একজন পেশাদার ওয়েব ডেভেলপার হিসেবে, সম্ভাব্য গ্রাহকদের ব্যবহারকারীর অভিজ্ঞতা বাড়ানোর জন্য ফটো স্টুডিও ভাড়া বা রেস্তোরাঁর মতো শারীরিক অবস্থান সহ ব্যবসার জন্য একটি মানচিত্র অন্তর্ভুক্ত করার বিষয়টি বিবেচনা করা গুরুত্বপূর্ণ৷ Divi বিল্ডার সহ বেশিরভাগ ওয়ার্ডপ্রেস পেজ বিল্ডার প্লাগইন ম্যাপ মডিউল ব্যবহারের মাধ্যমে একটি ওয়েবসাইটে গুগল ম্যাপকে একীভূত করার ক্ষমতা প্রদান করে। ব্যবসার একাধিক শাখা থাকলে এই মডিউলটি একাধিক অবস্থান পিন পরিচালনা করতে সজ্জিত। Divi বিল্ডারের মানচিত্র মডিউলটি ব্যবহার করতে, একটি API কী-এর মাধ্যমে Google মানচিত্রের সাথে একীকরণ প্রয়োজন৷ নিম্নলিখিত ধাপগুলি Divi বিল্ডারের মাধ্যমে একটি ওয়েবসাইটে Google মানচিত্র যুক্ত করার প্রক্রিয়ার রূপরেখা দেয়৷

Divi বিল্ডারে Google Maps যোগ করুন
এটি পূর্বে উল্লেখ করা হয়েছে যে ম্যাপ মডিউলটি ব্যবহার করার জন্য ডিভি বিল্ডারকে Google মানচিত্রের সাথে একীভূত করা একটি প্রয়োজনীয়তা। এই ইন্টিগ্রেশন একটি Google Maps API কী পাওয়ার মাধ্যমে অর্জন করা যেতে পারে। এই কী পেতে, আপনাকে অবশ্যই আপনার Google অ্যাকাউন্ট ব্যবহার করে Google API কনসোল ওয়েবসাইটে লগ ইন করতে হবে। আপনার যদি ইতিমধ্যে একটি প্রকল্প প্রতিষ্ঠিত না থাকে, তাহলে আপনি উপরের বারে ড্রপডাউন মেনু নির্বাচন করে এবং প্রদর্শিত উইন্ডোটির উপরের-ডানদিকে অবস্থিত "নতুন প্রকল্প" বিকল্পটি নির্বাচন করে একটি তৈরি করতে পারেন।
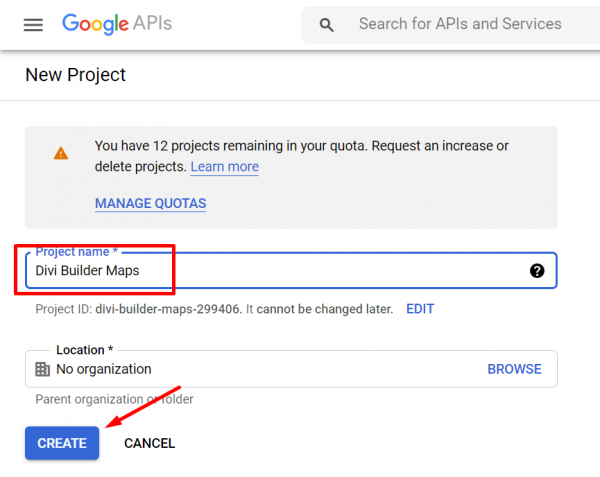
এখন আপনার প্রকল্পের একটি নাম বরাদ্দ করুন এবং তৈরি করুন বোতামে ক্লিক করুন।

