Divi থিম বিল্ডার হল আপনার সাইটের সমস্ত ডিজাইনের প্রয়োজনীয়তার জন্য একটি সহজবোধ্য, অভিযোজিত টুল। আপনি এটি ব্যবহার করতে পারেন যেকোন ধরনের পৃষ্ঠা, পোস্ট, বিভাগ, ট্যাগ বা অন্য যেকোন কিছুতে টেমপ্লেট প্রয়োগ করতে যা ওয়ার্ডপ্রেস আপনাকে তৈরি করতে দেয়। দিভি বিল্ডার, আমাদের ভিজ্যুয়াল পৃষ্ঠা নির্মাতা যা আপনাকে আপনার সাইটের উপর সম্পূর্ণ নিয়ন্ত্রণ প্রদান করে, থিম বিল্ডারের ভিত্তি হিসাবে কাজ করে। আপনি থিম বিল্ডারের সাথে ডিভিতে ডিজাইন করতে পারেন এমন কিছু সংযুক্ত করতে পারেন। যাইহোক, প্রতিটি পৃষ্ঠার জন্য প্রতিটি নকশা উপযুক্ত নয়। যাইহোক, উপাদান কিছু হতে পারে. তাই আমরা আপনাকে Divi থিম বিল্ডারে নকল টেমপ্লেট তৈরি করার প্রক্রিয়ার মাধ্যমে নিয়ে যাব যাতে আপনি বেশিরভাগ কাজ একবার করতে পারেন এবং আপনার সাইটে এটি পুনরায় ব্যবহার করতে পারেন।

ডিভি থিম বিল্ডারে কীভাবে একটি ডুপ্লিকেট টেমপ্লেট তৈরি করবেন
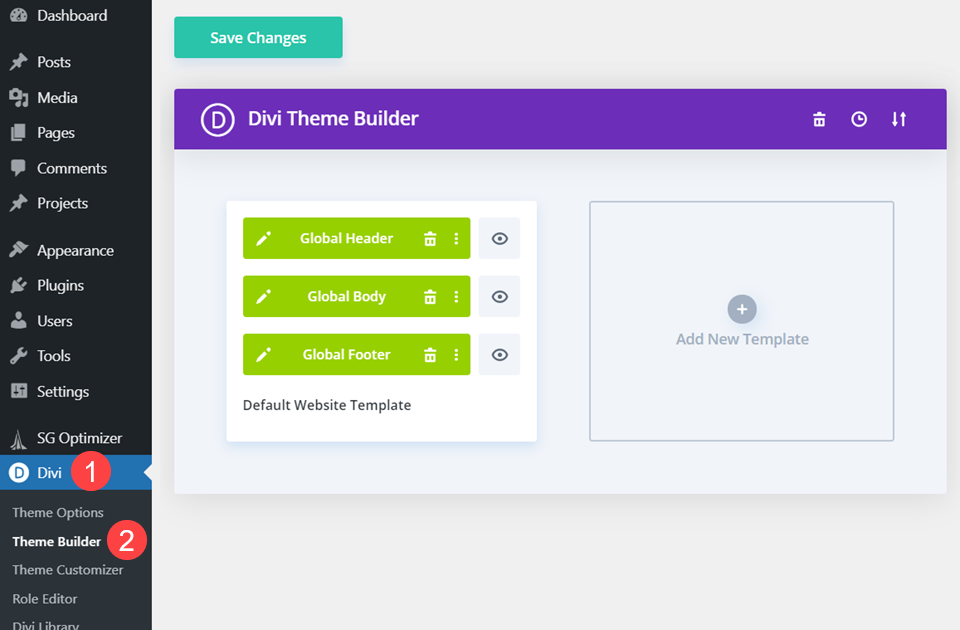
ভিজ্যুয়াল বিল্ডার ব্যবহার করার পরিবর্তে, এই টিউটোরিয়ালটি ডিভি থিম বিল্ডারে করা হবে। ফলস্বরূপ, নিশ্চিত করুন যে আপনি Divi ইনস্টল করেছেন এবং Divi – থিম বিল্ডার আপনার ওয়ার্ডপ্রেস অ্যাডমিন প্যানেলে দৃশ্যমান।

