পৃষ্ঠা গতি আপনার ওয়েবসাইটের সবচেয়ে গুরুত্বপূর্ণ দিকগুলির মধ্যে একটি। আপনার ওয়েবসাইট যতই অফার করুক না কেন, কেউ আপনার ওয়েবসাইট লোড হওয়ার আগে কয়েক মিনিট অপেক্ষা করতে পছন্দ করে না। একই সাথে, আপনার ওয়েবসাইট দ্রুত লোড হলে, এটি দর্শকদের ধরে রাখার সম্ভাবনা বেশি।

এছাড়া, সার্চ ইঞ্জিনে আপনার ওয়েবসাইটের র্যাঙ্কের জন্য পেজ স্পিডও হিসাব করে। এটি ক্রলারদের বুঝতে সাহায্য করে যে আপনার ওয়েবসাইট কতটা কার্যকর এবং বজায় রাখা হয়েছে। এই টিউটোরিয়ালে, আমরা দেখব কিভাবে ওয়ার্ডপ্রেসে জাভাস্ক্রিপ্টের পার্সিং স্থগিত করা যায়।
কেন জাভাস্ক্রিপ্টের পার্সিং স্থগিত করা গুরুত্বপূর্ণ?
জাভাস্ক্রিপ্টের ডিফার পার্সিং ধারণাটি সম্পূর্ণরূপে উপলব্ধি করতে, আপনাকে বুঝতে হবে কিভাবে একটি ব্রাউজার একটি ওয়েব পৃষ্ঠা রেন্ডার করে। যখন আপনার ব্রাউজার একটি পৃষ্ঠার অনুরোধ করে, তখন আপনার ওয়েব সার্ভার এটিকে ফেরত পাঠায়, যা একটি HTML নথি আকারে ডাউনলোড করা হয়।
এইচটিএমএল ডকুমেন্টে বেশ কয়েকটি উপাদান এবং সংস্থান রয়েছে যা অতিরিক্ত সংস্থানগুলি ডাউনলোড করার সময় ব্রাউজার উপাদানগুলি পড়ে। এবং অবশেষে, সমস্ত সংস্থান ডাউনলোড করা হলেই পৃষ্ঠাটি রেন্ডার করা হয়।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনযে সম্পদগুলি আকারে বড় সেগুলি ডাউনলোড হতে অনেক বেশি সময় নেয়৷ ছবিগুলি এই সম্পদগুলির বেশিরভাগের জন্য দায়ী, তাই আপনার ছবিগুলিকে অপ্টিমাইজ করা গুরুত্বপূর্ণ৷ এছাড়াও, আপনি অপ্রয়োজনীয় স্ক্রিপ্টগুলি সনাক্ত করে ডাউনলোড স্থগিত করতে পারেন এবং আপনার ওয়েবপৃষ্ঠার গতি বাড়াতে পারেন।
? ডিফার করার জন্য কোন স্ক্রিপ্টগুলি কীভাবে সনাক্ত করবেন
