ইমেজ ওভারলে হল আপনার দর্শকদের অতিরিক্ত তথ্য দেখানোর মাধ্যমে দর্শকদের জড়িত করার একটি দুর্দান্ত উপায়। সাধারণত, এটি ঘটে যখন মাউস একটি উপাদান বা ছবি ঘোরাফেরা করে। যেহেতু এটি বেশ জনপ্রিয়, আপনি ইতিমধ্যেই অনেকগুলি ওয়ার্ডপ্রেস প্লাগইন লক্ষ্য করেছেন যা আপনাকে এটি অর্জন করতে সহায়তা করে। আপনি যদি আমার মতো ডিভিকে ভালোবাসেন, তাহলে আপনি হয়তো ভাবতে পারেন যে Divi? এর সাথে এটি কীভাবে করা যায় তা আজ আমরা কভার করতে যাচ্ছি।

এই টিউটোরিয়ালে, আমরা আপনাকে দেখাব কিভাবে ডিভি বিল্ডারে কাস্টম ইমেজ ওভারলে ডিজাইন করতে হয়। এই ওভারলেগুলি টগল করবে এবং উপাদানগুলি প্রকাশ করবে যখন মাউস তাদের উপর চলে যাবে। আপনি যা আকর্ষণীয় দেখতে পারেন তা হল আপনি শুধুমাত্র ডিভি বিল্ট-ইন বিকল্পগুলি ব্যবহার করে ডিজাইনের উপর আরও ভাল নিয়ন্ত্রণ করতে পারেন। আমরা কিছু CSS কোড ব্যবহার করে শেষ করতে পারি, যা জিনিসগুলিকে আরও ভাল দেখাবে।
প্রত্যাশিত ফলাফল
এই টিউটোরিয়ালের শেষে আপনি কী পেতে পারেন তার একটি দ্রুত নজর এখানে।
শুরু করার আগে প্রয়োজনীয় উপাদান
টিউটোরিয়ালটিতে ঝাঁপ দেওয়ার আগে, আপনাকে কিছু প্রয়োজনীয়তা পূরণ করতে হবে কারণ এই টিউটোরিয়ালটি পুনরুত্পাদন করতে সক্ষম হওয়ার জন্য তাদের প্রয়োজন। তাই আপনার প্রয়োজন হবে:
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন- Divi ইনস্টল এবং সক্রিয় করুন
- ওয়ার্ডপ্রেসে একটি নতুন পৃষ্ঠা তৈরি করুন এবং ফ্রন্টএন্ডে ডিভি বিল্ডার ব্যবহার করুন
- "বিল্ড ফ্রম স্ক্র্যাচ" বিকল্পটি বেছে নিন।
এর পরে যদি আপনার একটি ফাঁকা পৃষ্ঠা থাকে, তাহলে আপনি যেতে প্রস্তুত।
ডিভিতে কাস্টম ইমেজ ওভারলে তৈরি করা
বিভাগ, সারি এবং কলাম তৈরি করা
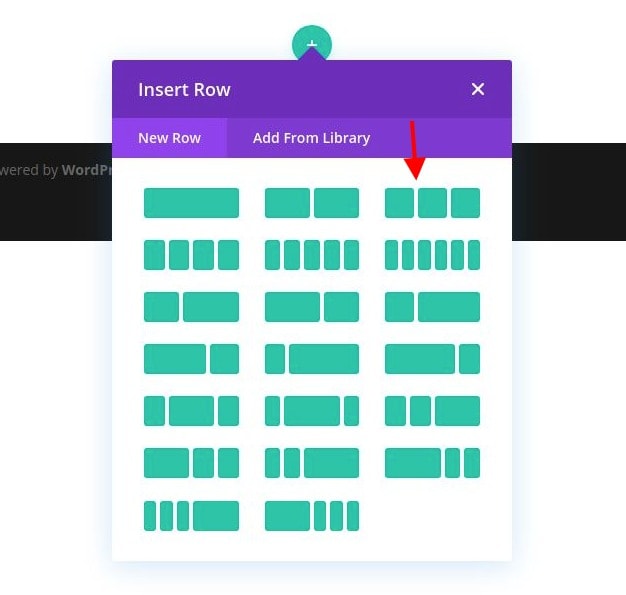
আমরা ডিফল্ট বিভাগের ভিতরে একটি তিন-কলামের সারি নির্বাচন করে শুরু করব।

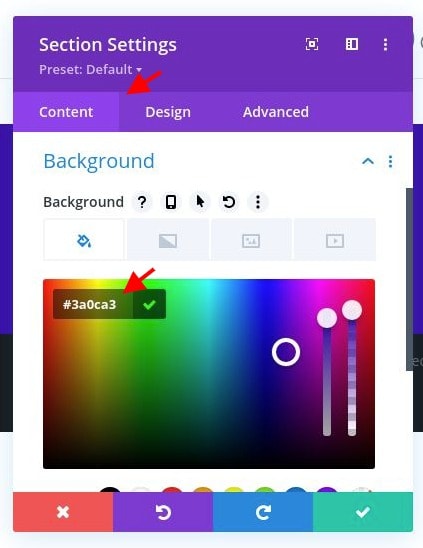
বিভাগ সেটিংস খুলুন এবং নিম্নলিখিত পটভূমি রঙ ব্যবহার করুন:

- পটভূমির রঙ: #3a0ca3

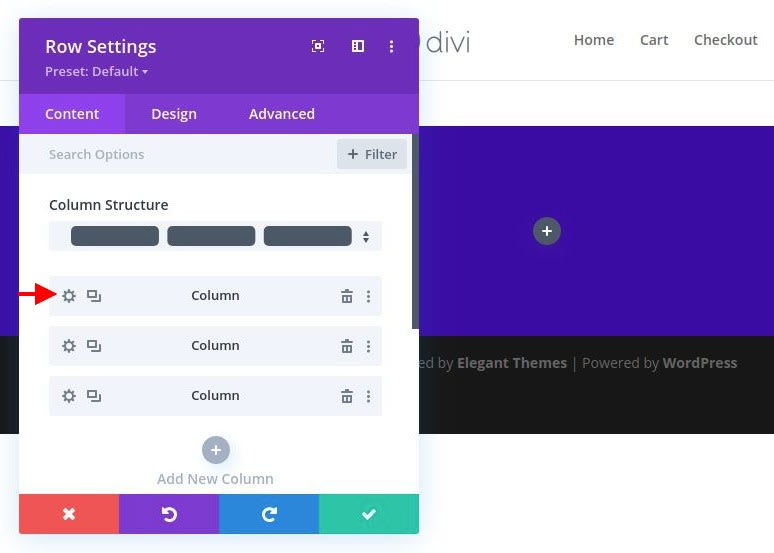
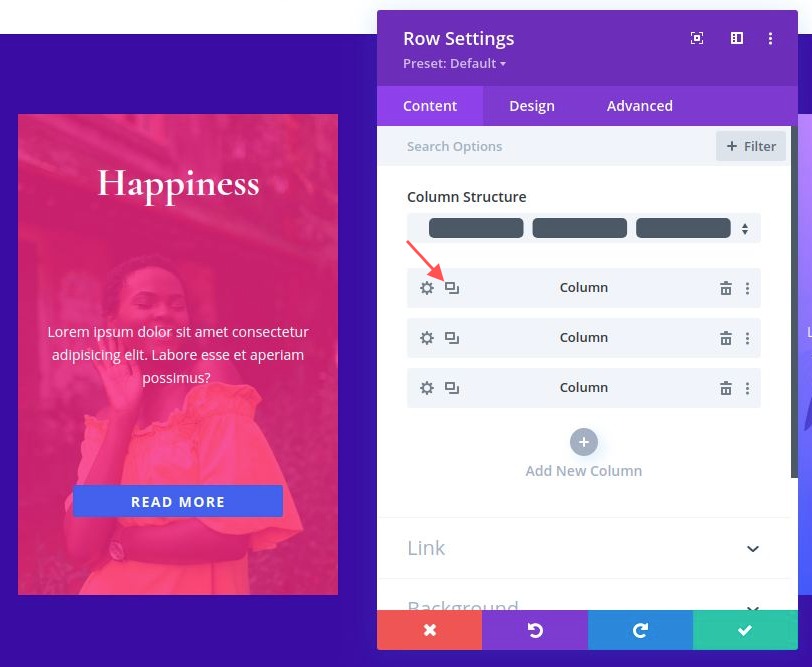
এরপর, কলাম 1 এর সেটিংসে যান এবং নিম্নলিখিত বিকল্পগুলি পরিবর্তন করুন:

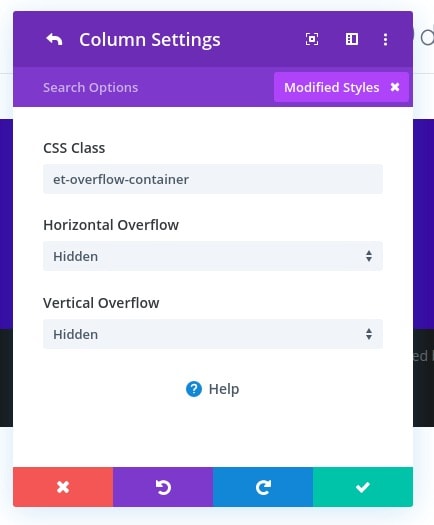
- CSS ক্লাস: et-overflow-container
- অনুভূমিক ওভারফ্লো: লুকানো
- উল্লম্ব ওভারফ্লো: লুকানো
আমরা যে ওভারলে আইটেমগুলি তৈরি করতে যাচ্ছি তার হোভার প্রভাবগুলিকে ট্রিগার করার জন্য CSS ক্লাস প্রয়োজন। লুকানো ওভারফ্লো প্রয়োজন কারণ আমরা একটি হোভার প্রভাব রাখতে যাচ্ছি যা কলাম কন্টেইনারের বাইরে চিত্রটিকে স্কেল করে।

ইমেজ যোগ করা হচ্ছে
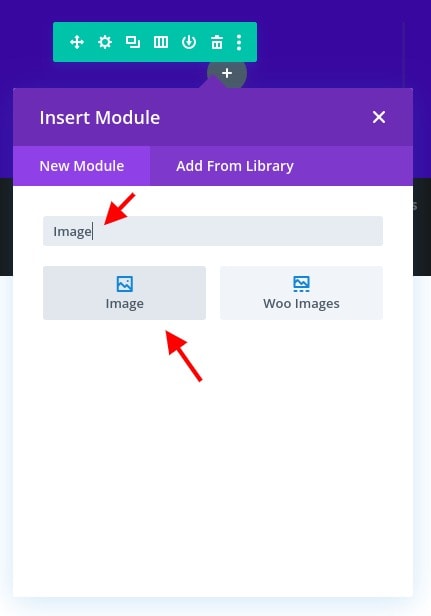
এখন যেহেতু বিভাগ, সারি এবং কলাম প্রস্তুত, এগিয়ে যান এবং কলাম 1 এ একটি নতুন ইমেজ মডিউল যোগ করুন। এটিই হবে আমাদের ওভারলে ডিজাইনের পিছনে প্রধান চিত্র।

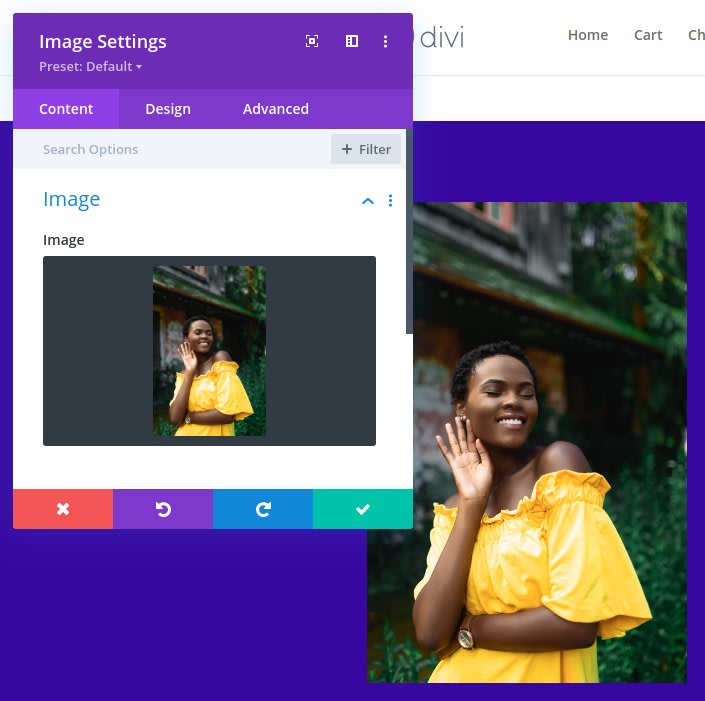
একটি প্রতিকৃতিতে থাকা একটি ছবি আপলোড করুন৷ I’m একটি ব্যবহার করে যা মোটামুটি 1280px x 1920px। নিশ্চিত করুন যে এটি সমস্ত ব্রাউজার আকারে কলামের সম্পূর্ণ প্রস্থ জুড়ে যথেষ্ট প্রশস্ত।

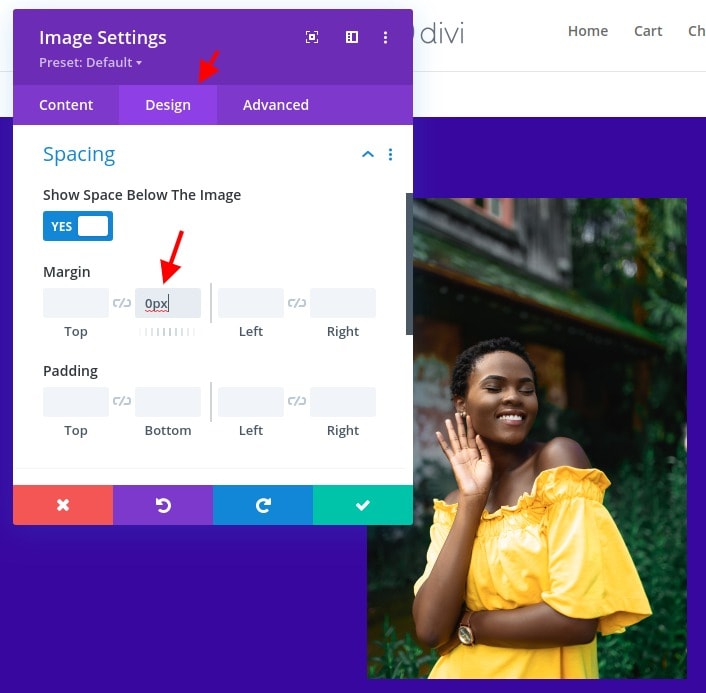
ডিজাইন ট্যাব থেকে, নিম্নলিখিত পরিবর্তন করুন:
- মার্জিন: 0px নীচে