পদ্ধতি 1: কপি এবং পেস্ট করুন
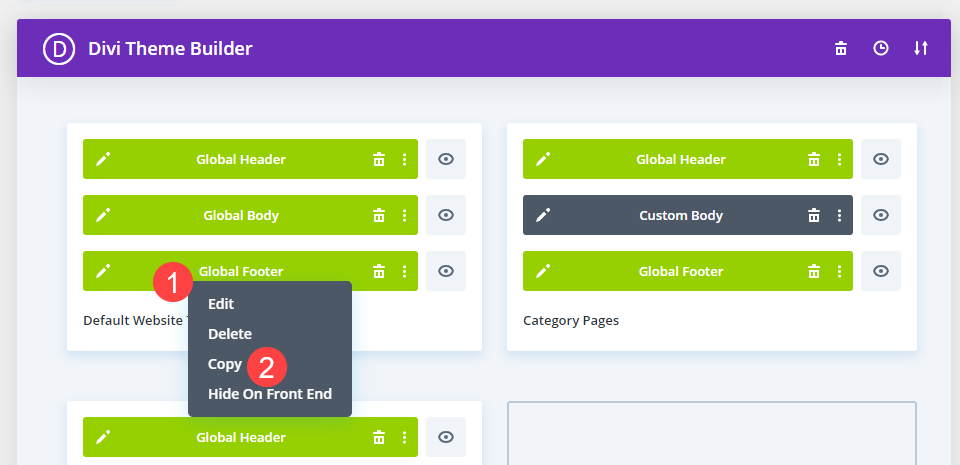
আসুন প্রথম পদ্ধতির জন্য একটি কপি/পেস্ট সহ পুরানো স্কুলে যাই। আপনি যদি একটি Divi থিম নির্মাতা টেমপ্লেট অনুলিপি করতে চান তবে এটি এর চেয়ে সহজ হয় না। টেমপ্লেটের যে অংশটি আপনি প্রতিলিপি করতে চান তার উপর ডান-ক্লিক করুন (হেডার, বডি, বা ফুটার)। এটি একটি প্রসঙ্গ মেনু নিয়ে আসবে, যেখান থেকে আপনার কপি বাছাই করা উচিত।

