Elementor ?-এ একটি বিনামূল্যের WPForm যোগাযোগ ফর্ম বিকাশ করতে চান এমনকি যদি একজন দর্শকের কাছে আপনার ইমেল ঠিকানা না থাকে, একটি যোগাযোগ ফর্ম তাদের আপনার সাথে যোগাযোগ করার অনুমতি দেবে।

আপনার এলিমেন্টর পৃষ্ঠায় একটি যোগাযোগ ফর্ম অন্তর্ভুক্ত করার আদর্শ কৌশলটি এই নিবন্ধে প্রদর্শিত হয়েছে। আপনি যদি একটি 'কোন নেই' সমাধান খুঁজছেন, এটি আপনার জন্য!
এলিমেন্টর যোগাযোগ ফর্ম সেটআপ
WPForms প্লাগইন একটি এলিমেন্টর যোগাযোগ ফর্ম তৈরি করা অবিশ্বাস্যভাবে সহজ করে তোলে। সেরা ওয়ার্ডপ্রেস ফর্ম নির্মাতা হল WPForms । আপনি যদি এলিমেন্টর পৃষ্ঠা নির্মাতা ব্যবহার করেন তবে এই প্লাগইনটি একটি দুর্দান্ত ফিট। এর মানে হল একটি এলিমেন্টর "আমাদের সাথে যোগাযোগ করুন" পৃষ্ঠা তৈরি করতে আপনার শুধুমাত্র কয়েকটি ক্লিকের প্রয়োজন।

আপনার ধরনের তথ্যের জন্য - WPForm এর একটি প্রো সংস্করণ রয়েছে যা অনেকগুলি অতিরিক্ত কিন্তু গুরুত্বপূর্ণ বৈশিষ্ট্য সহ আসে যেমন -
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন- স্ট্রাইপ, স্কয়ার এবং পেপ্যাল পেমেন্ট অ্যাড-অন ইনস্টল করুন।
- শর্তযুক্ত যুক্তি ব্যবহার করে গতিশীলভাবে পরিবর্তন করা ফর্মগুলি তৈরি করা যেতে পারে।
- একাধিক ধাপে ফর্ম তৈরি করুন।
- ফর্ম ল্যান্ডিং পৃষ্ঠাগুলি বিভ্রান্তি বর্জিত হওয়া উচিত।
- ফর্ম বিজ্ঞপ্তি ইমেল অনেক ফর্ম জন্য সেট আপ করা যেতে পারে.
- একটি যোগাযোগ ফর্ম জমা করা হয় যখন টেক্সট বার্তা পান.
- ইমেল ঠিকানা সংগ্রহ করতে Mailchimp ফর্ম সেট আপ করা যেতে পারে.
- এন্ট্রিগুলি একটি CRM-এ পাঠানো উচিত।
- আমাদের অ্যান্টি-স্প্যাম বৈশিষ্ট্য, গোপন ফর্ম টোকেন সহ, আপনি যোগাযোগ ফর্ম স্প্যাম বন্ধ করতে পারেন।
- এবং যে সব না!
WPForms দ্বারা এলিমেন্টরে বিনামূল্যে যোগাযোগ ফর্ম তৈরি করুন
আসুন এগিয়ে যান এবং WP ফর্ম এবং এলিমেন্টরের সাথে একটি যোগাযোগ ফর্ম তৈরি করুন।
WPForms প্লাগইন ইনস্টল করুন
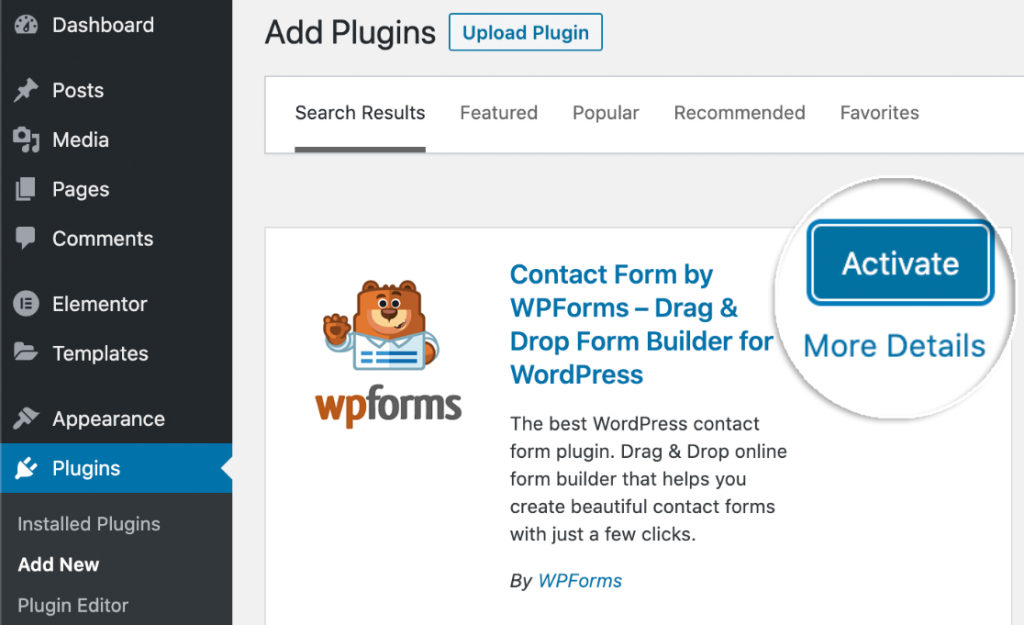
WPForms প্লাগইন ইনস্টল করা আপনার ব্যবসার প্রথম অর্ডার হওয়া উচিত। এটি ইনস্টল করা হয়েছে এখন WPForms সক্রিয় করুন। WPForms Lite এর সাথে শুরু করার জন্য, প্লাগইন পৃষ্ঠায় শুধুমাত্র সক্রিয় ক্লিক করুন।

