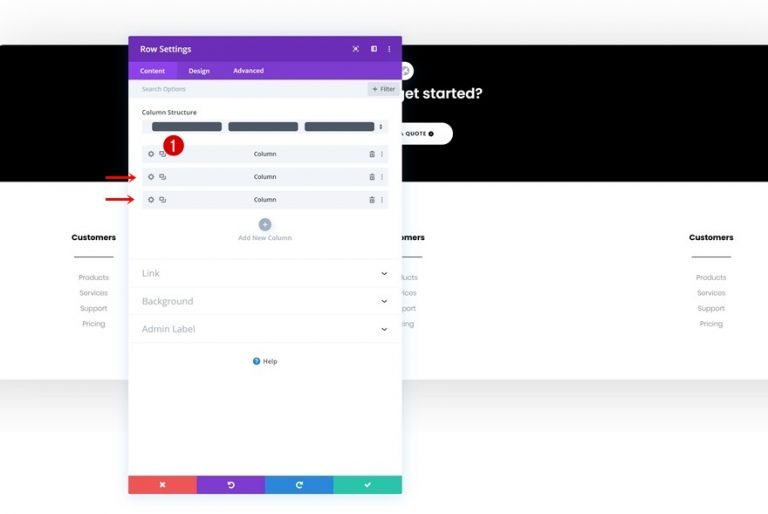
কলাম দুইবার ক্লোন করুন
একবার আপনি একটি কলাম এবং এর সমস্ত মডিউল নির্মাণ শেষ করার পরে দুইবার ক্লোন করতে পারেন।

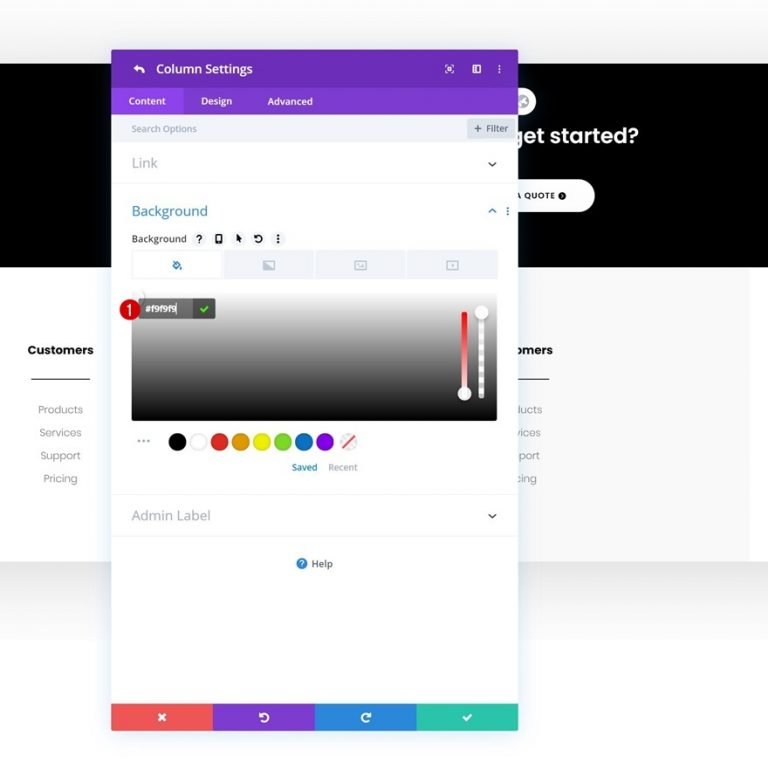
কলাম 2 বিজি রঙ পরিবর্তন
একবার আপনি একটি কলাম এবং এর সমস্ত মডিউল নির্মাণ শেষ করার পরে দুইবার ক্লোন করতে পারেন।
- কলাম 2 পটভূমির রঙ: #f9f9f9

