আপনি যদি কখনও একটি ওয়ার্ডপ্রেস পোস্ট দেখে থাকেন যেখানে শীর্ষে একটি লেখকের নাম বিশিষ্টভাবে প্রদর্শিত হয়, যেমন "জেসিকা মিলার এই পোস্টটি লিখেছেন," আপনি ইতিমধ্যেই একটি ওয়ার্ডপ্রেস পোস্টে লেখকের নামের ধারণার সাথে পরিচিত৷ যাইহোক, কিছু ব্লগ মালিকদের তাদের পোস্টের পাশাপাশি লেখকের নাম প্রদর্শন বাদ দেওয়ার ইচ্ছা থাকতে পারে।

ডিফল্টরূপে, ওয়ার্ডপ্রেস লেখকের নাম মুছে ফেলার বিকল্প অফার করে না, তবে এটি অর্জন করার জন্য বিভিন্ন পদ্ধতি রয়েছে। আপনি লেখকের নাম ম্যানুয়ালি মুছে ফেলতে, এটি অপসারণ পরিচালনা করতে একটি প্লাগইন নিয়োগ করতে বা এই উদ্দেশ্যে CSS কোড ব্যবহার করতে পারেন।
এই নিবন্ধে, আমরা এই উভয় পদ্ধতি ব্যবহার করে লেখকের নাম মুছে ফেলার প্রক্রিয়ার মাধ্যমে আপনাকে গাইড করব। তো, আর দেরি না করে শুরু করা যাক।
আপনি কেন ওয়ার্ডপ্রেসে লেখকের নাম মুছে ফেলবেন?
লেখকের মেটাডেটা হল ওয়ার্ডপ্রেসের মধ্যে একটি গুরুত্বপূর্ণ উপাদান, পাঠকদের লেখকের পরিচয় সম্পর্কে অন্তর্দৃষ্টি পেতে অনুমতি দেওয়ার উদ্দেশ্যে পরিবেশন করা।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনতবুও, এমন কিছু পরিস্থিতি রয়েছে যেখানে লেখকের নাম গোপন করা বা বাদ দেওয়া সুবিধাজনক হয়ে ওঠে।
উদাহরণস্বরূপ, যখন একাধিক ব্যক্তি একটি একক ব্লগ পোস্টে সহযোগিতা করেছেন, তখন একজন ব্যক্তিকে লেখক হিসাবে আলাদা করে দলের যৌথ প্রচেষ্টাকে সঠিকভাবে প্রতিফলিত নাও করতে পারে। এই ধরনের ক্ষেত্রে, পৃথক লেখকদের নাম গোপন করার পরামর্শ দেওয়া হয়।
অন্য একটি পরিস্থিতিতে, আপনার অনেক অবদানকারী বা ফ্রিল্যান্স লেখক থাকতে পারে যারা নিয়মিত আপনার ওয়েবসাইটে নিবন্ধগুলি অবদান রাখে। যাইহোক, আপনি আপনার সাইট জুড়ে একটি সামঞ্জস্যপূর্ণ শৈলী এবং ভয়েস বজায় রাখতে চান।