আপনার যোগাযোগ ফর্ম করুন
সাধারণ যোগাযোগ ফর্মে আপনার ওয়েবসাইট থেকে বার্তাগুলি গ্রহণ করার জন্য আপনার প্রয়োজনীয় সমস্ত ক্ষেত্র রয়েছে৷ ব্যবহারকারী-বান্ধব ফর্ম নির্মাতা আপনাকে ড্রপডাউন এবং চেকবক্সের মতো অতিরিক্ত বৈশিষ্ট্য যোগ করার অনুমতি দেয় যদি আপনি চান।
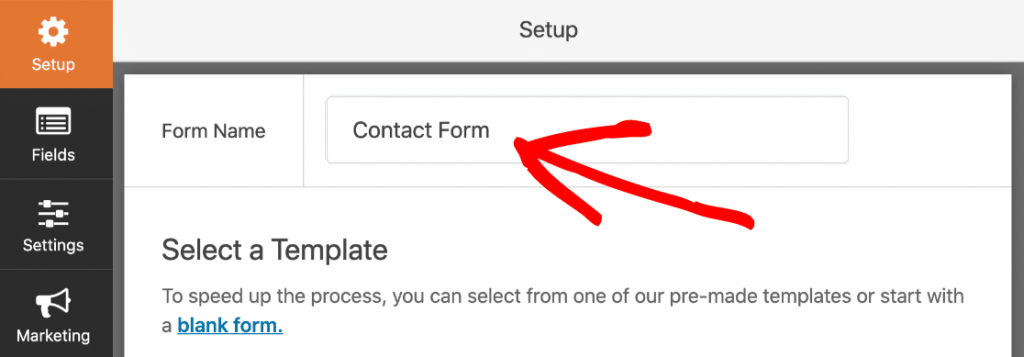
উপরের WPForms সেটআপ স্ক্রিনে আপনার ফর্মের জন্য একটি নাম টাইপ করুন।