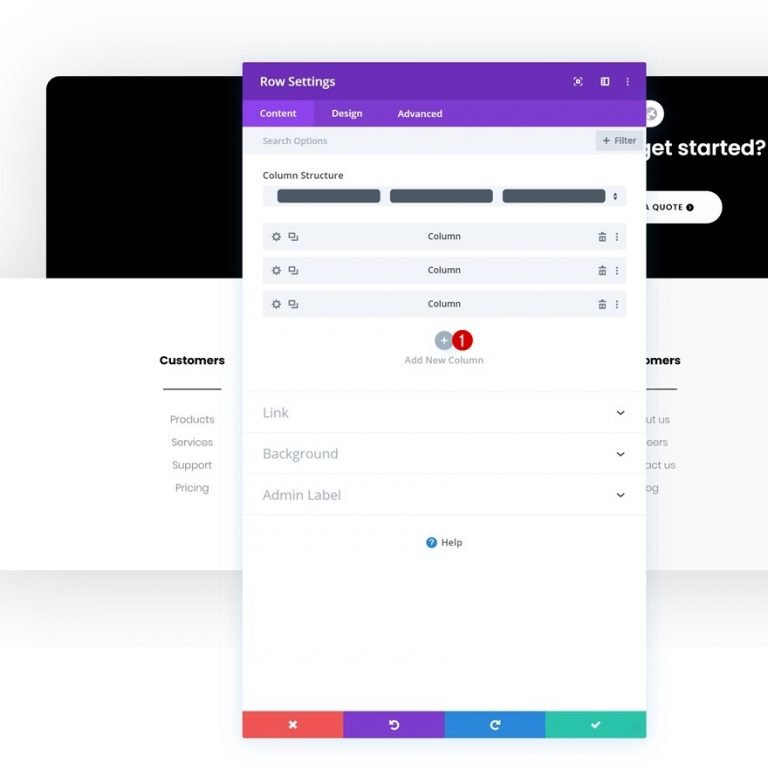
নতুন কলাম যোগ করুন
একটি চতুর্থ কলাম তারপর যোগ করা উচিত.

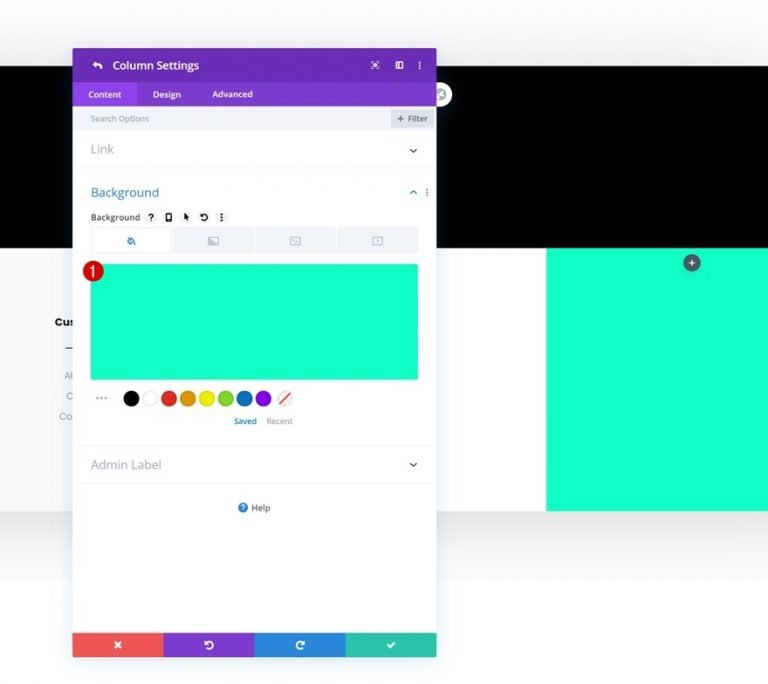
পেছনের রঙ
নতুন কলামের পটভূমিকে রঙিন করুন।
- পটভূমির রঙ: #0fffc7

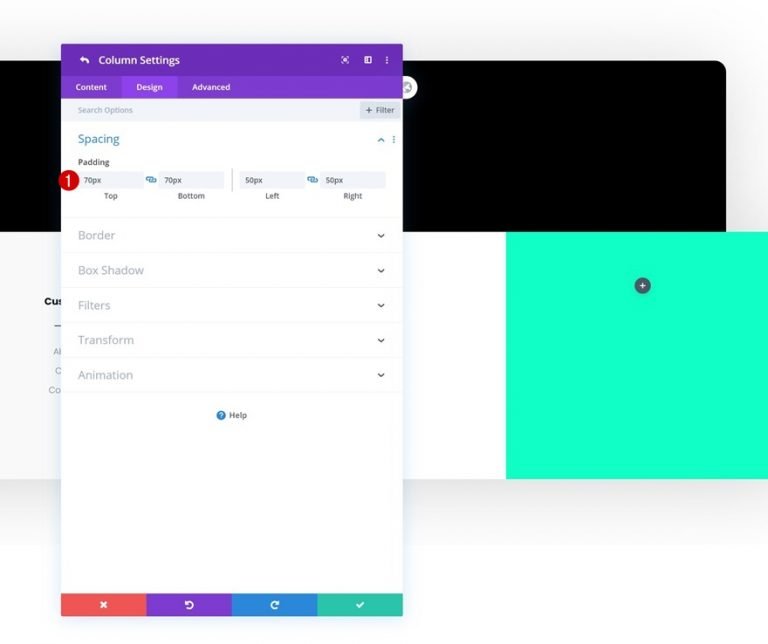
ব্যবধান
কলামে প্যাডিং মান ছাড়াও।
- শীর্ষ প্যাডিং: 70px
- নীচের প্যাডিং: 70px
- বাম প্যাডিং: 50px
- ডান প্যাডিং: 50px