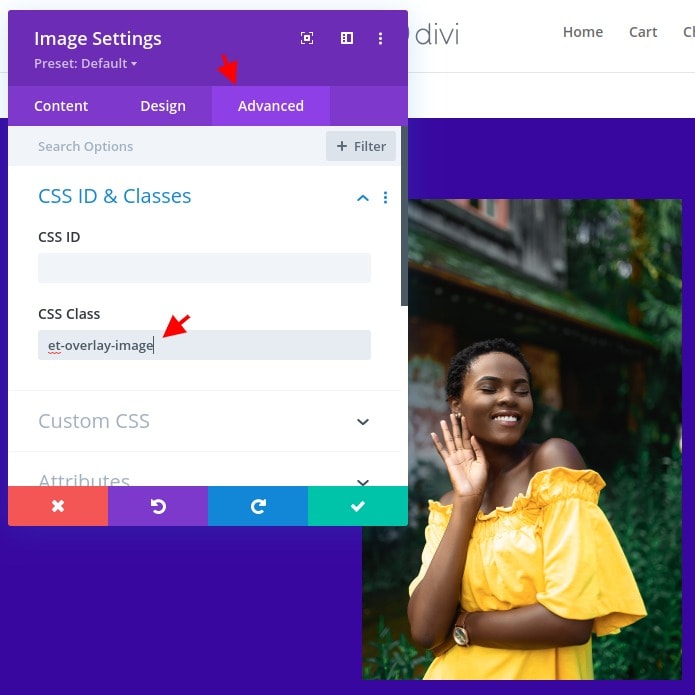
উন্নত ট্যাবের মধ্যে, নিম্নলিখিত CSS ক্লাস যোগ করুন:
- CSS ক্লাস: et-overlay-image

একটি বিভাজক মডিউল ব্যবহার করে ইমেজ ওভারলে রঙ নির্বাচন করা
ছবির ওভারলে রঙ তৈরি করার জন্য, আমরা একটি বিভাজক মডিউল ব্যবহার করতে যাচ্ছি। ধারণাটি হল কলামটিকে সম্পূর্ণ উচ্চতা এবং প্রস্থে বিভাজককে সংজ্ঞায়িত করে ছবির উপর একটি কভার তৈরি করা, যাতে এটি চিত্রের উপর পুরোপুরি ফিট হয়। একবার সেট হয়ে গেলে, আপনি চাইলে ওভারলে রঙ পেতে ডিভাইডার মডিউলের পটভূমির রঙ সামঞ্জস্য করতে পারেন।
তো চলুন প্রথমে ছবির নিচে একটি ডিভাইডার মডিউল যোগ করি।
তারপরে বিভাজকটিকে পরম হিসাবে অবস্থান করুন যাতে এটি চিত্রের উপরে প্রদর্শিত হবে:
- অবস্থান: পরম

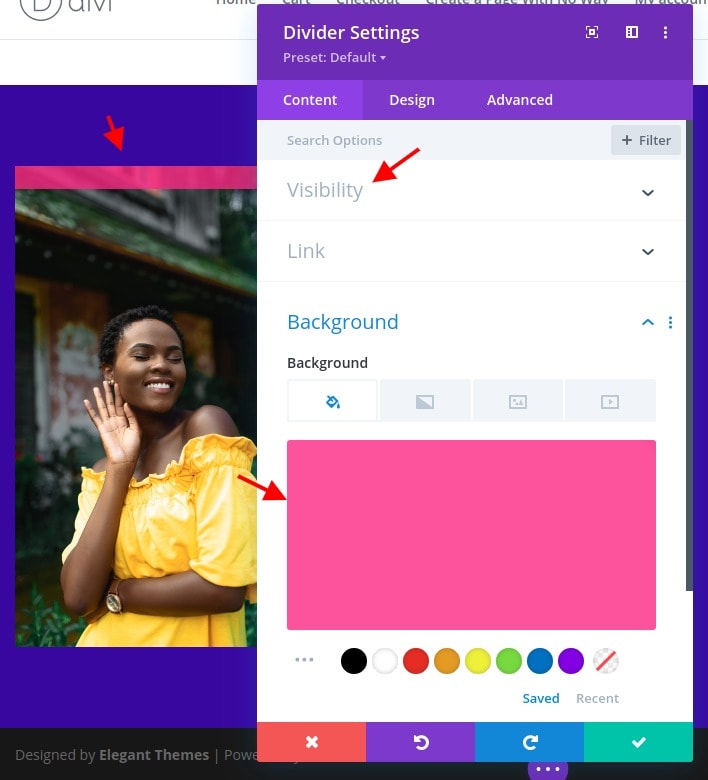
বিষয়বস্তু ট্যাবের মধ্যে, নিম্নলিখিত আপডেট করুন:
- ডিভাইডার দেখান: না
- পটভূমির রঙ: rgba(247,37,133,0.8)

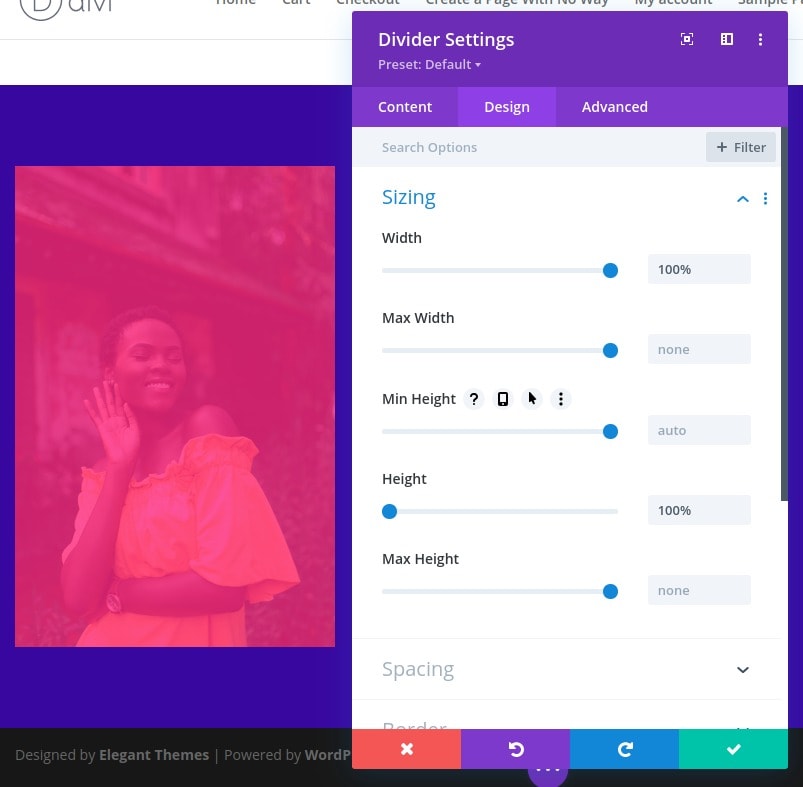
তারপর বিভাজকের উচ্চতা এবং প্রস্থ পরিবর্তন করুন:
- প্রস্থ: 100%
- উচ্চতা: 100%