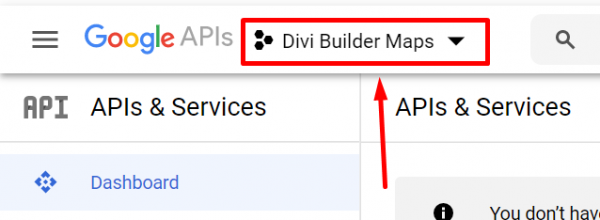
আপনার প্রকল্পে Google মানচিত্র ব্যবহার করতে, প্রথমে, প্রকল্পটি তৈরি করুন এবং উপরের বারে ড্রপডাউন মেনু থেকে এটি নির্বাচন করুন।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
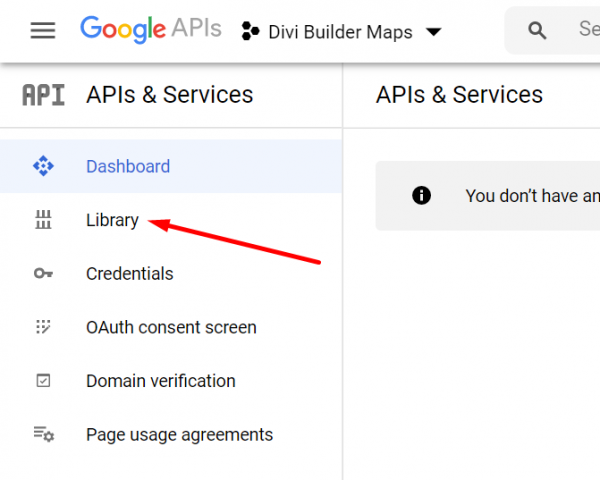
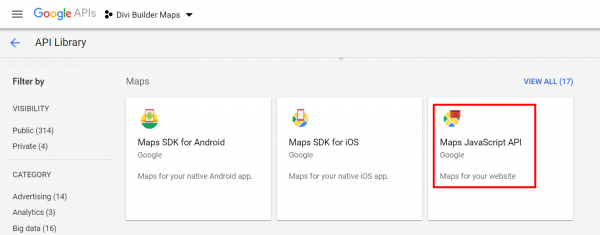
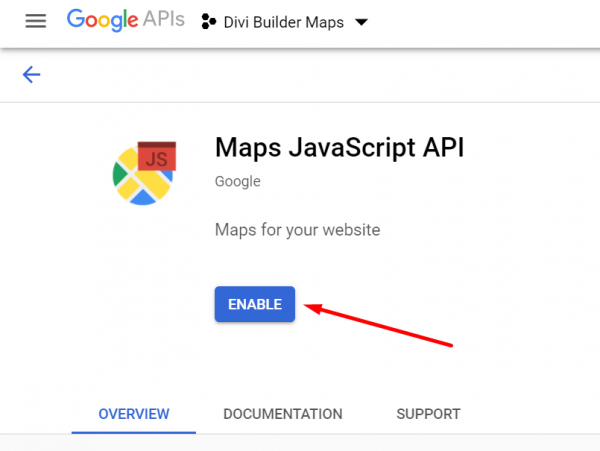
API লাইব্রেরি পৃষ্ঠায়, আপনি মানচিত্র বিভাগের অধীনে যে Google মানচিত্র API প্রকারটি ব্যবহার করতে চান তা চয়ন করুন৷

Divi বিল্ডারের জন্য, আপনি মানচিত্র জাভাস্ক্রিপ্ট API ব্যবহার করতে পারেন।

API সক্রিয় করতে ENABLE বাটনে ক্লিক করুন।

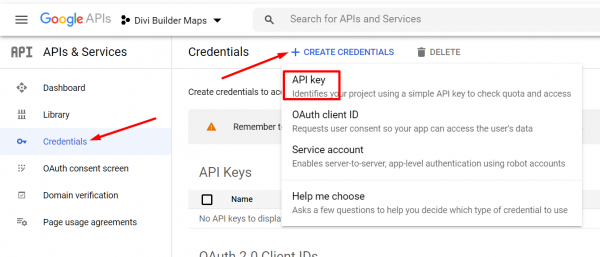
তারপর, উপরের বারে Google API কনসোল লোগোতে ক্লিক করে Google API কনসোলের প্রধান ড্যাশবোর্ডে ফিরে যান এবং বাম প্যানেলে শংসাপত্র মেনু নির্বাচন করুন। ক্রিয়েট ক্রেডেনশিয়াল বোতামে ক্লিক করুন এবং এপিআই কী নির্বাচন করুন।

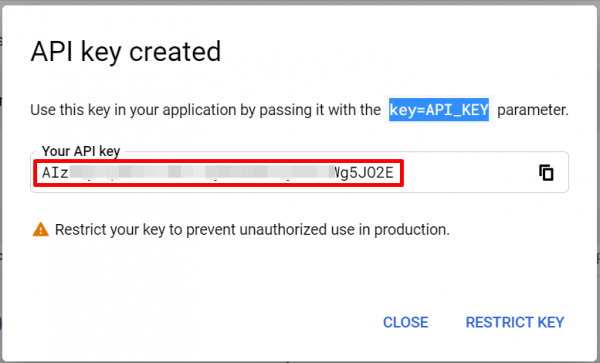
উইন্ডোতে প্রদর্শিত জেনারেটেড API কীটি অনুলিপি করুন।

