আপনি ইন্টারনেটে সবচেয়ে খারাপ জিনিস দেখতে একটি বিরক্তিকর ওয়েবসাইট. কিছু ওয়েবসাইট অত্যন্ত বিলাসবহুল দৃশ্যের সাথে ডিজাইন করা হয়েছে, এবং কিছু সহজ-সংক্ষিপ্ত। একটি ওয়েবসাইটের চেহারা তার প্রকৃতির উপর নির্ভর করে। ডিজাইন করার ক্ষেত্রে, রঙ প্যালেটগুলি উল্লেখযোগ্যভাবে গুরুত্বপূর্ণ। একটি সঠিক রঙের স্কিম ব্যবহার করা ভিড় থেকে আপনার ওয়েবসাইটকে আলাদা করতে পারে। সৌভাগ্যবশত, Divi আপনার পিছনে রয়েছে ম্যাজিক কালার সিস্টেম এবং গ্লোবাল কালার ফিচার, যা সবকিছুর যত্ন নেবে। আপনি ওয়েবসাইটে যে রঙ প্যালেট ব্যবহার করেন তা থেকে আপনার Divi ওয়েবসাইট উপকৃত হবে। আপনার দর্শক ফলাফল দ্বারা দূরে প্রস্ফুটিত হবে.

রঙের স্কিম নির্বাচন করার জন্য নির্দেশিকা
যাইহোক, আপনার Divi ওয়েবসাইটে একটি রঙের পরিকল্পনা যোগ করা সহজ, এবং এটি সিদ্ধান্তমূলক যে আপনি আপনার ব্যবসা এবং ব্র্যান্ডের জন্য একটি উপযুক্ত রঙের স্কিম বেছে নিন। এখানে আপনার কোম্পানির বিদ্যমান রং ব্যবহার করা একটি নো-ব্রেইনার। রঙ তত্ত্ব সম্পর্কে শেখার বাইরে (যা আকর্ষণীয়), এখানে আপনাকে আপনার নতুন রঙের স্কিম দিয়ে শুরু করার জন্য কিছু সূত্র রয়েছে।
আপনি একটি অন্ধকার বা হালকা ওয়েবসাইট চান কিনা সিদ্ধান্ত নিন.
আপনার রঙের স্কিমে নিঃসন্দেহে হালকা এবং গাঢ় রঙ থাকবে। পাঠ্য তথ্য আলাদা করার জন্য একটি রঙ প্যালেটের বৈসাদৃশ্য থাকতে হবে। এটি আপনার ওয়েবসাইটের জন্য একটি রঙের স্কিম বেছে নেওয়ার সময় আপনাকে অবশ্যই প্রথম বিবেচনার দিকে নিয়ে আসে: আপনি কি একটি অন্ধকার বা উজ্জ্বল ওয়েবসাইট চান .
একটি রং নির্বাচন
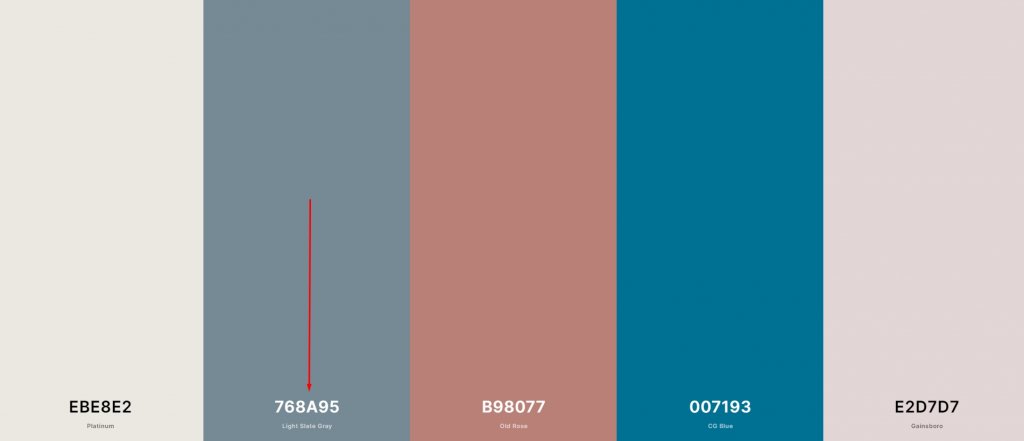
তাত্ত্বিকভাবে, আপনার রঙের স্কিমের রঙের সংখ্যার উপর আপনার সম্পূর্ণ নিয়ন্ত্রণ রয়েছে। রঙের প্যালেটগুলি অভিন্ন পদ্ধতিতে প্রয়োগ বা নির্ধারণ করা যায় না। যাইহোক, ডিভির রঙ চয়নকারী একটি সুরেলা রঙের স্কিম পেতে পাঁচটি রঙ ব্যবহার করার পরামর্শ দেয়। একটি একক কৌশল ব্যবহার করে, আপনার ওয়েবসাইট ডিজাইনের সাথে খাপ খাইয়ে নেওয়ার জন্য আপনার পক্ষে সহজ করার জন্য আমরা প্রতিবার আপনাকে একটি নতুন রঙের প্যালেট দেখাতে আমরা একই শৈলী ব্যবহার করব। আপনি যদি আমাদের কৌশলটি অনুসরণ করতে চান তবে আপনার রঙের প্যালেটে কয়েকটি ভিন্ন ধরণের রঙ থাকতে হবে।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনপেছনের রঙ

