প্রতিক্রিয়াশীল ডিজাইন সর্বোত্তম সম্ভাব্য ব্যবহারকারীর অভিজ্ঞতা প্রদানের জন্য অপরিহার্য, এবং Divi 5 পাবলিক আলফা-এর বর্ধিতকরণ রয়েছে যা বাস্তবায়নকে সহজ করে। এটি ডিভাইসগুলির মধ্যে বিরামহীন স্যুইচিং সক্ষম করে, রিয়েল-টাইম প্রতিক্রিয়া অফার করে এবং অসংখ্য ডিভাইস জুড়ে লেআউটগুলি অপ্টিমাইজ করতে ক্যানভাসকে স্কেল করতে পারে। এই ক্ষমতাগুলির জন্য ধন্যবাদ, সম্পূর্ণ প্রতিক্রিয়াশীল ওয়েবসাইট তৈরি করা Divi 5 এর সাথে অনেক সহজ।

প্রতিক্রিয়াশীল ডিজাইনের গুরুত্ব

প্রতিক্রিয়াশীল ওয়েব ডিজাইন আধুনিক ওয়েব ডেভেলপমেন্ট আর্কিটেকচারে একটি মৌলিক দৃষ্টান্ত পরিবর্তনের প্রতিনিধিত্ব করে, যা সমসাময়িক ডিজিটাল ইকোসিস্টেমে ডিভাইস ফ্র্যাগমেন্টেশনের জটিল চ্যালেঞ্জ মোকাবেলা করে। পদ্ধতিটি তরল গ্রিড, নমনীয় মিডিয়া উপাদান এবং CSS মিডিয়া প্রশ্নগুলিকে বিভিন্ন ভিউপোর্ট মাত্রা এবং ডিভাইসের ক্ষমতা জুড়ে বিষয়বস্তু উপস্থাপনাকে গতিশীলভাবে মানিয়ে নিতে নিয়োগ করে। বিভিন্ন স্ক্রীন রেজোলিউশন, পিক্সেল ঘনত্ব এবং মিথস্ক্রিয়া পদ্ধতি সহ ডিভাইসগুলির সূচকীয় বিস্তারের কারণে এই পদ্ধতিটি বিশেষভাবে গুরুত্বপূর্ণ।
বিকাশকারীরা সমস্ত ব্রেকপয়েন্ট জুড়ে শব্দার্থিক কাঠামো এবং কার্যকরী অখণ্ডতা বজায় রেখে প্রতিক্রিয়াশীল নকশা নীতিগুলি প্রয়োগ করে সর্বোত্তম সামগ্রী ব্যবহারের ধরণগুলি নিশ্চিত করতে পারে। কারিগরি বাস্তবায়নে সাধারণত লেআউট পরিচালনার জন্য ফ্লেক্সবক্স এবং গ্রিড সিস্টেমের কৌশলগত বাস্তবায়নের পাশাপাশি নির্দিষ্ট পিক্সেল মানের পরিবর্তে আপেক্ষিক ইউনিট (যেমন শতাংশ, vw/vh, এবং em/rem) নিয়োগ করা হয়। এই স্থাপত্য সিদ্ধান্তটি কার্যকারিতা মেট্রিক্সকে উল্লেখযোগ্যভাবে প্রভাবিত করে, ডিভাইস-নির্দিষ্ট পুনঃনির্দেশের প্রয়োজনীয়তা দূর করে এবং একত্রিত কোডবেস পরিচালনার মাধ্যমে সার্ভারের লোড হ্রাস করে।