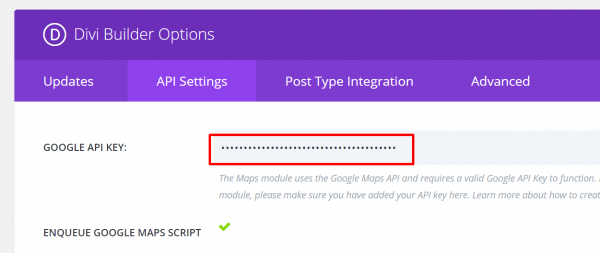
আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ডে কী যোগ করতে, লগইন করুন এবং Divi -> থিম বিকল্পগুলিতে যান (বা Divi -> প্লাগইন বিকল্প যদি আপনি Divi ছাড়া অন্য কোনো থিম ব্যবহার করেন)। আপনি যদি Divi থিম ব্যবহার করেন, সাধারণ ট্যাবের অধীনে Google API কী ক্ষেত্রে API কী পেস্ট করুন। আপনি যদি অন্য থিমে Divi বিল্ডার ব্যবহার করেন, API সেটিংস ট্যাবের অধীনে GOOGLE API KEY ক্ষেত্রে API কী পেস্ট করুন। সেভ বোতামে ক্লিক করে পরিবর্তনগুলি সংরক্ষণ করতে ভুলবেন না।

মানচিত্র যোগ করা শুরু করুন
আপনার Divi বিল্ডারের সাথে Google মানচিত্র ব্যবহার করতে, আপনাকে প্রথমে দুটি সংযোগ করতে হবে। একবার তারা লিঙ্ক হয়ে গেলে, আপনি আপনার পৃষ্ঠা বা টেমপ্লেটে একটি মানচিত্র যোগ করতে পারেন। ক্যানভাস এলাকায় ধূসর প্লাস বোতামে ক্লিক করে এবং মানচিত্র মডিউল নির্বাচন করে এটি করা যেতে পারে।
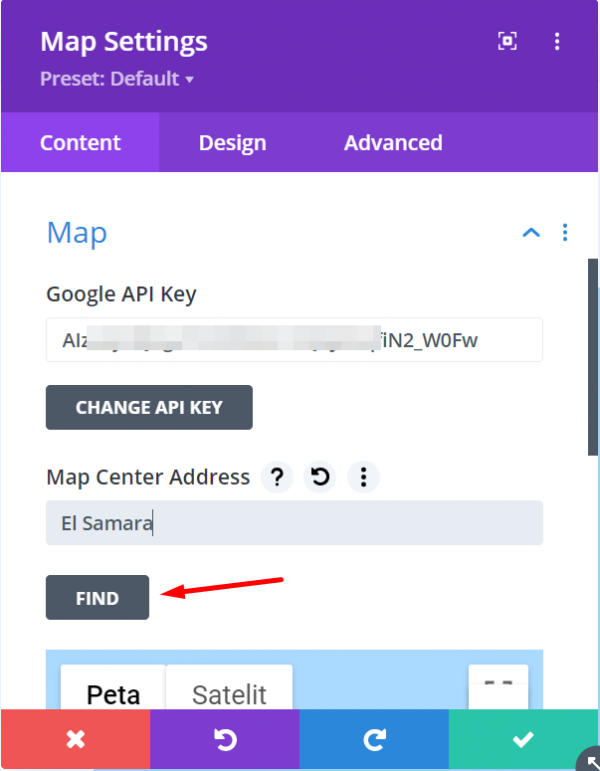
মানচিত্রে একটি পিন যোগ করার আগে, আপনি মানচিত্রের কেন্দ্রটি আপনার ব্যবসার অবস্থানে সেট করতে পারেন। এটি Google মানচিত্রকে আপনার ব্যবসার চারপাশের এলাকা প্রদর্শন করতে সাহায্য করবে। উদাহরণস্বরূপ, যদি আপনার ব্যবসা লন্ডনে হয়, আপনি লন্ডনে কেন্দ্র সেট করতে পারেন। বিকল্পভাবে, আপনি আপনার ব্যবসার সঠিক অবস্থানে কেন্দ্র সেট করতে পারেন। এটি করার জন্য, সেটিংস প্যানেলের সামগ্রী ট্যাবে যান এবং মানচিত্র ব্লকটি খুঁজুন। তারপর, FIND বোতামে ক্লিক করুন।

