আপনার ওয়েবসাইটে উচ্চ-মানের সামগ্রী থাকা অত্যন্ত গুরুত্বপূর্ণ, তবে দর্শকরা কীভাবে সাইটের সাথে জড়িত তাও সমান তাৎপর্যপূর্ণ। ব্যবহারকারীর অভিজ্ঞতা সরাসরি বিভিন্ন কারণের দ্বারা প্রভাবিত হয়, যার মধ্যে একটি হল নেভিগেশন। ব্যক্তিরা সহজেই পছন্দসই পৃষ্ঠাটি সনাক্ত করতে পারে তা নিশ্চিত করা সবচেয়ে গুরুত্বপূর্ণ। তাই, কয়েকটি পৃষ্ঠার বেশি এমন একটি ওয়েবসাইটের মুখোমুখি হওয়া বিরল যেটিতে কিছু ধরণের মেনু নেই। যাইহোক, এই মেনুটির পর্যাপ্ততা এবং ব্যবহারযোগ্যতা অপরিহার্য বিবেচনা।

আপনার উদ্দেশ্য সহজবোধ্য এবং স্বজ্ঞাত নেভিগেশন অর্জনের চারপাশে কেন্দ্রীভূত হওয়া উচিত। পৃষ্ঠার দর্শকরা যেখানেই আসুক না কেন, তারা মাত্র কয়েকটি ক্লিকে নেভিগেট করতে সক্ষম হবে। তারা যা খুঁজছে তা খুঁজে পেতে অসুবিধার সম্মুখীন হলে, হতাশা তাদের সাইট থেকে প্রস্থান করতে পারে।
কিভাবে আপনার ওয়েবসাইট নেভিগেশন উন্নত
আপনার লোগো স্ট্যান্ড আউট করুন
আপনার লোগো আপনার মেনুর সাথে মিশে গেলে, এটি অলক্ষিত হতে পারে, বিশেষ করে যদি এটি স্বাভাবিক উপরের বাম অবস্থানে না থাকে। আপনার লোগোটি মেনু আইটেমগুলি থেকে আলাদা রেখে এটিকে আলাদা করে নিশ্চিত করুন৷ এটি দৃশ্যমানতা বাড়ায়, ব্র্যান্ড এক্সপোজার বাড়ায় এবং হেডারে উপাদানগুলিকে স্পষ্টভাবে বর্ণনা করে সাইট নেভিগেশনকে সহজ করে। এটি প্রয়োজনে লোগো সনাক্তকরণ এবং ক্লিক করার সুবিধা দেয়।

হোমপেজে লোগো লিঙ্ক করুন
অনেক ব্যক্তি হোমপেজে নেভিগেট করার জন্য একটি ওয়েবসাইটের লোগোতে ক্লিক করার অভ্যাস গড়ে তুলেছেন, কারণ এই নকশাটি অনেক সাইট জুড়ে প্রচলিত। এটি দর্শকদের তাদের বর্তমান পৃষ্ঠা নির্বিশেষে তাদের ব্রাউজিং পুনরায় সেট করার জন্য সবচেয়ে সহজবোধ্য এবং সহজাত পদ্ধতি হিসাবে কাজ করে। যে ক্ষেত্রে ওয়েবসাইটগুলিতে প্রচুর পৃষ্ঠা থাকে, ব্যক্তিরা সহজেই দিশেহারা হয়ে যেতে পারে এবং অভিযোজনের জন্য হোমপেজে ফিরে যেতে চাইতে পারে, বিশেষ করে যখন একটি মোবাইল ডিভাইসের মাধ্যমে সাইটটি অ্যাক্সেস করা হয় যেখানে নেভিগেশন আরও চ্যালেঞ্জিং হতে পারে।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