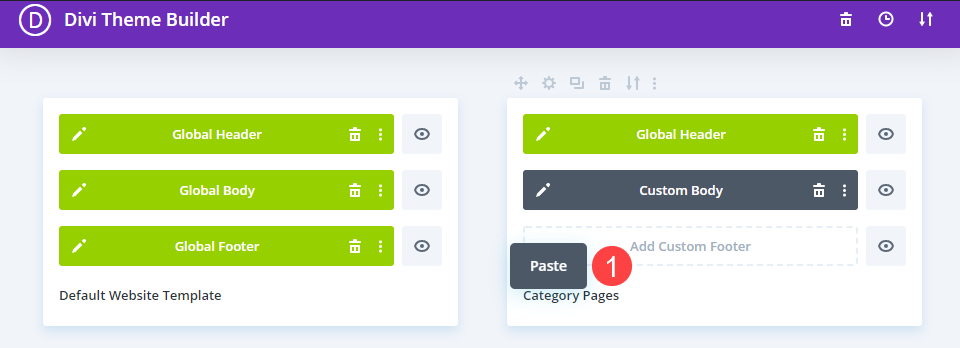
এর পরে, আপনি বিদ্যমান টেমপ্লেটের একটি খালি ব্লকে টেমপ্লেটটির এই বিভাগটিকে অনুলিপি এবং আটকাতে পারেন। (বিকল্পভাবে, আপনি একটি সম্পূর্ণ নতুন টেমপ্লেট তৈরি করতে নতুন টেমপ্লেট এলাকাটি ব্যবহার করতে পারেন যাতে এটি পেস্ট করা যায়।) নীচের উদাহরণে, আমরা কাস্টম ফুটার যোগ করুন লেবেলযুক্ত একটি বিদ্যমান টেমপ্লেটের একটি খালি ব্লকে ডান-ক্লিক করি এবং পেস্ট নির্বাচন করি।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
আমরা এটিও উল্লেখ করতে চাই যে আপনি একটি বিভাগ থেকে একটি টেমপ্লেট অনুলিপি করতে পারেন এবং এটি অন্য বিভাগে আটকাতে পারেন৷ অর্থাৎ, আপনি এক পৃষ্ঠার শিরোনাম টেমপ্লেটটি অন্য পৃষ্ঠার বডি বা ফুটার টেমপ্লেট হিসাবে ব্যবহার করতে পারেন (এবং এর বিপরীতে)।
পদ্ধতি 2: প্রসঙ্গ মেনু থেকে "ডুপ্লিকেট টেমপ্লেট" নির্বাচন করুন।
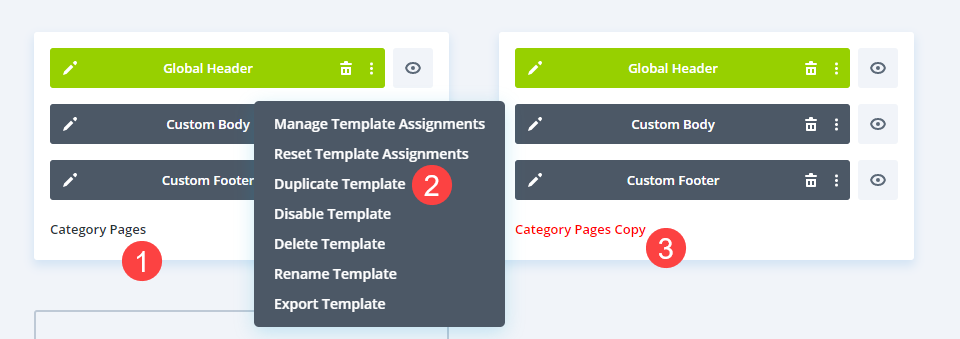
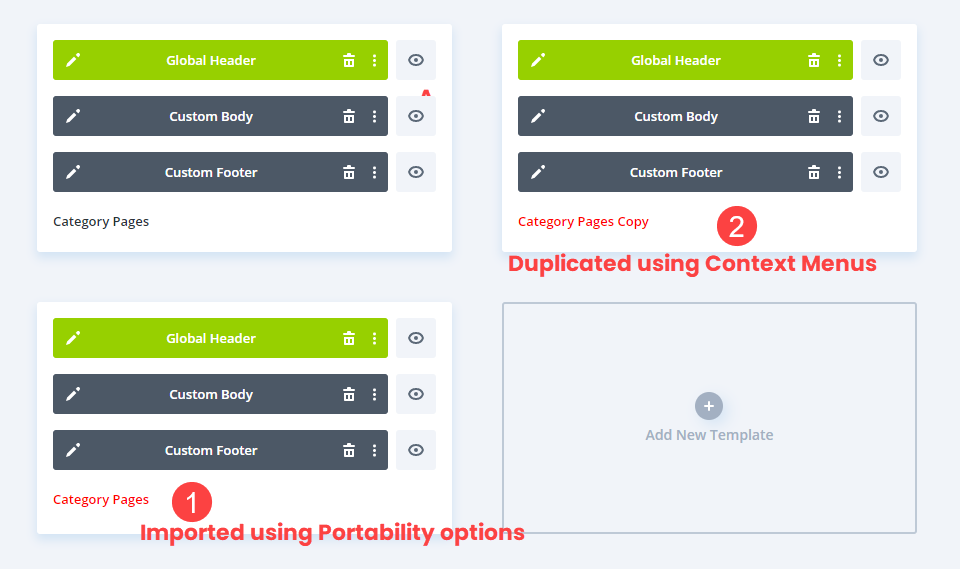
প্রসঙ্গ মেনুটি নিম্নলিখিত পদ্ধতিতে আবার ব্যবহার করা হবে। শুধুমাত্র এই সময়ে, প্রতিলিপি করার জন্য টেমপ্লেটের একটি নির্দিষ্ট বিভাগ নির্বাচন করার পরিবর্তে, আপনি সম্পূর্ণ টেমপ্লেটটি নকল করবেন। আপনি যে টেমপ্লেটটির জন্য দুটি কপি চান সেটি নির্বাচন করে শুরু করুন এবং তারপরে শিরোনাম, পাদচরণ বা বডি নয় এমন বাক্সের যেকোনো স্থানে ডান-ক্লিক করুন।