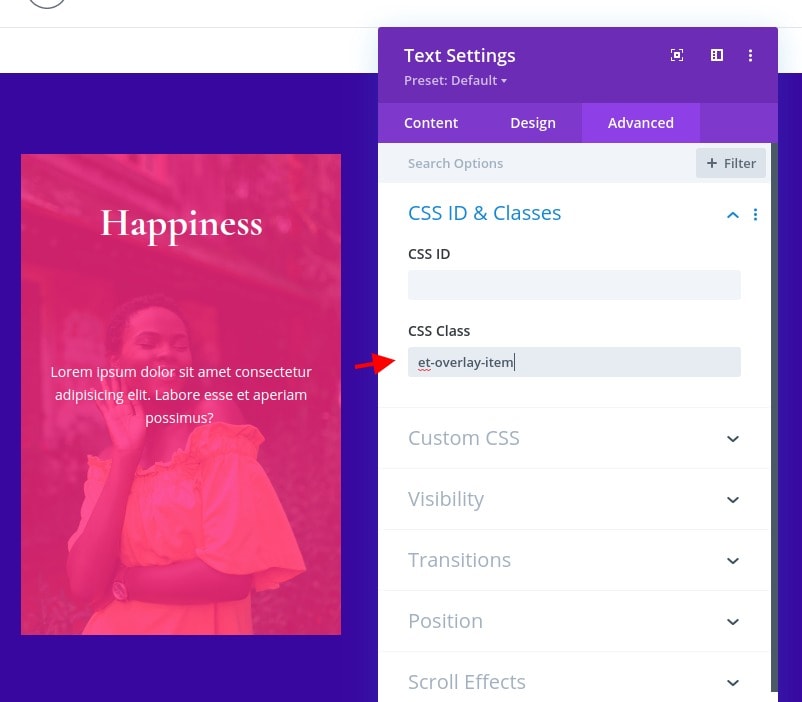
ডিজাইন সংজ্ঞায়িত হয়ে গেলে, ডিভাইডারে নিম্নলিখিত CSS ক্লাস যোগ করুন:
- et-ওভারলে-আইটেম
সতর্কতা : এই ক্লাসটি সমস্ত ওভারলে ডিজাইনের উপাদানগুলিতে যোগ করা উচিত যা আপনি শুধুমাত্র হোভারে দেখাতে চান। আপনি যদি ’ না চান যে উপাদানটি প্রাথমিকভাবে লুকানো হোক, এটি ব্যবহার করবেন না।

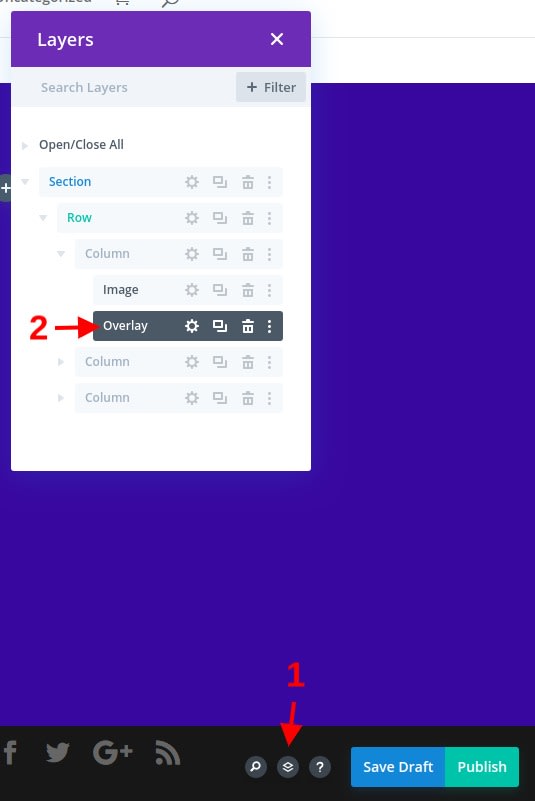
ঐচ্ছিকভাবে আপনি একটি স্পষ্টভাবে শনাক্তযোগ্য নামের সাথে একটি ওভারলেতে পরিণত বিভাজকটিকে লেবেল করতে পারেন। এটি স্তর থেকে তৈরি করা যেতে পারে এবং আপনি "ওভারলে" ব্যবহার করতে পারেন।

ওভারলে হেডিং টেক্সট যোগ করা হচ্ছে
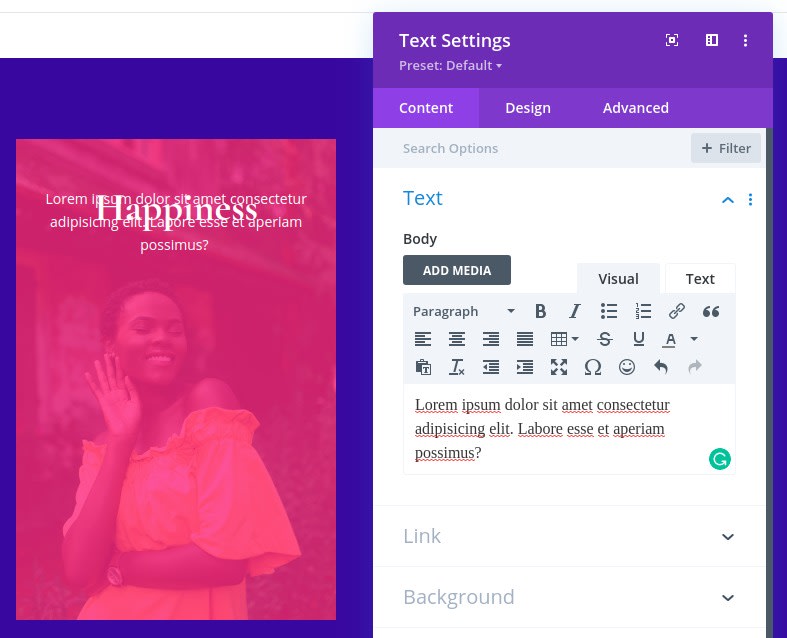
বিভাজক মডিউলের অধীনে, একটি নতুন পাঠ্য মডিউল যোগ করুন। এটি আমাদের ওভারলে শিরোনাম পাঠ্য হিসাবে ব্যবহার করা হবে এবং হোভারে চিত্রের শীর্ষে প্রদর্শিত হবে।
একটি H2 শিরোনাম দিয়ে বিষয়বস্তু পরিবর্তন করুন:
<h2>Happiness</h2>
আপনি পরে উল্লেখ করার জন্য পাঠ্য মডিউলের লেবেল পরিবর্তন করতে পারেন।