একটি ন্যূনতম ওয়েবসাইটের জন্য যা বেশি জাভাস্ক্রিপ্ট ব্যবহার করে না, পৃষ্ঠাটি লোড করার জন্য কোনও স্ক্রিপ্ট অত্যাবশ্যক নাও থাকতে পারে। বিপরীতে, একটি জটিল ওয়েবসাইটের জন্য সমস্ত স্ক্রিপ্টের বিশদ বিশ্লেষণ করা গুরুত্বপূর্ণ যাতে পৃষ্ঠাটি লোড করার জন্য কোনটি অপরিহার্য তা বোঝার জন্য।
অপ্রয়োজনীয় স্ক্রিপ্টগুলি মুছে ফেলার প্রথম পদ্ধতি হল স্ক্রিপ্টগুলিকে একের পর এক অপসারণ করা এবং একই সাথে জাভাস্ক্রিপ্ট কনসোলে কোনো ত্রুটি পরীক্ষা করা। একই সময়ে, এই পদ্ধতির জন্য যথেষ্ট প্রচেষ্টা এবং জাভাস্ক্রিপ্ট সম্পর্কে জ্ঞান প্রয়োজন।
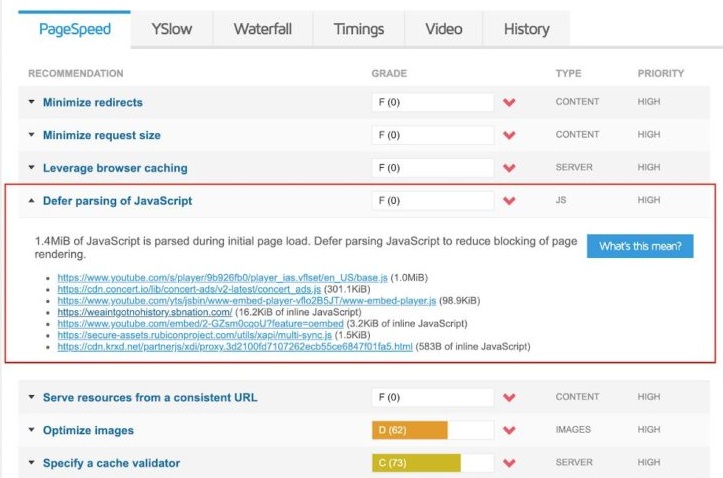
অন্য পদ্ধতি হল পৃষ্ঠা লোডের জন্য কোন স্ক্রিপ্টগুলি প্রয়োজনীয় তা মূল্যায়ন করতে গতি পরীক্ষার টুল ব্যবহার করা। এই টুলগুলির মধ্যে একটি হল GTmetrix , যেখানে আপনাকে যা করতে হবে তা হল আপনার ওয়েবসাইটের URL লিখতে হবে, ফলাফলগুলি দেখাবে৷ পেজ স্পিড ট্যাবে, আপনি জাভাস্ক্রিপ্ট বিভাগে ডিফার পার্সিং পাবেন, যা আপনার পৃষ্ঠার প্রসারিত হওয়ার সময় রেন্ডারিংয়ের সময় লোড হওয়া অপ্রয়োজনীয় স্ক্রিপ্টগুলির তালিকা দেখাবে।

তথ্য ব্যবহার করে, আপনি এমন স্ক্রিপ্টগুলি সরাতে পারেন যা আপনার পৃষ্ঠার রেন্ডারিংয়ের জন্য অ্যাকাউন্ট করে না।
ডিফার বা অ্যাসিঙ্ক অ্যাট্রিবিউট
পৃষ্ঠাগুলি রেন্ডার করা হলে স্ক্রিপ্ট ডাউনলোড করা বন্ধ করার দুটি উপায় রয়েছে।
প্রথমত, স্ক্রিপ্ট ট্যাগে Defer অ্যাট্রিবিউট যোগ করে, আপনি নিশ্চিত করতে পারেন যে পৃষ্ঠার পার্সিং করা না হলে ব্রাউজার রিসোর্স ডাউনলোড করবে না। পৃষ্ঠাটির রেন্ডারিং এবং পার্সিং সম্পূর্ণ হয়ে গেলে, ব্রাউজারটি সমস্ত বিলম্বিত স্ক্রিপ্ট ডাউনলোড করতে পারে। নীচে একটি নমুনা স্ক্রিপ্ট ট্যাগ দেওয়া হল যা দেখায় কিভাবে একটি এইচটিএমএল পৃষ্ঠায় ডিফার অ্যাট্রিবিউট যোগ করতে হয়।