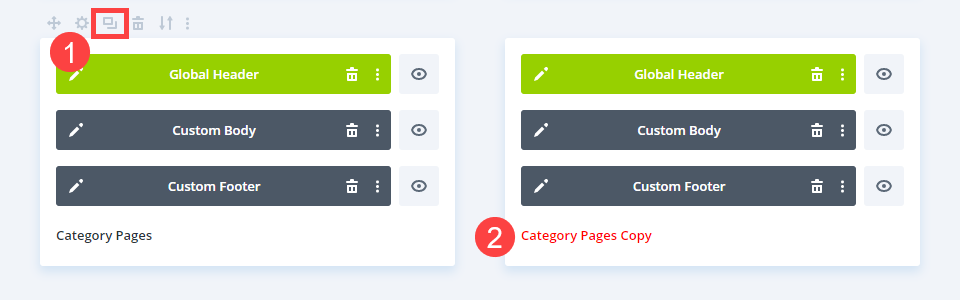
একটি প্রসঙ্গ মেনু খুলবে, যেখান থেকে আপনি Dup licate টেমপ্লেট নির্বাচন করবেন। পুরো টেমপ্লেটের একটি অনুলিপি (শিরোনাম, ফুটার এবং বডি) এখনই আপনার থিম নির্মাতা ড্যাশবোর্ডে উপস্থিত হবে। আপনার যদি অনেকগুলি বিভিন্ন টেমপ্লেট এবং অ্যাসাইনমেন্ট থাকে তবে সেগুলি খুঁজতে আপনাকে পৃষ্ঠার নীচে যেতে হবে৷
নামটি যেখানেই প্রদর্শিত হবে সেখানে লাল অক্ষরে প্রদর্শিত হবে। একটি থিম নির্মাতা টেমপ্লেটের নাম যেটি লাল রঙের হয় তা নির্দেশ করে যে টেমপ্লেটটি আনঅ্যাসাইন করা হয়েছে। এটি আপনার সাইটে প্রদর্শিত হবে না যতক্ষণ না আপনি এটিতে নির্দিষ্ট মানদণ্ড নির্ধারণ করেন৷ আপনি যখন প্রসঙ্গ মেনু থেকে ডুপ্লিকেট টেমপ্লেট নির্বাচন করেন, তখন আপনাকে আসল পৃষ্ঠাগুলিতে আসল টেমপ্লেট আপডেট হওয়ার বিষয়ে চিন্তা করতে হবে না।
পদ্ধতি 3: নকলের আইকন
প্রসঙ্গ-সংবেদনশীল কমান্ডের আরেকটি সেট থিম নির্মাতাতে উপলব্ধ। আপনি যখন একটি টেমপ্লেট বাক্সের উপর আপনার মাউস সরান, আইকনগুলির একটি ক্রম এটির উপরে দেখায়। এর মধ্যে রয়েছে টেমপ্লেটের সেটিংস (অ্যাসাইনমেন্টের মানদণ্ড), ডুপ্লিকেট আইকন, টেমপ্লেট মুছুন আইকন, রপ্তানি টেমপ্লেট আইকন এবং তিন-বিন্দু আইকন, যা ডান-ক্লিক করার মতো একই মেনু নিয়ে আসে।

ডুপ্লিকেট আইকনটি প্রসঙ্গ-মেনু কমান্ডের মতোই কাজ করে। আপনার টেমপ্লেট তালিকায়, আপনি আনঅ্যাসাইন করা লাল পাঠ্য সহ একটি সঠিক প্রতিরূপ তৈরি করবেন।
পদ্ধতি 4: বহনযোগ্যতা ব্যবহার করা
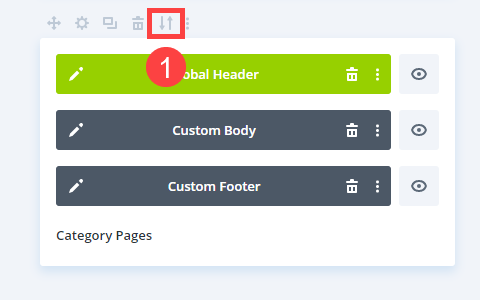
আপনি একটি টেমপ্লেট ক্লোন করতে এবং এটি অন্য সাইটে ব্যবহার করতে পোর্টেবিলিটি বিকল্পগুলি ব্যবহার করতে পারেন (বা অন্য কাউকে তাদের সাইটে এটি ব্যবহার করতে দিন)। আপনি যে টেমপ্লেটটি ডুপ্লিকেট করতে চান তার উপর হোভার করুন এবং উপরে দেখানো হিসাবে পোর্টেবিলিটি বিকল্পগুলি প্রকাশ করতে দুই-তীর আইকনটি বেছে নিন।

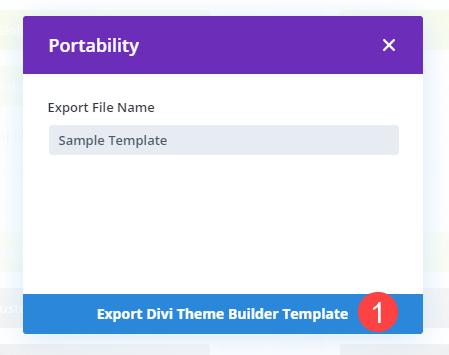
আপনি শুধুমাত্র টেমপ্লেট রপ্তানি করতে সক্ষম হওয়া উচিত. টেমপ্লেটটির নাম দিন (এটি ফাইলের নামের পাশাপাশি লাইব্রেরিতে টেমপ্লেটের নাম হবে) এবং তারপর এক্সপোর্ট ডিভি থিম বিল্ডার টেমপ্লেট ক্লিক করুন।

