আপনার ওয়ার্ডপ্রেস ওয়েবসাইটের ফুটার এলাকা সত্যিই উল্লেখযোগ্য। সঠিকভাবে ব্যবহার করা হলে, এটি ব্যবহারকারীদের তথ্য সনাক্ত করতে এবং আপনার ওয়েবসাইটে তাদের উপস্থিতি প্রসারিত করতে সহায়তা করতে পারে। অতএব, ওয়ার্ডপ্রেস ফুটারটি ভালভাবে ডিজাইন করা এবং কার্যকরী হওয়া উচিত। এই পোস্টে, আমরা চারটি ডিভি ফুটার উপাদান নিয়ে আলোচনা করব যা আপনি আপনার ওয়েবসাইটের ফুটারে ব্যবহার করতে পারেন। অতিরিক্তভাবে, আমরা কীভাবে সেগুলিকে ডিভিতে অন্তর্ভুক্ত করব তা দেখব।

যদিও আমরা চারটি স্বতন্ত্র অংশকে সম্বোধন করছি, প্রতিটিরই বিভিন্ন সম্ভাব্য কনফিগারেশন রয়েছে। আমরা ষোলটি স্বতন্ত্র সম্ভাবনা উপস্থাপন করব, সেইসাথে তাদের কয়েকটির বিভিন্ন বিকল্প। এই চারটি উপাদান তৈরি করার জন্য প্রচুর অতিরিক্ত পদ্ধতি রয়েছে, তবে এটি আপনাকে শুরু করা উচিত।
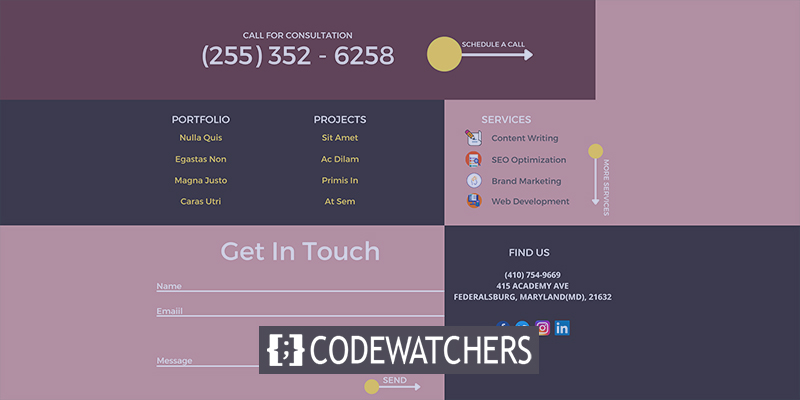
পাদচরণ উপাদান এক: যোগাযোগের তথ্য
শুরু করার জন্য, আমরা যোগাযোগের তথ্য অধ্যয়ন করব। এই তথ্য গ্রাহকদের আপনার সাথে যোগাযোগ করতে এবং আপনার শারীরিক অবস্থান সনাক্ত করতে সক্ষম করে। যদিও এই তথ্যগুলি প্রায়শই একটি যোগাযোগ পৃষ্ঠায় গভীরভাবে উপস্থাপন করা হয়, তবে এটির কিছু ফুটারে থাকাও উপকারী। এই তথ্যের সংক্ষিপ্ত বৈচিত্রগুলি Divi-তে ফুটার উপাদান হিসাবে ভাল কাজ করে।
প্রাথমিক যোগাযোগের তথ্য

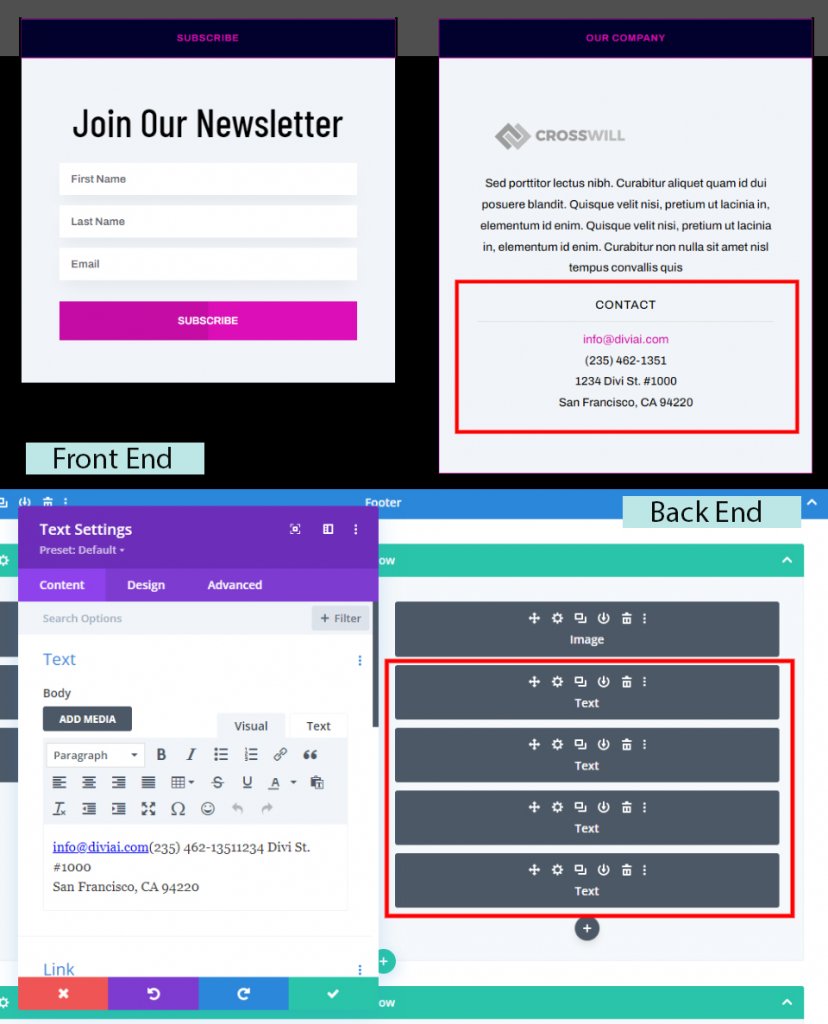
ইমেল ঠিকানা, ফোন নম্বর এবং প্রকৃত ঠিকানা সবই প্রাথমিক যোগাযোগের তথ্য হিসাবে বিবেচিত হয়। উপরন্তু, আপনি একটি দোকান খোলার সময় এবং অন্যান্য তথ্য যোগ করতে পারেন. এগুলি প্রায়শই পৃথক পাঠ্য মডিউলগুলির সাথে একত্রে যুক্ত করা হয়। অন্যান্য মডিউলগুলি শিরোনাম, বিভাজক এবং শৈলীগত সীমানার মতো বিশিষ্ট বৈশিষ্ট্যগুলি প্রদান করে।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনযোগাযোগ ফর্ম