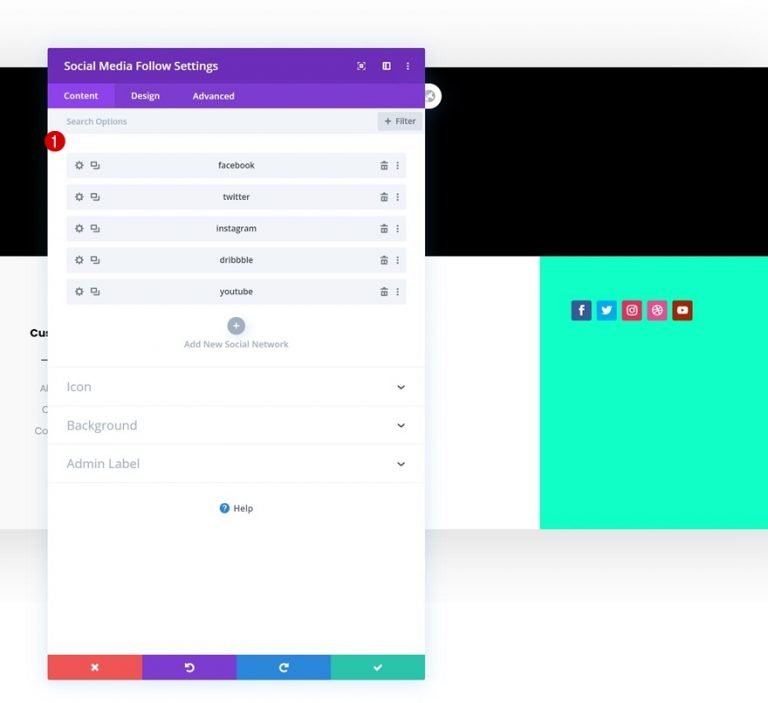
সোশ্যাল মিডিয়া আইকন
টেবিলটি সম্পূর্ণ করতে কলাম 4-এ একটি সোশ্যাল মিডিয়া ফলো মডিউল যোগ করুন।

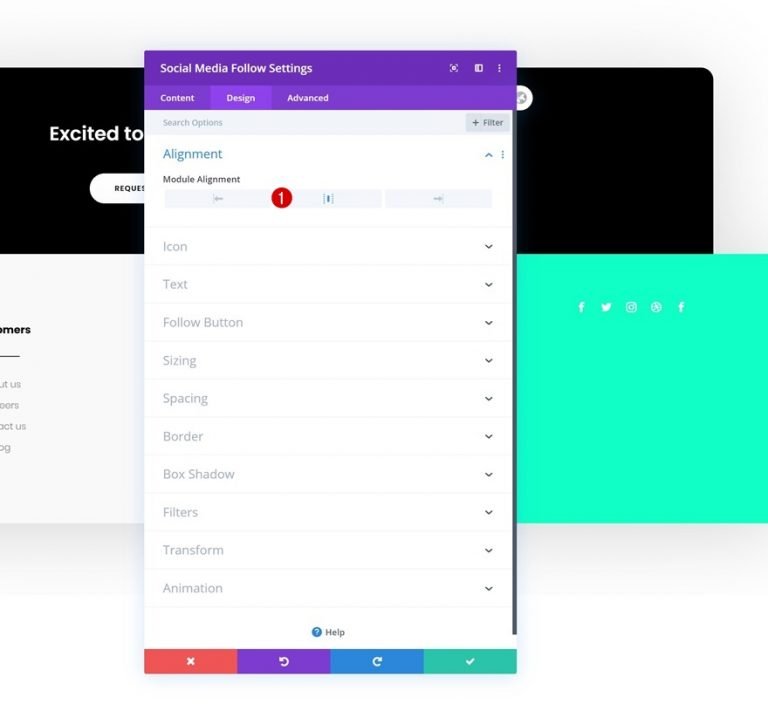
প্রান্তিককরণ
ডিজাইন ট্যাবে, মডিউলের অবস্থান সামঞ্জস্য করুন।
- মডিউল প্রান্তিককরণ: কেন্দ্র