পিন যোগ করা হচ্ছে
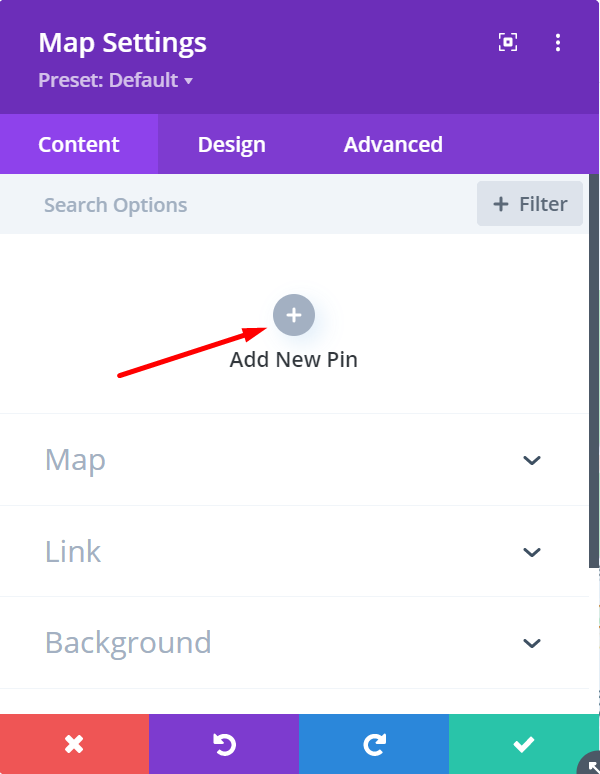
মানচিত্রে একটি পিন রাখতে, আপনাকে যা করতে হবে সেটিংস প্যানেলের সামগ্রী বিভাগে অবস্থিত "নতুন পিন যোগ করুন" বোতামে ক্লিক করুন৷

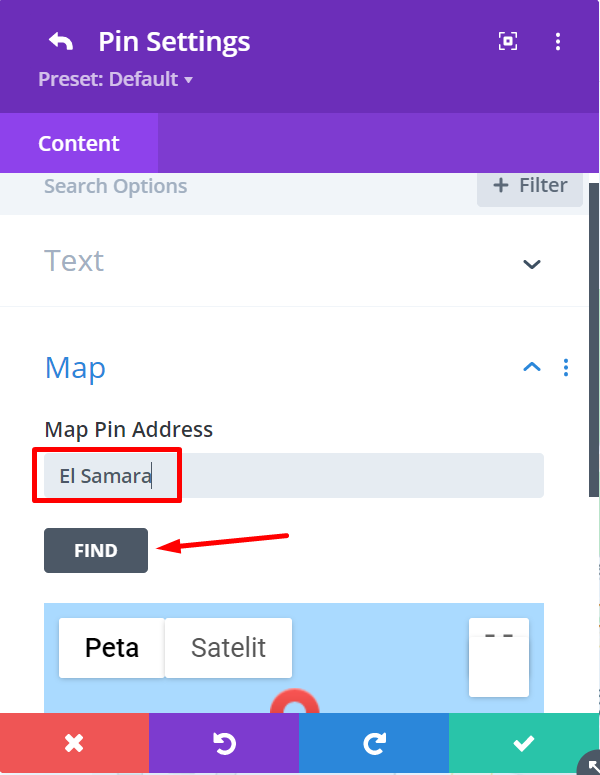
মানচিত্রে একটি অবস্থান পিন করতে, প্রথমে, মানচিত্র ব্লকটি খুলুন এবং মানচিত্র পিন ঠিকানা ক্ষেত্রে আপনি যে ঠিকানাটি পিন করতে চান সেটি টাইপ করুন। তারপর, FIND বোতাম টিপুন। আপনি যদি পাঠ্য যোগ করতে চান তবে কেবল পাঠ্য ব্লকটি খুলুন।