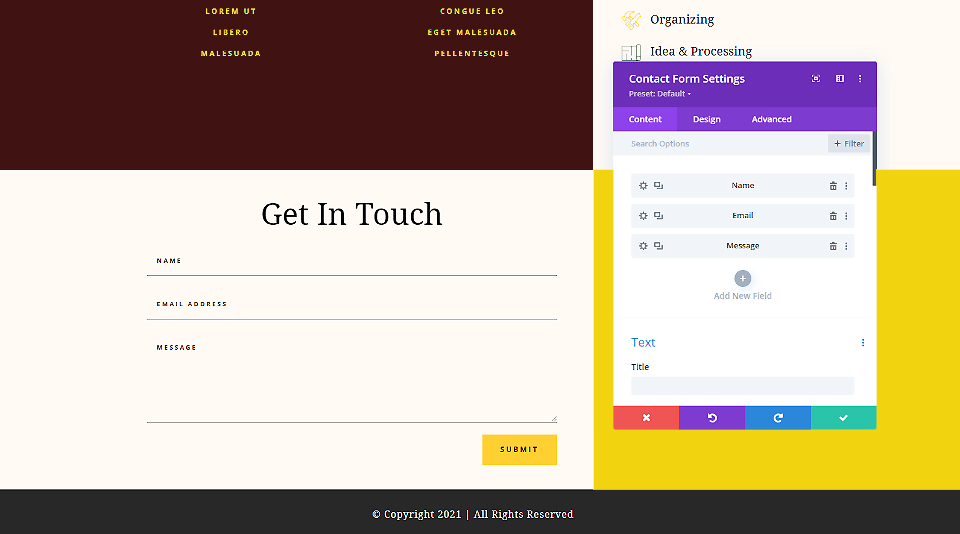
একটি যোগাযোগ ফর্ম অন্তর্ভুক্ত করুন যাতে দর্শকরা দ্রুত আপনার সাথে যোগাযোগ করতে পারে। এটি একটি যোগাযোগ ফর্ম মডিউল ব্যবহারের মাধ্যমে সম্পন্ন করা হয়। আপনি চান হিসাবে অনেক ক্ষেত্র যোগ করুন, কিন্তু ফুটার সহজ রাখুন.
সামাজিক মিডিয়া অনুসরণ করুন

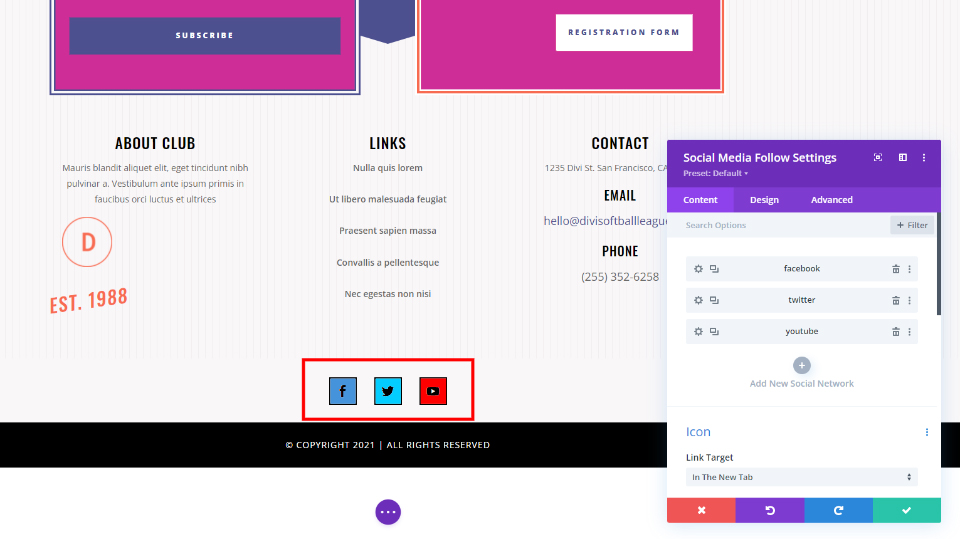
সোশ্যাল নেটওয়ার্ক অনুসরণ করে বোতামগুলি প্রায় যেকোনো ফুটারের জন্য একটি চমৎকার সংযোজন। সোশ্যাল মিডিয়া ফলো বৈশিষ্ট্য ব্যবহার করে এগুলিকে যুক্ত করুন, যা আপনাকে 30 টিরও বেশি সামাজিক মিডিয়া প্ল্যাটফর্ম থেকে নির্বাচন করতে দেয়৷
মানচিত্র