পটভূমির রং হালকা হওয়া উচিত, এবং এটির উপর স্পষ্টভাবে পৃষ্ঠার অন্যান্য উপাদানগুলি প্রদর্শন করতে এটি অবশ্যই আলোকিত হতে হবে। একে অপরের কাছাকাছি পটভূমি রং বাছাই একটি সুন্দর আউটপুট আনতে পারে.
ফন্টের রং

হরফের রঙ হল পরবর্তী জিনিস যা আপনাকে ফোকাস করতে হবে। হরফের রঙ পটভূমির রঙের উপর নির্ভর করে। আপনি যদি হালকা ব্যাকগ্রাউন্ড ব্যবহার করেন, তাহলে ফন্টের জন্য গাঢ় রঙ বেছে নেওয়াই বুদ্ধিমানের কাজ হবে।
হাইপারলিঙ্ক & CTA রঙ

আপনার ওয়েবসাইটের হাইপারলিঙ্কগুলি সাইটের সামগ্রিক চেহারা এবং অনুভূতিতে উল্লেখযোগ্য প্রভাব ফেলে৷ আপনার ওয়েবসাইটের কল টু অ্যাকশনের জন্য আপনি যে রঙটি চয়ন করেন তা আপনার বাকি প্যালেট থেকে আলাদা হওয়া উচিত।
ফিনিশিং টাচের জন্য রঙ

অবশেষে, আপনার ওয়েবসাইটকে মশলাদার করার জন্য আপনার কাছে অন্য একটি প্রাক-নির্বাচিত রঙ ব্যবহার করার বিকল্প রয়েছে। হাইপারলিংকের রঙের তুলনায়, এটি কম তাৎপর্যপূর্ণ; তবুও, এটি আপনাকে আপনার ওয়েবসাইটে একটি সুরেলা রঙের স্কিম অর্জনে সহায়তা করবে।
পর্যাপ্ত বৈসাদৃশ্য অন্তর্ভুক্ত করুন
আগের মতো একই কারণে, আপনার রঙের স্কিমের মধ্যে বিপরীত রঙ ব্যবহার করা গুরুত্বপূর্ণ। আপনি যদি একটি ওয়েবসাইট ডিজাইন করেন, রঙের প্লটের পার্থক্য আপনার লিখিত বিষয়বস্তুকে আলাদা করতে সহায়তা করবে। কারণ, যদি আপনার উপাদান বুঝতে অসুবিধা হয়, এটা কি ভাল it?
রঙ নির্বাচন & ব্যালেন্স
আপনার প্যালেটে একটি রঙ কত ঘন ঘন প্রদর্শিত হবে তা বিভিন্ন পদ্ধতি ব্যবহার করে নির্ধারণ করা যেতে পারে। আপনি যদি না চান যে আপনার দর্শকরা আপনার ওয়েবসাইটের রঙ দেখে অভিভূত হোক, আপনার একটি শালীন রঙের ভারসাম্য থাকা দরকার। সুতরাং, অন্যান্য রঙের সাথে আপনার বার্তা হাইলাইট করার সময় আপনার রঙের প্যালেট থেকে আরও নিরপেক্ষ রং ব্যবহার করতে থাকুন।
ডিভি ওয়েবসাইটে কীভাবে একটি রঙের প্যালেট যুক্ত করবেন
Divi ওয়েবসাইটগুলির জন্য একটি দুর্দান্ত থিম এবং নির্মাতা। এটিতে বিভিন্ন অন্তর্নির্মিত বৈশিষ্ট্য রয়েছে যা আপনাকে একটি নজরকাড়া ওয়েবসাইট প্রতিষ্ঠা করতে সহায়তা করবে। ডিভির রঙ প্যালেট নির্বাচনের জন্য একটি মূল বৈশিষ্ট্য রয়েছে এবং এখন আমরা এটি চেষ্টা করতে যাচ্ছি!
ডিভির ডিফল্ট কালার প্যালেট