উপরন্তু, প্রতিক্রিয়াশীল ডিজাইন সার্চ ইঞ্জিন অপ্টিমাইজেশান অ্যালগরিদমের সাথে সারিবদ্ধ করে, বিশেষ করে Google-এর মোবাইল-প্রথম সূচীকরণ দৃষ্টান্ত বিবেচনা করে। পদ্ধতিটি কেন্দ্রীভূত কোডবেস ম্যানেজমেন্টের মাধ্যমে উন্নত রক্ষণাবেক্ষণের সুবিধা দেয়, একাধিক ডিভাইস-নির্দিষ্ট সংস্করণ বজায় রাখার সাথে সম্পর্কিত প্রযুক্তিগত ঋণ এবং উন্নয়ন ওভারহেড হ্রাস করে।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনএকটি ব্যবসায়িক দৃষ্টিকোণ থেকে, প্রতিক্রিয়াশীল ডিজাইন সমস্ত ডিভাইস জুড়ে সামঞ্জস্যপূর্ণ ব্যবহারকারীর অভিজ্ঞতা নিশ্চিত করে একটি আকর্ষণীয় ROI অফার করে। অপ্টিমাইজ করা কন্টেন্ট ডেলিভারির মাধ্যমে, প্রতিক্রিয়াশীল ডিজাইন সম্ভাব্যভাবে রূপান্তর হার উন্নত করতে পারে এবং বাউন্স রেট কমাতে পারে।
কিভাবে Divi 5 এর প্রতিক্রিয়াশীল সম্পাদনা Divi 4 এর থেকে আলাদা
ডিভি 4 এর প্রতিক্রিয়াশীল আর্কিটেকচার
ডিভি 4-এ প্রতিক্রিয়াশীল বাস্তবায়নটি ডেস্কটপ, ট্যাবলেট এবং মোবাইল ভিউপোর্টের জন্য একটি ট্যাব-ভিত্তিক ইন্টারফেস ব্যবহার করে একটি মডুলার-স্তরের ডিভাইস-সুইচিং প্যারাডাইমে কাজ করে। এই আর্কিটেকচারের জন্য ডিভাইসের ভিউগুলির মধ্যে ঘন ঘন প্রসঙ্গ স্যুইচিং প্রয়োজন, পৃথক মডিউলগুলির মধ্যে একটি শ্রেণীবিন্যাস নেভিগেশন কাঠামোর মাধ্যমে প্রতিক্রিয়াশীল পরিবর্তনগুলি বাস্তবায়ন করা।

সিস্টেমটি সরাসরি ম্যানিপুলেশন ক্ষমতার পরিবর্তে প্রাথমিকভাবে ভিজ্যুয়ালাইজেশনের উদ্দেশ্যে একটি নীচে-অবস্থানযুক্ত ডিভাইসের পূর্বরূপ প্রক্রিয়া ব্যবহার করে।