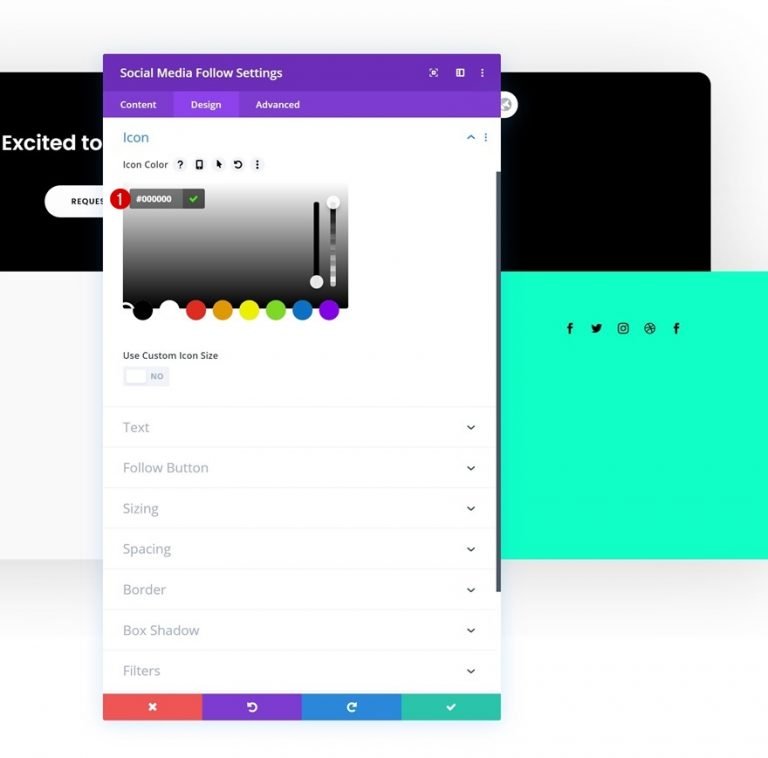
আইকন
এখন আইকনের রঙ পরিবর্তন করুন।
- আইকনের রঙ: #000000

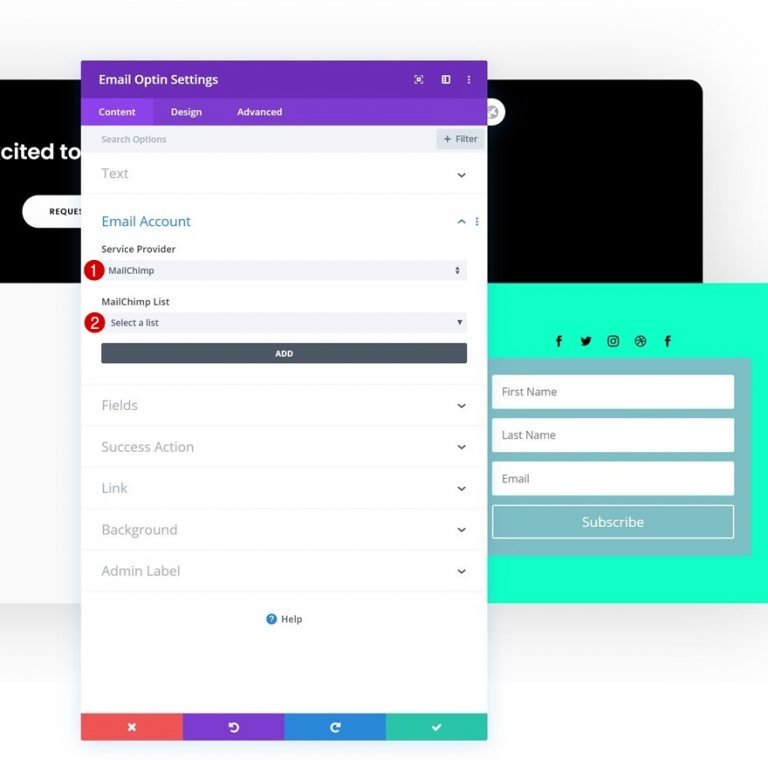
ইমেল মডিউল
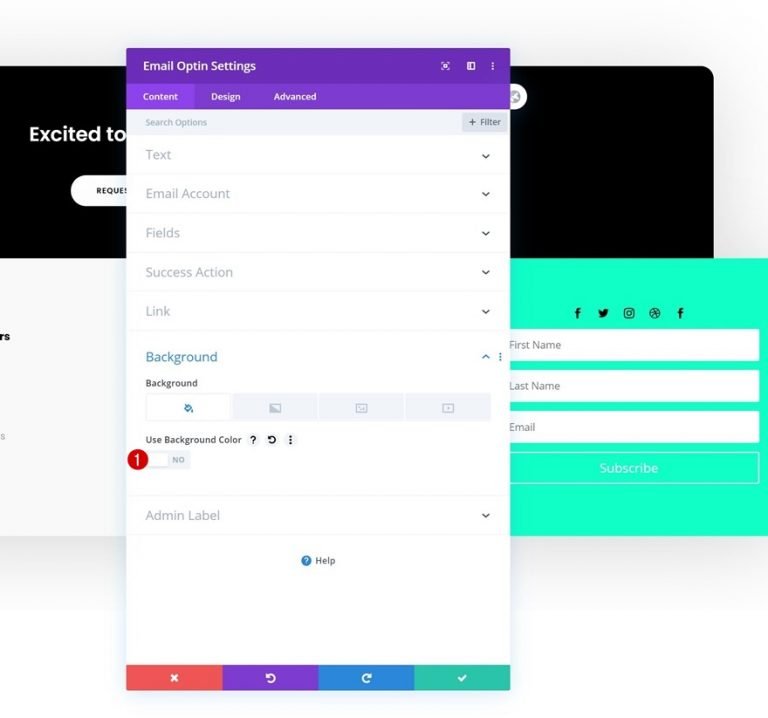
কলাম 4-এ একটি ইমেল অপ্ট-ইন মডিউল সন্নিবেশ করে চালিয়ে যান, তারপর শিরোনাম এবং বডি কন্টেন্ট মুছে দিন। এর পরে, একটি ব্যক্তিগত ইমেল অ্যাকাউন্ট লিঙ্ক করুন। যদি ইমেল অ্যাকাউন্ট যোগ না করা হয়, আপনি বিল্ডার থেকে প্রস্থান করার পরে মডিউলটি প্রদর্শিত হবে না।