উপরন্তু, লোগোতে হোমপেজের একটি লিঙ্ক অন্তর্ভুক্ত করা ব্যবহারকারীদের জন্য সুবিধাজনক যারা সার্চ ইঞ্জিন ফলাফলের মাধ্যমে একটি ওয়েবসাইটে পৌঁছান এবং একটি অভ্যন্তরীণ পৃষ্ঠায় অবতরণ করেন। লোগোতে ক্লিক করা তাদের হোমপেজে ফিরে যাওয়ার একটি সুবিধাজনক রুট প্রদান করে যদি তারা সাইটের বিষয়বস্তু গভীরভাবে জানতে চায়।
প্রতিক্রিয়াশীল মেনু
সমস্ত ডিভাইস জুড়ে আপনার মেনুটি দৃশ্যত আকর্ষণীয় তা নিশ্চিত করা অত্যন্ত গুরুত্বপূর্ণ। মোটামুটিভাবে বিশ্বব্যাপী ওয়েব ট্রাফিকের অর্ধেক মোবাইল ডিভাইস থেকে উদ্ভূত, একজন দক্ষ ওয়েব ডিজাইনার নিয়োগের জন্য বা মোবাইল ব্যবহারকারীদের জন্য নেভিগেশন অপ্টিমাইজ করার জন্য প্লাগইন কেনার জন্য অতিরিক্ত সময় বা সংস্থান বিনিয়োগ করা অত্যন্ত বাঞ্ছনীয়।
আপনার ওয়েবসাইটের ডেস্কটপ সংস্করণেও হ্যামবার্গার মেনু প্রয়োগ করার কথা বিবেচনা করুন যদি এটি ডিজাইন এবং কার্যকারিতা অনুসারে হয়। সাধারণত ট্যাবলেট এবং স্মার্টফোন ইন্টারফেসের সাথে যুক্ত থাকাকালীন, সমস্ত রেজোলিউশন জুড়ে এই শৈলীর মেনু ব্যবহার করা কখনও কখনও সামগ্রিক লেআউট সামঞ্জস্যকে উন্নত করতে পারে। যখন দর্শকরা ডেস্কটপ এবং মোবাইল ব্রাউজিংয়ের মধ্যে স্যুইচ করে তখন এই পদ্ধতিটি লেআউট সামঞ্জস্য কমিয়ে দেয়।
মনে রাখবেন, আপনার সম্পূর্ণ ওয়েবসাইট মোবাইল-ফ্রেন্ডলি হতে হবে। যদি আপনার বর্তমান সেটআপ এই দিকটিতে কম পড়ে, তাহলে মোবাইল সামঞ্জস্যতা উন্নত করার বিষয়ে নির্দেশনার জন্য আমাদের নিবন্ধটি পড়ুন।
ভাঙা লিঙ্কগুলি ঠিক করুন
ওয়েব পৃষ্ঠাগুলি সময়ের সাথে সাথে খারাপ হতে থাকে, যা সম্ভাব্য ত্রুটির দিকে পরিচালিত করে। এটি অনুমান করা হয় যে একটি ওয়েব পৃষ্ঠা সাধারণত সমস্যা হওয়ার আগে প্রায় 100 দিন স্থায়ী হয়। ফলস্বরূপ, পৃষ্ঠার বয়সের সাথে সাথে লিঙ্কগুলি ভেঙে যেতে পারে, সেগুলি আপনার নিজের সাইটে হোক বা অন্য কোথাও থেকে লিঙ্ক করা হোক। 404 ত্রুটি পৃষ্ঠার উপস্থিতি দর্শকদের হতাশ করে, প্রায়শই তাদের চলে যেতে প্ররোচিত করে।