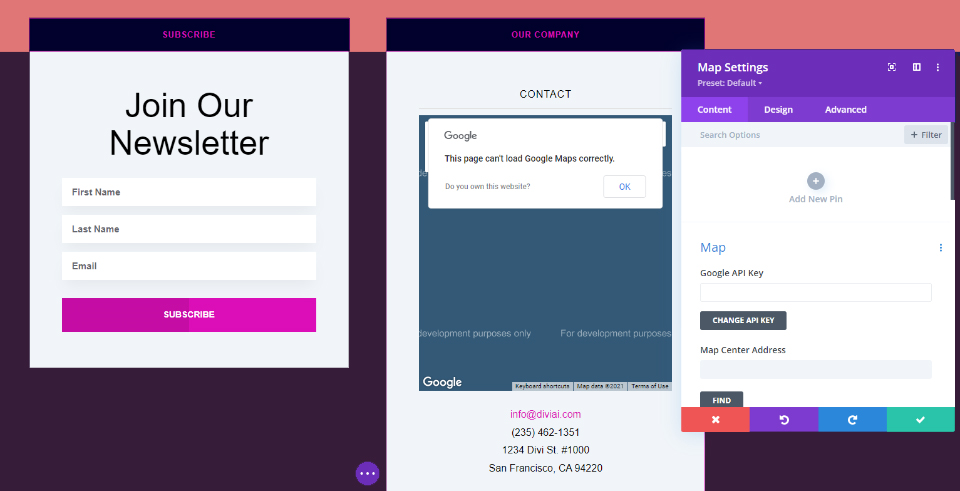
মানচিত্র আপনাকে আপনার প্রকৃত অবস্থান বা একটি ইভেন্টের সাইটে নির্দেশ করার জন্য চমৎকার। এগুলি একটি মানচিত্র মডিউলের মাধ্যমে সংহত করা সহজ। সেগুলি পূর্ণ-প্রস্থ হতে পারে বা শুধুমাত্র একটি একক কলাম নিতে পারে৷ অতিরিক্তভাবে, আপনি একটি পাঠ্য বা কোড মডিউলে Google মানচিত্র HTML অন্তর্ভুক্ত করতে পারেন।
ফুটার এলিমেন্ট দুই: কল টু অ্যাকশন
যে অনুসরণ CTAs. কল টু অ্যাকশন ডিভিতে কার্যকরী ফুটার উপাদান। ফুটারে একটি কল-টু-অ্যাকশন অন্তর্ভুক্ত করার মাধ্যমে, আপনার ব্যবসায়িক লক্ষ্যগুলির জন্য গুরুত্বপূর্ণ কিছু প্রচার করার আরেকটি সুযোগ রয়েছে৷ এটি একটি ইমেল সাবস্ক্রিপশন, একটি সদস্যতা, আপনার দোকান পৃষ্ঠার একটি লিঙ্ক, বা তথ্য অনুরোধ করার জন্য একটি অনুস্মারকের আকার নিতে পারে৷
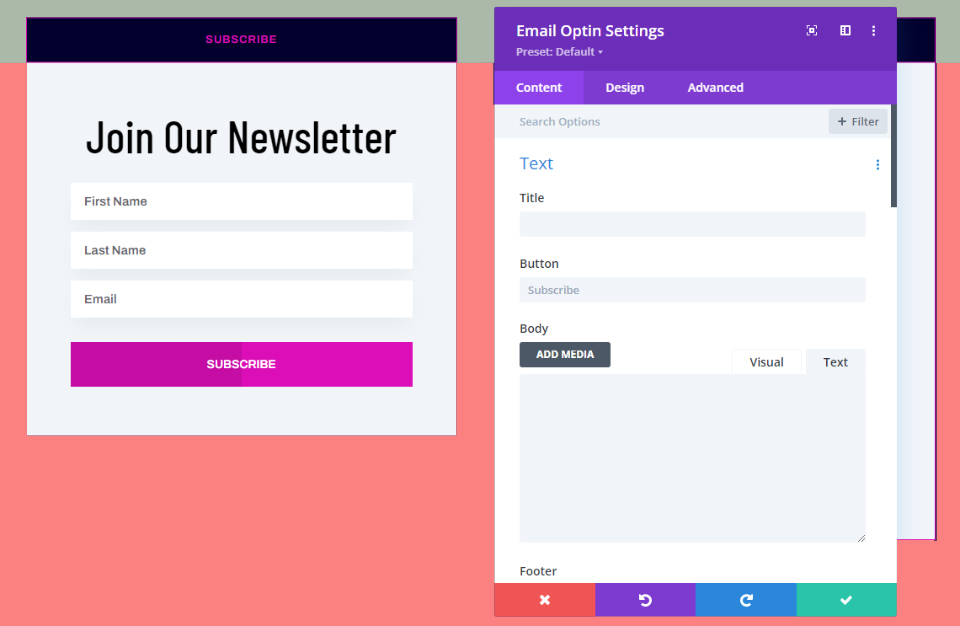
সাবস্ক্রিপশন

