বেশিরভাগ লোকেরা যারা Divi থিম নির্মাতা ব্যবহার করে তার কার্যকারিতা নিশ্চিত করে তা তৈরি করা ওয়েবসাইটের কার্যকারিতার পরিপ্রেক্ষিতে বা কাস্টমাইজেশন বিকল্পগুলির পরিপ্রেক্ষিতে যা প্রায় সীমাহীন। থিম নির্মাতার আগমনের পর থেকে স্টিকি হেডার তৈরি করা মসৃণ হয়েছে, কিন্তু আমরা দেখতে পাচ্ছি যে অনেক লোক অতিরিক্ত কোড ব্যবহার না করে কীভাবে সেগুলি তৈরি করতে হয় তা জানে না। যাইহোক, ডিভির স্টিকি বিকল্পগুলির জন্য এটি করাও বেশ সহজ। প্রকৃতপক্ষে, এটি কেবল সহজ নয়, তবে এই পদ্ধতিটি নকশা কাস্টমাইজ করার জন্য আরও সম্ভাবনা সরবরাহ করে।

তাই আমরা এই টিউটোরিয়ালে আপনাকে দেখাতে সময় নেব কিভাবে Divi সেটিংস ব্যবহার করে একটি অতি ব্যক্তিগতকৃত স্টিকি হেডার তৈরি করা যায়। আমরা এই শিরোনামটি নিম্নরূপ ব্যক্তিগতকৃত করার ব্যবস্থা করব:
- আমাদের একটি শীর্ষ হেডার বার থাকবে + একটি মেনু বার
- স্টিকি মেনু বার ধারণকারী বিভাগটি এমনভাবে কনফিগার করা হয়েছে যে আপনি যখন শীর্ষে ফিরে আসবেন, হেডার বারটি আবার প্রদর্শিত হবে
- স্টিকি বিভাগের (এবং এর উপাদানগুলির) নকশা শৈলীগুলি পরিবর্তিত হবে একবার বিভাগটি স্টিকি হয়ে গেলে
এই সমস্ত দুটি প্রধান অংশের চারপাশে প্রকাশ করা হবে: প্রথমটি একটি নতুন হেডার টেমপ্লেটের ভিতরে হেডার উপাদান কাঠামো তৈরির জন্য উত্সর্গীকৃত, এবং দ্বিতীয়টি কাস্টম স্টিকি এফেক্টের প্রয়োগের জন্য।
1. একটি নতুন হেডার টেমপ্লেটে হেডার এলিমেন্ট স্ট্রাকচার তৈরি করা
নতুন গ্লোবাল হেডার টেমপ্লেট তৈরি করুন
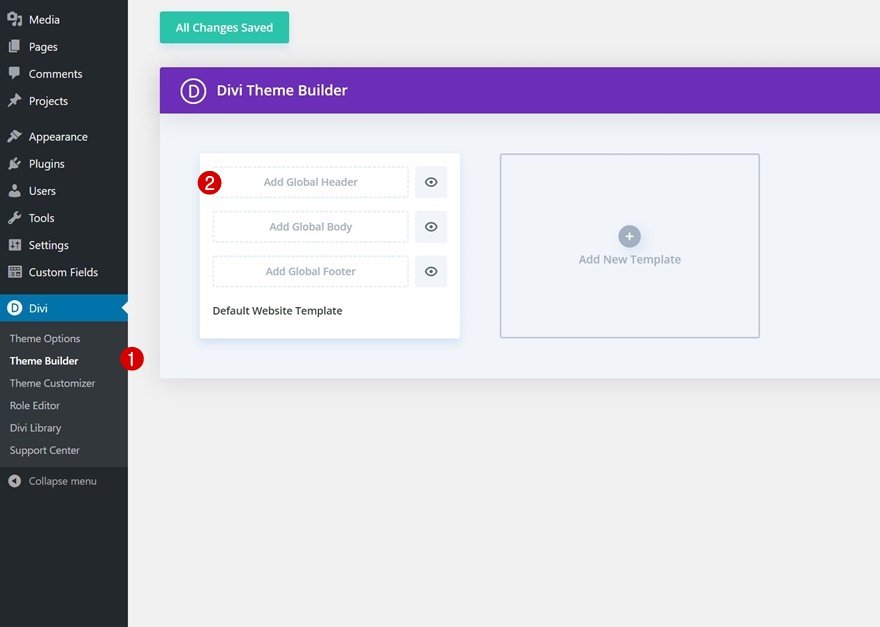
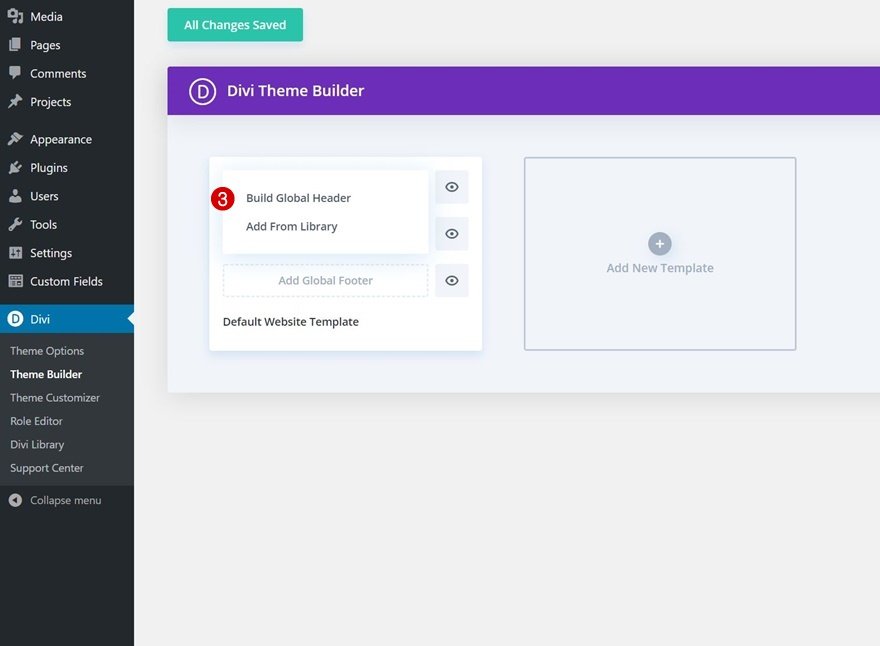
প্রথম ধাপ হল গ্লোবাল হেডার টেমপ্লেট পাওয়া এবং ডিভি বিল্ডার থিমে এটি ডাউনলোড করা। Divi-এ, আপনি একটি নতুন গ্লোবাল বা কাস্টম হেডার তৈরি করবেন।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন

বিভাগ #1 সেট করুন
টেমপ্লেট সম্পাদকের ভিতরে, আপনি ’ একটি বিভাগ লক্ষ্য করবেন। এখানেই আমরা আমাদের হেডারের উপাদান গঠন তৈরি করতে শুরু করব। সুতরাং, এটি খুলুন এবং কনফিগারেশন শুরু করা যাক।
গ্রেডিয়েন্ট ব্যাকগ্রাউন্ড
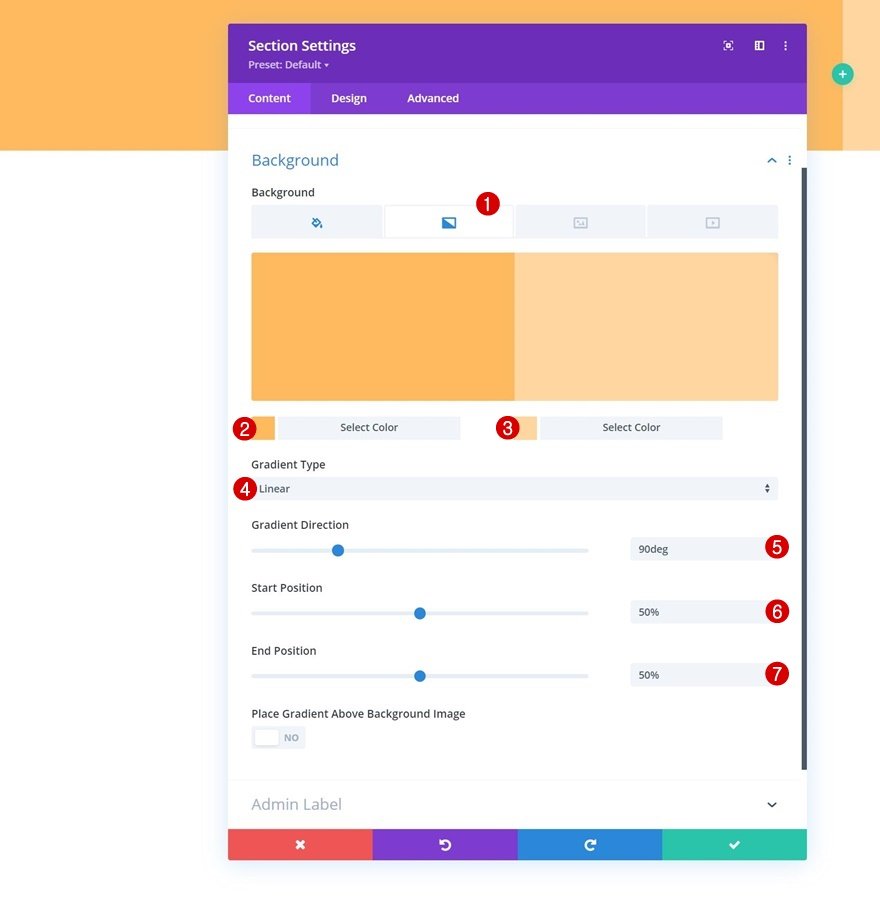
আমরা প্রথমে নিম্নরূপ গ্রেডিয়েন্ট ব্যাকগ্রাউন্ড প্রয়োগ করব:
- রঙ 1: #ffba60
- রঙ 2: #ffd6a0
- গ্রেডিয়েন্ট দিক: 90 ডিগ্রী
- স্টার্ট পজিশন: 50%
- শেষ অবস্থান: 50%