ভাঙা লিঙ্কগুলিকে সম্বোধন করা অত্যন্ত গুরুত্বপূর্ণ, বিশেষ করে বড় ওয়েবসাইটগুলির জন্য যেখানে অসংখ্য পৃষ্ঠা এবং লিঙ্কগুলি ম্যানুয়াল চেকগুলিকে অব্যবহারিক করে তোলে৷ ওয়ার্ডপ্রেস পৃষ্ঠা, পোস্ট, মন্তব্য এবং ডিরেক্টরি জুড়ে ভাঙা লিঙ্কগুলি সনাক্ত করতে বিভিন্ন প্লাগইন অফার করে। এর মধ্যে, ব্রোকেন লিঙ্ক চেকার সবচেয়ে কার্যকর সমাধানগুলির মধ্যে একটি হিসাবে দাঁড়িয়েছে।

ব্রেডক্রাম্ব ব্যবহার করুন
ব্রেডক্রাম্বগুলি ওয়েবসাইট ভিজিটরদের জন্য অমূল্য সহায়ক হিসাবে কাজ করে যা একাধিক পৃষ্ঠার মাধ্যমে নেভিগেট করে, বিশেষ করে বিষয়বস্তু সমৃদ্ধ সাইটে। যাইহোক, তাদের উপযোগিতা নিছক ধাপগুলি পুনরুদ্ধার করার বাইরেও প্রসারিত হয়; তারা অবস্থান নির্দেশক হিসাবে কাজ করে।
আপনার ওয়েবসাইট পৃষ্ঠাগুলির একটি বিস্তৃত বিন্যাস নিয়ে গর্বিত হোক বা অল্প কিছু, ব্রেডক্রাম্বস দর্শকদের তাদের যাত্রা বুঝতে এবং অনায়াসে আগের পৃষ্ঠাগুলিতে ফিরে যেতে সহায়তা করে।
এই কার্যকারিতা বিস্তৃত ওয়েবসাইটগুলির জন্য বিশেষভাবে উপকারী প্রমাণিত হয় যেখানে বর্তমান পৃষ্ঠার পাথ ট্র্যাক করার জন্য বিভিন্ন লিঙ্কের মধ্য দিয়ে যাওয়া জড়িত হতে পারে।
ওয়ার্ডপ্রেস ব্যবহারকারীদের জন্য, তাদের সাইটে ব্রেডক্রাম্বগুলি অন্তর্ভুক্ত করা বিভিন্ন পদ্ধতির মাধ্যমে সহজেই অর্জনযোগ্য। একটি পদ্ধতি হল অল ইন ওয়ান এসইওর মতো প্লাগইনগুলি ব্যবহার করা, যা একটি ব্যবহারকারী-বান্ধব ব্রেডক্রাম্ব বৈশিষ্ট্য অফার করে৷
বিকল্পভাবে, শর্টকোড ব্যবহার করে ব্যাপক কোডিং বা থিম ফাইল পরিবর্তনের প্রয়োজন ছাড়াই একটি ওয়ার্ডপ্রেস সাইটে ব্রেডক্রাম্ব কার্যকারিতা একীভূত করার একটি সুবিধাজনক উপায় প্রদান করে।
আপনার ওয়ার্ডপ্রেস সাইটে একটি শর্টকোড ব্যবহার করে ব্রেডক্রাম্বগুলি বাস্তবায়ন করতে, নিম্নলিখিত পদক্ষেপগুলি মেনে চলুন:
ওয়ার্ডপ্রেসে ব্রেডক্রাম্বের জন্য একটি শর্টকোড সেট আপ করতে, আপনি যেটি করতে পারেন:
আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ড অ্যাক্সেস করুন, "আবির্ভাব" এ নেভিগেট করুন এবং "সম্পাদক" নির্বাচন করুন। তারপর, functions.php ফাইলটি খুলুন।
বিকল্পভাবে, আপনি আপনার ওয়ার্ডপ্রেস ইনস্টলেশন অ্যাক্সেস করতে FTP ব্যবহার করতে পারেন। থিম ডিরেক্টরিতে নেভিগেট করুন (/wp-content/themes/your-theme-name/) এবং functions.php ফাইলটি সনাক্ত করুন।
একবার আপনার functions.php ফাইলটি খোলা হয়ে গেলে, ব্রেডক্রাম্বের জন্য পছন্দসই শর্টকোড তৈরি করতে প্রদত্ত কোডটি যোগ করুন।
// Breadcrumbs shortcode
function custom_breadcrumbs_shortcode() {
ob_start();
// Your breadcrumb code here
return ob_get_clean();
}
add_shortcode('breadcrumbs', 'custom_breadcrumbs_shortcode');প্লেসহোল্ডার মন্তব্য "আপনার ব্রেডক্রাম্ব কোড এখানে" উপযুক্ত কোড দিয়ে প্রতিস্থাপন করুন যা আপনার ওয়েবসাইটের জন্য ব্রেডক্রাম্ব নেভিগেশন তৈরি করে। এই কোডটি শর্টকোড কার্যকারিতা সমর্থন করে এমন একটি ব্রেডক্রাম্ব প্লাগইন থেকে কাস্টম-তৈরি বা উৎস হতে পারে। নিশ্চিত করুন যে কোডটি ব্রেডক্রাম্বের জন্য HTML গঠন তৈরি করে।
প্রয়োজনীয় পরিবর্তন করার পর, functions.php ফাইলে পরিবর্তনগুলি সংরক্ষণ করুন।
আপনি এখন ব্রেডক্রাম্ব নেভিগেশন প্রদর্শন করতে আপনার পোস্ট, পৃষ্ঠা বা উইজেটের মধ্যে [ব্রেডক্রাম্বস] শর্টকোড ব্যবহার করতে পারেন। শুধুমাত্র কাঙ্খিত স্থানে [ব্রেডক্রাম্বস] ঢোকান যেখানে আপনি ব্রেডক্রাম্বগুলি প্রদর্শন করতে চান।
ব্রেডক্রাম্ব নেভিগেশন কর্মে সাক্ষী হতে আপনার পোস্ট বা পৃষ্ঠাগুলি আপডেট বা প্রকাশ করতে মনে রাখবেন।
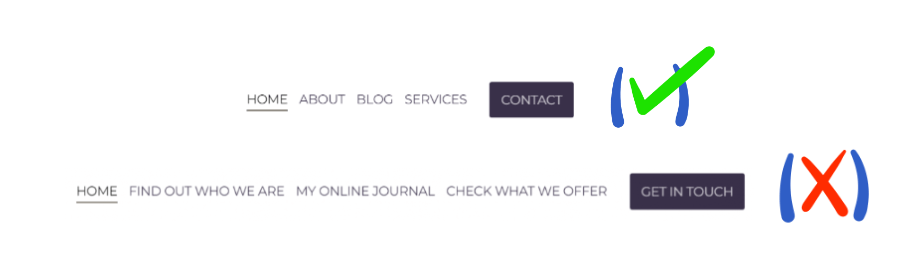
সংক্ষিপ্ত মেনু আইটেম
ন্যাভিগেশন অবশ্যই ব্যবহারকারী-বান্ধব হতে হবে, যাতে লোকেরা তাদের যা প্রয়োজন তা দ্রুত সনাক্ত করতে সক্ষম করে। অতএব, সংক্ষিপ্ত নাম নিয়োগ করা অত্যন্ত গুরুত্বপূর্ণ। মেনুটি দীর্ঘ পৃষ্ঠার শিরোনাম বা পণ্য/পরিষেবার বিশদ বিবরণ দিয়ে বিশৃঙ্খল হওয়া উচিত নয়।

