Divi এর অন্তর্নির্মিত নকশা বিকল্পগুলি আপনাকে আপনার ওয়েবসাইটের জন্য একটি আকর্ষণীয় পটভূমি তৈরি করতে সাহায্য করতে পারে। Divi এর ব্যাকড্রপ গ্রেডিয়েন্ট, মুখোশ এবং প্যাটার্নগুলি ইতিমধ্যেই পটভূমি পছন্দগুলি ব্যবহার করে একটি একক বিভাগে একত্রিত করা যেতে পারে। যদিও আমরা ব্যাকগ্রাউন্ড ডিজাইনের সীমানা ঠেলে দিয়েছি, আজ আমরা আরও এগিয়ে যাচ্ছি। এই পাঠে, আমরা আপনাকে শেখাব কিভাবে Divi এর গ্রেডিয়েন্ট, মাস্ক এবং প্যাটার্ন ব্যবহার করে গতিশীল ব্যাকড্রপ তৈরি করতে হয়। একটি একক ব্যাকগ্রাউন্ড ডিজাইনের জন্য, এখন থেকে বেছে নেওয়ার দ্বিগুণ সম্ভাবনা রয়েছে৷ এই সমস্ত অন্যান্য ডিজাইনের স্তরগুলি অন্তর্ভুক্ত করা হলে অনুমেয় নকশা পছন্দের সংখ্যা আকাশচুম্বী হয়।

ডিজাইন প্রিভিউ
আমাদের চূড়ান্ত নকশা দেখতে কেমন হবে তা এখানে।

ধারণা
এই নকশা এর ধারণা একটি মৌলিক এক. আমাদের প্রথম স্টপ হল একটি বিভাগ যা Divi-এর আগে থেকে ইনস্টল করা ব্যাকড্রপ ডিজাইন বৈশিষ্ট্য (গ্রেডিয়েন্ট, মাস্ক, প্যাটার্ন, ইত্যাদি) এর সুবিধা নেয়। এর পরে, একটি সারি তৈরি করা হয় এবং অঞ্চলটিকে সম্পূর্ণরূপে আবদ্ধ করার জন্য অবস্থান করা হয় (যেমন একটি ওভারলে)। ডিভিতে অন্তর্নির্মিত ব্যাকগ্রাউন্ড ডিজাইনের ক্ষমতার কারণে আমাদের সামগ্রীর জন্য একটি পটভূমি তৈরি করার জন্য আমাদের কাছে এখন পটভূমির সম্ভাবনার দুটি স্তর রয়েছে (বিভাগ এবং সারি)।
ডিজাইন পদ্ধতি
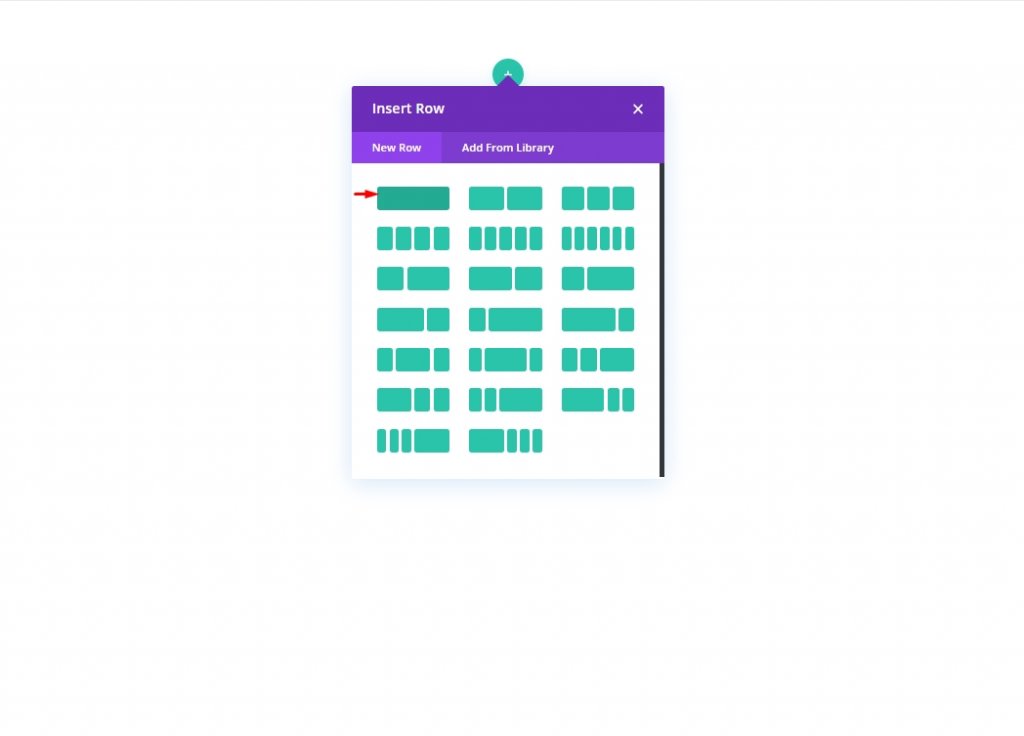
সারি যোগ করুন
শুরু করতে, বিল্ডারে ইতিমধ্যেই রয়েছে এমন বিভাগে একটি কলাম সহ একটি সারি যুক্ত করুন৷ অবশেষে, এই সারিটি দ্বিতীয় ব্যাকড্রপ ডিজাইন লেয়ার হিসাবে ব্যবহার করা হবে।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
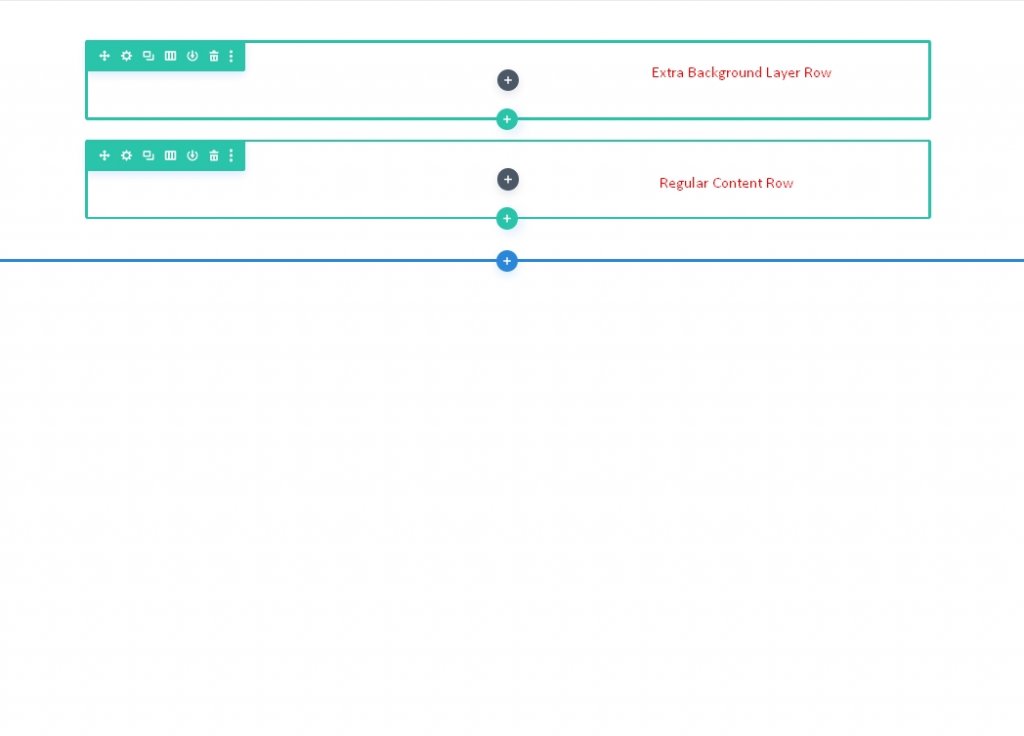
পরবর্তী ধাপ হল নতুন উত্পন্ন সারির একটি অনুলিপি তৈরি করা। আমাদের বিষয়বস্তু যথারীতি দ্বিতীয় (ডুপ্লিকেট) সারিতে রাখা হবে। উপরের সারিতে একটি ব্যাকড্রপ স্তর যোগ করা উচিত এবং একটি সাধারণ বিষয়বস্তুর সারি এটির নীচে থাকা উচিত।

