পপ-আপ অপ্ট-ইন ফর্মগুলি ওয়েব ডিজাইনের একটি মূল্যবান এবং বিরক্তিকর অংশ। তাদের ছাড়া, অনুগত ভোক্তাদের একটি তালিকা তৈরি করা সহজ নয়, এবং প্রথমবারের দর্শকরা তাদের লক্ষ্য করতে সন্দেহজনক। এই কারণেই আমরা আপনাকে Divi এর শর্তসাপেক্ষ যুক্তি ব্যবহার করার প্রক্রিয়ার মধ্য দিয়ে যেতে চাই যখন একজন দর্শক নির্দিষ্ট পৃষ্ঠাগুলি দেখেন তখন স্বয়ংক্রিয়ভাবে একটি অপ্ট-ইন ফর্ম ট্রিগার করতে। তারা এখনও রূপান্তর করতে প্রস্তুত নয় যেহেতু তারা আপনার সাইটটি কিছুটা দেখেছে, কিন্তু এছাড়াও আপনি তাদের সাথে কোন সম্পর্ক নেই এমন একটি পপ-আপ দিয়ে তাদের বিরক্ত করছেন না। আসুন আমরা অনুসন্ধান করি এবং দেখি আপনার সাইট উন্নত করতে আমরা কী করতে পারি!

একটি অপটিন ফর্ম ট্রিগার করতে শর্তাধীন বিকল্পগুলি কীভাবে ব্যবহার করবেন
এই পোস্টে, আমরা প্রদর্শন করব কিভাবে ডিভির শর্তসাপেক্ষ যুক্তি ব্যবহার করে একটি ডিসকাউন্ট কোডের জন্য একটি অপ্ট-ইন ফর্ম প্রদর্শন করতে হয় যখন একজন দর্শক আপনার সাইটে দুটি নির্দিষ্ট পৃষ্ঠা দেখেন। এই শর্তগুলি পূরণ হলেই এটি প্রদর্শিত হবে, যা নির্দেশ করে যে ডিসকাউন্ট শুধুমাত্র নির্দিষ্ট ব্যবহারকারীদের জন্য উপলব্ধ।
এই টিউটোরিয়ালের পৃষ্ঠাগুলির বিন্যাসে অপ্ট-ইন ফর্ম মডিউল যোগ করতে আমরা Divi থিম বিল্ডার ব্যবহার করব। আপনি যদি এটি একটি নির্দিষ্ট পৃষ্ঠায় বা পোস্টে রাখতে চান যেটি আপনি একটি নির্দিষ্ট সংখ্যক পৃষ্ঠা বা পোস্ট ভিজিট করার পরে একটি অপ্ট-ইন করতে চান তবে আপনি শর্ত বিকল্পগুলির জন্য একই পদ্ধতি ব্যবহার করতে পারেন।
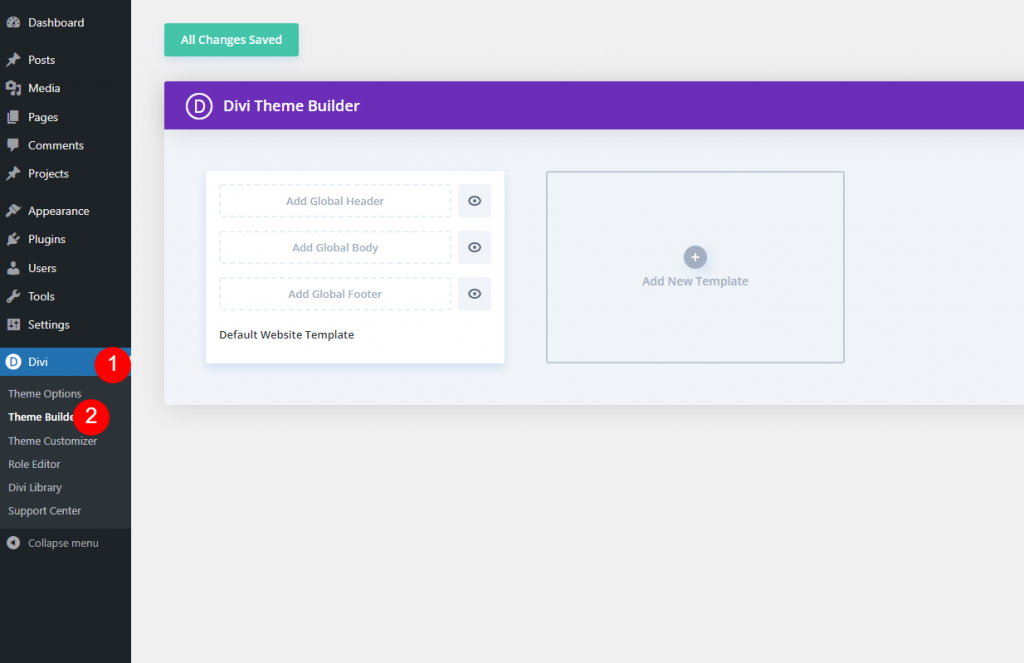
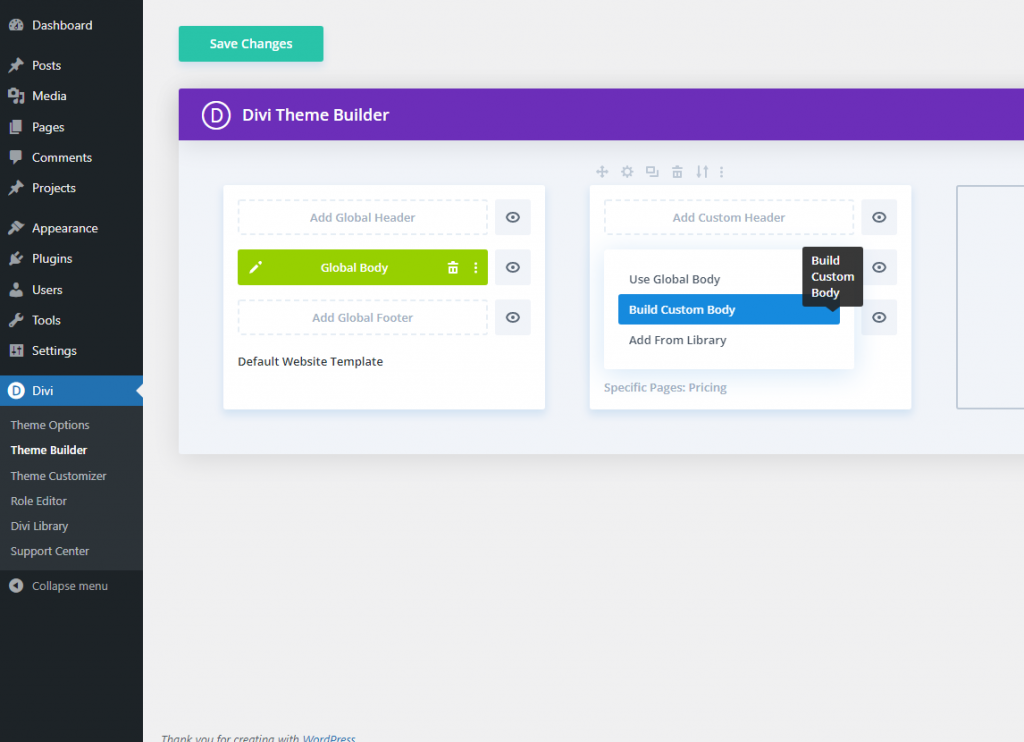
ডিভি থিম বিল্ডার আপনার ওয়ার্ডপ্রেস অ্যাডমিন প্যানেলের বাম দিকের সাইডবারে ডিভি - থিম বিল্ডারের অধীনে অবস্থিত।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
নতুন টেমপ্লেট
এখন থিম নির্মাতার ভিতরে একটি নতুন টেমপ্লেট যোগ করুন।