এমনকি কয়েকটি বর্ধিত নাম সম্পূর্ণ মেনুটিকে অপঠিত করতে পারে, বিশেষ করে মোবাইল ডিভাইসে। "আমাদের সাথে যোগাযোগ করুন" এর মতো শব্দসমষ্টির পরিবর্তে "যোগাযোগ" এর মতো সংক্ষিপ্ত পদগুলি বেছে নেওয়া বাঞ্ছনীয়৷ লম্বা নামগুলি দর্শকদের হতাশ করতে পারে যারা তাদের পছন্দসই বিকল্পটি খুঁজে পেতে সংগ্রাম করে, তাদের প্রতিযোগীর জন্য আপনার সাইট ত্যাগ করতে পরিচালিত করে। মেনু আইটেমের নাম অবশ্যই প্রাসঙ্গিক এবং ব্যবহারকারীদের বোঝার জন্য সহজ থাকতে হবে।
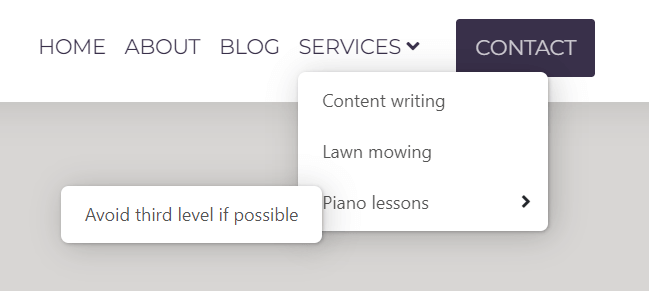
ড্রপ-ডাউন মেনু ব্যবহার করুন

মেনুর জন্য আইটেম অগ্রাধিকার বিবেচনা করুন; যদিও কিছু কাঙ্ক্ষিত হতে পারে, তারা প্রথম-স্তরের স্থান নির্ধারণের নিশ্চয়তা দিতে পারে না। এখানেই ড্রপ-ডাউন মেনু উপকারী প্রমাণিত হয়। এক বা কয়েকটি ড্রপ-ডাউন মেনু অন্তর্ভুক্ত করে, সাইটটি একটি পরিপাটি এবং কাঠামোগত চেহারা বজায় রাখে এবং দর্শকদের একটি বিস্তৃত নির্বাচনের প্রস্তাব দেয়। যাইহোক, তাদের ব্যবহারে সংযম অনুশীলন করুন - সাধারণত, কয়েকটি ড্রপ-ডাউন মেনুই যথেষ্ট। শুধুমাত্র দ্বিতীয়-স্তরের মেনু নিয়োগ করার লক্ষ্য রাখুন, কারণ তৃতীয়-স্তরের মেনু নেভিগেশনে বাধা দিতে পারে, বিশেষ করে মোবাইল ভিউতে।
স্টিকি মেনু
আপনার ওয়েবসাইট যদি ব্যাপক বিষয়বস্তু নিয়ে গর্ব করে এবং ব্যবহারকারীদের নির্দিষ্ট পৃষ্ঠাগুলিতে একাধিকবার স্ক্রোল করতে হয়, তাহলে একটি স্টিকি মেনু প্রয়োগ করা সুবিধাজনক হতে পারে। এই বৈশিষ্ট্যটি দর্শকদের ব্যাক আপ স্ক্রোল করার প্রয়োজন ছাড়াই সাইটের যেকোনো বিভাগে দ্রুত নেভিগেট করতে সক্ষম করে। একটি স্টিকি মেনু অন্তর্ভুক্ত করার মাধ্যমে, ব্যবহারকারীরা নির্বিঘ্নে পৃষ্ঠাগুলি ব্রাউজ করতে পারে, উপরে এবং নীচে নেভিগেট করার সময় ব্যয় করে। উপরন্তু, মেনু আইটেমগুলির ক্রমাগত দৃশ্যমানতা অন্যান্য পৃষ্ঠাগুলির অন্বেষণকে উৎসাহিত করে, সম্ভাব্য ব্যস্ততা বৃদ্ধি করে এবং, একটি অনলাইন স্টোরের ক্ষেত্রে, দীর্ঘস্থায়ী সাইট ইন্টারঅ্যাকশনের সাথে একটি ক্রয় সম্পূর্ণ করার উচ্চ সম্ভাবনাকে উত্সাহিত করে৷
"শীর্ষে ফিরে যান" বোতাম যোগ করুন