পরে, আমরা সারিগুলিতে ফিরে যাব। আপাতত, আমরা আমাদের ব্যাকগ্রাউন্ড ডিজাইনের প্রাথমিক স্তর তৈরি করতে বিভাগটি ব্যবহার করব।
বিভাগ উল্লম্ব ব্যবধান
আমাদের ব্যাকড্রপ ডিজাইন সম্পূর্ণভাবে ব্রাউজারটি পূরণ করার জন্য আমাদের অবশ্যই বিভাগের উল্লম্ব উচ্চতা বাড়াতে হবে। এই ক্ষেত্রে, বিভাগে ন্যূনতম উচ্চতা যোগ করা যথেষ্ট হবে।
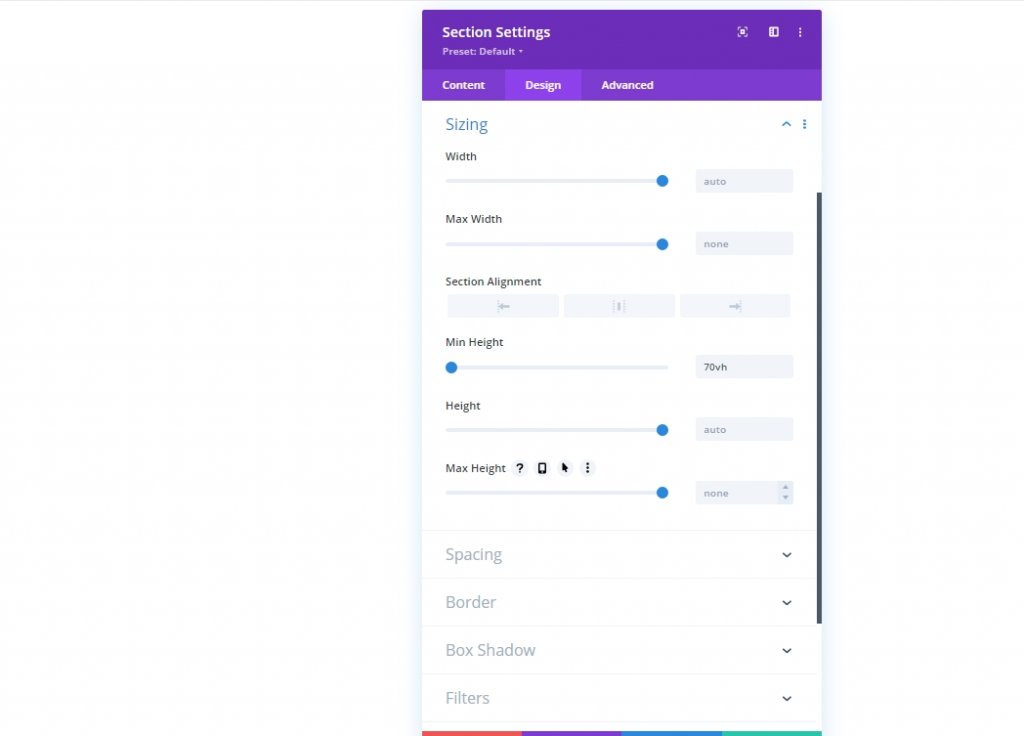
বিভাগের সেটিংস পৃষ্ঠায় যান। ডিজাইন ট্যাবে নিম্নরূপ প্যাডিং এবং উচ্চতা আপডেট করুন:
- ন্যূনতম উচ্চতা: 70vh
- প্যাডিং: 0px উপরে, 0px নীচে