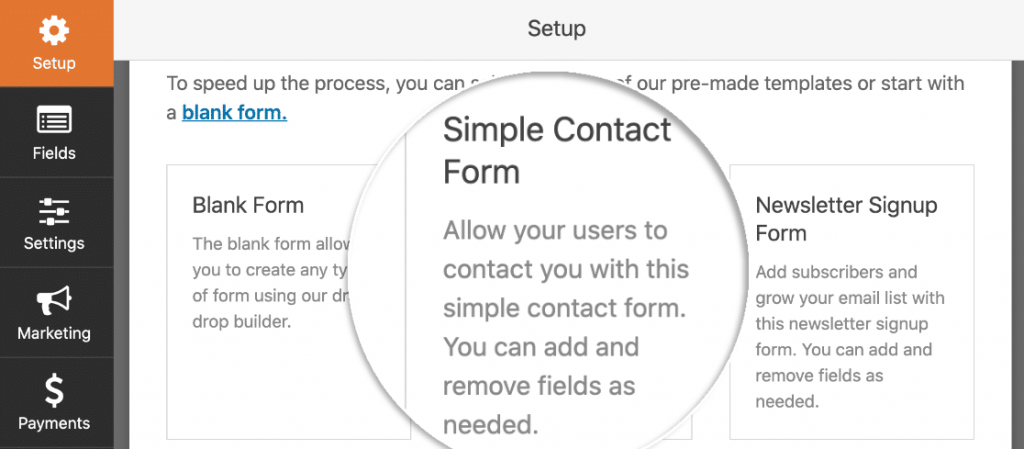
ফর্ম টেমপ্লেটগুলি কিছুটা নীচে স্ক্রোল করে পাওয়া যেতে পারে।
WPForms Lite ব্যবহার করে, আপনাকে কিছু মুষ্টিমেয় প্রি-তৈরি ফর্ম উপস্থাপন করা হবে। প্রো সংস্করণে আপগ্রেড করে 100 টিরও বেশি ফর্ম টেমপ্লেট যোগ করুন!
আপাতত, আমরা সহজ যোগাযোগ ফর্ম ডিজাইনের সাথে লেগে থাকব। এটিতে ক্লিক করে আপনার ব্রাউজারে এটি খুলুন।

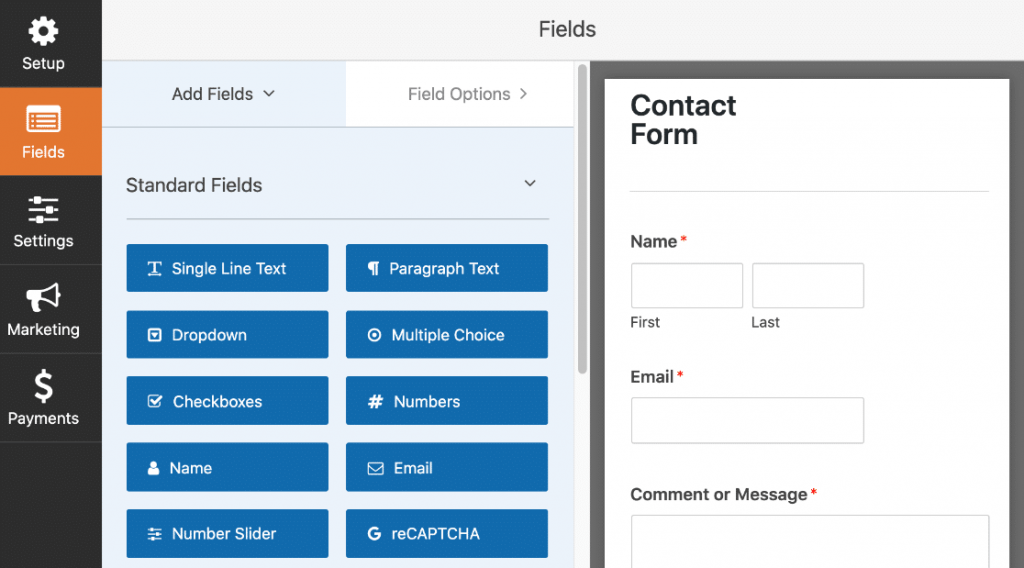
আপনি একটি টেমপ্লেট নির্বাচন করার পরে WPForms নির্মাতা খুলবে।
WPForms ব্যবহার করা তার ব্যবহারকারী-বান্ধব ইন্টারফেসের চেয়ে সহজ হতে পারে না। আপনি আপনার যোগাযোগ ফর্মে যোগ করতে পারেন এমন সমস্ত ক্ষেত্রগুলি বাম দিকে দেখানো হয়েছে৷ আপনি ডানদিকে আপনার ফর্মের একটি লাইভ পূর্বরূপ দেখতে পারেন।