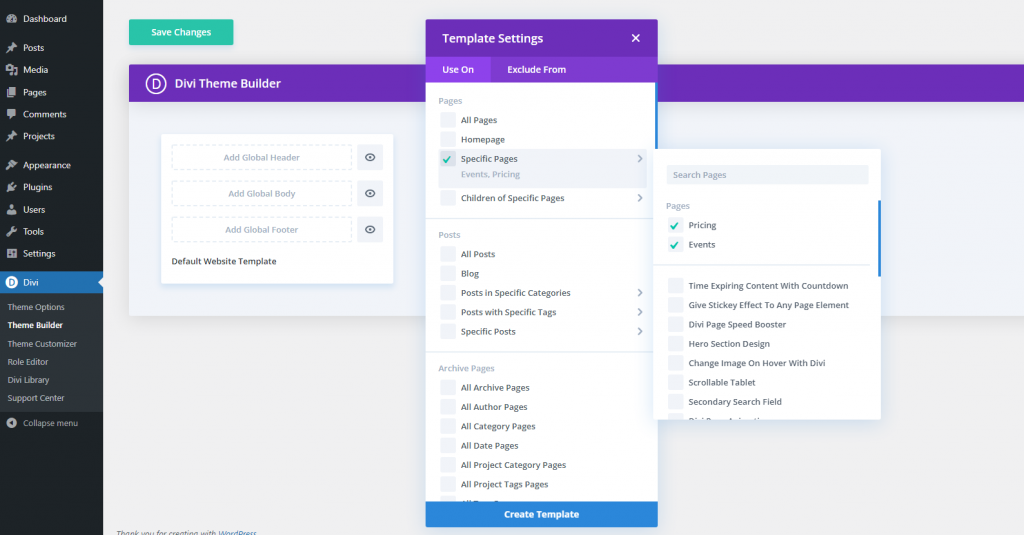
তারপর, আপনি যে পৃষ্ঠাগুলিতে অপ্ট-ইন ফর্মটি প্রদর্শন করতে চান তা নির্দিষ্ট করুন৷ প্রদত্ত যে আমরা অপ্ট-ইন ফর্ম মডিউলের মাধ্যমে একটি ডিসকাউন্ট কুপন বিতরণ করতে যাচ্ছি, আমরা লেআউটটিকে ইভেন্ট এবং মূল্য বিভাগগুলিতে সীমাবদ্ধ করব৷
সাইন আপের জন্য মডিউলটি অনুলিপি করুন
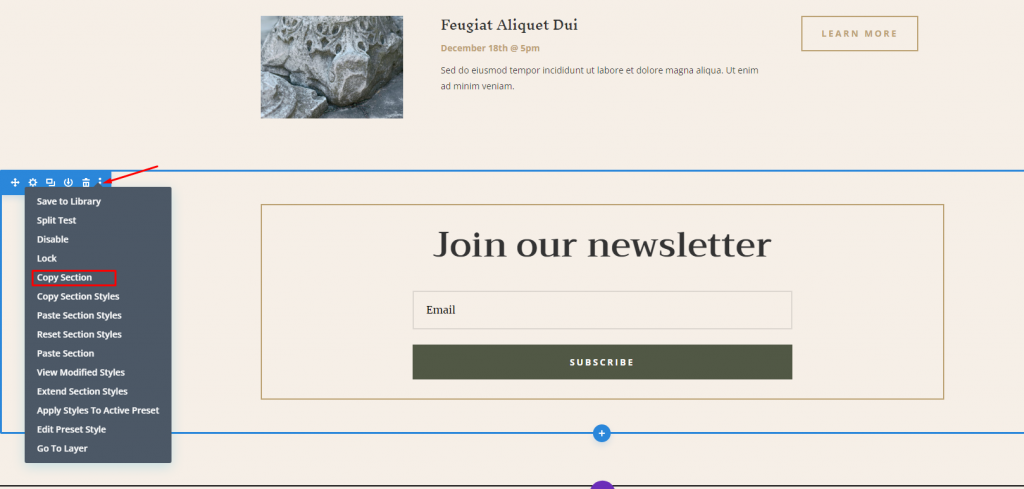
যেহেতু আমরা এর জন্য প্রিসেট-এর সুবিধা নিচ্ছি, সেই লেআউট পৃষ্ঠায় ব্রাউজ করুন যেখানে ইতিমধ্যেই ইমেল অপ্ট-ইন ফর্ম তৈরি এবং প্রয়োগ করা আছে। অন্তর্ভুক্ত বিভাগে ডান-ক্লিক করার সময় প্রসঙ্গ মেনু থেকে অনুলিপি বিভাগটি নির্বাচন করুন।