বিভাগ পটভূমি নকশা: প্রথম স্তর
এখন যেহেতু আমরা বিভাগের উচ্চতা স্থাপন করেছি, আমরা আমাদের পটভূমির প্রথম স্তরটি ডিজাইন করা শুরু করতে প্রস্তুত। Divi-এ অ্যাক্সেসযোগ্য ব্যাকড্রপ ডিজাইনের সম্ভাবনার আধিক্য রয়েছে। এই নিবন্ধটির জন্য, আমরা পটভূমির জন্য গ্রেডিয়েন্ট, মুখোশ এবং প্যাটার্নগুলিতে ফোকাস করব।
ব্যাকগ্রাউন্ড গ্রেডিয়েন্ট
একটি কাস্টম গ্রেডিয়েন্ট আমাদের প্রাথমিক ব্যাকড্রপ ডিজাইন উপাদান হিসাবে ব্যবহার করা যেতে পারে। আমরা চারটি গ্রেডিয়েন্ট স্টপ যোগ করব যা এই গ্রেডিয়েন্টের জন্য সমানভাবে ফাঁক করা হয়েছে। আমাদের ব্যাকগ্রাউন্ড ডিজাইনের প্রথম স্তরের জন্য, আমরা এই চারটি রঙ ব্যবহার করে একটি সুন্দর বহুরঙা গ্রেডিয়েন্ট ইফেক্ট তৈরি করব।
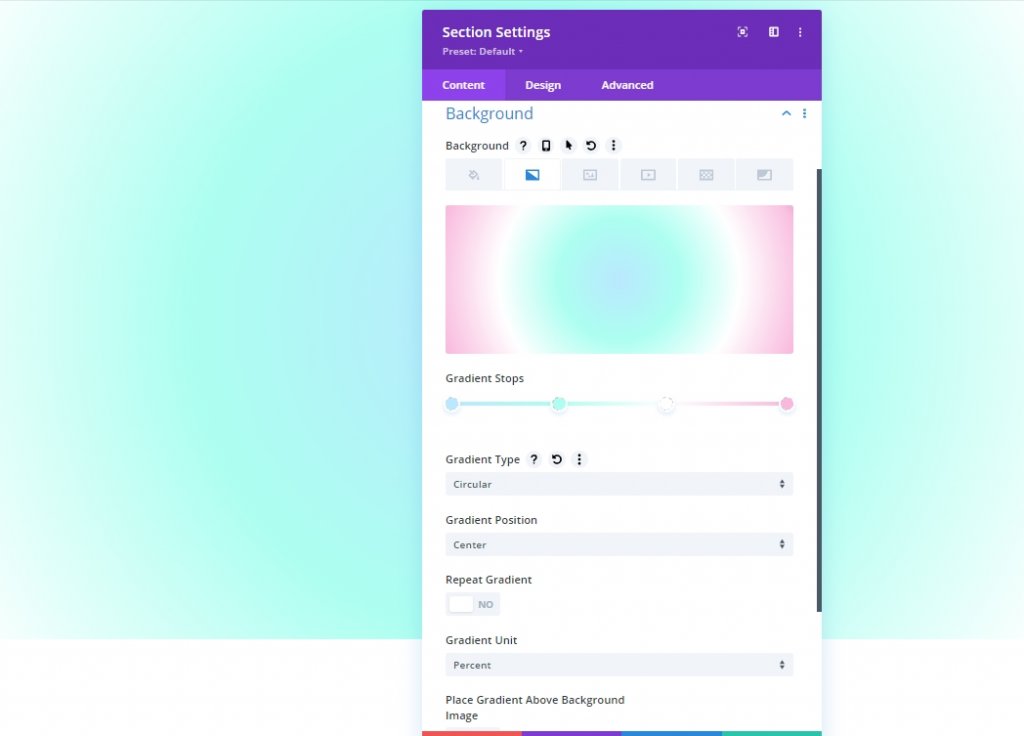
আপনি শুরু করার আগে, বিষয়বস্তু ট্যাবে বিভাগ সেটিংস খুলুন এবং সেখানে প্রথম দুটি গ্রেডিয়েন্ট স্টপ লিখুন। একটি নতুন গ্রেডিয়েন্ট তৈরি করতে, গ্রেডিয়েন্ট ট্যাবে যান এবং + চিহ্নে ক্লিক করুন। ডিফল্ট গ্রেডিয়েন্ট রং দুই দ্বারা বৃদ্ধি করা হবে. নীচের গ্রেডিয়েন্ট স্টপগুলিকে তাদের রঙ এবং অবস্থান পরিবর্তন করে যুক্ত/আপডেট করুন, বাম দিকের প্রথমটি দিয়ে শুরু করুন৷
- গ্রেডিয়েন্ট স্টপ #1: গ্রেডিয়েন্ট স্টপ কালার: #bae9ff, গ্রেডিয়েন্ট স্টপ পজিশন: 0%
- গ্রেডিয়েন্ট স্টপ #2: গ্রেডিয়েন্ট স্টপ কালার: #adfff1, গ্রেডিয়েন্ট স্টপ পজিশন: 32%
- গ্রেডিয়েন্ট স্টপ #3: গ্রেডিয়েন্ট স্টপ কালার: #ffffff, গ্রেডিয়েন্ট স্টপ পজিশন: 64%
- গ্রেডিয়েন্ট স্টপ #4: গ্রেডিয়েন্ট স্টপ কালার: #f9b8dd, গ্রেডিয়েন্ট স্টপ পজিশন: 100%
- গ্রেডিয়েন্ট টাইপ এবং পজিশন: গ্রেডিয়েন্ট টাইপ: সার্কুলার, গ্রেডিয়েন্ট পজিশন: সেন্টার