এছাড়াও, ইমেল মডিউল থেকে BG সরান।

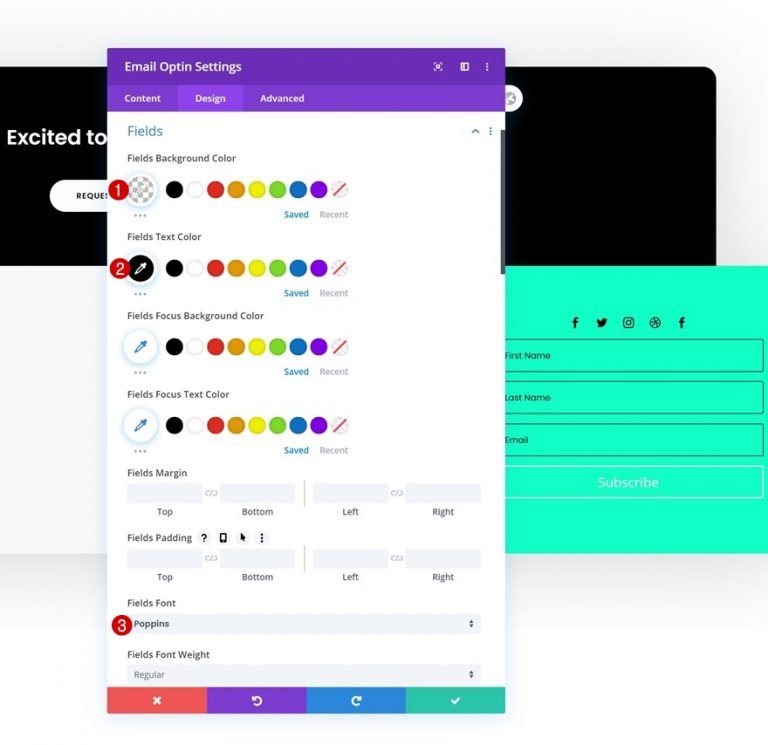
ক্ষেত্র সেটিং
ডিজাইন ট্যাবে যান এবং ক্ষেত্রগুলিতে নিম্নলিখিত সমন্বয়গুলি করুন:
- ক্ষেত্রগুলির পটভূমির রঙ: rgba(0,0,0,0)
- ক্ষেত্র পাঠের রঙ: #000000
- ফিল্ড ফন্ট: পপিনস