এখন আপনি পৃষ্ঠাটি মুছে ফেলতে পারেন কারণ এই ক্রিয়াটি এটিকে থিম নির্মাতাতে সংরক্ষণ করবে৷
কাস্টম বডি লেআউট
তারপর, থিমের সামগ্রিক বিন্যাস ডিজাইন করতে থিম বিল্ডারে ফিরে যান। সেই টেমপ্লেটে, অ্যাড কাস্টম বডি ক্লিক করুন এবং তারপরে কাস্টম বডি তৈরি করুন বাছাই করুন।

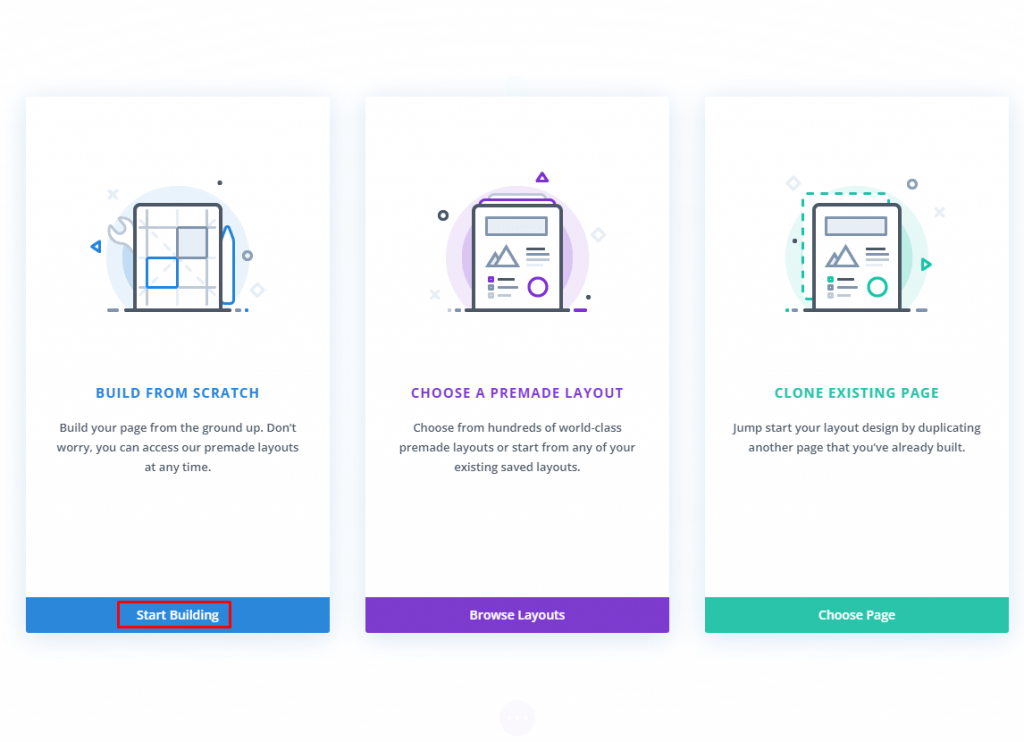
এখন "বিল্ড ফ্রম স্ক্র্যাচ" নির্বাচন করুন এবং বিল্ডিং শুরু করুন।

অপ্ট-ইন ফর্ম পেস্ট করুন
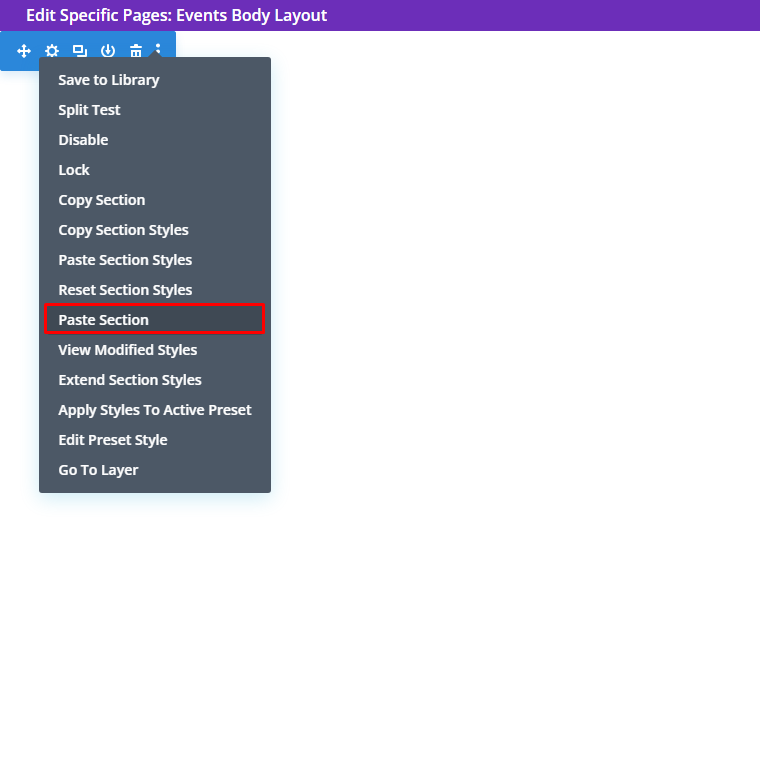
আপনি সম্পাদক মোডে থাকার পরে, প্রসঙ্গ মেনুর মাধ্যমে বিভাগটি পেস্ট করুন।

এবং এখানে আমরা অনুলিপি করা বিভাগ আছে.