আরও পিন যোগ করতে, আগে উল্লেখিত পদক্ষেপগুলি অনুসরণ করুন।
মানচিত্র স্টাইলিং
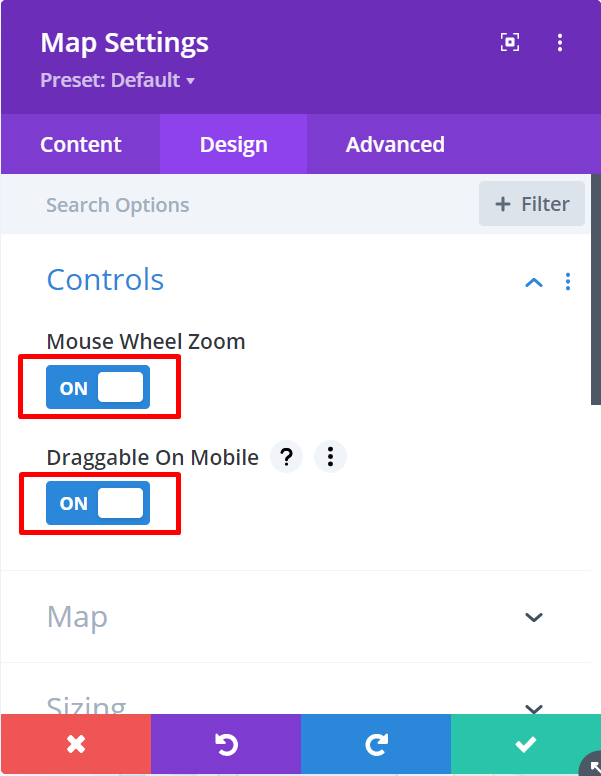
আপনার মানচিত্রটিকে সুন্দর দেখাতে, আপনি সেটিংসের ডিজাইন বিভাগে যেতে পারেন। আপনি সেই বিভাগে অন্য কোন বিকল্পগুলি দেখার আগে, আপনি নিয়ন্ত্রণ বিকল্পটি খুলতে এবং আপনার মাউস হুইল দিয়ে জুম ইন এবং আউট করার ক্ষমতা চালু বা বন্ধ করে শুরু করতে পারেন।

Divi বিল্ডারে আপনার মানচিত্র কাস্টমাইজ করতে, আপনি মার্জিন এবং প্যাডিং পরিবর্তন করতে, ফিল্টার যোগ করতে এবং অন্যান্য মডিউলগুলির মতো একটি প্রবেশদ্বার অ্যানিমেশন চয়ন করতে বিভিন্ন ব্লক খুলতে পারেন।
মনে রাখবেন - মানচিত্রটি যোগ করার চেষ্টা করার সময় আপনি যদি "শুধুমাত্র উন্নয়নের উদ্দেশ্যে" বার্তাটি দেখেন তবে আপনার Google ক্লাউড বিলিং চালু করতে ভুলবেন না। এটি Google থেকে একটি নতুন প্রয়োজনীয়তা, কিন্তু চিন্তা করবেন না - যতক্ষণ না আপনি $200 এর বিনামূল্যের মাসিক ক্রেডিট অতিক্রম না করেন, আপনি এখনও বিনামূল্যে Google Maps API ব্যবহার করতে পারেন৷
শেষের সারি
উপসংহারে, আপনার ওয়েবসাইটে একটি Google মানচিত্র যোগ করা আপনার গ্রাহকদের সহজেই আপনার শারীরিক ব্যবসার অবস্থান সনাক্ত করতে সহায়তা করার জন্য অত্যন্ত গুরুত্বপূর্ণ। Divi Builder- এ Map মডিউল ব্যবহার করে, আপনি সহজেই Google Maps সংহত করতে পারেন এবং আপনার ওয়েবসাইটের জন্য একটি ইন্টারেক্টিভ এবং ব্যবহারকারী-বান্ধব মানচিত্র তৈরি করতে পারেন। এটি শুধুমাত্র গ্রাহকদের আপনার ব্যবসা খোঁজার জন্য আরও কার্যকরী উপায় প্রদান করে না, এটি আপনার ওয়েবসাইটে একটি পেশাদার স্পর্শও যোগ করে। তাই আপনি যদি আপনার ওয়েবসাইটের কার্যকারিতা এবং ব্যবহারকারীর অভিজ্ঞতা বাড়াতে চান, তাহলে একটি Google Map অন্তর্ভুক্ত করা অবশ্যই বিবেচনা করার মতো।