ব্যবধান
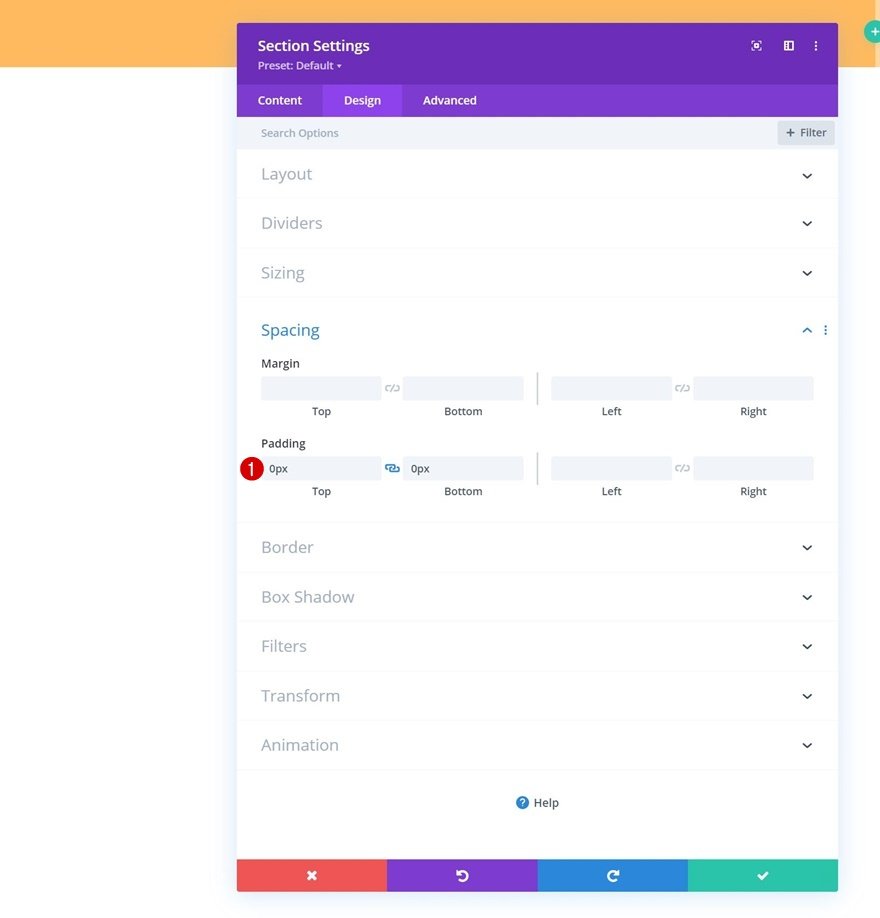
পরবর্তীতে আপনাকে অবশ্যই উপরের এবং নীচের সমস্ত ডিফল্ট প্যাডিং মুছে ফেলতে হবে।
- শীর্ষ প্যাডিং: 0px
- নীচের প্যাডিং: 0px

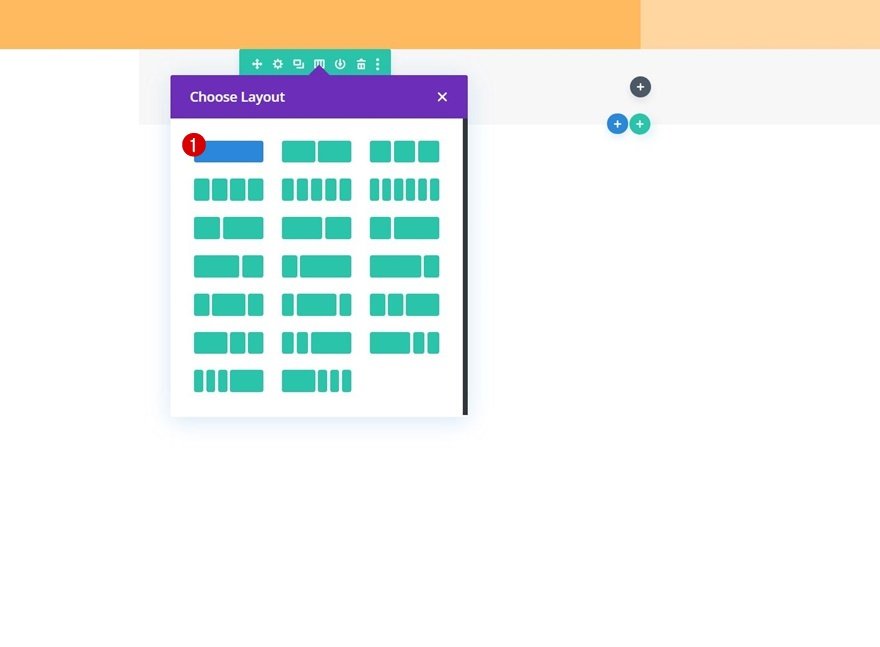
একটি নতুন সারি যোগ করুন
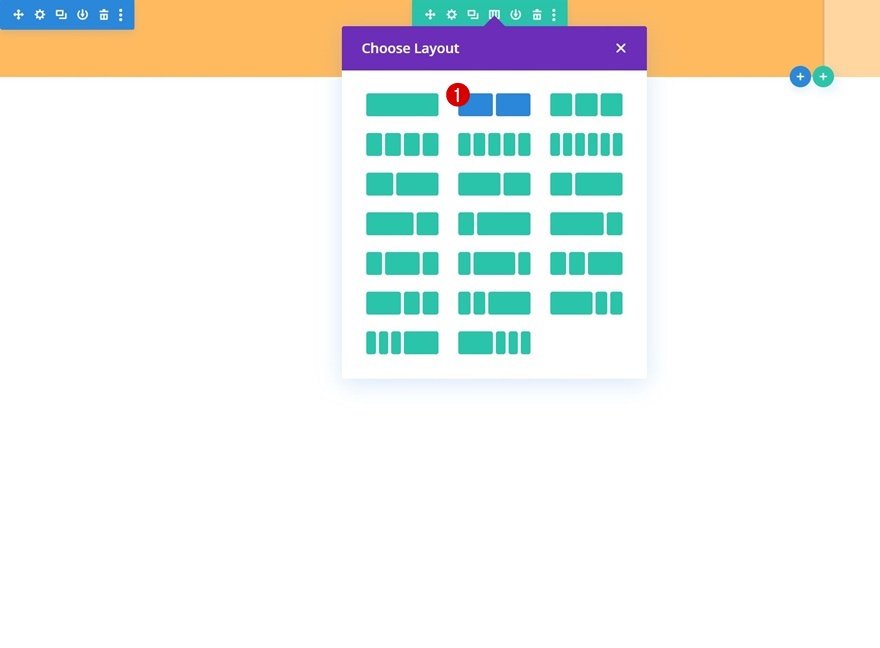
আমাদের টপ হেডার বার তৈরি করতে, আমরা আমাদের বিভাগে একটি নতুন সারি যোগ করব।
কলামের গঠন
নতুন সারি নিম্নলিখিত কলাম কাঠামো ব্যবহার করে সংজ্ঞায়িত করা উচিত:

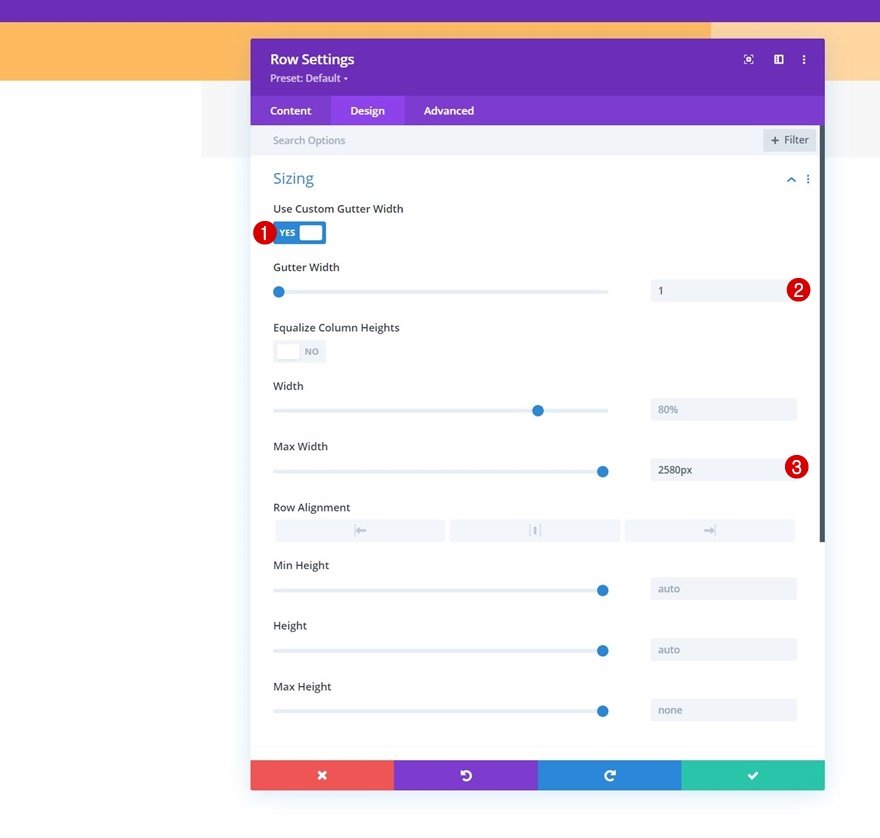
সাইজিং
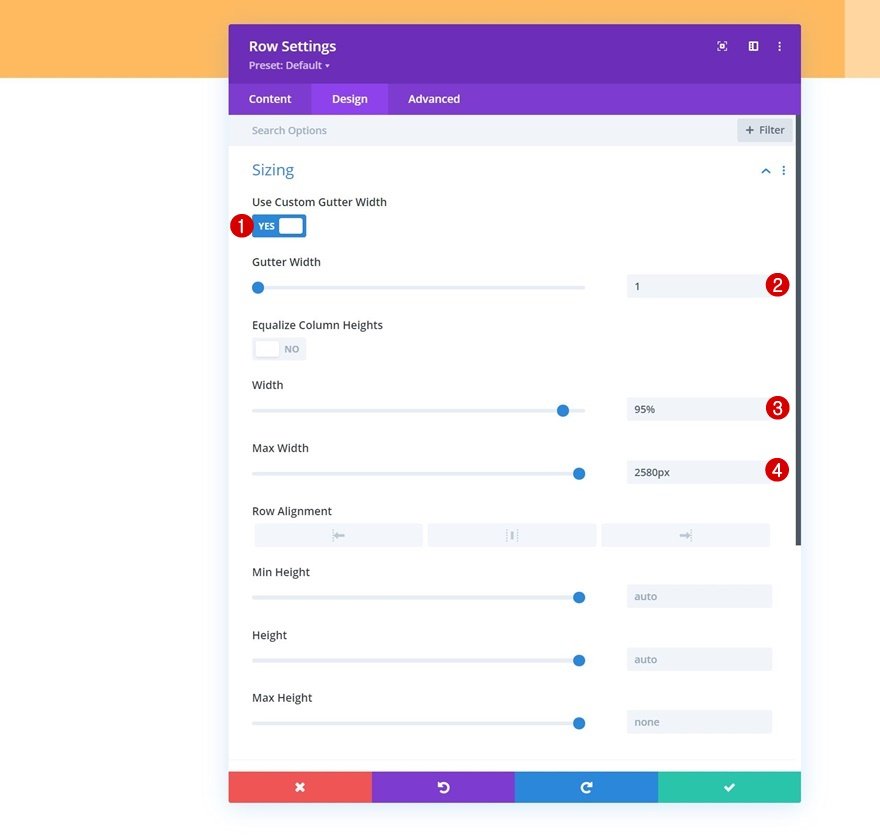
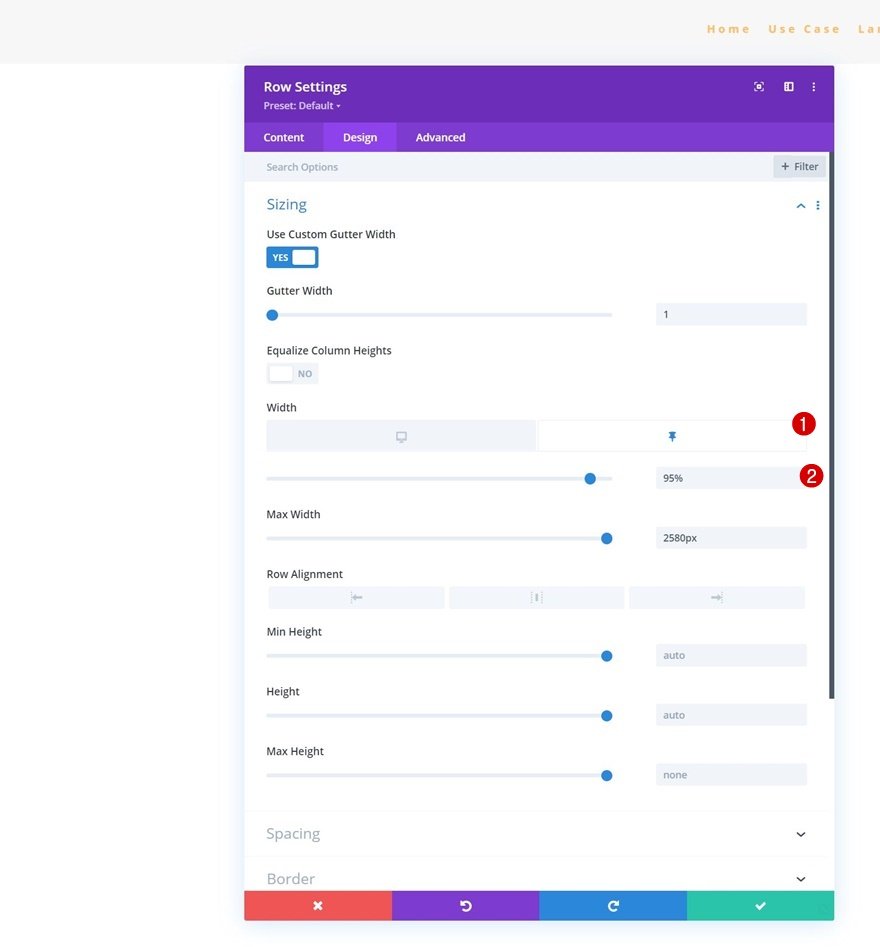
এখনও কোন মডিউল যোগ না করে, সারি সেটিংস খুলুন এবং নিম্নরূপ আকারের সেটিংস পরিবর্তন করুন:
- কাস্টম গাটার প্রস্থ ব্যবহার করুন: হ্যাঁ
- নর্দমার প্রস্থ: 1
- প্রস্থ: 95%
- সর্বোচ্চ প্রস্থ: 2580px