শর্তসাপেক্ষ ডিসকাউন্ট যোগ করুন
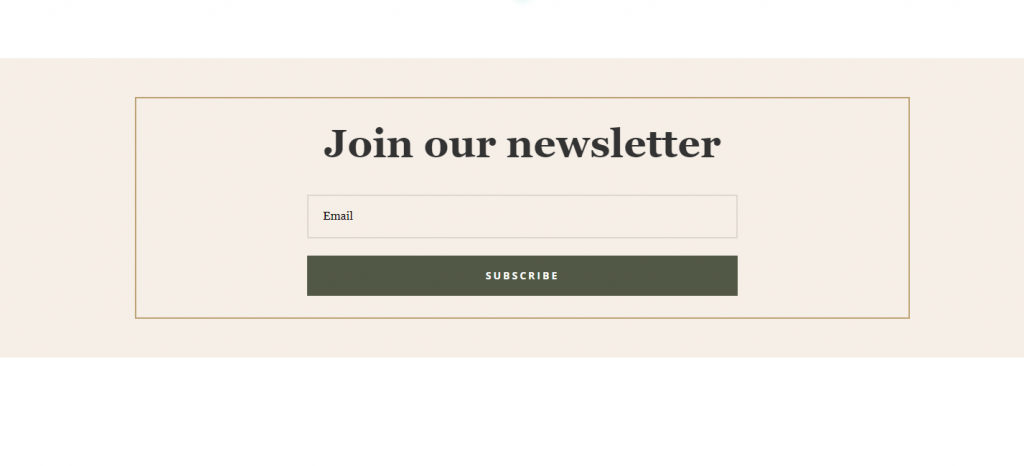
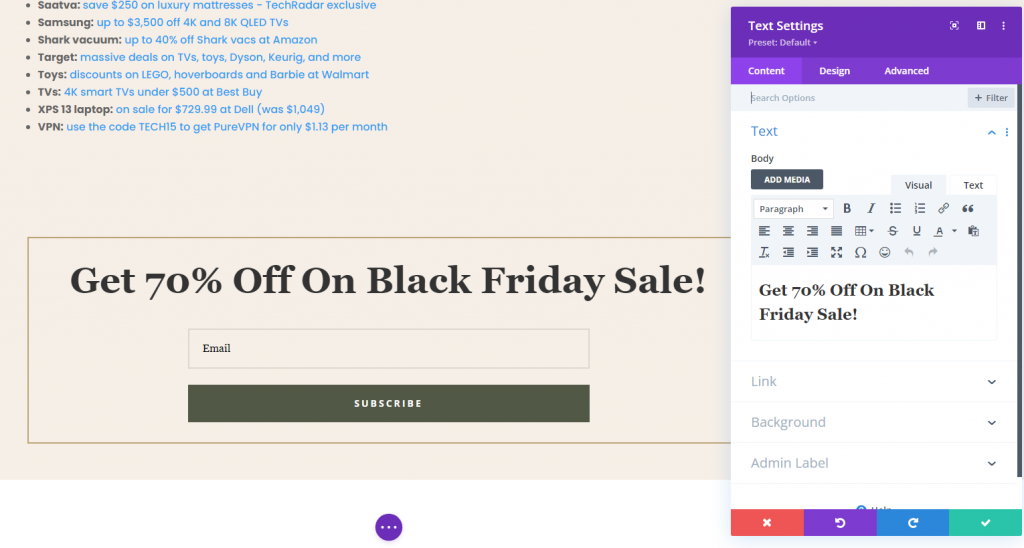
এর পরে, আমরা ডিসকাউন্ট অফারটি হাইলাইট করব। আমরা এই মডিউলটির জন্য একটি টেক্সট মডিউলে শিরোনাম আপডেট করতে যাচ্ছি, তবে আপনি Optin ফর্মের সেটিংসে শিরোনাম পাঠ্যটিও সম্পাদনা করতে পারেন।

এখন পৃষ্ঠায় বিষয়বস্তু প্রদর্শন করার সময়।
ডায়নামিক কন্টেন্ট
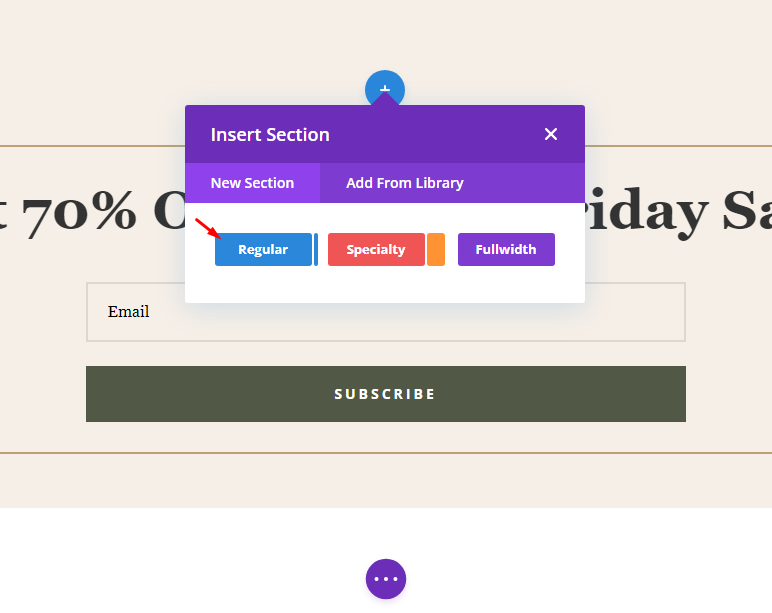
এখন নীচে একটি নিয়মিত বিভাগ যোগ করুন।