এখন, আসুন আমরা ওয়ার্ডপ্রেস থেকে লেখকের নাম মুছে ফেলার জন্য উপলব্ধ বিভিন্ন পদ্ধতি অন্বেষণ করি।
ওয়ার্ডপ্রেসে লেখকের নাম মুছে ফেলা হচ্ছে
একটি প্লাগইন ব্যবহার করে
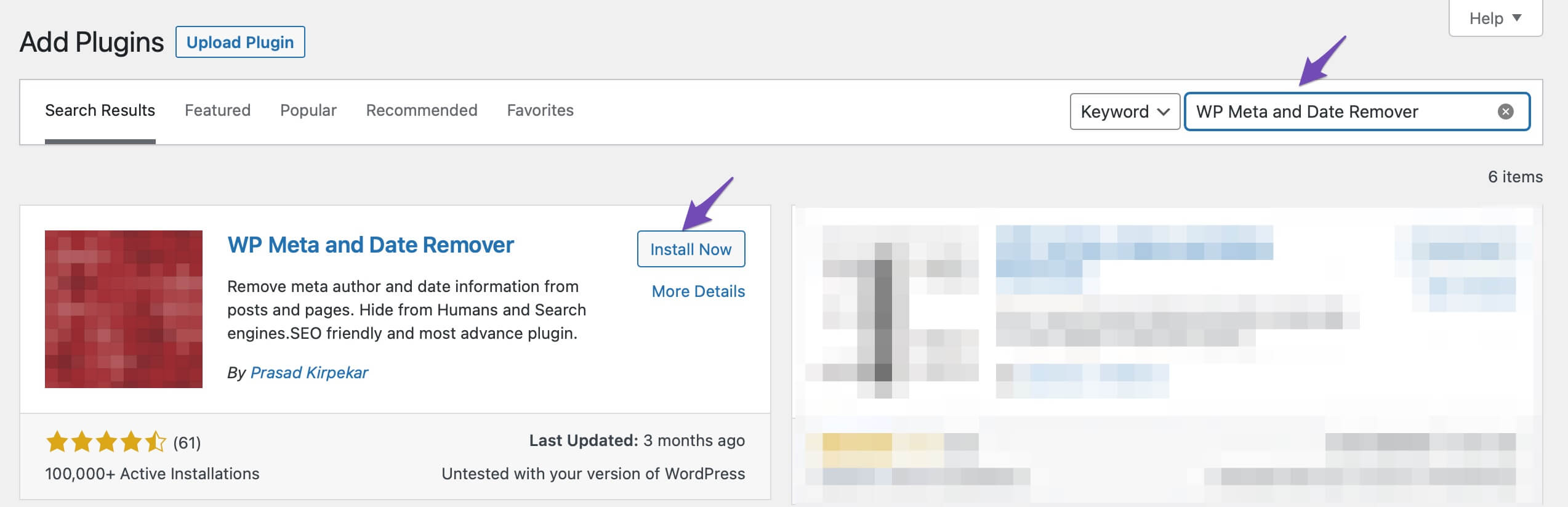
শুরু করার জন্য, আপনাকে WP মেটা এবং ডেট রিমুভার প্লাগইন ইনস্টল এবং সক্রিয় করতে হবে। এটি কীভাবে করবেন তা এখানে:
- আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ডে "প্লাগইনস" মেনুতে নেভিগেট করুন।
- "নতুন যোগ করুন" বিকল্পটি নির্বাচন করুন।
- অনুসন্ধান বারে, "WP মেটা এবং তারিখ রিমুভার" প্লাগইনটি সন্ধান করুন৷
- প্লাগইনটি ইনস্টল এবং সক্রিয় করুন।

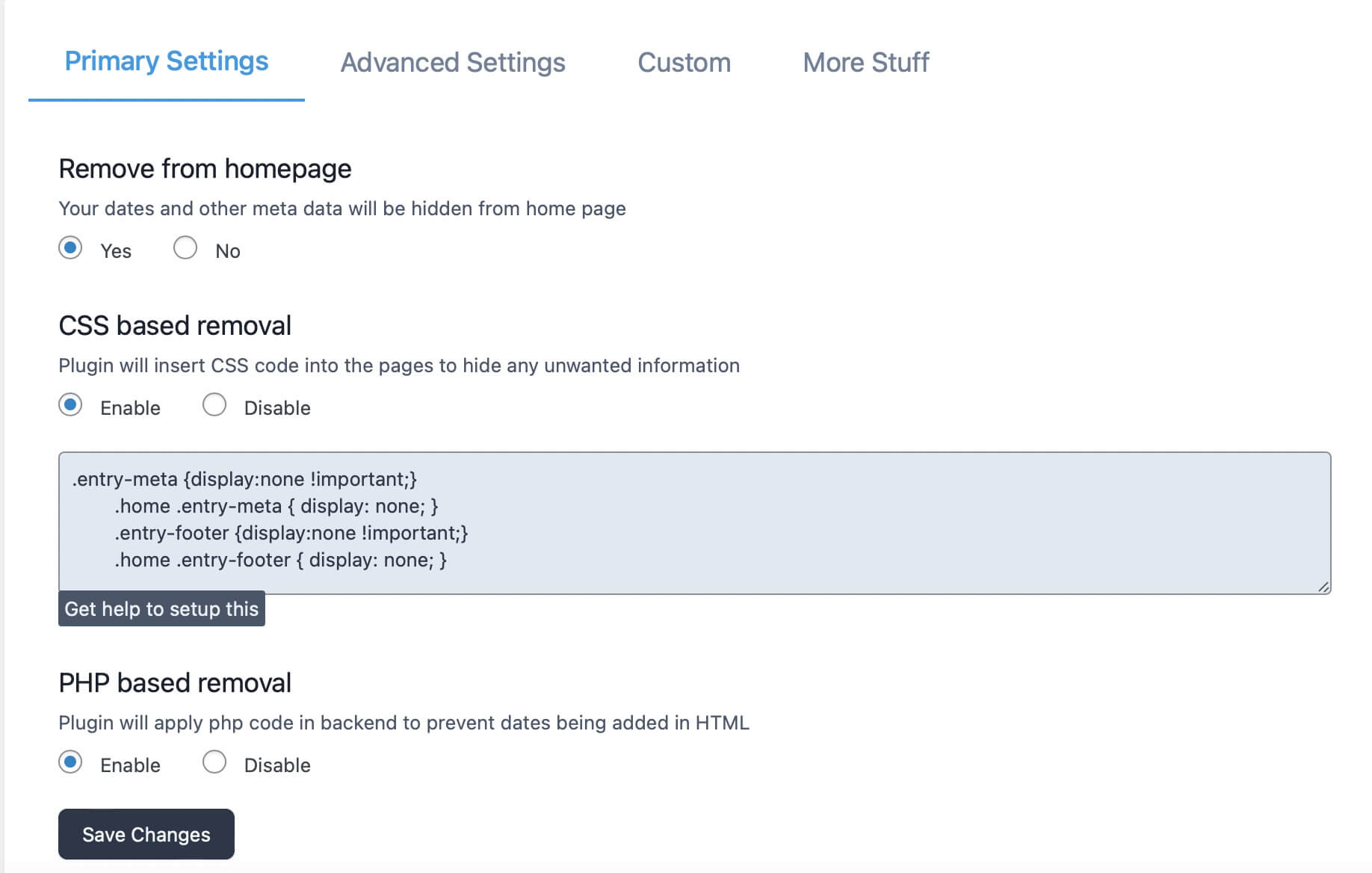
একবার প্লাগইন সক্রিয় হলে, এটি স্বয়ংক্রিয়ভাবে সমস্ত মেটা তথ্য মুছে ফেলে। এই অপসারণ প্রক্রিয়াটি দুটি পদ্ধতি নিযুক্ত করে: CSS এটিকে সামনের প্রান্ত থেকে লুকানোর জন্য ব্যবহার করা হয়, এবং পিএইচপি এটিকে পিছনের প্রান্ত থেকে নির্মূল করার জন্য ব্যবহার করা হয়। উল্লেখযোগ্যভাবে, পরবর্তী পদ্ধতিটি নিশ্চিত করে যে মেটাডেটা সার্চ ইঞ্জিন থেকে লুকানো থাকবে, আপনাকে যেকোনো একটি পদ্ধতি বেছে নেওয়ার নমনীয়তা প্রদান করবে।

আপনার সেটিংস কনফিগার করার পরে, "পরিবর্তনগুলি সংরক্ষণ করুন" বোতামটি ক্লিক করতে ভুলবেন না৷ তারপর আপনি আপনার ওয়েবসাইট পরিদর্শন করতে পারেন এবং লক্ষ্য করতে পারেন যে লেখকের নাম সফলভাবে মুছে ফেলা হয়েছে।

স্কিমামার্কআপ
র্যাঙ্ক ম্যাথ একটি এসইও মেটা বক্স সক্রিয় করে লেখকের প্রোফাইলের উন্নতির সুবিধা দেয়। যদি আপনার উদ্দেশ্য লেখকের তথ্য মুছে ফেলা হয়, তাহলে আপনাকে লেখক স্কিমা সরানোর জন্য একটি ফিল্টার ব্যবহার করতে হতে পারে। এটি অর্জন করতে, আপনাকে আপনার থিমের functions.php ফাইলে প্রদত্ত কোড স্নিপেট সন্নিবেশ করা উচিত।
/**
* Filter to change the schema data.