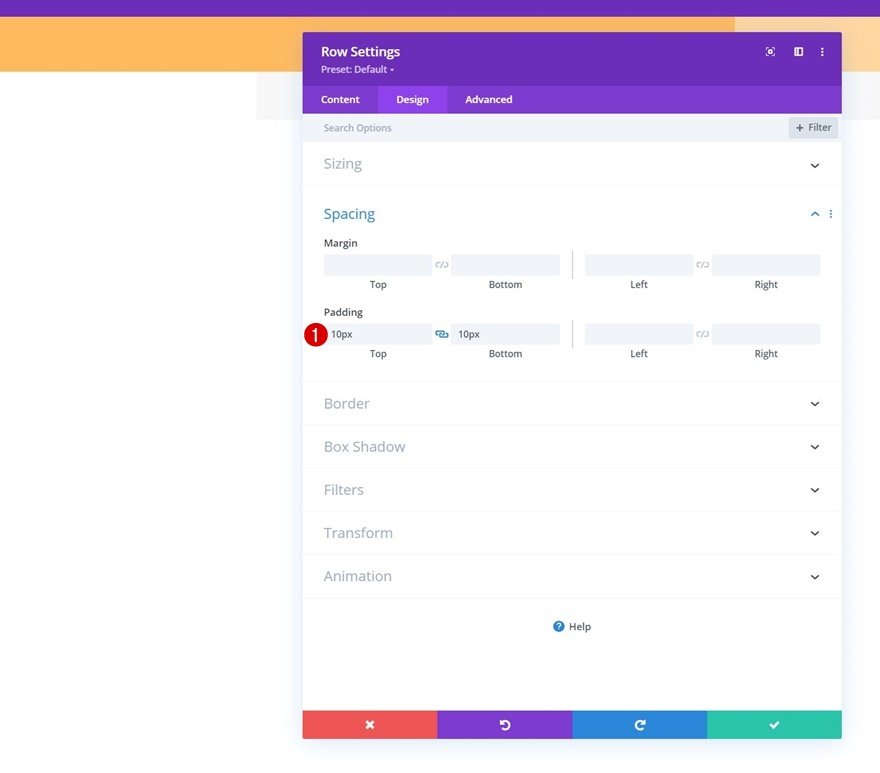
ব্যবধান
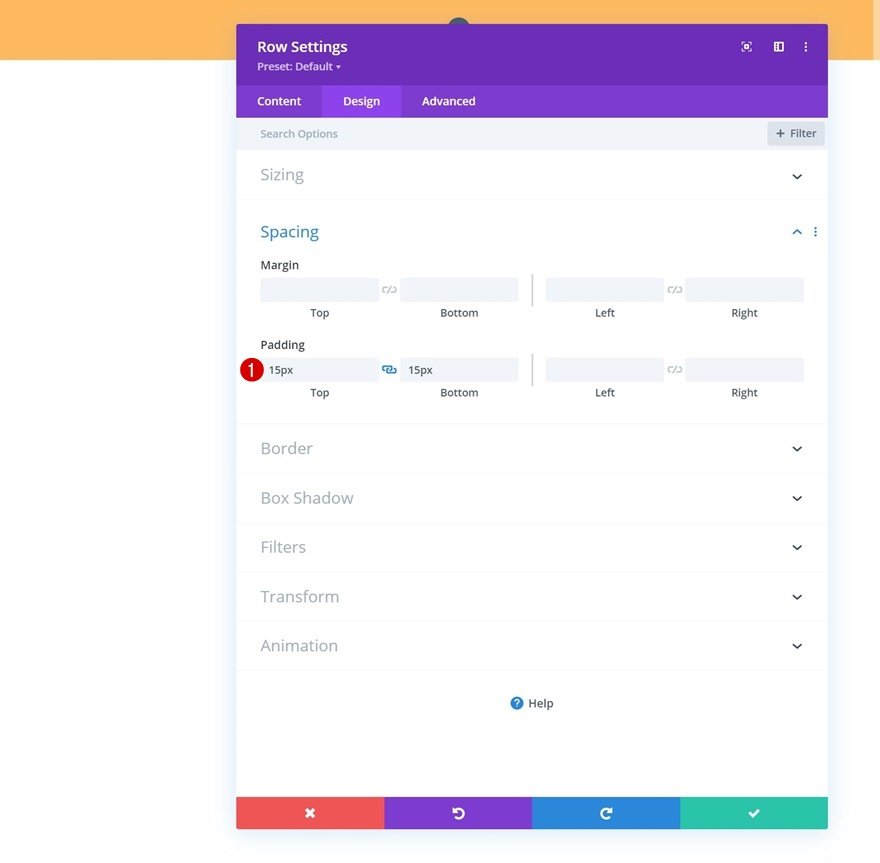
এই স্তরে, আপনি কিছু কাস্টম শীর্ষ এবং নীচে প্যাডিং যোগ করবেন।
- শীর্ষ প্যাডিং: 15px
- নীচের প্যাডিং: 15px

প্রধান উপাদান CSS
এখন আপনি উন্নত ট্যাবে সারির প্রধান উপাদানে CSS কোডের একটি লাইন যোগ করবেন। এখানে লক্ষ্য হল ছোট পর্দার আকারে কলামগুলি একে অপরের পাশে থাকে তা নিশ্চিত করা।
| 01 | display: flex; |