<script src="path/to/script" defer></script>অন্যদিকে, আপনি স্ক্রিপ্ট ট্যাগে একটি অ্যাসিঙ্ক অ্যাট্রিবিউট যোগ করতে পারেন। এটি ব্রাউজারকে আলাদাভাবে স্ক্রিপ্ট লোড করতে গাইড করবে। এর মানে ব্রাউজার একই সাথে আলাদাভাবে HTML পার্স করার সময় কোডের মুখোমুখি হলে সংস্থানগুলি ডাউনলোড করা শুরু করবে। নিচে দেওয়া নমুনা স্ক্রিপ্ট দেখায় কিভাবে একটি অ্যাসিঙ্ক অ্যাট্রিবিউট যোগ করতে হয়।
<script src="path/to/script" async></script>রিসোর্স ডাউনলোড করার পদ্ধতিতে এই উভয় বৈশিষ্ট্যই আলাদা। একটি ন্যূনতম ওয়েবসাইটের জন্য, অ্যাসিঙ্ক এবং ডিফার অ্যাট্রিবিউটের মধ্যে পার্থক্য লক্ষ্য করা সহজ নয়। একই সময়ে, একটি আরও জটিল ওয়েব অ্যাপ্লিকেশনের জন্য, ডিফার কৌশলটি ব্যবহার করার পরামর্শ দেওয়া হয়।
জাভাস্ক্রিপ্টের পার্সিং স্থগিত করুন
এখানে দুটি পদ্ধতি রয়েছে যা আপনি জাভাস্ক্রিপ্টের ডিফার পার্সিংয়ের জন্য ব্যবহার করতে পারেন।
1. functions.php ফাইল কাস্টমাইজ করুন
আপনি যদি ওয়ার্ডপ্রেস ডেভেলপমেন্টে অভ্যস্ত হয়ে থাকেন তবে আপনাকে অবশ্যই জানতে হবে যে সরাসরি এইচটিএমএল মার্কআপে স্ক্রিপ্টগুলি ডিডি করা ভাল ধারণা নয়। কিন্তু আপনি সম্পদের অনুরোধ করতে বিল্ট-ইন ওয়ার্ডপ্রেস ফাংশন ব্যবহার করতে পারেন।
আপনার স্ক্রিপ্টগুলিতে একটি অ্যাসিঙ্ক বা ডিফার অ্যাট্রিবিউট যোগ করতে, আপনাকে আপনার ওয়ার্ডপ্রেস থিমের functions.php ফাইলে নিম্নলিখিত ফাংশনটি যুক্ত করতে হবে।
add_filter('script_loader_tag', 'add_defer_tags_to_scripts');