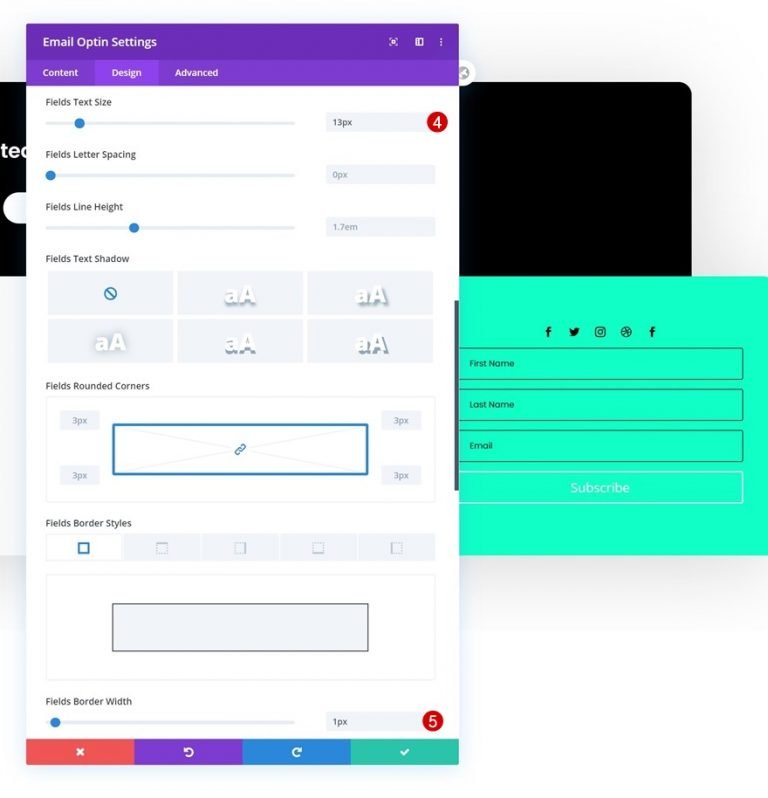
- ক্ষেত্র পাঠের আকার: 13px
- ক্ষেত্র সীমানা প্রস্থ: 1px
- ফিল্ড বর্ডার রঙ: #000000

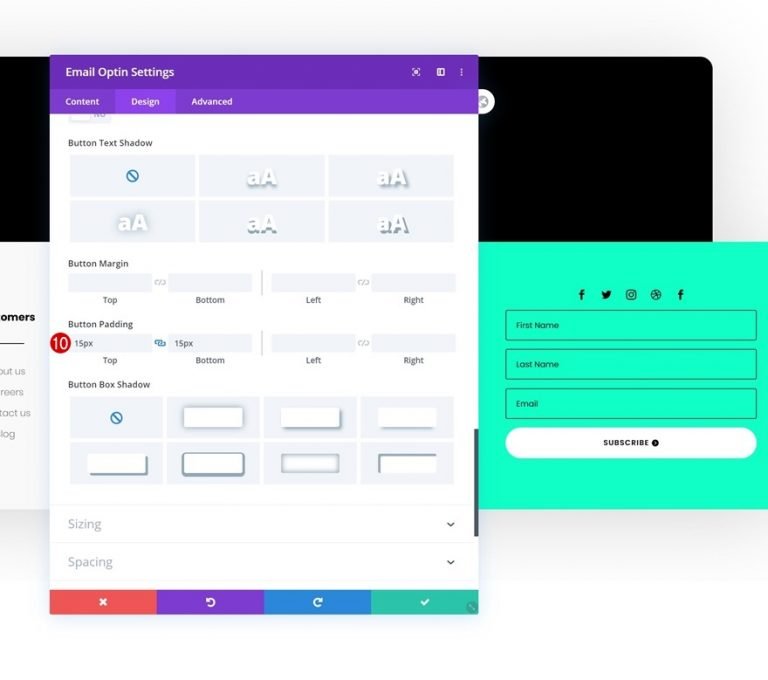
বোতাম
এখন বোতাম শৈলী পরিবর্তন.
- বোতামের জন্য কাস্টম শৈলী ব্যবহার করুন: হ্যাঁ
- বোতাম পাঠ্যের আকার: 12px
- বোতাম পাঠ্যের রঙ: #000000
- বোতামের পটভূমির রঙ: #FFFFFF
- বোতাম সীমানা প্রস্থ: 0px
- বোতাম সীমানা ব্যাসার্ধ: 100px
- বোতাম অক্ষর ব্যবধান: 1px
- বোতাম ফন্ট: Poppins
- বোতাম ফন্ট ওজন: সেমি বোল্ড
- বোতাম ফন্ট শৈলী: বড় হাতের
- শীর্ষ প্যাডিং: 15px
- নীচের প্যাডিং: 15px