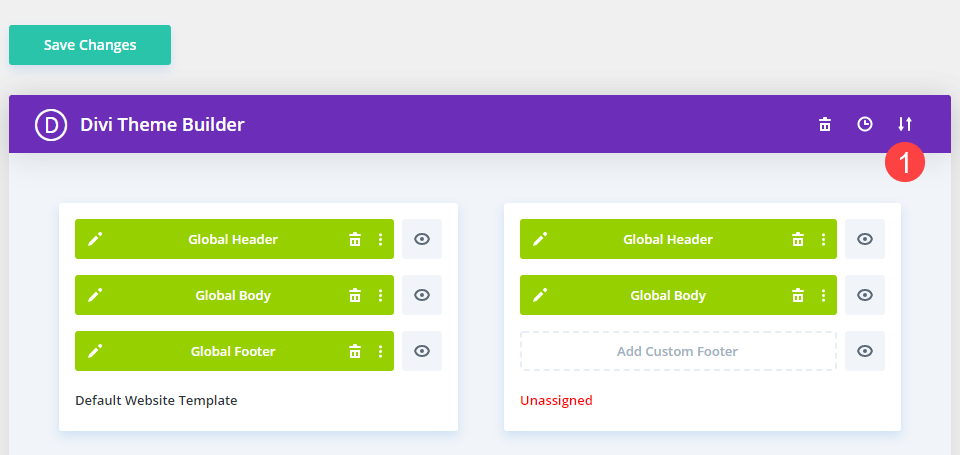
এই টেমপ্লেটটিকে একটি JSON ফাইল হিসাবে সংরক্ষণ করার বিকল্প আপনাকে উপস্থাপন করার আগে Divi কিছুটা বিরতি দেবে। ডুপ্লিকেশন সম্পূর্ণ করতে, থিম বিল্ডারের হোম পেজে ফিরে যান এবং স্ক্রিনের উপরের-ডান কোণে দুটি তীরচিহ্নে ক্লিক করুন।

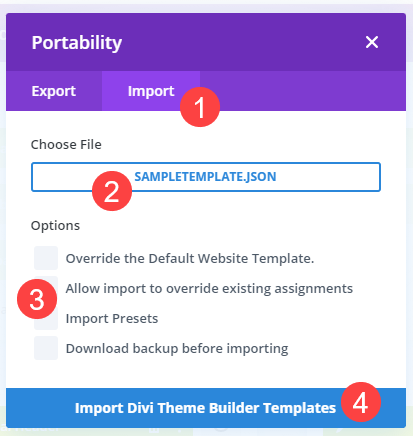
এটি আরও একবার পোর্টেবিলিটি পছন্দগুলি খুলবে, তবে এবার আপনি আমদানি ট্যাবটি নির্বাচন করবেন৷ টেমপ্লেটের জন্য রপ্তানি করা JSON ফাইলটি সনাক্ত করুন এবং সমস্ত বাক্সে টিক চিহ্ন সরিয়ে দিন।

আপনি থিম বিল্ডার টেমপ্লেট আমদানিতে ক্লিক করার পরে Divi কাজটি পরিচালনা করবে। আপনার হয়ে গেলে, আপনি থিম নির্মাতার মধ্যে সম্পূর্ণ টেমপ্লেটটি অনুলিপি করবেন।

কারণ এটি একটি আমদানি, নামের শেষে কোনো কপি থাকবে না। যাইহোক, এটি আনঅ্যাসাইন করা হবে এবং লাল অক্ষরে নাম দেওয়া হবে।
উপসংহার
Divi থিম নির্মাতার সাথে যেকোনো টেমপ্লেট নকল করা দ্রুত, সহজ এবং অনায়াসে। নির্মাতার মধ্যে, আপনি একটি কপি ব্যাক আপ করতে এবং এমনকি অন্য সাইটে ব্যবহার করার জন্য প্রসঙ্গ মেনু, নির্দিষ্ট অংশগুলি অনুলিপি/পেস্ট করতে বা রপ্তানি/আমদানি নকল টেমপ্লেট ব্যবহার করতে পারেন।
একক ডিজাইন তৈরি করার জন্য এইগুলি অনেক ভালো পদ্ধতি, এবং এগুলি ডিভি লাইব্রেরিতে পৃথক মডিউল বা ডিজাইনগুলি সংরক্ষণ করার থেকে আপনার সময় এবং শ্রম বাঁচায় যখন আপনাকে যা করতে হবে তা হল কয়েকটি জিনিস পরিবর্তন করা।