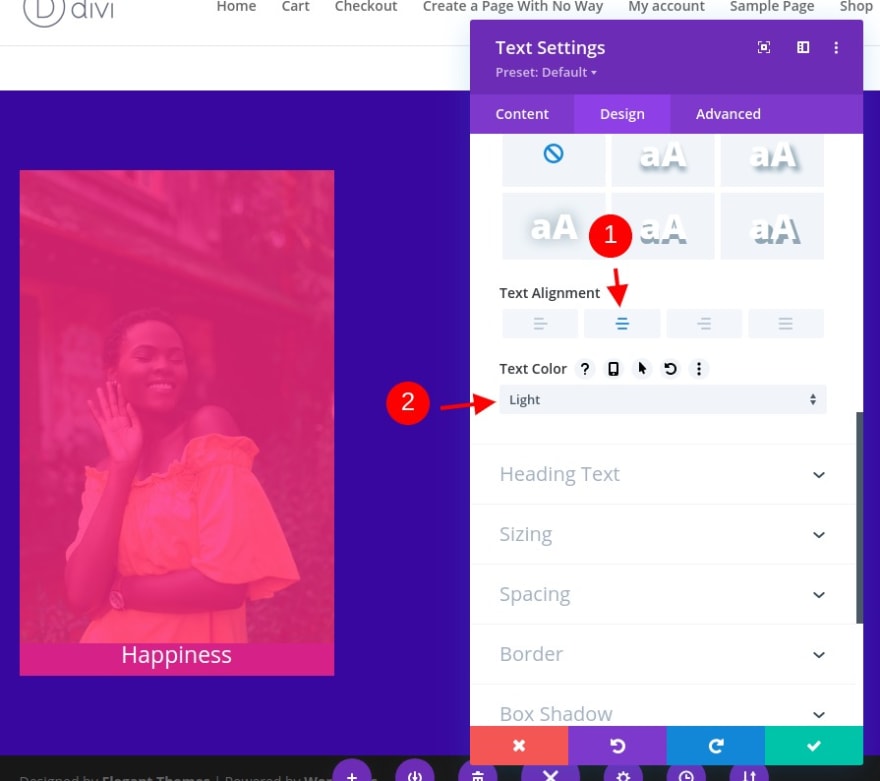
পাঠ্য নকশা সেটিংসের অধীনে, এটি পরিবর্তন করুন:
- পাঠ্য প্রান্তিককরণ: কেন্দ্র
- পাঠ্যের রঙ: হালকা

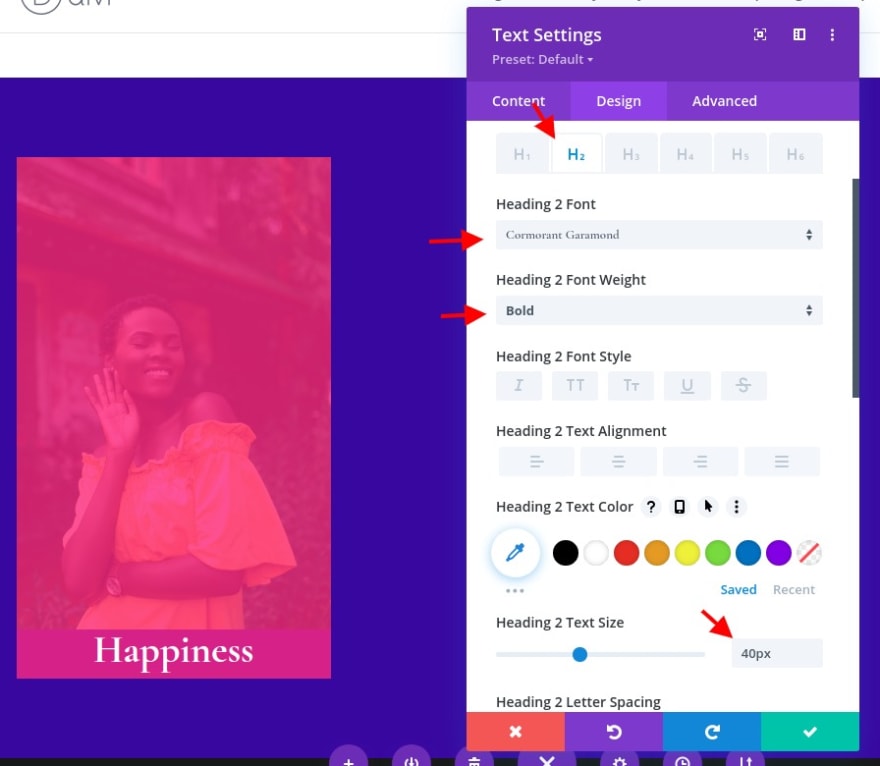
- শিরোনাম 2 ফন্ট: Cormorant Garamond
- শিরোনাম 2 ফন্ট ওজন: গাঢ়
- শিরোনাম 2 পাঠ্যের আকার: 40px