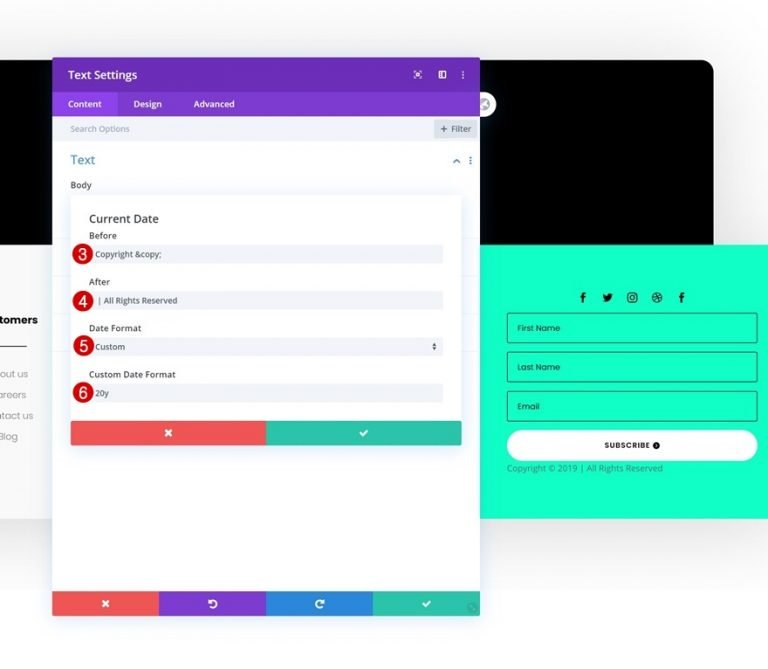
ডায়নামিক টেক্সট মডিউল যোগ করুন
অবশেষে, এই ডিজাইনটি শেষ করতে আমাদের একটি টেক্সট মডিউল যোগ করতে হবে। বিষয়বস্তু বাক্সে, ডায়নামিক সামগ্রী বিকল্পটি নির্বাচন করুন। সেখান থেকে নিম্নলিখিত পরিবর্তনগুলি করুন।
- গতিশীল বিষয়বস্তু: বর্তমান তারিখ
- আগে: কপিরাইট & কপি;
- পরে: | সমস্ত অধিকার সংরক্ষিত
- তারিখ বিন্যাস: কাস্টম
- কাস্টম তারিখ বিন্যাস: 20y

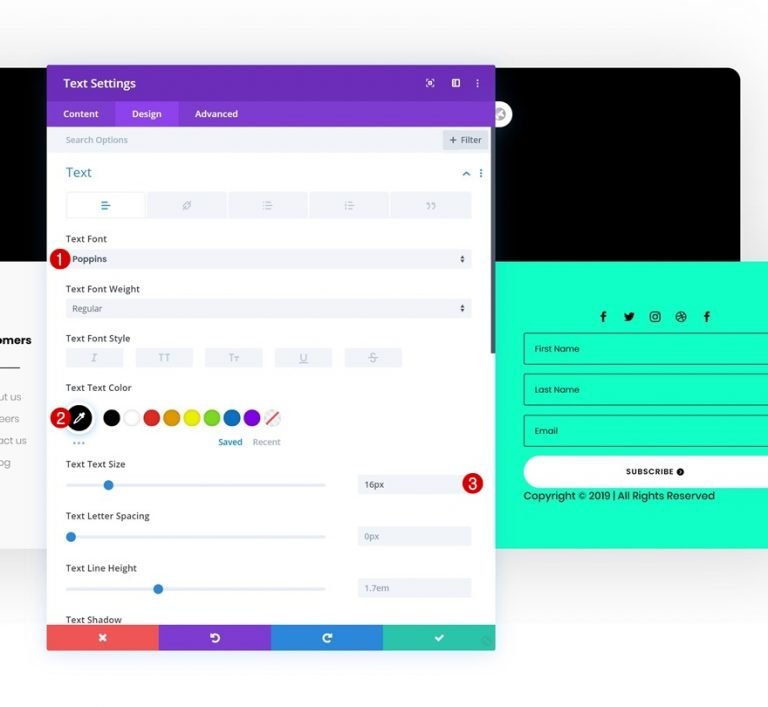
টেক্সট সেটিংস
ডিজাইন ট্যাব থেকে, নিম্নলিখিত সেটিংস পরিবর্তন করুন।
- টেক্সট ফন্ট: Poppins
- পাঠ্যের রঙ: #000000
- পাঠ্যের আকার: 16px

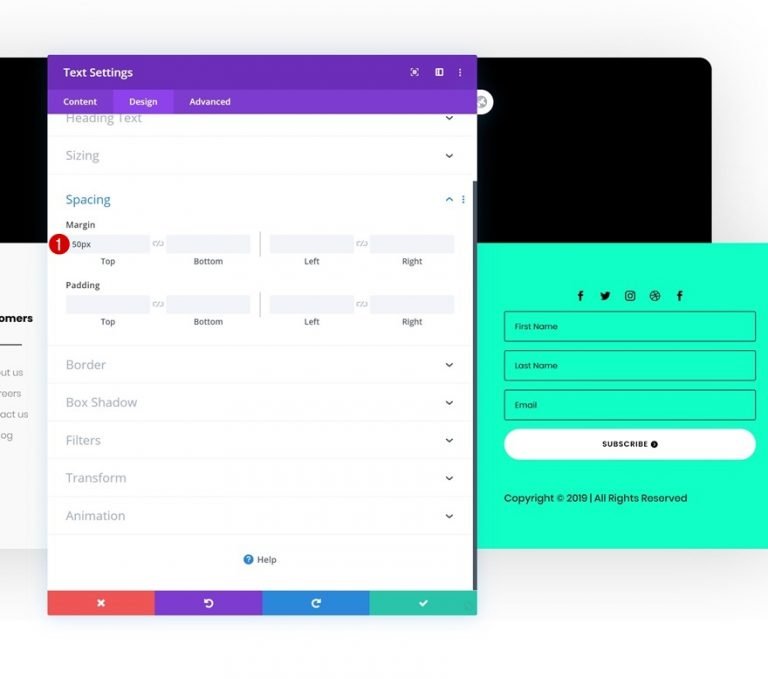
ব্যবধান
আপনি যদি কিছু শীর্ষ মার্জিন যোগ করেন তবে আপনি মডিউলের সেটিংসের সাথে সম্পন্ন করেছেন।
- শীর্ষ মার্জিন: 50px