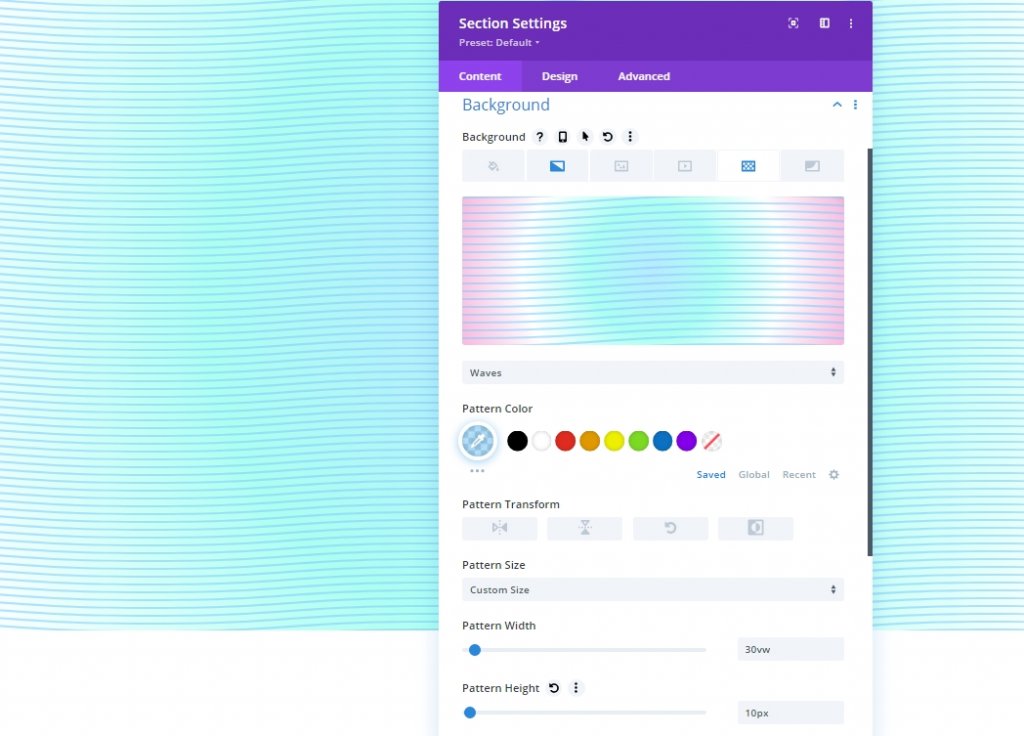
বিভাগের ব্যাকগ্রাউন্ড প্যাটার্ন
এখন যেহেতু আমাদের ব্যাকগ্রাউন্ড গ্রেডিয়েন্ট প্রস্তুত, আমরা ডিজাইনের প্রশংসা করার জন্য একটি ব্যাকগ্রাউন্ড প্যাটার্ন যোগ করতে পারি। এই উদাহরণে, আমরা Waves প্যাটার্ন ব্যবহার করে একটি সূক্ষ্ম প্যাটার্ন তৈরি করতে যাচ্ছি।
নিদর্শন ট্যাবের অধীনে, নিম্নলিখিত আপডেট করুন:
- পটভূমি প্যাটার্ন: তরঙ্গ
- প্যাটার্নের রঙ: rgba(127,206,255,0.59)
- প্যাটার্ন আকার: কাস্টম আকার
- প্যাটার্ন প্রস্থ: 30vw
- প্যাটার্ন উচ্চতা: 10px

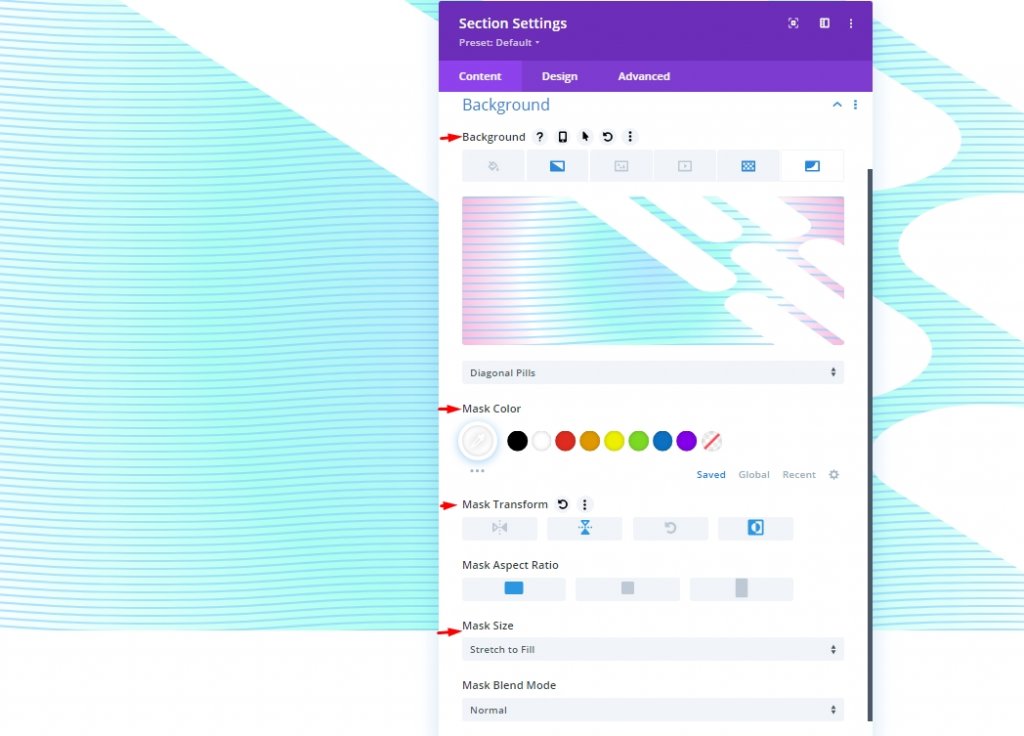
বিভাগের ব্যাকগ্রাউন্ড মাস্ক
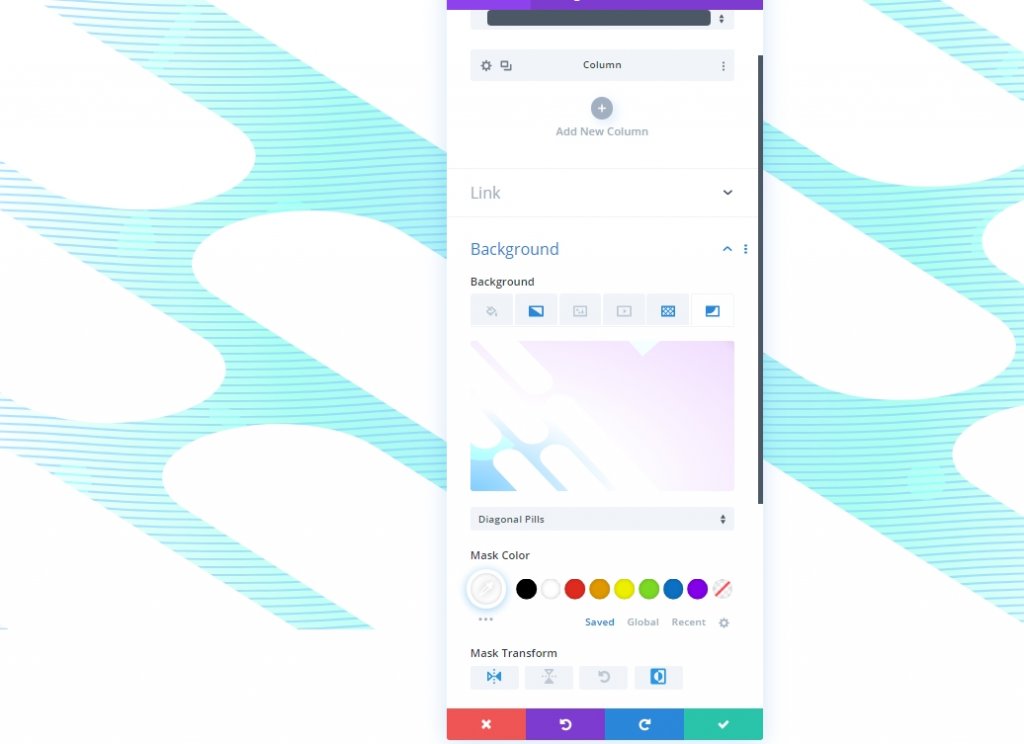
এখন যেহেতু আমাদের ব্যাকগ্রাউন্ড প্যাটার্ন আছে, আমরা আমাদের প্রথম লেয়ারের ব্যাকগ্রাউন্ড ডিজাইন শেষ করতে একটি ব্যাকগ্রাউন্ড মাস্ক যোগ করতে পারি। বিকল্প একটি বিস্তৃত বিভিন্ন থেকে নির্বাচন করার জন্য উপলব্ধ. আমরা এই উদাহরণের জন্য ডায়াগোনাল পিলস মাস্ক ব্যবহার করব।
মাস্ক বিভাগে নিম্নলিখিত আপডেট করা উচিত:
- মুখোশ: তির্যক বড়ি
- মুখোশের রঙ: #ffffff
- মাস্ক ট্রান্সফর্ম: উল্লম্ব উল্টানো, উল্টানো
- মুখোশের আকার: পূরণ করার জন্য প্রসারিত করুন