* Replace $schema_type with schema name like article, review, etc.
*
* @param array $entity Snippet Data
*
* @return array
*/
add_filter(“rank_math / snippet / rich_snippet_{$schema_type}_entity”, function ( $entity ) {
if ( isset( $entity['author'] ) ) {
unset( $entity['author'] );
return $entity;
}
return $entity;
});এটা মনে রাখা গুরুত্বপূর্ণ যে আপনি যে নির্দিষ্ট অবজেক্ট টাইপ পরিবর্তন করতে চান তার সাথে আপনাকে অবশ্যই {$schema_type} প্রতিস্থাপন করতে হবে।
উদাহরণস্বরূপ, যদি আপনার উদ্দেশ্য {$schema_type} অবজেক্টকে একটি নিবন্ধে রূপান্তর করা হয়, তাহলে উপরে উল্লিখিত কোডটি নিম্নরূপ প্রদর্শিত হবে।
add_filter(“rank_math / snippet / rich_snippet_article_entity”, function ( $entity ) {
if ( isset( $entity['author'] ) ) {
unset( $entity['author'] );
return $entity;
}
return $entity;
});একটি জেনেরিক লেখক নাম ব্যবহার করে
আপনার ব্লগ পোস্টগুলি থেকে লেখকের পরিচয় সম্পূর্ণরূপে মুছে ফেলার পরিবর্তে আরও সাধারণ, ননডেস্ক্রিপ্ট উপনাম বেছে নেওয়া প্রায়শই একটি পছন্দের পছন্দ। এই পদ্ধতিটি বিশেষভাবে উপকারী প্রমাণিত হয় যখন একটি সম্মিলিত গোষ্ঠী দ্বারা রচিত নিবন্ধগুলির সাথে কাজ করে, যেমন একটি সম্পাদকীয় দল বা ধারাবাহিক ফ্রিল্যান্স অবদানকারীরা যারা একটি স্বতন্ত্র লেখার শৈলী ভাগ করে। এই অভিন্ন রচনাশৈলী বজায় রাখার ফলে, একজন নির্দিষ্ট লেখকের অনুপস্থিতি কম স্পষ্ট হয়ে ওঠে।
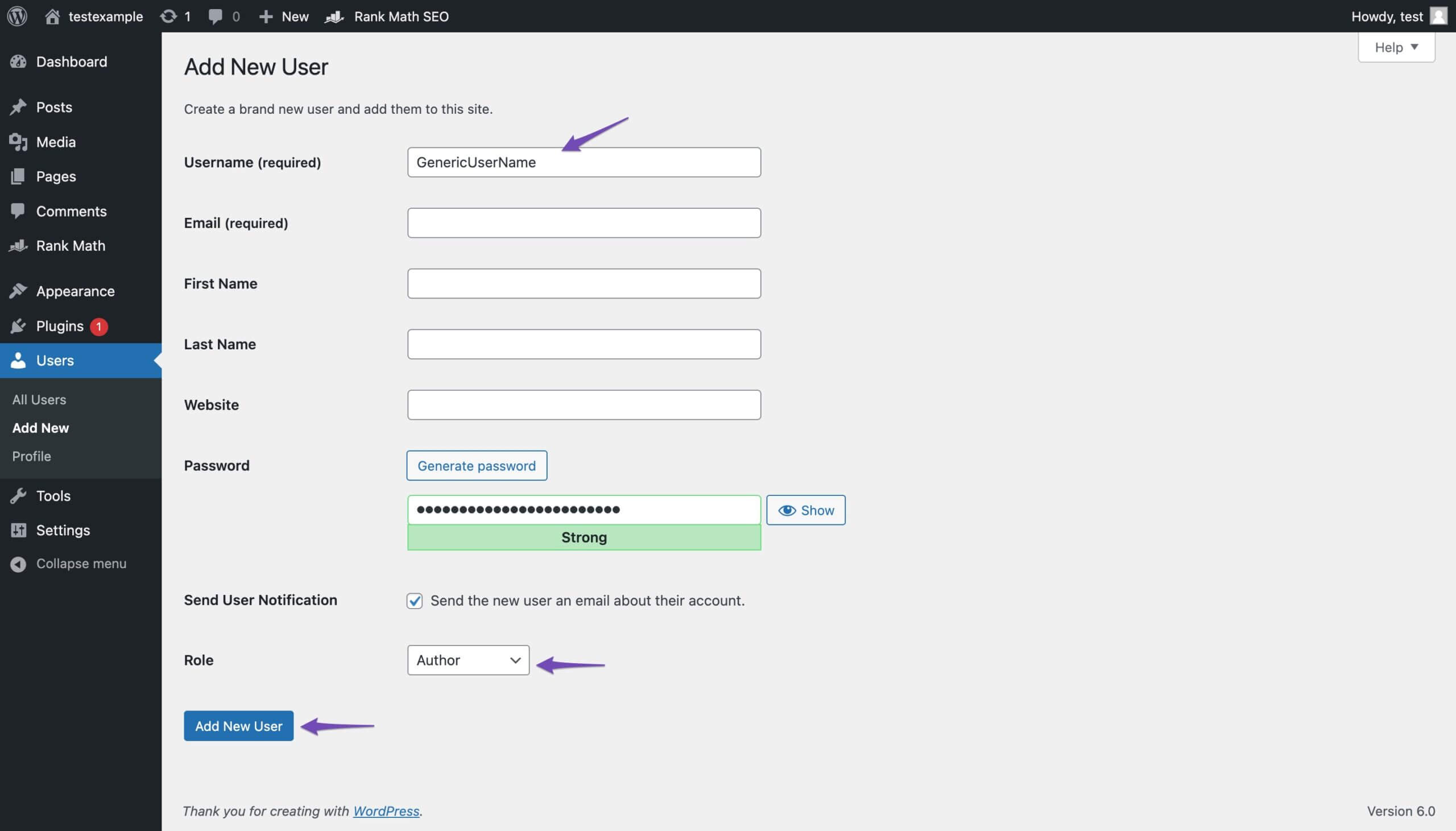
একটি জেনেরিক নাম বাস্তবায়ন করতে, আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ডের মধ্যে এই পদক্ষেপগুলি অনুসরণ করুন:
- "ব্যবহারকারী" এ যান এবং "নতুন যোগ করুন" নির্বাচন করুন।
- একটি নতুন ব্যবহারকারীর নাম তৈরি করুন, প্রয়োজনীয় বিবরণ পূরণ করুন এবং ব্যবহারকারীর ভূমিকা উল্লেখ করুন।