টেমপ্লেটে পরিবর্তন করতে বাম প্যানেল থেকে ডান ফর্মে যেকোনো ফর্ম ক্ষেত্র টেনে আনুন এবং ড্রপ করুন। ড্রপ-ডাউন মেনু, একাধিক পছন্দের প্রশ্ন এবং আরও অনেক কিছু অন্তর্ভুক্ত করা সম্ভব।
ফর্মে পুনরায় সাজানোর জন্য ক্ষেত্রগুলিকে উপরে এবং নীচে টেনে আনা যেতে পারে।
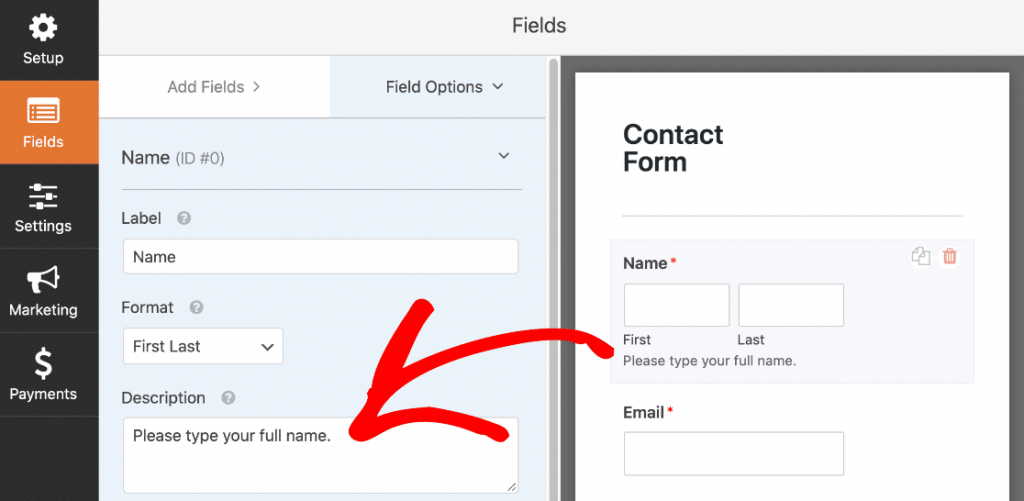
একটি ক্ষেত্রে একবার ক্লিক করলে সেটিংস মেনু আসবে। ফর্ম বিল্ডারের ফর্ম প্রিভিউ সংলগ্ন বাম দিকের প্যানেলে সেটিং বিকল্পগুলি পাওয়া যেতে পারে৷

আপনার পছন্দ অনুযায়ী এটি কাস্টমাইজ করতে, আপনার নির্বাচন করতে প্রতিটি ক্ষেত্রে ক্লিক করুন। পৃষ্ঠার শীর্ষে, সংরক্ষণ ক্লিক করুন.
বিজ্ঞপ্তি সেটআপ
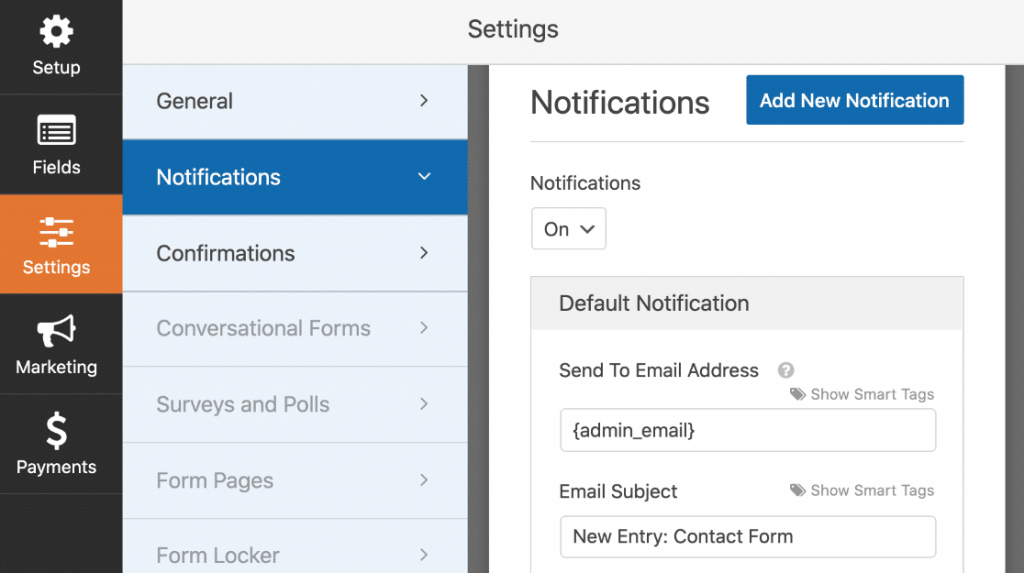
এখন ফরম পূরণ হলে যে বিজ্ঞপ্তিগুলি পাঠানো হবে তা দেখে নেওয়া যাক। ফর্ম বিল্ডারে সেটিংসে ক্লিক করুন, তারপরে বাম দিকে বিজ্ঞপ্তি মেনু বিকল্পে ক্লিক করুন।
ঠিক আছে, আপনি বিজ্ঞপ্তি ইমেল দেখতে পাচ্ছেন যা আপনার ফর্ম পূরণ এবং জমা দেওয়ার পরে আপনাকে পাঠানো হবে। আপনি যদি চান, আপনি এখানে ইমেল ব্যক্তিগতকৃত করতে পারেন.