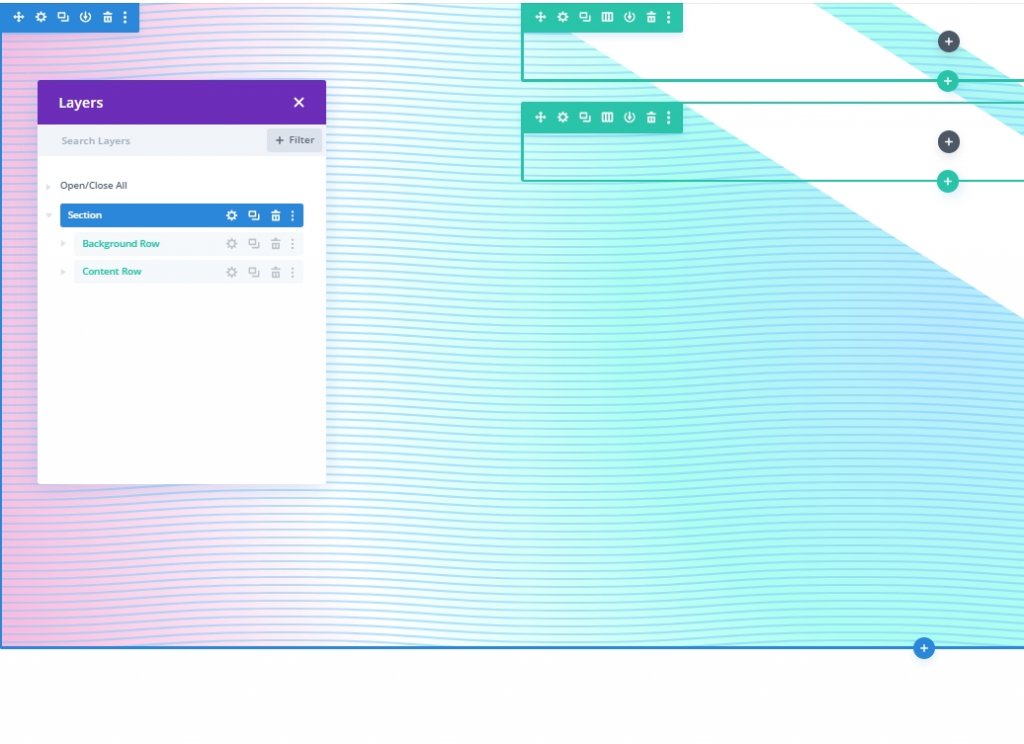
দ্বিতীয় স্তর হিসাবে সারি অবস্থান
যেহেতু এখন আমাদের সেকশনের ব্যাকগ্রাউন্ড ডিজাইন সম্পূর্ণ হয়েছে, আমরা ডিজাইনে একটি দ্বিতীয় লেয়ার যোগ করতে আগে যে সারিটি স্থাপন করেছি সেটি ব্যবহার করতে পারি। সারিতে পরিবর্তন করতে বিভাগের উপরের সারিতে গিয়ার আইকনে ক্লিক করুন।

উপরের সারিটি অবশ্যই ব্যবহার করতে হবে যাতে ব্যাকগ্রাউন্ড ডিজাইনটি দ্বিতীয় সারির উপাদানটিকে ঢেকে না রাখে (জেড সূচকের সাথে কাজ করা এড়ানোর একটি সহজ উপায়)।
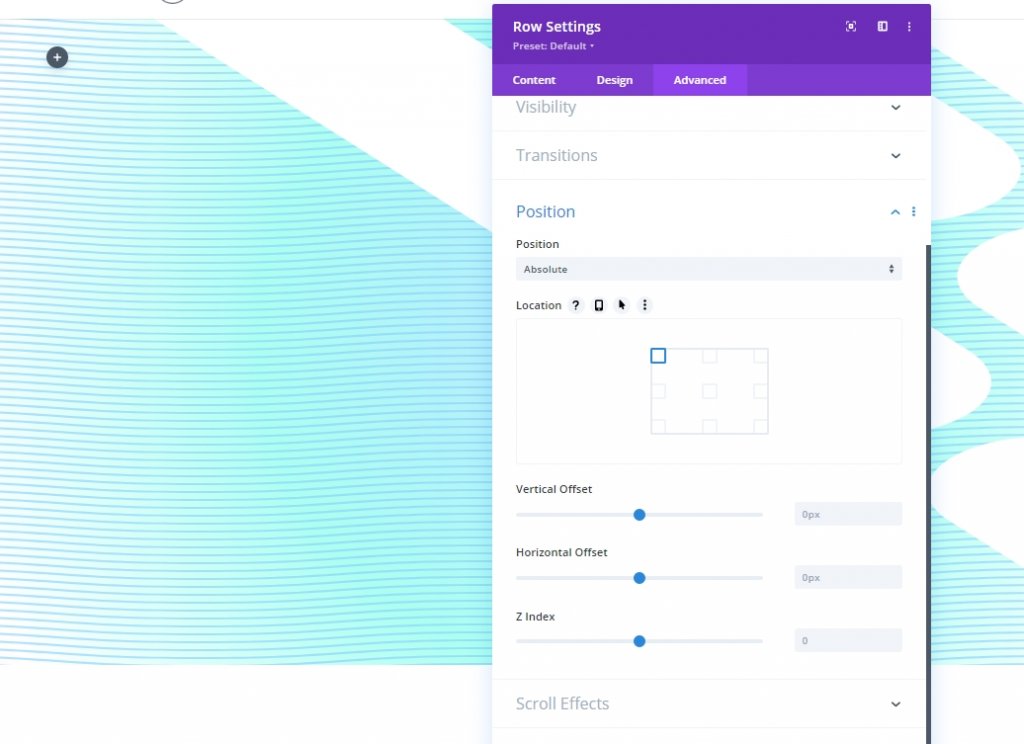
উন্নত ট্যাবে নিম্নলিখিত পরিবর্তন করা উচিত:
- অবস্থান: পরম