Divi 5 এর উন্নত প্রতিক্রিয়াশীল ফ্রেমওয়ার্ক
Divi 5 একটি মৌলিকভাবে পুনর্গঠিত প্রতিক্রিয়াশীল সম্পাদনা কাঠামো প্রবর্তন করে, একটি ইউনিফাইড ডিভাইস কন্ট্রোল প্যানেল বাস্তবায়ন করে যা উল্লেখযোগ্যভাবে মিথস্ক্রিয়া ওভারহেড হ্রাস করে।

সিস্টেমটি রিয়েল-টাইম ভিজ্যুয়াল ব্রেকপয়েন্ট এবং তাত্ক্ষণিক পূর্বরূপ ক্ষমতাগুলিকে অন্তর্ভুক্ত করে, ডিভাইস-নির্দিষ্ট সেটিংসের মধ্যে পুনরাবৃত্ত টগলিংয়ের প্রয়োজনীয়তা দূর করে। এই আর্কিটেকচারাল বর্ধিতকরণটি একক ভিউপোর্ট প্রসঙ্গে একযোগে মাল্টি-ডিভাইস সম্পাদনাকে সক্ষম করে।
Divi 5 এ প্রযুক্তিগত অগ্রগতি
নতুন পুনরাবৃত্তি বেশ কয়েকটি গুরুত্বপূর্ণ প্রযুক্তিগত উন্নতি বাস্তবায়ন করে:
- প্রোগ্রাম্যাটিক ভিউপোর্ট ম্যানিপুলেশনের মাধ্যমে ডায়নামিক ক্যানভাস স্কেলিং কার্যকারিতা
- সুনির্দিষ্ট লেআউট নিয়ন্ত্রণের জন্য দানাদার ব্রেকপয়েন্ট টার্গেটিং
- একক মিথস্ক্রিয়া প্রসঙ্গের মধ্যে ইউনিফাইড ডিভাইস-নির্দিষ্ট প্যারামিটার সমন্বয়
- একটি পুনর্নির্মিত ভিজ্যুয়াল বিল্ডার ফ্রেমওয়ার্কের মাধ্যমে অপ্টিমাইজ করা কর্মক্ষমতা, উল্লেখযোগ্যভাবে প্রতিক্রিয়াশীল ট্রানজিশনে বিলম্ব কমায়।
ইন্টিগ্রেশন এবং কর্মক্ষমতা
Divi 5 এর প্রতিক্রিয়াশীল ফ্রেমওয়ার্ক ব্যবহারকারীর মিথস্ক্রিয়া দক্ষতা এবং সিস্টেমের কার্যকারিতাতে একটি উল্লেখযোগ্য স্থাপত্য অগ্রগতির প্রতিনিধিত্ব করে। বিজোড় ডিভাইস স্যুইচিং, উন্নত লেআউট কন্ট্রোল মেকানিজম এবং অপ্টিমাইজ করা ব্যাকএন্ড প্রসেসিং বাস্তবায়নের ফলে আরও সুবিন্যস্ত ডেভেলপমেন্ট ওয়ার্কফ্লো হয়। এই প্রযুক্তিগত বিবর্তন ডিভাইস-নির্দিষ্ট পরিবর্তনের সাথে যুক্ত কম্পিউটেশনাল ওভারহেড হ্রাস করার সময় আরও সুনির্দিষ্ট প্রতিক্রিয়াশীল নকশা বাস্তবায়ন সক্ষম করে।