- "নতুন ব্যবহারকারী যোগ করুন" বোতামে ক্লিক করুন।

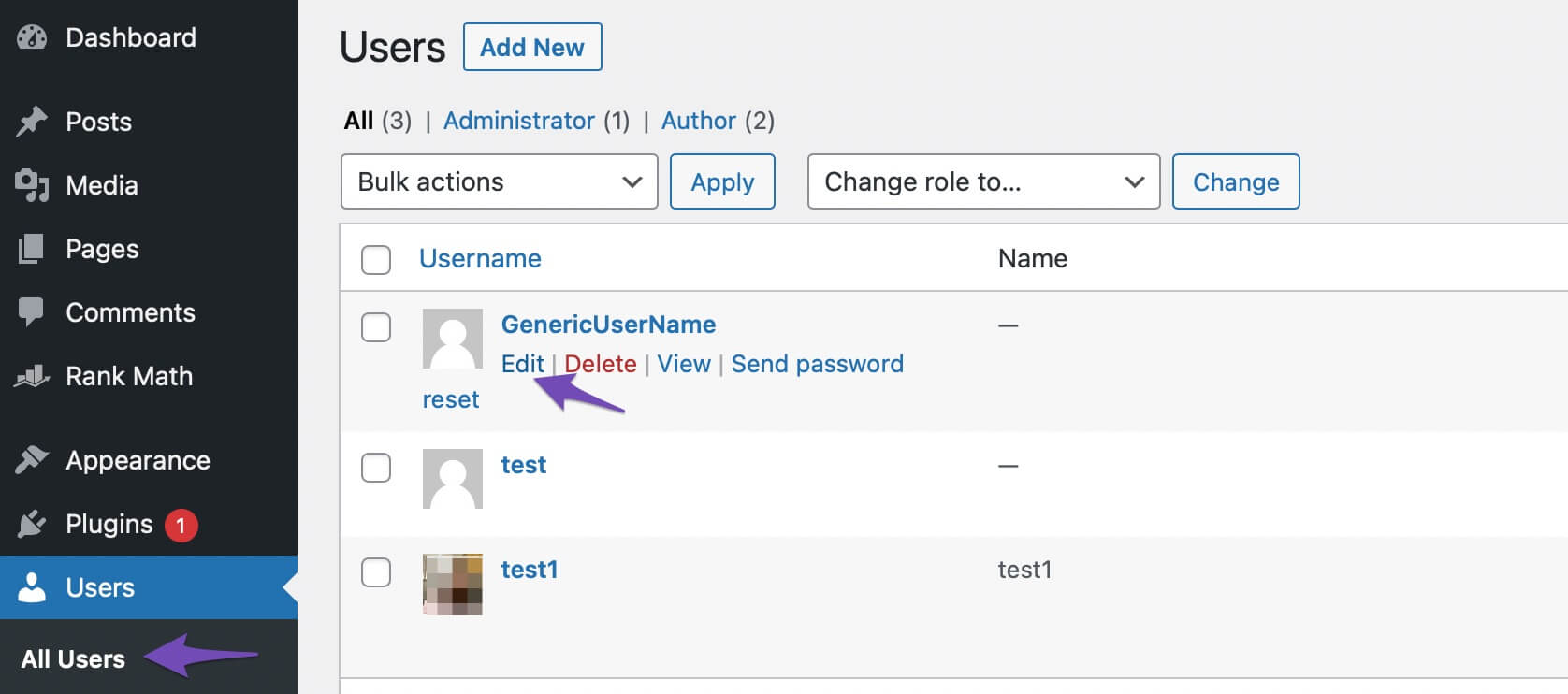
এরপর, "ব্যবহারকারী" এ যান এবং "সমস্ত ব্যবহারকারী" এ ক্লিক করুন। সদ্য তৈরি করা ব্যবহারকারীর নামটি সনাক্ত করুন এবং নীচে দেখানো হিসাবে "সম্পাদনা করুন" এ ক্লিক করুন৷

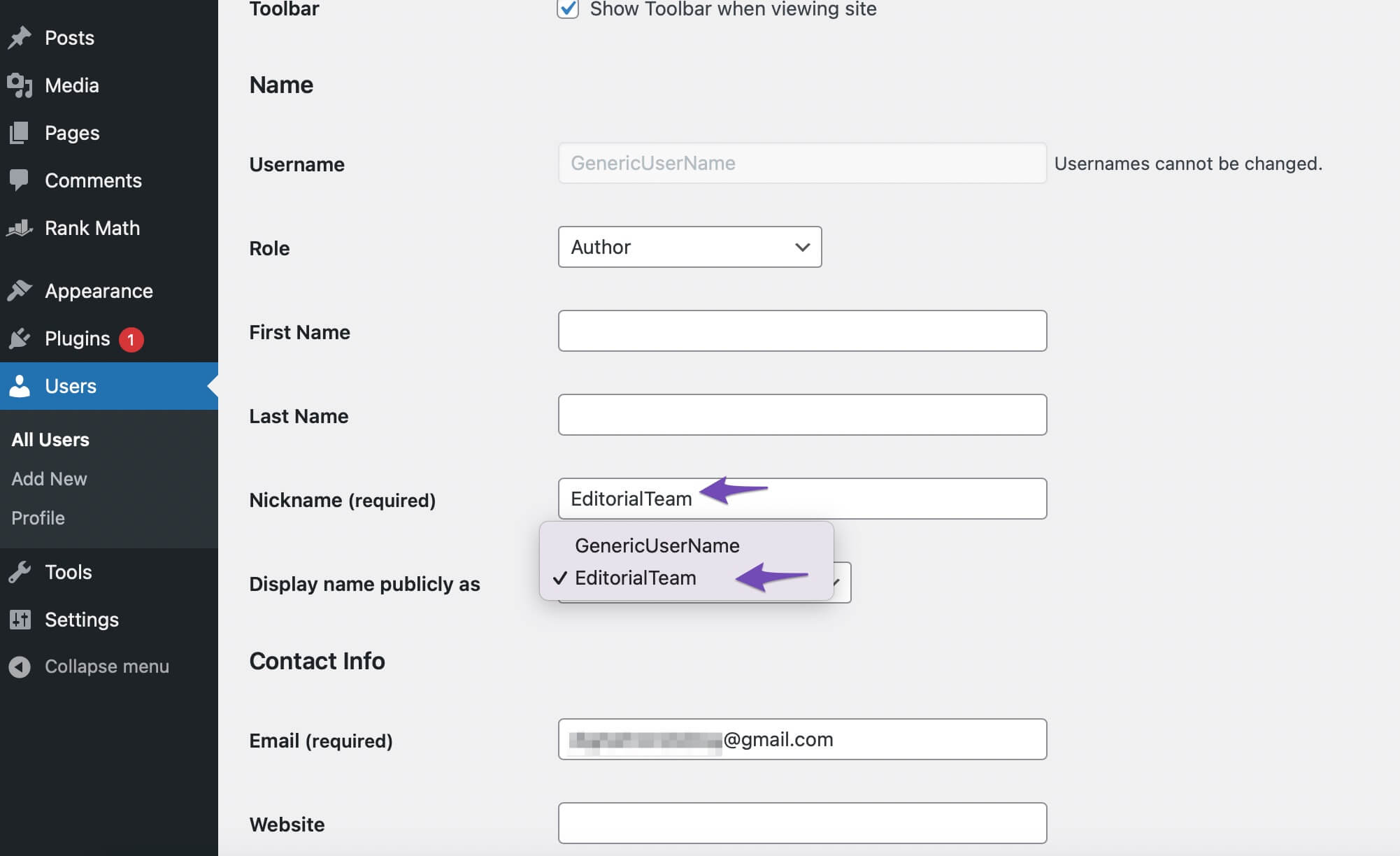
পছন্দসই "ডাকনাম" লিখুন যা আপনি আপনার পোস্টগুলিতে উপস্থিত হতে চান, যেমন "সম্পাদকীয় দল"। তারপর, ড্রপডাউন মেনু থেকে "সর্বজনীনভাবে নাম প্রদর্শন করুন" থেকে এই ডাকনামটি নির্বাচন করুন৷

এই পদক্ষেপগুলি সম্পন্ন হলে, আপনার পরিবর্তনগুলি সংরক্ষণ করতে "ব্যবহারকারী আপডেট করুন" বোতামে ক্লিক করুন৷ আপনি এখন আপনার পোস্টের জন্য এই জেনেরিক নামটি ব্যবহার করতে পারেন।
ম্যানুয়ালি লেখকের নাম সরান
এই পদ্ধতিতে ওয়ার্ডপ্রেস থিম ফাইলগুলির ম্যানুয়াল সম্পাদনা প্রয়োজন, এমন একটি কাজ যার জন্য একটি নির্দিষ্ট স্তরের কোডিং দক্ষতা এবং ওয়ার্ডপ্রেসের সাথে পরিচিতি প্রয়োজন হতে পারে।