এই পদ্ধতিটি ব্যবহার করে, সারিটি কোনও প্রকৃত পৃষ্ঠার স্থান পূরণ না করেই বিভাগের উপরে (বা ওভারলে) বসতে সক্ষম হবে। এখন, যা করা বাকি আছে তা হল উচ্চতা এবং প্রস্থ সামঞ্জস্য করা যাতে সেগুলি বিভাগের প্রকৃত মাত্রার সাথে মেলে। এটি ওভারলে এবং দ্বিতীয় ব্যাকগ্রাউন্ড ডিজাইন লেয়ার প্রদান করবে যা আমাদের প্রয়োজন।
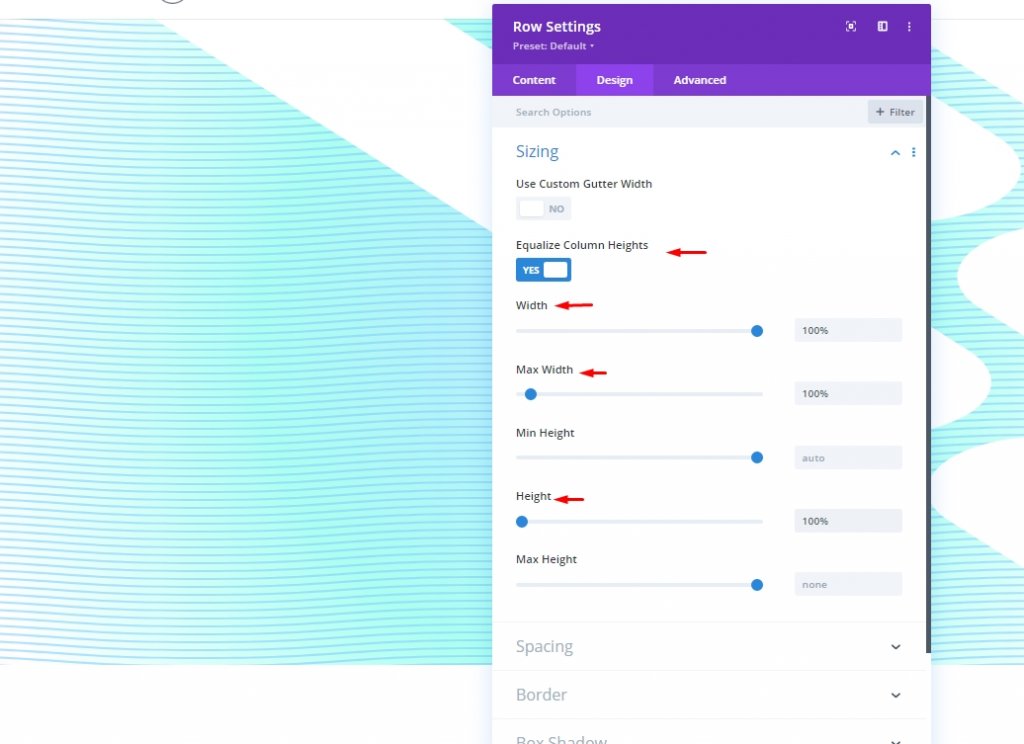
ডিজাইন ট্যাবে নিম্নরূপ আকারের সেটিংস আপডেট করুন:
- কলামের উচ্চতা সমান করুন: হ্যাঁ
- প্রস্থ: 100%
- সর্বোচ্চ প্রস্থ: 100%
- উচ্চতা: 100%

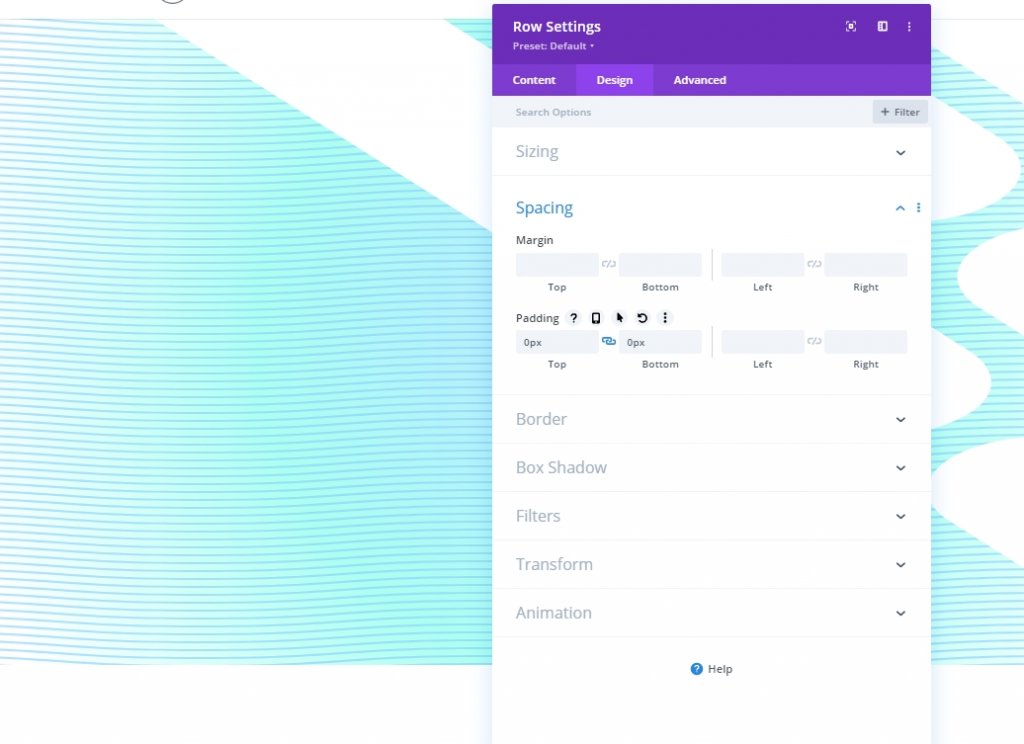
এছাড়াও, কিছু প্যাডিং যোগ করুন।
- প্যাডিং: 0px উপরে, 0px নীচে