আপনি কি লক্ষ্য করেছেন যে ইমেলটি {admin_email} ? এ পাঠানো হবে অ্যাডমিনিস্ট্রেটরের ই-মেইল ঠিকানাটি ওয়ার্ডপ্রেস সিস্টেমের একটি স্থানধারক।
আপনি {admin_email} মুছে ফেলতে পারেন এবং এখানে আপনার ব্যবসার ইমেল ঠিকানা টাইপ করতে পারেন, অথবা ওয়ার্ডপ্রেসে অ্যাডমিন ইমেল ঠিকানাটি ’ ভুল হলে তা সংশোধন করতে পারেন।
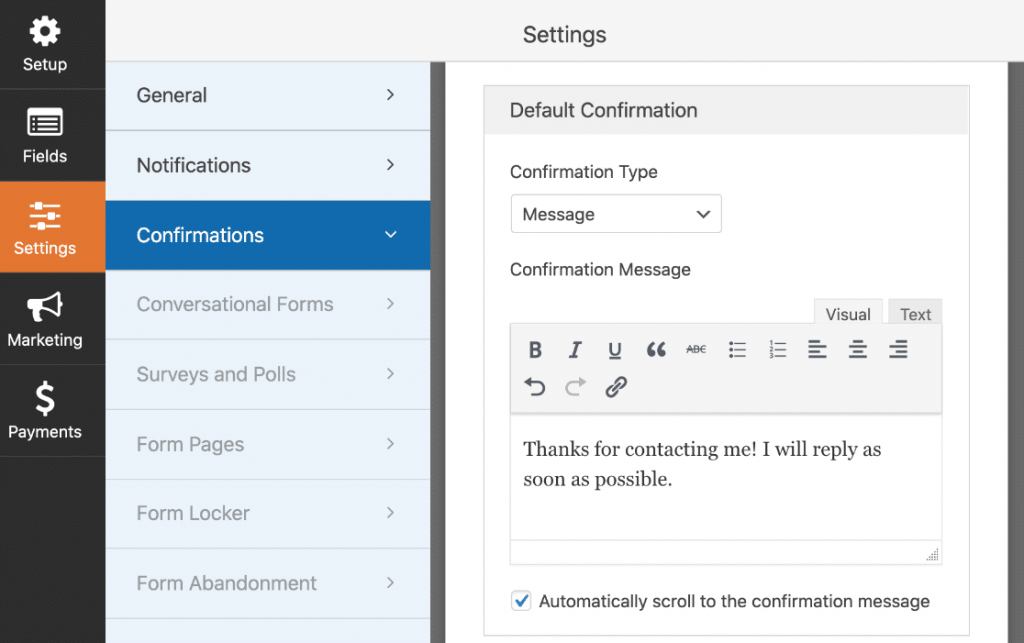
নিশ্চিতকরণ বার্তা সেটআপ
একটি নিশ্চিতকরণ উইন্ডো পপ আপ হবে। যখন একজন ব্যবহারকারী একটি ফর্ম জমা দেন, তখন সামনের প্রান্তে প্রদর্শিত বার্তাটি এখানে কাস্টমাইজ করা যেতে পারে।
আপনি যদি ডিফল্ট বার্তাটি নিয়ে সন্তুষ্ট হন তবে আপনাকে এটি পরিবর্তন করতে হবে না; এটা সম্পূর্ণ আপনার উপর নির্ভর করে।

