আপনি কি আপনার ওয়ার্ডপ্রেস WooCommerce প্লাগইনের সাথে আসা একই পুরানো, জাগতিক ডিফল্ট পাঠ্যের জন্য ক্লান্ত? আপনি কি চান যে আপনি আপনার অনলাইন স্টোরে একটি ব্যক্তিগত স্পর্শ যোগ করতে পারেন এবং এটি সত্যিই অনন্য করে তুলতে পারেন? ওয়েল, আপনি একা নন. অনেক অনলাইন স্টোরের মালিক স্ট্যান্ডার্ড "এক-আকার-ফিট-অল" পদ্ধতি থেকে মুক্ত হওয়ার এবং তাদের স্টোরের চেহারা এবং মেসেজিং কাস্টমাইজ করার তাগিদ অনুভব করেন।

এই ব্লগ পোস্টে, আমরা ওয়ার্ডপ্রেস WooCommerce কাস্টমাইজেশনের জগতে গভীরভাবে ডুব দেব, সবচেয়ে সাধারণভাবে পরিবর্তিত ডিফল্ট পাঠ্যগুলির মধ্যে একটি দিয়ে শুরু করে - "অন স্টক।"
আপনার ব্র্যান্ডের পরিচয় আরও ভালভাবে প্রতিফলিত করতে আপনার অনলাইন স্টোরের ভাষা এবং শৈলীকে রূপান্তর করা কতটা সহজ তা আমরা আপনাকে দেখাব। জেনেরিক বার্তাগুলিকে বিদায় বলুন এবং একটি ব্যক্তিগতকৃত কেনাকাটার অভিজ্ঞতাকে হ্যালো বলুন যা আপনার গ্রাহকদের আরও কিছুর জন্য ফিরে আসতে দেয়৷
কাস্টম ওয়ানে "অন স্টক" টেক্সট পরিবর্তন করা হচ্ছে
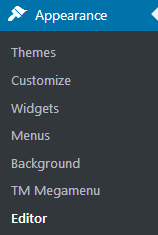
আপনার WooCommerce স্টোরের "আউট অফ স্টক" টেক্সট কাস্টমাইজ করা শুরু করতে, প্রথম ধাপে আপনার লগইন শংসাপত্র ব্যবহার করে আপনার WordPress ড্যাশবোর্ড অ্যাক্সেস করা জড়িত। একবার আপনি লগ ইন হয়ে গেলে, বামদিকের মেনুতে "আবির্ভাব" ট্যাবে নেভিগেট করুন এবং "সম্পাদক" নির্বাচন করুন৷
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
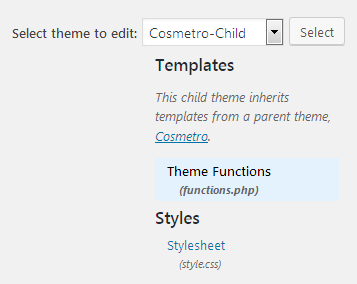
একবার আপনি সম্পাদকে প্রবেশ করলে, আপনার থিমের ফাইলগুলির তালিকার মধ্যে "functions.php" ফাইলটি সন্ধান করুন৷ এটি সাধারণত ডান কলামে অবস্থিত। এই ফাইল খুলতে ক্লিক করুন.

"functions.php" ফাইলটি খোলার সাথে সাথে, এর একেবারে শেষ পর্যন্ত স্ক্রোল করুন। এখানে, আপনি আপনার "আউট অফ স্টক" টেক্সটে পছন্দসই পরিবর্তন করতে কোডের নিম্নলিখিত লাইনগুলি সন্নিবেশ করতে চাইবেন৷
add_filter( 'woocommerce_get_availability', 'wcs_custom_get_availability', 1, 2);
function wcs_custom_get_availability( $availability, $_product ) {
// Change In Stock Text
if ( $_product->is_in_stock() ) {
$availability['availability'] = __('Available!', 'woocommerce');
}
// Change Out of Stock Text
if ( ! $_product->is_in_stock() ) {
$availability['availability'] = __('Sold Out', 'woocommerce');
}
return $availability;
}কোডের প্রয়োজনীয় লাইন যোগ করার পরে, আপনার পরিবর্তনগুলি সংরক্ষণ করতে ভুলবেন না। আপনার কাস্টম পাঠ্যটি আপনার WooCommerce স্টোর জুড়ে প্রদর্শিত হবে তা নিশ্চিত করার জন্য এই পদক্ষেপটি অত্যন্ত গুরুত্বপূর্ণ।
এবং ঠিক তেমনই, আপনি সফলভাবে আপনার নিজস্ব কাস্টম বার্তার সাথে ডিফল্ট "অন স্টক" পাঠ্যটি অদলবদল করে ফেলেছেন, আপনার অনলাইন স্টোরটিকে একটি অনন্য এবং ব্যক্তিগতকৃত স্পর্শ দিয়েছে যা এটিকে বাকিদের থেকে আলাদা করে।
মোড়ক উম্মচন
উপসংহারে, আপনার ওয়ার্ডপ্রেস WooCommerce স্টোরে ডিফল্ট টেক্সট কাস্টমাইজ করা আপনার অনলাইন কেনাকাটার অভিজ্ঞতার প্রতিটি দিক থেকে আপনার ব্র্যান্ডের ব্যক্তিত্ব এবং স্বতন্ত্রতা যোগ করার একটি সহজ কিন্তু শক্তিশালী উপায়। এটি "অন স্টক" টেক্সট প্রতিস্থাপন করা হোক বা পণ্যের বিবরণ বা চেকআউট বার্তার মতো অন্যান্য উপাদানগুলিকে ব্যক্তিগতকৃত করা হোক না কেন, আপনার দোকানের ভাষা নিয়ন্ত্রণ করা গ্রাহকরা কীভাবে আপনার ব্যবসাকে উপলব্ধি করে এবং তার সাথে যুক্ত হয় তার মধ্যে একটি উল্লেখযোগ্য পার্থক্য আনতে পারে৷