function add_defer_tags_to_scripts($tag){
# List scripts to add attributes to
$scripts_to_defer = array('script_a', 'script_b');
$scripts_to_async = array('script_c', 'script_d');
# add the defer tags to scripts_to_defer array
foreach($scripts_to_defer as $current_script){
if(true == strpos($tag, $current_script))
return str_replace(' src', ' defer="defer" src', $tag);
}
# add the async tags to scripts_to_async array
foreach($scripts_to_async as $current_script){
if(true == strpos($tag, $current_script))
return str_replace(' src', ' async="async" src', $tag);
}
return $tag;
}স্ক্রিপ্ট ট্যাগে ডিফার এবং অ্যাসিঙ্ক অ্যাট্রিবিউট যোগ করার আগে প্রতিটি স্ক্রিপ্ট সারিবদ্ধ করা নিশ্চিত করুন।
add_action('wp_enqueue_scripts', 'enqueue_custom_js');
function enqueue_custom_js() {
wp_enqueue_script('script_a', get_stylesheet_directory_uri().'/script_a.js');
wp_enqueue_script('script_b', get_stylesheet_directory_uri().'/script_b.js');
wp_enqueue_script('script_c', get_stylesheet_directory_uri().'/script_c.js');
wp_enqueue_script('script_d', get_stylesheet_directory_uri().'/script_d.js');
}2. জাভাস্ক্রিপ্টের পার্সিং বিলম্বিত করার জন্য প্লাগইন
বোধগম্যভাবে, উপরের পদ্ধতি অনুসরণ করার জন্য প্রত্যেকেরই যথেষ্ট জ্ঞান এবং দক্ষতা নেই। তাই, নতুনদের জন্য, কিছু প্লাগইন জাভাস্ক্রিপ্টের ডিফার পার্সিংয়ের জন্য ব্যবহার করা যেতে পারে।
অ্যাসিঙ্ক জাভাস্ক্রিপ্ট