যদিও আপাতদৃষ্টিতে তুচ্ছ, এটি আশ্চর্যজনক যে কত কম ওয়েবসাইট "শীর্ষে ফিরে যান" বোতামটি বৈশিষ্ট্যযুক্ত করে৷ আজকাল, অনেক ওয়েবসাইট তাদের হোমপেজে তথ্য দিয়ে পরিপূর্ণ, এবং যেগুলি ক্রমাগত লোডিং ব্যবহার করে সেগুলি শুধুমাত্র একটি একক পৃষ্ঠা নিয়ে গঠিত হতে পারে। এই ধরনের পরিস্থিতিতে, একটি "শীর্ষে ফিরে যান" বোতাম অমূল্য হয়ে ওঠে। যদিও এটি একটি গৌণ সংযোজনের মতো মনে হতে পারে, তবে এর উপস্থিতি আপনার ওয়েবসাইটের সামগ্রিক ব্যবহারকারীর অভিজ্ঞতাকে উল্লেখযোগ্যভাবে উন্নত করতে পারে।
একটি ফ্যাট ফুটার ব্যবহার করুন
এই শব্দটি একটি ফুটারকে বোঝায় যেখানে অসংখ্য লিঙ্ক রয়েছে, যা সেকেন্ডারি নেভিগেশন হিসেবে কাজ করে। মাঝে মাঝে, এমন কিছু পৃষ্ঠা রয়েছে যা আপনি লিঙ্ক করতে চান কিন্তু দ্বিতীয় বা তৃতীয়-স্তরের মেনুগুলির ব্যবহার এড়িয়ে শুধুমাত্র গুরুত্বপূর্ণ লিঙ্কগুলি দেখানোর জন্য প্রধান মেনু পছন্দ করেন। ওয়েবসাইটের মালিকরা প্রায়শই তাদের পাদচরণ উপেক্ষা করে, তবুও এটি অতিরিক্ত দ্রুত-অ্যাক্সেস লিঙ্কগুলির জন্য যথেষ্ট স্থান সরবরাহ করে। সেখানে যোগ করা যেকোন কিছু মাত্র একটি ক্লিক দূরে এবং একটি অ-অনুপ্রবেশকারী পদ্ধতিতে প্রদর্শিত হয়, ব্রাউজিংকে ব্যাহত না করে।

পরিচিতি, সম্পর্কে, এবং শর্তাবলীর মত সাধারণ পৃষ্ঠাগুলি ছাড়াও, আপনি ভিতরের পৃষ্ঠাগুলিতে পাওয়া যে কোনও উল্লেখযোগ্য পণ্য বা পরিষেবার লিঙ্ক অন্তর্ভুক্ত করতে পারেন। উদাহরণগুলির মধ্যে একটি অর্ডার স্ট্যাটাস পরীক্ষক, স্পনসরশিপ তথ্য, বা পরিষেবার ডকুমেন্টেশন অন্তর্ভুক্ত রয়েছে- বিষয়বস্তু প্রধান মেনুর জন্য উপযুক্ত নয় কিন্তু দ্রুত আবিষ্কারের জন্য গুরুত্বপূর্ণ।
ভিজিটিং পেজ হাইলাইটিং
যখন একজন দর্শক একটি পৃষ্ঠায় অবতরণ করেন, তখন আপনার কাছে মেনু আইটেমটিকে আন্ডারলাইন, হাইলাইট বা সাহসী করার মাধ্যমে জোর দেওয়ার বিকল্প থাকে। মেনুতে সরাসরি লিঙ্ক নয় এমন পৃষ্ঠাগুলির জন্য, সংশ্লিষ্ট মেনু বিভাগটি নির্দেশ করা সহায়ক। এটি নিশ্চিত করে যে দর্শকরা তাদের বর্তমান পৃষ্ঠা বা বিভাগটি সর্বদা জেনে, বিশেষ করে অসংখ্য পৃষ্ঠার ক্ষেত্রে ভিত্তিক থাকে।
