আপনার ওয়েবসাইটে স্কিমা মার্কআপ ব্যবহার করা আপনাকে সার্চ ইঞ্জিনে উচ্চতর স্থান পেতে সাহায্য করতে পারে। যাইহোক, আপনার যদি সামান্য (বা না) কোডিং জ্ঞান থাকে তবে এটি একটি কঠিন প্রক্রিয়া বলে মনে হতে পারে। সৌভাগ্যবশত, আপনাকে অভিভূত না করে শুরু করতে সাহায্য করার জন্য আমরা একটি স্কিমা মার্কআপ এসইও টিউটোরিয়াল তৈরি করেছি। এই পোস্টে, আমরা স্কিমা মার্কআপ এবং কেন এটি এত গুরুত্বপূর্ণ তা দেখব। এখন, আমরা প্রদর্শন করব কিভাবে এটি আপনার Divi সাইটের এসইও বাড়াতে পারে এবং আপনি ব্যবহার করতে পারেন এমন কিছু টুল অফার করতে পারেন। চল শুরু করি!

স্কিমা মার্কআপ কি?
স্কিমা মার্কআপ আকারে স্ট্রাকচার্ড ডেটা Google-এর মতো সার্চ ইঞ্জিনকে আপনার বিষয়বস্তু আরও ভালোভাবে বুঝতে সাহায্য করে। আপনি যদি এই মার্কআপটি ব্যবহার করেন তবে আপনি সার্চ ইঞ্জিন র্যাঙ্কিংয়ে একটি বুস্ট দেখতে পাবেন।
আপনার সার্চ ইঞ্জিন র্যাঙ্কিং (SERPs) উন্নত করতে এই "ট্যাগগুলি" আপনার সাইটে যোগ করা যেতে পারে। Schema.org-এ, এই কোডটি উপলব্ধ:

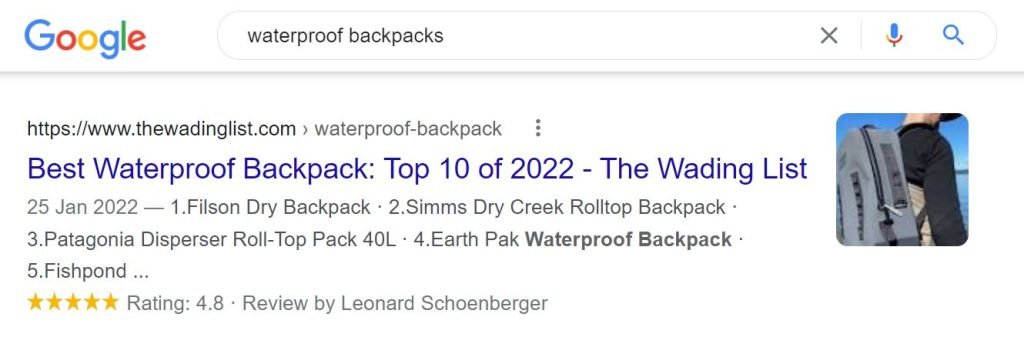
আপনি যখন স্কিমা মার্কআপ নিয়োগ করেন, তখন Google আপনার সাইট থেকে অতিরিক্ত তথ্য পেতে পারে। এর ফলে রিচ স্নিপেট তৈরি হবে। অতিরিক্ত তথ্য যেমন পণ্যের রেটিং সমৃদ্ধ স্নিপেটগুলিতে পাওয়া যেতে পারে যা উন্নত অনুসন্ধান ফলাফল। স্ট্যান্ডার্ড সার্চ ফলাফলের তুলনায় এই স্নিপেটগুলির জন্য উচ্চতর ক্লিক-থ্রু রেট রয়েছে:
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
অন্যান্য সার্চ ইঞ্জিন, যেমন Bing এবং Yahoo, এছাড়াও schema.org মার্কআপ চিনতে পারে। Bing এবং Yahoo হল দুটি জনপ্রিয় সার্চ ইঞ্জিন।
স্কিমা মার্কআপ SEO দিয়ে শুরু করতে, আপনাকে আপনার সাইটের HTML কোডে বিভিন্ন ট্যাগ (বা মাইক্রোডেটা) যোগ করতে হবে। সবচেয়ে গুরুত্বপূর্ণ কয়েকটি ট্যাগ হল:
- আইটেমস্কোপ div> ব্লকে, আইটেমস্কোপ সংজ্ঞায়িত করে যে ভিতরের HTML একটি নির্দিষ্ট আইটেম সম্পর্কে।
- আইটেম টাইপ আপনাকে পণ্যটি সঠিকভাবে সনাক্ত করতে সহায়তা করে (যেমন, একটি চলচ্চিত্র বা একটি বই)।
- itemprop সার্চ ইঞ্জিনে আইটেম সম্পর্কে অতিরিক্ত বিবরণ প্রদান করে (যেমন, পরিচালক এবং জেনার)।
তালিকা চলতে থাকে, তবে এটি কেবল শুরু। বই পর্যালোচনা, পণ্যের তথ্য এবং প্রায়শই জিজ্ঞাসিত প্রশ্নাবলী সহ স্কিমা ব্যবহার করে অন্যান্য অনেক ধরণের উপাদান ট্যাগ করা যেতে পারে। এই ট্যাগগুলিকে আরও ভালভাবে বোঝার জন্য, আসুন সেগুলিকে প্রসঙ্গে একবার দেখে নেওয়া যাক৷ Schema.org এর একটি দৃষ্টান্ত প্রদান করে:
<div itemscope itemtype ="https://schema.org/Movie"> <h1 itemprop="name">Avatar</h1> <span>Director: <span itemprop="director">James Cameron</span> (born August 16, 1954)</span> <span itemprop="genre">Science fiction</span> <a href="../movies/avatar-theatrical-trailer.html" itemprop="trailer">Trailer</a> </div>এটি একটি শব্দগুচ্ছ বলে মনে হতে পারে এবং এটি অন্তর্ভুক্ত করার জন্য একটি বড় উদ্যোগ হতে পারে। দুর্ভাগ্যবশত, এই ক্ষেত্রে নয়. আপনার পাঠ্যে এই ট্যাগগুলি যোগ করা এটি প্রদর্শিত হওয়ার চেয়ে যথেষ্ট সহজ, কারণ আমরা এই রচনাটির বাকি অংশে প্রদর্শন করব। মাত্র কয়েকটা মাউস ক্লিক এবং কপি/পেস্ট করাই লাগে।
কেন এটা গুরুত্বপূর্ণ ?
প্রায় সব ধরনের ওয়েবসাইট স্কিমা এসইও থেকে উপকৃত হতে পারে। ব্লগ, ই-কমার্স সাইট এবং ছোট স্থানীয় কোম্পানীগুলি এই বিভাগের অধীনে পড়ে।
আপনি একটি উদাহরণ হিসাবে একটি পণ্য পৃষ্ঠায় স্কিমা মার্কআপ ব্যবহার করতে পারেন। এই পরিস্থিতিতে আপনার মূল্য এবং রেটিং নির্দিষ্ট করতে "অফার" এবং "এগ্রিগেট রেটিং" এর মত ট্যাগ ব্যবহার করা যেতে পারে। আপনার পৃষ্ঠার প্রধান উপাদানগুলি Google এর মতো সার্চ ইঞ্জিনগুলি পড়তে পারে এবং এর ফলে তাদের SERP-এ প্রদর্শিত হয়৷
আপনার পণ্যগুলির জন্য সমৃদ্ধ স্নিপেটগুলি পেতে, আপনি উপরে বর্ণিত মার্কআপ ব্যবহার করতে চাইবেন:

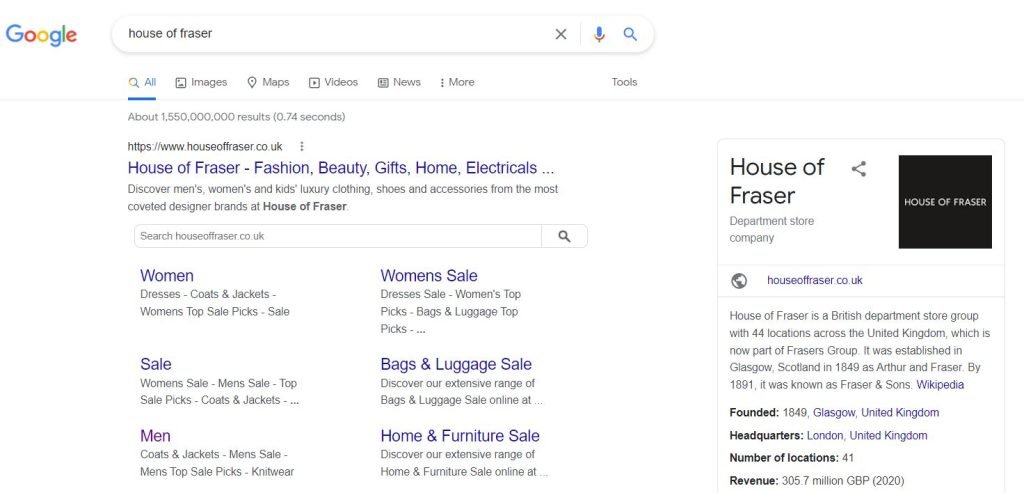
Google-এ নলেজ প্যানেল (বা নলেজ গ্রাফ) স্কিমা মার্কআপ এসইওর সঠিক ব্যবহারের মাধ্যমে সম্ভব। এটি এমন একটি বাক্স যা আপনার ব্র্যান্ডের সবচেয়ে গুরুত্বপূর্ণ দিকগুলিতে মনোযোগ দেয়:

আপনি যদি আপনার FAQ সাইটগুলিতে স্কিমা এসইও নিয়োগ করেন তবে আপনি একটি সমৃদ্ধ ফলাফলও পেতে পারেন। ব্যবহারকারীর অনুসন্ধানের বিষয় সম্পর্কে প্রায়শই জিজ্ঞাসিত প্রশ্ন।

আপনার ওয়েবসাইটের প্রকৃতি এবং আপনি যে পণ্য বা পরিষেবাগুলি প্রদান করেন তার উপর ভিত্তি করে বিভিন্ন ধরণের সমৃদ্ধ স্নিপেটগুলি অ্যাক্সেসযোগ্য। রেসিপি, অ্যাপ্লিকেশন, এবং কোর্স সব অন্তর্ভুক্ত করা হয়.
অনুসন্ধান ফলাফলে প্রদর্শিত অতিরিক্ত তথ্য একটি মহান পার্থক্য করতে পারে. আপনার যদি প্রচুর সংখ্যক অনুকূল পর্যালোচনা থাকে তবে লোকেরা আপনার পৃষ্ঠায় ক্লিক করার জন্য আরও বেশি আগ্রহী। এই ধরনের ক্লিক-থ্রু রেট আপনার জৈব ট্র্যাফিক বাড়াতে পারে এবং ফলস্বরূপ, আপনার রূপান্তর হার।
রিচ স্নিপেটগুলি আপনাকে আপনার কীভাবে-করবেন নির্দেশাবলী এবং প্রায়শই জিজ্ঞাসিত প্রশ্নাবলী প্রদর্শন করে কর্তৃত্ব প্রতিষ্ঠা করতে সহায়তা করতে পারে। আপনি তাদের সমস্যা সমাধানে সাহায্য করতে পারলে ব্যবহারকারীরা অবিলম্বে জানতে পারবেন। তাত্ত্বিকভাবে, এটি আপনাকে Google-এর সার্চ ইঞ্জিন ফলাফল পৃষ্ঠাগুলিতে (SERPs) উচ্চতর স্থান পেতে সাহায্য করতে পারে।
এসইও উন্নত করতে স্কিমা মার্কআপ ব্যবহার করুন
আপনি এখন জানেন আপনার এসইও ক্যাম্পেইনের জন্য স্কিমা মার্কআপ কতটা গুরুত্বপূর্ণ। সমৃদ্ধ স্নিপেটগুলি আপনার SERP দৃশ্যমানতা উন্নত করতে পারে, যা জৈব দর্শকদের বৃদ্ধির দিকে নিয়ে যেতে পারে।
ভাল খবর হল স্কিমা মার্কআপগুলি দিয়ে শুরু করার জন্য আপনার কোন কোডিং দক্ষতার প্রয়োজন নেই৷ আসলে, একটি টুল আছে যা আপনার জন্য কোড তৈরি করতে পারে। স্ট্রাকচার্ড ডেটা মার্কআপ হেল্পার: এটি গুগলের