Divi 5 এর প্রতিক্রিয়াশীল সম্পাদনার জন্য একটি ব্যাপক নির্দেশিকা
Divi 5-এ প্রতিক্রিয়াশীল সম্পাদনার সাথে দক্ষ হওয়ার জন্য বিভিন্ন স্ক্রীনের আকারের সাথে মানানসই আপনার নকশা পরিবর্তন করার জন্য প্রয়োজনীয় সরঞ্জাম এবং বৈশিষ্ট্যগুলি বোঝা প্রয়োজন।
এই সরঞ্জামগুলি ব্যবহার করার আগে Divi 5 এর প্রতিক্রিয়াশীল ইন্টারফেসের সাথে পরিচিত হওয়া অত্যন্ত গুরুত্বপূর্ণ, কারণ এটি উত্পাদনশীলতা এবং ডিজাইনের মান বাড়াতে উন্নত করা হয়েছে। এটিতে কীভাবে দক্ষ হবেন তার একটি বিশদ টিউটোরিয়াল এখানে রয়েছে।
রেসপন্সিভ উইন্ডো এডিটর ব্যবহার করুন

Divi 5 উল্লেখযোগ্যভাবে প্রতিক্রিয়াশীল ওয়েব পৃষ্ঠা সম্পাদনার অভিজ্ঞতা উন্নত করেছে। প্রথম ধাপ হল টুলস এবং ইন্টারফেসের সাথে পরিচিত হওয়া। Divi 5 দুটি প্রতিক্রিয়াশীল সম্পাদনা বিকল্প অফার করে: প্রতিটি বিভাগে মডিউল-নির্দিষ্ট নিয়ন্ত্রণ, সারি, এবং মডিউল বা বিল্ডারের শীর্ষে ডিভাইস আইকন। বেশিরভাগ লোক দেখতে পায় যে বিল্ডারের শীর্ষে আইকন ব্যবহার করা ডিজাইন সম্পাদনা করার সবচেয়ে সহজ উপায়। যাইহোক, আপনাকে মাঝে মাঝে একটি একক মডিউলে দ্রুত সামঞ্জস্য করতে হতে পারে।
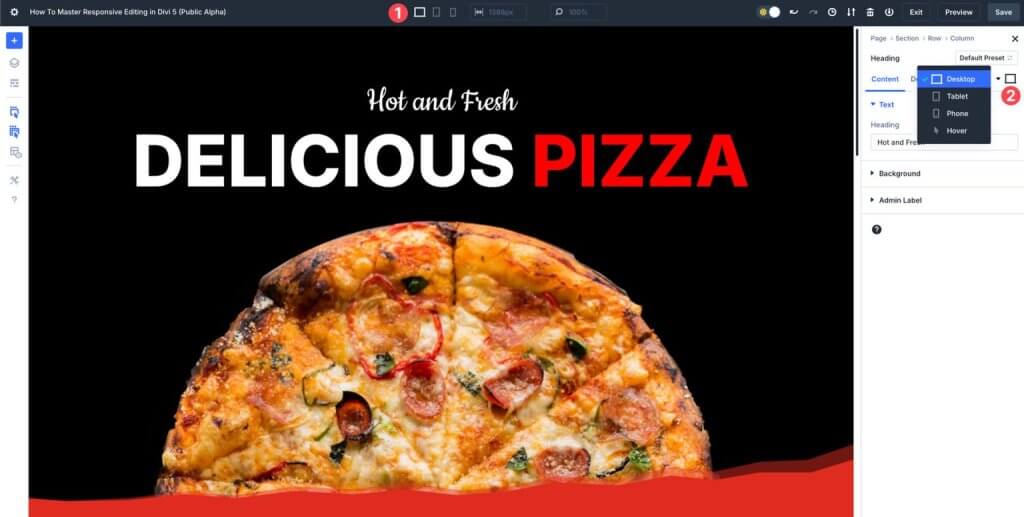
ডিভাইস-নির্দিষ্ট নিয়ন্ত্রণ নীতি
Divi 5 আপনাকে ডিভাইস-নির্দিষ্ট নিয়ন্ত্রণ ব্যবহার করে বিভিন্ন স্ক্রিনের আকারের জন্য ডিজাইন সামঞ্জস্য করতে দেয়। আপনি অন্যান্য দিকগুলির নকশা পরিবর্তন না করে ডেস্কটপ, ট্যাবলেট এবং মোবাইল দেখার জন্য প্রতিটি মডিউল উপাদানের চেহারা পরিবর্তন করতে পারেন। ছোট ডিসপ্লেতে লেআউটগুলি ত্রুটিহীন তা নিশ্চিত করতে, প্রতিটি দৃষ্টিকোণের জন্য প্যাডিং, মার্জিন এবং প্রান্তিককরণ কীভাবে সামঞ্জস্য করতে হয় তা শিখুন।