আপনার ইমেল তালিকা বা নিউজলেটার সাবস্ক্রাইব করা একটি অপ্ট-ইন ইমেল মডিউল যোগ করার মতোই সহজ৷ এটি একটি পাঠ্য মডিউল ব্যবহার করে শিরোনাম তৈরি করে, তবে আপনি চাইলে ইমেল অপটিন মডিউলটিও ব্যবহার করতে পারেন।
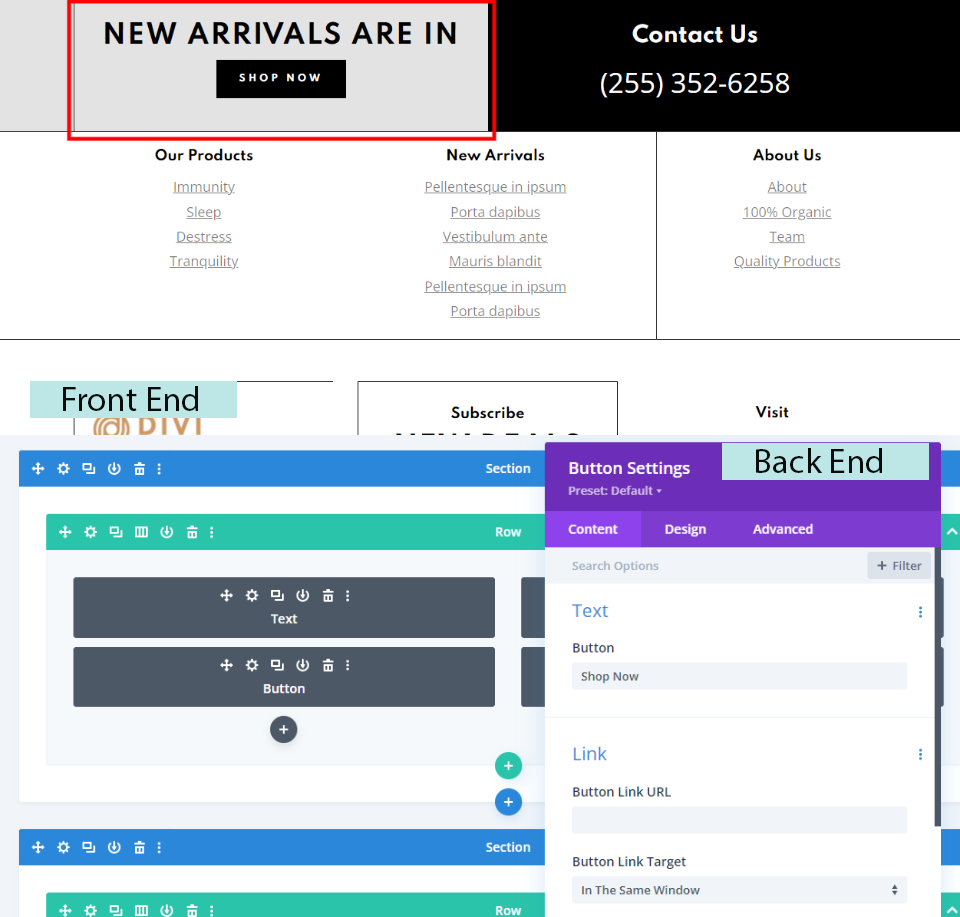
ক্রয় কল টু অ্যাকশন

আপনার উপলব্ধতার দর্শকদের অবহিত করতে আপনার অনলাইন স্টোরের একটি লিঙ্ক তৈরি করুন৷ কেনাকাটার CTA অন্যান্য লিঙ্কের তুলনায় বড় এবং আরও বিশিষ্ট হওয়া উচিত। উদাহরণস্বরূপ, সেগুলি পূর্ণ-প্রস্থ বা একটি কলামের মধ্যে থাকতে পারে। এটি শিরোনামের জন্য একটি পাঠ্য মডিউল এবং হাইপারলিঙ্কের জন্য একটি বোতাম মডিউল ব্যবহার করে। উপরন্তু, কলাম এখন একটি পটভূমি রঙ আছে.
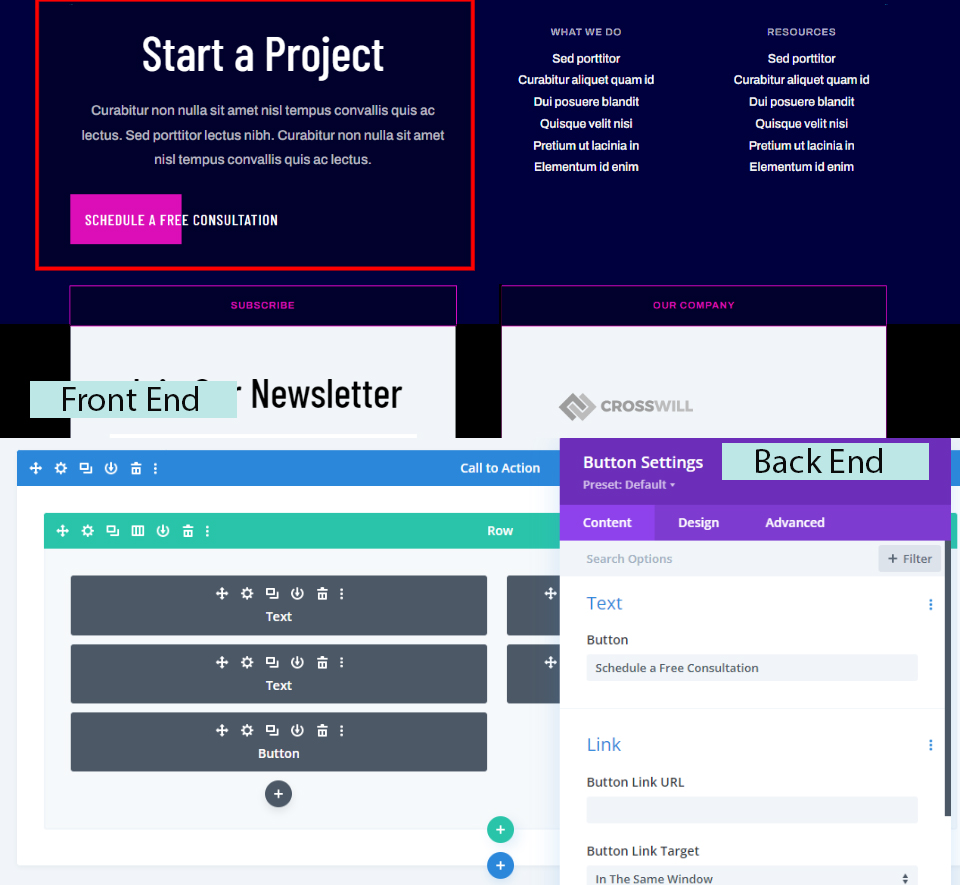
প্রকল্প CTA