এই গাইডটি আপনাকে আপনার ওয়ার্ডপ্রেস সাইটে স্কিমা মার্কআপ যোগ করতে এই প্লাগইনটি ব্যবহার করার প্রক্রিয়ার মধ্য দিয়ে নিয়ে যাবে। আমরা কি জন্য অপেক্ষা করছি ?
একটি পৃষ্ঠা নির্বাচন করুন এবং আপনার ডেটা ট্যাগ করুন
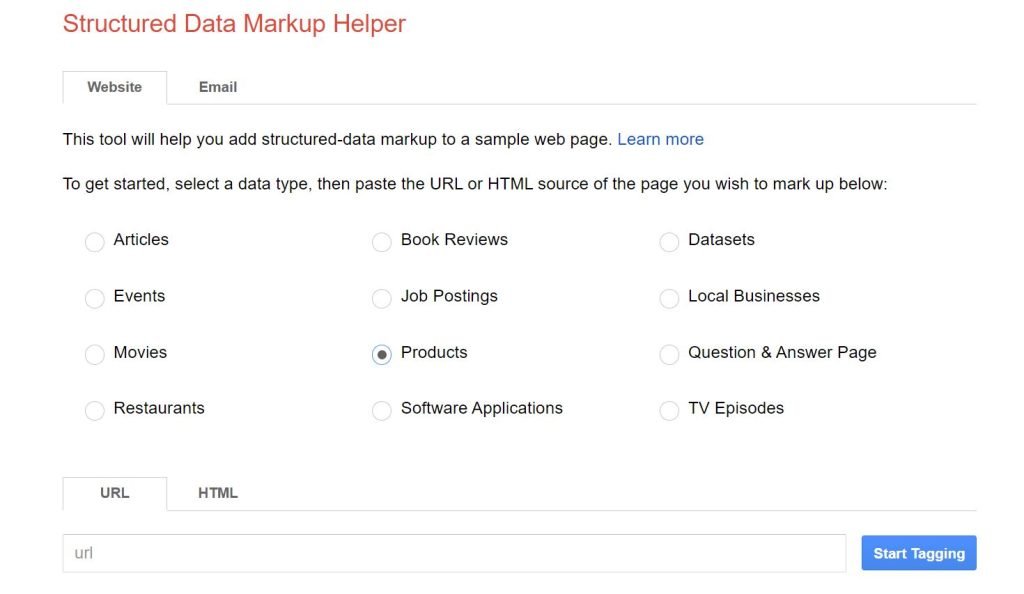
একটি ডেটা টাইপ নির্বাচন করা (যেমন, বই পর্যালোচনা বা পণ্য) এবং আপনি যে ওয়েবসাইটটি চিহ্নিত করতে চান তার URL প্রবেশ করানো হল প্রথম ধাপের দুটি।

এই উদাহরণে একটি WooCommerce পণ্য ব্যবহার করা হবে। আপনি যদি একটি নির্দিষ্ট পোস্ট বা পৃষ্ঠায় স্কিমা মার্কআপ ব্যবহার করতে চান, আপনি তা করতে পারেন।
আপনি প্রস্তুত হলে ট্যাগ করা শুরু করুন। ট্যাগ ডেটা অ্যাক্সেস করতে, এখানে যান।