বিভাগ পটভূমি নকশা: দ্বিতীয় স্তর
এই কারণে, আপনি সারির কোনো বিষয়বস্তু তৈরি করতে পারবেন না। আমাদের এখন একটি দ্বিতীয় ক্যানভাস রয়েছে যার উপর আমাদের নকশা তৈরি করা যায়, যা আমাদের দ্বিতীয় স্তর হিসাবে কাজ করে।
ব্যাকগ্রাউন্ড গ্রেডিয়েন্ট
প্রথম স্তরের গ্রেডিয়েন্টের রঙগুলি দৃশ্যমান রাখার জন্য, আমাদের এই দ্বিতীয় স্তরের গ্রেডিয়েন্টে স্বচ্ছ (বা আধা-স্বচ্ছ) রঙের স্টপগুলি ব্যবহার করতে হবে। গ্রেডিয়েন্টের একাধিক স্তরের সাথে, আপনি এমনভাবে রঙ মিশ্রিত করতে পারেন যা একটি একক গ্রেডিয়েন্ট স্তর দিয়ে সম্ভব নয়।
আমরা এই গ্রেডিয়েন্টে তিনটি সমানভাবে ব্যবধানযুক্ত গ্রেডিয়েন্ট স্টপ তৈরি করতে যাচ্ছি। গ্রেডিয়েন্ট স্টপের কেন্দ্রে স্বচ্ছতা প্রথম স্তরের গ্রেডিয়েন্ট ডিজাইন প্রকাশ করে। প্রথম স্তরের গ্রেডিয়েন্টের মতো রঙগুলি এই দ্বিতীয় স্তরে একসাথে ভাল কাজ করে।
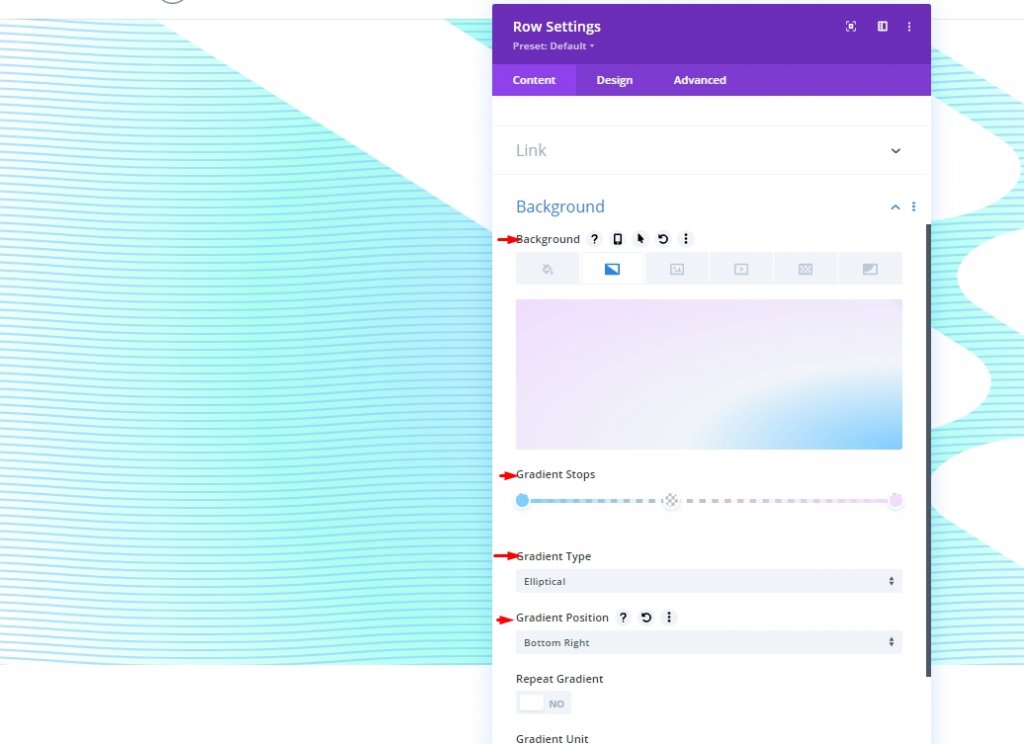
আপনি শুরু করার আগে, বিষয়বস্তু ট্যাবে বিভাগ সেটিংস খুলুন এবং সেখানে প্রথম দুটি গ্রেডিয়েন্ট স্টপ লিখুন। একটি নতুন গ্রেডিয়েন্ট তৈরি করতে, গ্রেডিয়েন্ট ট্যাবে যান এবং + চিহ্নে ক্লিক করুন। ডিফল্ট গ্রেডিয়েন্ট রং দুই দ্বারা বৃদ্ধি করা হবে. নীচের গ্রেডিয়েন্ট স্টপগুলিকে তাদের রঙ এবং অবস্থান পরিবর্তন করে যুক্ত/আপডেট করুন, বাম দিকের প্রথমটি দিয়ে শুরু করুন৷
- গ্রেডিয়েন্ট স্টপ #1: গ্রেডিয়েন্ট স্টপ কালার - #7fceff, গ্রেডিয়েন্ট স্টপ পজিশন - 0%
- গ্রেডিয়েন্ট স্টপ #2: গ্রেডিয়েন্ট স্টপ কালার - স্বচ্ছ, গ্রেডিয়েন্ট স্টপ পজিশন - 40%
- গ্রেডিয়েন্ট স্টপ #3: গ্রেডিয়েন্ট স্টপ কালার - #f1ddff, গ্রেডিয়েন্ট স্টপ পজিশন - 100%
- গ্রেডিয়েন্ট টাইপ এবং অবস্থান: গ্রেডিয়েন্ট টাইপ - উপবৃত্তাকার, গ্রেডিয়েন্ট অবস্থান - নীচে ডান