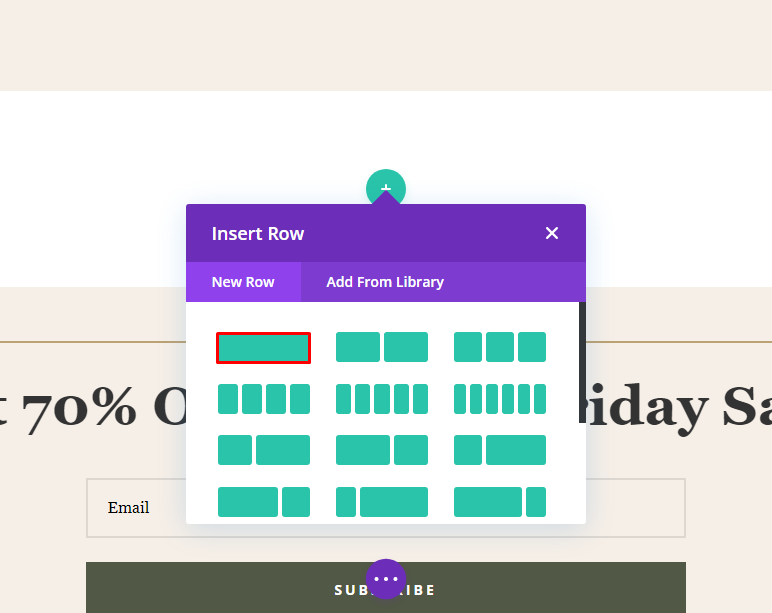
এখন বিভাগে একটি একক কলাম সারি যোগ করুন।

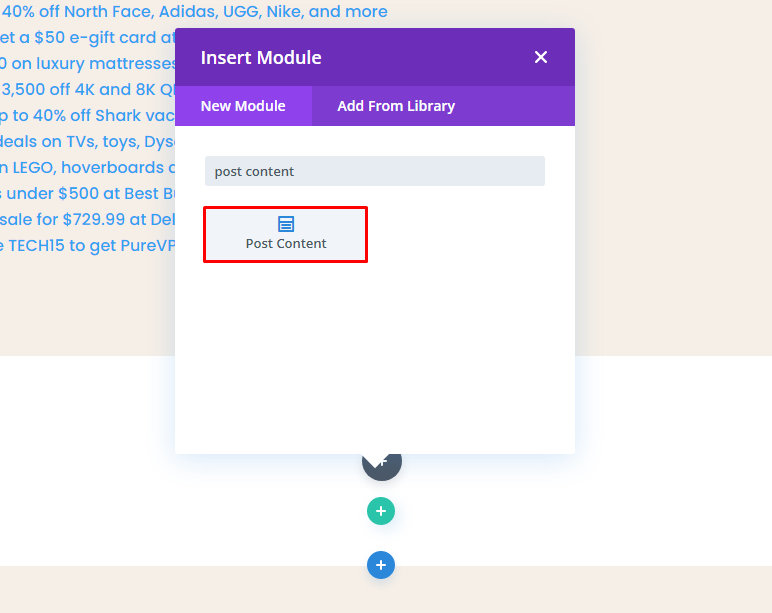
সন্নিবেশ মডিউল নির্বাচন থেকে, পোস্ট সামগ্রী মডিউল নির্বাচন করুন। এটি একটি ডায়নামিক মডিউল যা আপনার তৈরি করা যেকোনো ডিজাইন প্রদর্শন করবে। এই পরিস্থিতিতে, সামনের প্রান্তটি পূর্ব-নির্মিত মিউজিয়াম ইভেন্ট এবং মূল্য বিন্যাস প্রদর্শন করবে।

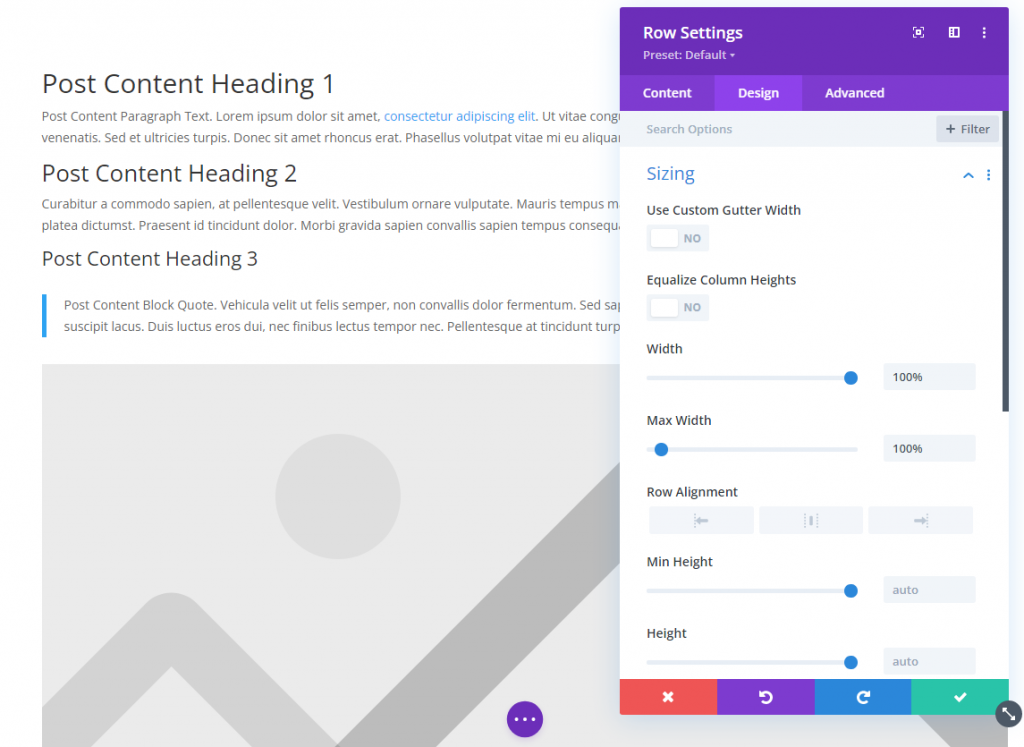
পোস্ট বিষয়বস্তুর আকার
সারি সেটিং থেকে, বিষয়বস্তুর প্রস্থ সামঞ্জস্য করুন।