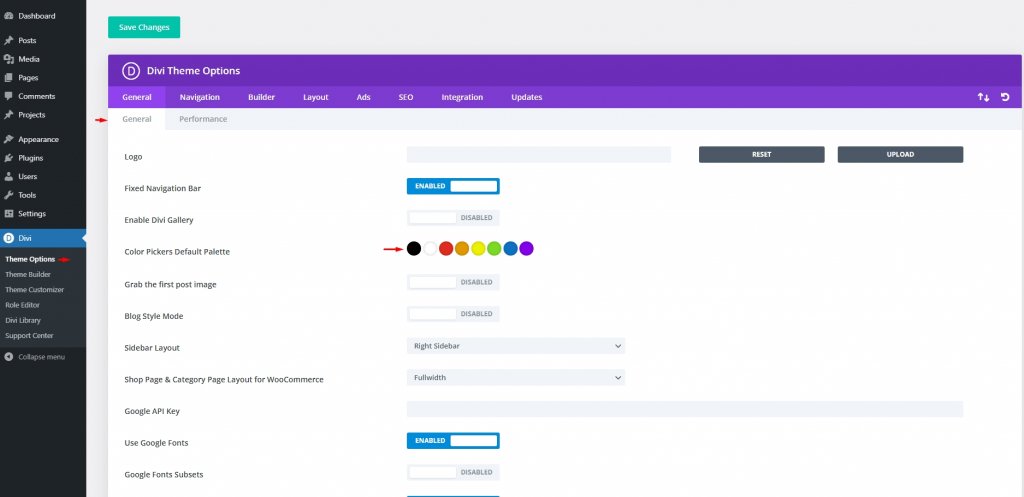
আপনাকে প্রথমে যা করতে হবে তা হল আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ডে Divi – থিম বিকল্পগুলিতে নেভিগেট করুন৷ আপনি সাধারণ ট্যাবের অধীনে কালার পিকার ডিফল্ট প্যালেট আইটেমটি খুঁজে পেতে পারেন। আপনি যখন রঙ চয়নকারী ব্যবহার করেন তখন এটি আপনাকে ডিভি বিল্ডারে যে কোনও আটটি রঙে দ্রুত অ্যাক্সেস করতে দেয়। যদিও এগুলি সবচেয়ে সাধারণ রঙ, তবে এগুলি প্রতিটি ওয়েবসাইটে প্রযোজ্য একটি ব্যাপক সেট নয়৷ মনে রাখবেন যে এখানে এই রঙগুলি শুধুমাত্র একটি ভিজ্যুয়াল উপস্থাপনার জন্য। ম্যানুয়ালি ওয়েবসাইটে থাকার জন্য আপনাকে সেগুলি প্রয়োগ করতে হবে।
ডিভি বিল্ডারের ভিতরে