ম্যানুয়ালি লেখকের নাম মুছে ফেলার জন্য, আপনাকে আপনার থিম ফাইলের মধ্যে লেখকের নাম প্রদর্শনের জন্য দায়ী কোডটি সনাক্ত করতে এবং সরাতে হবে। সাধারণত, আপনি single.php, content.php, archive.php, এবং index.php এর মতো সাধারণত ব্যবহৃত ফাইলগুলিতে এই কোডটি খুঁজে পেতে পারেন।
কিছু ক্ষেত্রে, বর্তমান টেমপ্লেটের মধ্যে লেখকের নাম সনাক্ত করা চ্যালেঞ্জিং হতে পারে। এই ধরনের ক্ষেত্রে, প্রাসঙ্গিক কোডের জন্য টেমপ্লেট-tag.php বা functions.php চেক করার পরামর্শ দেওয়া হয়।
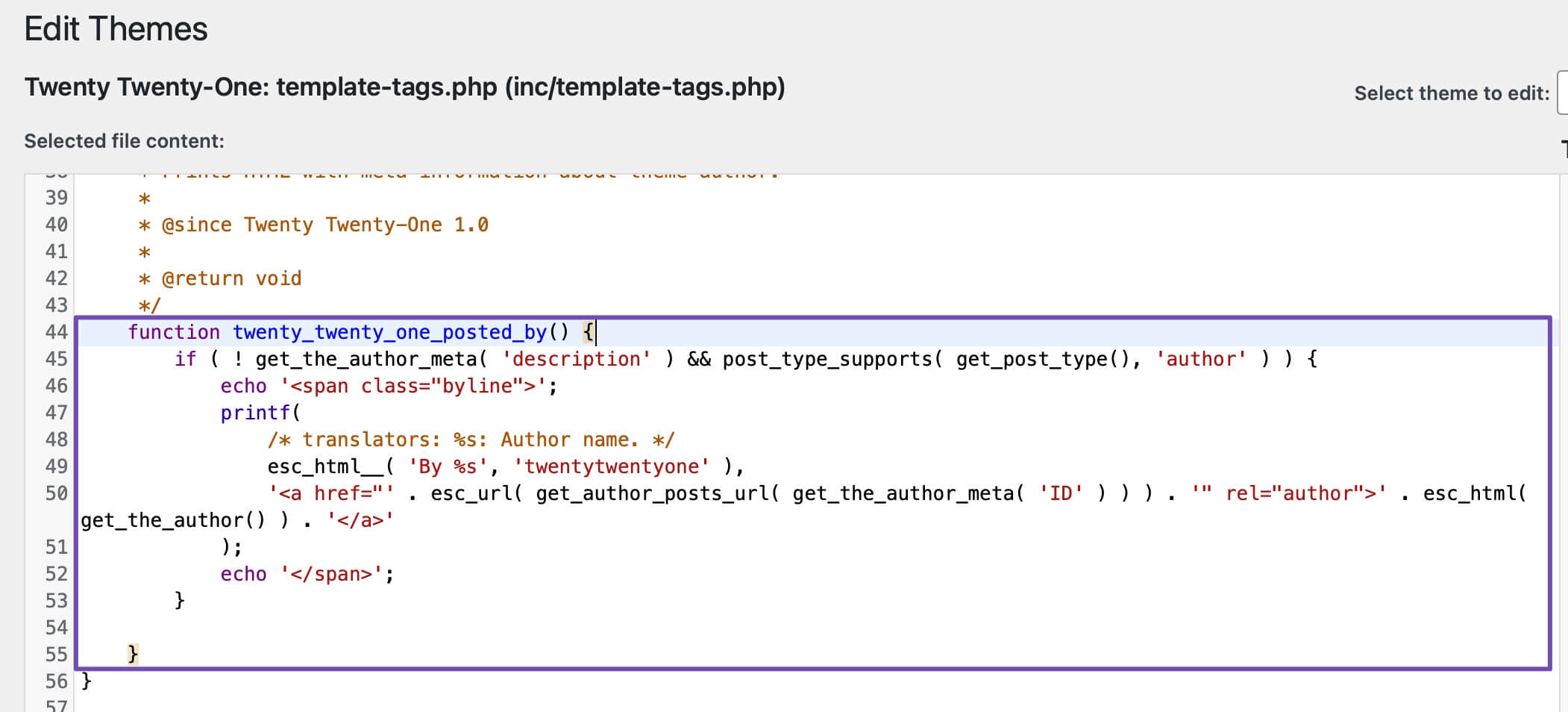
উদাহরণস্বরূপ, টুয়েন্টি টোয়েন্টি ওয়ান থিমে, লেখকের তথ্য টেমপ্লেট-ট্যাগ ফাইলের মাধ্যমে পরিচালিত হয়, twenty_twenty_one_posted_by() ফাংশনটি ব্যবহার করে, যেমনটি নীচের চিত্রিত হয়েছে।

এখন লেখকের নাম মুছে ফেলার জন্য নিম্নলিখিত কোড দিয়ে এটি প্রতিস্থাপন করুন।