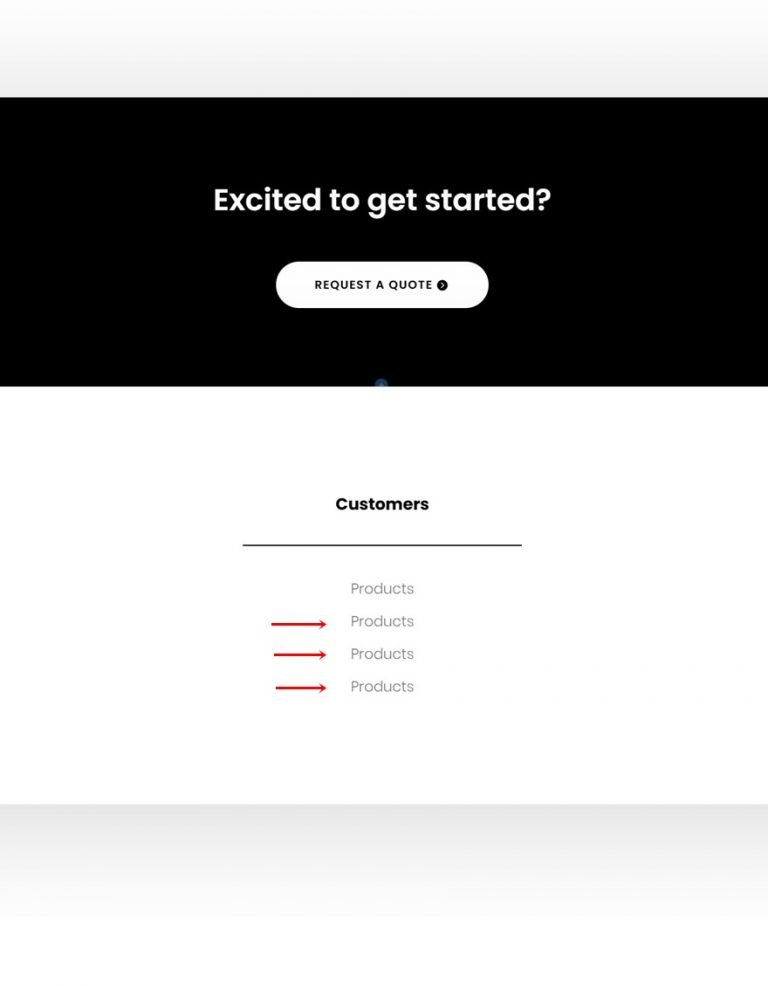
চূড়ান্ত পূর্বরূপ
এখন আমরা সমস্ত প্রক্রিয়া সম্পন্ন করে ফেলেছি এমন বিভিন্ন স্ক্রীন মাপের ফলাফলের চূড়ান্তভাবে দেখা যাক।

ক্লোজিং থটস
এই নির্দেশিকায় একটি অত্যাশ্চর্য কাস্টম গ্লোবাল ফুটার তৈরি করতে কীভাবে Divi- এর নতুন থিম বিল্ডার ব্যবহার করতে হয় তা আমরা আপনাকে শিখিয়েছি। থিম বিল্ডার এবং ডিভির অন্তর্নির্মিত মডিউল এবং ডিজাইন বিকল্পগুলির সাহায্যে, আপনি কয়েক ঘন্টার মধ্যে সুন্দর ওয়েবসাইট তৈরি করতে পারেন। আমাদের লক্ষ্য হল আপনি এই টিউটোরিয়ালটি ভবিষ্যতে কিছু সুন্দর ডিভি গ্লোবাল ফুটার তৈরি করতে ব্যবহার করবেন। নীচের মন্তব্য বিভাগে কোন প্রশ্ন বা মন্তব্য বিনা দ্বিধায়!