Async JavaScript হল একটি বিনামূল্যের ওয়ার্ডপ্রেস প্লাগইন যা আপনি আপনার ওয়ার্ডপ্রেসে ইনস্টল করতে পারবেন।
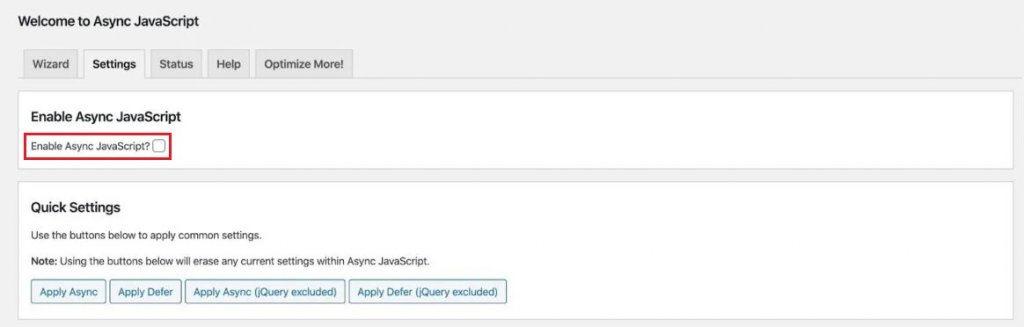
একবার আপনি প্লাগইনটি ইনস্টল এবং সক্রিয় করলে, প্লাগইন সেটিংসে যান এবং Async JavaScript সক্ষম করুন বিকল্পটি চেক করুন।

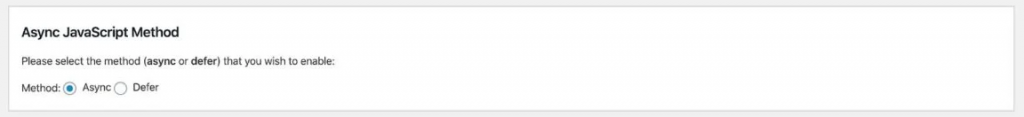
অ্যাসিঙ্ক বা ডিফার পদ্ধতির মধ্যে নির্বাচন করতে নিচে স্ক্রোল করুন।

আরও উন্নত বিকল্পগুলির জন্য নীচে স্ক্রোল করুন যেখানে আপনি আলাদাভাবে অ্যাসিঙ্ক এবং স্থগিত করতে স্ক্রিপ্টগুলি যোগ করতে বা সরাতে পারেন৷ এছাড়াও, এই প্লাগইনটি যে পরিবর্তনগুলি করতে চলেছে তা থেকে আপনি প্লাগইন এবং থিমগুলি মুছে ফেলতে পারেন৷

অটোঅপ্টিমাইজ করুন
অটোঅপ্টিমাইজ হল আরেকটি প্লাগইন যা আপনাকে জাভাস্ক্রিপ্টের ডিফার পার্সিং করতে দেয়।
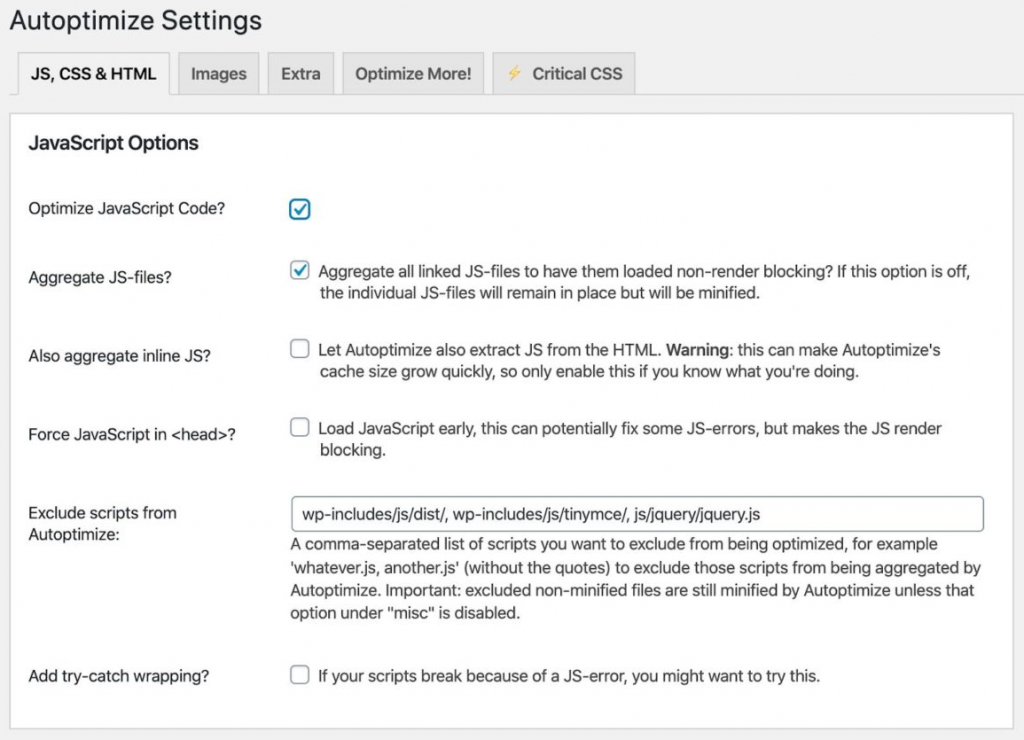
প্লাগইনটি ইনস্টল এবং সক্রিয় করার পরে, সেটিংস পৃষ্ঠায় অপ্টিমাইজ জাভাস্ক্রিপ্ট কোড বিকল্পটি চেক করুন। এটি সমস্ত অপ্রয়োজনীয় স্ক্রিপ্টগুলিকে স্থগিত করবে এবং সেগুলিকে ফুটারে নিয়ে যাবে৷

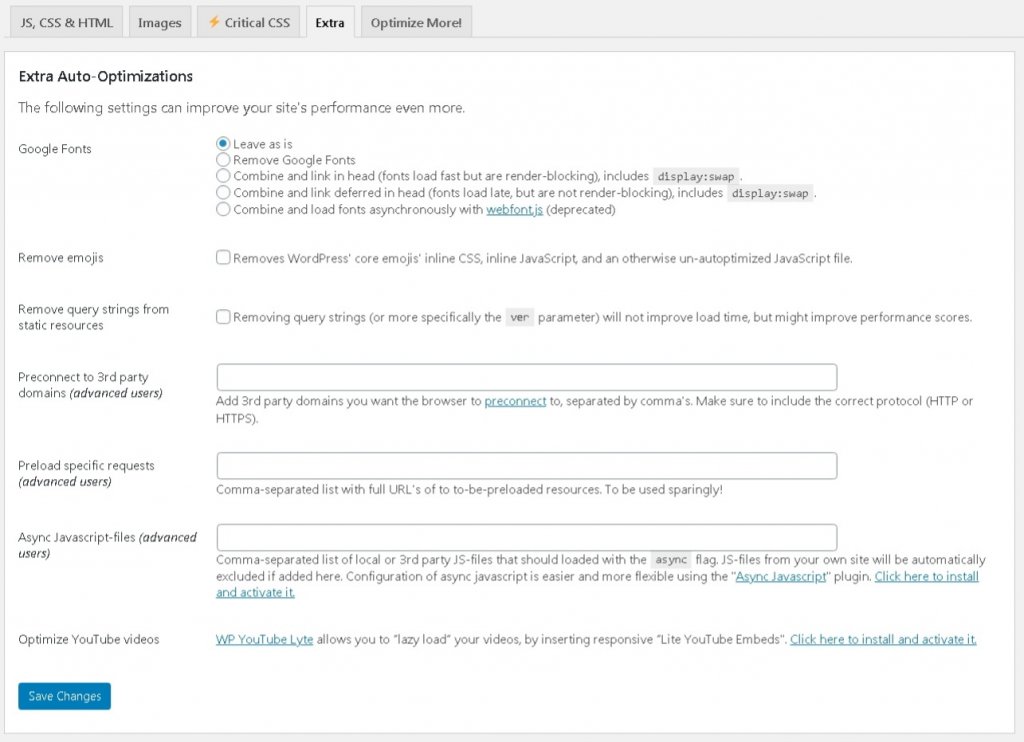
আপনি অতিরিক্ত ট্যাবে অ্যাসিঙ্ক অ্যাট্রিবিউটের জন্য স্ক্রিপ্ট যোগ করতে পারেন।

হয় আপনি functions.php ফাইলটি সম্পাদনা করতে পারেন বা অটোপটিমাইজ এবং অ্যাসিঙ্ক জাভাস্ক্রিপ্টের মতো প্লাগইনগুলি ব্যবহার করতে পারেন৷ স্ক্রিপ্ট ট্যাগগুলিতে অ্যাসিঙ্ক এবং ডিফার অ্যাট্রিবিউট যুক্ত করার জন্য এই দুটি নির্ভরযোগ্য পদ্ধতি।
আমরা আশা করি এই কৌশলগুলি আপনাকে আপনার ওয়েবসাইটের গতি বাড়াতে সাহায্য করবে। আমাদের পোস্ট সম্পর্কে আপডেট থাকার জন্য আমাদের ফেসবুক এবং টুইটারে আমাদের সাথে যোগ দিন।