এটা হয়ে গেছে! আপনার কাজ সংরক্ষণ করার আগে এটি শেষ পদক্ষেপ। ফর্ম বিল্ডার বন্ধ করতে, ফর্ম বিল্ডার উইন্ডোর উপরের ডান কোণায় X এ ক্লিক করুন।
আপনার কাজ চমত্কার! আপনার Elementor ফর্ম সঞ্চয় করার জন্য আমাদের শুধু একটি অবস্থান দরকার।
Elementor দিয়ে আমাদের সাথে যোগাযোগের পৃষ্ঠা তৈরি করুন
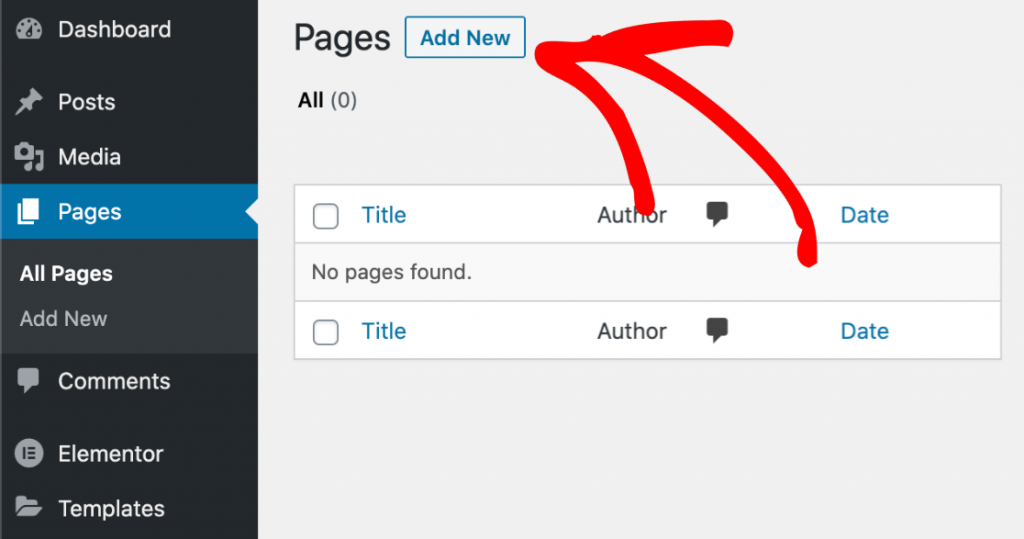
এখন, আমরা Elementor-এ একটি কাস্টম যোগাযোগ পৃষ্ঠা তৈরি করব। আপনার ড্যাশবোর্ডে যান এবং পৃষ্ঠাগুলিতে নেভিগেট করুন এবং নতুন যোগ করুন এ ক্লিক করুন।