একটি প্রজেক্ট কল টু অ্যাকশন একজন দর্শককে একটি উদ্ধৃতি পেতে বা অতিরিক্ত তথ্যের জন্য আপনার সাথে যোগাযোগ করতে প্ররোচিত করতে পারে। যখন তারা আশেপাশের উপাদানগুলির চেয়ে বড় হয় তখনও তারা মৌলিক এবং অগোছালো থাকে তখন তারা সর্বোত্তমভাবে কাজ করে। এই প্রকল্পের জন্য CTA পাঠ্য এবং বোতাম উপাদান ব্যবহার করে তৈরি করা হয়েছিল। বোতামটি আপনাকে অন্য একটি পৃষ্ঠায় নিয়ে যেতে পারে যেখানে একটি যোগাযোগ ফর্ম রয়েছে।
পাদচরণ উপাদান তিন: লিঙ্ক
যে অনুসরণ, এর লিঙ্ক আলোচনা করা যাক. ওয়ার্ডপ্রেস ফুটারে লিংকগুলি প্রায়শই সম্মুখীন হওয়া বৈশিষ্ট্যগুলির মধ্যে একটি। তারা Divi ফুটার উপাদান হিসাবে বিস্ময়করভাবে কাজ করে এবং ব্যবহার করা সত্যিই সহজ। তারা দর্শকদের পৃষ্ঠা, পোস্ট, মন্তব্য, পণ্য, ইভেন্ট এবং পরিষেবাগুলিতে নির্দেশ করতে পারে। উপরন্তু, তারা বিভিন্ন পদ্ধতিতে তৈরি করা যেতে পারে।
পেজ লিঙ্ক

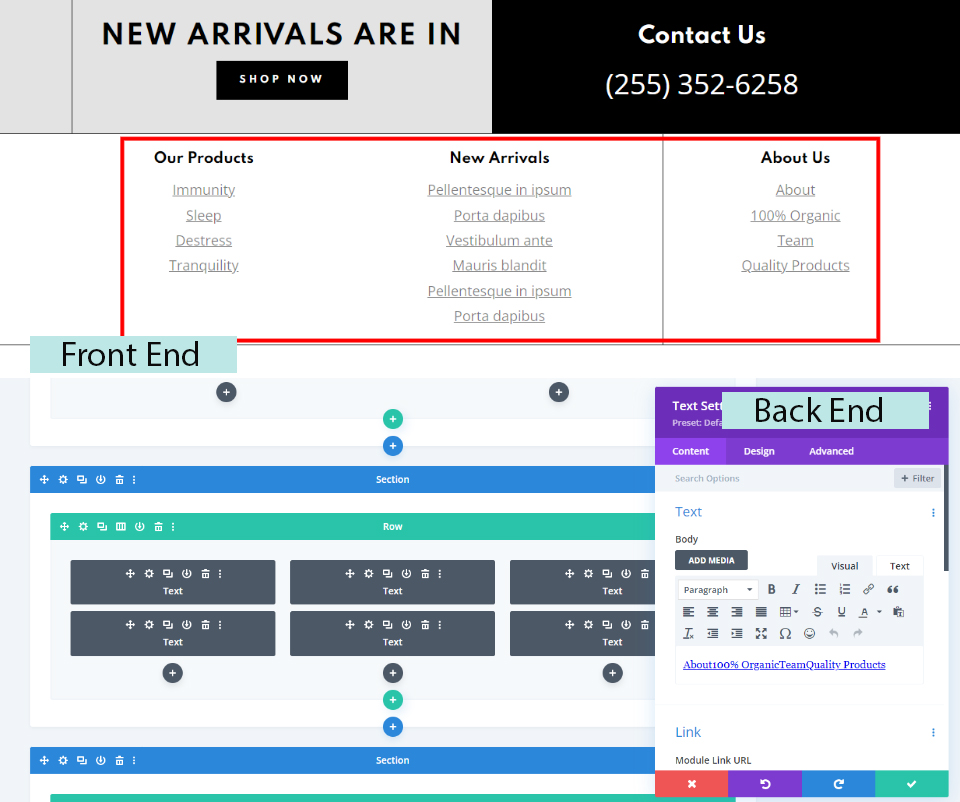
নির্দিষ্ট আইটেম লিঙ্ক, আইনি তথ্য, আপনার ফার্ম এবং কর্মীদের সম্পর্কে তথ্য, এবং আপনার যোগাযোগ পৃষ্ঠা, উদাহরণস্বরূপ। উপরন্তু, আপনি আপনার শীর্ষ মেনুতে অন্তর্ভুক্ত করতে চান না এমন পৃষ্ঠাগুলির সাথে সংযোগের জন্য এটি দরকারী। সাধারণত, এই সংযোগগুলি ম্যানুয়ালি তৈরি করা হয়। এই উদাহরণে সমস্ত লিঙ্ক তৈরি করতে টেক্সট মডিউল ব্যবহার করা হয়েছিল।
পোস্ট এবং পণ্য

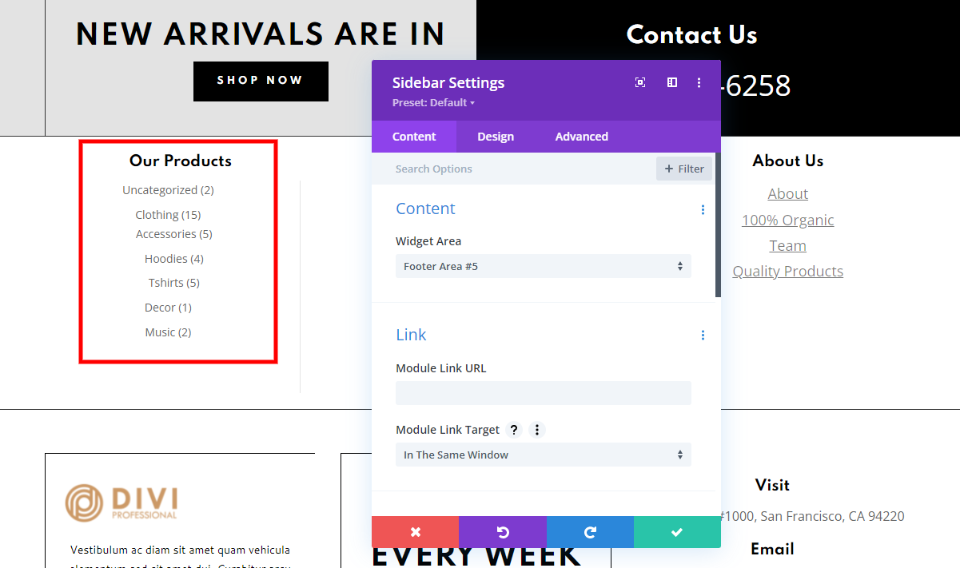
ফুটার আপনার সাম্প্রতিক পোস্ট এবং পণ্যগুলির একটি তালিকা প্রদর্শন করবে। উপরন্তু, আপনি বিভাগ, হাইলাইট করা, হাতে বাছাই করা, বা জনপ্রিয়তা অনুসারে WooCommerce পণ্যগুলি সংগঠিত করতে পারেন। ওয়ার্ডপ্রেস উইজেট এলাকায় উপযুক্ত উইজেট যোগ করুন এবং তারপর আপনার ডিভি ফুটারে এটি যোগ করতে একটি সাইডবার মডিউল ব্যবহার করুন। এই উদাহরণটি দেখায় কিভাবে WooCommerce বিভাগগুলি দেখতে হয়।
ন্যাভিগেশন মেনু