বিভাগের ব্যাকগ্রাউন্ড প্যাটার্ন
পটভূমি নিদর্শন এখন নকশা সম্পূর্ণ করার জন্য একটি শেষ স্পর্শ হিসাবে ব্যবহার করা যেতে পারে. দ্বিতীয় স্তরের জন্য কনফেটি প্যাটার্ন ব্যবহার করা হবে।
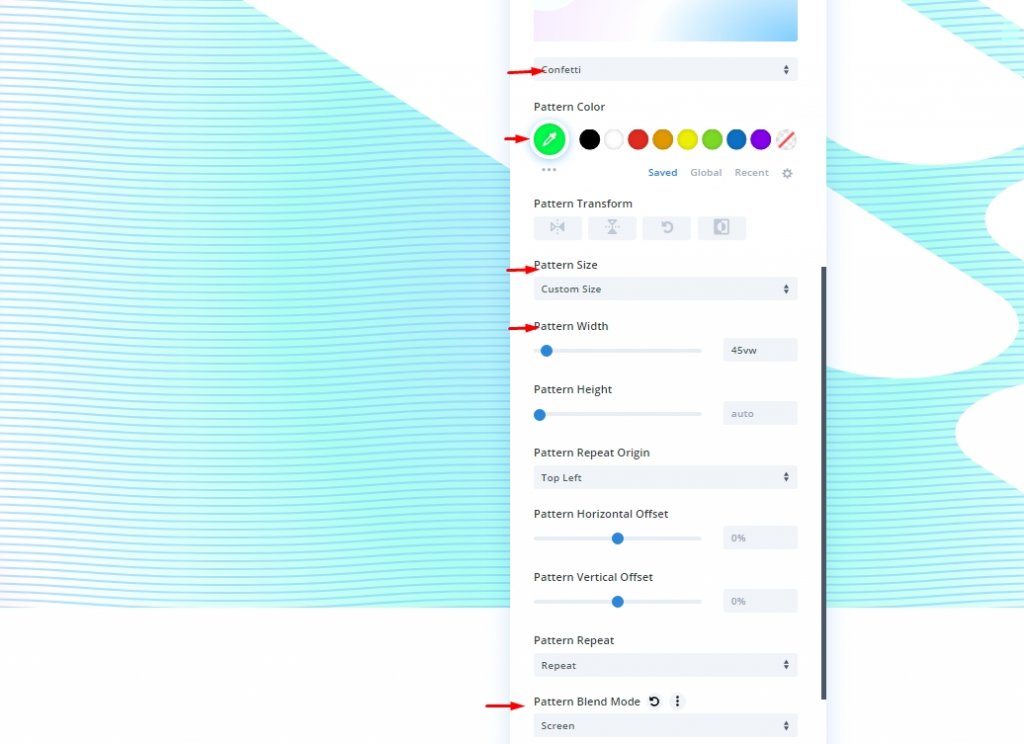
নিদর্শন বিভাগে নিম্নলিখিত পরিবর্তন করা উচিত:
- ব্যাকগ্রাউন্ড প্যাটার্ন: কনফেটি
- প্যাটার্নের রঙ: #00ff4c
- প্যাটার্ন আকার: কাস্টম আকার
- প্যাটার্ন প্রস্থ: 45vw
- প্যাটার্ন ব্লেন্ড মোড: স্ক্রীন

বিভাগের ব্যাকগ্রাউন্ড মাস্ক
আমাদের দুই-স্তর পটভূমি নকশা শেষ করার জন্য, আমাদের একটি দ্বিতীয় স্তর মাস্ক যোগ করতে হবে। ডায়াগোনাল পিলগুলি দ্বিতীয় স্তরের মুখোশ হিসাবে ব্যবহার করা হবে, উল্টানো এবং অনুভূমিকভাবে উল্টানো হবে যাতে এটি এই বিভাগের বাম দিকে উত্থিত হয় এবং পূর্ববর্তীটির একটি মুখোশ থেকে সরাসরি অবস্থান করে।
মাস্ক বিভাগে নিম্নলিখিত আপডেট করা উচিত:
- মুখোশ: তির্যক বড়ি
- মুখোশের রঙ: #ffffff
- মাস্ক ট্রান্সফর্ম: অনুভূমিক ফ্লিপ, উল্টানো

চূড়ান্ত পূর্বরূপ
দুটি ভিন্ন স্তরের সাথে আমাদের ডিজাইন দেখতে কেমন তা এখানে।
শিরোনাম সংযোজন: ঐচ্ছিক
আপনি সারিতে পাঠ্য যোগ করতে পারেন। আপনার পছন্দসই ট্যাগলাইন যোগ করুন এবং প্রয়োজনীয় হিসাবে পরিমাপ সেট আপ করুন।
- বডি টেক্সট: [H1 ট্যাগের সাথে শিরোনাম যোগ করুন]
- শিরোনাম ফন্ট: ইন্টার
- শিরোনাম ফন্ট ওজন: গাঢ়
- শিরোনাম পাঠ্যের রঙ: #000000
- শিরোনাম পাঠ্যের আকার: 8vw (ডেস্কটপ), 62px (ট্যাবলেট), 32px (ফোন)
- মার্জিন: 30vh উপরে, 30vh নীচে

মোড়ক উম্মচন
Divi এর ব্যাকগ্রাউন্ড সেটিংস এটিকে আশ্চর্যজনকভাবে সহজ করে তোলে নজরকাড়া ব্যাকড্রপ তৈরি করা। ব্যাকড্রপ ডিজাইনের একটি দ্বিতীয় স্তর যুক্ত করা আপনার জন্য উপলব্ধ ডিজাইন বিকল্পের সংখ্যা প্রসারিত করে। উপরন্তু, আমরা তৃতীয় স্তর ব্যবহার করতে মিস করেছি, যেটি টিউটোরিয়ালের ডিজাইনে অন্তর্ভুক্ত। আপনি এটা ? কি মনে করেন