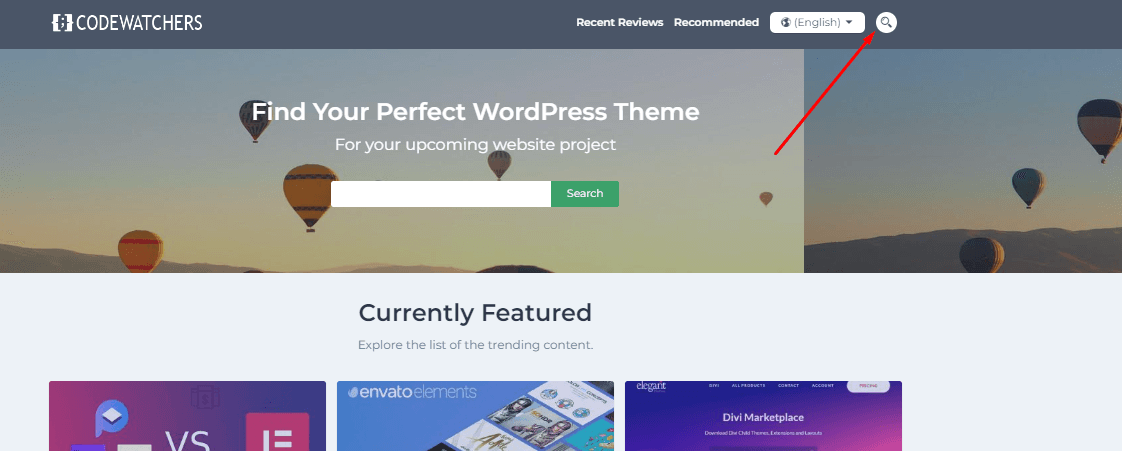
একটি অনুসন্ধান বার যোগ করুন

এই বৈশিষ্ট্যটি বিষয়বস্তু সহ বিস্তৃত ওয়েবসাইটগুলির জন্য অমূল্য প্রমাণিত হয়। এটি মূল মেনুর সংলগ্ন একটি কমপ্যাক্ট অনুসন্ধান বার বা মেনু আইটেমগুলির পাশাপাশি একটি উত্সর্গীকৃত অনুসন্ধান বোতাম সংহত করা হোক না কেন, ব্যবহারকারীরা অনায়াসে সাইটে নেভিগেট করতে পারেন৷ সাইট নেভিগেশনের একটি অবিচ্ছেদ্য উপাদান হিসাবে কাজ করে, অনুসন্ধান বিকল্পটি ব্যবহারকারীদের দ্রুত কাঙ্খিত তথ্য সনাক্ত করতে সহায়তা করে। পছন্দের উপর নির্ভর করে, অনুসন্ধান ফলাফলগুলি নির্দিষ্ট পৃষ্ঠাগুলির সরাসরি লিঙ্ক বা পৃষ্ঠার বিষয়বস্তু থেকে ব্যাপক অনুচ্ছেদগুলি প্রদর্শন করতে পারে। অনুসন্ধান প্রক্রিয়াকে সুগম করে, এই বৈশিষ্ট্যটি ব্যবহারকারীর দক্ষতা এবং সন্তুষ্টি বাড়ায়
ওয়েবসাইট নেভিগেশন পরীক্ষা কিভাবে
সাইট নেভিগেশন চেহারা আপনার কাছে ত্রুটিহীন মনে হতে পারে, কিন্তু এটি অন্যদের জন্য অনুকূল নাও হতে পারে. উপরে উল্লিখিত পরামর্শগুলি মেনে চলা সত্ত্বেও, এখনও অলক্ষিত সমস্যা থাকতে পারে। অতএব, যেকোনো সম্ভাব্য উদ্বেগকে অবিলম্বে চিহ্নিত করা এবং সমাধান করা অত্যন্ত গুরুত্বপূর্ণ। এটি সম্পন্ন করার জন্য এখানে বেশ কয়েকটি পন্থা রয়েছে:
বিশ্লেষণ সফ্টওয়্যার ব্যবহার করুন
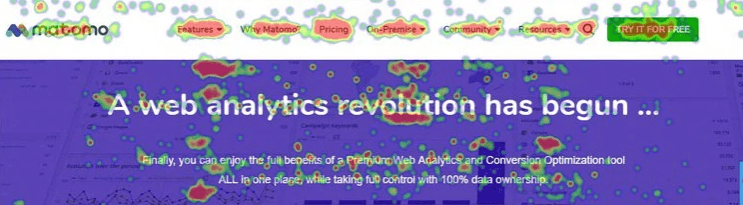
Matomo এর মত একটি বিশ্লেষণ টুল ব্যবহার করে, আপনি আপনার ওয়েবসাইটের জন্য একটি হিটম্যাপ তৈরি করতে পারেন। এই হিটম্যাপটি দৃশ্যত আপনার ওয়েবসাইটের সেই ক্ষেত্রগুলিকে দেখায় যেগুলি সবচেয়ে বেশি এবং কম ঘন ঘন হয়৷

উপরন্তু, Matomo একটি ক্লিক মানচিত্র তৈরি করতে পারে, আপনার ওয়েবসাইটের সঠিক অবস্থানগুলি চিহ্নিত করে যেখানে ব্যবহারকারীরা ক্লিক করেন। আপনি যদি নির্দিষ্ট মেনু লিঙ্কগুলিতে ঘন ঘন ক্লিক এবং অন্যদের উপর ন্যূনতম কার্যকলাপ লক্ষ্য করেন, তাহলে সামঞ্জস্য করার বিষয়টি বিবেচনা করা উপকারী হতে পারে। হিটম্যাপের মাধ্যমে, ব্যবহারকারীরা ফুটারে নিচে স্ক্রোল করছে কিনা তাও আপনি গেজ করতে পারেন। যদি তারা তা করে, তাহলে এটি একটি ব্যাপক ফুটার তৈরিতে অতিরিক্ত প্রচেষ্টা বিনিয়োগের গুরুত্ব নির্দেশ করে।