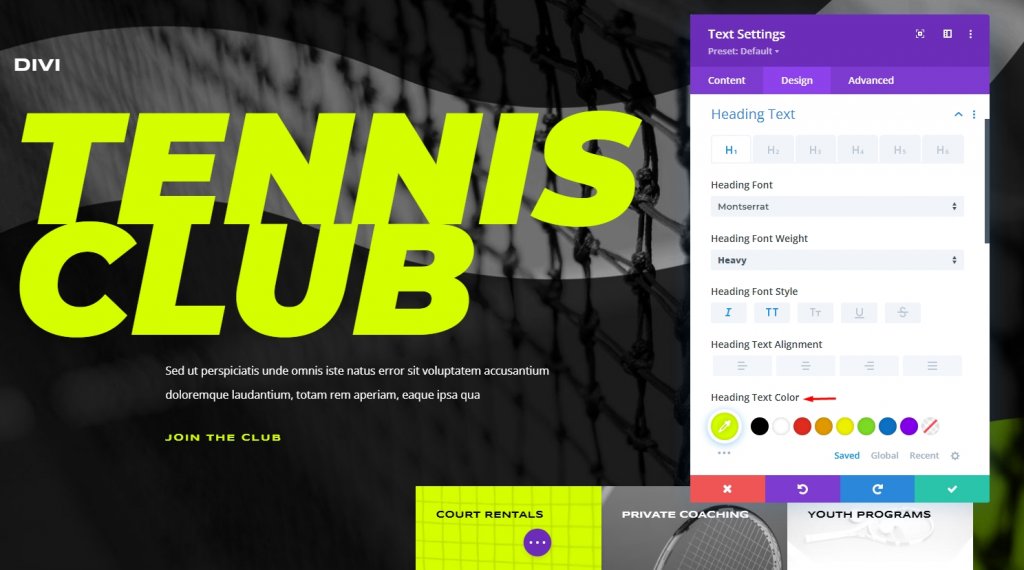
আপনি Divi প্যালেট ব্যবহার করুন বা না করুন, আপনি আপনার সাইটে বিভিন্ন উপাদানের রং পরিবর্তন করতে সক্ষম হবেন। এটি অর্জন করতে, ডিভি বিল্ডারে যান এবং আপনার নতুন রঙের স্কিম সেট করতে মডিউলের সেটিংস সম্পাদনা করুন। আপনি যেকোন উপাদানের (তিনটি বিন্দু) জন্য রঙ চয়নকারীর নীচে উপবৃত্তাকার আইকনটি খুঁজে পেতে পারেন। আপনি যখন এটিতে ক্লিক করবেন তখন আপনাকে ডিভির ম্যাজিক কালার টুলে পাঠানো হবে। পৃষ্ঠায় আপনার সম্প্রতি ব্যবহৃত রঙের উপর ভিত্তি করে আপনি পর্যায়ক্রমে পরিপূরক রঙের প্যালেট পাবেন, যার সবকটি একসাথে ভালো দেখা উচিত।
গ্লোবাল কালার সেটিংস
যেহেতু আমরা ইতিমধ্যেই আমাদের রং নির্বাচন করেছি, এখন তাদের বিশ্বব্যাপী করার সময়। পৃষ্ঠায় মডিউল বা উপাদান যাই থাকুক না কেন, আপনি সমগ্র জিনিস জুড়ে বৈশ্বিক রং কাস্টমাইজ করতে পারেন। উদাহরণস্বরূপ, আপনি যদি পাঁচটি ভিন্ন রঙের মধ্যে স্যুইচ করতে চান তবে আপনাকে এটি 100 বার করতে হবে না। আপনাকে পাঁচবার এর মধ্য দিয়ে যেতে হবে।
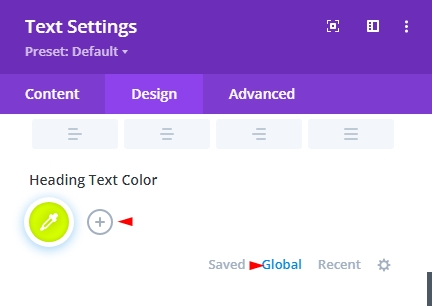
একটি রঙ পিকার আছে এমন একটি মডিউলে যান এবং সেখানে শুরু করুন। আপনি এটির ঠিক নীচে একটি গ্লোবাল লিঙ্ক পাবেন। আপনি যখন এটি ক্লিক করেন, পুরো প্যালেটটি চলে যায়। "+" চিহ্নে ক্লিক করে, আপনি এমন রং বেছে নিতে পারেন যা সবার জন্য উপলব্ধ।