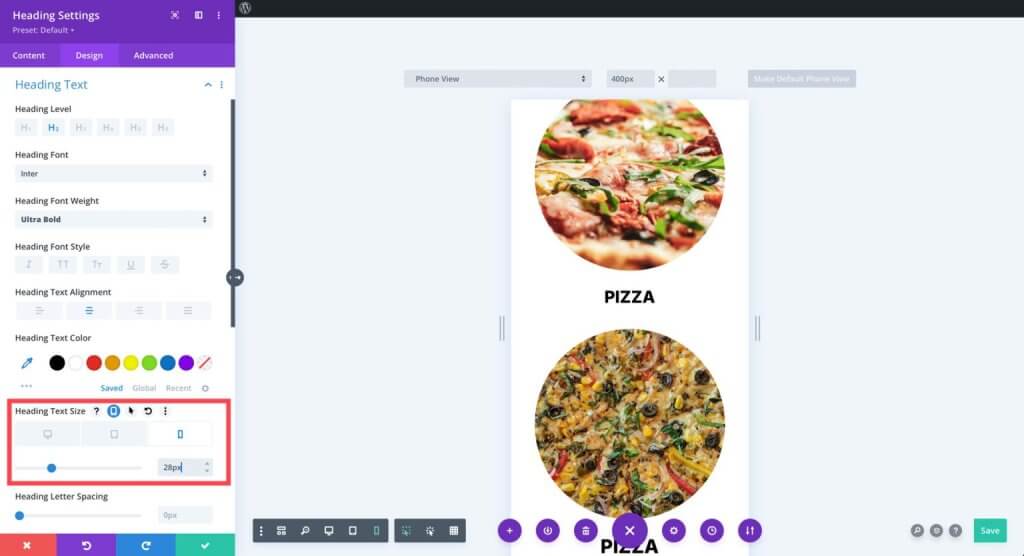
বিভিন্ন স্ক্রিনের আকারের জন্য ফন্টের আকার এবং বৈশিষ্ট্যগুলি সামঞ্জস্য করতে পাঠ্য সেটিংস ব্যবহার করুন৷ উদাহরণস্বরূপ, ডেস্কটপ কম্পিউটারের জন্য বিশাল শিরোনামগুলি প্রায় সবসময় ছোট পর্দায় ফিট করার জন্য আকার পরিবর্তনের প্রয়োজন হয়। মোবাইল ভিউতে কাজ করার সময়, আপনি কেবল একটি মডিউলের শৈলী অনুলিপি করে এবং অন্য তুলনামূলক একটিতে প্রয়োগ করে সময় বাঁচাতে এবং ডিজাইনে ধারাবাহিকতা বজায় রাখতে পারেন।
ভিজ্যুয়াল ব্রেকপয়েন্টের ব্যবহার
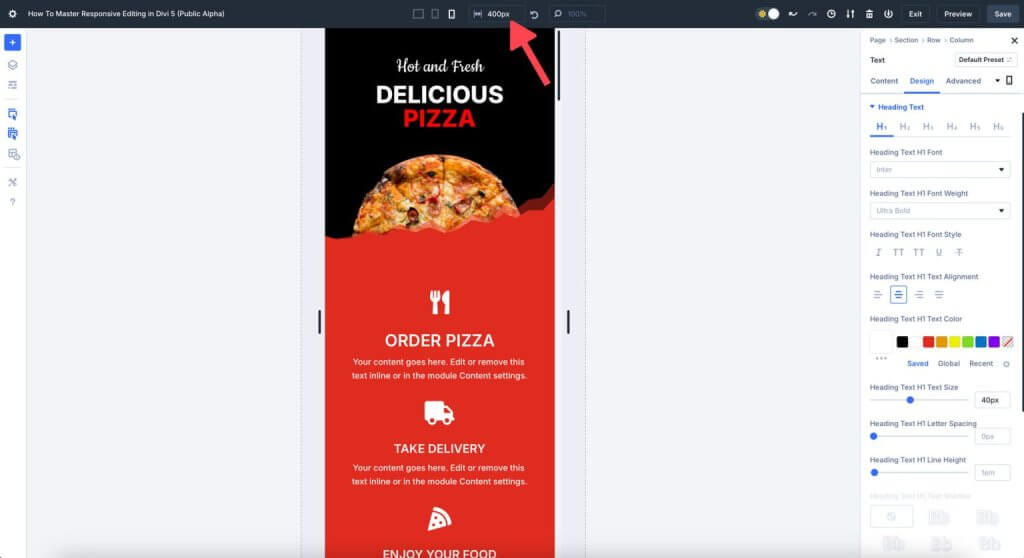
Divi 5 ভিজ্যুয়াল ব্রেকপয়েন্ট প্রদান করে যা আপনাকে পূর্বনির্ধারিত স্ক্রীন প্রস্থ থ্রেশহোল্ড অনুযায়ী আইটেমগুলি পরিবর্তন করতে দেয়। এই ব্রেকপয়েন্টগুলি স্ট্যান্ডার্ড ট্যাবলেট বা মোবাইল সেটিংসে সীমাবদ্ধ নয়৷ Divi 5-এ ব্রেকপয়েন্ট আপনাকে ছোট বা বড় স্ক্রিনের জন্য তাৎক্ষণিকভাবে লেআউট পরিবর্তন করতে দেয়।
উদাহরণস্বরূপ, একটি Samsung Galaxy S7 (360px) এর স্ক্রিনের প্রস্থ একটি iPhone 14 (390px) থেকে আলাদা। অতএব, আপনার ওয়েবসাইটটি সকলের জন্য অ্যাক্সেসযোগ্য এবং ত্রুটি-মুক্ত তা নিশ্চিত করতে, সবচেয়ে ছোট পর্দার আকারের জন্য আপনার লেআউটটি ডিজাইন করা একটি ভাল ধারণা। ডিভি 5 এর মোবাইল ব্রেকপয়েন্ট ডিফল্টরূপে 467 পিক্সেল।
ডায়নামিক স্কেলিং
ডায়নামিক স্কেলিং প্রতিক্রিয়াশীল ওয়েবসাইটের জন্য সুবিধাজনক, এবং Divi 5 তরল লেআউট তৈরি করার অনুমতি দেয়। নির্দিষ্ট পিক্সেল মানের বিকল্প হিসাবে শতাংশ (%), ভিউপোর্ট প্রস্থ (vw), এবং ভিউপোর্ট উচ্চতা (vh) ব্যবহার করে বিভাগ এবং সারি স্কেলিং করার চেষ্টা করুন। এই পদ্ধতিতে, পর্দার আকার পরিবর্তিত হওয়ার সাথে সাথে ডিজাইনের উপাদানগুলি যথাযথভাবে স্কেল করবে।