কলাম 1 এ সোশ্যাল মিডিয়া ফলো মডিউল যোগ করুন
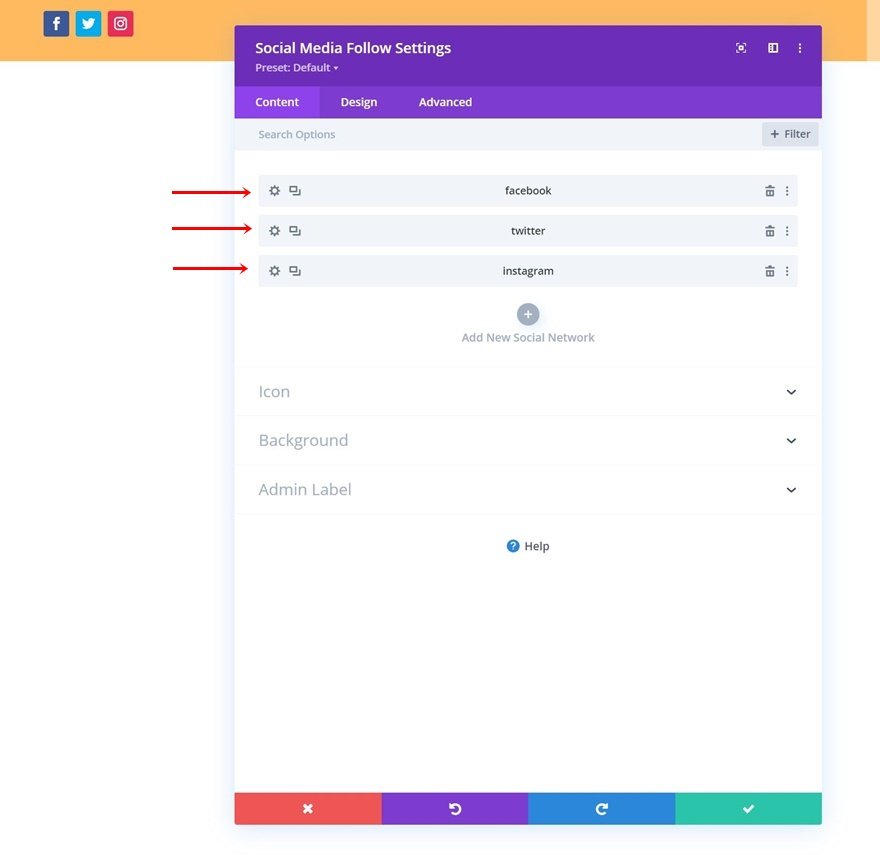
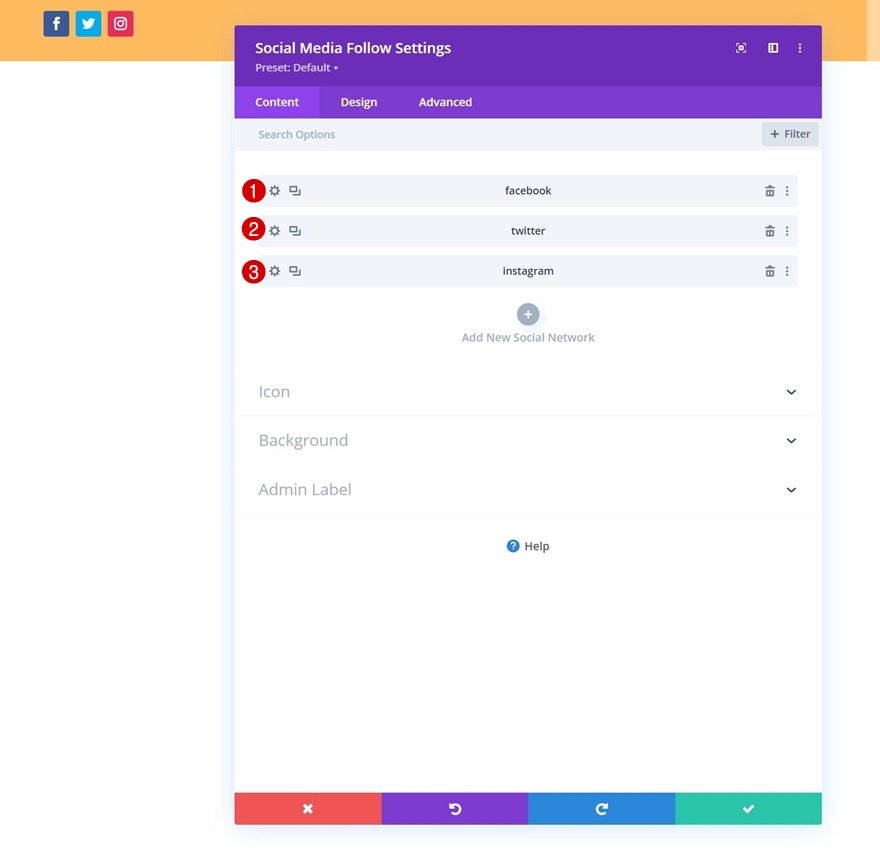
আমরা এখন মডিউল যোগ করতে পারি। একটি সোশ্যাল মিডিয়া ফলো মডিউল দিয়ে কলাম 1 থেকে শুরু করা যাক।
পছন্দের সামাজিক নেটওয়ার্ক যোগ করুন
আপনি আপনার পছন্দের সামাজিক নেটওয়ার্কগুলি তাদের সংশ্লিষ্ট লিঙ্কগুলির সাথে যুক্ত করবেন।

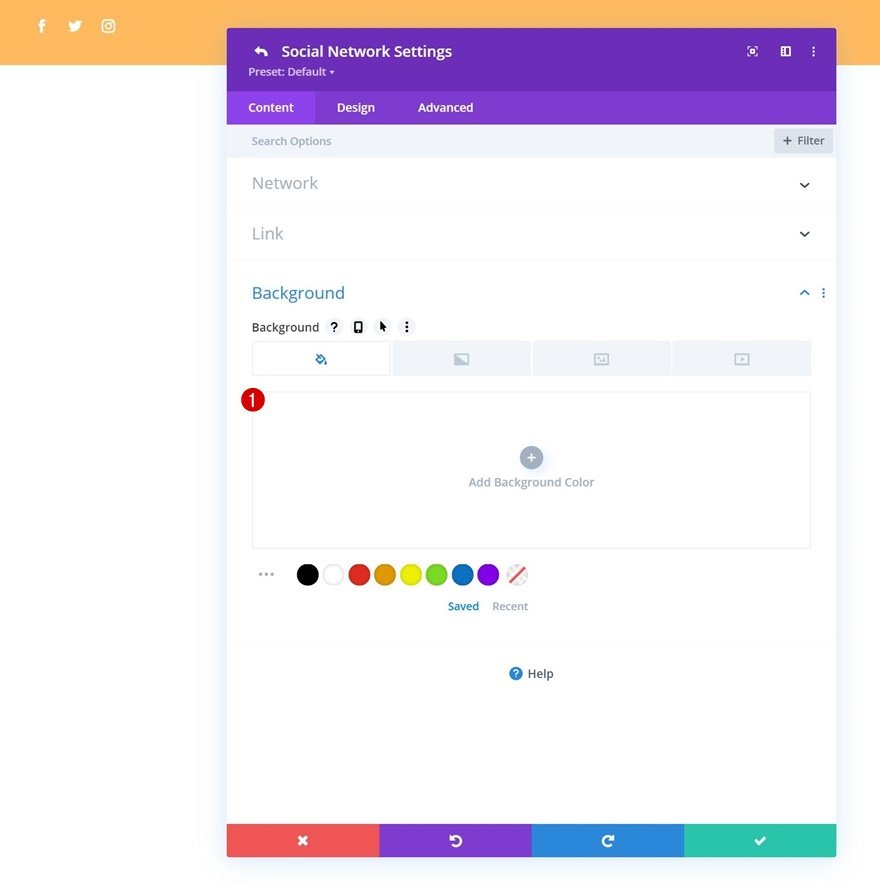
তারপর, আপনাকে প্রতিটি সামাজিক নেটওয়ার্ক ’ এর পটভূমির রঙ সরাতে হবে।


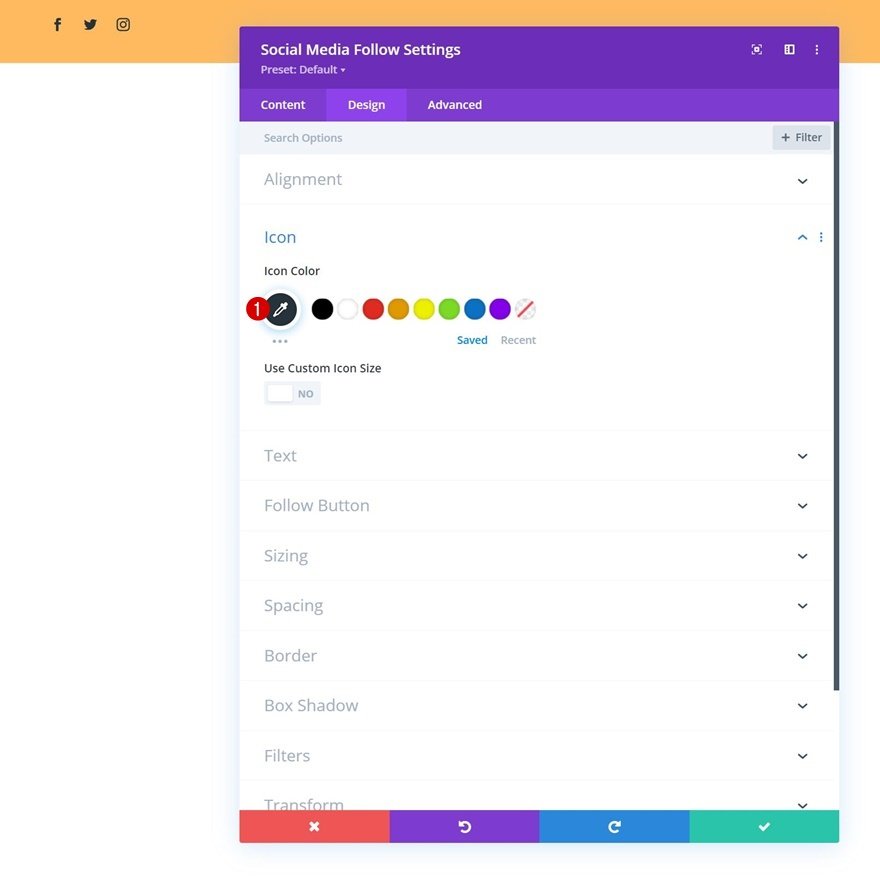
আইকন সেটিংস
সাধারণ মডিউল সেটিংসে ফিরে যান এবং ডিজাইন ট্যাবে আইকনের রঙ পরিবর্তন করুন।
- আইকনের রঙ: #26333a

ব্যবধান
কিছু শীর্ষ মার্জিন যোগ করুন.
- শীর্ষ মার্জিন: 5px

কলাম 2 এ বোতাম মডিউল যোগ করুন
কলাম 2 এ, আমাদের একমাত্র মডিউলটি একটি বোতাম মডিউল প্রয়োজন। আপনি প্রথমে আপনার পছন্দের একটি কপি যোগ করবেন।

তারপর আপনি একটি লিঙ্ক যোগ করুন.

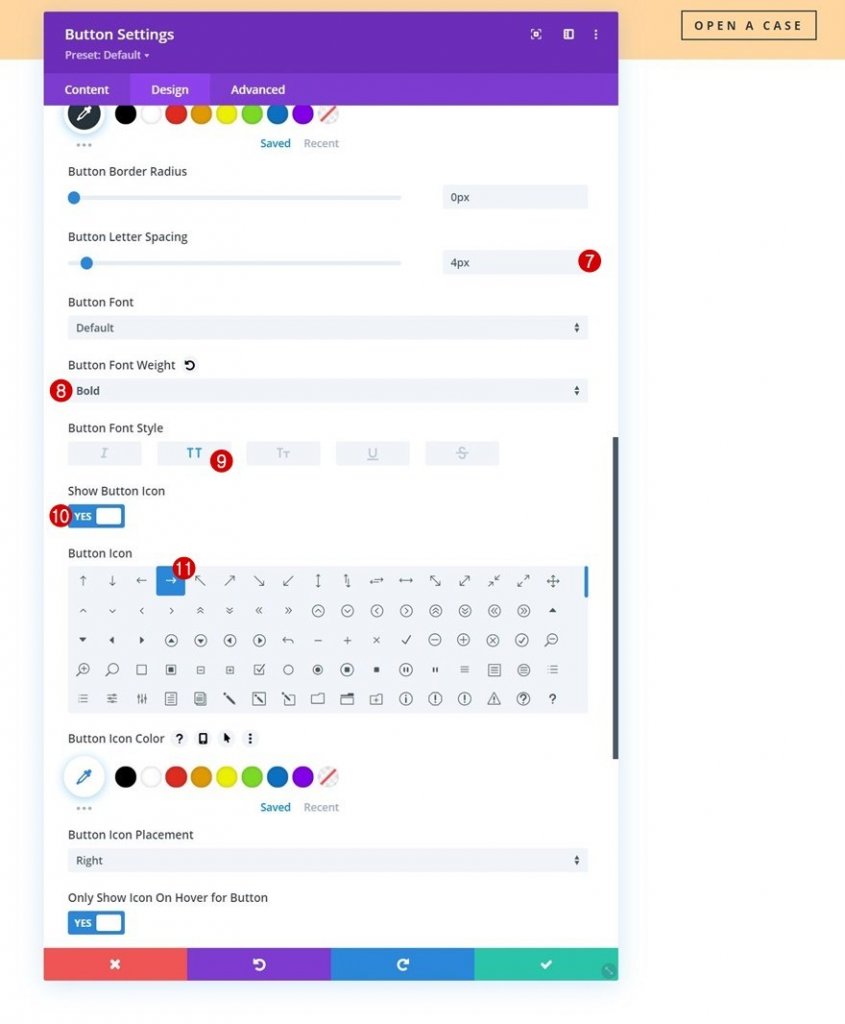
এর পরে, আপনাকে ডিজাইন ট্যাবে যেতে হবে এবং বোতামের প্রান্তিককরণটি পরিবর্তন করতে হবে।
- বোতাম প্রান্তিককরণ: ডান

