ওয়ার্ডপ্রেস কেন কখনও কখনও ধীরে ধীরে লোড হয়? এটি বেশ কয়েকটি সম্ভাব্য উত্তর সহ একটি জটিল প্রশ্ন। একটি কারণ আপনার ওয়েব হোস্ট হতে পারে, অন্যটি একটি ঝামেলাপূর্ণ প্লাগইন হতে পারে, অথবা এটি আপনার ওয়েবসাইটে অনেকগুলি অপ্টিমাইজ করা ছবি থাকার কারণে হতে পারে৷

এই মুহুর্তে, সঠিক কারণ নির্ধারণ করা খুব তাড়াতাড়ি। যাইহোক, এই নিবন্ধের শেষে, আপনার ওয়ার্ডপ্রেস সাইট কেন ধীরগতির এবং সমস্যাটি সমাধানের জন্য আপনি কী পদক্ষেপ নিতে পারেন সে সম্পর্কে আপনি আরও ভালভাবে বুঝতে পারবেন।
এই প্রবন্ধে, আমরা সেই বিষয়গুলো নিয়ে আলোচনা করব যেগুলো একটি ধীর ওয়ার্ডপ্রেস সাইটে অবদান রাখতে পারে। তারপরে আপনার ওয়েব হোস্ট আপনার প্রয়োজনীয় কর্মক্ষমতা স্তর প্রদান করছে কিনা তা মূল্যায়ন করতে আমরা আপনাকে চারটি পদক্ষেপের মাধ্যমে গাইড করব। আসুন শুরু করি এবং একসাথে সমস্যার সমাধান করি!
যে জিনিসগুলি ওয়ার্ডপ্রেসকে ধীর করে তোলে
আপনার ওয়েবসাইট কত দ্রুত লোড হয় তা প্রভাবিত করতে পারে এমন অনেক কারণ রয়েছে, শুধু আপনার ওয়েব হোস্ট নয়। এই কারণগুলি আপনি এবং আপনার ওয়েবসাইটের দর্শক উভয়কেই প্রভাবিত করতে পারে। এই কারণগুলির মধ্যে কয়েকটি অন্তর্ভুক্ত:
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন- দ্রুত লোড করার জন্য অপ্টিমাইজ করা হয়নি এমন ছবিগুলি প্রদর্শন করা হচ্ছে
- একটি ওয়ার্ডপ্রেস থিম ব্যবহার করা যা ধীর এবং লোড হতে বেশি সময় নেয়
- গতির জন্য অপ্টিমাইজ করা হয়নি এমন প্লাগইন ব্যবহার করা
- সাধারণ পারফরম্যান্সের সর্বোত্তম অনুশীলন অনুসরণ না করা, যেমন ফাইল কম্প্রেস করা এবং ক্যাশিং কৌশল ব্যবহার করা
- ব্যাকগ্রাউন্ডে অনেক স্ক্রিপ্ট চলছে, যা আপনার ওয়েবসাইটের গতি কমিয়ে দিতে পারে
- PHP এর একটি পুরানো সংস্করণ ব্যবহার করে, প্রোগ্রামিং ভাষা যা ওয়ার্ডপ্রেসকে শক্তি দেয়
আপনি যদি আপনার ওয়েবসাইটের এই দিকগুলি অপ্টিমাইজ না করেন তবে এটি যতটা দ্রুত হতে পারে ততটা হবে না। যাইহোক, আপনি সবকিছু অপ্টিমাইজ করলেও, আপনার হোস্টিং প্রদানকারী এখনও একটি বাধা হতে পারে এবং জিনিসগুলিকে ধীর করে দিতে পারে। পরবর্তী বিভাগে, আমরা আলোচনা করব কিভাবে আপনি নির্ধারণ করতে পারেন যে আপনার হোস্টিং প্রদানকারী আপনার ওয়েবসাইটের জন্য এই সমস্যাটি ঘটাচ্ছে কিনা।
স্লো করার জন্য 4-পদক্ষেপ ওয়েবসাইট সমস্যা সমাধান করুন