function twenty_twenty_one_posted_by() {
}এখন আপডেট ফাইলে ক্লিক করে আপনার পরিবর্তনগুলি সংরক্ষণ করুন।

CSS কোড ব্যবহার করে লেখকের নাম সরান
আপনি যদি কোডিং জ্ঞান রাখেন, তাহলে আপনি আপনার পোস্ট থেকে লেখকের নাম মুছে ফেলার জন্য CSS কোড ব্যবহার করতে পারেন। আপনি কিভাবে এটি করতে পারেন তা এখানে:
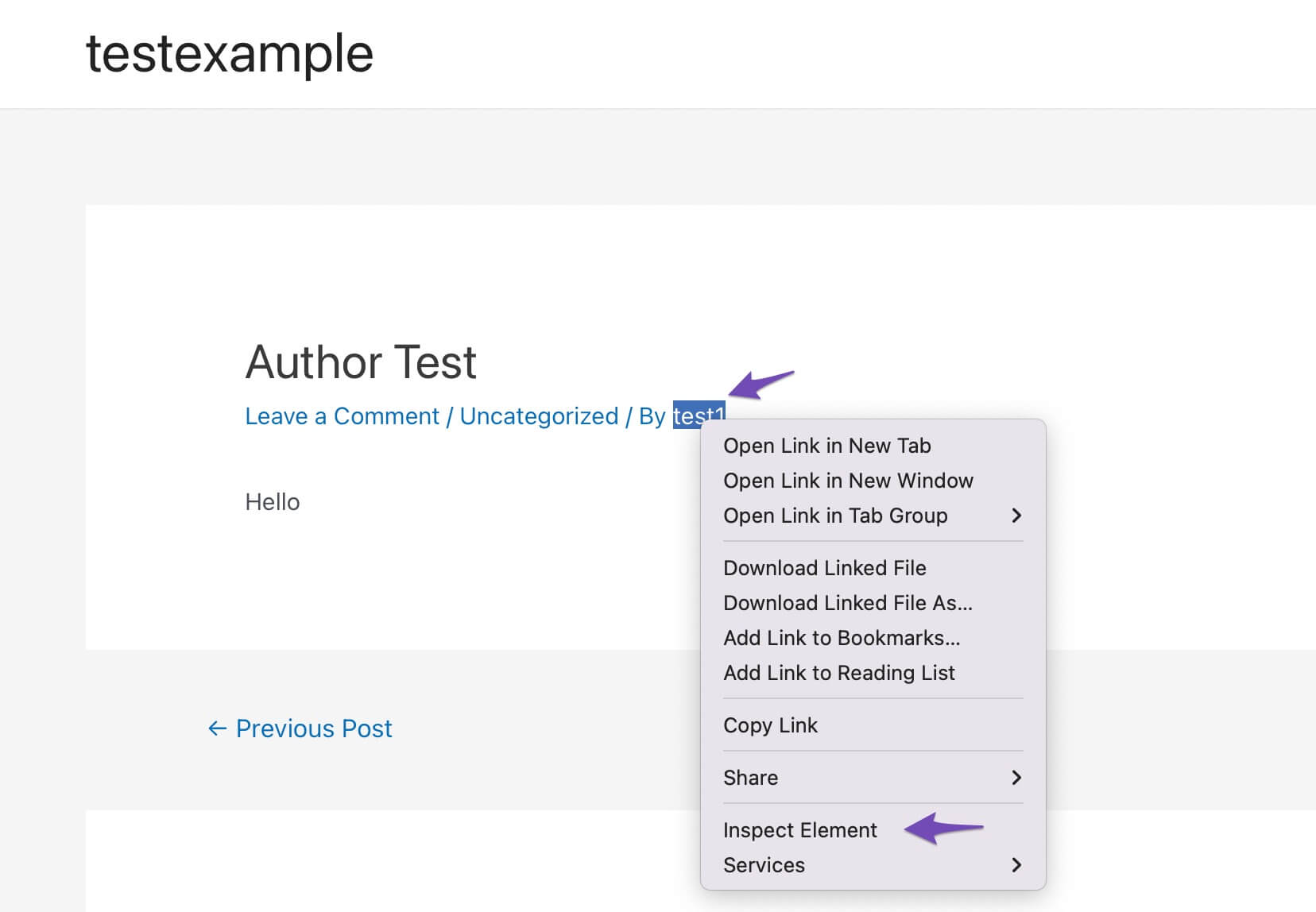
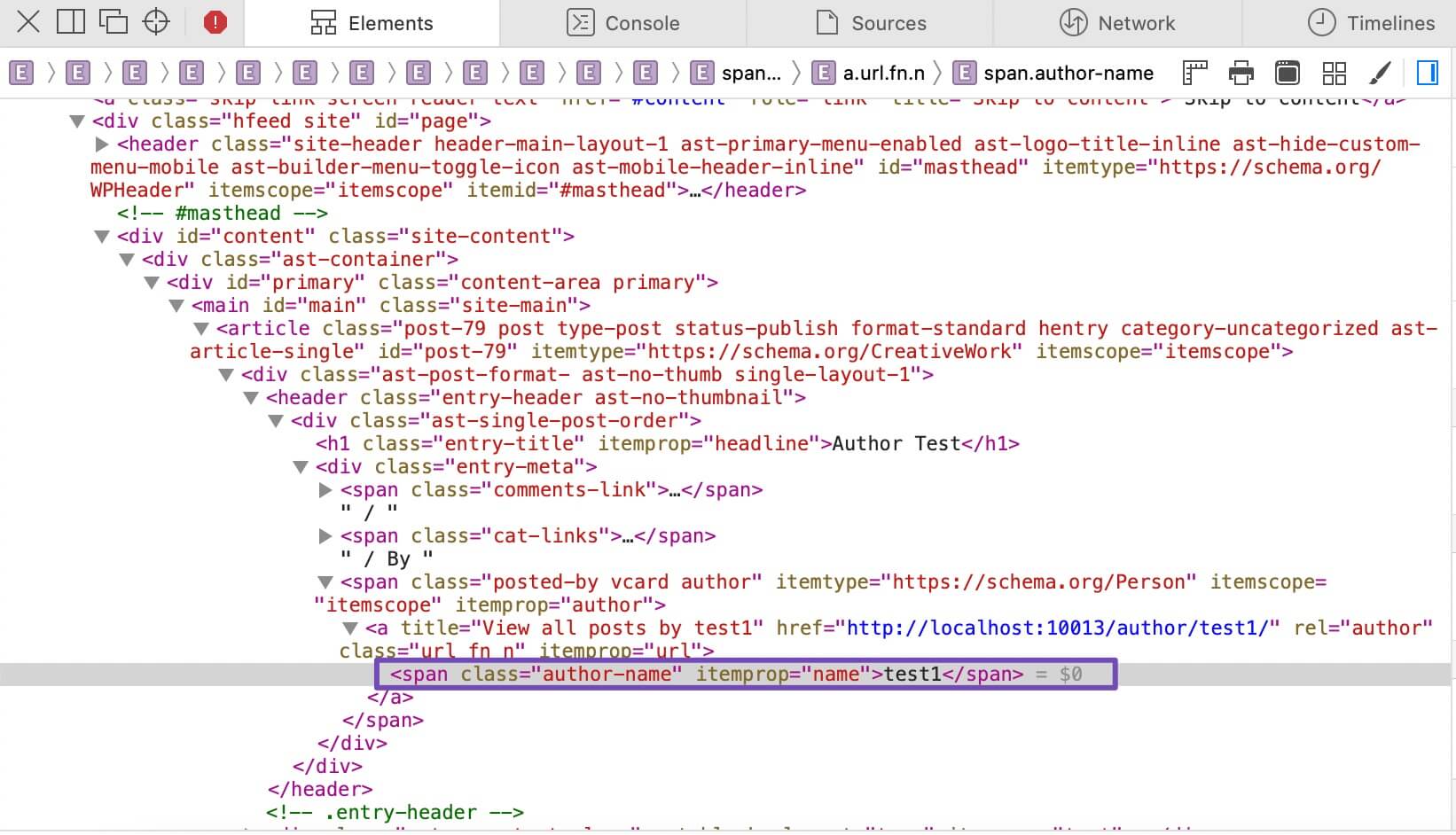
- আপনার পোস্টগুলির একটিতে যান এবং লেখকের নামে ডান-ক্লিক করুন।
- "এলিমেন্ট পরিদর্শন করুন" বিকল্পটি নির্বাচন করুন।

"এলিমেন্টস" ট্যাবের মধ্যে, এইচটিএমএল উপাদানটি চিহ্নিত করুন যা লেখকের নাম এবং "দ্বারা:" লেবেল উভয়ই অন্তর্ভুক্ত করে। পৃষ্ঠার বিভিন্ন HTML উপাদানের উপর আপনার কার্সারটি ঘোরান যতক্ষণ না আপনি "দ্বারা:" এবং লেখকের নাম উভয়ই সমন্বিত একটি সনাক্ত করেন, যা হাইলাইট করা হবে৷