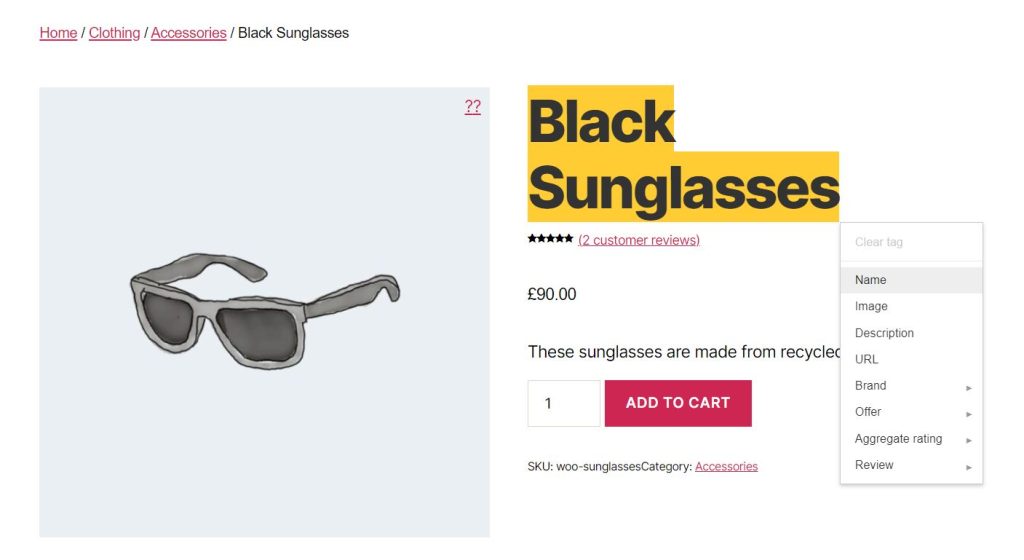
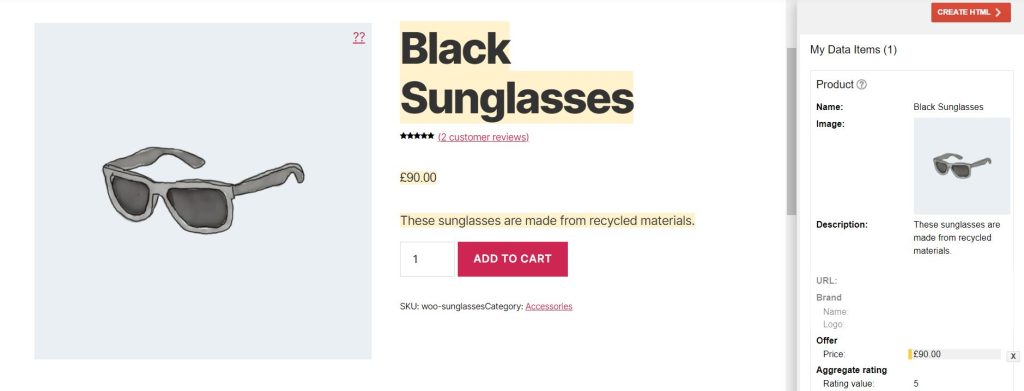
এই ধাপে, আমরা ওয়েবসাইটে বিভিন্ন উপাদান ম্যানুয়ালি বেছে নেব এবং ট্যাগ করব। আইটেমটির ব্র্যান্ড নাম দিয়ে শুরু করা যাক।
একটি উপাদান বাছাই করতে, পূর্বরূপ প্যানেলে হাইলাইট করে মেনু থেকে ট্যাগটি নির্বাচন করুন। ফলস্বরূপ, আমরা নাম নির্বাচন করব:

আপনার স্ক্রিনের ডানদিকের প্যানেলে, আপনি যে ট্যাগগুলি বেছে নিয়েছেন তার একটি তালিকা দেখতে পাবেন:

ছবি, বর্ণনা এবং মূল্য ছাড়াও, আমরা তাদের ট্যাগ করেছি। আপনি দেখতে পারেন যে কিছু আইটেম হাইলাইট করা হয়নি। ডান প্যানেলের নীচে ডানদিকে একটি অনুপস্থিত ট্যাগ যুক্ত করুন বোতাম রয়েছে যদি আপনার প্রয়োজন হয়।
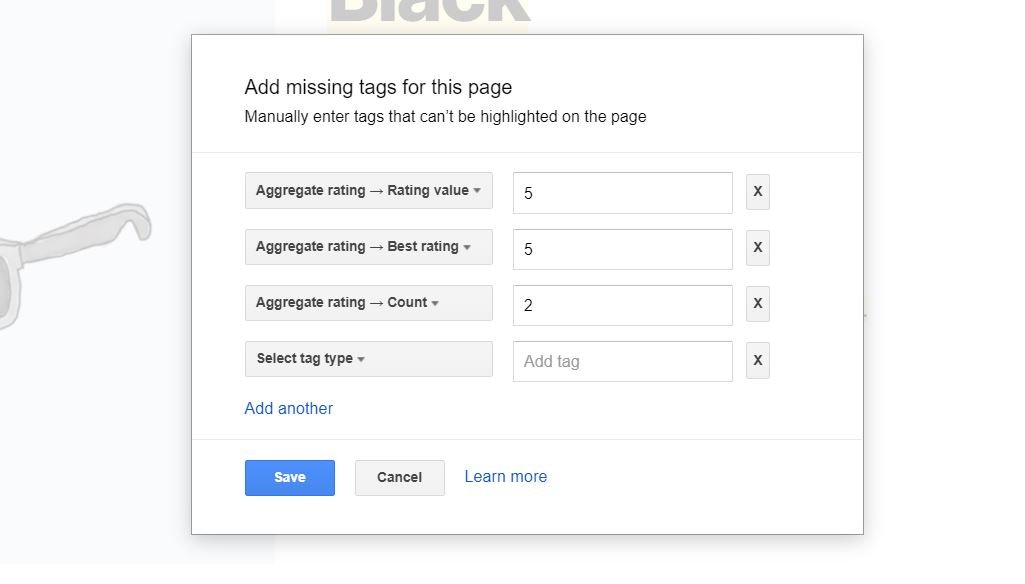
এর পরে, আপনি ম্যানুয়ালি এটি প্রবেশ করতে সক্ষম হবেন। একটি দৃষ্টান্ত হিসাবে, নিম্নলিখিত বিবেচনা করুন:

আপনি একটি পণ্য পৃষ্ঠা, একটি ব্লগ পোস্ট, বা অন্য কোন সামগ্রী তৈরি করছেন না কেন, যতটা সম্ভব তথ্য প্রদান করা ভাল৷ আপনার অনুসন্ধান পদগুলিতে অতিরিক্ত নির্দিষ্টতা অন্তর্ভুক্ত করা আপনাকে Google এর জৈব ফলাফলগুলিতে উচ্চতর স্থান পেতে সহায়তা করবে৷ গ্রাহকের পর্যালোচনা, পণ্যের রেটিং এবং মূল্যের তথ্যের মতো মূল্যবান তথ্য প্রদান করে আপনার ওয়েবসাইটে ট্রাফিক বাড়ানো সম্ভব।
মার্কআপ কোড লিখুন
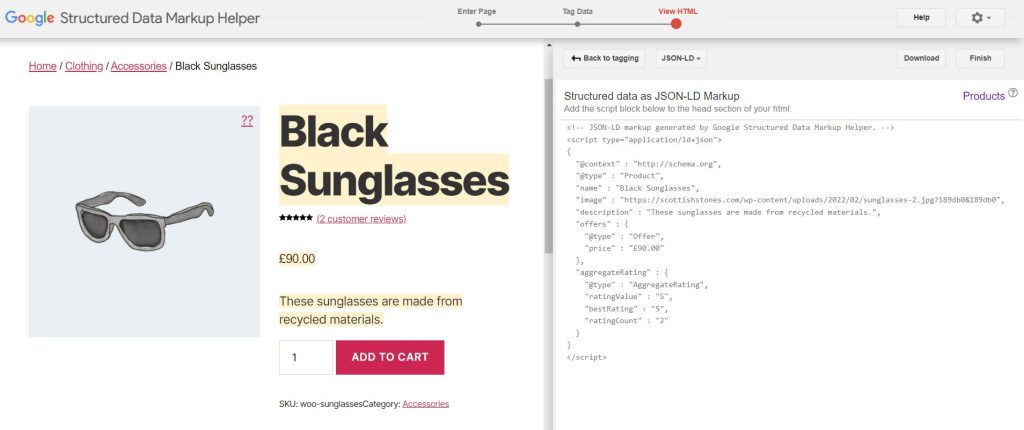
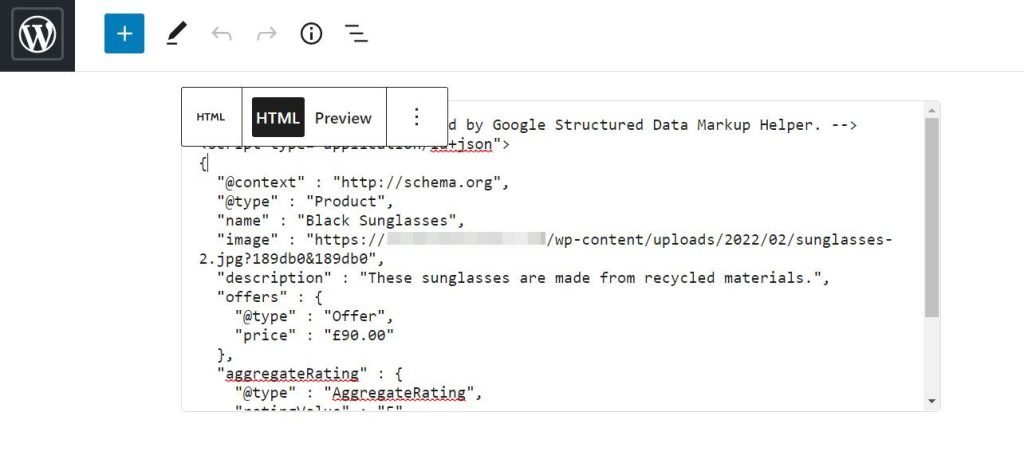
আপনার ডেটা ট্যাগ করা শেষ হলে এন্ট্রি স্ক্রিনের উপরের ডানদিকের কোণায় লাল HTML তৈরি করুন বোতামে ক্লিক করুন। এই ক্ষেত্রে, স্কিমা মার্কআপটি এরকম কিছু দেখাবে:

JSON-LD এবং Microdata হল দুটি আউটপুট ফর্ম্যাট যা থেকে আপনি বেছে নিতে পারেন। JSON-LD ব্যবহার করে, আপনি এই কোডটি আপনার ব্রাউজারে কপি করে পেস্ট করতে পারেন।
আপনি আপনার পোস্ট বা পৃষ্ঠায় জেনারেট করা কোডটি সন্নিবেশ করে সহজেই আপনার ওয়ার্ডপ্রেস সাইটে স্কিমা মার্কআপ যোগ করতে পারেন। আপনি যে ধরনের বিষয়বস্তু মার্ক আপ করছেন তার উপর নির্ভর করে আপনি এটি বিভিন্ন উপায়ে করতে পারেন।
WooCommerce পণ্য পৃষ্ঠায় স্কিমা যোগ করুন
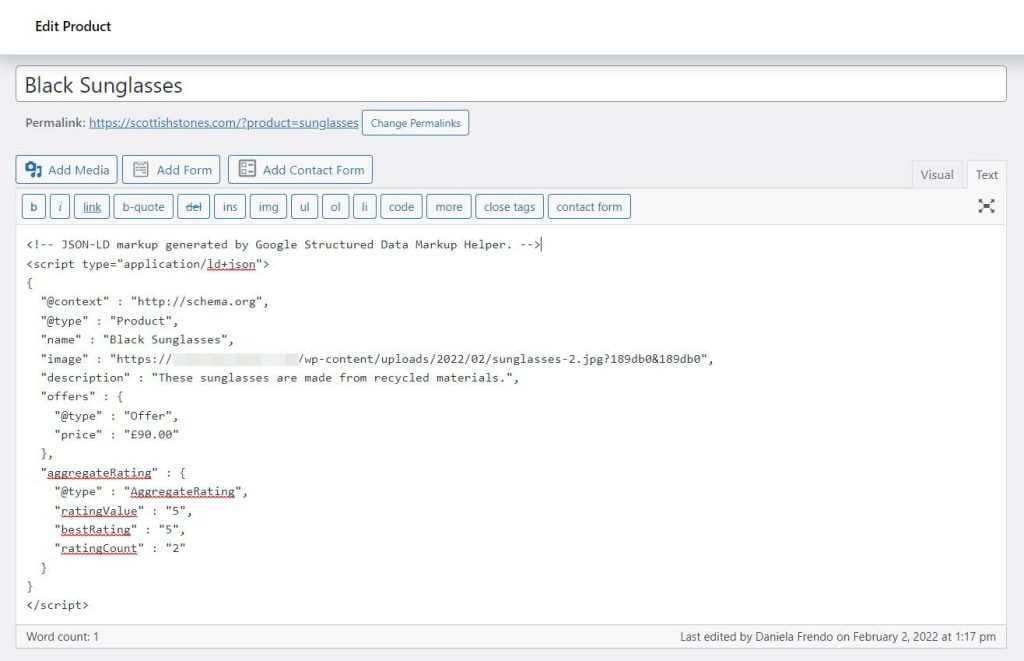
ওয়ার্ডপ্রেস ড্যাশবোর্ডে যান এবং আপনি যে WooCommerce পণ্যটি আপডেট করতে চান সেটি নির্বাচন করুন। স্কিমা মার্কআপ কোড টেক্সট ট্যাব ব্যবহার করে বডি টেক্সট ফিল্ডে পেস্ট করা যেতে পারে।