আপনার হোস্টিং প্রদানকারী আপনার ওয়েবসাইটের পারফরম্যান্সে সমস্যা সৃষ্টি করছে কিনা তা খুঁজে বের করতে, এটিকে প্রভাবিত করতে পারে এমন সমস্ত সম্ভাব্য কারণ বিবেচনা করা গুরুত্বপূর্ণ। আসুন প্রক্রিয়াটিকে সহজ ধাপে ভেঙ্গে ফেলি এবং প্রতিটি ফ্যাক্টরকে একে একে বাতিল করি।
কিছু বেসলাইন পৃষ্ঠা লোডিং সময় পরীক্ষা চালান
আপনি অন্য কিছু করার আগে, আপনার ওয়েবসাইটটি কত দ্রুত লোড হবে তা নির্ধারণ করা উচিত। আদর্শভাবে, আপনার সাইটটি দুই সেকেন্ডেরও কম সময়ে লোড হওয়া উচিত - এক সেকেন্ডের নিচের যেকোনো কিছু ব্যবহারকারীর অভিজ্ঞতার জন্য চমৎকার। যদি আপনার লোডিং সময় এক থেকে দুই-সেকেন্ডের সীমার মধ্যে পড়ে, আপনি ভাল করছেন, কিন্তু উন্নতির জন্য এখনও জায়গা আছে।
আপনার সাইটের লোডিং সময় পরীক্ষা করার জন্য বিভিন্ন সরঞ্জাম উপলব্ধ রয়েছে এবং একটি জনপ্রিয় বিকল্প হল Pingdom Tools ৷ যেহেতু আপনার হোমপেজে সাধারণত অন্যান্য পৃষ্ঠাগুলির তুলনায় বেশি সামগ্রী থাকে, তাই এটি পরীক্ষার জন্য একটি উপযুক্ত পছন্দ৷ Pingdom ব্যবহার করতে, প্রদত্ত ক্ষেত্রে আপনার URL লিখুন এবং একটি পরীক্ষা সার্ভার নির্বাচন করুন যা আপনার হোস্টিং প্রদানকারীর ডেটা কেন্দ্রগুলির সাথে ঘনিষ্ঠভাবে মেলে৷
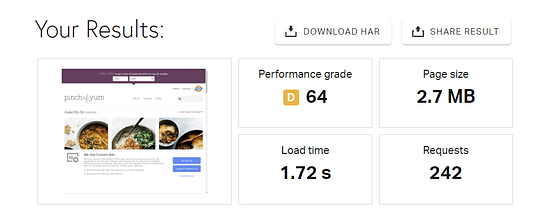
একবার আপনি "পরীক্ষা শুরু করুন" ক্লিক করুন এবং পিংডম চালাতে দিলে, আপনি নিম্নলিখিত হিসাবে প্রদর্শিত ফলাফলের একটি সেট পাবেন:

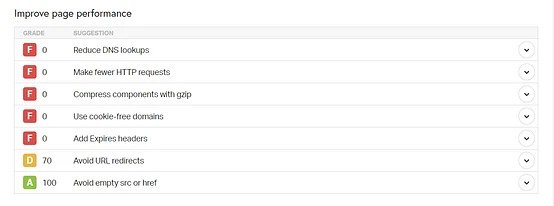
আপনি যদি নিচে স্ক্রোল করেন, তাহলে আপনি লক্ষ্য করবেন যে Pingdom আপনার ওয়েবসাইটের বিভিন্ন দিকের জন্য স্কোর প্রদান করে, যার মধ্যে জিজিপ কম্প্রেশন, ইউআরএল রিডাইরেক্ট এবং আরও অনেক কিছু রয়েছে।

আপনার গ্রেড যত বেশি হবে, আপনার ওয়েবসাইট তত দ্রুত লোড হবে। প্রতিটি পরামর্শ উল্লেখযোগ্যভাবে লোডিং সময় উন্নত করতে পারে। নিম্ন স্কোরগুলি এমন ক্ষেত্রগুলি নির্দেশ করে যেখানে আপনার ওয়েবসাইটের অপ্টিমাইজেশন প্রয়োজন।
একটি স্ট্রেস পরীক্ষা করুন
একটি সারিতে একাধিক গতি পরীক্ষা করা আপনাকে আপনার ওয়েবসাইটটি কত দ্রুত তা সম্পর্কে একটি ভাল ধারণা দিতে পারে। কিন্তু আসল পরীক্ষা হল যখন প্রচুর ট্রাফিক থাকে তখন আপনার ওয়েব হোস্ট কতটা ভালো পারফর্ম করে।
এটি করার জন্য, আমরা লোড ইমপ্যাক্ট নামে একটি টুল ব্যবহার করব। এটি আপনাকে পাঁচ মিনিটের সময়সীমার মধ্যে একই সময়ে আপনার ওয়েবসাইট পরিদর্শনকারী 25 জন লোককে অনুকরণ করতে দেয়৷ আপনি একটি অ্যাকাউন্ট তৈরি ছাড়া একটি বিনামূল্যে পরীক্ষা চালাতে পারেন.