আপনার ওয়েবসাইটের ছবিগুলি, উদাহরণস্বরূপ, একটি ডেস্কটপ কম্পিউটারে দুর্দান্ত দেখতে কিন্তু একটি মোবাইল ডিভাইসে খুব বড় হতে পারে৷ আপনার ছবিগুলি সঠিক আকারের এবং ক্যানভাসে যথেষ্ট জায়গা আছে তা নিশ্চিত করতে, আপনি তাদের প্রস্থ পরিবর্তন করতে Divi 5 এর সেটিংস ব্যবহার করতে পারেন৷
ক্যানভাস স্কেলিং
ক্যানভাস স্কেলিং হল Divi 5-এ একটি চমত্কার প্রতিক্রিয়াশীল ডিজাইনের কৌশল। এটি আপনাকে বিভিন্ন আকারের স্ক্রীন জুড়ে আপনার ডিজাইনের ভিজ্যুয়াল অখণ্ডতা দেখতে সক্ষম করে। ক্যানভাস স্কেলিং আইটেমগুলিকে আনুপাতিকভাবে স্কেলিং করে এবং ডিজাইনের সামঞ্জস্য বজায় রেখে ল্যাগ ছাড়াই ব্যবহারকারীর অভিজ্ঞতা বাড়ায়।
উদাহরণস্বরূপ, মোবাইল ভিউতে কাজ করার সময় আপনি ক্যানভাসের প্রান্তটি 300 পিক্সেল চওড়ায় টেনে এনে বিভিন্ন মোবাইল ডিভাইসে কীভাবে আপনার ওয়েবসাইট প্রদর্শিত হবে তা নমুনা করতে পারেন।
আপ মোড়ানো
Divi 5 এর চেয়ে একটি মোবাইল-বান্ধব এবং দৃশ্যমানভাবে সামঞ্জস্যপূর্ণ ওয়েবসাইট তৈরি করার সহজ উপায় আর কখনও ছিল না, যেটিতে প্রসারিত প্রতিক্রিয়াশীল সম্পাদনা ক্ষমতা রয়েছে। Divi 5 ডিজাইনারদের স্বল্প সময়ে এবং কোনো প্রচেষ্টা ছাড়াই অনন্য, সম্পূর্ণ প্রতিক্রিয়াশীল ওয়েবসাইট তৈরি করার ক্ষমতা দেয়। এর বৈশিষ্ট্যগুলির মধ্যে রয়েছে বিজোড় ডিভাইস স্যুইচিং এবং অত্যাধুনিক ক্যানভাস স্কেলিং। আপনি কি আপনার ওয়েব ডিজাইনের পরবর্তী স্তরে অগ্রসর হতে প্রস্তুত? এই মুহূর্তে Divi 5 পাবলিক আলফাতে ডুব দিয়ে, আপনি নিজের জন্য প্রতিক্রিয়াশীল সম্পাদনার ভবিষ্যত দেখতে পারেন।