প্রদত্ত উদাহরণে, প্রাসঙ্গিক মোড়কের উপাদানটি "লেখক-নাম" শ্রেণী সহ একটি ডিভ। CSS ব্যবহার করে লেখক এবং "By:" লাইন উভয়ই লুকানোর জন্য, আপনাকে কেবল "display: none;" প্রয়োগ করতে হবে। উপযুক্ত CSS নির্বাচকের নিয়ম। লেখকের নাম সরাতে নিম্নলিখিত কোড স্নিপেট সন্নিবেশ করান:
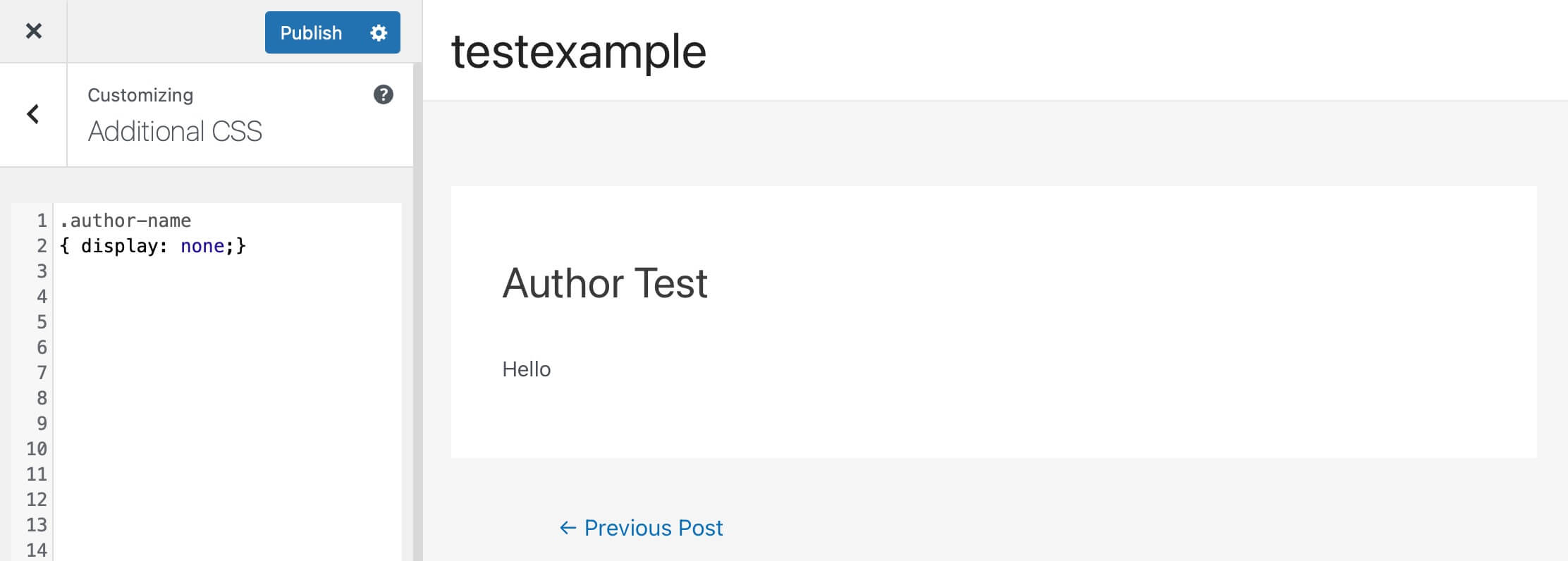
.author-name
{display: none;}এই CSS কোড কার্যকরভাবে লেখকের নাম লুকাবে।
এখন, চেহারা > কাস্টমাইজ > অতিরিক্ত CSS-এ নেভিগেট করুন এবং কোড পেস্ট করুন।

এখন লেখকের নাম মুছে ফেলা হবে।
মোড়ক উম্মচন
এখন যেহেতু আপনি একজন লেখকের নাম গোপন করার বিভিন্ন সুবিধার সাথে পরিচিত, আপনি এটি আপনার ওয়েবসাইটের জন্য সর্বোত্তম পছন্দ কিনা সে সম্পর্কেও একটি জ্ঞাত সিদ্ধান্ত নিতে পারেন৷ আমরা লেখকের নাম মুছে ফেলার জন্য বিভিন্ন কৌশল অন্বেষণ করেছি, এবং আপনি আপনার পছন্দগুলির সাথে সবচেয়ে কার্যকরভাবে সারিবদ্ধ একটি নির্বাচন করতে পারেন৷