পরীক্ষার পরে, আপনি একটি গ্রাফ দেখতে পাবেন যা প্রতিটি ব্যবহারকারীর জন্য পুরো পাঁচ মিনিটের মধ্যে লোড হওয়ার সময় দেখাচ্ছে৷ আদর্শভাবে, আপনি লোড হওয়ার সময় (নীল লাইন) কোনো বড় স্পাইক দেখতে চান না।

আমাদের ক্ষেত্রে, ফলাফলগুলি ভাল দেখায়, যার অর্থ আমাদের ওয়েব হোস্ট আমাদের প্রয়োজনীয় পরিমাণ ট্র্যাফিক পরিচালনা করতে পারে। কিন্তু আপনি যদি লোডিংয়ের সময় উল্লেখযোগ্য স্পাইক লক্ষ্য করেন, তাহলে এর অর্থ তিনটি জিনিসের মধ্যে একটি হতে পারে:
- আপনার ওয়েবসাইটটি ভালভাবে অপ্টিমাইজ করা হয়নি (যা আপনি ইতিমধ্যে যত্ন নিয়েছেন!)
- আপনার ওয়েব হোস্ট একই সময়ে আপনার সাইটে ভিজিট করা লোকের সংখ্যা পরিচালনা করতে পারে না।
- আপনার হোস্টিং পরিকল্পনা একটি বাধা সৃষ্টি করছে.
আমাদের অভিজ্ঞতায়, ভাল হোস্টিং প্রদানকারীরা একটি শালীন পরিমাণে একযোগে ট্র্যাফিক পরিচালনা করতে পারে, এমনকি মৌলিক ভাগ করা পরিকল্পনার সাথেও। যদি আপনি না পারেন, আপনি আপনার ওয়েবসাইটের জন্য একটি বিষয়বস্তু বিতরণ নেটওয়ার্ক (CDN) ব্যবহার করে সাহায্য করতে পারেন।
একটি CDN এটি পরিচালনা করার জন্য তাদের ডেটা কেন্দ্রগুলি ব্যবহার করে আপনার সার্ভারের লোড হ্রাস করে। এর মানে হল যে আপনার ওয়েব হোস্ট চাপের মধ্যে সংগ্রাম করলেও, আপনার ওয়েবসাইটের কর্মক্ষমতা ট্রাফিক স্পাইকের সময় ক্ষতিগ্রস্ত হবে না।
ইমেজ অপ্টিমাইজেশান
বিশাল ফাইলের আকার উচ্চ-মানের ফটোগুলির সাথে যুক্ত করা যেতে পারে এবং একটি পৃষ্ঠায় সেগুলির কয়েকটি অন্তর্ভুক্ত করা আপনার লোডিং সময়কে উল্লেখযোগ্যভাবে ধীর করে দিতে পারে। এটি আপনার ওয়েবসাইটকে প্রভাবিত করছে কিনা তা নির্ধারণ করার একাধিক উপায় রয়েছে৷ যাইহোক, দ্রুততম পদ্ধতি হল GTmetrix- এর মতো একটি বিনামূল্যের পারফরম্যান্স টেস্টিং টুল ব্যবহার করা।

এই টুলটি আপনাকে একটি ইউআরএল ইনপুট করতে, একটি দ্রুত পরীক্ষা করতে এবং উন্নতির জন্য পরামর্শ সহ আপনার লোডিং সময়ের একটি ব্যাপক বিভাজন প্রদান করে এমন একটি প্রতিবেদন তৈরি করার অনুমতি দিয়ে Pingdom টুলের মতোই কাজ করে।

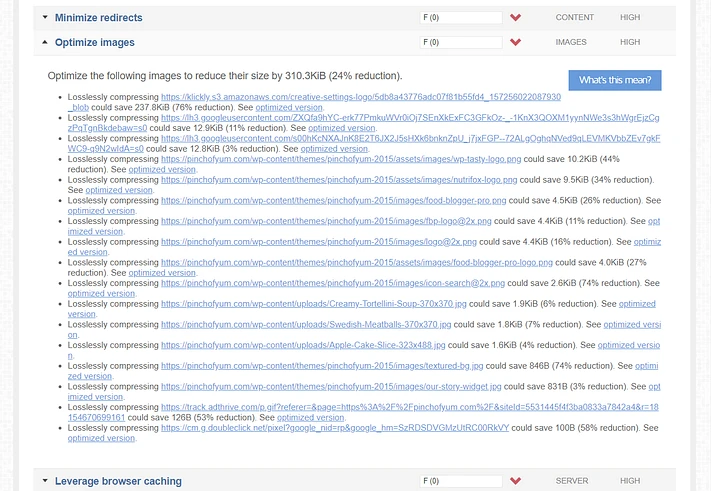