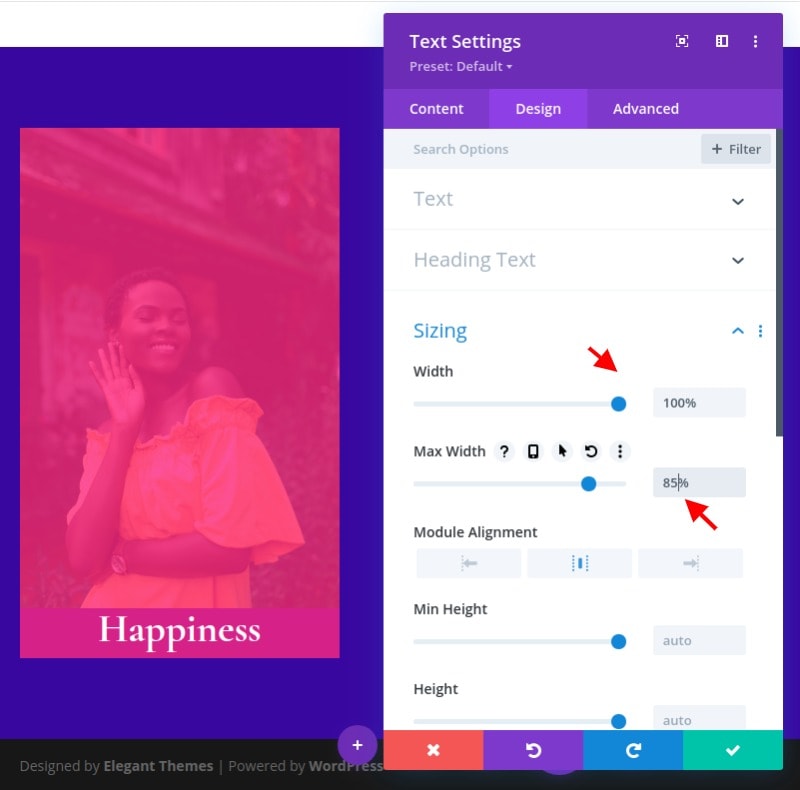
- প্রস্থ: 100%
- সর্বোচ্চ-প্রস্থ: 85%

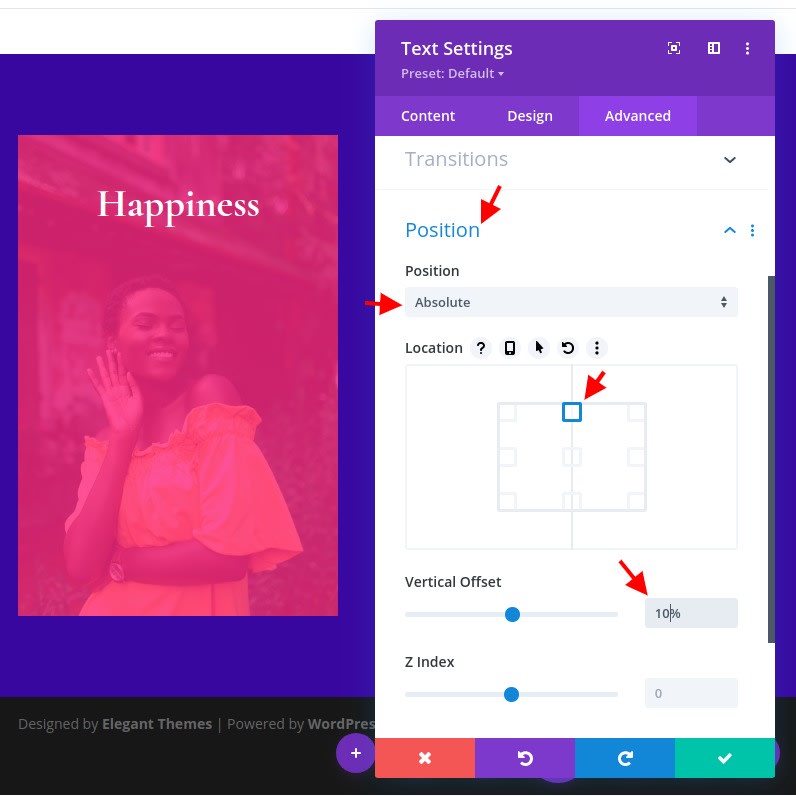
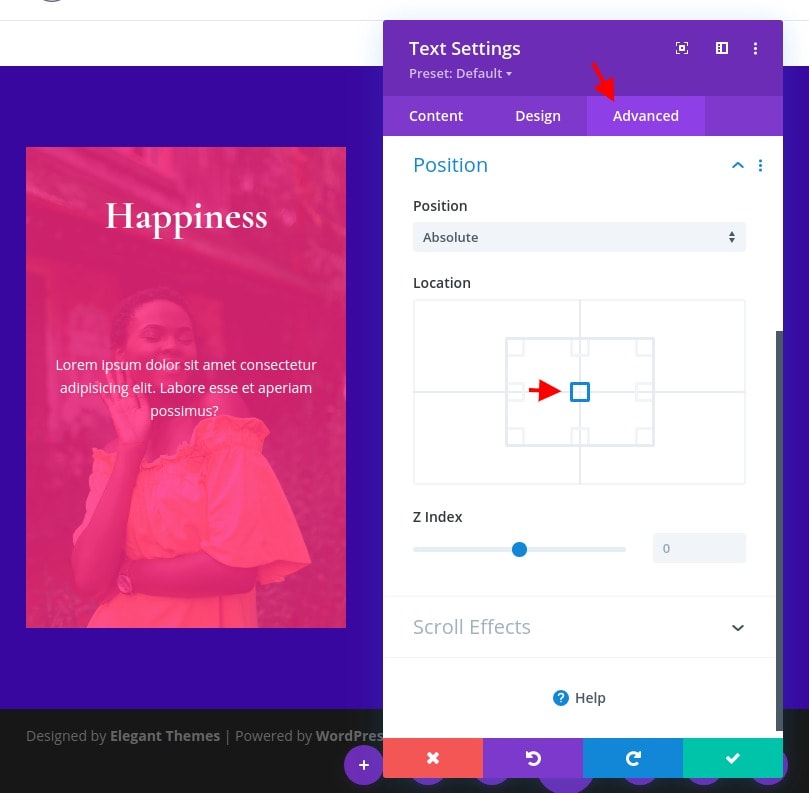
উন্নত ট্যাবের মধ্যে, নিম্নরূপ অবস্থান পরিবর্তন করুন:
- অবস্থান: পরম
- অবস্থান: শীর্ষ কেন্দ্র
- উল্লম্ব অফসেট: 10%
সতর্কতা: উল্লম্ব অফসেটটিকে চিত্রের আকৃতির অনুপাতের আকার অনুসারে সামঞ্জস্য করতে হতে পারে।

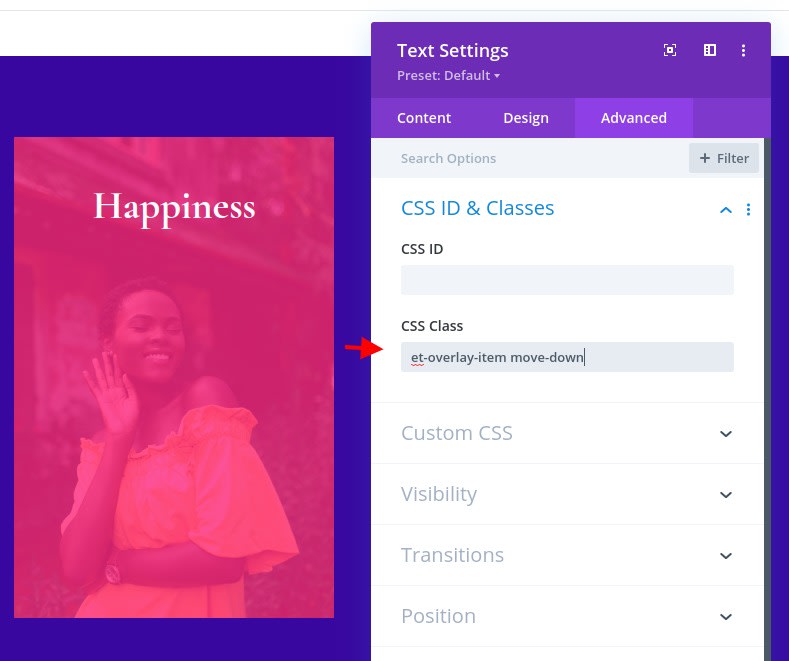
তারপরে, পাঠ্য মডিউলে নিম্নলিখিত CSS ক্লাস যোগ করুন:
- CSS ক্লাস: et-ওভারলে-আইটেম সরানো-ডাউন
“et-overlay-item” ক্লাসের পাশাপাশি, আমরা একটি অতিরিক্ত “move-down” ক্লাস যোগ করছি যাতে কাস্টম CSS ব্যবহার করার জন্য শিরোনামটি হোভারে সামান্য নিচের দিকে সরানো যায়।

ওভারলে বডি টেক্সট তৈরি করা হচ্ছে
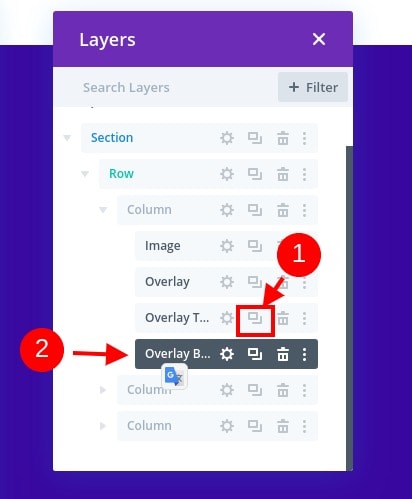
ওভারলে টেক্সট তৈরি করতে, আমরা ওভারলে শিরোনামের জন্য ব্যবহৃত টেক্সট মডিউলটি নকল করতে পারি। সেটিংস পরিবর্তন করার আগে, সেই মডিউলটিকে একটি ভিন্ন লেবেল দেওয়া যাক। এইবার, আমরা "ওভারলে বডি" ব্যবহার করব।

নতুন পাঠ্য মডিউলের জন্য পাঠ্য সেটিংস খুলুন এবং অনুচ্ছেদ পাঠ্যের কয়েকটি বাক্য সহ মূল বিষয়বস্তু আপডেট করুন।

উন্নত ট্যাবের অধীনে, কেন্দ্রে মডিউলের পরম অবস্থান পরিবর্তন করুন।

যেহেতু আমরা ’ চাই না যে এটি হোভারে চলে যাক (শুধুমাত্র প্রদর্শিত হবে), শুধুমাত্র নিম্নলিখিতগুলি অন্তর্ভুক্ত করতে CSS ক্লাস আপডেট করুন:
- CSS ক্লাস: et-overlay-item