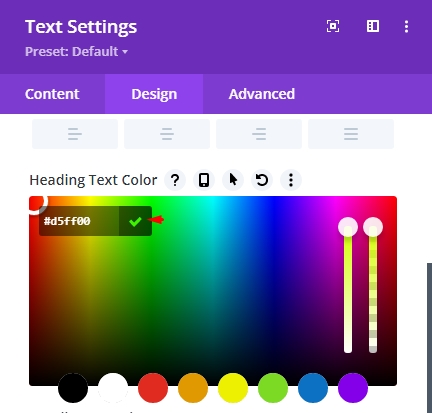
একটি রঙ চয়নকারী প্রদর্শিত হবে এবং নির্বাচন করার পরে, এটি যোগ করতে সবুজ চিহ্নে ক্লিক করুন।

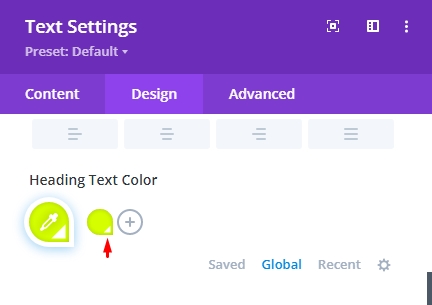
সাদা বৃত্ত যে দিক নির্দেশ করে তাতে কোনো পার্থক্য নেই। হেক্সাডেসিমেল মান যা বিশ্বব্যাপী রঙগুলিকে আরও রঙিন করতে ব্যবহৃত হয়। প্লাস চিহ্নের পাশে ডিফল্ট রঙ যোগ করা হয়েছে। সাধারণ বৃত্তের পরিবর্তে, রঙের ফোঁটা-আকৃতির প্রতীক দেখায় যে রঙটি সাইটে প্রয়োগ করা হয়েছে।

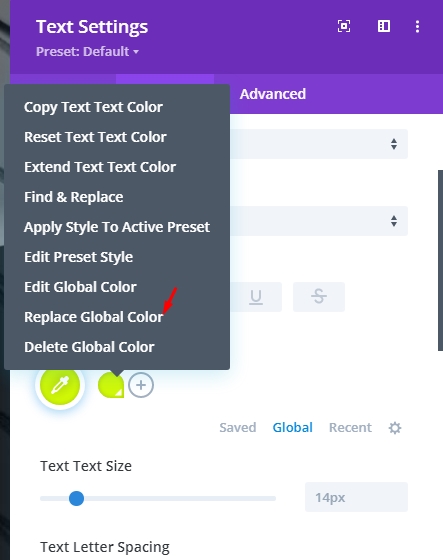
এখন নির্বাচিত রঙে ক্লিক করুন এবং এটিকে তালিকায় যুক্ত করতে, "গ্লোবাল কালার প্রতিস্থাপন করুন" নির্বাচন করুন।