GTMetrix এছাড়াও নির্দেশ করে যে আপনার ওয়েবসাইট অপ্টিমাইজ করা ছবি ব্যবহার করে কিনা। আপনি ট্যাবটি প্রসারিত করলে এটি সমস্ত অপ্টিমাইজ করা চিত্রগুলির একটি তালিকা এবং সম্ভাব্য ফাইলের আকার সংরক্ষণও উপস্থাপন করে। চিত্রগুলি সাধারণত একটি ওয়েবসাইটের ফাইলের আকারের প্রায় 50% এর জন্য অ্যাকাউন্ট করে, যা ওয়ার্ডপ্রেসে আপলোড করার আগে বা পরে সেগুলিকে সংকুচিত করা গুরুত্বপূর্ণ করে তোলে৷ পরবর্তী পদ্ধতিটি বেছে নেওয়ার পরামর্শ দেওয়া হচ্ছে, কারণ অসংখ্য ইমেজ অপ্টিমাইজেশান প্লাগইনগুলি আপনার জন্য এই প্রক্রিয়াটিকে স্বয়ংক্রিয় করে।

উদাহরণস্বরূপ, Optimole হল একটি প্লাগইন যা বিভিন্ন কার্যকারিতাকে একত্রিত করে:
- ইমেজ কম্প্রেশন.
- একটি CDN এর মাধ্যমে ছবি পরিবেশন করা (আগে উল্লেখ করা হয়েছে)।
- ব্যবহারকারীর ডিভাইসের উপর ভিত্তি করে চিত্রের আকার গতিশীলভাবে সামঞ্জস্য করা, ছোট স্মার্টফোনের জন্য ছোট ছবি এবং রেটিনা স্ক্রিনের জন্য বড় ছবি নিশ্চিত করা।
খারাপ ইমেজ অপ্টিমাইজেশান স্কোর আপনার ওয়েবসাইটের কর্মক্ষমতা ব্যাপকভাবে প্রভাবিত করতে পারে। একবার আপনি ইমেজ অপ্টিমাইজেশান সক্ষম করে ফেলেছেন এবং আপনার বিদ্যমান মিডিয়া লাইব্রেরি পর্যালোচনা করেছেন, এটি আপনার পদক্ষেপগুলি পুনরুদ্ধার করা এবং পূর্ববর্তী দুটি ধাপগুলি পুনরায় দেখার পরামর্শ দেওয়া হচ্ছে৷ আদর্শভাবে, আপনার লোডিংয়ের সময় হ্রাস লক্ষ্য করা উচিত। যদি তা না হয় তবে এটি নির্দেশ করতে পারে যে আপনার ওয়েব হোস্ট অন্তর্নিহিত সমস্যা।
থিম এবং প্লাগইনগুলি পুনরায় পরীক্ষা করুন
স্বাভাবিকভাবেই, আপনার ওয়েবসাইটের লোডিং সময়গুলি আপনার ব্যবহার করা থিম এবং প্লাগইনগুলির দ্বারা উল্লেখযোগ্যভাবে প্রভাবিত হতে পারে। উদাহরণস্বরূপ, কিছু থিম অন্যদের তুলনায় ভাল অপ্টিমাইজ করা হয়, যখন নির্দিষ্ট প্লাগইনগুলি আপনার সাইটে অতিরিক্তভাবে স্ক্রিপ্ট যোগ করতে পারে।
আপনার ওয়ার্ডপ্রেস ওয়েবসাইট ধীর করার সম্ভাব্য কারণ হিসাবে এই উপাদানগুলিকে দূর করতে, এই পদক্ষেপগুলি অনুসরণ করুন:
- আপনার ওয়েবসাইটের একটি স্টেজিং কপি স্থাপন করুন।
- আপনার থিমটিকে একটি অনুরূপ বিকল্পে স্যুইচ করুন এবং উপরে উল্লিখিত এক এবং দুটি পরীক্ষা পুনরাবৃত্তি করুন।
- আপনার প্লাগইনগুলি একে একে অক্ষম করুন, প্রতিবার প্রথম ধাপে পরীক্ষাগুলি পুনরাবৃত্তি করুন৷
নিঃসন্দেহে, আপনার যদি প্রচুর সংখ্যক প্লাগইন থাকে তবে এই প্রক্রিয়াটি সময়সাপেক্ষ হতে পারে। যাইহোক, সমস্ত সম্ভাবনা বাতিল করা অত্যন্ত গুরুত্বপূর্ণ।