ওভারলে বোতাম তৈরি করা হচ্ছে
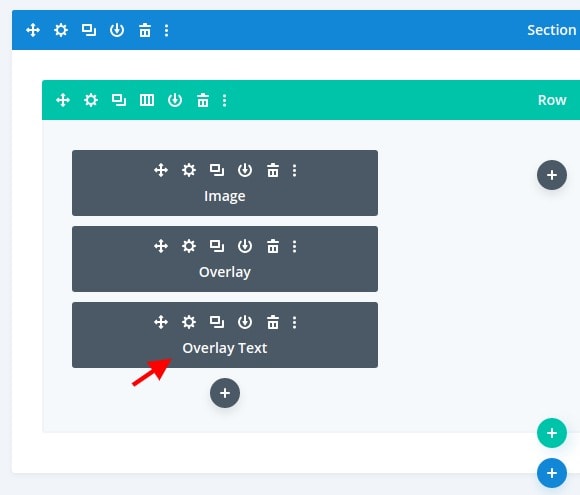
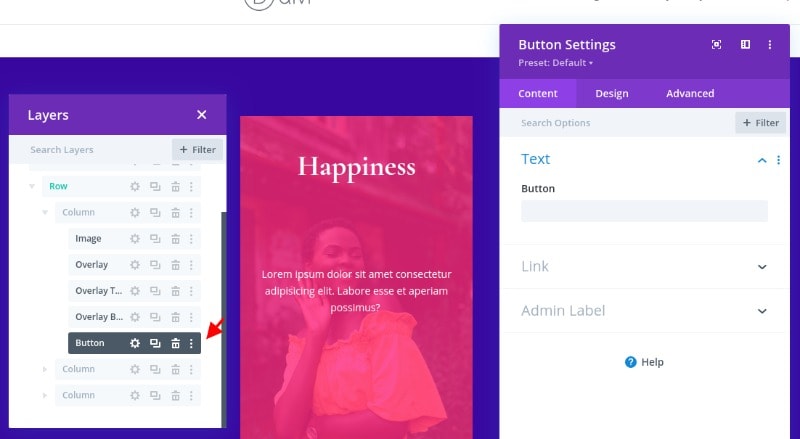
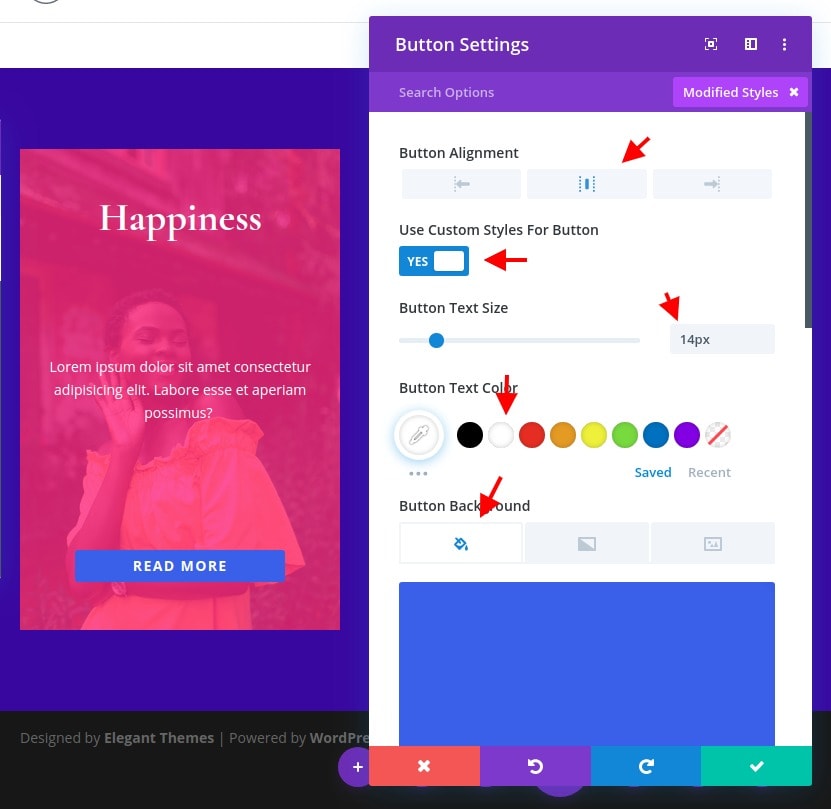
এই ছবির শেষ ওভারলে উপাদানটি হবে বোতাম। বোতামটি তৈরি করতে, “body text” পাঠ্য মডিউলের অধীনে একটি নতুন বোতাম মডিউল যোগ করুন।

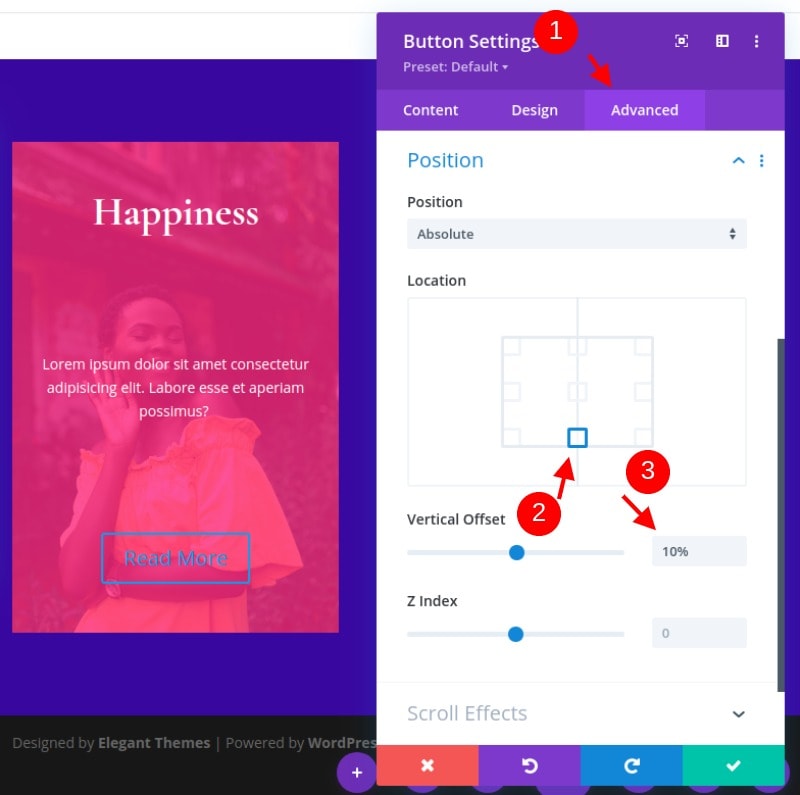
ডিজাইন আপডেট করার আগে, আসুন নীচের মত বোতামের অবস্থান পরিবর্তন করা যাক:
- অবস্থান: পরম
- উল্লম্ব অফসেট: 10%