A/B টেস্টিং ব্যবহার করুন
মূলত, A/B পরীক্ষায় কোনটি ভালো পারফর্ম করে তা নির্ধারণ করতে একটি উপাদানের বিভিন্ন সংস্করণ নিয়ে পরীক্ষা-নিরীক্ষা জড়িত। উদাহরণস্বরূপ, আপনি বিভিন্ন মেনু আইটেমের নাম, শৈলী বা মেনুতে আইটেমের সংখ্যা পরীক্ষা করতে পারেন। প্রতিটি সংস্করণের জন্য ব্যস্ততার মেট্রিক্স বিশ্লেষণ করে, আপনি সর্বোত্তম পছন্দ নির্ধারণ করতে পারেন।
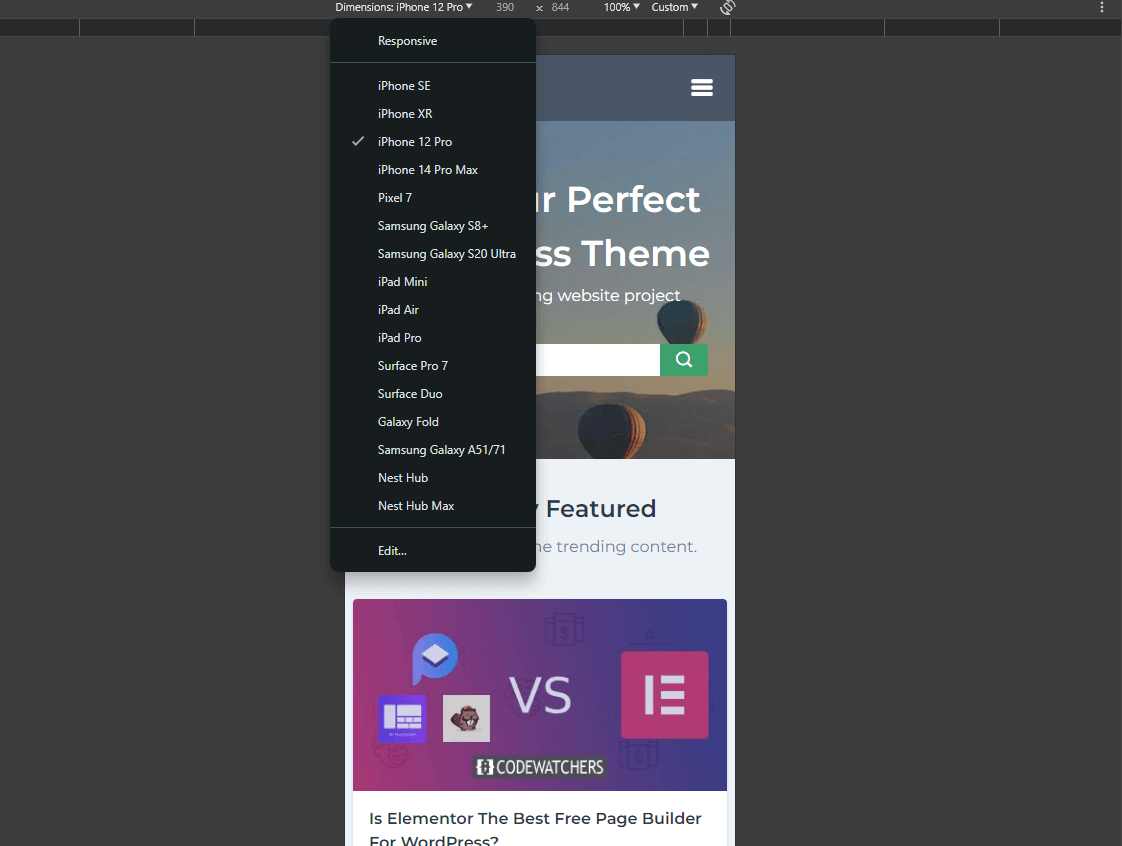
বিভিন্ন ডিভাইসে ওয়েবসাইটের পূর্বরূপ দেখুন

আপনার কম্পিউটারে নেভিগেশন উপাদানগুলির বিন্যাস সন্তোষজনক প্রদর্শিত হতে পারে, কিন্তু অন্যান্য ডিভাইসের কী হবে? আপনার পছন্দের ব্রাউজারে বিকাশকারী সরঞ্জামগুলি অ্যাক্সেস করুন (সাধারণত আপনার কীবোর্ডে F12 কী টিপে বা কন্ট্রোল + Shift + M) ডেস্কটপ এবং মোবাইল ভিউগুলির মধ্যে স্যুইচ করতে। আপনি অনায়াসে বিভিন্ন ডিভাইস বেছে নিতে পারেন - যেমন ফোন, ট্যাবলেট, ল্যাপটপ, এমনকি টিভি - এবং পর্যবেক্ষণ করতে পারেন কিভাবে সাইটের নেভিগেশন তাদের প্রতিটিতে প্রদর্শিত হবে।
মোড়ক উম্মচন
নেভিগেশন সম্বোধন করার সময়, অনেক ওয়েবসাইটের মালিক একটি মেনুতে শুধুমাত্র কয়েকটি আইটেম অন্তর্ভুক্ত করার প্রবণতা রাখেন এবং বিশ্বাস করেন যে তাদের কাজ সম্পূর্ণ হয়েছে। যাইহোক, বাস্তবে, অনেক সূক্ষ্ম বর্ধন রয়েছে যা আপনার ওয়েবসাইটের ব্যবহারকারী-বন্ধুত্বকে উল্লেখযোগ্যভাবে উন্নত করতে পারে। এগুলি বাস্তবায়ন করা আপনাকে প্রতিযোগীদের উপরে একটি প্রান্ত দিতে পারে। যদিও নেভিগেশন ওয়েবসাইট ট্র্যাফিকের একমাত্র নির্ধারক নয়, ব্যবহারকারীরা নিঃসন্দেহে আপনার সাইটটি অনায়াসে ব্রাউজ করার এবং তাদের ডিভাইস নির্বিশেষে তাদের যা প্রয়োজন তা সনাক্ত করার ক্ষমতাকে মূল্য দেবে। একটি ভাল ব্যবহারকারীর অভিজ্ঞতা প্রদান ভবিষ্যতে ব্যবহারকারীদের আপনার সাইটে ফিরে আসার সম্ভাবনা বাড়িয়ে তোলে।