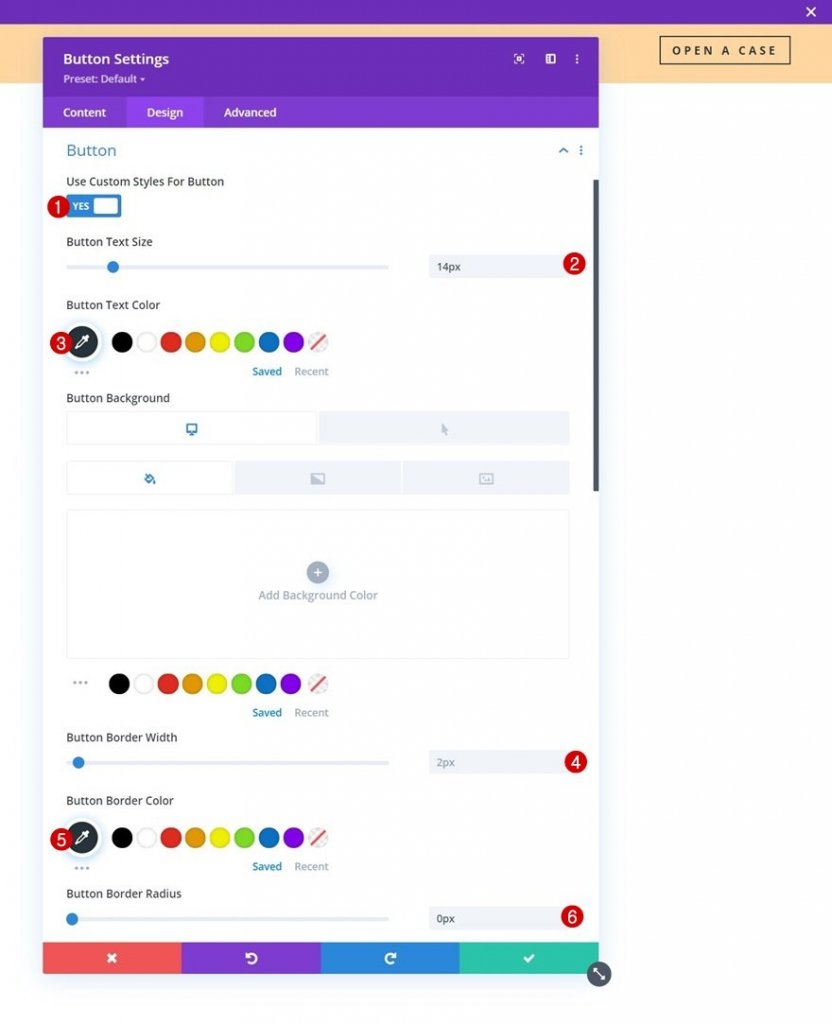
বোতামটির জন্য কিছু স্টাইলিং উপাদান কনফিগার করা যাক:
- বোতামের জন্য কাস্টম শৈলী ব্যবহার করুন: হ্যাঁ
- বোতাম পাঠ্যের আকার: 14px
- বোতাম পাঠ্যের রঙ: #26333a
- বোতাম সীমানা প্রস্থ: 2px
- বোতামের সীমানার রঙ: #26333a
- বোতাম সীমানা ব্যাসার্ধ: 0px

- বোতাম অক্ষর ব্যবধান: 4px
- বোতাম ফন্ট ওজন: গাঢ়
- বোতাম ফন্ট শৈলী: বড় হাতের
- বোতাম দেখান: হ্যাঁ

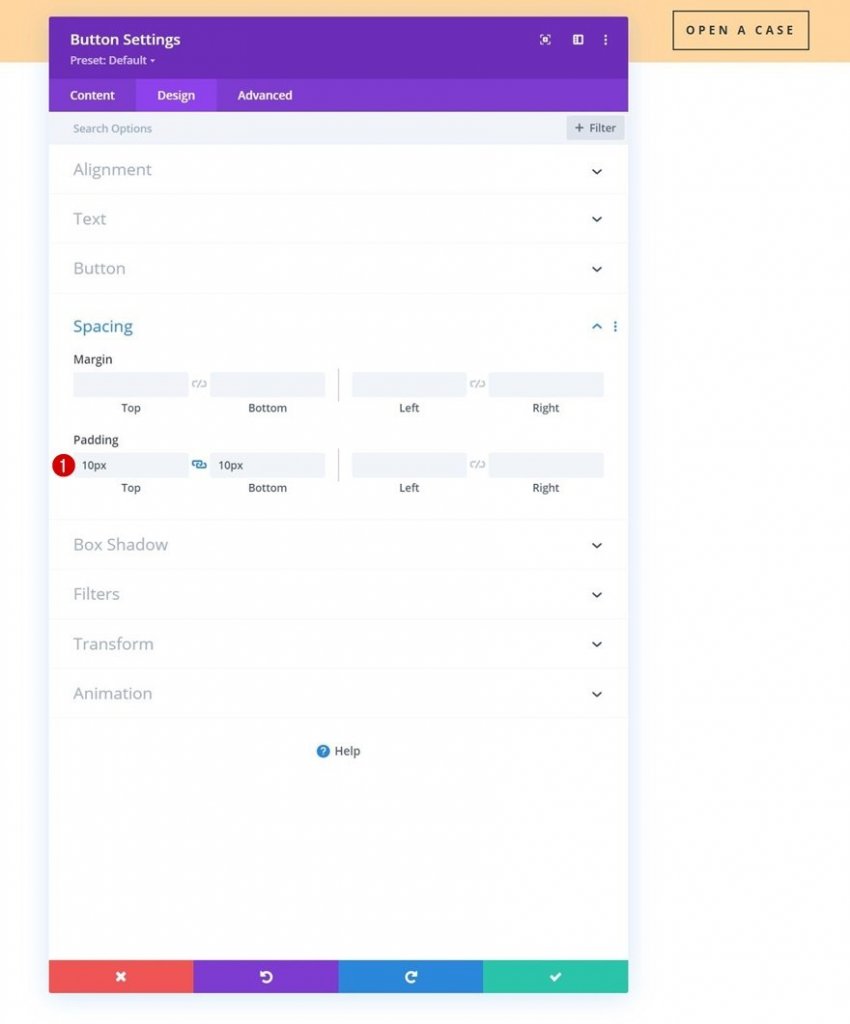
এবং আমরা ’ স্পেসিং সেটিংসে কিছু উপরের এবং নীচের প্যাডিং যোগ করে মডিউল সেটিংস সম্পূর্ণ করব।
- শীর্ষ প্যাডিং: 10px
- নীচের প্যাডিং: 10px

বিভাগ 1 এর কনফিগারেশন এখন সম্পূর্ণ। এখন আমরা মেনুতে একটি দ্বিতীয় ডেডিকেটেড বিভাগ যোগ করতে যাচ্ছি, যা এই টিউটোরিয়ালের দ্বিতীয় অংশে স্টিকি হয়ে যাবে।
বিভাগ #2 যোগ করুন
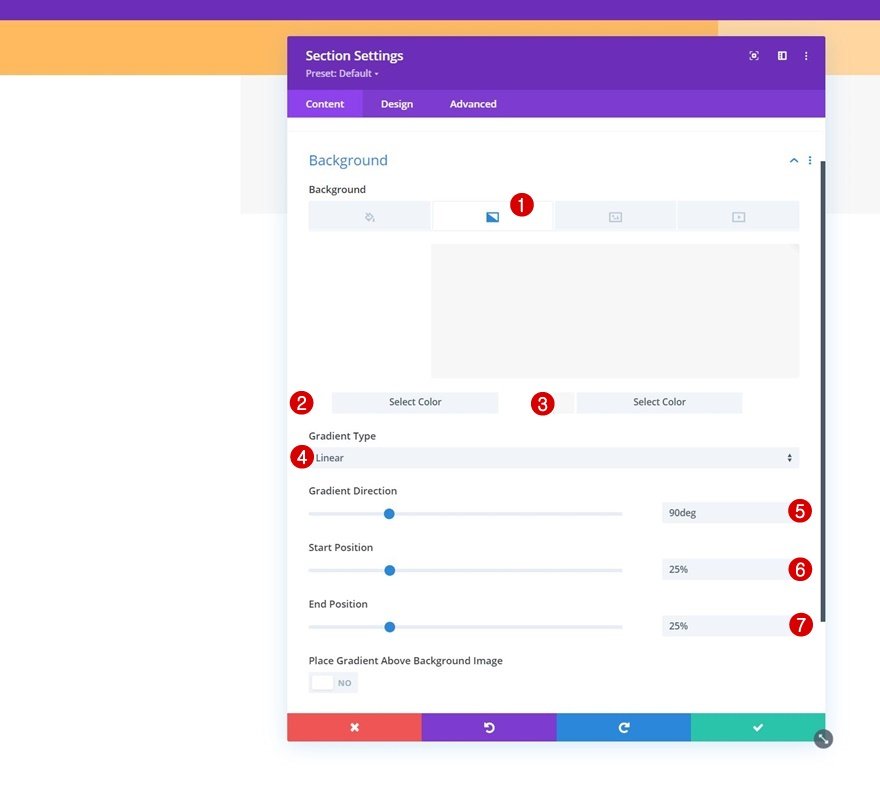
মেনুতে নিবেদিত বিভাগ 2 আগেরটির ঠিক নীচে যোগ করা হবে। বিভাগ 1 এর মত, আমরা প্রথমে গ্রেডিয়েন্ট ব্যাকগ্রাউন্ড কনফিগার করব।
- রঙ 1: #ffffff
- রঙ 2: #f7f7f7
- গ্রেডিয়েন্ট টাইপ: লিনিয়ার
- গ্রেডিয়েন্ট দিক: 90 ডিগ্রী
- স্টার্ট পজিশন: 25%
- শেষ অবস্থান: 25%

section’s ডিজাইন ট্যাবে যান এবং সমস্ত ডিফল্ট শীর্ষ এবং নীচের প্যাডিং সরান৷
- শীর্ষ প্যাডিং: 0px
- নীচের প্যাডিং: 0px