এখন বোতামটি ছবির নীচের অংশে কেন্দ্রীভূত করা উচিত।
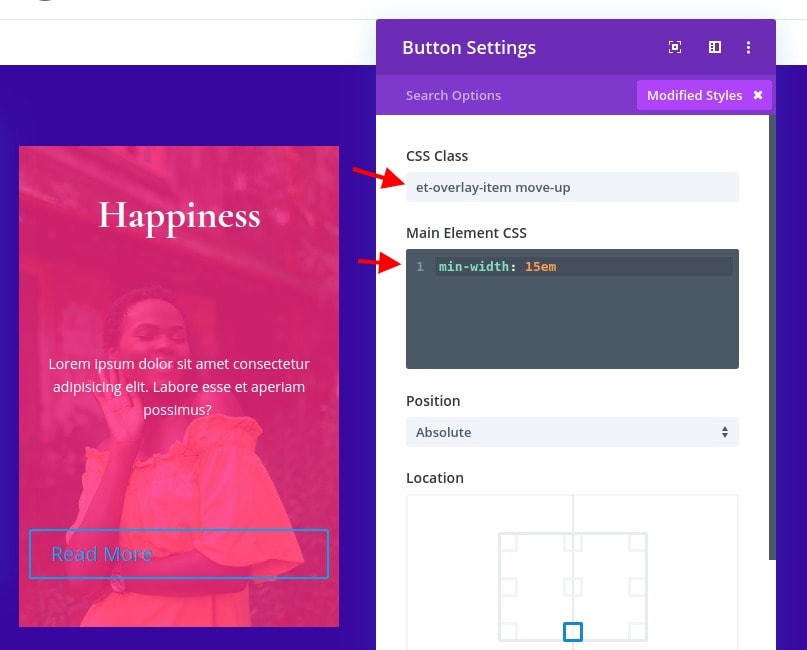
উন্নত ট্যাবে থাকাকালীন, CSS ক্লাস আপডেট করুন এবং নিম্নরূপ প্রধান উপাদানে কাস্টম CSS-এর একটি স্নিপেট যোগ করুন:
- CSS ক্লাস: et-ওভারলে-আইটেম মুভ-আপ
- প্রধান উপাদান CSS:
min-width: 15em
লক্ষ্য করুন যে এখানে হোভারে এটিকে কিছুটা উপরের দিকে সরানোর জন্য বোতামটিতে একটি অতিরিক্ত ক্লাস যুক্ত করা হয়েছে। এটি হোভারে শিরোনাম পাঠ্যের নিম্নগামী আন্দোলনকে পরিপূরক করবে।

তারপর নিম্নলিখিত নকশা সেটিংস আপডেট করুন:
- বোতাম প্রান্তিককরণ: কেন্দ্র
- বোতাম পাঠ্যের আকার: 14px
- বোতাম পটভূমির রঙ: #4361ee
- বোতাম সীমানার প্রস্থ: 0px
- বোতাম অক্ষর ব্যবধান: 0.1em
- বোতাম ফন্ট ওজন: গাঢ়
- বোতাম ফন্ট শৈলী: TT
- প্যাডিং: 0.8em উপরে, 0.8em নীচে, 0px বাম, 0px ডান

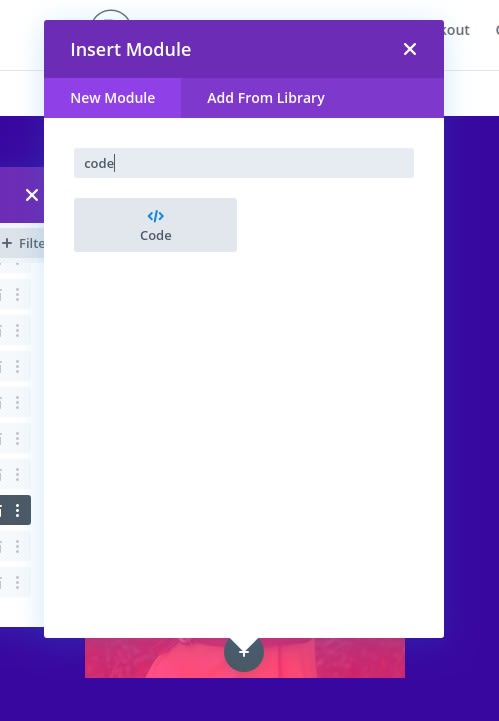
কাস্টম কোড মডিউল সঙ্গে পরিপূরক
অন্য সংস্করণে যাওয়ার আগে, হোভার প্রভাব যোগ করতে কিছু CSS যোগ করা যাক। এটি করতে, বোতামের নীচে একটি কোড মডিউল যোগ করুন।

তারপর কোড বিষয়বস্তুর ভিতরে নিম্নলিখিত CSS পেস্ট করুন। Don’t প্রয়োজনীয় স্ক্রিপ্ট ট্যাগ কোড মোড়ানো ভুলবেন না.
<style>@media alland (min-width: 981px) {.et-fb-root-ancestor .et-overlay-item {opacity: 1; /*shows hidden overlay items when using the visual Divi Builder*/}.et-overlay-item {opacity: 0; /*hides overlay items by default*/margin-bottom: 0px;}.et-overlay-item, .et-overlay-image {transition: all400ms !important; /*sets transition speed of all overlay items*/}.et-overlay-container:hover .et-overlay-item {opacity: 1; /*reveals hidden overlay items on hover*/}.et-overlay-container:hover .et-overlay-image {/*add new styles here to change image on hover*/}.et-overlay-container:hover .et-overlay-image.et-scale{transform: scale(1.2); /*adjust scale of image here*/}.et-overlay-container:hover .et-overlay-image.et-rotate{transform: scale(1.4)rotateZ(10deg)!important; /*adjust rotation of image and scale needed for rotation here*/} .et-overlay-container:hover .et-overlay-item.move-up {margin-bottom: 15%!important; /*adjust how far you want the overlay item to move up*/}.et-overlay-container:hover .et-overlay-item.move-down {margin-top: 10%; /*adjust how far you want the overlay item to move down*/}}</style>

কোডটিতে কিছু মন্তব্য করা হয়েছে যাতে আপনি বুঝতে পারেন যে আপনি কোথায় প্রয়োজন অনুসারে সিএসএস সামঞ্জস্য করতে পারেন।
অন্যান্য বিভাগের জন্য কলামের নকল করা হচ্ছে
যদিও আমাদের কাছে ইতিমধ্যেই কাজ করার জন্য দুটি অতিরিক্ত খালি কলাম রয়েছে, তবে সম্পূর্ণ কলামটি নকল করে প্রথম কলামের মধ্যে সমস্ত মডিউল এবং ডিজাইনকে একটি নতুন কলামে স্থানান্তর করা সহজ। এটি করার জন্য, স্তরগুলির মোডালটি খুলুন, দুটি খালি কলাম মুছুন এবং তারপরে চিত্র ওভারলে ডিজাইন সহ কলামটি দুবার নকল করুন। আপনার অভিন্ন ডিজাইন সহ মোট তিনটি কলাম থাকা উচিত।

আমি আপনাকে স্থির করতে দেব যে আপনি 2 এবং 3 কলামে কোন রঙের সেট প্রয়োগ করবেন। চলুন দেখে নেই চূড়ান্ত ফলাফল কী।
চূড়ান্ত ফলাফল
এখন যেহেতু আমাদের তিনটি ডিজাইন সম্পূর্ণ হয়েছে (আশা করি আপনি 2টি অবশিষ্ট কলামের জন্য ডিজাইন পরিবর্তন করেছেন), আসুন ’ আমাদের ডিজাইনের চূড়ান্ত ফলাফল দেখুন।
সারসংক্ষেপ
একটি ইমেজ ওভারলে তৈরি করা আসলে Divi দিয়ে সম্ভব। ডিভি বিল্ডারের সাহায্যে আপনি দৃশ্যত অগণিত ডিজাইন তৈরি করতে পারেন এবং কিছু হোভার ইফেক্ট প্রয়োগ করতে অল্প পরিমাণে কাস্টম CSS লাগে।