আপনার যদি স্টেজিং কার্যকারিতা অ্যাক্সেস না থাকে, দ্বিতীয়-সর্বোত্তম পদ্ধতি হল কোনো পরিবর্তন করার আগে আপনার ওয়েবসাইটের একটি ব্যাকআপ তৈরি করা। এইভাবে, আপনি শেষ হয়ে গেলে আপনি তার আসল অবস্থায় ফিরে যেতে পারেন। যাইহোক, আপনার যদি যথেষ্ট ট্র্যাফিক নম্বর থাকে তবে আমরা এই পদ্ধতিতে একটি লাইভ ওয়েবসাইট পরীক্ষা করার বিরুদ্ধে পরামর্শ দিই।
এমন উদাহরণগুলিতে মনোযোগ দিন যেখানে আপনার থিম স্যুইচ করা বা একটি নির্দিষ্ট প্লাগইন অক্ষম করার ফলে লোডিংয়ের সময় উল্লেখযোগ্যভাবে কমে যায়। এটি নির্দেশ করতে পারে যে আপনার ওয়েব হোস্ট ওয়ার্ডপ্রেসের ধীর কর্মক্ষমতার জন্য দায়ী নাও হতে পারে।
যদি আপনার থিম বা প্লাগইনগুলি প্রকৃতপক্ষে সমস্যা সৃষ্টি করে, তাহলে আপনাকে উপযুক্ত প্রতিস্থাপনের জন্য অনুসন্ধান করতে হবে বা আপনার উদ্বেগগুলি সমাধান করতে বিকাশকারীর সাথে যোগাযোগ করতে হবে। অন্যদিকে, যদি এটি আপনার ছবি, থিম বা প্লাগইনগুলি না হয় যা আপনার সাইটকে ধীর করে দিচ্ছে, তবে এটি একটি নতুন ওয়েব হোস্ট খুঁজে বের করার কথা বিবেচনা করার সময় হতে পারে!
মোড়ক উম্মচন
একটি ধীর ওয়ার্ডপ্রেস ওয়েবসাইটের পিছনে কারণ চিহ্নিত করতে, বিভিন্ন কারণ বিবেচনা করা অপরিহার্য। যদিও আপনার ওয়েব হোস্ট পরিবর্তন করা একটি বিকল্প, এটি পদ্ধতিগতভাবে সমস্যাটির সাথে যোগাযোগ করা বুদ্ধিমানের কাজ।
আপনার ওয়েব হোস্টের জন্য ধীর গতির কারণ করার আগে, অন্যান্য সম্ভাব্য কারণগুলি তদন্ত করা অত্যন্ত গুরুত্বপূর্ণ। উদাহরণস্বরূপ, আপনার ওয়েবসাইটের গতির জন্য অপ্টিমাইজেশনের অভাব হতে পারে, অথবা আপনার কাছে প্রচুর পরিমাণে অসংকুচিত চিত্র থাকতে পারে। উপরন্তু, নির্দিষ্ট প্লাগইন এবং থিমগুলিও অলস কর্মক্ষমতাতে অবদান রাখতে পারে। হোস্ট স্যুইচ করা প্রয়োজনীয় এই সিদ্ধান্তে পৌঁছানোর আগে প্রতিটি দিককে পুঙ্খানুপুঙ্খভাবে পরীক্ষা করা গুরুত্বপূর্ণ।
ক্লাউডওয়েজ , একটি জনপ্রিয় ক্লাউড হোস্টিং প্ল্যাটফর্ম, গতি-সম্পর্কিত উদ্বেগের সমাধানের জন্য একটি কার্যকর সমাধান হতে পারে। ক্লাউডওয়ের সাথে, আপনি তাদের অপ্টিমাইজ করা অবকাঠামো এবং উন্নত ক্যাশিং প্রক্রিয়া থেকে উপকৃত হতে পারেন, যা আপনার ওয়ার্ডপ্রেস ওয়েবসাইটের লোডিং সময়কে উল্লেখযোগ্যভাবে উন্নত করতে পারে। ক্লাউডওয়েকে একটি বিকল্প হোস্টিং প্রদানকারী হিসাবে বিবেচনা করা কর্মক্ষমতা সমস্যাগুলি কমাতে সাহায্য করতে পারে।