নতুন সারি যোগ করুন
আমাদের নিম্নলিখিত কলাম কাঠামো ব্যবহার করতে হবে:

তারপরে, সারির ডিজাইন ট্যাবে যান এবং সাইজিং সেটিংস নিম্নরূপ পরিবর্তন করুন:
- কাস্টম গাটার প্রস্থ ব্যবহার করুন: হ্যাঁ
- নর্দমার প্রস্থ: 1
- সর্বোচ্চ প্রস্থ: 2580px

পরবর্তী সমস্ত ডিফল্ট শীর্ষ এবং নীচের প্যাডিং সরান৷
- শীর্ষ প্যাডিং: 10px
- নীচের প্যাডিং: 10px

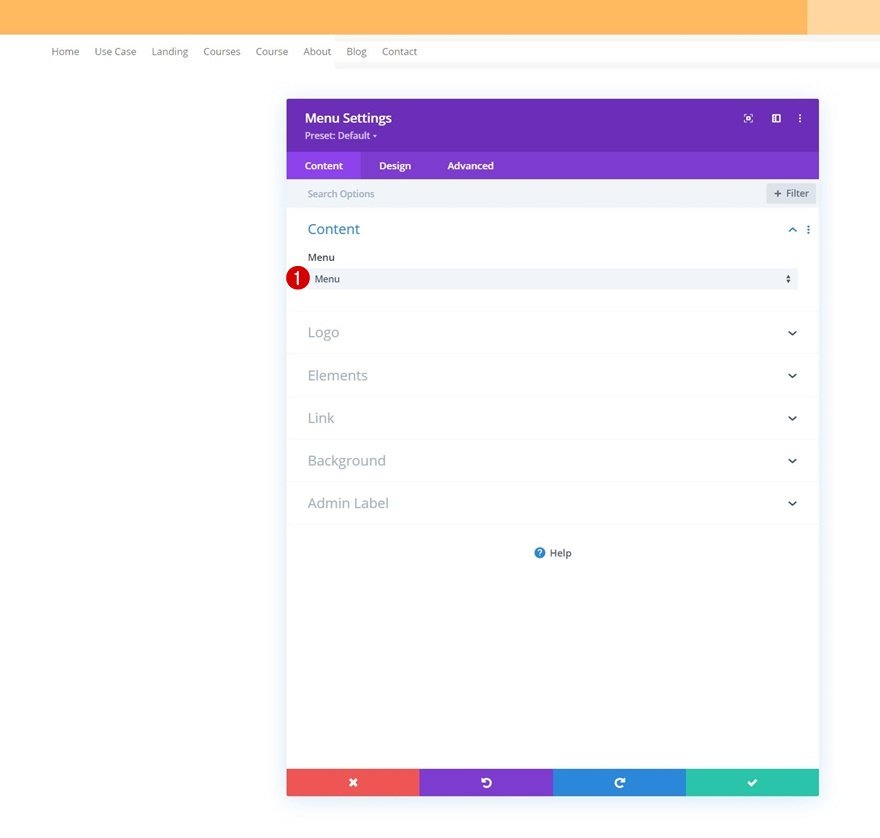
কলামে মেনু মডিউল যোগ করুন
আপনাকে row’s কলামে একটি মেনু মডিউল যোগ করতে হবে এবং আপনার পছন্দের একটি ডায়নামিক মেনু নির্বাচন করতে হবে।

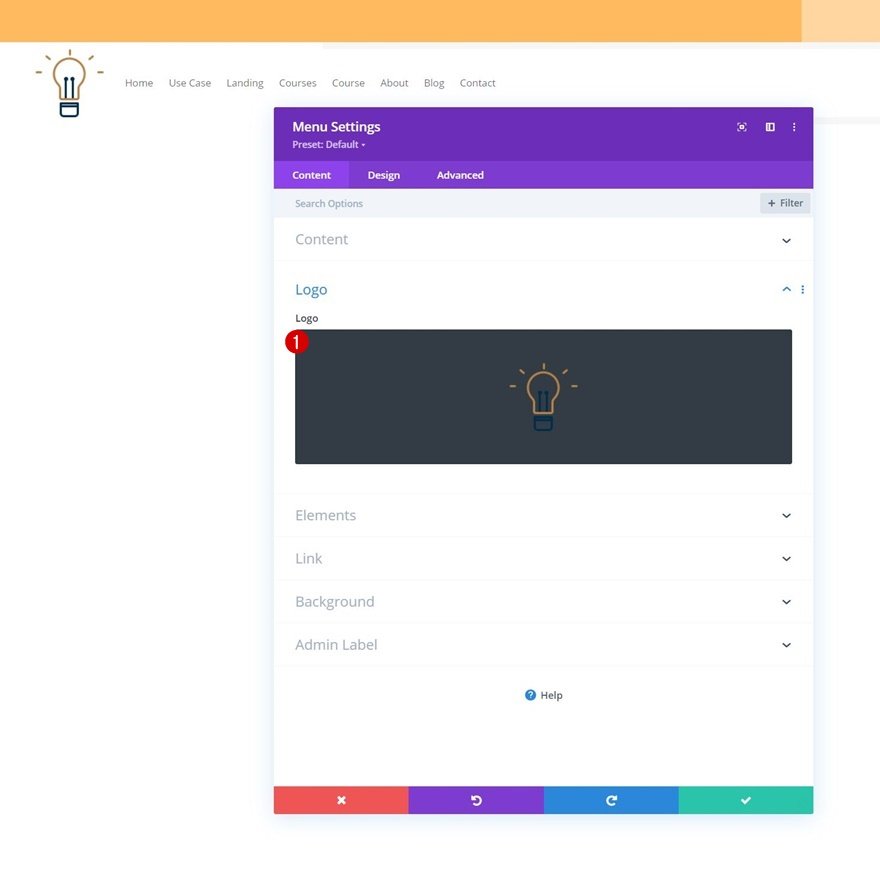
পরবর্তী একটি লোগো আপলোড করুন.

এর পরে, আপনি মডিউল ’ এর ডিফল্ট সাদা ব্যাকগ্রাউন্ড রঙটি সরাতে পারেন।
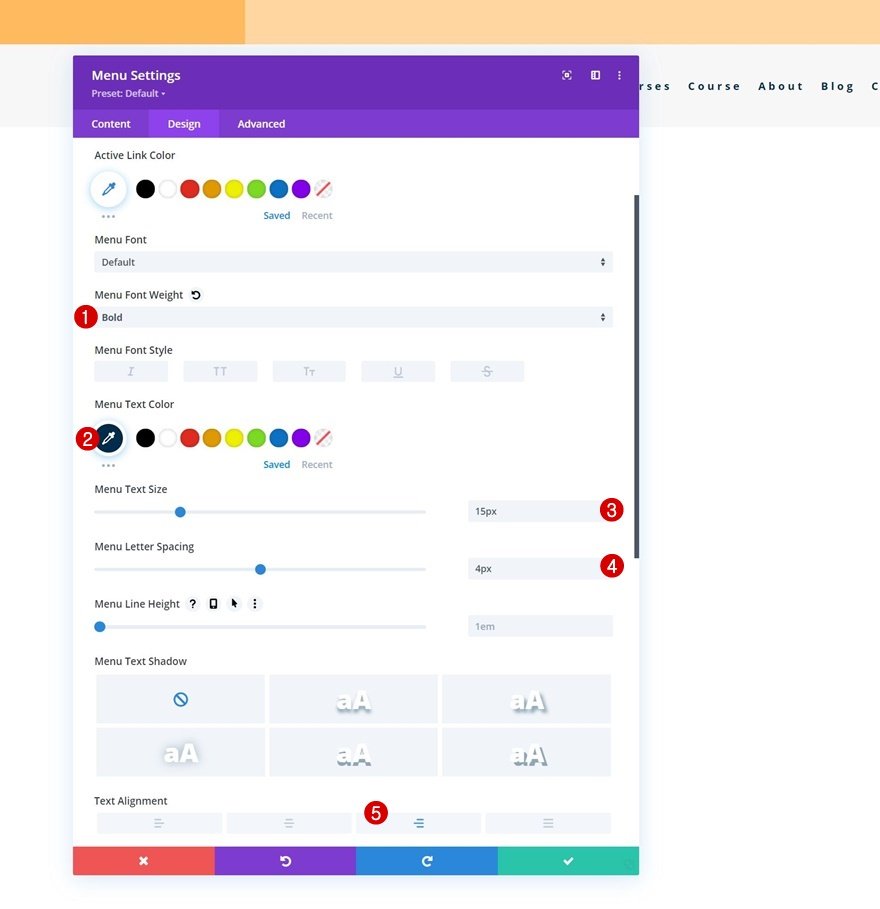
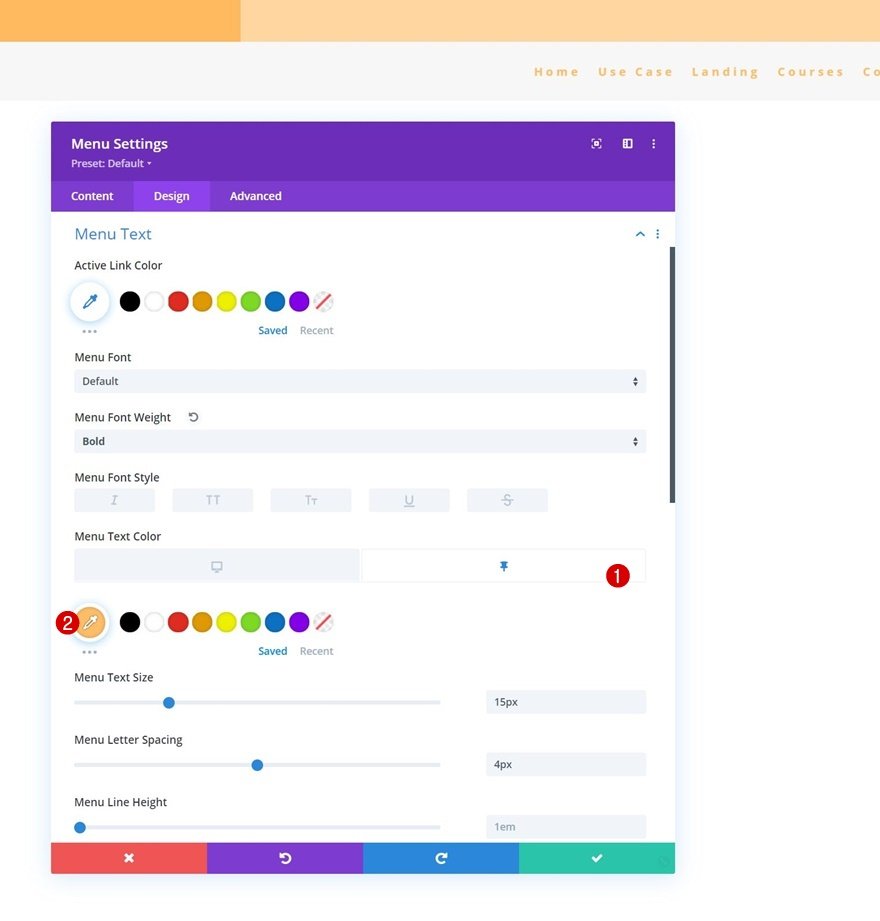
ডিজাইন ট্যাবে যান এবং মেনু টেক্সট সেটিংসও স্টাইল করুন।
- মেনু ফন্ট ওজন: গাঢ়
- মেনু পাঠ্যের রঙ: #002d4c
- মেনু পাঠ্যের আকার: 15px
- মেনু অক্ষর ব্যবধান: 4px
- পাঠ্য প্রান্তিককরণ: ডান