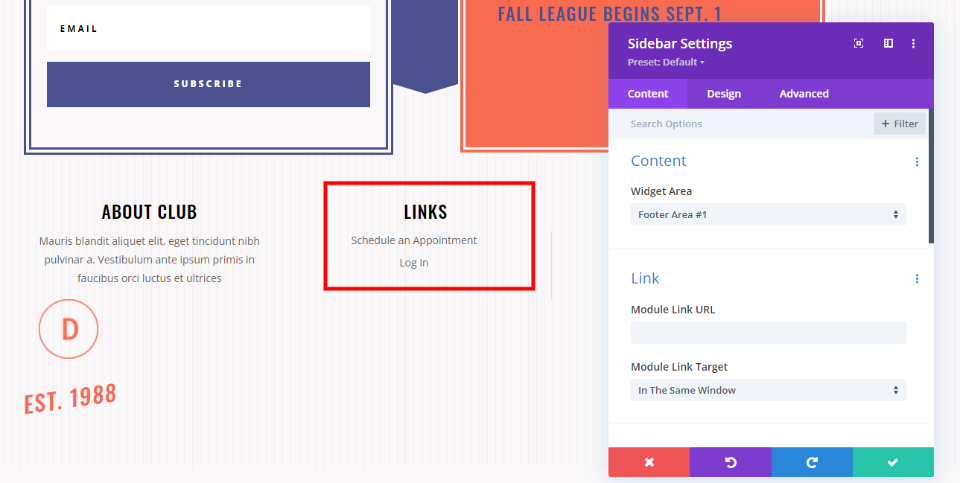
যখন লিঙ্কগুলি স্ট্যাক করা হয়, নেভিগেশন মেনুগুলি চমত্কার দেখায়। আপনার উইজেট স্ক্রিনে, আপনি একটি ফুটার এলাকায় একটি স্ট্যাকড নেভিগেশন মেনু উইজেট যোগ করতে পারেন এবং তারপরে আপনার ডিভি ফুটারে একটি সাইডবার মডিউল ব্যবহার করতে পারেন। মডিউলের বিকল্পগুলির মধ্যে, ফুটার এলাকা নির্বাচন করুন। এটি নেভিগেশন মেনুর একটি উল্লম্ব স্ট্যাক তৈরি করে। আপনি যদি মেনুটি অনুভূমিকভাবে প্রদর্শন করতে চান তবে একটি মেনু মডিউল ব্যবহার করুন।
সেবা এবং আরো