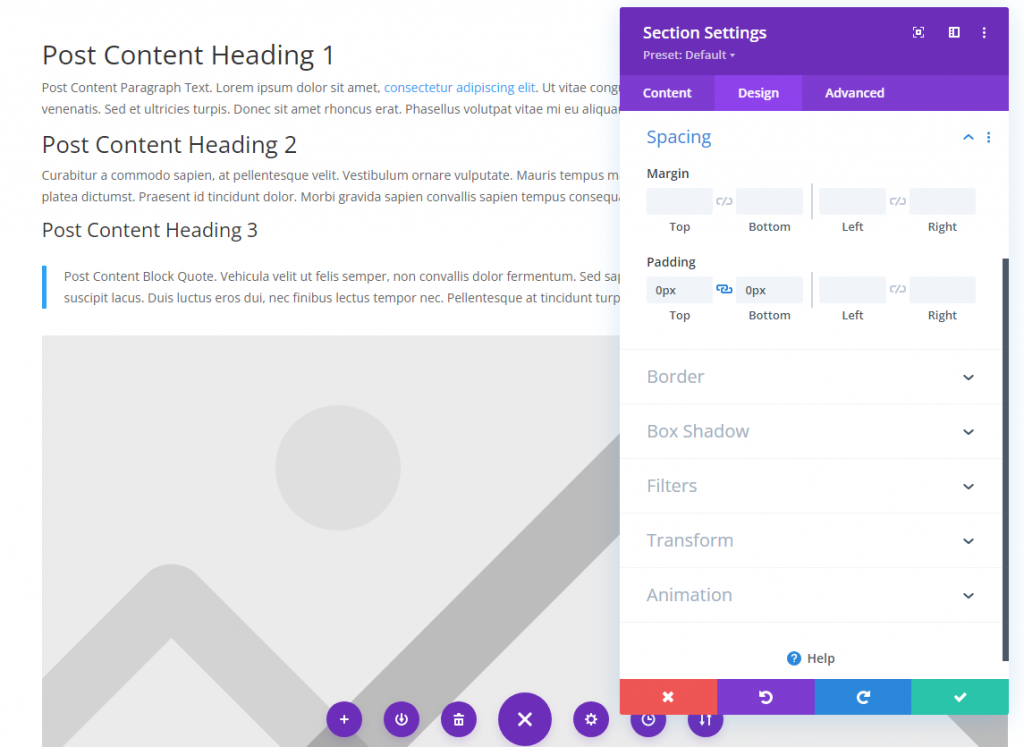
বিভাগ প্যাডিং
আমরা প্রক্রিয়াটিকে যতটা সম্ভব তরল রাখতে চাই কারণ আমরা ইতিমধ্যেই ডিজাইন করা পৃষ্ঠাগুলিতে গতিশীল ডেটা যুক্ত করছি৷ অতএব, প্রতিটি বিভাগ এবং সারির জন্য ডিজাইন ট্যাবে নেভিগেট করুন এবং নিশ্চিত করুন যে স্পেসিং হেডারের অধীনে শীর্ষ এবং নীচের প্যাডিং 0 পিক্সে সেট করা আছে। এটিকে ফাঁকা রাখবেন না, কারণ Divi তাদের জন্য ডিফল্ট ব্যবধান অন্তর্ভুক্ত করে।

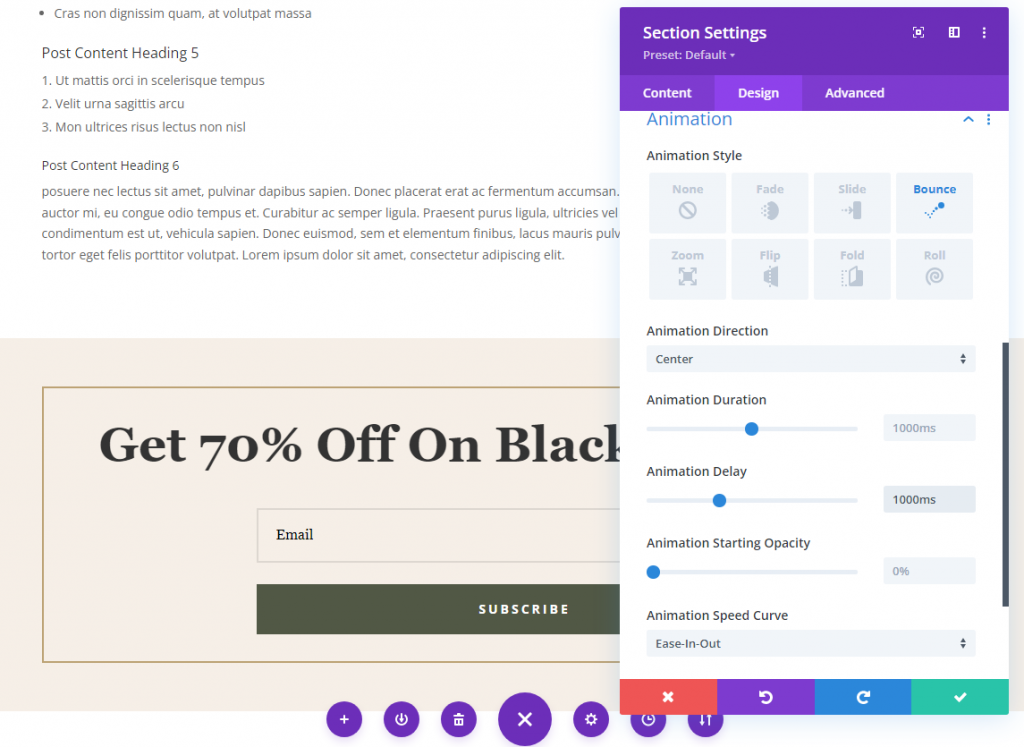
বিভাগ অ্যানিমেশন
এটি অনুসরণ করে, ইমেল অপ্ট-ইন ফর্ম রয়েছে এমন বিভাগের জন্য বিভাগ সেটিংসে নেভিগেট করুন। আমরা বিভাগের ডিজাইন ট্যাবে একটি অ্যানিমেশন যোগ করার পরিকল্পনা করছি। আমরা এই অংশে তাদের মনোযোগ আনতে চাই কারণ এটি শুধুমাত্র নির্দিষ্ট মানদণ্ডের সাথে মেলে এমন দর্শকদের কাছে দৃশ্যমান হবে। আমরা নিশ্চিত করতে চাই যে তারা এটিকে সাইটের অন্য বিভাগের জন্য ভুল না করে। এটি পূর্বনির্ধারিত সময়ের পরে উপস্থিত হওয়ার জন্য সম্পূর্ণ এলাকাটিকে অ্যানিমেট করে সম্পন্ন করা হবে।
আমরা অ্যানিমেশনের জন্য 1000ms (1 সেকেন্ড) বিলম্বের সাথে বাউন্স অ্যানিমেশন স্টাইল ব্যবহার করব। এই অংশটি এখন দর্শক আসার ঠিক এক সেকেন্ড পরে প্রদর্শিত হবে। আপনি আপনার পছন্দ অনুযায়ী বিলম্ব সামঞ্জস্য করতে পারেন, প্রতিটি 1000ms এক সেকেন্ডের সমান।