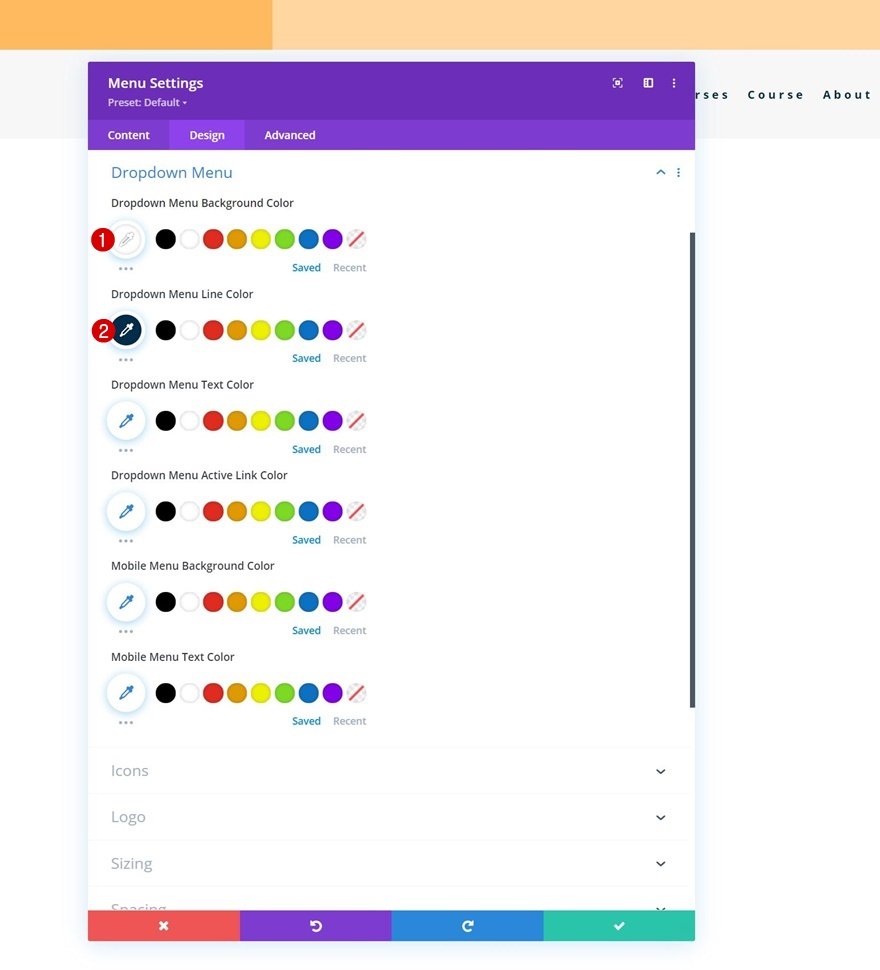
এখন, ড্রপডাউন মেনু সেটিংসে কিছু পরিবর্তন করুন।
- ড্রপডাউন মেনু পটভূমির রঙ: #ffffff
- ড্রপডাউন মেনু লাইনের রঙ: #002d4c

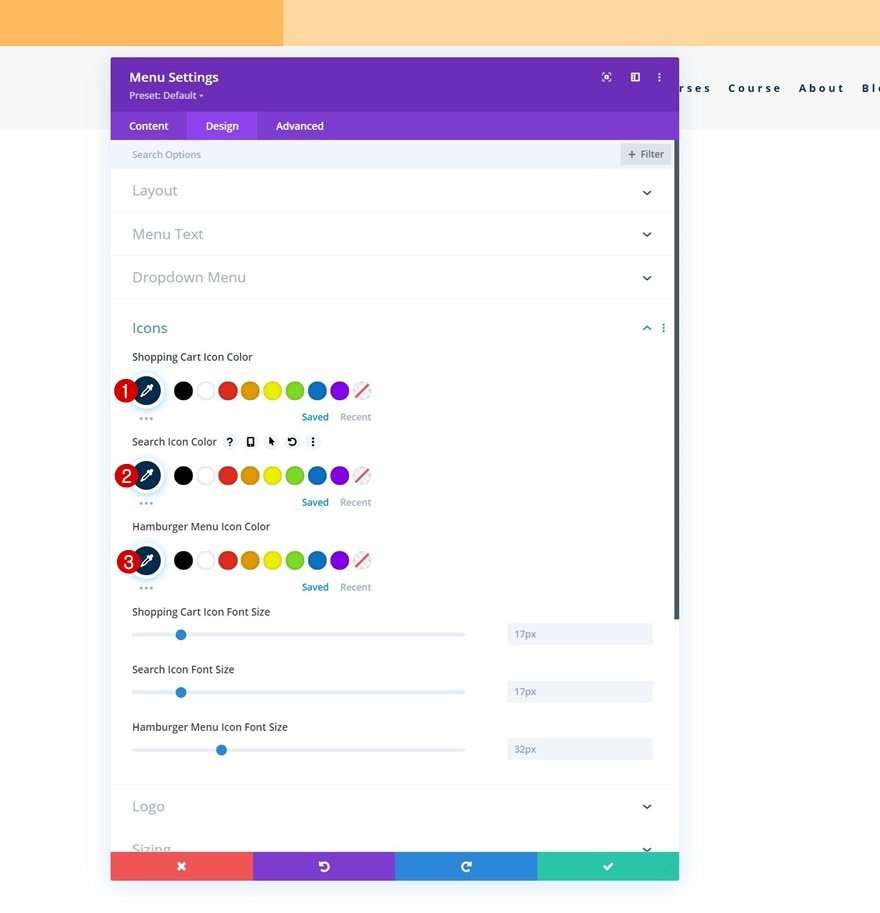
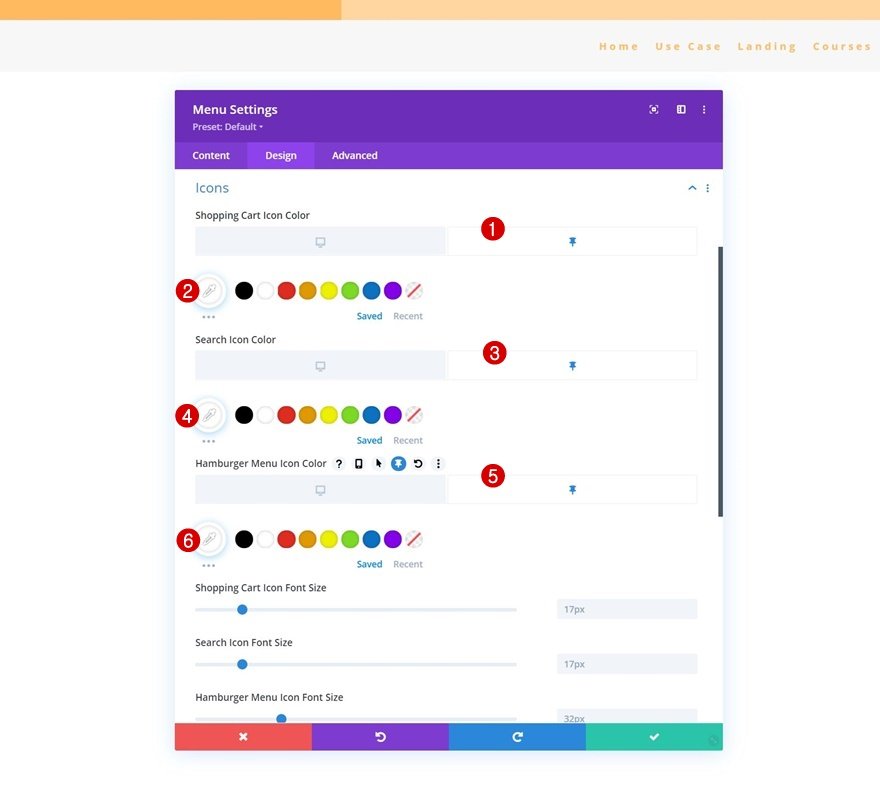
আইকন সেটিংস সহ।
- শপিং কার্ট আইকনের রঙ: #002d4c
- অনুসন্ধান আইকনের রঙ: #002d4c
- হ্যামবার্গার মেনু আইকনের রঙ: #002d4c