আপনার পরিবর্তনগুলি সংরক্ষণ করতে, আপডেটে ক্লিক করুন। আপনার স্কিমা মার্কআপ এখন যোগ করা হয়েছে! এখানে, এই পরিবর্তনগুলি কাঙ্খিত প্রভাব ফেলবে কি না তা নির্ধারণের প্রক্রিয়ার মধ্য দিয়ে আমরা আপনাকে নিয়ে যাবো।
ওয়ার্ডপ্রেস পোস্ট বা পৃষ্ঠায় স্কিমা যোগ করুন
একটি পৃষ্ঠা বা পোস্ট একইভাবে স্কিমা মার্ক আপ করা যেতে পারে। পৃষ্ঠা খুলুন বা আপনি একটি মন্তব্য যোগ করতে চান পোস্ট. প্লাস চিহ্ন (+) ক্লিক করে এবং কাস্টম HTML নির্বাচন করে একটি নতুন ব্লক যোগ করুন:

স্ট্রাকচার্ড ডেটা মার্কআপ হেল্পার দ্বারা জেনারেট করা কোড এখানে প্রয়োজন। এই তথ্য দেখে আপনার দর্শকদের সম্পর্কে আপনাকে উদ্বিগ্ন হতে হবে না। আপনার কাজ শেষ হলে আপডেট ক্লিক করুন।
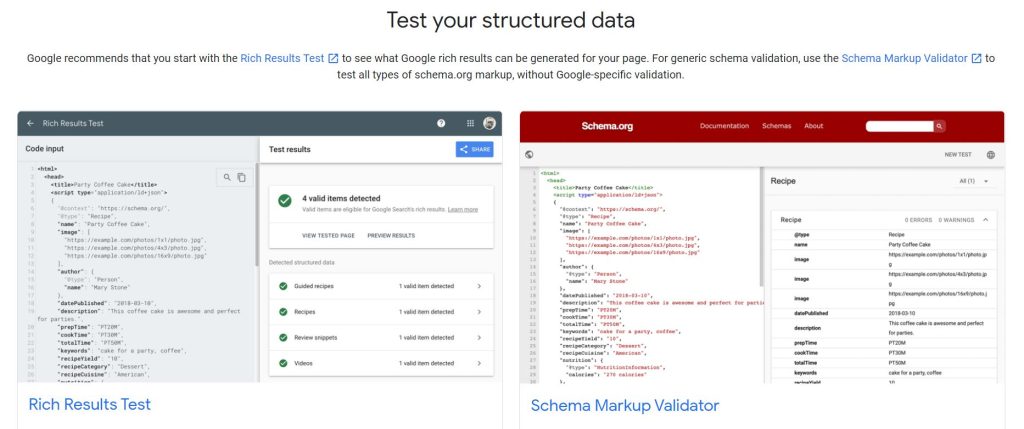
স্কিমা মার্কআপ পরীক্ষা করুন
আপনি এখন আপনার স্ট্রাকচার্ড ডেটা মূল্যায়ন করতে পারেন এবং Google-এ সার্চের ফলাফলে আপনার মার্ক-আপ সামগ্রী কীভাবে প্রদর্শিত হবে তা দেখতে পারেন। – Google Google এর স্কিমা মার্কআপ টেস্টিং টুল আপনার জন্য উপলব্ধ:

সমৃদ্ধ ফলাফল পরীক্ষা ক্রমানুযায়ী. আপনি উপরের পৃষ্ঠায় স্কিমা মার্কআপ টেস্টিং টুল ব্যবহার করতে পারেন URL ফিল্ডে প্রবেশ করে একটি URL পরীক্ষা করতে:

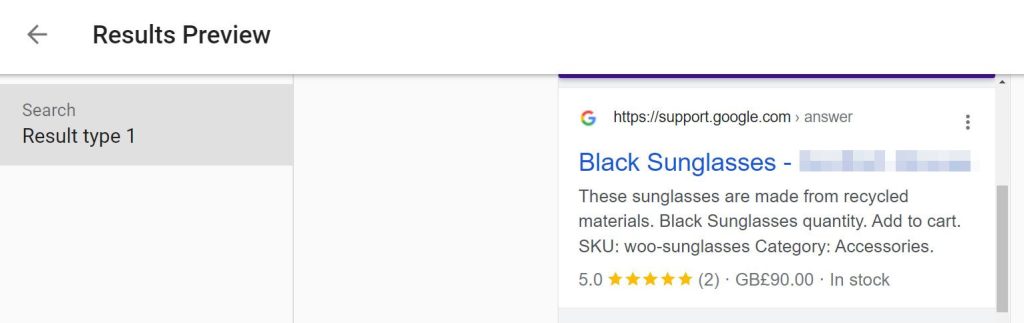
প্রতিবেদনের আকারের উপর নির্ভর করে, এটি তৈরি হতে কিছু সময় লাগতে পারে। আপনি ফলাফল দেখতে প্রস্তুত হলে, এগিয়ে যান এবং পূর্বরূপ ফলাফল বোতামে ক্লিক করুন। সমৃদ্ধ উদ্ধৃতি এখানে দেখা যাবে:

আমাদের লেবেল করা ডেটা এই ফলাফলে স্পষ্টভাবে সুস্পষ্ট। এতে পণ্যের মূল্য এবং তারকা রেটিং রয়েছে।
স্কিমার জন্য ওয়ার্ডপ্রেস প্লাগইন
এখন পর্যন্ত, আমরা আমাদের এসইও প্রচেষ্টায় ম্যানুয়ালি স্কিমা মার্কআপ যোগ করার উপর ফোকাস করেছি। অন্যদিকে, ওয়ার্ডপ্রেস প্লাগইনগুলি আপনাকে আপনার সামগ্রীকে আরও উন্নত করতে সাহায্য করতে পারে। নিম্নলিখিত সবচেয়ে জনপ্রিয় পছন্দ কিছু!
ইয়োস্ট এসইও
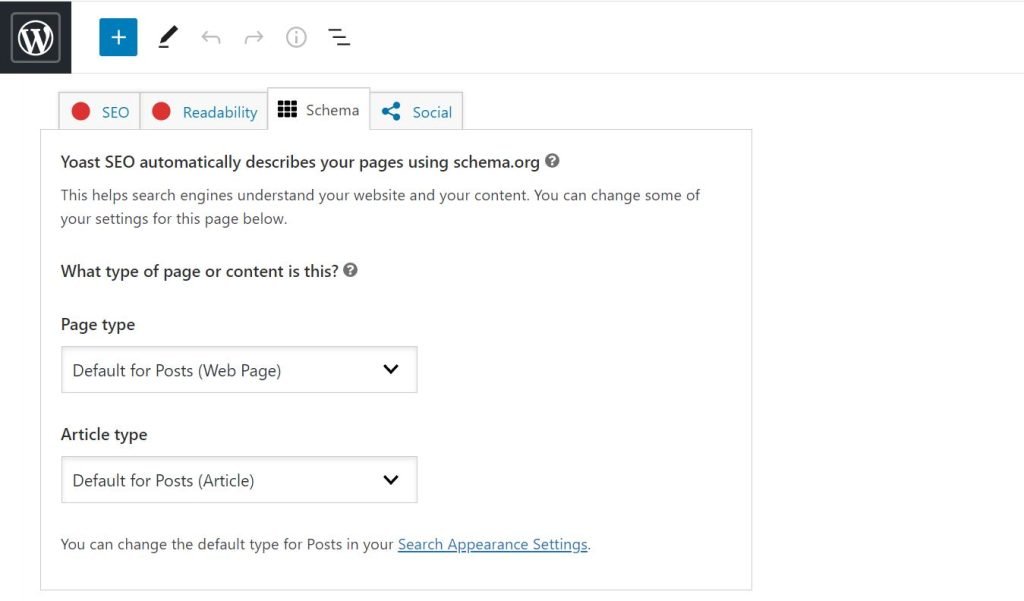
Yoast SEO প্লাগইনটি আপনার ওয়েবসাইটে স্কিমা মার্কআপ যোগ করতে ব্যবহার করা যেতে পারে যদি আপনি এটি ইতিমধ্যেই ইনস্টল করে থাকেন। বেশিরভাগ কাজ এই টুল দ্বারা আপনার জন্য করা হয়. schema.org মেটাডেটা ব্যবহার করে, উদাহরণস্বরূপ, স্বয়ংক্রিয়ভাবে আপনার নিবন্ধ এবং পৃষ্ঠাগুলি বর্ণনা করে৷ যদিও এই ডিফল্ট প্রকারগুলি পরিবর্তন করা যেতে পারে, আপনি তাও করতে পারেন:

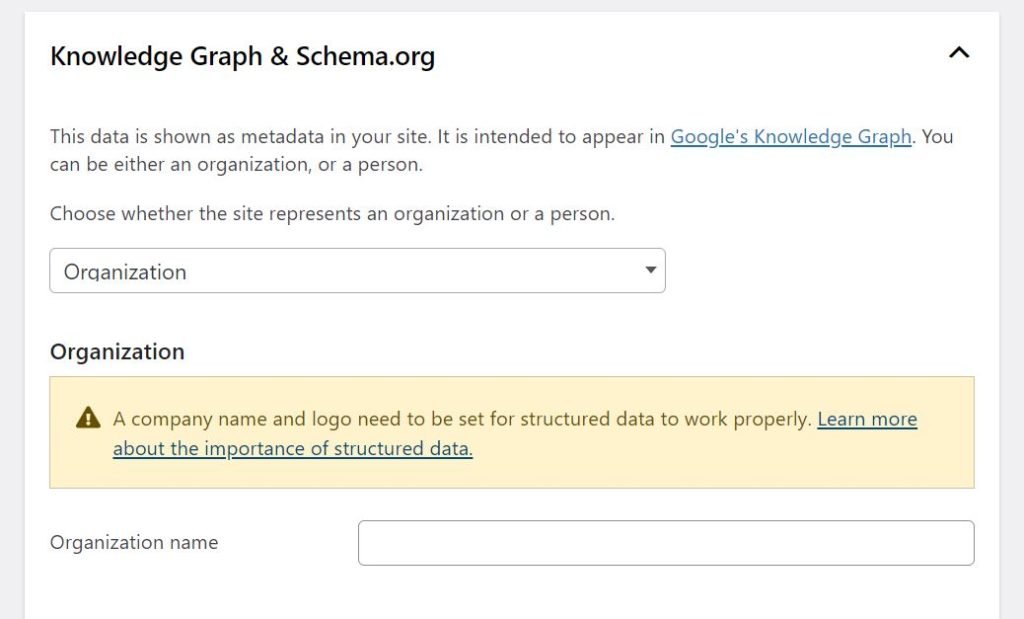
প্লাগইন দ্বারা সংগৃহীত তথ্য ব্যবহার করে নলেজ প্যানেল তৈরি করা হয়। আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ডে, SEO > অনুসন্ধানের উপস্থিতিতে যান এবং আপনার অনুমানগুলি দুবার পরীক্ষা করুন। নলেজ গ্রাফ & Schema.org বিভাগে, আপনি এটি দেখতে না পাওয়া পর্যন্ত নীচে স্ক্রোল করুন:

আপনার সাইটটি একজন ব্যক্তি বা সংস্থার প্রতিনিধিত্ব করে কিনা তা নির্বাচন করা হবে পরবর্তী পদক্ষেপ। একটি নাম এবং একটি লোগো প্রয়োজন হবে. আপনার ডেটার একটি দ্রুত পর্যালোচনা প্রয়োজন হতে পারে যদি আপনি ইতিমধ্যেই এটি প্রবেশ করেন।
র্যাঙ্ক ম্যাথ এসইও
এছাড়াও রয়েছে র্যাঙ্ক ম্যাথ এসইও , যা একটি অনুরূপ প্লাগইন। এই টুলের সাহায্যে, আপনি সহজেই আপনার ওয়েবসাইটে স্কিমা মার্কআপ অন্তর্ভুক্ত করতে পারেন। আপনার পোস্ট, পৃষ্ঠা এবং পণ্যগুলির জন্য স্কিমা প্রকারগুলি যোগ করা এই প্লাগইনের সেটআপ উইজার্ডের সাথে সহজ, যা আপনাকে ইনস্টলেশনের সময় প্রক্রিয়াটির মধ্য দিয়ে নিয়ে যায়৷

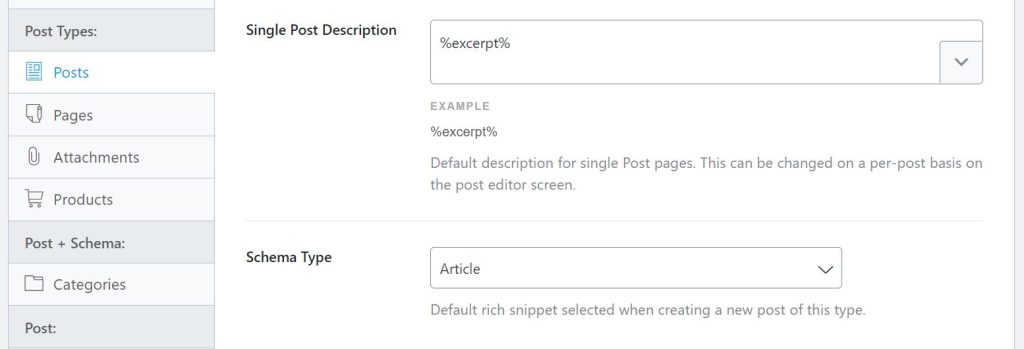
র্যাঙ্ক ম্যাথ > শিরোনাম & মেটাতে গিয়ে এই বিকল্পগুলি আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ডেও অ্যাক্সেস করা যেতে পারে। স্কিমার ধরন তারপর পোস্ট বা পৃষ্ঠা নির্বাচন করে সম্পাদনা করা যেতে পারে:

এই বৈশিষ্ট্যটি Rank Math-এর প্রো সংস্করণে অন্তর্ভুক্ত করা হয়েছে, এবং আপনি এটি আপগ্রেড করে সক্রিয় করতে পারেন। আপনি রেসিপি, চাকরির পোস্ট এবং অন্যান্য ধরনের সামগ্রীর জন্য নতুন ডেটা প্রকার যোগ করতে এই কার্যকারিতা ব্যবহার করতে পারেন।
WP & AMP এর জন্য স্কিমা & স্ট্রাকচার্ড ডেটা
ডেটা ট্যাগগুলির একটি বৃহত্তর নির্বাচন সহ একটি প্লাগইন ব্যবহার করাও একটি বিকল্প হতে পারে। WP/AMP প্লাগইনের জন্য 35টিরও বেশি স্কিমা প্রকার স্কিমা এবং স্ট্রাকচার্ড ডেটা দ্বারা সমর্থিত:

আপনি একটি ভ্রমণ ওয়েবসাইট চালালে পর্যটক আকর্ষণ এবং পর্যটন গন্তব্য উপযোগী হতে পারে। বিভিন্ন স্কিমা ধরণের জন্য গুটেনবার্গ ব্লকগুলিও এই প্লাগইনে অন্তর্ভুক্ত করা হয়েছে।
উপরন্তু, আপনি 75 টিরও বেশি বিভিন্ন ওয়েবসাইট থেকে ব্যবসা বা পণ্যের পর্যালোচনা টানতে পারেন। এই পর্যালোচনাগুলি আপনাকে সার্চ ইঞ্জিন ফলাফল পৃষ্ঠাগুলিতে আরও ভাল ফলাফল পেতে সহায়তা করতে পারে। এই ধরনের জিনিস যা অনেক মনোযোগ পেতে.
উপসংহার
বর্ধিত জৈব ট্র্যাফিক আপনার ওয়েবসাইটে স্কিমা মার্কআপ যোগ করে অর্জন করা যেতে পারে এর কারণ হল যে সমৃদ্ধ স্নিপেট, বা অনুসন্ধান ফলাফল যা পণ্যের রেটিং এবং মূল্যের মত অতিরিক্ত ডেটা অন্তর্ভুক্ত করে, প্রদর্শিত হয়। আরও বেশি লোক তাদের সমৃদ্ধির কারণে এই ফলাফলগুলিতে ক্লিক করবে৷ স্ট্রাকচার্ড ডেটা মার্কআপ হেল্পার, উদাহরণস্বরূপ, আপনাকে আপনার পোস্ট এবং পৃষ্ঠাগুলিতে স্কিমা মার্কআপ যোগ করতে সাহায্য করতে পারে। Yoast SEO , Rank Math SEO , বা WP & AMP এর জন্য স্কিমার মতো প্লাগইনগুলির মাধ্যমে আপনার সাইটটিকে আরও অপ্টিমাইজ করা সম্ভব৷