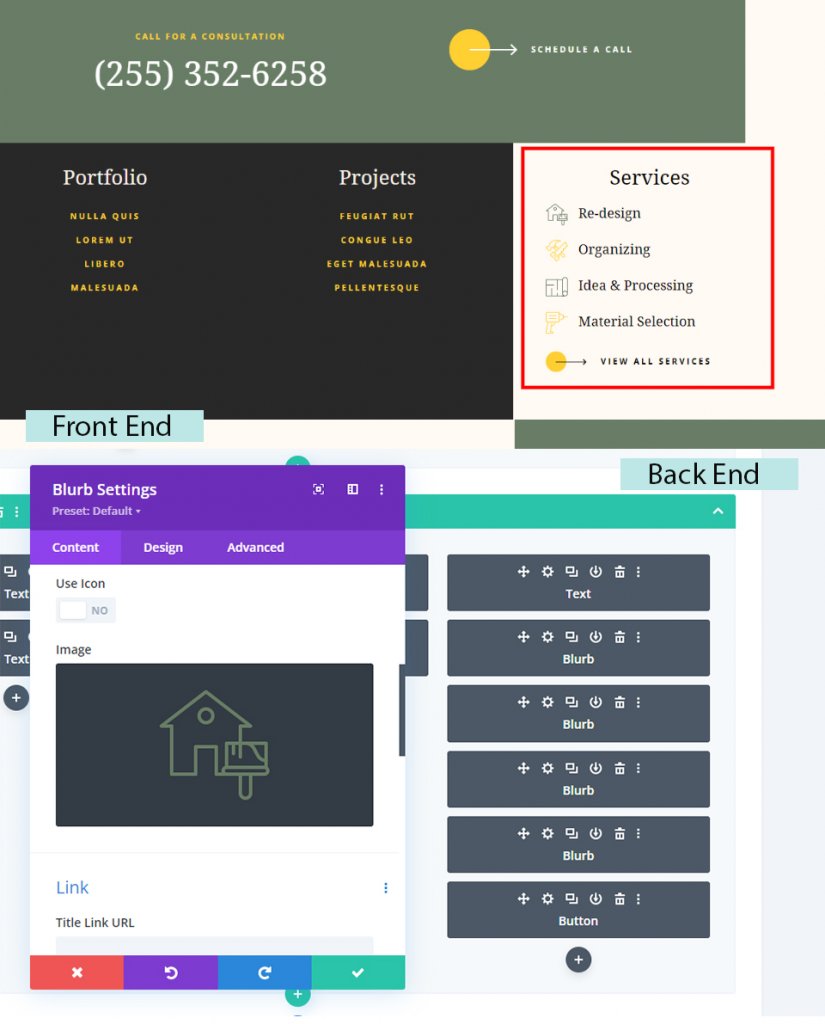
আপনার পরিষেবা, প্রকল্প, পোর্টফোলিও, জীবনী, কেস স্টাডি এবং আসন্ন ইভেন্টগুলির লিঙ্ক প্রদান করার জন্য ফুটারটি একটি চমৎকার অবস্থান। তারা প্রচলিত লিঙ্কগুলির অনুরূপ আচরণ করে, আপনি তাদের ছবি বা আইকন দিয়ে হাইলাইট করতে পারেন। আপনার সমস্ত প্রকল্প এবং পরিষেবাগুলির সাথে লিঙ্ক করার পরিবর্তে, কয়েকটি মূল লিঙ্কগুলিতে ফোকাস করুন৷ এই পরিষেবা লিঙ্কগুলি Blurb মডিউল ব্যবহার করে তৈরি করা হয়েছিল। তারা পরিষেবার পৃষ্ঠায় একটি বাম-সারিবদ্ধ চিত্র এবং একটি শিরোনাম অন্তর্ভুক্ত করেছে। এই উদাহরণটি প্রকল্প এবং পোর্টফোলিও লিঙ্কগুলি তৈরি করতে পাঠ্য মডিউল ব্যবহার করেছে।
ফুটার এলিমেন্ট ফোর: কোম্পানির তথ্য
অবশেষে, আমরা কোম্পানির ডেটা পরীক্ষা করব। এটি ডিভিতে সবচেয়ে গুরুত্বপূর্ণ ফুটার উপাদানগুলির মধ্যে একটি। প্রায়শই, এই ধরনের বিষয়বস্তু পৃষ্ঠার অন্য কোথাও আরামদায়কভাবে ফিট করে না। উপরন্তু, এটি উপাদানের সারাংশ হিসাবে কাজ করে। এতে কপিরাইট, দৃঢ় লক্ষ্য বিবৃতি, কোম্পানির তথ্য, ব্যক্তি বা আইটেমের ফটোগ্রাফ এবং আরও অনেক কিছু রয়েছে। এটা সহজ রাখুন.
কপিরাইট নোটিশ

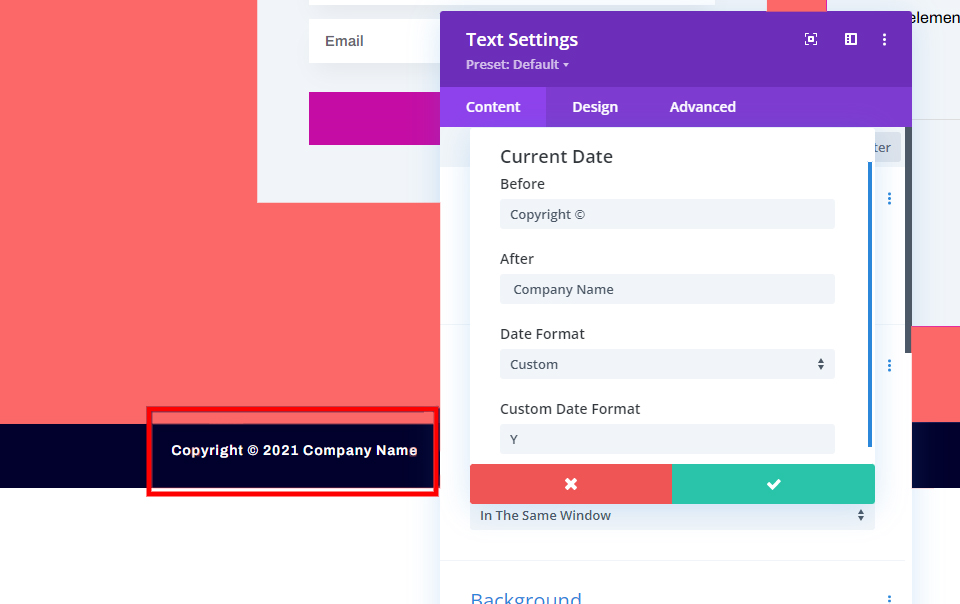
সাধারণত, কপিরাইট বিজ্ঞপ্তি ফুটারের নীচে প্রদর্শিত হয়। এটি একটি টেক্সট মডিউল ব্যবহার করে তৈরি করা হয়। আপনি ম্যানুয়ালি বা গতিশীলভাবে বছর লিখতে পারেন। একটি গতিশীল কপিরাইট তারিখ তৈরি করতে, পাঠ্য মডিউলের বিষয়বস্তু সম্পাদকের আইকনে ক্লিক করুন, বর্তমান তারিখটি চয়ন করুন, তারিখ বিন্যাস হিসাবে কাস্টম নির্বাচন করুন এবং কাস্টম তারিখ বিন্যাস হিসাবে Y লিখুন৷
মিশন বিবৃতি

মিশন বিবৃতি আপনার ব্যবসা সম্পর্কে অনেক যোগাযোগ করতে পারে. তারা বিশেষ করে এমন সংস্থাগুলির জন্য গুরুত্বপূর্ণ যারা অন্যদের সহায়তা করে এবং দান গ্রহণ করে, যেমন দাতব্য সংস্থা এবং গীর্জা, অবদানকারীদের সাথে ভাল সম্পর্কের উপর নির্ভর করে। উপরন্তু, মিশন বিবৃতি টেক্সট মডিউল ব্যবহার করে অন্তর্ভুক্ত করা সহজ।
ব্র্যান্ডিং