গ্লোবাল লিঙ্কের অধীনে আপনার সম্পূর্ণ প্যালেট সংরক্ষণ করতে, আপনার নির্বাচনের প্রতিটি রঙের জন্য প্রক্রিয়াটি পুনরাবৃত্তি করুন। একটি পৃষ্ঠার সমস্ত উপাদানগুলিতে নতুন প্যালেট প্রয়োগ করার সময়, এটি মনে রাখা গুরুত্বপূর্ণ৷
গ্লোবাল রং বাস্তবায়ন
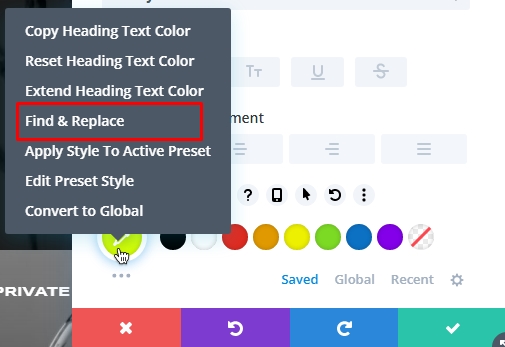
পরবর্তী ধাপ হল আপনার ওয়েবসাইটে একই রঙের সমস্ত আইটেমে বিশ্বব্যাপী পরিবর্তন করা। আপনি যদি একটি উপাদানের রঙ পরিবর্তন করতে চান তবে সেই উপাদানটিতে যান এবং ডান-ক্লিক করুন। পরবর্তী ধাপ হল খুঁজুন এবং প্রতিস্থাপন নির্বাচন করতে প্রসঙ্গ মেনু ব্যবহার করা। এই মুহুর্তে এই রঙটি বিশ্বব্যাপী করা উচিত নয়। যে পরবর্তী আসে একটি উপাদান.

পরবর্তী ধাপে, আপনার কাছে ডিফল্টের পরিবর্তে আপনার কাস্টম রঙ বেছে নেওয়ার বিকল্প থাকবে। "প্রতিস্থাপন করুন" এর অধীনে আপনি যে বিশ্বব্যাপী রঙটি প্রয়োগ করতে চান তা নির্বাচন করুন এবং প্রতিস্থাপন ক্লিক করুন৷ প্রতিটি বিকল্প প্রকারে সমস্ত সনাক্ত করা মান প্রতিস্থাপন করুন, শুধুমাত্র [প্রকৃত উপাদানের প্রকার লিখুন] একটি অবশ্যই চেক আইটেম নয়। এই পদ্ধতির সাহায্যে, আপনি আশ্বস্ত হতে পারেন যে যাই ঘটুক না কেন এটি রঙ পরিবর্তন করবে।

আপনি এখন সেই বিশ্বব্যাপী রঙ সামঞ্জস্য করতে পারেন এবং এর ফলে এর সমস্ত উপাদান আপডেট হবে। উল্লেখযোগ্যভাবে, আপনি রঙের চাকাতে একটি নতুন নির্বাচন করেননি। এটি বিদ্যমান রঙকে একটি ভিন্ন শেড করে তুলবে। যেহেতু আপনি সেই নির্দিষ্ট রঙের প্রতিটি দৃষ্টান্তকে গ্লোবাল হিসাবে মনোনীত করেছেন, আপনি এটি একবার পরিবর্তন করতে পারেন এবং এটি সেই রঙের সমস্ত দৃষ্টান্ত জুড়ে কার্যকর করতে পারেন।

আপনার নতুন প্যালেট ব্যবহার করতে, প্রতিটি রঙের জন্য পূর্ববর্তী পদক্ষেপগুলি পুনরাবৃত্তি করুন। আপনাকে প্রতিটির জন্য আপনার রঙের স্কিমে শুধুমাত্র একটি সমন্বয় করতে হবে। এটি একই রঙের সমস্ত উপাদানগুলির একটি সাধারণ বিনিময় নয়।
চূড়ান্ত শব্দ
ডিভি সবসময় গ্রাহকদের কথা চিন্তা করে এবং কত সহজে এবং কম সময়ে আমরা একটি ভালো ডিজাইন মডিউল তৈরি করতে পারি তা বের করার চেষ্টা করে। গ্লোবাল কালার প্যালেট নির্বাচন করা এখন সহজ। Divi- এর অন্তর্নির্মিত অনুসন্ধান এবং প্রতিস্থাপন বৈশিষ্ট্য ব্যবহার করে, আপনি তারপরে নতুন রঙ চয়ন করতে পারেন এবং যেখানে এটি প্রদর্শিত হয় সেখানে স্বয়ংক্রিয়ভাবে এটির যে কোনও দৃষ্টান্ত প্রতিস্থাপন করতে পারেন। আমি আশা করি এটি আপনার সময় এবং দক্ষতা উন্নত করতে সাহায্য করবে। পোস্টটি ভালো লাগলে শেয়ার করবেন!