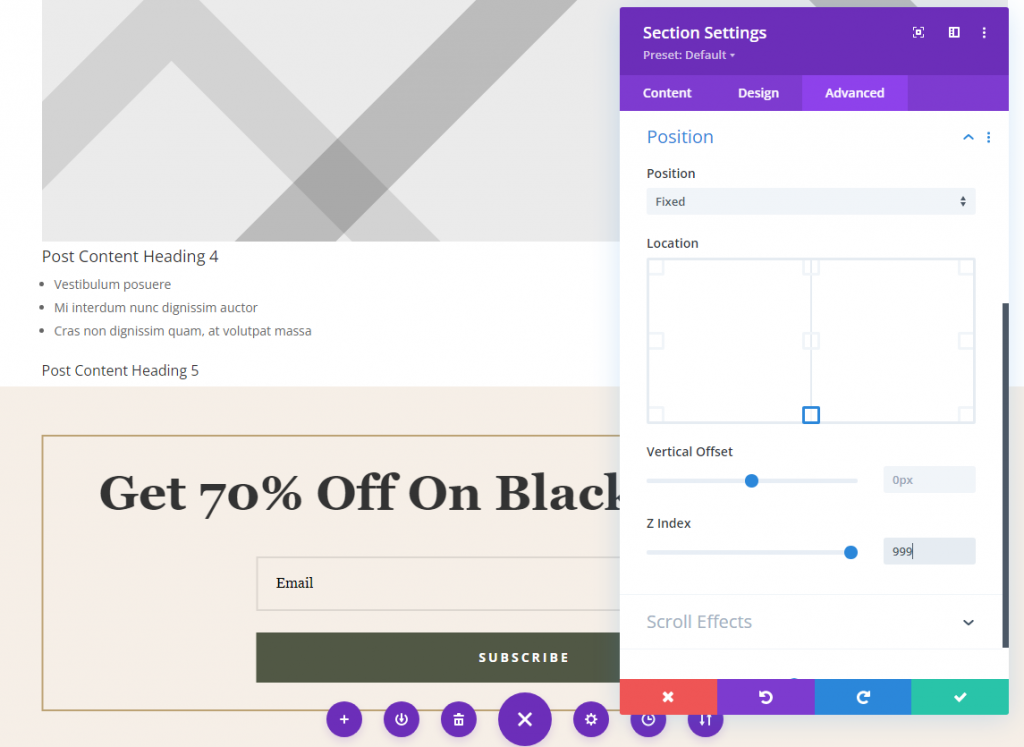
আপনি যদি পৃষ্ঠার নীচে স্ক্রোল করার পরিবর্তে ব্যবহারকারীকে সরাসরি এটি দেখতে চান তবে আপনি স্ক্রিনের নীচে অপ্ট-ইন করতে পারেন৷ বিভাগের উন্নত ট্যাবে নেভিগেট করুন এবং অবস্থান সেটিংস সনাক্ত করুন৷ ড্রপডাউন মেনু থেকে ফিক্সড নির্বাচন করুন এবং তারপরে বিভাগটিকে নীচের কেন্দ্রের বর্গক্ষেত্রে টেনে আনুন। তারপর, পৃষ্ঠার বাকি বিষয়বস্তুর থেকে এটি সর্বদা উচ্চতর হয় তা নিশ্চিত করতে Z সূচকটি 999 এ সেট করুন।

বিভাগ শর্তাধীন যুক্তি
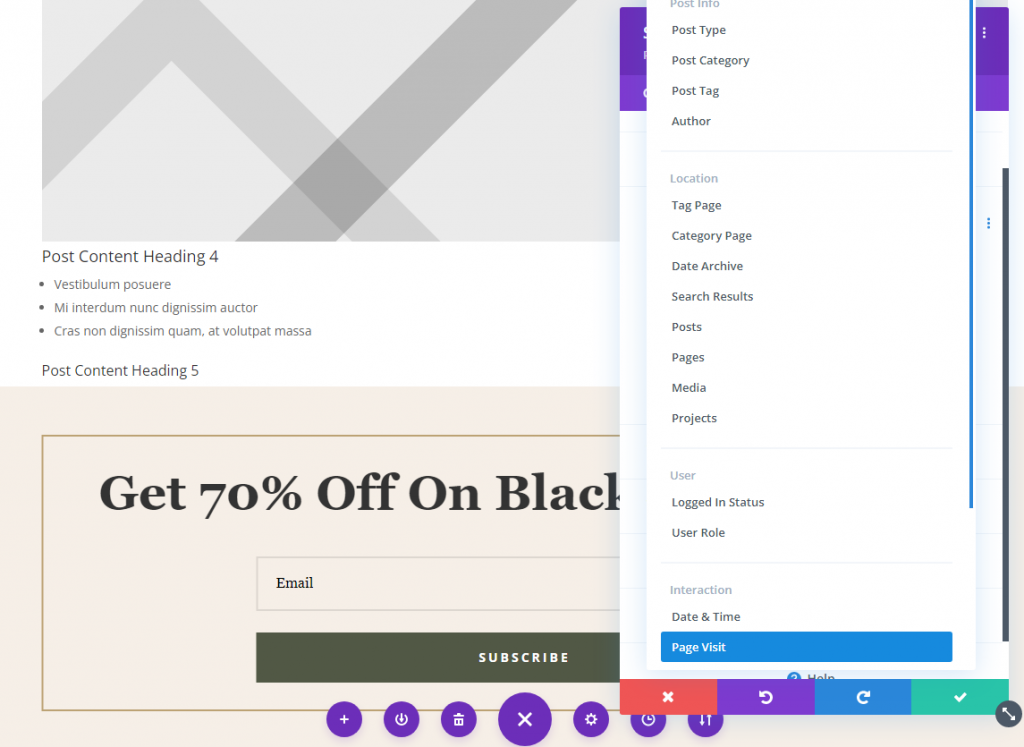
থাকা বিভাগের সেটিংসে থাকাকালীন, উন্নত ট্যাবে নেভিগেট করুন এবং শর্ত পছন্দগুলি সনাক্ত করুন৷ এই অপ্ট-ইন ফর্মটি দেখার আগে আপনার সাইটের কোন পৃষ্ঠাগুলি একজন দর্শককে দেখতে হবে তা আপনি এইভাবে নির্দিষ্ট করবেন৷ শুরু করতে, শর্ত যোগ করুন লেবেলযুক্ত ধূসর + চিহ্নটিতে ক্লিক করুন। এবং ইন্টারঅ্যাকশন উপশিরোনামের অধীনে পেজ ভিজিট নির্বাচন করুন।