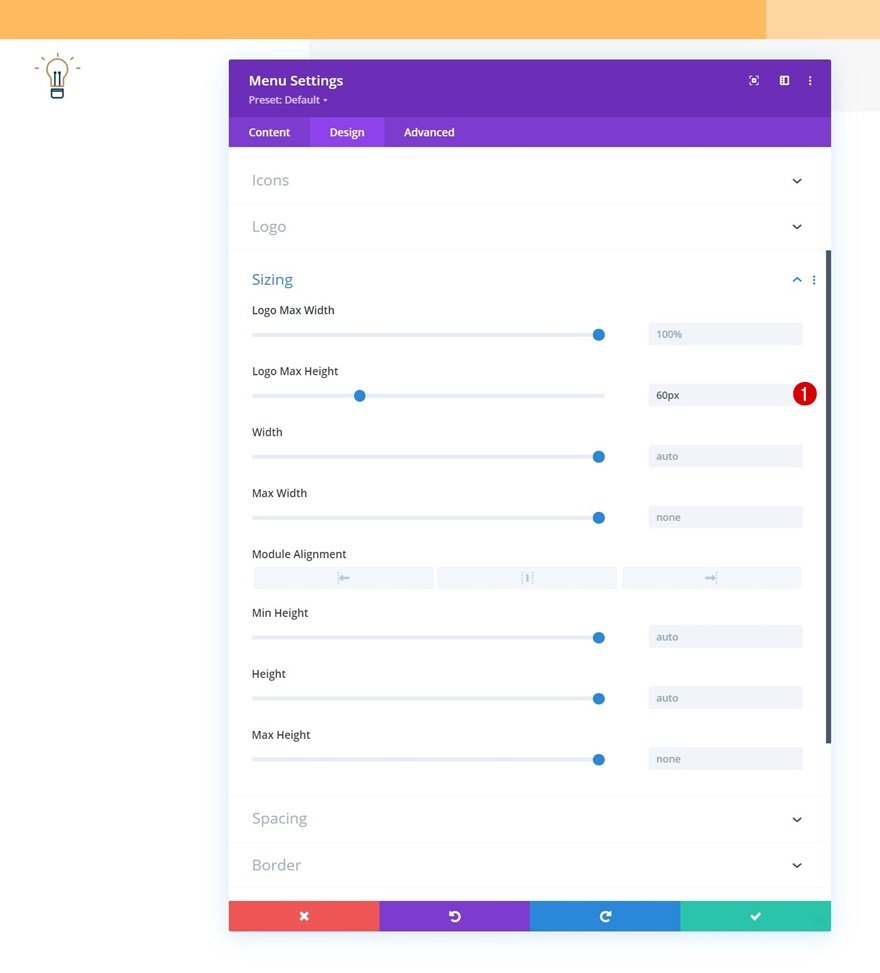
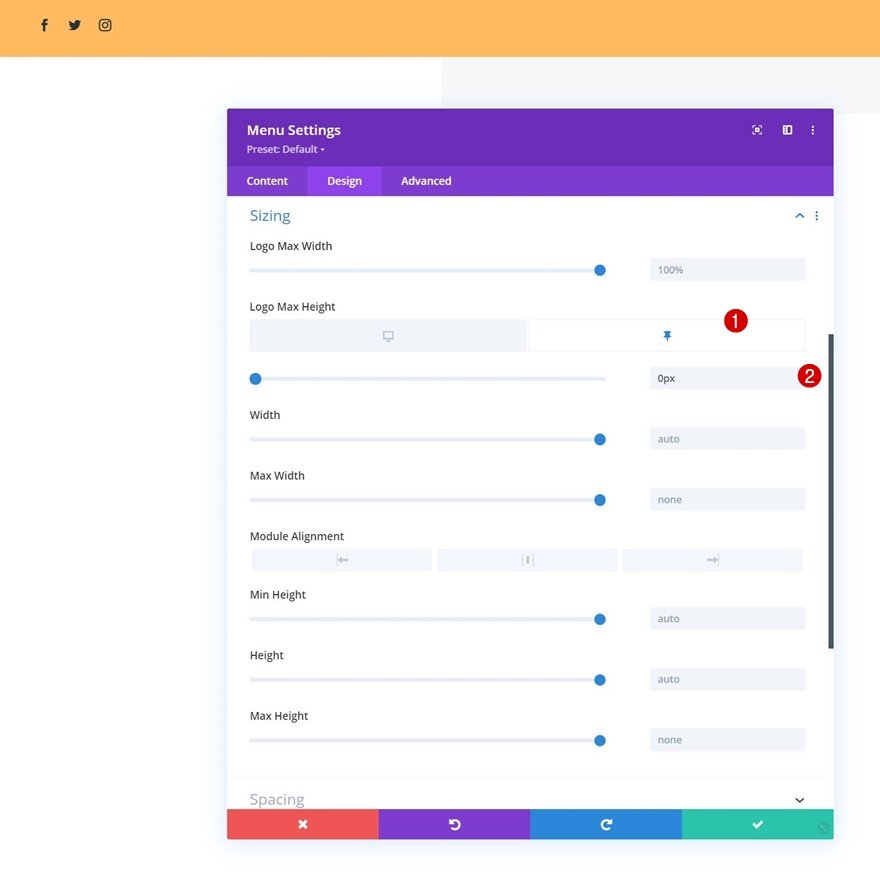
এবং সাইজিং সেটিংসে একটি লোগো সর্বোচ্চ উচ্চতা যোগ করে মডিউল সেটিংস সম্পূর্ণ করুন।
- লোগো সর্বোচ্চ উচ্চতা: 60px

এবং এখানে একটি নতুন হেডার টেমপ্লেটে সম্পূর্ণরূপে ডিজাইন করা হেডার এলিমেন্ট স্ট্রাকচার। কাস্টম স্টিকি ইফেক্টস প্রয়োগ করতে বাকি আছে।
2. কাস্টম স্টিকি এফেক্টের প্রয়োগ
এটি ’ এর সময় আমাদের দ্বিতীয় বিভাগটিকে স্টিকি করার এবং এটির ডিজাইন শৈলী এবং এর উপাদানগুলিকে একটি স্টিকি অবস্থায় পরিবর্তন করার।
বিভাগ # 2 স্টিকি করুন
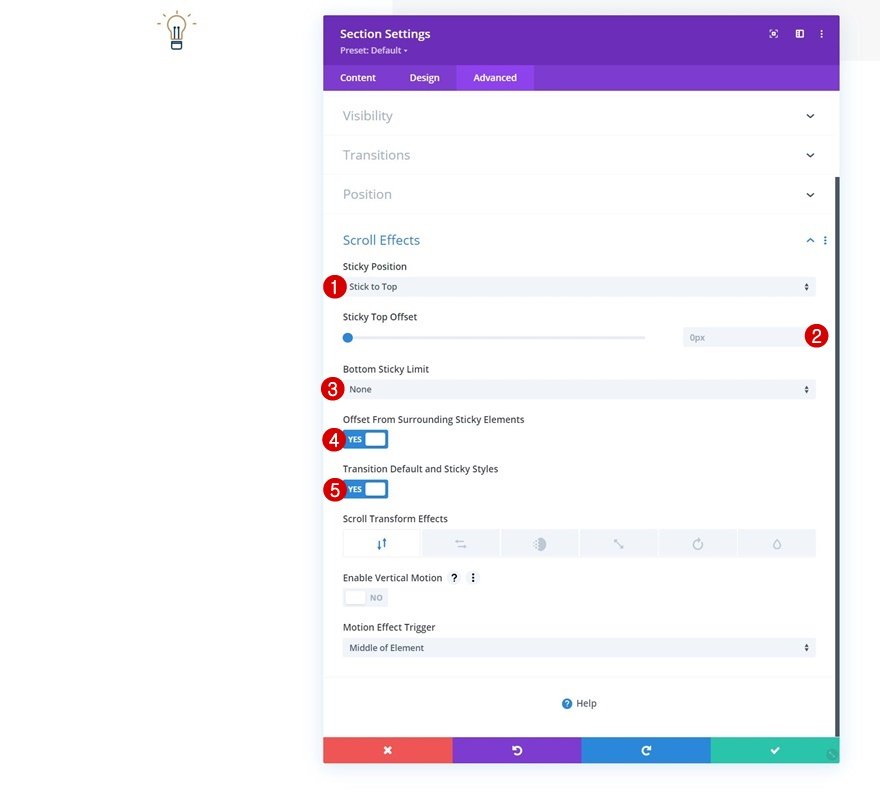
এর জন্য, আপনাকে দ্বিতীয় বিভাগের সেটিংস খুলতে হবে এবং উন্নত ট্যাবে যেতে হবে। সেখানে, স্ক্রোল প্রভাব সেটিংসে যান এবং নিম্নলিখিত স্টিকি বিকল্পগুলি প্রয়োগ করুন:
- স্টিকি অবস্থান: উপরে লেগে থাকুন
- স্টিকি টপ অফসেট: 0px
- নিচের স্টিকি সীমা: কোনটিই নয়
- আশেপাশের স্টিকি উপাদান থেকে অফসেট: হ্যাঁ
- ট্রানজিশন ডিফল্ট এবং স্টিকি শৈলী: হ্যাঁ

বিভাগটি স্টিকি হয়ে গেলে, আমাদের বিভাগ, সারি এবং মডিউল সেটিংসের ভিতরে একটি অতিরিক্ত বিকল্প উপস্থিত হবে: স্টিকি বিকল্প
এই বিকল্পটিতে ক্লিক করার মাধ্যমে, আপনি যে সমস্ত উপাদানগুলিকে স্টিকি করতে চান তার জন্য একটি নতুন বিকল্প শৈলী তৈরি করা হবে।
স্টিকি অবস্থায় Section’s গ্রেডিয়েন্ট ব্যাকগ্রাউন্ড পরিবর্তন করুন
দ্বিতীয় বিভাগ’ এর ব্যাকগ্রাউন্ড সেটিংসে যান এবং নিম্নলিখিত স্টিকি গ্রেডিয়েন্ট ব্যাকগ্রাউন্ড প্রয়োগ করুন:
- রঙ 1: #26333a
- রঙ 2: #1e272f

স্টিকি অবস্থায় প্রসারিত সারি
এরপরে, মেনু মডিউল সম্বলিত সারিটি খুলুন এবং একটি স্টিকি অবস্থায় প্রস্থ পরিবর্তন করুন।
- প্রস্থ: 95%

স্টিকি অবস্থায় মেনু পাঠ্যের রঙ পরিবর্তন করুন
শুধু নিম্নলিখিত পাঠ্য রঙ মেনু কনফিগার করুন:
- মেনু পাঠ্যের রঙ: #ffbd68

স্টিকি অবস্থায় মেনু আইকনের রং পরিবর্তন করুন
আইকন রঙের পাশাপাশি।
- শপিং কার্ট আইকনের রঙ: #ffffff
- অনুসন্ধান আইকন রঙ: #ffffff
- হ্যামবার্গার মেনু আইকনের রঙ: #ffffff

স্টিকি অবস্থায় লোগোর উচ্চতা সরান
আপনাকে অবশ্যই লোগোটির সর্বোচ্চ আকার 0 এ কমিয়ে মুছে ফেলতে হবে। তাই যখন বিভাগের স্টিকি সেটিংস সক্রিয় করা হবে, তখন লোগোটি আমাদের শিরোনাম থেকে সরানো হবে।
- লোগো সর্বোচ্চ উচ্চতা: 0px

যে সব! আপনি ’ আপনার শিরোনাম ডিজাইন সম্পূর্ণ করার পরে এবং আপনার ওয়েবসাইটে এটির পূর্বরূপ দেখার পরে আপনি সমস্ত Divi থিম বিল্ডার পরিবর্তনগুলি সংরক্ষণ করুন৷
পূর্বরূপ
আমরা এখন বিভিন্ন আকারের স্ক্রীনে আমাদের কাজের ফলাফল দেখতে পাব।
ডেস্কটপ

মুঠোফোন

সর্বশেষ ভাবনা
আমরা আশা করি এই নিবন্ধটি আপনাকে Divi এবং এর জন্য দেওয়া বিকল্পগুলি ব্যবহার করে সহজেই একটি স্টিকি হেডার তৈরি করতে সাহায্য করবে। Divi স্টিকি বিকল্পগুলি আপনাকে ব্যবহারকারীর অভিজ্ঞতা এবং আপনার তৈরি ডিজাইন উন্নত করার জন্য অগণিত সম্ভাবনা প্রদান করে। আপনি একটি বাধা ছাড়া সবকিছু পরিচালনা করতে সক্ষম হওয়া উচিত.
আপনি যদি আরও কন্টেন্টে আগ্রহী হন, আমরা আপনাকে Facebook এবং Twitter- এ আমাদের অনুসরণ করার পরামর্শ দিই।