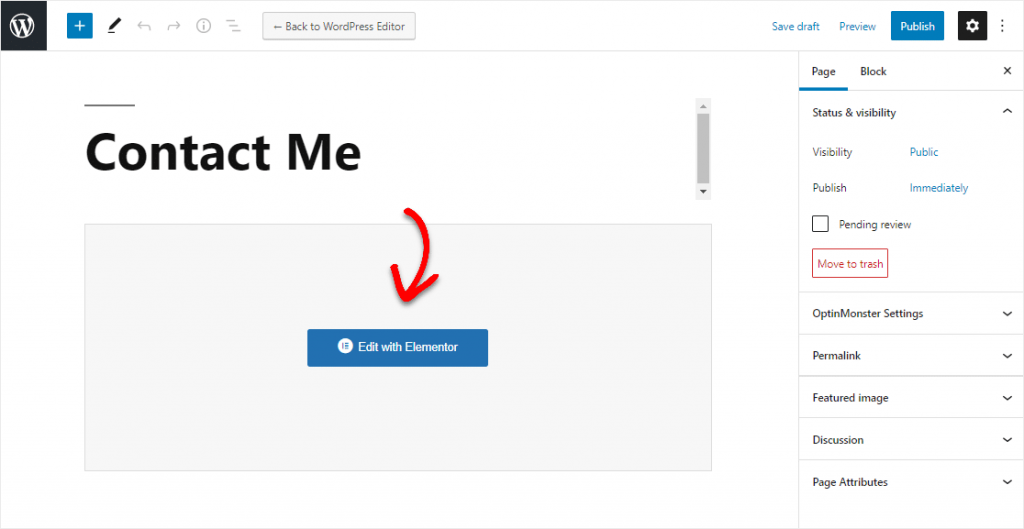
এখন, এই পৃষ্ঠার একটি শিরোনাম দিন।

এবার Edit with Elementor এ ক্লিক করুন।

এলিমেন্টর একটি সংক্ষিপ্ত বিলম্বের পরে আপনার ব্রাউজারে লোড হতে শুরু করবে।
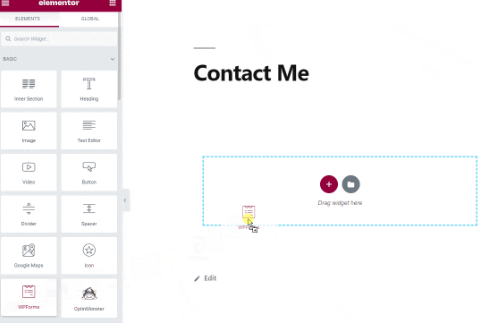
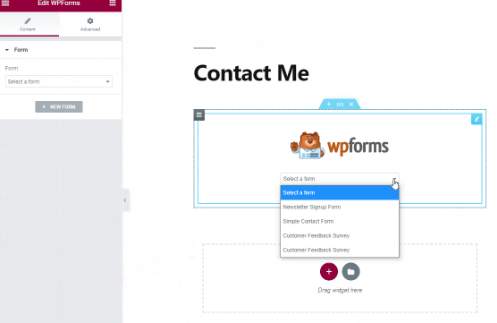
আপনি পর্দার বাম দিকে বিভিন্ন পৃষ্ঠা-বিল্ডিং সরঞ্জাম পাবেন। WPForms আইকনটি বেসিক বিভাগে পাওয়া যাবে।

এটিকে আপনার পৃষ্ঠায় টেনে আনুন, তারপর ড্রপ-ডাউন মেনু থেকে আপনি যে ফর্মটি তৈরি করেছেন তা বেছে নিন।

এবং আমরা এলিমেন্টর নির্মাতার সাথে সম্পন্ন করেছি। এখন আমাদের শুধু পেজটি প্রকাশ করতে হবে।
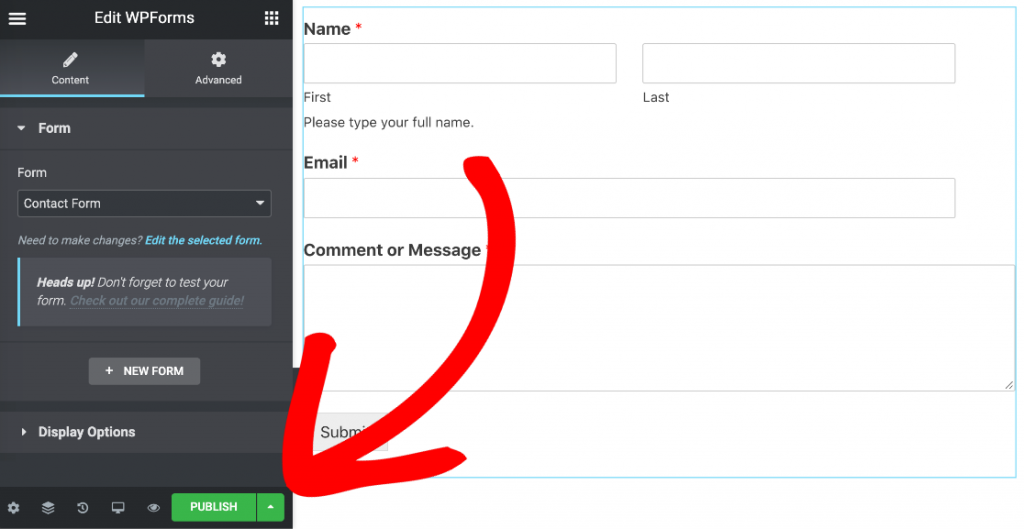
পৃষ্ঠাটি প্রকাশ করুন
আপনি কি জানতে চান কিভাবে এলিমেন্টর ব্যবহার করে একটি পরিচিতি ফর্ম তৈরি করতে হয়
নীচে সবুজ প্রকাশ বাটনে ক্লিক করার মতো সহজ।