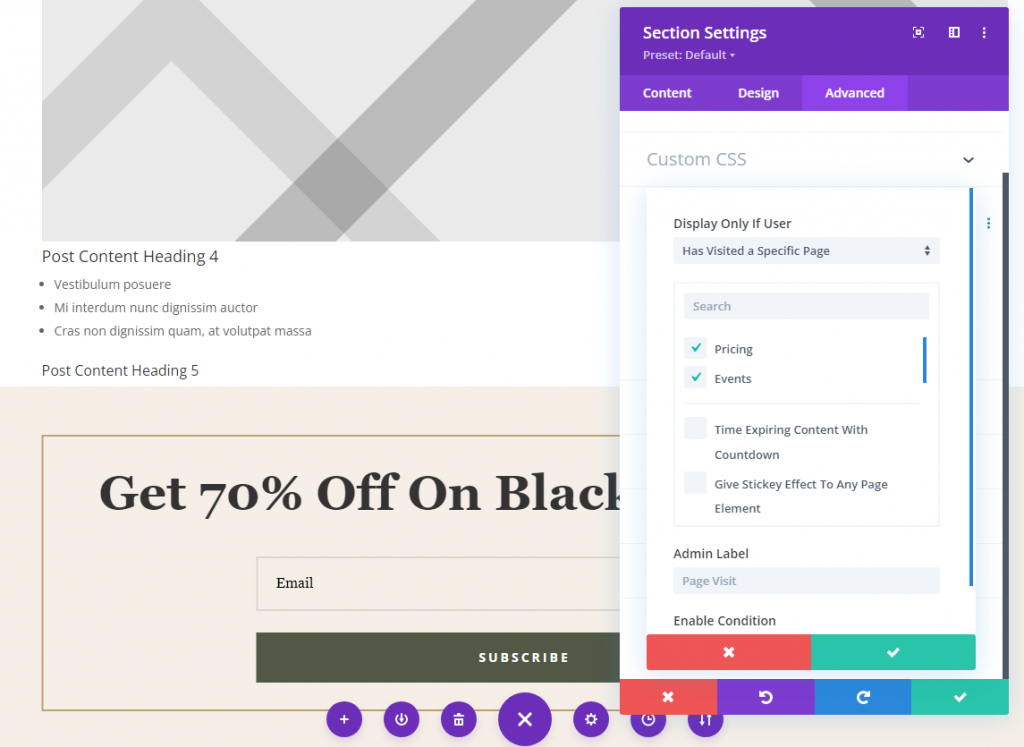
তারপরে, আপনাকে যা করতে হবে তা নির্দিষ্ট করে দিতে হবে যে ডিসকাউন্ট সহ অপ্ট-ইন ফর্ম সক্রিয় করতে দর্শকদের কোন পৃষ্ঠাগুলি দেখতে হবে৷ এখানে, আপনি ড্রপ-ডাউন মেনুর মাধ্যমে মূল্য নির্ধারণ এবং ইভেন্ট পৃষ্ঠাগুলি অ্যাক্সেস করতে পারেন। যেহেতু উভয় পৃষ্ঠাই নির্বাচন করা হয়েছে এবং থিম নির্মাতা টেমপ্লেটে বরাদ্দ করা হয়েছে, সেগুলি যে ক্রমানুসারে অ্যাক্সেস করা হোক না কেন উভয় পৃষ্ঠায় অপ্ট-ইন প্রদর্শিত হবে৷ যাইহোক, অপ্ট-ইন ফর্ম দেখানোর জন্য এই দুটি পৃষ্ঠা অবশ্যই দেখতে হবে।

মনে রাখবেন, আপনি পোস্টের জন্য একই সেটিং করতে পারেন।
চূড়ান্ত শব্দ
আপনার শর্তসাপেক্ষ অপ্ট-ইন ফর্মটি সমস্ত ডেটা সংরক্ষিত হয়ে গেলে লাইভ হয়ে যাবে। আপনার সাইটে পৃষ্ঠা বা নিবন্ধ নির্বাচন করার দর্শকরা এখন ব্যক্তিগতকৃত সামগ্রী পেতে পারেন। এই বিকল্পগুলি আপনাকে আপনার দর্শকদের চাহিদা অনুযায়ী আপনার সাইটের বিষয়বস্তু তৈরি করার অনুমতি দেয়, যার ফলে একটি ব্যতিক্রমী ব্যবহারকারীর অভিজ্ঞতা হয়। রূপান্তর প্রক্রিয়ার সবচেয়ে গুরুত্বপূর্ণ দিকগুলির মধ্যে একটি। ফলস্বরূপ, আপনি ব্যবহারকারীর অভিজ্ঞতার অংশ হিসাবে একটি অপ্ট-ইন ফর্ম প্রদর্শন করতে সক্ষম হবেন৷