ব্র্যান্ডিং উপাদানগুলি অন্তর্ভুক্ত করে, যেমন একটি লোগো, আপনি দর্শকদের মনে করিয়ে দিতে পারেন আপনি কে। একটি লোগো অন্তর্ভুক্ত করতে একটি চিত্র মডিউল ব্যবহার করুন।
ছবি

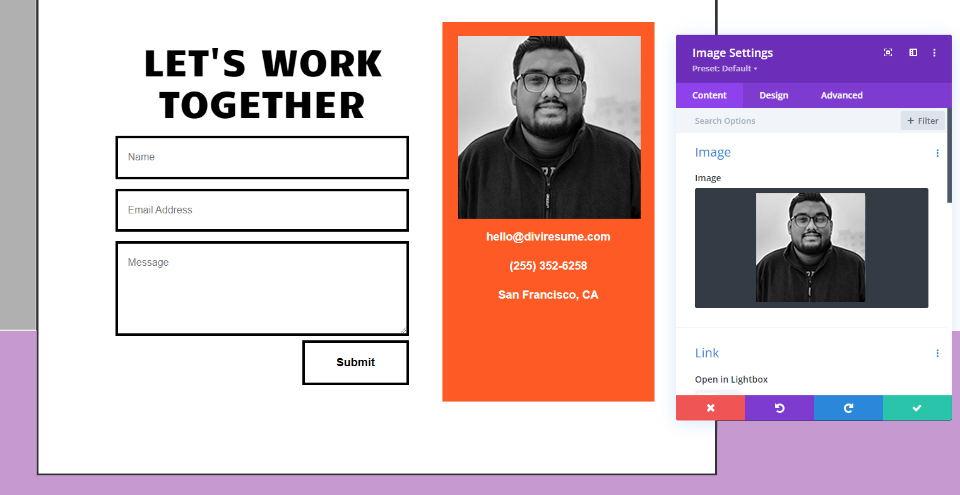
ফটোগ্রাফ আপনার দর্শকদের সাথে সম্পর্ক স্থাপনের জন্য একটি চমৎকার পদ্ধতি হতে পারে। আপনার নাম বা যোগাযোগের তথ্যের জন্য পাঠ্য মডিউল সহ, একটি চিত্র মডিউল সহ। উপরন্তু, আপনি আপনার পণ্যের ছবি বা আপনার কাজের একটি নমুনা প্রদান করতে পারেন। ফুটারে, এক বা দুটি পরিমিত ফটোগ্রাফই যথেষ্ট।
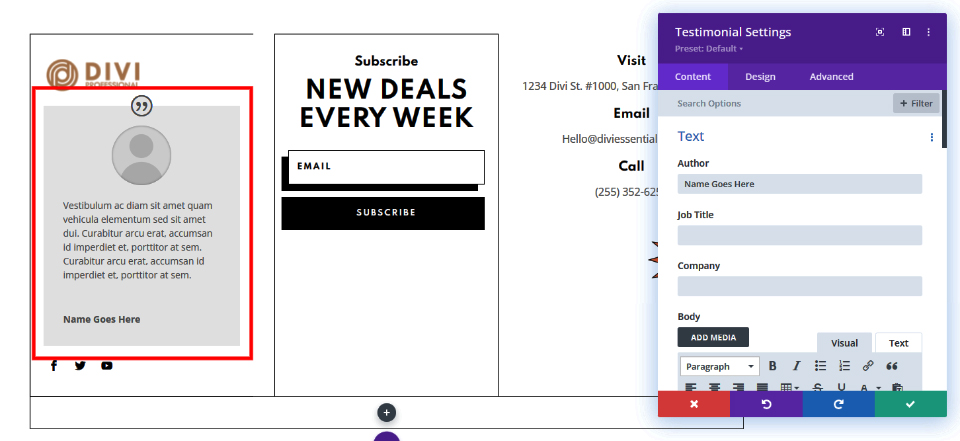
প্রশংসাপত্র

একটি প্রশংসাপত্র বিশ্বস্ততা প্রতিষ্ঠায় সহায়তা করতে পারে। একটি প্রশংসাপত্র মডিউল অন্তর্ভুক্ত করে একটি তৈরি করুন। একটি স্লাইডার মডিউল ব্যবহার করে অতিরিক্ত স্লাইড যোগ করা যেতে পারে এবং একবারে একটি প্রদর্শনের জন্য সেট করা যেতে পারে। তাদের সংক্ষিপ্ত রাখুন।
সর্বশেষ ভাবনা
এটি আমাদের চারটি ডিভি ফুটার বৈশিষ্ট্যের অধ্যয়ন শেষ করে যা আপনার ওয়েবসাইটে উপেক্ষা করা যায় না এবং কীভাবে সেগুলিকে অন্তর্ভুক্ত করা যায়। উপাদানগুলির সুনির্দিষ্ট বিষয়গুলি আপনার উপর ছেড়ে দেওয়া হয়েছে, তবে প্রতিটি ফুটারে অবশ্যই এই চারটি থাকতে হবে। যদিও এই উদাহরণগুলি এই আইটেমগুলি তৈরি করার একটি কৌশল প্রদর্শন করে, সেগুলি বিভিন্ন মডিউল এবং ফুটার অবস্থানের ব্যবহারের মাধ্যমেও তৈরি করা যেতে পারে। এগুলি কী এবং কীভাবে এগুলি তৈরি করা হয়েছে সে সম্পর্কে প্রচুর অক্ষাংশ রয়েছে। নিশ্চিত করুন যে ফুটার বিভাগটি বিশৃঙ্খল নয়। সীমানা এবং বিভিন্ন পটভূমির রং ব্যবহার করে উপাদান এবং ফুটার অংশগুলিকে আলাদা করুন। Divi থিম বিল্ডার ব্যবহার করে এই চারটি গুরুত্বপূর্ণ ফুটারের বৈশিষ্ট্যগুলিকে অন্তর্ভুক্ত করে, আপনি আপনার দর্শকদের জন্য আপনার ফুটারের মান এবং উপযোগিতা বাড়াতে পারেন।