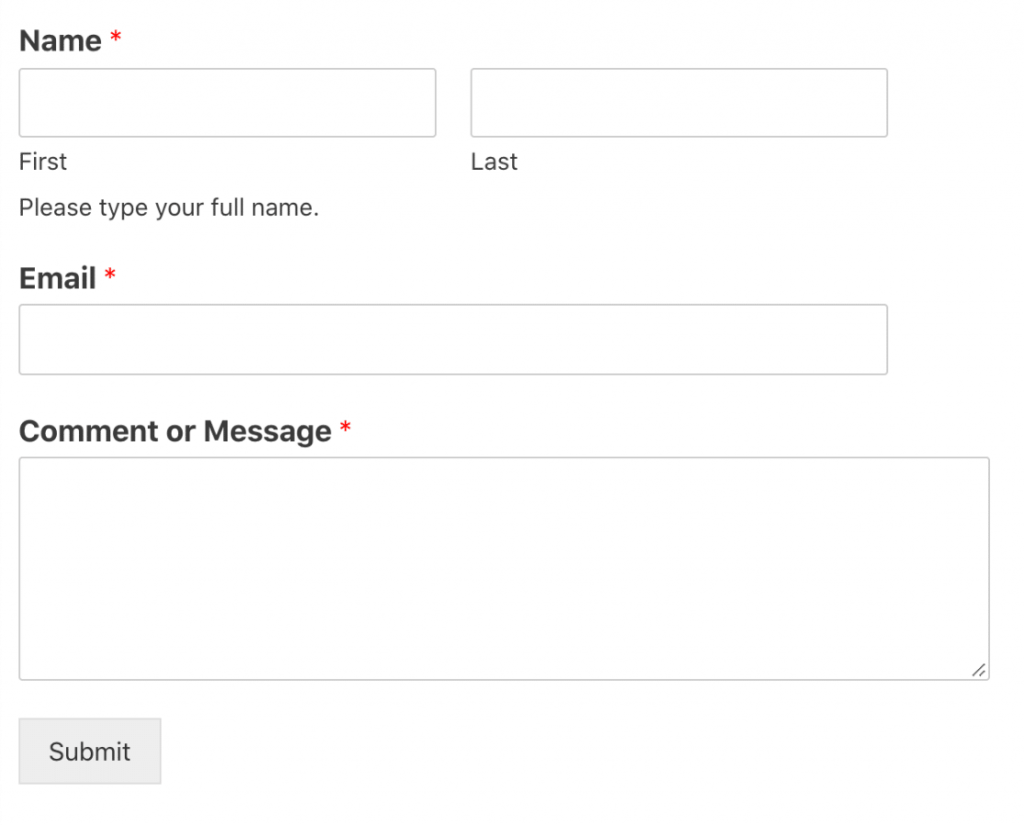
এখন আপনার ওয়েবসাইটের যোগাযোগ পৃষ্ঠা দেখুন.

চূড়ান্ত শব্দ
WPForms প্লাগইনটিতে একটি দুর্দান্ত এলিমেন্টর উইজেট রয়েছে, তবে আপনার সাইটের ফর্মগুলিকে উন্নত করতে আপনি ব্যবহার করতে পারেন এমন অনেক অতিরিক্ত বৈশিষ্ট্য রয়েছে৷ WPForms আপনাকে আপনার ফর্মের জন্য CSS এর সাথে পাঠ্যের রঙ, টাইপফেস এবং পটভূমির রঙ পরিবর্তন করতে দেয়। এটা হয়ে গেছে! আপনি এইমাত্র শিখেছেন কিভাবে দ্রুত এবং সহজে এলিমেন্টরের সাথে যোগাযোগের ফর্ম তৈরি করতে হয়।




